Jak dodać przełącznik walut WooCommerce do sklepów internetowych w 4 prostych krokach
Opublikowany: 2022-11-30WooCommerce zapewnia właścicielom sklepów elastyczność w zmianie domyślnej waluty na żądaną. Jeśli już prowadzisz sklep WooCommerce, wiesz, że istnieje już opcja zmiany domyślnej waluty, którą wybrałeś podczas konfigurowania wtyczki WooCoommerce. Ale co, jeśli chcesz pomóc kupującym, dając im możliwość zmiany domyślnej waluty na ich lokalną walutę?
Możesz dodać funkcję zmiany waluty do swojego sklepu WooCommerce, wykonując 4 proste kroki.
- Krok – 1. Włącz dodatek do przełączania walut
- Krok – 2. Skonfiguruj waluty i kursy wymiany
- Krok – 3. Dodaj przełącznik walut na stronie sklepu
- Krok – 4. Dodaj przełącznik waluty do stron produktów
Co to jest przełącznik walut WooCommerce?
Przełącznik walutowy woocommerce to funkcja, która pozwala kupującemu przełączać się między wieloma walutami. Dzięki temu mogą sprawdzić ceny produktów w Twoim sklepie WooCommerce w ich lokalnych walutach. Domyślnie WooCommerce umożliwia zmianę domyślnych walut. Ale jeśli chcesz zapewnić tę możliwość potencjalnym nabywcom, musisz skorzystać z wtyczki/rozszerzenia innej firmy.
Korzyści z przełącznika walut WooCommerce
Zanim przejdziemy do szczegółowego wyjaśnienia, która wtyczka i jak możesz dodać funkcję zmiany waluty, porozmawiajmy o korzyściach.
Ta funkcja pomaga dotrzeć do odbiorców na całym świecie. Odbiorcy na całym świecie mogą zmieniać ceny produktów i kupować żądany produkt w swoich lokalnych walutach. Dzięki temu nie musisz martwić się o waluty podczas promowania swojego sklepu w wielu krajach.
Przedstawiamy dodatek do przełączania walut w ProductX
Wyjaśniliśmy już zmianę waluty i prawdopodobnie nie możesz się doczekać, aby dodać te niesamowite funkcje i rozszerzyć swój biznes eCommerce na całym świecie. Po pierwsze, pytanie brzmi, którą wtyczkę wybrać?
Nie martw się, mamy dla Ciebie idealne rozwiązanie. ProductX nie tylko ma funkcje przełączania walut, ale także oferuje wszystkie funkcje importu do tworzenia sklepów eCommerce zorientowanych na konwersję poprzez rozszerzenie istniejących funkcjonalności WooCommerce. Czytaj dalej bloga, aby dowiedzieć się, jak dodać funkcje zmiany waluty dla potencjalnego klienta Twojego sklepu WooCommerce.
Jak dodać przełącznik walut WooCommerce w 3 prostych krokach
Teraz, gdy zapoznałeś się już z funkcją przełączania walut w ProductX, nadszedł czas, aby przeprowadzić Cię przez proces korzystania z niej. Ale przede wszystkim upewnij się, że masz już zainstalowaną wtyczkę ProductX na swojej stronie internetowej WooCommerce. A następnie zacznij wykonywać poniższe kroki.
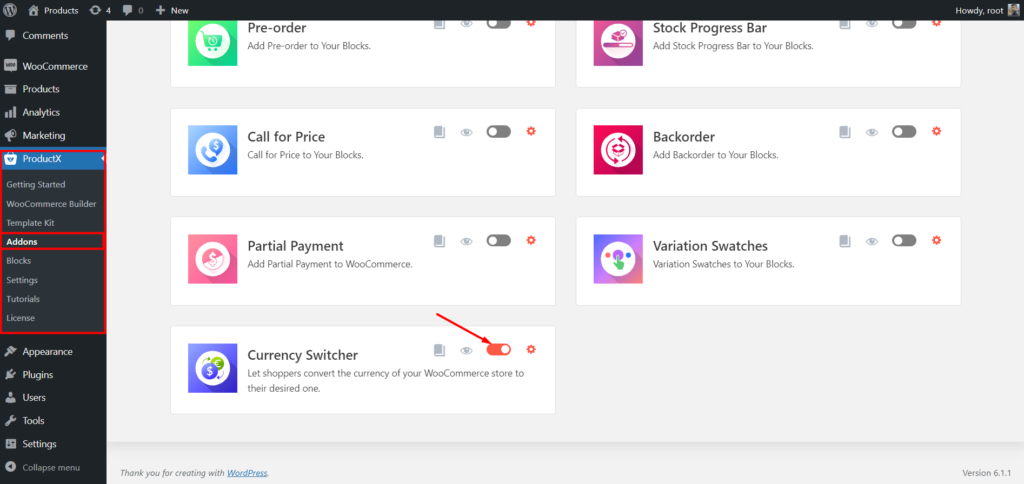
Krok – 1. Włącz dodatek do przełączania walut
Jak już powiedziałem, ProductX to kompleksowe rozwiązanie, które oferuje wszystkie funkcje importu w celu rozszerzenia istniejących funkcjonalności WooCoomerce. A przełącznik walut działa jako dodatek do ProductX. Musisz więc włączyć dodatek. Za to:

- Przejdź do sekcji wtyczek ProductX
- Kliknij sekcję Dodatki
- Włącz dodatek do przełączania walut
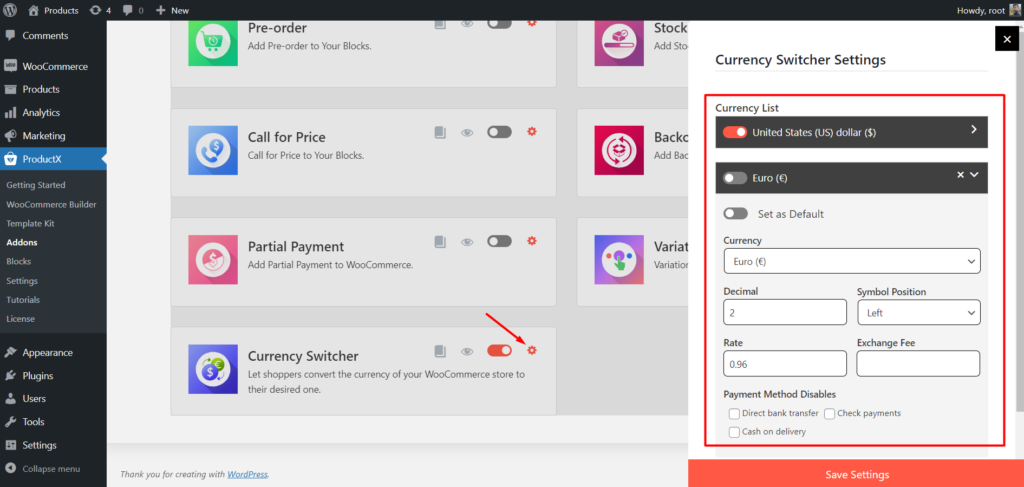
Krok – 2. Skonfiguruj waluty i kursy wymiany
Po włączeniu dodatku kliknij sekcję ustawień. Teraz zobaczysz dostępne opcje dodawania walut i kursów wymiany.
Przede wszystkim do listy walut zostanie dodana domyślna waluta Twojego sklepu WooCommerce. I będziesz mógł dodać tyle walut, ile chcesz.

Aby dodać nową walutę, kliknij przycisk Dodaj nową i wybierz żądaną walutę, klikając menu rozwijane.
Po dodaniu waluty należy ją również skonfigurować wypełniając poniższe pola.
Dziesiętne: Liczba miejsc dziesiętnych
Pozycja symbolu: Wybierz pozycję symbolu waluty.
Kurs: Dodaj kurs konwersacji między domyślną walutą a nowo dodaną walutą.
Opłata za wymianę: Dodaj darmową rozmowę walutową, jeśli ją masz,
Po wypełnieniu wymagań możesz ukryć dowolną metodę płatności. To wszystko, teraz można zapisać ustawienia.
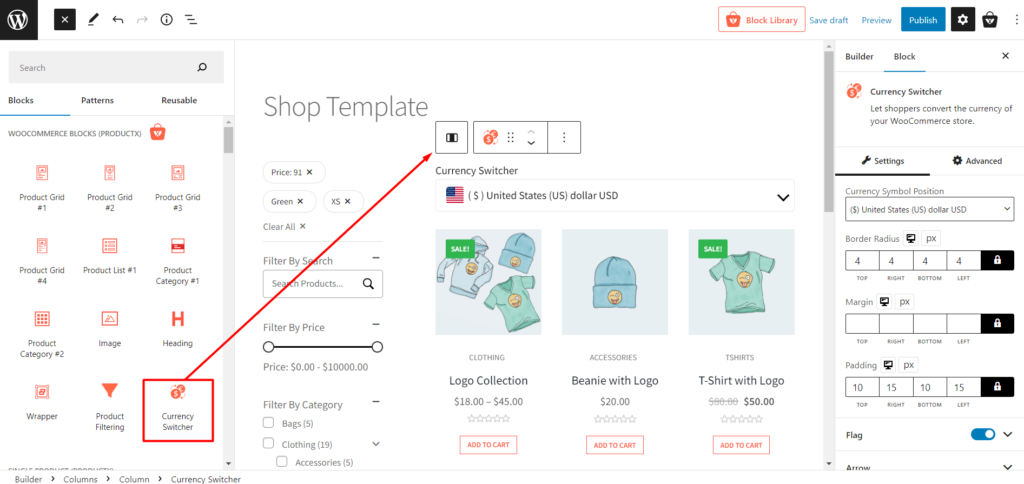
Krok 3. Dodaj przełącznik waluty na stronie sklepu
Po wykonaniu wszystkich wymaganych konfiguracji nadszedł czas na udostępnienie kupującym opcji zmiany waluty. W tym celu udostępniliśmy go na stronach sklepu i archiwum oraz pojedynczych produktów. Przede wszystkim dodajmy do strony sklepu. Jak?
Nie martw się ProductX ma również potężny WooCommerce Builder, który pomaga stworzyć niestandardową stronę sklepu wraz z przełącznikiem walut. Aby utworzyć niestandardową stronę sklepu, wykonaj poniższe czynności.
- Przejdź do sekcji WooCommerce Builder w ProductX.
- Kliknij na stronę sklepu ze wszystkich dostępnych opcji.
- Zaimportuj gotowy szablon lub zacznij tworzyć od podstaw,
- Dodaj blok przełącznika walut do żądanych pozycji.
- Dostosuj blok zgodnie ze swoimi wymaganiami i opublikuj stronę sklepu.

Przejdź teraz na przód strony sklepu i zobacz, jak to wygląda. Po przejściu na stronę sklepu będziesz mógł zmienić walutę. Możesz zmienić walutę, wybierając żądaną walutę z listy rozwijanej. Jeśli zrobisz zakupy i zmienisz domyślną walutę na nową, wybrana waluta będzie dostępna na wszystkich stronach. Jednak będą mogli zmienić walutę tylko ze strony sklepu. Więc co chcą dodać walutę ze stron produktów?
Możesz dowiedzieć się więcej o tworzeniu i dostosowywaniu strony sklepu WooCommerce, klikając tutaj.
Nie martw się, WooCommerce Builder ProductX pomoże Ci dynamicznie przeprojektować wszystkie strony Twojego sklepu WooCoomerce. I możesz dodać walutę, przechodząc na dowolną stronę podczas odtwarzania stron. Przyjrzyjmy się procesowi tworzenia niestandardowych stron produktów wraz z przełącznikiem walut.
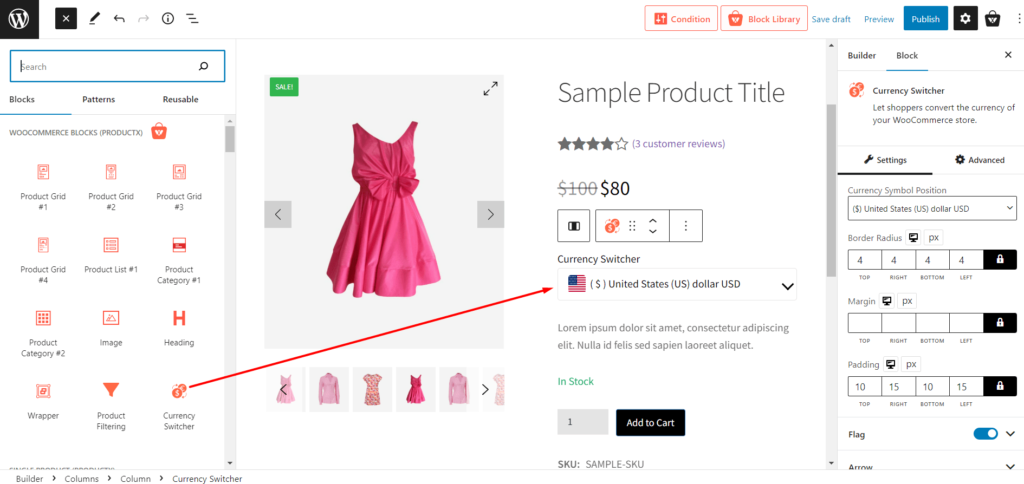
Krok – 4. Dodaj przełącznik waluty do stron produktów
Jeśli chcesz włączyć opcje zmiany waluty na stronach produktów, musisz utworzyć niestandardowy szablon dla pojedynczych stron produktów. A podczas tworzenia szablonu wystarczy dodać blok zmiany waluty. Zobaczmy więc proces.

- Przejdź do sekcji WooCommerce Builder w ProductX.
- Kliknij na pojedynczy produkt ze wszystkich dostępnych opcji.
- Zaimportuj gotowy szablon lub zacznij tworzyć od podstaw,
- Dodaj blok przełącznika walut do żądanych pozycji.
- Dostosuj blok zgodnie ze swoimi wymaganiami i opublikuj szablon strony produktu.

Teraz opcja zmiany waluty zostanie dodana również do stron produktów. Możesz przejść do przodu i zobaczyć, jak to wygląda.
Możesz dowiedzieć się więcej o tworzeniu i dostosowywaniu strony pojedynczego produktu WooCommerce, klikając tutaj.
Wniosek
To wszystko o przełączniku walut WooCommerce. Mam nadzieję, że pomyślnie dodałeś opcję zmiany waluty do swojego sklepu WooCommerce. Jeśli nadal masz problemy z wtyczką ProductX, napisz komentarz poniżej. Możesz też skontaktować się z naszym zespołem wsparcia.

Jak wyświetlić kategorie produktów w WooCommerce

Najlepsza wtyczka blokująca produkty WooCommerce

Niesamowite porady i wskazówki, jak zwiększyć sprzedaż WooCommerce

Porównanie najlepszych wtyczek sieci produktów WooCommerce
