Dlaczego potrzebujesz CDN dla WordPress
Opublikowany: 2020-01-31Szybkość i niezawodność to niezaprzeczalne priorytety dla każdej witryny: 47% konsumentów oczekuje, że sklepy internetowe załadują się w mniej niż dwie sekundy, a jednosekundowe opóźnienie w czasie ładowania zmniejsza liczbę odsłon o 11%. Co więcej, ponieważ wyszukiwarki coraz częściej traktują czas ładowania jako priorytet, maksymalizacja szybkości witryny ma kluczowe znaczenie dla optymalizacji pod kątem wyszukiwarek (SEO).
Chociaż istnieje wiele sposobów na poprawę szybkości witryny, jednym z najskuteczniejszych rozwiązań jest korzystanie z sieci dostarczania treści (CDN). Integrując CDN, możesz zmniejszyć obciążenie serwera i umożliwić odwiedzającym szybsze ładowanie stron w Twojej witrynie.
W tym artykule wyjaśnimy, czym jest CDN i omówimy jego główne zalety. Pokażemy Ci również, jak korzystać z CDN WordPress firmy Jetpack. Zacznijmy!
Co to jest CDN?
Większość hostów internetowych obsługuje żądania stron wszystkim odwiedzającym z jednego serwera, niezależnie od ich lokalizacji. Jeśli serwer Twojej witryny znajduje się w Ameryce Północnej, a gość z Australii próbuje uzyskać do niego dostęp, wszystkie dane muszą przebyć dużą odległość, aby do nich dotrzeć. Im dłuższa odległość, tym więcej czasu może potrwać załadowanie Twojej witryny.
CDN to sieć serwerów strategicznie rozmieszczonych na całym świecie. Odciąża Twój serwer, pobierając zasoby — obrazy, filmy i CSS — z Twojej witryny i udostępniając je za pośrednictwem własnej sieci.
Jeśli serwer Twojej zwykłej firmy hostingowej znajduje się w San Francisco, a użytkownik odwiedza Twoją witrynę w Londynie, CDN załaduje Twoją witrynę z najbliższego serwera (który może znajdować się w samym Londynie), a nie z USA. CDN zapewnia dłuższy czas pracy bez przestojów , optymalizacja mediów i szybsze dostarczanie zasobów.
Korzystanie z sieci CDN ma wiele zalet, ale warto zauważyć, że w większości przypadków sieci CDN nie są bezpłatne. Niektóre platformy oferują ograniczoną darmową funkcjonalność CDN, ale jeśli chcesz uzyskać dostęp do ich pełnego zakresu funkcji, musisz za to zapłacić.
Cztery zalety korzystania z CDN z WordPress
Prawie każda strona internetowa może skorzystać na integracji CDN, niezależnie od tego, czy korzystasz z WordPressa, czy nie. Oto cztery główne zalety korzystania z CDN:
1. Szybsze strony
Szybkość strony jest jednym z najważniejszych wskaźników jakości obsługi, jaką oferuje strona internetowa. Jeśli strona ładuje się przez trzy sekundy lub dłużej, zaczynasz tracić ogromną liczbę odwiedzających.
Obecnie większość użytkowników ma dostęp do stosunkowo szybkich połączeń internetowych. Oznacza to, że ich urządzenia mogą ładować złożone strony w ciągu kilku sekund. Jeśli strona ładuje się zbyt długo, problem zwykle nie leży po stronie odwiedzającego. Zamiast tego leży w konfiguracji serwera lub witryny.
Istnieje kilka powodów, dla których serwer może zbyt długo obsługiwać dane, gdy użytkownik próbuje uzyskać dostęp do Twojej witryny:
- Duże odległości między odwiedzającym a lokalizacją Twojego serwera. Im większa odległość między użytkownikiem a serwerem, tym więcej czasu może zająć wczytanie stron.
- Serwer jest przytłoczony żądaniami. Jeśli Twoja witryna ma zbyt wielu odwiedzających jednocześnie, serwer może zacząć odrzucać żądania lub wyświetlać dane zbyt długo.
- Twoje strony zawierają zbyt wiele niezoptymalizowanych zasobów multimedialnych. Obrazy i filmy wysokiej jakości mogą mieć ogromne rozmiary plików, więc ładowanie stron z dużą ilością multimediów może zająć więcej czasu.
Korzystanie z CDN może rozwiązać wszystkie trzy problemy za jednym zamachem. Dzięki CDN uzyskujesz dostęp do globalnej sieci centrów danych, które mogą buforować Twoją witrynę. Gdy odwiedzający próbuje uzyskać dostęp do Twojej witryny, CDN przechwytuje to żądanie i przekierowuje je do najbliższego centrum danych.
W ten sposób CDN zmniejsza odległość, jaką dane muszą pokonać, aby dotrzeć do użytkownika. Większość sieci CDN może również buforować i optymalizować zasoby multimedialne, co oznacza, że ładowanie stron zajmuje mniej czasu.
Wreszcie centra danych CDN są zoptymalizowane do obsługi ogromnego ruchu. Jeśli korzystasz ze współdzielonych planów hostingowych, czas reakcji serwera może drastycznie wydłużyć się, jeśli uzyskasz nawet umiarkowany ruch.
Jeśli zaczniesz napotykać problemy z wydajnością swojej witryny, możesz rozważyć uaktualnienie do lepszego hosta internetowego lub planu. Dodając CDN do miksu, Twoja witryna będzie jeszcze lepiej przygotowana do obsługi zwiększonego ruchu, oferując jednocześnie lepsze wrażenia użytkownika.
2. Wbudowana optymalizacja plików multimedialnych
Wiele sieci CDN automatycznie optymalizuje zasoby multimedialne Twojej witryny przed ich buforowaniem. Jeśli kiedykolwiek korzystałeś z wtyczki do optymalizacji mediów WordPress, prawdopodobnie znasz ten proces:

Narzędzia do kompresji obrazu pobierają grafikę i kompresują ją przy użyciu podejścia „stratnego” lub „bezstratnego”. Kompresja bezstratna zachowuje całą jakość obrazu, ale często uzyskuje się mniejsze oszczędności pod względem rozmiaru pliku. Z drugiej strony kompresja stratna może nieco obniżyć jakość obrazu, ale uzyskuje się znacznie mniejsze rozmiary plików.
Najlepiej byłoby zoptymalizować każdy obraz, który przesyłasz do WordPress. Nowoczesne strony internetowe mają tendencję do używania dużej liczby obrazów. Jeśli wszystkie te pliki są wysokiej jakości i wysokiej rozdzielczości, mogą znacznie wydłużyć czas ładowania strony.
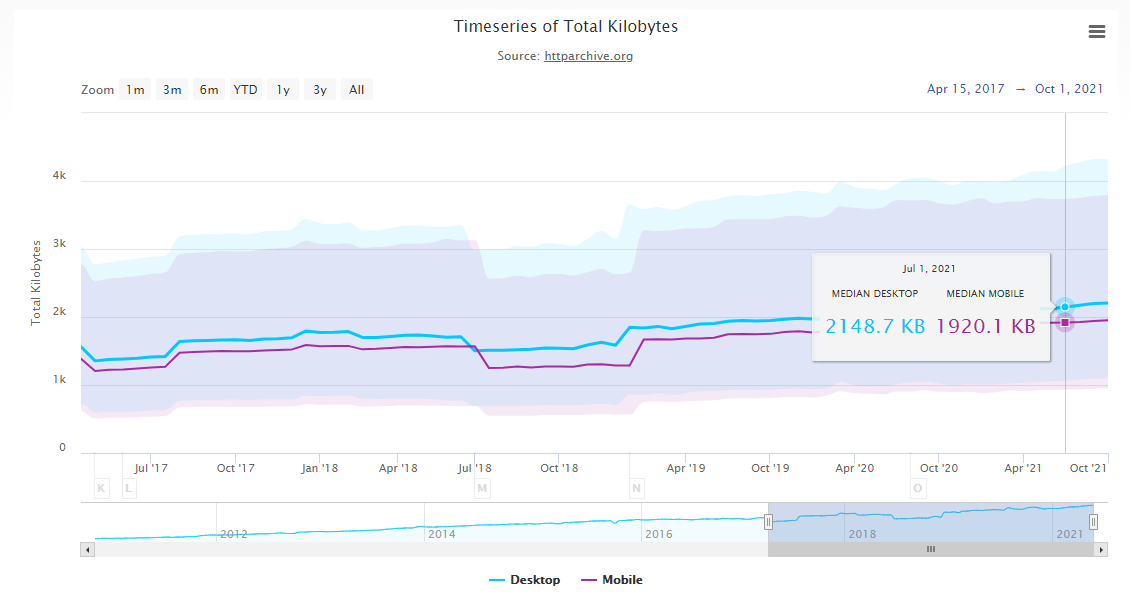
Od 2017 r. średni rozmiar strony wzrósł z około 1,3 MB do 2,1 MB. Wynika to głównie ze zwiększonej złożoności nowoczesnych stron internetowych i korzystania z większej liczby plików multimedialnych:

Im więcej plików multimedialnych używasz w swojej witrynie, tym więcej możesz skorzystać z CDN. Mimo to, jeśli zamierzasz mieć pliki wideo w swojej witrynie, lepiej hostować je na dedykowanej platformie. Jeśli korzystasz z Jetpack CDN, uzyskujesz dostęp do usługi hostingu wideo bez reklam, która umożliwia obsługę plików multimedialnych z naszych serwerów.
3. Ochrona przed atakami typu „odmowa usługi” (DDoS)
Ataki typu Denial of Service (DDoS) mają miejsce, gdy skoordynowana sieć botów bombarduje serwer z bardzo dużą liczbą żądań jednocześnie. Ataki te wzrosły o 55 procent od 2020 do 2021 roku. Niektóre ankiety mówią, że nawet 35 procent firm internetowych doświadcza tych ataków w tym czy innym momencie.
Istnieje wiele sposobów na złagodzenie ataków DDoS. Niektórzy usługodawcy hostingowi są proaktywni w kwestii bezpieczeństwa i automatycznie blokują podejrzane adresy IP lub próby włamań do Twojej witryny. Niestety, poważny atak DDoS często może wystarczyć, aby rzucić na kolana nawet potężne serwery dedykowane.
Jeśli Twoja witryna jest atakowana, odwiedzający mogą nie mieć do niej dostępu. W najlepszym przypadku będą one miały znacznie dłuższy czas ładowania i niewiele możesz zrobić, z wyjątkiem przeczekania ataku lub skontaktowania się z hostem internetowym, aby sprawdzić, czy mogą pomóc.
Korzystając z sieci CDN, dodajesz warstwę bezpieczeństwa między resztą sieci a Twoją witryną. Sieci CDN są zbudowane tak, aby wytrzymać ogromny ruch. Po prostu integrując CDN, robisz już duży krok w kierunku ochrony swojej witryny.
4. Zwiększony czas pracy strony
Większość renomowanych hostów internetowych oferuje prawie idealny czas pracy. Często zdarza się, że usługi hostingowe z danymi o dostępności, które pokazują, że ich serwery są dostępne przez 99,9% czasu.

Jeśli utkniesz ze słabą usługą hostingową, przestoje mogą być częstsze. Jedną z wielu zalet korzystania z CDN jest to, że usługa buforuje kopie Twojej witryny w swoich centrach danych. Jeśli Twój serwer jest nagle niedostępny, odwiedzający nadal będą mogli uzyskać dostęp do tych kopii Twojej witryny dzięki CDN.
W pewnym sensie sieć CDN może służyć jako kopia zapasowa podczas pracy z usługodawcą hostingowym w celu ponownego uruchomienia witryny. To samo dotyczy sytuacji, gdy napotkasz błąd WordPress, który uniemożliwia użytkownikom dostęp do Twojej witryny. Dzięki CDN możesz rozwiązywać błędy we własnym tempie, nie tracąc przy tym ruchu.
Kto powinien korzystać z sieci dostarczania treści?
1. Strony WordPress z globalną publicznością
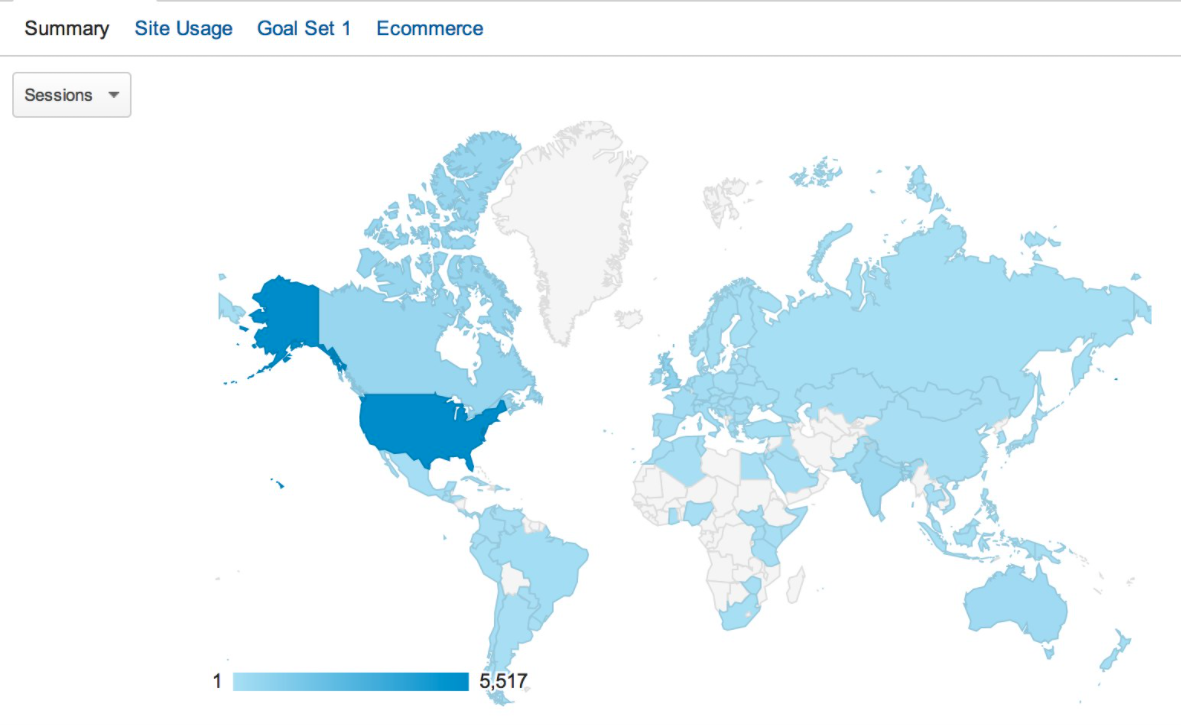
Większość ruchu może pochodzić z USA, więc warto hostować tam swoją witrynę. Jeśli duża część ruchu pochodzi z Europy, Azji lub Oceanii, WordPress CDN poprawi czas ładowania, obsługując zasoby witryny z serwera znajdującego się geograficznie blisko każdej osoby. W ten sposób każdy odwiedzający zyskuje doskonałe wrażenia użytkownika, bez względu na to, gdzie się znajduje.
W większości przypadków Twoi odbiorcy nie będą ograniczeni do jednego kraju. Szybkie spojrzenie na swoje dane analityczne pozwala uzyskać wgląd w lokalizacje odwiedzających.

Nawet jeśli tylko niewielka część Twoich odbiorców nie jest „lokalna”, nadal możesz czerpać wiele korzyści z korzystania z CDN. Użytkownicy w pobliżu lokalizacji Twojego serwera nadal będą mieli lepsze czasy ładowania.
2. Strony internetowe z dużą biblioteką plików multimedialnych
Jetpack oferuje skuteczne sposoby na optymalizację Twojej witryny, ale jej CDN może być po prostu gwiazdą programu. Dzieje się tak, ponieważ może pomóc w buforowaniu największych plików, w tym obrazów.
CDN nie tylko poprawia czas ładowania, obsługując zasoby z serwerów rozproszonych, ale także automatycznie zmienia rozmiar obrazów dla urządzeń mobilnych. Telefony i tablety są szczególnie podatne na słabe lub zawodne połączenia internetowe, więc szybko ładujące się, zoptymalizowane obrazy mają kluczowe znaczenie dla dobrego doświadczenia użytkownika.
Jetpack obejmuje również leniwe ładowanie. Oznacza to, że ładuje tylko obrazy, które są na ekranie, podczas gdy inne obrazy są ładowane podczas przewijania strony. Może to drastycznie skrócić czas ładowania początkowej strony.
3. Strony internetowe, które doświadczają skoków ruchu
To marzenie każdej firmy — umieszczasz wywiad w dużej sieci telewizyjnej, tweety topowych celebrytów na temat Twojej marki lub film, który stworzyłeś, staje się wirusowy. Jeśli jednak Twoja witryna nie poradzi sobie z nagłym napływem ruchu, może ładować się powoli lub całkowicie się zawiesić, wyłączając potencjalnych nowych fanów lub kosztując sprzedaż.
Szczególnie narażone są małe firmy, ponieważ indywidualni klienci, którzy odwracają się od tymczasowo niedziałającej witryny, mogą znacznie poważniej zaszkodzić wynikom finansowym niż w przypadku firmy o ugruntowanej pozycji.
Sieci CDN równoważą żądania witryn w całej rozproszonej sieci serwerów. Pozwala to na jednoczesne przyjęcie większej liczby odwiedzających, rozmieszczając ich w wielu lokalizacjach.
Twoja witryna może również odnotować nagły wzrost ruchu z bardziej nikczemnych powodów: ataków DDoS. Sieci CDN działają jako rodzaj ochrony przed atakami DDoS i dlatego są kluczowym elementem zabezpieczeń każdej dobrej witryny.
Ile kosztuje CDN?
Koszty różnią się w zależności od dostawcy, ale zazwyczaj CDN pobierają opłatę za gigabajt transferu danych, z różnymi cenami w zależności od regionu (np. Azja może kosztować więcej niż Ameryka Północna). Wiele sieci CDN pobiera również miesięczną opłatę.
Aby dać ci wyobrażenie, miesięczne opłaty CDN zaczynają się średnio od około 20 USD za małą witrynę internetową, która nie generuje dużego ruchu. Wraz ze wzrostem Twojej witryny, opłaty te wzrosną. Często zdarza się, że CDN kosztuje setki, a nawet tysiące dolarów miesięcznie, jeśli prowadzisz popularną stronę internetową.
Jednym z najczęstszych powodów, dla których niektórzy użytkownicy nie inwestują w CDN, jest to, że mogą one być kosztowne. W wielu przypadkach CDN może być droższy niż plan hostingowy, ale oferuje tak wiele korzyści. Obejmują one od krótszego czasu ładowania po zwiększone bezpieczeństwo witryny.
Dzięki Jetpack nie musisz się martwić o skomplikowane struktury cenowe. Sieć CDN WordPress firmy Jetpack jest dostępna dla dowolnej witryny WordPress. Wszystko, co musisz zrobić, to zainstalować wtyczkę i połączyć się ze swoim kontem (za chwilę pokażemy Ci, jak to zrobić).
W przeciwieństwie do innych darmowych sieci CDN, Jetpack nie oferuje ograniczonych funkcji. CDN może buforować każdą stronę w witrynie, pomóc w szybszym dostarczaniu plików multimedialnych i chronić witrynę przed atakami typu brute force.
Co sprawia, że Jetpack jest najlepszym CDN?
Jetpack to wtyczka WordPress, która oferuje bezpłatny CDN. Skorzystasz ze zoptymalizowanego dostarczania zdjęć i plików statycznych, ale bez martwienia się o tworzenie stref wypychania i ściągania, przekierowywanie zasobów lub wykonywanie jakichkolwiek innych czynności technicznych wymaganych do skonfigurowania większości innych sieci CDN.
Mimo że Jetpack CDN jest bezpłatny, przewyższa wielu płatnych konkurentów pod względem funkcji i łatwości użytkowania.
Oto pięć powodów, dla których Jetpack jest najlepszym CDN WordPress:
1. Konfiguracja jest łatwa
Tradycyjnie integracja CDN z WordPressem może być czasochłonnym procesem. Może być konieczne zmodyfikowanie serwerów nazw domeny, wyłączenie narzędzi do buforowania w witrynie i poświęcenie czasu na sprawdzenie, czy strony ładują się później poprawnie.
Jetpack robi rzeczy inaczej. Ponieważ jest to usługa skoncentrowana na WordPressie, wystarczy zainstalować wtyczkę. Gdy wtyczka jest aktywna, możesz włączyć funkcję CDN Jetpack w dowolnym momencie bez opuszczania pulpitu WordPress.
2. Otrzymujesz dostęp do centrów danych WordPress.com
Jetpack dostarcza treści z szybkich, dedykowanych centrów danych, tej samej sieci, która obsługuje tysiące najlepszych witryn WordPress.com i której ufają miliony użytkowników.
Nawet jeśli masz samodzielnie hostowaną witrynę WordPress, nadal możesz korzystać z Jetpack CDN. Jedynym zastrzeżeniem jest to, że będziesz potrzebować konta WordPress.com, aby uzyskać dostęp do funkcji Jetpack (choć możesz wybrać bezpłatne).
Z bezpłatnym kontem możesz włączyć Jetpack na swojej stronie WordPress i zacząć cieszyć się skróconymi czasami ładowania strony i bezpieczeństwem w ciągu kilku minut.
3. Może obniżyć opłaty za hosting
Oprócz dystrybucji zawartości witryny na wiele serwerów, CDN odciąża również pliki statyczne. Oznacza to, że obrazy, a także CSS i JavaScript są ładowane z sieci CDN, a nie z Twojego serwera.
Wielu hostów internetowych będzie próbowało przekonać Cię do wyboru droższych planów opartych na zwiększonej pojemności pamięci masowej i alokacji przepustowości. Korzystając z CDN, możesz uzyskać taką samą wydajność (lub nawet lepszą), jednocześnie płacąc za stosunkowo tani plan hostingowy.
Dzieje się tak, ponieważ CDN, takie jak Jetpack, przejmują wiele ciężkich zadań z twojego serwera. Mogą ładować obrazy i inne pliki multimedialne, które widzą odwiedzający, oraz udostępniać buforowane kopie Twojej witryny ze swoich centrów danych.
Żeby było jasne, nadal musisz płacić za hosting, nawet jeśli korzystasz z CDN. Ale z biegiem czasu Jetpack CDN zaoszczędzi mnóstwo pieniędzy na uaktualnieniu planu hostingowego.
4. Jest nieograniczony i bezpłatny
Nie ma ograniczeń co do liczby plików, które możesz obsłużyć za pomocą Jetpack. Niezależnie od tego, czy Twoja witryna ma pięć stron, pięć tysięcy, dziesięć obrazów czy dziesięć tysięcy, Jetpack Cię obejmuje.
Większość sieci CDN pobiera opłaty w zależności od tego, jaki ruch otrzymujesz, a także od opłaty miesięcznej. Opłaty te mogą się sumować do punktu, w którym płacisz więcej za CDN niż za hosting. Dzięki Jetpack nie musisz się martwić złożonymi poziomami cenowymi ani opłatami za nadwyżki.
5. Jest zbudowany dla WordPress
Zamiast konieczności konfigurowania zewnętrznego CDN do pracy z Twoją witryną WordPress, Jetpack został zaprojektowany specjalnie dla WordPress. Nie musisz zgadywać, które ustawienia są najlepsze dla Twojego konkretnego scenariusza — Jetpack zajmie się tym za Ciebie, niezależnie od używanych motywów lub wtyczek.

Inne sieci CDN wymagają skonfigurowania ich ustawień. W zależności od tego, jakich ustawień używasz, możesz zobaczyć lepsze lub gorsze wyniki, jeśli chodzi o testy wydajności. Dzięki Jetpack nie musisz się martwić o skomplikowane ustawienia konfiguracyjne.
Jetpack CDN istnieje od Jetpack 2.0 (wydany w 2012 roku), kiedy to nazywał się Photon. To sprawdzone i sprawdzone w czasie, aby skutecznie przyspieszyć działanie Twojej witryny.
Jak założyć własną sieć CDN
Istnieje wielu dostawców CDN, każdy z różnymi kosztami, funkcjami i procedurami konfiguracji. W większości przypadków konfiguracja sieci CDN do pracy z Twoją witryną to złożony proces, który może zająć wiele godzin.
Co więcej, potrzebujesz pewnej wiedzy technicznej, aby skonfigurować CDN do pracy z WordPress. Przynajmniej musisz przeczytać dokumentację usługi, aby upewnić się, że robisz wszystko zgodnie z instrukcją.
Konfiguracja CDN zazwyczaj obejmuje następujące kroki:
- Zarejestruj się w usłudze CDN . Istnieje wiele opcji. Amazon Cloudfront, KeyCDN i MaxCDN to tylko niektóre z najczęstszych.
- Utwórz strefę ściągania. Aby utworzyć strefę ściągania, musisz nadać jej nazwę, a następnie ustawić adres URL, z którego CDN ma „pobierać” zawartość. Zazwyczaj nie potrzebujesz żadnego protokołu transferu plików (FTP), ale zamiast tego powinieneś użyć adresu URL swojej witryny. Strefy ściągania mogą mieć również bardziej zaawansowane opcje, takie jak włączenie certyfikatu Secure Sockets Layer (SSL).
- Utwórz strefę push. Niezwykłe jest posiadanie jakichkolwiek obrazów, plików CSS lub JavaScript, które mają ponad 100 MB, ale jeśli masz filmy, które muszą być dostarczone przez CDN, może być konieczna strefa push. Aby przesłać pliki, zwykle musisz użyć klienta innej firmy.
- Utwórz niestandardowy adres URL dla swojej sieci CDN. Sieci CDN często udostępniają adres URL (np. user54334.thecdn.com/yourasset.css), ale większość ludzi wolałaby, aby była to ich subdomena. W tym scenariuszu musisz edytować ustawienia DNS i utworzyć rekord CNAME, który wskazuje wybraną subdomenę na domenę wygenerowaną przez CDN.
- Przetestuj swój nowy adres URL. Aby przetestować, po prostu weź adres internetowy znanego zasobu (np. twójjetpack.blog/picture.jpg) i zastąp go adresem URL CDN (np. cdn.yourjetpack.blog/picture.jpg). Jeśli link się ładuje, oznacza to, że Twój adres URL działa poprawnie.
- Przekieruj swoje zasoby. Na tym etapie Twoja witryna nadal wskazuje na adresy URL spoza CDN. Musisz znaleźć wszystkie adresy URL spoza CDN i zastąpić je adresami CDN.
W wielu przypadkach możesz idealnie skonfigurować CDN, ale usługa nie zaktualizuje swojej pamięci podręcznej po wprowadzeniu zmian w witrynie. Jeśli tak się stanie, musisz ręcznie wyczyścić pamięć podręczną CDN.
Większość dostawców CDN umożliwia skonfigurowanie czasu potrzebnego na wyczyszczenie pamięci podręcznej przez usługę i przechowywanie nowych kopii Twojej witryny. Najlepiej byłoby, gdyby miało to miejsce codziennie, ale opcje będą się różnić w zależności od używanej sieci CDN.
Jeśli korzystasz z WordPressa, wiele usług CDN oferuje specjalne instrukcje dotyczące konfigurowania ich usług do pracy z CMS. Masz również możliwość korzystania z sieci CDN, która została zbudowana z myślą o użytkownikach WordPress i która nie wymaga przechodzenia przez skomplikowany proces konfiguracji.
Jak skonfigurować Jetpack CDN
Jeśli używasz już Jetpack do automatycznych kopii zapasowych w czasie rzeczywistym, ochrony przed brutalną siłą lub niektórych innych dostępnych funkcji, możesz od razu włączyć jego CDN. Jeśli jeszcze nie używasz Jetpacka, zacznij od zalogowania się do WordPressa i przejścia do Wtyczki → Dodaj nowy patka.
Użyj paska wyszukiwania po prawej stronie, aby znaleźć wtyczkę „Jetpack” i kliknij Zainstaluj teraz obok pierwszej opcji:

Gdy WordPress zakończy instalowanie wtyczki, wybierz opcję, aby od razu ją aktywować. Po zainstalowaniu Jetpack poprosi Cię o zalogowanie się na konto WordPress.com lub zarejestrowanie nowego.

Gdy to zrobisz, wykonaj następujące czynności:
- Przejdź do Jetpack → Ustawienia w menu pulpitu WordPress.
- Kliknij na Wydajność patka.
- Wybierz opcję Włącz akcelerator witryny .
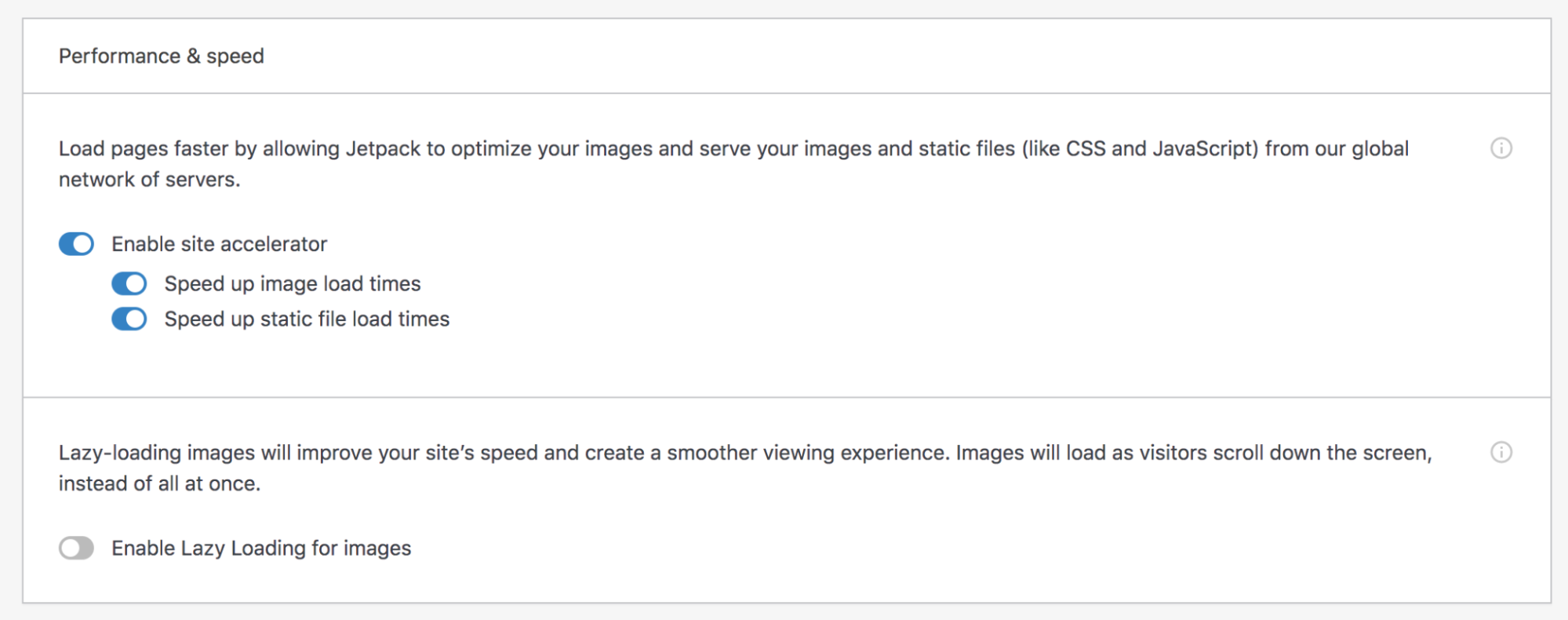
Oto, co wydajność zakładka wygląda tak podczas konfigurowania ustawień Jetpack:

Załadowanie zajmie kilka sekund, po czym Twoja witryna zacznie wyświetlać obrazy i inne pliki statyczne, takie jak CSS i JavaScript, z globalnego CDN. Włączenie CDN Jetpacka włączy również ustawienia przyspieszające czas ładowania obrazu i plików statycznych. Możesz także włączyć dowolne ustawienie indywidualnie, jeśli nie chcesz korzystać z pełnego zestawu funkcji CDN Jetpack.
Dodatkowo możesz włączyć funkcję leniwego ładowania z Performance patka. W ten sposób obrazy będą ładowane, gdy użytkownicy przewijają każdą stronę w Twojej witrynie, zamiast wczytywać wszystkie naraz. Opóźnione wczytywanie może znacznie skrócić czas ładowania witryn z dużą ilością multimediów, dlatego zalecamy korzystanie z tej funkcji.
Otóż to! Nie ma żadnych kosztów, żadnych twardych ustawień ani ryzyka przestojów — po prostu przyspieszone zasoby ładowane z globalnej sieci CDN.
Dodatkowe funkcje Jetpack obejmują:
- Automatyczne linki do adresów URL CDN . Nie ma potrzeby skomplikowanych przepisywania; Jetpack robi to wszystko za Ciebie.
- Zmiana rozmiaru obrazu. To szybki sposób na zmniejszenie rozmiaru i czasu ładowania strony internetowej.
Jeśli hostujesz treści wideo, rozważ skorzystanie z usługi VideoPress, która obejmuje nieograniczony hosting wideo WordPress. Gdy korzystasz z tej funkcji, wszystkie Twoje filmy będą w tej samej globalnej sieci, co inne Twoje zasoby.
Testy szybkości CDN
Najbardziej przekonującym powodem korzystania z sieci CDN jest to, że może ona radykalnie poprawić wydajność witryny. Mając to na uwadze, chcieliśmy pokazać różnicę między witryną, która nie korzysta z sieci CDN, a taką, która to robi.
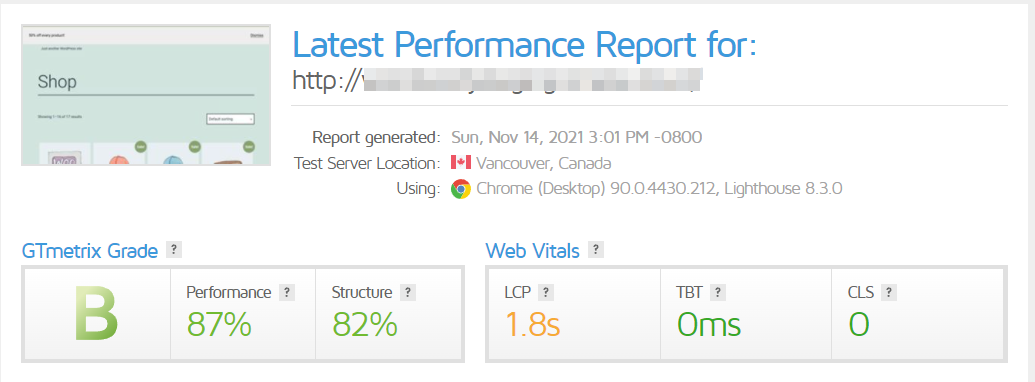
Ustawiliśmy testową witrynę WordPress na jednym z naszych ulubionych hostów internetowych. Oto krótkie spojrzenie na to, jak ta witryna mierzy się z punktu widzenia wydajności przed aktywacją Jetpack CDN:

Nasza strona testowa ładuje się już stosunkowo szybko bez żadnej optymalizacji. Ogólnie rzecz biorąc, największa zawartość farby (LCP) trwa 1,8 sekundy. Zazwyczaj każdy LCP, który jest krótszy niż 1,2 sekundy, jest idealny. Jeśli przekroczysz tę linię, współczynnik odrzuceń Twojej witryny zacznie rosnąć. Więc chcielibyśmy, żeby to było niższe.
Przyjrzyjmy się teraz, co dzieje się po włączeniu Jetpack CDN:

Oprócz włączenia Jetpack CDN, nie wprowadziliśmy żadnych zmian w żadnej części witryny ani jej konfiguracji. Włączenie CDN oznacza, że Jetpack będzie buforował wszystkie media i pliki statyczne w witrynie. Prowadzi to do skrócenia LCP o jedną sekundę.
Należy pamiętać, że korzystanie z sieci CDN to tylko jeden z wielu sposobów optymalizacji wydajności witryny. Oznacza to, że jeśli uzyskujesz fantastyczne czasy ładowania z CDN, możesz je jeszcze bardziej ulepszyć, jeśli chcesz zagłębić się w ustawienia swojej witryny i być może rozważyć przejście na nowego hosta internetowego.
W tym samym tonie wyniki uzyskiwane podczas korzystania z CDN mogą nie być takie same jak nasze. Większość witryn WordPress odnotuje zauważalny wzrost wydajności dzięki użyciu Jetpack. Twoje wyniki będą się różnić w zależności od Twojej witryny, jej konfiguracji i używanego hosta internetowego.
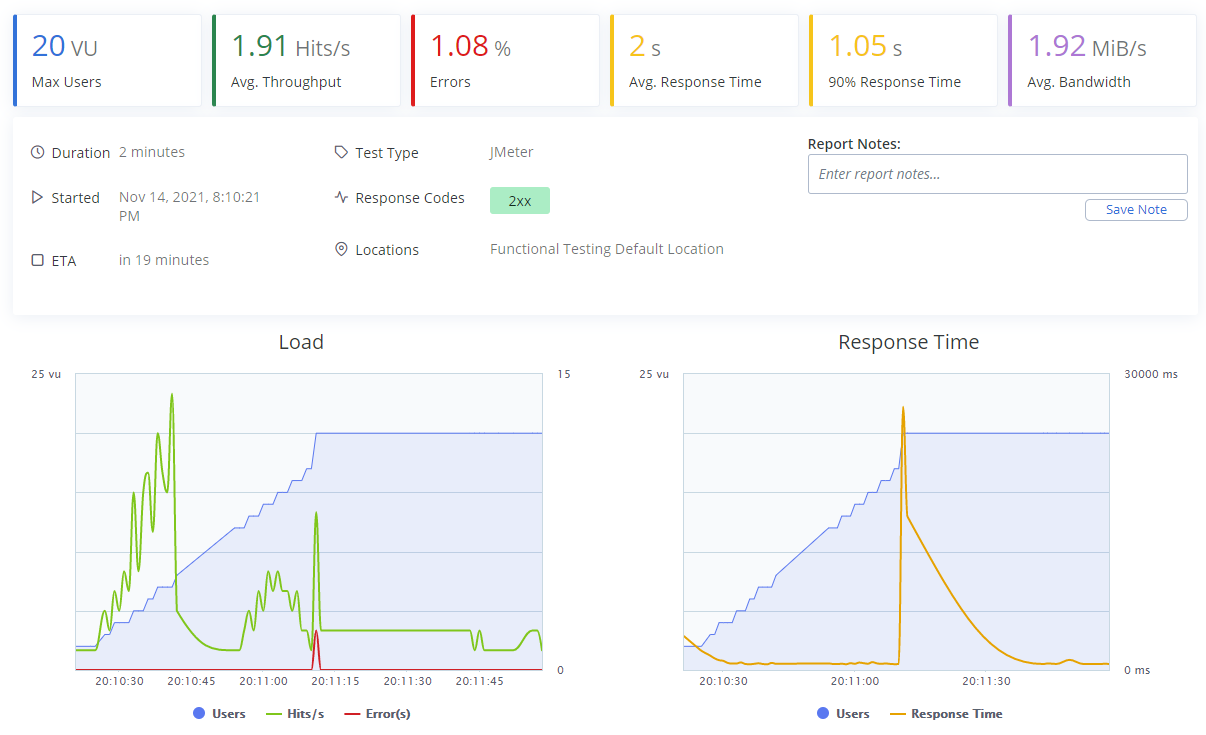
Innym powodem, dla którego powinieneś rozważyć korzystanie z CDN, jest to, że umożliwi to Twojej witrynie utrzymanie najwyższej wydajności, nawet gdy jest obciążona. W zależności od używanego usługodawcy hostingowego i planu strony Twojej witryny mogą ładować się szybko, ale tylko wtedy, gdy nie generujesz tak dużego ruchu.
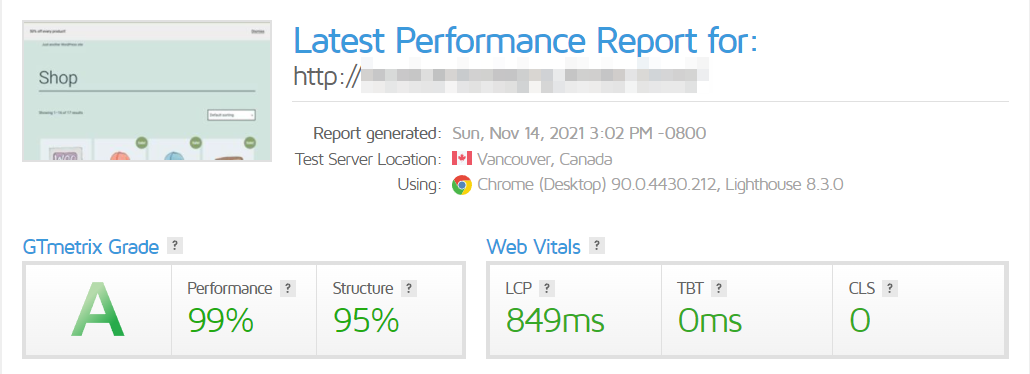
Mając to na uwadze, postanowiliśmy uruchomić naszą witrynę testową po przejściu testu warunków skrajnych podczas korzystania z Jetpack CDN. Bez CDN czasy ładowania będą się różnić, ponieważ jednocześnie wzrośnie liczba użytkowników próbujących uzyskać dostęp do Twojej witryny. W przypadku CDN wyniki powinny być dość stabilne.

Podczas naszych testów zaobserwowaliśmy średni czas ładowania wynoszący 1,05 sekundy. To trochę więcej niż liczby, które widzieliśmy podczas zwykłych testów szybkości strony. Ale można się tego spodziewać, biorąc pod uwagę, że użyliśmy innej lokalizacji testowej i że naraziliśmy witrynę na stres, konfigurując 20 botów, aby uzyskać do niej dostęp jednocześnie.
Ogólnie rzecz biorąc, korzystanie z Jetpack CDN drastycznie poprawiło czas ładowania naszej witryny, a wyniki pozostały podobne, gdy poddaliśmy ją stresowi. Wszystko to przy wykorzystaniu podstawowego planu hostingowego.
Często zadawane pytania dotyczące sieci dostarczania treści
Jedną z największych zalet korzystania z Jetpack jest uproszczenie całego procesu wyboru i konfiguracji CDN dla WordPress. Mimo to ważne jest, aby ogólnie zrozumieć, jak działają sieci CDN.
Mając to na uwadze, przygotowaliśmy listę najczęściej zadawanych pytań dotyczących sieci CDN, aby upewnić się, że masz wszystkie potrzebne informacje.
1. Jak mogę sprawdzić, czy moja witryna korzysta już z CDN?
Większość sieci CDN nie oferuje bezpłatnych usług. Oznacza to, że będziesz wiedział, że korzystasz z CDN, jeśli otrzymasz za to rachunek. Dzięki Jetpack zyskujesz dostęp do pełnej funkcjonalności CDN za darmo. Wtyczka nie przypomina ci, że korzystasz z CDN, ale zauważysz to ze względu na szybsze ładowanie i lepszą wydajność na całej planszy.
Jeśli używasz Jetpack, możesz sprawdzić, czy funkcja Site Accelerator CDN jest włączona, uzyskując dostęp do ustawień wtyczki. Wtyczka umożliwia włączenie CDN poprzez przełączenie przełącznika, co ułatwia sprawdzenie, kiedy działa.
Możesz też skorzystać z funkcji wodospadu swojego ulubionego narzędzia do testowania prędkości, takiego jak GTMetrix lub Pingdom Page Speed. Spójrz na adresy URL plików statycznych, które są ładowane — jeśli sieć CDN jest aktywna, powinny to być adresy URL skonfigurowane przez Ciebie lub domyślne adresy URL z Twojej sieci CDN.
2. Jak mogę przetestować wydajność mojego CDN?
Najlepszym sposobem przetestowania wydajności sieci CDN jest codzienne użytkowanie. Po włączeniu sieci CDN możesz zauważyć spadek współczynnika odrzuceń witryny ze względu na mniejszą liczbę użytkowników opuszczających witrynę podczas wczytywania stron. Jeśli masz już niski współczynnik odrzuceń, nadal będziesz korzystać z krótszego czasu wczytywania dla Ciebie i Twoich użytkowników.
Inne sposoby testowania wydajności sieci CDN obejmują korzystanie z narzędzi takich jak PageSpeed Insights lub GTMetrix. Te bezpłatne usługi umożliwiają sprawdzenie, ile czasu zajmuje wczytanie stron w Twojej witrynie. Będą również oferować sugestie dotyczące sposobów poprawy wydajności na całej tablicy (poza korzystaniem z sieci CDN).
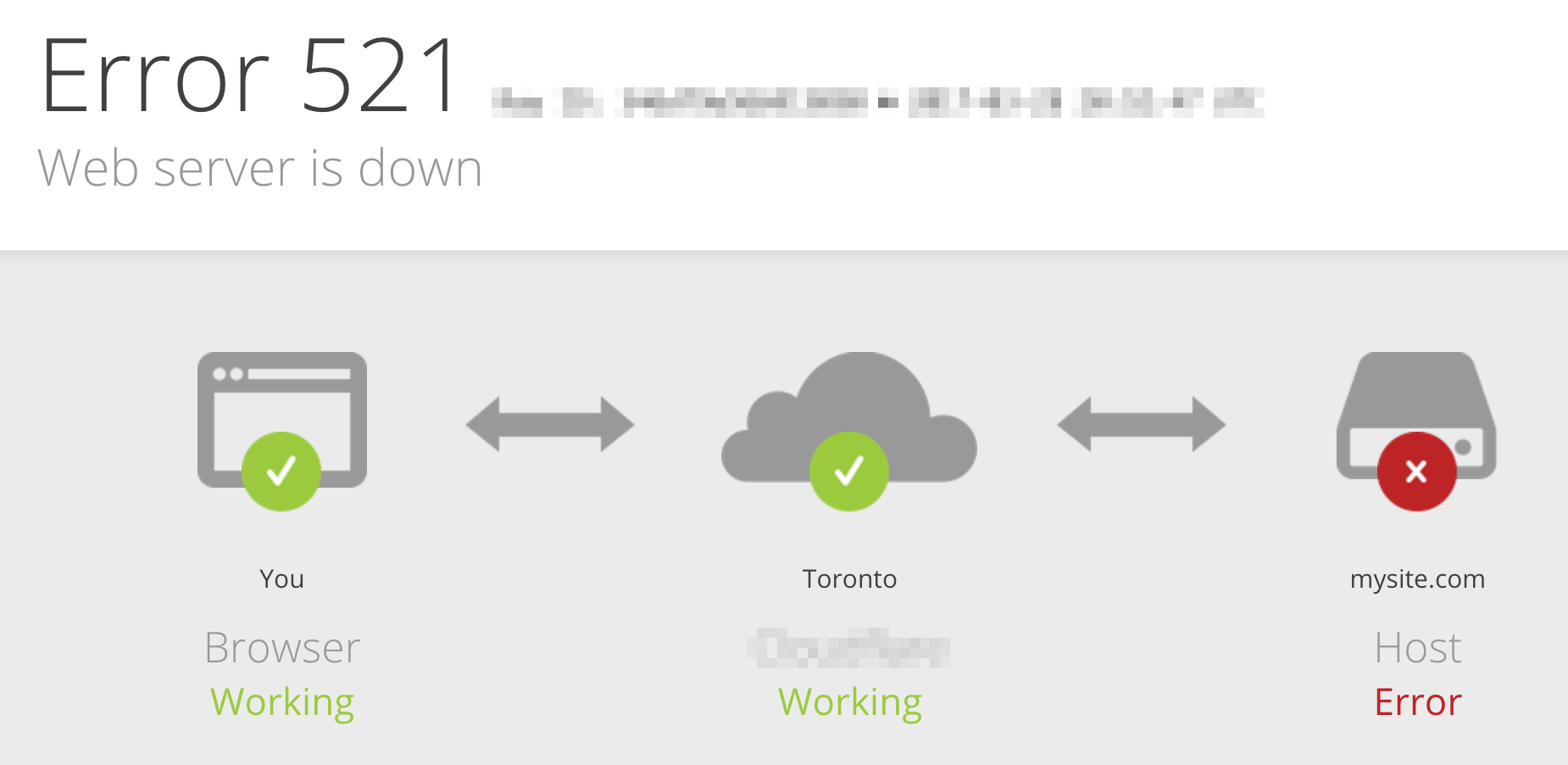
3. Jak mogę sprawdzić błędy w moim CDN?
Wiele sieci CDN wyświetla niestandardowe ekrany błędów, jeśli napotkasz problem z ich usługami. Oto przykład tego, jak może wyglądać ekran błędu CDN:

Jeśli napotkasz błąd, sprawdzenie dokumentacji CDN powinno dostarczyć informacji o tym, jak go naprawić. W przypadku Jetpack rzadko zdarzają się błędy, ponieważ wtyczka zajmuje się konfiguracją CDN, aby idealnie współpracowała z Twoją witryną WordPress. O ile serwery WordPress.com nie ulegną awarii (co się nie zdarza), nie powinieneś napotkać żadnych problemów z CDN w swojej witrynie.
Uwaga: czasami motyw lub wtyczka nie będą zgodne z Twoją siecią CDN, zwłaszcza jeśli są używane do tworzenia plików statycznych. Jest to jednak dość rzadkie.
4. Czy powinienem używać CDN dla małej lokalnej witryny internetowej?
Nie ma strony internetowej, która nie mogłaby skorzystać z CDN. Nawet jeśli masz tylko umiarkowany ruch, korzystanie z CDN znacznie poprawi wygodę użytkownika. To z kolei powinno przełożyć się na wzrost zaangażowania i konwersji.
Co więcej, poprawia również kluczowe wskaźniki sieciowe, które ostatnio stały się czynnikiem rankingowym dla Google.
Jedynym zastrzeżeniem, jeśli chodzi o korzystanie z CDN, jest koszt. Wiele usług CDN pobiera wysokie miesięczne opłaty plus dodatkowe koszty, w zależności od tego, jak duży jest ruch. W przypadku małej witryny mogą one odpowiadać, a nawet przekraczać to, co już płacisz za hosting.
Dzięki Jetpack uzyskujesz dostęp do bezpłatnej funkcji CDN, która wykorzystuje centra danych WordPress.com do poprawy wydajności Twojej witryny. Po usunięciu kosztów z równania nie ma powodu, aby nie używać CDN z WordPress.
5. Kiedy nie powinienem korzystać z CDN?
W Iranie, Sudanie, Syrii lub na Kubie korzystanie z CDN może spowodować zablokowanie Twoich treści z powodu ograniczeń rządowych. Jeśli więc Twoja grupa docelowa znajduje się w jednym z tych krajów, możesz chcieć uniknąć korzystania z jednego z nich.
W przeciwnym razie rzadko istnieje powód, aby nie używać CDN w swojej witrynie. Sieci CDN poprawiają wydajność witryny na całym świecie i pomagają szybciej wyświetlać strony i pliki odwiedzającym.
Korzystając z sieci CDN, możesz napotkać problemy podczas wprowadzania zmian w swojej witrynie. CDN może przechowywać stare wersje Twojej witryny i nie aktualizować tych kopii w pamięci podręcznej po edycji witryny. Na szczęście można to łatwo naprawić, zmuszając CDN do ręcznego wyczyszczenia pamięci podręcznej.
Alternatywnie zalecamy, aby jeśli wprowadzasz zmiany w swojej witrynie, robisz to przy użyciu środowiska tymczasowego. W ten sposób możesz spokojnie edytować swoją witrynę i wyczyścić pamięć podręczną CDN po wprowadzeniu tych zmian do produkcji.
Podczas korzystania z Jetpack problemy z buforowaniem nie stanowią problemu. Wtyczka automatycznie czyści pamięć podręczną, gdy wprowadzasz zmiany w swojej witrynie WordPress.
6. Dlaczego adresy URL plików statycznych zmieniają się podczas korzystania z CDN?
Najlepsi dostawcy CDN nie tylko buforują Twoją witrynę, ale także przechowują kopie Twoich multimediów i plików statycznych w swoich centrach danych. Oryginalne pliki pozostają na serwerze, ale gdy odwiedzający wchodzi na stronę, CDN ładuje własne kopie.
Ponieważ te pliki znajdują się na serwerach CDN, mają własne adresy URL, które nie obejmują Twojej oryginalnej domeny. Z praktycznego punktu widzenia większość użytkowników nawet nie zauważy zmiany, ale skorzystają na krótszym czasie ładowania.
Popraw szybkość witryny dzięki Jetpack CDN
Jeśli Twoja witryna ładuje się powoli, ma globalną publiczność lub przewiduje wzrost ruchu, Jetpack CDN może mieć znaczenie. Zainstaluj Jetpack i postępuj zgodnie z pomocnym przewodnikiem wprowadzającym, aby skonfigurować go w kilka minut!
Ponieważ CDN jest całkowicie darmowy, nie masz nic do stracenia, a skorzystasz z wielu innych korzyści związanych z bezpieczeństwem, szybkością i wydajnością Jetpack. Instalacja i aktywacja Jetpack jest prosta i prawie natychmiast zaczniesz widzieć poprawę wydajności swojej witryny.
Dowiedz się więcej o Jetpack CDN.
