Co to jest witryna pomostowa WordPress i jak ją skonfigurować?
Opublikowany: 2022-06-15Gdy aktualizujesz witrynę, dodajesz nowe funkcje lub wdrażasz nowy projekt, chcesz, aby proces był jak najbardziej płynny i bezpieczny. I chociaż zawsze możesz przywrócić kopię zapasową, jeśli masz ją pod ręką, lepiej tego uniknąć.
Najlepszym sposobem na to jest witryna pomostowa WordPress (nazywana również środowiskiem pomostowym), której można użyć do testowania i wdrażania głównych zmian. Jeśli więc dokonana zmiana coś zepsuje — dodawanie nowej wtyczki, edytowanie kodu lub przełączanie motywów — nie wpłynie to na działającą witrynę. Oznacza to, że nadal prowadzisz sprzedaż i zapewniasz doskonałe wrażenia potencjalnym klientom.
Co to jest strona testowa?
Witryny testowe to kopie Twojej aktywnej witryny hostowane pod osobnym adresem URL (nazywanym również adresem testowym lub testowym). Zwykle są ostatnim krokiem w procesie rozwoju przed wdrożeniem nowej witryny lub wprowadzeniem istotnych zmian w istniejącej witrynie. W witrynie testowej możesz testować nowe wtyczki, funkcje i zmiany projektowe bez wpływu na działającą witrynę.
Twój sklep na żywo nie tylko nie zepsuje się, jeśli popełnisz błąd, ale możesz także poświęcić czas na testowanie i eksperymentowanie bez dezorientowania odwiedzających witrynę.
Kluczowe elementy miejsca postoju
Chociaż środowisko testowe powinno być jak najbardziej zbliżone do dokładnej repliki działającej witryny, istnieje kilka kluczowych różnic:
- Twoja aktywna witryna będzie hostowana pod adresem „twojadomena.com”, a witryna testowa będzie musiała używać innej nazwy domeny (np. twojadomena.staging395312.com).
- Twoja witryna inscenizacyjna nie powinna być dostępna publicznie.
- W zależności od konfiguracji witryny testowej może być konieczne ręczne zreplikowanie niektórych aspektów środowiska na żywo, takich jak certyfikaty SSL, wersje PHP i inne ustawienia serwera.
Jakie zmiany należy wprowadzić w witrynie testowej?
Jeśli naprawiasz literówkę, aktualizujesz cenę produktu lub wprowadzasz inne drobne zmiany w swojej witrynie, nie ma sensu kopiować działającej witryny do środowiska testowego, wprowadzać zmiany i ponownie wdrażać, aby ponownie działać . Po prostu wprowadź drobne zmiany w swojej aktywnej witrynie i idź dalej.
W przypadku wprowadzania następujących zmian należy użyć witryny tymczasowej:
- Ręczna aktualizacja wtyczek, motywów lub rdzenia WordPress
- Dodawanie nowych wtyczek
- Włączenie znaczących nowych funkcji z istniejącymi wtyczkami
- Wprowadzanie poważnych zmian w projekcie i zawartości istniejących stron i postów
- Całkowite przeprojektowanie witryny
- Zmiana bramek płatności lub wprowadzenie innych istotnych zmian w funkcjonalności
Gdzie jest hostowana witryna testowa?
Środowiska pomostowe są zwykle hostowane przez dostawcę usług hostingowych — często tego samego, który obsługuje Twoją witrynę na żywo. Możesz utworzyć witrynę testową jednym kliknięciem za pośrednictwem swojego hosta, zbudować ją ręcznie u dostawcy hostingu lub użyć hosta lokalnego na własnym komputerze.
Oto kilka zalet i wad każdego typu witryny pomostowej:
Inscenizacja jednym kliknięciem
Inscenizacja jednym kliknięciem jest zwykle oferowana w zarządzanych planach hostingowych WordPress.
Plusy:
- Wdrożenie z panelu administracyjnego firmy hostingowej jest szybkie i proste.
- Często obejmuje wdrażanie na żywo jednym kliknięciem.
- Automatycznie generuje tymczasowy adres URL, więc nie musisz kupować innej domeny do testowania ani grzebać w subdomenach i DNS.
- Jest to zazwyczaj zawarte w Twoim planie hostingowym, więc nie ma żadnych dodatkowych kosztów.
- Automatycznie aktualizuje główne adresy URL w bazie danych witryny testowej.
- Jest łatwo dostępny dla współpracowników.
- Wyszukiwarki są automatycznie zniechęcane do indeksowania treści.
- Wykorzystuje bezpieczne połączenie https://.
Cons:
- Niektórzy gospodarze mogą używać wtyczek do wdrażania jednym kliknięciem, które są w konflikcie z Twoim motywem lub innymi wtyczkami w Twojej witrynie.
- Nie masz żadnej kontroli nad metodami używanymi do tworzenia witryny tymczasowej.
Ręczna inscenizacja na hoście internetowym
Jeśli nie masz hostingu z pomostami jednym kliknięciem lub nie podoba Ci się sposób, w jaki Twój dostawca usług hostingowych konfiguruje swoje witryny pomostowe, nadal możesz skonfigurować własne.
Plusy:
- Masz kontrolę nad tym, jak kopiujesz swoją działającą witrynę do środowiska testowego.
- Możesz wybrać własny niestandardowy testowy adres URL.
- Możesz skorzystać z dowolnej firmy hostingowej.
- Jest łatwo dostępny dla współpracowników.
Cons:
- Konfiguracja i ponowne wdrożenie w aktywnej witrynie trwa dłużej.
- Być może będziesz musiał uiścić dodatkowe opłaty za hosting i rejestrację domeny.
- Twój certyfikat SSL może nie zostać automatycznie włączony dla Twojej domeny testowej.
- Może to być bardziej podatne na błędy.
- Twój dostawca usług hostingowych może nie przydzielić wystarczających zasobów, aby szybko wdrożyć witrynę testową w działającej witrynie. Jest to szczególnie powszechne w przypadku wspólnych planów hostingowych.
- Musisz ręcznie zaznaczyć „Zniechęcaj wyszukiwarki do indeksowania tej witryny” w Ustawieniach WordPressa → Czytanie.
- Musisz ustawić swoją witrynę testową niedostępną publicznie za pomocą trybu konserwacji lub wtyczki prywatności.
Inscenizacja z localhost
Przemieszczanie na lokalnym hoście może być świetną opcją, jeśli jesteś przyzwyczajony do lokalnego programowania i nie musisz łączyć się z zespołem ludzi w celu testowania. Ma jednak kilka wad, o których należy pamiętać.
Plusy:
- Nie musisz mieć połączenia z Internetem, aby pracować lub testować niektóre elementy swojej witryny — możesz pracować w samolocie, w podróży metrem lub na kempingu na środku pustyni.
- Twoja witryna może ładować się szybciej niż na Twoim hoście internetowym, co przyspiesza tworzenie i testowanie.
- Twoja witryna testowa jest domyślnie prywatna i niedostępna publicznie.
- Nie ma żadnych dodatkowych opłat za rejestrację domeny ani hosting.
Cons:
- Wstępna konfiguracja hosta lokalnego może być czasochłonna i jest procesem dość technicznym. Jeśli próbujesz szybko wdrożyć witrynę testową i nigdy wcześniej nie programowałeś lokalnie, ta opcja nie powinna być Twoim pierwszym wyborem.
- Konfiguracja i ponowne wdrożenie w aktywnej witrynie trwa dłużej niż w przypadku witryny testowej jednym kliknięciem.
- Musisz ręcznie dodać certyfikat SSL.
- Wdrożenie w działającej witrynie może być bardziej podatne na błędy.
- Nie będziesz w stanie testować transakcji bramki płatności, wiadomości e-mail z powiadomieniami ani żadnej usługi połączonej przez API bez połączenia z Internetem.
- Nie jest zbyt dostępny dla współpracowników.
Jak założyć stronę testową
W tej sekcji omówimy konfigurowanie witryny testowej z hostem ręcznie i za pomocą wtyczki w środowisku hostowanym. Te kroki powinny również przełożyć się na skonfigurowanie witryny tymczasowej na hoście lokalnym. Jeśli jesteś nowy w korzystaniu z hosta lokalnego, Jetpack ma artykuł z dobrymi zaleceniami dotyczącymi narzędzi programistycznych dla hosta lokalnego.
Zanim zaczniesz
Bez względu na to, jak skonfigurujesz swoją witrynę testową, upewnij się, że masz:
- Hosting internetowy spełniający wymagania WooCommerce . Jeśli Twój hosting nie spełnia wymagań WordPressa, możesz nie być w stanie pomyślnie skopiować działającej witryny.
- Pomostowa nazwa domeny połączona z usługodawcą hostingowym. Niektóre firmy hostingowe mogą umożliwiać konfigurowanie nowych wystąpień Twojej witryny na testowych adresach URL, które są ich własnością. Inne mogą wymagać użycia własnej zakupionej nazwy domeny. Jeśli używasz adresu URL, którego jesteś właścicielem, upewnij się, że jest on połączony z Twoim kontem hostingowym za pośrednictwem rekordów DNS.
- Dane logowania do panelu sterowania hostingu. Te dane są zwykle takie same jak dane logowania do Twojego konta hostingowego. Jeśli nie masz pewności, skontaktuj się z dostawcą usług hostingowych.
- Poświadczenia bezpiecznego protokołu przesyłania plików (SFTP). Można je znaleźć w panelu sterowania hostingu. Jeśli nie masz pewności, gdzie je znaleźć, poproś o wsparcie swojego gospodarza. Dane, których będziesz potrzebować, to:
- Host (adres IP Twojego serwera na żywo)
- Nazwa użytkownika
- Hasło
- Numer portu
Nawet jeśli zamierzasz użyć wtyczki do skopiowania działającej witryny do środowiska testowego, migracja może nie przebiegać płynnie. Powinieneś być przygotowany na ręczne skopiowanie witryny. Aby to zrobić, potrzebujesz aplikacji SFTP, takiej jak:
| Aplikacja | System | Bezpłatna lub Premium |
| WinSCP | Okna | Bezpłatny |
| Filezilla | Windows, Mac, Linux | Opcje bezpłatne i premium |
| Cyberkaczka | Windows, Mac | Bezpłatny |
| Przekazać | Prochowiec | Premia |
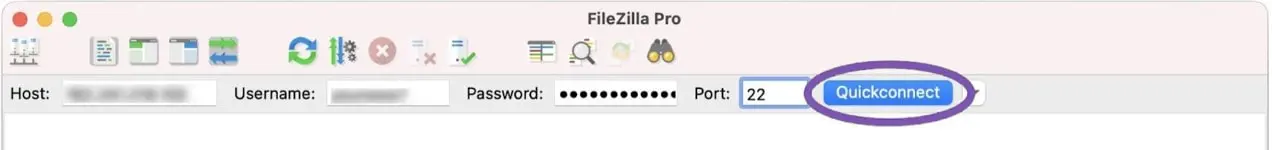
W tym przykładzie użyjemy Filezilli, ale większość klientów SFTP działa podobnie.
Konfigurowanie witryny pomostowej WordPress z hostem
Wielu dostawców hostingu oferuje środowiska pomostowe jednym kliknięciem, zwłaszcza w ramach zarządzanych planów WordPress. Jest to najłatwiejszy sposób na skonfigurowanie strony testowej, ponieważ host wykonuje większość pracy za Ciebie. Mogą również zapewnić wsparcie, jeśli napotkasz jakiekolwiek problemy.
Dokładne kroki, które musisz podjąć, będą się różnić w zależności od dostawcy, więc zapoznaj się z jego dokumentacją, aby uzyskać wszystkie potrzebne informacje. W tym przykładzie skonfigurujemy witrynę testową za pomocą Siteground.
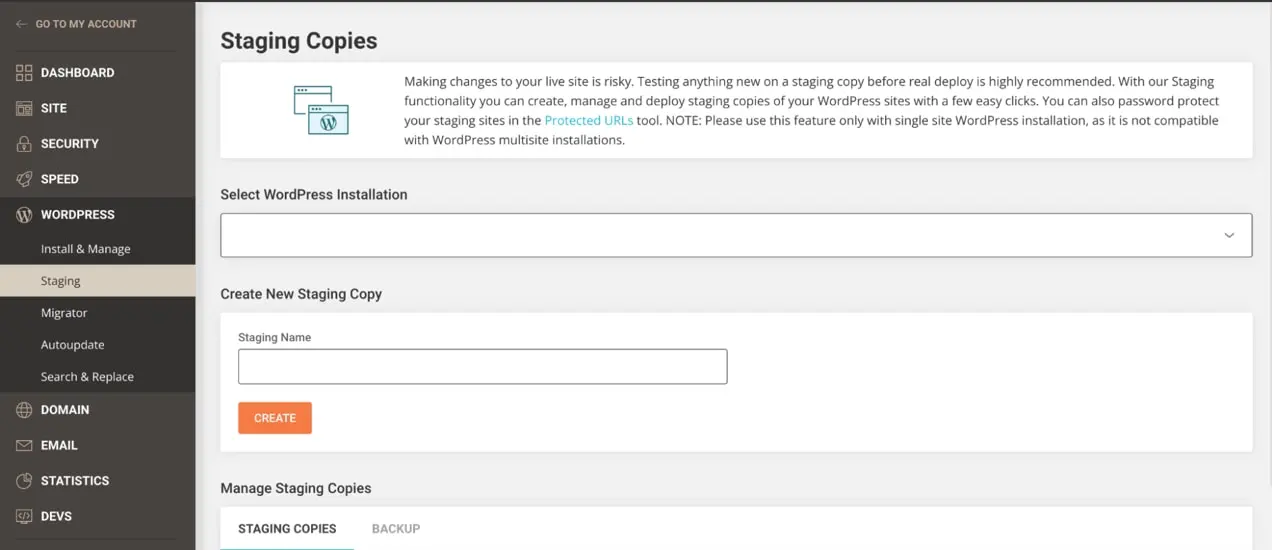
Na koncie Siteground przejdź do karty Witryny i kliknij opcję Narzędzia witryny pod witryną, którą chcesz zduplikować. Przejdź do WordPress → Inscenizacja.
Z listy rozwijanej Wybierz instalację WordPressa wybierz witrynę, nad którą pracujesz. Następnie dodaj nazwę swojej witryny testowej i kliknij Utwórz.

Jeśli masz pliki znajdujące się poza typową konfiguracją WordPressa — np. niestandardowy JavaScript — pojawi się okno z pytaniem, czy chcesz uwzględnić je w swoim środowisku pomostowym. Uwzględnij je, jeśli stanowią część funkcjonalności lub projektu Twojej witryny. Będzie się to różnić w zależności od konfiguracji. Następnie kliknij Potwierdź.
I to wszystko! Możesz uzyskać dostęp do swojej witryny testowej z tego samego obszaru w panelu sterowania i kilkoma kliknięciami wprowadzać zmiany w swojej aktywnej witrynie.
Konfigurowanie strony testowej za pomocą wtyczki
Jeśli Twój dostawca usług hostingowych nie oferuje pomostów, najlepszym rozwiązaniem jest użycie wtyczki do wykonania kopii działającej witryny i przeniesienia jej do środowiska pomostowego. Jest nie tylko prostsza niż metoda ręczna, ale jest też mniej czasochłonna i generuje mniej błędów. W tym przykładzie użyjemy wtyczki WP Staging, ale inne opcje obejmują Jetpack, BackupBuddy i Transferito.
Proces dla każdej wtyczki będzie inny, więc jeśli zdecydujesz się na coś innego niż WP Staging, będziesz chciał przeczytać dokumentację wtyczki przed przejściem przez proces migracji. Oczywiście, zanim cokolwiek zrobisz, utwórz kopię zapasową swojej aktywnej witryny!
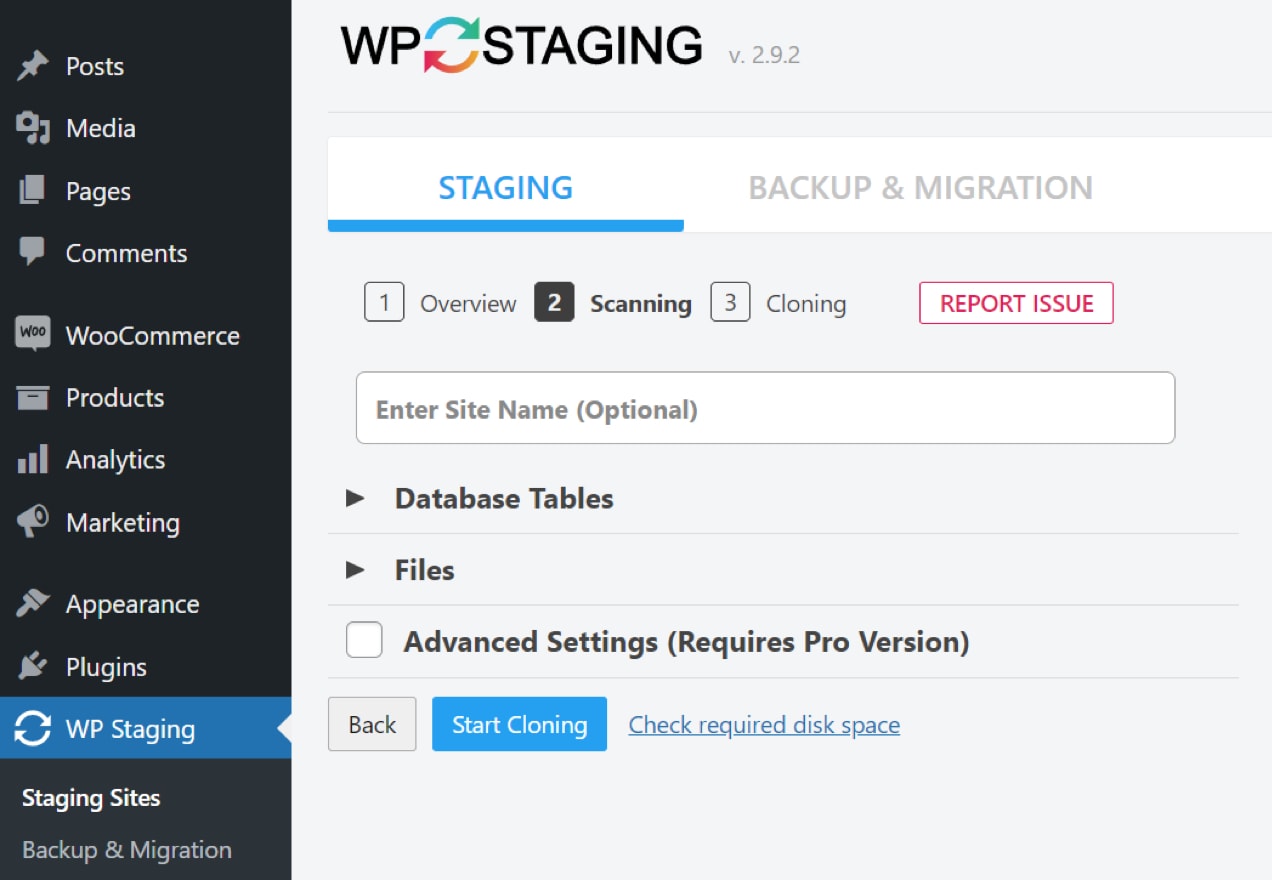
Po zainstalowaniu i aktywacji wtyczki przejdź do WP Staging → Staging Sites na pulpicie WordPress. Tam możesz wybrać części bazy danych i pliki, które chcesz dołączyć do środowiska pomostowego. Wszystko zostanie wybrane domyślnie i jest to właściwa opcja dla większości witryn.

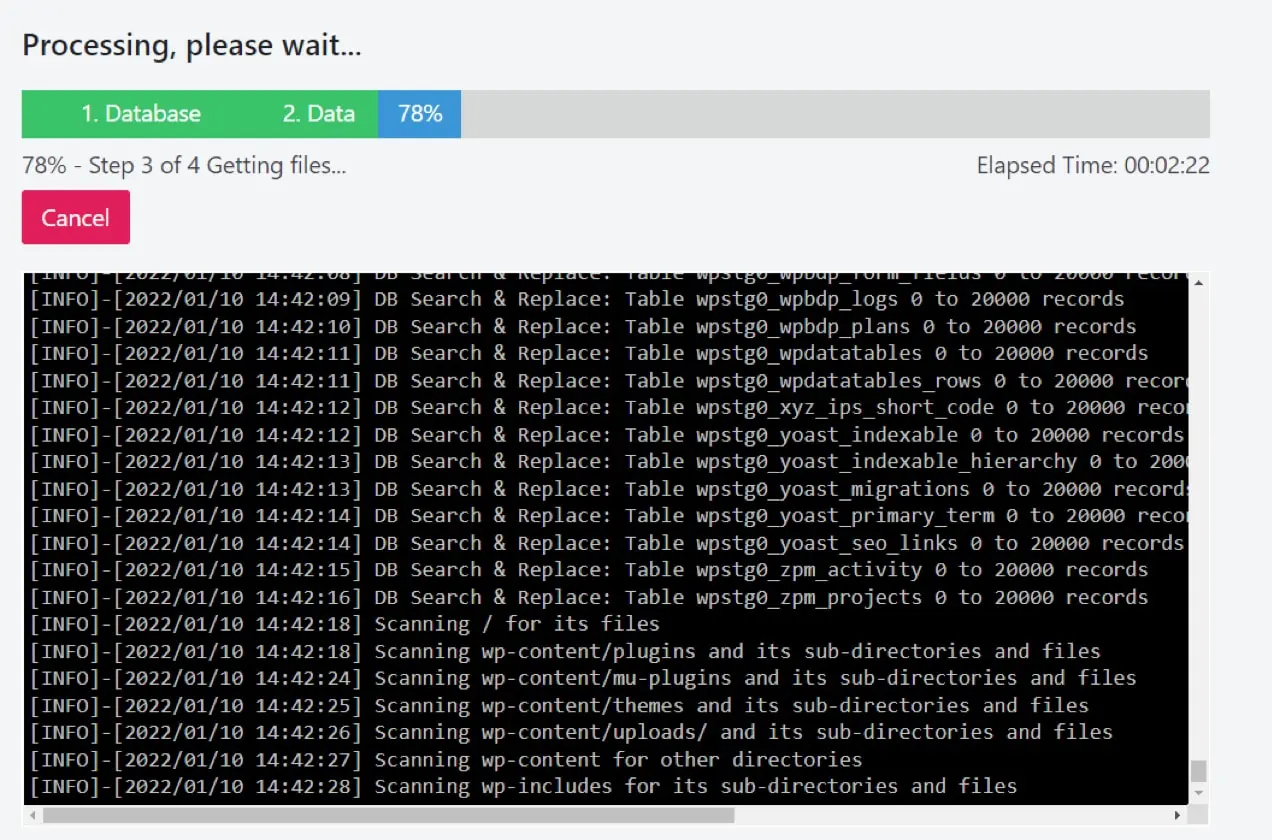
Teraz kliknij Rozpocznij klonowanie. Czas potrzebny na utworzenie witryny testowej będzie się różnić w zależności od jej rozmiaru, ale wtyczka będzie Cię informować na bieżąco przez cały proces.

Po zakończeniu procesu możesz już iść! Zobaczysz instrukcje dostępu do kopii tymczasowej i możesz zalogować się przy użyciu tych samych poświadczeń, co w aktywnej witrynie.
Pamiętaj, że będziesz potrzebować wersji premium wtyczki, aby wprowadzać zmiany ze stażu do transmisji na żywo. Jeśli jednak nie jesteś programistą i nie masz narzędzi do testowania w ramach swojego planu hostingowego, łatwość użytkowania najprawdopodobniej będzie warta zainwestowania.
Ręczne konfigurowanie witryny testowej WordPress
Poniższe kroki są oparte na hoście, który używa cPanel. Jeśli twój host używa alternatywy, takiej jak Plesk lub zastrzeżony panel sterowania, kroki powinny być nadal dość podobne. Jeśli jednak nie masz pewności, prawdopodobnie możesz znaleźć pomoc w dokumentacji pomocy dostawcy usług hostingowych lub kontaktując się bezpośrednio z jego zespołem obsługi klienta.
Krok 1: Zrób kopię zapasową swojej aktywnej witryny
Zrób kopię zapasową swojej aktywnej witryny, zanim zaczniesz kopiować ją do tymczasowej wersji na wypadek, gdyby coś poszło nie tak.
Krok 2: Skopiuj pliki z serwera na żywo na pulpit
Będziesz potrzebować klienta SFTP i danych logowania. Jeśli nie masz pewności, co to jest, zapytaj swojego dostawcę usług hostingowych.
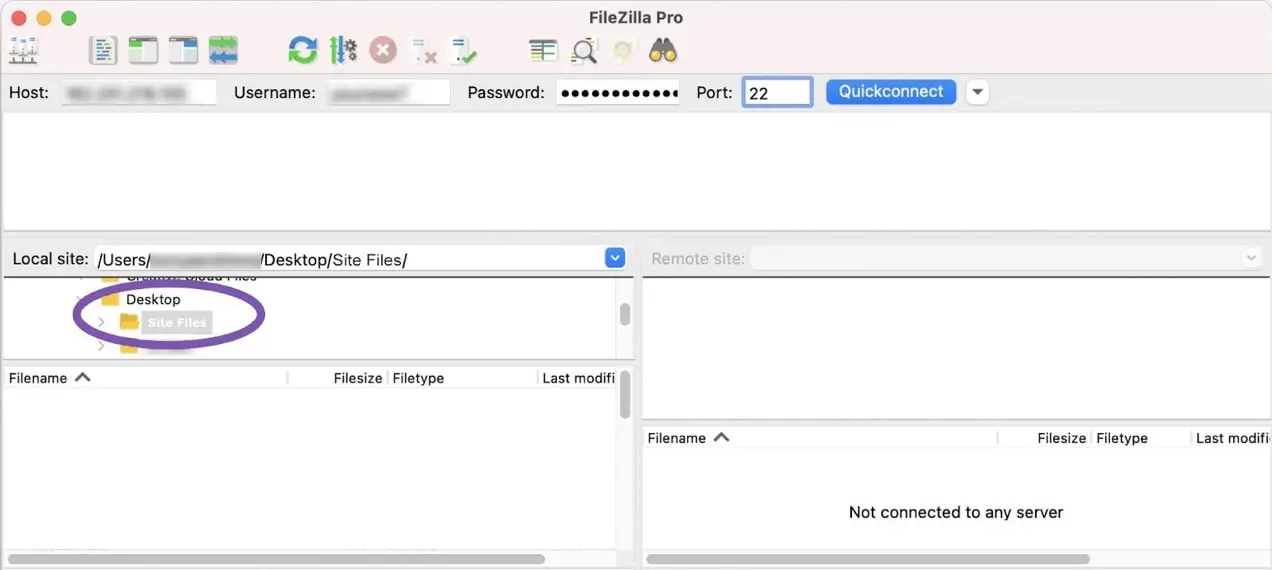
- Zaloguj się do swojego serwera WWW za pomocą klienta SFTP. Wprowadź poświadczenia dostarczone przez hosta w polach Host , Username , Password i Port .

- Przejdź do folderu na komputerze, z którego chcesz pobrać pliki serwisu. W większości klientów SFTP pliki lokalne pojawiają się w lewym okienku, a pliki serwera zewnętrznego po prawej stronie.

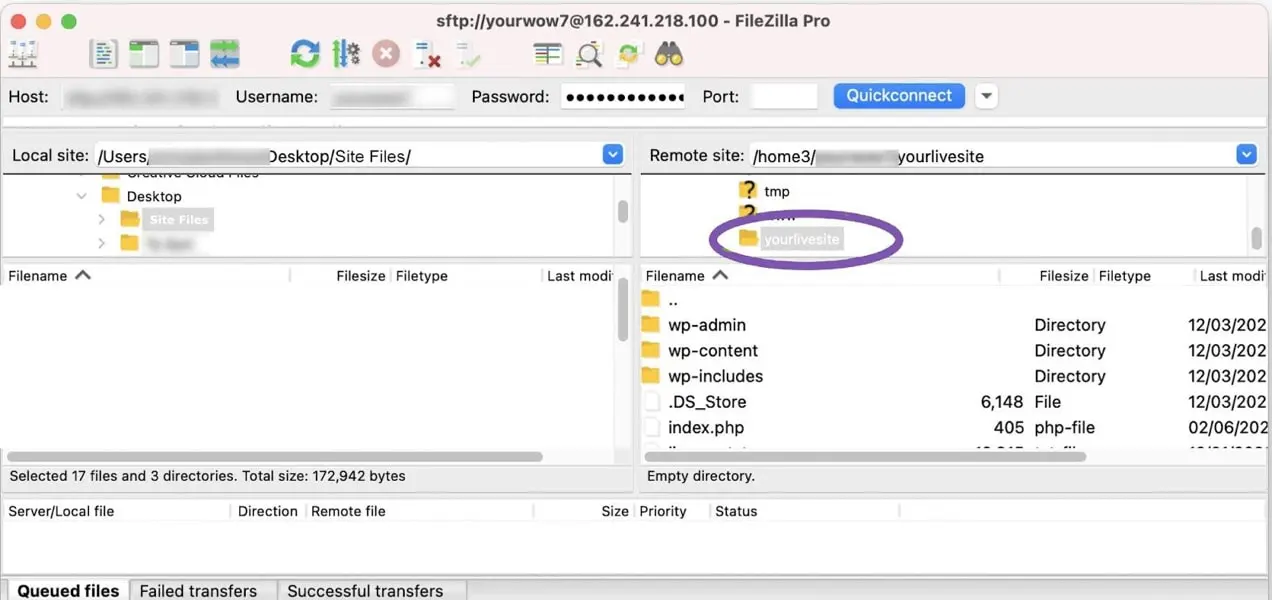
- Przejdź do katalogu publicznego na serwerze WWW (prawe okienko) . Ten folder ma zwykle nazwę „ public_html ” lub „ www ”. Nazwa katalogu może się jednak różnić, więc jeśli nie masz pewności, skontaktuj się z dostawcą usług hostingowych.

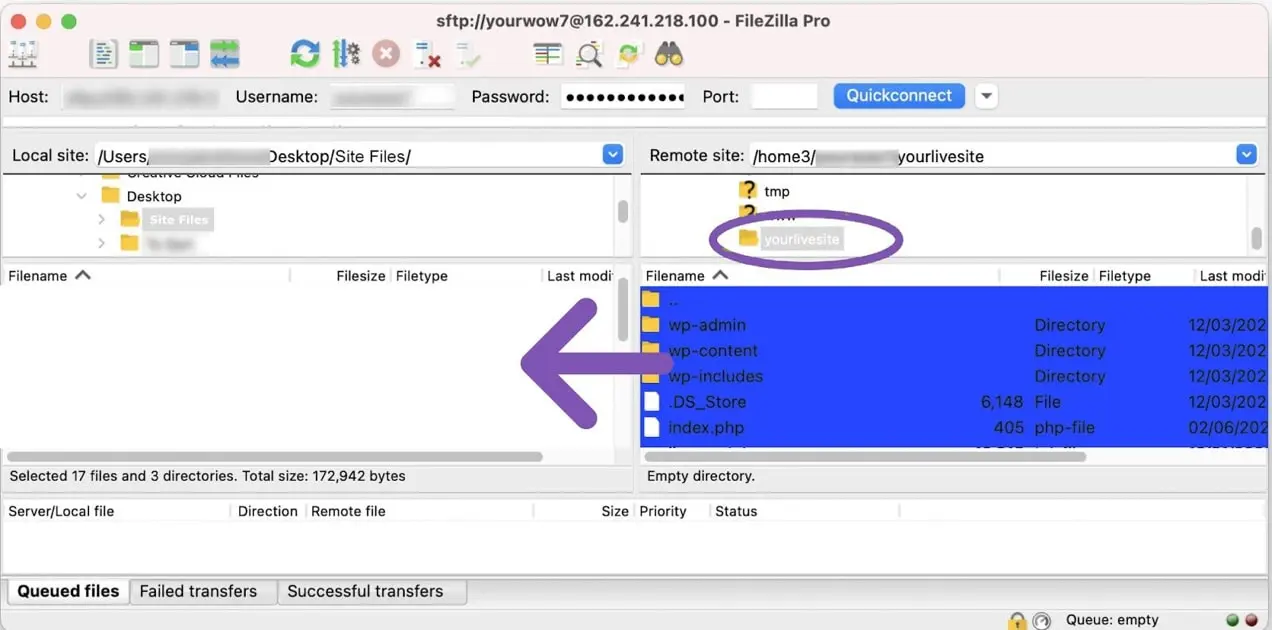
- Wybierz wszystkie pliki z prawego okienka i przeciągnij je do lewego okienka. Zajmie to trochę czasu w zależności od liczby posiadanych plików i szybkości połączenia.

Krok 3: Eksportuj bazę danych swojej aktywnej witryny
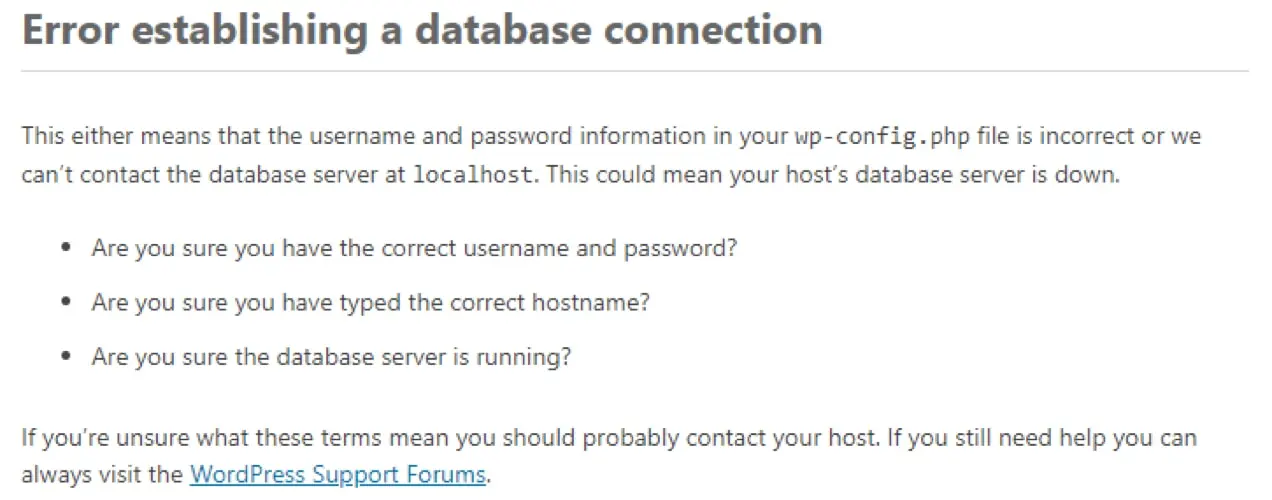
Po przeniesieniu plików z serwera działającego na komputer stacjonarny należy wyeksportować bazę danych i zaimportować ją do środowiska pomostowego. Jeśli spróbujesz odwiedzić swój pomostowy adres URL przed zaimportowaniem bazy danych, zobaczysz komunikat „błąd podczas nawiązywania połączenia z bazą danych”.


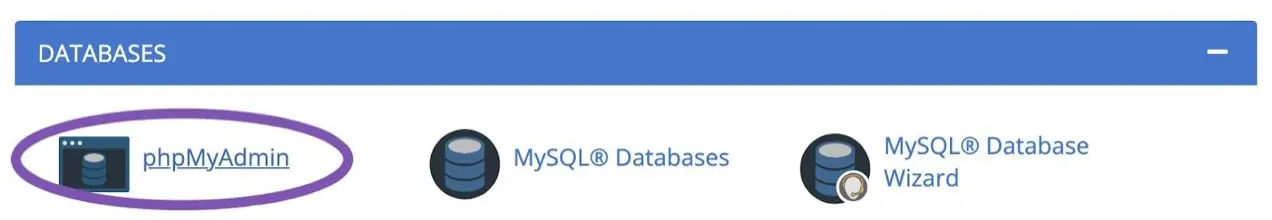
W przeciwieństwie do plików WordPress, baza danych nie jest dostępna przez SFTP lub menedżera plików cPanel. Aby uzyskać dostęp do bazy danych i ją wyeksportować, użyjesz phpMyAdmin. Możesz znaleźć phpMyAdmin w cPanel pod Bazy danych .

W phpMyAdmin:
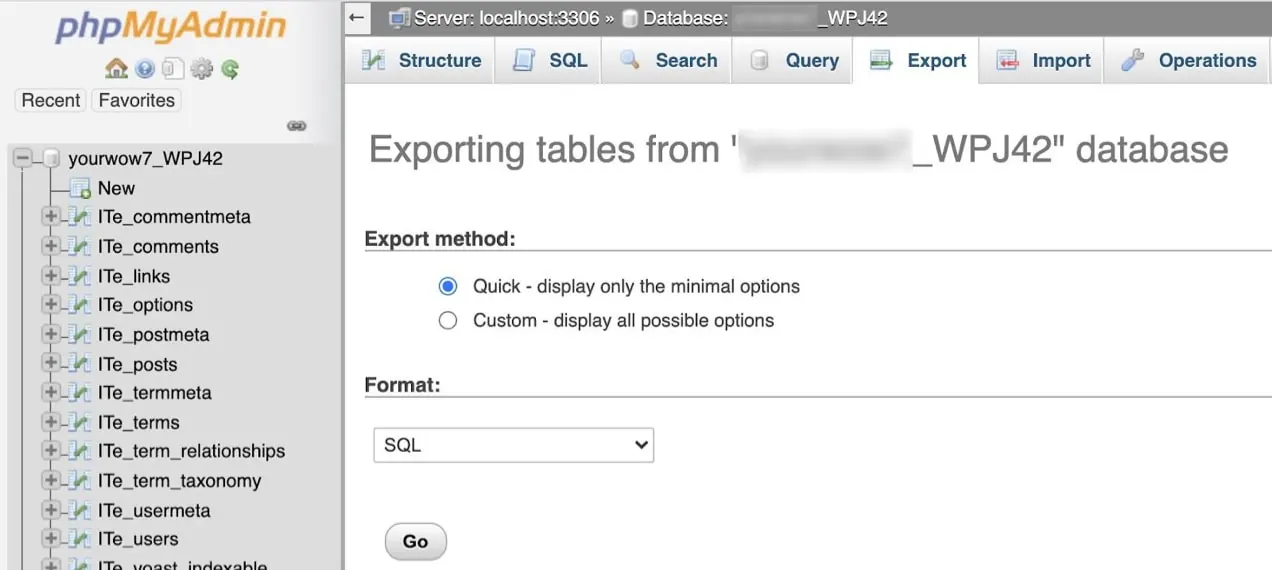
- Wybierz swoją bazę danych.
- Kliknij kartę Eksportuj .
- Wybierz opcję Szybki jako metodę eksportu, wybierz SQL jako typ pliku, a następnie kliknij przycisk Przejdź .

Spowoduje to pobranie pliku .sql na komputer. Zanotuj, gdzie jest to zapisane, ponieważ musisz je zaimportować na swój pomostowy serwer sieciowy.
Krok 4: Zaimportuj bazę danych swojej aktywnej witryny na serwer pomostowy
Aby przesłać bazę danych swojej aktywnej witryny, musisz najpierw utworzyć nową, pustą bazę danych na serwerze pomostowym.
- W panelu sterowania hostingu przejdź do sekcji „Bazy danych” i kliknij Bazy danych MySQL .
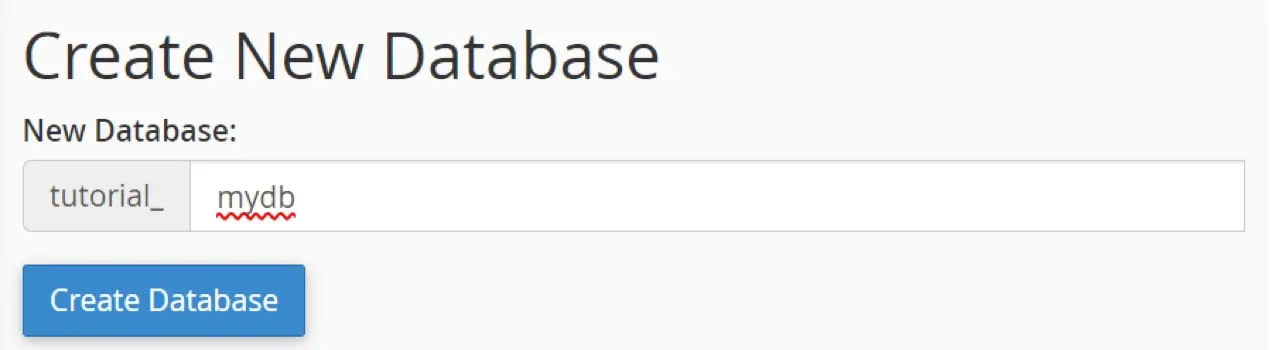
- Utwórz nową bazę danych. W tym przypadku baza danych nazywa się „tutorial_mydb”.

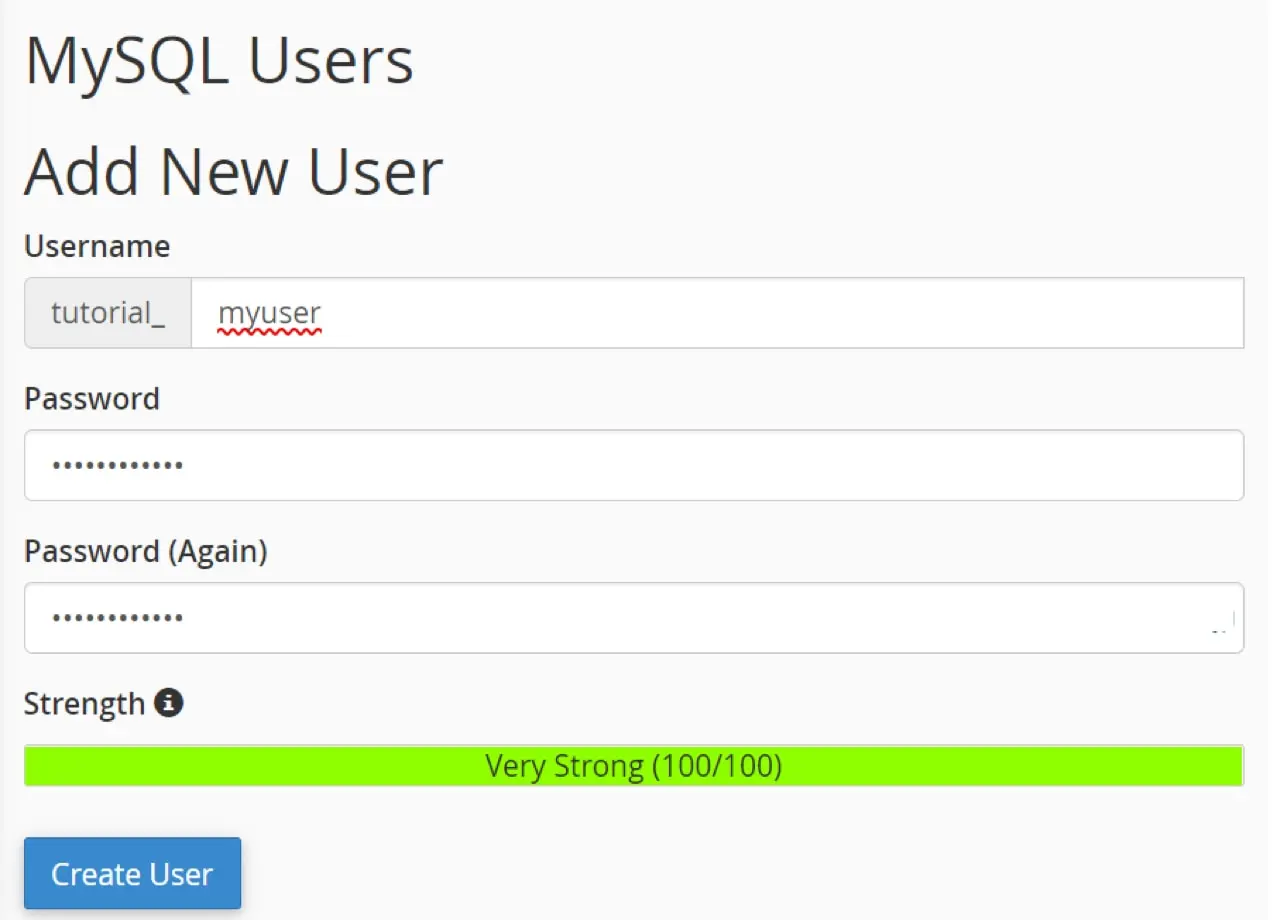
- Utwórz użytkownika bazy danych. W sekcji Użytkownicy MySQL utworzysz nowego użytkownika. Użyj unikalnej nazwy użytkownika (nie „admin” — bądź kreatywny) i silnego hasła.

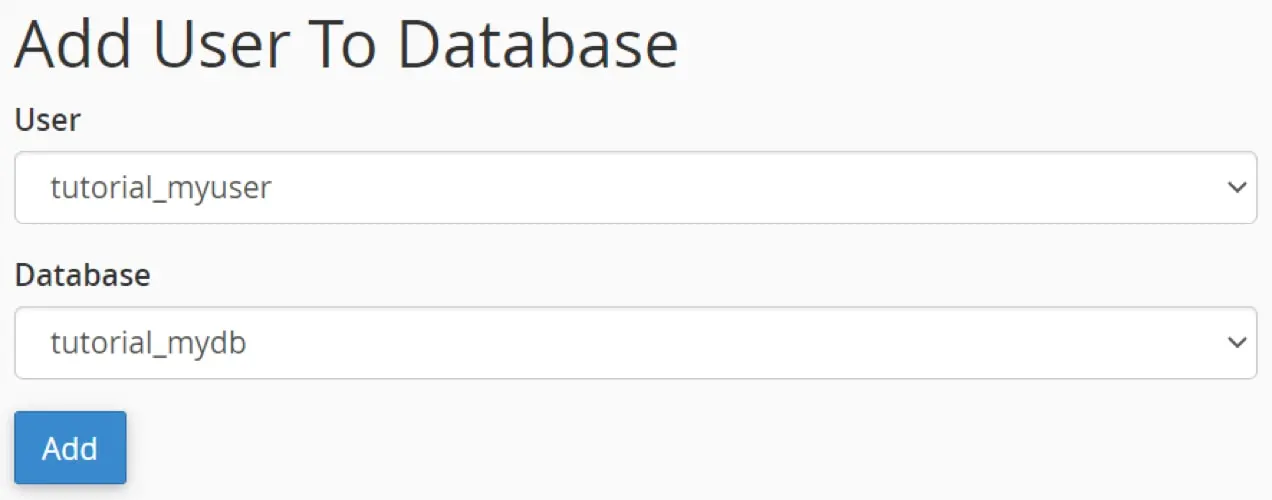
- Dodaj bazę danych do użytkownika. W sekcji Dodaj użytkownika do bazy danych wybierz właśnie utworzonego użytkownika i bazę danych, a następnie kliknij Dodaj .

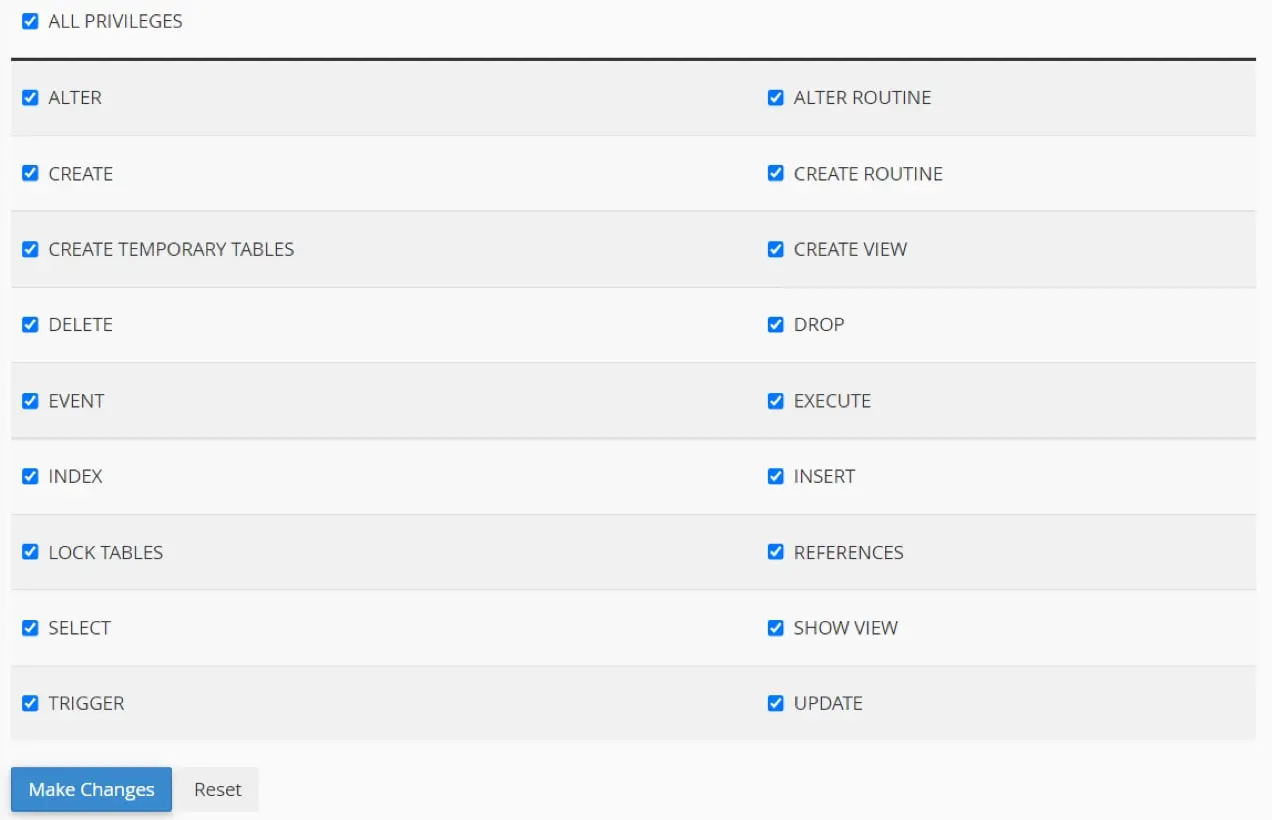
5. Przypisz wszystkie uprawnienia do konta użytkownika i kliknij Wprowadź zmiany .

Voila! Pomyślnie utworzyłeś pustą bazę danych, do której możesz zaimportować bazę danych swojej aktywnej witryny.
Krok 5: Edytuj plik wp-config.php
Plik wp-config.php zawiera ważne informacje o Twojej bazie danych. Ten plik łączy WordPress z ważnymi danymi, takimi jak treść postu, meta postu, użytkownicy oraz ustawienia motywów i wtyczek. Plik wp-config.php musi zostać zaktualizowany informacjami o bazie danych serwera pomostowego, aby nowa witryna pomostowa mogła komunikować się z bazą danych.
- Na komputerze znajdź kopię pliku wp-config.php pobranego z Twojej aktywnej witryny. Następnie otwórz go w wybranym edytorze tekstu, takim jak VS Code lub Notepad ++.
- Przejdź do sekcji mySQL pliku i zastąp szczegóły bazy danych swojej aktywnej witryny tymi, które właśnie utworzyłeś.
// ** MySQL settings – You can get this info from your web host ** // /** The name of the database for WordPress */ define( 'DB_NAME', 'yournewdatabasename' ); /** MySQL database username */ define( 'DB_USER', 'yournewdatabaseuser'); /** MySQL database password */ define( 'DB_PASSWORD', 'yournewdatabasepassword' );
Niektóre pliki wp-config.php zawierają również następujące wiersze:
define('WP_SITEURL', 'https://yoURLivesite.com'); define('WP_HOME', 'http://yoURLivesite.com');Jeśli widzisz te wiersze w swoim pliku, musisz zmienić je na adres URL swojego serwera pomostowego.
- Zapisz plik wp-config.php i nadpisz plik przesłany na serwer WWW, przeciągając go i upuszczając za pomocą klienta SFTP.
Krok 6: Zaimportuj bazę danych swojej aktywnej witryny
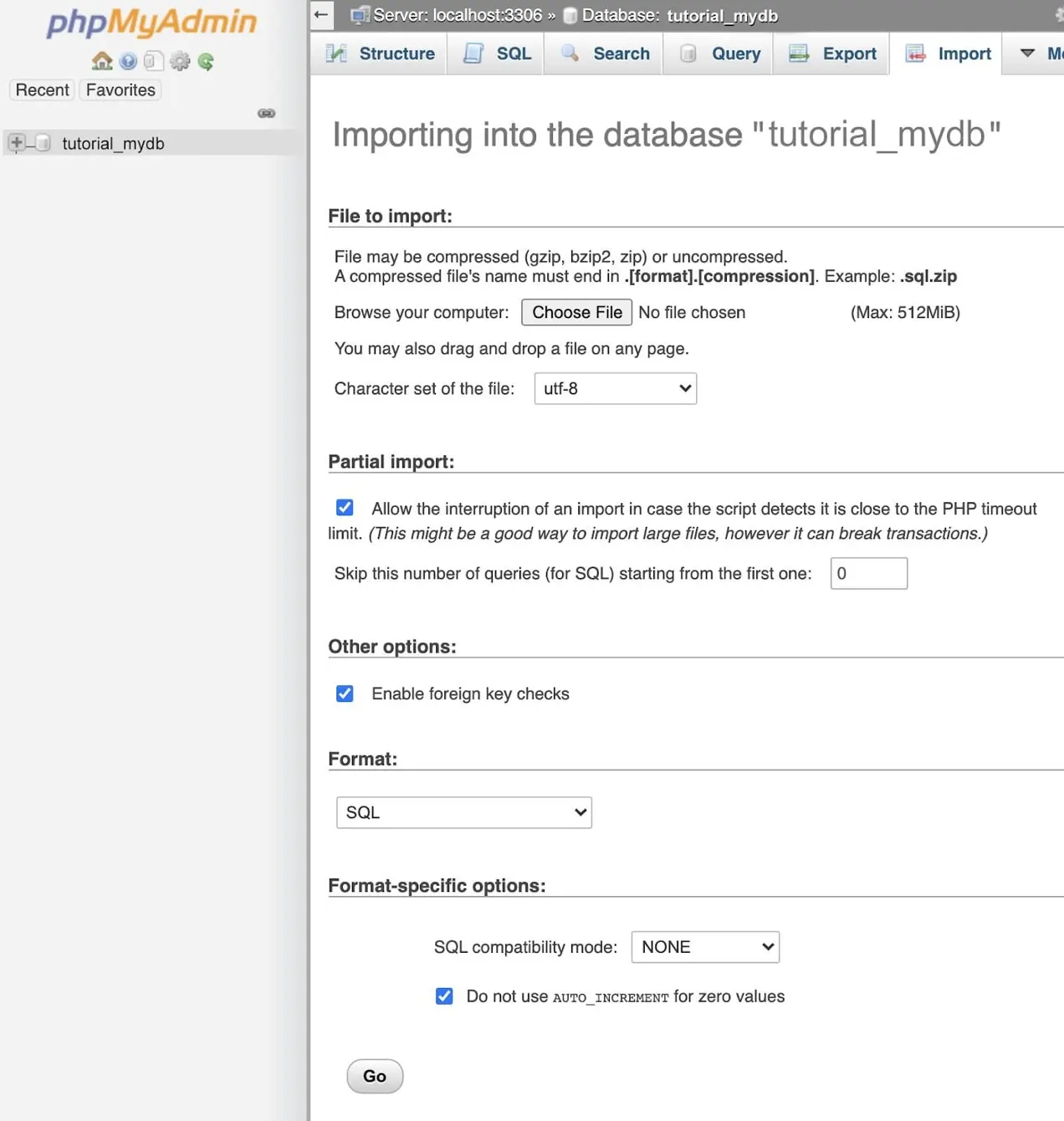
- Przejdź do phpMyAdmin na swoim serwerze internetowym. W cPanel znajdziesz to w Databases .
- Wybierz nowo utworzoną bazę danych, a następnie kliknij kartę Importuj .
- Kliknij Wybierz plik i znajdź wcześniej wyeksportowany plik sql.

4. Kliknij Przejdź , aby rozpocząć proces importowania. W zależności od rozmiaru bazy danych import może trochę potrwać. Po zakończeniu importu powinieneś zobaczyć wszystkie tabele bazy danych po lewej stronie.
Krok 7: Zmień główne adresy URL w bazie danych Twojej witryny
Teraz, gdy Twoje dane zostały zaimportowane, musisz zastąpić wszystkie wystąpienia adresu URL aktywnej witryny nowym adresem URL witryny testowej.
- Otwórz phpMyAdmin i wybierz swoją bazę danych.
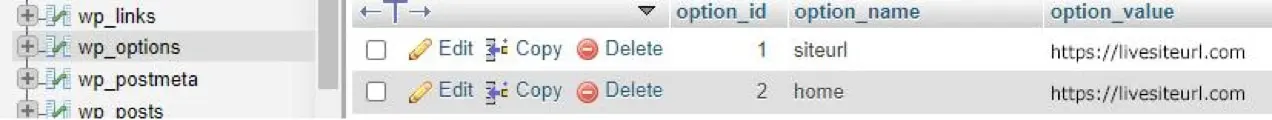
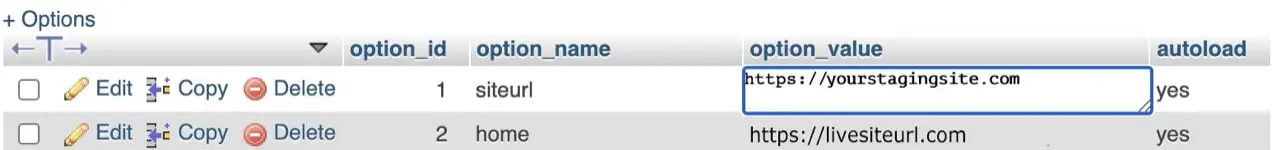
- Kliknij swoją tabelę wp_options . Tabele zwykle pojawiają się po lewej stronie.

3. Po otwarciu powinieneś zobaczyć dwie pierwsze opcje. Poszukaj w kolumnie nazwa_opcji etykiet siteURL i home .
4. Kliknij dwukrotnie wartości siteurl i home option w kolumnie option_values i zmień obie na swój tymczasowy adres URL. Upewnij się, że na końcu adresu URL nie ma ukośnika (/).

5. Otwórz przeglądarkę i wpisz adres URL swojej witryny testowej z /wp-admin/ na końcu (np. https://yourstagingsite.com/wp-admin/). Spowoduje to przekierowanie do strony logowania.
Krok 8: Opróżnij swoje permalinki
Linki bezpośrednie to stałe adresy URL stron i postów w Twojej witrynie oraz ich podstawowa struktura. Czasami Twój post i linki do stron mogą nie działać w Twojej witrynie testowej, chyba że najpierw opróżnisz swoje permalinki. To prosty proces.
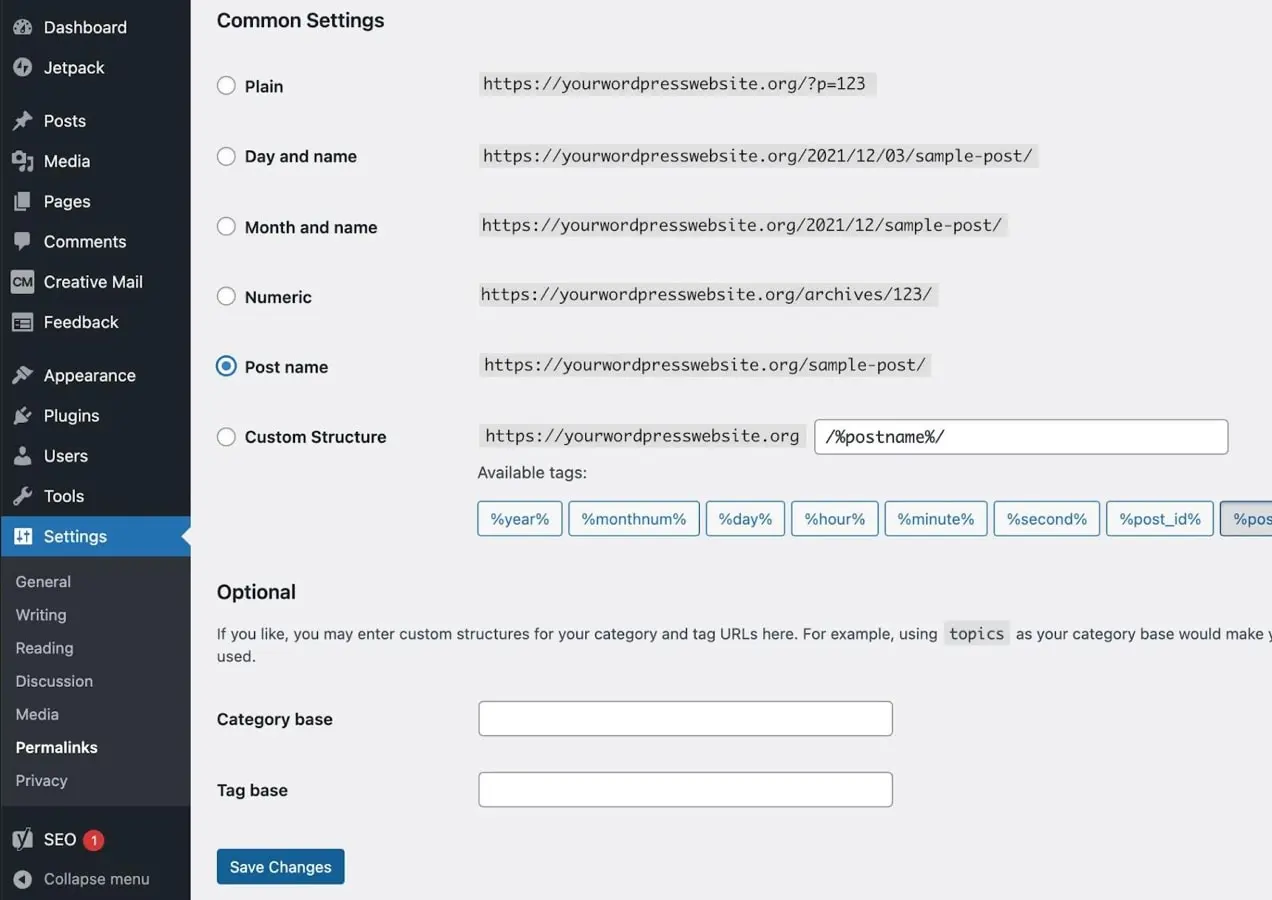
- W panelu WordPress swojej witryny testowej przejdź do Ustawienia → Permalinki .
- Kliknij Zapisz zmiany . Nie powinieneś niczego zmieniać w ustawieniach.

Krok 9: Wyszukaj i zamień adresy URL Twojej aktywnej witryny w bazie danych
Twoja witryna najprawdopodobniej zawiera co najmniej kilka odsyłaczy do siebie, które korzystają z głównego adresu URL. W witrynie testowej nie chcesz, aby te linki nadal odwoływały się do działającej witryny, więc musisz przeprowadzić wyszukiwanie i zastępowanie. Najlepszym i najbezpieczniejszym sposobem na to jest wtyczka. W tym przykładzie używamy wtyczki Better Search Replace.
Przypomnienie: zanim zrobisz cokolwiek w swojej bazie danych, utwórz kopię zapasową.
W swoim panelu WordPress:
- Przejdź do Wtyczki → Dodaj nowy.
- Wyszukaj lepsze wyszukiwanie Zamień.
- Kliknij Zainstaluj teraz → Aktywuj.
- Na pulpicie WordPress przejdź do Narzędzia → Lepsze wyszukiwanie Zastąp .
- Wypełnij pole Wyszukaj adresem URL Twojej aktywnej witryny (np. livesite.com).
- Wypełnij pole Zamień na adres URL swojego serwera WWW (np. stagingsite.com).
- Wybierz tabele bazy danych, na których chcesz przeprowadzić wyszukiwanie/zastępowanie. Zwykle wystarczy zastosować to tylko do tabel wp_posts i wp_postmeta .
- Zaznacz Uruchom jako bieg na sucho? .
- Kliknij Uruchom wyszukiwanie/zamień. Przebieg próbny oznacza, że nie spowoduje to żadnych zmian, ale pokaże liczbę zmian, które zostaną wprowadzone po faktycznym uruchomieniu wyszukiwania i zamiany.
- Sprawdź zmiany. Gdy przebieg próbny się zakończy, powinieneś zobaczyć szereg zmian. Jeśli tego nie zrobisz, może być konieczne ponowne sprawdzenie adresów URL. Jeśli Twoje adresy URL są poprawne i nadal nie ma nic do zmiany, nie musisz nic więcej robić i możesz usunąć wtyczkę.
- Jeśli są zmiany do wprowadzenia, usuń zaznaczenie opcji Uruchomić jako przebieg próbny? i kliknij Uruchom wyszukiwanie/zamień.
- Dezaktywuj i odinstaluj Better Search Replace. Po zakończeniu wyszukiwania i zamiany oraz upewnieniu się, że witryna działa poprawnie, możesz dezaktywować i odinstalować wtyczkę.
Zrób sobie przerwę i napij się kawy. Zakończyłeś ręczną konfigurację witryny testowej i możesz teraz rozpocząć rozwiązywanie problemów, eksperymentowanie i testowanie!
Przetestuj swoją witrynę testową pod kątem błędów
Niezależnie od zastosowanej metody tworzenia witryny testowej należy ją przetestować, aby upewnić się, że nic nie poszło nie tak podczas procesu konfiguracji, a następnie ponownie ją przetestować po wprowadzeniu zmian i aktualizacji . Konkretne rzeczy, które możesz przetestować, będą się różnić w zależności od witryny, ale oto lista kontrolna niektórych pytań, które należy zadać podczas procesu testowania:
Front-end:
- Czy witryna wyświetla się zgodnie z oczekiwaniami zarówno na komputerach, jak i urządzeniach mobilnych?
- Czy wszystkie linki działają?
- Czy elementy interaktywne działają poprawnie (np. karuzele, przyciski, akordeony, pop-upy)?
- Czy możesz składać formularze? Czy otrzymano zgłoszenia?
- Czy strony koszyka i kasy działają poprawnie?
Pulpit nawigacyjny WordPress:
- Czy strony Twojego pulpitu nawigacyjnego ładują się poprawnie?
- Czy możesz dodawać i edytować posty, strony i produkty?
- Czy Twoja witryna może być indeksowana przez wyszukiwarki? Przejdź do Ustawienia → Czytanie i upewnij się, że pole Zniechęcaj wyszukiwarki do indeksowania tej witryny nie jest zaznaczone.
- Czy twoja wtyczka i strony z motywami oraz ustawienia działają?
- Czy możesz zainstalować nowe wtyczki?
Dbaj o bezpieczeństwo swojej aktywnej witryny i zapobiegaj przestojom
Niezależnie od wybranej opcji przetestuj wszelkie główne aktualizacje i zmiany w swojej witrynie w środowisku testowym, a nie bezpośrednio w działającej witrynie. Dzięki temu Twoja witryna będzie bezpieczna przed problemami z nowymi wtyczkami, zapobiegnie przestojom spowodowanym błędami lub konfliktami i zapewni, że Twoi odwiedzający będą cieszyć się płynnym i nieprzerwanym doświadczeniem użytkownika.
