Co to jest WebP i jak korzystać z obrazów WebP w WordPress
Opublikowany: 2021-04-26Obrazy, tak ładne i wyraziste, jak są, są jednym z głównych winowajców słabej szybkości strony. Nieprawidłowe przycinanie, formatowanie i brak kompresji obrazów może kosztować odwiedzających Twoją stronę internetową i korzystne pozycje w wynikach wyszukiwania. Na szczęście w bloku pojawił się nowy (ish) dzieciak, format obrazu nowej generacji zaprojektowany, aby poradzić sobie z kryzysem szybkości stron. W tym poście odpowiadamy na pytanie „Czym jest WebP?” i daje nowe spojrzenie na współczesne formaty plików graficznych.
Obrazy są zazwyczaj jedną z najczęstszych przyczyn powolnego wczytywania stron internetowych. Nie tylko spowalniają czas ładowania, ale mogą również zajmować dużo miejsca i zasobów na twoim serwerze. Uważne dobranie typu pliku i jego kompresja pomaga w zmniejszeniu szybkości ładowania, ale do tej pory można je zoptymalizować, zanim ucierpi jakość obrazu. Inną opcją jest użycie jednego z najbardziej zoptymalizowanych typów plików graficznych: WebP .
WebP to format plików graficznych nowej generacji opracowany przez Google. Ten format pliku istnieje od 2010 roku, ale nie jest powszechnie używany, a także powszechnie znany. W poniższym przewodniku omówimy format obrazu nowej generacji, WebP, oraz wyjaśnimy, jak i dlaczego należy ich używać w witrynie WordPress.
Co to jest WebP?
WebP to format obrazu rastrowego firmy Google, który został zaprojektowany specjalnie z myślą o internecie. Zapewnia bezstratną i stratną kompresję, która pozwala projektantom stron internetowych wyświetlać bogatsze obrazy w mniejszych rozmiarach plików.
Stratne obrazy WebP używają kodowania predykcyjnego do kodowania obrazu. Dzięki temu zmniejsza rozmiary plików, patrząc na sąsiednie piksele, aby przewidzieć wartości, a następnie koduje tylko różnice. Stratne obrazy są do 34% mniejsze niż porównywalne obrazy w formacie JPEG.
Bezstratne obrazy WebP rekonstruują nowe piksele przy użyciu fragmentów obrazu, które już były widziane. Jeśli nie znajdzie dopasowania, może użyć lokalnej palety. Obrazy bezstratne są o 26% mniejsze niż ten sam obraz w formacie PNG. Bezstratny WebP obsługuje kanał alfa (przezroczystość) z rozmiarem pliku, który jest 3 razy mniejszy niż porównywalny obraz jako PNG.
Co to jest plik WebP?
Plik WebP wykorzystuje dane obrazu VP8 lub VP8L oraz kontener oparty na RIFF. Używa rozszerzenia pliku .webp. Biblioteka libwebp jest implementacją referencyjną dla specyfikacji WebP. Możesz zobaczyć bibliotekę w repozytorium git lub jako archiwum tar.
Korzyści z używania WebP
Główną zaletą WebP jest mały rozmiar pliku . Dzięki temu Twoje strony internetowe będą się ładować szybciej i będziesz zużywać mniej zasobów z Twojego serwera. Oznacza to również, że będziesz mógł używać większych obrazów z większą ilością kolorów bez zwiększania bieżącego obciążenia serwera, jeśli odwiedzający korzystają z przeglądarki, która je obsługuje.
Ta nowa wolność szaleństwa z obrazami i grafiką pomoże również w projektowaniu stron internetowych . Bez martwienia się o każdy piksel i kb, nie będziesz musiał tak sumiennie używać mniejszych obszarów w swoich układach do swoich obrazów. Możesz użyć rozmiarów, które pasują do projektu, zamiast dostosowywać projekt do mniejszych obrazów ze względu na szybkość strony lub czas ładowania.
Jak dodać obrazy WebP do WordPress
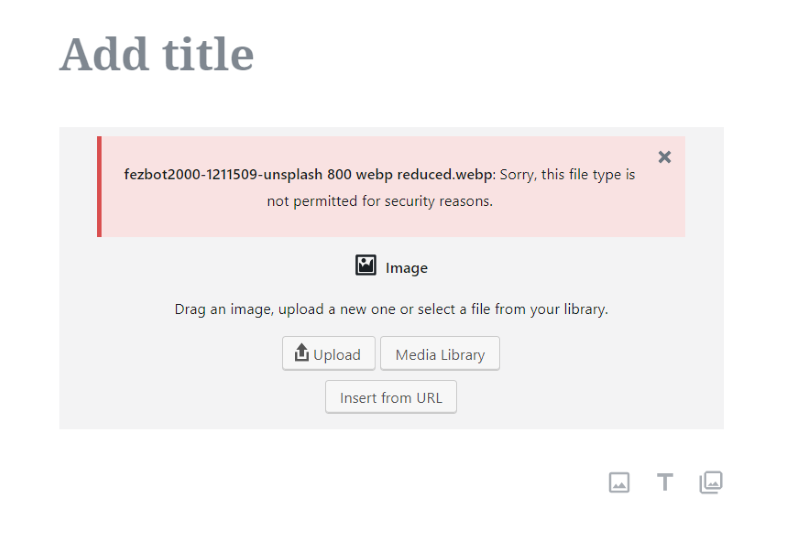
Pomimo siły obrazów WebP, nie można ich tak łatwo dodać do Biblioteki multimediów WordPress. Po pierwsze, format WebP nie jest jeszcze obsługiwany we wszystkich przeglądarkach i wymaga obrazu zastępczego w celu zapewnienia wstecznej kompatybilności przeglądarki

Obrazy WebP nie są natywnie obsługiwane przez WordPress, ale istnieje obejście
Podczas korzystania z WebP wymagane są również dodatkowe kroki bezpieczeństwa, które uniemożliwiają użytkownikom WordPress domyślnie przesyłanie obrazów WebP. To nie są te same kwestie bezpieczeństwa, co pliki SVG; Pliki WebP wymagają po prostu procedury obejściowej, zanim zostaną dodane do Biblioteki multimediów. Po prawidłowym sformatowaniu można je przesłać do witryn WordPress.
Istnieje kilka sposobów dodawania obrazów WebP do WordPressa. Możesz zdecydować się na:
- Trasa ręczna (wymaga to trochę smarowania łokciami, ale nic zbyt skomplikowanego) lub
- Użyj wtyczki.
Jeśli interesuje Cię szybka naprawa, możesz użyć jednej z poniższych wtyczek, zamiast skrupulatnie podążać ręczną trasą.
Ręczne dodawanie obrazów WebP do WordPress
Najpierw musisz upewnić się, że obrazy są w odpowiednim formacie. Musisz przekonwertować je na WebP.
Następnie musisz przesłać obrazy do Biblioteki multimediów.
Konwersja obrazów do WebP
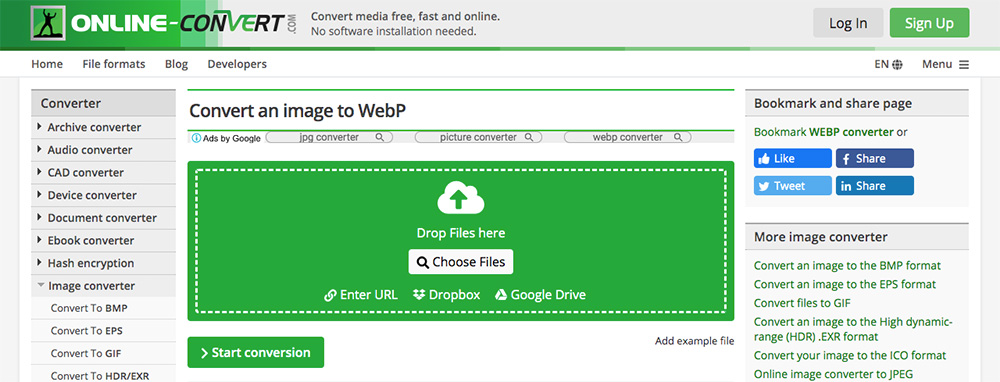
Zanim zaczniesz korzystać z obrazów WebP, musisz je przekonwertować do właściwego formatu pliku, aby były zgodne z Biblioteką multimediów WordPress. Aby to zrobić, potrzebujesz konwertera obrazów online, takiego jak Online-Convert.com.
Jeśli masz witrynę z kilkoma obrazami, możesz je ściągnąć, przekonwertować i przesłać w nowym formacie. Ponadto, jeśli tworzysz zupełnie nową witrynę, możesz łatwo uruchomić zawartość obrazu nowej witryny za pomocą narzędzia konwertującego przed przesłaniem obrazów.
Aby użyć konwertera, po prostu przeciągnij i upuść obrazy w miejscu, w którym jest napisane „Upuść pliki tutaj”, poczekaj na zakończenie procesu konwersji, a następnie pobierz nowy obraz.

Użyj narzędzia online, aby przekonwertować obraz do WebP
Konwertuj obrazy WebP online
Domyślnie Adobe Photoshop nie pozwala na eksportowanie plików w formacie WebP. Możesz jednak dodać tę funkcjonalność za pomocą wtyczki do samego programu. Ta wtyczka premium do Adobe Photoshop (nie WordPress) musi zostać pobrana i dodana do działającego folderu Photoshop na twoim komputerze.
Inną opcją jest użycie aplikacji komputerowej. Zarówno Webpconv dla Windows, jak i WebPonize dla Maca to aplikacje komputerowe, które można pobrać i używać w trybie offline. Te programy mogą konwertować pliki JPEG na WebP lub PNG na WebP.
Jeśli pracujesz na istniejącej witrynie internetowej, która ma już wiele obrazów w Bibliotece multimediów, potrzebujesz bardziej niezawodnego rozwiązania do konwersji obrazów do formatu nowej generacji. W tym celu możesz skorzystać z samouczka wiersza poleceń w tym przewodniku WebP.
Dodaj obrazy WebP do swojej witryny
Gdy Twoje obrazy będą już w odpowiednim formacie, możesz przesłać je do swojej witryny na jeden z dwóch sposobów:
- Używając SFTP, możesz zalogować się do serwera i dodać obrazy do folderu Przesłane, z pominięciem Biblioteki mediów lub
- Możesz edytować plik functions.php, aby umożliwić przesyłanie przez WebP
Dodawanie obrazów WebP za pomocą wtyczki
Jedną z najlepszych rzeczy związanych z używaniem obrazów WebP jako projektanta lub programisty jest to, że nie musisz wykonywać pracy związanej z tworzeniem plików. Zamiast tego wystarczy zainstalować wtyczkę konwersji. Prześlesz swoje normalne obrazy w formatach JPEG lub PNG, a wtyczka przekonwertuje te pliki na WebP, aby dostarczyć obrazy do odwiedzających.

Zaletą tej metody jest to, że musisz obsługiwać tylko typy plików, do których jesteś już przyzwyczajony, a odwiedzający, którzy nie mogą korzystać z WebP, nadal będą otrzymywać oryginalne typy plików. Ci, którzy mogą otrzymać typ pliku WebP, zobaczą krótsze czasy ładowania.
Inną metodą jest umożliwienie przesyłania plików WebP do Twojej witryny. Ta metoda nie jest zalecana, ponieważ nie wszystkie przeglądarki obsługują ten format. Oznacza to, że niektórzy użytkownicy nie będą mogli oglądać Twoich zdjęć.
Istnieje kilka darmowych i premium wtyczek, które konwertują obrazy do WebP. Oto kilka darmowych opcji.
Optymalizator obrazu EWWW

Pobierz EWWW Image Optimizer z repozytorium WordPress
EWWW Image Optimizer to darmowa wtyczka z funkcją konwersji WebP. Generuje wersję WebP twoich plików JPEG i PNG. Zawiera wiele opcji, takich jak reguły przepisywania zgodne z Apache i alternatywną opcję przepisywania WebP. Jest kompatybilny zarówno z pamięciami podręcznymi, jak i CDN oraz współpracuje z wtyczką Cache Enabler firmy KeyCDN.
Ten jest prawdopodobnie najłatwiejszy w użyciu. Wbudowane funkcje WebP umożliwiają korzystanie z konwersji stratnej dla plików JPEG i bezstratnej dla plików PNG, a konwersja jest automatyczna. Wystarczy zainstalować wtyczkę i włączyć funkcję w zakładce WebP. Żadna inna konfiguracja nie jest wymagana.
Optymalizator obrazu ShortPixel

Pobierz ShortPixel Image Optimizer z repozytorium WordPressa
ShortPixel Image Optimizer to darmowa wtyczka, która konwertuje dowolny plik JPEG, PNG lub GIF do WebP. Wykorzystuje zarówno kompresję stratną, jak i bezstratną. Działa również z wtyczkami pamięci podręcznej, które są świadome WebP. Udostępnia obrazy WebP przeglądarkom, które mogą je wyświetlać, a inne formaty tym, które nie mogą.
Posiada również opcję dodawania obrazów WebP do stron frontonu za pomocą HTML. Aby to zrobić, możesz użyć tagu <picture> zamiast normalnego tagu <img>. Aby ustawić automatyczną konwersję obrazów, po prostu włącz tę funkcję na karcie Zaawansowane. Możesz przywrócić obrazy, jeśli chcesz.
WebP Express

Pobierz WebP Express z repozytorium WordPress
WebP Express to darmowa wtyczka, która tworzy obrazy, które są o połowę mniejsze niż pliki JPEG. Przesyła pliki JPEG i PNG do konwertera obrazów w celu przekonwertowania lub do już przekonwertowanego obrazu. Działa niezależnie od tego, w jaki sposób obrazy trafiły na serwer. Działa z biblioteką multimediów, galeriami i obrazami motywów, do których odwołuje się CSS.
Nie działa z serwerem Microsoft IIS ani WAMP i nie został przetestowany z wieloma witrynami. Wymaga to pewnej konfiguracji metod konwersji, ale masz kilka do wyboru. Obrazy użyją najpierw metody konwersji na górze, a jeśli ta się nie powiedzie, przejdzie w dół listy, aż znajdzie metodę, która działa z obrazem. Możesz je przeciągać w kolejności, w jakiej chcesz ich używać.
Opti MozJpeg Guetzli WebP

Pobierz Opti MozJpeg Guetzli WebP z repozytorium WordPressa
Opti MozJpeg Guetzli WebP to darmowa wtyczka, która została stworzona z myślą o Google Pagespeed Insights. Używa koderów obrazu Mozilla MozJpeg, Google Guetzli i Google WebP do konwersji obrazów. Kodery można zainstalować lokalnie lub można użyć wbudowanego klienta ssh. Zdalnie uzyskuje dostęp do koderów za pomocą połączenia ssh z wirtualną maszyną autora.
Może konwertować wszystkie pliki PNG z kanałów innych niż alfa na pliki JPEG. Tworzy kopie zapasowe zdjęć przed wprowadzeniem zmian. Możesz przywrócić swoje obrazy w dowolnym momencie.
Przykład obrazów WebP w akcji
Poniżej znajduje się demonstracja obrazów WebP w akcji. W moich przykładach chciałem pokazać kilka różnic w jakości i rozmiarze, więc zapisuję ten sam obraz w różnych formatach i poziomach jakości do porównania. Właściwie pokazuję zrzuty ekranu obrazów w moim edytorze obrazów.
W tych przykładach używam Paint.NET z wtyczką WebP. Te obrazy są nieco mniejsze, gdy przesyłam je na tę stronę, więc mogą wyglądać trochę bardziej od siebie niż w rzeczywistości, ale miejmy nadzieję, że zapewnią dobre porównanie.

Oto zdjęcie, które zrobiłem z Unsplash. To jest plik JPEG, zmniejszony do 800 pikseli szerokości i zapisany w 98% jakości. To plik o wielkości 237 KB.

Oto ten sam obraz zapisany jako PNG. Jest to plik o wielkości 1,09 MB.

Oto ten sam obraz zapisany jako WebP. Jest również zapisany w 98% jakości. To plik o wielkości 199 kb.

Oto ten sam plik WebP zapisany w 34%. To plik 35 KB. Trudno dostrzec różnicę między obrazami.
Końcowe myśli
Oto nasze spojrzenie na to, czym jest WebP, a czym jest plik WebP. Ten format znacznie zmniejsza rozmiary plików graficznych, oszczędzając dużo miejsca i skracając czas ładowania. Główną wadą jest to, że jest kompatybilny tylko z kilkoma przeglądarkami. Na szczęście możesz użyć wtyczki, która konwertuje twoją obecną bibliotekę na WebP dla tych, którzy używają kompatybilnych przeglądarek, jednocześnie obsługując popularne typy plików dla tych, którzy nie mogą wyświetlać formatu WebP.
WebP to ciekawy format. Ponieważ jest od Google, spodziewam się, że w końcu przyjmie i zastąpi standardy graficzne w sieci. Istnieje od 2010 roku, więc chociaż istnieje już od jakiegoś czasu, porusza się powoli. Oszczędności w rozmiarze pliku i szybkości ładowania sprawiają, że warto używać wtyczek do konwersji obrazów, aby były wyświetlane tym odwiedzającym, którzy mogą z nich korzystać; to darmowa prędkość.
Czy używasz lub planujesz wykorzystać obrazy WebP w projektach swoich stron internetowych? Daj nam znać, co myślisz o WebP w komentarzach.
