Jak zmienić liczbę produktów wyświetlanych na stronie w WooCommerce
Opublikowany: 2023-10-13Szukasz sposobów na zmianę liczby produktów wyświetlanych na stronie w Twoim sklepie WooCommerce?
Domyślna liczba produktów pojawiających się na stronie sklepu WooCommerce to 16, rozmieszczonych w 3-4 rzędach. Jednak ten typ układu nie jest odpowiedni dla wielu witryn WooCommerce.
Załóżmy na przykład, że zwiększyłeś rozmiar obrazu produktu i dodałeś szczegóły produktu lub pola biuletynu do strony sklepu. Ponieważ na stronie znajduje się 16 produktów, będzie ona wyglądać na zagraconą i nieprofesjonalną.
Skutecznym sposobem rozwiązania tego problemu jest zmniejszenie liczby produktów na stronie Sklepu, a także modyfikacja liczby wierszy wyświetlanych na stronie.
W tym samouczku pokażę, jak zmienić liczbę produktów i wierszy wyświetlanych przez WooCommerce na stronach sklepu i katalogu.
Domyślne opcje WooCommerce
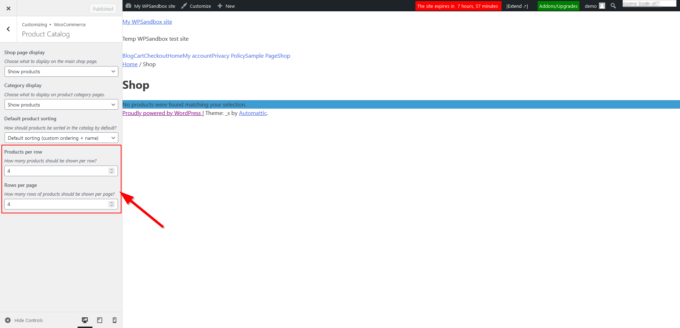
WooCommerce ma podstawową funkcję, która pozwala zmieniać liczbę produktów i wierszy na stronie sklepu. Możesz uzyskać do niego dostęp z menu Wygląd → Dostosuj → WooCommerce → Katalog produktów w obszarze administracyjnym WordPress.
Na zrzucie ekranu poniżej możesz zobaczyć, jak to wygląda z motywem bazowym Automattic (opiekuna WordPressa), który nie dodaje żadnych dodatkowych opcji do Customizera:

W tym samouczku pokażę Ci bardziej elastyczne rozwiązanie — nasz darmowy motyw Botiga WooCommerce.
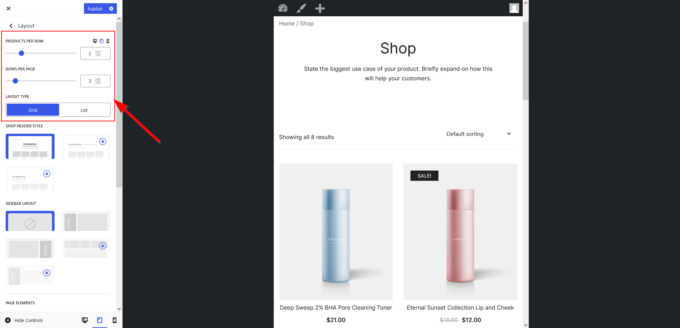
Oprócz możliwości zmiany wierszy i kolumn za pomocą intuicyjnego suwaka, możesz także wybrać układ katalogu produktów w stylu siatki lub listy.
Ponadto możesz zdefiniować różne wartości „Produkt na wiersz” i „Wiersze na stronę” dla ekranów tabletów i telefonów komórkowych, co znacznie poprawia satysfakcję klientów korzystających z Twojego sklepu z urządzeń z małymi ekranami:

Zobaczmy teraz, jak wykorzystać darmowy motyw Botiga do zmiany liczby produktów wyświetlanych na stronie w Twoim sklepie WooCommerce.
1. Zainstaluj i aktywuj motyw Botiga
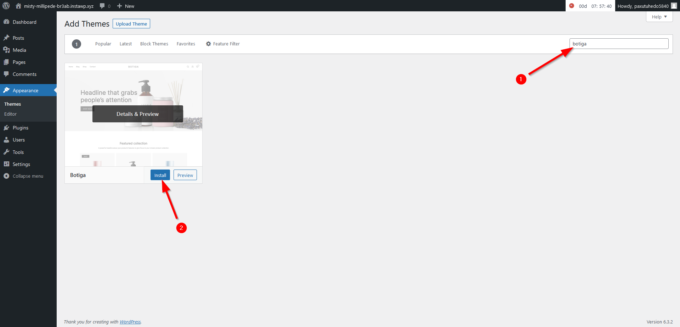
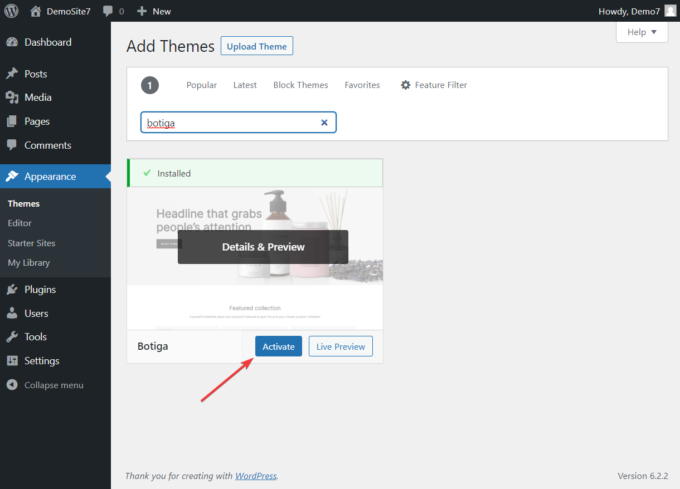
Aby zainstalować i aktywować Botigę, otwórz pulpit WordPress, przejdź do Wygląd → Motywy → Dodaj nowy i wpisz „ Botiga ” w pasku wyszukiwania.
Gdy motyw pojawi się na ekranie, kliknij przycisk Zainstaluj , a następnie przycisk Aktywuj :

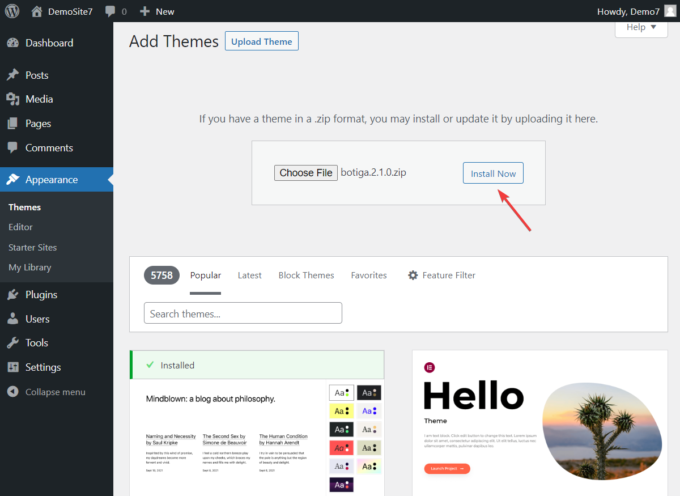
Alternatywnie możesz pobrać Botigę z naszej strony internetowej, a następnie przejść do Wygląd → Motywy → Dodaj nowy i kliknąć przycisk Prześlij motyw .
Gdy na ekranie pojawi się narzędzie do przesyłania plików, prześlij motyw, klikając przycisk Wybierz plik :

Następnie kliknij przyciski Instaluj i Aktywuj , aby zainstalować i aktywować motyw:

2. Zaimportuj witrynę startową Botiga (opcjonalnie)
Witryny startowe to gotowe projekty witryn internetowych, które można zaimportować kilkoma kliknięciami.
Strony startowe Botiga znane są z eleganckich i profesjonalnych projektów, które płynnie współpracują z edytorem bloków WordPress (Gutenberg) i narzędziem do tworzenia stron Elementor. Te strony internetowe są stworzone z myślą o konwersji.
Importowanie witryny startowej Botiga nie jest krokiem obowiązkowym, ale może bardzo pomóc w konfiguracji sklepu WooCommerce.
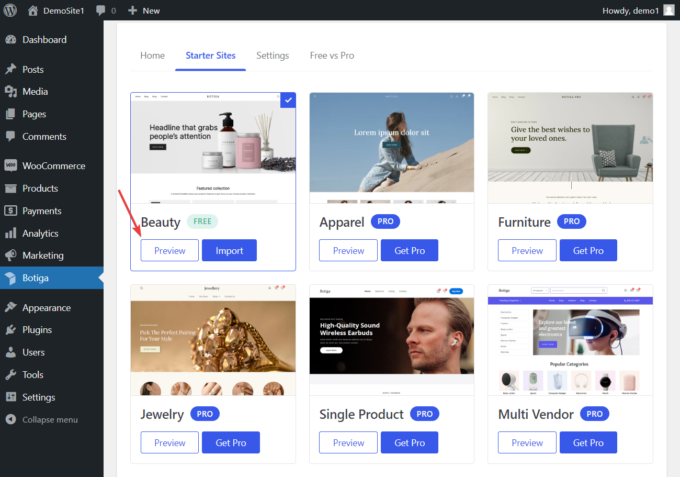
Możesz wyświetlić podgląd stron startowych, przechodząc do Botiga → Strony startowe i klikając przyciski Podgląd :

Aby zaimportować witrynę startową do swojego sklepu WooCommerce, kliknij przycisk Importuj — w tym samouczku zainstaluję bezpłatną wersję demonstracyjną Beauty.
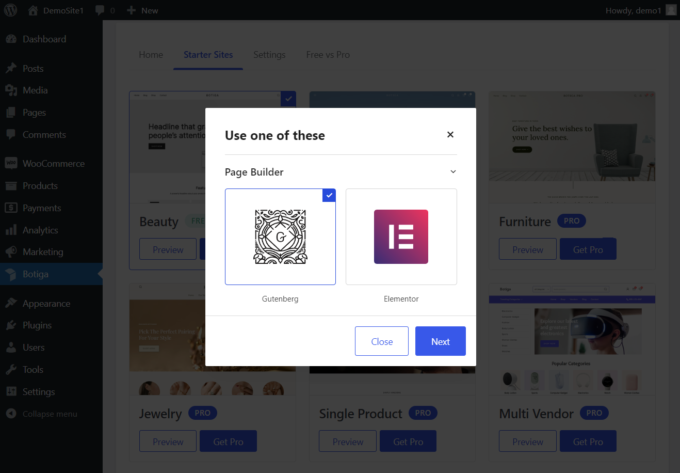
Następnie wybierz wersję Gutenberg i Elementor, w zależności od tego, jak chcesz dostosować swoją witrynę:

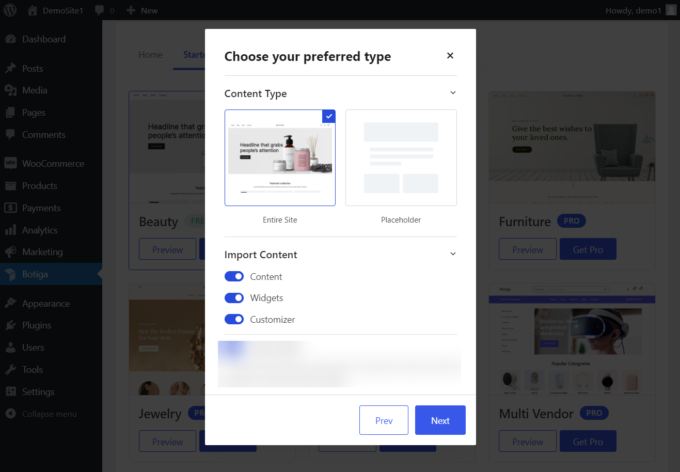
Teraz zdecyduj, czy chcesz zaimportować całą witrynę, zawierającą obrazy, nagłówki, teksty itp., czy tylko treść zastępczą.
Jeśli nie masz żadnych preferencji, zalecamy zaimportowanie całej witryny internetowej wraz ze wszystkimi treściami, widżetami i konfiguracjami modułu dostosowywania, ponieważ nadal możesz później usunąć lub zmienić elementy:

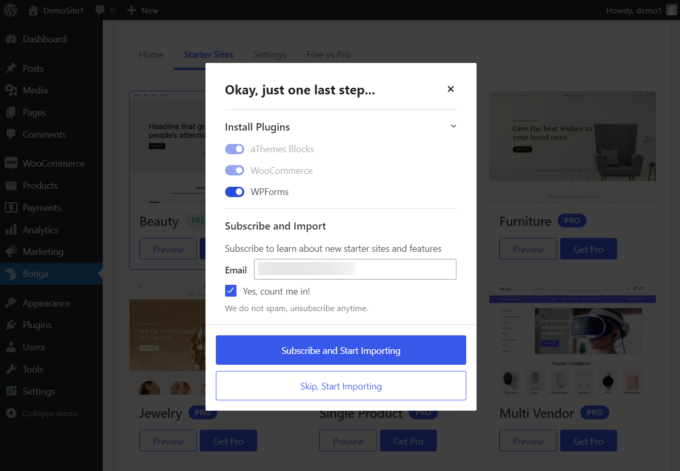
W ostatnim kroku zostaną wyświetlone wtyczki, które Botiga chce zainstalować na Twojej stronie.
Masz również możliwość odznaczenia niektórych nieistotnych wtyczek przed rozpoczęciem procesu importowania:

Zaimportowanie strony startowej zajmie Botigi kilka sekund. Po zakończeniu procesu otwórz swoją stronę internetową i sprawdź, jak wygląda Twój nowy projekt.

3. Otwórz Konfigurator
Możesz zmienić liczbę produktów i wierszy pojawiających się na stronie Twojego sklepu za pomocą WordPress Customizer. Botiga dodała własne opcje do Customizera podczas procesu instalacji (krok 1).
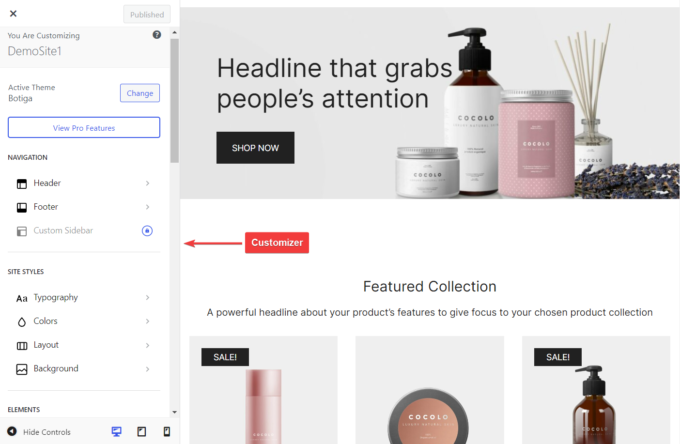
Aby otworzyć Customizer, kliknij menu Wygląd w obszarze administracyjnym WordPress i wybierz opcję Dostosuj .
WordPress przeniesie Cię na stronę główną, gdzie po lewej stronie ekranu pojawi się moduł dostosowywania:

4. Zmień liczbę produktów i rzędów
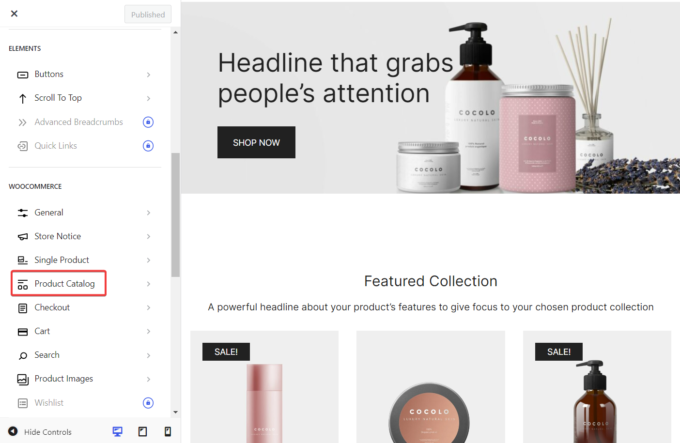
Aby zmienić liczbę produktów wyświetlanych na stronie w Twoim Sklepie i na innych stronach katalogu, kliknij opcję WooCommerce → Katalog produktów w Konfiguratorze:

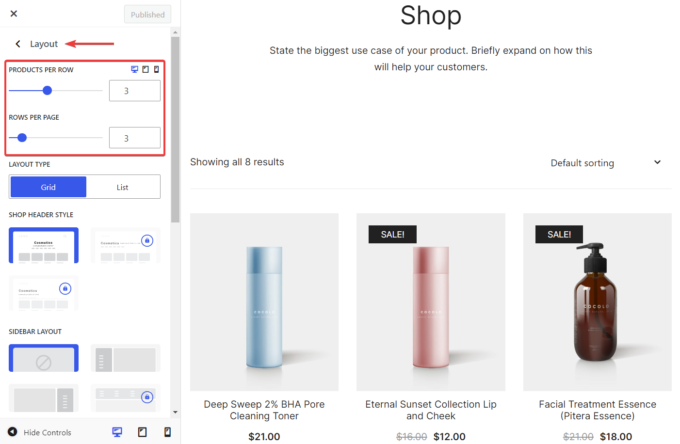
Na kolejnym panelu kliknij zakładkę Układ , aby otworzyć ustawienia układu katalogu produktów.
Pierwsze dwie opcje, które zobaczysz, to opcje Produkty w wierszu i Wiersze na stronę .
Skonfigurowanie tych dwóch opcji zmieni liczbę produktów i wierszy wyświetlanych na stronie na stronach Sklepu i katalogu Twojego sklepu WooCommerce.
Możesz także ustawić różną liczbę produktów i rzędów dla użytkowników telefonów komórkowych i tabletów, klikając ikony tabletu i telefonu komórkowego w prawym górnym rogu panelu Układ i konfigurując opcje Produkty w wierszu i Wiersze na stronę przynależne do telefonu komórkowego i tabletu wyświetlenia:

Po skonfigurowaniu opcji kliknij przycisk Publikuj u góry modułu dostosowywania, aby zapisać ustawienia.
5. Jeszcze bardziej dostosuj stronę swojego sklepu
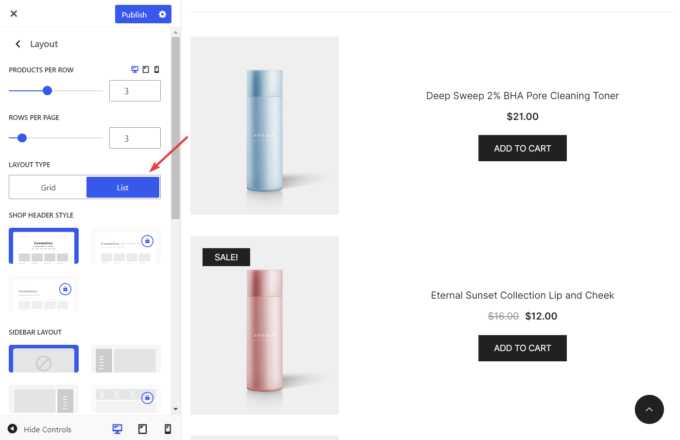
Botiga ma kilka innych opcji w panelu Układ , które pozwalają dostosować układ strony Sklepu.
Na przykład domyślna strona sklepu WooCommerce pokazuje produkty w układzie siatki. Dzięki Botiga możesz zmienić układ strony sklepu z siatki na listę.
Układ listy pozwala na dodanie większej ilości szczegółów do kart produktów.
Aby zmienić typ układu strony sklepu, przejdź do Wygląd → Dostosowywanie → WooCommerce → Katalog produktów → Układ → Typ układu i wybierz opcję Lista :

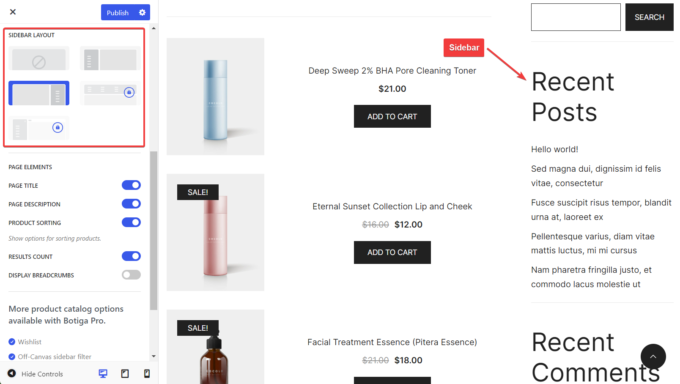
Botiga posiada również opcję, która umożliwia dodanie paska bocznego po lewej lub prawej stronie strony Sklepu, dzięki czemu możesz wyświetlić okno biuletynu, widżet „Najnowsze posty”, widżet „Najwyżej oceniane produkty” lub inną dodatkową zawartość do swojego katalogu produktów.
Aby dodać pasek boczny do strony Sklepu, przewiń w dół panelu Układ , znajdź ustawienie Układ paska bocznego i wybierz jeden z dostępnych układów paska bocznego:

Po zakończeniu konfiguracji kliknij przycisk Publikuj u góry modułu dostosowywania, aby zapisać zmiany.
6. Sprawdź stronę swojego sklepu
Chociaż moduł dostosowywania pokazuje zmiany w czasie rzeczywistym, strona sklepu może nadal wyglądać nieatrakcyjnie po zamknięciu panelu modułu dostosowywania.
Dlatego zalecam sprawdzenie strony sklepu bez otwierania modułu dostosowywania na ekranie.
Jeśli nie podoba Ci się to, co widzisz, wróć do modułu dostosowywania i skonfiguruj opcję Produkty na wiersz , Wiersze na stronę i inne opcje katalogu produktów w panelu Układ .
Otóż to. Zmieniłeś teraz liczbę produktów i wierszy wyświetlanych na stronie Twojego sklepu WooCommerce.
Streszczenie
Modyfikacja liczby produktów i wierszy na stronie sklepu WooCommerce może być konieczna, gdy próbujesz ulepszyć projekt i współczynnik konwersji swojego sklepu.
Botiga, nasz szybki, przyjazny dla użytkownika i bogaty w funkcje motyw stworzony dla witryn WooCommerce, umożliwia zmianę liczby produktów i wierszy w katalogu produktów, umożliwiając jednocześnie przejście do układu listy, dodanie paska bocznego do strony sklepu , i więcej.
Możesz zmienić liczbę produktów i rzędów w sklepie i na innych stronach katalogu w swoim sklepie WooCommerce, wykonując następujące kroki:
- Zainstaluj i aktywuj darmowy motyw Botiga.
- Zaimportuj witrynę startową (opcjonalnie).
- Otwórz narzędzie dostosowywania.
- Zmień liczbę produktów i wierszy w katalogu produktów.
- Zmień układ i/lub dodaj pasek boczny do strony sklepu.
- Sprawdź stronę Sklepu i w razie potrzeby wprowadź dalsze modyfikacje.
Pobierz nasz darmowy motyw Botiga i stwórz bogaty w funkcje, przyjazny dla użytkownika i zoptymalizowany pod kątem konwersji sklep WooCommerce.
Czy masz pytania dotyczące zmiany liczby produktów i wierszy na stronie sklepu WooCommerce? Daj nam znać w sekcji komentarzy poniżej.
