Jaki jest najlepszy rozmiar logo dla witryn WordPress?
Opublikowany: 2024-05-31W przypadku witryn WordPress rozmiar logo 250 x 100 pikseli jest ogólnie uważany za standardowy. Jednak rozmiary logo witryn internetowych znacznie się różnią w praktyce, zarówno w witrynach WordPress, jak i gdzie indziej.
W tym poście omówię najlepsze praktyki dotyczące wyboru odpowiednich rozmiarów logo dla witryny WordPress i podam prawdziwe przykłady logo używanych w popularnych witrynach internetowych.
W tym artykule
- Jakie są wytyczne dotyczące logo WordPress?
- Przykłady logo o odpowiedniej wielkości w witrynach WordPress
- Wytyczne dotyczące logo w powiadomieniach e-mail
- Dodawanie logo do powiadomień w formularzu
Jakie są wytyczne dotyczące logo WordPress?
Odpowiedni rozmiar logo nagłówka witryny zależy od motywu witryny, dlatego rozmiary logo są bardzo zróżnicowane w Internecie.
Wiele motywów WordPress zasugeruje odpowiedni rozmiar logo, którego należy użyć, aby uzyskać najlepsze wyniki. W rzeczywistości większość motywów automatycznie zmieni rozmiar Twojego logo, aby zapewnić najlepsze dopasowanie.

Jeśli nie masz pewności, najlepszym rozwiązaniem będzie rozpoczęcie od ogólnych wskazówek dotyczących używania logo o wymiarach 250 x 100 pikseli, a następnie wprowadzenie odpowiednich zmian.
Przyjrzyjmy się ogólnym wytycznym dotyczącym logo i sposobowi ich wykorzystania w różnych częściach witryny.
nagłówek
Nagłówek Twojej witryny jest najbardziej naturalnym miejscem pojawienia się Twojego logo. Oto kilka ważnych rzeczy, na które warto zwrócić uwagę podczas dodawania logo do nagłówka:
- Proporcje: najlepsze logo ma dobre proporcje w stosunku do innych elementów nagłówka. Unikaj pogoni za dowolną magiczną liczbą dla rozmiaru logo; zamiast tego staraj się wybrać rozmiar pasujący do motywu i nagłówka Twojej witryny.
- Maksymalne wymiary: logo nie powinno zajmować całej szerokości nagłówka witryny. Aby pozostawić wystarczająco dużo miejsca na elementy nawigacyjne, staraj się, aby logo nie było większe niż 500 pikseli szerokości i 200 pikseli wysokości.
- Format pliku: Użyj formatu pliku SVG dla swoich logo. Logo SVG idealnie nadaje się do projektowania responsywnego, ponieważ można je bezbłędnie skalować w górę i w dół, nie powodując efektu pikselizacji.
- Rozmiar pliku: Rozmiar pliku (nie mylić z rozmiarem wymiarowym) nowoczesnych logo rzadko przekracza 50 KB. Jeśli nie możesz utrzymać tego na tak niskim poziomie, staraj się osiągnąć maksymalnie 100 KB, aby uniknąć spowolnienia szybkości ładowania strony.
- Link do strony głównej: logo jest zawsze połączone ze stroną główną Twojej witryny i służy jako pomocny element nawigacyjny dla wygody użytkownika.
Favikona
Favicon to niewielka wersja logo Twojej witryny, która pojawia się na kartach przeglądarki. Odwiedzający postrzegają ikony ulubionych jako oznakę zaufania, ponieważ posiada je większość profesjonalnych i legalnych witryn.
Rozmiary Favicon są również znacznie bardziej ujednolicone, więc przestrzeganie ogólnej zasady jest tutaj łatwiejsze. Zazwyczaj witryny internetowe używają tych rozmiarów jako favikon:
- 16 x 16 pikseli
- 32 x 32 piksele
- 48 x 48 pikseli.
Stopka
Posiadanie logo w stopce nie jest konieczne. Istnieje wiele przykładów dobrze zaprojektowanych stron internetowych, które nie mają logo w stopce.
Jeśli jednak chcesz użyć logo w stopce, ta sama rada ma zastosowanie w przypadku nagłówków – skup się na proporcjach i dopasowaniu motywu.

Logo w stopce ma zazwyczaj ten sam rozmiar lub jest mniejszy niż logo w nagłówku. Ważne jest jednak, aby logo miało odpowiednie proporcje w kontekście całej stopki.
Przykłady logo o odpowiedniej wielkości w witrynach WordPress
Po przeanalizowaniu logo wielu witryn internetowych odkryłem, że nie ma ustalonej reguły dotyczącej idealnego rozmiaru logo.
Większość witryn, które sprawdziłem, odbiegała od standardowych wymiarów logo zalecanych ogólnie dla witryn internetowych. Oto kilka godnych uwagi przykładów:
Formularze WP

Rozmiar logo: 260 x 70 pikseli
Logo WPForms jest prawie tak szerokie jak standardowe logo WordPress, ale ma znacznie niższą wysokość. Zdecydowana większość profesjonalnie zaprojektowanych stron internetowych wykorzystuje logo, które jest szerokie, ale niezbyt wysokie.
WPPoczątkujący

Rozmiar logo: 140 x 40 pikseli
WPBeginner jest najwyższym autorytetem we wszystkim, co dotyczy WordPressa, dlatego jego logo zasługuje na dokładne rozważenie. Wymiary logo mogą wydawać się małe, gdy spojrzysz na liczby, ale logo jest idealnie proporcjonalne do nagłówka witryny.
Jest to najlepszy przykład logo, które pasuje do tematyki witryny, a nie jest narzucane w z góry określonym rozmiarze w oparciu o ogólne wytyczne.

Niesamowity automat

Rozmiar logo: 200 x 65 px
Logo Uncanny Automator to kolejny przykład logo o wysokim współczynniku proporcji (lub, mówiąc prościej, dużej proporcji szerokości do wysokości). Choć nazwa marki zajmuje w logo aż dwie linie, to zajmuje ona zaledwie 65 pikseli wysokości.
Kluczowe dania na wynos
Z tych przykładów (i wielu innych, które sprawdziłem) możemy wyciągnąć pewne wnioski na temat trendów w zakresie rozmiarów logo.
Pomimo dużych różnic w rozmiarach logo witryn w Internecie, pewne wspólne cechy są dość wyraźnie widoczne:
- Wysoki współczynnik kształtu: nowoczesne logo prawie zawsze ma wysoki współczynnik kształtu i układ prostokątny. W przypadku logo internetowych dość często spotykane są współczynniki proporcji 3:1, 4:1, 5:1, a nawet wyższe. W przeszłości logo było bardziej kwadratowe, częściej stosowano proporcje 1:1 i 4:3.
- Mały całkowity rozmiar: chociaż współczynniki kształtu są obecnie znacznie wyższe, ogólny rozmiar logo stał się mniejszy. W nowoczesnych projektach logo zajmuje jedynie niewielką przestrzeń w lewym rogu, zapewniając wystarczającą przestrzeń dla pozostałych elementów nagłówka. Na tę zmianę wpływają współczesne trendy brandingowe sprzyjające minimalizmowi.
Wytyczne dotyczące logo w powiadomieniach e-mail
Używanie logo w powiadomieniach e-mailowych to doskonała praktyka budowania marki. Rozmiary logo w wiadomościach e-mail są dość podobne do ich odpowiedników w nagłówkach witryn internetowych i w większości przypadków charakteryzują się wysokimi współczynnikami proporcji.
Moje badania analizujące logo e-mailowe różnych marek (Uncanny Automator, WP Mail SMTP, Drip i inne) pokazują, że logo e-mailowe mają zazwyczaj wymiary poniżej 300 x 100 pikseli .

Jest to zgodne z ogólnymi wytycznymi dotyczącymi logo w wiadomościach e-mail.
W rzeczywistości zaleca się używanie logo o rozmiarze 300 x 100 lub mniejszym podczas konfigurowania szablonu powiadomienia e-mail w WPForms.
Zastanawiasz się, jak dodać logo do powiadomień WPForms? To prostsze niż myślisz!
Dodawanie logo do powiadomień w formularzu
WPForms umożliwia tworzenie niestandardowych powiadomień e-mail, które są automatycznie wysyłane za każdym razem, gdy przesyłany jest formularz.
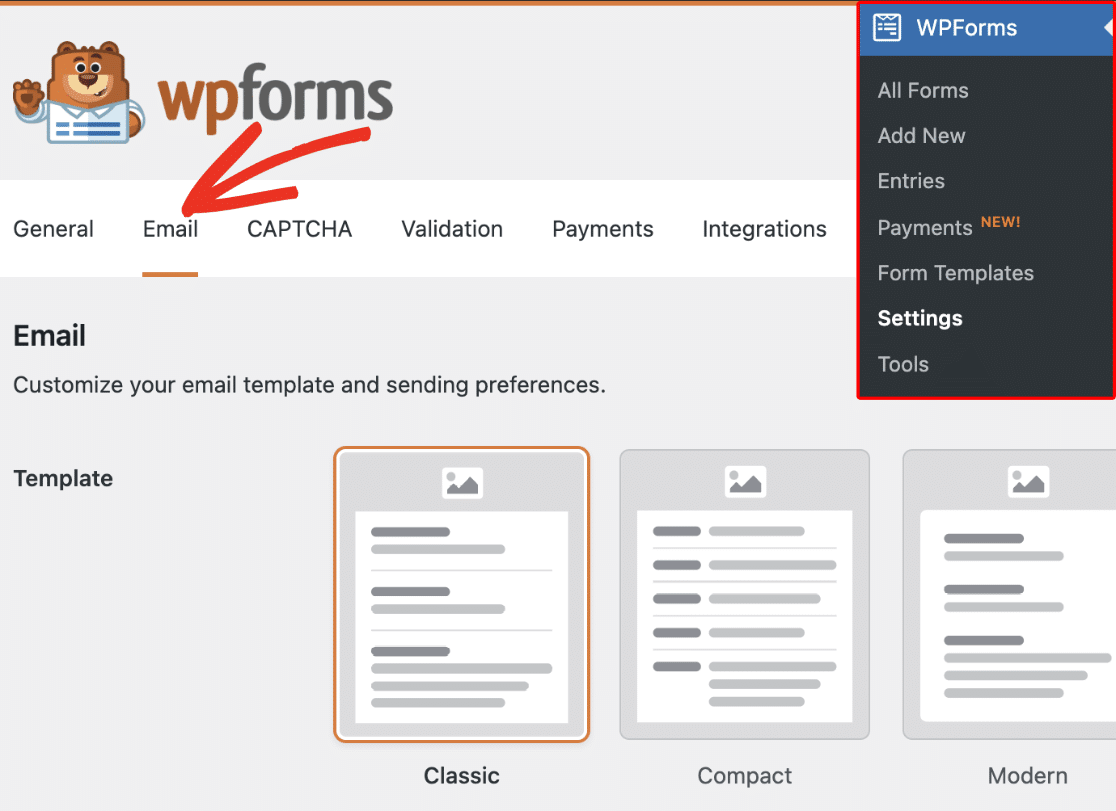
Możesz łatwo zaprojektować ogólny wygląd powiadomień w swoich formularzach, korzystając z gotowych szablonów powiadomień WPForms. Po prostu przejdź do WPForms »Ustawienia w edytorze WordPress i kliknij kartę E-mail .

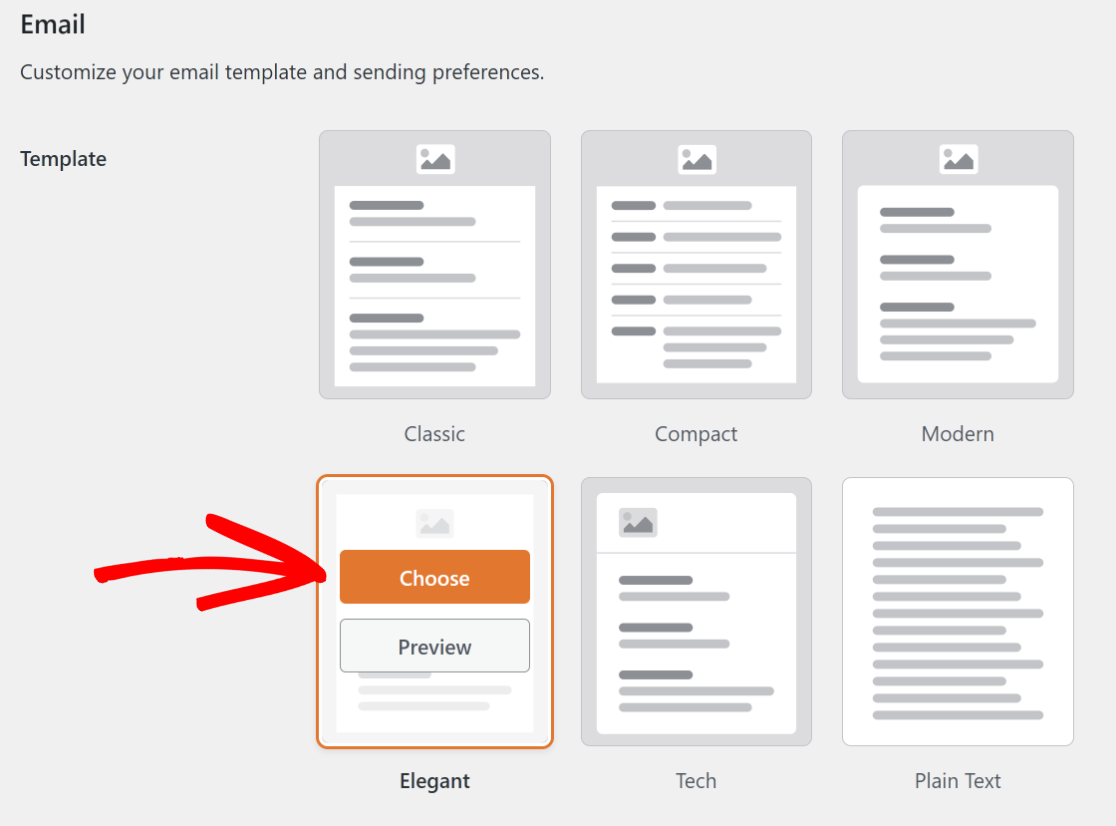
Następnie wybierz szablon wiadomości e-mail. Możesz najechać kursorem na dostępne szablony, aby wybrać jeden z nich natychmiast lub wyświetlić podgląd.
Zawsze warto najpierw sprawdzić podgląd, aby dokładnie wiedzieć, jak będzie wyglądał szablon powiadomień z formularza.

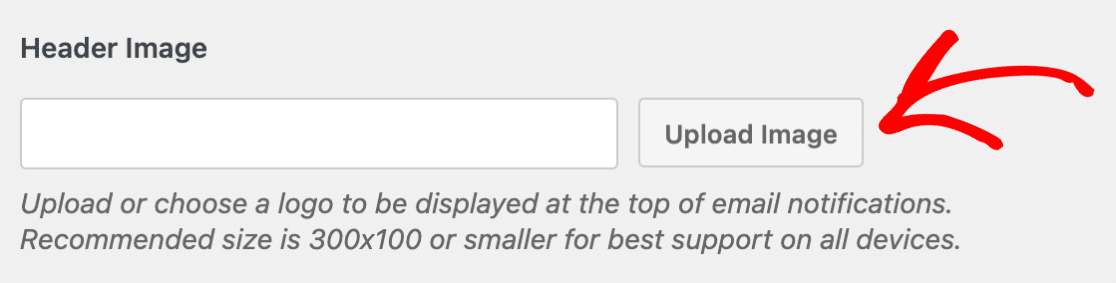
Przewiń w dół do sekcji Obraz nagłówka i naciśnij przycisk Prześlij .

W tym momencie otworzy się nakładka przesyłania plików WordPress, w której możesz przesłać obraz logo. Pamiętaj, aby przesłać logo o wymiarach 300 x 100 lub mniejsze, aby zapewnić najlepszą przejrzystość i szybkość reakcji na wszystkich urządzeniach.
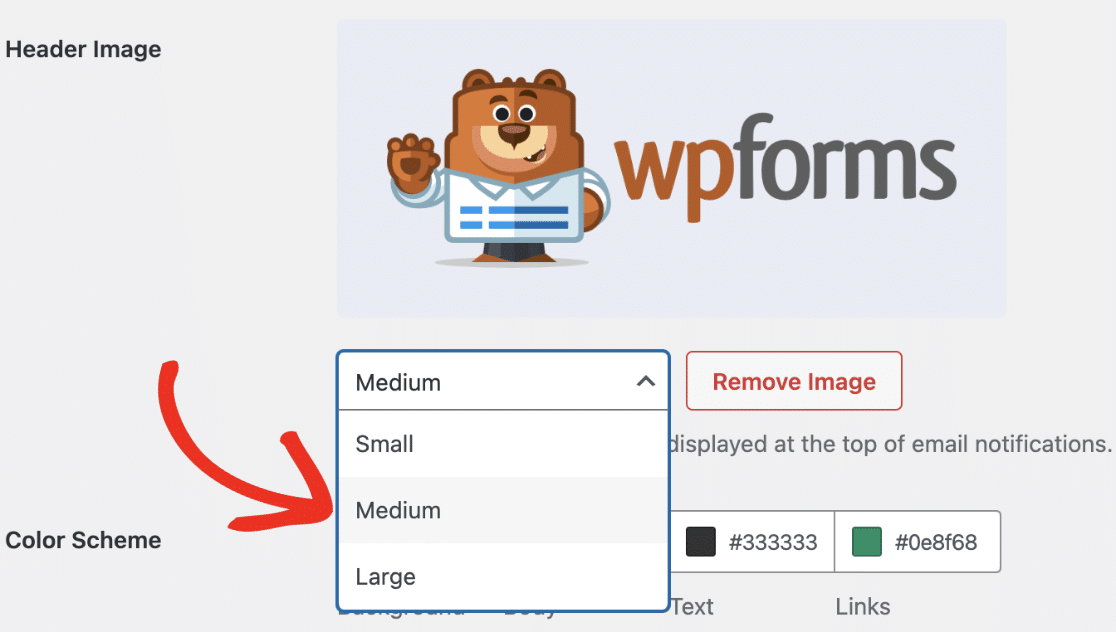
Po przesłaniu logo zobaczysz menu rozwijane, które umożliwia dostosowanie jego rozmiaru. Jest to prosty sposób na sprawdzenie naszego logo e-mailowego w różnych rozmiarach i trzymanie się rozmiaru, który najbardziej Ci odpowiada.

Możesz tutaj także zmienić inne ustawienia poczty e-mail, takie jak typografia i schemat kolorów. W tym przewodniku wyjaśniono, jak utworzyć w pełni dostosowany szablon wiadomości e-mail.
Następnie wygeneruj swoje logo za pomocą sztucznej inteligencji
Znajomość najlepszych praktyk i wytycznych dotyczących stworzenia logo o idealnej wielkości to dopiero pierwszy krok. Przede wszystkim musisz stworzyć ładne logo dla swojej marki.
Na szczęście narzędzia AI ułatwiły to zadanie. Dzięki najlepszym generatorom logo AI i odpowiednim podpowiedziom Twoje logo powinno być gotowe w mgnieniu oka!
Gotowy do zbudowania formularza? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera ponad 1800 szablonów formularzy i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
