Co nowego w WordPress 6.2 (funkcje i zrzuty ekranu)
Opublikowany: 2023-03-30Właśnie wydano WordPress 6.2 i jest to pierwsza duża wersja WordPress w 2023 roku.
Ta nowa wersja jest pełna znaczących ulepszeń i nowych funkcji. Wiele z nich skupiło się na edytorze bloków i edycji strony w WordPress.
W tym artykule pokażemy, co nowego w WordPress 6.2 i jakie funkcje powinieneś wypróbować po aktualizacji.

Uwaga: WordPress 6.2 to główne wydanie i jeśli nie korzystasz z zarządzanej usługi hostingowej WordPress, musisz ręcznie zainicjować aktualizację. Oto jak bezpiecznie zaktualizować WordPress.
Ważne: nie zapomnij utworzyć pełnej kopii zapasowej WordPressa przed aktualizacją.
To powiedziawszy, oto wszystko, co nowe w WordPress 6.2.
- Edytor witryny WordPress wychodzi z wersji beta
- Ulepszony blok menu nawigacji
- Ulepszone przeglądanie szablonów
- Części szablonu wyróżnione kolorami
- Zmodyfikuj swój motyw za pomocą książki stylów
- Możliwość dodania niestandardowego CSS do motywu lub bloków
- Skopiuj i wklej style bloków
- Ulepszone wstawianie wzoru
- Integracja biblioteki bezpłatnych multimediów Openverse
- Nowe panele podrzędne dla ustawień i stylów bloków
- Nowy tryb bez zakłóceń
- Importuj klasyczne widżety jako części szablonu w motywach blokowych
- Różne ulepszenia
- Zmiany pod maską
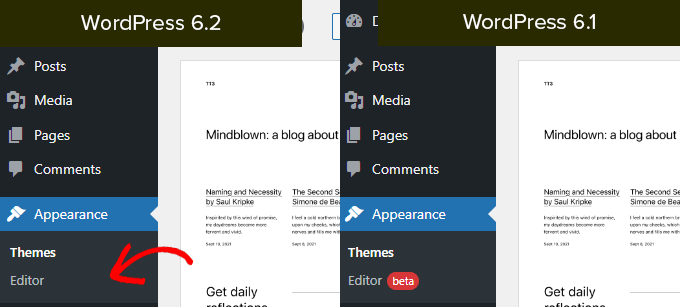
Edytor witryny WordPress wychodzi z wersji beta
Edytor strony wychodzi z wersji beta.
Istnieje już od kilku ostatnich wydań WordPressa, usunięcie etykiety beta jest jedynie zaproszeniem dla większej liczby użytkowników do wypróbowania.

Oznacza to również zakończenie fazy 2 planu rozwoju WordPress, który rozpoczął się wraz z wydaniem nowego edytora bloków w WordPress 5.0 (koniec 2018 r.).
WordPress 6.2 zawiera kilka nowych funkcji dodanych do edytora witryn, w tym kilka zupełnie nowych narzędzi, o których porozmawiamy w dalszej części tego artykułu.
Uwaga: Pełny edytor witryn jest dostępny z motywami blokowymi obsługującymi tę funkcję. Możesz go wypróbować, nawet jeśli używasz starszego klasycznego edytora z motywem obsługującym bloki.
Ulepszony blok menu nawigacji
Menu nawigacyjne pomagają określić układ witryny dla użytkowników. Jednak tworzenie ich w pełnym edytorze witryn było nieco trudne dla początkujących.
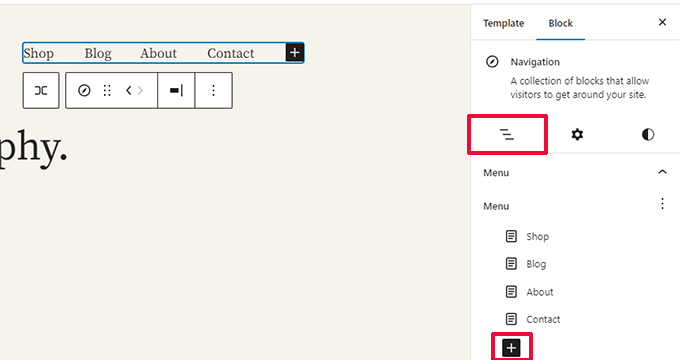
WordPress 6.2 jest teraz wyposażony w ulepszony blok „Nawigacja”.
Możesz teraz tworzyć blok nawigacji i zarządzać nim, edytując elementy na pasku bocznym.

Aby dodać nową pozycję menu, wystarczy kliknąć przycisk „dodaj (+)”. Możesz także przeciągać i upuszczać elementy menu, aby zmienić ich kolejność.
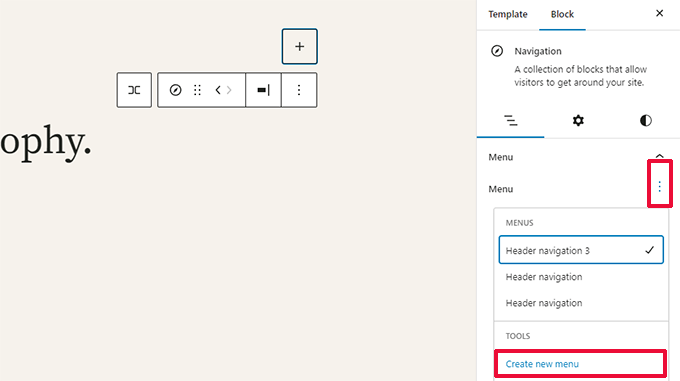
Chcesz użyć innego menu? Możesz teraz łatwo przełączać się między wcześniej utworzonymi menu, klikając menu z trzema kropkami na pasku bocznym.

Ogólnie rzecz biorąc, jest to znacząca poprawa w stosunku do starszego bloku Nawigacja, w którym trzeba było edytować elementy w tekście, co nie było dobrym doświadczeniem dla początkujących.
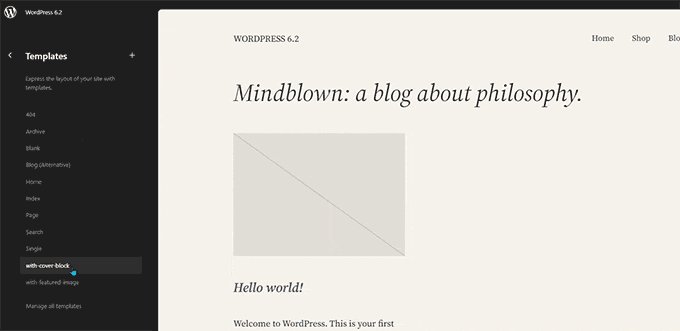
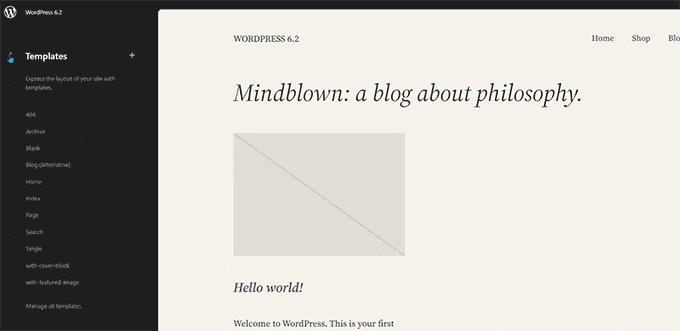
Ulepszone przeglądanie szablonów
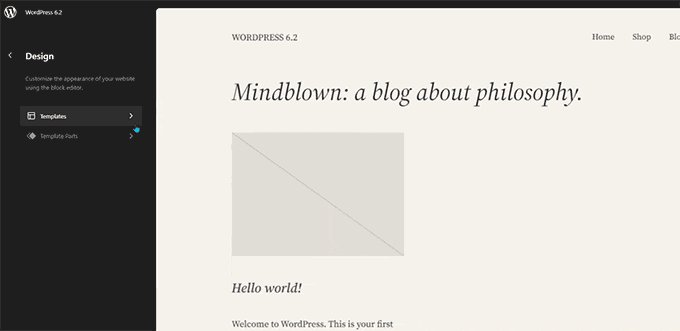
WordPress 6.2 zawiera nowe możliwości przeglądania szablonów.
Dzięki temu użytkownicy mogą przeglądać różne szablony, aby dowiedzieć się, który z nich należy edytować, jeśli chcą wprowadzić zmiany w określonym obszarze swojej witryny.

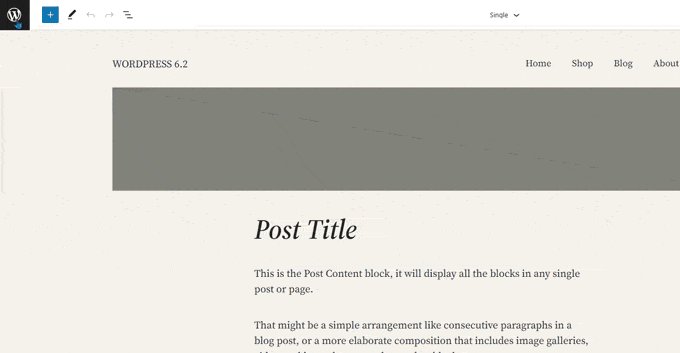
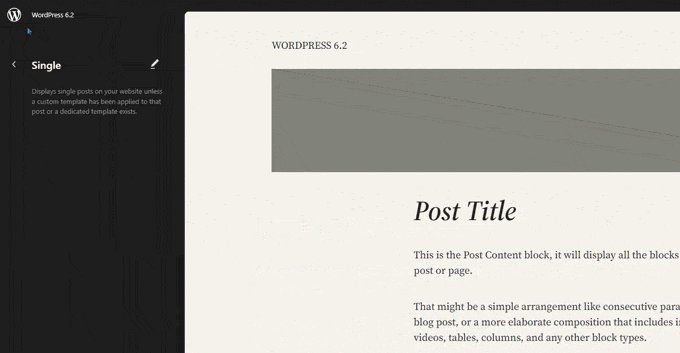
Aby edytować szablon lub część szablonu, po prostu kliknij, aby załadować go w oknie podglądu. Następnie wystarczy kliknąć okno podglądu, aby rozpocząć edycję.
Chcesz wyjść z edytora strony?
Po prostu kliknij WordPress lub logo swojej witryny w lewym górnym rogu ekranu, aby przejść do przeglądarki szablonów. Następnie kliknij ponownie, aby wyjść i wrócić do pulpitu nawigacyjnego WordPress.

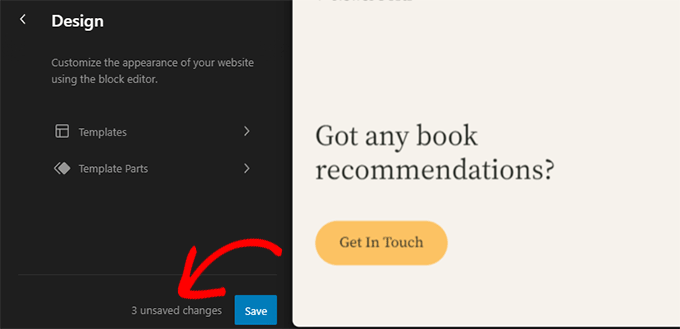
Ekran przeglądarki szablonów będzie teraz również informował o niezapisanych zmianach.
Oferuje również ulepszone zapisywanie, pokazujące, jakie zmiany zapisujesz.

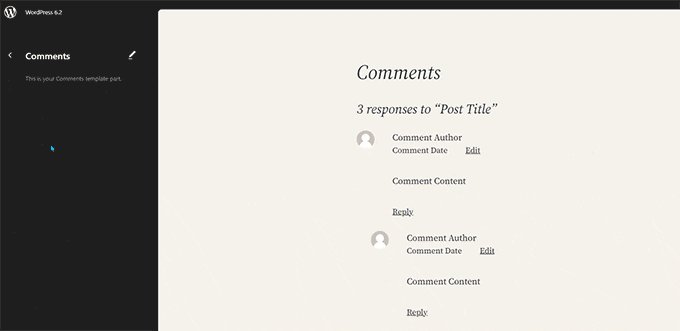
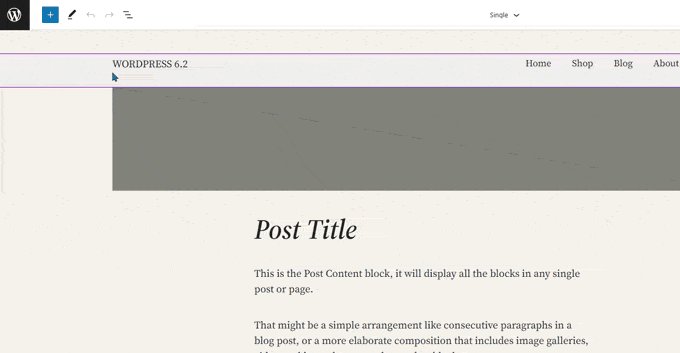
Części szablonu wyróżnione kolorami
Szablon w edytorze witryny może zawierać kilka części szablonu, takich jak nagłówek i stopka.
Są to globalne elementy, których można używać w wielu miejscach na Twojej stronie WordPress. Jeśli edytujesz część szablonu na jednej stronie, zmiany te zostaną odzwierciedlone w całej witrynie.
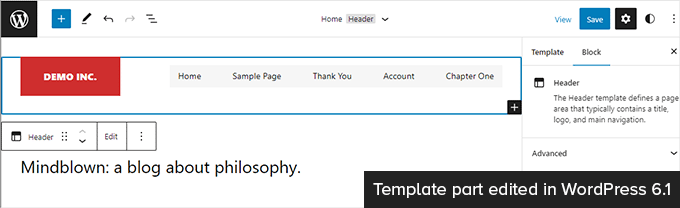
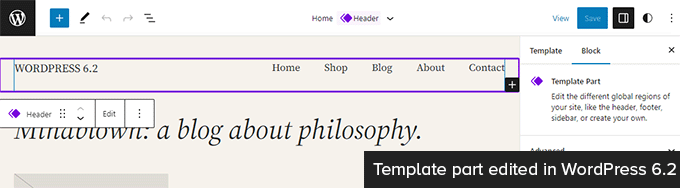
Poprzednio podczas edytowania części szablonu jedynym wskazaniem była zmiana etykiety na górze, aby pokazać nazwę części szablonu.

Edycja części szablonu ma wpływ na wszystkie szablony zawierające te elementy. Dlatego ważne jest, aby wskazać, że użytkownicy edytują globalną część szablonu, a nie tylko stronę, na którą patrzą.
WordPress 6.2 czyni to teraz bardziej zauważalnym, dodając kolory i ikonę wskazującą, że edytujesz część szablonu.

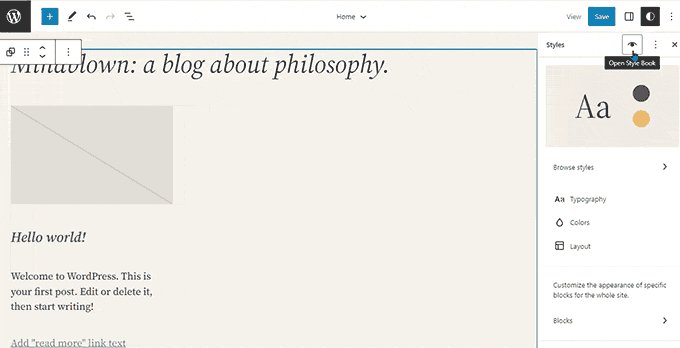
Zmodyfikuj swój motyw za pomocą książki stylów
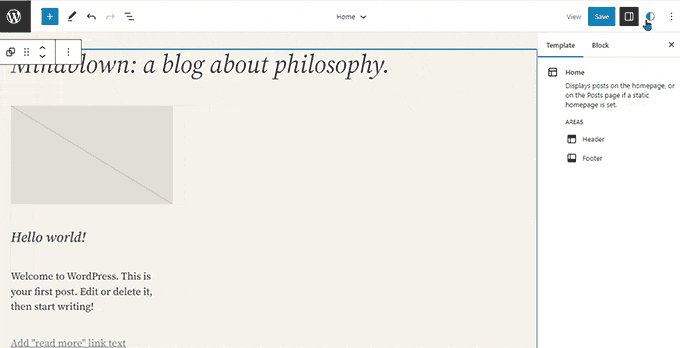
WordPress 6.2 jest wyposażony w funkcję książki stylów w edytorze witryny.
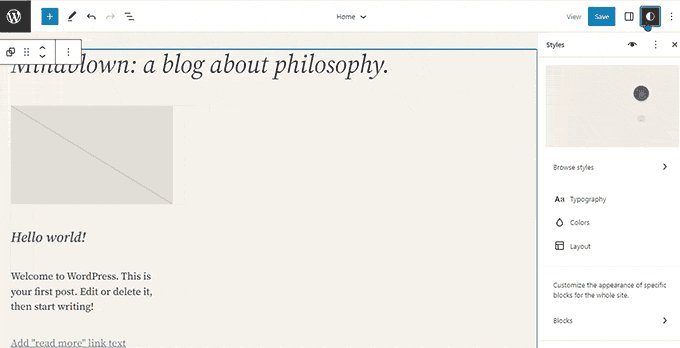
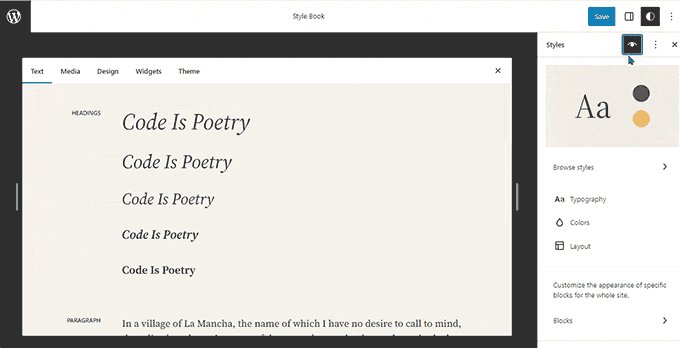
Jest to w zasadzie jedno wygodne miejsce do przeglądania sposobu, w jaki motyw wyświetla wszystkie bloki. Aby uzyskać do niego dostęp, musisz przejść do panelu Style, a następnie kliknąć ikonę Style Book. To ten, który wygląda jak oko.

Spowoduje to wyświetlenie wszystkich bloków i ich stylu w twoim motywie. Są one podzielone na różne kategorie, dzięki czemu możesz łatwo zlokalizować blok, który chcesz edytować.
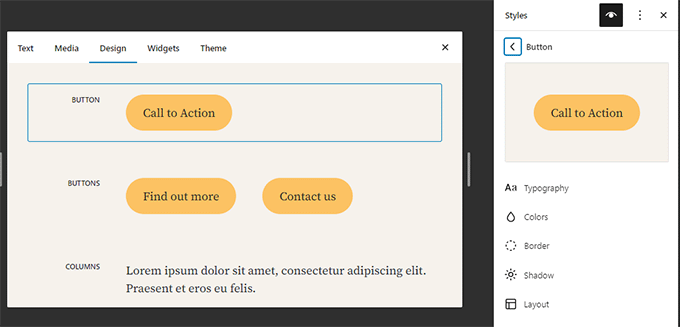
Kliknij, aby rozpocząć edycję bloku, a zobaczysz wszystkie narzędzia, których możesz użyć w panelu paska bocznego. Zmiany, które tu wprowadzisz, będą obowiązywać globalnie w Twoim motywie.

Zasadniczo możesz zmienić wygląd całego motywu, edytując tutaj poszczególne bloki i tworząc zupełnie nowy własny styl.
Chcesz indywidualnie edytować style bloków? Nie martw się, masz do dyspozycji jeszcze więcej narzędzi projektowych do edycji bloków.
Możliwość dodania niestandardowego CSS do motywu lub bloków
Domyślnie edytor witryny ukrywa stary interfejs narzędzia Theme Customizer. Wielu użytkowników dodało swój niestandardowy CSS w panelu „Dodatkowy CSS” dostępnym w starszym narzędziu do dostosowywania.
Do wersji 6.2 problemem było dodawanie niestandardowego CSS przy użyciu dostępnych narzędzi domyślnych.
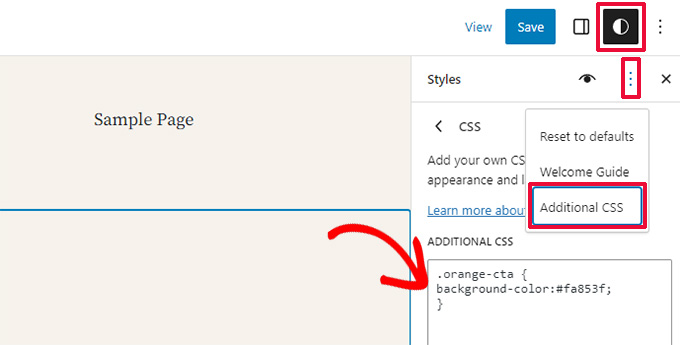
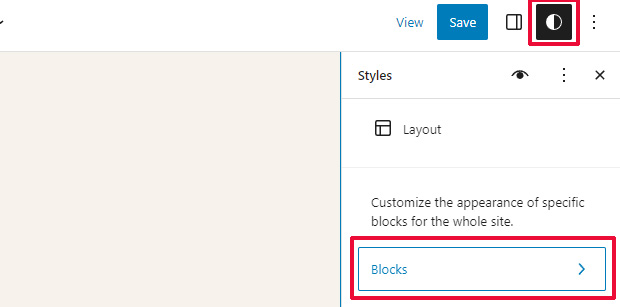
Jednak WordPress 6.2 umożliwia teraz dodawanie niestandardowego kodu CSS, który ma zastosowanie do całej witryny. Po prostu kliknij panel Style i wybierz opcję Niestandardowy CSS w menu z trzema kropkami.

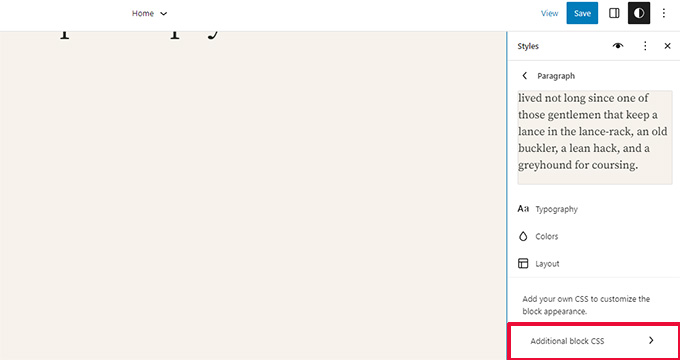
Możesz także dodać niestandardowy CSS do poszczególnych bloków.
Przejdź do panelu Styl, a następnie kliknij Bloki.

Teraz musisz wybrać blok, który chcesz zmodyfikować.
Następnie kliknij kartę „Dodatkowy blok CSS”, aby wprowadzić własny kod CSS.

WordPress 6.2 ułatwia dodawanie niestandardowego CSS, jeśli zajdzie taka potrzeba. Jest jednak wyposażony w mnóstwo wbudowanych narzędzi do projektowania, które są znacznie łatwiejsze w użyciu niż dodawanie niestandardowego CSS.

Skopiuj i wklej style bloków
Kolejną funkcją stylizacyjną, która zmniejsza potrzebę dodawania niestandardowego CSS, jest możliwość prostego kopiowania i wklejania stylów bloków.
Powiedzmy, że właśnie wprowadziłeś pewne zmiany w bloku i chcesz wprowadzić te same zmiany w innym bloku.
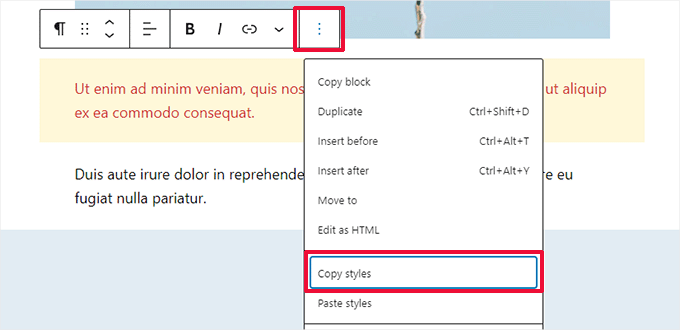
W WordPress 6.2 możesz po prostu kliknąć „Kopiuj style” w opcjach bloków.

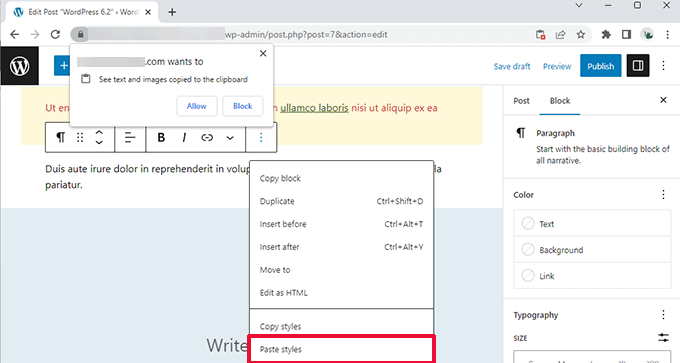
Następnie kliknij opcje bloku dla bloku, do którego chcesz wkleić styl, i wybierz „Wklej style”.
Uwaga: Twoja przeglądarka poprosi o zezwolenie na przeglądanie zawartości schowka przez Twoją stronę internetową. Musisz kliknąć „Zezwól”, aby kontynuować.

Ulepszone wstawianie wzoru
Wzory bloków WordPress to zbiór gotowych elementów projektu, których można użyć do szybszego tworzenia niestandardowych układów treści.
Domyślnie WordPress ma kilka wbudowanych wzorców. Twój motyw WordPress może również zawierać własny wzór. Ponadto możesz znaleźć więcej wzorców w katalogu wzorców WordPress.
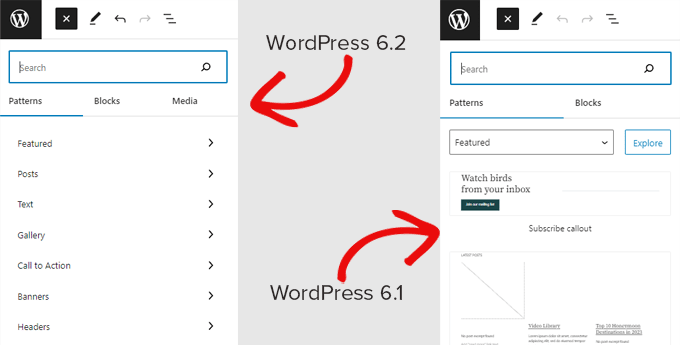
WordPress 6.2 ma ulepszony interfejs wstawiania wzorców.

Integracja biblioteki bezpłatnych multimediów Openverse
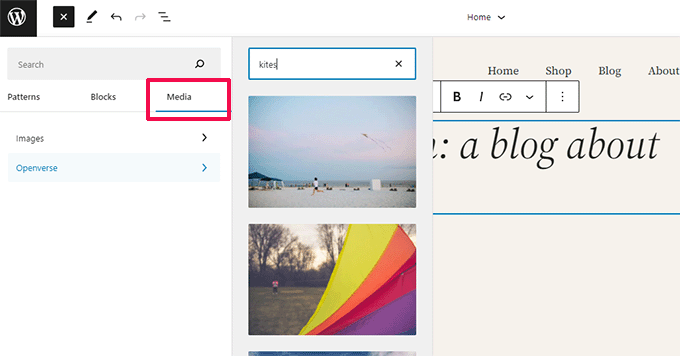
WordPress 6.2 dodaje teraz również kartę „Media” we wstawiania.
Tutaj możesz wybrać multimedia z własnej biblioteki multimediów WordPress lub przeglądać bezpłatne obrazy z Openverse.

Openverse to siostrzany projekt WordPress.org. Pozwala wszystkim na odkrywanie i wykorzystywanie utworów na otwartej licencji i należących do domeny publicznej.
Po wybraniu obrazu zostanie on wstawiony do edytora i pobrany również do biblioteki multimediów WordPress.
WordPress zapisze również podpis obrazu, który może zawierać link do oryginalnego źródła. Możesz usunąć ten podpis, jeśli obraz należy do domeny publicznej.
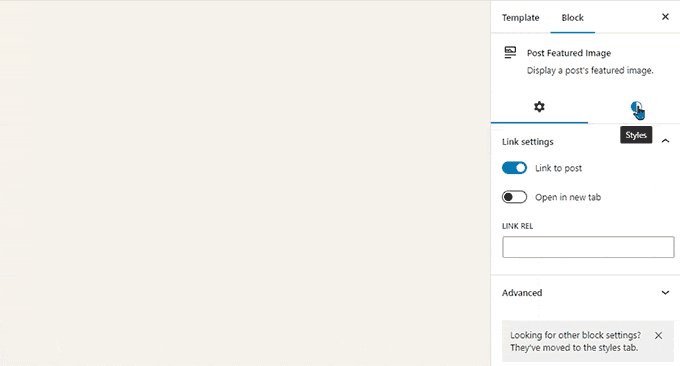
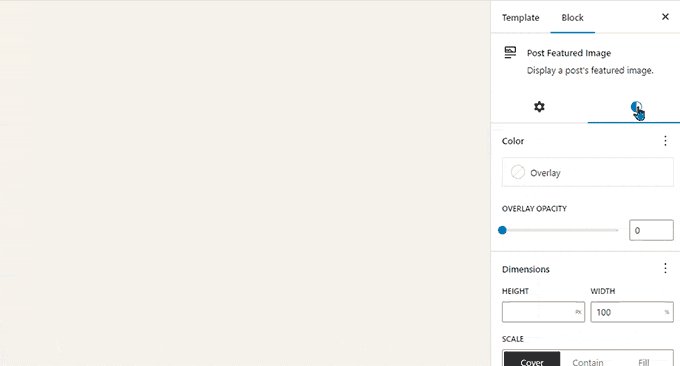
Nowe panele podrzędne dla ustawień i stylów bloków
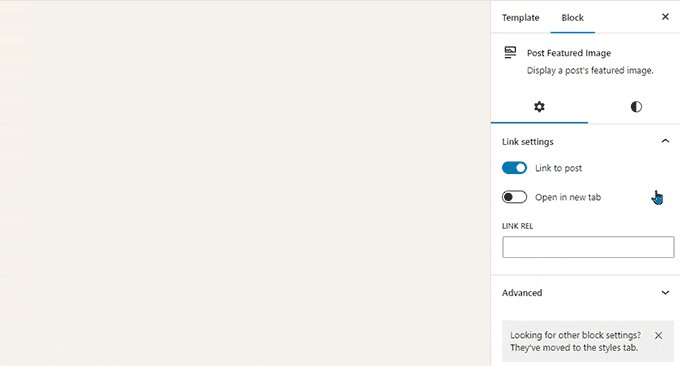
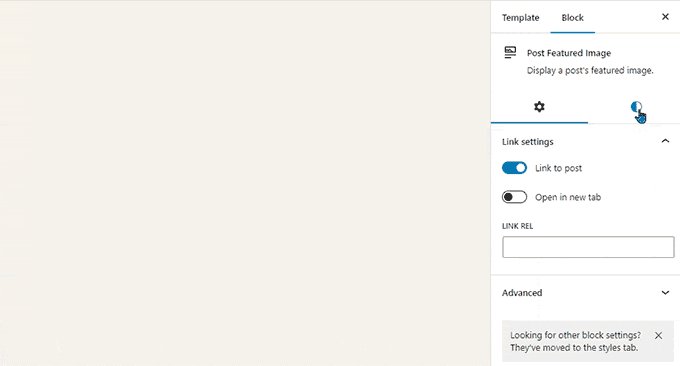
WordPress 6.2 używa teraz paneli podrzędnych do oddzielania ustawień bloków i stylów.
Pomaga to użytkownikom zrozumieć, gdzie muszą szukać, jeśli chcą zmienić wygląd bloku.

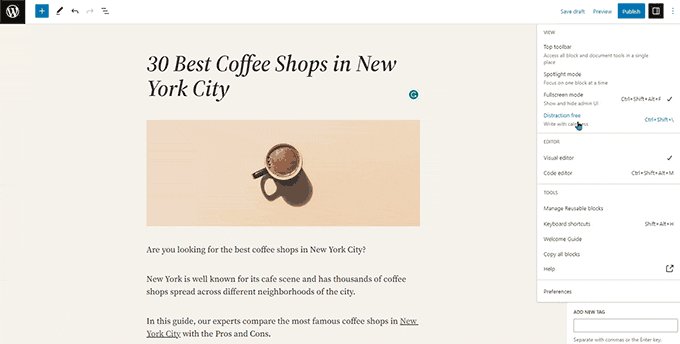
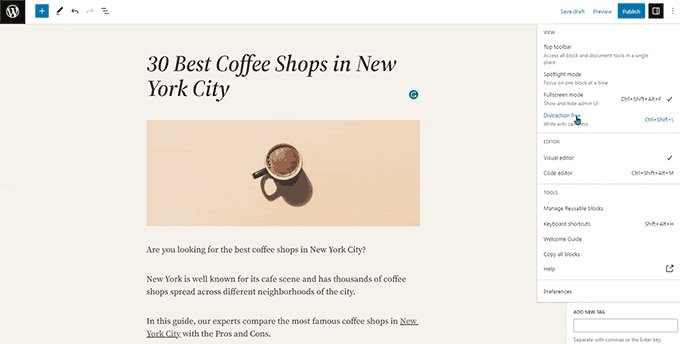
Nowy tryb bez zakłóceń
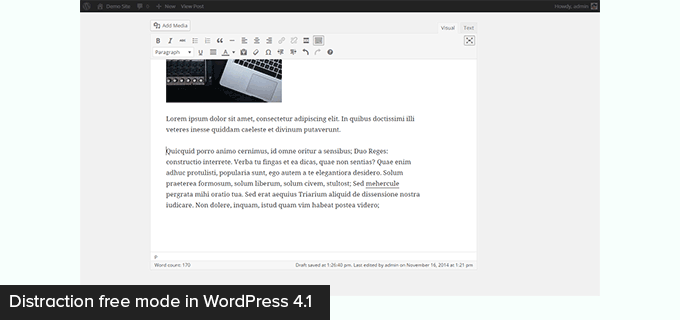
W przeszłości WordPress zawsze zapewniał opcje ukrywania przycisków formatowania i pasków narzędzi na ekranie edytora postów.
Oto jak to wyglądało w WordPress 4.1 ze starszym klasycznym edytorem.

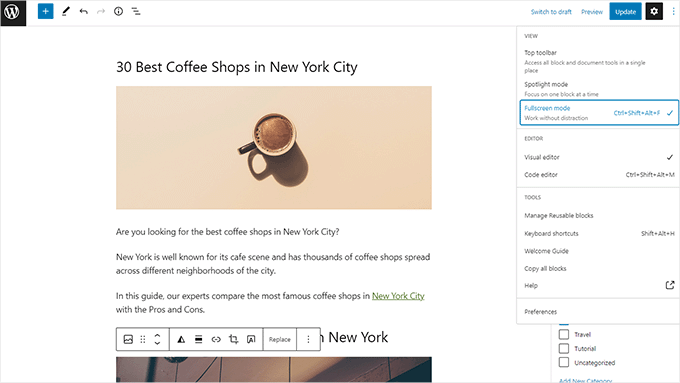
Edytor bloków miał jednak opcję używania w trybie pełnoekranowym. WordPress 5.4 zaczął używać trybu pełnoekranowego jako domyślnego.
Pozwoliło to użytkownikom na znacznie czystszy interfejs do pisania, ale nie było trybu wolnego od zakłóceń.

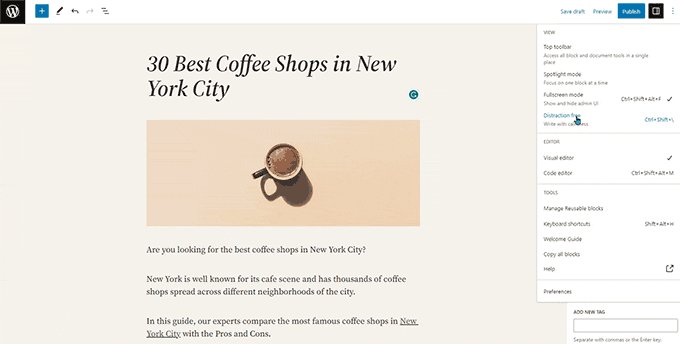
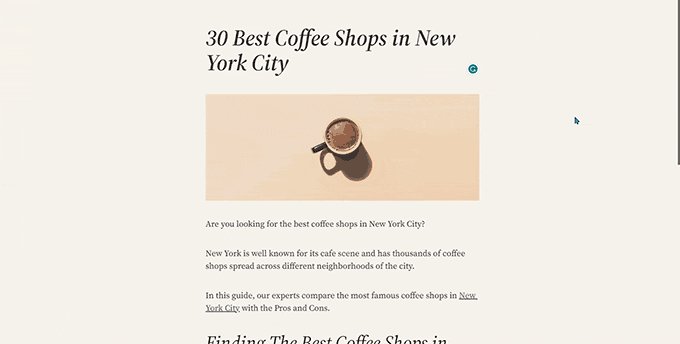
WordPress 6.2 jest teraz wyposażony w całkowicie czysty i spokojny tryb wolny od zakłóceń.
Użytkownicy będą mogli wybrać go z ustawień edytora i usunąć wszystkie paski narzędzi i panele edycyjne z ekranu.

Importuj klasyczne widżety jako części szablonu w motywach blokowych
WordPress 6.2 zapewnia przyjemną awaryjną opcję importowania klasycznych starszych widżetów w motywach blokowych podczas przełączania motywów.
Użytkownicy z klasycznymi motywami widżetów tracili swoje starsze widżety po przejściu na motyw blokowy. Teraz możesz je zaimportować jako części szablonu.
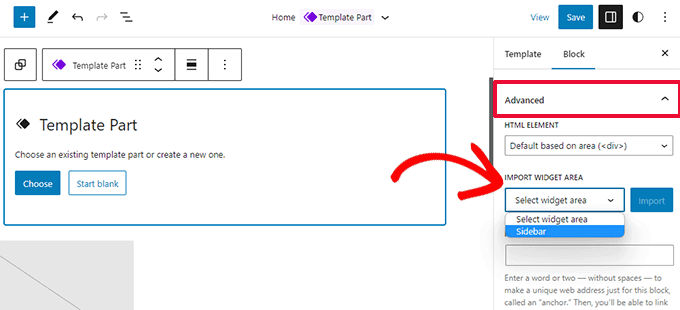
Po prostu utwórz nową część szablonu, klikając przycisk „Dodaj nowy blok” (+).

W panelu ustawień części szablonu kliknij kartę Zaawansowane, aby ją rozwinąć, a znajdziesz opcję importowania obszaru widżetów z poprzedniego motywu.
Różne ulepszenia
WordPress 6.2 zawiera mnóstwo ulepszeń. Łączy 10 wydań Gutenberga („Gutenberg” to nazwa kodowa oryginalnego projektu edytora bloków) z rdzeniem WordPress, więc istnieje wiele udoskonaleń i nowych funkcji do odkrycia.
Oto niektóre z najbardziej przydatnych ulepszeń.
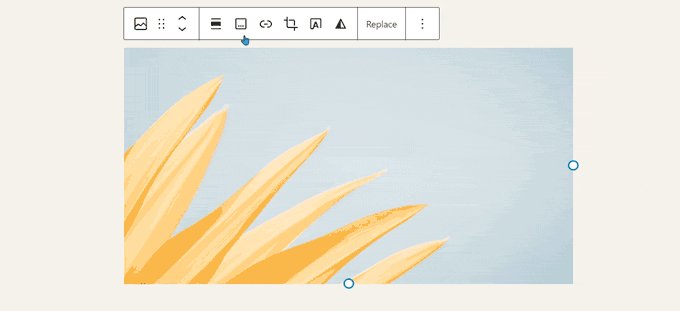
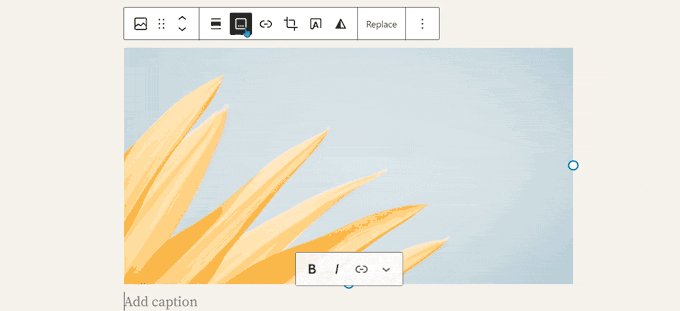
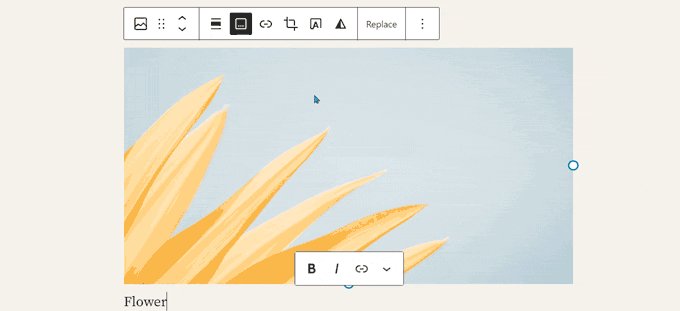
1. Przycisk napisów na pasku narzędzi bloku obrazu
Wcześniej WordPress automatycznie dodawał obszar podpisu pod obrazem i automatycznie przesuwał kursor do podpisu.
To skłoniło wielu użytkowników do dalszego pisania tekstu, nie zdając sobie sprawy, że piszą go w obszarze podpisów.
WordPress 6.2 naprawia ten problem, dodając przycisk napisów do paska narzędzi. Użytkownicy mogą teraz używać go do dodawania podpisów w razie potrzeby.

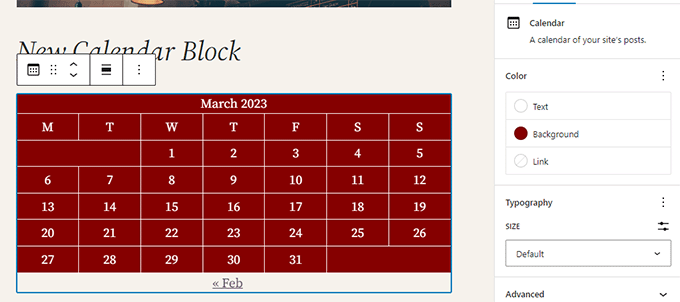
2. Ulepszony blok kalendarza
Blok kalendarza ma teraz więcej opcji kolorystycznych.

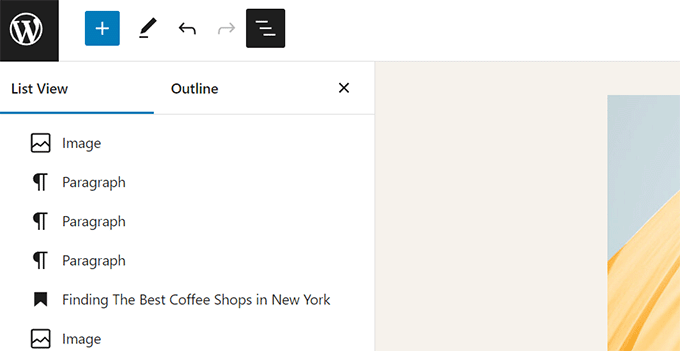
3. Panele Lista, Zarys i Informacje są scalane
Widok listy, konspekt i panel informacyjny są teraz połączone w jednym wygodnym miejscu.

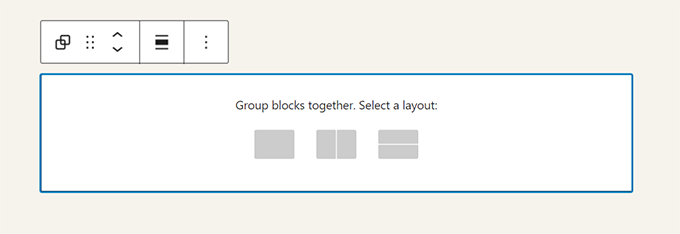
4. Układ bloku grupowego
Blok „Grupa” pozwala teraz wybrać układ.

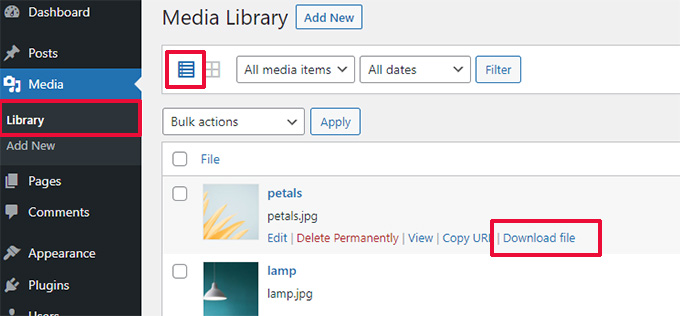
5. Łącze pobierania plików multimedialnych
Na ekranie multimediów w widoku listy będzie teraz wyświetlany link „Pobierz plik”.

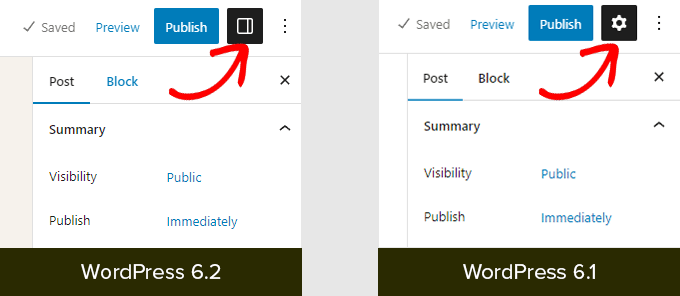
6. Nowa ikona panelu ustawień
Ikona do wyświetlania panelu ustawień poprzednio używała ikony koła zębatego. Jest teraz przedstawiany z ikoną paneli.

Zmiany pod maską
WordPress 6.2 zawiera również mnóstwo zmian przeznaczonych dla programistów. Oto niektóre z tych zmian:
- Wprowadzono nowy interfejs API HTML o nazwie WP_HTML_Tag_Processor. (Detale)
- Wprowadzono nowy filtr po stronie klienta o nazwie
blockEditor.useSetting.before. Umożliwia programistom zmianę ustawień bloków przed wyrenderowaniem edytora. (Detale) - Interfejs API wzorców został rozszerzony o właściwość template_types. (Detale)
- Szybsze aktualizacje poprzez przenoszenie katalogów zamiast ich kopiowania. (Detale)
- Wprowadzono nową funkcję switch_to_user_locale(). (Detale)
- Twórz automatyczne zapisywanie wersji tylko w przypadku zmiany treści. (Detale)
- Dodaj znacznik odmiany stylu do motywów, które używają odmian stylu. (Detale)
Mamy nadzieję, że ten artykuł pomógł Ci odkryć, co nowego w WordPress 6.2 i jakie nowe funkcje warto wypróbować. Jesteśmy szczególnie podekscytowani wszystkimi zmianami w edytorze strony i ulepszeniami wydajności motywów blokowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
