Co to jest szkieletowanie? Przewodnik dla początkujących
Opublikowany: 2022-08-02Co to jest szkieletowanie? Mówiąc najprościej, jest to jeden z najważniejszych aspektów procesu projektowania UX (user experience). Jeśli bawiłeś się w złożonym świecie projektowania doświadczeń użytkownika, prawdopodobnie słyszałeś przynajmniej termin „makiety”.
Ale czym właściwie są makiety i dlaczego są tak ważną częścią procesu projektowania UX?
Z tego przewodnika dowiesz się dokładnie, czym jest model szkieletowy. Zaczniemy od pokazania budowy szkieletu i wyjaśnienia, w jaki sposób szkielety wpasowują się w ogólny proces projektowania. Dowiesz się również, jakie funkcje powinny zawierać makiety.
Następnie pokażemy Ci różne typy szkieletów i narzędzia potrzebne do zbudowania własnego.
Podsumowując, przestaniesz się zastanawiać: „Co to jest wireframing?” aby móc z łatwością tworzyć i wykorzystywać własne makiety.
Teraz spójrzmy.
Co to jest model szkieletowy?
Zacznijmy od punktu pierwszego od prostego pytania „Co to jest model szkieletowy?”
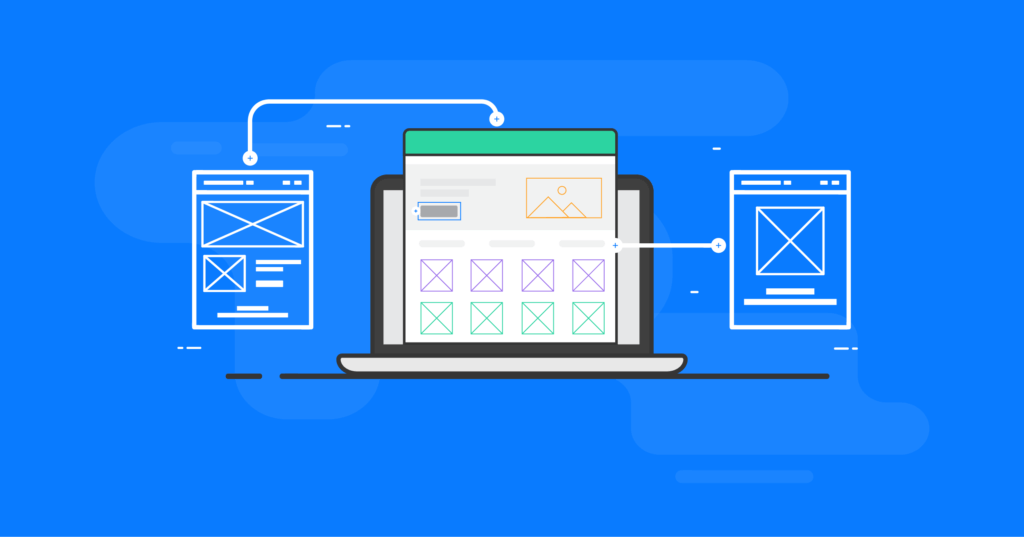
W rzeczywistości nie różni się to aż tak bardzo od planu, którego używają architekci. Jest to dwuwymiarowy zarys aplikacji lub strony internetowej, na podstawie którego projektant zbuduje produkt końcowy. Celem makiety jest zapewnienie projektantowi oczywistego przeglądu strony:
- Układ
- Struktura
- Przepływ użytkownika
- Zamierzone zachowania
- Architektura informacji
- Funkcjonalność
Szkielet prawie zawsze będzie reprezentował początkową koncepcję projektu. W związku z tym elementy takie jak grafika, kolor i stylizacja są ograniczone do minimum.
W niektórych przypadkach szkielet można naszkicować ręcznie na kartce papieru. Inne makiety tworzone są w sferze cyfrowej. To naprawdę zależy od szczegółów, które są potrzebne w konkretnym modelu szkieletowym. Zależy to również od tego, ile szczegółów zostanie włożonych w ostateczny projekt strony internetowej lub aplikacji.
Innymi słowy, im bardziej szczegółowa strona internetowa, tym bardziej szczegółowy musi być szkielet.
Praktyka wireframingu jest najczęściej wykorzystywana przez zespoły projektowe UX. Przejście przez ten proces pozwoli wszystkim zaangażowanym stronom (interesariuszom) uzgodnić, gdzie informacje będą znajdować się na stronie, zanim projekt zostanie przekazany deweloperom do rozbudowy.
Szkieletowanie projektu przed przekazaniem go programistom często oszczędza wielu bólów głowy w przyszłości. Dzieje się tak, ponieważ początkowy plan projektu (szkielet) może (i powinien) zawsze być pierwszym punktem odniesienia tego, jak powinien wyglądać końcowy rezultat.

Kiedy jest najlepszy czas na model szkieletowy?
W większości przypadków proces wireframingu będzie miał miejsce w fazie cyklu życia produktu, zwanej fazą eksploracyjną.
Faza eksploracyjna to czas, w którym projektanci:
- Współpraca nad pomysłami
- Identyfikacja wymagań biznesowych
- Testowanie całościowego zakresu projektu
Innymi słowy, tworzenie szkieletu strony internetowej daje jej pierwszą iterację, która służy jako punkt wyjścia do ogólnego projektowania projektu.
Modele szkieletowe są również cenne, ponieważ można je zaprezentować przyszłym użytkownikom witryny w celu uzyskania informacji zwrotnej na temat skuteczności projektu. Na podstawie opinii użytkowników projektanci projektu zbudują znacznie bardziej szczegółową iterację projektu, taką jak makieta lub prototyp.
Od tego momentu cały projekt zacznie się rozwijać.
Dlaczego modele szkieletowe są przydatne?
Istnieją trzy ważne cele i korzyści, które modele szkieletowe wnoszą do procesu projektowania:
- Są niedrogie i łatwe do stworzenia.
- Definiują i pomagają dokładniej wyjaśnić konkretne cechy witryny lub strony internetowej.
- Skupiają proces projektowania na użytkowniku końcowym.
Aby dalej to rozbić, przyjrzyjmy się szczegółowo każdemu z tych ważnych punktów.
1. Są niedrogie i łatwe do stworzenia
Dlaczego zespoły projektowe robią tak dużo wireframe'ów na początku swoich projektów? Odpowiedź jest prosta: są niezwykle łatwe do stworzenia i prawie nic nie kosztują. W rzeczywistości, jeśli masz dostęp do długopisu i bloczka papieru, będziesz w stanie naszkicować szczegóły nowej makiety, nie wydając nic.
Jeśli chodzi o cyfrowe makiety, szeroka gama narzędzi dostępnych na wyciągnięcie ręki oznacza, że będziesz w stanie zbudować własny cyfrowy makiet w zaledwie kilka minut.
Więcej o tych narzędziach w dalszej części tego przewodnika.
Jedną z zalet szkieletu jest ich wygląd i wygląd nagich kości. Widzisz, problem z prezentowaniem dopracowanego produktu użytkownikom w celu uzyskania informacji zwrotnych polega na tym, że ludzie są mniej skłonni do szczerych opinii o swoich prawdziwych opiniach, gdy projekt wydaje się już ukończony.
Ale kiedy używasz modelu szkieletowego, aby wyeksponować absolutny rdzeń układów strony, oczywiste problemy i wady są łatwiej identyfikowane i wywoływane. Problemy te mogą następnie zostać naprawione przez zespół projektowy bez wydawania dużych pieniędzy lub czasu na przebudowę.
W końcu im później w procesie projektowania produktu, tym droższe i trudniejsze jest wprowadzanie zmian, które można było łatwo wprowadzić na etapie wireframingu.
2. Definiują i pomagają w dalszym wyjaśnieniu konkretnych funkcji witryny lub strony internetowej
Kiedy projektant stron internetowych przekazuje swoje pomysły swojemu klientowi, klient może nie zawsze mieć dużą wiedzę techniczną. Projektanci często używają słów takich jak „wezwanie do działania” lub „obraz bohatera”, a wielu klientów nie podąża za językiem.
Opracowując szkielet określonych funkcji strony, projektant może wyraźniej komunikować klientom, w jaki sposób te funkcje będą działać i dokładnie do czego będą służyć.
Modele krawędziowe umożliwiają również zainteresowanym stronom zrozumienie ilości miejsca, które należy przydzielić dla każdej funkcji strony. Proces ten pomaga połączyć projekt wizualny z architekturą informacji witryny i wyjaśnia ogólną funkcjonalność strony.
Gdy zobaczysz wszystkie funkcje strony na modelu szkieletowym, znacznie lepiej zrozumiesz, jak wszystkie te funkcje będą działać jednocześnie. Proces tworzenia szkieletów może nawet spowodować usunięcie kilku funkcji, jeśli zauważysz, że nie działają one dobrze z pozostałymi elementami na stronie.
Może to spowodować poważne nieporozumienia między zainteresowanymi stronami projektu, gdy trwa proces tworzenia szkieletów. Ale o wiele lepiej, aby te nieporozumienia miały miejsce (i zostały rozwiązane) teraz, a nie później w procesie projektowania, kiedy kod będzie musiał zostać napisany od nowa.
3. Modele szkieletowe Skoncentruj proces projektowania na użytkowniku końcowym
Modele szkieletowe to świetne urządzenia do komunikacji. Dzieje się tak, ponieważ ułatwiają cenne informacje zwrotne od użytkowników, motywują do wymiany pomysłów wśród projektantów i inicjują ważne rozmowy między zainteresowanymi stronami.
Angażując się w testy użytkowników na wczesnych etapach procesu projektowania, wireframing promuje bardziej uczciwe informacje zwrotne od użytkowników. Lepiej identyfikuje kluczowe problemy, które pomogą w opracowaniu udanej koncepcji i produktu końcowego.
Szkielet jest nieocenionym sposobem dla projektantów stron internetowych, aby dokładnie zobaczyć, w jaki sposób użytkownicy będą wchodzić w interakcję z proponowanym interfejsem. Zebrane spostrzeżenia pokazują projektantowi, co wydaje się intuicyjne dla użytkownika. Projektanci mogą następnie tworzyć końcowe wyniki, które są łatwe w użyciu i wygodne, w oparciu o opinie użytkowników.
Jakich typów szkieletów możesz używać?
Istnieją trzy różne rodzaje makiet. Typ szkieletu zależy od tego, ile szczegółów zawiera szkielet.
1. Szkielety Lo-Fi
To bardzo prosta reprezentacja strony internetowej. Prawie zawsze będzie stanowić punkt wyjścia do projektu.
Z tego powodu makiety lo-fi są zwykle dość szorstkie. Są tworzone bez poczucia dokładności pikseli, siatki lub skali.
Celem makiety lo-fi jest pominięcie szczegółów, które w przeciwnym razie mogłyby odwrócić uwagę od ogólnego układu. Obejmie:
- Kształty bloków
- Mock content (tekst wypełniający dla nagłówków i etykiet)
- Proste obrazy
Makiety Lo-Fi są używane do prowadzenia rozmów, mapowania przepływu użytkowników i decydowania o układzie nawigacji. Mówiąc najprościej, makieta lo-fi jest idealnym rozwiązaniem, gdy masz klientów lub interesariuszy siedzących z tobą w pokoju i chcesz szybko coś narysować podczas spotkania.

Świetnie sprawdzają się również w przypadku projektantów, którzy rozważają kilka różnych koncepcji i chcą zdecydować, w jakim kierunku powinni iść z projektem.
2. Szkielety Mid-Fi
Jest to model szkieletowy, który jest najczęściej używany w procesie projektowania.
Szkielet mid-fi pokaże dokładniej układ strony. Chociaż nie będzie zawierał takich elementów, jak typografia czy obrazy, o wiele więcej szczegółów podano w poszczególnych komponentach. A cechy strony są wyraźniej zdefiniowane i oddzielone.
W większości przypadków model szkieletowy mid-fi będzie miał różne grubości tekstu, które oddzielają treść od nagłówków. Chociaż szkielety mid-fi są nadal czarno-białe, projektant często używa różnych odcieni szarości, aby zaprezentować różne elementy projektu.
Model szkieletowy mid-fi jest tworzony za pomocą cyfrowego narzędzia do modelowania szkieletowego, takiego jak Balsamiq lub Sketch.
Właścicielom witryn WordPress funkcja Wireframe Blocks we wtyczce Kadence Blocks zapewnia najłatwiejszy sposób tworzenia szkieletu. Więcej o tym później.
3. Szkielety Hi-Fi
Ostatnie, ale nie mniej ważne, są makiety hi-fi. Mają układy, które są specyficzne dla pikseli. Na przykład szkielet lo-fi będzie prawdopodobnie miał wypełniacze tekstu „lorem ipsum” i szare pola wypełnione znakami X, które wskazują położenie obrazu. Szkielet hi-fi będzie jednak zawierał w pełni napisaną treść i rzeczywiste obrazy, które będą prezentowane na stronie.
Szczegóły zawarte w makiecie hi-fi sprawiają, że idealnie nadaje się do dokumentowania i odkrywania skomplikowanych koncepcji projektowych, takich jak interaktywne mapy lub systemy menu. Ze względu na czas potrzebny na złożenie szkieletu hi-fi należy je zarezerwować na późniejsze etapy cyklu projektowania.
Co zawiera model szkieletowy?
Liczba funkcji, które zawiera model szkieletowy, będzie w dużej mierze zależeć od tego, czy jest to wierność niska, średnia czy wysoka. Jednak ogólnie rzecz biorąc, głównymi elementami, które będzie zawierał każdy szkielet, są:
- Pola wyszukiwania
- Przyciski udostępniania
- Logos
- Nagłówki
- Tekst zastępczy Lorem ipsum
Szkielet hi-fi będzie również zawierał informacje kontaktowe, systemy nawigacji i stopki.
Pamiętaj, że obrazy i typografia nigdy nie muszą być zawarte w makiecie lo lub mid-fi. Jednak wielu projektantów będzie eksperymentować z rozmiarami tekstu, aby przedstawić hierarchię informacji lub wskazać, gdzie znajduje się nagłówek.
Tradycyjnie szkielety są zawsze tworzone w skali szarości. Z tego powodu projektant będzie również eksperymentował z cieniowaniem w skali szarości, używając jasnych odcieni szarości, aby wskazać jasne kolory. Ciemne odcienie szarości będą wskazywać na odważne kolory.
W makiecie hi-fi niektórzy projektanci mogą dodać okazjonalny kolor. Najczęściej będzie ograniczony do czerwieni i granatu.
Użycie koloru czerwonego wskaże komunikat o błędzie lub ostrzeżenie, podczas gdy ciemnoniebieski będzie reprezentował to, co później będzie aktywnym łączem.
Modele krawędziowe są zawsze dwuwymiarowe. Z tego powodu ważne jest, aby pamiętać, że nie robią one wiele dla prezentowania interaktywnych funkcji proponowanego projektu, takich jak stany najechania, listy rozwijane lub akordeony wykorzystujące funkcję pokaż-ukryj.
Makiety mobilne a makiety witryn internetowych
Jeśli jesteś jak większość osób czytających ten przewodnik, prawdopodobnie myślisz głównie o modelach stacjonarnych, a nie o modelach mobilnych. Ale tak naprawdę makiety mobilne będą wymagały własnych specjalnych rozważań.
Wiedząc o tym, jaka dokładnie jest różnica między makietami mobilnymi a makietami witryn internetowych?
1. Rozmiar modelu szkieletowego
Ponieważ istnieje oczywista różnica wielkości między witrynami na komputery a witrynami/aplikacjami mobilnymi, należy wziąć pod uwagę układy każdej z nich.
Na przykład witryna na komputery ma szeroki ekran. Z tego powodu model szkieletowy witryny na komputery prawdopodobnie miałby układ rozłożony na kilka różnych kolumn.
Jednak na urządzeniach mobilnych model szkieletowy będzie zazwyczaj ograniczony tylko do jednej lub dwóch kolumn. Oznacza to, że musisz zdecydować, czy użytkownik widzi nieskończony zwój, czy też wolisz zmniejszyć liczbę elementów wyświetlanych na stronie w celu wyświetlenia dodatkowej zawartości poniżej.
2. Zachowanie
Kolejną podstawową różnicą jest ogólne zachowanie witryny na komputery lub aplikacji/witryny mobilnej. W witrynie komputerowej użytkownik witryny używa gładzika lub myszy do poruszania się po stronie internetowej. Ponadto użytkownik może kliknąć interesujące go funkcje, aby uzyskać więcej informacji.
Na komputerze użytkownicy mogą nawet najechać kursorem na niektóre elementy, aby wyświetlić menu witryny.
Jednak gdy użytkownik korzysta z telefonu komórkowego, użytkownicy muszą dotykać swoich ekranów, aby otworzyć funkcje.
Oznacza to, że gdy tworzysz szkielet na urządzeniach mobilnych, musisz bardziej krytycznie pomyśleć o tym, jak chcesz zachęcić użytkowników do klikania określonych przycisków w celu osiągnięcia określonych celów.
3. Interakcja
Użytkownicy będą wchodzić w zupełnie inny sposób w Twojej witrynie mobilnej lub aplikacji niż w witrynie na komputery.
Podczas gdy mobilna wersja Twojej witryny pobiera dane i zawartość w taki sam sposób, jak witryna komputerowa, aplikacje i witryny mobilne często umożliwiają użytkownikom pobieranie treści do użytku na przykład w trybie offline.
Podczas tworzenia szkieletów dla urządzeń mobilnych pamiętaj, jak różni się interakcja między urządzeniami mobilnymi i komputerowymi.
Szkielet w WordPressie
W dzisiejszym krajobrazie obfitującym w technologię pozornie wszystkiego, co można sobie wyobrazić, projektanci stron internetowych mają do dyspozycji wiele zaawansowanych programów i narzędzi do tworzenia szkieletów.
Ogólnie rzecz biorąc, Sketch jest prawdopodobnie najbardziej znanym narzędziem do tworzenia szkieletów. Wykorzystuje kombinację kształtów projektów wektorowych i obszarów roboczych, które umożliwiają projektantom stron internetowych tworzenie własnych modeli szkieletowych na kanwie opartej na pikselach.
Jednak dla użytkowników WordPressa najlepszym narzędziem do tworzenia szkieletów jest zupełnie nowa funkcja Wireframe Blocks we wtyczce Kadence Blocks.
Bloki szkieletowe z Kadence Blocks to nowy zestaw bloków WordPress, które zapewniają przejrzyste, wstępnie zbudowane sekcje, które pomogą pokierować budowaniem witryny. Co najlepsze, wszystko odbywa się bezpośrednio w edytorze bloków WordPress natvie.
Bloki szkieletowe udostępniają użytkownikom ponad 30 różnych bloków szkieletowych, w tym:
- Zawartość
- Tabele cenowe
- Stopki
- Referencje
- Karty
- Odliczanie
- Portfele
- Formularze
- Dużo więcej
Jako właściciel witryny WordPress nie musisz wykonywać wireformingu poza natywnym edytorem bloków WordPress. Wireframe Blocks firmy Kadence Blocks to jedyne narzędzie, którego potrzebujesz do tworzenia szkieletów w WordPress.
I nie może być prostsze w użyciu.
Nowe bloki Wireframe są dostępne w bezpłatnej wtyczce Kadence Blocks. Spójrz i zobacz, co może zrobić dla Twojego procesu tworzenia szkieletów.
Co to jest szkieletowanie? Teraz wiesz!
Masz to: „Co to jest wireframing?” wyjaśnione w 10 minut lub mniej.
Szkielety mogą wydawać się czymś, co można łatwo przeoczyć. Ale umożliwią projektantom uzyskanie jasnych opinii klientów, interesariuszy i użytkowników związanych z nawigacją i układem ważnych stron witryny.
A kiedy będziesz uzbrojony w aprobatę klientów, interesariuszy i użytkowników na etapie tworzenia szkieletów, będziesz mógł bez obaw posuwać swój projekt do przodu, wiedząc, że tworzysz coś, co zaakceptują użytkownicy i klienci… i miejmy nadzieję kocham.

Pobierz bloki Kadence z bezpłatną biblioteką szkieletów stron internetowych
Jeśli lubisz tworzyć atrakcyjne treści o pięknym wyglądzie, Kadence Blocks zapewnia narzędzia do kreatywności bezpośrednio w natywnym edytorze WordPress. Dodatkowo, ciesz się mnóstwem gotowych treści, które możesz łatwo umieścić w swojej witrynie, w tym szkieletową biblioteką bloków, aby rozpocząć kolejny projekt strony internetowej. Świetne do inspiracji i szybkiego rozwoju!
Kristen pisze samouczki, które pomagają użytkownikom WordPressa od 2011 roku. Jako dyrektor ds. marketingu w iThemes, poświęca się pomaganiu Ci w znalezieniu najlepszych sposobów tworzenia, zarządzania i utrzymywania skutecznych witryn WordPress. Kristen lubi także prowadzić dzienniki (sprawdź jej projekt poboczny, The Transformation Year !), wędrować i biwakować, stepować aerobik, gotować i codzienne przygody z rodziną, mając nadzieję na bardziej obecne życie.
