27+ Zilustrowane haki do kasy WooCommerce
Opublikowany: 2022-07-02 W tym poście dowiesz się, jak korzystać z haków kasowych w WooCommerce. Trzymaj się końca, ponieważ przyjrzymy się głównym hakom i podamy przykłady tego, co możesz z nimi zrobić. Pomagają dostosować stronę kasy, aby zwiększyć współczynniki konwersji.
W tym poście dowiesz się, jak korzystać z haków kasowych w WooCommerce. Trzymaj się końca, ponieważ przyjrzymy się głównym hakom i podamy przykłady tego, co możesz z nimi zrobić. Pomagają dostosować stronę kasy, aby zwiększyć współczynniki konwersji.
Haki WooCommerce
Hooki to potężne funkcje, które pozwalają zmieniać lub dodawać kod bez modyfikowania podstawowych plików. Zapewniają dużą elastyczność, a programiści używają ich do zmiany domyślnych funkcjonalności WooCommerce.
Należy pamiętać, że istnieją dwa rodzaje różnych haczyków:
- Haki akcji — pozwalają na dodanie niestandardowego kodu w celu wykonania określonych akcji po wystąpieniu zdarzenia.
- Hooki filtrów — Zmieniają zachowanie istniejącej zmiennej lub funkcji.
Haki do kasy WooCommerce
Hooki pomagają programistom w praktycznym i elastycznym tworzeniu niestandardowych rozwiązań. Hooki do kasy to jeden z kilku rodzajów hooków obsługiwanych przez WooCommerce. Zaczepy kasy mogą być używane do dodawania treści przed polami rozliczeniowymi, zastosowania logiki w celu zwiększenia ceny lub ograniczenia użytkowników według roli, przed przeglądem zamówienia lub po formularzu kasy i wiele innych.
Należy pamiętać, że haki WooCommerce działają dokładnie tak, jak natywne haki WordPress. Zanim zaczniemy, gorąco polecam utworzenie motywu potomnego, aby Twoje zmiany nie zostały utracone.
Strona kasy WooCommerce ma następujące haki:
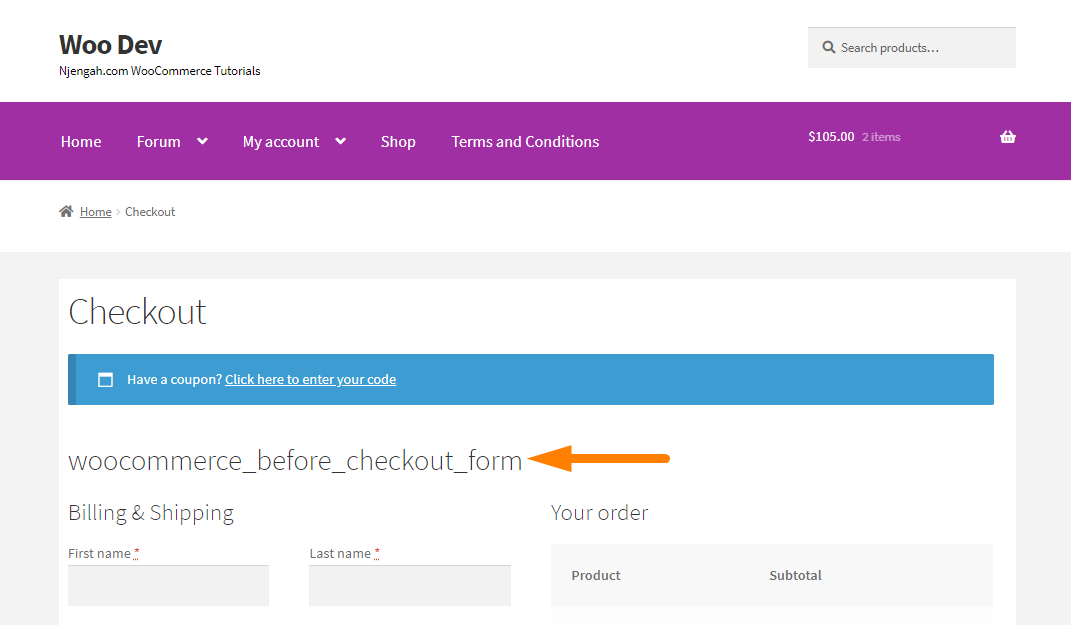
1. woocommerce_before_checkout_form
Hak woocommerce_before_checkout_form jest zdefiniowany przed formularzem kasy. Jest on umieszczony nad polem kuponu na stronie kasy.
add_action( 'woocommerce_before_checkout_form', 'njengah_before_checkout_form', 10 ); funkcja njengah_before_checkout_form(){ echo '<h2>woocommerce_before_checkout_form</h2>'; }

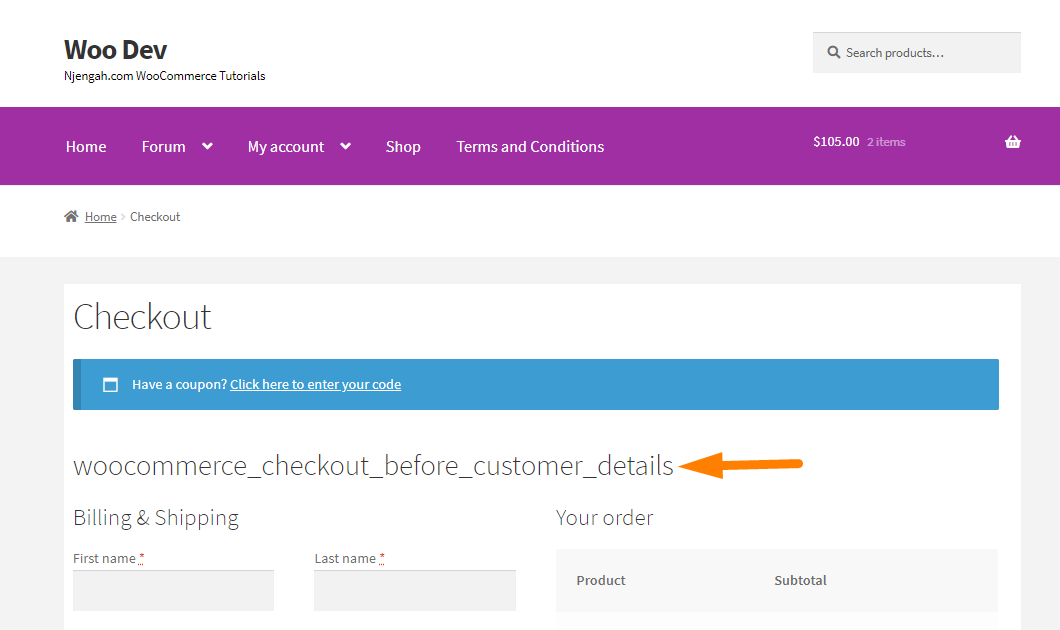
2. woocommerce_checkout_before_customer_details
Hak woocommerce_checkout_before_customer_details jest zdefiniowany w formularzu zamówienia tuż przed danymi klienta.
add_action( 'woocommerce_checkout_before_customer_details', 'njengah_checkout_before_customer_details', 10 );
funkcja njengah_checkout_before_customer_details(){
echo '<h2>woocommerce_checkout_before_customer_details</h2>';
} 
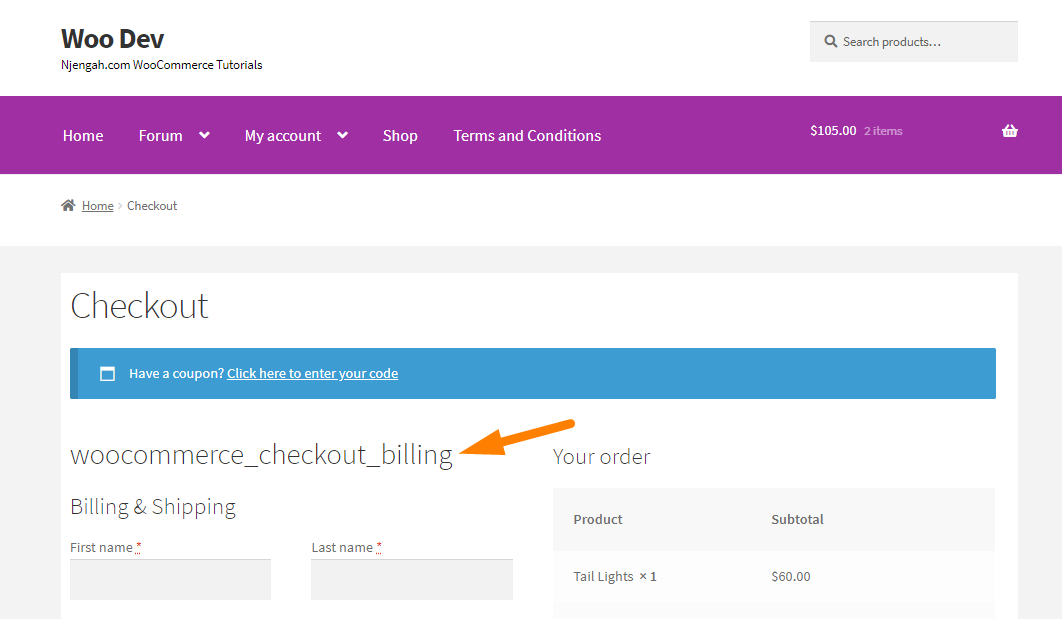
3. woocommerce_checkout_billing
Woocommerce_checkout_billing to nowy haczyk dodany do strony kasy. Szablon formularza rozliczeniowego na stronie kasy jest dołączany za pomocą tego haka.
add_action('woocommerce_checkout_billing', 'njengah_checkout_billing');
funkcja njengah_checkout_billing() {
echo '<h2>woocommerce_checkout_billing</h2>';
} 
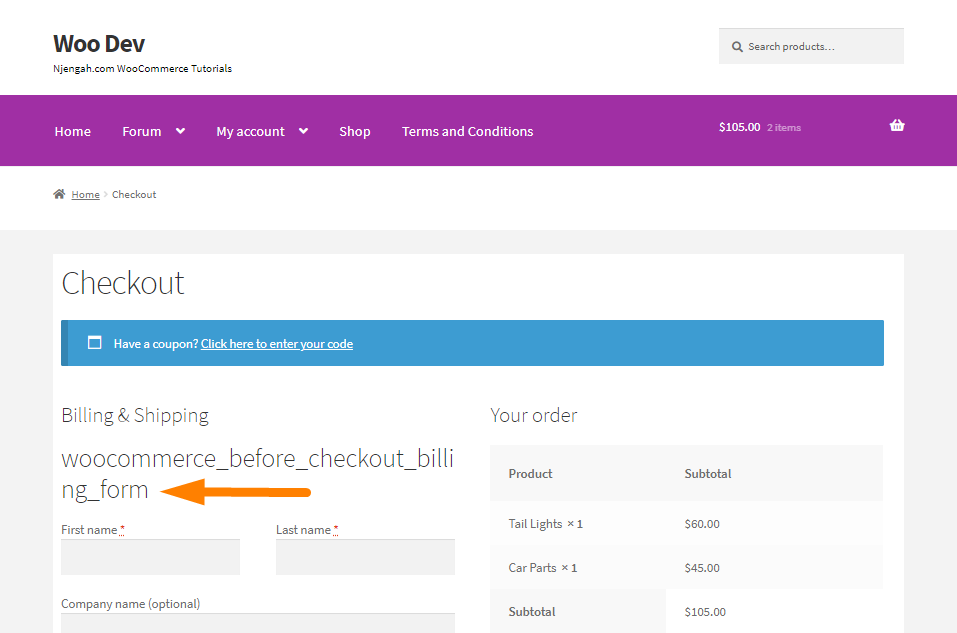
4. woocommerce_before_checkout_billing_form
Hak woocommerce_before_checkout_billing_form jest zdefiniowany przed rozpoczęciem formularza rozliczeniowego.
add_action( 'woocommerce_before_checkout_billing_form', 'njengah_before_checkout_billing_form', 10 );
funkcja njengah_before_checkout_billing_form(){
echo '<h2>woocommerce_before_checkout_billing_form</h2>';
} 
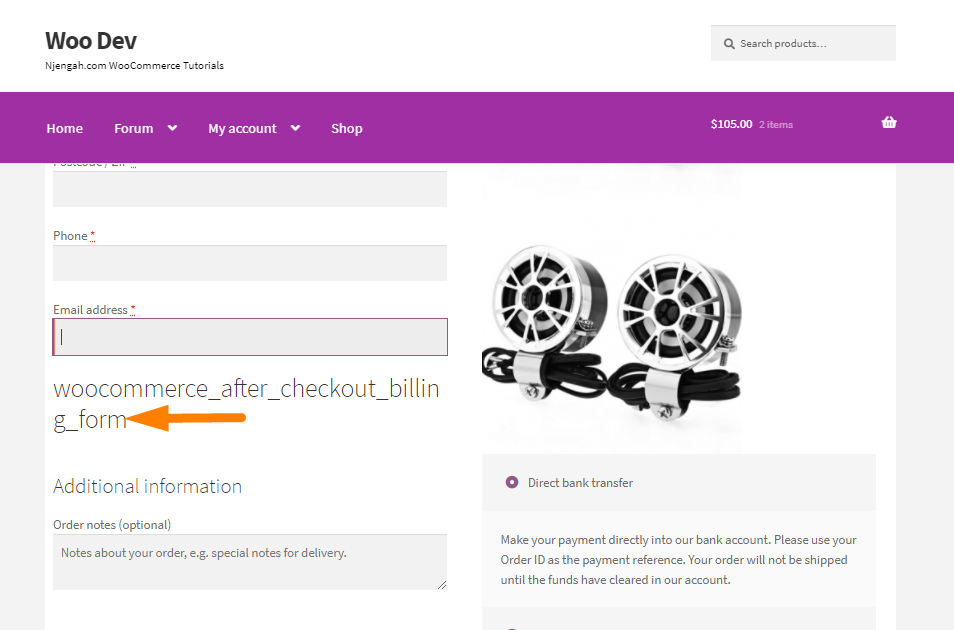
5. woocommerce_after_checkout_billing_form
Hak woocommerce_after_checkout_billing_form jest definiowany po wypełnieniu formularza rozliczeniowego.
add_action( 'woocommerce_after_checkout_billing_form', 'njengah_after_checkout_billing_form', 10 ); funkcja njengah_after_checkout_billing_form(){ echo '<h2>woocommerce_after_checkout_billing_form</h2>'; }

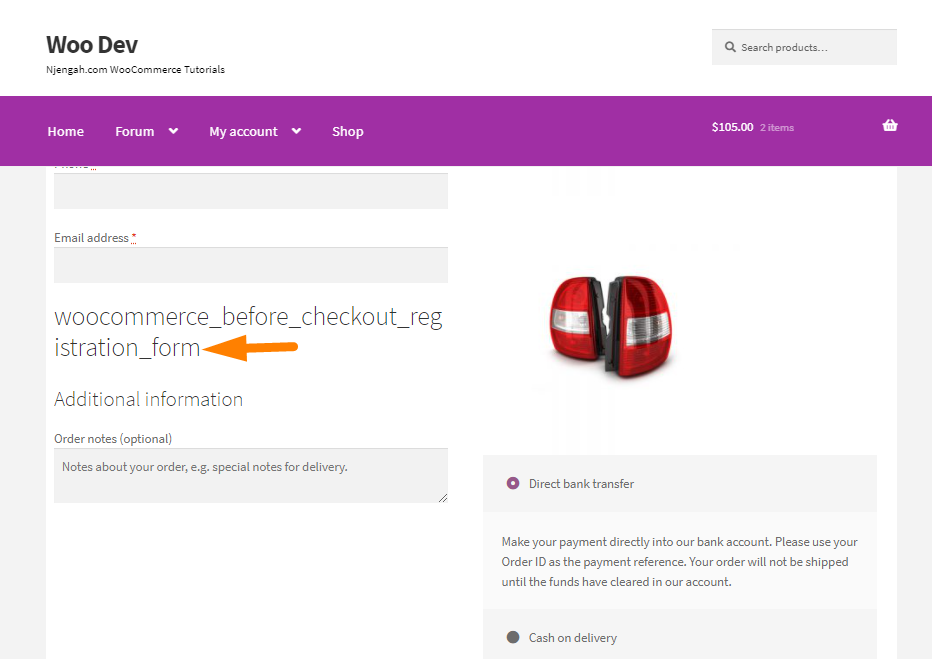
6. woocommerce_before_checkout_registration_form
Hak woocommerce_before_checkout_registration_form jest zdefiniowany w szablonie formularza rozliczeniowego po formularzu tworzenia konta. Zostanie to wykonane dla użytkowników-gości.
add_action('woocommerce_before_checkout_registration_form', 'njengah_checkout_billing');
funkcja njengah_checkout_billing() {
echo '<h2>woocommerce_before_checkout_registration_form</h2>';
} 
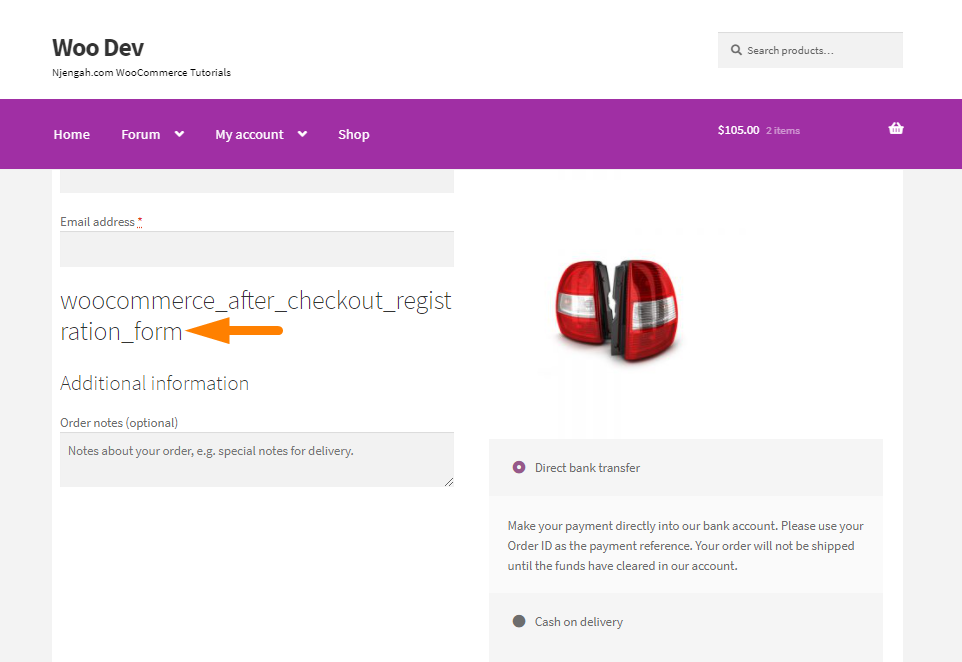
7. woocommerce_after_checkout_registration_form
Hak woocommerce_after_checkout_registration_form jest zdefiniowany w szablonie formularza rozliczeniowego. Zostanie to wykonane dla użytkowników-gości.
add_action('woocommerce_after_checkout_registration_form', 'njengah_after_checkout_registration_form');
funkcja njengah_after_checkout_registration_form() {
echo '<h2>woocommerce_after_checkout_registration_form</h2>';
} 
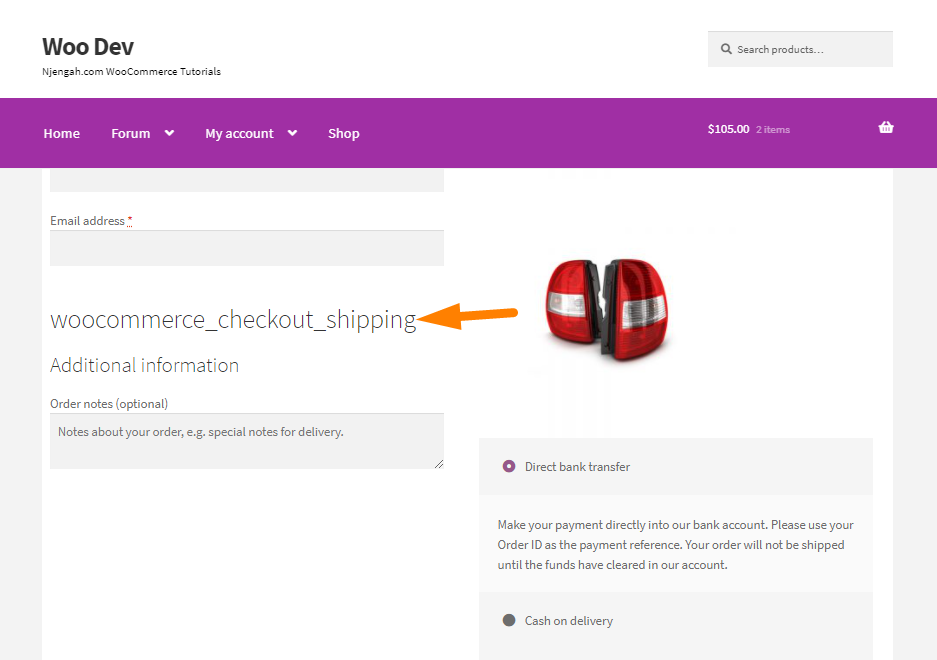
8. woocommerce_checkout_shipping
Hak woocommerce_checkout_shipping jest zdefiniowany w szablonie formularza wysyłki przed formularzem wysyłki.
add_action('woocommerce_checkout_shipping', 'njengah_checkout_shipping');
funkcja njengah_checkout_shipping() {
echo '<h2>woocommerce_checkout_shipping</h2>';
} 
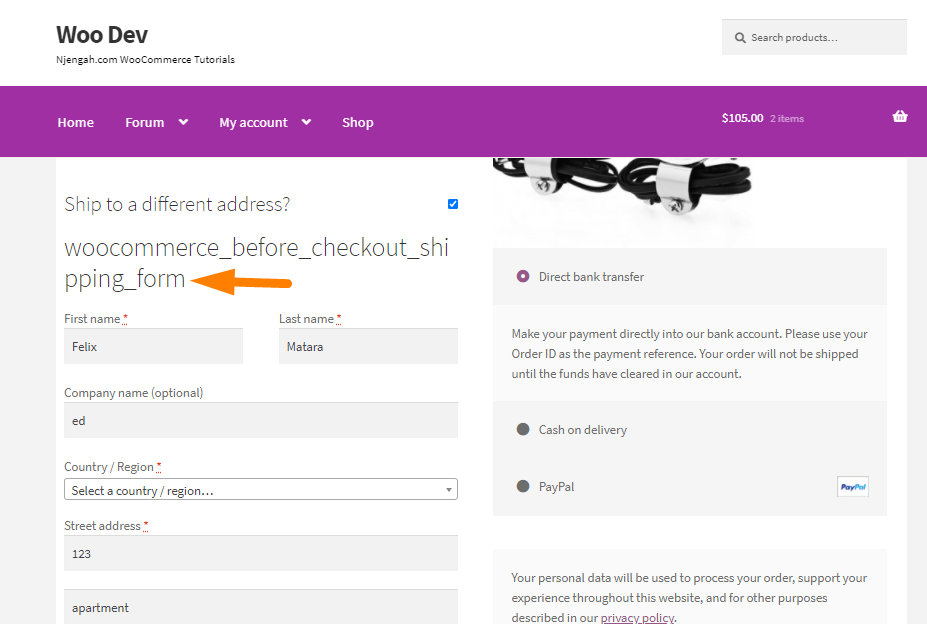
9. woocommerce_before_checkout_shipping_form
Hak woocommerce_before_checkout_shipping_form jest zdefiniowany tuż przed rozpoczęciem formularza wysyłki.
add_action( 'woocommerce_before_checkout_shipping_form', 'njengah_before_checkout_shipping_form', 10 ); funkcja njengah_before_checkout_shipping_form(){ echo '<h2>woocommerce_before_checkout_shipping_form</h2>'; }

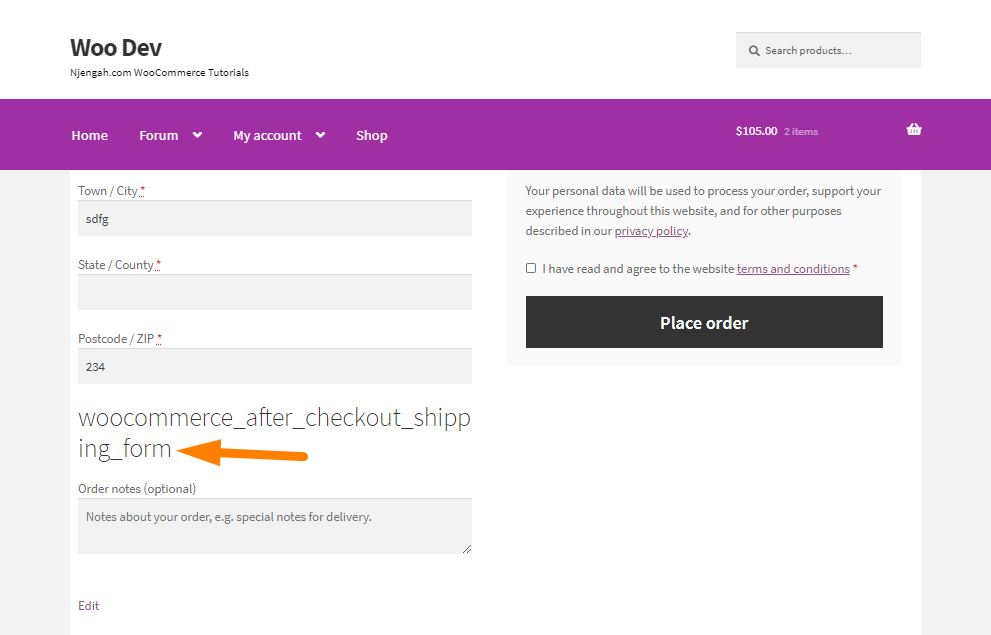
10. woocommerce_after_checkout_shipping_form
Hak woocommerce_after_checkout_shipping_form jest definiowany po wypełnieniu formularza wysyłki.
add_action( 'woocommerce_after_checkout_shipping_form', 'njengah_after_checkout_shipping_form', 10 );
funkcja njengah_after_checkout_shipping_form(){
echo '<h2>woocommerce_after_checkout_shipping_form</h2>';
} 
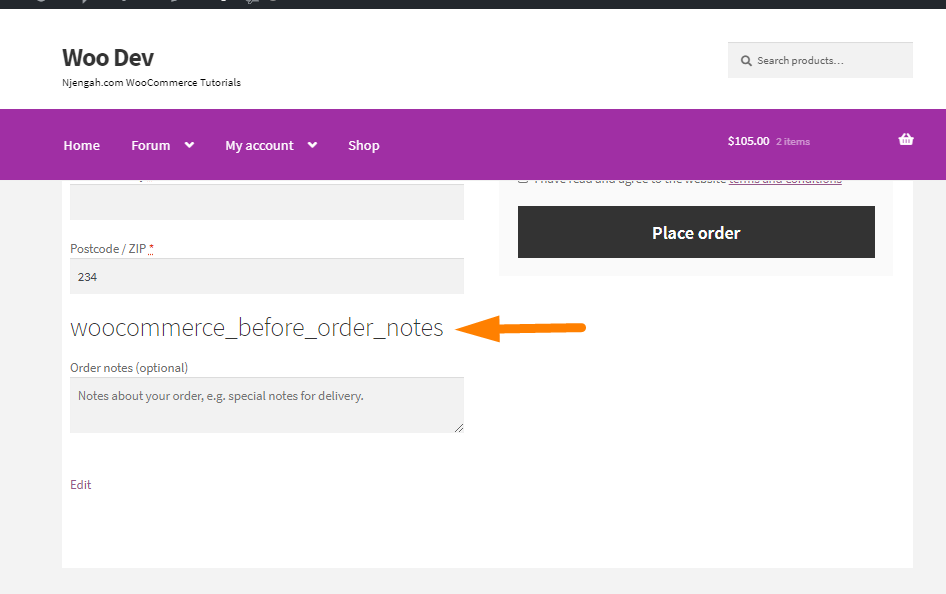
11. woocommerce_before_order_notes
Hak woocommerce_before_order_notes jest zdefiniowany przed polem uwag do zamówienia na stronie kasy.
add_action( 'woocommerce_before_order_notes', 'njengah_before_order_notes', 10 ); funkcja njengah_before_order_notes(){ echo '<h2>woocommerce_before_order_notes</h2>'; }

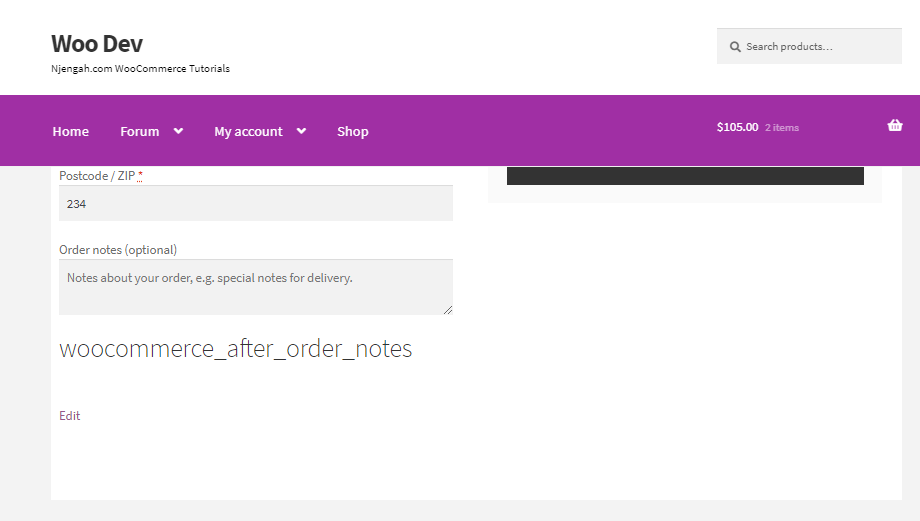
12. woocommerce_after_order_notes
Hak woocommerce_after_order_notes jest zdefiniowany po polu uwag do zamówienia na stronie kasy.
add_action( 'woocommerce_after_order_notes', 'njengah_after_order_notes', 10 );
funkcja njengah_after_order_notes(){
echo '<h2>woocommerce_after_order_notes</h2>';
} 
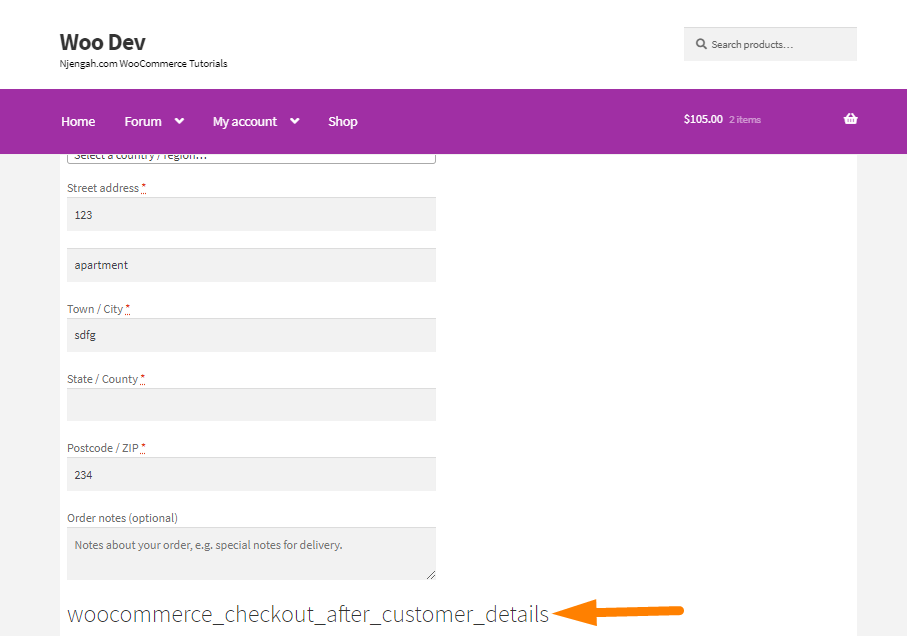
13. woocommerce_checkout_after_customer_details
Hak woocommerce_checkout_after_customer_details jest umieszczany po uzupełnieniu danych klienta, czyli po polach fakturowania i wysyłki.
add_action( 'woocommerce_checkout_after_customer_details', 'njengah_checkout_after_customer_details', 10 ); funkcja njengah_checkout_after_customer_details(){ echo '<h2>woocommerce_checkout_after_customer_details</h2>'; }

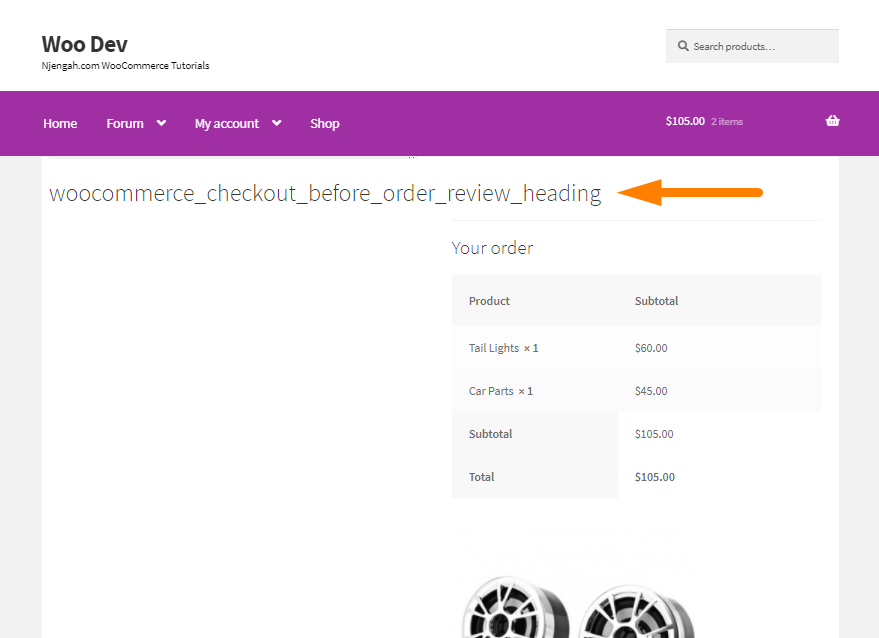
14. woocommerce_checkout_before_order_review_heading
Hak woocommerce_checkout_before_order_review_heading jest zdefiniowany w szablonie kasy przed nagłówkiem przeglądu zamówienia „Twoje zamówienie”. Ten hak został dodany w WooCommerce v3.6.0.
add_action('woocommerce_checkout_before_order_review_heading', 'njengah_checkout_before_order_review_heading');
funkcja njengah_checkout_before_order_review_heading() {
echo '<h2>woocommerce_checkout_before_order_review_heading</h2>';
} 
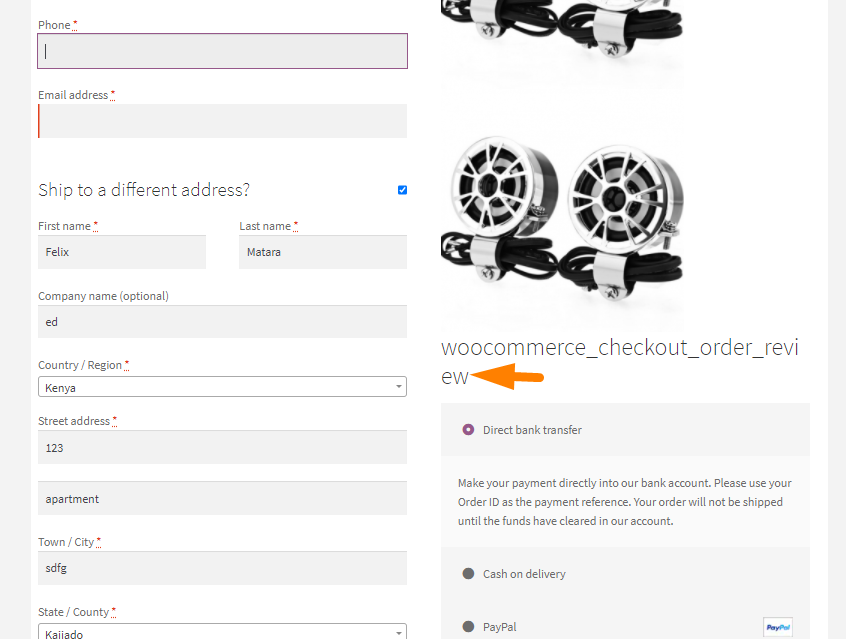
15. woocommerce_checkout_order_review
Hak woocommerce_checkout_order_review jest zdefiniowany w głównym szablonie kasy. Szablon tabeli przeglądu zamówień jest dołączany za pomocą tego haka.
add_action('woocommerce_checkout_order_review', 'njengah_checkout_order_review');
funkcja njengah_checkout_order_review() {
echo '<h2>woocommerce_checkout_order_review</h2>';
} 
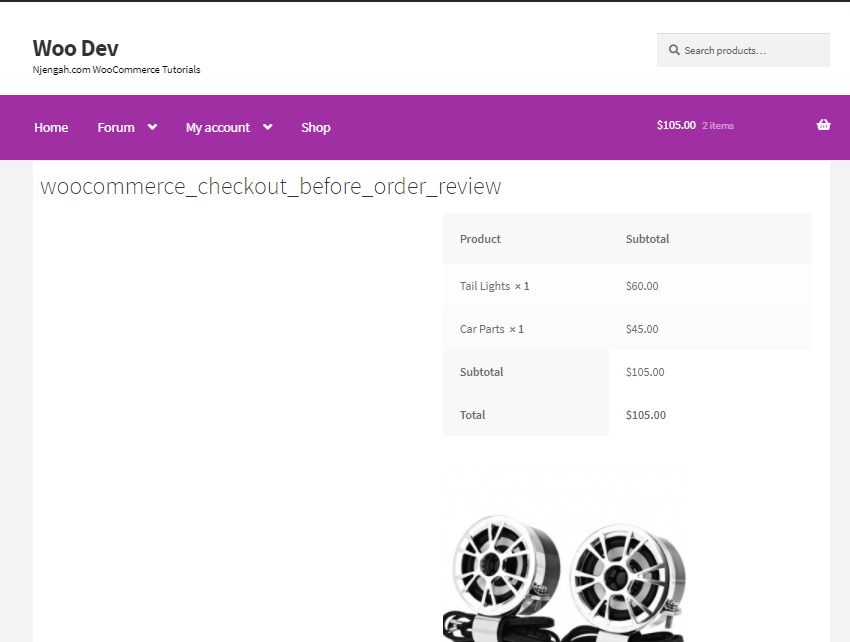
16. woocommerce_checkout_before_order_review
Hak woocommerce_checkout_before_order_review jest zdefiniowany przed szczegółami zamówienia na stronie kasy.
add_action( 'woocommerce_checkout_before_order_review', 'njengah_checkout_before_order_review', 10 ); funkcja njengah_checkout_before_order_review(){ echo '<h2>woocommerce_checkout_before_order_review</h2>'; }

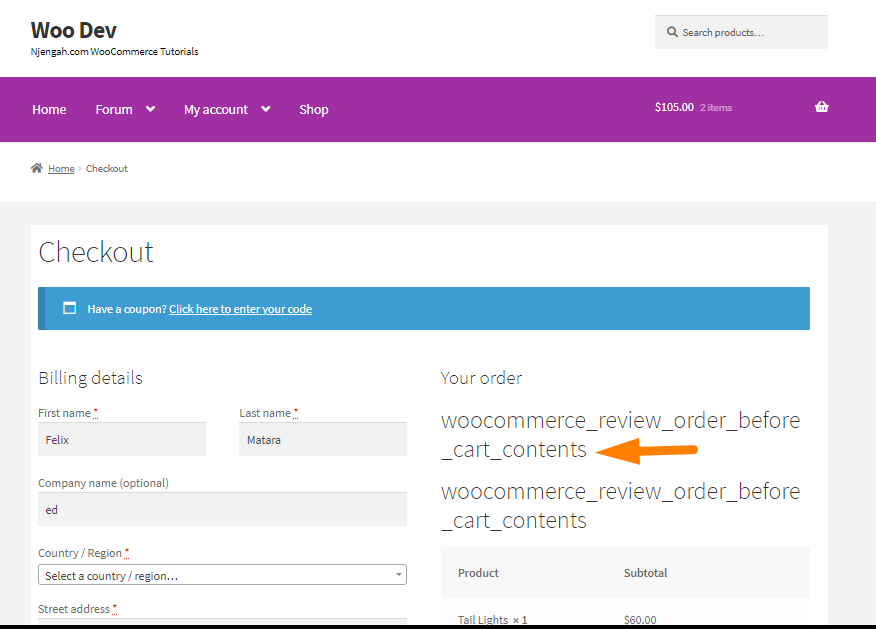
17. woocommerce_review_order_before_cart_contents
Hak woocommerce_review_order_before_cart_contents jest zdefiniowany w treści tabeli zamówień przed treścią.
add_action( 'woocommerce_review_order_before_cart_contents', 'njengah_review_order_before_cart_contents', 10 );
funkcja njengah_review_order_before_cart_contents(){
echo '<h2>woocommerce_review_order_before_cart_contents</h2>';
} 
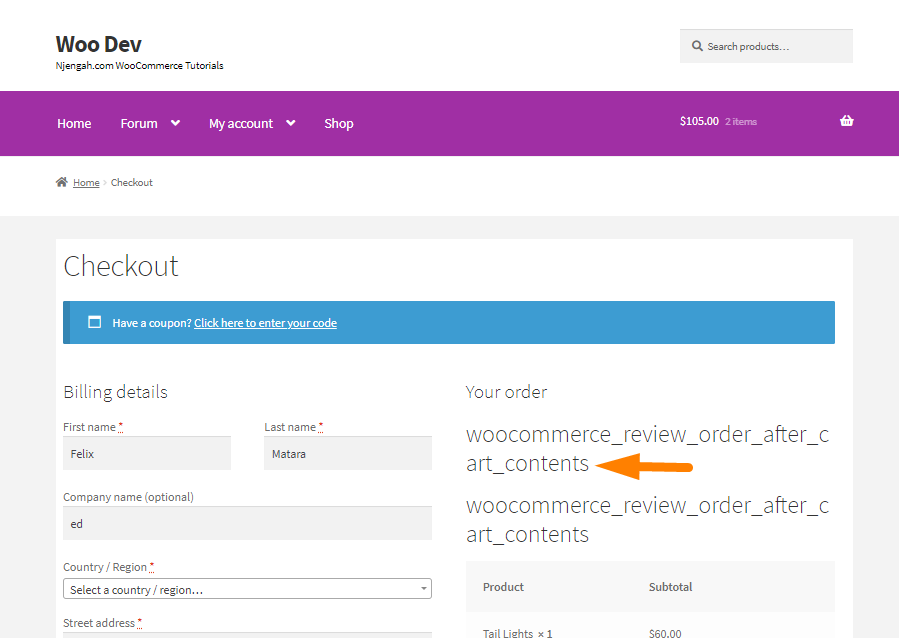
18. woocommerce_review_order_after_cart_contents
Hak woocommerce_review_order_after_cart_contents jest zdefiniowany w treści tabeli zamówień po całej zawartości.
add_action( 'woocommerce_review_order_after_cart_contents', 'njengah_review_order_after_cart_contents', 10 ); funkcja njengah_review_order_after_cart_contents(){ echo '<h2>woocommerce_review_order_after_cart_contents</h2>'; }

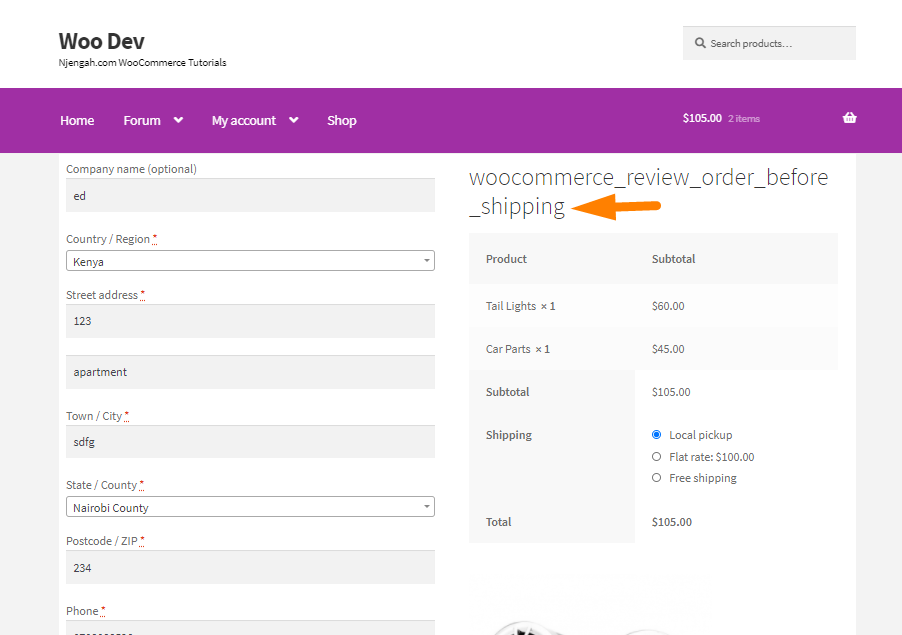
19. woocommerce_review_order_before_shipping
Hak woocommerce_review_order_before_shipping jest zdefiniowany przed sekcją wysyłki w tabeli zamówień.
add_action( 'woocommerce_review_order_before_shipping', 'njengah_review_order_before_shipping', 10 );
funkcja njengah_review_order_before_shipping(){
echo '<h2>woocommerce_review_order_before_shipping</h2>';
} 
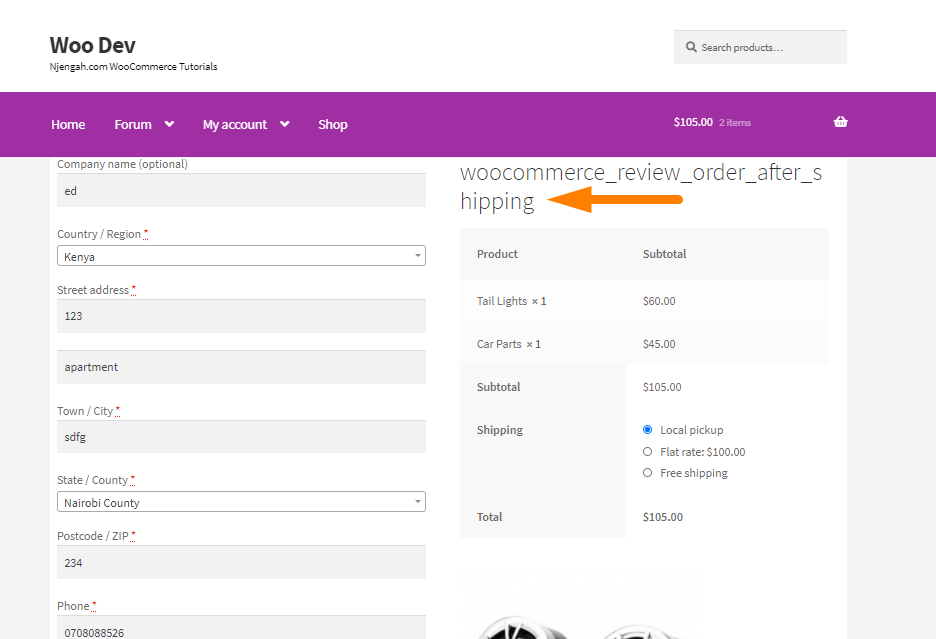
20. woocommerce_review_order_after_shipping
Hak woocommerce_review_order_after_shipping jest zdefiniowany po sekcji wysyłki w tabeli szczegółów zamówienia.
add_action( 'woocommerce_review_order_after_shipping', 'njengah_review_order_after_shipping', 10 );
funkcja njengah_review_order_after_shipping(){
echo '<h2>woocommerce_review_order_after_shipping</h2>';
} 
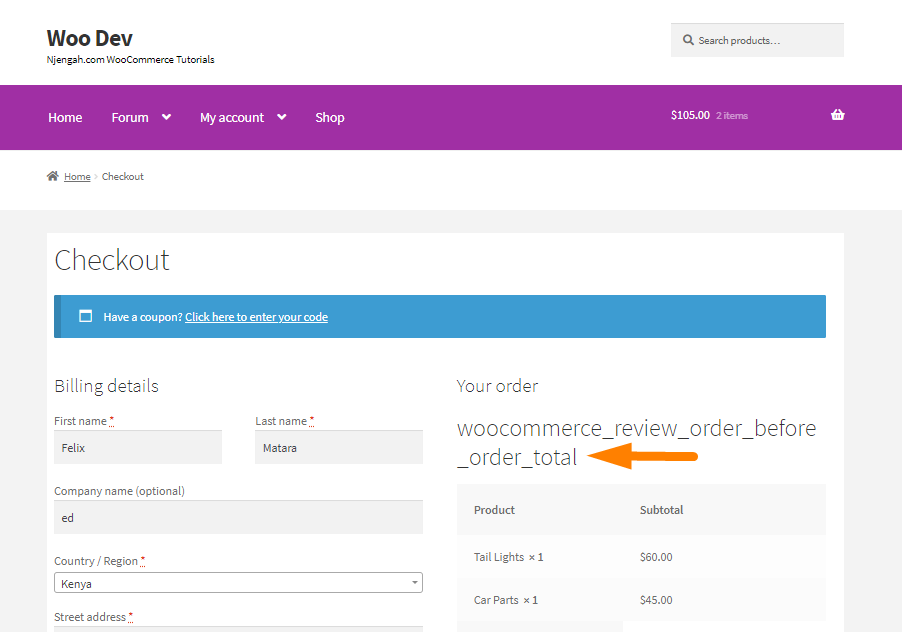
21. woocommerce_review_order_before_order_total
Hak woocommerce_review_order_before_order_total jest zdefiniowany przed sekcją sumy i za sekcją wysyłki w tabeli szczegółów zamówienia.
add_action( 'woocommerce_review_order_before_order_total', 'njengah_review_order_before_order_total', 10 );
funkcja njengah_review_order_before_order_total(){
echo '<h2>woocommerce_review_order_before_order_total</h2>';
} 
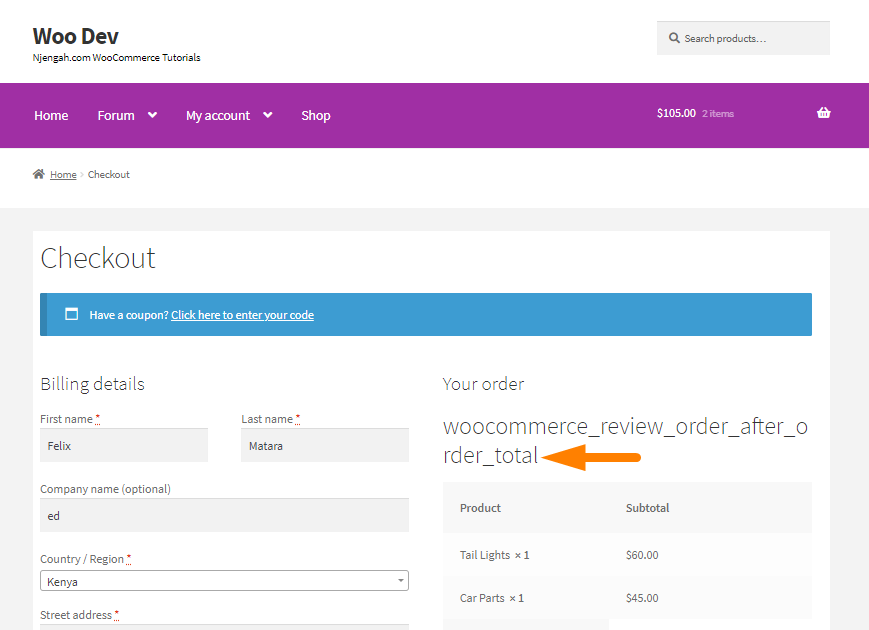
22. woocommerce_review_order_after_order_total
Hak woocommerce_review_order_after_order_total jest zdefiniowany po sekcji sumy i w tabeli szczegółów zamówienia.
add_action( 'woocommerce_review_order_after_order_total', 'njengah_review_order_after_order_total', 10 );
funkcja njengah_review_order_after_order_total(){
echo '<h2>woocommerce_review_order_after_order_total</h2>';
} 
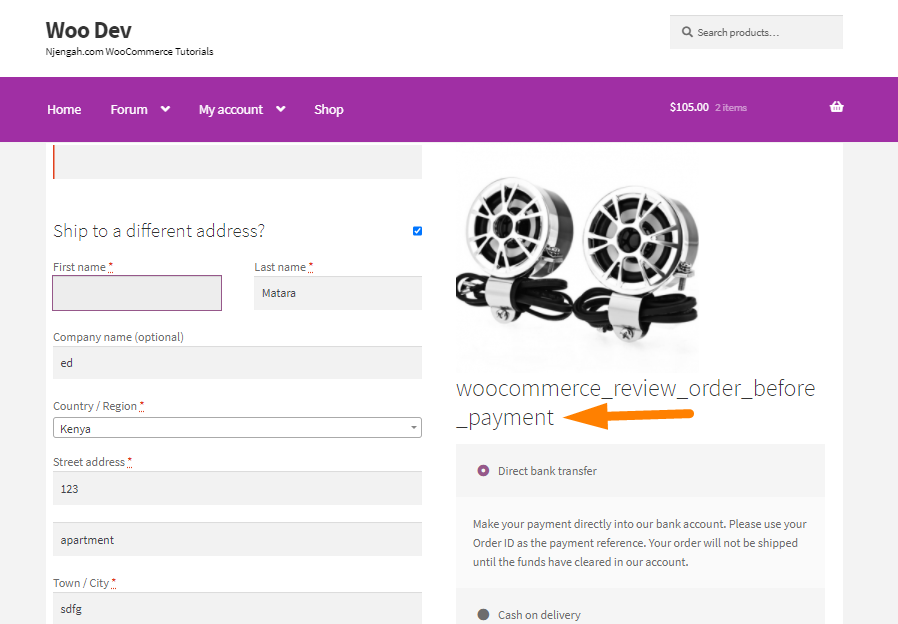
23. woocommerce_review_order_before_payment
Hak woocommerce_review_order_before_payment jest zdefiniowany przed sekcją metod płatności na stronie kasy.
add_action( 'woocommerce_review_order_before_payment', 'njengah_review_order_before_payment', 10 );
funkcja njengah_review_order_before_payment(){
echo '<h2>woocommerce_review_order_before_payment</h2>';
} 
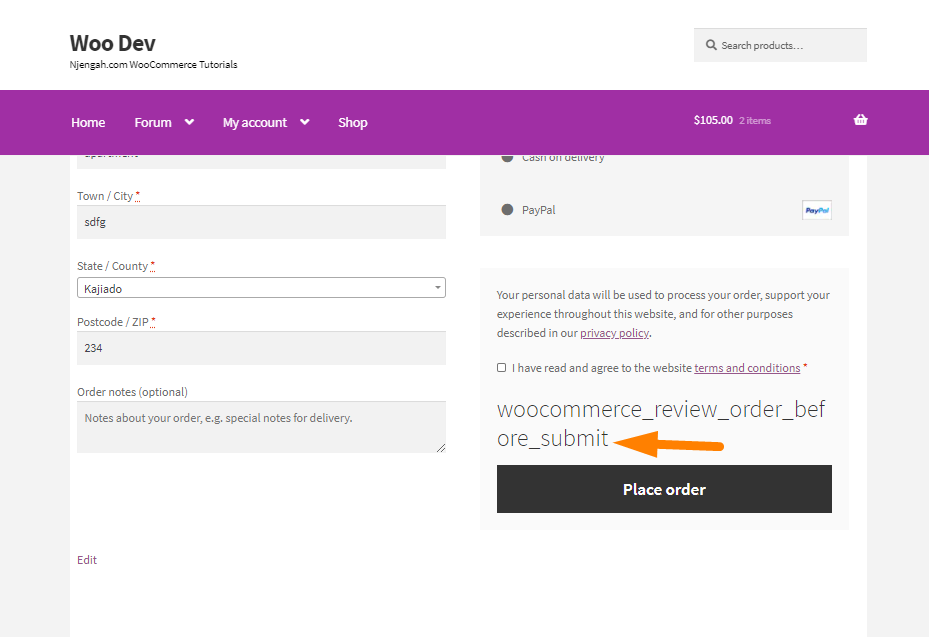
24. woocommerce_review_order_before_submit
Hak woocommerce_review_order_before_submit jest zdefiniowany przed przyciskiem „Złóż zamówienie” na stronie kasy.
add_action( 'woocommerce_review_order_before_submit', 'njengah_review_order_before_submit', 10 );
funkcja njengah_review_order_before_submit(){
echo '<h2>woocommerce_review_order_before_submit</h2>';
} 
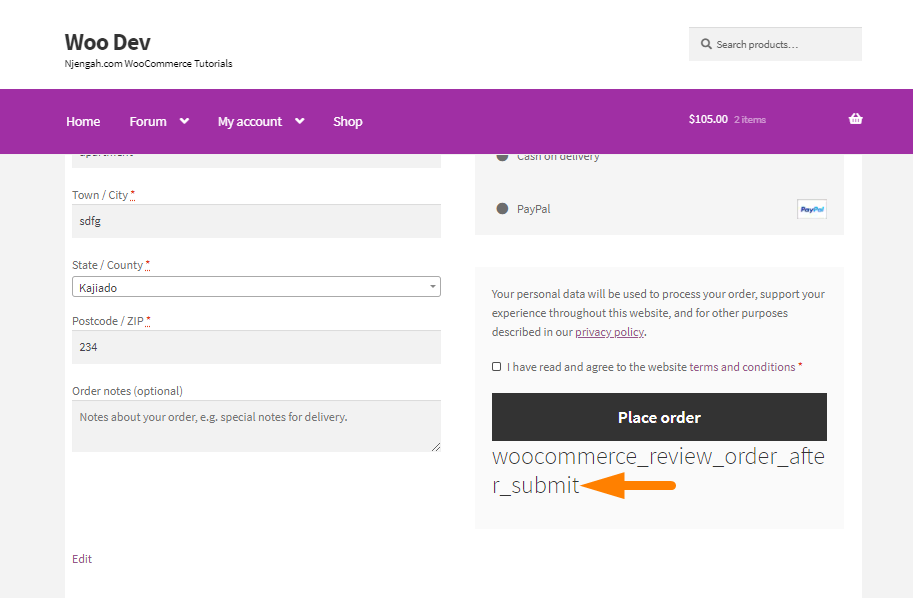
25. woocommerce_review_order_after_submit
Hak woocommerce_review_order_after_submit jest zdefiniowany po przycisku „Złóż zamówienie” na stronie kasy.
add_action( 'woocommerce_review_order_after_submit', 'njengah_review_order_after_submit', 10 );
funkcja njengah_review_order_after_submit(){
echo '<h2>woocommerce_review_order_after_submit</h2>';
} 
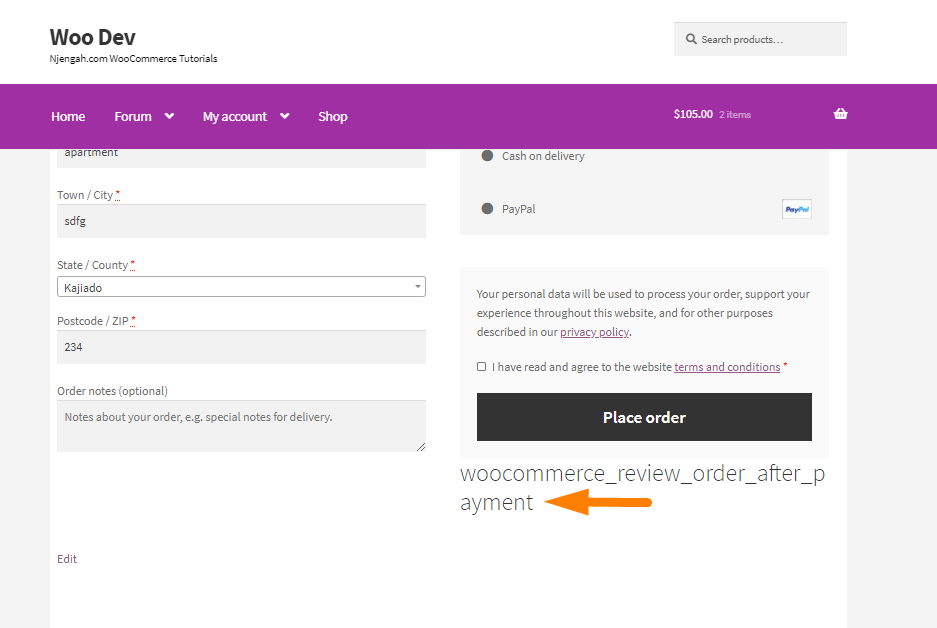
26. woocommerce_review_order_after_payment
Hak woocommerce_review_order_after_payment jest zdefiniowany po całej sekcji płatności, w tym przycisku „Złóż zamówienie”.
add_action( 'woocommerce_review_order_after_payment', 'njengah_review_order_after_payment', 10 );
funkcja njengah_review_order_after_payment(){
echo '<h2>woocommerce_review_order_after_payment</h2>';
} 
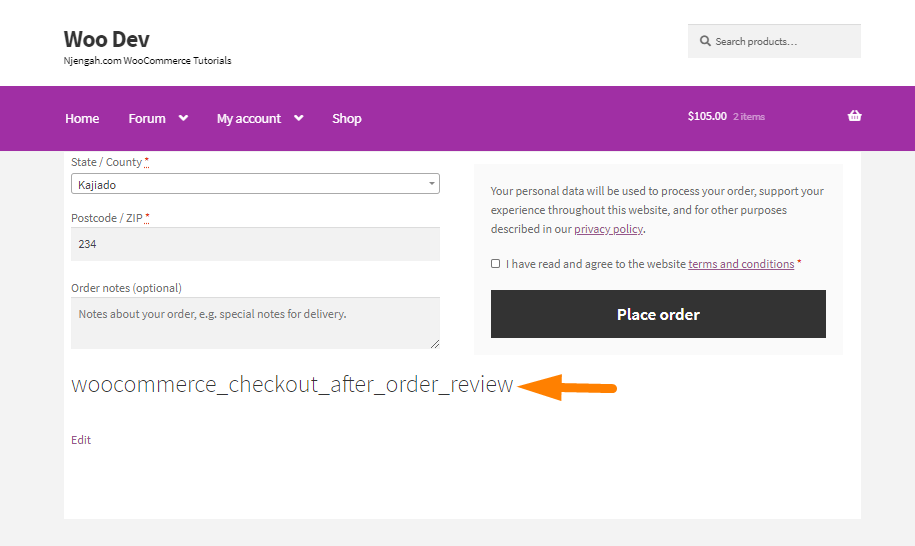
27. woocommerce_checkout_after_order_review
Hak woocommerce_checkout_after_order_review jest zdefiniowany po sekcji przeglądu zamówienia na stronie kasy, która zawiera tabelę szczegółów zamówienia i sekcję płatności.
add_action( 'woocommerce_checkout_after_order_review', 'njengah_checkout_after_order_review', 10 );
funkcja njengah_checkout_after_order_review(){
echo '<h2>woocommerce_checkout_after_order_review</h2>';
} 
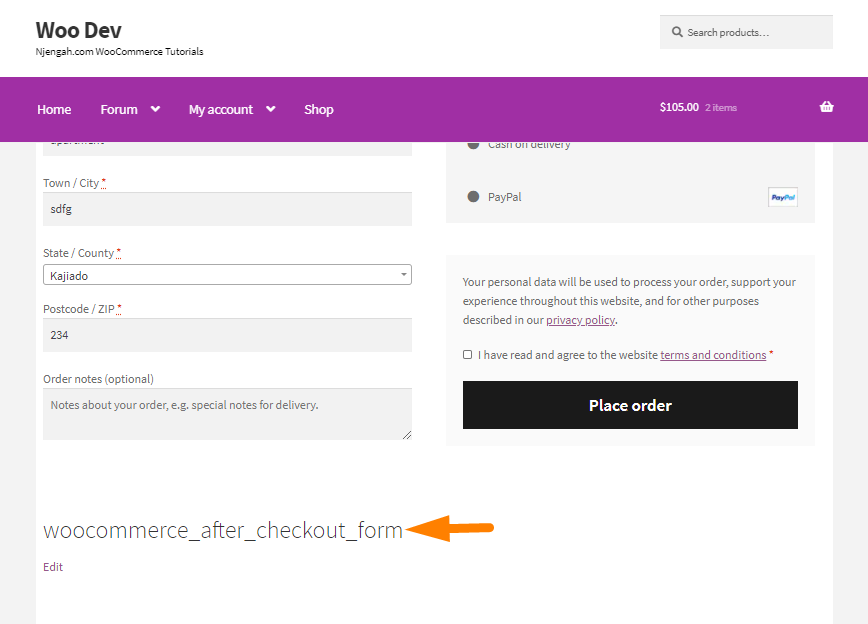
28. woocommerce_after_checkout_form
Hak woocommerce_after_checkout_form jest zdefiniowany na końcu po formularzu kasy.
add_action( 'woocommerce_after_checkout_form', 'njengah_after_checkout_form', 10 );
funkcja njengah_after_checkout_form(){
echo '<h2>woocommerce_after_checkout_form</h2>';
} 
Wniosek
Ten post ilustruje wszystkie haki WooCommerce, które są dostępne na stronie kasy. Te haki pozwalają dostosować stronę kasy do własnych potrzeb.
Jeśli po raz pierwszy używasz hooków, możesz skopiować te skrypty i wkleić je bezpośrednio do pliku functions.php motywu potomnego. Możesz teraz wykazać się kreatywnością i dostosować stronę kasy, aby zwiększyć współczynniki konwersji.
Alternatywnie możesz użyć wtyczek, aby dostosować tę sekcję, jeśli nie znasz kodów. Jeśli potrzebujesz dalszej personalizacji, rozważ zatrudnienie wykwalifikowanego programisty WordPress.
Podobne artykuły
- Co to jest motyw witryny sklepu WooCommerce? [Odpowiedź]
- Jak umieścić koszyk WooCommerce i kasę na jednej stronie?
- Jak dodać dodatkowe pole w formularzu kasowym WooCommerce?
- Jak dostosować stronę kasy w witrynie sklepowej
- Jak usunąć motyw strony koszyka WooCommerce Storefront?
- Jak ukryć podatek przy kasie, jeśli istnieje wartość pola WooCommerce
- Jak ukryć pole nazwy firmy WooCommerce Checkout?
- Jak usunąć przycisk kasy WooCommerce?
- Jak zmienić ilość w kasie WooCommerce
- Jak usunąć dodatkowe informacje na stronie kasy WooCommerce
