Jak utworzyć i dostosować szablon strony kasy WooCommerce za pomocą ProductX
Opublikowany: 2022-12-21Stronę kasy można bardzo dostosować, co może być pomocne w różnych kontekstach. Na przykład zwiększenie współczynnika konwersji w sklepie WooCommerce jest tak proste, jak dostosowanie sposobu realizacji transakcji, aby lepiej odpowiadał Twoim potrzebom. Większa liczba konwersji to świetna wiadomość dla wszystkich, ponieważ oznacza to więcej pieniędzy dla wszystkich.
Ten samouczek wyjaśni, dlaczego zmiana wyglądu i stylu koszyka jest kluczowa. Omówimy kilka wskazówek, jak usprawnić proces realizacji transakcji w WooCommerce jako całość.
Zachęć więcej osób do zakupów w Twoim sklepie i zmniejsz liczbę porzucanych koszyków.
Dzisiaj pokażemy Ci, jak w bardzo prosty sposób tworzyć i dostosowywać strony kasy WooCommerce.
Co to jest strona kasy w WooCommerce?
Podczas korzystania z WooCommerce informacje o płatności i wysyłce są wprowadzane na stronie kasy. Użytkownicy mogą wprowadzić informacje o płatności i zakończyć zakupy.
Proces zakupu nie może się zakończyć, dopóki ten ostatni krok nie zostanie zakończony. Dlatego musisz im to maksymalnie ułatwić.
Jeśli proces zakupu jest łatwy, więcej osób kupi. To takie proste.
Dlaczego warto dostosować stronę kasy WooCommerce?
Ostatnim miejscem, na którym klienci zatrzymują się przed zakończeniem transakcji, jest strona kasy. Może to być decydujący czynnik decydujący o tym, czy kupują w Twojej witrynie.
Dlatego Twoja strona kasy WooCommerce musi być estetyczna i funkcjonalna, aby zmaksymalizować sprzedaż. Możesz poprawić wrażenia na kilka sposobów, w tym:
- Dostosowywanie szablonu strony kasy
- Składanie kasy na jednej stronie
- Dodawanie, usuwanie lub przenoszenie pól
- Automatyczne uruchamianie bezpłatnej wysyłki
- Łączenie produktów bezpośrednio ze stroną kasy
Najważniejsze jest to, że możesz wprowadzić dowolne zmiany na stronie domyślnej. ProductX zapewnia wiele realnych alternatyw.
Jak stworzyć i dostosować szablon strony kasy WooCommerce za pomocą ProductX
Najnowszy dodatek ProductX, „Dynamic Site Builder”, może pomóc w tworzeniu i dostosowywaniu różnych szablonów, takich jak strona kasy. Ten przewodnik pokaże Ci, jak dostosować wygląd stron kasy WooCommerce bez żadnego kodu.
Krok 1: Zainstaluj i aktywuj ProductX
Najpierw zainstaluj i aktywuj ProductX. Oto przewodnik krok po kroku, jak to zrobić:

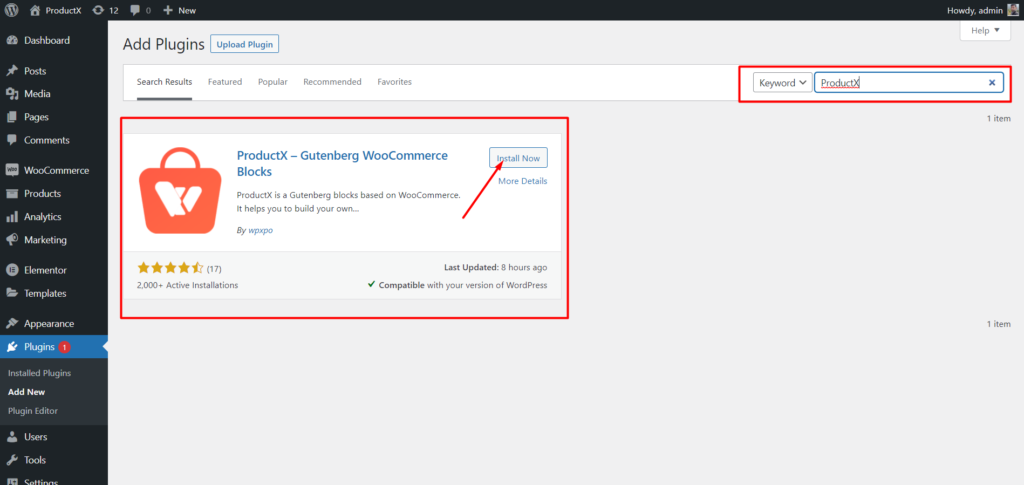
- Otwórz menu Wtyczki w panelu WordPress.
- Teraz zainstaluj wtyczkę, klikając opcję „Dodaj nową”.
- Wpisz „ProductX” w pasku wyszukiwania, a następnie naciśnij przycisk „Zainstaluj”.
- Kliknij przycisk „Aktywuj” po zainstalowaniu wtyczki ProductX.
Krok 2: Włącz Konstruktora
Po zainstalowaniu ProductX musisz aktywować Builder. Aby go włączyć, musisz:

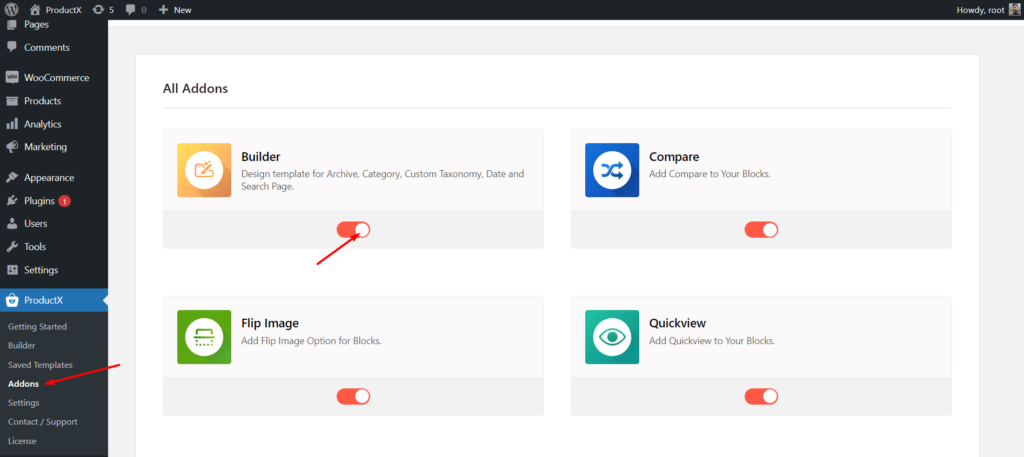
- Przejdź do ProductX z pulpitu nawigacyjnego WordPress.
- Wybierz kartę Dodatki
- Włącz Konstruktora za pomocą opcji przełączania.
Krok 3: Utwórz szablon strony kasy
Po włączeniu Konstruktora musisz utworzyć stronę kasy. Aby to zrobić:

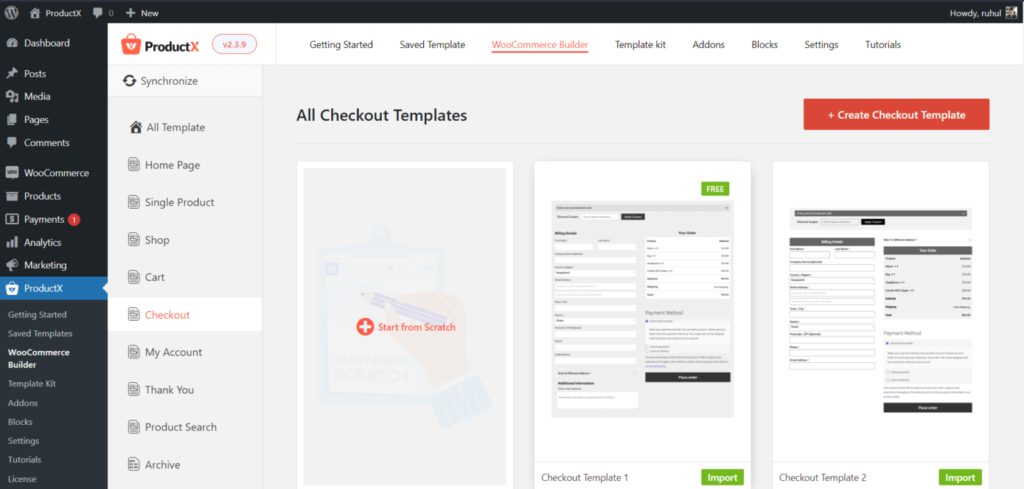
- Przejdź do ProductX z pulpitu nawigacyjnego WordPress.
- Wybierz kartę Konstruktor.
- Wybierz Dodaj kasę.
- Wybierz Zacznij od zera (jeśli chcesz zrobić to od zera) lub Importuj szablon (jeśli chcesz mieć gotowy szablon).
I skończyłeś z tworzeniem szablonu strony kasy WooCommerce.
Krok 4: Ułóż stronę kasy WooCommerce
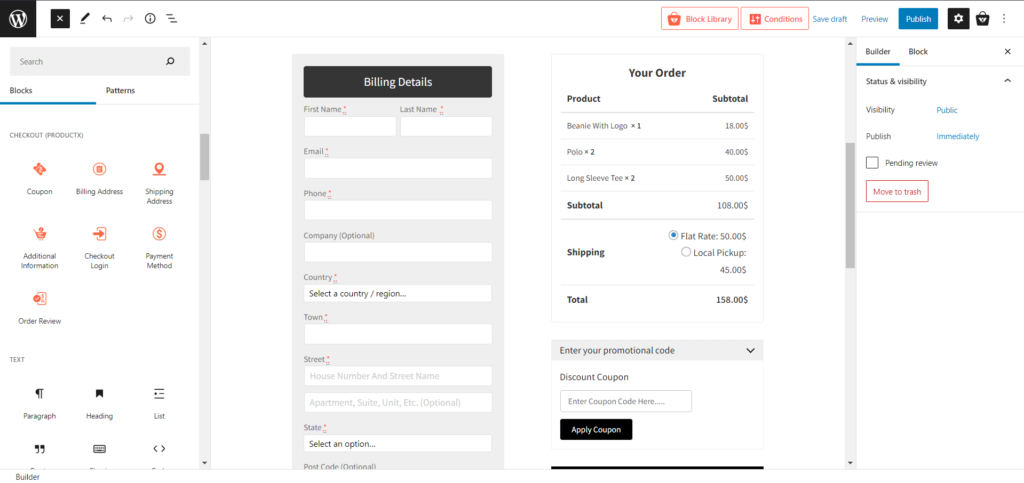
Utworzyłeś szablon strony kasy. Teraz musisz to ustawić. Najpierw zaplanuj swoją stronę WooCommerce Checkout, dodając kilka bloków za pomocą tego przewodnika.

Aby ułatwić wszystkim ten proces, stworzyliśmy specjalną sekcję poświęconą wymaganym blokom. Które są:
- Kupon
- Adres rozliczeniowy
- adres wysyłki
- Dodatkowe informacje
- Zaloguj się do kasy
- Metoda płatności
- Przegląd zamówienia
Za pomocą tych bloków możesz zaprojektować swoją stronę kasy w dowolny sposób.
Krok 5: Dostosuj szablon strony kasy WooCommerce
Masz już utworzoną i zaprojektowaną stronę kategorii, więc teraz przejdziemy do modyfikacji. Dlatego nie traćmy czasu i przejdźmy do opcji dostosowywania.
Domyślnie podczas tworzenia strony kasy za pomocą ProductX bloki dają różne opcje dostosowywania. Odkryjmy więc, jakie dostosowania ProductX ma dla swoich bloków.
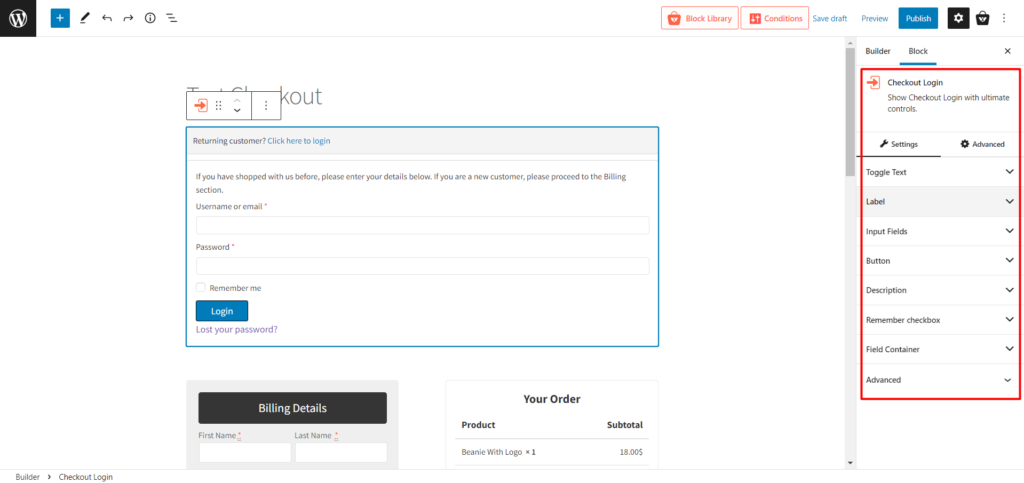
Zaloguj się do kasy
To jest pole logowania dla powracających klientów z polem wyboru zapamiętaj mnie.

Tutaj znajdziesz następujące ustawienia dostosowywania:
- Przełącz tekst (ustawienia umożliwiające dostosowanie każdego rodzaju typografii)
- Etykieta (Zmień kolor i rozmiar etykiet)
- Pola wejściowe (zmień kolor, tło i typografię zarówno dla widoku normalnego, jak i z ostrością)
- Przycisk (Zmień kolor i rozmiar przycisków)
- Opis (zmień typografię opisu)
- Zapamiętaj pole wyboru (Dostosuj kolor i typografię)
- Pojemnik na pole (zmień tło i obramowanie)
- Zaawansowane (wprowadź dodatkowe klasy CSS)
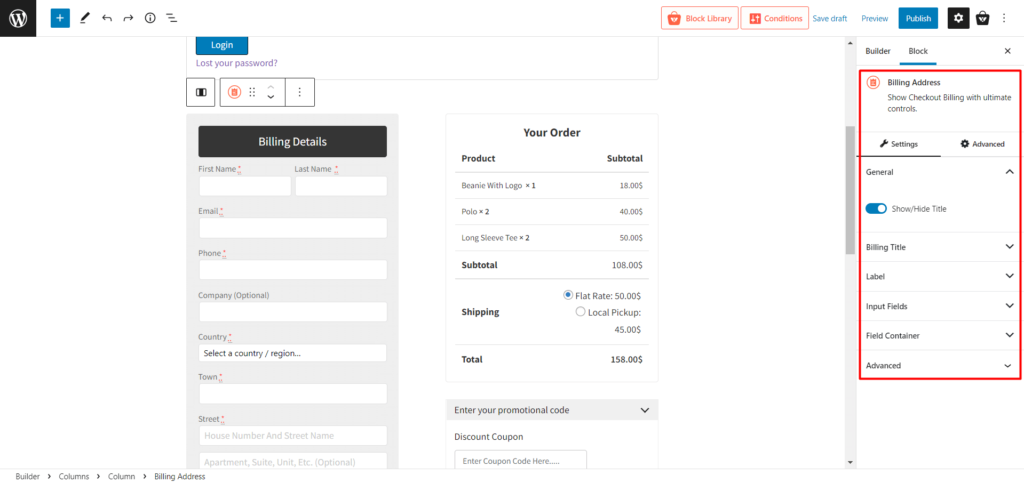
Adres rozliczeniowy
Jest to zwykłe pole adresu rozliczeniowego z wieloma dostosowaniami.

Tutaj znajdziesz następujące ustawienia dostosowywania:
- Ogólne (pokaż/ukryj tytuł)
- Tytuł rozliczeniowy (Zmień teksty, kolory i inne typografie)
- Etykieta (Zmień kolor i rozmiar etykiet)
- Pola wejściowe (zmień kolor, tło i typografię zarówno dla widoku normalnego, jak i z ostrością)
- Pojemnik na pole (zmień tło i obramowanie)
- Zaawansowane (wprowadź dodatkowe klasy CSS)
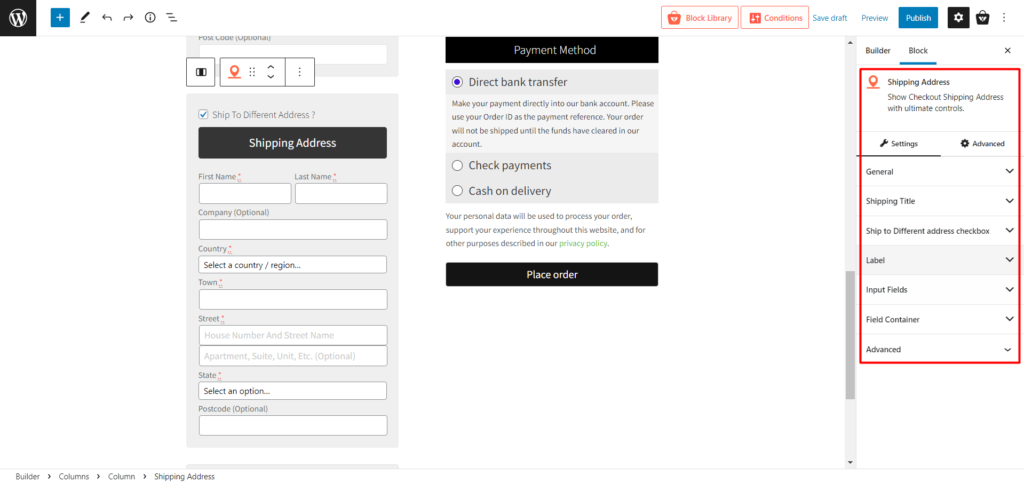
adres wysyłki
Jeśli masz adres wysyłkowy inny niż adres rozliczeniowy, możesz kliknąć pole wyboru, aby wyświetlić pola wprowadzania dla tego bloku.

Tutaj znajdziesz następujące ustawienia dostosowywania:
- Ogólne (pokaż/ukryj tytuł)
- Tytuł przesyłki (Zmień teksty, kolory i inne typografie)
- Pole wyboru Wyślij na inny adres (Zmień teksty, kolory i inne typografie pola wyboru)
- Etykieta (Zmień kolor i rozmiar etykiet)
- Pola wejściowe (zmień kolor, tło i typografię zarówno dla widoku normalnego, jak i z ostrością)
- Pojemnik na pole (zmień tło i obramowanie)
- Zaawansowane (wprowadź dodatkowe klasy CSS)
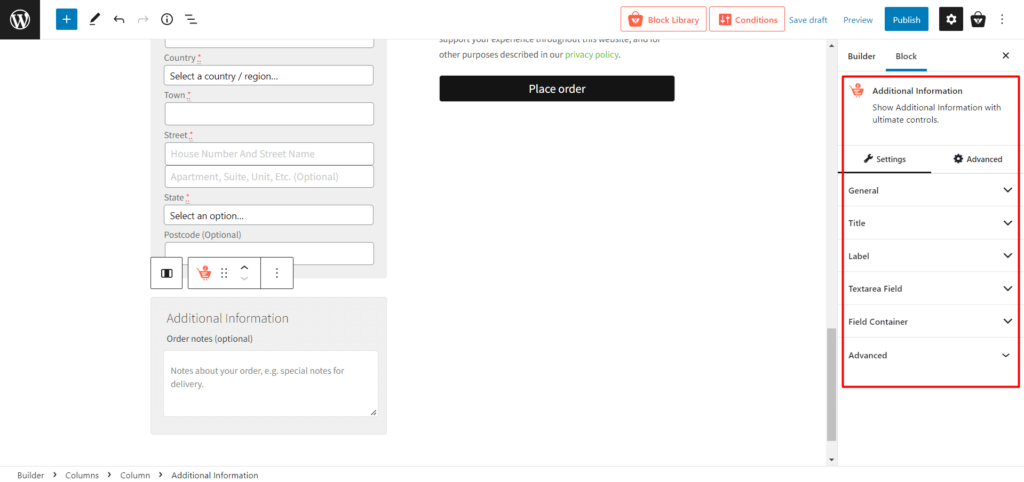
Dodatkowe informacje
Jest to pole Textarea, w którym klienci mogą dodawać dodatkowe notatki dotyczące swoich zakupów lub dostaw.

Tutaj znajdziesz następujące ustawienia dostosowywania:

- Ogólne (włącz/wyłącz tytuł)
- Tytuł (Zmień tekst, kolor, tło i inne typografie)
- Etykieta (Zmień kolor i rozmiar etykiet)
- Pole tekstowe (zmień kolor, tło i typografię zarówno dla widoku normalnego, jak i skupionego)
- Pojemnik na pole (zmień tło i obramowanie)
- Zaawansowane (wprowadź dodatkowe klasy CSS)
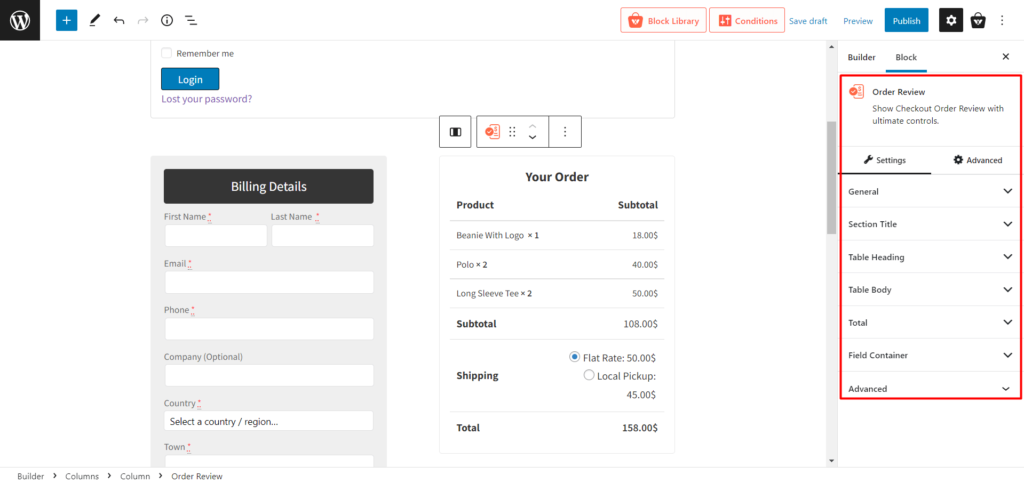
Przegląd zamówienia
Jest to powszechny blok, aby pokazać klientom opcję przeglądu koszyka.

Tutaj znajdziesz następujące ustawienia dostosowywania:
- Ogólne (włącz/wyłącz opcję tytułu sekcji)
- Tytuł sekcji (Zmień tekst, kolor, wyrównanie i inne typografie)
- Nagłówek tabeli (Zmień tekst i inne typografie nagłówków tego bloku)
- Treść tabeli (Zmień typografie treści tego bloku)
- Razem (Zmień typografię całej części tego bloku)
- Pojemnik na pole (zmień tło i obramowanie)
- Zaawansowane (wprowadź dodatkowe klasy CSS)
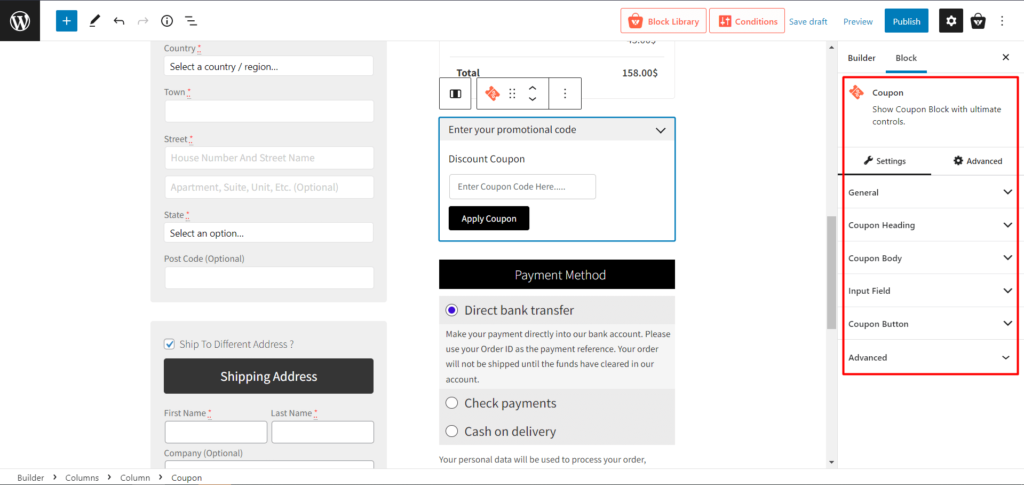
Kupon
Blokuje wprowadzanie kodów/kuponów rabatowych.

Tutaj znajdziesz następujące ustawienia dostosowywania:
- Nagłówek kuponu (Zmień tekst i inne typografie nagłówków tego bloku)
- Treść kuponu (Zmień typografie treści tego bloku)
- Pola wejściowe (zmień kolor, tło i typografię zarówno dla widoku normalnego, jak i z ostrością)
- Przycisk kuponu (Zmień pozycje, teksty i inne typografie)
- Zaawansowane (wprowadź dodatkowe klasy CSS)
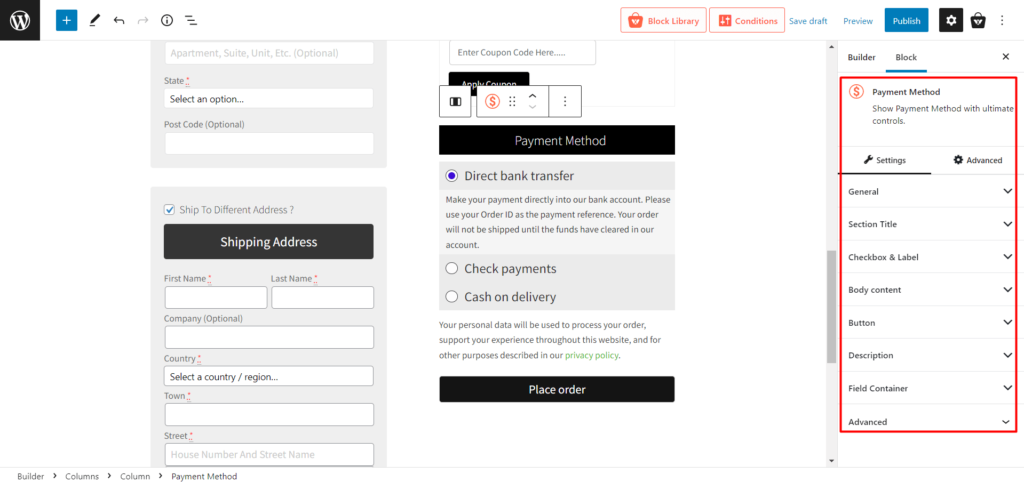
Metoda płatności
Jest to zwykły blok do pokazania systemu płatności, ale z kilkoma dostosowaniami.

Tutaj znajdziesz następujące ustawienia dostosowywania:
- Ogólne (włącz/wyłącz opcję tytułu sekcji)
- Tytuł sekcji (Zmień tekst, kolor, wyrównanie i inne typografie)
- Pole wyboru i etykieta (Zmień kolor, tło i typografie)
- Treść treści (Zmień typografię zawartości treści tego bloku)
- Przycisk (Zmień kolor i rozmiar przycisków)
- Opis (zmień typografię opisu)
- Pojemnik na pole (zmień tło i obramowanie)
- Zaawansowane (wprowadź dodatkowe klasy CSS)
Tak więc, jak widać, nowy kreator ProductX Dynamic Site Builder ułatwił właścicielom witryn stworzenie przyjaznej dla użytkownika strony kasy i ułatwił jej dostosowywanie.
Wniosek
Chociaż WooCommerce świetnie nadaje się do sklepów internetowych, domyślna personalizacja nie jest najlepsza dla klientów.
Optymalizacja strony kasy za pomocą ProductX jest możliwa bez względu na Twoją wiedzę i liczbę przedmiotów, które oferujesz na sprzedaż.
Biorąc pod uwagę jego znaczenie jako ostatniego etapu zakupu, czynność ta wymaga szczególnej uwagi. Warto jednak zmniejszyć liczbę porzuconych koszyków i zwiększyć liczbę udanych transakcji.
Jednak nie tylko dostosuj stronę kasy WooCommerce, ale także wyróżnij strony produktów.
Możesz obejrzeć samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Stwórz swój sklep internetowy za pomocą bloków produktów Gutenberg dla WooCommerce

Zwiększ ruch organiczny: Pozycjonuj strony kategorii za pomocą PostX

Bezpłatna dostawa WooCommerce: Zachęć kupujących do większych zakupów!

Porównanie najlepszych wtyczek sieci produktów WooCommerce
