WooCommerce Pobierz koszyk po dodaniu do koszyka
Opublikowany: 2022-05-28 Czy chcesz otrzymać koszyk po kliknięciu przycisku Dodaj do koszyka? W dzisiejszym poście opowiemy, jak możesz przekierować użytkowników bezpośrednio do koszyka po dodaniu nowego produktu do koszyka.
Czy chcesz otrzymać koszyk po kliknięciu przycisku Dodaj do koszyka? W dzisiejszym poście opowiemy, jak możesz przekierować użytkowników bezpośrednio do koszyka po dodaniu nowego produktu do koszyka.
Czytaj dalej, ponieważ udostępnimy również niestandardowe fragmenty kodu do przekierowania użytkownika na niestandardową stronę i do kasy.
Ponadto zilustrujemy, w jaki sposób można warunkowo przekierować użytkowników po dodaniu do koszyka dla określonych produktów, kategorii i klas wysyłkowych.
Zanim przejdziesz dalej, ważne jest, aby utworzyć motyw potomny. Zapewni to, że Twoje zmiany nie zostaną utracone podczas aktualizacji.
Przekieruj użytkowników do koszyka po dodaniu do koszyka
Przekierowanie użytkowników na stronę koszyka po dodaniu do koszyka nie jest skomplikowanym procesem. Dzieje się tak, ponieważ WooCommerce ma wbudowaną opcję, która pozwala przekierować użytkowników bezpośrednio do koszyka po dodaniu nowego produktu do koszyka.
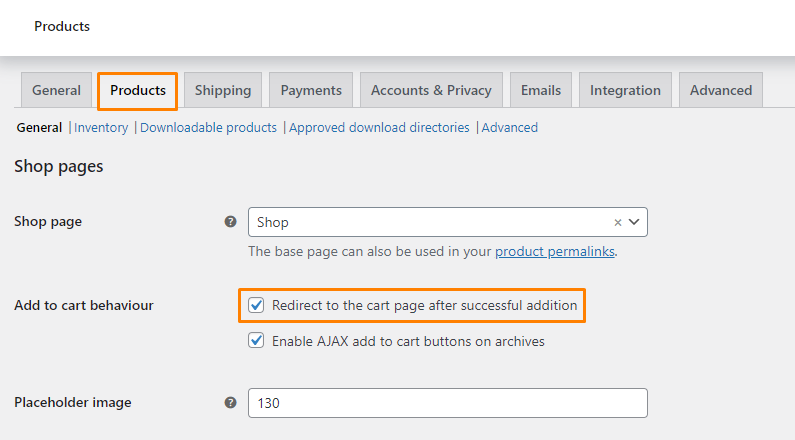
Możesz znaleźć opcję w WooCommerce > Ustawienia > Produkty > Obszar wyświetlania .
Następnym krokiem jest zaznaczenie opcji „ Przekieruj na stronę koszyka po pomyślnym dodaniu ”. Ta akcja przekieruje wszystkich użytkowników do koszyka po dodaniu produktu do koszyka.
 Pamiętaj o zapisaniu zmian.
Pamiętaj o zapisaniu zmian.
Przekieruj użytkowników na niestandardową stronę
Jeśli chcesz przekierować użytkowników na niestandardową stronę docelową, użyjemy niestandardowego fragmentu, aby przekierować użytkowników do określonego identyfikatora strony. Możesz także ustawić w pełni niestandardowy adres URL.
Wszystko, co musisz zrobić, to zalogować się do pulpitu WordPress jako administrator.
Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony Theme Editor poszukaj pliku funkcji motywu, w którym dodamy funkcję przekierowującą użytkowników na niestandardowy landing page
Dodaj następujący kod do pliku functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = get_permalink( 1 ); // URL to redirect to (1 is the page ID here)
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Pamiętaj, aby dodać poprawny adres URL, aby kod działał.
Przekieruj do kasy po dodaniu do koszyka
Możesz też przekierować użytkowników na stronę kasy. W takim przypadku dodaj następujący kod do pliku function.php motywu potomnego:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
// $url = wc_get_checkout_url(); // since WC 2.5.0
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Warunkowo przekieruj użytkowników po dodaniu do koszyka
Jeśli chcesz przekierować użytkowników na inną stronę tylko wtedy, gdy dodadzą określony produkt do koszyka lub produkt z określonej kategorii/klasy wysyłkowej, udostępnimy niektóre niestandardowe fragmenty kodu, których możesz użyć, aby to osiągnąć.
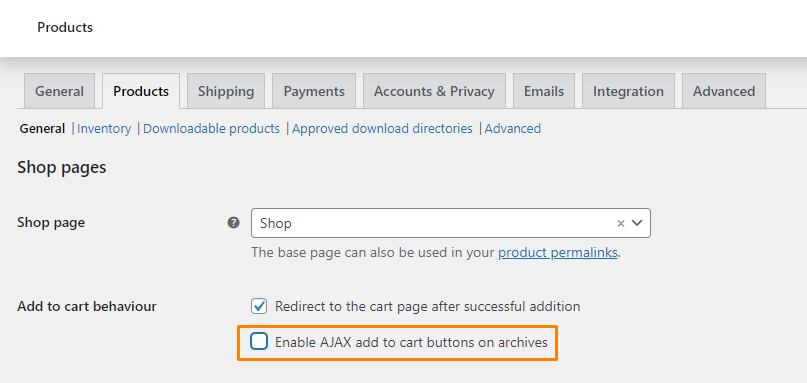
Jednak ważne jest, aby wyłączyć przyciski Dodaj do koszyka AJAX, jeśli chcesz, aby przekierowania warunkowe działały poprawnie. Można to osiągnąć, przechodząc do WooCommerce > Ustawienia > Produkty > Obszar wyświetlania .
Następnym krokiem jest odznaczenie opcji „ Włącz przyciski dodawania AJAX do koszyka w archiwach ”.
 Pamiętaj o zapisaniu zmian.
Pamiętaj o zapisaniu zmian.
1. Przekierowanie dla niektórych produktów
Jeśli chcesz przekierować dla konkretnego identyfikatora produktu, dodaj następujący kod w pliku functions.php:

/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $product_id, array( 1, 16, 24) ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Pamiętaj, aby dodać prawidłowy identyfikator produktu, aby fragment kodu działał.
2. Przekierowanie dla niektórych kategorii
Jeśli chcesz przekierować dla niektórych kategorii, dodaj następujący kod w pliku functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products that have the 't-shirts' category
if ( has_term( 't-shirts', 'product_cat', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Pamiętaj, aby we fragmencie kodu wprowadzić prawidłowe kategorie.
3. Przekierowanie dla niektórych klas wysyłki
Jeśli chcesz przekierować dla niektórych klas wysyłkowych, dodaj następujący kod w pliku functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products with the 'small-item' shipping class
if ( has_term( 'small-item', 'product_shipping_class', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Pamiętaj, aby we fragmencie kodu dodać poprawną klasę wysyłkową.
Wniosek
Do tej pory jesteśmy pewni, że możesz przekierować użytkowników na różne strony w swoim sklepie WooCommerce. Ważne jest, aby dodać fragmenty kodu w pliku functions.php motywu potomnego. Dzięki temu Twoje zmiany nie zostaną utracone podczas aktualizacji.
Jeśli potrzebujesz dalszego dostosowania, skontaktuj się z nami, aby uzyskać niestandardową wycenę. Mamy nadzieję, że ten post pomógł Ci dowiedzieć się więcej o przekierowywaniu użytkowników po dodaniu do koszyka.
Podobne artykuły
- Jak przekierować użytkownika, jeśli nie jest zalogowany w WordPressie » Przekierowanie strony
- Jak skonfigurować WooCommerce Musisz być zalogowany do kasy
- Jak przekierować do koszyka po zalogowaniu w WooCommerce
- Jak dodać login WooCommerce za pomocą numeru telefonu?
- Jak pokazać podatek przy kasie w WooCommerce?
- WooCommerce Różna wysyłka dla różnych krajów
- Jak zmienić tekst SKU WooCommerce
- Jak stylizować stronę kasy WooCommerce
- Jak naprawić kasę niedostępną, gdy Twój koszyk jest pusty WooCommerce?
- Jak uzyskać ostatnie zamówienie według identyfikatora użytkownika WooCommerce
- WooCommerce Visual Hook Guide Zamówienie
- Jak zmienić brakujący tekst w WooCommerce?
- Jak zainstalować WooCommerce Storefront krok po kroku [Kompletny przewodnik]
- Jak uzyskać adresy URL stron WooCommerce » Koszyk, sklep, kasa i konto
- Jak dodać tekst po cenie w WooCommerce »Dodaj sufiks ceny
- Jak ukryć pliki do pobrania z mojego konta WooCommerce
- Haki archiwum WooCommerce [Kompletny przewodnik]
- Jak skonfigurować wysyłkę WooCommerce według produktu?
- Ukryj lub usuń pole ilości na stronie produktu WooCommerce
