Jak tworzyć strony sklepu WooCommerce za pomocą Elementora
Opublikowany: 2020-09-22Pierwszy produkt w historii został zamówiony online na Amazon w 1995 roku – książka „Fluid Concepts And Creative Analogies”.
Około 25 lat później branża eCommerce zarobiła około 3,5 biliona dolarów na sprzedaży i oczekuje się, że do 2021 r. osiągnie 4,9 biliona dolarów na całym świecie.
Tak więc, jeśli nie uruchomiłeś jeszcze swojej witryny eCommerce, to najlepszy czas, aby zacząć. Dzięki odpowiednim narzędziom i odpowiedniej konfiguracji możesz łatwo zbudować swój pierwszy sklep internetowy od podstaw i aktualizować go z odpowiednią zawartością. Nie jest wymagana żadna wcześniejsza wiedza techniczna!
Dzisiaj przeprowadzimy Cię krok po kroku przez kompletny proces projektowania witryny eCommerce za pomocą WooCommerce i Elementora. I obiecujemy, że wykonanie całej konfiguracji nie zajmie więcej niż 30 minut!
Ale zanim to nastąpi, odpowiedzmy na pytanie-
Dlaczego warto zaprojektować swój sklep eCommerce z Elementorem?
Design jest podstawą udanej witryny eCommerce. Dzięki WordPress - poprawił doświadczenie w tworzeniu stron internetowych, w tym szeroki zakres możliwości dostosowywania i zapewnienia bezpieczeństwa witryny. Kolejnym ekskluzywnym dodatkiem do WordPressa są narzędzia do tworzenia stron internetowych, takie jak Elementor.
Elementor pomaga tworzyć wspaniałe strony internetowe niezależnie od wiedzy technicznej. Za pomocą tego edytora wizualnego każdy może w kilka minut zbudować dynamiczne strony internetowe. Nie tylko możesz przeciągać i upuszczać, aby zaprojektować swoją witrynę, ale Elementor umożliwia przegląd zmian na żywo bez przełączania karty przeglądarki. Ponadto możesz łatwo kopiować i wklejać sekcje i bloki podczas projektowania witryny WordPress w Elementorze.
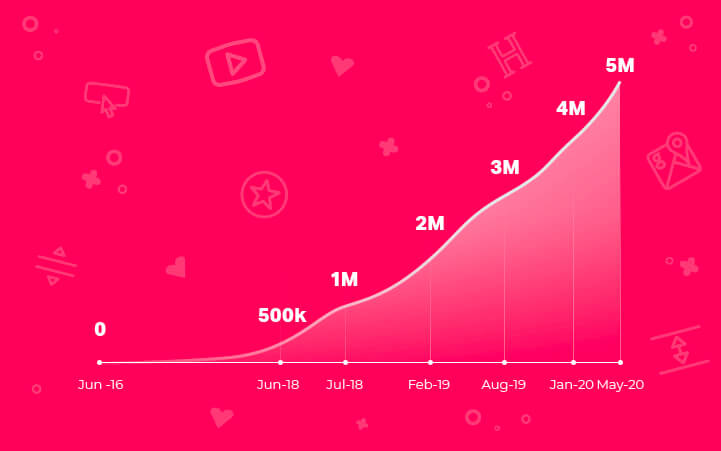
Dlatego ponad 5 milionów ludzi aktywnie korzysta z Kreatora stron Elementor w swojej witrynie WordPress.

Poza tym Elementor ma bogatą kolekcję pomocnych dodatków. Dzięki temu masz nieskończone możliwości konfiguracji witryny w sposób, który dokładnie pasuje do Twojej marki.
Jeśli planujesz zbudować swój sklep eCommerce za pomocą Elementora, to jest dla Ciebie kolejna dobra wiadomość! Ten kreator stron WordPress jest w pełni obsługiwany przez WooCommerce - najlepszą wtyczkę eCommerce dla WordPress.
Wskazówka dla profesjonalistów: Mając to na uwadze, możesz zmienić swoją witrynę WordPress w w pełni funkcjonalny sklep internetowy za pomocą WooCommerce za pomocą zaledwie kilku kliknięć. Natomiast Elementor pozwala sprawić, że projekt sklepu będzie bardziej atrakcyjny dla odwiedzających bez stosowania kodu.
Jak stworzyć stronę eCommerce w WordPress

Zgodnie z obietnicą pokażemy Ci najłatwiejszy, ale niedrogi proces tworzenia witryny eCommerce za pomocą WooCommerce Elementor pro. Oto jak to zrobić –
Oto warunki niezbędne do stworzenia sklepu internetowego:
- Witryna WordPress
- WooCommerce (bezpłatny)
- Elementor (bezpłatny)
- Elementor (Pro)
- HappyAddons – dodatki do Elementora (bezpłatne)
Przede wszystkim musisz kupić własną domenę i hosting. Następnie skonfiguruj swoją witrynę WordPress i zainstaluj wszystkie wymagane wtyczki, takie jak WooCommerce, Elementor, HappyAddons itp.
Tymczasem, jeśli potrzebujesz krótkiego przewodnika, jak zacząć korzystać z Elementora i WooCommerce, zapoznaj się z tym przewodnikiem dla początkujących.
Poniżej wideo pokazuje, jak skonfigurować podstawowe ustawienia i stronę WooCommerce. Rzuć okiem na to!
Ważna uwaga: Instalacja WooCommerce prowadzi do krótkiej prezentacji wszystkich wymaganych opcji ustawień, takich jak płatność, wysyłka, współpraca z innymi wtyczkami itp.
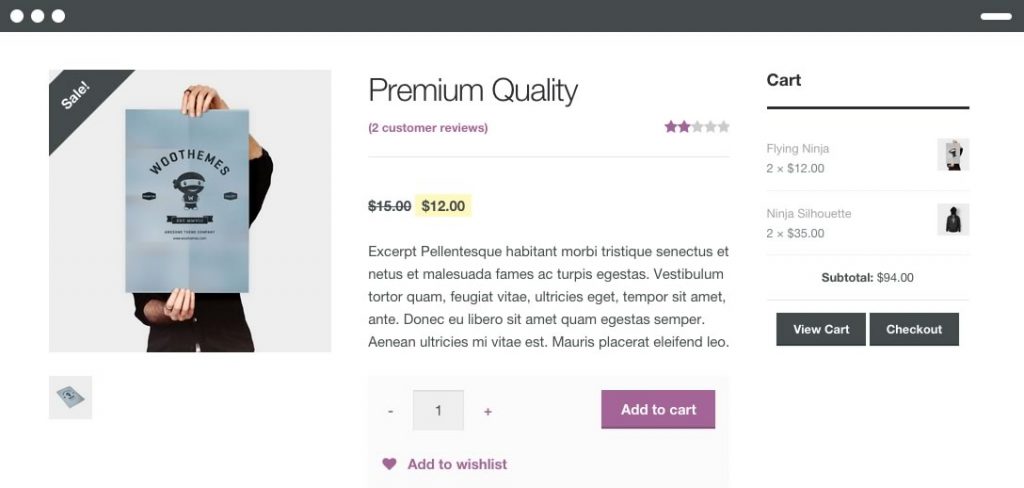
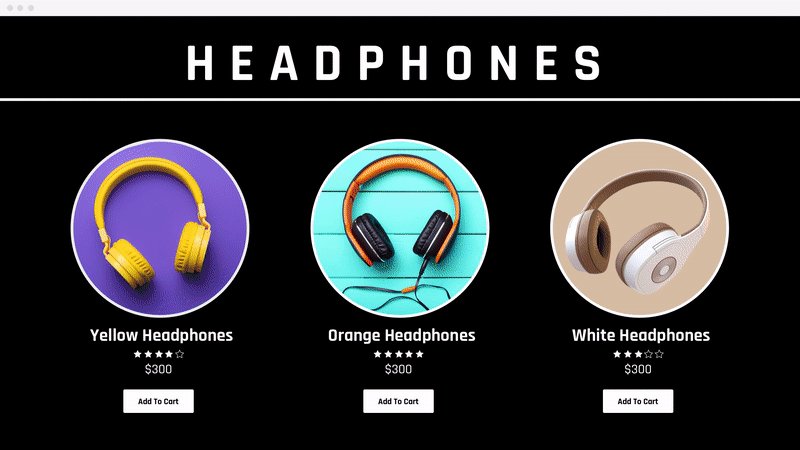
Gdy skończysz z podstawową konfiguracją, Twoja witryna WooCommerce jest gotowa do lotu. Teraz możesz dodawać produkty do swojego sklepu internetowego. Podstawowy układ strony sklepu WooCommece wygląda następująco:

Chociaż WooCommerce ma wszystkie pożądane funkcje, których oczekujesz od sklepu eCommerce, nadal opcje projektowania są tutaj ograniczone. Czasami też skomplikowane! Nadchodzi Elementor, który pozwala modyfikować projekt sklepu na swój sposób.
Możesz także przeczytać: Jak korzystać z Elementora: łatwy sposób na rozpoczęcie pracy.

Zaprojektuj swoje strony produktów z Elementor
Ten kreator stron WordPress ma wiele wspaniałych gotowych szablonów odpowiednich dla witryny WooCommerce. Ponadto Elementor obsługuje ponad 10 widżetów WooCommerce, które pomagają z niezwykłą łatwością uzyskać ogólną kontrolę nad sklepem internetowym. Dzięki temu nigdy nie poczujesz się ograniczony liczbą elementów WooCommerce, a co więcej, możesz je zobrazować.
Zanim przejdziesz do procesu projektowania, upewnij się, że pomyślnie zainstalowałeś najnowszą wersję Elementora, Elementor pro i masz aktywowany WooCommerce 3.4 lub nowszy w swojej witrynie. Tyle że nie będziesz mieć dostępu do szablonów produktów Elementora.
Krok pierwszy: utwórz pojedynczy szablon produktu
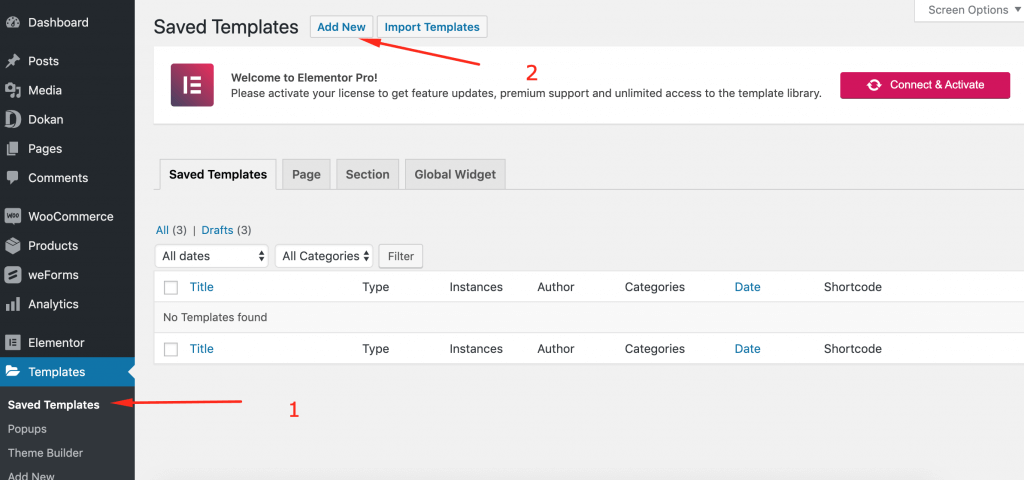
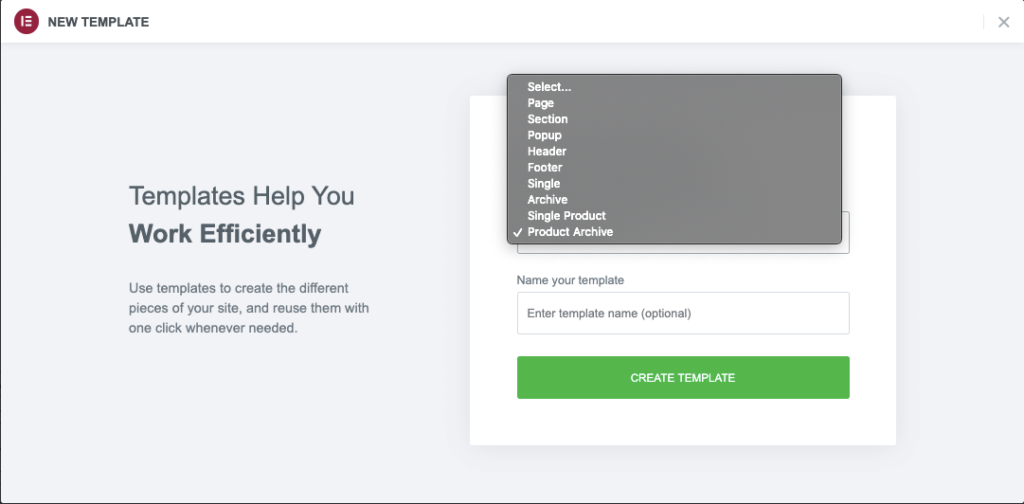
Najpierw przejdź do – Panel administracyjny WordPressa → Szablony → Dodaj nowy

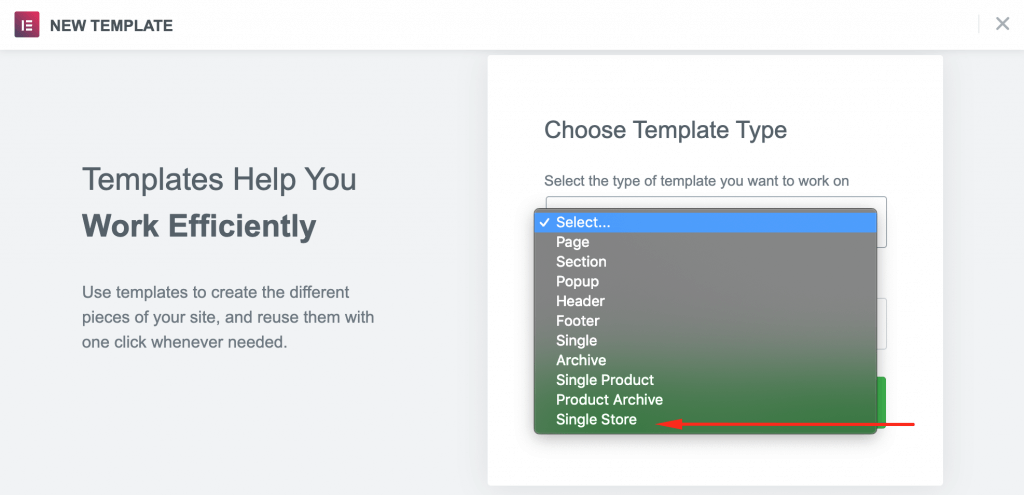
Zobaczysz modalny formularz tworzenia szablonu Elementor. Tutaj wybierz typ szablonu, który chcesz utworzyć. Do projektowania sklepów należy wybrać typ Pojedynczy sklep.

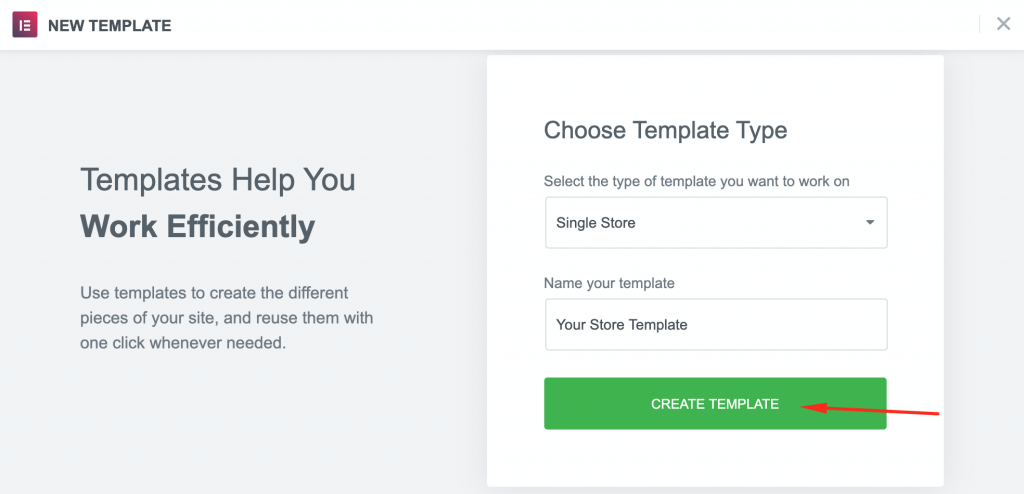
Wstaw nazwę szablonu. Kliknij przycisk Utwórz szablon.

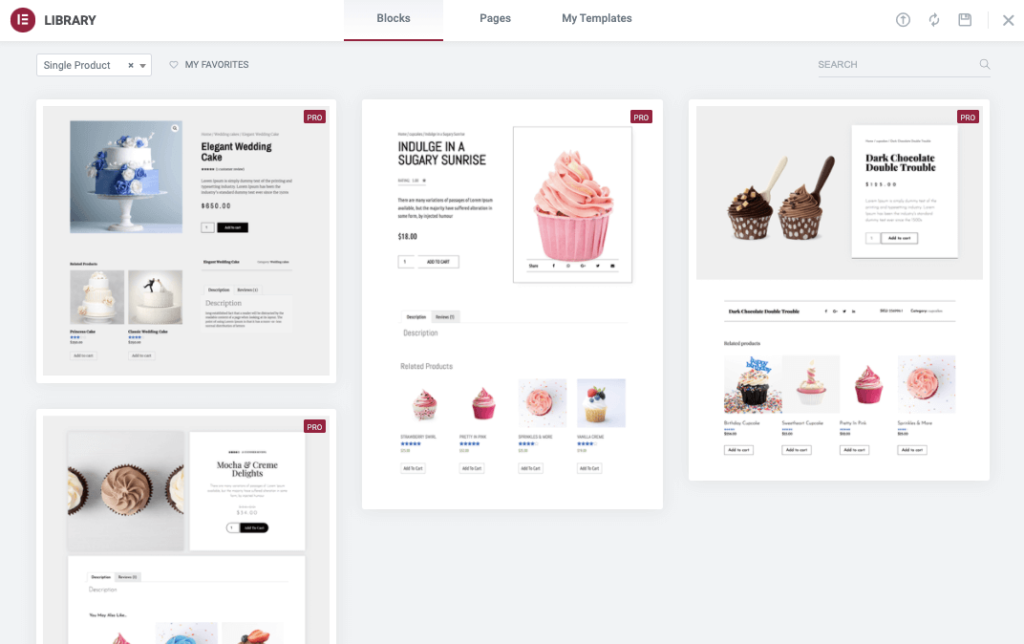
Następnie przejdziesz do biblioteki szablonów Elementor. Wybierzmy szablon dla Twojej strony sklepu WooCommerce-
Krok drugi: wstaw szablon Elementora
W tym kroku musisz wybrać układ, który chcesz dostosować do swojego sklepu internetowego za pomocą Elementora. Alternatywnie możesz zacząć od zera i zaprojektować swoją stronę, wstawiając różne określone widżety i funkcje.

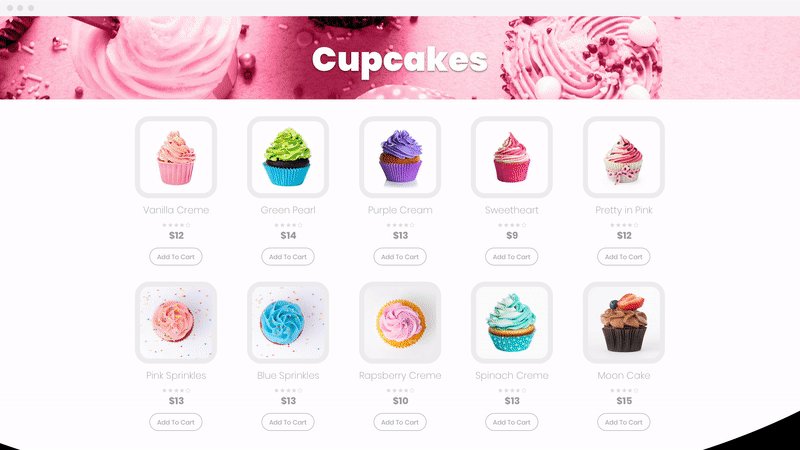
Krok trzeci: upiększ swój sklep za pomocą widżetów produktów
Możesz dostosować stronę swojego sklepu na dwa sposoby - wypełnić szablon własną treścią lub zmodyfikować układ przed dodaniem jakiejkolwiek treści. Jeśli wybierzesz drugą opcję, pamiętaj, że bardzo łatwo jest dostosować swój projekt Elementor.
Na szczęście Elementor udostępnia garść widżetów stworzonych wyłącznie w celu tworzenia stron WooCommerce. Dzięki tym widżetom WooCommerce możesz dostosować każdą część swojego sklepu internetowego.

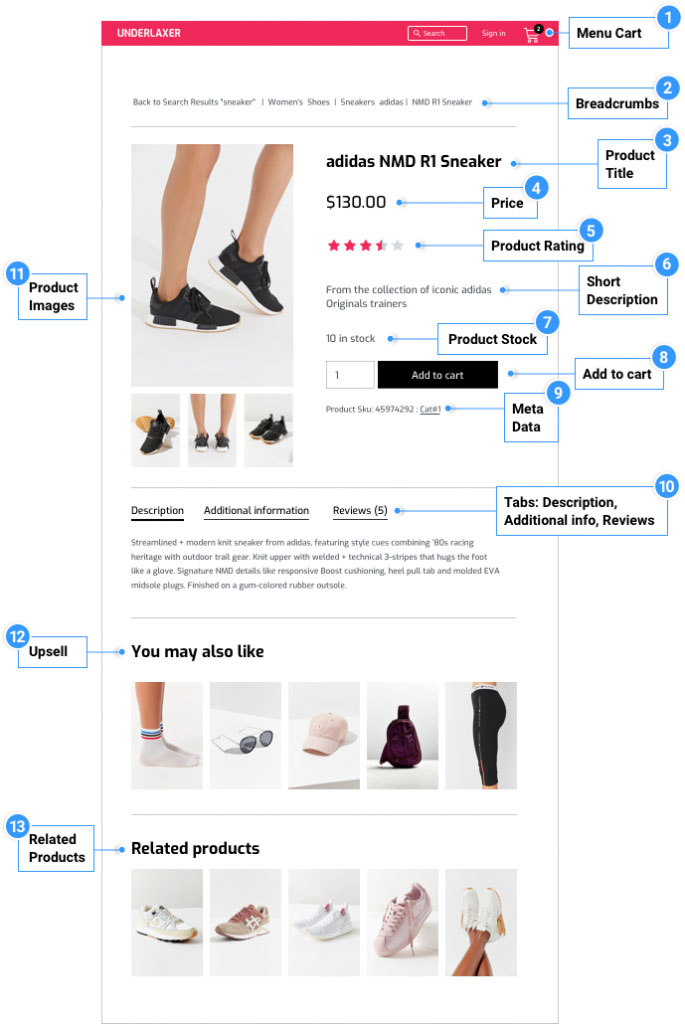
Dostępne widżety, których potrzebuje Twoja strona produktu:
- Tytuł i opis produktu
- Przycisk Dodaj do koszyka
- Cena produktu
- obraz produktu
- Sprzedaż dodatkowa
- Ocena produktu
- Karty danych produktu
- Meta i dodatkowe informacje
- Zawartość produktu
- Bułka tarta
- Związane z produktem
- Zapas produktów

Teraz możesz zaprojektować swój wymarzony sklep internetowy za pomocą tych widżetów WooCommerce wizualnie bez znajomości kodu.
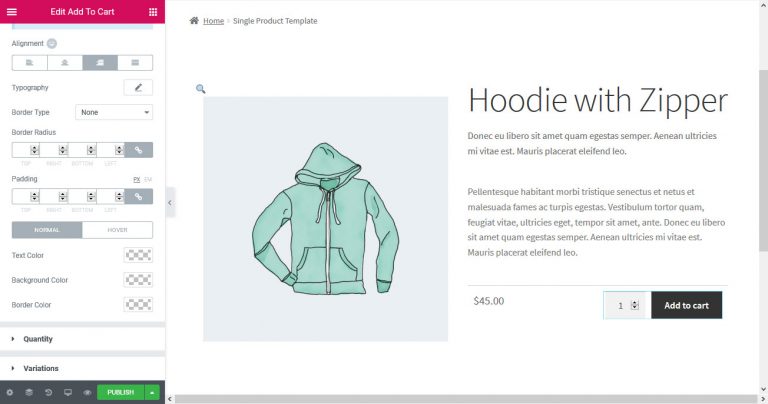
Krok czwarty: skonfiguruj przycisk dodawania do koszyka
Przycisk CTA to jeden z najważniejszych elementów na stronie produktu. Musisz go atrakcyjnie zaprojektować i umieścić przycisk w centralnym punkcie, aby każdy mógł to łatwo zauważyć. Elementor udostępnia dwie opcje przycisków Dodaj do koszyka: zwykłe i niestandardowe.
Za pomocą edytora Elementor możesz dostosować styl przycisku zgodnie z tożsamością Twojej marki. Otrzymasz kilka opcji stylizacji, takich jak zmiana kolorów, typografii, obramowania, kształtu, efektów najechania i tak dalej.

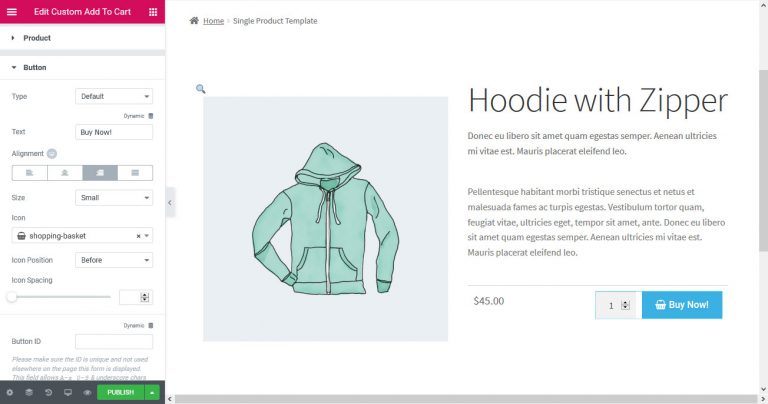
Jeśli jednak chcesz mieć pełną kontrolę nad przyciskiem Dodaj do koszyka, powinieneś skorzystać z niestandardowej opcji Dodaj do koszyka.

Masz swobodę umieszczania tego przycisku w dowolnym miejscu na stronie produktu. Możesz także wybrać typ przycisku (Domyślny, Informacje, Sukces, Ostrzeżenie, Niebezpieczeństwo), etykietę, kolor, wyrównanie, rozmiar, ikonę, położenie i odstępy. Dodatkowo możesz przypisać identyfikator przycisku do śledzenia zdarzeń w Analytics.
Następnie zobaczmy, jak zaprojektować stronę archiwum produktów za pomocą WooCommerce Elementor Pro.
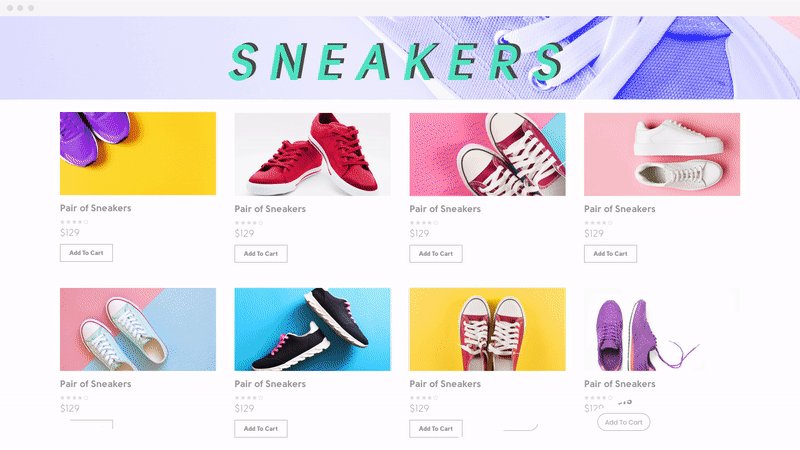
Krok piąty: dostosuj stronę archiwum produktów za pomocą WooCommerce Elementor Pro
Powyżej pokazaliśmy, jak dostosować stronę pojedynczego produktu w Elementorze. Teraz zademonstrujemy kroki projektowania archiwów produktów za pomocą Elementor Pro.
Tak samo jak w przypadku strony pojedynczego produktu, przejdź do panelu administracyjnego WordPress → Szablony → Dodaj nowy.
Tym razem wybierz Product Achieve z rozwijanego menu i nadaj nazwę swojemu szablonowi.

Następnie naciśnij przycisk UTWÓRZ SZABLON i poczekaj, aż edytor się załaduje.
Ponownie możesz wybrać gotowy blok lub rozpocząć pracę na pustej stronie. Oprócz wszystkich zwykłych widżetów Elementora otrzymasz tutaj określone widżety archiwum WooCommerce. Jak na przykład-
- Tytuł archiwum
- Produkty archiwalne
- Produkty
- Opis archiwum
- WooCommerce bułka tarta
- Niestandardowe Dodaj do koszyka
- Strony WooCommerce
- Kategorie produktów
- Koszyk menu
Korzystając z tych widżetów i innych narzędzi do projektowania, możesz łatwo zaaranżować swój sklep internetowy w żądany sposób.

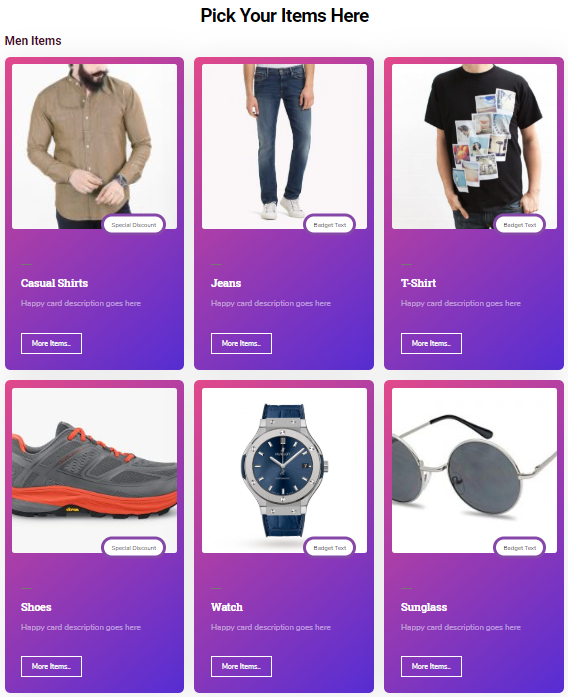
Krok szósty: uaktualnij swoje narzędzia projektowe za pomocą HappyAddons
Chociaż sam Elementor jest jedną z najbardziej bogatych w funkcje wtyczek do projektowania wymarzonej witryny bez umiejętności kodowania. Nadal korzystając z HappyAddons, możesz odkryć jeszcze większy potencjał projektowy i jeszcze bardziej rozszerzyć podstawową wtyczkę.
Ponieważ Happy Addons zwiększa moc Twoich rąk, wprowadzając szereg przydatnych widżetów i funkcji. Takie jak efekty pływające, animowany tekst, kopiowanie i wklejanie między domenami, wesołe bloki i tak dalej. Te ekskluzywne elementy projektu pomogą Ci uatrakcyjnić Twój produkt. Abyś mógł przyciągnąć jak najwięcej klientów do swojego sklepu e-commerce.
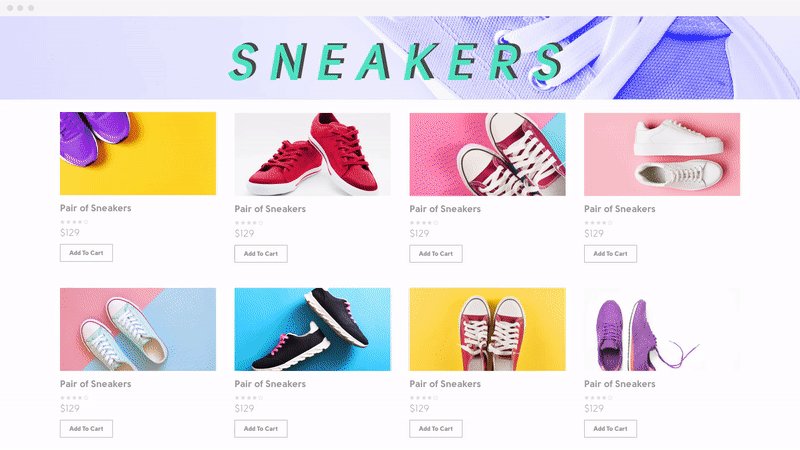
Tutaj używamy „Card Widget” od HappyAddons, aby nadać niepowtarzalny wygląd stronie produktu.

Możesz również przeczytać: Jak budować strony sklepu za pomocą Elementora i HappyAddons.
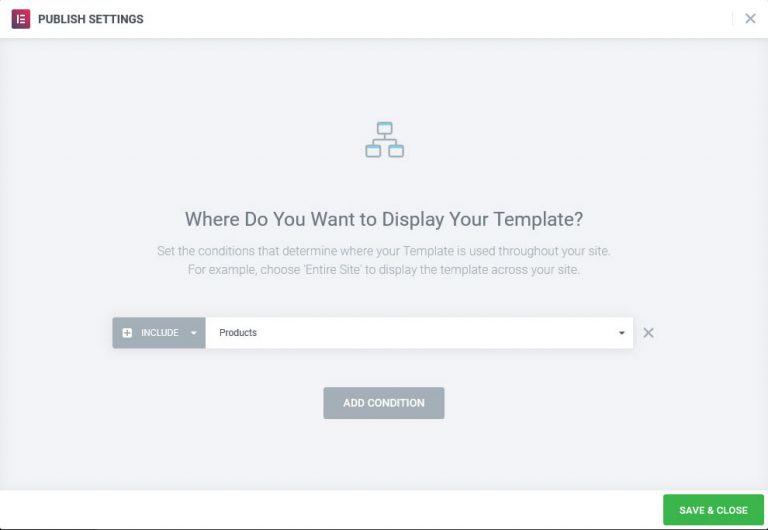
Krok siódmy: ustaw warunki i opublikuj stronę sklepu
Po zakończeniu wszystkich dostosowań naciśnij przycisk Opublikuj. Ale zanim to nastąpi, określ warunki, w jakich powinna pojawić się strona Twojego produktu.

Możesz to skonfigurować dla wszystkich produktów, dla określonej kategorii i/lub kategorii podrzędnej, tagu lub tylko dla produktów określonego autora. Obowiązują również bardziej złożone warunki.
Sfinalizuj wszystko i zapisz. Na koniec opublikuj nowy projekt, aby żyć. W ten sposób możesz skonfigurować swoją pierwszą witrynę eCommerce za pomocą WooCommerce Elementor Pro
Dostosuj swój własny sklep internetowy w kilka minut i drastycznie zwiększ sprzedaż
E-commerce stopniowo reorganizuje handel detaliczny. Teraz nie ma odwrotu! Co więcej, pandemia Covid-19 okazała się błogosławieństwem dla przedsiębiorców z branży e-commerce. Eksperci przewidują, że wpływ koronawirusa będzie nie tylko krótkoterminowym impulsem dla branży eCommerce, ale także takim, który pozostanie.
W takiej sytuacji założenie witryny eCommerce może być dla Ciebie decyzją zmieniającą życie. A co może być bardziej niesamowitego, jeśli możesz zbudować swoją witrynę samodzielnie, zamiast zatrudniać profesjonalistę? Korzystając z WooCommerce możesz błyskawicznie stworzyć swój wymarzony sklep internetowy. Co więcej, Elementor to przydatne narzędzie, które sprawi, że projekt Twojego sklepu będzie bardziej fascynujący.
Spraw, aby ta kombinacja była przydatna, aby przyciągnąć kupujących i zwiększyć sprzedaż w swoim sklepie eCommerce.
Skorzystaj z poniższej sekcji komentarzy, jeśli masz dalsze pytania lub napotkasz jakikolwiek problem podczas tworzenia własnego sklepu internetowego.

