Co to jest projekt interfejsu użytkownika? Przewodnik dla początkujących
Opublikowany: 2025-01-31W naszym cyfrowym świecie regularnie współdziałamy z interfejsami użytkownika (UII) - od stron internetowych i aplikacji po oprogramowanie, a nawet smartwatche. Co sprawia, że niektóre aplikacje są łatwe w użyciu, podczas gdy inne czują się niezgrabne i mylące? Duża część odpowiedzi jest projekt interfejsu użytkownika (interfejs użytkownika). Projektowanie interfejsu użytkownika polega na tworzeniu intuicyjnych i atrakcyjnych wizualnie interfejsów użytkownika - pomostu między tobą a technologią, której używasz.
W tym poście rozbijemy wszystko, co musisz wiedzieć o projektowaniu interfejsu użytkownika, od jego podstawowych zasad po praktyczne wskazówki i przykłady. Przedstawimy Ci również niektóre z popularnych narzędzi projektowych interfejsu użytkownika, które możesz użyć, takie jak Divi i Figma. Zacznijmy.
- 1 Co to jest projekt interfejsu użytkownika?
- 1.1 Jaka jest różnica między projektowaniem interfejsu użytkownika a projektem UX?
- 1.2 Dlaczego dobry projekt interfejsu użytkownika jest ważny?
- 2 podstawowe zasady projektowania interfejsu użytkownika
- 2.1 Użyteczność
- 2.2 Estetyka
- 2.3 Funkcjonalność
- 3 kluczowe elementy projektowania interfejsu użytkownika
- 3.1 Teoria kolorów
- 3.2 Typografia
- 3.3 obrazy
- 3.4 Układ i kompozycja
- 4 Proces projektowania interfejsu użytkownika
- 4.1 Badania i planowanie
- 4.2 Prototypowanie i testowanie
- 5 Jakie są dobre narzędzia do projektowania interfejsu użytkownika?
- 5.1 Teoria kolorów
- 5.2 Prototypowanie
- 5.3 Obrazy magazynowe
- 5.4 Para czcionek
- 6 Utwórz skuteczne interfejsy użytkownika z odpowiednimi narzędziami
Co to jest projekt interfejsu użytkownika?
Projektowanie interfejsu użytkownika (interfejs) to sztuka i nauka tworzenia wizualnie atrakcyjnych i przyjaznych interfejsów dla produktów cyfrowych. Pomyśl o tym jako o „wyglądaniu i odczuciu” strony internetowej, aplikacji lub oprogramowania. Projektanci interfejsu użytkownika koncentrują się na kolorze, typografii, obrazach i układie, aby stworzyć przyjemne i intuicyjne wrażenia użytkownika.
Jaka jest różnica między projektowaniem interfejsu użytkownika a projektem UX?
Ludzie często używają terminów interfejs użytkownika i UX i zakładają, że są identyczne. Chociaż oba są niezbędne do projektowania, mają bardzo różne koncentruje się. Jak wspomniano, projekt interfejsu użytkownika dotyczy wyglądu - elementów wizualnych i interaktywnych komponentów, z którymi użytkownicy wchodzą w interakcje. Z drugiej strony projekt doświadczenia użytkownika (UX) nabiera szerszej perspektywy, koncentrując się na całej podróży użytkownika od momentu, gdy najpierw napotkają produkt do ich ciągłego użytkowania i nie tylko. Projektowanie UX obejmuje badania w celu zrozumienia potrzeb użytkowników, strategii zdefiniowania celów produktu, testowania użyteczności i dostępności.
Aby zilustrować różnicę między nimi, pomyśl o restauracji. UX to doświadczenie kulinarne - od rezerwacji i powitania przy drzwiach po atmosferę, usługę, jakość jedzenia i płacenie rachunku. Interfejs użytkownika jest jak menu, ustawienie tabeli i system płatności - określone obszary, w których klient wchodzi bezpośrednio w interakcje. Dobrze zaprojektowane menu (UI) przyczynia się do lepszego wrażenia kulinarnego (UX). Mimo to ogólne doświadczenie zależy również od czynników, takich jak jakość żywności i uważność kelnerzy. Podobnie interfejs użytkownika jest ważną częścią UX w produktach cyfrowych, ale sam wspaniały interfejs użytkownika nie gwarantuje świetnego UX.
Dlaczego dobry projekt interfejsu użytkownika jest ważny?
Dobrze zaprojektowany interfejs jest przyjemny i łatwy w użyciu, zwiększając satysfakcję i zaangażowanie użytkowników. Kiedy użytkownicy mogą łatwo nawigować i wchodzić w interakcje z produktem, częściej spędzają z nim więcej czasu, zbadać jego funkcje i wrócić do wykorzystania w przyszłości. To nie tylko zwiększa satysfakcję użytkownika, ale także zwiększa retencję użytkowników i lojalność.
Ponadto spójny projekt interfejsu użytkownika na stronie internetowej lub aplikacji wzmacnia rozpoznawanie marki i buduje zaufanie użytkowników. Użytkownicy, którzy napotykają spójny wygląd i odczuwają witrynę lub aplikację firmy, opracowują silny związek z marką. Ta spójność wzmacnia tożsamość marki i sprzyja pewności siebie, co zwiększa szanse na interakcje i zalecają markę innym. Ostatecznie interfejs przyjazny dla użytkownika może znacząco wpłynąć na sukces marki.
Podstawowe zasady projektowania interfejsu użytkownika
Projektanci przestrzegają kluczowych zasad tworzenia skutecznych interfejsów użytkowników, w tym użyteczności, estetyki i funkcjonalności. Ten fundament zasad kieruje projektantami interfejsu użytkownika do budowania pięknych i funkcjonalnych interfejsów, ostatecznie zwiększając wrażenia użytkownika.
Użyteczność
Użytkownicy powinni być w stanie łatwo znaleźć to, czego szukają i poruszać się po interfejsie bez zamieszania i frustracji. Obejmuje to stosowanie przewidywalnych i intuicyjnych interakcji, umożliwiając użytkownikom szybkie nauczenie się, jak korzystać z interfejsu. Interfejs powinien być również dostępny dla wszystkich użytkowników, w tym osób niepełnosprawnych. Rozważ włączenie kompatybilności czytnika ekranu, nawigacji klawiatury i regulowanych rozmiarów tekstu.
Estetyka
Dobry interfejs użytkownika jest atrakcyjny wizualnie i atrakcyjny, co czyni go bardziej wciągającym. Używa spójnego koloru, typografii i odstępów, aby stworzyć spójny i profesjonalny wygląd. Aby mieć spójny wygląd, dobry interfejs użytkownika powinien odzwierciedlać osobowość i wartości marki we wszystkich elementach wizualnych.
Funkcjonalność
Dobry projekt interfejsu użytkownika obejmuje również jasne i zwięzłe informacje, unikanie bałaganu i rozproszenia, które frustrują użytkownika. Powinien także skutecznie komunikować się w celu interfejsu i działań, które powinien podjąć użytkownik. Wreszcie powinien być wydajny. Staraj się pomóc użytkownikom w szybkim i wydajnym znalezieniu tego, czego chcą.
Kluczowe elementy projektowania interfejsu użytkownika
Teraz, gdy rozumiemy różnicę między interfejsem użytkownika i UX, zanurzmy się w podstawowych elementach projektowania interfejsu użytkownika. Projektanci używają tych bloków składowych do tworzenia interfejsów angażujących i przyjaznych dla użytkownika. Możemy podzielić je na trzy główne obszary: projektowanie wizualne, projektowanie interakcji i architektura informacji.
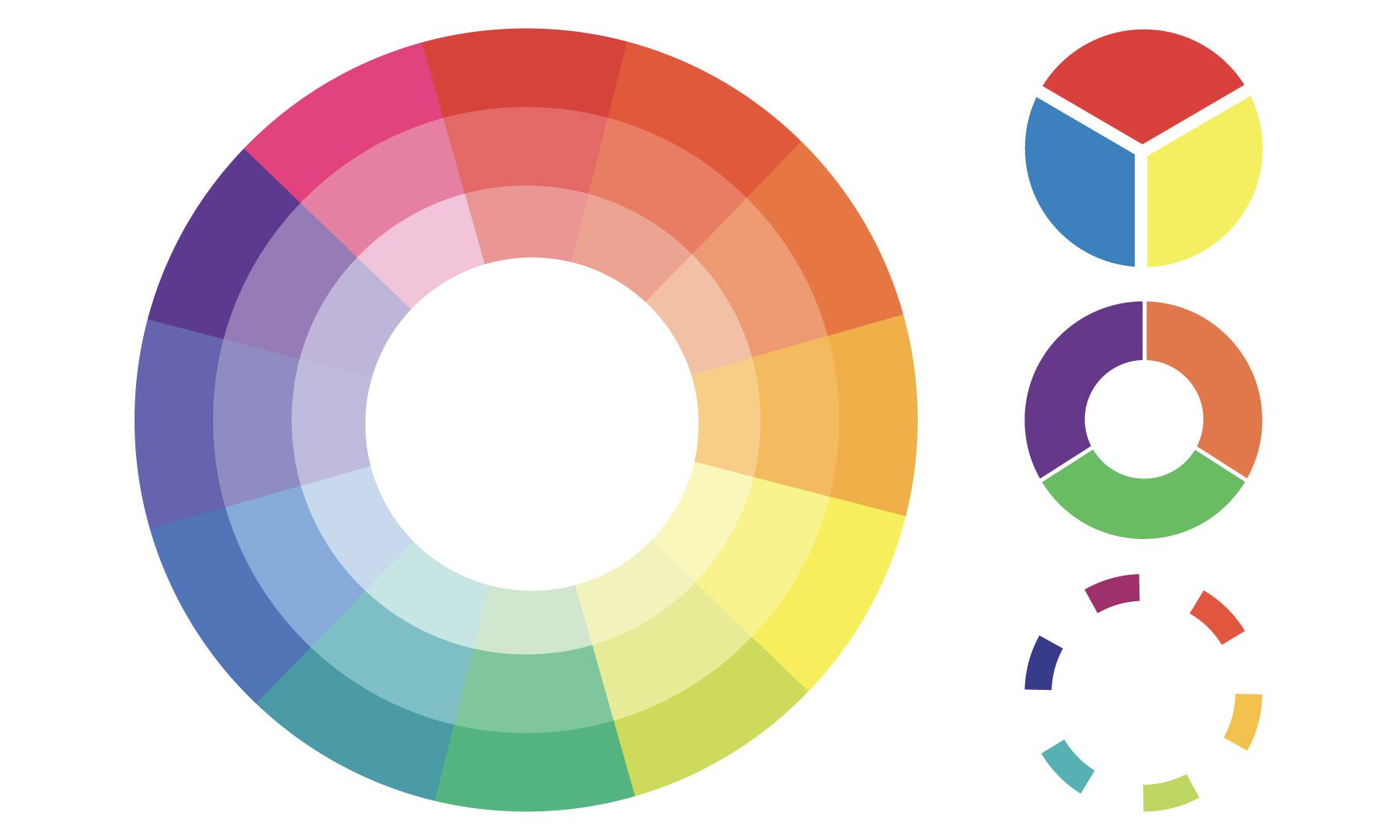
Teoria kolorów

Kolory wywołują emocje i mają znaczący wpływ na postrzeganie użytkowników. Na przykład Blue często przekazuje zaufanie i spokój, podczas gdy czerwony może symbolizować pilność lub niebezpieczeństwo. Zrozumienie psychologii kolorów pomaga projektantom wybrać kolory, które są zgodne z pożądanym doświadczeniem użytkownika i osobowością marki.
Kombinacje kolorów powinny być starannie wybierane dla estetyki i dostępności. Wysoki kontrast między kolorami tekstu i tła jest niezbędny dla czytelności, szczególnie dla użytkowników z zaburzeniami wizualnymi. Przy wyborze kombinacji kolorów należy również brać pod uwagę ślepotę kolorów.
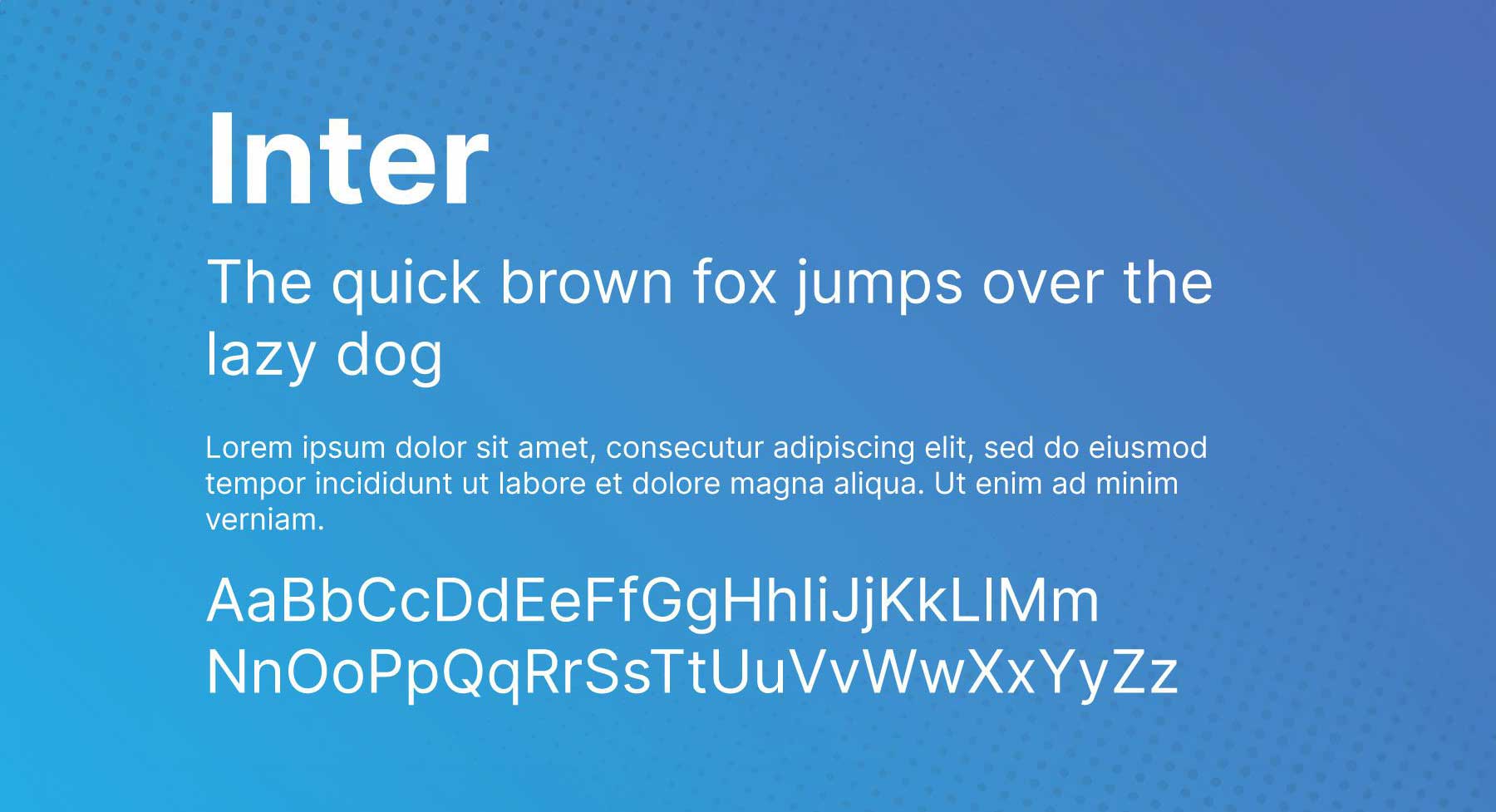
Typografia

Typografia to coś więcej niż wybór ładnej czcionki. Wybory czcionek, rozmiar, wysokość linii i odstępy listu przyczyniają się do ogólnej czytelności tekstu i atrakcyjności wizualnej. Wybierz czcionki, które są łatwe do odczytania na różnych rozmiarach ekranu i stwórz wyraźną wizualną hierarchię, używając różnych wag czcionek i rozmiarów dla wszystkich obszarów Twojej witryny.
Ograniczenie liczby czcionek używanych w swoim projekcie jest najlepsze przy wyborze czcionek. Używanie zbyt wielu czcionek może stworzyć zagracony i nieprofesjonalny wygląd. Trzymaj się maksymalnie dwóch lub trzech czcionek i rozważ kontekst. Na przykład wybierz czcionki odpowiednie dla kontekstu projektu. Zabawna czcionka może być odpowiednia dla salonu pielęgnacyjnego dla psów, ale byłaby niewłaściwa dla strony internetowej finansowej.
Obrazy

Korzystanie z obrazów, ikon i ilustracji może znacznie zwiększyć urok i użyteczność interfejsu. Mogą szybko przekazywać informacje, dodawać wizualne zainteresowanie i zwiększać angażowanie interfejsu.
Zdjęcia powinny być używane strategicznie do obsługi hierarchii wizualnej i kierowania uwagą użytkownika. Obrazy mogą również opowiedzieć historię, tworząc bardziej wciągające i wciągające wrażenia użytkownika.
Układ i kompozycja

Dobrze ustrukturyzowany układ obejmuje strategiczne umieszczenie elementów wizualnych w interfejsie użytkownika. Jest to jednak coś więcej niż po prostu umieszczanie rzeczy na ekranie. Chodzi o stworzenie wizualnej hierarchii, która kieruje okiem użytkownika, priorytetowo traktuje informacje i zachęca użytkownika do działania. Dobrze zorganizowany układ pomaga użytkownikom szybko zrozumieć przedstawione im informacje, jest łatwy w nawigacji i zwraca uwagę użytkownika.
Rozważając układ, włącz system siatki, równowagę wizualną i dobre użycie białej przestrzeni. Systemy sieciowe ustanawiają strukturę organizowania elementów na stronie, zapewniając spójność wizualną i równowagę. W tych ramach spójne odstępy między elementami zwiększają porządek i poprawia czytelność. Właściwe wyrównanie zwiększa również równowagę wzroku, podczas gdy równowaga asymetryczna może wprowadzić dynamiczne zainteresowanie wizualne. Na koniec użyj białej przestrzeni, aby poprawić czytelność, podkreślić kluczowe informacje i zminimalizować wizualny bałagan.
Proces projektowania interfejsu użytkownika
Proces projektowania interfejsu użytkownika obejmuje staranne planowanie, prototypowanie, testowanie i udoskonalanie.
Badania i planowanie
Faza planowania obejmuje te etapy: badania użytkowników, analiza konkurencji, architektura informacji (IA) i szkielet. Badania użytkowników mają kluczowe znaczenie dla zrozumienia odbiorców docelowych. Rozważ przeprowadzenie badań użytkowników, wywiadów i testów użyteczności, aby zebrać wgląd w potrzeby użytkowników, preferencje i punkty bólu.
Aby lepiej zrozumieć kierunek, w którym powinien podjąć projekt interfejsu użytkownika, rozważ przeprowadzenie analizy konkurencji interfejsów użytkowników podobnych firm. Analizując, w jaki sposób inne firmy podchodzą do podobnych wyzwań projektowych, projektanci interfejsu użytkownika mogą uzyskać wgląd w najlepsze praktyki w tej branży. Obejmuje to identyfikację wzorców interfejsu użytkownika, zrozumienie oczekiwań użytkowników i rozpoznawanie potencjalnych pułapek, których należy unikać. Rozumiejąc, co robią konkurenci, projektanci mogą zidentyfikować luki na rynku i opracować unikalne funkcje interfejsu użytkownika, które zapewniają przewagę konkurencyjną.

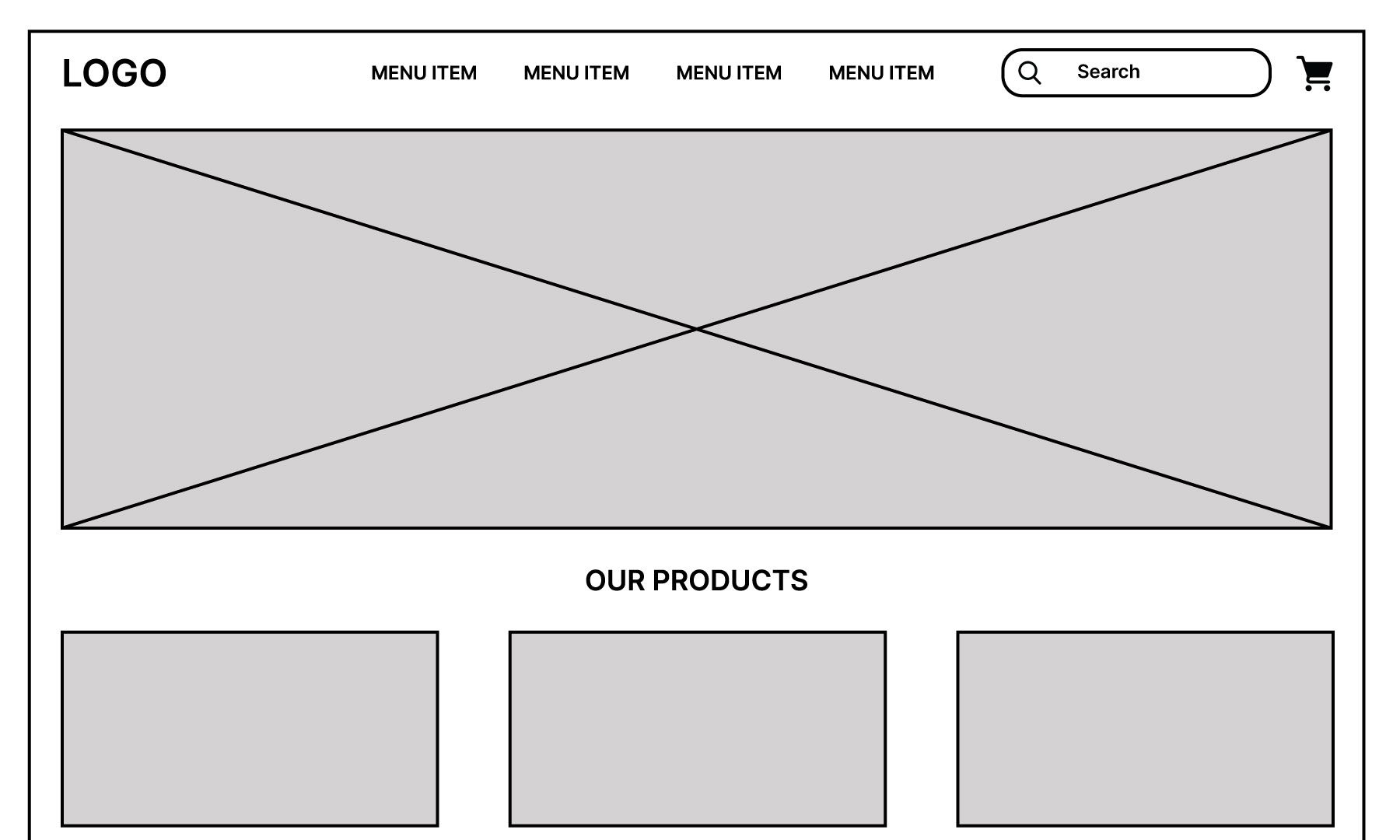
Na koniec użyj architektury informacji (IA), aby zorganizować i ustrukturyzować treść w interfejsie użytkownika. Architektura informacji jest jak tworzenie mapy drogowej dla Twojej witryny lub aplikacji. Chodzi o to, jak zarządzasz rzeczami, aby ułatwić użytkownikom zrozumienie. Pomyśl o tym jak o szkielecie - określa, jak wszystko pasuje do siebie. Z drugiej strony, szkielet jest jak zrobienie szorstkiego szkicu witryny lub aplikacji przed rozpoczęciem jej malowania. To tylko prosty plan wizualny, który pokazuje podstawowy układ i sposób, w jaki różne elementy, takie jak przyciski, pola tekstowe i obrazy, zostaną ułożone na ekranie.
Prototypowanie i testowanie
Projektanci interfejsu użytkownika powinni tworzyć interaktywne prototypy, które symulują wrażenia użytkownika, umożliwiając wczesne testowanie i informacje zwrotne. Prototypy te są następnie testowane z użytkownikami w celu zebrania opinii na temat użyteczności, łatwości użytkowania i ogólnego wrażenia użytkownika. Ta informacja zwrotna ma kluczowe znaczenie dla iteracyjnego procesu projektowania, który obejmuje ciągłe cykle projektowania, testowania i udoskonalania. To interaktywne podejście zapewnia, że produkt końcowy spełnia potrzeby i oczekiwania użytkowników poprzez włączenie informacji zwrotnych w całym procesie projektowania.
Jakie są dobre narzędzia do projektowania interfejsu użytkownika?
Aby skutecznie ćwiczyć projekt interfejsu użytkownika, projektanci mogą wykorzystywać różne potężne narzędzia i zasoby do kolorowania, typografii, prototypowania i zdjęć. Oto kilka narzędzi do rozważenia podczas rozpoczęcia podróży do projektowania interfejsu użytkownika.
Teoria kolorów
Narzędzia teorii kolorów pomagają projektantom wybrać kolory, które są zgodne z pożądanym doświadczeniem użytkownika i osobowości marki. Oto kilka przydatnych narzędzi teorii kolorów do projektowania interfejsu użytkownika.
Kolor Adobe

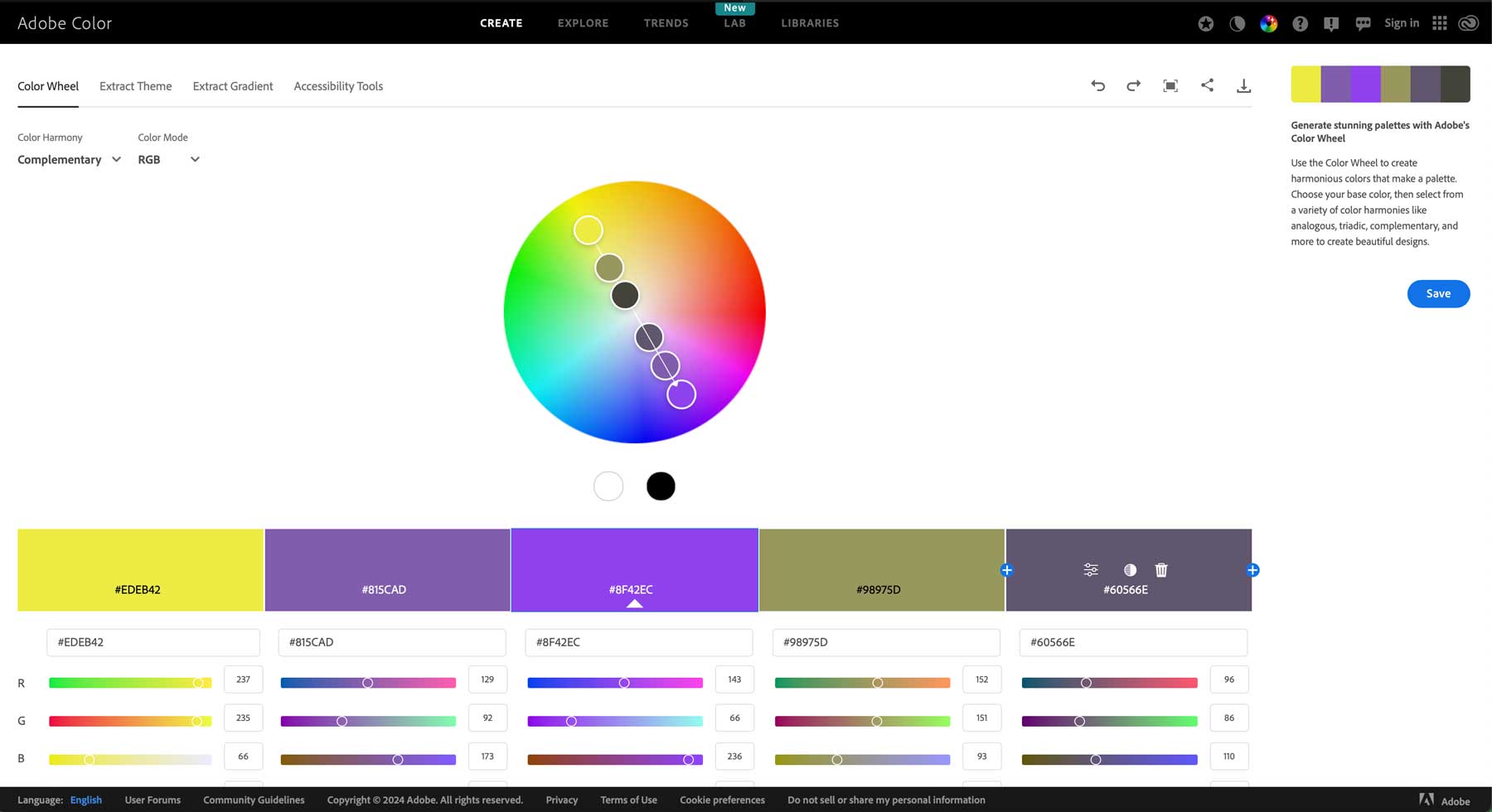
Adobe Color, wcześniej znany jako Adobe Kuler, jest potężnym narzędziem w apartamencie Adobe Creative Cloud, które pomaga projektantom interfejsu użytkownika tworzyć, zapisać i udostępniać palety kolorów. Kluczowe funkcje obejmują koło kolorów do odkrywania różnych harmonii kolorów (komplementarne, analogiczne itp.), Możliwość wyodrębnienia kolorów z obrazów oraz narzędzi do regulacji i udoskonalania schematów kolorów. Pozwala to projektantom interfejsu użytkownika szybkie generowanie atrakcyjnych wizualnie i harmonijnych palet kolorów.
Zabarwienie

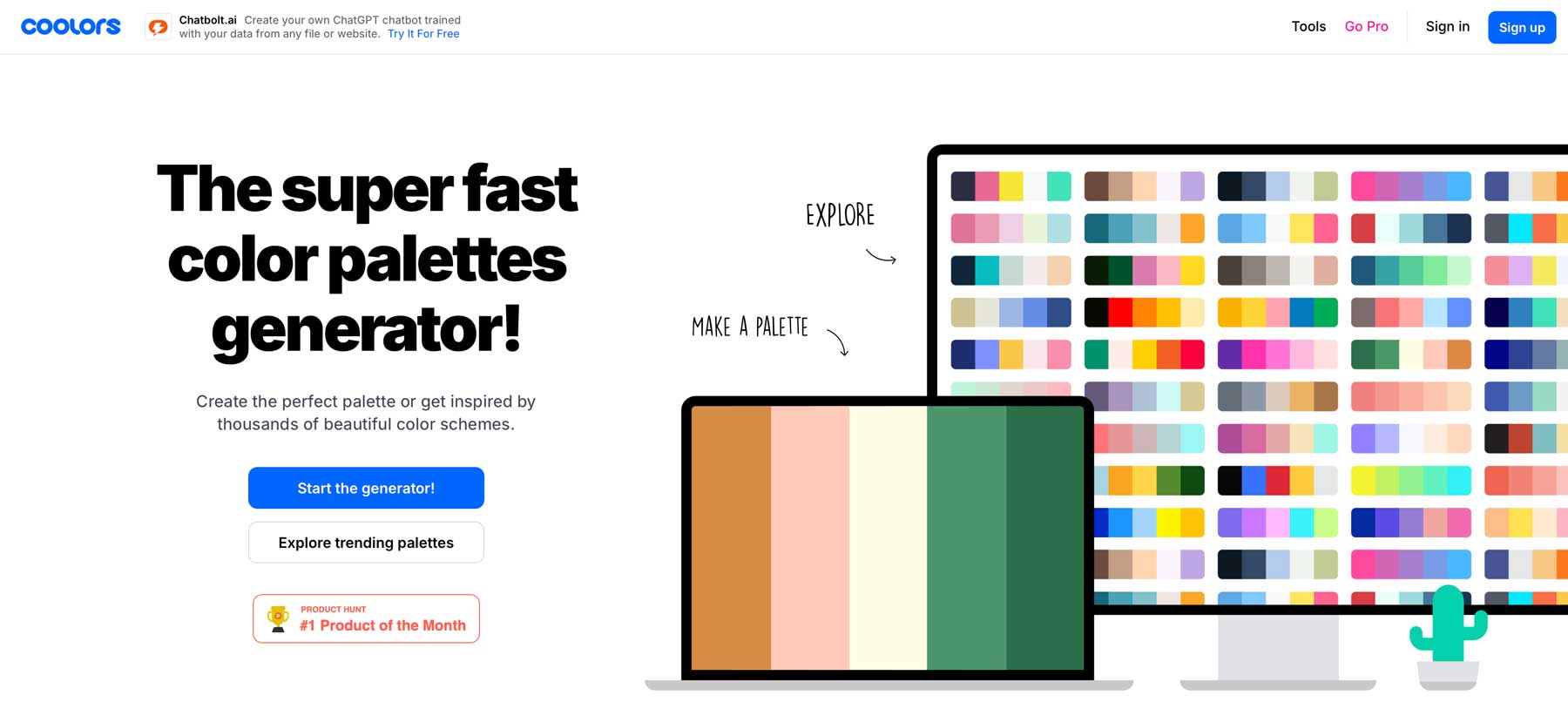
Coolors.co to internetowy generator palet kolorów zaprojektowany w celu poprawy przepływu pracy projektanta interfejsu użytkownika. Oferuje przyjazny dla użytkownika interfejs do generowania losowych palet kolorów za pomocą jednego kliknięcia za pomocą sztucznej inteligencji. Użytkownicy mogą następnie dostosowywać poszczególne kolory w palecie lub kolorach blokujących, które lubią eksperymentować z różnymi kombinacjami. Coolors pozwala również na oszczędzanie i udostępnianie palet, co czyni go wspólnym narzędziem dla zespołów projektowych.
Prototypowanie
Oto kilka przydatnych narzędzi prototypowych, których projektanci interfejsu użytkownika mogą użyć do budowania skutecznych, interaktywnych prototypów. Narzędzia te mają również funkcje współpracy, których projektanci mogą użyć do uzyskania cennych informacji zwrotnych.
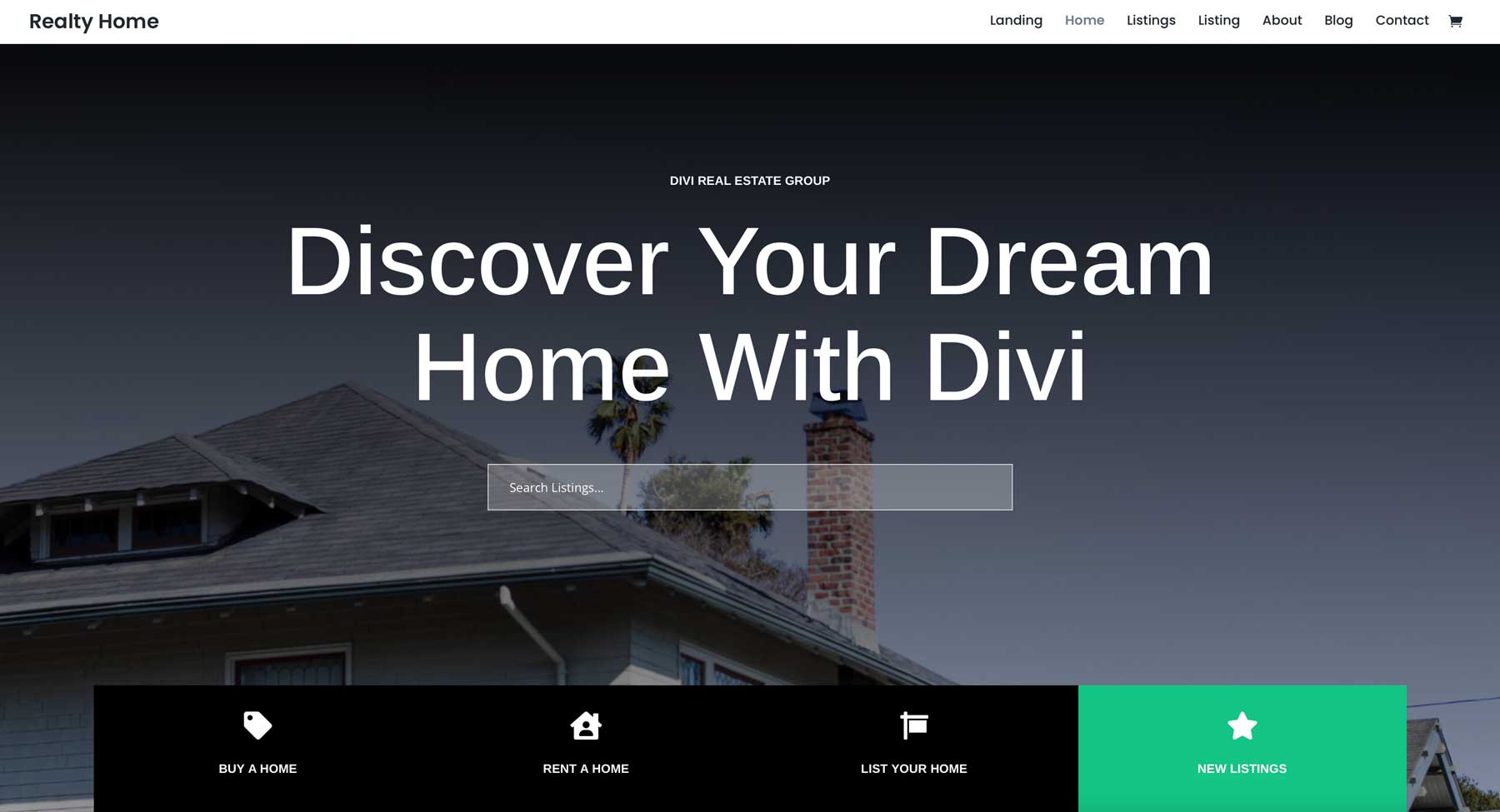
Divi

Divi to motyw WordPress przeciągający i upuszczający, który może być doskonałym narzędziem dla projektantów interfejsu użytkownika. Oferuje dużą kolekcję gotowych układów i elementów projektu, które są idealne do tworzenia pięknych i przyjaznych użytkownikom interfejsów. Divi pozwala również na wysokie dostosowywanie, dzięki czemu projektanci mogą tworzyć unikalne i skuteczne projekty z efektami najemnika, animacji i animacji przewijania. Temat jest łatwy do nauczenia się i użycia, nawet dla tych, którzy nie są ekspertami kodującymi. To sprawia, że Divi jest świetną opcją dla projektantów interfejsu użytkownika, którzy chcą szybko prototypować i przetestować swoje projekty.
Figma

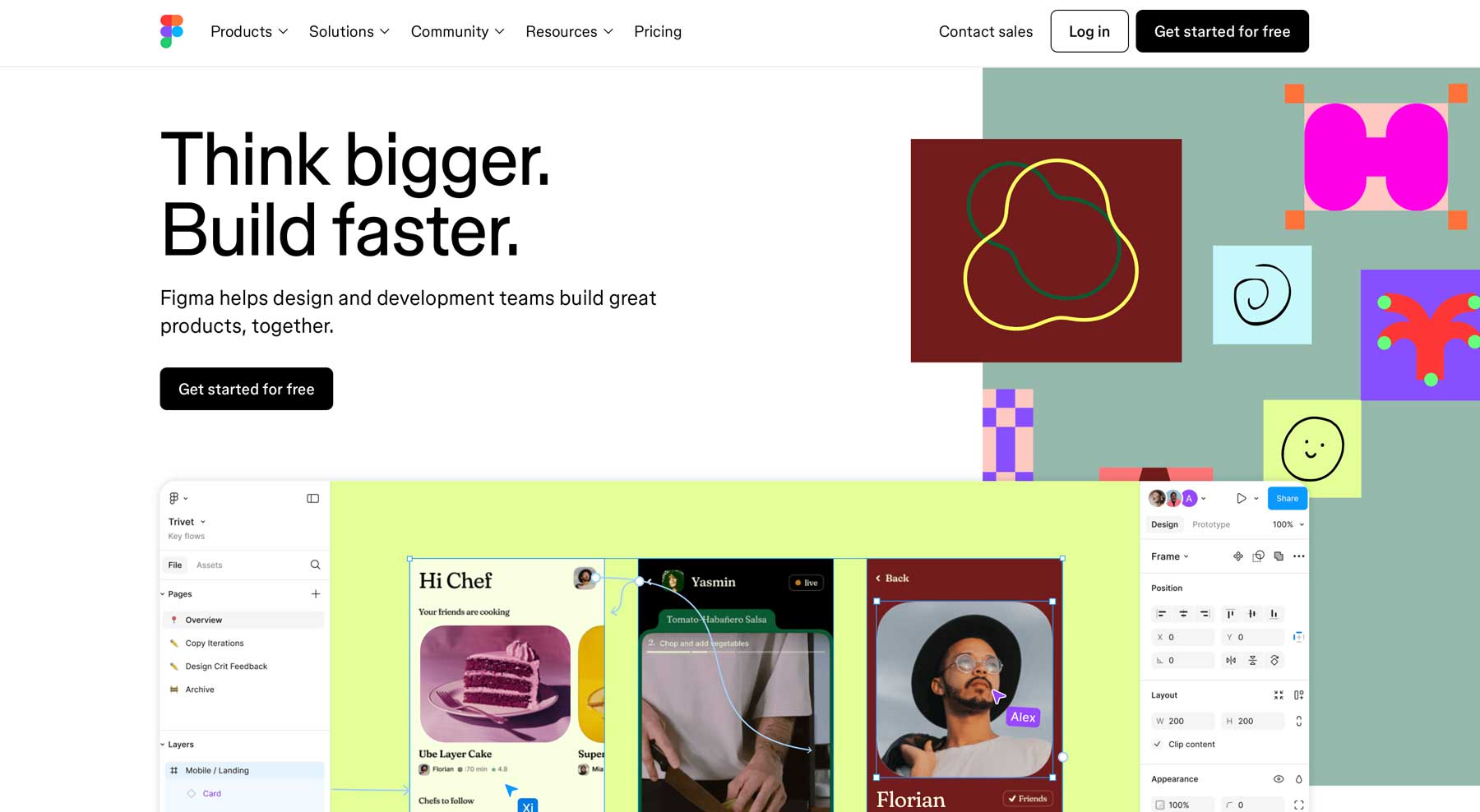
Figma to narzędzie projektowe oparte na chmurze, które zrewolucjonizowało działanie projektantów interfejsu użytkownika. Jest to platforma współpracy, na której projektanci mogą pracować jednocześnie nad tym samym projektem, niezależnie od lokalizacji. Figma oferuje imponujące funkcje, w tym wektorowe edytowanie graficzne, prototypowanie i interaktywne komponenty. Możliwości współpracy w czasie rzeczywistym umożliwiają bezproblemową komunikację i informacje zwrotne w zespołach projektowych. Solidne narzędzia prototypowania Figma umożliwiają projektantom interfejsu użytkownika tworzenie interaktywnych prototypów, które przypominają ostateczne wrażenia użytkownika, umożliwiają testowanie użytkowników i gromadzenie cennych informacji zwrotnych.
Obrazy magazynowe
Obrazy, ikony i obrazy wektorowe pomagają zapewnić różnorodność projektów interfejsu użytkownika. Istnieje wiele witryn obrazowych, ale zdecydowana większość jest droga. Oto dwie niedrogie i bezpłatne opcje, które pomogą Ci znaleźć idealne elementy wizualne dla twoich projektów.
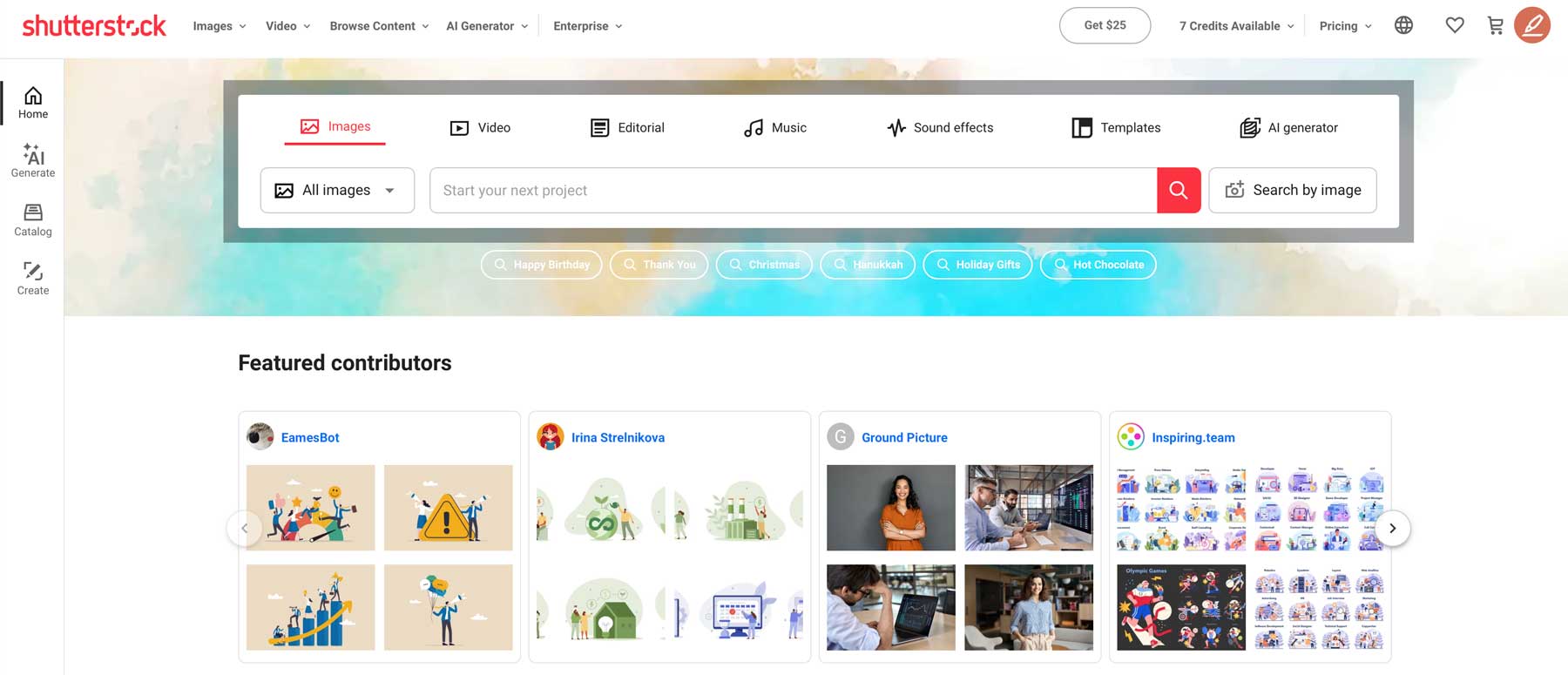
Shutterstock

Shutterstock jest wiodącym dostawcą wysokiej jakości obrazów magazynowych, wektorów i innych aktywów kreatywnych. Oferuje ogromną i różnorodną bibliotekę treści, w tym zdjęcia, ilustracje, filmy i muzykę, wszystkie dostępne za pomocą modelu subskrypcji lub wynagrodzenia. Shutterstock ma również generator obrazu AI na pokładzie, dzięki czemu można tworzyć obrazy na podstawie potrzeb projektu. Solidne narzędzia do wyszukiwania i filtrowania Shutterstocks, możliwości sztucznej inteligencji i wysokiej jakości treści sprawiają, że jest to cenny zasób do znalezienia idealnych zdjęć, aby ożywić projekty interfejsu użytkownika.
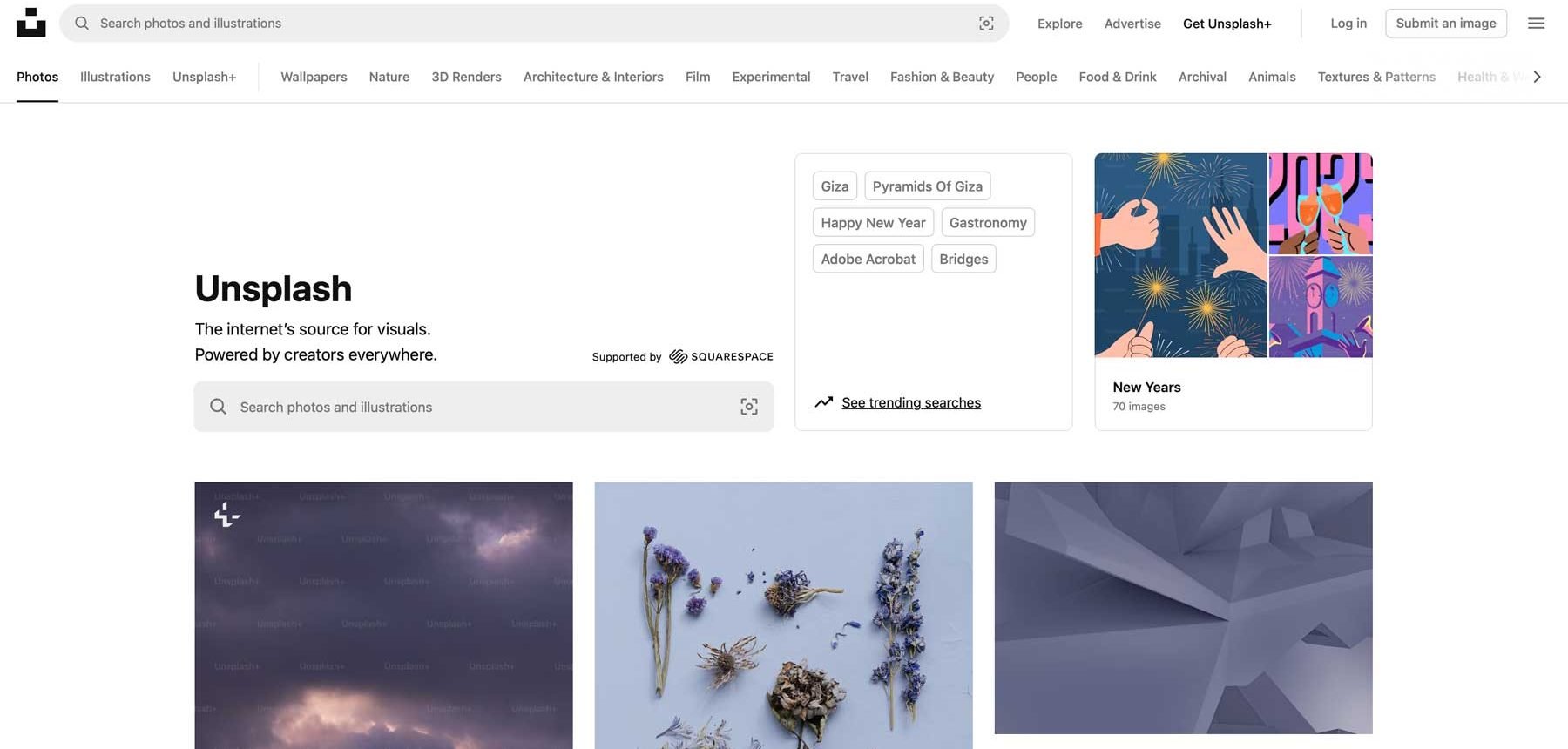
Unsplash

Unsplash to popularna platforma internetowa, która zapewnia ogromną bibliotekę obrazów o wysokiej rozdzielczości bezpłatnie do użytku osobistego i komercyjnego. Profesjonalni fotografowie wnoszą te obrazy, które często są wyjątkową jakość. Unsplash jest cennym zasobem dla projektantów interfejsu użytkownika, ponieważ oferuje różne obrazy odpowiednie do wielu projektów, od zdjęć produktów i zdjęć życia po abstrakcyjne wizualizacje i sceny przyrody. Ten dostęp do wysokiej jakości wizualizacji pozwala projektantom ulepszyć ich projekty, dodać wizualne zainteresowanie i tworzyć bardziej angażujące wrażenia użytkowników bez zakupu drogich zdjęć stockowych.
Para czcionki
Narzędzia do parowania czcionek mogą pomóc w znalezieniu odpowiednich czcionek dla twoich projektów. Jeśli planujesz użyć więcej niż jednej czcionki, upewnij się, że się uzupełniają. Częstym podejściem jest sparowanie czcionki serifowej na nagłówki z czcionką bez serii dla tekstu lub odwrotnie.
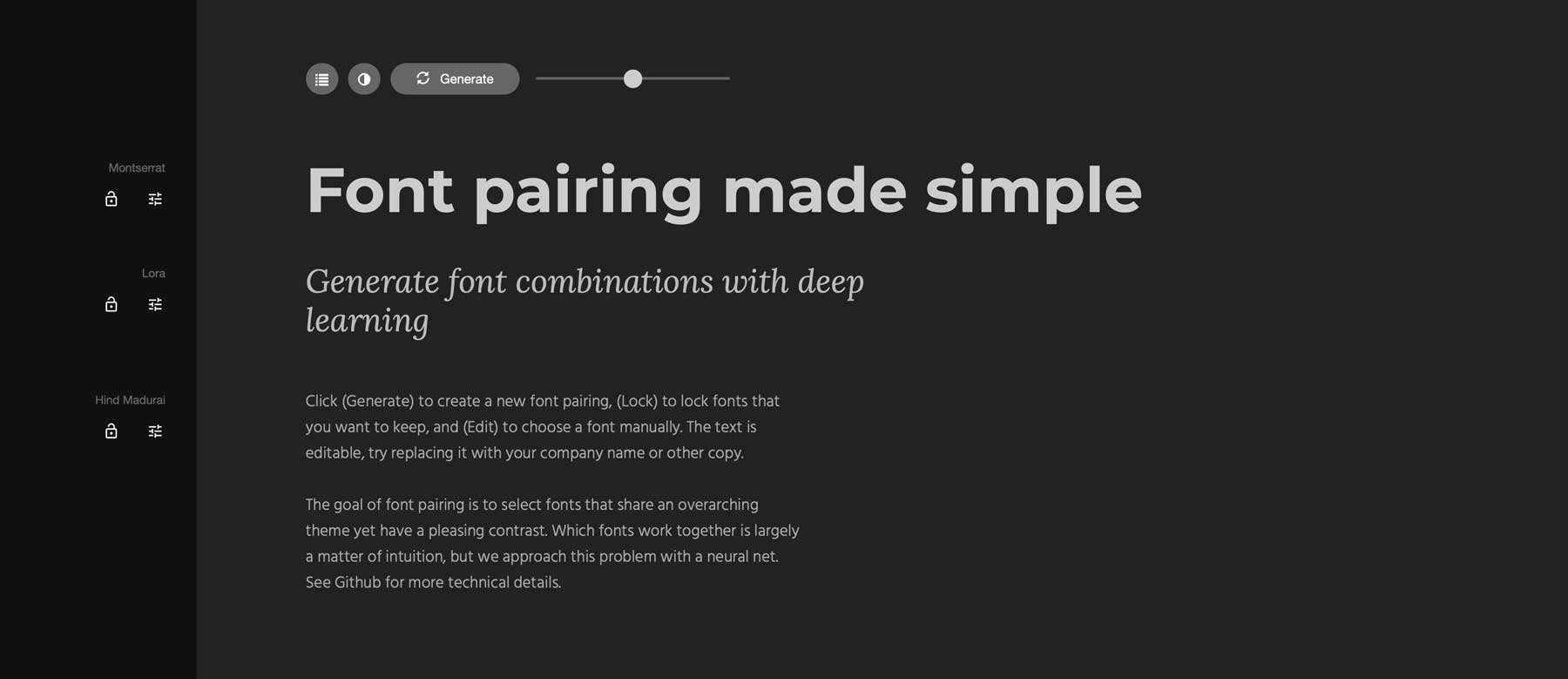
Radość czcionki

Font Joy to internetowe narzędzie zaprojektowane, aby pomóc projektantom interfejsu użytkownika w znalezieniu idealnych par czcionek do ich projektów. Wykorzystuje moc sztucznej inteligencji do analizy i sugerowania czcionek, które się uzupełniają. Za jednym kliknięciem projektanci mogą generować różne harmonijne kombinacje czcionek. Font Radość oferuje również funkcje dostosowywania, umożliwiając użytkownikom blokowanie określonych czcionek, które lubią i edytować przykładowy tekst, aby zobaczyć, jak wybrane czcionki pojawiają się w użyciu.
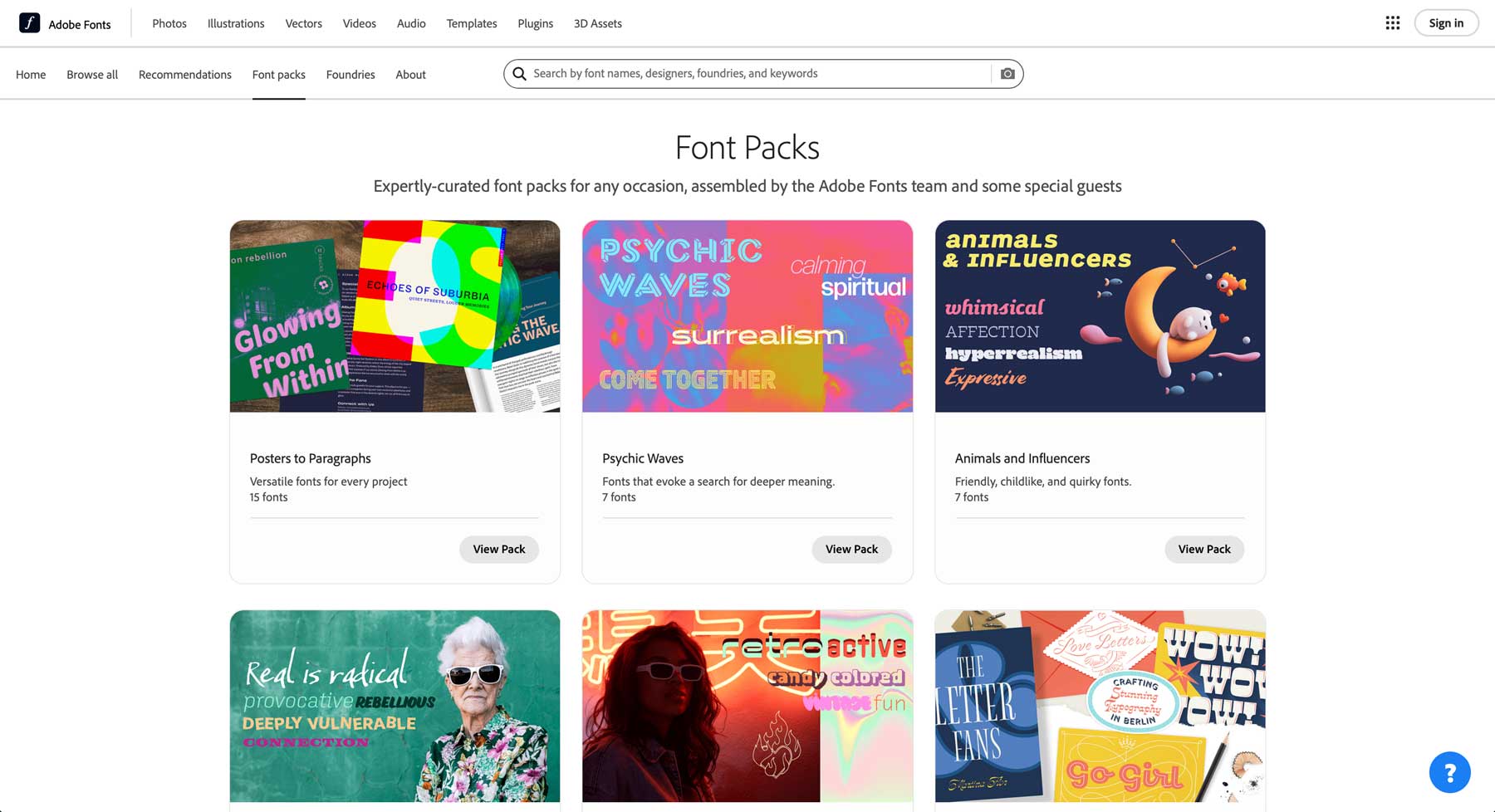
Czcionki Adobe

Adobe Fonts to usługa subskrypcyjna Adobe, która zapewnia projektantom interfejsu użytkownika dostęp do ogromnej biblioteki wysokiej jakości czcionek. Rozległa kolekcja Adobe obejmuje czcionki znanych odlewni i niezależnych projektantów, oferując różnorodne style, które zaspokoją potrzeby każdego projektu. Adobe Fonts zapewnia również różnorodne pakiety czcionek, które się uzupełniają. Pakiety te zostały zaprojektowane tak, aby ułatwić wybór czcionek i gwarantują, że dobrze współpracują. Niezależnie od tego, czy szukasz nowoczesnego i minimalistycznego zestawu, zabawnej i dziwacznej kolekcji, czy klasycznego i eleganckiego asortymentu, Adobe Fonts jest obowiązkowym dla projektantów interfejsu użytkownika.
Utwórz skuteczne interfejsy użytkownika z odpowiednimi narzędziami
| Narzędzie | Cena początkowa | Zamiar | ||
|---|---|---|---|---|
| 1 | Divi | 89 USD/rok | Przeciągnij i-upuść konstruktor stron i motyw WordPress, który ułatwia tworzenie oszałamiających interfejsów użytkownika. | Odwiedzać |
| 2 | Figma | 15 USD/miesiąc (na miejsce) | Wspólne narzędzie prototypowania do tworzenia interaktywnych projektów interfejsu użytkownika. | Odwiedzać |
| 3 | Shutterstock | 29 USD/miesiąc (10 zdjęć) | Stock Image and Vector Strona internetowa z pokładowym generatorem obrazu AI. | Odwiedzać |
| 4 | Czcionki Adobe | 59 USD/miesiąc | Biblioteka czcionek z ponad 3000 czcionkami dostępnymi w handlu (1000 za darmo). | Odwiedzać |
| 5 | Kolor Adobe | BEZPŁATNY | Utwórz, zapisz i udostępnij palety kolorów. | Odwiedzać |
| 6 | Coolors | 3 USD miesięcznie | Generuj palety kolorów za pomocą AI. | Odwiedzać |
| 7 | Unsplash | 16 USD/miesiąc | Bezpłatna strona internetowa Stock Photo z licencjami handlowymi. | Odwiedzać |
| 8 | Fontjoy | BEZPŁATNY | Darmowe narzędzie parowania czcionek generatywnych AI. | Odwiedzać |
Projektowanie interfejsu użytkownika to coś więcej niż tylko sprawienie, by wszystko wyglądało dobrze - chodzi o tworzenie doświadczeń użytkowników, które są zachwycające i intuicyjne. Od momentu, gdy użytkownik wchodzi w interakcję z twoją witryną lub aplikacją, projektowanie interfejsu użytkownika prowadzi swoją podróż, dzięki czemu jest bezproblemowa i przyjemna. Rozumiejąc podstawowe zasady, takie jak użyteczność, estetyka i funkcjonalność i wykorzystanie odpowiednich narzędzi, możesz tworzyć oszałamiające interfejsy i zwiększyć zaangażowanie.
Gotowy do nurkowania głębiej? Przeglądaj zasady dobrego projektowania interfejsu użytkownika, które należy przestrzegać w każdym projekcie projektowania stron internetowych, aby odblokować tajemnice budowania wyjątkowych interfejsów użytkownika.
Przynosząc do życia projektów witryny, rozważ DIVI, potężne i przyjazne dla użytkownika narzędzie do tworzenia interfejsów witryn.
