Projekt responsywny: co to jest i dlaczego jest ważny?
Opublikowany: 2024-11-04Po latach obserwacji, jak klienci zmagają się z nieporadnymi, uniwersalnymi projektami, dowiedzieliśmy się, że świetna witryna internetowa musi idealnie pasować do każdego ekranu, na którym się znajduje, niezależnie od tego, jak wspaniały jest projekt.
Wiele osób postrzega responsywne projektowanie jako techniczny labirynt, ale w tym poście postaramy się poprowadzić Cię przez niektóre wyzwania (i pokazać, jak Divi może sprawić, że ta podróż będzie zaskakująco przyjemna). Zacznijmy.
- 1 Co to jest projektowanie responsywne?
- 2 Co sprawia, że projekt jest naprawdę responsywny?
- 3 Dlaczego responsywny projekt ma tak duży wpływ?
- 4 Spraw, aby projektowanie responsywne było łatwe: dlaczego tysiące projektantów wybiera Divi
- 4.1 Responsywny projekt: dobry, szybki i sztuczna inteligencja
- 5 typowych wyzwań związanych z projektowaniem responsywnym (i jak je rozwiązać)
- 5.1 1. Menu, które nie są w pełni responsywne
- 5.2 2. Tekst, który jest zbyt mały (lub zajmuje cały ekran)
- 5.3 3. Układy, które nie płyną
- 5.4 4. Niewłaściwe skalowanie obrazu
- 5.5 5. Formularze i tabele, które się gubią
- 6 punktów krytycznych prowadzących do przełomów: responsywny projekt jest koniecznością
Co to jest projektowanie responsywne?
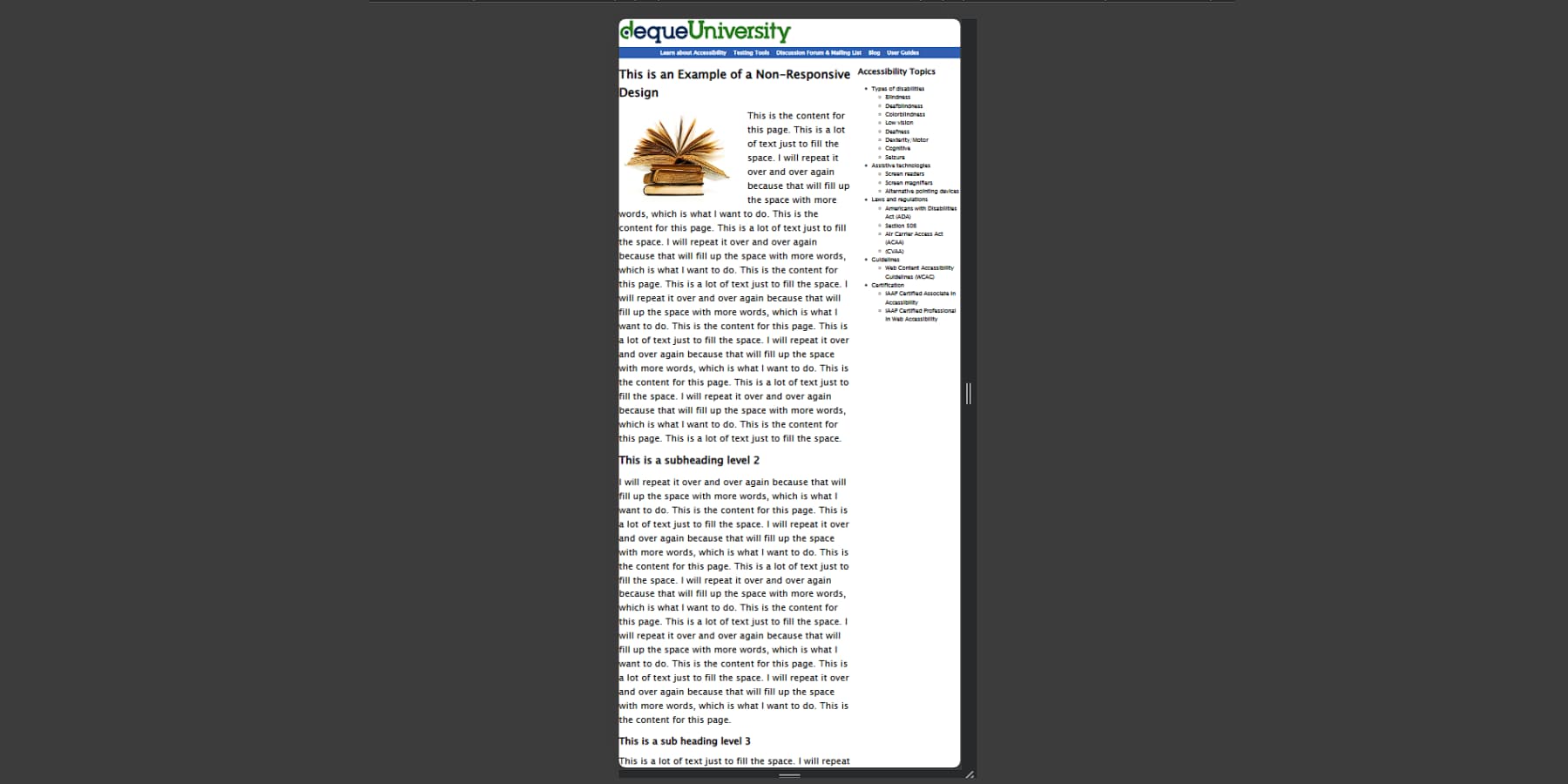
Przeglądając strony internetowe na telefonie, mogłeś natknąć się na strony, które trzeba było ściskać, powiększać i przewijać na boki, aby przeczytać treść. Zwykle dzieje się tak na starych stronach internetowych lub stronach rządowych.

Byłby to doskonały przykład niereagującej strony internetowej. Zanim projektowanie responsywne szturmem podbiło dziedzinę projektowania stron internetowych, około 2010 roku, każda witryna internetowa była tworzona z myślą wyłącznie o ekranach komputerów stacjonarnych, a witryny takie jak te są reliktem tamtych czasów.
Jeśli korzystasz z komputera, chwyć róg przeglądarki i przeciągnij go do mniejszego — zwróć uwagę, jak elementy tego wpisu na blogu ulegają zmianie. Menu może zwinąć się do postaci ikony hamburgera, obrazy zostaną zmniejszone, a kolumny ułożone pionowo.
Dzięki tym automatycznym dostosowaniom odwiedzający nigdy nie będą mieli problemu z nieczytelnym tekstem lub niewygodnym przewijaniem w poziomie, niezależnie od urządzenia. To jest responsywność.
Responsywny projekt pozwala stronom internetowym automatycznie dostosowywać swój układ, obrazy i funkcjonalność w zależności od rozmiaru ekranu odwiedzającego. Magia dzieje się za pomocą płynnych siatek, które zamiast stałych szerokości używają wartości procentowych, obrazów skalowanych w obrębie swoich kontenerów i specjalnych reguł CSS, które działają przy różnych rozmiarach ekranu.
Co sprawia, że projekt jest naprawdę responsywny?
Czy przeglądając strony internetowe na telefonie, zauważyłeś kiedyś, że niektóre z nich są naturalnie przyjazne dla urządzeń mobilnych, podczas gdy inne walczą z Twoimi kciukami? Różnica często polega na tym, jak głęboko wdrożono zasady projektowania responsywnego w całej witrynie.
W dzisiejszych czasach każdą witrynę internetową należy projektować najpierw pod kątem urządzeń mobilnych, a nie jak dotychczas planowano pod kątem komputerów stacjonarnych, a następnie optymalizowano pod kątem urządzeń mobilnych. Musimy zadbać o najważniejsze elementy, zaczynając od najmniejszych ekranów, a następnie przechodząc do większych wyświetlaczy. Takie podejście zasadniczo zmienia sposób, w jaki strukturyzujemy treść i kod, prowadząc do prostszych i szybciej ładujących się witryn internetowych.
Doskonałość responsywnego projektu zależy od kilku kluczowych elementów. Świetny, responsywny projekt opiera się na trzech kluczowych filarach. Po pierwsze, nawigacja musi płynnie się dostosowywać — te rozbudowane menu pulpitu muszą przekształcić się w coś, co działa na urządzeniach mobilnych, nie tracąc funkcjonalności ani nie dezorientując użytkowników. Po drugie, treść musi być odpowiednio skalowana — tekst pozostaje czytelny, obrazy ostre i wszystko się mieści bez przewijania w poziomie. Filmy również powinny skalować się płynnie i bezbłędnie, niezależnie od rozmiaru ekranu.
Ponadto elementy dotykowe powinny być dopasowane do rzeczywistych palców, a nie idealnie dopasowanych do pikseli wskaźników myszy. Przyciski, łącza i elementy formularzy wymagają odpowiednich odstępów i rozmiaru, aby zapobiec frustrującym błędnym stuknięciom.
Prawdziwie responsywne strony internetowe traktują te elementy całościowo, zamiast traktować je jako osobne kwestie. Każdy komponent musi działać w harmonii z innymi, dostosowując się do różnych rozmiarów ekranu i metod interakcji.
Dlaczego responsywny projekt ma tak duży wpływ?
Ruch mobilny dominuje obecnie w sieci, a prawie 60% odwiedzających przegląda ją na telefonach i tabletach. Ta zmiana przekształciła responsywny projekt z funkcji, którą warto mieć, w kluczową inwestycję biznesową, która bezpośrednio wpływa na przychody, zaangażowanie użytkowników i postrzeganie marki.
Indeksowanie mobilne Google w dużym stopniu faworyzuje responsywne witryny w rankingach wyszukiwania. Witryny słabo radzące sobie na urządzeniach mobilnych mają zmniejszoną widoczność w wynikach wyszukiwania, co prowadzi do zmniejszenia ruchu organicznego. Ponieważ koszty płatnej reklamy na różnych platformach stale rosną, utrata bezpłatnego ruchu organicznego stwarza coraz bardziej kosztowny problem dla firm zależnych od obecności cyfrowej.
Badając zachowania użytkowników, związek między responsywnym projektem a przychodami staje się bardziej widoczny. Szybkość ładowania, kluczowy element responsywnego projektowania, pokazuje, że każda sekunda opóźnienia zmniejsza konwersję nawet o 20%. Użytkownicy mobilni porzucają witryny, których ładowanie trwa dłużej niż trzy sekundy, dlatego responsywne obrazy i zoptymalizowane układy są niezbędne do utrzymania zaangażowania potencjalnych klientów.
Te wysiłki optymalizacyjne przekładają się bezpośrednio na lepsze współczynniki konwersji. Witryny zoptymalizowane pod kątem urządzeń mobilnych konwertują 2–3 razy szybciej niż ich nieresponsywne odpowiedniki. W przypadku witryn e-commerce oznacza to dodatkowe przychody w wysokości tysięcy dzięki zdjęciom produktów o odpowiedniej wielkości, łatwym w użyciu koszykom i procesom płatności opartym na dotyku. Witryny generujące leady odnoszą podobne korzyści, ponieważ zwiększają liczbę wypełnień formularzy dzięki polom wejściowym o odpowiedniej wielkości i dostępnym przyciskom.
Oprócz bezpośredniego wpływu na przychody, responsywny projekt znacznie zmniejsza bieżące koszty utrzymania. Pojedyncza baza kodu obsługująca wszystkie urządzenia eliminuje potrzebę stosowania oddzielnych wersji mobilnych i stacjonarnych. Aktualizacje, zmiany zawartości i dodania funkcji odbywają się raz, co z czasem zapewnia znaczne oszczędności w zasobach programistycznych.
Postrzeganie marki tnie głębiej niż tylko utratę sprzedaży. Użytkownicy mobilni wykazali się niesamowitą pomysłowością i bez chwili namysłu porzucili nieporadne i słabo zoptymalizowane witryny. Sfrustrowani goście nie tylko wychodzą — wychodzą z trwałym wrażeniem standardów i profesjonalizmu Twojej firmy. Pomyśl o tym jak o prowadzeniu sklepu stacjonarnego z połamanymi szyldami i zaciętymi drzwiami wejściowymi. Twoi konkurenci posiadający sprawne i responsywne witryny nie tylko zdobywają kliknięcia — oni budują prawdziwe połączenia z każdym zadowolonym użytkownikiem mobilnym.
Spraw, aby projektowanie responsywne było łatwe: dlaczego tysiące projektantów wybiera Divi
Nowoczesne projektowanie stron internetowych żyje lub umiera dzięki swoim mobilnym doświadczeniom — rzeczywistości, która kształtuje sposób, w jaki Divi podchodzi od podstaw do responsywnego projektowania. Opracowany przez nas w Elegant Themes, Divi stoi na czele motywów WordPress, obsługując tysiące responsywnych stron internetowych.

Zamiast traktować układy mobilne po namyśle, możliwości responsywne Divi uwzględniają możliwość dostosowania w każdym aspekcie procesu projektowania, pomagając tworzyć strony internetowe, które doskonale czują się na ekranie dowolnego rozmiaru.
Magia zaczyna się od adaptacyjnego systemu układu Divi. Menu nawigacyjne na pulpicie płynnie przekształcają się w oszczędzające miejsce ikony hamburgerów na urządzeniach mobilnych, podczas gdy bloki treści reorganizują się w oparciu o wielkość ekranu. Zamiast narzucać układ pulpitu na ekrany telefonów, Divi pomaga treściom odnaleźć naturalny przepływ.
Dzięki elementom sterującym kreatora wizualizacji dostosowanym do konkretnego urządzenia możesz dostosować wszystko, od rozmiaru czcionki po odstępy, bez dotykania kodu. Chcesz bardziej widocznych nagłówków na tabletach, ale mniejszych marż na telefonach? Kilka kliknięć pozwala obsłużyć to, co kiedyś wymagało niestandardowej gimnastyki CSS.
Tryb podglądu responsywnego ożywia te zmiany, pokazując w czasie rzeczywistym zmiany w zależności od rozmiaru urządzenia. Ulepszenie układu pulpitu może ujawnić możliwości ulepszenia wrażeń mobilnych, a wszystko to będzie widoczne w tym samym interfejsie. W połączeniu z narzędziami wizualnymi ta elastyczność pomaga tworzyć witryny, które sprawiają wrażenie celowo zaprojektowanych dla każdego rozmiaru ekranu – a nie tylko dostosowywanych po namyśle.
Responsywny projekt: dobry, szybki i sztuczna inteligencja
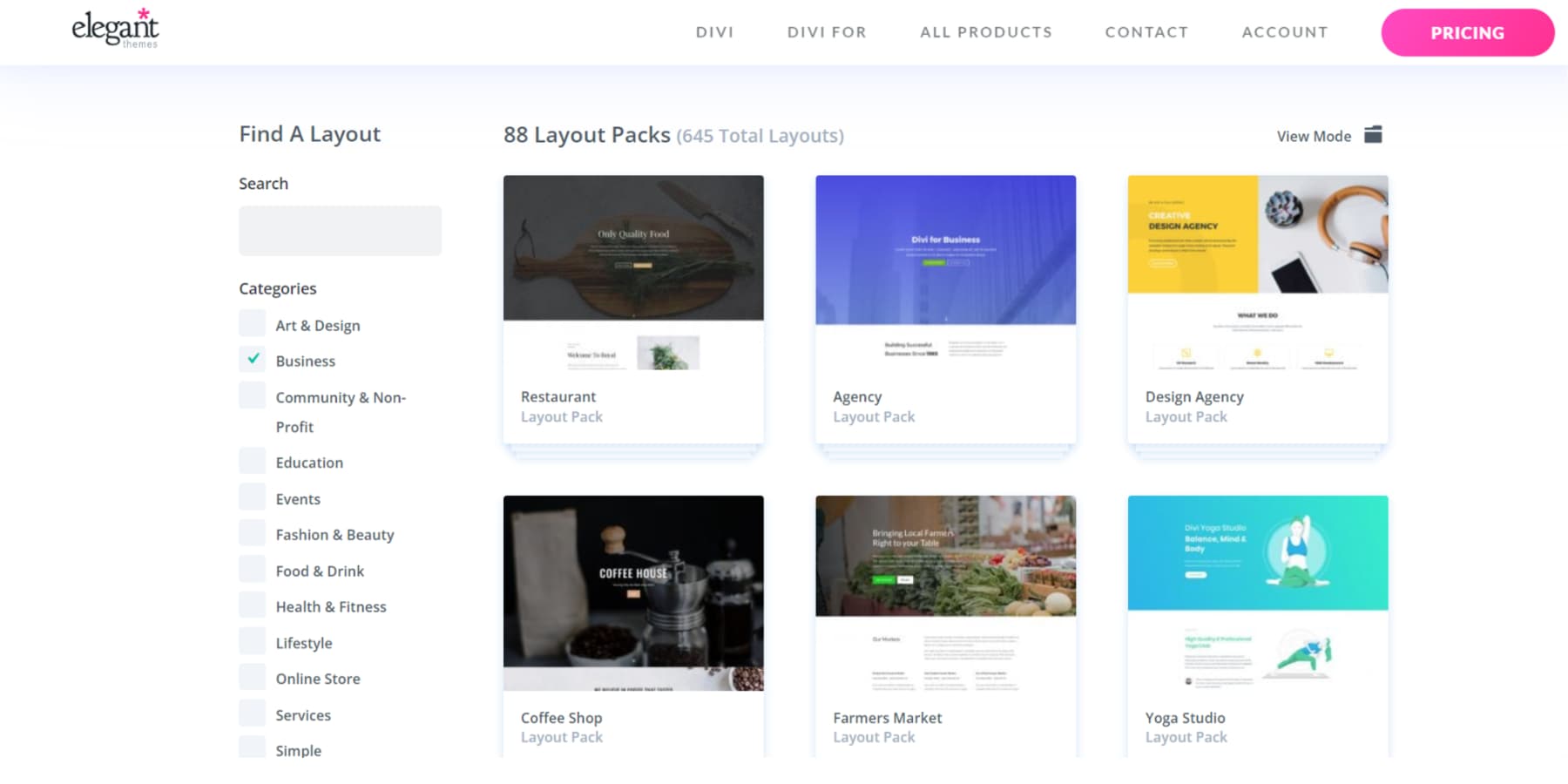
Divi jeszcze bardziej przyspiesza responsywne procesy projektowania dzięki trzem potężnym funkcjom. Obszerna biblioteka gotowych układów oferuje ponad 2000 gotowych do responsywności sekcji i projektów całostronicowych, każdy zoptymalizowany pod kątem każdego rozmiaru ekranu. Układy te służą jako elementy konstrukcyjne, umożliwiające mieszanie i dopasowywanie komponentów przy jednoczesnym zachowaniu spójnego, responsywnego działania na różnych urządzeniach.

Divi Quick Sites idzie dalej w tym podejściu, udostępniając kompletne pakiety stron internetowych z pasującymi nagłówkami, stopkami i szablonami stron z samym opisem.
Każda wygenerowana witryna jest w pełni responsywna, ze starannie wykonanymi punktami przerwania i elementami zoptymalizowanymi pod kątem urządzeń mobilnych, które zachowują spójność projektu niezależnie od rozmiaru ekranu. To radykalnie skraca czas opracowywania, zapewniając jednocześnie profesjonalne rezultaty.
Jak już ustaliliśmy, responsywność naprawdę wspomaga konwersje na Twojej stronie. Świetny tekst marketingowy i grafika również zwiększają konwersje. Tutaj z pomocą przychodzi Divi AI. W mgnieniu oka Divi AI może wygenerować kontekstowe, dopasowane do marki treści i obrazy.
Możesz nawet edytować i ulepszać obrazy za pomocą Divi AI.
Divi AI może również generować niestandardowe układy dla Twojej witryny. Układy te również zachowują integralność responsywną, jednocześnie dopasowując się do stylu Twojej marki. Podczas generowania sztuczna inteligencja uwzględnia zasady dotyczące urządzeń mobilnych, tworząc projekty, które w naturalny sposób dostosowują się do różnych rozmiarów ekranów.

Przestań zmagać się z punktami przerwania i zapytaniami o media. Dołącz do projektantów, którzy pozwalają Divi automatycznie obsługiwać responsywny projekt.
Spraw, aby responsywne projektowanie było łatwe dzięki Divi
Typowe wyzwania związane z projektowaniem responsywnym (i jak je rozwiązać)
Nawet doświadczeni projektanci borykają się z powtarzającymi się problemami związanymi z responsywnymi wyzwaniami projektowymi, które mogą zamienić proste projekty w czasochłonne łamigłówki. Zmierzmy się z najczęstszymi wyzwaniami i zbadajmy, w jaki sposób zestaw narzędzi Divi zamienia te potencjalne przeszkody w płynne działanie.
1. Menu, które nie są w pełni responsywne
Pamiętasz, kiedy ostatni raz próbowałeś dotknąć menu rozwijanego w telefonie i trafić na niewłaściwy element? To tylko jedno z wielu wyzwań związanych z nawigacją, przed którymi stają projektanci w telefonach komórkowych. Menu pulpitu, szczególnie te z wieloma poziomami i złożonymi interakcjami, często rozpadają się na urządzeniach mobilnych. Chociaż menu hamburgerowe stało się standardowym rozwiązaniem, badania pokazują, że nie zawsze jest optymalne.
Nowoczesny, responsywny projekt wymaga jaśniejszych wzorców nawigacji, które naturalnie dostosowują się do różnych rozmiarów ekranu. W niektórych witrynach widoczne są najważniejsze elementy, takie jak ważne linki do stron i przyciski wezwania do działania, a inne elegancko łączą się w hamburgera i wykorzystują logo na telefonach zamiast pełnych logo, aby lepiej wykorzystać ograniczoną przestrzeń.
Wraz z pojawieniem się telefonów komórkowych, które cieszą się coraz większym zainteresowaniem, zakotwiczanie menu na dole zamiast na zwykłej górze w telefonach komórkowych staje się normą. Kluczem jest znalezienie właściwej równowagi pomiędzy funkcjonalnością i prostotą, bez poświęcania użyteczności.
Divi sprawia, że ta transformacja jest płynna, pozwalając zachować użyteczność na wszystkich urządzeniach, zachowując jednocześnie tożsamość wizualną Twojej marki. Niezależnie od tego, czy wolisz tradycyjne menu hamburgerowe, czy innowacyjną nawigację opartą na priorytetach, kreator wizualizacji pozwala wdrażać i testować różne podejścia bez zagłębiania się w złożony kod.
Możliwości Divi nie kończą się tylko na tym. Dzięki tysiącom rozszerzeń i pakietów układów dostępnych na Divi Marketplace możesz z łatwością sprawić, że nawigacja w Twojej witrynie będzie responsywna, przy minimalnym wysiłku.
2. Tekst, który jest za mały (lub zajmuje cały ekran)
To klasyczny dylemat związany z projektowaniem responsywnym – tekst o idealnej wielkości na komputerze stacjonarnym staje się mikroskopijny na telefonie komórkowym, a nagłówki, które wyglądają elegancko na większych ekranach, dominują na urządzeniach mobilnych. To balansowanie frustruje projektantów i użytkowników, często prowadząc do problemów z dostępnością i złego doświadczenia użytkownika.
Znalezienie idealnego miejsca na zmianę rozmiaru tekstu wykracza poza wybieranie atrakcyjnych wizualnie liczb. Wymaga to dokładnego rozważenia, w jaki sposób różne typy treści muszą być skalowane na różnych urządzeniach. Nagłówki, tekst główny i elementy nawigacyjne muszą być skalowane w zależności od urządzenia. Chociaż nagłówek o rozmiarze 48 pikseli może nie mieć wpływu na pulpit, może zająć cenne miejsce na ekranie urządzenia mobilnego. I odwrotnie, tekst podstawowy o rozmiarze 16 pikseli, który jest wygodny na telefonie komórkowym, może wymagać mrużenia oczu na większych ekranach.
Nowoczesny, responsywny projekt ewoluował w kierunku płynnych systemów typografii, które płynnie dostosowują się do punktów przerwania, odchodząc od stałych rozmiarów czcionek, które gwałtownie przeskakują między urządzeniami. Dzięki proporcjonalnemu skalowaniu do rozmiaru ekranu systemy te pomagają zachować czytelność i integralność projektu w całym spektrum urządzeń.
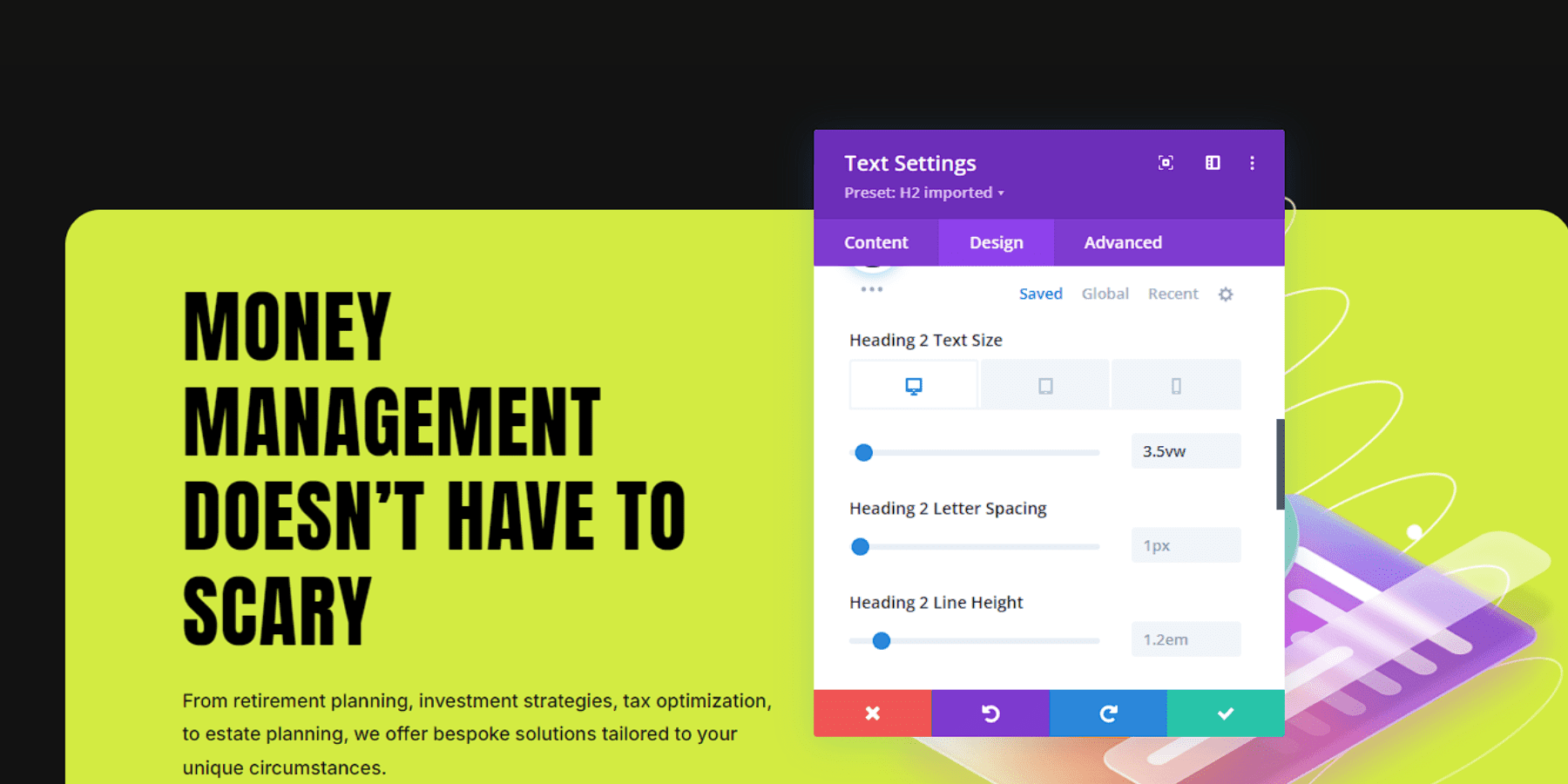
Divi bezpośrednio radzi sobie z tym balansowaniem dzięki responsywnym kontrolom typografii. Kreator wizualizacji umożliwia podgląd i dostosowywanie tekstu w każdym punkcie przerwania.
Co więcej, możesz łatwo używać responsywnych jednostek, takich jak szerokość rzutni (vw), wysokość rzutni (vh), procenty, a nawet jednostki względne, takie jak em i rem, aby dostosować rozmiary czcionek i przełamać monotonię pikseli (px).

Możesz także skonfigurować płynną typografię dla swojej witryny, chociaż jej udoskonalenie może zająć trochę czasu oraz prób i błędów.
3. Układy, które nie płyną
Nawet najbardziej eleganckie układy komputerów stacjonarnych mogą kryć frustrujący sekret – w miarę zmniejszania się ekranów układ ten może szybko stać się kakofonią źle dopasowanych elementów i niewygodnych odstępów. Chociaż projektanci do perfekcji opanowali tworzenie oszałamiających wrażeń pełnoekranowych, przejście od rozległych widoków na komputerze stacjonarnym do kompaktowych ekranów mobilnych pozostaje jednym z najbardziej złożonych wyzwań w projektowaniu stron internetowych.
Oprócz prostego układania elementów w stosy, skuteczne i responsywne układy wymagają przemyślanego uwzględnienia relacji między treściami i wzorców zachowań użytkowników.
Sekcja funkcji składająca się z trzech kolumn może elegancko prezentować usługi na komputerze stacjonarnym, ale taki sam układ może powodować niekończące się przewijanie na urządzeniach mobilnych. Podobnie obrazy i tekst umieszczone obok siebie, które opowiadają fascynującą historię na większych ekranach, mogą utracić swój charakter narracyjny, gdy zostaną zmuszone do liniowego układu mobilnego.
Nowoczesny, responsywny projekt podchodzi do tego wyzwania poprzez myślenie modułowe i strategie skupiające się na treści, biorąc pod uwagę, w jaki sposób każdy komponent przyczynia się do ogólnego doświadczenia użytkownika na różnych urządzeniach. Zamiast dopasowywać układ komputerów stacjonarnych do ekranów urządzeń mobilnych, udane projekty dostosowują swoją strukturę, zachowując jednocześnie relacje między treściami i wizualną narrację.
Podejście Divi do responsywnych układów łączy inteligentne ustawienia domyślne ze szczegółową kontrolą, oferując podejście bez użycia rąk i niestandardową elastyczność. Dzięki trybowi responsywnego podglądu narzędzia do tworzenia wizualizacji możesz precyzyjnie dostosować przepływ elementów i zmianę ich rozmiaru w punktach przerwania. Możesz także zaprojektować sekcje specyficzne dla urządzenia i ukryć je na innych urządzeniach.
Pomaga to w projektowaniu celowych doświadczeń, które będą naturalne na każdym ekranie.
4. Niewłaściwe skalowanie obrazu
Idealny obraz bohatera przyciąga uwagę, tworzy nastrój i angażuje użytkowników komputerów stacjonarnych. Jednak na mniejszych ekranach obrazy mogą wymagać dużej przepustowości lub powodować piksele, przez co efektowne efekty wizualne stają się przeszkodami projektowymi. Skalowanie obrazu polega na zrównoważeniu zamierzeń artystycznych z ograniczeniami technicznymi. To, co sprawdza się dobrze na komputerach stacjonarnych, na urządzeniach mobilnych może utracić ostrość, a na smartfonach nawigacja po szczegółowych galeriach produktów może być utrudniona.
Obrazy o wysokiej rozdzielczości, które zapewniają przejrzystość, mogą kolidować z wymaganiami dotyczącymi wydajności mobilnej. Zamiast polegać wyłącznie na CSS przy dostosowywaniu obrazu, nowoczesny, responsywny projekt zaleca dokonywanie przemyślanych wyborów przy wyborze multimediów i projektowaniu. Na szczęście dzięki sztucznej inteligencji sprostanie tym wyzwaniom wymagającym dużych zasobów stało się tańsze i łatwiejsze w zarządzaniu.
Divi podchodzi do tego wyzwania, przekształcając złożoną obsługę obrazów w decyzje wizualne, a nie przeszkody techniczne. Za pomocą kreatora możesz w czasie rzeczywistym przeglądać i dostosowywać zachowanie obrazów w punktach przerwania. Możesz także zmienić fokus, bawiąc się jego rozmiarem i położeniem.
Czy masz przycięty lub zmodyfikowany obraz dla innego rozmiaru ekranu? Przełącz to łatwo.
Tutaj Divi AI może wykonać ciężką pracę, umożliwiając modyfikowanie obrazów bezpośrednio w kreatorze, bez względu na to, ile obrazów masz w ramach jednej subskrypcji. Możesz tworzyć nowe obrazy, przekształcać istniejące i zmieniać ich styl. Co więcej, możesz dostosować określone szczegóły obrazu, pozostawiając resztę bez zmian. Na przykład obraz nie mógł pokryć całego płótna. Bez obaw. Naturalnie, możesz rozszerzyć obraz za pomocą kilku kliknięć.
Czy obraz na komputerze stacjonarnym lub telefonie komórkowym jest zbyt rozpikselowany? Bez wysiłku skaluj i usuwaj piksele multimediów.
Divi dobrze współpracuje również z prawie wszystkimi wtyczkami do optymalizacji obrazu, takimi jak EWWW Image Optimizer i wtyczkami zwiększającymi wydajność, takimi jak WP Rocket, zapewniając dodatkową przewagę, jeśli chodzi o to, aby Twoje witryny oparte na grafice były naprawdę responsywne.
5. Formularze i tabele, które się grzebią
Chociaż mogą nie być uważane za najbardziej efektowne elementy projektowania stron internetowych, formularze i tabele wykonują ciężką pracę. Obsługują interakcję z użytkownikiem i prezentację danych. Jednak te niezbędne czynniki robocze często stają się pierwszymi ofiarami responsywnego projektowania. Walczą pod presją mniejszych ekranów i zróżnicowanych możliwości urządzeń.
Wyzwanie sięga głębiej niż tylko kwestia estetyki. Formularz z kilkoma polami, które logicznie układają się na pulpicie, może zmusić użytkowników mobilnych do nieskończonego przewijania pomiędzy powiązanymi polami. Tymczasem tabele bogate w dane, oferujące przejrzyste porównania na większych ekranach, mogą stać się praktycznie nieczytelne po skompresowaniu, przez co użytkownicy muszą przewijać w poziomie – notoryczny grzech związany z UX urządzeń mobilnych, jeśli nie zostanie odpowiednio zaimplementowany.
Jak można się domyślić, przekształcanie tabel w karty lub akordeony jest lepsze niż narzucanie układów komputerów stacjonarnych do widoków mobilnych. Złożone formularze dostosowują swój projekt i mogą być dystrybuowane w wielu etapach, aby uniknąć przepełnienia i przytłoczenia.
Pomocna społeczność i integracje Divi przydadzą się w takich przypadkach. Kilka rozszerzeń na Divi Marketplace, takich jak Divi Form Builder firmy Divi Engine i Table Maker firmy Divi-Modules, może pomóc w tworzeniu wieloetapowych formularzy i responsywnych tabel.
Czy chcesz oddzielić formularze i tabele od kreatora wizualnego Divi? Nigdy nie jesteś zamknięty w jednym podejściu. Divi działa dobrze od razu po wyjęciu z pudełka z popularnymi wtyczkami formularzy, takimi jak WP Forms i wtyczkami tabel, takimi jak wpDataTables.
Punkty przerwania do przełomów: responsywny projekt jest koniecznością
Sieć ewoluowała od swoich początków na komputerach stacjonarnych do dynamicznej przestrzeni, w której zawartość musi płynnie przepływać między urządzeniami. Choć responsywny projekt może wydawać się kolejnym wymogiem technicznym, reprezentuje on coś bardziej fundamentalnego – zobowiązanie do zapewnienia dostępności sieci dla wszystkich i wszędzie.
Dzisiejsi odwiedzający płynnie poruszają się między urządzeniami, więc Twoja witryna musi dotrzymać kroku. Każdy element, od nawigacji po obrazy, ma kluczowe znaczenie dla zapewnienia elastycznych wrażeń. Droga do responsywnej doskonałości polega na zrozumieniu wyzwań i możliwości, jakie ona stwarza.
Nowoczesne narzędzia do projektowania stron internetowych, takie jak Divi, radzą sobie ze złożonościami technicznymi i przekształcają responsywne wyzwania w możliwości dzięki kreatorowi wizualnemu, responsywnym kontrolkom i narzędziom opartym na sztucznej inteligencji. Daje Ci możliwość tworzenia witryn internetowych, które nie tylko działają wszędzie, ale też wyróżniają się wszędzie.
Buduj lepiej dzięki Divi
