Jak utworzyć niestandardową stronę Moje konto WooCommerce?
Opublikowany: 2021-05-11 Szukasz sposobu na dostosowanie strony „Moje konto” WooCommerce? Edycja strony konta jest jedną z najważniejszych stron w każdym sklepie WooCommerce. Ta strona powinna mieć oszałamiający wygląd, ponieważ jest niezbędna do sprawnego działania całego Twojego sklepu internetowego.
Szukasz sposobu na dostosowanie strony „Moje konto” WooCommerce? Edycja strony konta jest jedną z najważniejszych stron w każdym sklepie WooCommerce. Ta strona powinna mieć oszałamiający wygląd, ponieważ jest niezbędna do sprawnego działania całego Twojego sklepu internetowego.
Powinien być zaprojektowany w taki sposób, aby użytkownicy mogli w pełni wykorzystać zarządzanie kontem, zwiększyć sprzedaż lub zachęcić klientów do ponownego zakupu.
Strona „moje konto” i jej podstrony mogą być wyświetlane w dowolnym miejscu Twojej witryny za pomocą skróconego kodu. Skróty to łatwy sposób na dodawanie dynamicznych treści do postów, stron i pasków bocznych WordPress.
Niestandardowa strona Moje konto WooCommerce
W tym krótkim samouczku pokazujemy, jak dostosować wygląd, styl, układ, zawartość i projekt strony „moje konto” za pomocą niestandardowych skryptów PHP. Oznacza to, że zanim przejdziesz dalej, musisz mieć pewną wiedzę na temat kodowania.
Możesz osiągnąć prawie wszystko w WooCommerce, jeśli znasz dostosowywanie PHP. Oznacza to, że możesz dodać niestandardową kartę, zmienić nazwę karty, usunąć kartę lub scalić zawartość karty.
Zobaczmy, jak możesz to osiągnąć.
Kroki edycji strony Moje konto za pomocą fragmentów PHP
W tej sekcji użyjemy haków WooCommerce. Dzieje się tak, ponieważ jest to jedna z najlepszych praktyk zalecanych przez WordPress podczas dostosowywania witryny.
Dodamy niestandardową kartę, zmienimy nazwę karty, usuniemy kartę i scalimy zawartość karty.
Oto kroki, które należy wykonać, aby programowo edytować stronę Moje konto:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony Theme Editor poszukaj pliku funkcji motywu, w którym dodamy fragmenty kodu PHP.
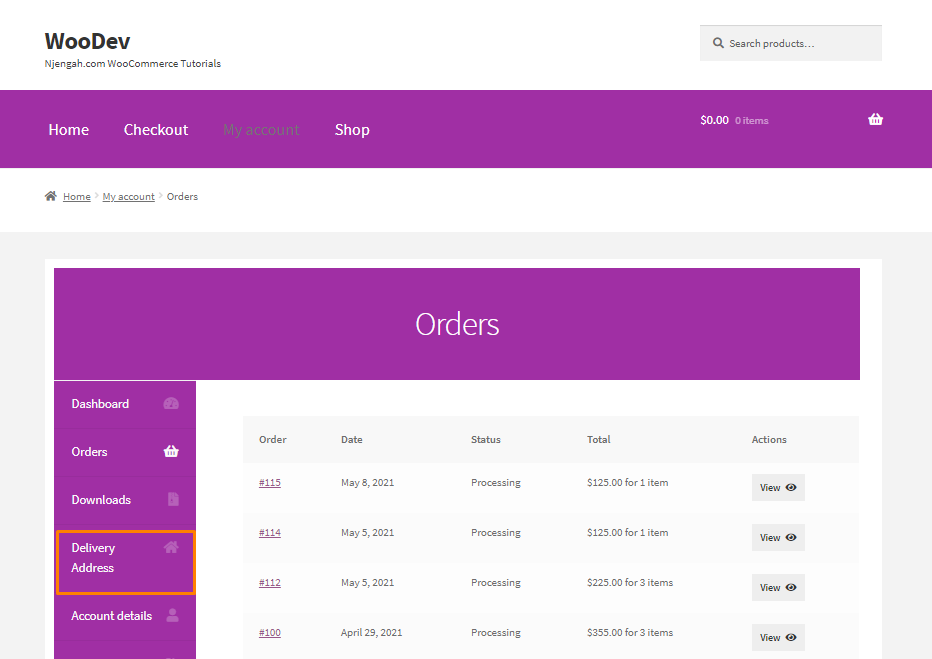
- Jeśli chcesz zmienić nazwę karty Adres na Adres dostawy, dodaj następujący kod do pliku php . Możesz użyć tego samego kodu, aby zmienić nazwę dowolnej karty.
add_filter( 'woocommerce_account_menu_items', 'njengah_rename_address_my_account', 9999 );
function njengah_rename_address_my_account( $items ) {
$items['edit-address'] = 'Delivery Address';
return $items;
}
- Oto wynik:

- Jeśli chcesz usunąć kartę Adres, dodaj następujący kod do pliku php :
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_address_my_account', 9999 );
function njengah_remove_address_my_account( $items ) {
unset( $items['edit-address'] );
return $items;
}
- Oto pełna lista tabs slug w tablicy $items, dzięki czemu możesz wybrać ten, który chcesz usunąć:
$items = array( 'dashboard' => __( 'Dashboard', 'woocommerce' ), 'orders' => __( 'Orders', 'woocommerce' ), 'downloads' => __( 'Downloads', 'woocommerce' ), 'edit-address'; => _n( 'Addresses', 'Address', (int) wc_shipping_enabled(), 'woocommerce' ), 'payment-methods' => __( 'Payment methods', 'woocommerce' ), 'edit-account' => __( 'Account details', 'woocommerce' ), 'customer-logout' => __( 'Logout', 'woocommerce' ), );
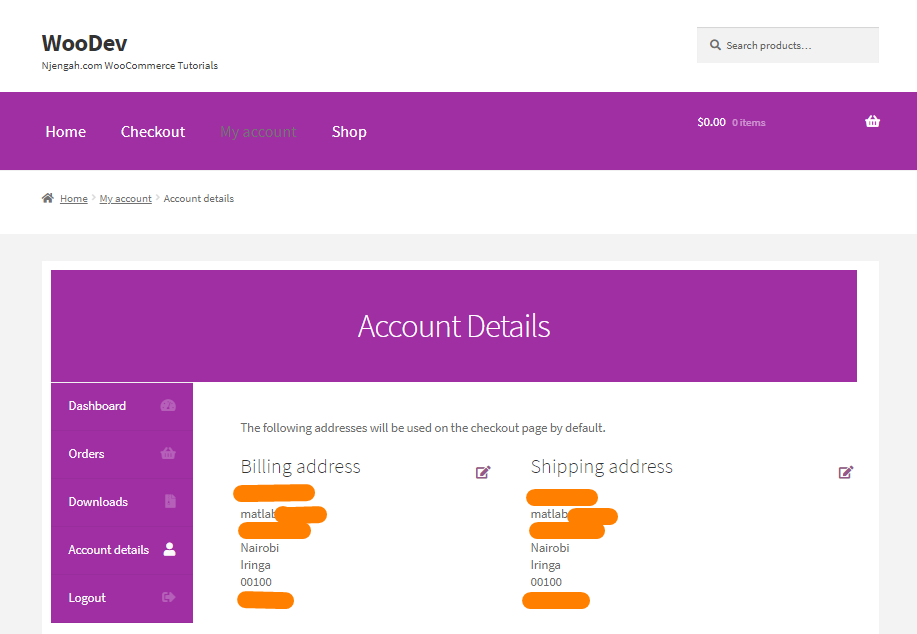
- Możliwe jest również łączenie kart i treści. Na przykład możesz usunąć zakładkę Adresy i przenieść jej zawartość do zakładki Konto. Możesz to osiągnąć, dodając następujący kod do pliku php :
// -----------------------------
// 1. Remove the Addresses tab
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_acc_tab', 999 );
function njengah_remove_acc_tab( $items ) {
unset($items['edit-address']);
return $items;
}
// -------------------------------
// 2. Insert the content of the Addresses tab into an existing tab (edit-account in this case)
add_action( 'woocommerce_account_edit-account_endpoint', 'woocommerce_account_edit_address' );
- Oto wynik:

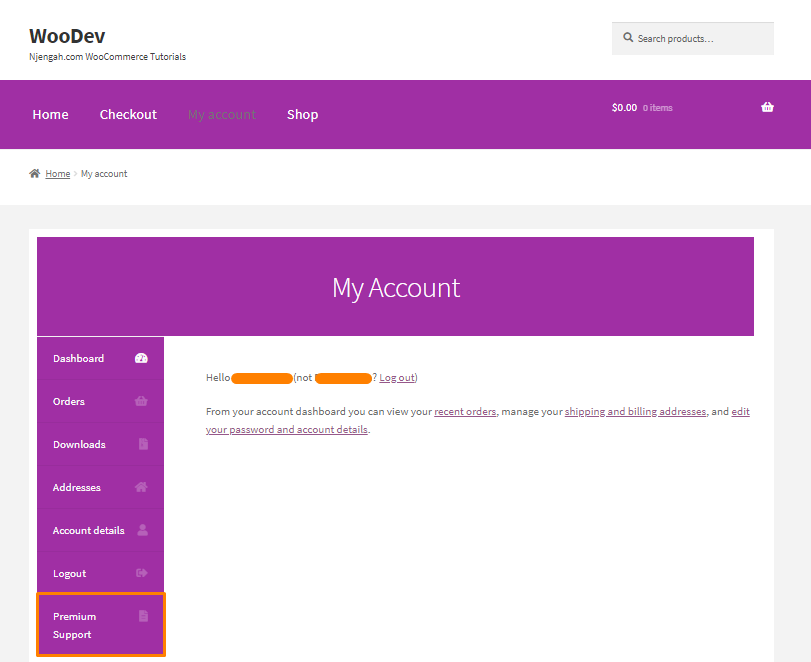
- Na tej stronie możesz również utworzyć niestandardową kartę. Na przykład możesz dodać nową kartę o nazwie Wsparcie, w której użytkownicy mogą łatwo przeglądać swoje zgłoszenia do pomocy technicznej. Aby to osiągnąć, dodaj następujący kod do pliku php :
/**
* Add New Tab on the My Account page
*/
// ------------------
// 1. Register new endpoint (URL) for My Account page
// Note: Re-save Permalinks or it will give 404 error
function njengah_add_premium_support_endpoint() {
add_rewrite_endpoint( 'premium-support', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'njengah_add_premium_support_endpoint' );
// ------------------
// 2. Add new query var
function njengah_premium_support_query_vars( $vars ) {
$vars[] = 'premium-support';
return $vars;
}
add_filter( 'query_vars', 'njengah_premium_support_query_vars', 0 );
// ------------------
// 3. Insert the new endpoint into the My Account menu
function njengah_add_premium_support_link_my_account( $items ) {
$items['premium-support'] = 'Premium Support';
return $items;
}
add_filter( 'woocommerce_account_menu_items', 'njengah_add_premium_support_link_my_account' );
// ------------------
// 4. Add content to the new tab
function njengah_premium_support_content() {
echo 'Premium WooCommerce Support. Welcome to the WooCommerce support area. As a premium customer, you can submit a ticket should you have any WooCommerce issues with your website, snippets or customization. <i>Please contact your theme/plugin developer for theme/plugin-related support.</i></p>';
echo do_shortcode( ' /* your shortcode here */ ' );
}
add_action( 'woocommerce_account_premium-support_endpoint', 'njengah_premium_support_content' );
// Note: add_action must follow 'woocommerce_account_{your-endpoint-slug}_endpoint' format
- Możesz użyć wtyczki innej firmy, takiej jak WPForms, aby utworzyć stronę pomocy. Następnie możesz wkleić krótki kod w ostatniej linii. Oto wynik:

Wniosek
Do tej pory powinieneś być w stanie dostosować stronę konta. Zalecamy utworzenie motywu podrzędnego przed edycją tej strony. Zapewni to, że Twoje zmiany nie zostaną utracone podczas aktualizacji. Mamy nadzieję, że ten samouczek zapewnił Ci najlepsze rozwiązanie.

Podobne artykuły
- Ponad 100 porad, sztuczek i fragmentów Kompletny przewodnik po ukryciu WooCommerce
- Przekierowanie WooCommerce po realizacji transakcji: Przekierowanie na niestandardową stronę z podziękowaniami
- Jak zmienić stronę z podziękowaniami WooCommerce
- Jak ukryć tagi w motywie Storefront WooCommerce
- Jak wyłączyć metodę płatności dla określonej kategorii?
- Ukryj lub usuń pole ilości na stronie produktu WooCommerce
- Jak dodać przekierowanie strony mojego konta WooCommerce?
- Jak ukryć pulpit na stronie Moje konto WooCommerce
- Jak uzyskać metody płatności w WooCommerce » Przykład kodu
- Jak skonfigurować WooCommerce Kup jeden, a otrzymasz jeden
- Jak eksportować produkty w WooCommerce
- Jak zduplikować produkt w WooCommerce
- Jak wybrać wszystko oprócz ostatniego dziecka w CSS »Przykład CSS Not Last Child
- Jak usunąć menu pobierania Moje konto Strona WooCommerce
- Jak ustawić maksymalną lub minimalną ilość zamówienia WooCommerce?
- Jak skonfigurować przesyłany plik WooCommerce w kasie?
- Jak ukryć kategorię na stronie sklepu WooCommerce
- Jak zmienić tekst zastępczy pola kasy WooCommerce?
- Jak ukryć pliki do pobrania z mojego konta WooCommerce
- Jak zmienić symbol zastępczy kodu kuponu WooCommerce
