Czym jest projektowanie UX? Przewodnik dla początkujących
Opublikowany: 2025-01-23Pamiętasz, jak pierwszy raz korzystałeś z Map Google, Etsy lub Facebooka? Wygodna nawigacja, intuicyjny interfejs i sposób, w jaki to działa – to magia dobrego doświadczenia użytkownika. Projektowanie UX to sztuka i nauka tworzenia cyfrowych produktów i usług, które są łatwe w użyciu, przyjemne i skuteczne dla wszystkich użytkowników. Wszystko polega na głębokim zrozumieniu, jak ludzie myślą, czują i zachowują się podczas interakcji z interfejsem, a następnie zaprojektowaniu tego interfejsu tak, aby zapewnić im to, czego chcą.
W tym poście przyjrzymy się, czym jest projektowanie UX i omówimy kilka kluczowych zasad przewodnich. Wprowadzimy Cię również w niektóre narzędzia, takie jak Divi, które pomogą Ci uporać się z projektowaniem UX w Twojej witrynie. Zanurzmy się!
- 1 Jaka jest różnica między projektowaniem UX i UI?
- 2 Podstawowe zasady projektowania UX
- 2.1 1. Badania użytkowników
- 2.2 2. Projektowanie interakcji
- 2.3 3. Projekt wizualny
- 2.4 4. Testowanie użyteczności
- 2.5 5. Dostępność
- 3 Jakie są zalety dobrego projektu UX?
- 4 najlepsze narzędzia do projektowania UX witryny internetowej
- 4.1 Projektowanie i tworzenie stron internetowych
- 4.2 Prototypowanie
- 4.3 Badania i testowanie użytkowników
- 5 Przenieś projekt UX swojej witryny na wyższy poziom
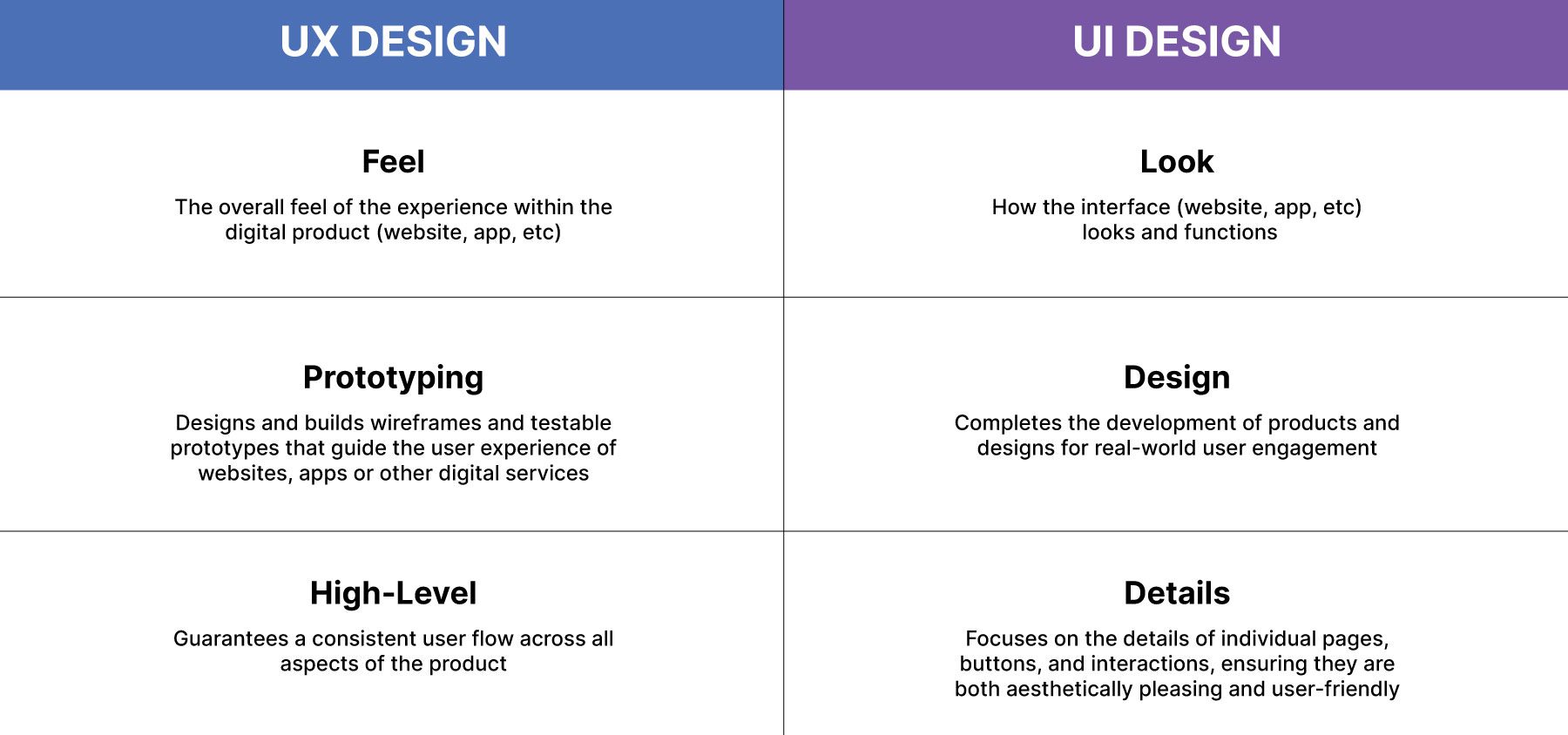
Jaka jest różnica między projektowaniem UX i UI?

Panuje błędne przekonanie, że projektowanie doświadczeń użytkownika (UX) i projektowanie interfejsu użytkownika (UI) to to samo. W rzeczywistości współpracują, aby stworzyć piękne i skuteczne doświadczenia w Internecie, aplikacjach i nie tylko.
Projektowanie UX koncentruje się na ogólnym doświadczeniu użytkownika ze stroną internetową, produktem cyfrowym lub usługą. Chodzi o zrozumienie potrzeb, zachowań i motywacji użytkowników, aby tworzyć produkty cyfrowe, które są łatwe w obsłudze i skuteczne oraz zachęcają ludzi do działania. Pomyśl o tym jak o ogólnym obrazie – jak użytkownik czuje, myśli i działa podczas interakcji z produktem.
Z kolei UI skupia się na wizualnej prezentacji produktu i elementach interaktywnych. Chodzi o to, jak produkt wygląda i jak się czuje – kolory, typografia, obrazy, przyciski i inne elementy wizualne, z którymi użytkownicy wchodzą w bezpośrednią interakcję. Projektowanie interfejsu użytkownika ma na celu stworzenie przyjemnego i intuicyjnego interfejsu, który jest łatwy w nawigacji i zrozumiały.
Mówiąc prościej, UX dotyczy tego, dlaczego i w jaki sposób użytkownik czuje się komfortowo, podczas gdy UI dotyczy tego, co – wyglądu i sposobu działania interfejsu.
Podstawowe zasady projektowania UX

Projektowanie UX opiera się na kilku podstawowych zasadach, którymi kierują się projektanci w tworzeniu efektywnego doświadczenia użytkownika. Polega na przeprowadzeniu dokładnych badań zachowań użytkowników, projektowaniu interaktywnym, skupieniu się na estetyce interfejsu i dokładnym przetestowaniu go po jego zbudowaniu. Przyjrzyjmy się niektórym kluczowym zasadom projektowania UX, aby lepiej zrozumieć, jak to wszystko działa.
1. Badania użytkowników
Zrozumienie użytkowników jest podstawą udanego projektowania UX. Badania użytkowników obejmują gromadzenie danych na temat potrzeb, zachowań i motywacji użytkowników. Identyfikując cele, wyzwania i wyzwania użytkowników oraz ich interakcję z podobnymi produktami, możesz stworzyć doświadczenie naprawdę skupione na użytkowniku.
Kluczowe metody badawcze obejmują:
- Wywiady z użytkownikami: szczegółowe rozmowy z indywidualnymi użytkownikami w celu poznania ich perspektyw, doświadczeń i motywacji.
- Ankiety i kwestionariusze: Zbieraj dane od większej grupy odbiorców, aby uzyskać wgląd w preferencje, postawy i zachowania użytkowników.
- Testowanie użyteczności: obserwuj interakcję użytkowników z prototypami lub rzeczywistym produktem, aby zidentyfikować problemy z użytecznością.
- Analiza konkurencji: Analizuj produkty konkurencji, aby zrozumieć ich mocne i słabe strony oraz zidentyfikować możliwości wyróżnienia się.
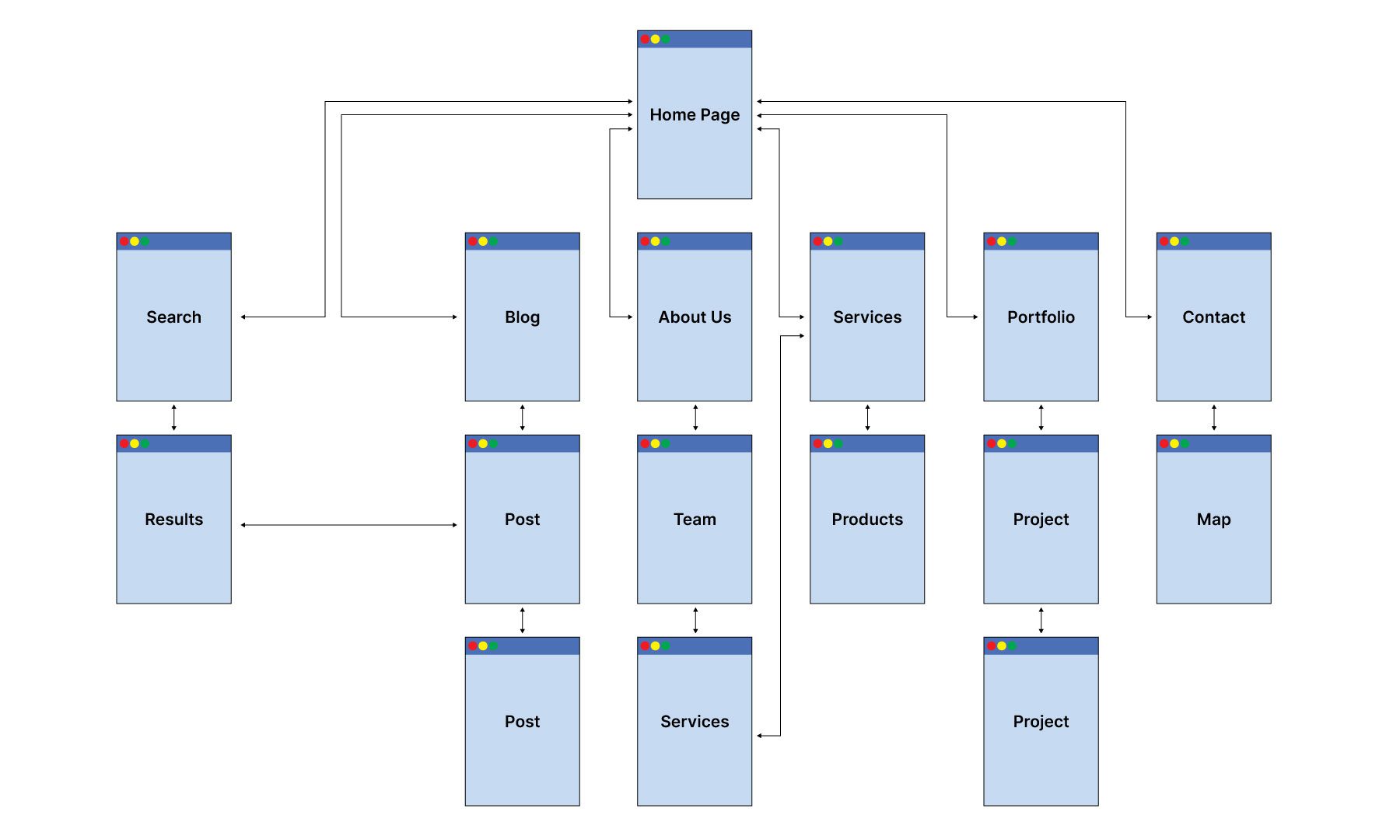
Architektura Informacji

Architektura informacji (IA) to plan organizacji treści w witrynie internetowej, aplikacji lub produkcie cyfrowym. Koncentruje się na stworzeniu przejrzystej, logicznej i łatwej do znalezienia struktury, która umożliwia użytkownikom łatwą nawigację i dostęp do niezbędnych informacji.
Efektywna architektura informacji (IA) opiera się na trzech kluczowych zasadach: jasnej i spójnej strukturze, która porządkuje informacje w dobrze określoną hierarchię kategorii i podkategorii; solidna nawigacja zapewniająca intuicyjne i spójne opcje, takie jak menu, bułka tarta i funkcja wyszukiwania; oraz skuteczną funkcję wyszukiwania, która pozwala użytkownikom szybko znaleźć określone informacje.
Typowe komponenty IA obejmują:
- Mapy witryn: Wizualne przedstawienie struktury witryny internetowej, pokazujące relacje między stronami.
- Taksonomie: systemy klasyfikacji służące do organizowania treści, takich jak kategorie i tagi w WordPress.
- Menu nawigacyjne: podstawowe środki umożliwiające użytkownikom poruszanie się pomiędzy różnymi sekcjami witryny lub aplikacji.
Pomyśl o IA jako o planie działania dla swojej witryny lub aplikacji. Jeśli jest dobrze zaprojektowany, użytkownicy mogą z łatwością się po nim poruszać. Pomaga im zrozumieć, jak wszystko jest zorganizowane, ułatwia znajdowanie tego, czego szukają, oraz pozwala szybko i łatwo wykonywać zadania. Dobra IA sprawia, że całe doświadczenie użytkownika jest znacznie płynniejsze i przyjemniejsze.
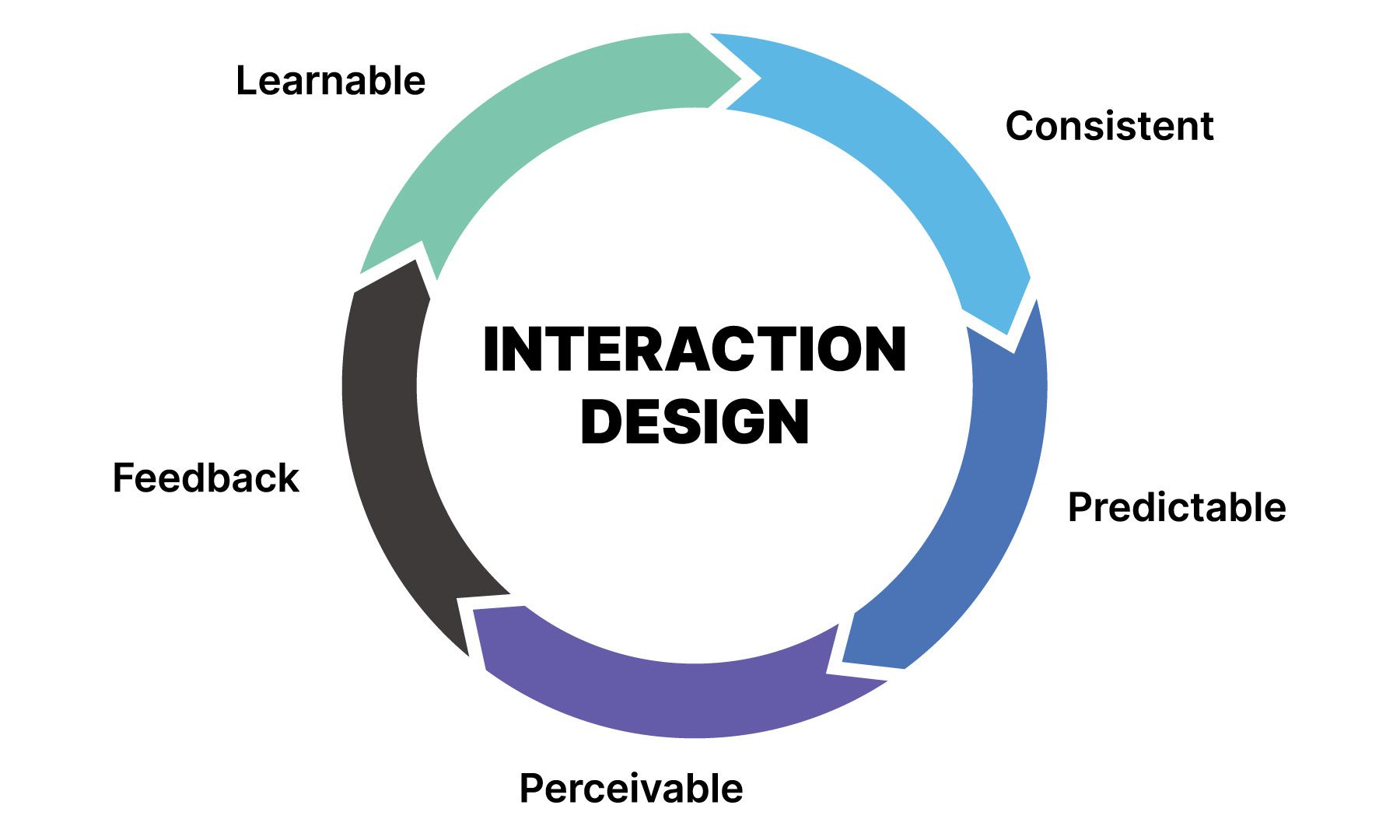
2. Projekt interakcji

Projektowanie interakcji dotyczy sposobu, w jaki użytkownicy korzystają ze strony internetowej lub aplikacji. Nie chodzi tylko o wygląd, ale o to, jak się z nim współpracuje. Omawiamy zaprojektowanie przepływu i zapewnienie, że wszystko będzie płynne i intuicyjne.
Kilka kluczowych rzeczy, o których należy pamiętać, to użyteczność, dostępność i sposób, w jaki użytkownicy poruszają się po interfejsie. Przyjrzyjmy się im bliżej, aby zobaczyć, dlaczego są tak ważne dla zapewnienia doskonałego doświadczenia użytkownika.
Użyteczność

Użyteczność w projektowaniu UX polega na ułatwianiu użytkownikom. Projektanci UX chcą, aby zadania wykonywali szybko i bez wysiłku, bez frustracji.
Aby to osiągnąć, skupiają się na kilku kluczowych rzeczach:
- Łatwość obsługi: Jak łatwa jest nauka i korzystanie z produktu?
- Intuicyjne interakcje : czy wydaje Ci się to naturalne i przewidywalne?
- Satysfakcja użytkownika: Czy użytkownicy są zadowoleni ze swojego doświadczenia?
Produkt naprawdę użyteczny jest jak dobrze naoliwiona maszyna. Nowi użytkownicy powinni być w stanie szybko zorientować się w sytuacji. Interakcje powinny być spójne i przewidywalne, aby użytkownicy wiedzieli, czego się spodziewać. Powracający użytkownicy powinni czuć się komfortowo i zaznajomieni z interfejsem.
Ostatecznie dobra użyteczność pozwala użytkownikom pewnie osiągać swoje cele. Prowadzi to do pozytywnych i przyjemnych doświadczeń, do których wszyscy dążymy.
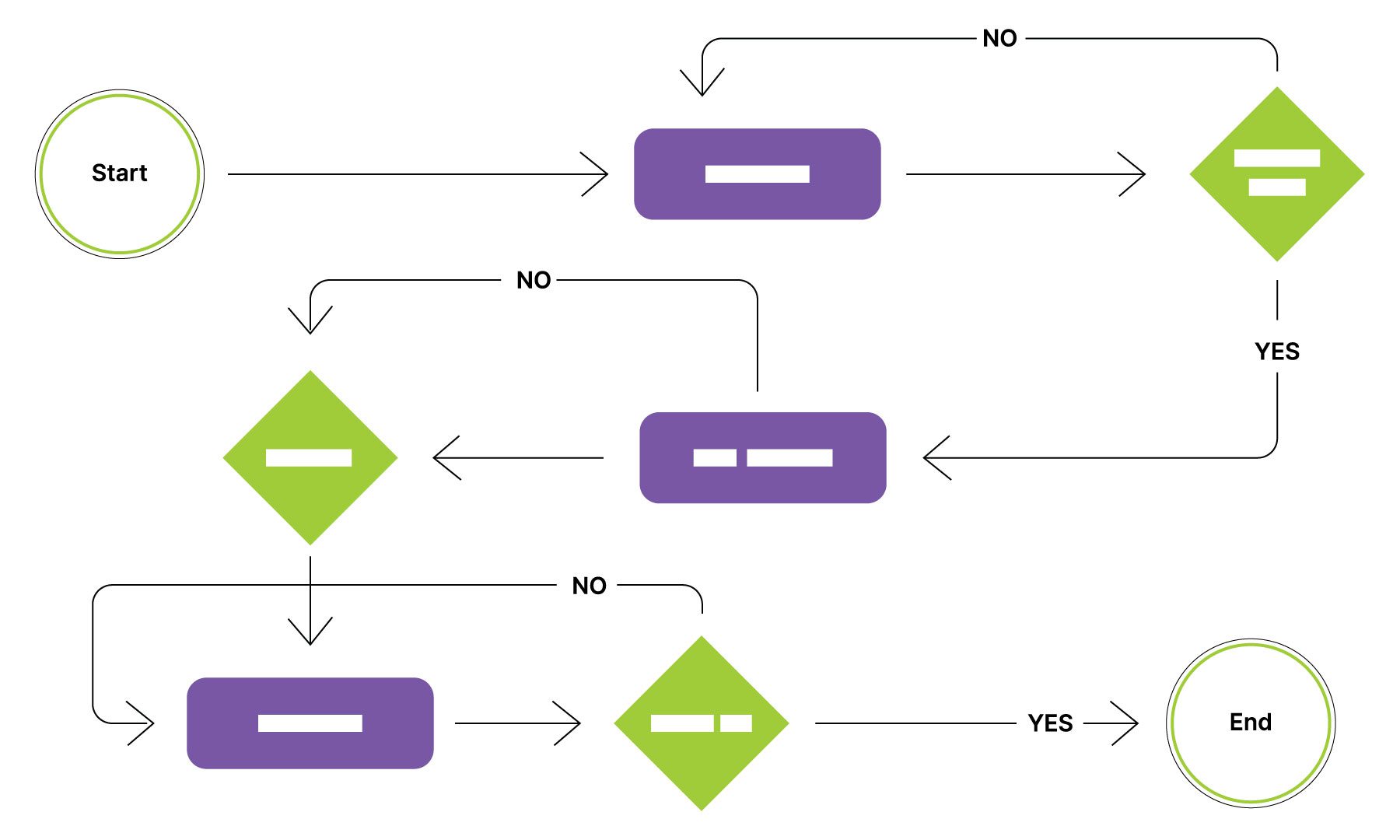
Przepływ użytkownika

Przepływ użytkownika to plan działania, który prowadzi użytkownika przez Twoją witrynę lub aplikację. Na przykład, jeśli jesteś na stronie poświęconej gotowaniu i chcesz znaleźć przepis na ciasteczka czekoladowe, przepływ użytkownika zaplanuje Twoją podróż od momentu wylądowania na stronie głównej do momentu dodania przepisu do ulubionych.
Oto prosty przykład:
- Start: Docierasz do strony głównej witryny.
- Wyszukiwanie: używasz paska wyszukiwania, aby znaleźć „ciasteczka z kawałkami czekolady”.
- Wyniki: Przeglądasz wyniki wyszukiwania i wybierasz przepis.
- Strona z przepisami: Czytasz składniki i instrukcje.
- Działanie: Możesz dodać przepis do ulubionych, wydrukować go lub nawet rozpocząć tam swoją listę zakupów spożywczych.
Dobry przepływ użytkowników powinien być przejrzysty, łatwy do naśladowania i wolny od nieoczekiwanych objazdów lub mylących przeszkód. Dokładnie planując podróże użytkowników, projektanci UX mogą wykryć potencjalne problemy i sprawić, że ogólne doświadczenie będzie płynniejsze i przyjemniejsze.
3. Projekt wizualny
Projekt wizualny dotyczy wyglądu i działania Twojej witryny lub aplikacji. To jak osobowość i styl Twojego produktu cyfrowego. Obejmuje kolory, czcionki, obrazy i ogólny klimat wizualny. To właśnie sprawia, że Twój produkt jest atrakcyjny wizualnie i wciągający.
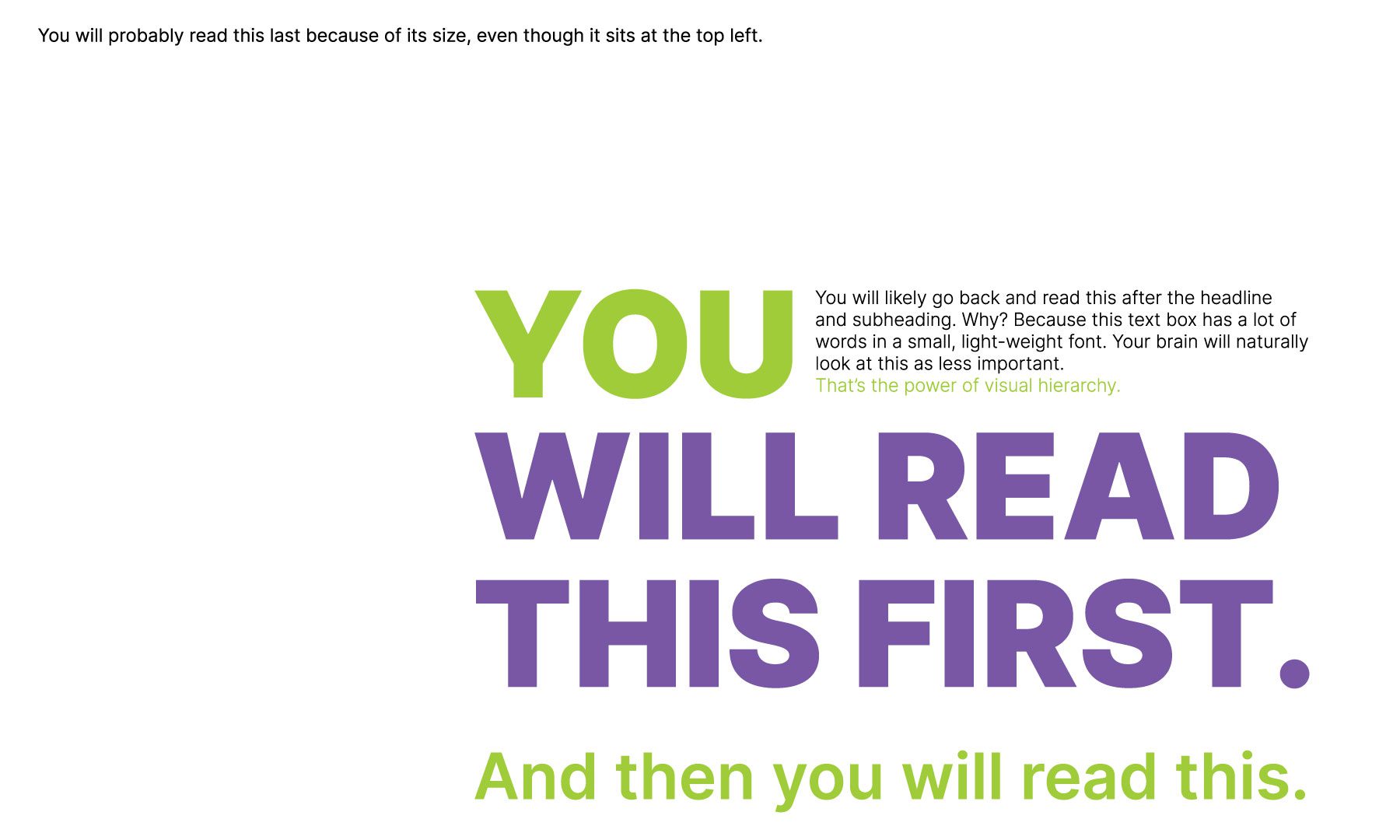
Hierarchia wizualna
Hierarchia wizualna kieruje Twoimi oczami po stronie. Wszystko zależy od tego, jak projektanci rozmieszczają elementy – tekst, obrazy, przyciski – tak, aby pokazać Ci to, co najważniejsze.
Pomyśl o tym w ten sposób: im coś jest większe i odważniejsze, tym bardziej przyciąga uwagę. Dlatego ważne rzeczy, takie jak nagłówki, zwykle wyskakują, a mniejszy tekst łatwiej jest zignorować.
Spójrz na obrazek poniżej. Twój wzrok w naturalny sposób przyciąga najpierw ten duży, kolorowy nagłówek, prawda? Następnie prawdopodobnie zauważysz mniejszy podtytuł i tę małą linię w lewym górnym rogu. Tak działa nasz mózg – zwykle zauważamy najpierw najważniejsze rzeczy, a mniejsze traktujemy jako mniej ważne.

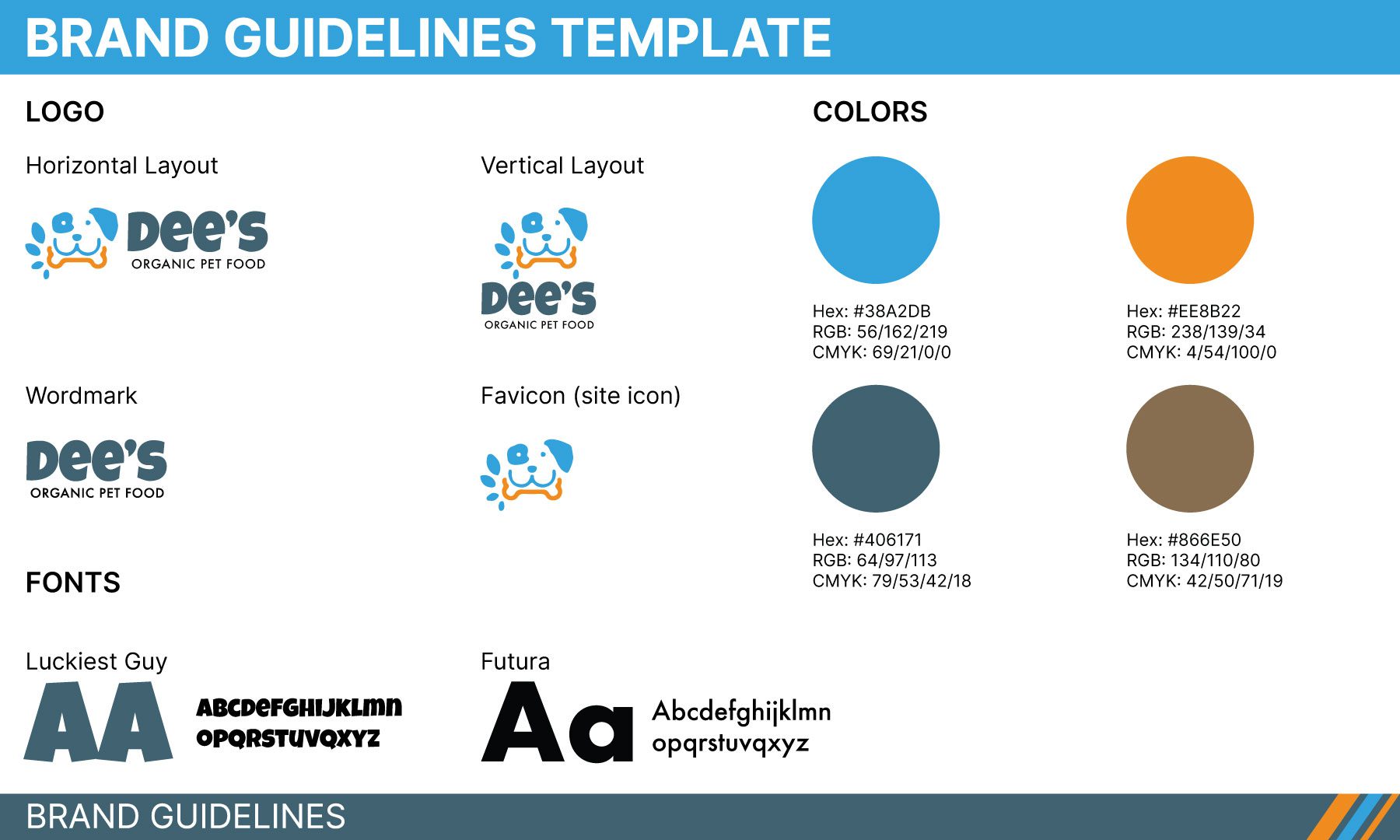
Marka
Twoja marka potrzebuje spójnego wyglądu i stylu, aby była rozpoznawalna. W tym miejscu pojawiają się elementy wizualne, takie jak logo, schemat kolorów i czcionki. Pomyśl o nich jako o charakterystycznym stylu Twojej marki. Konsekwentne ich używanie pomaga ludziom łatwo zidentyfikować Twój produkt i buduje zaufanie. Dlatego tak ważne jest posiadanie zestawu wytycznych dotyczących marki. To jak zbiór zasad dotyczących wyglądu Twojej marki, gwarantujący, że wszystko będzie wyglądało elegancko i profesjonalnie.
Poniższy przykład jasno określa, jak używać logo, jakich kolorów użyć i jakie czcionki wybrać. Może się to wydawać proste, ale te wytyczne usprawniają proces projektowania i zapewniają spójny wygląd na wszystkich platformach.


Ostatecznie tworzy silną i zapadającą w pamięć tożsamość marki, którą użytkownicy łatwo rozpoznają i którym ufają.
4. Testowanie użyteczności

Testowanie użyteczności jest kluczową częścią procesu projektowania UX. To tutaj projektanci mogą zobaczyć, jak prawdziwi ludzie korzystają z ich projektów. Użytkownicy otrzymują zadania do wykonania i obserwują, jak wchodzą w interakcję z interfejsem. Pomaga to projektantom zrozumieć, w jaki sposób użytkownicy korzystają z produktu, wykryć obszary, w których mogą utknąć, i dowiedzieć się, jak myślą podczas korzystania z interfejsu.
Podczas testowania zwracaj szczególną uwagę na to, jak często użytkownicy popełniają błędy, czy odczuwają frustrację i jak efektywnie wykonują zadania. Pomaga to zidentyfikować obszary wymagające poprawy, takie jak niepotrzebne kroki lub mylące interakcje.
Na podstawie wyników testów użyteczności projektanci mogą wprowadzić niezbędne zmiany w interfejsie. Może to obejmować przeprojektowanie układu, udoskonalenie nawigacji, poprawę przejrzystości wizualnej lub uproszczenie tekstu.
Należy pamiętać, że testowanie użyteczności jest procesem iteracyjnym. Projektanci UX mogą i powinni przeprowadzać wiele rund testów, uwzględniać opinie użytkowników i stale udoskonalać interfejs, aby stworzyć doświadczenie naprawdę skoncentrowane na użytkowniku.
5. Dostępność

Dostępność w projektowaniu UX polega na zapewnieniu każdemu możliwości korzystania z Twojej witryny lub aplikacji, bez względu na jego umiejętności. Dotyczy to osób z zaburzeniami wzroku, słuchu, motoryki lub funkcji poznawczych. Celem jest stworzenie włączającego doświadczenia, w którym wszyscy użytkownicy będą mogli uzyskać dostęp do interfejsu i korzystać z niego skutecznie i niezależnie.
Oto kilka kluczowych rzeczy, o których warto pamiętać:
- Czytniki ekranu: wyobraź sobie, że zamiast widzieć witrynę internetową, możesz ją tylko usłyszeć . I tu z pomocą przychodzą czytniki ekranu. W przypadku osób z wadami wzroku czytają na głos tekst wyświetlany na ekranie.
- Nawigacja za pomocą klawiatury: Pomyśl o używaniu klawiatury do poruszania się po całej witrynie – klikania linków, wypełniania formularzy, wszystkiego. Wszystkie elementy interaktywne powinny być w ten sposób dostępne.
- Tagi Alt dla obrazów: Tagi Alt działają jak krótki opis obrazu. Pomaga czytnikom ekranu zrozumieć, co znajduje się na obrazie, dzięki czemu użytkownicy niedowidzący mogą nadal zrozumieć kontekst.
- Jasna i zwięzła treść: Używanie prostego języka ma kluczowe znaczenie nie tylko dla osób z niepełnosprawnością poznawczą, ale dla każdego. Ułatwia to zrozumienie i nawigację treści oraz jest dobre dla optymalizacji pod kątem wyszukiwarek (SEO).
Uwzględniając te czynniki, projektanci UX mogą stworzyć naprawdę włączające i dostępne doświadczenia cyfrowe dla wszystkich użytkowników.
Jakie są zalety dobrego projektu UX?
Dobry projekt UX nie polega tylko na ładnym wyglądzie – to mądra decyzja biznesowa.
- Zadowoleni klienci, większe zyski: gdy użytkownicy uznają Twój produkt za łatwy w obsłudze i przyjemny, chętniej wrócą po więcej. Prowadzi to do wyższych współczynników konwersji, większego zaangażowania klientów i silniejszej reputacji marki.
- Oszczędzaj pieniądze, oszczędzaj czas: Inwestycja w dobry UX z góry może zaoszczędzić pieniądze na dłuższą metę. Identyfikując i naprawiając problemy z użytecznością na wczesnym etapie, unikasz kosztownych przeprojektowań i poprawek błędów na późniejszym etapie procesu programowania.
- Lojalni klienci, trwały sukces: pozytywne doświadczenia użytkowników sprzyjają lojalności klientów. Jeśli użytkownicy stale będą mieli pozytywne doświadczenia z Twoją witryną lub aplikacją, istnieje większe prawdopodobieństwo, że staną się stałymi klientami, a nawet zwolennikami marki, rozpowszechniając informację wśród znajomych i rodziny.
Najlepsze narzędzia do projektowania UX witryny internetowej
Wybór odpowiednich narzędzi do projektowania UX zależy od tego, co budujesz. Załóżmy, że pracujesz nad stroną internetową – oto kilka najlepszych narzędzi, które mogą uczynić Twoje życie projektanta UX łatwiejszym i wydajniejszym.
Projektowanie i budowanie stron internetowych

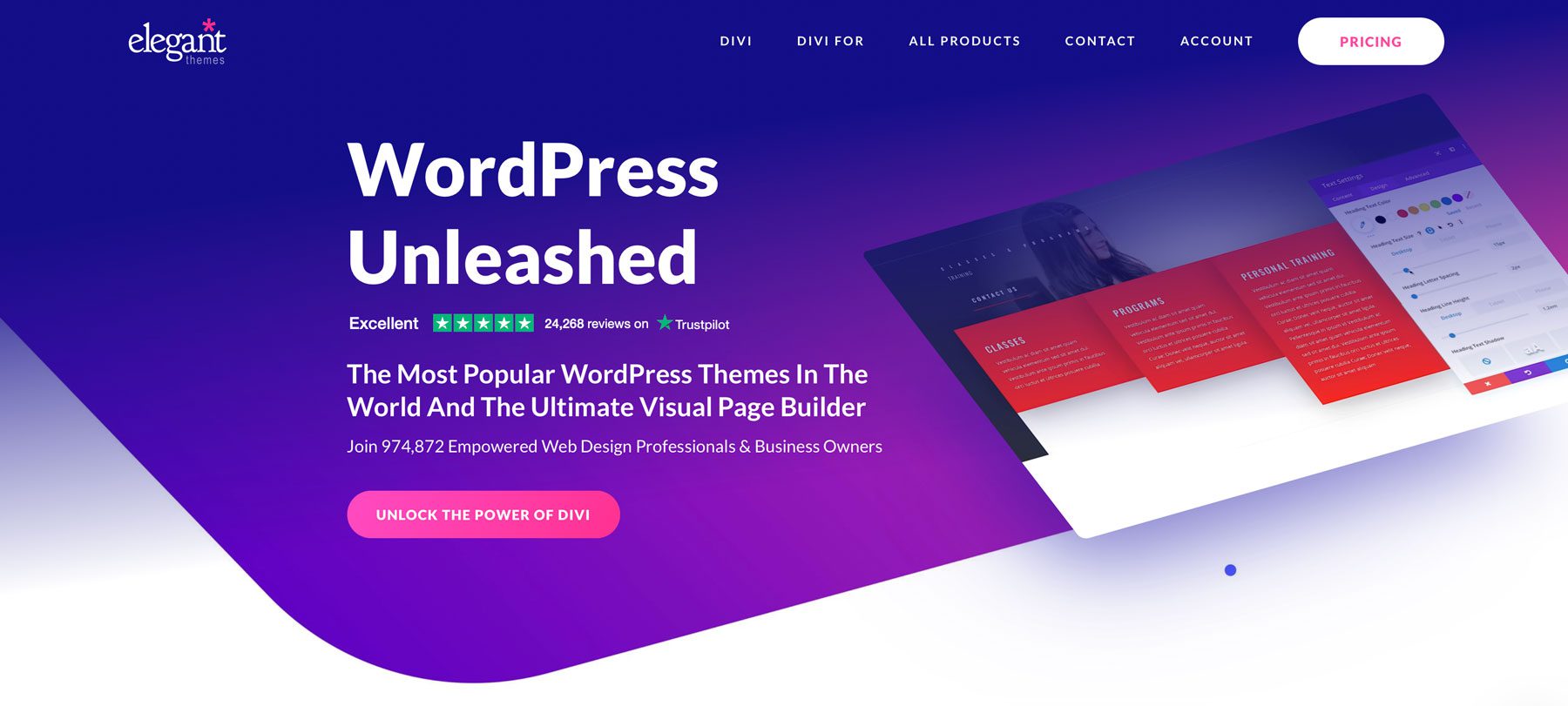
Divi to potężny motyw WordPress, który zapewnia wizualny interfejs do tworzenia złożonych układów stron internetowych bez pisania kodu. Choć Divi jest znane przede wszystkim z łatwości obsługi i funkcji „przeciągnij i upuść”, oferuje również solidny zestaw narzędzi do projektowania, w tym elastyczny system siatki, niestandardowy CSS oraz możliwość tworzenia i zapisywania elementów projektu wielokrotnego użytku. Dzięki temu jest to cenne narzędzie dla projektantów UX pracujących w ekosystemie WordPress, umożliwiające im szybką iterację pomysłów projektowych i tworzenie atrakcyjnych wizualnie i przyjaznych dla użytkownika interfejsów.
Prototypowanie
Niezależnie od tego, czy tworzysz witrynę internetową w systemie WordPress, czy używasz zwykłego starego kodu HTML, te narzędzia do prototypowania pomogą Ci szybko rozpocząć pracę.
Figma

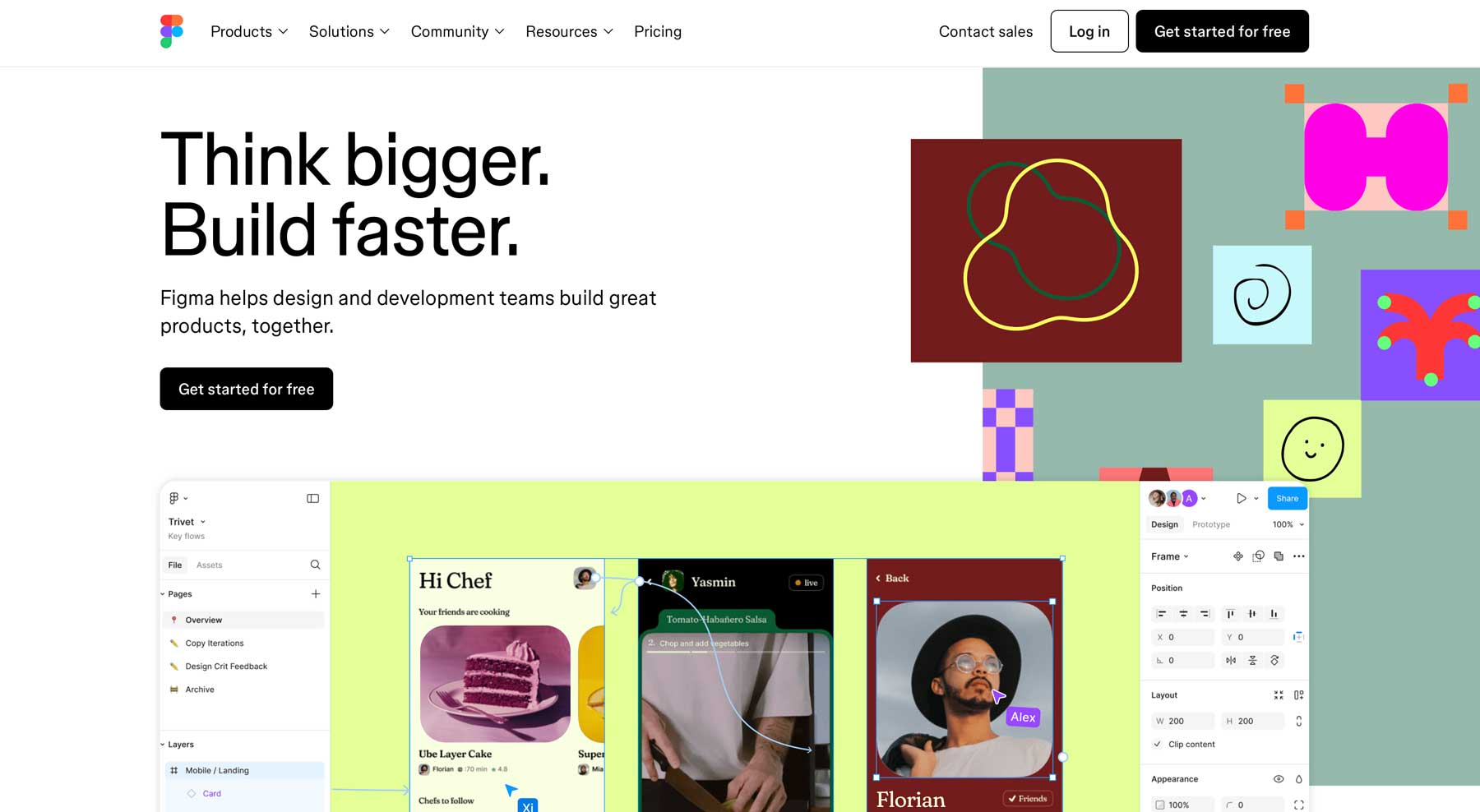
Figma stała się popularna wśród projektantów UX dzięki funkcjom współpracy i potężnym możliwościom projektowania. Działa w chmurze, co oznacza, że zespoły mogą współpracować nad projektami w czasie rzeczywistym, zapewniając natychmiastową informację zwrotną i usprawniając przepływ pracy.
Figma naprawdę błyszczy, jeśli chodzi o prototypowanie. Pozwala tworzyć interaktywne doświadczenia, które są niezwykle realistyczne, dając doskonałe wyczucie zachowania produktu końcowego.
Figma posiada ogromną bibliotekę wtyczek i integracji. W ekosystemie Figma możesz połączyć go z narzędziami takimi jak Trello do zarządzania projektami, Slack do komunikacji w zespole, a nawet UserTesting do badań i testowania użytkowników.
Naszkicować

Sketch to narzędzie do prototypowania i projektowania dla użytkowników komputerów Mac. Posiada przyjazny interfejs użytkownika i ogromną bibliotekę wtyczek, co czyni go potężnym atutem dla projektantów UX. Jest idealny do tworzenia czystych i doskonałych w pikselach projektów. Funkcje takie jak symbole i biblioteki pomagają tworzyć elementy projektu wielokrotnego użytku, co pozwala zaoszczędzić mnóstwo czasu i zapewnia spójność w całym projekcie. Ponadto Sketch ułatwia eksportowanie projektów w formacie, z którego programiści mogą z łatwością korzystać, przyspieszając cały proces projektowania.
Badania i testy użytkowników
Kiedy już stworzysz prototyp, czas go przetestować. Badania i testy użytkowników są kluczowe, aby mieć pewność, że Twoje projekty będą użyteczne i przyjemne dla prawdziwych ludzi. Oto kilka świetnych narzędzi, które pomogą Ci zebrać cenne opinie użytkowników.
Testowanie użytkowników

UserTesting to narzędzie do badania i testowania użytkowników, które wypełnia lukę pomiędzy projektem a rzeczywistymi użytkownikami. Platforma umożliwia projektantom UX przeprowadzanie zdalnych testów użyteczności z prawdziwymi ludźmi, dostarczając bezcennego wglądu w to, jak użytkownicy reagują na cyfrowy produkt lub prototyp. W przeciwieństwie do testów wewnętrznych, UserTesting wystawia projektantów na kontakt z szerszą gamą użytkowników o różnym pochodzeniu i doświadczeniu. Obserwując zachowania użytkowników poprzez nagrania i zbierając opinie, projektanci mogą zidentyfikować problemy z użytecznością na wczesnym etapie tworzenia oprogramowania.
Labirynt

Maze to wszechstronna platforma do testowania użytkowników, prototypowania i testów A/B. Jest to cenny nabytek dla projektantów UX, ponieważ pozwala im tworzyć interaktywne prototypy imitujące doświadczenia użytkowników w świecie rzeczywistym. Maze może usprawnić testowanie użytkowników poprzez rekrutację uczestników w ramach zdalnych sesji testowych. Umożliwia także projektantom obserwację użytkowników za pomocą nagrań i zbieranie opinii za pomocą ankiet i basenów, a wszystko to w interfejsie Maze. Wreszcie, funkcja testów A/B umożliwia projektantom porównywanie różnych wariantów projektu i identyfikowanie tych, które najbardziej odpowiadają użytkownikom.
Przenieś projekt UX swojej witryny na wyższy poziom
| Narzędzie | Cena | Zamiar | ||
|---|---|---|---|---|
| 1 | Divi | 89 USD rocznie | Potężny motyw WordPress i narzędzie do tworzenia stron, idealne do budowania efektywnych doświadczeń użytkowników. | Odwiedzać |
| 2 | Figma | 15 USD miesięcznie (na użytkownika) | Narzędzie do prototypowania do projektowania UX i współpracy pomiędzy członkami zespołu. | Odwiedzać |
| 3 | Naszkicować | 10 USD/miesiąc (rozliczane rocznie) | Narzędzie do projektowania UX dla komputerów Mac, które pozwala użytkownikom prototypować i tworzyć grafikę wektorową. | Odwiedzać |
| 4 | Testowanie użytkowników | W celu wyceny wymagany kontakt telefoniczny | Umożliwia projektantom UX przeprowadzanie zdalnych testów z użytkownikami. | Odwiedzać |
| 5 | Labirynt | 99 USD miesięcznie | Platforma typu „wszystko w jednym” do testowania użytkowników, prototypowania i testów A/B. | Odwiedzać |
Świetny projekt UX to nie tylko kwestia estetyki (choć to jest ważne); chodzi o tworzenie przyjemnych doświadczeń, które przekształcają kupujących witryny w płacących klientów. Możesz tworzyć produkty, które pokochają użytkownicy, koncentrując się na potrzebach użytkowników, tworząc intuicyjne interakcje i włączając przemyślane obrazy.
Kluczem jest wykorzystanie potężnych narzędzi, takich jak Divi do tworzenia efektownych projektów, Figma do wspólnego prototypowania i UserTesting w celu uzyskania cennych informacji zwrotnych. Narzędzia te pomogą Ci usprawnić przepływ pracy i umożliwią tworzenie wyjątkowych doświadczeń użytkowników.
Nie czekaj – rozpocznij swoją przygodę z projektowaniem UX już dziś! Zapoznaj się z naszym blogiem, aby uzyskać więcej informacji i poznać narzędzia wymienione w tym poście.
- 12 najlepszych programów do projektowania graficznego (w porównaniu)
- 9 najlepszych narzędzi do projektowania (ranking i porównanie)
- 10 zasad dobrego projektowania interfejsu użytkownika, których należy przestrzegać w każdym projekcie WWW
