Jak edytować stronę kasy WooCommerce? (Przewodnik dla początkujących)
Opublikowany: 2022-09-27W zeszłym tygodniu próbowałem kupić koszulę w sklepie internetowym. Wybrałem projekt, rozmiar i kolor, który mi się podobał, i próbowałem wyczyścić koszyk. Strona kasy była ogromna i podzielona na wiele stron. Za każdym razem, gdy myślałem, że skończyłem z procesem, musiałem podać więcej informacji. Po 10 minutach miałem dość i poszedłem na inną stronę.
Chociaż może to nie być dokładnie Twoje doświadczenie, prawdopodobnie doświadczyłeś pewnych niedogodności, które zniechęciły Cię do zakupu produktu online. Możesz być pewien, Twoi klienci też będą mieli. Dlatego ważne jest dla Twojej sprzedaży tworzenie wspaniałych doświadczeń związanych z kasą. Ten artykuł zawiera wszystko, co musisz wiedzieć na temat dostosowywania strony kasy WooCommerce , aby była szybsza, bardziej płynna i lepsza dla kupujących.
TL; DR: Całą stronę WooCommerce można łatwo dostosować za pomocą wtyczek do tworzenia stron, takich jak SeedProd lub Elementor. Ale zanim wprowadzisz jakiekolwiek zmiany w swojej witrynie, zalecamy wykonanie kopii zapasowej witryny WordPress za pomocą BlogVault. Kopie zapasowe w czasie rzeczywistym BlogVault są specjalnie zaprojektowane do ochrony witryn WooCommerce. Ułatwia tworzenie kopii zapasowych i przywracanie za pomocą zaledwie kilku kliknięć, zapewniając, że bez względu na to, co się stanie, Twoja witryna jest bezpieczna.
Jak wygląda domyślna strona kasy WooCommerce?
Domyślna strona kasy WooCommerce nie jest zła; to po prostu nie jest świetne. Została zaprojektowana jako ogólna strona kasy, która działa z ogromną liczbą produktów. Tak więc, gdy będziemy rozmawiać o tym, jak dostosować stronę kasy WooCommerce, z pewnością nie zamierzamy wyrzucać domyślnej. To świetny punkt wyjścia i zalecamy dostosowanie go na podstawie Twojej wiedzy o Twoich produktach, klientach i ich zachowaniu.
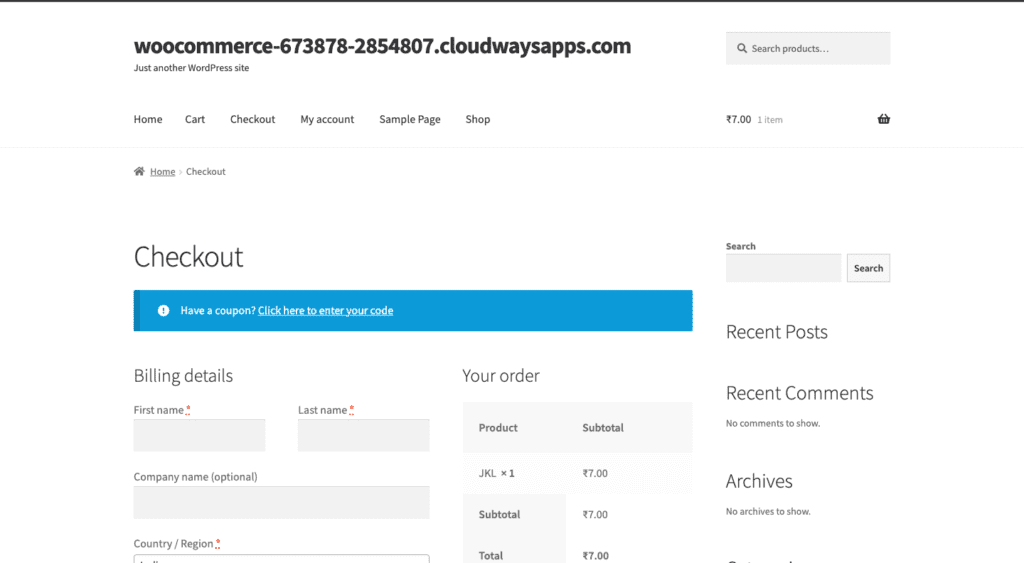
Otwórz swoją witrynę w zakładce incognito i dodaj produkty do koszyka. Przejdź do kasy i spójrzmy na domyślną stronę kasy:

Domyślnie strona kasy WooCommerce prosi klienta o podstawowe dane rozliczeniowe, takie jak imię i nazwisko, adres i numer telefonu. Zawiera również szczegółowe informacje o zamówieniu i metodzie płatności. To jest najmniej, czego potrzebujesz, ale nie zapewnia najlepszych wrażeń dla Twoich klientów. W tym artykule dowiesz się, jak edytować stronę kasy WooCommerce na różne sposoby.
Uwaga : Zanim zaczniesz edytować stronę kasy WooCommerce, miej kilka produktów w koszyku. To doskonały sposób na sprawdzenie wpływu wprowadzonych zmian na stronę kasy.
Jak łatwo dostosować stronę kasy WooCommerce za pomocą Elementora
Możesz edytować domyślną stronę kasy WooCommerce lub użyć istniejącego szablonu. Możesz wypróbować różne szablony, klikając Szablon na pasku bocznym. Jeśli chcesz edytować domyślną stronę kasy, ta sekcja jest dla Ciebie. Najłatwiejszym i najszybszym sposobem na urozmaicenie strony kasy jest użycie kreatora stron. Używamy do tego popularnego Elementora, chociaż każdy inny program do tworzenia stron będzie działał w podobny sposób. Podoba nam się Elementor, ponieważ jest łatwy w konfiguracji i obsłudze, a ponadto zawiera wiele widżetów specyficznych dla WooCommerce.
Aby edytować stronę kasy, potrzebujesz tylko widżetu kasy Elementora. Zastąp krótki kod woocommerce_checkout widżetem, a otrzymasz w pełni konfigurowalną stronę kasy. Działa świetnie również z widżetem koszyka Elementora, dzięki czemu cały proces projektowania jest łatwy. Pamiętaj, że to kompleksowe rozwiązanie ma swoją cenę. Aby korzystać z tych widżetów, potrzebujesz wersji Pro Elementora. Jeśli chcesz zainwestować w Elementor, oto kroki:
- Zainstaluj i aktywuj Elementor: Na pulpicie WordPress kliknij Wtyczki , a następnie Dodaj nowy. Szukaj Elementora. Po wyświetleniu monitu kliknij Zainstaluj i aktywuj . To zainstaluje Elementor Pro.

- Dodaj klucz licencyjny: Kliknij Elementor na pasku bocznym. Kliknij Licencja , dodaj klucz licencyjny i kliknij Aktywuj. Wtyczka jest teraz gotowa do użycia.
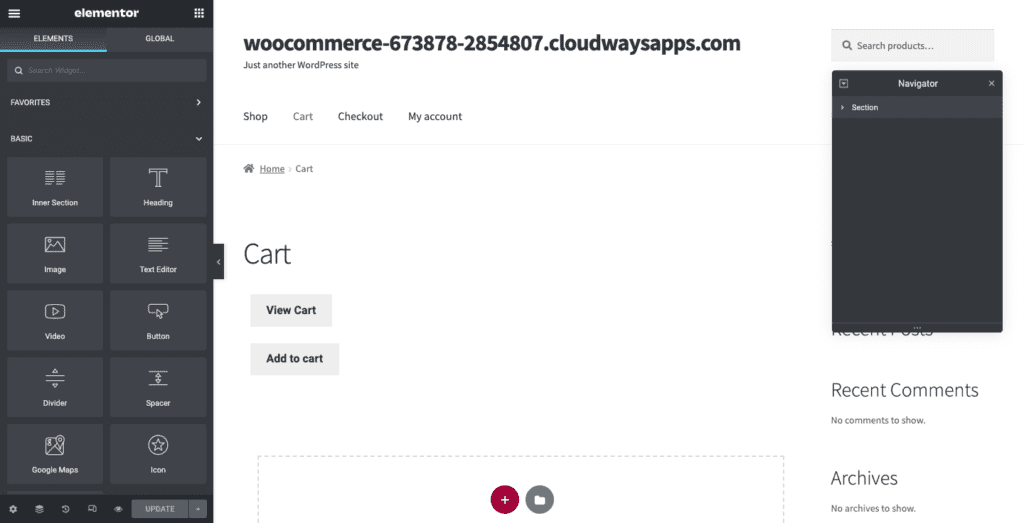
- Otwórz stronę kasy w edytorze Elementor: najedź kursorem na Strony i kliknij Wszystkie strony . Najedź kursorem na stronę realizacji transakcji i kliknij Edytuj . U góry kliknij Edytuj za pomocą Elementora . Poczekaj chwilę, a otworzy się strona w edytorze Elementor.

- Zapoznaj się z edycją w Elementorze: Elementor działa w sekcjach poziomych, które możesz dostosować, wybierając liczbę kolumn w każdej sekcji. Kliknij + w edytorze stron, aby dodać sekcję, a wyświetli się monit o wybranie liczby i układu kolumn, które chcesz w tej sekcji. Przeciągnij elementy z paska bocznego, aby dodać je do kolumn. Dostosuj każdy element z paska bocznego. Po wybraniu każdego elementu zobaczysz odpowiednie ustawienia.
- Zastąp krótki kod kasy widżetem kasy: Usuń krótki kod i dodaj widżet kasy z biblioteki po lewej stronie. To daje podgląd tego, jak wygląda strona kasy Elementor.
- Dostosuj stronę kasy: możesz zapoznać się z wieloma ustawieniami widżetu kasy Elementor na pasku bocznym.
Oto kilka ustawień, które możesz zmienić:
- Ogólne: wybierz jeden lub dwa układy kolumn, a nawet przyklej jedną kolumnę.
- Zmiana formularzy fakturowania lub wysyłki: Edytuj nagłówek każdego z tych formularzy, każdy symbol zastępczy i każde pole.
- Dodatkowe informacje: udostępnij klientom specjalną sekcję, w której można dodawać instrukcje lub informacje dotyczące ich zamówienia.
- Ustawienia kuponów: dostosuj wyrównanie i typografię kuponów.
Możesz edytować więcej rzeczy, klikając Styl :
- Przycisk zakupu: Możesz zmienić kolory, tekst, odstępy itp. dla przycisku zakupu.
- Podsumowanie zamówienia: Możesz wybrać typografię i rozmieszczenie listy zamawianych produktów.
- Typografia: możesz dostosować cały tekst z wyjątkiem formularzy.
- Formularze: dostosuj typografię i kolor formularzy. Użyj ustawień Odstęp między wierszami, aby zwiększyć odstępy.
- Przejrzyj stronę w widoku mobilnym: responsywny projekt jest bardzo ważny i możesz użyć wbudowanego widoku Elementora, aby zobaczyć, jak wyglądają Twoje strony na różnych rozmiarach ekranu.
Edycja strony kasy tylko zarysowuje powierzchnię. Elementor i WooCommerce to potężna kombinacja, której możesz użyć, aby Twój sklep naprawdę się wyróżniał.
Rozmawialiśmy więc o tym, jak łatwo jest dostosować całą stronę kasy za pomocą Elementora. Ale co, jeśli nie chcesz używać wtyczki takiej jak Elementor i wolisz po prostu korzystać z wbudowanego edytora? Czytaj dalej, aby zobaczyć, jak możesz to zrobić.
Jak dostosować projekt strony kasy za pomocą wbudowanego edytora
W tej sekcji porozmawiamy o tym, jak używać edytora Gutenberg do wprowadzania zmian na stronie kasy WooCommerce. Aby otworzyć stronę w edytorze, najedź kursorem na stronę realizacji transakcji i kliknij Edytuj.
Doprowadzi cię to do edytora bloku Gutenberga. Edytor bloków działa w poziomych blokach różnych typów treści. Możesz dodać tekst, obrazy lub nagłówki, dodając blok z biblioteki po lewej stronie. Każdy blok można dostosować osobno. Zobaczysz bibliotekę bloków na pasku bocznym, klikając + w lewym górnym rogu. Możesz zmienić ustawienia każdego bloku, klikając przycisk koła zębatego w prawym górnym rogu zakładki bloku.
Zobaczysz również tekst, krótki kod, na rzeczywistej stronie. Shortcode to sposób WooCommerce na włączenie pól kasy do Twojej strony. To wygląda tak:
woocommerce_checkout
Nie usuwaj tego skróconego kodu. Możesz dodać obrazy lub tekst poniżej i powyżej tego krótkiego kodu. W dalszej części tego artykułu omówimy edytowanie tych pól. Ale na razie porozmawiajmy o tym, jak wprowadzić zmiany w ogólnym projekcie. Oto kroki, aby to zrobić:
Dodaj tekst
- Dodaj widżet Akapit: Możesz dodać tekst poniżej i powyżej swojego shortcode. Zobaczysz tekst „Wpisz/wybierz blok”. Możesz przeciągnąć i upuścić widżet Akapit lub po prostu zacząć wpisywać żądany tekst. Kliknij dwukrotnie, aby przejść do innego bloku.
- Dostosuj tekst: Możesz edytować typografię i kolory w zakładce bloku po prawej stronie. Wystarczy wybrać tekst lub blok.
Aby dodać nagłówek, możesz dodać widżet Nagłówek i edytować go w ten sam sposób. Dostępne są również różne rozmiary, takie jak H1, H2, itp.
Dodaj obrazy
- Dodaj widżet Obraz: kliknij + w lewym górnym rogu i wpisz Obraz w pasku wyszukiwania. Wybierz typ widżetu Obraz, który chcesz, i kliknij lub przeciągnij i upuść w kolumnie.
- Wybierz obraz: Wybierz obraz z biblioteki multimediów, klikając Biblioteka multimediów lub kliknij Prześlij , aby wybrać plik z komputera lokalnego. Jeśli chcesz, możesz dodać podpis.
Dodaj przyciski
- Dodaj widżet Przycisk: Możesz go wyszukać w pasku wyszukiwania w bibliotece bloków.
- Przycisk Dostosuj: zmień etykietę przycisku, wyrównanie i typografię etykiety w wyskakującym okienku, które się pojawi. Możesz także zmienić kolor, obramowanie i rozmiar w ustawieniach bloku.
- Hiperłącz do przycisku: kliknij przycisk URL w wyskakującym okienku i wklej adres URL strony, z którą chcesz połączyć przycisk.
Przeglądaj inne widżety w edytorze bloków, które pomogą Ci dostosować całą stronę. Zalecamy również podgląd strony, klikając Podgląd w prawym górnym rogu. Gdy skończysz, kliknij Aktualizuj.

Chociaż za pomocą edytora Gutenberg można wiele zrobić, nie można zmieniać konkretnych rzeczy, takich jak pola. W następnej sekcji omówimy, jak wprowadzić te zmiany.
Jak dostosować pola strony kasy?
Zmiana pól na stronie kasy może mieć większy wpływ, niż myślisz. To naprawdę definiuje doświadczenie Twojego klienta. Można to zrobić na dwa sposoby: za pomocą wtyczki menedżera pola lub ręcznie. Porozmawiamy o obu w tej sekcji.
Dostosowywanie pól strony z rozszerzeniem
W tym samouczku używamy wtyczki Checkout Field Manager for WooCommerce. Będziesz musiał kupić rozszerzenie. Gdy to zrobisz, oto kroki, aby zacząć.
- Zainstaluj i aktywuj wtyczkę: W panelu administracyjnym wp najedź kursorem na Plugins ve toband kliknij Add New . Kliknij Prześlij wtyczkę i Wybierz plik , a motyw wybierz właśnie pobrany folder zip. Kliknij Zainstaluj teraz i aktywuj.

- Edytuj lub dodaj pola w Ustawieniach WooCommerce: Najedź kursorem na WooCommerce i kliknij Kasa . Kliknij Rozliczenia, wysyłka i dodatkowe u góry i tutaj zarządzasz wszystkimi polami w następujący sposób:
- Wyłącz pola: Możesz wyłączyć niepotrzebne pola, przełączając kolumnę Wyłączone .
- Ustaw niektóre pola jako obowiązkowe: Możesz włączyć opcję Wymagane i ustawić niektóre pola jako obowiązkowe.
- Edytuj wygląd pola: możesz zmienić wyrównanie pola na wyrównane do lewej, do prawej lub szerokie, wybierając z menu rozwijanego w kolumnie Pozycje .
- Edytuj istniejącą zawartość: Kliknij Edytuj na końcu odpowiedniego pola, a pojawi się wyskakujące okienko. Możesz zmienić Nazwę, Typ, Etykietę, Opis itp. Następnie kliknij Zapisz .
- Dodaj nowe pola : kliknij + Dodaj nowe pole w lewym górnym rogu. Możesz podać szczegóły, jak chcesz. Kliknij Zapisz .
- Zapisz zmiany: po zakończeniu kliknij Zapisz w lewym dolnym rogu.
Dostosuj pola strony za pomocą kodu
Jeśli znasz się na kodowaniu, możesz dodać kod do pliku function.php swojego motywu. Ogólnie rzecz biorąc, modyfikując motyw za pomocą kodu, najpierw utwórz motyw potomny i zmodyfikuj go. Dzięki temu Twoje zmiany i dostosowania zostaną zachowane po aktualizacji motywu.
Należy zauważyć, że Checkout Field Manager, rozszerzenie, o którym wspomnieliśmy w poprzedniej sekcji, zastępuje zmiany wprowadzone w pliku functions.php. Więc nie mogą być używane równolegle.
Dodatkowo ważne jest, aby zrozumieć, w jaki sposób WooCommerce ładuje pola strony w pierwszej kolejności. WooCommerce przepuszcza pola przez filtr. Pozwala to na dodanie niestandardowego kodu w celu wprowadzenia zmian w polach. W przypadku stron kasowych WooCommerce ten filtr wygląda następująco:
$this->checkout_fields = apply_filters('woocommerce_checkout_fields', $this->checkout_fields);
Oznacza to, że podłączenie do woocommerce_checkout_fields może zastąpić dowolny istniejący kod. Hooki to zasadniczo fragmenty kodu, które modyfikują podstawowe pliki WordPressa. Twoja witryna ma kilka haczyków, z którymi jest związana:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- Woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
Dodatkowo istnieje długa lista haczyków, które oferuje WooCommerce, z których możesz wybierać. Możesz również sprawdzić tę listę haczyków na Business Bloomer, która pomoże Ci zwizualizować haczyki. Porozmawiajmy teraz o tym, jak zmienić pola.
Zmień symbol zastępczy w polu order_comments
// Zaczep się
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Nasza zahaczona funkcja – $fields przechodzi przez filtr
funkcja custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = 'Mój nowy symbol zastępczy'
zwróć $pola
}
Zmień etykietę pola order_comments
// Zaczep się
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Nasza zahaczona funkcja – $fields jest przekazywana przez filtr!
funkcja custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = 'Mój nowy symbol zastępczy'
$fields['order']['order_comments']['label'] = 'Moja nowa etykieta'
zwróć $pola;
}
Usuń pole
// Zaczep się
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Nasza zahaczona funkcja – $fields jest przekazywana przez filtr!
function custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments'])
zwróć $pola;
}
Jest artykuł WooCommerce na temat używania kodu, który pomoże Ci dostosować pola kasy.
Porozmawiajmy teraz o tym, jak zmienić układ strony realizacji transakcji.
Jak zmienić układ strony kasy
Możesz dostosować układ swojej strony WooCommerce, dodając haki akcji. Oto kilka sposobów, w jakie możesz to zmienić:
Korzystanie z wtyczki do zarządzania fragmentami
Zaczniemy od prostszej metody, która polega na dodaniu go za pomocą wtyczki do zarządzania fragmentami kodu.
- Zainstaluj i aktywuj wtyczkę do zarządzania fragmentami kodu: używamy fragmentów kodu. Możesz go znaleźć w swoim katalogu wtyczek. Najedź kursorem na wtyczki i kliknij Dodaj nowy . Następnie wyszukaj fragmenty kodu i kliknij Zainstaluj i aktywuj.

- Skopiuj hak: Przejdź do biblioteki haków WooCommerce i skopiuj kod lub utwórz niestandardowy hak w edytorze tekstu i skopiuj go. Jeśli na przykład chcesz dodać sekcję Regulamin na dole, oto, co chcesz skopiować.
- Dodaj kod: najedź na Fragmenty kodu po lewej stronie i kliknij Dodaj nowy . Dodaj rozpoznawalną nazwę haka. Wybierz zakładkę funkcji. Wklej kod na dole. Upewnij się, że zaznaczona jest opcja Uruchom fragment kodu wszędzie i kliknij Zapisz zmiany i aktywuj. Pomyślnie dodałeś hak.
Ręczne dodawanie kodu
Jeśli chcesz dodać go do pliku function.php swojego motywu, wykonaj następujące czynności:
- Otwórz edytor plików motywu: najedź kursorem na Wygląd na pasku bocznym i kliknij Edytor plików motywu .
- Skopiuj kod haka: Możesz skopiować go z biblioteki WooCommerce lub utworzyć niestandardowy w edytorze tekstu i skopiować. Podobnie jak w poprzedniej sekcji, jeśli chcesz dodać sekcję T&C, oto kod, który chcesz skopiować. W bibliotece haczyków WooCommerce jest więcej.
- Edytuj plik functions.php: Po prawej stronie przewiń menu plików, aż znajdziesz functions.php. Wklej skopiowany kod i kliknij Aktualizuj plik . Gratulacje. Dodałeś haczyk do swojego motywu.
Dodatkowe wtyczki i rozszerzenia dla Twojej strony kasy
Oto kilka dodatkowych rozszerzeń, które zalecamy zainstalować, ponieważ z pewnością pomogą Ci stworzyć niesamowite wrażenia z płatności:
- Dodatki WooCommerce Checkout: To rozszerzenie pozwala klientowi na uwzględnienie w zamówieniu dodatków, takich jak na przykład pakowanie prezentów.
- WooCommerce One Page Checkout: Pozwala to na uczynienie dowolnej strony stroną kasy i ułatwia proces zakupów, ponieważ klient może teraz wybrać i kupić produkt na tej samej stronie.
- Logowanie społecznościowe WooCommerce: Pozwala to klientowi zalogować się za pomocą konta w mediach społecznościowych zamiast adresu e-mail lub numeru telefonu.
- YITH WooCommerce Śledzenie zamówień: Pomaga to łatwo zarządzać informacjami o wysyłce. Pozwala Twoim klientom śledzić ich zakupy.
- YITH Advanced Refund System for WooCommerce: Pomaga to skonfigurować system zwrotów.
Dlaczego powinieneś dostosować swoją stronę kasy WooCommerce?
Głównym celem Twojej strony kasy jest zachęcenie klientów do kupowania rzeczy w Twojej witrynie, a oto dlaczego niestandardowa strona kasy właśnie to robi:
- Szybciej dla klientów: jeśli możesz usunąć niepotrzebne pola i przyspieszyć proces zakupu dla klientów, jest mniej prawdopodobne, że porzucą swój koszyk. Im dłuższy proces, tym mniej zmotywowany klient w ogóle do kupowania czegokolwiek.
- Sprzedawaj więcej produktów: Możesz użyć strony kasy, aby sprzedawać inne produkty, którymi mogą być zainteresowani lub produkty powiązane. To okazja, aby pokazać klientom, czego potrzebują, ale nie wiedzieli, że sprzedajesz.
- Spraw, aby proces płatności był bezpieczny: możesz dodać referencje, a to pomoże klientom poczuć, że mogą Ci zaufać. Możesz też jasno określić, dlaczego prosisz o określone informacje.
Najlepsze sposoby na dostosowanie strony kasy WooCommerce
- Łatwo utwórz konto: Spraw, aby proces tworzenia konta był dla Twojego klienta bezbolesny. Jak najszybciej poczekaj między dodaniem produktu do koszyka a zapłaceniem za produkt. Usuń niepotrzebne pola, takie jak „Firma”. Jeśli to możliwe, zrób to opcjonalne.
- Dodaj czynniki zaufania: buduje to zaufanie klienta, że jego pieniądze trafią w bezpieczne miejsce.
- Dodaj elementy dowodu społecznościowego: Zachęca to klientów do dzielenia się swoimi doświadczeniami z Twoim sklepem na swoich portalach społecznościowych.
- Przejrzyste opłaty: nie naliczaj niepotrzebnie dodatkowych opłat. Upewnij się, że wiesz, na co idą ich pieniądze. Na przykład dodaj tylko koszty wysyłki oprócz kosztu produktu.
- Oferuj wystarczającą liczbę opcji płatności: zachowaj równowagę między dodaniem zbyt wielu i zbyt małej liczby opcji płatności. Korzystaj z bramek płatności, które są popularne wśród docelowych odbiorców. Mamy artykuły na temat dodawania Stripe lub PayPal do Twojej strony WooCommerce, które możesz sprawdzić.
Końcowe przemyślenia
Domyślna kasa WooCommerce jest prosta, ale można ją dostosować. Każdy aspekt strony kasy można edytować, aby zapewnić klientom niesamowite wrażenia z zakupów. Jednak przed wprowadzeniem jakichkolwiek zmian konieczne jest utworzenie kopii zapasowej witryny za pomocą BlogVault. Daje Ci to ubezpieczenie na wypadek, gdy coś pójdzie nie tak lub jeśli przypadkowo pogorszyłeś zakupy. BlogVault nie tylko wykonuje kopie zapasowe w czasie rzeczywistym, ale proces przywracania to absolutna bułka z masłem.
FAQ
Czym są haki akcji?
Haki akcji pomagają dodać fragment kodu do podstawowych plików, który wpływa na sposób działania witryny. WordPress ma przytłaczająco dużą bibliotekę haczyków, z których możesz korzystać lub możesz tworzyć własne, niestandardowe.
Jak edytować tekst na stronach kasy WooCommerce?
Możesz użyć wbudowanego edytora WordPress lub wtyczki do tworzenia stron, aby edytować i dostosowywać czcionki i tekst w całej witrynie. Zalecamy korzystanie z kreatora stron, takiego jak SeedProd. Jest łatwy w użyciu i ma zarówno darmową, jak i płatną wersję.
Gdzie dodajesz hooki i filtry?
Powinieneś dodać hooki i filtry do pliku function.php twojego motywu potomnego. Motywy potomne mają ten sam wygląd i działanie motywu nadrzędnego, ale umożliwiają modyfikowanie i dodawanie kodu. Możesz zidentyfikować swój motyw podrzędny, przechodząc do Wygląd > Motywy i szukając motywu bez obrazu funkcji. = Jeśli nie masz motywu podrzędnego, zapoznaj się z tym artykułem na temat jego tworzenia.
