Kiedy i kiedy nie używać Headless WordPress
Opublikowany: 2022-08-04
Headless WordPress cieszy się coraz większym zainteresowaniem zarówno deweloperów, jak i firm hostingowych, zwłaszcza w ciągu ostatnich kilku miesięcy. Wraz z uruchomieniem przez WP Engine hostingu Atlas i coraz większej liczby programistów preferujących frameworki JavaScript do obsługi frontendu swoich witryn, bezgłowy WordPress wydaje się oferować to, co najlepsze z obu światów: znajome doświadczenie redakcyjne na zapleczu z elastycznością wyboru nowoczesnego stosu technologicznego na froncie.
Jednak pomimo wszystkich zalet bezgłowego WordPressa, istnieją również pewne wady. Nie każde środowisko hostingowe jest skonfigurowane do obsługi bezgłowego WordPress natywnie, więc jeśli jesteś przyzwyczajony do bardziej tradycyjnej konfiguracji WordPress, być może będziesz musiał wykazać się kreatywnością w zakresie hostingu.
Ponadto, ponieważ frontend i backend są oddzielone, niektóre elementy WordPressa, które zwykle są dołączone, muszą zostać odtworzone lub przynajmniej przeprojektowane.
W tym artykule przyjrzymy się niektórym przypadkom użycia, w których bezgłowy WordPress naprawdę świeci, a także niektórym sytuacjom, w których możesz chcieć pozostać przy bardziej tradycyjnej konfiguracji WordPress. I na koniec, miejmy nadzieję, daję lepszy pomysł, czy bezgłowy WordPress jest dobrą opcją dla twojego następnego projektu. Zanurzmy się.
Czym jest bezgłowy WordPress
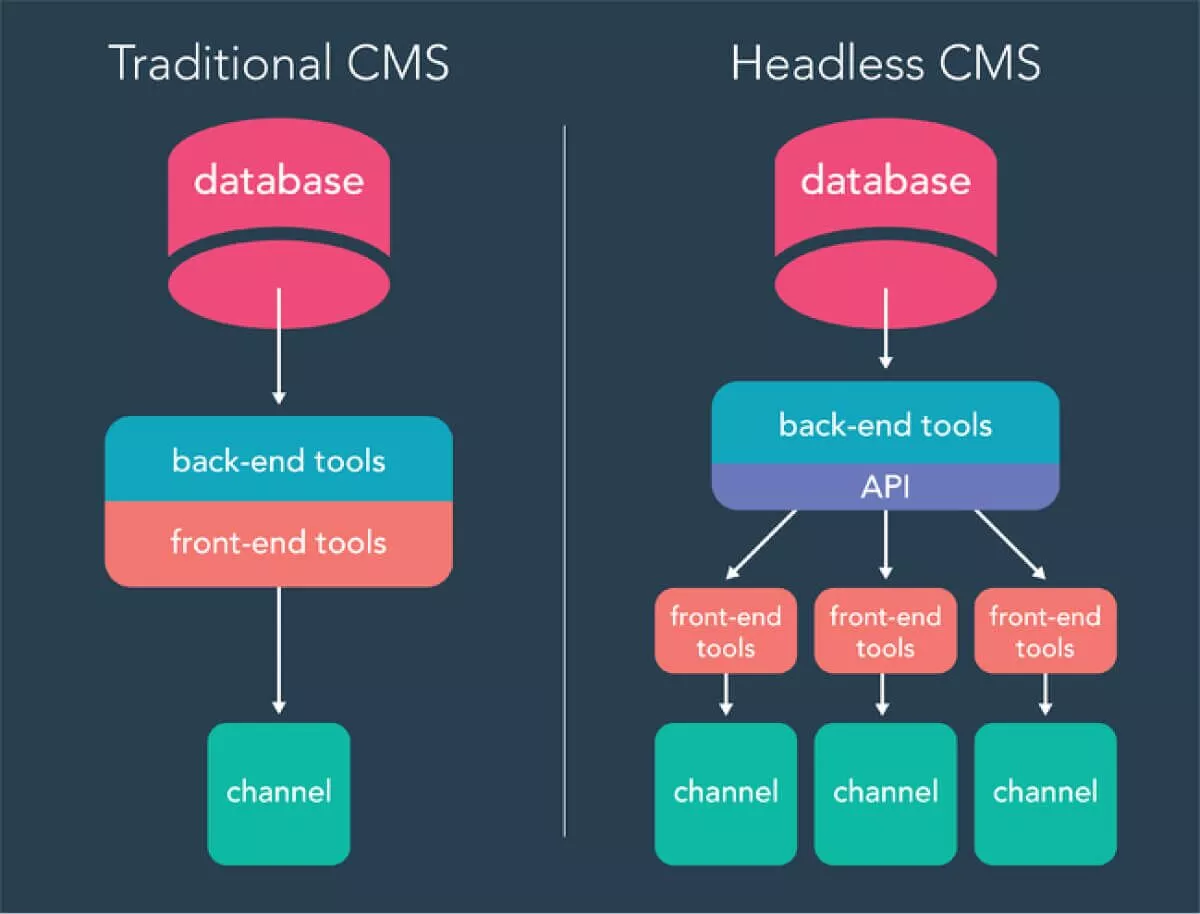
Podczas gdy tradycyjna konfiguracja WordPress działa na serwerze, który zapewnia zarówno zaplecze dla redaktorów i twórców treści, jak i obsługuje szablon oraz wszystko inne, aby strona wyglądała dobrze na interfejsie, bezgłowy WordPress jest terminem używanym do opisania, kiedy frontend a backend tworzący witrynę WordPress są oddzielone.
Oznacza to, że chociaż tradycyjne środowisko zaplecza WordPress jest takie samo, WordPress nie ponosi odpowiedzialności za udostępnianie jakichkolwiek szablonów lub treści związanych z motywem.

W konfiguracji bezgłowej WordPress wysyła całą zawartość witryny za pośrednictwem punktów końcowych API (zwykle WordPress REST API lub WP GraphQL). Te punkty końcowe interfejsu API są używane przez oddzielny interfejs, który jest całkowicie odpowiedzialny za obsługę wyświetlania zawartości.
W wielu przypadkach jest to witryna połączona z jednym z popularnych frameworków Javascript, aplikacja mobilna, aplikacja do rozmów obsługiwana przez Alexę lub Google Home lub prawie każdy interfejs, który może konsumować treści za pośrednictwem API. Spójrz na poniższy film WPCasts, aby zobaczyć, jak to może wyglądać.
Dzięki temu bezgłowa witryna WordPress jest znacznie bardziej elastyczna pod względem sposobu prezentacji treści. W tradycyjnej konfiguracji WordPress jesteś w dużej mierze zablokowany w danych wyjściowych kontrolowanych przez motyw, ale w przypadku headless możesz wyprowadzać tę samą treść i prezentować ją użytkownikom końcowym na wiele różnych sposobów, ponieważ prezentacja jest kontrolowana przez platformę, która ostatecznie zużywa punkty końcowe interfejsu API.
Zalety bezgłowego WordPressa
Bezgłowy WordPress wciąż zyskuje na popularności, ponieważ dla niektórych zespołów programistów i twórców treści, konfiguracja bezgłowa ma zdecydowanie mocne korzyści.
Różne zespoły mogą robić to, co robią najlepiej
Niektóre organizacje, nawet firmy zajmujące się oprogramowaniem, które zatrudniają programistów, stwierdzają, że chociaż dział marketingu chce używać WordPressa w witrynie marketingowej, nie pokrywa się to z umiejętnościami ich obecnych programistów i ostatecznie zlecają tę pracę agencji lub freelancerowi kto jest bardziej skoncentrowany na WordPressie.
Jednak dzięki bezgłowej konfiguracji WordPress wewnętrzni programiści mogą wybrać dowolny framework frontendowy, aby stworzyć frontend witryny, wykorzystując swoje dotychczasowe umiejętności, nawet jeśli nie mają doświadczenia z WordPress.
Prace związane z WordPressem można następnie zlecić na zewnątrz i połączyć z wewnętrznym frontendem za pośrednictwem interfejsu API, potencjalnie oszczędzając na kosztach rozwoju witryny, a także umożliwiając przejrzenie całej wewnętrznej wiedzy na temat marki i firmy na frontendzie witryny, na której w przeciwnym razie mogłoby coś zostać utracone w tłumaczeniu.
Redakcja może korzystać ze znanego im WordPressa
Jeśli masz zespół redakcyjny lub twórców treści, którzy są już zaznajomieni z doświadczeniem edycji WordPressa (co jest coraz bardziej powszechne, ponieważ WordPress przejmuje jeszcze większy udział w rynku), nie musisz decydować, czy chcesz, aby Twój frontend był na bieżąco dzięki najnowszym technologiom i zapewnieniu zespołowi tworzenia treści doświadczenia, które znają.
Korzystając z bezgłowej konfiguracji WordPress, twórcy treści mogą nadal tworzyć treści w znanym im środowisku WordPress, podczas gdy zespół programistów może swobodnie korzystać z dowolnych technologii frontendowych, z którymi są najbardziej zaznajomieni.
Interfejsy API zaplecza mogą zasilać różne platformy
Podczas pracy z konfiguracją bezgłową, w której WordPress zasila punkty końcowe API zamiast po prostu obsługiwać szablony frontendu, masz elastyczność, dzięki której te punkty końcowe przesyłają zawartość do interfejsów innych niż tylko strona internetowa.
Te same punkty końcowe API, które przesyłają Twoje treści do sieci, mogą również zasilać aplikacje mobilne, łączyć się z innym CMS, który obsługuje publikację drukowaną, być dostawcą treści dla aplikacji głosowych z Alexa lub Google Home i wiele więcej.
Ponieważ tak wiele interfejsów jest skonfigurowanych do korzystania z interfejsów API, korzystanie z WordPressa jako aplikacji bezgłowej naprawdę poszerza możliwości wykorzystania i ponownego wykorzystania treści, które już piszesz w WordPressie.

Wady bezgłowego WordPressa
Chociaż bezgłowa konfiguracja WordPress ma pewne zalety, zdecydowanie nie jest to rozwiązanie dla wszystkich. Jeśli jesteś przyzwyczajony do bardziej tradycyjnego korzystania z WordPressa i nie pasujesz do żadnej z powyższych sytuacji, oto niektóre z potencjalnych wad, które warto wziąć pod uwagę przed rozpoczęciem pracy.
Wtyczki nie zawsze działają
Większość ludzi ma wrażenie, że WordPress i ekosystem WordPressa, że jeśli potrzebujesz dodatkowej funkcjonalności dla swojej witryny, możesz poszukać wtyczki, która zapewnia tę funkcjonalność, zainstalować ją i „po prostu działa”, często bez kodu lub konfiguracji.
Jednak przy bezgłowej konfiguracji WordPress wiele wtyczek nie działa od razu po wyjęciu z pudełka, ponieważ niekoniecznie są one świadome, że muszą zapewnić swoją funkcjonalność za pośrednictwem interfejsu API. W przypadku niektórych wtyczek takie zachowanie nie jest nawet możliwe.
Weźmy na przykład wtyczkę, która dodaje łącza do udostępniania społecznościowego na górze strony z pojedynczym postem, aby ułatwić udostępnianie treści w różnych sieciach społecznościowych. Przy normalnej instalacji WordPress ta wtyczka może zostać aktywowana, a ikony udostępniania społecznościowego mogą być łatwo wstrzykiwane automatycznie lub przy użyciu krótkiego kodu lub czegoś podobnego i wszystko będzie gotowe.
Jednak w przypadku konfiguracji bezgłowej te ikony społecznościowe nie są przesyłane przez dane wyjściowe interfejsu API, ponieważ nie istnieją w treści posta. A nawet jeśli zostałyby w jakiś sposób dodane do wyjścia punktu końcowego API dla konkretnego posta, nie pojawiłyby się na interfejsie witryny, chyba że interfejs został specjalnie zbudowany, aby szukać tych danych wyjściowych i wyświetlać przyciski. Chociaż nie jest to niemożliwe, sprawia to, że wdrożenie wielu wtyczek WordPress w konfiguracji bezgłowej jest bardziej czasochłonne.
Zespoły znane z WordPressa nie zawsze „dostają” bez głowy
Jeśli Twoi programiści lub zespół programistów są już zaznajomieni z bardziej tradycyjną konfiguracją WordPress, w której w motywie istnieje logika wyświetlania, a większość dostosowań jest dokonywana w plikach motywów, zmiana tego sposobu myślenia na pracę z konfiguracją bezgłową może być czasami trudna.
Nawet z perspektywy procesu programistycznego konfiguracja bezgłowa czasami wymaga zmiany sposobu korzystania z kontroli wersji, sposobu konfigurowania i obsługi zautomatyzowanych wdrożeń i hostingu oraz zwiększa potrzebę komunikacji, zwłaszcza jeśli dwóch różnych programistów lub zespoły pracują nad elementy frontendowe i backendowe witryny. Wszystkie te rzeczy są zadaniami, z którymi programiści pracowali razem w bardziej standardowym motywie WordPress, z którymi być może nigdy wcześniej nie mieli do czynienia.
Debugowanie może stać się trudniejsze
Każdy system, niezależnie od tego, czy jest rozproszony, czy bardziej monolitowy, może zawierać błędy, które pojawiają się w trakcie działania. Jednym z wyzwań związanych z systemami rozproszonymi jest jednak to, że jest o wiele więcej danych i o wiele więcej wyborów, które musisz podjąć, próbując debugować problem. Na przykład w przypadku bezgłowej konfiguracji WordPress, jeśli wystąpi problem z postami, które nie ładują się w oczekiwanej kolejności.
Aby nawet rozpocząć debugowanie tego problemu, najpierw musisz zdecydować, czy problem dotyczył części frontendowej witryny, czy zaplecza. Ponieważ są one prawdopodobnie hostowane w dwóch oddzielnych miejscach, musisz następnie znaleźć poprawny plik dziennika dla systemu, z którego według ciebie pochodzi błąd.
Jeśli wystąpił problem na zapleczu, na przykład, gdzie nie dostarczał poprawnych postów przez punkt końcowy API. Jeśli debugowałeś normalną witrynę WordPress, możesz spróbować echo lub var_dump niektóre informacje debugowania, a następnie zobaczyć, jak te informacje pojawiają się w interfejsie podczas debugowania.
Jednak w przypadku konfiguracji bez nagłówka informacje te nie pojawią się w szablonie, ale raczej w punktach końcowych interfejsu API. W zależności od konfiguracji punktów końcowych interfejsu API ten rodzaj debugowania może w ogóle nie działać.
Zwłaszcza jeśli praca polegająca na utrzymywaniu frontonu witryny i zaplecza witryny jest podzielona między dwa różne zespoły, debugowanie bezgłowej konfiguracji WordPress jest ogólnie trudniejsze i wymaga większej komunikacji niż bardziej tradycyjna witryna WordPress. Zwłaszcza jeśli nie masz doświadczenia w debugowaniu systemów rozproszonych, może to być dobry powód, aby preferować prostszą konfigurację.
WYSIWYG jest trudniejszy
Jedną z kluczowych obietnic edytora bloków w WordPressie jest to, że znacznie przybliża on korzystanie z WordPressa do jednego z ideałów wielu platform CMS – zapewniając doświadczenie „Dostajesz to, co widzisz”, gdy treść przenosi się z edytora do frontend witryny.

Jednak w witrynach WordPress, w których stylizacja bloków w edytorze znajduje się w oddzielnej bazie kodu niż wyświetlacz frontonu, okazuje się, że utrzymanie synchronizacji tych komponentów jest nieco trudniejsze. Wszelkie zmiany wprowadzane w kodzie frontendu muszą być również przekazywane i odzwierciedlane w stylach edytora, aby zachować spójne środowisko WYSIWYG.
Podobnie jak w przypadku niektórych z naszych innych wad bezgłowego WordPressa wymienionych powyżej, oznacza to po prostu, że konieczna jest większa komunikacja i organizacja, aby zachować synchronizację dwóch baz kodu i zapewnić najlepsze wrażenia zarówno twórcom treści korzystającym z zaplecza, jak i użytkownikom końcowym frontend witryny.
Więc co jest lepsze?
Jeśli dotarłeś tak daleko, prawdopodobnie możesz przewidzieć tę odpowiedź, ale to, czy powinieneś używać bezgłowego WordPressa do następnego projektu witryny, naprawdę zależy od Ciebie, zespołu, który nad nim pracuje, sposobu wdrożenia projektu i wielu innych czynników.
Jeśli masz silny zespół frontendowy, który dobrze współpracuje z interfejsami API i jest przyzwyczajony do komunikowania zmian i pracy z bardziej rozproszonymi systemami, może mieć sens skupienie się na interfejsie witryny, podczas gdy osobny zespół pracuje nad rzeczywistym fragmentem WordPressa .
Jednakże, jeśli jesteś bardziej samotnym freelancerem lub nie masz dużego doświadczenia w bardziej rozproszonych systemach, kontroli wersji, wdrażaniu itp., może mieć sens pozostanie przy bardziej tradycyjnej konfiguracji WordPress.
Bezgłowy WordPress może być potężnym paradygmatem, który pozwala wykorzystać nowoczesne technologie i wypełnić lukę między doświadczeniem redakcyjnym znanym twórcom treści, a jednocześnie możliwością korzystania z nowszych technologii, które nie pojawiły się jeszcze w ekosystemie WordPress.
A ponieważ narzędzia programistyczne wokół bezgłowego WordPressa stają się coraz lepsze dzięki hostingowi specyficznemu dla bezgłowego i innym narzędziom zaprojektowanym w celu ułatwienia programowania w konfiguracji bezgłowej, stanie się on bardziej dostępny dla większej liczby programistów i marek.
Krótko mówiąc, bezgłowy WordPress jest tutaj, aby pozostać i, jeśli jest używany prawidłowo, może być świetnym narzędziem w twoim zestawie narzędzi podczas tworzenia następnej witryny WordPress.
