Szybki przewodnik po optymalizacji kasy WooCommerce
Opublikowany: 2020-12-20 Właściciele sklepów WooCommerce spędzają dużo czasu i pieniędzy na kierowaniu ruchu do Twojego sklepu, a następnie konwertowaniu odwiedzających. Jednak większość odwiedzających wyjeżdża bez zakupu. Warto wspomnieć, że obecnie 69,57% koszyków jest porzucanych.
Właściciele sklepów WooCommerce spędzają dużo czasu i pieniędzy na kierowaniu ruchu do Twojego sklepu, a następnie konwertowaniu odwiedzających. Jednak większość odwiedzających wyjeżdża bez zakupu. Warto wspomnieć, że obecnie 69,57% koszyków jest porzucanych.
Aby zwiększyć sprzedaż swojego sklepu i zwiększyć zyski, musisz usprawnić proces realizacji transakcji. Optymalizacja strony kasy to często pomijany obszar dla sprzedawców, którzy szukają sposobów na zwiększenie przychodów online.
W tym poście poznasz kilka pomysłów na optymalizację strony kasy, które pomogą Ci zwiększyć przychody i zapewnić klientom dobre wrażenia z realizacji transakcji. Ten artykuł pomoże Ci zmaksymalizować wszystkie konwersje. Niektóre pomysły wymagają użycia jakiegoś kodu, podczas gdy inne można wykonać za pomocą wtyczki.
Optymalizacja kasy WooCommerce
Oto praktyczne wskazówki, których możesz użyć, aby poprawić jakość realizacji transakcji w swoim sklepie i uzyskać większe przychody w dłuższej perspektywie:
1. Usuń nagłówek, pasek boczny i stopkę ze strony kasy
Ostatecznym celem strony kasy jest zwiększenie liczby konwersji, sprzedaży i klientów. Jeśli taki jest cel, nie wyświetlaj niczego, czego nie trzeba pokazywać. Im więcej klikalnych przycisków pokażesz, tym więcej klientów prawdopodobnie kliknie i opuści stronę kasy. 
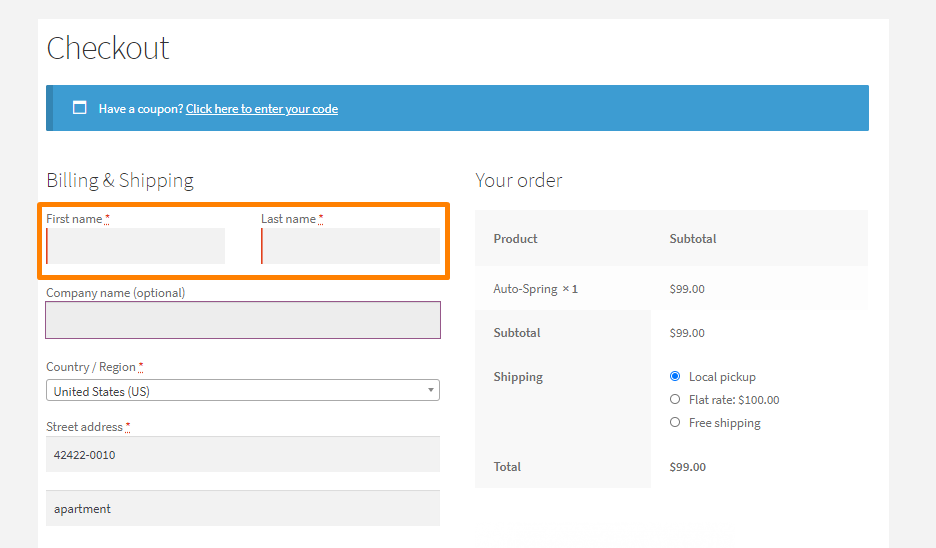
2. Ukryj niepotrzebne pola
Wielu kupujących rezygnuje z zakupu z powodu wielokrotnego formularza płatności. W zależności od Twojej firmy niektóre pola kasy mogą być niepotrzebne. Kupujący nie lubią wypełniać wielu formularzy, ponieważ mylą ich lub są sfrustrowani, gdy widzą dużą liczbę pól potrzebnych do sfinalizowania potencjalnego zakupu.
Dlatego powinieneś wyświetlać tylko mniej pól formularza. Nie przytłoczy to odwiedzających i będziesz mieć większe szanse na przekształcenie ich w klientów. Zalecam posiadanie maksymalnie ośmiu pól kasowych. Wtyczka WooCommerce ma blisko dwadzieścia pól na standardowej stronie kasy.
Oto niektóre pola, które możesz usunąć, aby zoptymalizować proces realizacji transakcji w swoim sklepie WooCommerce:
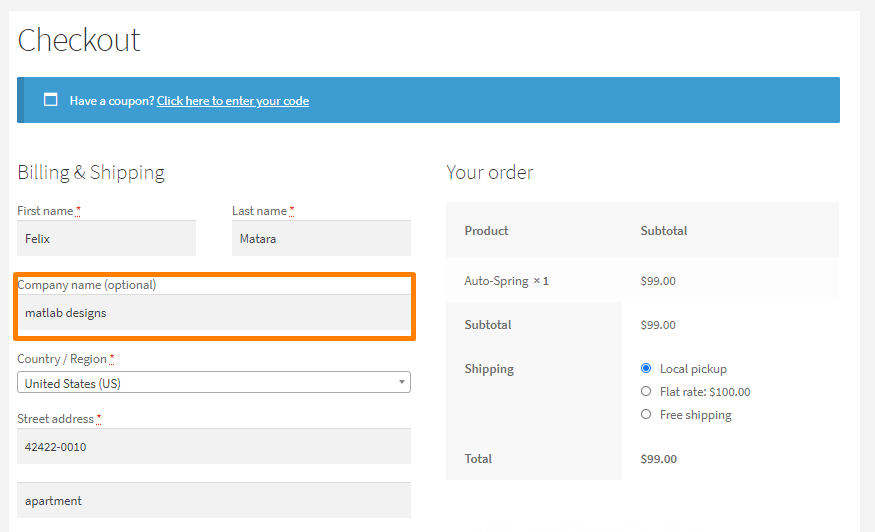
Nazwa firmy
Domyślnie pole nazwy firmy jest polem wymaganym, które klienci muszą wypełnić na stronie kasy. Jeśli jednak sprzedajesz bezpośrednio klientom, to pole staje się nieistotne. Na przykład, jeśli Twój sklep internetowy sprzedaje żywność konsumentom, nie potrzebujesz pól firmowych.
Jeśli sprzedajesz zarówno klientom indywidualnym, jak i firmom, możesz chcieć zachować to pole jako pole opcji, zamiast je usuwać. Oznacza to, że klient będzie miał wybór podczas jego wypełniania. 
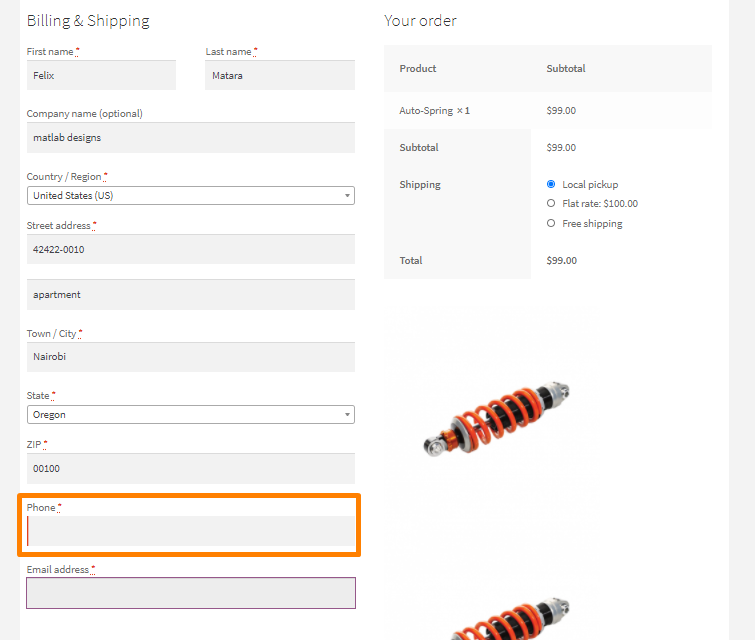
Pole numeru telefonu
Większość konsumentów, którzy kupują produkty online, ma poważne obawy o prywatność swoich danych. Obawiają się, jak marketerzy wykorzystują ich dane. W związku z tym istnieje naturalna postawa zwątpienia i niepewności co do udostępniania danych osobowych, takich jak numery telefonów.
W 2018 r. UE wprowadziła RODO, a wiele innych regionów, takich jak Stany Zjednoczone, powoli podąża za jej przykładem, aby chronić prywatność konsumentów.
Pytanie odwiedzających o ich numery telefonów na stronie kasy prawdopodobnie zmniejszy współczynniki konwersji. Zwiększa to ich wątpliwości co do obaw o prywatność i zwiększa prawdopodobieństwo rezygnacji z zakupu. Zalecam usunięcie tego pola, chyba że potrzebujesz numeru telefonu do dostawy zamówienia. 
Drugie pole adresu ulicy
Drugie pole adresu ulicy powoduje wiele zamieszania i często wstrzymuje proces zakupu. Nie jest to dziedzina uniwersalna, gdyż dotyczy tylko mniejszości użytkowników. Zalecam usunięcie tego pola.
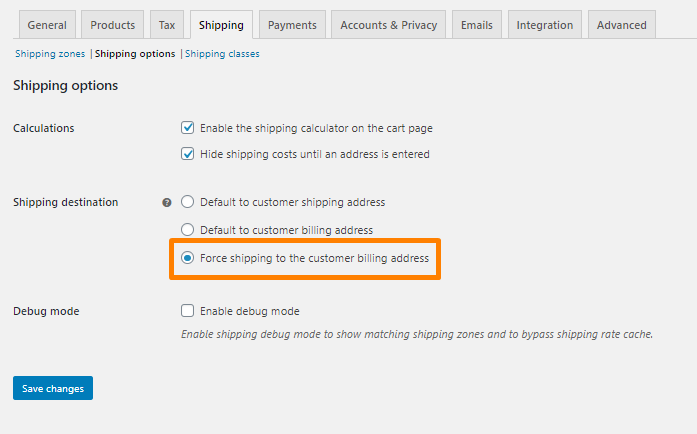
3. Użyj adresu rozliczeniowego jako domyślnego adresu wysyłkowego
Jak wspomniano wcześniej, najlepiej byłoby, gdybyś miał mniej pól formularza, aby odwiedzający mogli zakończyć proces zakupu w krótkim czasie.
Adres rozliczeniowy to grupa pól, które klienci muszą wypełnić na stronie kasy. W większości przypadków klienci w Twoim sklepie nie muszą ich wypełniać, ponieważ większość z nich ma ten sam adres rozliczeniowy i wysyłkowy.
Głównym powodem, dla którego większość sklepów internetowych prosi o podanie danych rozliczeniowych, jest dopasowanie ich do danych karty kredytowej. Pomaga to ograniczyć oszustwa.
Bramki płatnicze Stripe i PayPal są już zoptymalizowane. Dlatego jeśli Twój sklep obsługuje te płatności, nie potrzebujesz tego dodatkowego kroku. 
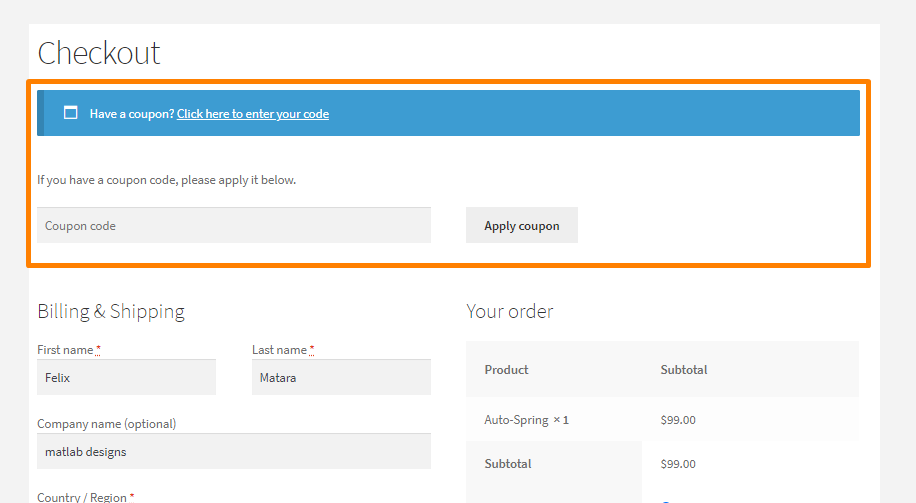
4. Kupony powinny być mniej widoczne
Kupony pomagają rozwijać się Twojemu sklepowi WooCommerce. Mogą przyciągnąć nowych klientów i zachęcić „klientów okienkowych” do konwersji, dając im zniżkę. Dodatkowo są szanse, że klient wróci do Twojego sklepu.
Należy jednak pamiętać, że kupony zmniejszają marżę Twojego sklepu. Jeśli sprawisz, że będą widoczne, użytkownicy będą się rozpraszać i opuścić stronę kasy i udać się na poszukiwanie kodów promocyjnych w Twoim sklepie internetowym.
Sekcja kuponów jest wyświetlana w widocznym miejscu i trudno ją zignorować. Istnieje wiele sposobów na naprawienie tego. Możesz go ukryć, zmienić nazwę lub przenieść w inne miejsce. Jeśli zdecydujesz się go przenieść, polecam umieścić go nad wymaganymi polami formularza. Gdy odwiedzający kliknie „Masz kupon?” przycisk, rozszerza się, co jest mniej uciążliwe. 
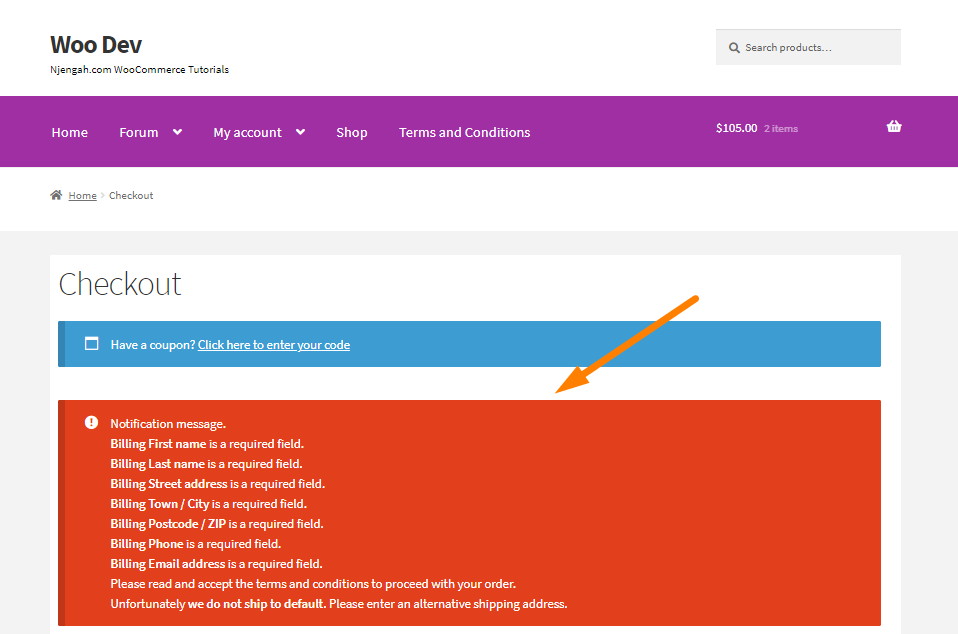
5. Zmień domyślną walidację błędów
Domyślnie strona kasy WooCommerce wyświetla komunikaty o błędach u góry strony. Jest to frustrujące dla użytkowników Twojego sklepu i spowalnia proces realizacji transakcji. W przypadku błędu użytkownik musi wyszukać odpowiednie pole i dokonać niezbędnych zmian.
Powoduje to złe wrażenia z płatności, ponieważ klienci widzą u góry gigantyczny migający czerwony sygnał. 
Zamiast tego możesz użyć walidacji wbudowanej. Odwiedzający będzie dokładnie wiedział, co musi zrobić, aby przejść do następnego kroku.
6. Usuń etykiety pól formularza
Wiele sklepów internetowych używa etykiet w swoich polach formularzy. Należy jednak pamiętać, że etykiety dezorientują klientów w Twoim sklepie i utrudniają użytkownikom wypełnienie pola.
Niedawne badanie przeprowadzone przez UX Matters wykazało, że najskuteczniejszą metodą jest brak wbudowanych etykiet, ale wyświetlanie ich nad polami wejściowymi. Tworzy to doskonałe pierwsze wrażenie, ponieważ interfejs użytkownika jest czysty. Wygląda na pozbawione bałaganu, ponieważ etykiety nie są wyświetlane. Ponadto zapewnia przyjazną dla użytkownika obsługę płatności mobilnych. 
7. Użyj adresu IP, aby automatycznie wykryć kraj
Jeśli Twój sklep WooCommerce działa w różnych częściach świata, opcje płatności, waluta i opcje wysyłki muszą się zmienić w zależności od lokalizacji klienta.
Jeśli nie możesz wysyłać lub sprzedawać w danym kraju, najlepiej byłoby powiedzieć im z góry, zamiast pozwolić im dodawać produkty do koszyka. Później dowiadują się, że Twój sklep nie jest wysyłany do tej lokalizacji. Możesz automatycznie wykrywać adresy IP klientów.
Strona kasy automatycznie wybierze ich kraj na podstawie ich adresu IP. Gwarantuje to wyświetlanie właściwych informacji na stronie kasy.
Oszczędza to dużo czasu, a odwiedzający są natychmiast powiadamiani, czy mogą kupić produkt.
8. Automatycznie wykryj adresy na podstawie kodu pocztowego/kodu pocztowego
Około 4,7% klientów powoduje błędy w wysyłce na stronie kasy. Może to wyglądać na niewielką liczbę, ale powoduje to, że właściciele sklepów mają średnio od 35 do 70 USD za każdy błąd. Wpłynie to na marżę zysku w Twoim sklepie WooCommerce.

Możesz jednak wprowadzić weryfikację kodu pocztowego/kodu pocztowego na stronie kasy, aby zmniejszyć ryzyko wysłania przedmiotów na niewłaściwy adres i zmniejszyć ogólne koszty wysyłki.
Ponadto weryfikacja kodu pocztowego/kodu pocztowego zmniejszy liczbę pól formularza, które odwiedzający musi wypełnić. Oszczędza czas i ogranicza problemy z porzucaniem koszyków. Istnieje wiele rozszerzeń WooCommerce, które pomagają zweryfikować kod pocztowy/kod pocztowy.
9. Wiele opcji płatności
Istnieje wiele opcji płatności, zarówno offline, jak i online, które możesz uwzględnić na swojej stronie kasy WooCommerce. Potencjalni klienci porzucą koszyk, jeśli Twój sklep nie ma wystarczających opcji płatności lub jeśli ich karta została odrzucona.
Musisz zapewnić klientom wiele opcji płatności, w tym tradycyjne opcje, takie jak VISA i MasterCard. Polecam dodanie bramki płatności PayPal, ponieważ jest to popularny wybór dla wielu klientów.
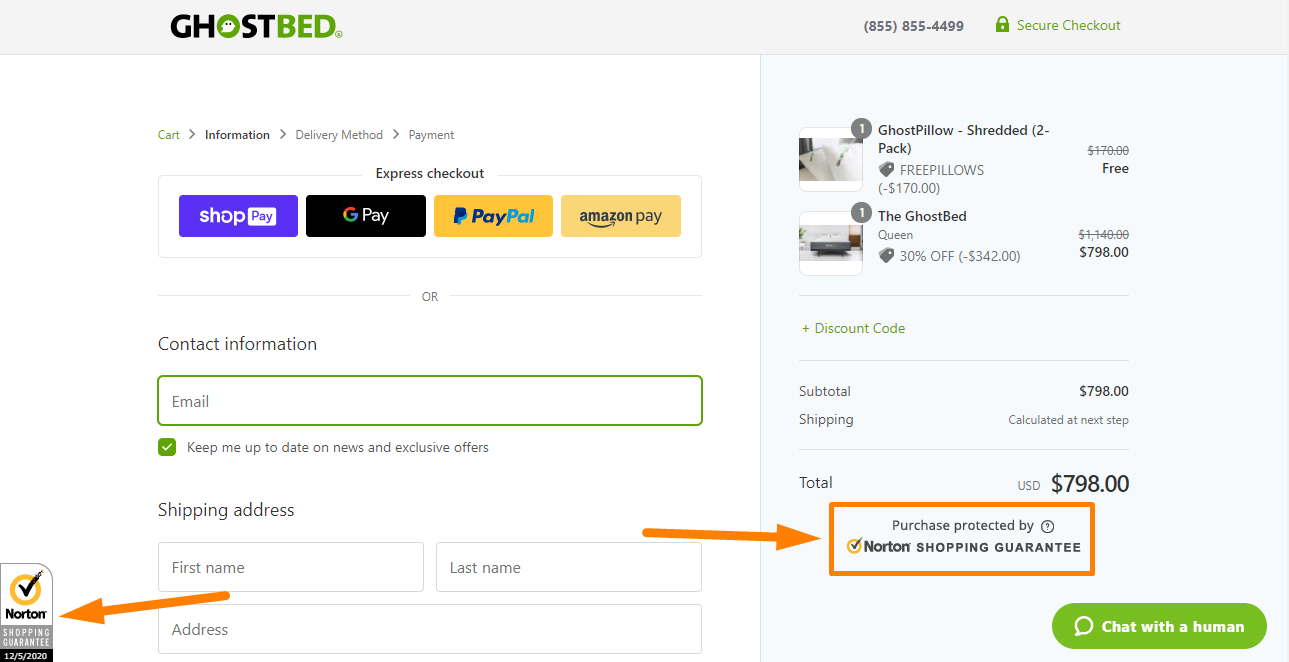
10. Dodaj pieczęcie bezpieczeństwa i zaufania
Jak wspomniano wcześniej, klienci zawsze martwią się o swoją prywatność. Wielu klientów porzuci koszyk, jeśli nie ma pieczęci zaufania lub jeśli witryna nie jest zaszyfrowana SSL. Dzieje się tak, ponieważ potencjalni klienci nie czują się bezpiecznie.
Dlatego zalecam dodanie pieczęci zaufania i szyfrowania SSL, aby użytkownicy czuli się bezpiecznie. Zwiększy to współczynniki konwersji i sprzedaż. 
11. Zapewnij klientów, że ich dane karty są bezpieczne
Liczba oszustw związanych z kartami kredytowymi rośnie z roku na rok. Klienci w Twoim sklepie muszą mieć pewność, że nie staną się ofiarą oszustwa.
Oprócz zainstalowania SSL, dodania pieczęci zaufania i wyświetlenia polityki prywatności, upewnij się, że kupowanie od Ciebie jest bezpieczne. Wyświetlanie polis i pieczęci zaufania na jednej stronie jest bardzo skuteczne, ponieważ odwiedzający widzi to jeszcze przed wprowadzeniem szczegółów płatności. 
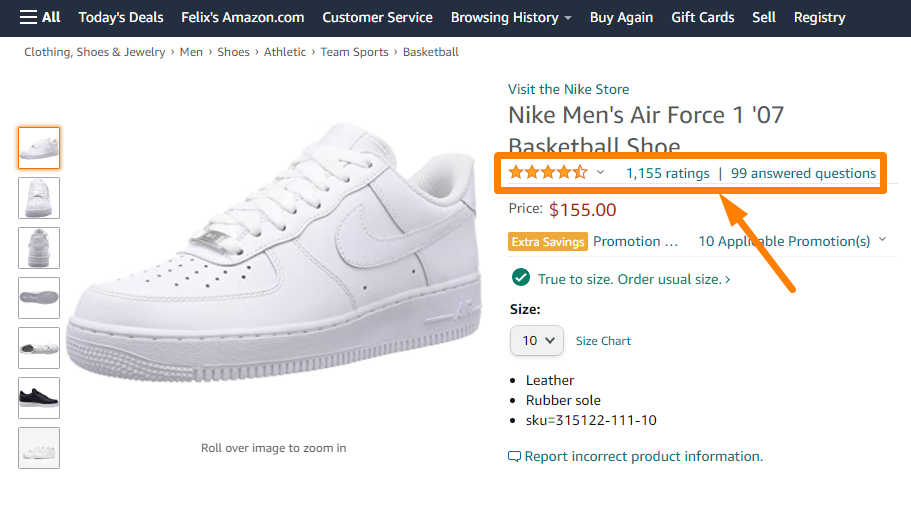
12. Wyróżnij najlepsze recenzje klientów
Duży odsetek odwiedzających Twój sklep to „klienci okienni”, którzy tylko sprawdzają ceny. Oznacza to, że gdy odwiedzą stronę kasy, odbiją się. Możesz jednak przekonwertować tych odwiedzających, wyświetlając niektóre recenzje w celu potwierdzenia społecznego swoich produktów.
Jeśli kupisz dowolny produkt na Amazon, zobaczysz liczbę recenzji klientów.
13. Wyślij e-maile do użytkownika, który porzuca kasę
Właściciele sklepów WooCommerce muszą inwestować w e-mail marketing, który jest uważany za najskuteczniejszy kanał marketingowy. Możesz wysłać e-maile o porzuceniu koszyka do odwiedzających Twój sklep, ponieważ mogą oni ostatecznie kupić produkty.
To proste i inteligentne rozwiązanie, które pozwoli klientom wrócić do Twojego sklepu i ewentualnie zwiększyć sprzedaż.
Możesz użyć wtyczki do porzucania koszyka, która pomoże Ci zbudować e-mail od podstaw. 
14. Dodaj wyskakujące okienka zamiaru wyjścia na stronie kasy
Bardzo łatwo jest dodać wyskakujące okienko z zamiarem wyjścia na stronie kasy za pomocą wtyczki. Wykorzystywane są na stronach docelowych, postach na blogach i stronach internetowych wielu sklepów internetowych. Możesz zaoferować nowym odwiedzającym zniżkę lub zbierać ich adresy e-mail i pielęgnować je do przyszłych zakupów.
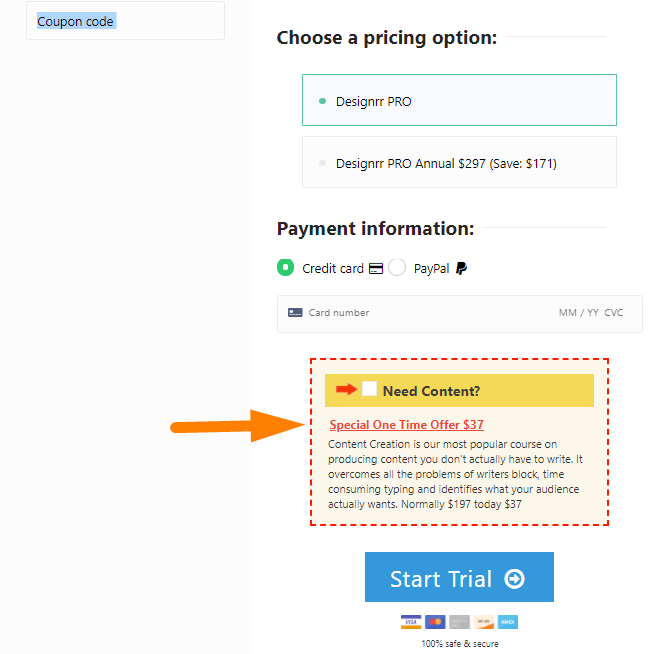
15. Dodaj podbicie zamówienia
Dodawanie nierównych zamówień na stronie kasy to strategia optymalizacji, która zmaksymalizuje średnią wartość zamówienia od jednego klienta. Możesz polecić produkt uzupełniający lub dodatek do czegoś, co jest gotowe do zakupu.
Nie należy mylić podwyżek przy zamówieniach ze sprzedażą krzyżową lub sprzedażą dodatkową. Uderzenia zamówienia są wyświetlane na stronie kasy. Wartość zamówienia powinna być mniejsza niż pierwotny zakup. 
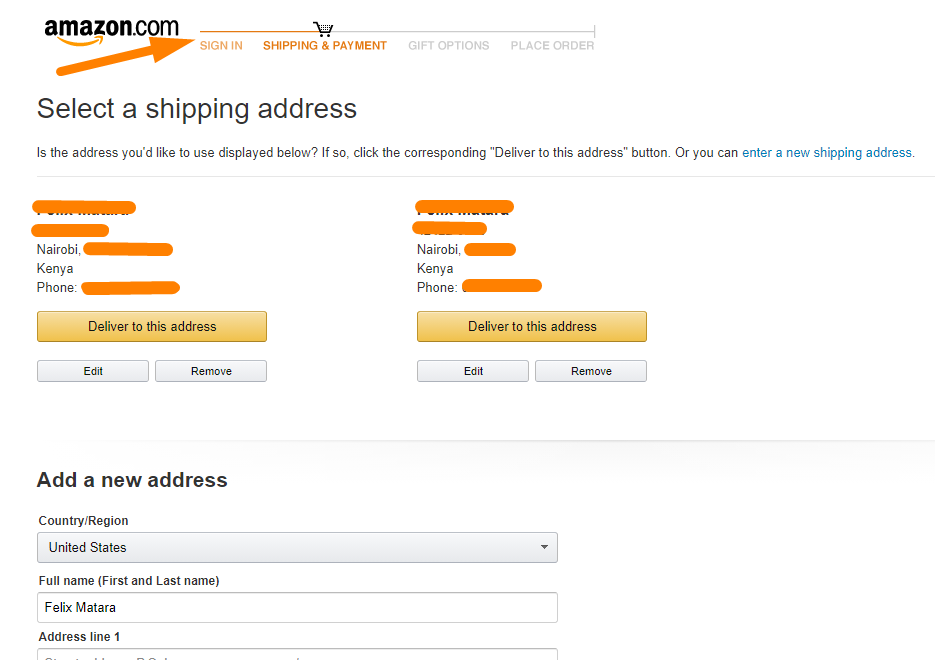
16. Zamówienie wieloetapowe
Wieloetapowe kasy pomagają Twojemu sklepowi zwiększyć współczynniki konwersji. Ma czysty i wolny od zakłóceń proces realizacji transakcji. Elementor ma szablony do wieloetapowych płatności, których możesz użyć w swoim sklepie WooCommerce. Oto przykład wieloetapowej realizacji transakcji: 
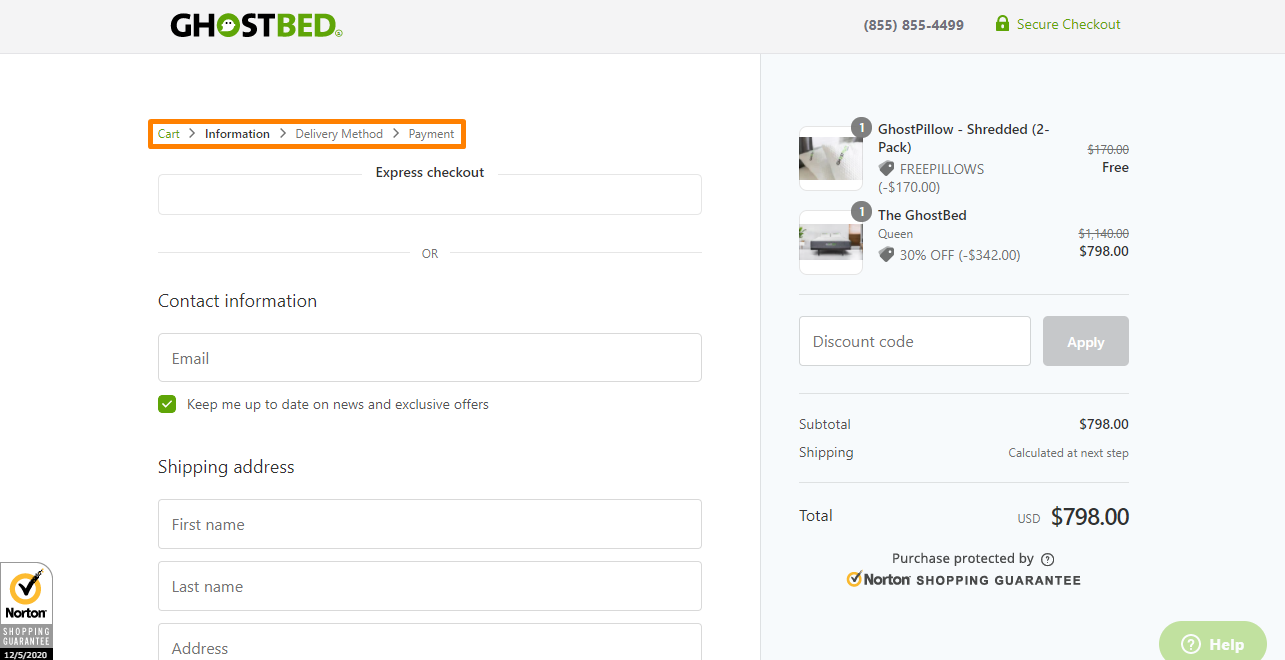
17. Wskaźnik paska postępu wyświetlacza
Wskaźnik paska postępu pomaga klientowi w zorientowaniu się, gdzie się znajduje na drodze do kasy. Pokazuje również pozostałe kroki do wykonania. Oto przykład wskaźnika paska postępu: 
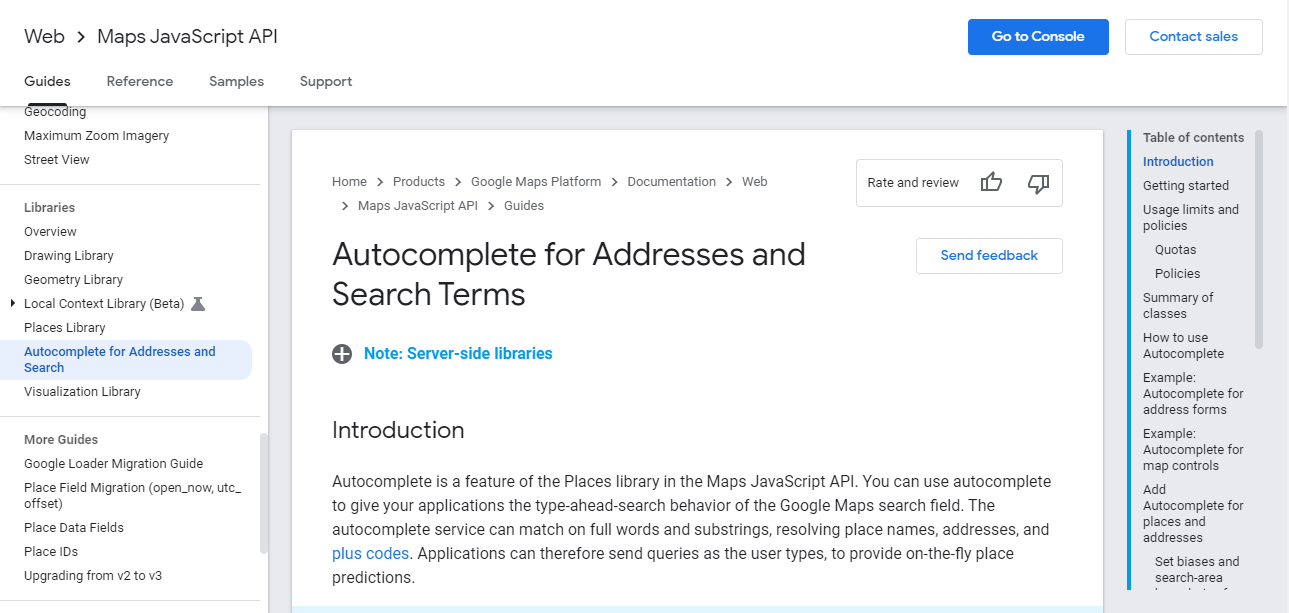
18. Włącz autouzupełnianie adresu Google
Wypełnianie pól adresowych może zająć dużo czasu, a to może być frustrujące. Powoduje to, że potencjalni klienci porzucają stronę kasy. Możesz włączyć autouzupełnianie adresów Google, aby zoptymalizować ten proces. Użytkownik wpisze kilka pierwszych znaków swojego adresu i zobaczy listę potencjalnych sugestii dotyczących adresu.
Autouzupełnianie adresów Google działa prawidłowo w większości części świata, ale możesz zabronić niektórych krajów. 
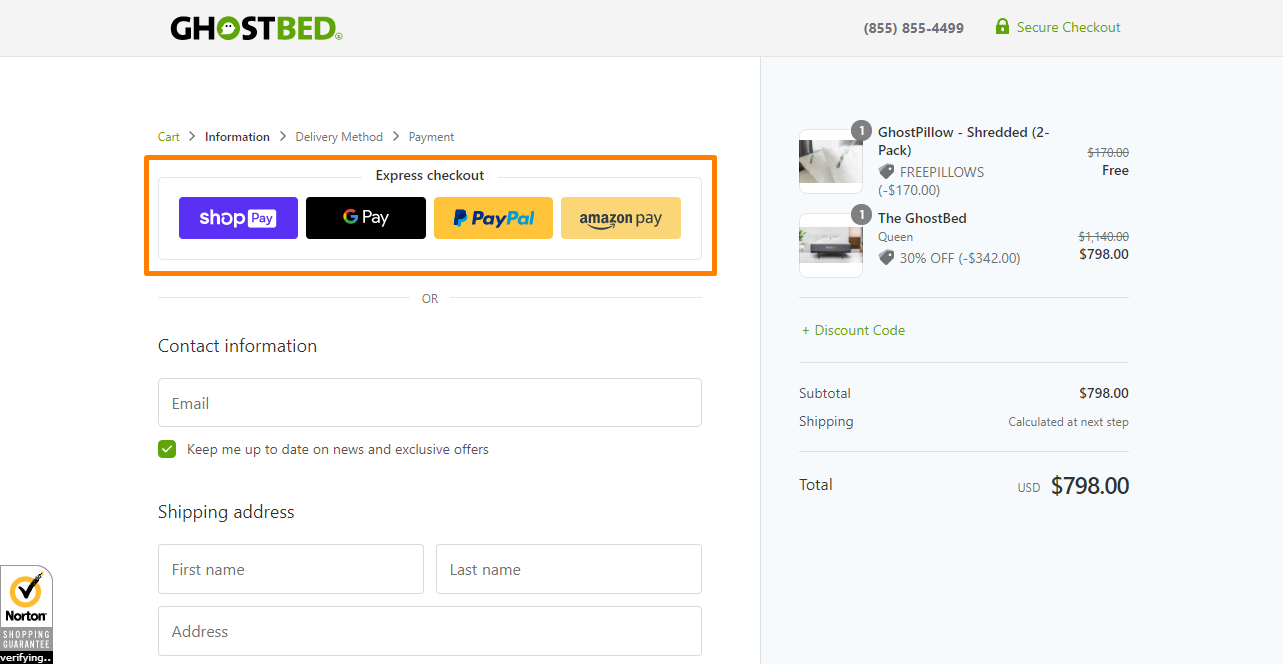
19. Oferuj opcje ekspresowej realizacji transakcji
Najwięksi sprzedawcy internetowi przyjęli opcje ekspresowej realizacji transakcji w swoich sklepach. Oznacza to, że klienci mogą płacić za pośrednictwem Amazon Pay, Apple Pay, Google Pay, PayPal Express i nie tylko.
Ta metoda jest o 60% szybsza i oszczędza czas podczas procesu realizacji transakcji. Klient wybiera preferowaną przez siebie opcję Ekspresowej realizacji transakcji i loguje się w celu dokonania płatności: 
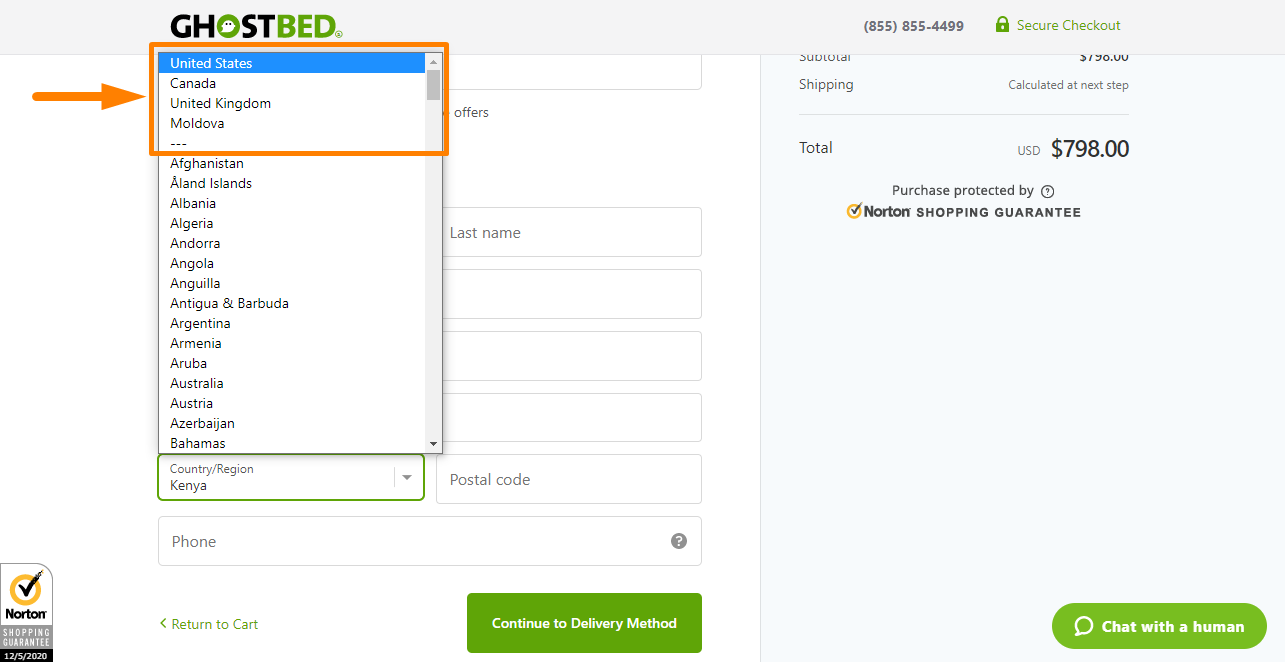
20. Pokaż najlepiej sprzedające się kraje na liście rozwijanej
Pomoże, jeśli najpierw pokażesz swój najlepiej sprzedający się produkt w polu kraju. Dzięki temu odwiedzający mogą wybierać z mini-listy bez marnowania czasu na szukanie kraju.
Użytkownik widzi mini listę krajów na górze, a pozostałe w kolejności alfabetycznej: 
21. Pozwól użytkownikom dostosować ilość i usunąć element
Użytkownik musi wrócić do strony koszyka, aby dostosować ilość produktu lub usunąć artykuł. Możesz dołączyć mini koszyk na stronie kasy. Umożliwi to klientom zmianę ilości produktu lub usunięcie pozycji.
22. Wstępnie wypełnij formularz kasy dla powracających użytkowników
Jest to interesujący hack optymalizacji strony kasy WooCommerce, który wstępnie wypełnia strony kasy, aby uniknąć porzucania koszyka w Twoim sklepie. Oszczędza to czas, ponieważ klienci wypełnią tylko pozostałe dane, aby zakończyć proces.
Wniosek
Strona kasy w Twoim sklepie musi wzbudzać zaufanie i pewność siebie. Nie powinieneś przytłaczać użytkowników prosząc o zbyt wiele informacji. Możesz wdrożyć dowolny pomysł z tego artykułu, aby zwiększyć współczynniki konwersji w swoim sklepie WooCommerce. Jestem przekonany, że zaczniesz zauważać natychmiastowy wzrost sprzedaży.
Podobne artykuły
- Jak ukryć cenę, gdy nie ma go w magazynie w WooCommerce
- Jak dodać domyślny kraj kasy WooCommerce?
- Jak utworzyć warunkowe pola kasy WooCommerce?
- Jak skonfigurować WooCommerce Musisz być zalogowany do kasy
- Wylogowanie WooCommerce bez potwierdzenia: Jak usunąć „Czy na pewno chcesz się wylogować?”
- Jak ukryć podatek przy kasie, jeśli istnieje wartość pola WooCommerce
- Jak włączyć usługę kasy gościa WooCommerce
- Jak uprościć motyw witryny sklepu z bezpłatnymi przedmiotami w kasie?
- WooCommerce Różnica między PayPal a PayPal Checkout
- Jak zmienić tytuł strony kasy WooCommerce?
- Jak edytować szablon strony kasy WooCommerce
- Jak dodać pole daty do kasy w WooCommerce?
- Jak usunąć pole kraju z kasy WooCommerce?
- Jak dodać stronę kasy faktur WooCommerce
- Jak ukryć pole nazwy firmy Strona kasy WooCommerce
- Jak ukryć cenę i dodać do koszyka dla wylogowanych użytkowników WooCommerce
- Jak utworzyć pole wyboru na stronie kasy WooCommerce
- Jak dodać pole wyboru do kasy WooCommerce
- Jak wymusić bezpieczną realizację transakcji w WooCommerce?
