Znaczenie dostępności dla Twojego sklepu internetowego
Opublikowany: 2016-11-16Każdy, kto robi zakupy online, robi to trochę inaczej. Podejmujemy decyzje we własnym tempie, korzystamy z różnych urządzeń i wchodzimy w interakcję ze sklepami w sposób, który jest dla nas najwygodniejszy.
Dla niektórych kupujących proces oglądania lub kupowania produktu jest zupełnie inny niż można by się spodziewać. Ich połączenie internetowe może być wolne z powodu mieszkania w kraju rozwijającym się, mogą polegać na czytniku ekranu z powodu wad wzroku lub mogą nawigować za pomocą klawiatury z powodu niemożności niezawodnego korzystania z myszy.
Różnice te stwarzają potrzebę zaprojektowania i utrzymania sklepu dostępnego dla każdego . Taki jest cel dostępności dla eCommerce: stworzenie sklepu internetowego, z którego może korzystać każdy , bez względu na wiek, poziom umiejętności, lokalizację czy stopień niepełnosprawności.
Dzisiaj przyjrzymy się, dlaczego powinieneś uczynić swój sklep WooCommerce bardziej dostępnym, i przyjrzymy się niektórym zasobom, których możesz użyć, aby ulepszyć jego wygląd i funkcjonalność dla wszystkich kupujących.
Gotowy do nauki? Zacznijmy od bliższego przyjrzenia się, co mamy na myśli, gdy mówimy o dostępności.
Dostępność eCommerce: co to jest i dlaczego ma znaczenie
Konsorcjum World Wide Web (w skrócie W3C) mówi, że „ dostępność oznacza, że osoby niepełnosprawne mogą korzystać z [internetu] ”. Ich wprowadzenie do Inicjatywy Dostępności do Sieci (WAI) omawia:
Dostępność sieci obejmuje wszystkie niepełnosprawności, które wpływają na dostęp do sieci, w tym niepełnosprawności wzrokowe, słuchowe, fizyczne, mowy, poznawcze i neurologiczne.
Na możliwość dostępu klienta do sklepu internetowego lub korzystania z niego mogą mieć również wpływ czynniki zewnętrzne , takie jak szybkość połączenia internetowego lub dostępność sprzętu komputerowego. Mogą na nią również wpływać czynniki tymczasowe, takie jak złamana ręka lub nieprawidłowa recepta na okulary lub starzenie się.

Niezależnie od tego, czy jesteś programistą, budowniczym sklepu, czy właścicielem sklepu, Twoim obowiązkiem jest upewnienie się, że wszyscy mogą efektywnie korzystać z Twojego sklepu. To nie tylko sprawia, że Twoi klienci są zadowoleni: jak pokazuje W3C, może to mieć bardzo realny wpływ na Twoją rentowność, widoczność w wyszukiwarkach i długoterminowy zwrot z inwestycji .
Ułatwienia dostępu to znacznie więcej niż tylko dodawanie tekstu alternatywnego do obrazów i optymalizacja sklepu pod kątem szybkiego ładowania. Abyś mógł lepiej zrozumieć, przyjrzyjmy się, jak różne mogą być doświadczenia online Twoich klientów.
Odkrywanie ogromnych różnic między doświadczeniami online
Kiedy byliśmy na wczesnych etapach planowania tego postu, mieliśmy pouczające spotkanie z klientem WooCommerce, który skontaktował się z nami w celu uzyskania wsparcia. Jeden z członków naszego zespołu poprosił klienta o przesłanie nam zrzutu ekranu błędu. Nie mogli i podali nam powód:
Jesteśmy ślepi, komputer nam czyta.
Ten konkretny klient zbudował cały swój sklep z czytnikiem ekranu i inną technologią wspomagającą. Następnie weszli w interakcję z WooCommerce swoimi klientami i naszym zespołem wsparcia za pomocą dźwięku.
Dla naszego zespołu wsparcia była to chwila uderzająca w czoło. Ale było to również fantastyczne przypomnienie o budowaniu sklepów z ułatwieniami dostępu — ponieważ jeśli osoba niewidoma może zbudować użyteczny sklep z czytnikiem ekranu, ci z nas, którzy mają pełny lub częściowy wzrok, powinni być w stanie zbudować sklep, który będzie działał z czytnikami ekranu .

Oprócz czytników ekranu są też klienci, którzy nie mogą używać myszy komputerowej, być może z powodu niepełnosprawności fizycznej. Kupujący nawigują po witrynach internetowych za pomocą klawiszy tabulatora i strzałek oraz linków „kliknij” za pomocą klawisza Enter.
Są też kupujący, którzy potrzebują pomocy przy składaniu zamówienia. Niektórzy klienci po prostu czują się bardziej komfortowo, podając informacje rozliczeniowe przez telefon. Inni nie widzą ani nie mogą korzystać z formularza zamówienia online. A inni mają dostęp tylko do technologii, która nie będzie niezawodnie obsługiwać zamówień online.
To tylko próbka wielu sposobów, w jakie różne osoby korzystają z Internetu i robią zakupy online . Mnogość środowisk, doświadczeń i urządzeń sprawia, że wszyscy robimy rzeczy trochę inaczej… i tworzymy zapotrzebowanie na sklepy, które działają dla każdego.
Pierwszy krok do bardziej dostępnego sklepu: wypróbowanie tego, co już masz
Mając lepsze zrozumienie znaczenia dostępności, możesz zapytać „skąd mam wiedzieć, czy jestem dostępny, czy nie?”
Pierwszą rzeczą, którą powinieneś zrobić, to spróbować samodzielnie skorzystać ze swojego sklepu . Postaw się w sytuacji kupującego z daltonizmem, nieumiejętnym posługiwaniem się myszą lub słabym wzrokiem.
Czy podczas przeglądania sklepu zauważasz obrazy lub przyciski, które mogą wyglądać dziwnie bez pełnego postrzegania kolorów? Czy możesz używać klawiatury do nawigacji, czy jest to żmudny proces? Jeśli zwiększysz powiększenie do 150% lub więcej, czy Twój sklep nadal będzie użyteczny?
W zależności od mediów w Twoim sklepie możesz również znaleźć pewne obawy. Jeśli masz filmy dotyczące produktów, czy mają napisy? Czy opisy Twoich produktów mówią o tym, jak wygląda koszula (pod względem tekstury), a także jaki jest jej kolor?
Często można znaleźć słabe punkty, po prostu zwalniając i uważając . Te słabości są często łatwe do naprawienia — na przykład zmiana koloru przycisku lub przesunięcie nawigacji wyżej na stronie — ale wymagają chęci do życia, nawet tymczasowo jako osoba o innych zdolnościach.
Korzystaj z opinii prawdziwych kupujących, bezpłatnych narzędzi online i oficjalnych zasobów, aby ulepszyć swój sklep
Oczywiście, o ile nie jesteś niepełnosprawny, nie jesteś uprzywilejowany lub znajdujesz się w innej sytuacji, która uniemożliwia Ci korzystanie ze sklepu internetowego w typowy sposób, może być trudno dokładnie określić, w jaki sposób rzucasz kupującym nawet proste czynności .
Zachęcamy do korzystania z — a być może nawet aktywnego pozyskiwania — prawdziwych informacji zwrotnych od kupujących, aby dowiedzieć się, jak ułatwić proces uzyskiwania dostępu do sklepu. Uzyskanie tej opinii może być trudne, ale jeśli aktywnie o nią poprosisz (powiedzmy w e-mailach po zakupie?), z czasem nadejdzie.
Możesz też wypróbować usługę taką jak UserTesting.com lub współpracować z lokalną agencją, która oferuje testy w celu zebrania opinii, chociaż najpierw zapytaj o testy dostępności .

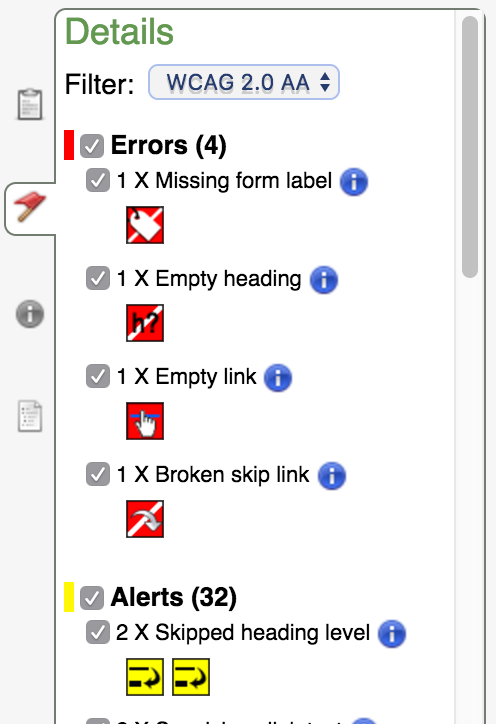
Jednym z polecanych przez nas darmowych narzędzi jest WAVE, narzędzie dostępności w sieci. Podłącz dowolny adres URL do tego narzędzia, a zostanie wyświetlona lista błędów i alertów, które mogą stanowić problem dla kupujących , od brakującego tekstu alternatywnego (niezbędnego dla czytników ekranu) po uszkodzone lub puste linki (po prostu ogólnie zły projekt).


WAVE dostarcza również dokumentację dla każdego błędu lub alertu, dzięki czemu możesz przeczytać, dlaczego coś zostało oflagowane, i zdecydować, jak temu zaradzić.
Zwłaszcza od strony wizualnej możesz wypróbować Vischeck, aby zasymulować wygląd strony internetowej z ślepotą barw, lub użyć ACTF aDesigner, aby sprawdzić zawartość swojego sklepu pod kątem zgodności z narzędziami, takimi jak czytniki ekranu.
Do testowania szybkości — ponieważ wolne połączenia internetowe mogą mieć wpływ na doświadczenia mieszkańców krajów rozwijających się — zalecamy Pingdom, który zarówno przetestuje Twój sklep, jak i przedstawi szczegółowe zalecenia dotyczące jego ulepszenia. W tym poście znajduje się również garść dobrych wskazówek, które dotyczą w szczególności optymalizacji WooCommerce.
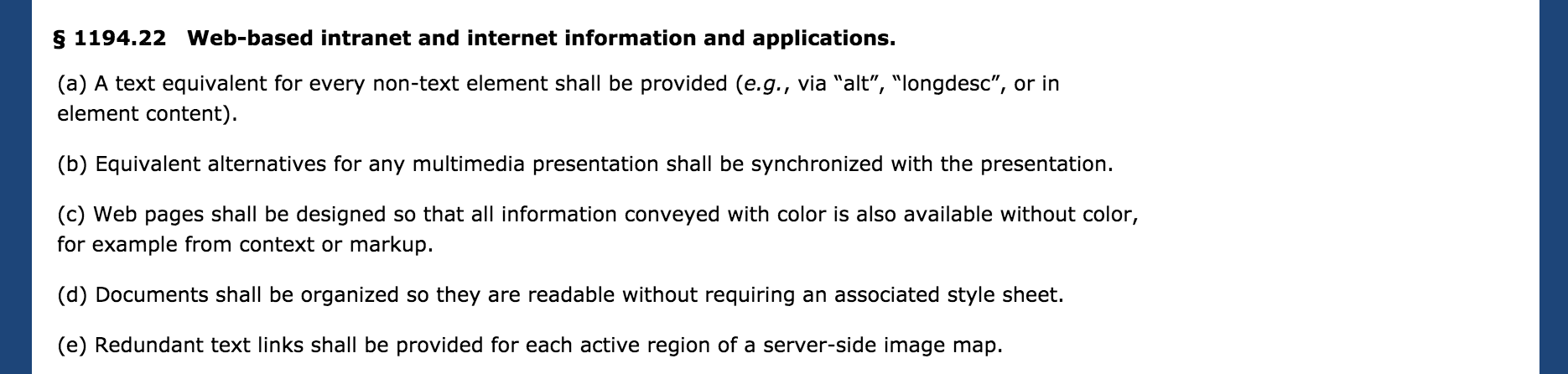
Wreszcie, jeśli masz siedzibę w Stanach Zjednoczonych (lub sprzedajesz klientom tam mieszkającym), możesz przejrzeć rządowe normy Sekcji 508 dotyczące technologii elektronicznych i informatycznych. Standardy te (szczególnie te w sekcji 1194.22) określają wymagania dotyczące dostępnych technologii , takich jak strony internetowe, w tym tekst alternatywny, elementy widoczne dla osób ze ślepotą barw oraz alerty dotyczące odpowiedzi w określonym czasie.

Nie chodzi tylko o sklep: pamiętaj o dostępności podczas pracy z pocztą e-mail, mediami społecznościowymi i nie tylko
Podobnie jak w powyższym przykładzie niewidomego klienta WooCommerce, ważne jest, aby pamiętać, jak różnie wchodzą z Tobą Twoi klienci. Dostępność wykracza jednak poza strony w Twoim sklepie — obejmuje całą Twoją obecność w Internecie .
Za każdym razem, gdy odpowiadasz na e-maile, wysyłasz wiadomości marketingowe lub publikujesz tweety, wchodzisz w interakcje z klientami, którzy uzyskują dostęp do Internetu na bardzo różne sposoby. Myśleć o:
- Komunikacja e-mail — czy dołączasz wersję tekstową swoich e-maili? Co powiesz na opcję „przeglądaj online”? Większość klientów domyślnie wygeneruje oba te elementy.
- Jak wspierasz kupujących — jeśli zwykle prosisz o zrzut ekranu przedstawiający problem lub zdjęcie defektu, rozważ zaoferowanie alternatywnych opcji. Na przykład umożliwiamy klientom WooCommerce tworzenie tymczasowych loginów, abyśmy mogli sami sprawdzać problemy.
- Żądania, które wysyłasz, zwłaszcza za pomocą linków — wyrażenia takie jak „kliknij tutaj” lub „kliknij w link w naszej biografii” mogą być problematyczne nie tylko dla użytkowników czytników ekranu, ale także dla użytkowników tabletów lub urządzeń mobilnych (którzy stukają, a nie klikają! ).
- Jak uprościć procesy — czy możesz akceptować telefony zamiast e-maili? Zamówienia osobiście lub przez telefon zamiast przez Twój sklep? Lub, jeśli polegasz tylko na rozmowach telefonicznych, jakie procesy możesz przenieść online, aby pomóc klientom z lękiem itp.?
Ostatnia rada: nie dąż do „wystarczająco dobrego”
Być może widziałeś już różne odmiany tego obrazu:

Kuszące może być przeczytanie kilku wskazówek dotyczących dostępności, wypróbowanie swojego sklepu z klawiaturą lub pojedynczym testem online i nazwanie go „wystarczająco dobrym”. Ale wystarczająco dobre nie jest naprawdę dobre .
Aktualizowanie sklepu, aby zapewnić klientom o różnych umiejętnościach lepsze wrażenia, jest godne podziwu. Ale to niekoniecznie pomaga kupującym, którzy mają wolniejsze połączenia lub urządzenia z bardzo małymi ekranami. Dlatego zalecamy postawienie sobie nadrzędnego celu, jakim jest poprawa jakości obsługi dla wielu rodzajów kupujących, urządzeń i potrzeb .
Uważamy, że ten cel wykracza nawet poza dostępność — jest to szerszy cel ogólnego zadowolenia klientów. Pomyśl o tym w ten sposób: co możesz zrobić, aby każdy klient był bardziej skłonny do kupowania od Ciebie, niezależnie od tego, czy jest niewidomym użytkownikiem komputera stacjonarnego, czy też w pełni widzącym klientem mobilnym w kraju rozwijającym się?
Być może będziesz musiał wprowadzić określone zmiany w swoim sklepie tylko w tych konkretnych scenariuszach. Ale właśnie dlatego uważamy, że powinieneś skupić się na równości kontra równość — ponieważ danie wszystkim tego , czego potrzebują, znacznie zwiększy prawdopodobieństwo, że kupią od Ciebie .
Oto jak stworzyć bardziej wszechstronne doświadczenie zakupowe
Dostępność nie jest łatwym tematem do omówienia, a tym bardziej do poznania. Zrobiliśmy co w naszej mocy, aby pokazać, dlaczego jest to ważne, ale zalecamy przeprowadzenie dodatkowych badań i przeczytanie tego tematu . W3C to świetne miejsce na start.
Na razie mamy nadzieję, że ten post da ci trochę do myślenia i kilka pomocnych wskazówek lub zasobów, gdy pracujesz nad sklepem, z którego każdy może korzystać.
Masz pytania dotyczące narzędzi ułatwień dostępu, wskazówek lub pomysłów zalecanych w tym poście? A może masz jakąś własną opinię na ten temat? Bardzo chcielibyśmy usłyszeć od Ciebie na ten temat — zostaw komentarz poniżej, aby rozpocząć dyskusję.
Dziękuje za przeczytanie!
- Jak sprawiliśmy, że nasz motyw Storefront jest bardziej dostępny?
- Co wziąć pod uwagę planując nawigację w swoim sklepie
Źródło obrazu w nagłówku: #WOCinTech Chat (CC)
