Co nowego w WordPressie 6.5
Opublikowany: 2024-03-18Wydanie WordPressa 6.5 26 marca 2024 roku to niecierpliwie oczekiwana aktualizacja, która przyciągnie zarówno twórców stron internetowych, jak i programistów. Ta nowa wersja wprowadza zaktualizowany wygląd panelu administracyjnego, prezentując przyszłość zarządzania danymi w Edytorze witryny.
Programiści mogą spodziewać się ulepszeń w zakresie programowania w WordPress 6.5. To wydanie przynosi ekscytujące postępy, które usprawnią ich pracę. Istotną atrakcją dla wszystkich użytkowników jest wprowadzenie Biblioteki czcionek, która rewolucjonizuje sposób zarządzania czcionkami w witrynach internetowych.
Co więcej, WordPress 6.5 ma wiele ulepszeń mających na celu udoskonalenie procesu tworzenia i konserwacji witryny internetowej. Te aktualizacje mają na celu uproszczenie interfejsu WordPress, zwiększając jego przyjazność dla użytkownika. WordPress 6.5 umacnia swoją kluczową rolę w tworzeniu stron internetowych dzięki ciągłym innowacjom i ulepszeniom.
Dla twórców witryn i użytkowników
WordPress 6.5 udostępnia funkcje przekształcające dla twórców witryn i użytkowników, w szczególności bibliotekę czcionek. Ta aktualizacja usprawnia zarządzanie typografią i poprawia komfort użytkownika, dzięki czemu tworzenie stron internetowych jest bardziej dostępne i wydajne. Dzięki ulepszeniom upraszczającym interfejs i poprawiającym funkcjonalność, WordPress 6.5 umożliwia użytkownikom bezproblemowe ulepszanie swoich projektów internetowych.
Przedstawiamy bibliotekę czcionek w WordPress 6.5: dostępna wyłącznie w edytorze witryny
WordPress 6.5 wprowadza bibliotekę czcionek, rewolucjonizując sposób zarządzania czcionkami na platformie. Podobnie jak łatwość obsługi Biblioteki multimediów, ta funkcja obsługuje globalne zarządzanie czcionkami, umożliwiając instalację, aktywację i usuwanie czcionek w celu usprawnienia typografii w witrynach.
Podstawowe aspekty biblioteki czcionek
- Globalna dostępność czcionek: dodawanie czcionek jest proste i umożliwia bezpośrednie przesyłanie czcionek lub wybieranie czcionek Google. Serwer przechowuje czcionki Google w celu ochrony prywatności, zgodnie ze standardami RODO.
- Eksploracyjne kolekcje czcionek: użytkownicy mogą przeglądać i instalować czcionki z wybranych kolekcji. Funkcja
wp_register_font_collectionumożliwia programistom wzbogacanie platformy o czcionki niestandardowe lub czcionki innych firm, zwiększając różnorodność typograficzną. - Zintegrowana spójność typograficzna: zainstalowane czcionki stają się częścią globalnych stylów witryny, zapewniając wizualną harmonię podczas przejść. Dostosowanie katalogu przesyłania czcionek jest dostosowane do różnych struktur witryn i środowisk hostingowych.
Wyłączna dostępność w Edytorze witryny

Innowacyjne funkcje Biblioteki czcionek są dostępne wyłącznie w Edytorze witryny z motywami blokowymi. To ograniczenie jest decyzją strategiczną, skupiającą się na zebraniu szczegółowych informacji zwrotnych i optymalizacji wydajności funkcji pod kątem ewentualnego rozszerzenia na klasyczne motywy.
Dla programistów: dostosowywanie dostępności biblioteki czcionek
Programiści mogą wyłączyć funkcję Biblioteki czcionek, dostosowując sposób edycji do konkretnych potrzeb projektu. Wyłączenie można osiągnąć poprzez ustawienia edytora filtrowania:
function disable_font_library_ui( $editor_settings ) { $editor_settings['fontLibraryEnabled'] = false; return $editor_settings; } add_filter( "block_editor_settings_all", "disable_font_library_ui" );Ten poziom kontroli zapewnia programistom możliwość zarządzania obecnością Biblioteki czcionek w swoich przepływach pracy, oferując elastyczność w obsłudze czcionek w różnych projektach.
Przyszłe wskazówki dotyczące biblioteki czcionek poza WordPress 6.5
- Lokalizacja katalogu czcionek kanonicznych: poznaj opcje bezpiecznego przenoszenia katalogu czcionek, zwłaszcza gdy
wp-contentstaje się zapisywalna. - Integracja z Site Health: wprowadź kontrole lokalizacji folderu czcionek w Site Health, aby zapewnić optymalną wydajność i bezpieczeństwo witryny.
- Dokumentacja i wskazówki dotyczące migracji: Należy dostarczyć szczegółową dokumentację dotyczącą procesu migracji katalogu czcionek i jego uzasadnienia.
- Plan rozwoju: Opublikuj plan działania szczegółowo opisujący przejście w kierunku pierwszorzędnych koncepcji w WordPress, takich jak modułowe podejście do motywów, czcionek, wzorców i szablonów, oraz jego wpływ na przyszłość platformy.
Ulepszony projekt witryny dzięki nowym widokom w Edytorze witryny
WordPress 6.5 to nie tylko czcionki i wydajność; nadaje nowy wymiar Edytorowi witryny dzięki ulepszonym widokom stron, wzorców, szablonów i części szablonów. Ta aktualizacja ma na celu uproszczenie lub skomplikowanie procesu edytowania witryny w razie potrzeby, oferując wiele sposobów eksplorowania, filtrowania i zarządzania składnikami witryny. Oto jak WordPress 6.5 przygotowuje grunt pod jeszcze bardziej intuicyjną edycję:
Eksploracja pełna funkcji
- Opcje dynamicznego wyświetlania: od tabel prezentujących określone pola po możliwość przeglądania treści i wykonywania szybkich działań – Edytor witryny zapewnia teraz kontrolę na wyciągnięcie ręki.
- Konfigurowalne widoki: Dostosuj przestrzeń edycyjną do swojego przepływu pracy dzięki opcjom włączania i wyłączania pól, sortowania i filtrowania danych oraz wybierania spośród różnych prezentacji układu, w tym klasycznych widoków tabel i nowoczesnych widoków siatki.
- Ulepszona nawigacja i zarządzanie: łatwo poruszaj się po strukturze witryny dzięki ulepszeniom interfejsu użytkownika, które obsługują wybieranie wpisów i wykonywanie działań zbiorczych, wzmocnione przez obsługę głównych filtrów, które usprawniają dostęp do typowych sekcji.

Czego oczekiwać:
- Zarządzanie szablonami: zarządzasz wszystkimi szablonami za pomocą układów tabel i siatek, co ułatwia wizualizację i organizowanie struktury witryny.
- Wzory i części szablonów : Ciesz się układami tabel i siatek z możliwością zbiorczego działania dla części szablonów. Ponadto układ siatki wzorców zawiera filtr podstawowy umożliwiający rozróżnienie wzorców zsynchronizowanych i niezsynchronizowanych. Dodatkowo możesz powielać oba pliki i zmieniać ich nazwy.
- Strony: zarządzaj stronami za pomocą układów tabel i siatki, uzupełnionych działaniami zbiorczymi i domyślnymi filtrami głównymi dla zoptymalizowanej organizacji.
Ulepszenia widoku listy w WordPress 6.5: ulepszona zmiana nazw bloków

WordPress 6.5 rozszerza pierwszą wprowadzoną funkcję bloków grupowych w widoku listy w WordPress 6.4, umożliwiając zmianę nazw prawie wszystkich bloków w celu lepszej organizacji i personalizacji treści. Ta aktualizacja znacznie poszerza zakres modyfikowania etykiet bloków bezpośrednio z widoku listy, ułatwiając bardziej dostosowaną edycję.
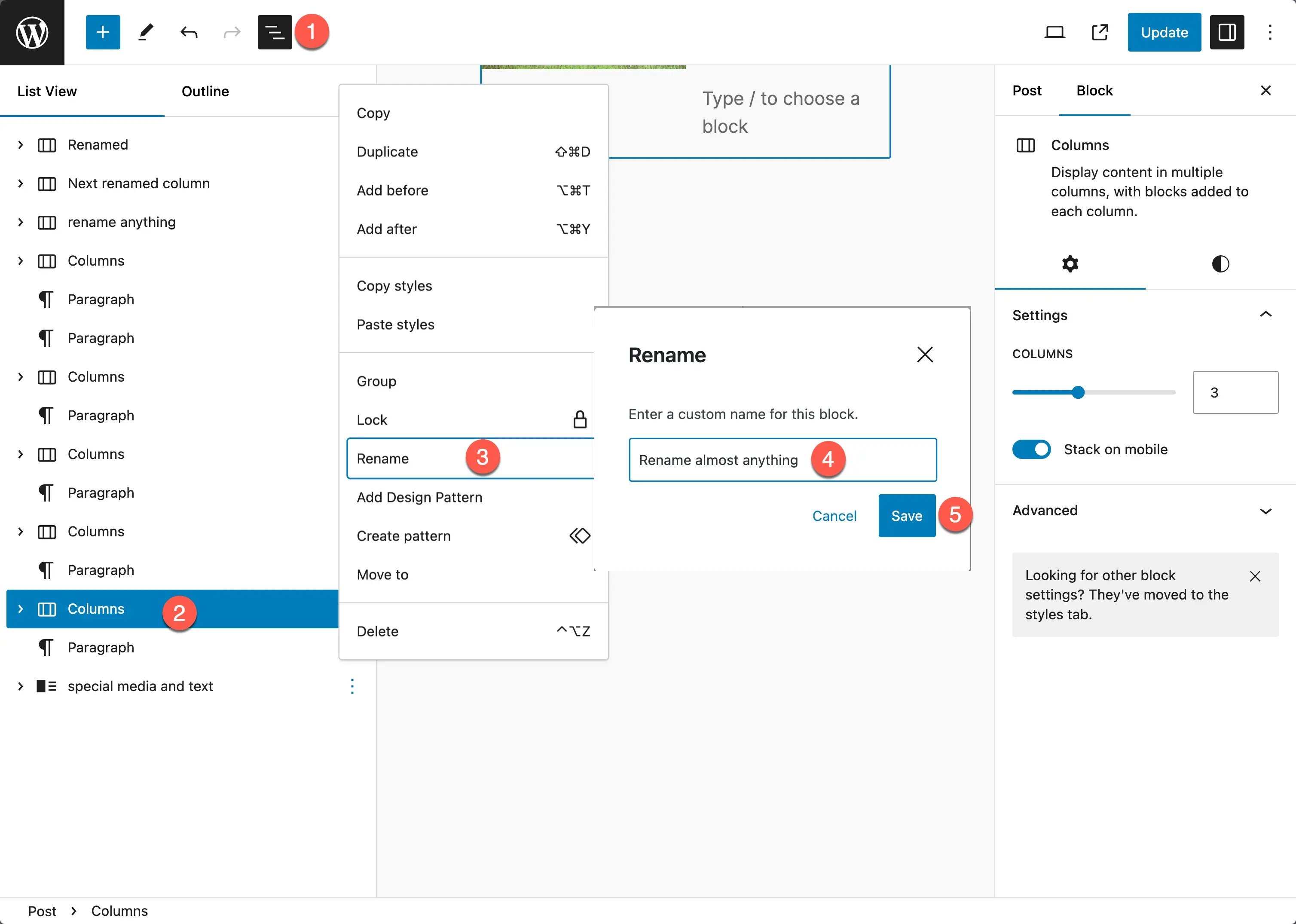
Aby zmienić nazwę bloków:
- Włącz widok listy
- Wybierz blok, którego nazwę chcesz zmienić, 3 kropki po prawej stronie
- Wybierz opcję Zmień nazwę
- Wprowadź nową nazwę
- Ratować
Użytkownicy końcowi korzystają z tej funkcji, szybko nawigując i rozumiejąc strukturę treści dzięki niestandardowym etykietom. Tymczasem autorzy motywów mogą zaoferować bardziej intuicyjne doświadczenie w ramach swoich motywów i wzorców, a administratorzy witryn i przedsiębiorstwa zyskują potężne narzędzia do bardziej precyzyjnych strategii zarządzania treścią.
Niektóre podstawowe bloki zachowują swoje oryginalne nazwy, aby zachować przejrzystość i funkcjonalność:
- rdzeń/blok
- część podstawowa/szablonowa
- rdzeń/wzór
- rdzeń/nawigacja
- rdzeń/link-nawigacyjny
Dostosowanie dla programistów:
Zmiana nazwy bloku jest domyślnie włączona. Zewnętrzne firmy przedłużające mogą zrezygnować z bloków, ustawiając opcję „zmiana nazwy”: false w pliku block.json.
// block.json { "supports": { "renaming": false // disables ability to rename block via the Editor UI }, }Solidne wersje
WordPress 6.5 wprowadza solidne poprawki w Edytorze witryny, znacznie poprawiając śledzenie i zarządzanie zmianami w projektach witryn. Ta funkcja zapewnia szczegółowy widok ewolucji szablonów i części Twojej witryny, prezentując obszerną historię zmian wprowadzonych na przestrzeni czasu. Dzięki bardziej szczegółowym sygnaturom czasowym i podsumowaniom zmian nawigowanie po różnych wersjach projektu witryny stało się bardziej intuicyjne. Użytkownicy mogą teraz łatwo sprawdzić, jakie modyfikacje zostały wprowadzone, kiedy i przez kogo, usprawniając proces przywracania projektów lub iteracji.

Co więcej, ta wersja WordPress rozszerza możliwości Edytora witryny, wprowadzając podział na strony w celu przeglądania wszystkich wersji stylu. Eliminuje to ograniczenie wyświetlania tylko ostatnich 100 wersji, pozwalając na łatwy dostęp do pełnej historii zmian. Dołączenie przełącznika książki stylów zapewnia alternatywną perspektywę na poprawki, umożliwiając użytkownikom podgląd zmian w bardziej wizualny i kompleksowy sposób. Ulepszenia te działają jak zabezpieczenie, chroniąc historię projektowania witryny i umożliwiając użytkownikom bezpieczne eksperymentowanie z wyglądem witryny, wiedząc, że mogą skrupulatnie dokumentować i pobierać wszystkie modyfikacje.
Dodaj ikonę witryny lub Favicon z Ustawień

Ikona witryny, często nazywana faviconą, to mały obraz lub logo pojawiające się w zakładce przeglądarki internetowej, zakładkach, historii i innych miejscach, które pomagają użytkownikom zidentyfikować Twoją witrynę. Ta niewielka, ale znacząca grafika ma kluczowe znaczenie dla budowania marki i użyteczności, dzięki czemu Twoja witryna wyróżnia się w zatłoczonym środowisku przeglądarki i wzmacnia rozpoznawalność marki.
Poprzednio motywy bloków wymagały użycia bloku logo witryny w celu ustawienia ikony witryny. Jednak najnowsza aktualizacja wprowadza uproszczoną metodę dostępną w Ustawieniach ogólnych, mającą zastosowanie zarówno do motywów blokowych, jak i motywów klasycznych. Użytkownicy klasycznych motywów mogą nadal korzystać z narzędzia Dostosowywanie do tego dostosowania, zapewniając elastyczność w przypadku różnych typów motywów.
Aby ustawić ikonę witryny w nowym systemie:
- Z pulpitu nawigacyjnego WordPress przejdź do Ustawienia > Ogólne.
- W „Ikonie witryny” prześlij preferowany obraz.
- Naciśnij „Zapisz”, aby potwierdzić zmiany.
Odblokowanie kontroli kreatywnej: narzędzia dotyczące wyglądu dla klasycznych motywów

Ulepsz swój projekt: WordPress 6.5 otwiera nowe horyzonty dla użytkowników klasycznych motywów, integrując zaawansowane narzędzia dotyczące wyglądu. Ta aktualizacja wypełnia lukę, oferując opcje projektowania, które wcześniej dotyczyły wyłącznie motywów blokowych.
- Dlaczego to ma znaczenie: Klasyczne motywy przetrwały próbę czasu, ucieleśniając prostotę i niezawodność. Teraz dostają znaczącą modernizację. Pozwala to na bardziej zniuansowane dostosowywanie bez głębokiej wiedzy na temat kodowania lub przełączania motywów.
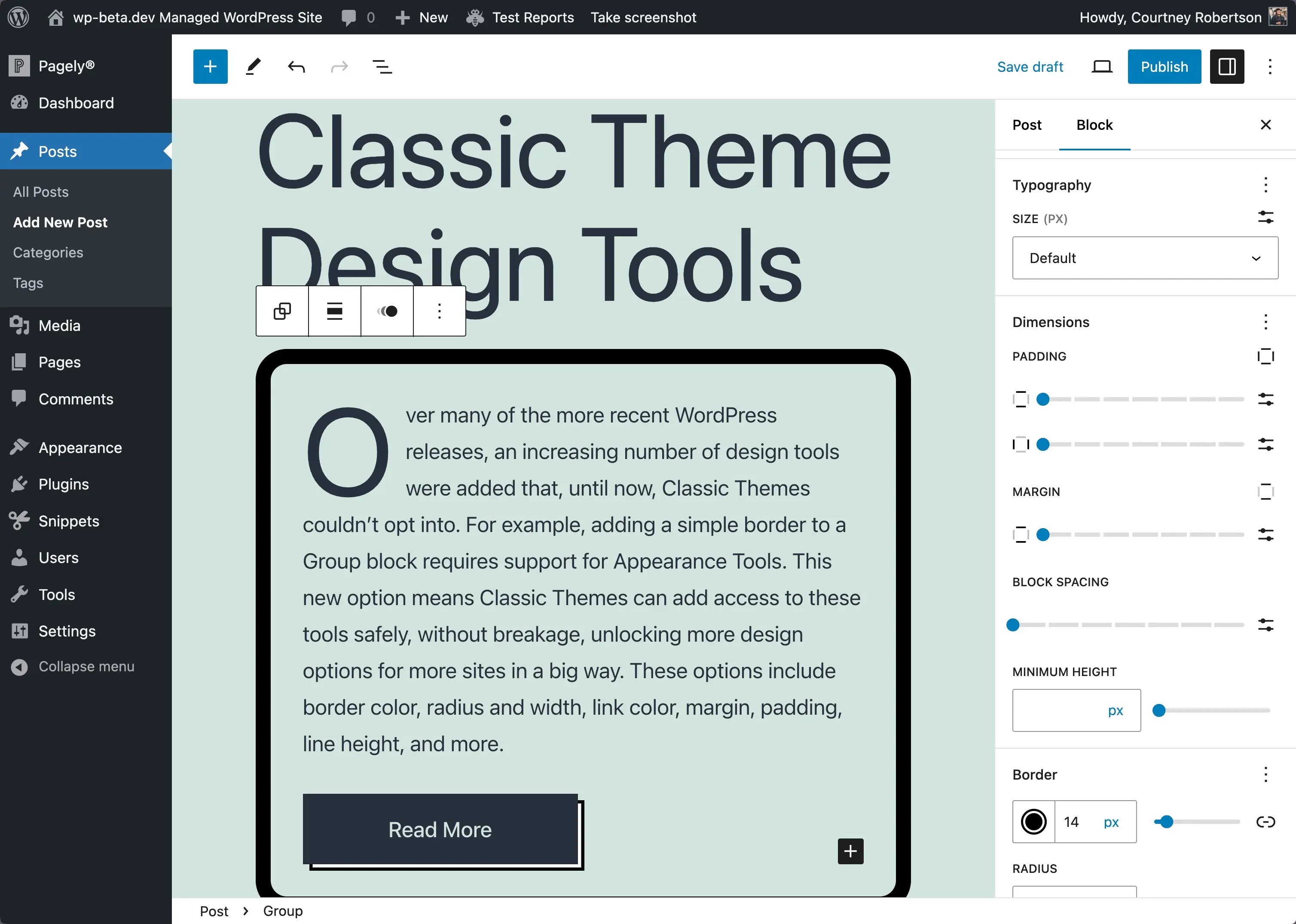
Kluczowe udoskonalenia:
- Dostosowywanie obramowań: z łatwością dodawaj obramowania. Dostosuj kolor, promień i szerokość, aby kadrować treść dokładnie tak, jak sobie wyobrażasz.
- Regulacja kolorów: bezpośrednio dostosowuj kolory łączy, zwiększając czytelność i estetykę.
- Kontrola odstępów: opanuj sztukę układu dzięki regulowanym marginesom i dopełnieniom, tworząc idealną równowagę i przepływ.
- Ulepszenia typografii: dostosuj swój tekst, dopasowując wysokość linii, zapewniając czytelność i harmonię wizualną.
- Pełna lista : aby zobaczyć wszystkie opcje projektu, które można włączyć, zobacz pełną listę.
Jak aktywować:
- Użytkownicy klasycznego motywu: Po prostu zarejestruj się za pomocą plikufunctions.php motywu za pomocą
add_theme_support('appearance-tools');. Poznaj nową sferę elastyczności projektowania, utrzymując zaufany motyw w centrum swojej cyfrowej ekspresji. - Twórcy motywów: Włącz te narzędzia w motywach klasycznych, aby zachęcić do eksploracji i kreatywności. Zapewni to użytkownikom odświeżone, konfigurowalne środowisko bez uszczerbku dla integralności motywu.
WordPress 6.5: udoskonalona obsługa i prezentacja obrazów
WordPress 6.5 wprowadza kluczowe aktualizacje zarządzania multimediami i funkcjonalności galerii, wzbogacając możliwości platformy w zakresie tworzenia i wyświetlania treści. Aktualizacje te mają na celu optymalizację wydajności witryny, podniesienie estetyki wizualnej i usprawnienie przepływu pracy użytkowników.
Podwyższona jakość obrazu dzięki obsłudze AVIF

Zrozumienie AVIF:
AVIF (AV1 Image File Format) wprowadza nowy standard kompresji i jakości obrazu, znacznie przewyższając starsze formaty, takie jak JPEG, PNG i WebP. Przyjmując AVIF, WordPress 6.5 zapewnia, że strony internetowe będą cieszyć się zmniejszonymi rozmiarami plików obrazów, zachowując jednocześnie doskonałą klarowność obrazu. Skutkuje to krótszym czasem ładowania i lepszym komfortem przeglądania. Aby sprawdzić, które przeglądarki obsługują format AVIF, zapoznaj się z sekcją Czy mogę używać.
Znaczenie AVIF:
Integracja AVIF z WordPress 6.5 oznacza kluczowy postęp w optymalizacji wydajności sieci. To udoskonalenie pozwala na dostarczanie ostrych, szczegółowych obrazów o ułamku pierwotnego rozmiaru pliku. Pozytywnie wpływa to na szybkość strony i wydajność SEO.
Upraszczanie wyróżnionych obrazów za pomocą opcji pierwszego obrazu
Innowacyjne wyróżnione obrazy:
WordPress 6.5 upraszcza oznaczanie wyróżnionych obrazów dzięki nowej funkcji, automatycznie przy użyciu pierwszego obrazu w poście.
Ta aktualizacja znacznie pomaga blogerom i twórcom treści zachować spójność wizualną poprzez automatyczne ustawianie polecanych obrazów dla postów.
Wgląd operacyjny:
Jeśli w poście nie ma ręcznie wybranego wyróżnionego obrazu, ale zawiera on obrazy, WordPress użyje pierwszego obrazu jako wyróżnionego obrazu. Ta inteligentna funkcja zapewnia wizualną reprezentację każdego postu. Zwiększa atrakcyjność postów w motywach i listach bez dodatkowego wysiłku ze strony użytkownika.
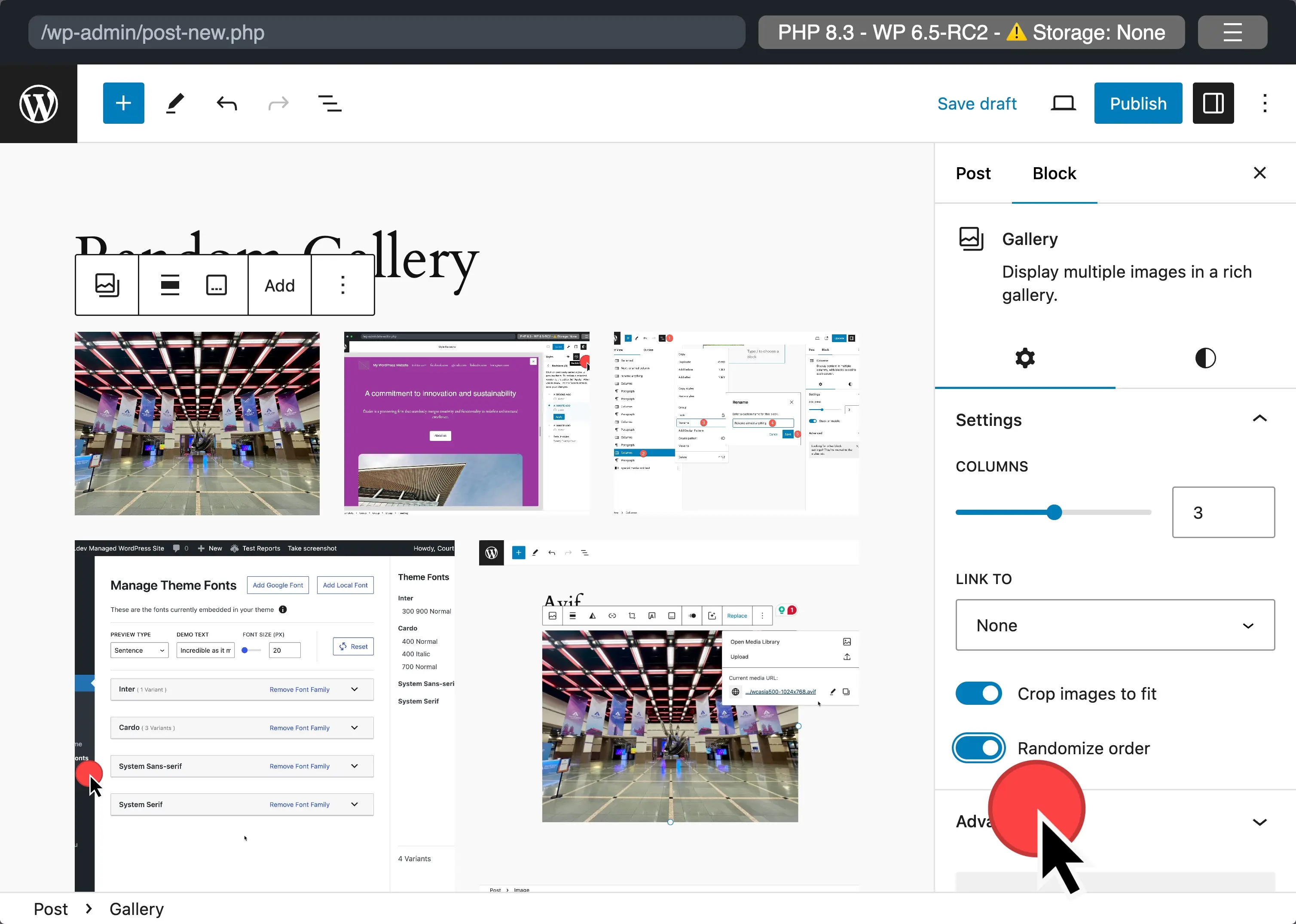
Dynamiczne przeglądanie Galerii z losową kolejnością:
Nowe ustawienie w bloku Galeria umożliwia losowe wyświetlanie obrazów, tworząc unikalne wrażenia wizualne przy każdym ponownym załadowaniu strony. Możesz aktywować tę funkcję indywidualnie dla każdej galerii, dodając warstwę dynamiki prezentacjom obrazów.

Elegancka obsługa długich napisów:
W WordPress 6.5 wprowadzono stylizowane paski przewijania dla rozszerzonych podpisów w blokach Galerii, co stanowi atrakcyjne wizualnie rozwiązanie problemu przepełnienia podpisów. Zachęcamy autorów motywów do przetestowania tej aktualizacji pod kątem zgodności z istniejącymi niestandardowymi stylami paska przewijania.
Ujednolicone dostosowanie proporcji wszystkich obrazów:
Aktualizacja polega na usunięciu współczynników proporcji 10:16 i 16:10 z opcji przesyłania obrazów, co wpływa na prezentacje obrazów w całej witrynie, a nie tylko w blokach Galerii. Ta zmiana promuje spójność projektu, zalecając autorom motywów sprawdzenie i dostosowanie tych proporcji we wzorcach, szablonach lub gdziekolwiek przesyłają obrazy.
Ulepszanie doświadczenia WordPress: ulepszenia użyteczności w WordPress 6.5
WordPress 6.5 wprowadza ulepszenia w zakresie komfortu użytkownika w Edytorze witryny. Każde ulepszenie ma na celu uczynienie tworzenia witryny i zarządzania nią bardziej intuicyjną i wydajną. Przyjrzyjmy się krytycznym aktualizacjom, które zmienią Twoją interakcję z witryną WordPress.
Bardziej intuicyjna edycja linków

WordPress 6.5 unowocześnia edycję linków, zapewniając bardziej intuicyjny i bezproblemowy proces. Ta aktualizacja rozwiązuje typowe problemy, dzięki czemu zarządzanie łączami jest proste i mniej inwazyjne. Kluczowe ulepszenia obejmują:
- Skoncentrowany interfejs łącza: Interfejs edycji łącza pojawia się teraz tylko po wywołaniu. Zmniejsza to rozpraszanie uwagi i poprawia przepływ pracy. Przynoszą korzyści wszystkim użytkownikom, szczególnie tym korzystającym z technologii wspomagających.
- Usprawnione zarządzanie linkami: dodanie łącza powoduje, że interfejs pozostaje otwarty i można go szybko dostosowywać, np. otwierać w nowej karcie.
- Ulepszone wykrywanie: nowe ikony i przycisk kopiowania łącza upraszczają zarządzanie łączami do stron wewnętrznych lub zasobów zewnętrznych, usprawniając proces.
Udoskonalenie narzędzi projektowych

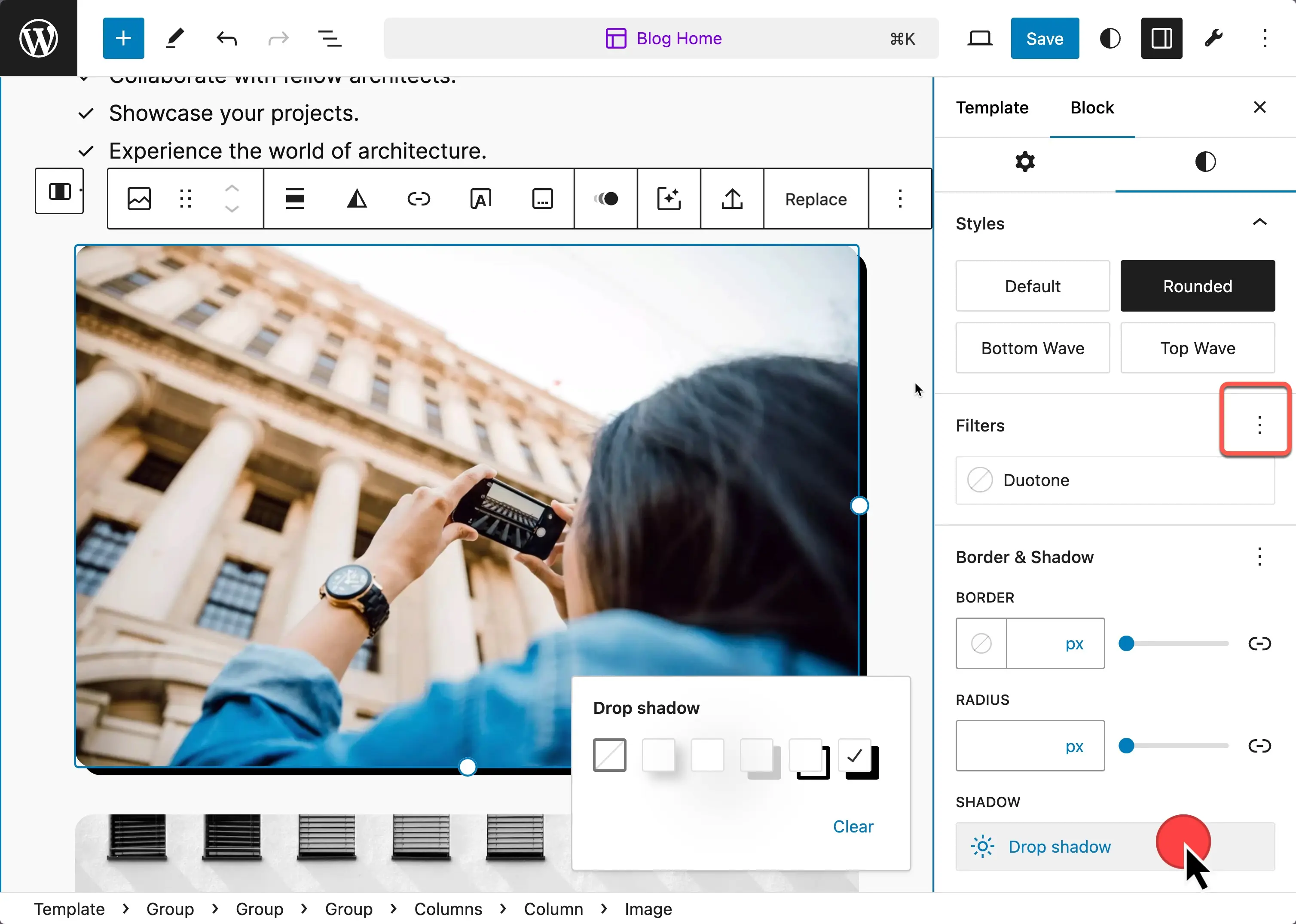
- Box Shadow i nie tylko: nowa warstwa kontroli projektu dodaje takie funkcje, jak ustawienia cienia pudełkowego dla poszczególnych bloków, umożliwiając głębszą personalizację i kreatywność.
- Bogata kontrola typografii: możesz precyzyjnie dostosować grubość, rozmiar i rodzinę czcionek, oferując szerszy zakres opcji stylistycznych, aby skutecznie komunikować głos swojej marki.
Ulepszenia obsługi metodą „przeciągnij i upuść”.
Funkcja przeciągania i upuszczania w Edytorze witryny została znacznie udoskonalona, dzięki czemu jest bardziej intuicyjna i wszechstronna w rozmieszczaniu elementów witryny:
- Przeciąganie od końca do końca: bez wysiłku przenoś bloki na początek lub na koniec treści, zapewniając większą elastyczność w projektowaniu układu.
- Ulepszona obsługa kontenerów : Udoskonalenie przeciągania pomiędzy i do bloków kontenerów (takich jak bloki grupowania i okładki) zapewnia płynniejsze działanie.
- Wizualna informacja zwrotna : Wskaźniki wyraźnie pokazują teraz opcje rozmieszczenia bloków podczas przeciągania, ograniczając zgadywanie i zwiększając dokładność dostosowywania układu.
Ogólne ulepszenia UX Edytora witryny
Ogólne wrażenia użytkownika Edytora witryny uległy szerokim udoskonaleniom, których celem było uczynienie edycji witryny bardziej dostępną i przyjemną:
- Nawigacja po szablonach: przełączanie między szablonami edycji a częściami szablonów jest teraz bardziej intuicyjne, a nawigacja i organizacja są prostsze.
- Skonsolidowane style: usprawnienie zarządzania globalnymi stylami witryny ułatwia teraz utrzymanie spójności w całej witrynie.
- Dostępność i przepływ pracy: główny nacisk położono na wysiłki mające na celu poprawę dostępności i usprawnienie przepływów pracy, na przykład skuteczniejsze przeglądanie zmian, dzięki czemu wszyscy użytkownicy będą mogli szybko tworzyć swoje witryny i zarządzać nimi.
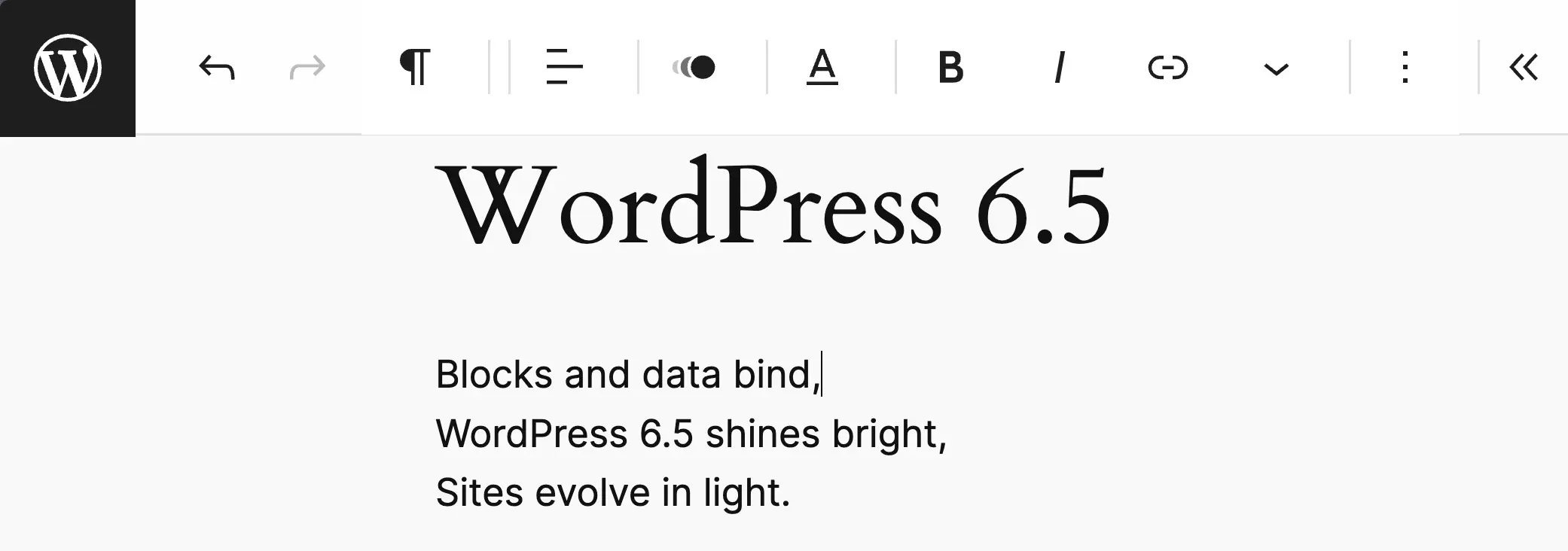
- Tryb bez rozpraszania uwagi : teraz, gdy używasz trybu bez rozpraszania uwagi w edytorze postów, górny pasek narzędzi będzie dostępny po najechaniu na niego myszką.

Dla Deweloperów
WordPress 6.5 wprowadza istotne zmiany w API. Podkreśla zaangażowanie WordPressa w poprawę doświadczenia programistów. Jest to zgodne z oczekiwaniami użytkowników dotyczącymi interaktywnych i responsywnych stron internetowych. Aktualizacje obejmują interfejs API Block Bindings, pola niestandardowe, pakiet widoków danych i interfejs API interaktywności. Zmiany te mają na celu udostępnienie programistom narzędzi do tworzenia angażujących, wydajnych i dostosowanych do indywidualnych potrzeb witryn internetowych. Te ulepszenia wyznaczają nową erę w rozwoju WordPressa. Koncentrują się na łatwej integracji złożonych funkcjonalności i tworzeniu wciągających doświadczeń użytkownika. Dzięki tym interfejsom API WordPress 6.5 umożliwia programistom rozszerzenie możliwości WordPressa. Wzmacnia WordPressa jako potężną platformę do kształtowania przyszłości sieci. Bardziej szczegółowo o każdym z nich możesz przeczytać w Przewodniku terenowym.
Udoskonalenie zarządzania danymi za pomocą pól niestandardowych w WordPress 6.5
W WordPress 6.5 wprowadzono pakiet Pola niestandardowe. To ulepszenie upraszcza pracę z niestandardowymi polami w WordPress i zapewnia ustrukturyzowany, skuteczny sposób zarządzania niestandardowymi danymi pól, co jest kluczem do tworzenia dynamicznych i spersonalizowanych doświadczeń użytkownika. Przyjrzyjmy się, co oferuje ten pakiet i jak może zmienić obsługę danych w projektach WordPress.
Przegląd pól niestandardowych
Pola niestandardowe oferują kompleksowe funkcje i interfejsy umożliwiające dostęp i wyświetlanie niestandardowych danych pól w witrynach WordPress. Zawiera funkcjonalność pobierania, filtrowania i prezentowania niestandardowych danych powiązanych z postami, stronami i niestandardowymi typami postów. Jest to cenny nabytek dla twórców motywów i wtyczek, którzy chcą wykorzystać niestandardowe pola w swoich projektach.
- Ustrukturyzowany dostęp do danych: Pakiet oferuje prostą metodę dostępu do niestandardowych pól. Programiści mogą z łatwością korzystać z niestandardowych danych bez bezpośrednich zapytań do bazy danych lub poruszania się po skomplikowanych interfejsach API metadanych WordPress.
- Ulepszona prezentacja danych: programiści mogą łatwo tworzyć widoki danych z niestandardowymi polami. Widoki te dynamicznie wyświetlają niestandardowe informacje o polach i można to zrobić w postach, stronach lub niestandardowych szablonach. Ta funkcja umożliwia tworzenie bogatych, dostosowanych do indywidualnych potrzeb wyświetlaczy treści, które można dostosowywać w oparciu o podstawowe dane z niestandardowego pola.
- Bezproblemowa integracja z edytorem bloków: Jedną z wyróżniających się funkcji tego pakietu jest jego integracja z edytorem bloków WordPress. Programiści mogą wiązać niestandardowe dane pól w celu blokowania atrybutów bezpośrednio w edytorze. Zapewnia to płynny przepływ pracy przy włączaniu dynamicznych treści do projektów opartych na blokach.
- Rozszerzalność i dostosowywanie: Zespół wydający rozpoznał różnorodne potrzeby programistów i zaprojektował pakiet z myślą o rozszerzalności. Oferuje haki i filtry do wyszukiwania danych i dostosowywania prezentacji, dzięki czemu programiści mogą dostosować funkcjonalność do wymagań swojego projektu.
Aplikacje w świecie rzeczywistym
Pola niestandardowe otwierają wiele możliwości rozwoju WordPressa, od tworzenia dynamicznych list treści, które są automatycznie aktualizowane na podstawie niestandardowych wartości pól, po tworzenie złożonych aplikacji opartych na danych w WordPress. Na przykład witryna poświęcona nieruchomościom może używać tego pakietu do wyświetlania list nieruchomości z niestandardowymi polami zawierającymi cenę, lokalizację i udogodnienia, oferując użytkownikom bogate, interaktywne przeglądanie.

Pola niestandardowe nie są interfejsem API pól podstawowych
Pola niestandardowe i interfejs API podstawowych pól to odrębne komponenty WordPress. Pola niestandardowe zapewniają zestaw funkcji umożliwiających dynamiczne wyświetlanie danych pól niestandardowych w edytorze bloków WordPress, ułatwiając tworzenie wzbogaconych treści. Z drugiej strony programiści zaprojektowali proponowany interfejs API Core Fields jako rozbudowaną platformę do definiowania, zarządzania i pobierania różnych niestandardowych typów danych w WordPress. Jego celem jest zwiększenie wydajności i jednolitości obsługi danych w motywach, wtyczkach i podstawowych funkcjach WordPress, zwiększając w ten sposób lepszą spójność i interoperacyjność.
Uwolnij moc powiązań blokowych w WordPress 6.5
Wraz z pojawieniem się WordPress 6.5 programiści otrzymali ewolucyjny krok w dostosowywaniu bloków i zarządzaniu treścią, dzięki wprowadzeniu interfejsu API Block Bindings. Ta przełomowa funkcja obiecuje zmienić sposób, w jaki myślimy o blokach i wchodzimy z nimi w interakcję, oferując niespotykaną dotąd łatwość integrowania danych dynamicznych bezpośrednio z blokami podstawowymi. Przyjrzyjmy się możliwościom i zastosowaniom tego ekscytującego nowego interfejsu API.
Co to jest interfejs API powiązań blokowych?
Interfejs API Block Bindings to wewnętrzny mechanizm, który łączy atrybuty bloków z różnymi źródłami danych, w tym z polami niestandardowymi i potencjalnie dowolnym przyszłym niestandardowym źródłem danych. Eliminuje to konieczność stosowania niestandardowych bloków w wielu scenariuszach, umożliwiając programistom dynamiczne wypełnianie podstawowych bloków, takich jak akapity i obrazy, danymi z niestandardowych pól, zewnętrznych interfejsów API lub innych dynamicznych źródeł.
Podstawowe funkcje i możliwości
- Połącz podstawowe bloki z polami niestandardowymi: bez tworzenia bloków niestandardowych programiści mogą teraz powiązać podstawowe atrybuty bloków, takie jak treść akapitów lub adresy URL obrazów, bezpośrednio z polami niestandardowymi. Połączenie to osiąga się poprzez dodanie obiektu „powiązania” do atrybutów bloku, określając źródło danych i klucz dla żądanego pola niestandardowego.
- Brak wymagań dotyczących interfejsu użytkownika do wstępnej konfiguracji: WordPress 6.5 koncentruje się na włączaniu tych powiązań po stronie serwera bez konieczności natychmiastowego interfejsu użytkownika w edytorze. Takie podejście umożliwia twórcom motywów implementowanie powiązań bezpośrednio w kodzie HTML i umożliwia zewnętrznym źródłom eksperymentowanie z tą funkcją.
- Możliwość rozbudowy do przyszłych zastosowań: chociaż bieżąca implementacja obsługuje przede wszystkim łączenie się z polami niestandardowymi, programiści zaprojektowali interfejs API Block Bindings pod kątem przyszłej rozszerzalności. Planowane ulepszenia obejmują zastępowanie zsynchronizowanych atrybutów wzorców i szerszą obsługę różnych źródeł danych.
Jak działają wiązania blokowe?
- Uproszczenie dynamicznej integracji treści: programiści mogą powiązać atrybuty bloków z określonymi źródłami danych, określając powiązania w znacznikach bloków. To powiązanie instruuje WordPress, aby pobrał odpowiednie dane podczas renderowania bloku, zarówno w edytorze, jak i w interfejsie, w celu dokładnego odzwierciedlenia zawartości dynamicznej.
- Obsługiwane bloki i atrybuty: początkowo interfejs API Block Bindings obsługuje wybraną grupę podstawowych bloków i atrybutów, takich jak treść akapitów i nagłówków lub adres URL, alt i tytuł obrazów. Ta podstawa umożliwia szeroką gamę aplikacji z zawartością dynamiczną, a przyszłe wersje będą rozszerzać obsługę.
- Zwiększanie komfortu programistów i użytkowników: Bloki z połączonymi polami stanowią w edytorze interfejs tylko do odczytu, podobny do zablokowanych bloków. Ta funkcja zapewnia integralność treści, oferując jednocześnie intuicyjne wskazanie dynamicznego charakteru powiązanej treści.
Tak jak Gutenberg zawiera metaźródło postu, programiści mogą teraz z łatwością wprowadzać źródła niestandardowe, takie jak myplugin/plugin-data. Włączenie prostego publicznego API pozwala na rejestrację różnorodnych źródeł danych, otwierając wiele możliwości lepszego dostosowywania bloków i interaktywności.
register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) ); register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) );Na przykład, aby wyświetlić niestandardową wartość pola w bloku akapitu, wstaw obiekt „bindings” w kodzie bloku w następujący sposób:
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"myplugin/plugin-data","args":{"key":"plugin_key"}}}}} --> <p>Paragraph</p> <!-- /wp:paragraph -->Więcej o wiązaniach blokowych
- Uwaga dewelopera dotycząca powiązań blokowych
- Powiązania blokowe Część 1: Łączenie pól niestandardowych
- Powiązania blokowe Część 2: Praca z niestandardowymi źródłami powiązań
Łączenie powiązań blokowych z polami niestandardowymi
WordPress 6.5 zmienia sposób, w jaki programiści włączają niestandardowe dane pól do podstawowych bloków, takich jak przyciski, nagłówki, obrazy i akapity, eliminując potrzebę tworzenia niestandardowych bloków. Nowo wprowadzony interfejs API Block Bindings umożliwia płynne połączenie między atrybutami bloków a różnymi źródłami danych, w tym polami niestandardowymi
Przed pojawieniem się WordPressa 6.5 pokazywanie niestandardowych wartości pól w podstawowych blokach, takich jak akapity lub obrazy, nie było proste. W tym celu programiści często musieli uciekać się do tworzenia niestandardowych bloków.
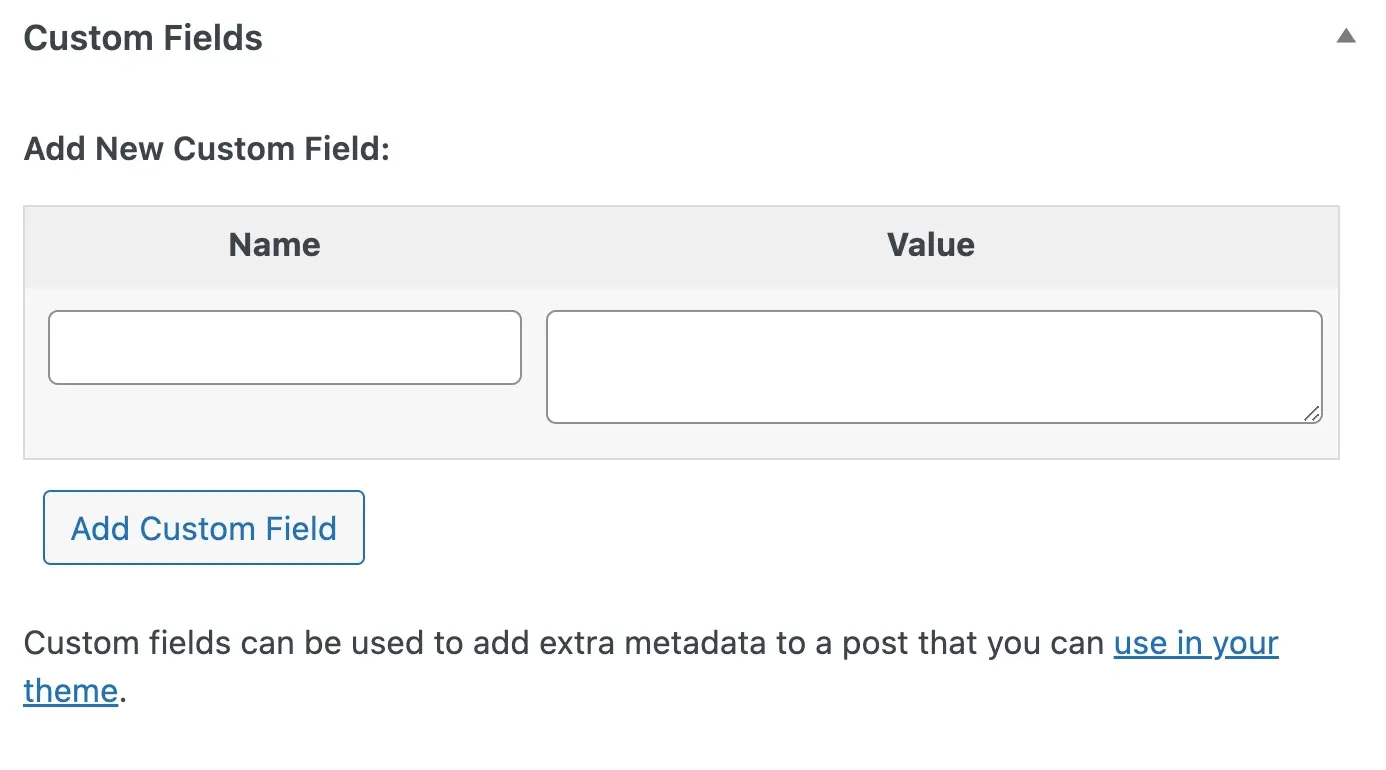
Aby skorzystać z tej funkcji, aktywuj niestandardowe pola w edytorze, przechodząc do Edytor postów -> Opcje -> Preferencje -> Ogólne -> Zaawansowane. Chociaż WordPress 6.5 nie oferuje kontroli interfejsu użytkownika umożliwiającej bezpośrednie wiązanie niestandardowych wartości pól, programiści mogą ręcznie połączyć te wartości, aby zablokować atrybuty za pomocą edytora kodu.

W WordPress 6.5 możesz teraz wyświetlać gatunki książek lub dowolne niestandardowe dane w polach tuż przed treścią postu, używając podstawowych bloków, takich jak akapity. Wprowadzenie interfejsu API Block Bindings ułatwia to, umożliwiając atrybutom bloków pobieranie danych z niestandardowych pól, co jest metodą wcześniej niedostępną bez dodatkowego kodowania i wtyczek.
Aby rozpocząć, dodaj ten kod PHP do functions.php motywu lub niestandardowej wtyczki:
add_action( 'init', 'book_register_meta' ); function book_register_meta() { register_meta( 'post', 'book_genre', array( 'show_in_rest' => true, 'single' => true, 'type' => 'string', 'sanitize_callback' => 'wp_strip_all_tags' ) ); }Wróć do swojego postu. Przygotuj post według własnego uznania i dodaj niestandardowe pole.

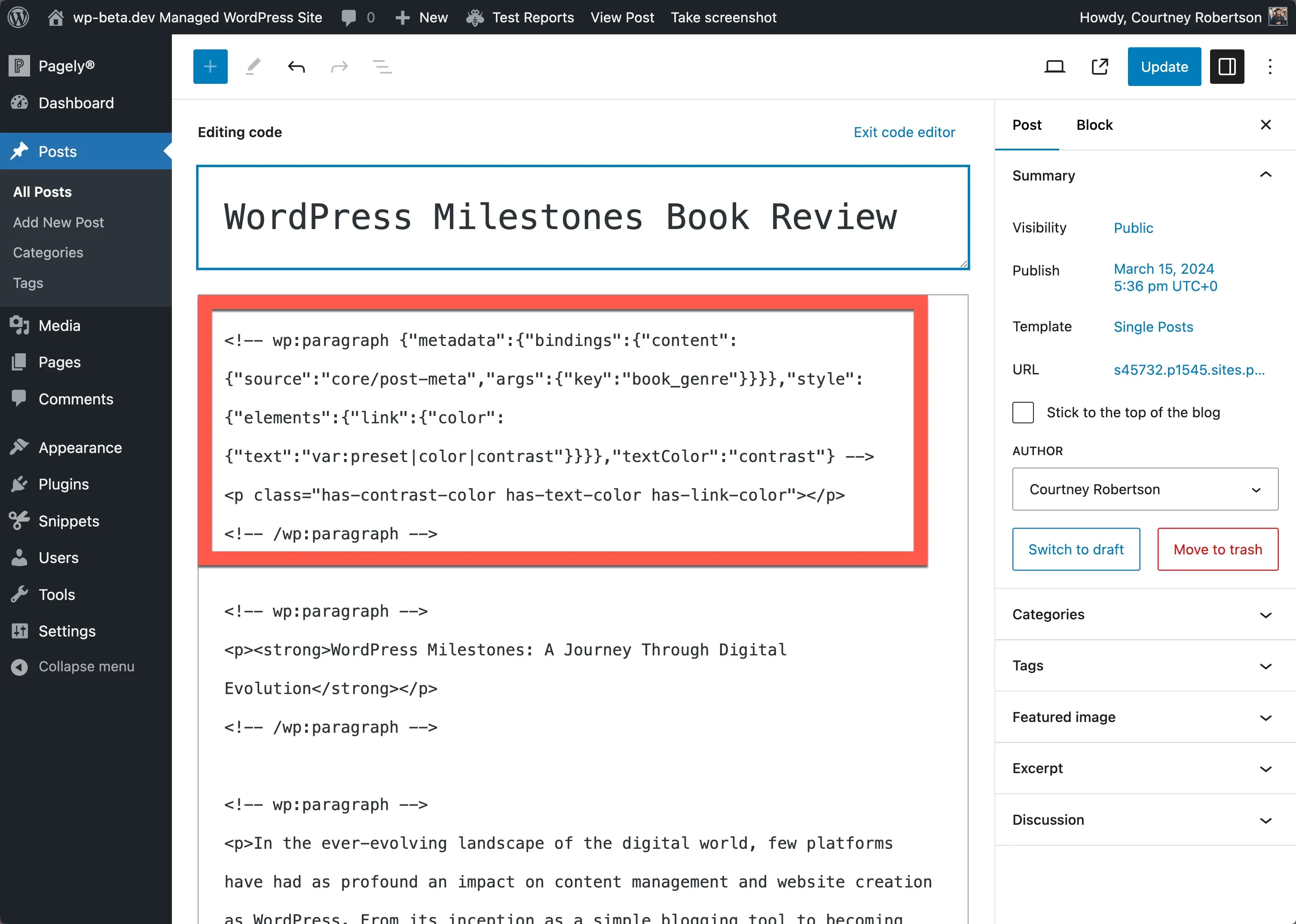
Po dodaniu niestandardowego pola z gatunkiem książki musisz przejść do edytora kodu swojego posta. W tym miejscu wstaw obiekt „bindings” do kodu bloku, aby powiązać niestandardowe pole gatunku z blokiem. Oto jak wygląda blok akapitu:
<!-- wp:paragraph { "metadata": { "bindings": { "content": { "source":"core/post-meta", "args": { "key":"book_genre" } } } } } --> <p></p> <!-- /wp:paragraph -->Zwróć uwagę, że pole niestandardowe jest teraz wyświetlane z fioletowym podświetleniem wokół pola w trybie edycji, jeśli ta opcja jest wybrana. Tak będzie to wyglądać w trybie edytora kodu:

Na koniec zapisz i wyświetl swój post.

Obecnie WordPress 6.5 obsługuje wiązanie niestandardowych pól z określonymi atrybutami następujących bloków:
- Akapit:
content - Nagłówek:
content - Obraz:
URL,altititle - Przycisk:
text,URL,linkTarget,rel
Szczegółowe omówienie integracji pól niestandardowych z atrybutami bloków można znaleźć w artykule Powiązania blokowe i pola niestandardowe — przykład (prawie) bez kodu.
Rewolucja w interakcjach front-endowych z interfejsem API interaktywności WordPress 6.5
WordPress 6.5 zwiastuje wprowadzenie Interactivity API, funkcji zmieniającej reguły gry, zaprojektowanej w celu ujednolicenia sposobu, w jaki programiści dodają elementy interaktywne do frontonu swoich bloków WordPress. Ten nowy interfejs API ma na celu uproszczenie tworzenia bogatych, angażujących doświadczeń użytkowników poprzez zapewnienie ustandaryzowanej metody wdrażania funkcjonalności, od prostych ulepszeń interfejsu użytkownika, takich jak liczniki i wyskakujące okienka, po bardziej złożone interakcje, takie jak natychmiastowe wyszukiwania, dynamiczna nawigacja i funkcje handlu elektronicznego jak wózki i kasy.
Odwiedź witrynę demonstracyjną wpmovies.dev, aby zobaczyć interaktywny interfejs API w działaniu.
Kluczowe funkcje interfejsu API interaktywności
- Standaryzowane ramy interakcji: Interaktywny interfejs API ustanawia jednolite podejście do dodawania interaktywnych funkcji do bloków, pomagając programistom unikać niespójności i problemów ze zgodnością przy użyciu różnorodnych bibliotek JavaScript lub niestandardowego kodu.
- Bezproblemowa komunikacja blokowa: Jedną z najbardziej istotnych zalet interfejsu Interactivity API jest jego zdolność do ułatwiania komunikacji pomiędzy blokami. Na przykład akcja „dodaj do koszyka” w jednym bloku może bez wysiłku zaktualizować zawartość oddzielnego bloku „koszyka”, zapewniając spójne i zsynchronizowane doświadczenie użytkownika bez złożoności tradycyjnie związanej z zarządzaniem takimi interakcjami.
- Implementacja przyjazna dla programistów: wprowadzenie tego interfejsu API nie zmienia istniejącego przepływu pracy związanego z tworzeniem bloków. Programiści deklarują zgodność bloku z interfejsem Interactivity API poprzez właściwość interactivity w pliku block.json. To włączenie oznacza gotowość bloku do obsługi interaktywności frontendowej.
- Dyrektywy dotyczące interakcji dynamicznych: Interfejs API Interaktywności wykorzystuje dyrektywy — niestandardowe atrybuty dodawane do znaczników blokowych — w celu definiowania interakcji. Dyrektywy te, wyszczególnione w pliku render.php dla bloków dynamicznych, umożliwiają programistom określenie interakcji, które powinny zachodzić w DOM. Na przykład dyrektywa data-wp-interactive aktywuje interfejs API w elemencie DOM, torując drogę innym dyrektywom wprowadzającym określone interakcje.
- Wykorzystanie modułów JavaScript: Dzięki obsłudze modułów skryptów w WordPress 6.5 bloki zaprojektowane do korzystania z interfejsu Interactivity API muszą rejestrować swój JavaScript za pomocą viewScriptModule w block.json. Zapewnia to prawidłowe kolejkowanie i zarządzanie niezbędnymi skryptami.
Wzmacniające bloki z interaktywną funkcjonalnością
Wdrożenie interfejsu API interaktywności obejmuje dwa krytyczne kroki: dodanie dyrektyw do znaczników bloku w celu zdefiniowania pożądanych interakcji oraz utworzenie magazynu zawierającego logikę rządzącą tymi interakcjami. Dyrektywy takie jak data-wp-interactive do aktywacji strefy API, data-wp-on--click do obsługi zdarzeń kliknięcia i data-wp-bind--aria-expanded do wiążących zmian stanu ilustrują, w jaki sposób programiści mogą bezpośrednio integrować elementy interaktywne w strukturze HTML swoich bloków.
Sklep, zwykle zdefiniowany w pliku view.js , reprezentuje logikę interaktywności bloku, obejmującą zarządzanie stanem, akcje i wywołania zwrotne. To uporządkowane podejście do definiowania interaktywności zapewnia programistom możliwość tworzenia wyrafinowanych, interaktywnych doświadczeń w sposób przejrzysty i wydajny.
Więcej o interaktywnym API
- Propozycja: Interaktywny interfejs API – lepsze doświadczenie programistów w budowaniu interaktywnych bloków
- Interaktywny interfejs API w wersji 6.5
- Ogłoszenie o połączeniu: Interaktywny interfejs API
WordPress 6.5 ulepsza blokowe haki, zapewniając większą rozszerzalność
WordPress 6.5 znacznie ulepsza Block Hooks, mechanizm rozszerzalności wprowadzony po raz pierwszy w WordPress 6.4. Aktualizacje te zostały zaprojektowane w celu skuteczniejszego wstrzykiwania bloków dynamicznych do określonych lokalizacji, zdefiniowanych przez blok „Anchor” i pozycję względną, na przykład przed lub po bloku zawartości postu. Zanurzmy się w aktualizacje i nowe funkcje, które sprawiają, że haczyki blokowe są jeszcze bardziej wszechstronne dla programistów.
Kluczowe ulepszenia w hakach blokowych
- Obsługa zmodyfikowanych układów: W przeciwieństwie do początkowej wersji, haczyki blokowe w WordPress 6.5 mogą teraz funkcjonować w układach, które przeszły modyfikacje użytkownika. Ta kompatybilność jest automatyczna, nie wymagając dodatkowych korekt kodu od przedłużaczy. Szanowane są dostosowania użytkowników, takie jak przemieszczanie lub usuwanie bloków zaczepionych, zachowując integralność decyzji dotyczących projektowania użytkowników.
- Integracja z blokiem nawigacyjnym: Ta aktualizacja zawiera możliwość wstrzykiwania zaczepionych bloków bezpośrednio do bloku nawigacyjnego, jako pierwsze lub ostatnie dziecko. Ta elastyczność otwiera nowe możliwości ulepszania menu nawigacyjnego, takie jak dodanie koszyka lub link logowania/logowania bezpośrednio w strukturze menu.
Nowe funkcje i filtry
- Zmodyfikowana kompatybilność układu: Haczyki blokowe dostosowują się do układów z modyfikacjami użytkownika, zapewniając, że zaczepowane bloki zachowują się zgodnie z przeznaczeniem, nawet w niestandardowych ustawieniach.
- Ulepszona funkcjonalność bloków nawigacyjnych: Bloki zaczepione można teraz płynnie zintegrować z blokiem nawigacyjnym, zwiększając jego opcje użyteczności i dostosowywania.
-
hooked_block_typesAktualizacja filtra: z możliwością obsługi obiektów WP_POST, szczególnie dla typów postówwp_navigation, programiści zyskują większą kontrolę nad tym, gdzie i jak stosowane są bloki zaczepione, szczególnie w bloku nawigacyjnym.
Nowe filtry do szczegółowej kontroli
WordPress 6.5 wprowadza dwa nowe filtry, hooked_block i hooked_block_{$hooked_block_type} , oferując szczegółową kontrolę nad blokami zaczepionymi, w tym zdolność do ustawiania atrybutów, modyfikowania bloków wewnętrznych lub całkowicie tłumią zaczep. Te filtry uwzględniają również atrybuty bloku kotwicy, umożliwiając dostosowanie atrybutów w oparciu o właściwości bloku kotwicy.
Ulepszone przełączniki inspektorów bloków wtyczek
Aktualizacje paska bocznego inspektora blokowego w edytorze witryny Zajmują się wcześniejsze problemy z użytecznością z przełączami dla zaczepowanych bloków. Teraz przełączniki utrzymują się poprawnie, zwiększając wrażenia użytkownika podczas zarządzania zaczepionymi blokami w panelu „wtyczki”.
Pod maską: utrzymanie dostosowań użytkowników
Haczyki blokowe w WordPress 6.5 osiągają znaczący kamień milowy techniczny, szanując dostosowanie użytkowników. WordPress może inteligentnie zarządzać blokami zaczepionymi w oparciu o interakcje użytkownika, przechowując informacje o typach bloków zaczepionych w tablicy ignoredHookedBlocks w atrybucie globalnych metadanych bloku kotwicy.
Kluczowe statystyki wydajności w WordPress 6.5
WordPress 6.5 wprowadza niezwykłe ulepszenia wydajności, które znacznie usprawniają wrażenia użytkownika:
- Redaktor witryny nawigacja : 6x szybciej, umożliwiając szybkie przejścia między szablonami i częściami w celu płynniejszego przepływu pracy.
- Reakcja na pisanie : Wpisowanie w edytorze jest szybsze, zmniejszając opóźnienie wejściowe dla bezproblemowego procesu tworzenia treści.
- Czas ładowania edytora : Czasy ładowania dla edytora są zmniejszone o połowę, z 2 -krotnym wzrostem prędkości, ułatwiając szybszy dostęp do narzędzi do edycji.
Wprowadzono nową, bardziej wydajną bibliotekę lokalizacyjną, optymalizując dostarczanie tłumaczeń i poprawiając czas ładowania dla treści nieanglojęzycznych. Zapewnia to szybsze, bardziej responsywne wrażenia dla użytkowników na całym świecie, podkreślając zaangażowanie WordPress w dostępność i wydajność.
Wymagania wersji
Minimalne wymagania wersji MySQL WordPress 6.5 wzrosło z 5,0 do 5.5.5. Ta aktualizacja gwarantuje obsługę utf8mb4 (wprowadzoną w MySQL 5.5.3) i ustawia InnOnDB jako domyślny silnik magazynowy, zastępując MyISam (skuteczny z MySQL 5.5.5).
- PHP_Codesniffer został zaktualizowany do wersji 3.8.1.
- PhPmailer został zaktualizowany do V6.9.1.
-
@wordpress/scriptsWersja 17 porzuciła oficjalne wsparcie dla nieokreślonych wersji Node.js. Najstarsza obsługiwana wersja Node.js jest teraz Node.js 18.
Usprawnianie zależności wtyczek w WordPress 6.5

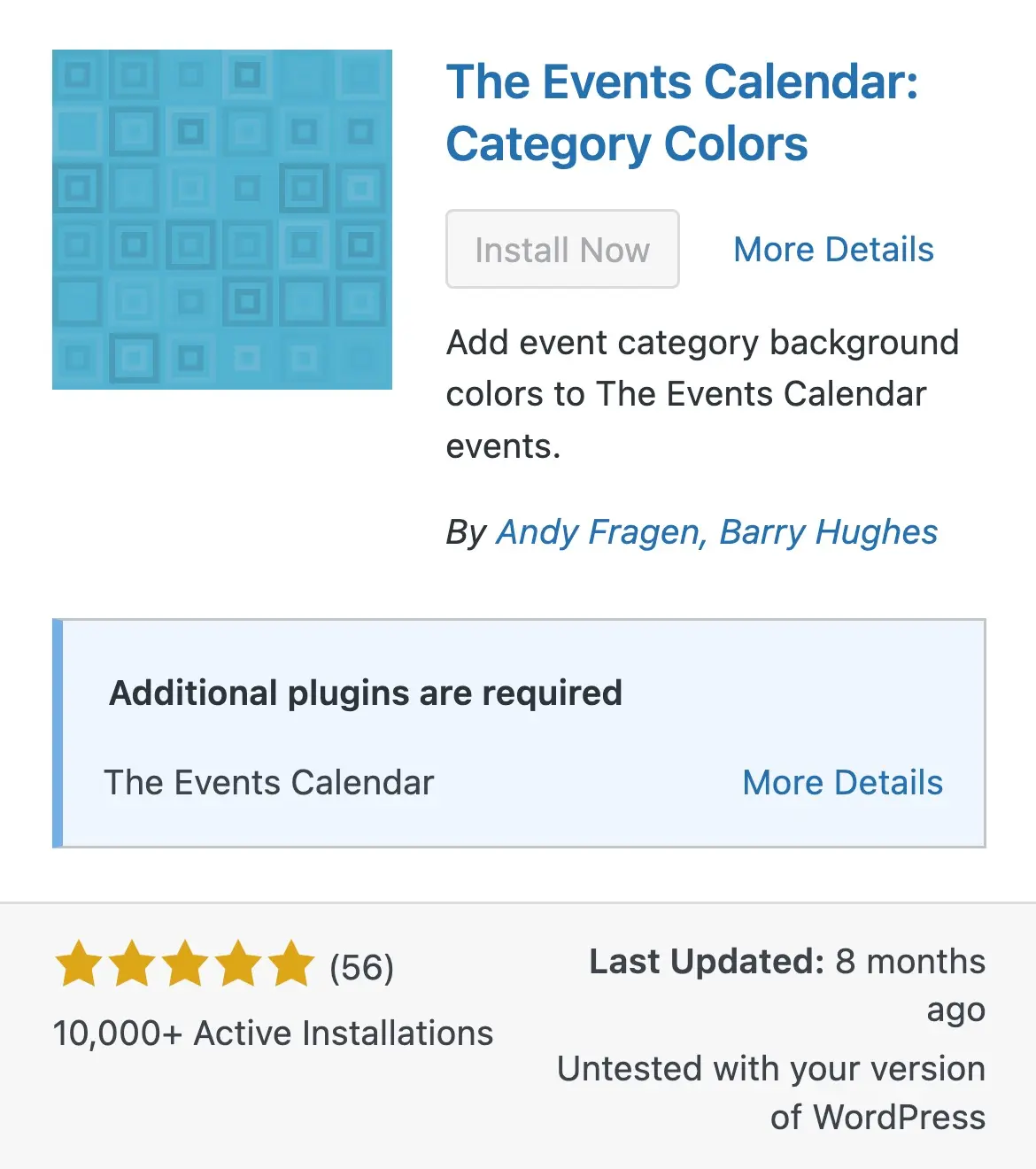
WordPress 6.5 wprowadza nagłówek „Wymaga wtyczek”, umożliwiając autorom wtyczek określenie niezbędnych zależności wtyczek. Ten dodatek zwiększa przejrzystość i wrażenia użytkownika, informując użytkowników o wymaganych wtyczkach, które można teraz łatwo zainstalować i aktywować z linków repozytorium wtyczek WordPress.org.
- Deklaracja zależności bezpośredniej : lista autorów wymaga wtyczek, uproszczenia procesów instalacji i aktywacji.
- Automatyczne zarządzanie : Wtyczki z niezaspokojonymi zależnościami nie można aktywacji i automatycznie dezaktywować, jeśli mają niezaspokojone zależności, zapewniając stabilność.
Scenariusz użycia
Wyobraź sobie, że użytkownik próbuje aktywować wtyczkę, która poprawia koszyk, ale wymaga określonej wtyczki platformy e-commerce. Dzięki nowemu systemowi, po próbie aktywacji, WordPress powiadamia użytkownika, że wtyczka platformy e-commerce jest niezbędną zależnością, którą należy najpierw zainstalować i aktywować, zapobiegając potencjalnym problemom funkcjonalności lub konfliktom i płynnie prowadząc użytkownika przez proces konfiguracji.
Przeczytaj o zależnościach wtyczek:
- Projekt funkcji: zależności wtyczek
- Ogłoszenie scalania: zależności wtyczek
WordPress 6.5 Ulepszenia rozwoju
WordPress 6.5 wprowadza niezbędne aktualizacje zwiększające zarządzanie skryptami, kontrolę bloków i konfigurację motywów, usprawnienie przepływów pracy i oferowanie większej elastyczności.
Moduły skryptów i API HTML
- API modułów skryptów : obsługuje nowoczesne moduły JavaScript w celu lepszej organizacji skryptu i optymalizacji wydajności.
- Ulepszenia API HTML : Ulepszona kontrola DOM dla dynamicznej manipulacji treścią, wzbogacanie interaktywnych możliwości.
Block.json Ulepszenia
- Pole
allowedBlocks: Określa dopuszczalne bloki dziecięce w bloku nadrzędnym, zapewniając spójność projektowania i użyteczność w wzorach blokowych.
Aktualizacje tematu.json
- Ulepszona kontrola : oferuje szczegółową konfigurację motywów za pośrednictwem JSON dla stylów, ustawień i funkcji, dzięki czemu rozwój motywu jest bardziej dostępny i zmniejszając zależność PHP.
- Elastyczność projektu : umożliwia precyzyjne definicje stylów i ustawienia motywów, zwiększając wizualną spójność i wrażenia użytkownika.
Przyszłe kierunki
- Zsynchowane zastępowanie wzorców przełożonych : początkowo ukazane dla 6.5, ta funkcja została odroczona z powodu zmian UX i korekt technicznych. (53705) i dokonaj usunięcia detali podstawowych.
- Opóźniona mobilna przepisu bloku nawigacyjnego : Plany ulepszania responsywnych kontroli mobilnej nakładki bloku nawigacyjnego zostały przełożone do przyszłej wersji. Ta funkcja miała na celu zapewnienie pełnej dostosowywania wyglądu menu mobilnego. (Wydanie 43852)
- Rozszerzenie wyświetleń danych : Dalsze szczegóły podano w numerze GitHub #55083.
- Nowy motyw.json Narzędzia : Przedstawiamy sekcje stylu i kolorów. Więcej informacji jest dostępnych w numerze GitHub #57537.
- Udoskonalenia kompatybilności PHP : 6,5 nie obejmowało wysiłków w celu poprawy kompatybilności z wersjami PHP 8.0, 8.1 i 8.2.
- Domyślne rozmiary czcionek w Temat.JSON : Omówiono w Github Pull Request #58409.
- Automatyczne wycofywanie aktualizacji : Budowanie na fundamencie ułożonym w WordPress 6.3, system implementuje teraz Rolback dla wtyczek, które powodują błędy śmiertelne PHP po automatycznych aktualizacjach. (Wydanie 58281)
Zaangażowanie w WordPress 6.5: Wspólne kształtowanie przyszłości
Jak stwierdzamy, warto zauważyć, że nurkowanie w funkcjach WordPress 6.5 i udostępnianie informacji zwrotnych jest czymś więcej niż wkładem - to partnerstwo z przyszłością platformy. Odgrywacie kluczową rolę w udoskonalaniu WordPress, angażując się w aktualizacje, zapewniając, że pozostaje on solidnym narzędziem dla użytkowników na całym świecie. Uzbrojony w nasze spostrzeżenia i doświadczenia, nadal przesuwajmy granice tego, co WordPress może zrobić.
