Dlaczego moja witryna WordPress działa tak wolno? (I jak to przyspieszyć)
Opublikowany: 2019-12-21Powolne strony internetowe prowadzą do utraty ruchu i przychodów. Według Pingdom czasy ładowania są bezpośrednio skorelowane ze współczynnikiem odrzuceń — odsetkiem osób, które opuszczają Twoją witrynę bez odwiedzania więcej niż jednej strony.
Coraz więcej osób przegląda internet na urządzeniach mobilnych, które często mają mniej niezawodne połączenia internetowe. I nie wszyscy mieszkają w okolicy z dobrą łącznością. Jeśli czas wczytywania Twojej witryny jest długi, jesteś dla nich niedostępny.
Niezależnie od tego, w jaki sposób ludzie Cię znajdują i jakich urządzeń używają, nie ma żadnych wad, aby czas wczytywania Twojej witryny był jak najkrótszy. Zbadamy, dlaczego Twoja witryna WordPress może działać wolno, a także kilka możliwych rozwiązań.
1. Przetestuj szybkość swojej witryny WordPress
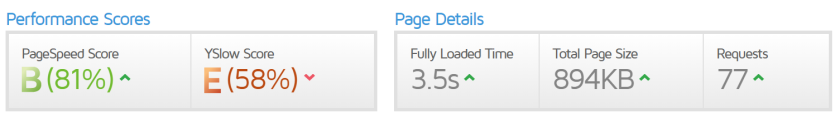
Ponieważ istnieje tak wiele czynników, które wpływają na czas ładowania, zacznij od przeprowadzenia testów, aby wskazać największych współtwórców. Jednym z popularnych narzędzi jest GTmetrix, który uruchamia dwa jednoczesne testy — Google PageSpeed i Yahoo Yslow. Każdy daje ci ocenę literową i ocenę procentową. Podsumowanie GTmetrix zazwyczaj wygląda tak:

Zacznij od sprawdzenia sekcji „Szczegóły strony”, pokazanej powyżej, która zawiera ważne informacje o Twojej witrynie. „Czas pełnego załadowania” wskazuje czas potrzebny do całkowitego załadowania strony w przeglądarce użytkownika. Chociaż nie ma oficjalnego testu porównawczego, należy dążyć do czasu ładowania poniżej dwóch sekund.
Ponieważ bliskość Twojego serwera internetowego do odwiedzających może mieć wpływ na czas ładowania, chcesz, aby Twoja witryna była hostowana jak najbliżej większości z nich. Warto zauważyć, że serwer testowy w tym przypadku znajdował się w Kanadzie. Jeśli Twój serwer sieciowy znajduje się w Europie, czas pełnego obciążenia może nie być szczególnie dokładny lub reprezentatywny dla tego, czego doświadczają użytkownicy europejscy.
„Całkowity rozmiar strony” to doskonały początkowy wskaźnik wydajności. Według GTmetrix średni całkowity rozmiar strony wynosi 3,25 MB. Jeśli twój jest znacznie wyższy, może to wskazywać na problemy. Jednak każda witryna internetowa jest inna, więc rozważ to w kontekście celu witryny i zawartości strony.
Wartość „Requests” to liczba żądań HTTP wysyłanych od klienta (Ty) do serwera (Twojej witryny). W rzeczywistości każde żądanie to plik do pobrania — HTML, CSS, JavaScript lub obraz. Rozpatrzenie każdego żądania zajmuje trochę czasu, więc ogólnie rzecz biorąc, chcesz, aby ta liczba była jak najniższa; średnia liczba żądań na stronę według GTmetrix wynosi 91.
Jeśli chcesz zmniejszyć liczbę żądań witryn, możesz połączyć pliki CSS i JS. Repozytorium WordPress.org oferuje różne opcje wtyczek, które mogą się tym zająć.
Wyniki Pagespeed i Yslow oferują wiele przydatnych szczegółów, ale mogą również stać się dość techniczne. Przeprowadzimy Cię przez proste sposoby przyspieszenia witryny, które zapewniają największe zyski przy najmniejszym wysiłku.
2. Zoptymalizuj swoje obrazy, aby przyspieszyć ładowanie
Przy każdej pracy nad optymalizacją wydajności zacznij od podstaw. Obrazy są często największym wkładem w powolną witrynę. Jeśli masz jakieś obrazy w swojej witrynie, prawdopodobnie możesz wprowadzić ulepszenia, aby zmniejszyć rozmiary plików:
- Kompresuj swoje obrazy. Obrazy mogą być „skompresowane bezstratnie” (a więc nie ma pogorszenia jakości obrazu) lub „skompresowane stratnie” (co obniża jakość obrazu). Możesz być zaskoczony, jak bardzo możesz skompresować obraz, nie zauważając znacznej utraty przejrzystości.
- Nie przesyłaj pliku obrazu, który jest większy niż potrzebujesz. Jeśli Twój układ używa obrazu o szerokości 300 pikseli, nie przesyłaj takiego, który ma 1200 pikseli.
- Użyj prawidłowego formatu. Proste ikony powinny być w formacie SVG, wszystko, co wymaga przezroczystości, powinno być w formacie PNG, a inne zdjęcia powinny być w formacie JPEG.
- Dodaj leniwe ładowanie do swojej witryny . Jeśli wyświetlasz wszystkie swoje obrazy po załadowaniu witryny, Twoja witryna nieuchronnie będzie wyświetlać obrazy, których wielu użytkowników nawet nie zobaczy — na przykład obrazy na dole strony, które wymagają przewinięcia w celu znalezienia. Lazy loading oznacza, że jeśli obrazu nie ma na ekranie użytkownika, nie jest on ładowany. Może to mieć duży wpływ na szybkość Twojej witryny. Lazy loading może być trochę trudny do skonfigurowania, ale na szczęście ta funkcja jest zawarta w Jetpack.
Jeśli chcesz zanurkować głębiej, WooCommerce ma świetny artykuł na temat optymalizacji obrazu.
3. Hostuj wideo i audio na zewnątrz
Wideo i audio to świetne sposoby na zaangażowanie odwiedzających witrynę. Niestety mają swoją cenę: pliki są większe i ładowanie trwa dłużej. Jeśli nie chcesz mieć zaawansowanej kontroli nad multimediami, rozważ hosting wideo i audio na zewnątrz. Dostępnych jest wiele usług o różnych funkcjach i cenach. Hosting wideo i audio poza witryną zmniejsza również zużycie przepustowości, co może obniżyć koszty hostingu Twojej witryny.
Jetpack zapewnia najbardziej bezproblemowe rozwiązanie dla witryny WordPress i jest całkowicie wolne od reklam. Integruje się bezpośrednio z biblioteką multimediów i edytorem postów i jest zoptymalizowany specjalnie dla WordPressa. Dowiedz się więcej o tym, jak Jetpack pomaga w hostingu wideo dla witryn WordPress.
4. Wybierz odpowiedni hosting dla WordPress
Ważne jest, aby wybrać odpowiedniego dostawcę usług hostingowych do swoich konkretnych potrzeb. Kilka czynników do rozważenia:
- Gdzie znajdują się Twoi odbiorcy? Twoja witryna będzie ładować się szybciej dla użytkowników znajdujących się bliżej Twojego serwera. Wybierz hosta z serwerami w pobliżu Twojej grupy docelowej.
- Współdzielone, w chmurze czy dedykowane? Hosting współdzielony dzieli serwery na setki lub tysiące stron internetowych i jest często najbardziej ekonomiczną opcją. Zwykle jest to dobre rozwiązanie w przypadku witryn o małym ruchu. Hosting w chmurze stał się bardzo popularny w ciągu ostatnich kilku lat i zapewnia gwarantowane zasoby dostosowane do wybranego planu oraz możliwość łatwego skalowania w górę lub w dół. To jest świetne, jeśli masz nagły wzrost ruchu. Serwer dedykowany jest Twój, wraz ze wszystkimi zasobami serwera — HDD, procesorem, pamięcią RAM, przepustowością i nie tylko. Jest to zwykle najlepsza opcja dla dużych witryn, ale jest droższa i mniej zdolna do radzenia sobie ze skokami ruchu niż hosting w chmurze.
- Jakich zasobów potrzebujesz? Możesz o tym nie wiedzieć na początku i będzie się to zmieniać wraz z rozwojem witryny. Niektóre zasoby są łatwe do obliczenia, ale inne, takie jak procesor i pamięć RAM, są bardziej skomplikowane, ponieważ zależą od wielu czynników. Jeśli wyszedłeś poza etap serwera współdzielonego, ale nie masz pewności, czego dokładnie potrzebujesz, hosting w chmurze może być idealnym wyborem ze względu na jego zdolność do skalowania.
- Jaką wersję PHP oferuje Twój host? PHP to język programowania, na którym oparty jest WordPress. Najnowsze wersje PHP nie tylko zawierają najnowsze funkcje językowe i aktualizacje zabezpieczeń, ale także działają znacznie szybciej i wydajniej. Zwykle możesz dowiedzieć się, jakiej wersji PHP używasz, zaglądając do panelu sterowania hosta internetowego lub instalując wtyczkę, taką jak Wyświetl wersję PHP. Jeśli Twój host nadal działa w wersji 5.6, musisz wypchnąć go w celu uaktualnienia lub poszukać nowego rozwiązania. Dowiedz się więcej o wymaganiach WordPress PHP.
- Czy doświadczasz przestojów? Jeśli Twoja witryna często przestaje działać, być może masz niestabilny host i chcesz zmienić dostawcę. Jetpack Backup pomaga w migracji witryny i zapewnia bezpłatne monitorowanie przestojów.
5. Użyj CDN przyjaznego dla WordPressa
Dobrym pomysłem jest umieszczenie serwera blisko odbiorców. Ale co, jeśli ta publiczność jest na całym świecie?

W takim przypadku sieć dostarczania treści może znacznie pomóc. CDN pobiera zasoby z Twojego serwera (obrazy, CSS, JavaScript, wideo, audio itp.) i przesyła je do globalnej sieci serwerów. Oznacza to, że Twoje zasoby mogą być udostępniane z lokalizacji bliższych użytkownikom, a Twoja witryna będzie się ładować szybciej.
Istnieje wiele sieci CDN, z których każda ma różne koszty. Niektóre, takie jak BunnyCDN, oferują wtyczki WordPress, ale inne wymagają ręcznej konfiguracji lub rozwiązania innej firmy. Jetpack zawiera bezpłatny CDN o nazwie Site Accelerator, który można skonfigurować za pomocą zaledwie kilku kliknięć.
6. Zaimplementuj buforowanie, aby przyspieszyć swoją witrynę WordPress
Każda witryna WordPress jest obsługiwana przez bazę danych, a każde ładowanie strony wiąże się z pobieraniem informacji z tej bazy danych. To nie tylko obciąża serwer, ale także wymaga czasu. Buforowanie stron to powszechny sposób na przyspieszenie witryny — zmniejsza liczbę przypadków, w których dane muszą być pobierane z bazy danych.
Buforowanie strony oznacza, że statyczna wersja strony jest zapisywana i udostępniana każdemu użytkownikowi. Wiele hostów internetowych zawiera teraz buforowanie stron WordPress na poziomie serwera. Jeśli tak nie jest, dostępne są dobre rozwiązania wtyczek, takie jak WP Super Cache, ale pamiętaj, że wymagają one pewnej wiedzy i konfiguracji, aby uzyskać optymalne wyniki.
7. Ostrożnie dobieraj wtyczki i motywy WordPress
Wtyczki mają własne PHP, CSS, JavaScript, obrazy itp., więc każda zainstalowana może potencjalnie spowolnić Twoją witrynę. Mądrze wybieraj wtyczki i zwracaj uwagę na recenzje.
Aby upewnić się, że wtyczki nie wpływają negatywnie na szybkość witryny, po zainstalowaniu nowych wtyczek przeskanuj ją za pomocą narzędzia takiego jak GTmetrix, aby sprawdzić, czy miało to znaczący wpływ na szybkość. A jeśli okaże się, że używasz wielu wtyczek, możesz być w stanie skonsolidować, używając jednej wtyczki z wieloma funkcjami, takimi jak Jetpack. Oferuje CDN, optymalizację obrazu, kopie zapasowe, bezpieczeństwo, analitykę i wiele innych narzędzi.
Powinieneś być szczególnie ostrożny z motywami. Motywy pełne funkcji mogą brzmieć świetnie, ale te funkcje zawierają dużo kodu. Jeśli nie używasz ich wszystkich, niepotrzebnie spowalniasz swoją witrynę. Ponownie, prostym sposobem testowania wydajności motywu jest przeskanowanie demonstracji motywu za pomocą GTMetrix. Chociaż niektóre wyniki będą oparte na konfiguracji serwera demonstracyjnego, liczba żądań, czas ładowania i rozmiar strony mogą być dobrymi wskaźnikami szybkości.
Przyspiesz swoją witrynę WordPress
Zwykle nie ma jednej przyczyny powolnej witryny WordPress. Czasami problem jest oczywisty, jak spowolnienie po zainstalowaniu wtyczki, ale w większości przypadków trudno go wyśledzić. Dotyczy to zwłaszcza ruchliwych witryn internetowych, które często aktualizują zawartość i wtyczki oraz otrzymują duży ruch.
Aby Twoja witryna działała dobrze, trzymaj się najlepszych praktyk: regularnie aktualizuj WordPress, wtyczki i motywy oraz stale monitoruj wszelkie zmiany prędkości. Utrzymanie sprawnego działania strony internetowej wiąże się również z edukacją jej współpracowników. Upewnij się, że nie wstawiają niepotrzebnie dużych obrazów i przyznaj im tylko odpowiedni poziom dostępu, aby nie mogli samowolnie instalować wtyczek.
Ogólnie rzecz biorąc, w kilku prostych krokach możesz uzyskać duży wzrost prędkości. Jetpack zapewnia wszystko, czego potrzebujesz, aby szybko naprawić wolną stronę internetową.
Dowiedz się więcej o narzędziach prędkości Jetpack.
