Co nowego w WordPress 6.2: 11 głównych funkcji i nie tylko!
Opublikowany: 2023-03-09Zacznijmy odliczanie!
Premiera WordPress 6.2 planowana jest na 28 marca 2023 r. I tym razem programiści WordPress skupili się przede wszystkim od poziomu głównego do samego szczytu, aby wyeliminować złożoność!
Celem jest ułatwienie nawigacji po skomplikowanych krokach, ustawieniach i stylach, aby zwiększyć wygodę użytkownika.
Oprócz tego WordPress 6.2 zawiera 11 nowych funkcji po ukończeniu 4 wersji beta, 354 poprawki błędów dla redaktorów, 292 ulepszenia i ponad 195 zgłoszeń.
W dzisiejszym artykule przedstawię pełny przegląd nowości w WordPress 6.2 wraz z wprowadzeniem głównych funkcji i procedurami testowymi. Zacznijmy!
11 nowych funkcji w WordPress 6.2: pełny przegląd

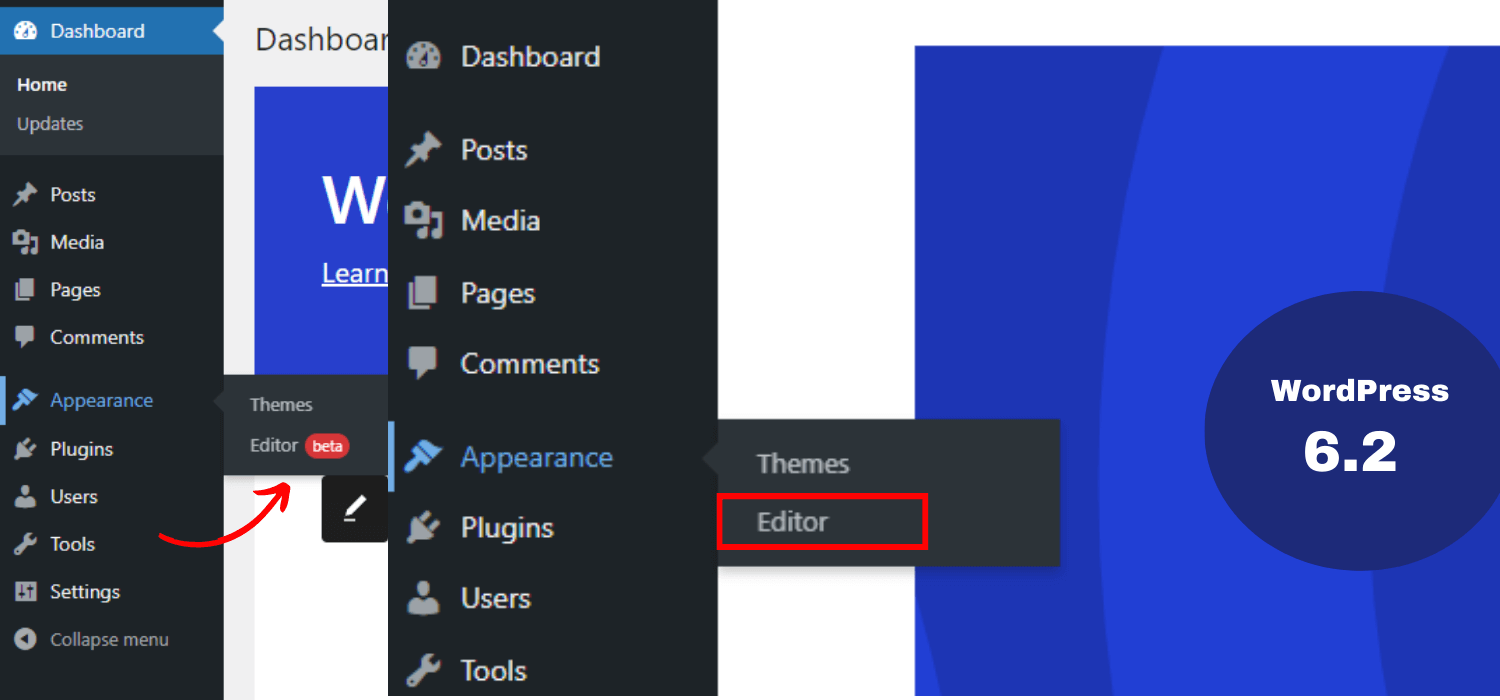
1. Usunięto etykietę „Beta” z edytora witryny
Pierwszą rzeczą, którą zauważysz, jest Edytor bez etykiety „beta”. Aż do wersji WordPress 6.1 poruszaliśmy się po edytorze jako Wygląd -> Edytor (beta).
I tym razem nie chodzi tylko o zmianę nazwy, proces ten obejmuje obszerną dyskusję i kilka wydań od 5.9. Teraz otrzymamy kompletny i elegancki edytor.
Poza tym otrzymasz wszystkie poprawki błędów i ulepszenia dla tego edytora witryn, podobnie jak inne części WordPress.

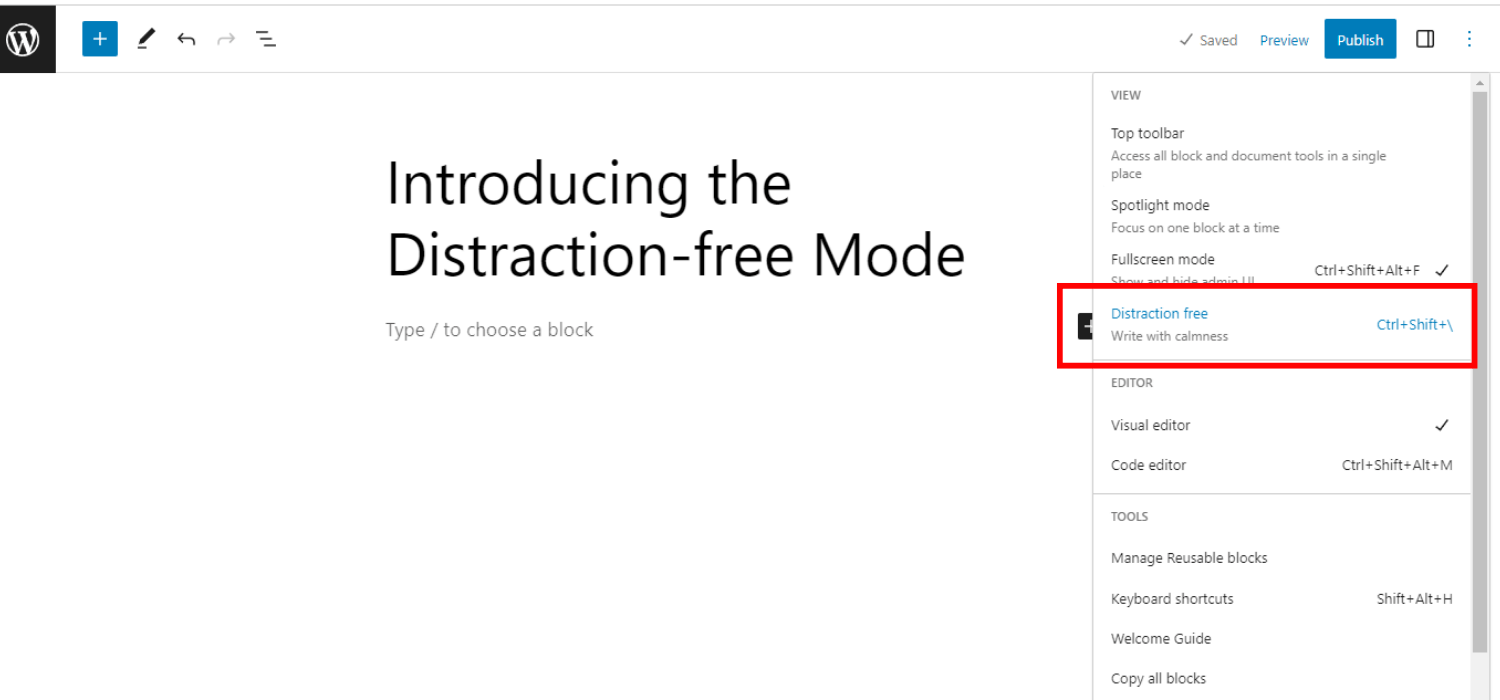
2. Przedstawiamy tryb wolny od zakłóceń
Następnie w tej wersji wprowadzono tryb pisania bez rozpraszania uwagi. Oznacza to, że możesz zobaczyć edytor pełnoekranowy z tytułem i treścią strony/postu, nad którym pracujesz.
Chociaż WordPress 5.4 ma domyślnie edytor pełnoekranowy, nie ma trybu wolnego od rozpraszania uwagi. Właśnie dlatego WordPress 6.2 jest dostarczany z tym czystszym interfejsem do pisania i edytowania.

Włączenie tego trybu spowoduje ukrycie wszystkich elementów sterujących edytora. Wszystkie paski narzędzi będą mniej widoczne, aby skupić się tylko na treści.
Możesz włączyć/wyłączyć ten tryb zgodnie z wymaganiami. Ogólnie rzecz biorąc, ten tryb zapewnia wyraźne i skoncentrowane pisanie.
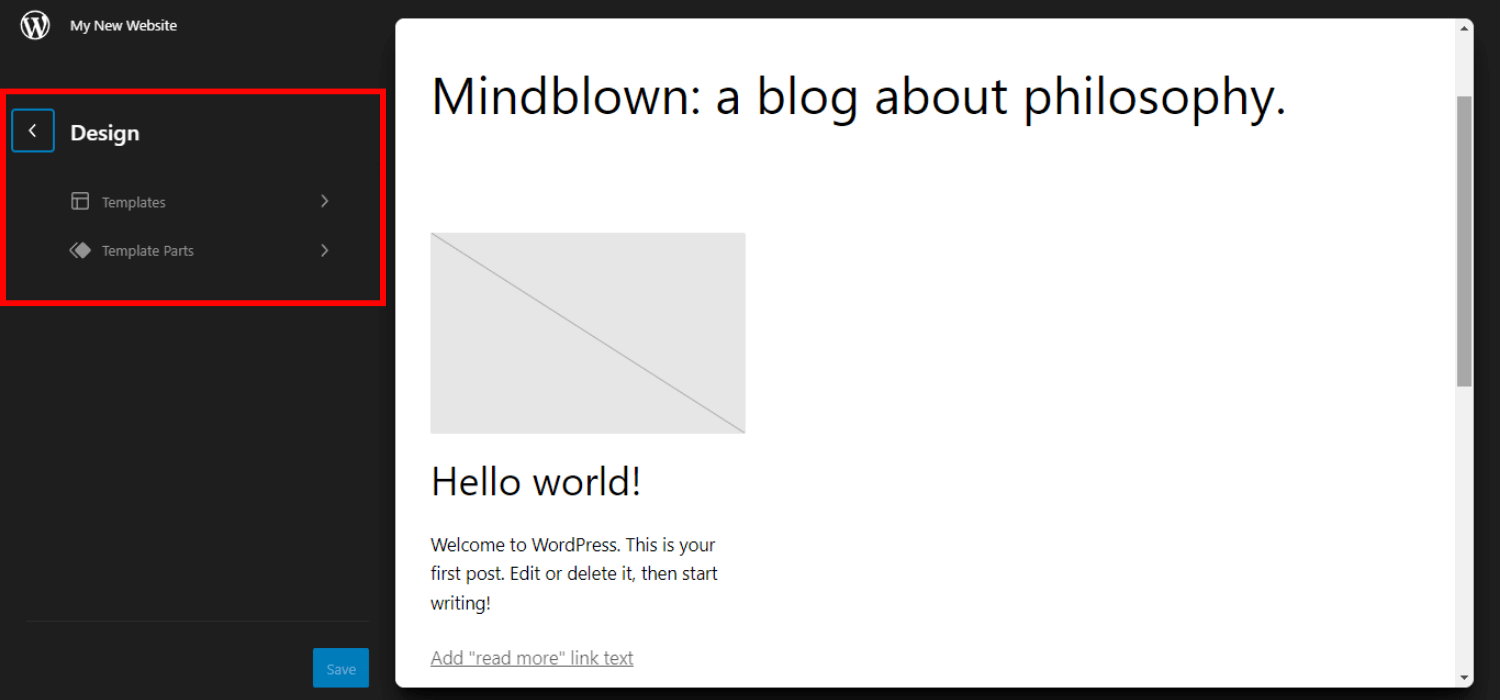
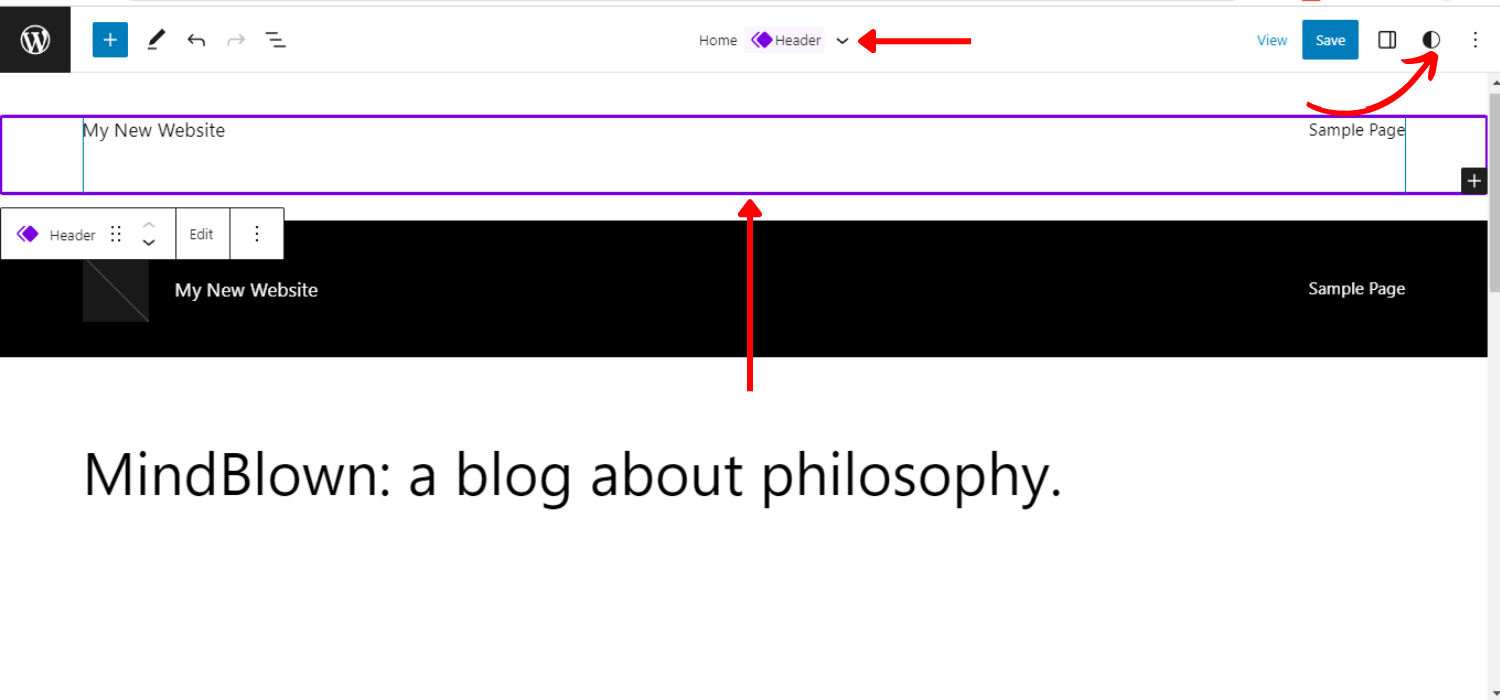
3. Wyświetlanie najpierw podglądu szablonu i części szablonu
Kolejną imponującą cechą tego wydania jest wyświetlanie najpierw podglądu szablonów i części szablonów. W rezultacie możesz wybrać dokładnie tę część/sekcję, którą chcesz edytować.
W poprzednich wersjach WordPressa nie było to możliwe. Edytor witryny załadował szablon strony głównej jako motyw domyślny. I wydaje się to trudne, szczególnie dla początkującego, który chce edytować dowolną część szablonów.
Aby pozbyć się tych problemów, WordPress 6.2 pozwala najpierw załadować okno podglądu szablonu. W rezultacie możesz przeglądać kilka szablonów i uzyskać lepsze zrozumienie dla dalszej edycji.
To idzie tak —
- Przejdź do Wygląd -> Edytor
- Możesz zobaczyć opcje dla Szablonów i Części szablonu
- Kliknij na przycisk „Edytuj”, wybierając szablon
- Przeciągnij i upuść części szablonu
- Kliknij Zapisz po niezbędnej edycji, aby zobaczyć podgląd na żywo
- Kliknij logo WordPress (lewy górny róg), aby załadować pasek boczny przeglądarki szablonów

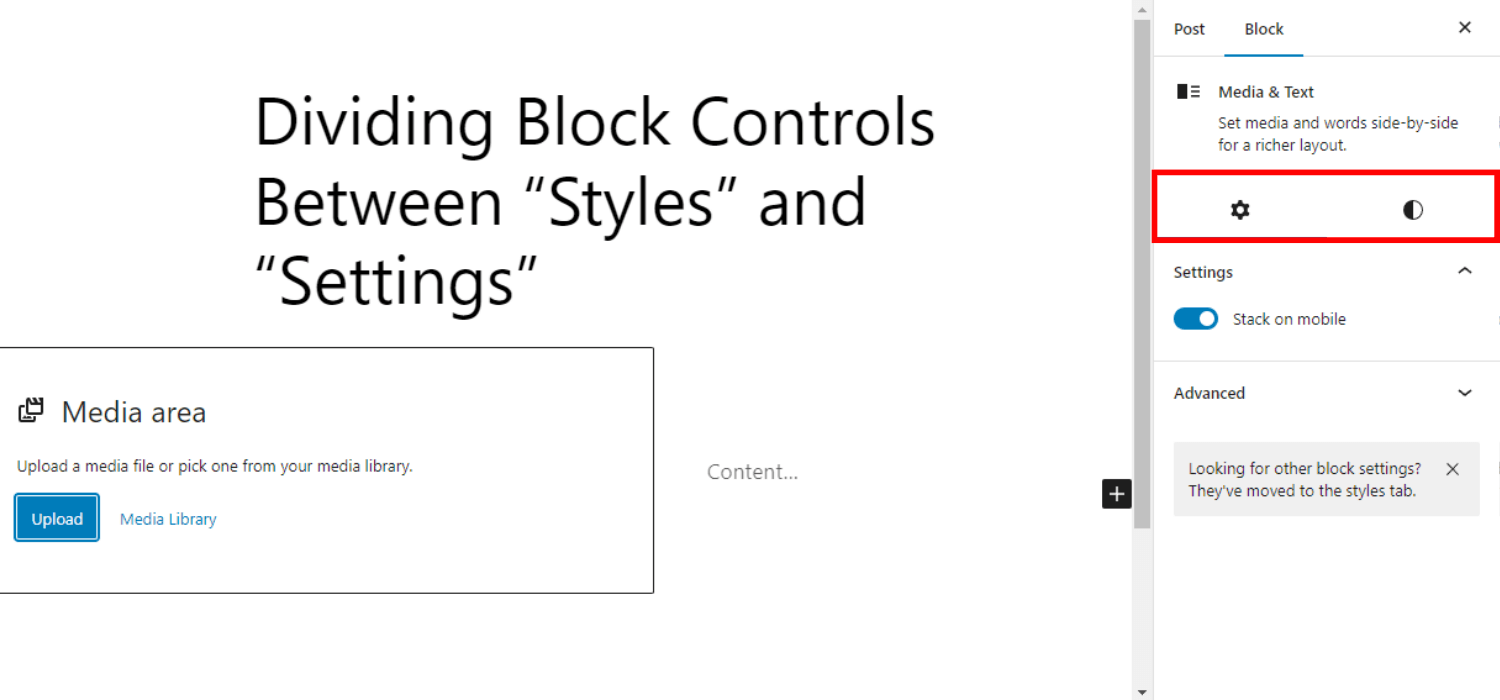
4. Podział kontroli bloków między „Style” i „Ustawienia”
Ustawienia bloków są podzielone na dwa podpanele w WordPress 6.2. Możesz poruszać się po ustawieniach bloków jako „Ustawienia” i „Style”.
W poprzednich wersjach można nawigować tylko po jednym ustawieniu bloku. Znalezienie pożądanych ustawień lub stylów było więc czasochłonne. Ponadto początkującym wydawało się trudne poznanie wszystkich stylów lub ustawień ustawień.
Teraz WordPress 6.2 rozdziela je. A w przypadku 2 poszczególnych paneli podrzędnych możesz wyraźnie zobaczyć wszystko, co może zrobić każdy blok. Oszczędzaj także czas, ograniczając niepotrzebne przewijanie w celu znalezienia tego, czego potrzebujesz.
Ogólnie rzecz biorąc, podzielenie go na dwie kategorie pozwoli ci dokładniej dostosować ustawienia bloków i zarządzać nimi.

5. Oznaczone kolorami etykiety części szablonów i bloków wielokrotnego użytku
Zgadnij co, wersja WordPress 6.2 zawiera również różne kolorowe etykiety dla części szablonu i bloków wielokrotnego użytku, aby szybko je zidentyfikować!
Ta właściwość była nieobecna w poprzednich wersjach WordPress. W rezultacie trudno było zrozumieć rzeczywiste zmiany wprowadzone podczas nawigacji po długim czasie.
Aby ułatwić rozpoznawanie i zapobieganie niepożądanym zmianom, funkcja kolorowych etykiet WordPress 6.2 z pewnością Ci pomoże.

Rozważania dotyczące kolorowania będą miały zastosowanie do:
- Widok listy (stany aktywne, spoczynek, najechanie kursorem)
- Nagłówek stopka
- Płótno (kontury / nakładki w trybie wyboru)
- Blokuj pasek narzędzi
- Wstawka (ikona bloku)
- Inspektor (ikona w opisie Bloku)
Ciekawi Cię proces wydawania tej wersji WordPressa?
Możesz sprawdzić harmonogram wydań WordPress 6.2.
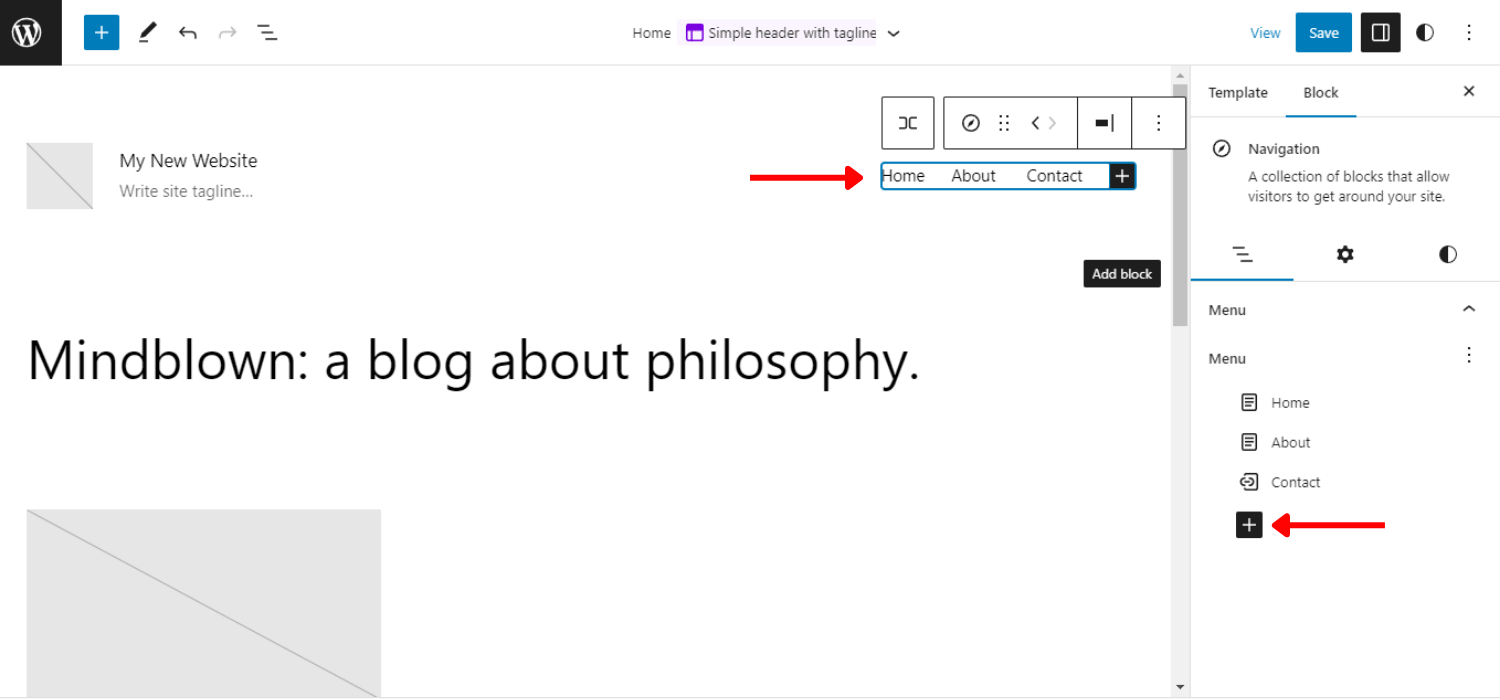
6. Oferowanie ulepszonej nawigacji w menu
Ta wersja WordPress 6.2 koncentruje się również na właściwości nawigacji po menu. Jest wyposażony w ulepszone menu nawigacyjne, które pozwala na wydajniejsze tworzenie elementów menu i zarządzanie nimi.
Wcześniej użytkownicy musieli dodawać menu nawigacyjne w pełnym edytorze witryny. Aby uczynić ten proces bardziej przyjaznym dla użytkownika, w tej wersji dodano panel podrzędny pod blokiem Nawigacja.
W rezultacie możesz dodawać nowe elementy menu i edytować/usuwać je z tego bloku nawigacyjnego zamiast edytować elementy menu bezpośrednio.
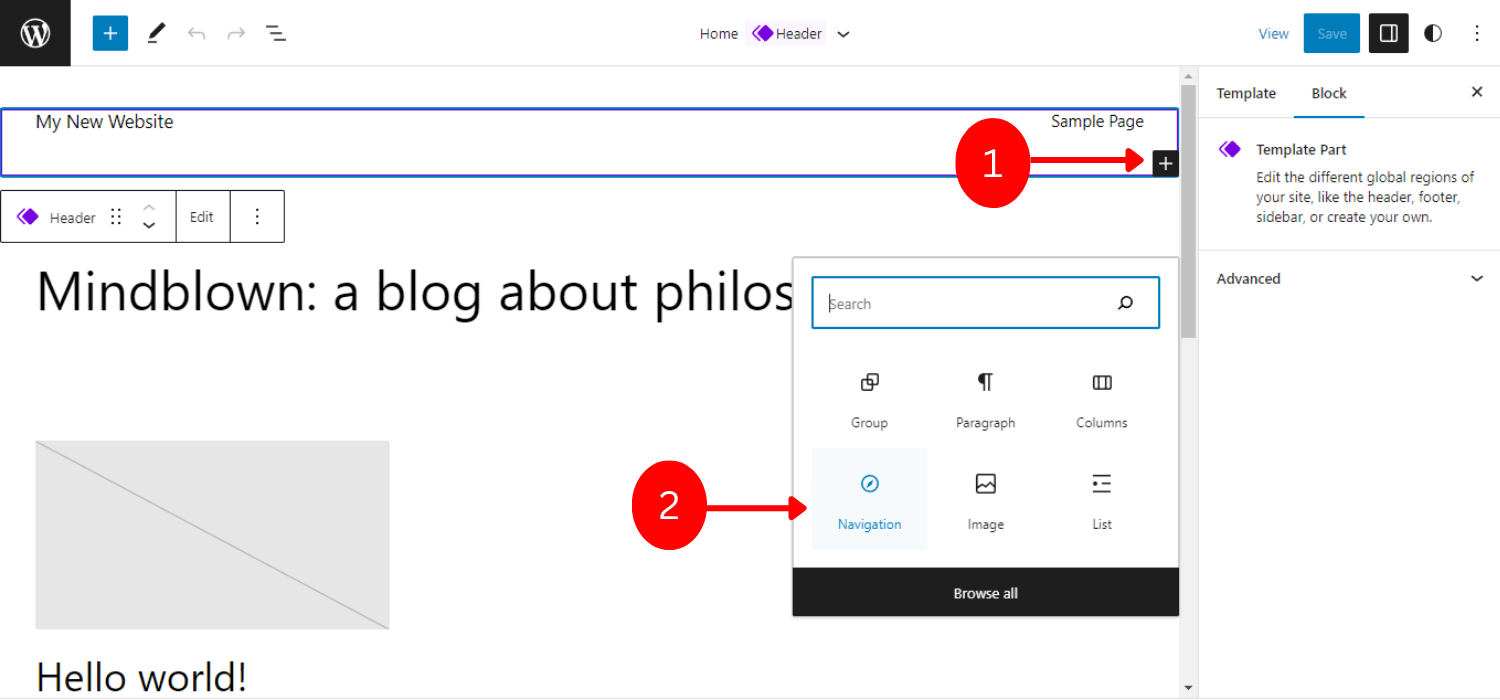
- Przejdź do Wygląd → Edytor
- Wybierz szablon nagłówka do edycji
- Wybierz blok nawigacji

- Kliknij Dodaj blok (+) , aby dodać nowy element menu
- Możesz dodawać linki do stron i niestandardowe linki
- Ustaw ich właściwości, edytuj lub przestawiaj elementy
- Kliknij trzy kropki , aby utworzyć nowe puste menu lub ponownie załadować poprzednie

W przypadku tej niesamowitej funkcji nawigacji w menu możesz tworzyć, edytować i zarządzać z poziomu odpowiedniego ustawienia bloku paska zadań WordPress.

Chcesz stworzyć menu pionowe?
Sprawdź to – Jak stworzyć pionowe menu w WordPress
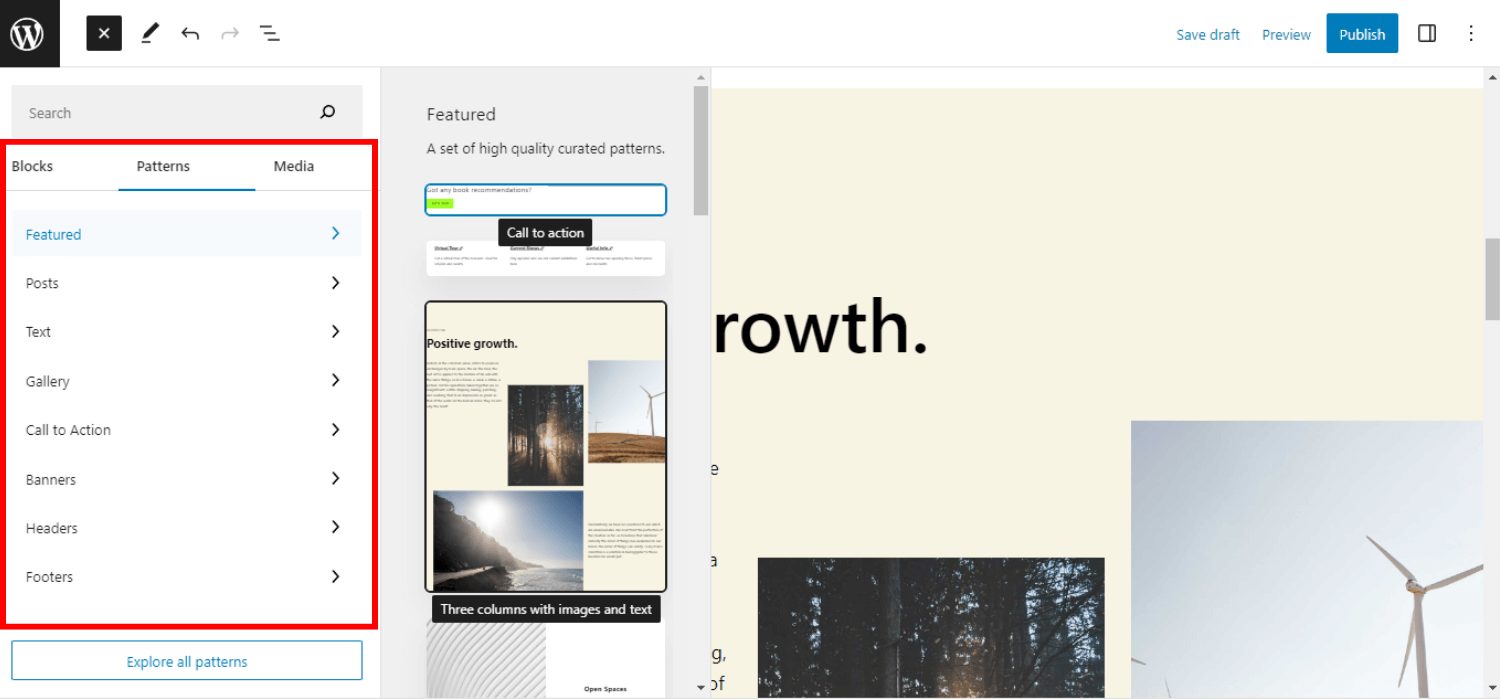
7. Uproszczone wstawianie wzoru blokowego
Uproszczenie wstawiania wzoru blokowego to kolejna warta uwagi funkcja wersji WordPress 6.2.
Wzorce blokowe to elementy składowe do tworzenia układu treści w witrynach WordPress. Te wzory bloków mają rozwijane przełączanie między kategoriami wzorów. Ale ten interfejs został zmieniony w uwagach do wydania 6.2.
Wersja WordPress 6.2 upraszcza to, wymieniając wzorce. W rezultacie możesz zobaczyć podgląd wzoru przed wstawieniem go na swoją stronę lub post.

Poza tym dodano 2 nowe kategorie sekcji nagłówka i stopki. Możesz zobaczyć dostępne wzory klikając na te kategorie. A potem po prostu kliknij, aby wstawić wzór do swojego posta.
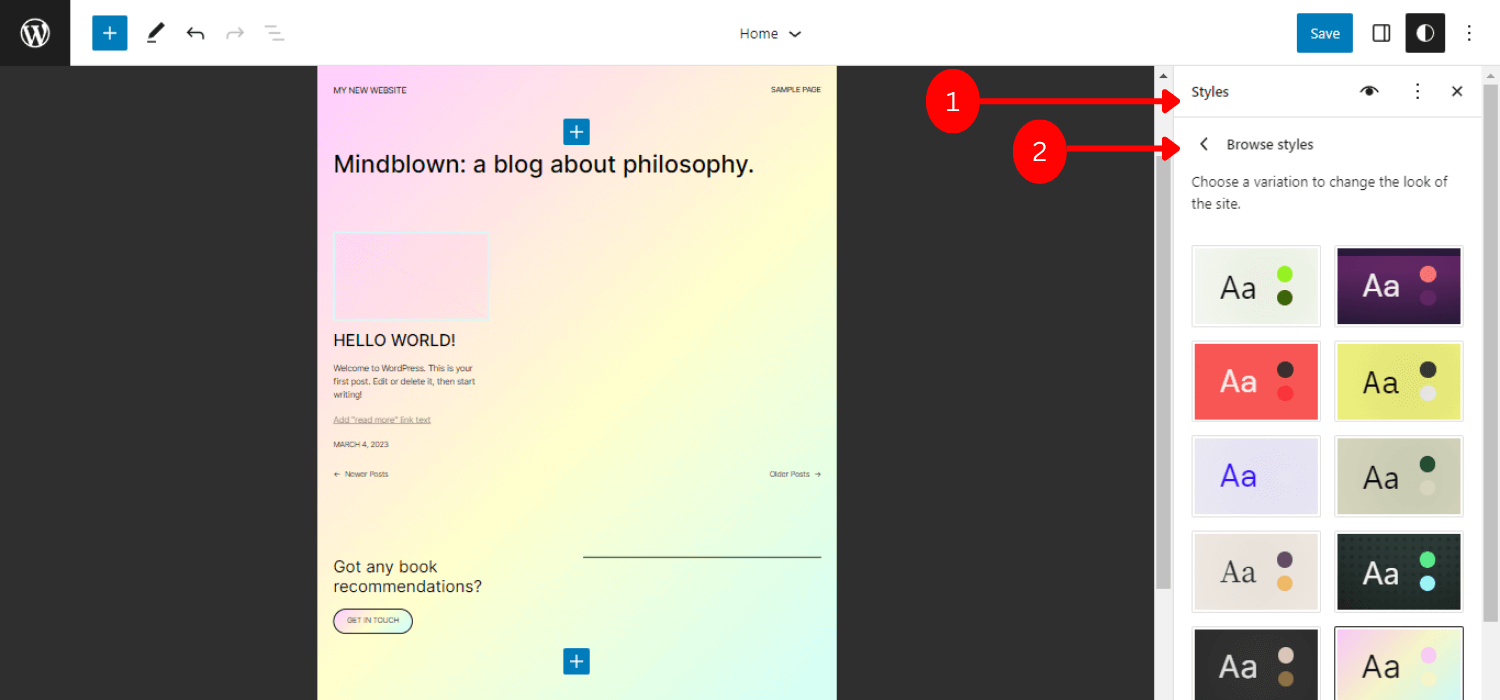
8. Dodanie książki nowego stylu
Wraz z innymi modyfikacjami ustawień i kontroli, wersja WordPress 6.2 dodała także nową książkę stylów, aby zobaczyć blok ze wszystkimi stylami razem.
Aby skorzystać z książki stylów, przejdź do stylów -> Przeglądaj style -> Wybierz odmianę, aby zmienić wygląd strony.
Głównym celem tej książki stylów jest pomoc użytkownikom w zrozumieniu skutków zmian w bloku. Pomaga również lepiej zorientować się w stylach bloków, aby zdecydować, który styl lub dostosowanie będą odpowiadać wymaganiom.
5 elementów księgi stylów:
- Motyw — pokazuje style logo witryny, tabelek tytułowych i nawigacji w witrynie
- Tekst — zawiera styl treści tekstowych, takich jak nagłówki, akapity, tabele itp.
- Media – Pokazuje podgląd wstawionych plików multimedialnych, np. obrazów, wideo i audio.
- Projekt — przedstawia projekty kolumn, przycisków i grup.
- Widżety – wyświetla podgląd widżetów, takich jak kalendarze, listy stron, archiwa itp.

W przypadku tych elementów funkcji książki stylów uzyskasz pełny przegląd wzorców projektowych i szczegółów stylu Twojej witryny. W rezultacie będziesz w stanie stworzyć bardziej schludny i przejrzysty projekt, a także sprawić, że będą bardziej wydajne do ponownego wykorzystania lub dalszej modyfikacji.
9. Wstawianie niestandardowego CSS dla całej witryny lub określonych bloków
Wersja WordPress 6.2 pozwoli Ci stworzyć bardziej dynamiczny i elegancki projekt, dodając niestandardowy CSS dla całej witryny lub konkretnego bloku.
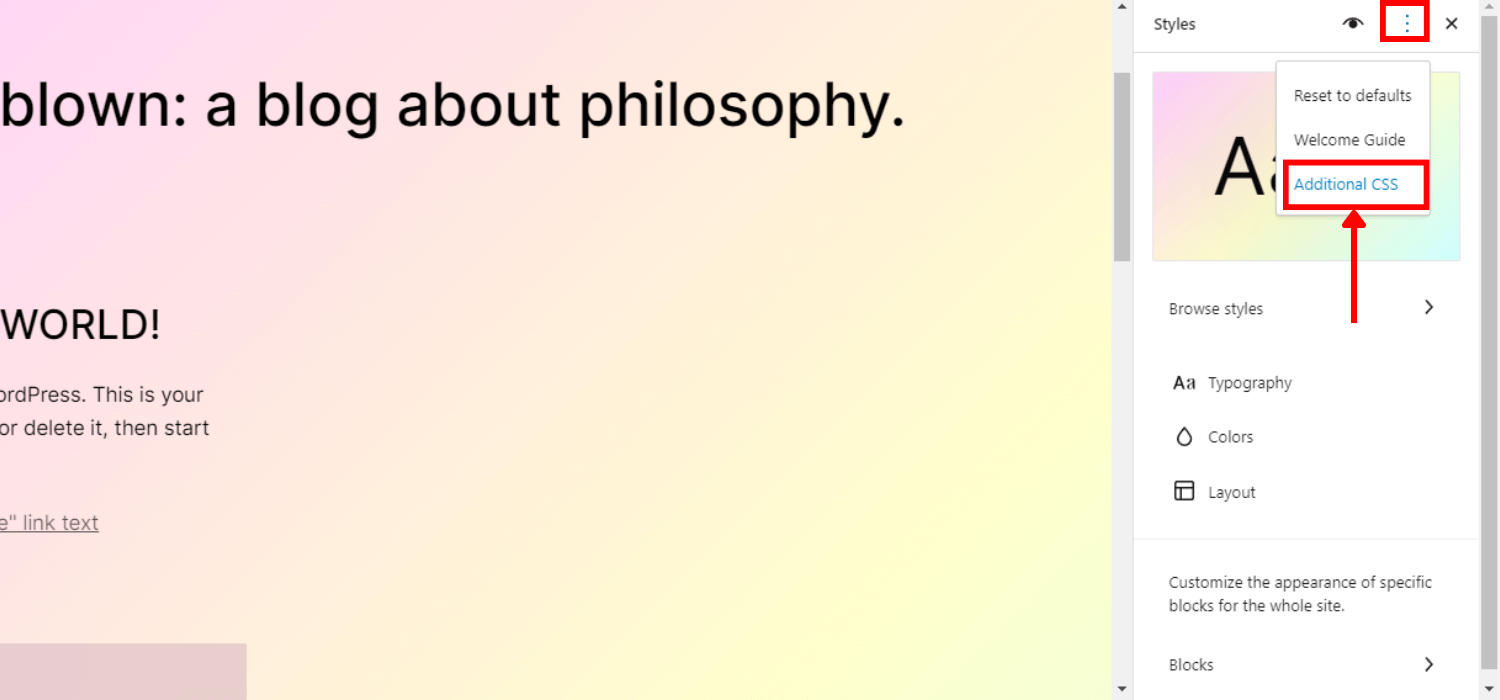
Możesz wstawić dodatkowy CSS na 2 sposoby z menu Style. Po pierwsze, możesz dodać niestandardowy CSS dla całej witryny:
- Kliknij pozycję menu „Więcej akcji stylów”.
- Wybierz „Dodatkowy CSS”

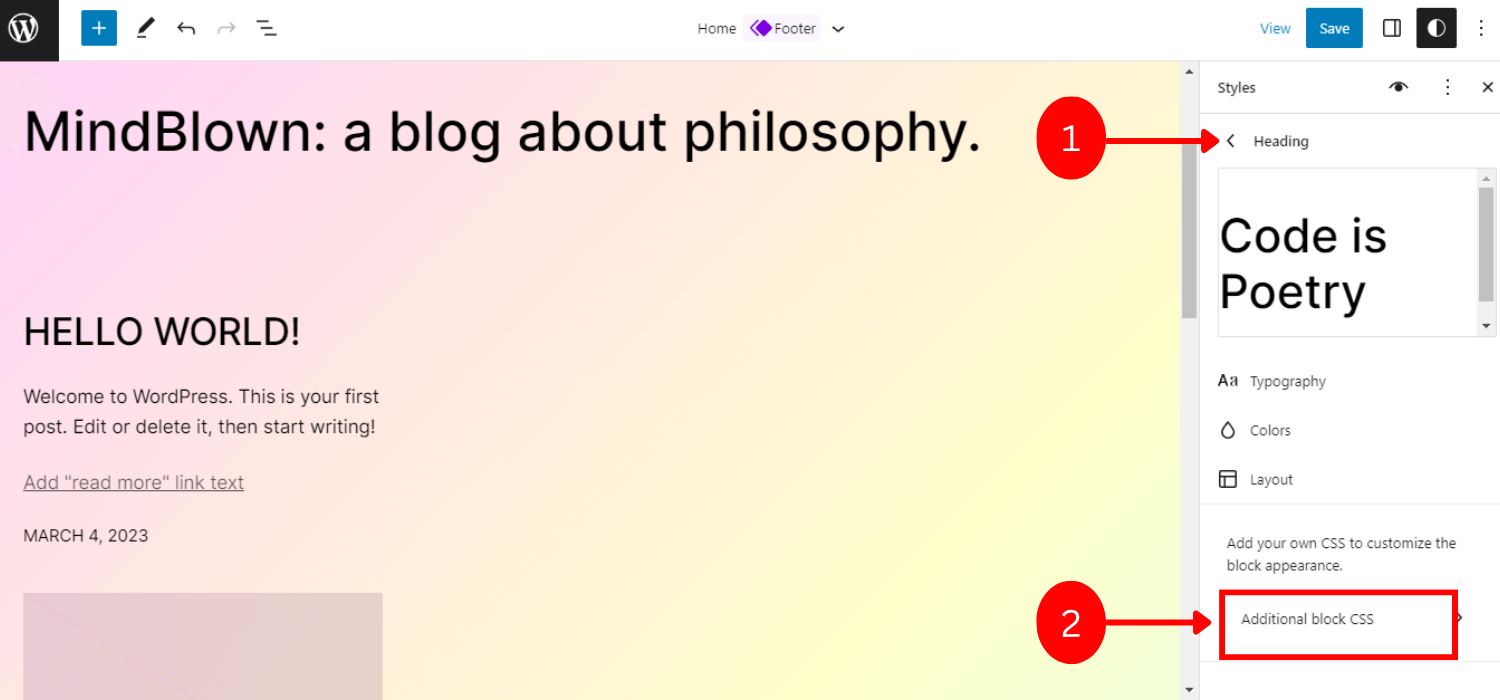
Alternatywnie możesz zastosować niestandardowy CSS dla bloków wstępnych w celu dostosowania:
- Nawiguj Style -> Bloki
- Wybierz blok, do którego chcesz dodać niestandardowe CSS
- Dodaj kod CSS, wybierając pole Dodatkowe CSS

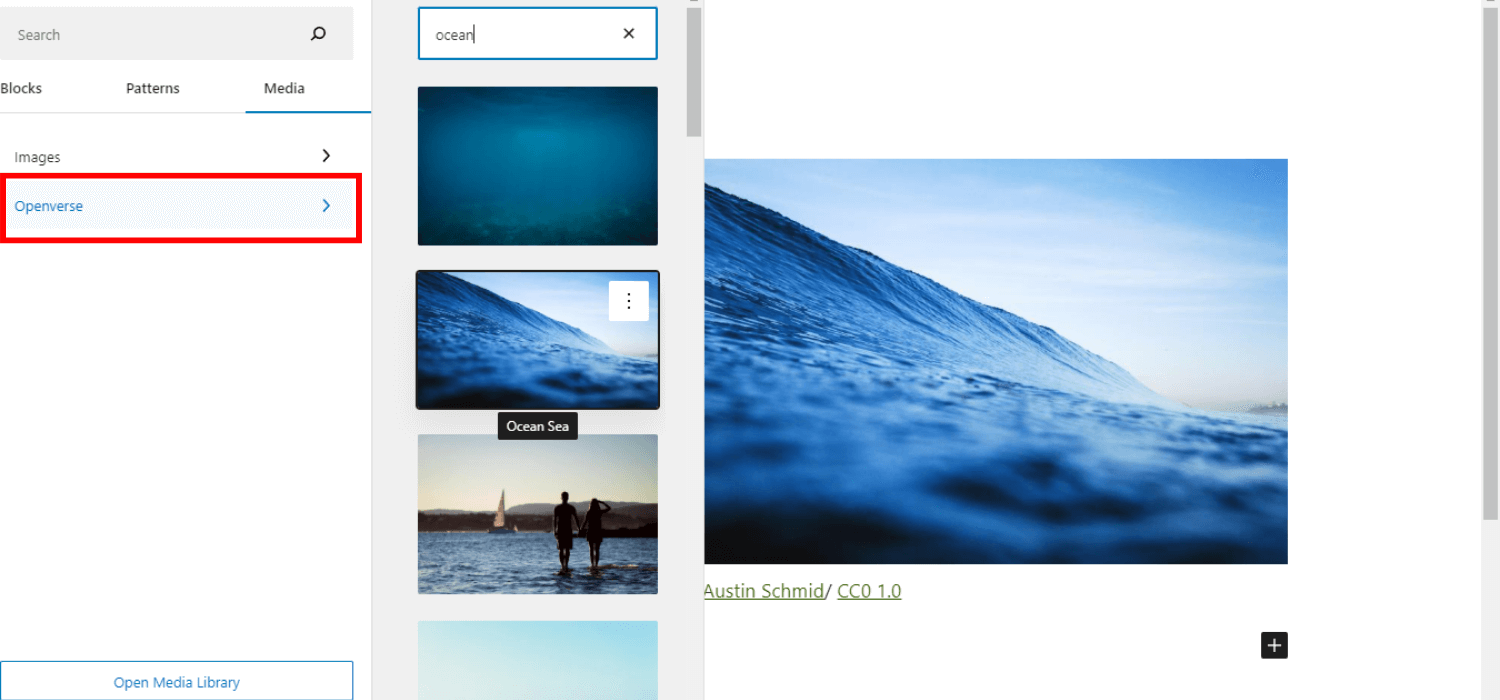
10. Oferowanie integracji Openverse
Włączenie integracji Openverse jest naprawdę ekscytującą funkcją w tej wersji WordPress 6.2. Zasadniczo Openverse jest źródłem darmowych zdjęć i plików audio.
Teraz ta wersja pozwoli Ci wstawić ponad 300 milionów obrazów Openverse, które są dostępne na licencji otwartej, jak również w domenie publicznej, na Twojej stronie internetowej.
Wstawiasz te bezpłatne pliki multimedialne:
- Zaloguj się do WP admin, przejdź do Page/Post -> Add New .
- Kliknij wstawkę bloku
- Następnie wybierz nową kartę „Media”.
- Wybierz Openverse
- Przewiń lub wyszukaj żądane pliki multimedialne
- Wybierz plik, który chcesz wstawić do posta

Jak dotąd ta fantastyczna funkcja umożliwia bezpośrednie wyświetlanie obrazów w witrynie. Sprawi, że Twoja strona będzie bardziej elegancka i dynamiczna, a jednocześnie zaoszczędzi czas na szukanie odpowiednich obrazów.
11. Implementacja płynnego przejścia między widżetami a szablonem
Ostatnia, ale nie mniej ważna cecha tych informacji o wersji WordPress 6.2 — możesz importować widżety jako części szablonów w motywach blokowych.
W poprzednich wersjach WordPress użytkownicy tracili swoje starsze widżety po przejściu na motyw blokowy. Aby rozwiązać ten problem, WordPress w wersji 6.2 oferuje przyjemny i płynny powrót do konwersji starszego widżetu na części motywów.
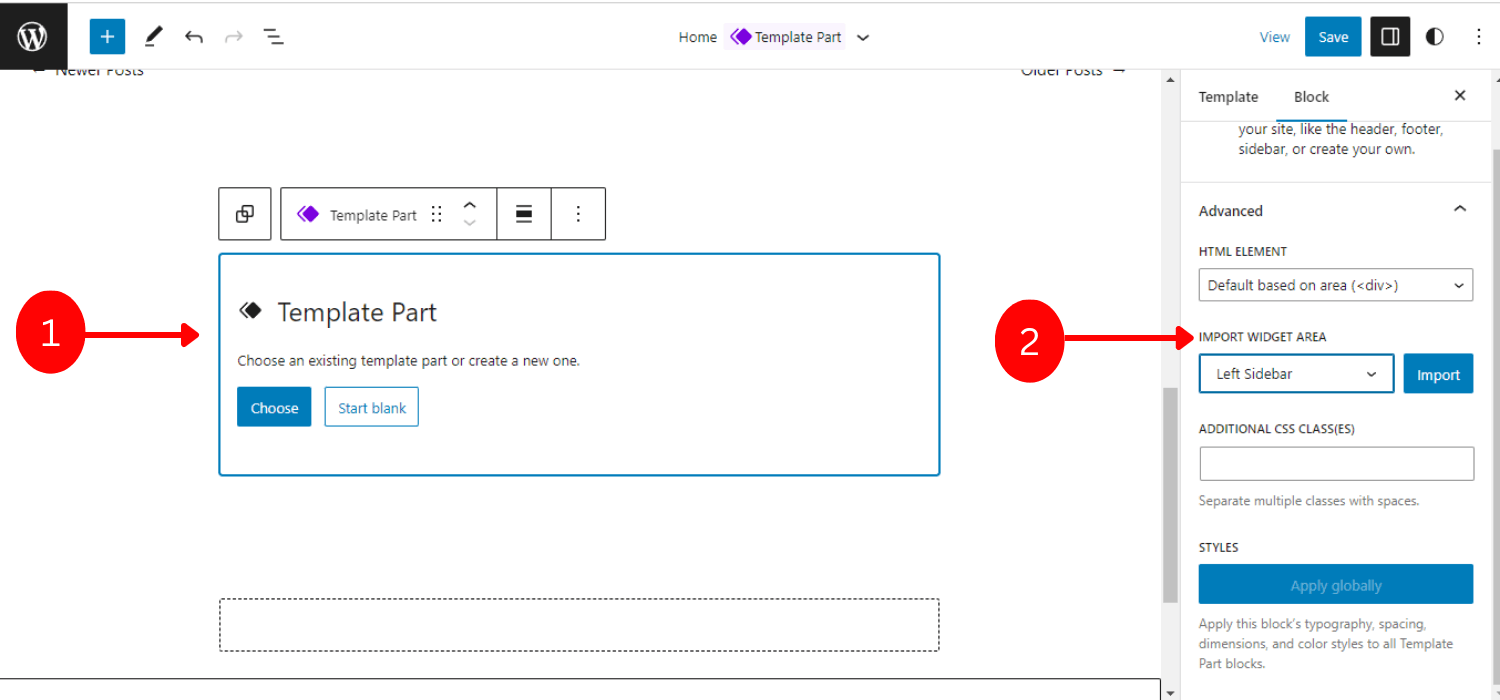
Aby zaimportować klasyczne widżety do części szablonu Część w bloku motywu:
- Przejdź do opcji Wygląd -> Edytor witryny -> Blok części szablonu
- Utwórz nową część szablonu lub wybierz część domyślną
- Wybierz ustawienia bloku i przejdź do sekcji „Zaawansowane” .
- Wybierz widżet w „IMPORTUJ OBSZAR WIDŻETU”
- Kliknij „Importuj”

Jesteś gotowy do pracy! Ogólnie rzecz biorąc, ten proces przekształcania się w części szablonu z widżetu jest bardzo płynny i elastyczny.
WordPress 6.2 – 5 dodatkowych funkcji
Oprócz tych 11 głównych wydań funkcji, WordPress 6.2 zawiera również 5 dodatkowych interesujących funkcji, takich jak:
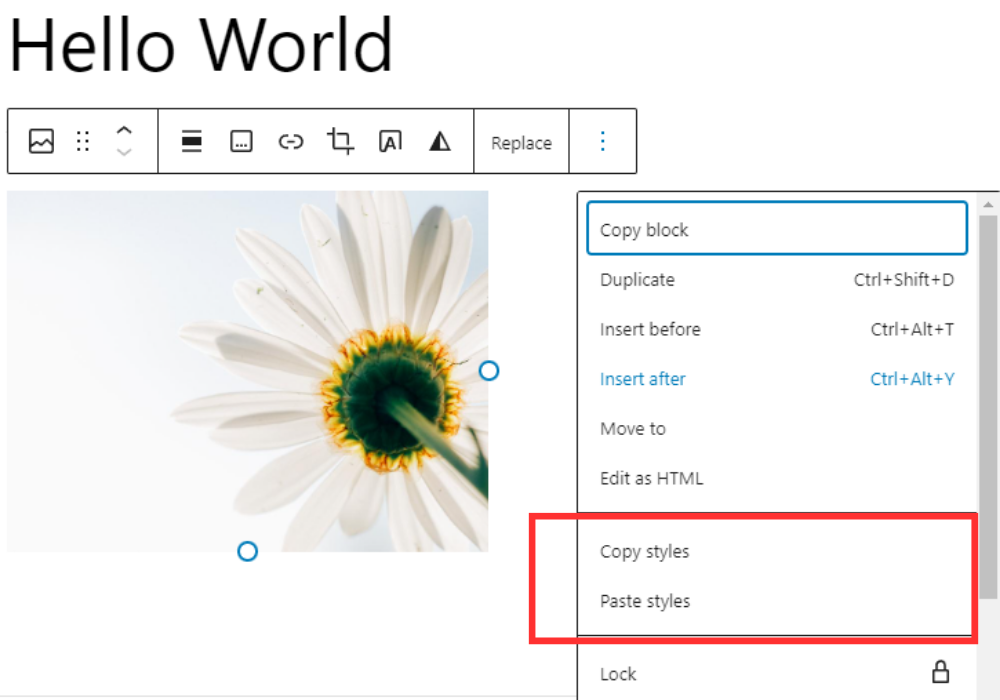
Skopiuj/wklej style bloków
Jeśli chcesz zastosować ten sam styl do innego bloku, poprzednio musiałeś zduplikować cały blok, aby skopiować style.
Ale teraz wersja 6.2 czyni ten proces prostszym i bardziej elastycznym. Możesz po prostu skopiować dowolny styl z bloku i wkleić go do innego bloku.

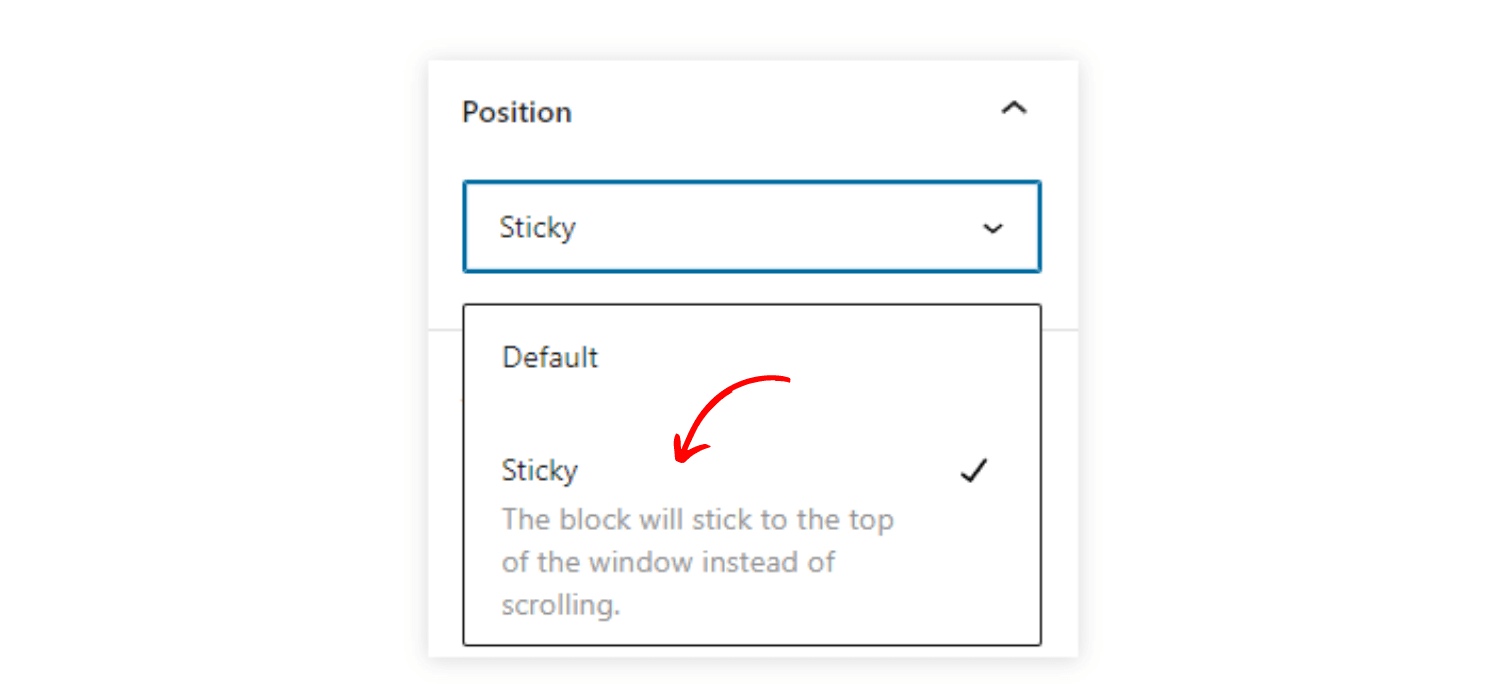
Lepkie pozycjonowanie
Wsparcie bloku pozycji ma teraz opcję „Przyklejony”. Spowoduje to, że blok będzie widoczny w punkcie widzenia, a użytkownik nadal będzie mógł przewijać zawartość. Te funkcje będą przydatne do prezentowania odliczania, komunikatów o stanie lub promocji.
Najlepsze jest to, że ta funkcja „Sticky” jest kompatybilna z edytorem bloków, a także z interfejsem, zapewniając prawdziwe wrażenia WYSIWYG.

Globalny styl bloku
Wdrażając globalny styl bloków dla witryn WordPress, możesz zaktualizować wszystkie bloki jednym kliknięciem.
Aby włączyć tę funkcję, przejdź do ustawień „Zaawansowane”, a następnie kliknij „opublikuj”. Zobaczysz opcję opublikowania wszystkich wypchniętych stylów. Ta funkcja sprawia, że proces aktualizacji stylów jest prostszy i bardziej wydajny.
Pobierz link do plików multimedialnych
Pokazuje link do pobrania pliku na ekranie multimediów podczas nawigacji w widoku listy.
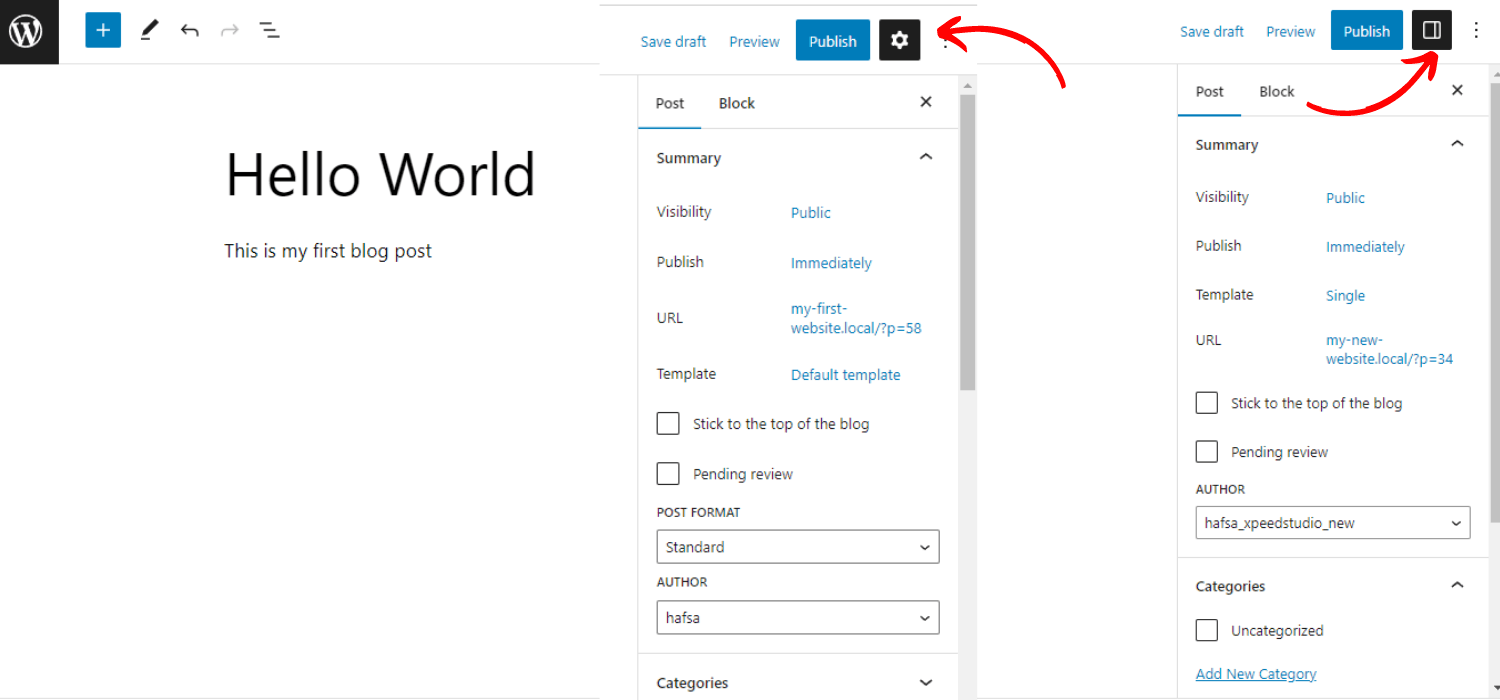
Nowa ikona ustawień bloku
Zmieniła się ikona koła zębatego w panelu ustawień. Teraz pokazuje nową, elegancką ikonę wskazującą ustawienia.

Notatka
Zgodnie z WordPress 6.2 Beta 1, wszystkie te funkcje mogą jeszcze ulec zmianie przed ostatecznym wydaniem.
Jak przetestować WordPressa 6.2
Ponieważ wersja WordPress 6.2 jest w fazie rozwoju, możesz przetestować wersję 6.2 beta 1 na swoim serwerze testowym i stronie.
Możesz to przetestować na 3 różne sposoby:
Opcja 1: Zainstaluj i aktywuj wtyczkę Beta Tester
Musisz zainstalować i aktywować wtyczkę WordPress Beta Tester.
- Przejdź do Narzędzia-> Testy beta.
- Wybierz opcje „Bleeding edge” i wybierz „Tylko Beta/RC” .
- Zapisz zmiany
- Przejdź do Pulpit nawigacyjny -> Aktualizacje
- Zaktualizuj najnowszą wersję beta
Po zaktualizowaniu ta wtyczka umożliwi Ci przeglądanie witryny ze wszystkimi funkcjami wersji beta.
Opcja 2: Pobierz bezpośrednio wersję Beta 1 (zip).
Ten proces jest dość podobny do pierwszego procesu, wystarczy pobrać plik zip wersji beta 1 i aktywować go na swojej lokalnej stronie.
Opcja 3: Użyj polecenia WP-CLI:
Możesz użyć tego polecenia, aby zintegrować wersję beta 1 z lokalną witryną internetową.
- aktualizacja rdzenia wp – wersja = 6.2-beta
Ważna uwaga
Nie zapomnij wykonać kopii zapasowej witryny przed testowaniem. I przetestuj tę wersję beta w motywie lokalnym lub podrzędnym.
Co nowego w WordPress 6.2: Uwaga końcowa
Ogólnie rzecz biorąc, wersja WordPress 6.2 wychodzi z najlepszymi funkcjami i ulepszeniami, które poprawiają wrażenia użytkownika. Ponadto sprawi, że strony WordPress będą bardziej eleganckie i łatwe w nawigacji.
Czy jesteś gotowy na to masowe wydanie w świecie WordPressa? A która funkcja wydaje Ci się bardziej przydatna?
Nie wahaj się podzielić się z nami swoją opinią i sugestiami!
Dzięki za przeczytanie, bądźcie czujni!