Dlaczego Twoja witryna WordPress potrzebuje obrazu CDN
Opublikowany: 2021-11-16Obraz jest wart tysiąca słów, więc jeśli chodzi o Twoją witrynę, chcesz mieć możliwie najlepsze obrazy. Wizualizacje w Twojej witrynie mogą wywołać emocjonalną reakcję odwiedzających, szybko przekazać wiadomość, przekroczyć bariery językowe i zwiększyć zaangażowanie.
Obrazy pomagają opowiedzieć Twoją historię, ale niektóre witryny mogą zawierać szczególnie dużo zdjęć. W rzeczywistości, bez względu na typ Twojej witryny, obrazy będą stanowić większość wagi Twojej strony. Dla niektórych może to być problematyczne, ponieważ chociaż ich sukces może zależeć od wysokiej jakości zdjęć, im więcej zdjęć ma witryna, tym wolniej się ładuje.
Duży rozmiar strony to zła wiadomość dla szybkości strony — ważnego wskaźnika, jeśli chodzi o optymalizację pod kątem wyszukiwarek (SEO). Znalezienie sposobów na przyspieszenie czasu ładowania obrazu bez poświęcania jakości lub ogólnego wpływu pomoże Ci osiągnąć to, co najlepsze z obu światów — obrazy, które świetnie wyglądają i szybko się ładują.
Co to jest CDN?
Sieć dostarczania treści (CDN) to usługa, która przyspiesza działanie witryny poprzez optymalizację sposobu przechowywania i dostarczania obrazów i innych plików użytkownikom.
Obrazy i inne pliki statyczne są kopiowane do sieci międzynarodowych serwerów. Serwery te mogą szybko reagować na odwiedzających, dostarczając pliki z najbliższej fizycznej lokalizacji oraz oceniając sprzęt i oprogramowanie odwiedzającego, aby mieć pewność, że za każdym razem otrzymują najlepszy możliwy rozmiar i format obrazu.
Na przykład podczas przeglądania tej samej witryny osoba korzystająca z laptopa w Karolinie Północnej otrzyma inne pliki z różnych serwerów niż osoba korzystająca z telefonu komórkowego na Alasce. Ale obaj uzyskają najszybsze i najlepsze możliwe wrażenia użytkownika, ponieważ te pliki będą obsługiwane przez serwer, który jest najbliżej nich, oraz w formacie i rozmiarze optymalnym dla ich urządzenia.
Funkcje CDN obrazu:
- Buforowanie plików obrazów i szybkie ich udostępnianie z szybkich, dedykowanych centrów danych na całym świecie
- Dynamiczne dostarczanie formatów i rozmiarów plików graficznych w oparciu o platformę odwiedzającego i możliwości urządzenia
- Automatyczne kompresowanie i zapisywanie obrazów w różnych rozmiarach w celu szybkiej dostawy
- Zezwalanie na jednoczesne pobieranie wielu plików przez przeglądarkę odwiedzającego
Dobra usługa CDN wprowadzi również automatycznie leniwe ładowanie do Twojej witryny. Lazy loading oznacza, że obrazy nie są renderowane, dopóki nie są faktycznie widoczne; zawartość u góry ekranu może się szybko wczytywać, a obrazy znajdujące się niżej będą nadal ładować się w tle. Zapewnienie odwiedzającym widocznych treści tak szybko, jak to możliwe, oznacza, że rzadziej będą surfować w frustracji.
Brzmi jak magia? Tak jest. Ale nie jest to szybka naprawa, która rozwiąże wszystkie problemy z szybkością obrazu. Zanim zaczniesz korzystać z CDN, będziesz chciał zrobić kilka rzeczy po stronie serwera: przetestować czas ładowania obrazu, adresować rozmiary obrazów i kompresję oraz upewnić się, że używasz najbardziej wydajnych formatów plików. CDN pomoże Twojej witrynie przyspieszyć niezależnie od tego, ale będzie działać lepiej, jeśli najpierw wykonasz te optymalizacje w swojej witrynie.
Przetestuj czasy ładowania obrazu
Pierwszą rzeczą, którą powinieneś zrobić, to dowiedzieć się, jak Twoja witryna działa w teście szybkości strony i jak obrazy mogą wpływać na czas ładowania.
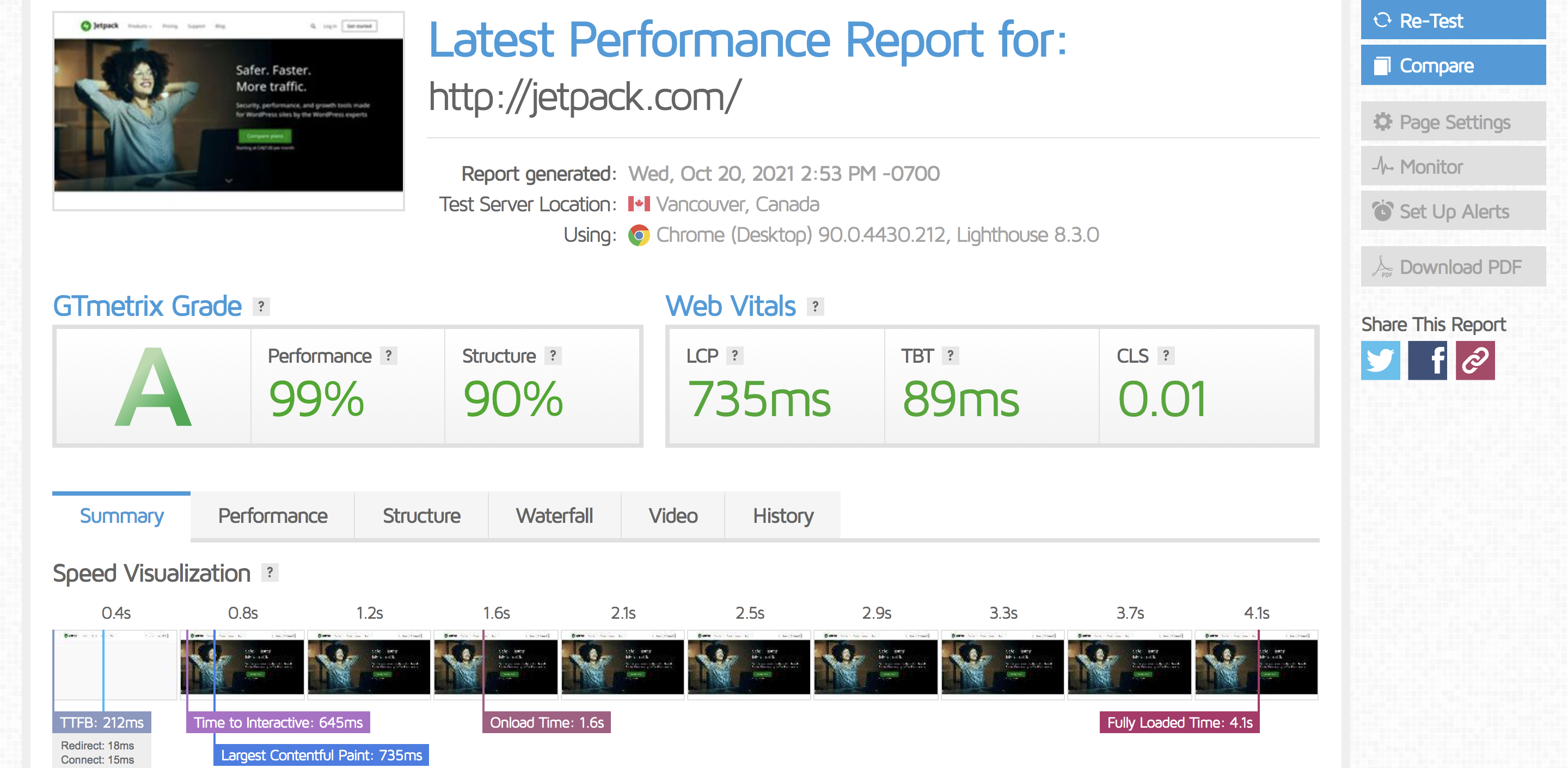
Zacznij od uruchomienia swojej strony głównej w witrynie testowej szybkości witryny. Wystarczy wpisać swój adres URL, odczekać chwilę, a zostanie wygenerowany pełny raport o wydajności Twojej witryny.

Oto kilka naszych ulubionych:
- Statystyki Google PageSpeed . Narzędzie Google PageSpeed Insights zapewnia dogłębny wgląd we wszystkie potencjalne źródła problemów z szybkością w Twojej witrynie i sugeruje sposoby na poprawę wyników. Przejrzyj listę zgłoszonych problemów pod kątem elementów związanych z obrazami.
- GTMetrix . GTMetrix zapewni Twojej witrynie ogólny wynik, który zapewni dobre wyczucie, jak szybko odwiedzający zobaczą Twoją witrynę. Wypróbuj kartę Struktura , aby wyszukać ostrzeżenia dotyczące obrazu, które można naprawić.
- Pingdom . Pingdom jest szczególnie przydatny w przypadku witryn z międzynarodowymi odbiorcami, ponieważ możesz ustawić lokalizację serwera testowego i ocenić wydajność z różnych części świata. Zapewnia również poręczny wykres procentowy zawartości; przewiń w dół, aby zobaczyć, jaki procent obrazów na stronie stanowi obecnie.
Zaatakuj problemy
Problemy z obrazami mające wpływ na czas ładowania często sprowadzają się do trzech czynników:
- Nieefektywne formaty plików. Zawsze zapisuj duże zdjęcia jako pliki JPG lub, jeszcze lepiej, stosunkowo nowy format WebP firmy Google, który zapewnia dodatkowe oszczędności. Formaty bezstratne, takie jak PNG, najlepiej nadają się do logo i grafiki specjalistycznej, w której wymagane jest wyraźne tło, a GIF powinien być używany oszczędnie, gdy animacja jest absolutnie wymagana.
- Niewłaściwy rozmiar. Nawet jeśli wyświetlasz obraz na małym obszarze na swojej stronie, przeglądarka musi pobrać cały plik, zanim zmniejszy go tak, aby pasował do przydzielonego miejsca. Nie umieszczaj beztrosko dużych obrazów w swojej witrynie i polegaj na przeglądarce, która zmieni ich rozmiar. Zamiast tego najpierw zmień ich rozmiar, aby pasował do maksymalnego rozmiaru wyświetlania dla Twoich stron.
- Brak kompresji. Obrazy można skompresować przed przesłaniem z niewielką utratą jakości. Jeśli nie prowadzisz witryny opartej na fotografii, odwiedzający raczej nie zauważą żadnej różnicy, a oszczędność rozmiaru może być duża.
Jeśli masz już witrynę pełną zdjęć i nie chcesz zastępować wszystkich, nie martw się — wtyczka może być w stanie Ci pomóc. Wtyczki mogą konwertować obrazy do mniejszych formatów, takich jak WebP, a nawet udostępniać je odwiedzającym bez konieczności zastępowania linków w istniejących stronach i postach. Wtyczki mogą również zmieniać rozmiar obrazów w galerii multimediów do bardziej wydajnych rozmiarów i zapewniać, że są one w pełni skompresowane.
Istnieje kilka wtyczek, które próbują wykryć niezałączone obrazy lub nieużywane rozmiary obrazów i dają możliwość ich usunięcia, ale bądź ostrożny — te wtyczki nie zawsze dokładnie identyfikują używane i nieużywane obrazy. Możesz przypadkowo usunąć obraz lub odmianę rozmiaru dołączoną do strony lub posta. Zawsze wykonaj kopię zapasową swojej witryny WordPress przed zmianą rozmiaru lub usunięciem czegokolwiek.
Czy obraz CDN jest odpowiedni dla Twojej witryny?
Czy po wprowadzeniu pewnych zmian w obrazach na serwerze nadal musisz zainstalować obraz CDN w swojej witrynie? Jeśli kontrola szybkości witryny wskazuje, że obrazy nie powodują już problemów z czasem wczytywania strony, możesz nie potrzebować CDN. Jednak każda witryna, która używa wielu obrazów, może stwierdzić, że sama optymalizacja plików na serwerze nie wystarczy, aby znacząco poprawić szybkość strony.
Dla jakich typów stron internetowych CDN byłby korzystny?
1. Witryny z wieloma obrazami wysokiej jakości
Stratne formaty plików i kompresja są odpowiednie dla większości witryn, ale jeśli sprzedajesz obrazy, musisz zachować wysoką jakość. Witryny, które dotyczą fotografii lub grafiki, są zwykle pełne obrazów w wysokiej rozdzielczości, a kompromis w kwestii jakości nie wchodzi w grę.
Inne witryny mogą nie oferować zdjęć na sprzedaż, ale mogą wykorzystywać wiele obrazów, aby poprawić wrażenia użytkownika. Obrazy mogą poprawić SEO, sprawić, że treść będzie bardziej przyjazna dla udostępniania w mediach społecznościowych, rozjaśnić komunikaty i sprawić, że Twoja witryna będzie bardziej interesująca i wciągająca. Korzyści płynące z wysokiej jakości obrazów są cenne dla SAAS, eCommerce, czasopism i wielu innych rodzajów witryn. Jednak wiele obrazów na stronie — nawet po zoptymalizowaniu — może szybko się sumować, przesuwając rozmiar strony na obszar problematyczny

2. Strony z galeriami zdjęć
Witryny, które sprzedają na podstawie elementów wizualnych, często zawierają galerie zdjęć na każdej stronie. Jeśli Twoja witryna zawiera wykazy nieruchomości, portfolio projektów graficznych, pakiety podróżne, projekty wnętrzarskie lub projekty z poradnikami, prawdopodobnie masz bardzo dużo obrazów i postów na blogach, które wolno się ładują i przydałoby się to obraz CDN.
3. Witryny wykorzystujące obrazy bohaterów lub suwaki
Popularne w wielu różnych typach witryn obrazy bohaterów w obszarach nagłówka zawsze przyciągają wzrok, ale mogą nadać stronie sporo wagi. Suwaki na stronach głównych, zwłaszcza na górze, mogą mieć ogromny wpływ na szybkość ładowania strony, ponieważ wiele dużych obrazów jest ładowanych jednocześnie i uniemożliwia renderowanie pozostałej zawartości. W obu sytuacjach leniwe ładowanie zapewniane przez obraz CDN jest koniecznością.
4. Witryny z międzynarodową publicznością
Cyfrowe witryny sklepowe skierowane do międzynarodowej bazy klientów będą najlepiej służyć swoim klientom dzięki CDN z obrazami. Duże obrazy produktów są dostarczane z centrów danych na całym świecie, z fizyczną lokalizacją najbliższą odwiedzającemu dostarczającemu rzeczywistą treść. Dzięki temu Twoja witryna jest szybka dla wszystkich kupujących — jest to kluczowy element w zmniejszaniu współczynników porzuceń i zwiększaniu sprzedaży.
5. Witryny, które przyciągają dużą liczbę odbiorców mobilnych
Szacuje się, że do 2025 roku co najmniej trzy czwarte świata będzie korzystać z internetu wyłącznie za pośrednictwem urządzenia mobilnego. Czy Twoja witryna jest gotowa do obsługi większości przyszłych odbiorców? Dobra sieć CDN obrazu będzie obsługiwać rozmiary obrazów zaprojektowane dla ekranu każdego odwiedzającego. Użytkownicy mobilni będą pobierać tylko obrazy w niewielkim rozmiarze, którego potrzebują, zwiększając szybkość witryny i oszczędzając również na opłatach za transmisję danych.
Wybór najlepszego obrazu CDN dla WordPress
Jeśli Twoja witryna działa na WordPress, wybór obrazu CDN jest prosty. Sieć dostarczania treści Jetpack zapewnia wszechstronną optymalizację, płynnie łącząc się z CMS WordPress i utrzymując wagę kodu na minimalnym poziomie dzięki współdzielonej bibliotece.
Dlaczego warto wybrać Jetpack CDN?
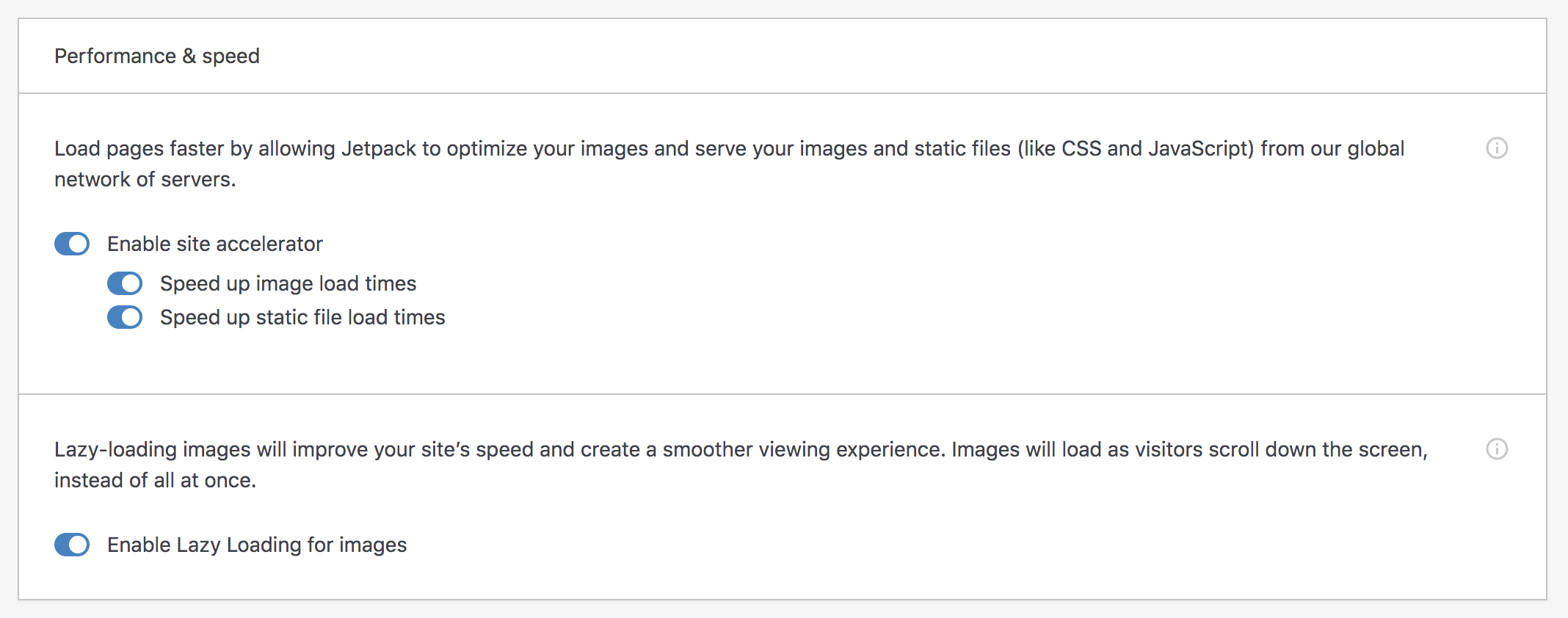
To jest łatwe. Wystarczy kilka kliknięć, aby dodać wtyczkę do swojej witryny, a ponieważ jest ona tworzona przez zespół odpowiedzialny za sam WordPress, możesz mieć pewność, że jest stabilna, bezpieczna i bezproblemowa. Po zainstalowaniu, włączenie obrazu CDN zajmuje tylko jedno kliknięcie — spójrz na kartę Ustawienia → Wydajność i przełącz opcję „Włącz akcelerator witryny”. Po kilku minutach przetwarzania Twój obraz CDN jest aktywny i pracuje nad ulepszaniem Twojej witryny.

Jest potężny. Wszystkie funkcje potrzebne do przyspieszenia działania witryny i dostarczania obrazów w inteligentny, zoptymalizowany sposób są uwzględniane automatycznie.
- Twoje obrazy będą przechowywane poza witryną na serwerach WordPress, gdzie można je szybko dostarczyć z lokalizacji na całym świecie.
- Każdy obraz będzie dynamicznie wyświetlany w odpowiednim formacie i rozmiarze dla urządzenia i platformy odwiedzającego.
- Wliczone jest leniwe ładowanie.
Efekt końcowy? Szybsza witryna, która pasuje do Twoich użytkowników jak ulał — co oznacza lepsze SEO, mniejszy współczynnik odrzuceń i większe zaangażowanie.
Jest wolne. Dosłownie za darmo. Funkcja CDN jest dołączona bezpłatnie; każdy, kto zainstaluje wtyczkę, może natychmiast włączyć tę funkcjonalność. Co więcej, ponieważ obrazy są ładowane z serwerów zewnętrznych, serwer Twojej witryny internetowej nie będzie wymagał co miesiąc tak dużej przepustowości. W zależności od konfiguracji hostingu możesz również zauważyć oszczędności.
Znalezienie najlepszej równowagi
Obrazy są tak ważne dla zaangażowania, komunikacji i interakcji w Twojej witrynie. Nie pozwól, aby problemy z prędkością zmuszały Cię do kompromisu w zakresie projektowania; zamiast tego stwórz witrynę, która jest zarówno szybka, jak i piękna dzięki mocy funkcji CDN obrazu Jetpack.
Często zadawane pytania dotyczące sieci CDN z obrazami
Masz pytania? Mamy odpowiedzi!
Czy obraz CDN negatywnie wpływa na jakość zdjęć?
Wizualnie nie ma zauważalnej różnicy między obrazami serwowanymi w ich oryginalnym formacie a tymi dostarczanymi przez obraz CDN, taki jak Jetpack. Jetpack używa formatu WebP, gdy tylko jest to możliwe, który kompresuje obrazy bez utraty jakości. Jeśli używasz nowoczesnej przeglądarki obsługującej WebP, wypróbuj to porównanie side-by-side i zobacz, czy potrafisz dostrzec różnicę!
Czy obraz CDN poprawi szybkość mojej witryny?
Absolutnie! Chociaż wpływ będzie najbardziej dramatyczny w przypadku witryn z dużą ilością obrazów, z dużą ilością obrazów, galerii lub suwaków, niezależnie od tego zobaczysz wymierną poprawę. Ponadto goście z zagranicy, osoby korzystające z urządzeń mobilnych i osoby odwiedzające w godzinach szczytu zauważą dodatkową poprawę prędkości.
Czy obraz CDN pomaga w SEO?
Tak! Chociaż obrazy są dostarczane ze specjalistycznych serwerów Jetpack, oryginalny adres URL każdego obrazu jest dołączony do strony. Obrazy nadal mogą być poprawnie indeksowane przez wyszukiwarki. Ponadto wyszukiwarki takie jak Google biorą pod uwagę szybkość, zaangażowanie i współczynniki odrzuceń podczas określania rankingu SEO, a wszystko to ulegnie poprawie po dodaniu obrazu CDN do Twojej witryny.
Czy istnieje darmowy CDN obrazu WordPress?
Obstawiasz. CDN Jetpack dla WordPress. Wszystkie funkcje CDN obrazów są częścią bezpłatnego poziomu usług Jetpack.
Jak łatwo jest skonfigurować obraz CDN?
Instalowanie i konfigurowanie obrazu CDN różni się złożonością w zależności od wybranego rozwiązania. Ale najłatwiejszym sposobem zainstalowania obrazu CDN w witrynie WordPress jest użycie Jetpack. Po prostu zainstaluj darmową wtyczkę, a następnie włącz funkcję akceleratora witryn za pomocą kliknięcia w Ustawienia → Wydajność . To jest takie proste!
Jak mogę się upewnić, że moja witryna WordPress ma najlepsze rozmiary obrazów?
Twoja sieć CDN obrazów dostarczy Twoim odbiorcom pliki w rozmiarze, który pasuje zarówno do Twojego układu, jak i możliwości urządzenia w sposób responsywny, więc nie martw się, że musisz samodzielnie przesłać obraz w wielu rozmiarach. Jednak zawsze lepiej nie przesyłać surowych obrazów w ogromnym formacie. Image CDN może przekroczyć limit czasu podczas próby pobrania lub przetworzenia zbyt dużego obrazu. Nawet w przypadku obrazów bohaterów lub suwaków należy zachować jak najmniejsze rozmiary przesyłanych plików, zachowując jednocześnie pożądaną jakość.
Czy mogę ręcznie kompresować obrazy?
Możesz i powinieneś. Obrazy można kompresować ręcznie przed przesłaniem lub nawet za pomocą dodatkowej wtyczki. Dobry CDN z obrazami skompresuje również twoje pliki, przekonwertuje je do zoptymalizowanych formatów, takich jak WebP, i utworzy różne rozmiary odpowiednie dla różnych widoków przed dostarczeniem ich do gościa — wszystko automatycznie, za kulisami.
Co to jest bezstratna kompresja obrazu i jak może pomóc mojej witrynie WordPress?
Ponieważ pliki graficzne często stanowią większość rozmiaru strony, opłaca się maksymalnie skompresować obrazy. Formaty takie jak JPG i GIF wykorzystują kompresję stratną, co oznacza utratę jakości podczas konwersji. Kompresja bezstratna oznacza, że w ogóle nie idziesz na kompromis w kwestii jakości, ale nadal czerpiesz korzyści z mniejszych rozmiarów plików graficznych. Dobry CDN z obrazami, taki jak Jetpack, przekonwertuje Twoje pliki do nowoczesnego formatu, takiego jak WebP — bezstratnego formatu, który ma doskonałe współczynniki kompresji i znacząco wpływa na czas ładowania Twojej witryny.
