Dlaczego sklepy WooCommerce powinny dbać o wydajność
Opublikowany: 2021-11-23Na sukces Twojego sklepu WooCommerce ma bezpośredni wpływ wydajność Twojej witryny. Dzięki szybkiej i przyjaznej dla użytkownika witrynie będziesz cieszyć się lepszymi pozycjami w wynikach wyszukiwania, szczęśliwszymi klientami i - co najważniejsze - zwiększoną sprzedażą.
Ponad 70% konsumentów przyznaje, że szybkość strony bezpośrednio wpływa na ich chęć zakupu od sprzedawcy. Wiele badań pokazuje, że wiele witryn eCommerce traci sprzedaż ze względu na niską prędkość witryny. Jesteśmy pewni, że nie chcesz być jednym z nich.
Chociaż istnieje wiele technik, które można wykorzystać do poprawy szybkości i wydajności witryny, szybkie dotarcie do źródła problemu może być trudne. Jeśli nie wiesz, od czego zacząć, wtyczka taka jak Jetpack Boost może zidentyfikować obszary poprawy i automatycznie rozwiązać wiele głównych problemów wpływających na wydajność Twojej witryny.
W tym artykule dowiesz się, w jaki sposób wydajność witryny wpływa na sprzedaż, co możesz zrobić, aby ją poprawić i jak może pomóc narzędzie takie jak Jetpack Boost.
Jak niska wydajność witryny wpływa na Twój biznes?
Długie czasy ładowania oznaczają mniejszą sprzedaż
Niska prędkość witryny oznacza katastrofę dla każdej witryny eCommerce. Badania pokazują, że 57% Twoich klientów odejdzie, jeśli będą musieli czekać dłużej niż trzy sekundy na załadowanie strony. Z tej liczby 80% nie wróci na drugi rzut oka.
Atrakcyjność zakupów online dla większości ludzi polega na tym, że są one szybkie i bezbolesne. Jeśli sprawisz, że ten proces będzie powolny i bolesny, możesz postawić cały swój asortyment, że przeniosą ciężko zarobione pieniądze do innego sklepu internetowego z szybszym czasem ładowania.
Niedawne badanie wykazało, że skrócenie czasu ładowania o 0,1 s zwiększyło liczbę odsłon, współczynniki konwersji i średnią wartość zamówienia. W rzeczywistości ta niewielka zmiana szybkości witryny skłoniła klientów do wydania prawie 10% więcej. Chociaż zmiany szybkości witryny nie muszą być drastyczne, nawet subtelne ulepszenia mogą zwiększyć przychody Twojego sklepu WooCommerce.
Powolne witryny prowadzą do niezadowolonych klientów
Oczekiwanie na załadowanie strony, która wydaje się być wiekiem, powoduje, że użytkownicy mają kiepskie wrażenia. Potwierdzają to statystyki, o których wspomnieliśmy, ale wiemy, że odczuliście to podczas własnych zakupów online. Poświęć chwilę i pomyśl o wszystkich przypadkach, gdy przedwcześnie opuszczałeś witrynę, ponieważ ładowanie trwało zbyt długo. Prawdopodobnie robiłeś to tak wiele razy, że policzenie ich wszystkich byłoby niemożliwe.
Nie tylko byłeś niezadowolony z marki, ale prawdopodobnie nigdy nie wróciłeś, aby sprawdzić, czy ich strona internetowa przyspieszyła. W rezultacie, bez względu na to, jak wspaniałe były ich produkty, Twoje doświadczenie prawdopodobnie doprowadziło Cię do utraty zaufania do tej marki.
Jeśli jesteś lojalnym klientem określonej witryny, możesz mieć nieco więcej cierpliwości, ale powolna witryna może zniechęcić nawet najbardziej wiernych kupujących, którzy regularnie robią zakupy. Jeśli przeglądasz dużą liczbę produktów, wyobraź sobie frustrację, że musisz czekać nawet pięć sekund na załadowanie każdej dodatkowej strony.
Nasi przyjaciele z Ericsson Mobility ujawnili, że stres odczuwany przez użytkowników podczas oczekiwania na załadowanie strony internetowej jest porównywalny z oglądaniem samego horroru lub z niepokojem podczas rozwiązywania testu z matematyki.
Jeśli to nie jest motywacja do przyspieszenia działania witryny, nie wiemy, co to jest.
Powolne wyniki w słabych rankingach online
Nie da się tego obejść; powolne witryny nie są tak dobrze oceniane w wyszukiwarkach. Wyszukiwarki cenią doświadczenie użytkownika, ponieważ chcą zapewnić najbardziej trafne, przyjazne dla użytkownika wyniki.
Jedno z badań Google wykazało, że współczynniki odrzuceń zwiększają się o 32%, gdy czas ładowania zmienia się z jednej do trzech sekund. Jeśli czas ładowania wynosi pięć sekund, zobaczysz ten ruch do 90%. Przy takich liczbach nic dziwnego, że strony internetowe o lepszych wynikach i niższym współczynniku odrzuceń są nagradzane przez wyszukiwarki i uzyskują wyższe rankingi.
Nawet jeśli uważasz, że Twoja witryna jest dość szybka, w świecie szybkości strony nie ma czegoś takiego jak zbyt szybka. Z każdym czasem zmniejszasz szybkość witryny, zwiększasz prawdopodobieństwo, że Twoja witryna będzie wyższa w wynikach wyszukiwania.
Google Core Web Vitals nadaje priorytet witrynom o większej skuteczności w wynikach wyszukiwania
W 2020 r. firma Google ogłosiła aktualizacje swojego systemu rankingowego, które kontynuuje w 2021 r. Głównym celem tego wdrożenia jest poprawa doświadczenia wszystkich użytkowników online, ale możesz się zastanawiać, jak te zmiany wpłyną na pozycję Twoja witryna w wynikach wyszukiwania.
Jedną z aktualizacji Google, która może wpłynąć na Twoje rankingi wyszukiwania, jest projekt Core Web Vitals. Te wskaźniki identyfikują składniki witryny, takie jak czas ładowania, interaktywność i stabilność wizualna, aby zmierzyć wrażenia użytkownika.
Raport Google Core Web Vitals wykorzystuje trzy elementy do oceny wrażenia użytkownika na stronie internetowej:
- Największe malowanie treści (LCP): ten element jest powiązany z postrzeganym czasem wczytywania przez użytkownika. Mierzy czas potrzebny do załadowania strony internetowej jej najbardziej widocznej funkcji. Dowolny wynik od zera do 2,5 sekundy to doskonały wynik, a wszystko powyżej czterech sekund oznacza, że Twoja witryna może wymagać pewnych ulepszeń w tym obszarze.
- Opóźnienie pierwszego wejścia (FID): Pierwsze opóźnienie wejścia mierzy interaktywność witryny i czas potrzebny na reakcję na polecenie odwiedzającego. Analizuje opóźnienie między kliknięciem przycisku lub linku w Twojej witrynie a czasem reakcji witryny. Aby Twoja witryna zapewniała dobre wrażenia użytkownika, musi mieć wynik FID wynoszący 100 ms lub mniej. Jeśli uzyskasz wynik powyżej 300 ms, Twoja ocena FID jest mniejsza niż gwiazda i będziesz musiał wprowadzić zmiany.
- Kumulatywne przesunięcie układu (CLS): CLS mierzy stabilność ładowanych stron internetowych. Nie chcesz, aby elementy w Twojej witrynie były zbytnio przesuwane podczas ładowania. Jeśli twój ranking CLS wynosi 0,1 lub mniej, poklep się po plecach. Jeśli jest wyższy niż 0,25, czas wrócić do deski kreślarskiej.
Dowiedz się więcej o tym, jak kluczowe elementy sieci wpływają na SEO.
W połowie czerwca 2021 r. Google ogłosił, że uwzględni wyniki tych kluczowych wskaźników internetowych jako metrykę w swoim systemie rankingowym. W sierpniu 2021 wydali dodatkową aktualizację (obecnie tylko dla mobilnych adresów URL) o nazwie Page Experience.
Witryny, które oferują wyjątkowe wrażenia użytkownika i strony, zgodnie z raportami Google Core Web Vitals i Page Experience, będą teraz preferowane w rankingach online.
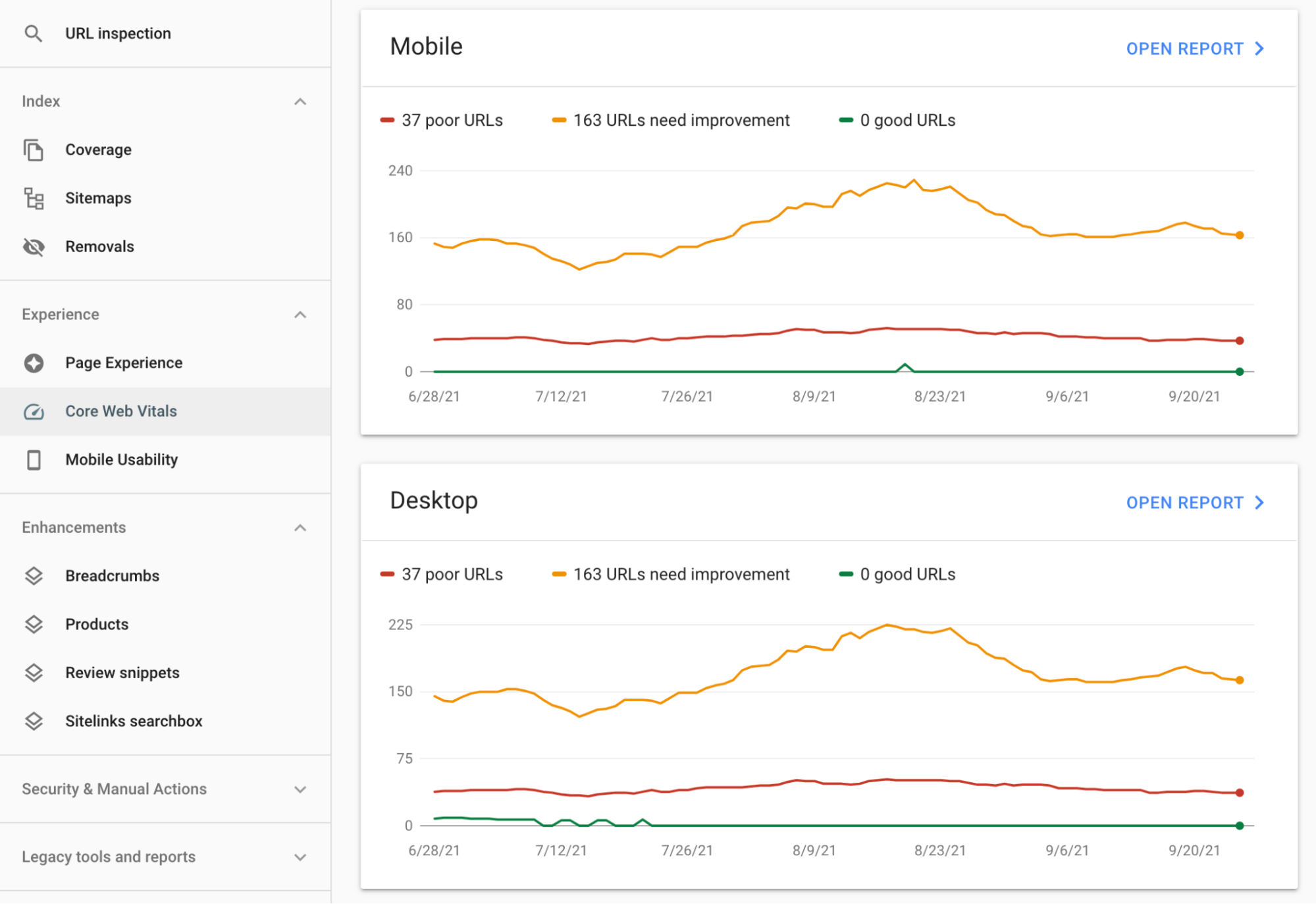
Jeśli Twoja witryna została już dodana do Google Search Console, możesz wyświetlić jej dane w sekcji Core Web Vitals i przejrzeć obszary witryny, które wymagają poprawy.

Jeśli tworzysz nową witrynę internetową, postaraj się ją stworzyć, korzystając z tych podstawowych wskaźników internetowych, które będą na pierwszym planie swojego projektu. Poszukaj solidnego planu hostingowego, który oferuje doskonałą szybkość witryny i odpowiada Twoim wymaganiom ruchu. Upewnij się, że poradzi sobie z nagłymi wzrostami ruchu, takimi jak te, które mają miejsce w Czarny Piątek i Cyber Poniedziałek, aby uniknąć powolnego ładowania.
Unikaj zbyt skomplikowanych motywów witryn internetowych, które mogą powodować wąskie gardło wczytywania lub zakłócać funkcjonalność witryny. Zamiast tego skoncentruj się na utrzymaniu lekkiego motywu, optymalizacji obrazów pod kątem rozmiaru i zmniejszeniu liczby używanych wtyczek do minimum wymaganego przez Twoją witrynę. Wysiłki te pomogą w raportach Core Web Vitals, poprawią ogólną szybkość Twojej witryny i pomogą Ci wspiąć się wyżej w rankingach Google.

Jeśli czujesz się trochę przytłoczony tym, jak zamierzasz poprawić swój wynik FID lub obniżyć wyniki CLS, nie musisz się zbytnio martwić. W tym miejscu pojawia się Jetpack Boost, aby zapewnić lepsze wyniki Core Web Vital bez konieczności znajomości całego technicznego żargonu.
Jak Jetpack Boost poprawi wydajność Twojej witryny
Stwierdzasz więc, że Twoja witryna może trochę pomóc w jej wydajności. Podczas gdy inne wtyczki mogą pomóc w poprawie wskaźników szybkości witryny, często wymagają one pewnej wiedzy technicznej, aby jak najlepiej je wykorzystać. Użyj Jetpack Boost, aby poprawić problemy z witryną bez kosztownego programisty.
Jetpack Boost:
- Sprawdź wydajność swojej witryny: przy minimalnym wysiłku z Twojej strony, Jetpack Boost zapewnia pomocny raport i przedstawia mocne sugestie dotyczące szybkości Twojej witryny.
- Popraw swoje SEO: Ulepszenia wydajności witryny są bezpośrednio związane z SEO. Obserwuj, jak Twoja witryna rośnie w rankingach online i uzyskaj większy ruch.
- Przyspiesz swoją witrynę: szybsze witryny oznaczają większą sprzedaż i konwersje. Użyj prostego pulpitu nawigacyjnego i narzędzi Boost, aby Twoja witryna była błyskawiczna.
Korzyści z Jetpack Boost
Prosty interfejs — nie jest potrzebny programista
Jedną z najbardziej kuszących funkcji Jetpack Boost jest to, że nie wymaga wcześniejszej wiedzy. Nie musisz być programistą, aby nauczyć się podstaw wtyczki lub zainstalować ją na swojej stronie. Interfejs jest prosty, a dzięki narzędziu pomiarowemu zobaczysz, o ile szybsza jest Twoja witryna.

Łatwe do zrozumienia raporty dotyczące wydajności witryny
Dzięki tym raportom możesz szybko sprawdzić, jak radzi sobie Twoja witryna. Jetpack Boost daje Twojej witrynie wynik od A do F. Otrzymasz początkowy wynik po pierwszej instalacji i zaktualizowany wynik po wdrożeniu jakichkolwiek optymalizacji.
Pomiń skomplikowane konfiguracje
Unikaj czasochłonnych, skomplikowanych konfiguracji, które są dostarczane z innymi wtyczkami prędkości. Wtyczki te mogą uszkodzić witrynę, być bardzo mylące, a nawet spowolnić działanie, jeśli zostaną nieprawidłowo skonfigurowane. Możesz po prostu włączyć Jetpack Boost i działa bez dodatkowego kodu lub wiedzy technicznej.
Jak korzystać z Jetpack Boost
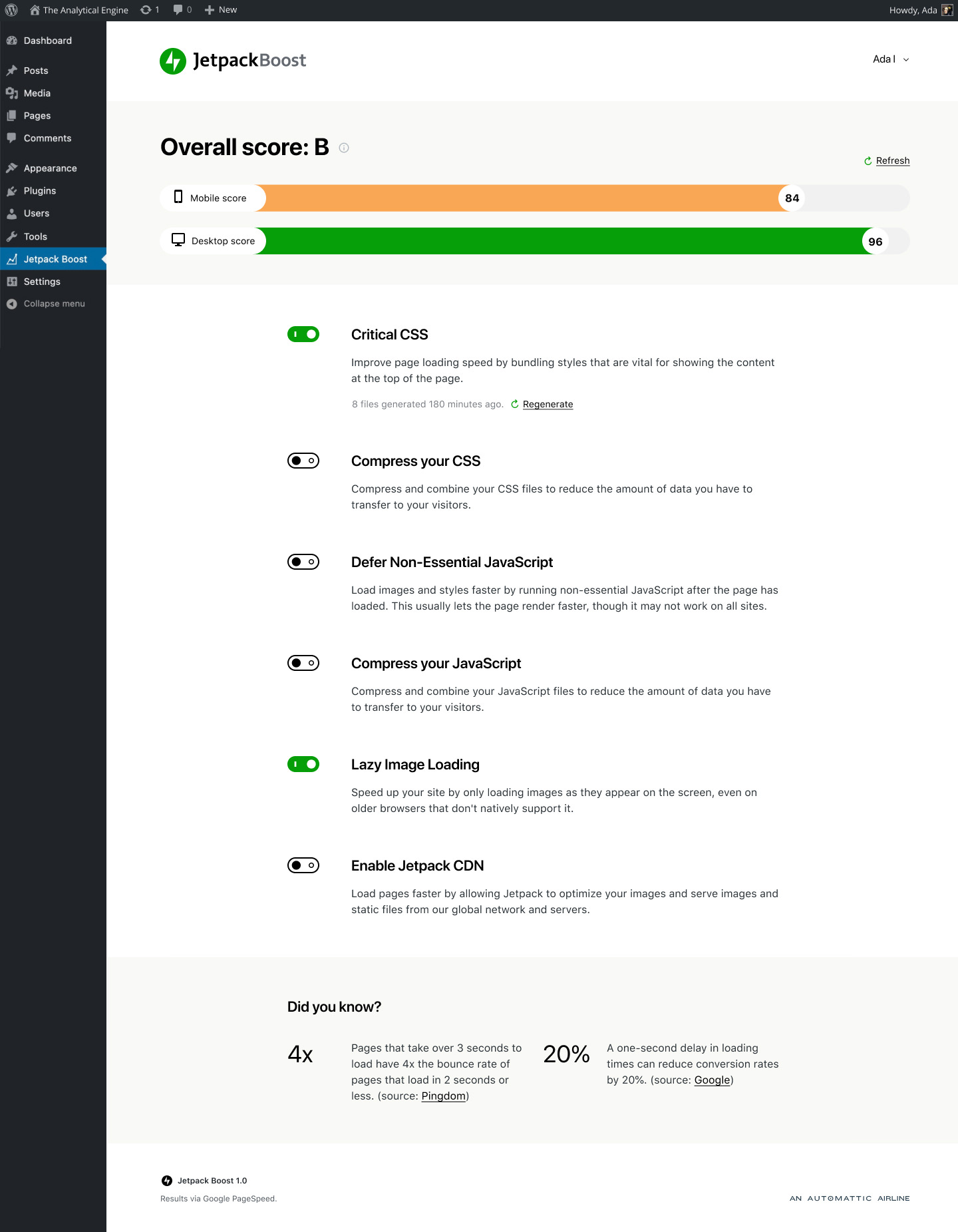
Interfejs Jetpack Boost jest prosty i łatwy w użyciu. Spójrzmy na kilka sekcji:
Wynik ogólny — wynik wydajności
Ogólny wynik wydajności to średni wynik Twojej witryny zarówno na ekranach komputerów stacjonarnych, jak i urządzeń mobilnych.
Aby lepiej zorientować się, jak uśredniany jest wynik, załóżmy, że Twój wynik na urządzeniach mobilnych wynosi 54, a na komputerach 91,54 + 91 = 145,145 / 2 = 72,5. Więc Twój ogólny wynik wydajności wyniesie C. Chociaż nie jest to straszne, wydajność Twojej witryny na urządzeniach mobilnych wymaga pewnych ulepszeń.
Moduły usprawniające
Istnieje sześć modułów ulepszeń, które możesz włączać i wyłączać:
- Krytyczny CSS: Zawiera ważne style, które mają zastosowanie do treści na górze strony.
- Kompresuj CSS: Kompresuje i łączy pliki CSS w celu zmniejszenia ilości przesyłanych danych.
- Odrocz nieistotny kod JavaScript: pomaga przyspieszyć ładowanie witryny, uruchamiając nieistotny kod JavaScript po załadowaniu strony.
- Kompresuj JavaScript: Kompresuje i łączy pliki JavaScript w celu zmniejszenia ilości przesyłanych danych.
- Lazy Image Loading: Ładuje obrazy tak, jak pojawiają się na ekranie, a nie wszystkie naraz.
- Włącz Jetpack CDN: Obsługuje obrazy i inne statyczne pliki z globalnej sieci serwerów Jetpack.
Otóż to! Nie musisz nic więcej dostosowywać, dzięki czemu nawigacja po tej wtyczce jest cudownie łatwa.
Kluczowe funkcje Jetpack Boost
Aby w pełni wykorzystać wtyczkę Jetpack Boost, musisz aktywować co najmniej trzy moduły ulepszeń. Oto krótki przegląd każdego modułu i jego funkcji w Twojej witrynie.
Zoptymalizuj strukturę CSS za pomocą krytycznego CSS
Kaskadowe arkusze stylów lub CSS to instrukcje, które informują przeglądarkę, jak stylizować stronę internetową. CSS kontroluje takie rzeczy, jak kolory czcionek i rozmiary obrazów.
Ponieważ CSS jest zasobem blokującym renderowanie, strony internetowej nie można wyświetlić, dopóki nie zostanie całkowicie pobrana i udostępniona w przeglądarce.
Aby temu zaradzić, Jetpack Boost wykorzystuje technikę zwaną Critical CSS. Ta technika polega na wyodrębnieniu kodu CSS wymaganego do wyświetlania treści w części witryny, która jest widoczna bez przewijania. W rezultacie strona może teraz ładować się szybciej bez konieczności ładowania całego pliku CSS.
Eliminując zasób blokujący renderowanie, Jetpack Boost pomaga poprawić wrażenia użytkownika w Twojej witrynie, a także wyniki Core Web Vitals.
Odłóż niepotrzebny JavaScript
To ustawienie w Jetpack Boost odracza niepotrzebny JavaScript do czasu załadowania strony. Boost nadaje priorytet informacjom wizualnym i ładuje je jako pierwsze, pozostawiając mniej krytyczny kod JavaScript na później. Gdy użytkownik porusza się po witrynie, inne elementy strony będą ładowane w tle. Daje to odwiedzającym poczucie krótszego czasu ładowania, co może pomóc w obniżeniu współczynników odrzuceń.
Leniwe ładowanie obrazu
Lazy image loading umożliwia wyświetlanie stron Twojej witryny bez jednoczesnego pobierania każdego obrazu na stronie. Załadują się tylko obrazy widoczne dla użytkownika, a podczas przewijania pojawią się dodatkowe obrazy. Ta funkcja Boost zmniejsza przepustowość, jednocześnie poprawiając szybkość witryny.
Użyj sieci dostarczania treści
W ramach Jetpack Boost zyskujesz dostęp do bezpłatnego CDN Jetpack dla WordPress. Wykorzystuje to globalną sieć serwerów, dzięki czemu bez względu na to, gdzie znajduje się odwiedzający, obrazy i inne ciężkie elementy treści są ładowane z pobliskiej lokalizacji. Jest bezpłatny, nie ogranicza liczby plików, które możesz obsłużyć, i został stworzony tylko dla WordPressa i WordPressa. Wynik? Otrzymujesz łatwy w użyciu, niezawodny CDN, który przyspiesza działanie Twojej witryny bez obciążania Twojego portfela i czasu.
Jest to jeden z najważniejszych elementów poprawy wydajności witryny i jest częścią Jetpack Boost.
Jak zainstalować Jetpack Boost
Konfigurację wtyczki Jetpack Boost można wykonać w pięciu prostych krokach:
- Przejdź do katalogu wtyczek WordPress.
- Wyszukaj wtyczkę Jetpack Boost.
- Zainstaluj Jetpack Boost z katalogu wtyczek i aktywuj go.
- Przejdź do sekcji Jetpack Boost w obszarze administracyjnym WordPress swojej witryny.
- Włącz funkcje, które chcesz wypróbować w swojej witrynie, i obserwuj, jak wydajność witryny zmienia się na lepsze.
Wydajność, na którą możesz liczyć
Świat wokół nas porusza się szybko, ale Twoja witryna eCommerce powinna działać szybciej. Niezależnie od tego, czy chcesz prowadzić mały sklep, czy założyć imperium, WooCommerce ułatwia rozpoczęcie pracy dzięki doskonałym wyborom hostingu i motywom, które nie spowalniają szybkości witryny.
Aby prowadzić udany sklep, musisz nadążyć za wydajnością i szybkością swojej witryny. Chociaż istnieją dziesiątki technik, których możesz użyć, aby poprawić wydajność swojego sklepu WooCommerce, zidentyfikowanie każdego problemu może być trudne.
Prosty interfejs Jetpack Boost sprawia, że ulepszanie podstawowych wskaźników internetowych jest proste. Ta łatwa w użyciu wtyczka pomaga poprawić SEO i rankingi witryn, przyspieszyć działanie witryny i zwiększyć liczbę konwersji.
Usuwając techniczny żargon z wydajności witryny, Jetpack Boost wskazuje problemy z witryną i naprawia je w czasie potrzebnym na zjedzenie lunchu (może mniej!).
Pobierz Jetpack Boost, aby poprawić wydajność swojej witryny WooCommerce i dać swojej firmie przewagę nad konkurencją.
