Jak dodać formularz do strony produktu WooCommerce
Opublikowany: 2021-07-21 Czy chcesz dodać niestandardowy formularz na stronie produktu? Czytaj dalej, ponieważ ten post ma na celu zapewnienie rozwiązania dla Ciebie.
Czy chcesz dodać niestandardowy formularz na stronie produktu? Czytaj dalej, ponieważ ten post ma na celu zapewnienie rozwiązania dla Ciebie.
WooCommerce nadal napędza wiele sklepów, ponieważ jest elastyczny w dostosowywaniu. Na przykład możesz chcieć dodać dodatkowe informacje do swojej strony produktu. Najlepszym sposobem na zaimplementowanie tego jest dodanie niestandardowych pól do produktów.
Pola niestandardowe są również określane jako meta pozycji. Mogą być również wyświetlane na stronie koszyka, stronie kasy i e-mailach. Meta pozycji koszyka ma miejsce, gdy informacje zebrane w dodatkowych polach produktów są dodawane do produktów w koszyku i można je zapisać do zamówienia.
Dlatego potrzebujemy rozwiązania, które doda niestandardowe pola danych do strony produktu i doda te informacje do meta pozycji koszyka. Następnie zebrane dane są wyświetlane w koszyku, kasie i szczegółach zamówienia.
Jednak WooCommerce nie ma wbudowanego rozwiązania do dodawania tej funkcji. Oznacza to, że aby to osiągnąć, musimy utworzyć niestandardowy fragment kodu. Zalecamy wtyczki tylko wtedy, gdy chcesz wprowadzić poważne zmiany w swojej witrynie.
WooCommerce Dodaj formularz do strony produktu
W dzisiejszym samouczku udostępnimy niestandardowy fragment kodu, który stworzyliśmy, aby dodać formularz zawierający dwa pola. Wprowadzimy nazwę i pole wiadomości oraz wyświetlimy dane pól jako meta pozycji koszyka i meta pozycji zamówienia. Oznacza to, że będzie on wyświetlany przez cały cykl zamówienia.
Zanim przejdziemy dalej, zalecamy zainstalowanie lub utworzenie motywu potomnego. Dzieje się tak, ponieważ będziemy modyfikować niektóre podstawowe pliki. Motyw potomny zapewni, że zmiany nie zostaną utracone podczas aktualizacji.
Przejdźmy od razu.
Kroki, aby dodać formularz do strony produktu WooCommerce
Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony edytora motywów poszukaj pliku funkcji motywu, aby dodać funkcję dodawania formularza do strony produktu WooCommerce .
- Dodaj następujący kod do pliku php :
add_action( 'woocommerce_before_add_to_cart_button', 'njengah_fields_before_add_to_cart' );
function njengah_fields_before_add_to_cart( ) {
?>
<table>
<tr>
<td>
<?php _e( "Name:", "aoim"); ?>
</td>
<td>
<input type = "text" name = "customer_name" id = "customer_name" placeholder = "Name on Gift Card">
</td>
</tr>
<tr>
<td>
<?php _e( "Message:", "aoim"); ?>
</td>
<td>
<input type = "text" name = "customer_message" id = "customer_message" placeholder = "Your Message on Gift Card">
</td>
</tr>
</table>
<?php
}
/**
* Add data to cart item
*/
add_filter( 'woocommerce_add_cart_item_data', 'njengah_cart_item_data', 25, 2 );
function njengah_cart_item_data( $cart_item_meta, $product_id ) {
if ( isset( $_POST ['customer_name'] ) && isset( $_POST ['customer_message'] ) ) {
$custom_data = array() ;
$custom_data [ 'customer_name' ] = isset( $_POST ['customer_name'] ) ? sanitize_text_field ( $_POST ['customer_name'] ) : "" ;
$custom_data [ 'customer_message' ] = isset( $_POST ['customer_message'] ) ? sanitize_text_field ( $_POST ['customer_message'] ): "" ;
$cart_item_meta ['custom_data'] = $custom_data ;
}
return $cart_item_meta;
}
/**
* Display the custom data on cart and checkout page
*/
add_filter( 'woocommerce_get_item_data', 'njengah_item_data' , 25, 2 );
function njengah_item_data ( $other_data, $cart_item ) {
if ( isset( $cart_item [ 'custom_data' ] ) ) {
$custom_data = $cart_item [ 'custom_data' ];
$other_data[] = array( 'name' => 'Name',
'display' => $custom_data['customer_name'] );
$other_data[] = array( 'name' => 'Message',
'display' => $custom_data['customer_message'] );
}
return $other_data;
}
/**
* Add order item meta
*/
add_action( 'woocommerce_add_order_item_meta', 'njengah_order_item_meta' , 10, 2);
function njengah_order_item_meta ( $item_id, $values ) {
if ( isset( $values [ 'custom_data' ] ) ) {
$custom_data = $values [ 'custom_data' ];
wc_add_order_item_meta( $item_id, 'Name', $custom_data['customer_name'] );
wc_add_order_item_meta( $item_id, 'Message', $custom_data['customer_message'] );
}
}
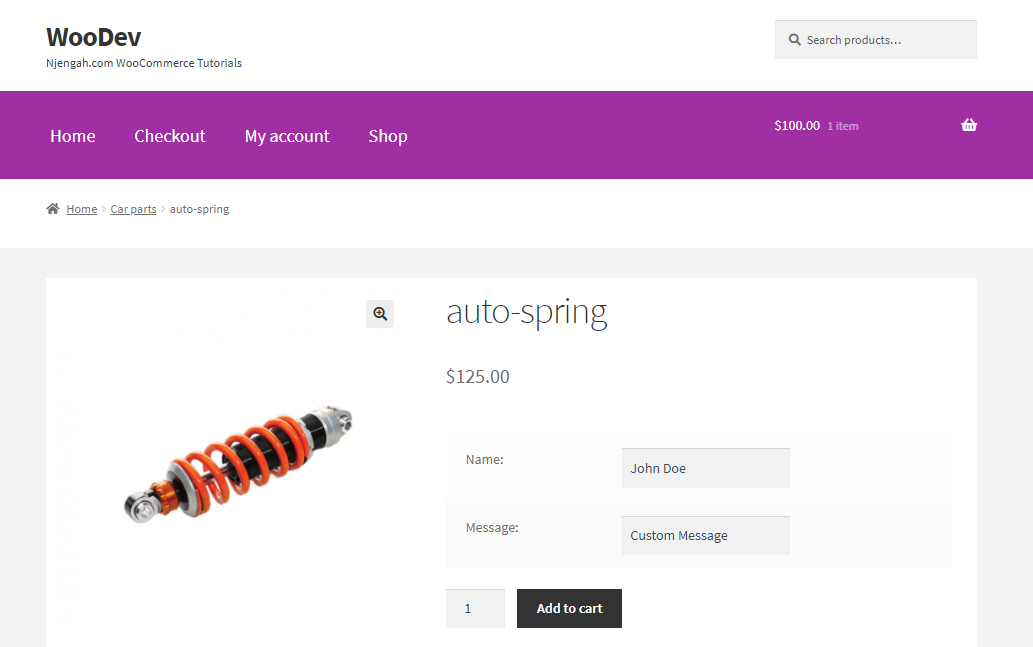
- Oto wynik na stronie produktu:

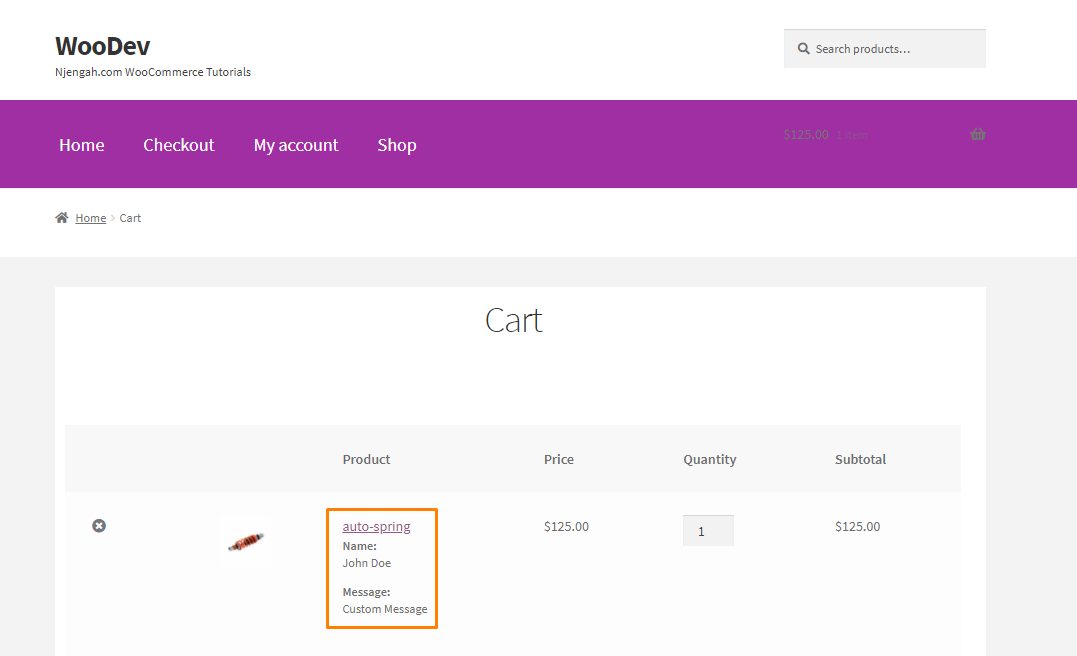
- Oto wynik na stronie koszyka:

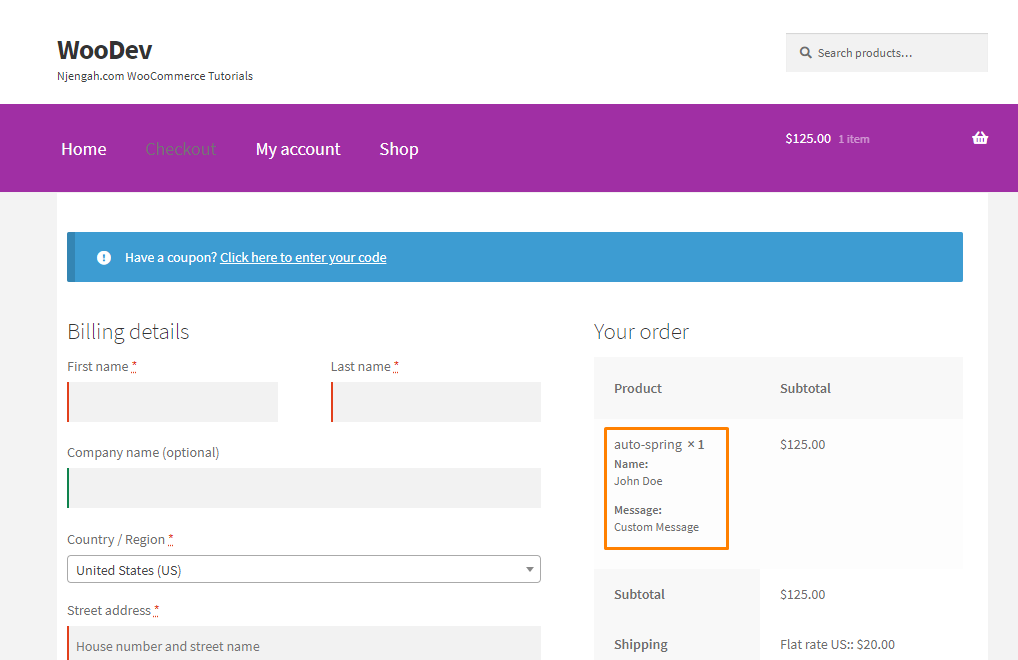
- Oto wynik na stronie kasy:

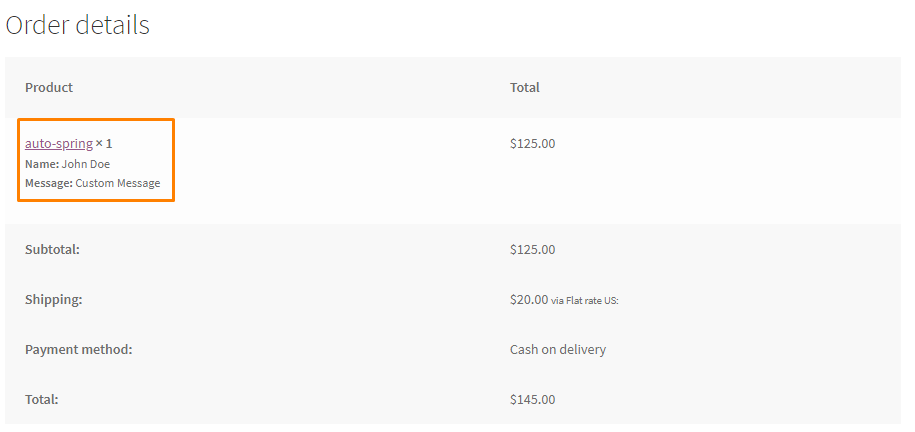
- Oto wynik na stronie szczegółów zamówienia:

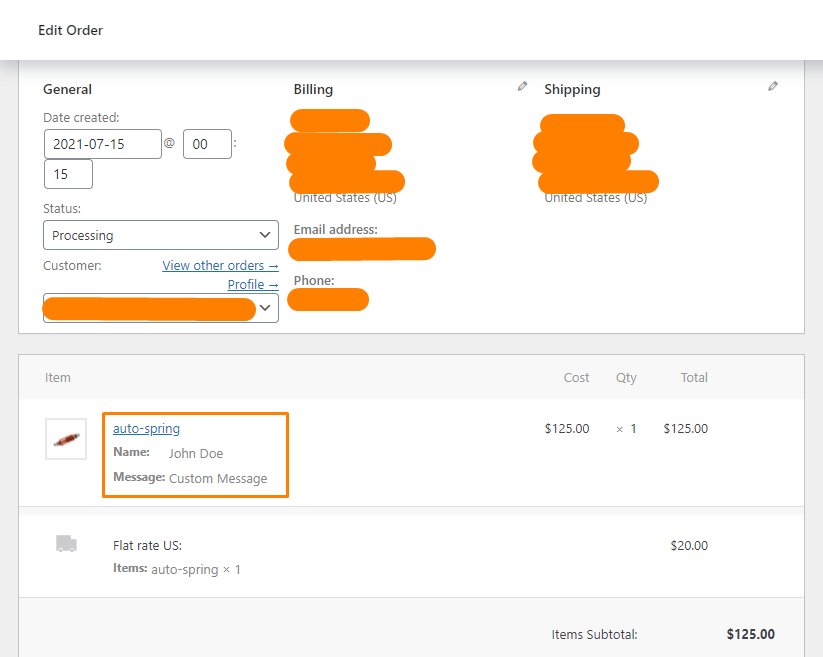
- Oto wynik na stronie zlecenia edycji:

Zawijanie
W dzisiejszym samouczku udostępniliśmy niestandardowe rozwiązanie, które stworzyliśmy, aby dodać formularz na stronie produktu. Zebrane dane pojawią się w szczegółach zamówienia, jak pokazaliśmy w tym poście.

Jednak powinieneś być bardzo ostrożny podczas edycji podstawowych plików swojego sklepu WooCommerce. Jeśli popełnisz jakiś błąd, zostanie wyświetlony błąd.
Mamy nadzieję, że to rozwiązanie pomogło Ci zrozumieć, jak działa cykl zamówień.
Podobne artykuły
- Jak przeprowadzić migrację z Shopify do WooCommerce
- Jak zmienić komunikaty o błędach w kasie WooCommerce?
- WooCommerce Utwórz niestandardową stronę pojedynczego produktu
- Jak ustawić stronę produktu z motywem WooCommerce Storefront na pełną szerokość?
- Jak wysłać e-mail o zmianie statusu w WooCommerce?
- Jak uzyskać identyfikator zamówienia na stronie kasy WooCommerce?
- Jak zmienić symbol zastępczy kodu kuponu WooCommerce
- Jak dodać pole wyszukiwania na górze motywu witryny Storefront?
- Jak dodać niestandardowe pola produktów WooCommerce
- Jak dodać nową kolumnę na stronie zamówień WooCommerce
- Jak dodać kalkulator wysyłki WooCommerce na stronie koszyka?
- Jak dodać niestandardową taksonomię do produktów WooCommerce?
- Jak dodać ocenę gwiazdkową do produktu WooCommerce?
- Jak ukryć stawki wysyłki, jeśli dostępna jest bezpłatna wysyłka WooCommerce
- Jak przetłumaczyć stronę kasy WooCommerce
- Jak uzyskać dostęp do bazy danych WooCommerce
- Jak zdobyć aktualny produkt WooCommerce
- Top 30+ najlepszych wtyczek do formularzy WordPress » Najlepsza wtyczka do formularzy WordPress
- Jak skonfigurować WooCommerce Kup jeden, a otrzymasz jeden
- Jak utworzyć stronę logowania w WordPress bez korzystania z wtyczki?
