Jak korzystać z haków kasowych WooCommerce
Opublikowany: 2020-06-23W tym przewodniku dowiesz się, jak korzystać z haków kasowych w WooCommerce . Przyjrzymy się niektórym głównym hakom i podamy kilka przykładów tego, co możesz z nimi zrobić. Przygotuj się więc na dostosowanie strony kasy i zwiększenie współczynników konwersji.
Czym są haki WooCommerce?
Hooki to potężne funkcje, które pozwalają zmieniać lub dodawać kod bez konieczności modyfikowania podstawowych plików. Hooki zapewniają dużą elastyczność, a programiści używają ich do zmiany domyślnych funkcjonalności WooCommerce.
Istnieją dwa różne rodzaje haków:
- Haki akcji umożliwiają dodanie niestandardowego kodu w celu wykonania określonych akcji po wystąpieniu zdarzenia.
- Hooki filtrów zmieniają zachowanie istniejącej zmiennej lub funkcji.
Dzięki haczykom WooCommerce programiści mogą tworzyć wysoce spersonalizowane rozwiązania w bardzo praktyczny i elastyczny sposób. Niektóre z najważniejszych haczyków w WooCommerce to haki do kasy. A jeśli masz sklep internetowy, musisz użyć ich do dostosowania płatności i poprawy współczynników konwersji.
Haki do kasy WooCommerce
Haki do kasy to tylko jeden z wielu haczyków obsługiwanych przez WooCommerce i działają na stronie kasy. Możesz użyć tych haczyków do kasy, aby edytować notatki, dodać zawartość przed polami rozliczeniowymi, przed przeglądem zamówienia lub po formularzu kasy, zastosować logikę, aby zwiększyć cenę lub ograniczyć użytkowników według roli i wiele więcej.
Haki WooCommerce działają dokładnie tak, jak natywne haki WordPress. Jeśli więc znasz haki WordPress, opanowanie haczyków WooCommerce będzie łatwe.
Zanim zaczniemy
Przed przejściem do haków zalecamy stworzenie motywu potomnego. Istnieje wiele narzędzi, których możesz użyć. Możesz sprawdzić naszą listę najlepszych wtyczek motywów potomnych dla WordPress lub nasz szczegółowy przewodnik, jak utworzyć motyw potomny za pomocą wtyczki lub ręcznie.
Jeśli po raz pierwszy używasz hooków, możesz po prostu skopiować te skrypty i wkleić je bezpośrednio do pliku functions.php motywu potomnego. Na końcu posta znajdziesz kilka przykładów rzeczy, które możesz zrobić za pomocą haczyków do kasy, aby dać ci kilka pomysłów.
Jak korzystać z haków kasowych WooCommerce?
Jak widzieliśmy wcześniej, istnieją haki akcji i filtry WooCommerce i oba mają podobną składnię.
To jest przykład haka akcji:
add_action('woocommerce_after_checkout_billing_form','QuadLayers_callback_function');
function QuadLayers_callback_function(){
# dodaj swój kod tutaj
}
Gdzie woocommerce_after_checkout_billing_form jest hakiem, a QuadLayers_callback_function to funkcja, którą tworzymy, aby dodać nasze niestandardowe skrypty.
Z drugiej strony hooki filtrów działają w ten sam sposób, ale muszą otrzymać i zwrócić parametr w funkcji. Na przykład:
add_filter('woocommerce_breadcrumb_defaults','quadlayers_change_breadcrumb');
function quadlayers_change_breadcrumb( $content) {
$content .= "Poczwórne warstwy";
zwróć $treść;
}
Lista haków kasowych dla WooCommerce
Istnieje wiele haczyków WooCommerce, których możesz użyć na stronie kasy. Niektóre z głównych to:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_before_submit
- woocommerce_review_order_before_payment
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
Wszystkie z nich mają nazwy oczywiste. Jeśli chcesz rzucić okiem na pełną listę haczyków WooCoommerce, zapoznaj się z tą dokumentacją. Aby zobaczyć, jak działa każdy hak, zajrzyj do tego postu.
Załóżmy na przykład, że chcesz dodać treść po formularzu rozliczeniowym, a przed tytułem sekcji wysyłki. Użyjesz czegoś takiego:
add_action('woocommerce_after_checkout_billing_form','QuadLayers_callback_function');
function QuadLayers_callback_function(){
echo 'tu jest tekst treści lub html';
}
W tym przypadku po prostu dodajemy trochę tekstu, ale możesz dodać złożone struktury HTML i stworzyć własną logikę za pomocą funkcji PHP. Rzućmy okiem na kilka przykładów, aby dać ci kilka pomysłów, jak najlepiej wykorzystać haki do kasy WooCommerce.
Jak dostosować stronę kasy za pomocą haków WooCommerce?
Tutaj pokażemy Ci kilka przykładów tego, co możesz zrobić, aby dostosować stronę kasy za pomocą haków WooCommerce w Twojej witrynie.
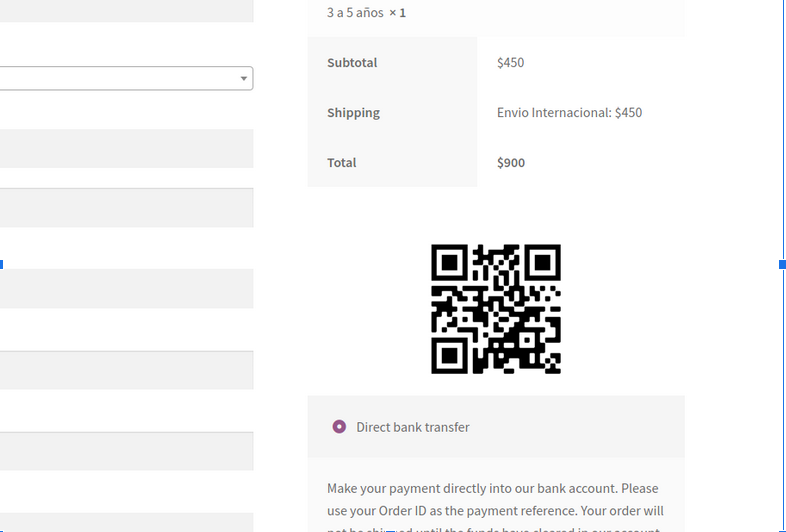
Dodaj zdjęcie do przeglądu zamówienia
Możesz dodać obraz do strony przeglądu zamówienia. W tym przypadku dodaliśmy kod QR, ale możesz dołączyć inne obrazy, animowany GIF lub obrazy tła.
add_action('woocommerce_review_order_before_payment','example_callback');
funkcja example_callback() {
echo '<img src="https://quadlayers.com/wp-content/uploads/2020/06/frame.png" width="200px" height="200px">';
} 
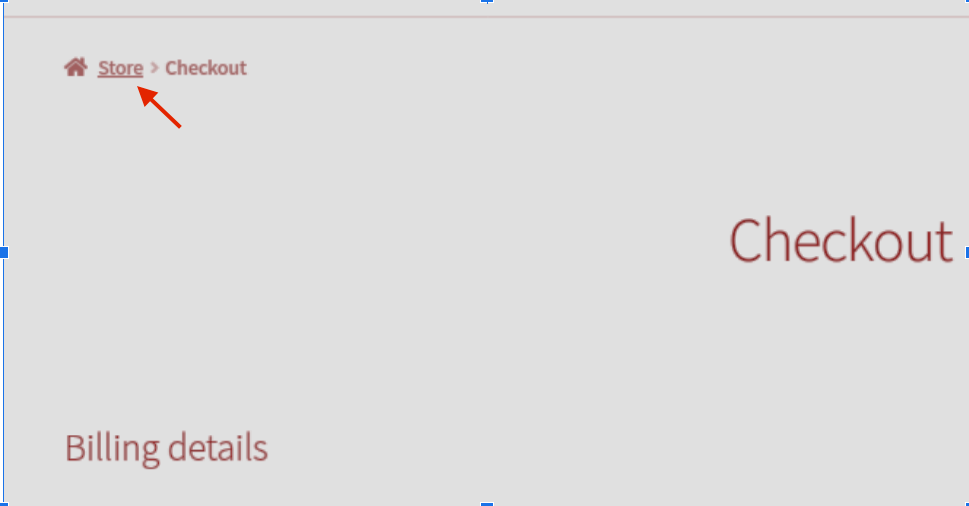
Zmień bułkę tartą na stronie kasy
Możesz uniemożliwić użytkownikom nawigację z powrotem do strony głównej, edytując menu nawigacyjne. W tym przykładzie pokażemy, jak zmienić tekst Home w menu nawigacyjnym dla Sklepu .

add_filter( 'woocommerce_breadcrumb_defaults', 'quadlayers_change_breadcrumb' );
funkcja 'quadlayers_change_breadcrumb' ( $default ) {
$default['home'] = 'Sklep';
zwróć $domyślne;
}

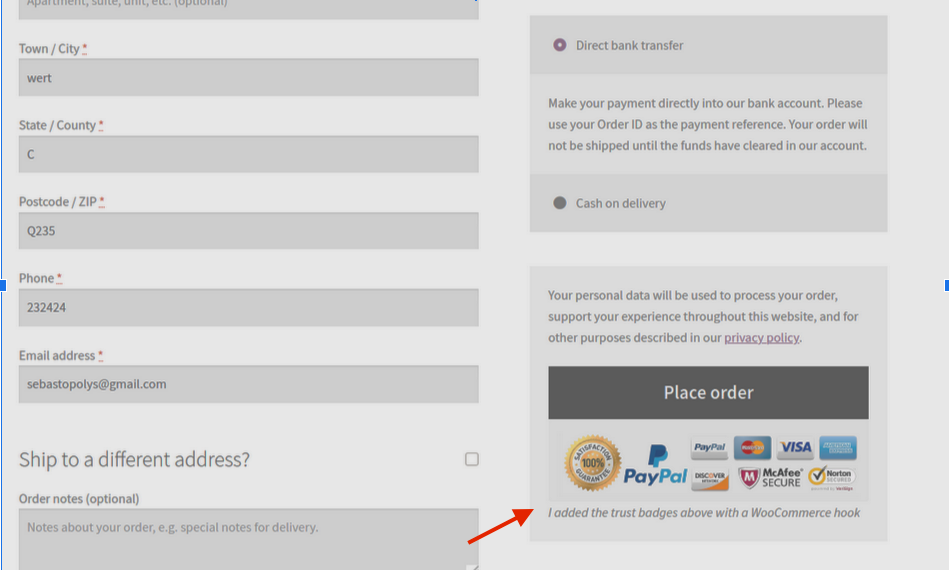
Wyświetl odznaki zaufania obok przycisku Złóż zamówienie
Haki do kasy WooCommerce oferują świetne opcje budowania zaufania i zapewniają klientom spokój ducha, gdy zamierzają dokonać zakupu. Wyświetlając plakietki zaufania tuż obok przycisku Złóż zamówienie , możesz poprawić współczynniki konwersji i zbudować zaufanie do swojej marki.
add_action( 'woocommerce_review_order_after_submit', 'quadlayers_trust_badges' );
funkcja quadlayers_trust_badges() {
echo '<div class="trust-badges">
<img src="https://www.pngitem.com/pimgs/m/19-197703_transparent-secure-checkout-png-best-trust-badges-for.png">
</div><div class="trust-badge-message"><i>Dodałem powyższe odznaki zaufania za pomocą haka WooCommerce</i></div>';
} 
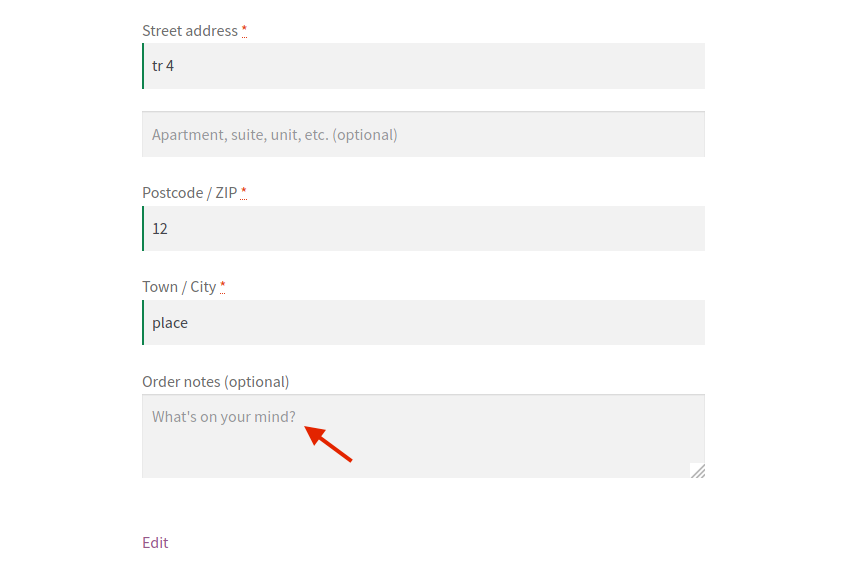
Edytuj istniejące pola kasy
Najlepszym sposobem pełnego dostosowania strony kasy jest edytowanie etykiet i symboli zastępczych pól. W tym przykładzie zamierzamy edytować etykietę dla imienia i symbolu zastępczego notatki zamówienia za pomocą haka woocommerce_checkout_fields .
add_filter( 'woocommerce_checkout_fields' , 'quadlayers_labels_placeholders', 9999 );
function quadlayers_labels_placeholders( $f) {
$f['billing']['billing_first_name']['label'] = 'Jak masz na imię?';
$f['order']['order_comments']['placeholder'] = 'O czym myślisz?';
zwróć $f;
} 
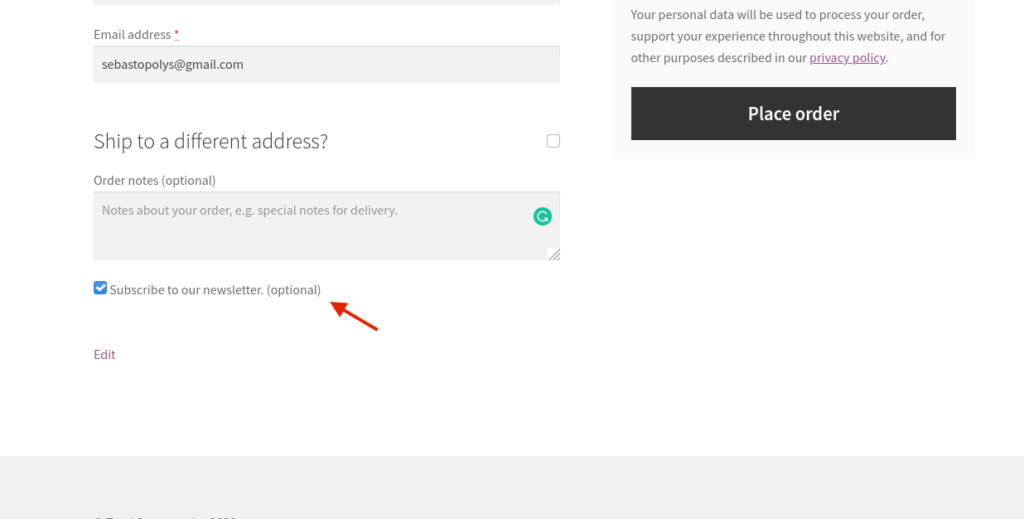
Dodaj niestandardowe pole kasy
Na koniec mamy bardziej złożony przykład. Pokażemy Ci, jak utworzyć nowe pole niestandardowe, które pozwala klientom subskrybować Twój biuletyn przy kasie. W tym celu wykorzystamy dwa hooki: jeden do wyświetlenia pola do subskrypcji, a drugi do zapisania stanu przycisku w bazie danych (czy był zaznaczony, czy nie).
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout' );
add_action( 'woocommerce_checkout_update_order_meta', 'quadlayers_save_function' );
// wstaw pole wyboru w kasie woocommerce
function quadlayers_subscribe_checkout( $checkout ) {
woocommerce_form_field( 'subskrybowane', tablica(
'typ' => 'pole wyboru',
'class' => array('misha-field form-row-wide'),
'label' => ' Zapisz się do naszego newslettera.',
), $checkout->get_value( 'subskrybowane' ) );
}
// zapisz wartość pola
function quadlayers_save_function( $order_id ){
if( !pusty( $_POST['metoda kontaktu'] ) )
update_post_meta( $order_id, 'contactmethod', sanitize_text_field( $_POST['contactmethod'] ) );
if( !empty( $_POST['subscribed'] ) && $_POST['subscribed'] == 1 )
update_post_meta( $order_id, 'subskrybowany', 1 );
}

Dostosuj stronę kasy za pomocą wtyczek
Jeśli nie czujesz się komfortowo przy użyciu haków, możesz również dostosować swoją stronę kasy za pomocą wtyczek. Istnieje wiele narzędzi, ale zalecamy te dwa:
- Checkout Manager dla WooCommerce : Dzięki ponad 70 000 aktywnych instalacji jest to jedna z najpopularniejszych wtyczek do kasy dla WooCommerce. Checkout Manager umożliwia dostosowywanie, dodawanie, edytowanie i usuwanie pól na stronie kasy. Ma darmową wersję i 3 plany premium, które zaczynają się od 20 USD.
- Bezpośrednia kasa dla WooCommerce : Dzięki temu narzędziu freemium możesz uprościć proces realizacji transakcji i zwiększyć współczynniki konwersji. Możesz skrócić proces zakupu, przekierowując klientów ze strony produktu bezpośrednio do kasy. Direct Checkout ma bezpłatną wersję i plany premium, które zaczynają się od 20 USD (płatność jednorazowa).
Aby uzyskać więcej informacji na temat korzystania z tych wtyczek i ulepszania strony kasy, zapoznaj się z naszym szczegółowym przewodnikiem.
Wniosek
Podsumowując, dzięki haczykom WooCommerce możesz dostosować stronę kasy i zwiększyć współczynniki konwersji. Tutaj pokazaliśmy Ci kilka przykładów, jak używać tych haczyków do personalizacji różnych sekcji Twojej kasy. Możesz jednak zrobić o wiele więcej! Dlatego zachęcamy do zabawy z nimi i uwolnienia swojej kreatywności.
Aby uzyskać więcej przykładów i informacji o tym, jak dostosować stronę kasy WooCommerce, zapoznaj się z tym przewodnikiem krok po kroku.
Daj nam znać w sekcji komentarzy poniżej, jeśli masz jakieś pytania. A jeśli spodobała Ci się lektura, udostępnij ten post w mediach społecznościowych!
