Haki archiwum WooCommerce [Kompletny przewodnik]
Opublikowany: 2022-05-28 W dzisiejszym krótkim poście udostępnimy haki strony archiwum produktów WooCommerce. Głównym celem tego poradnika jest pomoc zarówno początkującym, jak i zaawansowanym programistom w dostosowaniu strony sklepu.
W dzisiejszym krótkim poście udostępnimy haki strony archiwum produktów WooCommerce. Głównym celem tego poradnika jest pomoc zarówno początkującym, jak i zaawansowanym programistom w dostosowaniu strony sklepu.
Ważne jest, aby dowiedzieć się, jak dostosować tę stronę bez edytowania podstawowych plików. Strona archiwum produktów zawiera listę produktów powiązanych z kategorią.
WooCommerce zawiera różne haki na stronę sklepu, strony produktów, stronę koszyka i stronę kasy. Pomagają dodawać treści w różnych miejscach na tych stronach.
Zebraliśmy haki archiwum WooCommerce, abyś mógł poznać ich rzeczywistą lokalizację. Warto wspomnieć, że można je również skopiować i wkleić, a następnie umieścić własne funkcje.
Haki archiwum WooCommerce
Oto lista wszystkich haczyków:
- woocommerce_before_main_content – Jest umieszczany na początku strony sklepu.
- woocommerce_archive_description – Jest umieszczany po tytule nagłówka „Sklep” na stronie sklepu.
- woocommerce_before_shop_loop – Jest umieszczany przed listą produktów na stronie sklepu.
- woocommerce_before_shop_loop_item – Jest umieszczany na górze każdego produktu na liście.
- woocommerce_before_shop_loop_item_title – Znajduje się nad obrazem produktu.
- woocommerce_shop_loop_item_title – Znajduje się nad nazwą produktu.
- woocommerce_after_shop_loop_item_title – Znajduje się pod nazwą produktu.
- woocommerce_after_shop_loop_item – jest umieszczony nad nazwą „Dodaj do koszyka”.
- woocommerce_after_shop_loop – Znajduje się tuż pod listą produktów.
- woocommerce_after_main_content – jest umieszczany po całej zawartości strony.
WooCommerce add_action dla strony archiwum produktów
Ważne jest, aby dowiedzieć się, jak używać tych zaczepów, aby dodać niestandardowe funkcje wyzwalania w różnych sekcjach na stronie archiwum w WooCommerce. Możesz odpiąć/usunąć każdy z nich:
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
Przykład dodawania haka do strony archiwum
W tej sekcji zilustrujemy, jak dodać opis sklepu nad tytułem „Sklep”. Ważne jest, aby wkleić kod do pliku functions.php motywu potomnego. Dzięki temu Twoje zmiany nie zostaną utracone podczas aktualizacji.

Oto kroki, które musisz wykonać:
- Zaloguj się do pulpitu WordPress jako administrator.
- W panelu przejdź do opcji Wygląd > Edytor motywów . Po otwarciu strony Theme Editor poszukaj pliku funkcji motywu, w którym dodamy funkcję, aby dodać opis sklepu pod tytułem „Sklep”.
- Dodaj następujący kod do pliku fuctions.php:
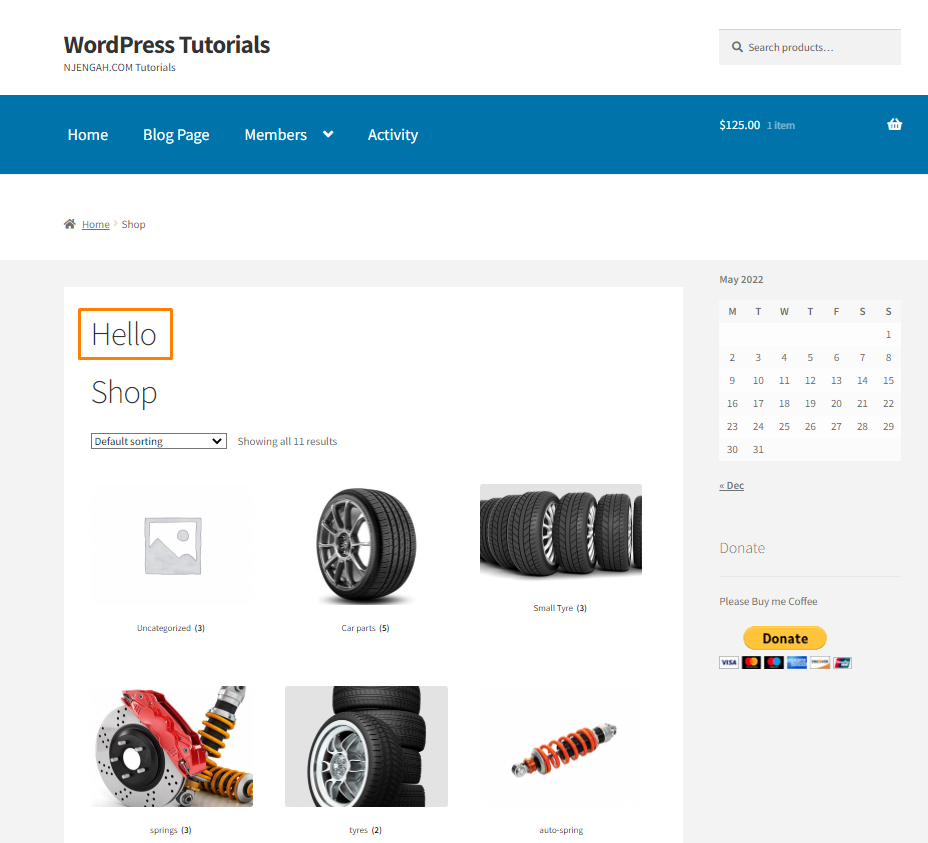
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Oto wynik:

- Alternatywnie, jeśli chcesz dodać tekst poniżej strony „Sklep”, dodaj następujący kod w pliku functions.php:
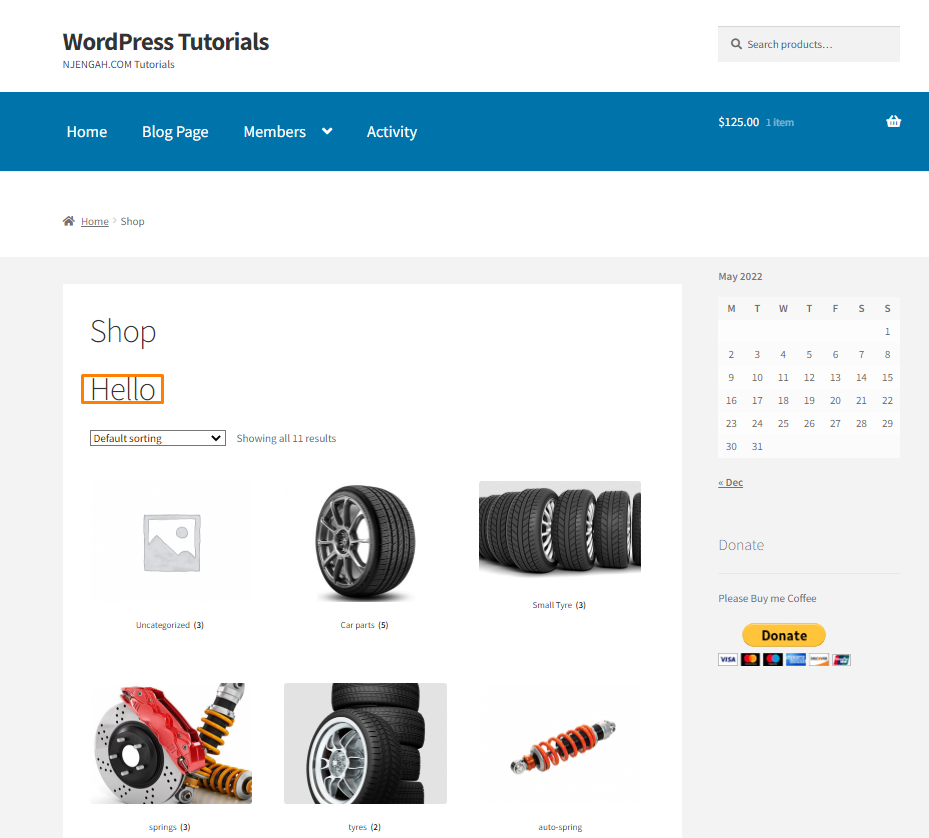
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Oto wynik:

Wniosek
W tym poście udostępniliśmy wszystkie haki archiwum WooCommerce. Możesz ich użyć do dostosowania strony sklepu, dodając tekst lub sekcję bez edytowania plików podstawowych.
Ważne jest, aby wkleić kod do pliku functions.php motywu podrzędnego. Zapewni to, że Twoje zmiany nie zostaną utracone podczas aktualizacji.
Jeśli potrzebujesz dalszej personalizacji na stronie sklepu, skontaktuj się z nami, aby uzyskać niestandardową wycenę. Mamy nadzieję, że ten post pomógł Ci dostosować stronę sklepu.
Podobne artykuły
- Jak zmienić link powrotu do sklepu w Woocommerce?
- Jak dodać wyszukiwanie do strony sklepu w WooCommerce?
- Jak ukryć kategorię WooCommerce Storefront Theme
- Jak stylizować stronę kasy WooCommerce
- Jak uzyskać ostatnie zamówienie według identyfikatora użytkownika WooCommerce
- WooCommerce Visual Hook Guide Zamówienie
- Jak sprawdzić, czy strona produktu w WooCommerce?
- Jak wyświetlić listę rozwijanych odmian na stronie sklepu WooCommerce
- Jak dodać informacje do strony sklepu WooCommerce
- Jak wyświetlać kategorie produktów w WooCommerce?
- Jak pokazać tylko jedną kategorię w WooCommerce?
- Jak uzyskać nazwę marki produktu w WooCommerce?
- Jak zmienić tekst Dodaj do koszyka Poradnik WooCommerce z przykładami
- Jak ukryć sklep w WooCommerce
- Jak dodać produkty partnerskie Amazon do WooCommerce?
- Jak dodać tekst po cenie w WooCommerce »Dodaj sufiks ceny
- 80+ sztuczek, aby dostosować motyw WooCommerce Storefront: najlepszy przewodnik po dostosowywaniu motywu Storefront
- Jak dodać przycisk Kup teraz WooCommerce bez wtyczki?
- Jak naprawić kasę niedostępną, gdy Twój koszyk jest pusty WooCommerce?
