Co to jest projektowanie stron internetowych? Na czym to polega i jak to opanować
Opublikowany: 2025-01-02Co to jest projektowanie stron internetowych? Odpowiedź wydaje się dość prosta, dopóki nie zaczniesz pytać, co to właściwie oznacza. Czy sprawia, że wszystko wygląda ładnie? Pisanie kodu? Obydwa?
To sztuka i nauka tworzenia skutecznych stron internetowych. Polega na wzięciu wszystkich tych elementów – układu, kolorów, obrazów, tekstu i przycisków – i przekształceniu ich w coś, co spełnia swoje zadanie. Dobra wiadomość? Projektowanie strony internetowej nie jest już nauką o rakietach. W tym poście wyjaśnimy projektowanie stron internetowych i pokażemy, jak Divi sprawia, że tworzenie stron internetowych jest absurdalnie proste.
- 1 Co naprawdę oznacza projektowanie stron internetowych
- 2 Projektant czy programista?
- 2.1 Kluczowe umiejętności, które decydują o projektowaniu stron internetowych
- 2.2 Znalezienie idealnego punktu pomiędzy obydwoma
- 3 Wpływ projektowania stron internetowych na sukces
- 3.1 Obecność w Internecie nie podlega negocjacjom
- 3.2 Jak strony internetowe napędzają rozwój biznesu
- 3.3 Statystyki witryn internetowych małych firm
- 4 Dlaczego WordPress dominuje w projektowaniu stron internetowych
- 4.1 Stworzony do personalizacji
- 4.2 Zaleta wtyczki
- 4.3 Korzyści z SEO i wydajności
- 4.4 Wolność projektowania bez kodu
- 5 Projektowanie stron internetowych z Divi: od pustej strony do uruchomienia
- 5.1 AI + projektowanie stron internetowych: jak Divi sprawia, że oba współpracują ze sobą
- 5.2 Twórz wizualnie, buduj potężnie
- 6 Jak projektowanie stron internetowych sprawdzi się w Twojej firmie
- 6.1 Zrozumienie celów Twojej witryny
- 6.2 Badanie standardów branżowych
- 6.3 Wybór odpowiedniego projektu
- 6.4 Wybierz narzędzia projektowe
- 6.5 Skonfiguruj swoją strukturę i układ
- 6.6 Przygotuj swoją witrynę do uruchomienia
- 7 Co dalej z Twoją witryną internetową?
Co naprawdę oznacza projektowanie stron internetowych
Większość ludzi uważa, że projektowanie stron internetowych ogranicza się do wybierania kolorów i układania zdjęć na stronie. Przyjrzyj się bliżej każdej odwiedzanej witrynie, a dostrzeżesz dziesiątki drobnych decyzji wpływających na Twoje użytkowanie.
Weź stronę swojej ulubionej kawiarni. Menu jest czytelne, przycisk zamówienia wyróżnia się, a zdjęcia wywołują głód. Możesz też sprawdzić stronę lokalnej siłowni — harmonogramy zajęć są widoczne na pierwszy rzut oka, ceny są przejrzyste, a formularze zapisu są niezwykle proste. To nie są przypadkowe wybory — to wykalkulowane decyzje, które prowadzą odwiedzających dokładnie tam, gdzie powinni się udać.
Dobry projekt strony internetowej zaczyna się, zanim cokolwiek zostanie zbudowane. Planuje, w jaki sposób odwiedzający znajdą to, czego potrzebują, upewnia się, że tekst jest czytelny niezależnie od tego, czy korzystasz z telefonu, czy laptopa, oraz tworzy przyciski, które ludzie chcą kliknąć. Każdy wybór czcionki, kombinacja kolorów i układ strony ma inny cel niż tylko ładny wygląd.
Zły projekt frustruje odwiedzających i zabija sprzedaż. Witryny restauracji, które ukrywają godziny otwarcia, przyciągają głodnych klientów gdzie indziej. Formularze kontaktowe, które nie działają poprawnie, tracą potencjalne leady. Sklepy internetowe z mylącymi kasami obserwują, jak kupujący porzucają swoje koszyki. Nawet proste błędy, takie jak wolno ładujące się obrazy lub uszkodzone linki, mogą trwale zniechęcić odwiedzających.
Projektowanie stron internetowych nie polega tylko na tworzeniu ładnych rzeczy — chodzi o tworzenie witryn internetowych, które działają dla firm i ich klientów. Dobrze wykonany dobry projekt wydaje się niewidoczny. Odwiedzający znajdują to, czego potrzebują, podejmują działania i wracają po więcej.
Projektant czy programista?
Projektanci stron internetowych i programiści często są wrzucani do jednego worka, ale są tak różni, jak architekci i pracownicy budowlani. Obaj odgrywają zasadniczą rolę w tworzeniu stron internetowych, ale ich umiejętności i obszary zainteresowań prawie się nie pokrywają. Podczas gdy projektanci tworzą wrażenia wizualne i podróż użytkownika, programiści tworzą podstawy techniczne, dzięki którym wszystko działa. Zrozumienie tych różnic pomaga firmom dokładnie wiedzieć, kogo potrzebują do swoich projektów stron internetowych:
| Projektant | Wywoływacz |
|---|---|
| Tworzy układy wizualne | Pisze kod i zarządza nim |
| Koncentruje się na doświadczeniu użytkownika | Buduje funkcjonalność witryny |
| Zajmuje się teorią koloru i typografią | Współpracuje z językami programowania |
| Projektuje responsywne układy | Implementuje responsywne frameworki |
| Używa narzędzi takich jak Figma i Sketch | Używa narzędzi takich jak VS Code i Git |
| Testuje użyteczność i przepływ | Testuje funkcjonalność i wydajność |
Potrzebujesz pomocy ze swoją stroną internetową? Oto krótki przewodnik, dzięki któremu będziesz wiedział dokładnie, do kogo zadzwonić w celu wykonania określonych zadań:
| Zadanie | Projektant | Wywoływacz |
|---|---|---|
| Logo i identyfikacja marki | ||
| Niestandardowa funkcjonalność | ||
| Układy stron i modele szkieletowe | ||
| Konfiguracja przetwarzania płatności | ||
| Ulepszenia interfejsu użytkownika | ||
| Optymalizacja bezpieczeństwa | ||
| Stylizacja formularza kontaktowego | ||
| Funkcjonalność formularza kontaktowego | ||
| Responsywność mobilna | ||
| Optymalizacja prędkości | ||
| Wizualny branding | ||
| Zarządzanie bazami danych |
Kluczowe umiejętności, które decydują o projektowaniu stron internetowych
Projektowanie stron internetowych nie polega tylko na ładnym wyglądzie – to połączenie różnych umiejętności współpracujących ze sobą. Chociaż nikt nie oczekuje, że opanujesz wszystko, zrozumienie tych kluczowych kompetencji pomoże Ci stworzyć strony internetowe, które będą dobrze wyglądać i przynosić rezultaty. Oto, co liczy się w nowoczesnym projektowaniu stron internetowych:
- Projekt wizualny: dobry projekt strony internetowej zaczyna się od solidnych podstaw wizualnych. Zrozumienie sposobu współdziałania kolorów, wybór czytelnych czcionek i tworzenie zrównoważonych układów to nie tylko kwestia estetyki – chodzi o tworzenie witryn internetowych, które w naturalny sposób prowadzą odwiedzających przez treść. Każdy wybór wizualny wpływa na sposób interakcji użytkowników z Twoją witryną.
- Doświadczenie użytkownika: projektowanie UX przekształca dobrze wyglądające strony internetowe w skuteczne. Oznacza to planowanie sposobu, w jaki odwiedzający poruszają się po Twojej witrynie, logiczne organizowanie treści i upewnianie się, że wszystko działa płynnie, niezależnie od tego, czy przeglądane są na telefonach, tabletach czy komputerach stacjonarnych.
- Podstawy techniczne: chociaż nie musisz programować jak programista, zrozumienie, jak działają strony internetowe, pomaga w podejmowaniu lepszych wyborów projektowych. Znajomość podstaw HTML i CSS oraz sposobu wyświetlania treści w różnych przeglądarkach pozwala uniknąć typowych błędów projektowych.
- Rozwiązywanie problemów: Projektowanie stron internetowych często oznacza znajdowanie kreatywnych rozwiązań unikalnych wyzwań. Niezależnie od tego, czy dopasowujesz złożoną treść do przejrzystego układu, czy też ułatwiasz nawigację nowym i powracającym odwiedzającym, silne umiejętności rozwiązywania problemów zamieniają trudne sytuacje w możliwości.
- Komunikacja: najlepsze strony internetowe są projektowane w oparciu o dokładne zrozumienie potrzeb użytkowników. Oznacza to zadawanie właściwych pytań, prawidłowe interpretowanie informacji zwrotnych i przekładanie celów klienta na skuteczne wybory projektowe.
Znalezienie idealnego miejsca pomiędzy obydwoma
W tym miejscu nowocześni twórcy stron internetowych wypełniają lukę. Zamiast zatrudniać zarówno projektanta, jak i programistę, wiele firm decyduje się obecnie na rozwiązania łączące narzędzia do projektowania wizualnego z wbudowaną funkcjonalnością. Najlepsze platformy umożliwiają przeciąganie i upuszczanie elementów, jednocześnie wykonując ciężkie prace techniczne za kulisami.
Otrzymujesz swobodę twórczą, jaką dają narzędzia do projektowania w połączeniu z solidnymi funkcjami programistycznymi — bez pisania ani jednej linijki kodu i żonglowania wieloma profesjonalistami. Narzędzia te zrewolucjonizowały tworzenie stron internetowych, łącząc aspekty wizualne i techniczne w jeden usprawniony przepływ pracy, dzięki czemu profesjonalne projektowanie stron internetowych jest dostępne dla firm każdej wielkości.
Wpływ projektowania stron internetowych na sukces
Ładne strony internetowe są ładne, ale porozmawiajmy o twardych liczbach. Dane pokazują, jak projektowanie stron internetowych wpływa na wszystko, od sprzedaży po zaufanie użytkowników. To nie są tylko twierdzenia marketingowe — to prawdziwe statystyki firm, które widzą wymierne rezultaty swoich wyborów projektowych.
Obecność w Internecie nie podlega negocjacjom
Pamiętasz, kiedy ostatni raz chciałeś spróbować nowej restauracji? Prawdopodobnie wyciągnąłeś telefon i sprawdziłeś. Twoi klienci robią to samo.
Chociaż niektóre firmy w dalszym ciągu opierają się na ruchu przychodzącym, większość ludzi spotyka się obecnie z markami najpierw za pośrednictwem ekranów. Dokonują błyskawicznych ocen — Google odkryło, że odwiedzający formułują opinie na temat projektu Twojej witryny w zaledwie 50 milisekund.
Twoja strona internetowa działa jak pierwsze wrażenie na spotkaniu biznesowym. Przyjdź w pogniecionym garniturze, a ludzie to zauważą. Uruchom nieporadną witrynę internetową, a klienci odejdą. To takie proste.
Jak strony internetowe napędzają rozwój biznesu
Czy zauważyłeś, że niektóre strony internetowe wydają się dobre? Menu jest tam, gdzie się tego spodziewasz, rezerwacja usługi wymaga dwóch kliknięć, a znalezienie informacji kontaktowych jest dziecinnie proste.
To nie szczęście – to genialny projekt w działaniu. Każde rozmieszczenie przycisków, wybór kolorów i układ strony prowadzą odwiedzających do zostania klientami lub odsyłają ich do konkurencji.
Spójrz na liczby z Design Management Institute — firmy, które doskonale projektują swoje strony internetowe, osiągają lepsze wyniki niż inne o 219% w rankingu Standard & Poor's (S&P) 500. To ma sens, prawda? Kiedy Twoja witryna działa lepiej, Twoja firma działa lepiej.
Statystyki witryn internetowych małych firm
Małe firmy często myślą, że nie mogą konkurować z dużymi witrynami korporacyjnymi. Zło. Nowoczesne narzędzia do projektowania stron internetowych całkowicie zmieniły grę. Lokalna kawiarnia może teraz zbudować witrynę, która wygląda i działa równie sprawnie jak Starbucks – bez budżetu przedsiębiorstwa.
Pomyśl o lokalnych sklepach, które lubisz. Może robią najlepsze kanapki w mieście lub oferują treningi personalne, które dają realne rezultaty. Ich wiedza z zakresu prowadzenia biznesu nie zawsze przekłada się na tworzenie stron internetowych. I tu właśnie pojawiają się innowacyjne narzędzia do projektowania — wypełniają lukę pomiędzy wiedzą małych firm a profesjonalną obecnością w Internecie.
Małe firmy inwestujące w solidne projektowanie stron internetowych przyciągają znacznie więcej potencjalnych klientów niż te posiadające przestarzałe witryny. Pieniądze wydane na dobry projekt to nie tylko wydatek — to także przyciąganie nowych klientów przez Twoje cyfrowe drzwi.
Ma to jeszcze większe znaczenie dla lokalnych firm konkurujących na zatłoczonych rynkach, gdzie wyróżnienie się w Internecie może oznaczać różnicę między prosperowaniem a przetrwaniem.
Dlaczego WordPress dominuje w projektowaniu stron internetowych
Pamiętasz, jak tworzenie stron internetowych wiązało się z zmaganiem z kodem lub zadowalaniem się szablonami do wycinania ciasteczek? Te czasy już minęły, głównie dzięki WordPressowi. To nie jest kolejna platforma do tworzenia stron internetowych — to platforma, która całkowicie zmieniła nasze myślenie o projektowaniu stron internetowych.

Podczas gdy inne rozwiązania zamykają Cię w wizji tego, czym powinna być witryna internetowa, WordPress wręcza Ci klucze i mówi: „Uczyń ją swoją”. Dlatego obsługuje 43% wszystkich stron internetowych, od narożnych kawiarni po Disney i The New York Times. Ale surowe liczby to tylko zarys powierzchni.
WordPress przetrwał i rozwijał się, ponieważ rozwiązywał prawdziwe problemy prawdziwych ludzi. Wypełniło lukę pomiędzy profesjonalnymi programistami pobierającymi stawki premium a właścicielami firm, którzy chcą mieć działającą witrynę internetową. Co więcej, stworzył cały ekosystem, w którym oba mogły się rozwijać.
Niektórzy nazywają to demokratyzacją projektowania stron internetowych. Nazywamy to zdrowym rozsądkiem. Niesamowite rzeczy dzieją się, gdy dajesz ludziom odpowiednie narzędzia i swobodę korzystania z nich na swój sposób.
Zbudowany do personalizacji
Pomyśl o WordPressie jak o budynku z klocków LEGO, a nie o rzeźbieniu w kamieniu. Potrzebujesz galerii zdjęć? Trzask. Chcesz sklep internetowy? Trzask. Chcesz dodać czat na żywo? Zgadłeś – kliknij. Nie chodzi tu o wprowadzanie prostych zmian w sztywnych szablonach. Chodzi o budowanie dokładnie tego, czego chcesz, kawałek po kawałku.
Większość twórców stron internetowych oferuje pakiet typu „weź lub zostaw”. WordPress wywraca ten model do góry nogami. Każdą część witryny — od jej wyglądu po sposób działania — można modyfikować i dostosowywać. Na tym właśnie polega piękno WordPressa — rozwija się wraz z Tobą. Zacznij od prostych rozwiązań, a następnie w razie potrzeby dodaj funkcje — bez konieczności przebudowywania od zera i uderzania w ściany projektu.
Zaleta wtyczki
Wtyczki sprawiają, że WordPress jest tym, czym jest – platformą, która dopasowuje się do Twoich potrzeb, zamiast zmuszać Cię do ich dostosowania. Podczas gdy inne platformy pakują wszystko w jeden rozdęty pakiet, WordPress pozwala budować oszczędne i oszczędne rozwiązania, dodając dokładnie to, czego potrzebuje Twoja witryna, za pośrednictwem biblioteki zawierającej ponad 60 000 wtyczek.

Pomyśl o swoim telefonie. Zaczęło się prosto, ale z każdą pobraną aplikacją stawało się coraz potężniejsze. Wtyczki WordPress działają w ten sam sposób. Prosty blog zamienia się w sklep internetowy.
Podstawowa witryna biznesowa przekształca się w potężne narzędzie do rezerwacji, a portfolio artysty zaczyna obsługiwać płatności klientów. W przeciwieństwie do zablokowanych platform, WordPress utrzymuje te narzędzia w doskonałej kondycji dzięki ciągłym aktualizacjom i ostrej konkurencji programistów.
Piękno tkwi w tej prostocie — zacznij od małego, rozwijaj się i korzystaj tylko z funkcji, z których korzysta Twoja firma.
Korzyści z SEO i wydajności
Surowe rankingi szybkości i wyszukiwania tworzą lub psują strony internetowe. Podczas gdy niektóre platformy traktują je jako dodatki premium, WordPress umieszcza je w swoim rdzeniu. Przejrzysta struktura kodu platformy zapewnia każdej witrynie naturalną przewagę w wyszukiwarkach — dokładnie dlatego główne serwisy informacyjne i marki wybierają ją ze względu na swoją obecność cyfrową.
Witryny WordPress zazwyczaj ładują się szybciej, ponieważ dostarczają dokładnie to, czego potrzebują przeglądarki — nic więcej. Każdy obraz, strona i post są optymalizowane od razu po wyjęciu z pudełka.
Ponadto struktura platformy w naturalny sposób odpowiada sposobowi, w jaki Google odczytuje strony internetowe. Inteligentne ustawienia łącza bezpośredniego, przejrzysta hierarchia treści i projekty przyjazne dla urządzeń mobilnych to nie dodatki — to standardowe funkcje.
Główni gracze, tacy jak RankMath i Yoast, tworzą swoje wtyczki SEO specjalnie dla WordPress, stale udoskonalając je pod kątem zmieniających się standardów Google. Dlatego witryny WordPress często wspinają się w rankingach wyszukiwania szybciej niż ich konkurenci.

Swoboda projektowania bez kodu
Projektowanie stron internetowych trafiło na rozdroże wiele lat temu. Jedna ścieżka prowadziła do złożonego kodu i drogich programistów, druga kończyła się sztywnymi szablonami, które wszystkie wyglądały tak samo. WordPress stawił czoła temu wyzwaniu dzięki Gutenbergowi, wbudowanemu edytorowi bloków. Prosty, przejrzysty i idealny do witryn skoncentrowanych na treści, Gutenberg umożliwił milionom użytkowników edycję metodą „przeciągnij i upuść”.
W miarę jak strony internetowe stawały się coraz bardziej złożone, nowoczesne narzędzia do tworzenia stron przesuwały te granice dalej. Zamienili projektowanie stron internetowych w rzemiosło wizualne, w którym oszałamiające układy powstają w wyniku przesuwania elementów, a nie pisania kodu. Funkcje, które kiedyś wymagały głębokiej wiedzy technicznej — takie jak zaawansowane animacje lub responsywne projekty — stały się proste w obsłudze typu „wskaż i kliknij”, przeciągnij i upuść.
Profesjonalni projektanci odkryli, że mogą pracować szybciej, a właściciele firm odkryli, że mogą samodzielnie tworzyć zaawansowane witryny.
Projektowanie stron internetowych z Divi: od pustej strony do uruchomienia
Projektowanie stron internetowych przekształca się ze złożonego kodowania w intuicyjną kreatywność, gdy odpowiednie narzędzia współpracują ze sobą. Opierając się na potężnych podstawach WordPress, Divi łączy edycję wizualną, solidne szablony i inteligentne funkcje AI w jedno płynne doświadczenie.
Dawno minęły czasy ograniczania narzędzi typu „przeciągnij i upuść”. Divi Visual Builder zapewnia kontrolę nad projektem w czasie rzeczywistym na wyciągnięcie ręki dzięki ponad 200 wyspecjalizowanym modułom. Każdy z nich dodaje nowe możliwości projektowania do Twojej witryny — nie wymaga kodowania.
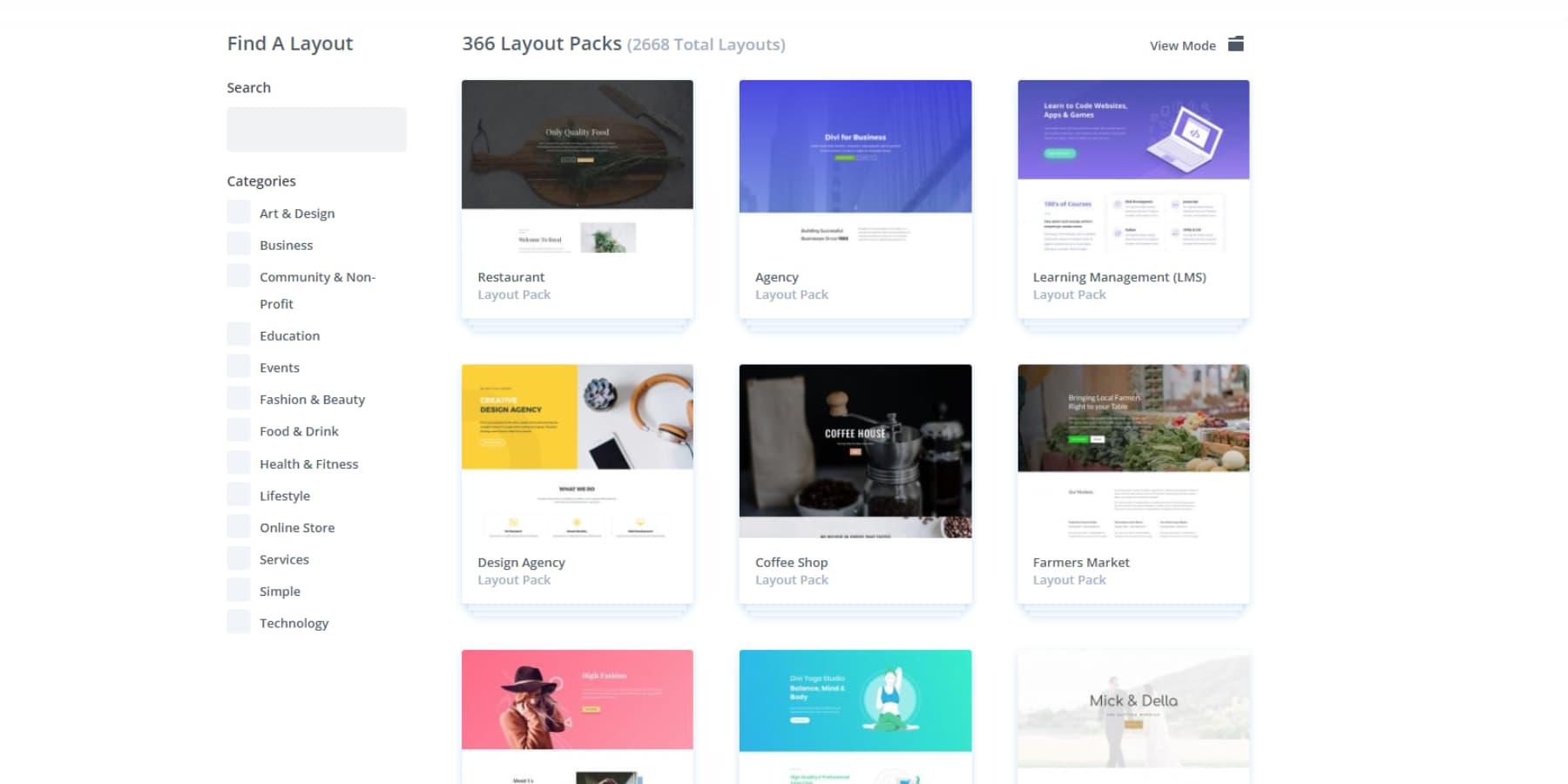
Zakładanie strony internetowej nie powinno oznaczać wpatrywania się w puste płótno. Divi zawiera ponad 2000 profesjonalnie przygotowanych układów i kompletnych kolekcji stron internetowych. Każdy element utrzymuje idealną harmonię wizualną, od strony głównej po sekcję sklepu.

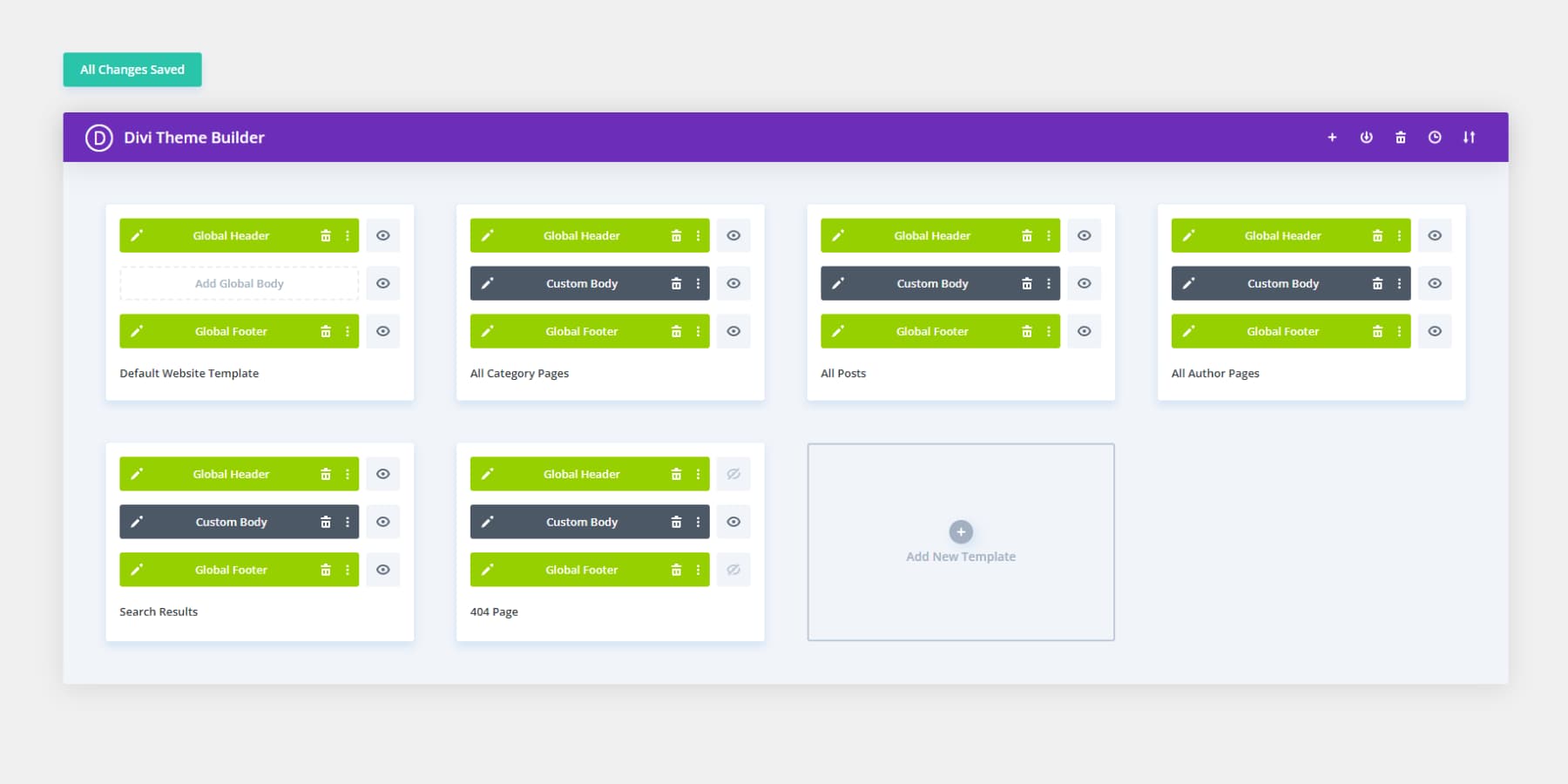
Chcesz dostosować te niezbędne elementy całej witryny? Kreator motywów pozwala zaprojektować wszystko wizualnie — nagłówki, stopki, szablony blogów i nie tylko. Kontrolujesz sposób wyświetlania treści na każdej stronie, tworząc spójne doświadczenie, które angażuje odwiedzających.
Rozpocznij pracę z Divi
AI + projektowanie stron internetowych: jak Divi sprawia, że oba współpracują
Projektowanie stron internetowych wkroczyło w nową erę, w której sztuczna inteligencja współpracuje z ludzką kreatywnością. Teraz wbudowana w podstawowe funkcje Divi, Divi AI działa jak Twój osobisty asystent projektu — tworzy treści dopasowane do marki, tworzy niestandardowe wizualizacje i buduje nowe sekcje strony za pomocą prostych podpowiedzi tekstowych.
Chcesz udoskonalić obrazy swojej witryny? Narzędzia Divi AI pozwalają dostroić i przekształcić efekty wizualne, nie pozostawiając konstruktora poza ich generowaniem.
Ale magia dzieje się z Divi Quick Sites, gdzie sztuczna inteligencja tworzy kompletne, dostosowane strony internetowe w oparciu o Twoje potrzeby biznesowe.
W przeciwieństwie do typowych szablonów, które wymagają wypełnienia pustych miejsc, Divi Quick Sites zapewnia unikalne projekty z odpowiednią treścią i efektami wizualnymi, które pasują do tożsamości Twojej marki. W przypadku sklepów internetowych automatycznie obsługuje nawet konfigurację WooCommerce.
Chociaż sztuczna inteligencja obsługuje wiele funkcji, Divi Quick Sites oferuje również profesjonalnie przygotowane strony startowe. Nasz zespół projektowy stworzył je od podstaw, z niestandardowymi fotografiami i unikalnymi ilustracjami. Wybierz dowolną witrynę startową, dodaj informacje o swojej firmie i obserwuj, jak w ciągu kilku minut przekształca się ona w gotową witrynę internetową.
Każdy projekt Quick Sites, niezależnie od tego, czy jest generowany przez sztuczną inteligencję, czy oparty na starterach, ma już zaawansowane systemy projektowania. Od skoordynowanych menu nawigacyjnych po spójne palety kolorów – wszystko działa w harmonii.
Globalne ustawienia wstępne zapewniają, że nowe elementy pasują do istniejącego projektu, a ustawienia motywu zapewniają spójność wizualną w całej witrynie. Ta wbudowana struktura pozwala Ci skupić się na tym, co naprawdę ważne — Twojej unikalnej treści, obrazach i tożsamości marki.
Twórz wizualnie, buduj potężnie
Dla osób myślących wizualnie Divi kojarzy się z twórczą wolnością. Dla osób znających się na kodzie jest to potężna maszyna pod maską. Architektura open source, wypełniona haczykami i filtrami, pozwala programistom przekraczać granice, podczas gdy projektanci tworzą układy doskonałe w pikselach w tym samym obszarze roboczym. Dzięki ponad 75 wbudowanym integracjom z profesjonalnymi narzędziami i usługami na wyciągnięcie ręki, strony internetowe mogą oferować kilka poważnych funkcji.

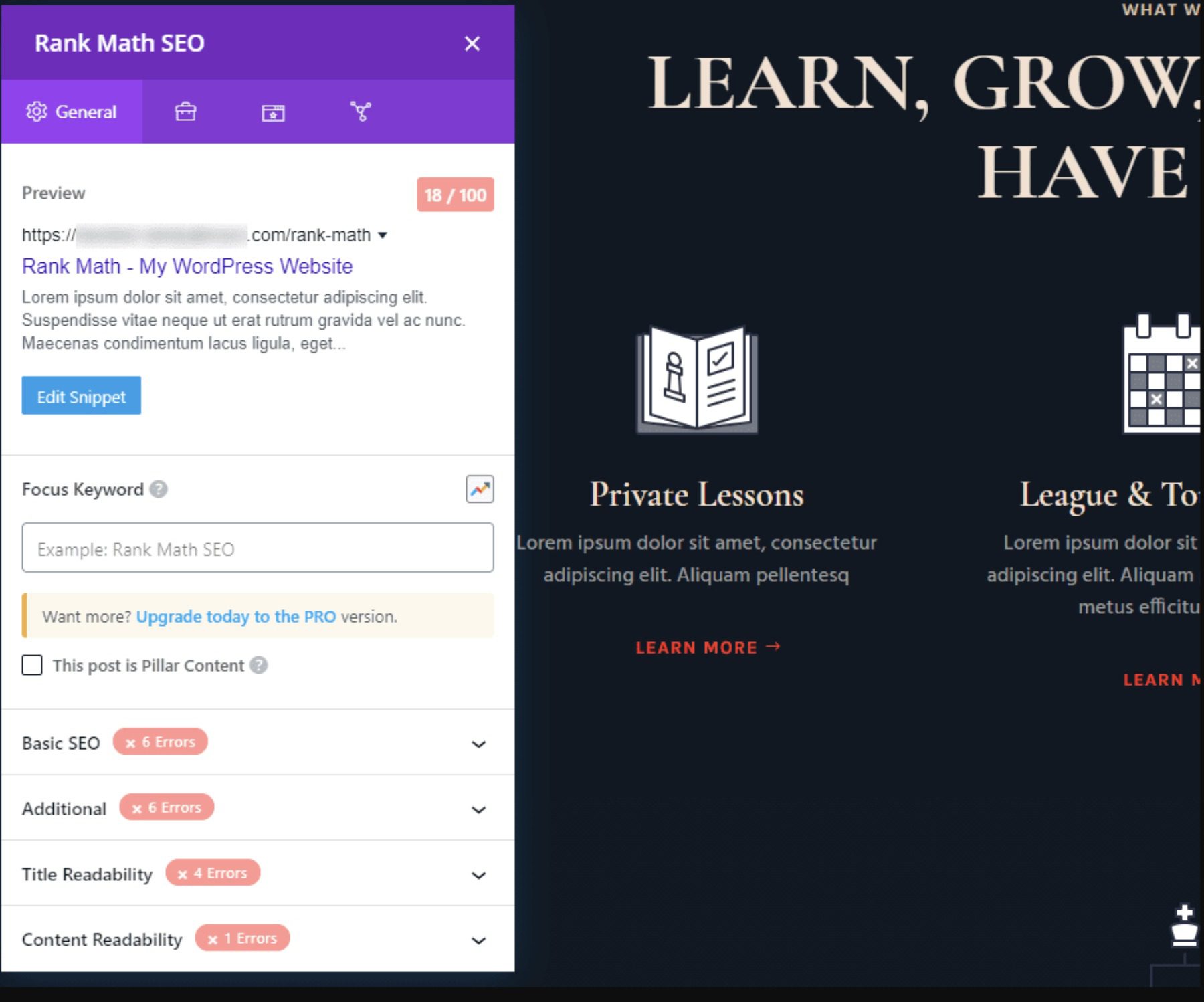
WordPress już mówi o SEO, ale Divi podkręca głośność. Zamiast zajmować się optymalizacją SEO po namyśle, narzędzia takie jak Rank Math SEO łączą się bezpośrednio z edytorem wizualnym. Twórz wspaniałe strony, które wyszukiwarki chcą przeglądać — bez kompromisów między pięknem a wydajnością.

Bóle wzrostowe? Nie tutaj. Twórz dowolną liczbę witryn w ramach jednej licencji — bez sztucznych ograniczeń dotyczących postów, produktów i możliwości. Kiedy pojawiają się pytania, nasza 76-tysięczna społeczność na Facebooku wskakuje z prawdziwymi rozwiązaniami (a nie tylko z pytaniem „czy próbowałeś to wyłączyć i włączyć ponownie?”). Tam, gdzie społeczność nie wystarczy, nasze cenione wsparcie zawsze chętnie Ci pomoże.
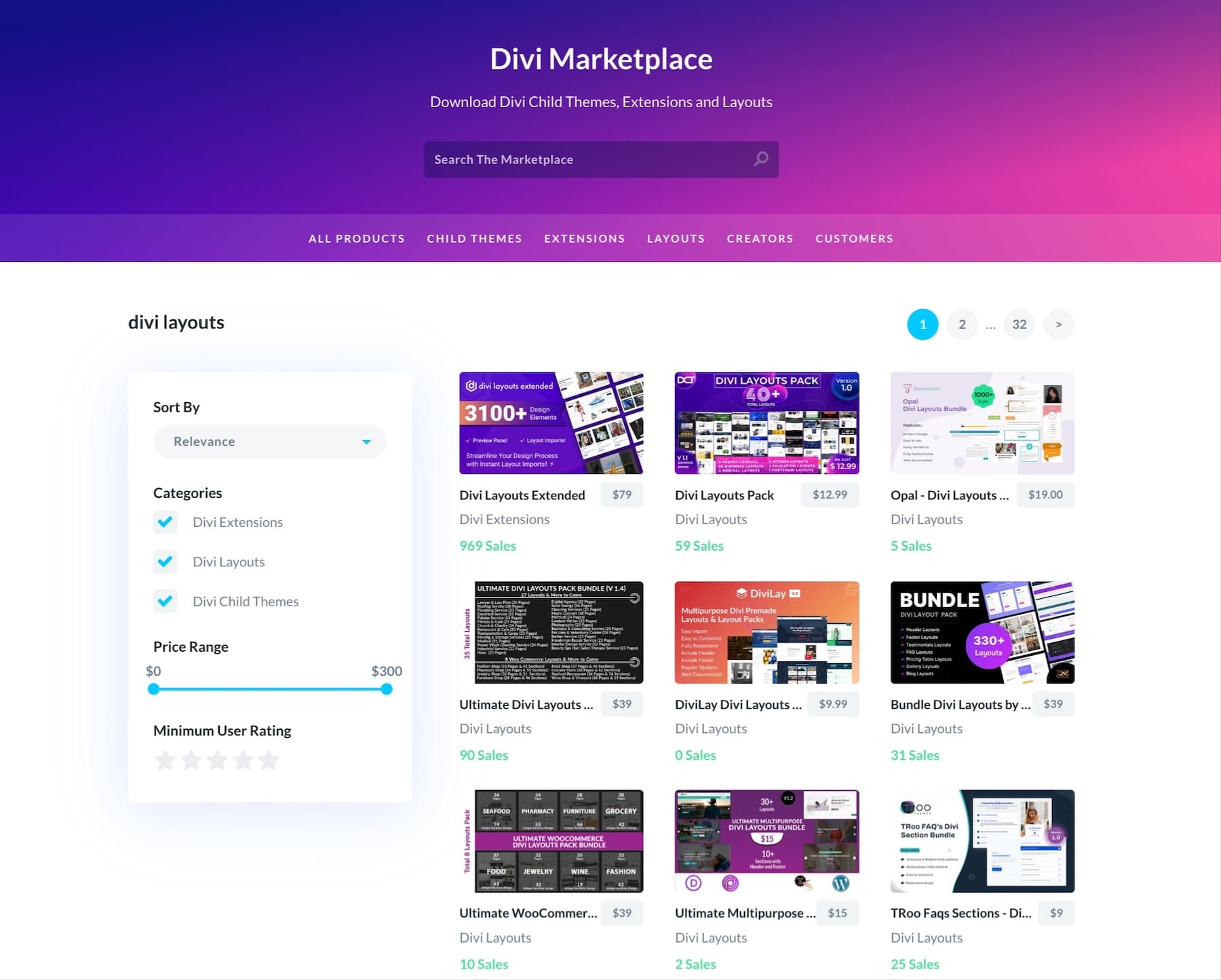
Divi Marketplace zapewnia świeżość dzięki profesjonalnym motywom i rozszerzeniom, które inspirują nowe pomysły. Każda aktualizacja platformy podnosi poprzeczkę, zamieniając dobre strony internetowe w świetne. Spójrzmy prawdzie w oczy — sieć nigdy nie stoi w miejscu i Twój zestaw narzędzi też nie powinien.

Wypróbuj Divi już dziś!
Sprawianie, że projektowanie stron internetowych działa dla Twojej firmy
Tworzenie stron internetowych oznacza zmianę odwiedzających w klientów. Chociaż dobry projekt przyciąga wzrok, świetny projekt przekłada się na rezultaty. Omówmy, jak sprawić, by Twoja witryna internetowa stała się potężnym narzędziem biznesowym, a nie tylko kolejną ładną stroną w Internecie.
Zrozumienie celów Twojej witryny
Zanim wybierzesz kolory lub czcionki, ustal cele swojej witryny. Witryna restauracji prowadząca rezerwacje wymaga innych funkcji niż te, które znajdują się w portfolio artysty prezentującym prace. Zacznij od wyszczególnienia konkretnych celów — może chcesz zwiększyć sprzedaż online o 30% lub pozyskać 50 nowych subskrybentów e-maili miesięcznie.
Pomyśl także o swoich gościach. Czy szukają produktów, czy chcą kupić od razu? Czy czytają posty na blogu lub umawiają się na spotkania? Zrozumienie tych wzorców kształtuje inteligentne wybory projektowe, takie jak miejsce umieszczenia niezbędnych przycisków lub jaka treść zasługuje na uwagę.
Pamiętaj – mierzalne cele prowadzą do wymiernych rezultatów. Twoja witryna internetowa powinna pracować tak samo ciężko jak Ty.
Badanie standardów branżowych
Przyjrzyj się witrynom trzech najlepszych konkurentów — nie po to, aby je kopiować, ale aby zrozumieć, co działa. Zwróć uwagę, gdzie umieszczają swoje dane kontaktowe, w jaki sposób prezentują produkty i jakie funkcje pojawiają się spójnie we wszystkich witrynach. Wzorce te często sygnalizują, czego oczekują Twoi klienci.
Zwróć uwagę na praktyczne szczegóły: Czy większość witryn w Twojej branży korzysta z systemów rezerwacji online? Czy strony z cenami są przejrzyste czy ukryte za formularzami kontaktowymi? Jakie informacje znajdują się w stopce, a jakie w menu głównym? Rób notatki na temat szybkości ładowania i układu urządzeń mobilnych — będą one stanowić punkt odniesienia dla oczekiwań branży.
Ale nie tylko podążaj za tłumem. Znajdź to, czego brakuje lub jest źle zrobione w witrynach konkurencji. Luki te stają się szansą na wyróżnienie się przy jednoczesnym spełnianiu standardów branżowych.
Wybór odpowiedniego projektu
Świetny projekt zaczyna się od jasnej inspiracji. Przeglądaj kolekcje branżowe w serwisie Site Inspire lub Land-book, aby zobaczyć, jak odnoszące sukcesy firmy organizują swoje witryny internetowe. Aby zapoznać się z najnowocześniejszymi przykładami, sprawdź nagrody CSS Design Awards, w ramach których witryny przesuwają granice kreatywności, zachowując jednocześnie funkcjonalność.
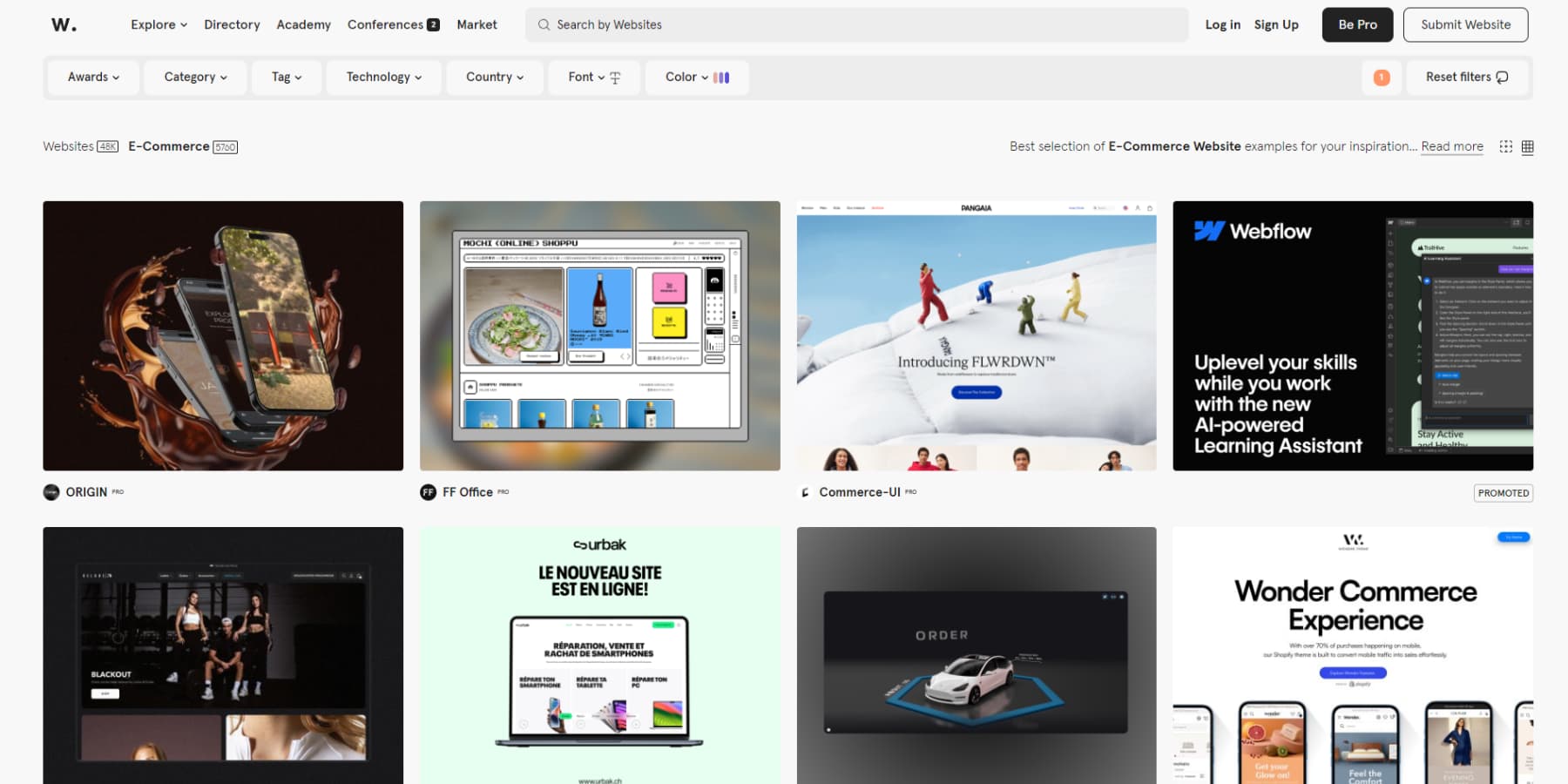
Szukasz bliżej domu? Poznaj nagrody Awwward dla witryn pogrupowanych według branży i stylu. Czasami najlepsze pomysły przychodzą z nieoczekiwanych miejsc — kancelaria prawna może uczyć się od podejścia luksusowej marki do prezentowania informacji, a kawiarnia może pożyczyć pomysły na układ strony z odnoszących sukcesy witryn poświęconych fitnessowi.

Pamiętaj tylko: inspiracja nie powinna oznaczać naśladownictwa. Wybierz elementy, które odpowiadają Twoim celom i dostosuj je tak, aby pasowały do unikalnego głosu Twojej marki.
Wybierz swoje narzędzia projektowe
Każda udana witryna internetowa zaczyna się od trzech podstawowych elementów: hostingu, nazwy domeny i odpowiednich narzędzi do projektowania. Pomyśl o tym jak o budowie domu – potrzebujesz solidnego podłoża (hosting), odpowiedniego adresu (domena) i odpowiednich narzędzi budowlanych (platforma projektowa).
Jeśli chodzi o hosting, poszukaj dostawców specjalizujących się w WordPressie. Serwery zoptymalizowane pod kątem wydajności i wbudowane zabezpieczenia SiteGround zapewniają płynne działanie Twojej witryny.

Jeśli chodzi o nazwy domen, rejestratorzy tacy jak Namecheap oferują proste ceny bez niespodziewanych opłat za odnowienie.

Opieranie się na WordPressie daje podstawę, która rośnie wraz z Twoją firmą. Podczas gdy WordPress obsługuje podstawy, dodanie Divi przekształca go w kompletną przestrzeń roboczą do projektowania, w której możesz stworzyć dokładnie to, co sobie wyobrażasz – bez konieczności kodowania.
Skonfiguruj swoją strukturę i układ
Planowanie struktury witryny internetowej oznacza mapowanie sposobu, w jaki odwiedzający znajdują to, czego potrzebują. Zacznij od głównej nawigacji — grupuj podobne treści i używaj jasnych etykiet, które będą zrozumiałe dla odbiorców. Najbardziej udane witryny trzymają się 5–7 pozycji menu głównego, dzięki czemu wszystko jest proste i intuicyjne.
Zaczynanie od zera może wydawać się zniechęcające — w tym miejscu Divi Quick Sites zmienia grę. Możesz wykorzystać sztuczną inteligencję do wygenerowania kompletnej, dostosowanej witryny internetowej w oparciu o potrzeby biznesowe lub wybrać jedną z profesjonalnie zaprojektowanych witryn startowych stworzonych przez nasz zespół projektowy. Obydwa dostarczają kompletne strony internetowe z wyrafinowanymi systemami projektowania, a nie tylko podstawowymi szablonami.
To, co czyni Szybkie witryny wyjątkowymi, to sposób, w jaki wszystko ze sobą współpracuje. Menu nawigacyjne, schematy kolorów, nagłówki i stopki zapewniają doskonałą harmonię wizualną w całej witrynie.

Ta wbudowana spójność pozwala skupić się na dostosowywaniu treści, zachowując jednocześnie profesjonalną organizację, która utrzymuje zaangażowanie odwiedzających.
Pamiętaj, że dobra struktura wykracza poza to, co widzą odwiedzający. Używaj spójnych tagów nagłówków, porządkuj treść w logiczne sekcje i upewnij się, że układ mobilny ma taki sam sens, jak wersja na komputery stacjonarne.
Przygotuj swoją witrynę do uruchomienia
Zanim naciśniesz przycisk publikowania, zapoznaj się z najważniejszymi informacjami. Sprawdź swoje treści na różnych urządzeniach — to, co wygląda idealnie na Twoim laptopie, może wymagać dopracowania na telefonach lub tabletach. Przetestuj każdy link, formularz i przycisk, aby wychwycić wszelkie zerwane połączenia.
Upewnij się, że znasz podstawy SEO — tytuły stron, metaopisy i tekst alternatywny obrazu pomagają wyszukiwarkom zrozumieć Twoją treść. Dokładnie sprawdź swoje dane kontaktowe, linki do mediów społecznościowych i strony prawne, takie jak polityka prywatności. Zainstaluj narzędzia analityczne, aby śledzić zachowanie odwiedzających od pierwszego dnia za pomocą wtyczki takiej jak MonsterInsights.

Miej pod ręką listę kontrolną przed uruchomieniem: czy Twoja favikona wyświetla się poprawnie? Czy skonfigurowałeś automatyczne kopie zapasowe? Czy Twoja witryna ładuje się szybko? Małe szczegóły mają znaczenie. Wbudowany responsywny podgląd Divi i kompleksowy panel ustawień pozwalają wykryć i naprawić problemy, zanim zrobią to odwiedzający.
Co dalej z Twoją witryną internetową?
Zrozumienie projektowania stron internetowych oznacza uznanie, że piękne strony internetowe wymagają kreatywnej wizji i wykonania technicznego. W tamtych czasach granica między projektowaniem stron internetowych a tworzeniem stron internetowych nie zacierała się: projektanci tworzyli rzeczy piękne, a programiści sprawiali, że działały. Jednak taka linia kosztuje firmy czas i pieniądze oraz powoduje niezliczone bóle głowy podczas koordynacji między obydwoma światami.
To już nie jest projektowanie stron internetowych.
Nowoczesne narzędzia przełamały ten podział, udowadniając, że nie trzeba rezygnować z doskonałości wizualnej na rzecz funkcjonalności lub głębokiego dostosowywania na rzecz łatwości użytkowania. Divi stoi na tym skrzyżowaniu, zmieniając złożoność projektowania stron internetowych w coś, co każdy może opanować – bez pisania ani jednej linijki kodu za pomocą narzędzia do tworzenia wizualizacji, gotowych układów i narzędzi opartych na sztucznej inteligencji.
Najlepsza strona internetowa to taka, która działa dla Twojej firmy. Zacznij budować swój już dziś.
Twórz bez ograniczeń dzięki Divi
