Dlaczego powinieneś zoptymalizować swoje obrazy za pomocą Imagify (i poprawić SEO i swój wynik PageSpeed)
Opublikowany: 2021-07-26Optymalizacja obrazu jest często pomijana. Prawda jest taka, że optymalizacja obrazów pod kątem wydajności przyspieszy Twoją witrynę i – co ważniejsze – zapewni użytkownikom wspaniałe wrażenia. Niesamowite wrażenia to zadowoleni i zaangażowani użytkownicy oraz jeszcze więcej konwersji.
Brzmi obiecująco, prawda?
Oto, co stało się z kilkoma użytkownikami Imagify, Lee Macem i Christianem Eichhornem. Oboje są konsultantami SEO i możesz się założyć: wiedzą, czego potrzeba, aby poprawić ruch organiczny i konwersje.
A oto ich doświadczenie z Imagify od samego początku.
Po pierwsze: po co optymalizować obrazy?
Każdy chce szybszej witryny. Ale… co to oznacza? Jedno z głównych wyzwań wydajnościowych sprowadza się do optymalizacji odpowiednich wskaźników wydajności i poprawy ruchu SEO . Być może już wiesz, że Core Web Vitals zostały wprowadzone w ramach Google Page Experience Update — nowego czynnika rankingowego. Innymi słowy, wydajność Core Web Vital może również wpłynąć na wydajność SEO .
To był główny powód, dla którego Lee zaczął optymalizować obrazy. Wyjaśnia: „Wydaje się, że Google przykłada większą wagę do szybkości strony, oferując ulepszone raportowanie skumulowanego przesunięcia układu (CLS) i pierwszego wyrenderowania treści (FCP). Optymalizując sendmyrepair.com pod kątem tych parametrów, zdałem sobie sprawę, że dzięki konwersji i ładowaniu obrazów w formacie WebP można uzyskać korzyści z optymalizacji prędkości”.
Być może już to wiesz: konwersja obrazów do formatu WebP jest jedną z najodpowiedniejszych technik optymalizacji, która zmniejsza rozmiar obrazów przy zachowaniu tej samej jakości. W zamian Twoja witryna będzie szybsza, a użytkownicy będą cieszyć się wspaniałymi wrażeniami z użytkowania.
Christian chciał również zoptymalizować obrazy, aby zwiększyć wydajność SEO . W tym kontekście kluczową kwestią jest konwersja obrazów do formatu WebP: „Potrzebowaliśmy wygodnego sposobu na optymalizację obrazów pod kątem SEO dla naszej witryny i witryn naszych klientów. Chcieliśmy w szczególności zoptymalizować zdjęcia produktów w sklepach e-commerce. Kodowanie HTML tych obrazów jest bardzo ważne. Po pierwsze chcieliśmy, aby wszystkie zdjęcia były zakodowane w formacie WebP i otoczone tagiem <picture>. Jest to standardowa opcja optymalizacji w Imagify, która okazała się bardzo przydatna. Drugim powodem było to, że potrzebowaliśmy narzędzia do zbiorczej kompresji wszystkich istniejących zdjęć produktów naszych Klientów Sklepu Internetowego ”.
O łatwości masowej optymalizacji obrazów Lee dodaje: „Kluczem była automatyzacja. Chciałem zoptymalizować obrazy witryny bez konieczności ręcznego przenoszenia ich do usługi lub narzędzia — przy ponad 7000 obrazów chciałem po prostu ustawić i zapomnieć”.
Nie trzeba dodawać, że zbiorcza optymalizacja ogromnej liczby obrazów oszczędza cenny czas , a Imagify pozwala to zrobić bez żadnego wysiłku!
Szukasz najlepszego rozwiązania do optymalizacji obrazu
Gdy już będzie jasne, dlaczego powinieneś optymalizować obrazy, możesz wypróbować różne rozwiązania, od ręcznych po inne wtyczki. To właśnie zrobili Lee i Christian, w inny sposób.
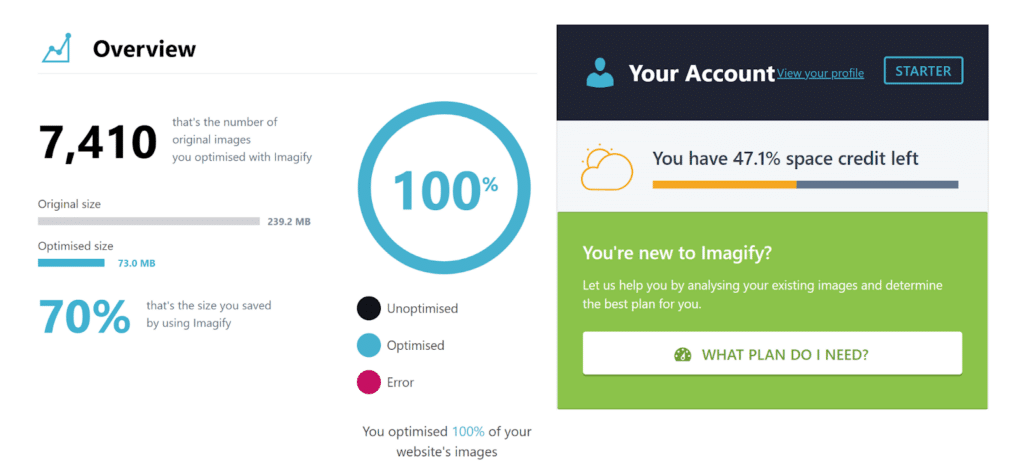
Lee zaczął od ręcznego rozwiązania: „Optymalizowałem swoje obrazy po wsadowym przetworzeniu rozmiaru obrazu i przycięciu płótna w Photoshopie. Po początkowym przesłaniu ich do witryny i przetestowaniu szybkości strony za pomocą narzędzi takich jak WebPageTest, GTmetrix i Google Page Speed Insights, było jasne, że istnieje możliwość większych oszczędności w całej witrynie. Okazało się to oszczędnością w ogólnej wielkości pliku obrazu o 70% , z 239,2 MB do 73,9 MB”.
Z drugiej strony Christian porównał kilka wtyczek przed wybraniem Imagify: „WP Smush był kandydatem. Zdecydowaliśmy się na Imagify, ponieważ łatwiej nam było ustawić wszystkie opcje . Szczególnie format WebP i standard <picture> były bardzo łatwe i oczywiste do ustawienia. Również funkcja kompresji zbiorczej i trzy etapy kompresji były łatwiejsze do zrozumienia”. I wyjaśnia:
„ Co sprawiło, że Imagify różni się od innych wtyczek do optymalizacji obrazu? Użyteczność i jak łatwo było to zrozumieć ”.
Przezwyciężanie wątpliwości: dlaczego obrazowanie jest właściwym rozwiązaniem
Możesz również mieć pytania lub wątpliwości przed zakupem nowej wtyczki — byłoby to całkowicie normalne.
Przed wypróbowaniem Imagify Lee martwił się o przekroczenia limitów czasu, problemy po stronie serwera i możliwość sporadycznych awarii przetwarzania obrazów. A potem odkrył kilka wtyczek pomocniczych dostarczonych przez Imagify, aby upewnić się, że tak się nie stanie: Bufor optymalizacji zbiorczej i Nie używaj ImageMagick.
Christian obawiał się, że Imagify może kolidować z innymi podobnymi wtyczkami wydajnościowymi. Ale tak się też nie stało. Obawiał się również, że Imagify może być trudne do skonfigurowania wtyczki. „W końcu to nie problem”, przyznaje.
Tak więc… jeśli uważasz, że Imagify może nie działać prawidłowo, powodować konflikty z inną wydajnością lub być trudne do skonfigurowania: nie martw się . Wszystko będzie działać dobrze — wystarczy wypróbować Imagify za darmo!
Jak Imagify pomogło w osiągnięciu celów biznesowych
A teraz porozmawiajmy o celach biznesowych. Optymalizacja wydajności, w tym optymalizacja obrazu, ma jeden ostateczny cel: pomóc Twojej firmie poprzez zwiększenie ruchu organicznego i konwersji oraz zapewnienie użytkownikom doskonałych wrażeń.

Lee wyjaśnia: „ Od czasu optymalizacji obrazów w całej witrynie za pomocą Imagify zauważyłem wzrost ruchu odwiedzających . Uważam, że wynika to z podnoszenia ogólnych wskaźników szybkości strony w Google Core Web Vitals.
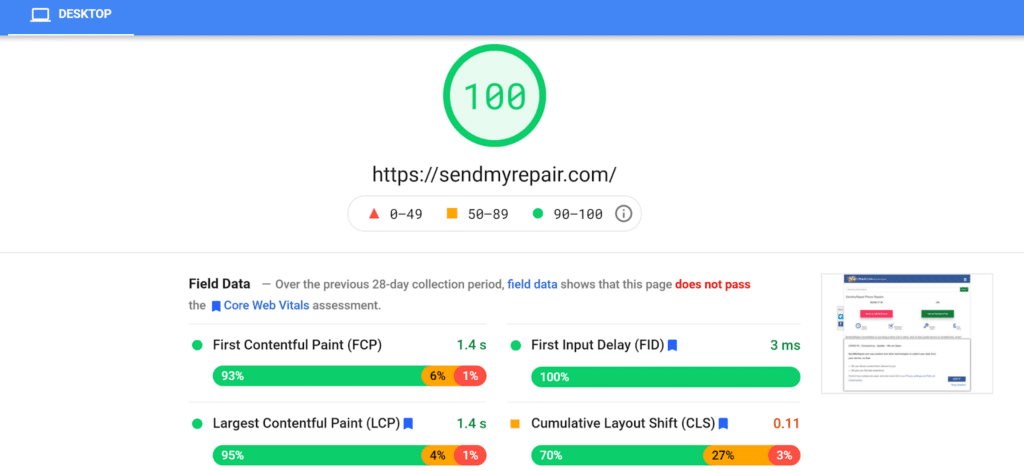
Obraz maluje tysiąc słów! Oto wizualny dowód ogólnego przyrostu prędkości. Należy pamiętać, że ta strona nie przeszła kluczowych wskaźników internetowych w ciągu ostatnich 28 dni. Teraz przechodzi, po części dzięki Imagify” .

Dodaje: „Obsługuję też Google Ads w niektórych geolokalizacjach i zauważyłem wzrost przychodów z reklam”. Czy mówiliśmy, że szybsza witryna pomaga w konwersjach, prawda?
A oto 7410 obrazów zoptymalizowanych zbiorczo za pomocą Imagify. Czy możesz sobie wyobrazić, że musiałbyś to zrobić ręcznie?

Krótko mówiąc, łatwa i szybka optymalizacja obrazów pozwala zaoszczędzić mnóstwo czasu i skupić się na strategii biznesowej.
Lee zgadza się: „Teraz nie muszę zajmować się wstępną optymalizacją obrazów przed ich przesłaniem . Mogę to zrobić w locie i skoncentrować się na innych aspektach SEO ”.
Christian dodaje: „Jako właściciel firmy łatwiej jest teraz konsultować się z klientami w kwestiach dotyczących optymalizacji obrazu. Jeśli zapytają mnie: Co polecacie i dlaczego?, mogę im powiedzieć, aby używali Imagify do obrazu, ponieważ jest łatwy w użyciu i ma wszystkie ważne funkcje, takie jak WebP i znacznik obrazu. Do tej pory wszyscy klienci są z niego zadowoleni, również dlatego, że natychmiastowa kompresja obrazu odbywa się po przesłaniu ”.
Ostatnie wskazówki dotyczące optymalizacji obrazów
Chcesz uzyskać ostateczne wskazówki dotyczące optymalizacji obrazów?
Lee mówi: „Zajmuję się SEO od dłuższego czasu i z mojego doświadczenia wynika, że teraz bardziej niż kiedykolwiek użytkownicy oczekują natychmiastowych rezultatów.
Jeśli źle zoptymalizowane obrazy mają negatywny wpływ na szybkość Twojej strony, na dużą skalę może to mieć ogromny wpływ na wyniki finansowe ”.
Oto, co poleca Lee:
- Usuń wszystkie nieużywane obrazy z folderu przesyłania przed przetwarzaniem wsadowym obrazów, aby nie tracić czasu na ich optymalizację.
- Po rozpoczęciu procesu optymalizacji obrazu po prostu pozostaw go do zrobienia bez przerwy i skoncentruj się na innych zadaniach, upewniając się, że karta przeglądarki jest otwarta.
- Jeśli wystąpią jakiekolwiek problemy z przekroczeniem limitu czasu, skontaktuj się z Imagify, aby skorzystać z tych dwóch wtyczek pomocniczych: Bufor optymalizacji zbiorczej i Nie używaj ImageMagick.
- Upewnij się, że przycinasz obrazy do odpowiedniego rozmiaru przed przesłaniem ich do witryny i optymalizacją za pomocą Imagify, aby obrazy miały jednolite wymiary (szczególnie w przypadku obrazów produktów w WooCommerce).
Christian zaczyna od obrazu najlepszych praktyk SEO: „Pierwszą rzeczą jest upewnienie się, że używasz prawidłowej nazwy i rozmiaru pliku, ALT i tagu tytułu”. A potem dodaje: „Uważam, że ważne jest, aby używać wysokiej jakości obrazów, które nie są dostępne w magazynie . Wysoka jakość oznacza wartość dla odwiedzającego, ponieważ obraz lub grafika wyjaśnia cały akapit w jednym obrazie. Powinieneś używać obrazów i grafik, aby pozytywnie wpływać na sygnały użytkownika jako czas przebywania. W ten sposób możesz użyć obrazów, aby poprawić skuteczność SEO strony, na której znajduje się obraz. W przypadku samego wyszukiwania obrazów osiągnęliśmy dobre wyniki, umieszczając obrazy, które mają być pozycjonowane dla określonych słów kluczowych w pobliżu elementów tekstowych, które traktują te słowa kluczowe”.
Podsumowanie: dlaczego powinieneś spróbować Imagify
Jeśli potrzebujesz podsumowania, dlaczego powinieneś wypróbować Imagify, oto jesteś.
Dla Lee „ Imagify to najlepszy wybór, aby uzyskać wzrost wydajności i poprawić wskaźniki Core Web Vitals . Z kolei Twoja witryna poprawi swój ranking i uzyska niższy współczynnik odrzuceń ze względu na błyskawiczne ładowanie strony”.
Christian zgadza się: „Jeśli ktoś szuka optymalizacji obrazu na swojej stronie internetowej, polecam imagify ze względu na liczne dobre funkcje, takie jak format WebP ”.
Gotowy do optymalizacji obrazów za pomocą Imagify i zwiększenia wydajności SEO? Możesz wypróbować darmowy plan i zobaczyć, jak Imagify jest łatwy w użyciu i skutecznie poprawia szybkość!
