Jak ustawić datę ważności kuponu w WooCommerce?
Opublikowany: 2023-02-24Czy chcesz ustawić datę ważności kuponu w swoim sklepie WooCommerce?
Jeśli tak, jesteś we właściwym miejscu. W tym artykule pokażemy, jak ustawić datę i godzinę wygaśnięcia kuponów WooCommerce.
Masz wątpliwości, czy musisz ustawić datę ważności kuponów w swoim sklepie? Zacznijmy od odpowiedzi na oczywiste pytanie.
Dlaczego musisz ustawić datę ważności kuponów WooCommerce?
Kupony WooCommerce są świetne! Nie ma co do tego wątpliwości. Większość właścicieli sklepów polega na systemie kuponów w WooCommerce w swoich strategiach marketingowych. Jak każda inna działalność marketingowa, kupony WooCommerce, jeśli nie są odpowiednio zarządzane, mogą również mieć negatywny wpływ na Twój sklep.
Załóżmy, że utworzyłeś specjalny kupon rabatowy na Walentynki w swoim sklepie WooCommerce i zapomniałeś go ręcznie usunąć z kuponów sklepu po sprzedaży. Twoi klienci będą więc nadal korzystać z kuponu, pochłaniając Twoje zyski.
Oto kilka głównych powodów, dla których powinieneś ustawić datę wygaśnięcia kuponów w swoim sklepie WooCommerce:
Tworzy poczucie pilności
Kupony z datą wygaśnięcia stwarzają poczucie pilności dla Twoich klientów. Klienci będą odczuwać strach przed przegapieniem, jeśli nie będą działać szybko. Jeśli kupony na stronie Twojego sklepu nie wygasają, Twoi klienci mogą nie odczuwać wyłączności w uzyskaniu rabatu. Mogą nawet pomyśleć o innych alternatywach i prawdopodobnie nie kupią w Twoim sklepie.
Zwiększ współczynnik konwersji
Uzupełniając pierwszy punkt, poczucie pilności spowoduje szybszą konwersję. Twoi klienci będą mieli mniej czasu na zastanowienie się, czy przejść do kasy. Przyspieszy to proces konwersji i zwiększy współczynnik konwersji na stronie Twojego sklepu.
Twórz świąteczne specjalne rabaty
Ustawienie daty wygaśnięcia w kuponach pozwoli Ci tworzyć specjalne świąteczne ekskluzywne kupony na stronie Twojego sklepu. Kupony świąteczne mają wyższy współczynnik konwersji niż zwykłe kupony. Klienci oczekują rabatów na święta. Możesz tworzyć kupony na zimową wyprzedaż, letnią wyprzedaż, specjalne rabaty noworoczne i tak dalej.
Zautomatyzuj zarządzanie kuponami
Możesz zautomatyzować zarządzanie kuponami, ustawiając odpowiednie ograniczenia dla swoich kuponów WooCommerce. Data wygaśnięcia kuponu może ułatwić automatyzację zarządzania kuponami. Załóżmy, że od grudnia do stycznia prowadzisz zimową wyprzedaż.
Możesz zautomatyzować kupon, aby wygasł 31 stycznia. Dzięki temu Twoi klienci nie będą mogli skorzystać z kuponu rabatowego na zimową wyprzedaż od 1 lutego.
Tworzy wiarygodność
Wyobraź sobie, że utworzyłeś kupon rabatowy na zimową wyprzedaż, który nadal jest aktywny latem. To wzbudzi wątpliwości klientów co do wiarygodności Twojego sklepu. Tak, klienci uwielbiają zniżki, ale to nie znaczy, że chętnie wykorzystają kod kuponu „WINTER10” latem.
To były niektóre z powodów, dla których ważne jest ustawienie daty ważności kuponów WooCommerce.
Jak ustawić datę ważności kuponów WooCommerce?
Zobaczmy teraz, jak ustawić datę ważności kuponów WooCommerce.
Krok 1: Przejdź do kuponów WooCommerce
Zaloguj się na swoje konto administratora WordPress.
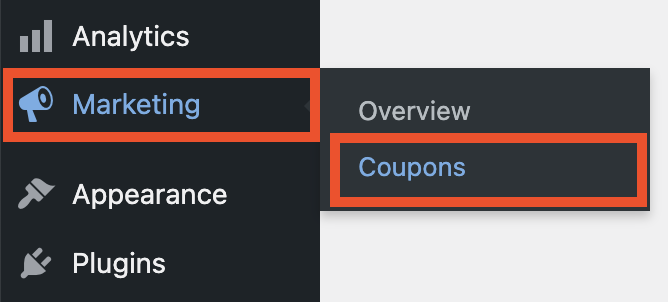
Następnie z panelu administracyjnego przejdź do Marketing i wybierz Kupony .

Krok 2: Utwórz nowy kupon WooCommerce
Kliknij przycisk Dodaj kupon , aby utworzyć nowy kupon w swoim sklepie WooCommerce.

Krok 3: Wprowadź kod kuponu
Wpisz kod kuponu i dodaj krótki opis.

Na przykład,
Kod kuponu: LATO 10
Opis: Uzyskaj 10% zniżki na wszystkie produkty.
Krok 4: Ustaw datę ważności kuponu
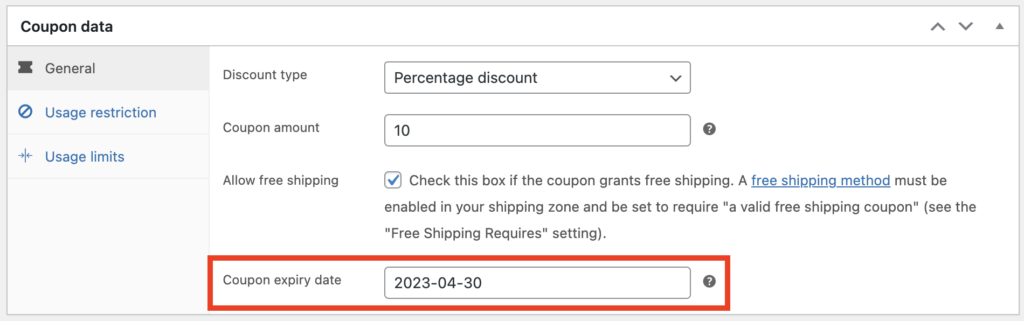
Teraz przewiń w dół do meta pola danych kuponu .
Typ rabatu: Wybierz typ rabatu. Jako typ rabatu wybierzmy Rabat procentowy .
Kwota kuponu: Tutaj wybierz kwotę rabatu. Wybierzemy 10. Da to 10% rabatu na produkty w naszym sklepie.
Zezwalaj na bezpłatną wysyłkę: Włącz lub wyłącz to pole wyboru, aby zapewnić bezpłatną wysyłkę swoim klientom.
Data wygaśnięcia kuponu: tutaj ustaw datę wygaśnięcia kuponu WooCommerce. Kupon straci ważność w ustalonym terminie.

Skonfiguruj wszelkie inne niezbędne ustawienia kuponów WooCommerce i kliknij Publikuj , aby zapisać kupon.
Pomyślnie ustawiłeś datę wygaśnięcia kuponów WooCommerce.

Jak ustawić datę początkową i końcową dla kuponów WooCommerce? Korzystanie z darmowej wtyczki
Czasami możesz chcieć utworzyć datę początkową i końcową dla kuponów WooCommerce. Może to być pomocne przy planowaniu wyprzedaży festiwalowych w sklepie WooCommerce. Możesz zaplanować aktywowanie kuponów od określonej daty i automatycznie wygasną one po ustalonej dacie.
Domyślne pola kuponów WooCommerce nie mają opcji utworzenia daty rozpoczęcia, więc będziemy potrzebować wtyczki kuponu innej firmy. W tym samouczku użyjemy wtyczki Smart Coupons firmy WebToffee.
Wykonaj poniższe kroki:
Krok 1: Zainstaluj inteligentne kupony dla WooCommerce
W konsoli administracyjnej WordPress przejdź do Wtyczki > Dodaj nowy .
Wyszukaj „Inteligentne kupony dla WooCommerce” od WebToffee.

Po zlokalizowaniu wtyczki kliknij Zainstaluj teraz , aby ją zainstalować.
Następnie aktywuj wtyczkę.
Krok 2: Dodaj nowy kupon
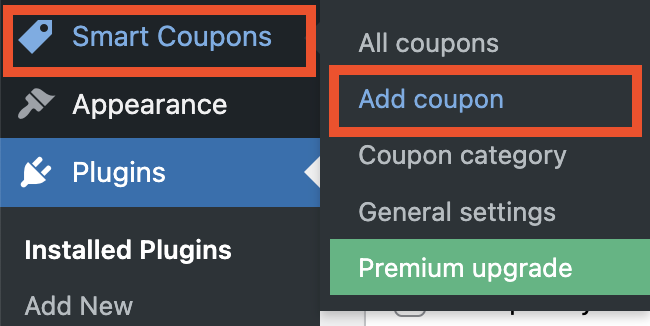
Przejdź do Smart Coupons > Dodaj kupon z konsoli administracyjnej WordPress.

Następnie wprowadź kod kuponu i dodaj krótki opis.

Krok 3: Ustaw okres ważności kuponu
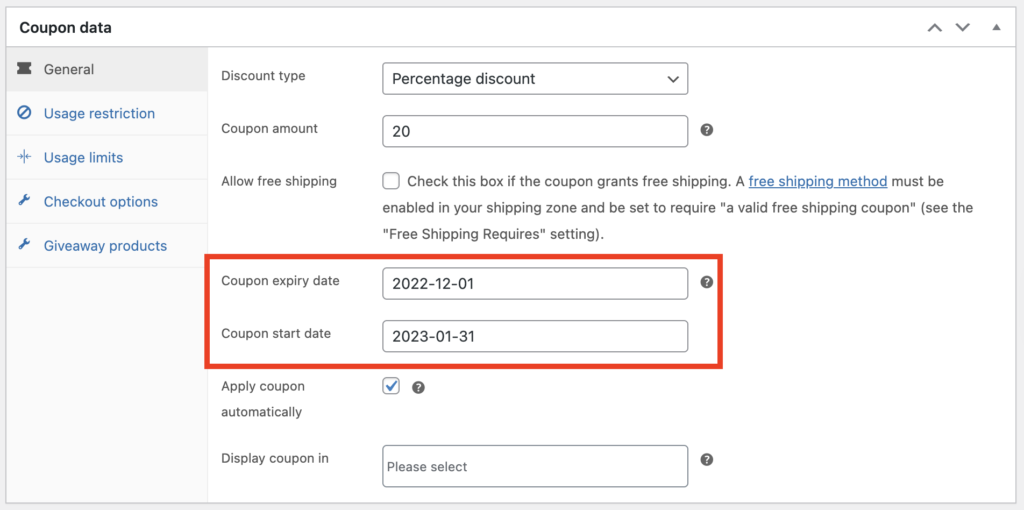
Teraz przewiń w dół do meta pola danych kuponu i wybierz kartę Ogólne .
- Wybierz rodzaj i kwotę rabatu.
- Następnie w opcji Data ważności kuponu wybierz datę ważności kuponu.
- Wybierz datę rozpoczęcia kuponu z opcji Data rozpoczęcia kuponu .
- Zaznacz pole wyboru Zastosuj kupon automatycznie , aby automatycznie zastosować kupon przy kasie.

Ta wtyczka kuponowa WooCommerce ma pewne zaawansowane funkcje i ograniczenia użytkowania. Skonfiguruj inne opcje i kliknij Publikuj , aby zapisać kupon.
Inteligentne kupony dla WooCommerce – przegląd

Smart Coupons for WooCommerce to darmowa wtyczka kuponowa firmy WebToffee. Wtyczka pozwala tworzyć różne rodzaje rabatów kuponowych na stronie Twojego sklepu. Ta wtyczka kuponowa WooCommerce rozwiązuje wszystkie wymagania dotyczące kuponów. Oferuje mnóstwo funkcji, które pomogą Ci zwiększyć sprzedaż w witrynie sklepu.
Za pomocą tej wtyczki możesz tworzyć kupony WooCommerce BOGO. Wtyczka obsługuje różne odmiany BOGO, takie jak Kup dwa, zdobądź jeden, Kup trzy i zdobądź jeden z 30% rabatem i tak dalej. Za pomocą tej wtyczki możesz skonfigurować automatyczne stosowanie kuponów. Spowoduje to automatyczne zastosowanie kodu kuponu po spełnieniu warunków kuponu przy kasie.
Oprócz tego możesz również oferować prezenty, kupony rejestracyjne, kupony na porzucenie koszyka, ekskluzywne kupony z licznikami czasu i tak dalej. Funkcje tej wtyczki kuponowej są ciągłe. Posiada również dodatek do kuponów URL. Dzięki temu dodatkowi możesz tworzyć unikalne adresy URL i kody QR dla kuponów.
Ta wtyczka kuponów WordPress ma również bezpłatną wersję w bibliotece wtyczek WordPress, z kilkoma podstawowymi funkcjami kuponów. W tym samouczku wykorzystaliśmy bezpłatną wersję tej wtyczki kuponowej.
Wniosek
Ustawienie daty wygaśnięcia kuponów WooCommerce może pomóc w łatwym zarządzaniu kuponami w sklepie. Nie musisz się martwić o ręczne usuwanie kuponów po sprzedaży. Wygaśnięcie kuponu pomoże stworzyć poczucie pilności dla Twoich klientów.
Jeśli szukasz najlepszej wtyczki kuponowej dla swojego sklepu WooCommerce, sprawdź naszą listę „Najlepsze wtyczki kodu kuponu WordPress”.
Czy ten artykuł jest pomocny? Daj nam znać w komentarzach.
- Czy było to pomocne ?
- Tak nie
