Czego można się spodziewać po WordPressie 6.2
Opublikowany: 2023-03-24WordPress 6.2 będzie pierwszym dużym wydaniem w 2023 r., kiedy zostanie wydany we wtorek, 28 marca. Wraz ze znacznymi ulepszeniami interfejsów Edytora witryn i bloków, wydanie 6.2 oznacza również koniec fazy Beta Edytora witryn i początek końca druga faza projektu Gutenberga. Faza druga Gutenberga skupiła się na opcjach dostosowywania pełnej edycji witryny, a WordPress 6.2 pokazuje, jak wiele zostało dostarczone! Patrząc w przyszłość na WordPress 6.3, rozwój Gutenberga zwróci się w stronę funkcji współpracy — pisania, edytowania i tworzenia witryn z dwoma lub więcej jednocześnie aktywnymi użytkownikami.

Edycja witryny błyszczy w WordPress 6.2
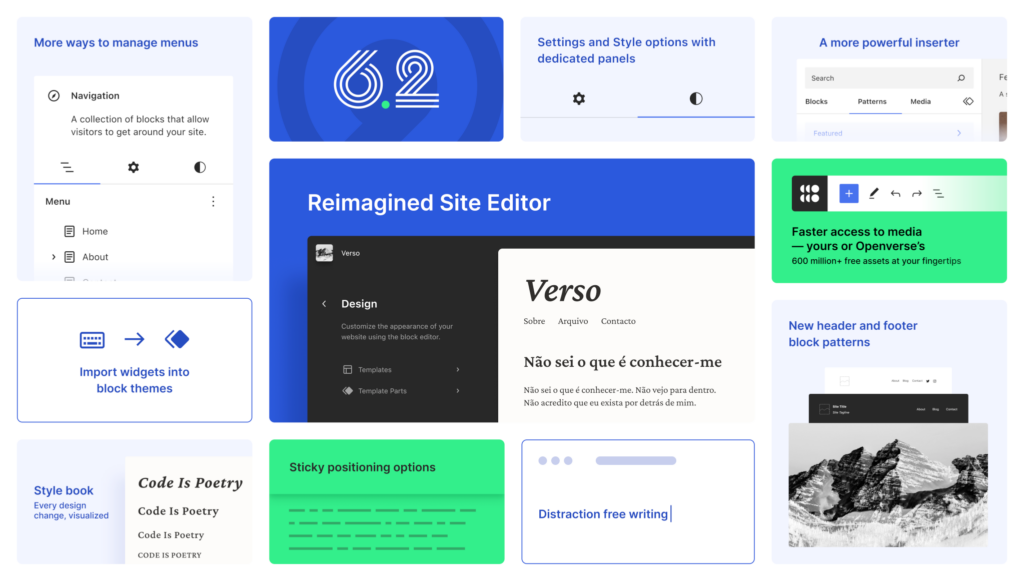
Dzięki WordPress 6.2 będziesz mógł dostosowywać bloki globalnie lub indywidualnie szybciej niż kiedykolwiek wcześniej. Poruszanie się po szablonach stron w celu edytowania ich i ich podkomponentów jest teraz znacznie łatwiejsze dzięki nowemu trybowi przeglądania w edytorze witryny. Wewnętrzne podglądy i książka stylów umożliwiają podgląd zmian na żywo przed ich zapisaniem. To nie wszystko — WordPress 6.2 zapewnia duży wzrost wydajności, nowy tryb pisania bez rozpraszania uwagi, przeprojektowany i blokowany blok nawigacyjny, nowe wzorce nagłówka i stopki, liczne ulepszenia interfejsu i wiele udogodnień dla programistów.

Łatwo nawiguj i modyfikuj strukturę witryny w trybie przeglądania
Gdy wejdziesz do Edytora witryny w wersji 6.2, zobaczysz otwarty szeroki pasek boczny z nawigacją po szablonach stron Twojej witryny. Wcześniej przechodziłeś bezpośrednio do edytora szablonów. W wersji 6.2 to doświadczenie zostało ponownie pomyślane jako „Tryb przeglądania” do edycji witryny. Poruszanie się między szablonami (i częściami szablonów) lub dodawanie nowych szablonów (lub poziomu zagnieżdżonego) z paska bocznego edytora witryny jest znacznie łatwiejsze i bardziej intuicyjne dzięki trybowi przeglądania.
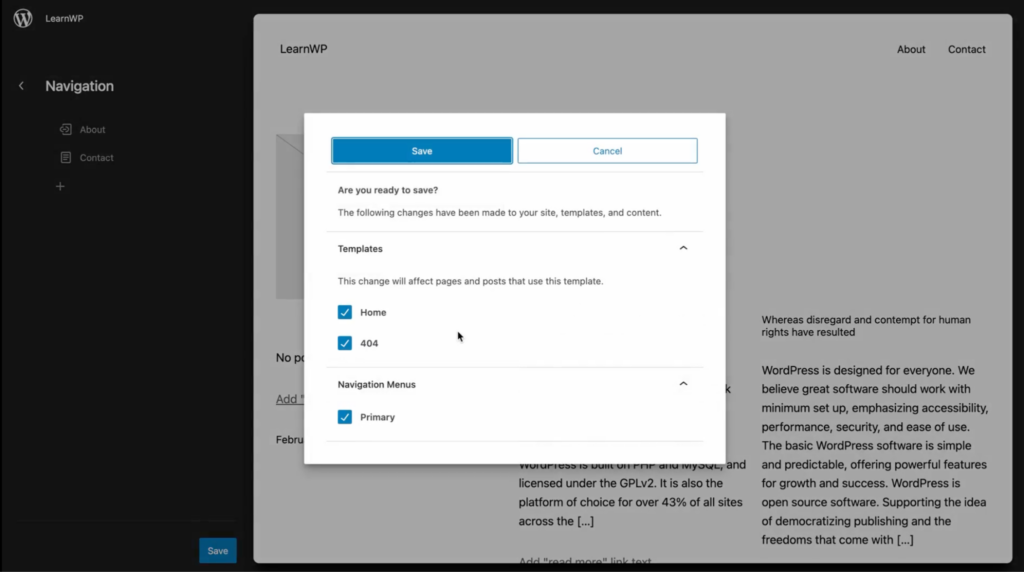
W trybie przeglądania możesz poruszać się po całej witrynie, aby edytować i przeglądać szablony i części szablonów. Podobnie jak w przypadku ustawień dostosowywania w „klasycznych” motywach, wszelkie zmiany wprowadzone w szablonach, częściach szablonów i blokach w nich nie muszą być natychmiast zapisywane. Gdy będziesz zadowolony z wyników, możesz użyć nowej opcji globalnego zapisywania wielu jednostek, aby razem opublikować wszystkie (lub tylko niektóre) zmiany.

Szybko identyfikuj bloki wielokrotnego użytku i powtarzające się części szablonu za pomocą koloru
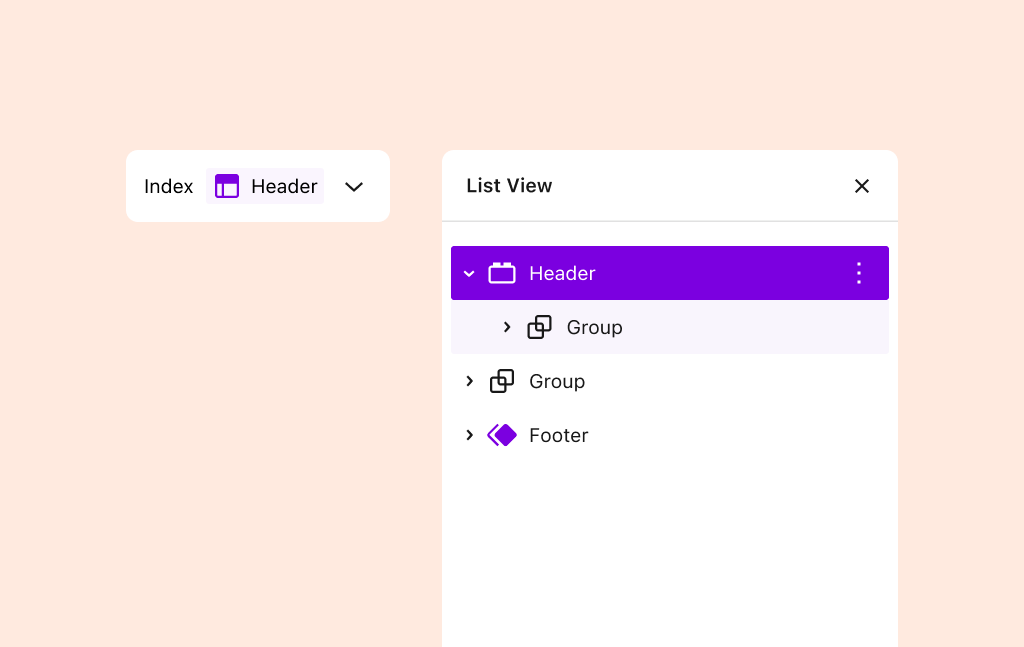
Części szablonu i bloki wielokrotnego użytku są kolorowe na pasku narzędzi bloków iw widoku listy, a także w głównej kanwie edytora. Dzięki temu wyraźnie wyróżniają się jako części witryny, które zostaną zmienione globalnie, gdy którykolwiek z nich zostanie zmieniony.

Intuicyjnie przechodź między indywidualnymi i globalnymi ustawieniami stylu bloków
Ustawienia bloków są lepiej zorganizowane i zintegrowane z globalnymi stylami motywów w WordPress 6.2. Teraz możesz łatwo przechodzić między globalnymi lub indywidualnymi stylami motywu dla szablonów, wzorów i bloków. Pozwala to skoncentrować wysiłki dostosowywania na bardzo szczegółowym, niskim poziomie lub przejść na wyższy poziom, koncentrując się na całej witrynie. Jeśli nie chcesz, aby styl był stosowany globalnie, ale chcesz, aby dotyczył więcej niż jednego bloku, możesz skopiować indywidualny styl z jednego bloku do drugiego. Jeśli chcesz zastosować styl pojedynczego bloku globalnie do wszystkich innych podobnych, możesz to zrobić.
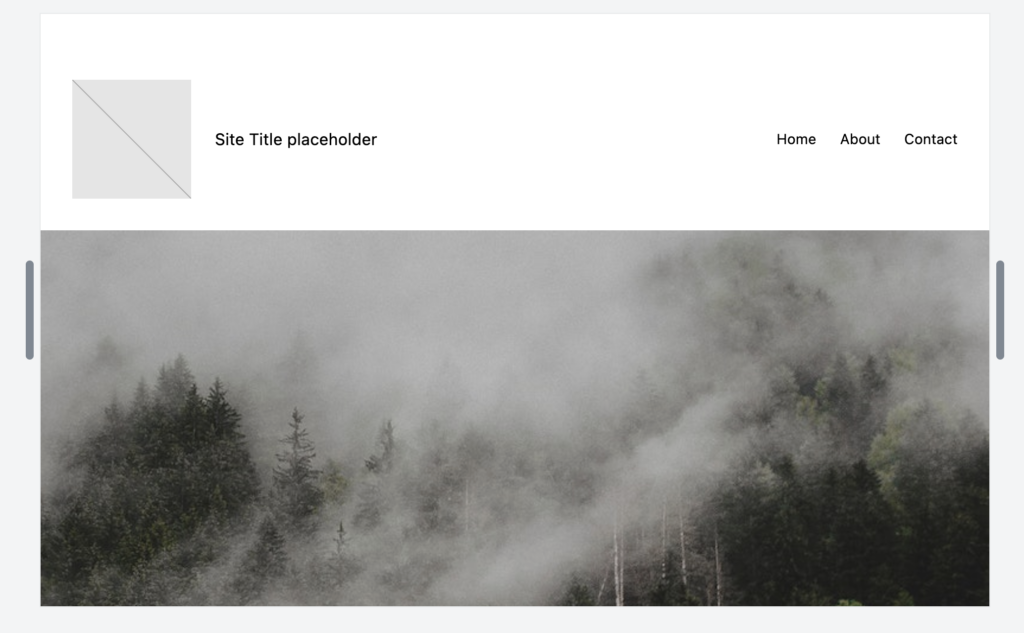
Oto najważniejsze zmiany w edycji bloków i stylów globalnych w WordPress 6.2:
- Ustawienia projektowe i funkcjonalne bloków są oddzielone w kontrolkach paska bocznego bloków w zakładkach Ustawienia i Style. (Ekran)
- Poszczególne style bloków można przekształcić w style globalne na karcie Zaawansowane w ustawieniach dowolnego bloku. (Wideo)
- Możesz także kopiować i wklejać style z jednego bloku do drugiego. (Wideo) Ta funkcja działa poza podstawowymi blokami WordPress, ale nie została jeszcze szeroko przetestowana i może nie działać ze wszystkimi blokami stron trzecich.
- Podgląd stylów motywu można wyświetlić w pomniejszonym widoku w głównym obszarze roboczym, dzięki czemu można zobaczyć, jak będą wyglądać po zastosowaniu do bieżącej strony. (Wideo)
- Warianty stylów bloków można modyfikować w globalnych ustawieniach stylów w sekcji Style › Bloki . (Wideo)
- Panel globalnych ustawień stylów pokazuje podgląd zmian stylu podczas ich wprowadzania. (Wideo)
- Globalne ustawienia stylów motywów obejmują panel opcji dla niestandardowego CSS, a bloki mogą również przyjmować niestandardowe reguły CSS, które mają zastosowanie tylko do nich indywidualnie. (Wideo)
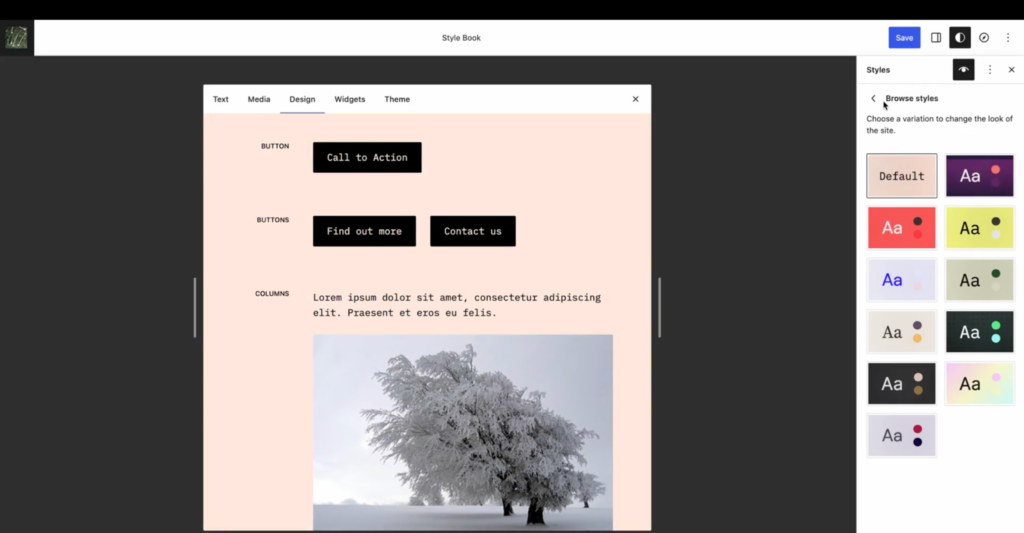
Całkowicie zaprojektuj lub dostosuj motyw za pomocą książki stylów
W menu opcji stylów globalnych, Księga stylów to nowy sposób na uzyskanie globalnego widoku wszystkich bloków wraz z ich bieżącym stylem. Możesz wprowadzać zmiany w ich stylach w Książce stylów i stosować je globalnie. Jeśli chcesz skoncentrować się na konkretnym szablonie lub bloku, możesz łatwo przełączyć się do nich z widoku globalnego iz powrotem.
Możliwe jest zaprojektowanie lub dostosowanie motywu całkowicie z poziomu Księgi stylów, pracując nad globalnymi stylami!

Zamień widżety w bloki
W WordPress 6.2 w końcu dostępna jest ścieżka migracji do nowych motywów blokowych dla witryn korzystających z „klasycznych” motywów i widżetów. Stare widżety można teraz konwertować na nowe bloki. (Wideo)
Użyj standardowych wzorców nagłówka i stopki
Łatwiej jest rozpocząć pracę z nowymi układami witryny dzięki tym wzorcom nagłówka i stopki spakowanym w WordPress 6.2 i dostępnym na WordPress.org:
Nagłówki
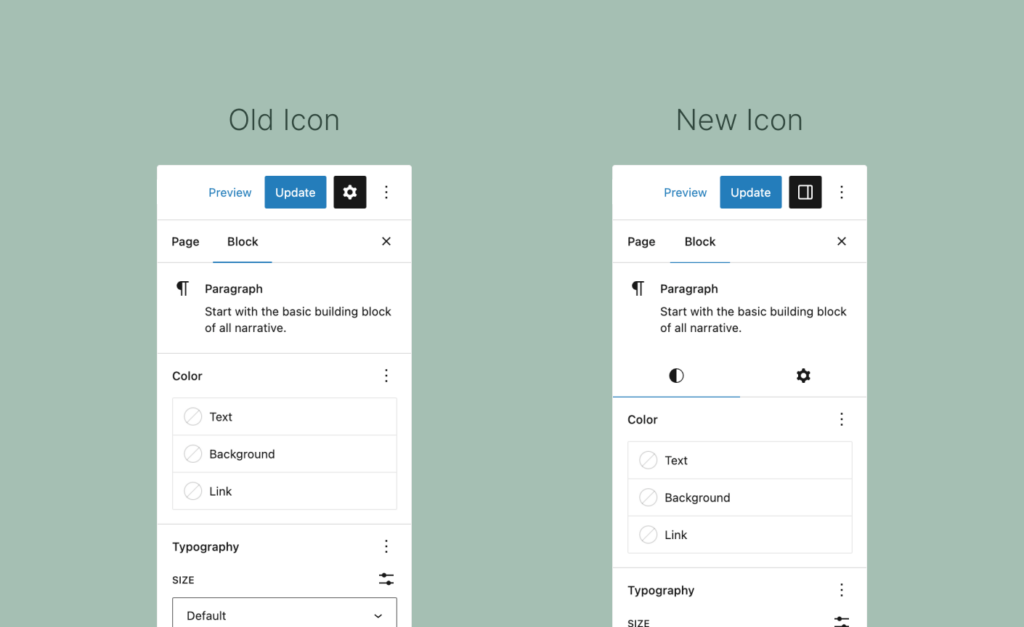
- Nagłówek wewnątrz obrazu tła o pełnej szerokości
- Prosty nagłówek z ciemnym tłem
- Nagłówek zawierający tylko tekst ze sloganem
- Prosty nagłówek ze sloganem
- Tytuł witryny i przycisk menu
- Nagłówek z wizerunkiem bohatera
- Wyśrodkowany nagłówek z logo
- Nagłówek z dużym rozmiarem czcionki
- Prosty nagłówek
Stopki
- Wyśrodkowana stopka
- Stopka z wyszukiwaniem, tytułem witryny i limitem kredytowym
- Stopka z tytułem witryny i linią kredytową
- Stopka z nawigacją i linią kredytową
- Stopka z kolorem tła i trzema kolumnami
- Wyśrodkowana stopka z linkami społecznościowymi
- Stopka z linią kredytową i nawigacją
- Stopka wyrównana do lewej

Bloki stają się jeszcze lepsze w WordPress 6.2
Nowe elementy sterujące blokami i ulepszenia interfejsu edytora bloków
Projektowanie witryny na poziomie strony i bloku za pomocą edytora bloków jest znacznie lepszym doświadczeniem dzięki kilku ulepszeniom interfejsu w WordPress 6.2:
- Bloki podrzędne mają teraz opcje kontroli szerokości: Fit, Fill lub Fixed. Są one przydatne w przypadku bloków podrzędnych w grupach bloków i wierszach.
- Bloki napisów są teraz opcjonalne. Możesz je włączać i wyłączać na pasku narzędzi bloku. Jest to funkcja dodana do Gutenberga 14.4. (Wideo)
- Kontrolki bloków można ustawić jako „lepkie”, aby pozostały na górze ustawień bloków na pasku bocznym edytora bloków. (Wideo)
- Panele listy zablokowanych i konspektu dokumentu zostały połączone na lewym pasku bocznym. (Wideo)
- Inserter zawiera teraz kartę Media obok bloków i wzorów. Na karcie Media znajdziesz dostęp do swoich obrazów w Menedżerze multimediów i setek milionów innych w Openverse. (Wideo)
- Modernizacja interfejsu narzędzia do wyboru ogniska Cover Block. (Wideo)

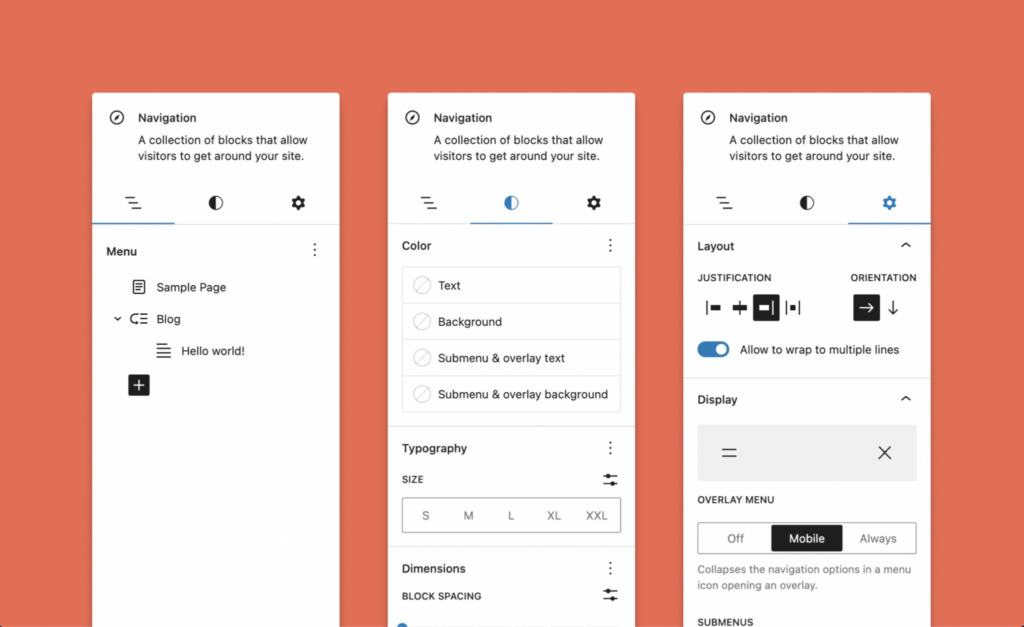
Blok nawigacyjny jest łatwiejszy do edycji
Edycja menu nawigacyjnego jest teraz łatwiejsza dzięki blokowi listy stron, który otwiera się na prawym pasku bocznym podczas edytowania bloku menu. W zarysie bloków na lewym pasku bocznym na stronie widok listy bloków nawigacyjnych ułatwia nawigację i organizowanie elementów menu na stronie.


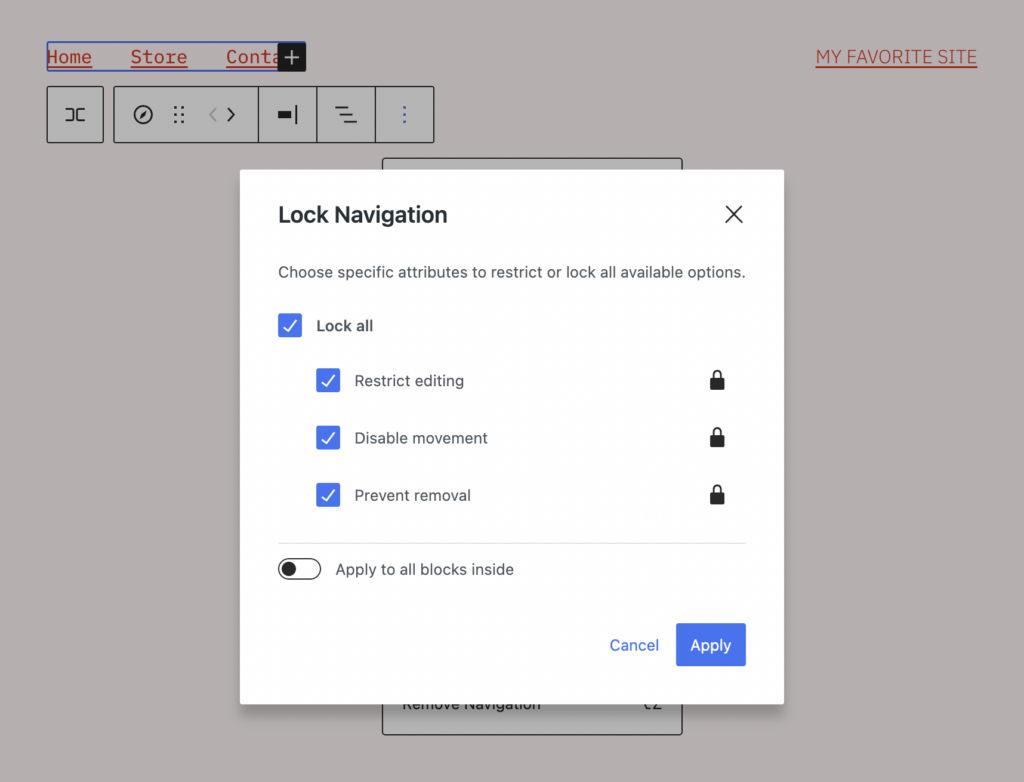
Blok nawigacyjny można zablokować
Agencje, freelancerzy i wszyscy inni, którzy projektują witryny dla klientów, z przyjemnością odkryją, że mogą ograniczyć uprawnienia do edycji menu w WordPress 6.2. (Wideo) Można również zablokować wewnętrzne bloki zawierające łącza nawigacyjne i podmenu przed usunięciem lub niepożądanymi zmianami ich zawartości i/lub lokalizacji.

Nowe narzędzia i ulepszenia w WordPress 6.2
Tryb pisania bez rozpraszania uwagi
W preferencjach edytora bloków dostępny jest nowy tryb pisania bez rozpraszania uwagi. Jak to działa po aktywacji w tym filmie demonstracyjnym autorstwa Anne McCarthy.
Ulepszenia dostępności
Ponieważ projekty interfejsów podlegają szybkim iteracjom i zmianom, ulepszenia dostępności muszą być częścią ewolucji WordPressa. WordPress 6.2 poczynił znaczne postępy w tym zakresie, zapewniając lepsze wrażenia wszystkich użytkowników.
Funkcje programistyczne i ulepszenia
Istnieje wiele zakulisowych ulepszeń dla programistów w WordPress 6.2. Zobacz Przewodnik terenowy 6.2, wyczerpujące podsumowanie Anne McCarthy i listę wielu różnych zmian redakcyjnych autorstwa Birgit Pauli-Haack.
Jedną z funkcji zorientowanych na programistów, na którą warto zwrócić szczególną uwagę, jest rozszerzenie interfejsu API wzorców o właściwość template_types . Dzięki szablonowi wzorców blokowych template_types programiści mogą określić szablony, do których należą ich wzorce.
Wzrost wydajności
Zespół ds. wydajności porównał WordPress 6.2 pod kątem wyników Web Vitals i Server Timing przy użyciu motywów klasycznych i blokowych. W porównaniu z WordPress 6.1.1 test motywu blokowego był o ponad 20% szybszy pod względem wyniku Time-to-First-Byte (TTFB) i ponad 14% szybszy pod względem wyniku LCP (Lightest Contentful Paint).
Nie przegap aktualizacji WordPress 6.2!
Dzięki wszystkim nowym i ulepszonym funkcjom zawartym w wersji 6.2 od razu będziesz chciał się nimi cieszyć. Jest to jednak ważna aktualizacja, dlatego warto najpierw zastosować ją na serwerze przejściowym z kopią istniejącej witryny, zanim zaktualizujesz działającą witrynę produkcyjną.
Szybkie wprowadzanie drobnych poprawek bezpieczeństwa i konserwacji jest zawsze dobrym pomysłem, ponieważ chroni to Ciebie, Twoich użytkowników i osoby odwiedzające Twoją witrynę. Główne wydania rzadko zawierają poprawki zabezpieczeń. Koncentrują się na funkcjach i ulepszeniach, więc mniejsze wersje zwykle pojawiają się wkrótce po dużej wersji, gdy uwaga skupia się na jej utwardzeniu i dopracowaniu. Tygodnie przed i po głównym wydaniu to dobry czas na przetestowanie go.
To ekscytujący czas, ponieważ podstawowe doświadczenie w zakresie edycji witryn dojrzewa, a motywy WordPress ewoluują, aby je objąć. WordPress 6.2 zmieni sposób myślenia o motywach i pracy z nimi. Przekonasz się, że tworzenie dowolnej strony internetowej za pomocą WordPress jest łatwiejsze, szybsze i bardziej intuicyjne niż kiedykolwiek wcześniej.
Dołącz do nas na wydarzeniu premiery WordPress 6.2
5 kwietnia 2023 r. o godzinie 13:00 (środa) szkolenie iThemes będzie gospodarzem wydarzenia premierowego WordPress 6.2. Dołącz do Timothy'ego Jacobsa, głównego programisty ds. bezpieczeństwa iThemes i głównego komitetu WordPress, aby zapoznać się z nowymi funkcjami, które zostaną wprowadzone.
Dan Knauss jest generalistą ds. treści technicznych w StellarWP. Jest pisarzem, nauczycielem i freelancerem pracującym w open source od późnych lat 90., a z WordPressem od 2004 roku.
