Podzielony test WooCommerce z Google Optimize
Opublikowany: 2022-06-30Wiesz, że ważne jest, aby przyciągnąć ruch do Twojego sklepu WooCommerce, ponieważ część tego ruchu stanie się klientami. Skąd jednak wiesz, czy Twoja witryna skutecznie zmienia odwiedzających w klientów?
Liczba odwiedzających, którzy stają się klientami, nazywana jest współczynnikiem konwersji. Współczynniki konwersji są ważne, aby każdy rozwijający się sklep WooCommerce mógł śledzić i pracować nad optymalizacją. Jednym z bardzo skutecznych sposobów optymalizacji współczynników konwersji w sklepie jest przeprowadzanie eksperymentów za pomocą Optymalizacji Google, aby zobaczyć, co poprawia współczynnik konwersji.
Ten artykuł pomoże Ci skonfigurować podzielone testy Google Optimize w Twoim sklepie WooCommerce. Po ukończeniu tego samouczka zrozumiesz, jak testować części projektu i sformułowania, aby zwiększyć współczynnik konwersji. Więc podążaj dalej, nie musisz być programistą ani programistą! Obiecuję, że utrzymam prostotę.
Podzieliłem ten artykuł na trzy sekcje:
- Jak skonfigurować konto Google Optimize?
- Zintegruj Google Optimize ze swoim sklepem WooCommerce
- Skonfiguruj swój pierwszy test podziału w Google Optimize
Gorąco zachęcam każdego właściciela sklepu WooCommerce z rozsądnym natężeniem ruchu (co najmniej 5000 unikalnych odwiedzających miesięcznie) do skonfigurowania testów podzielonych. To fantastyczne narzędzie do odkrywania, które elementy struktury witryny lub sformułowania ograniczają współczynniki konwersji. Możesz skorzystać z Optymalizacji Google, aby bezpłatnie skonfigurować te testy, co jest idealne na początek. Przykładami typowych testów podziału jest testowanie, który kolor przycisku „Dodaj do koszyka” powinien zachęcać do ukrywania lub pokazywania etykiet zaufania na stronie kasy, sformułowania przycisku „Do kasy” i innych ważnych elementów na stronie Twojego sklepu.
W tym przykładzie przeprowadzimy eksperyment na przycisku „Do kasy” i porównamy ze sobą dwa różne kolory. Zacznijmy!
Skonfiguruj konto Optymalizacji Google
Utworzenie konta Optymalizacji Google jest proste, zwłaszcza jeśli korzystasz już z Google. Udaj się na https://marketingplatform.google.com/about/optimize/ i kliknij przycisk „Zaloguj się w Optymalizacji” w prawym górnym rogu. Jeśli nie masz jeszcze konta Google, musisz je utworzyć.

Po utworzeniu konta wita Cię kreator, który przeprowadzi Cię przez proces konfiguracji. Przeanalizujmy to razem.

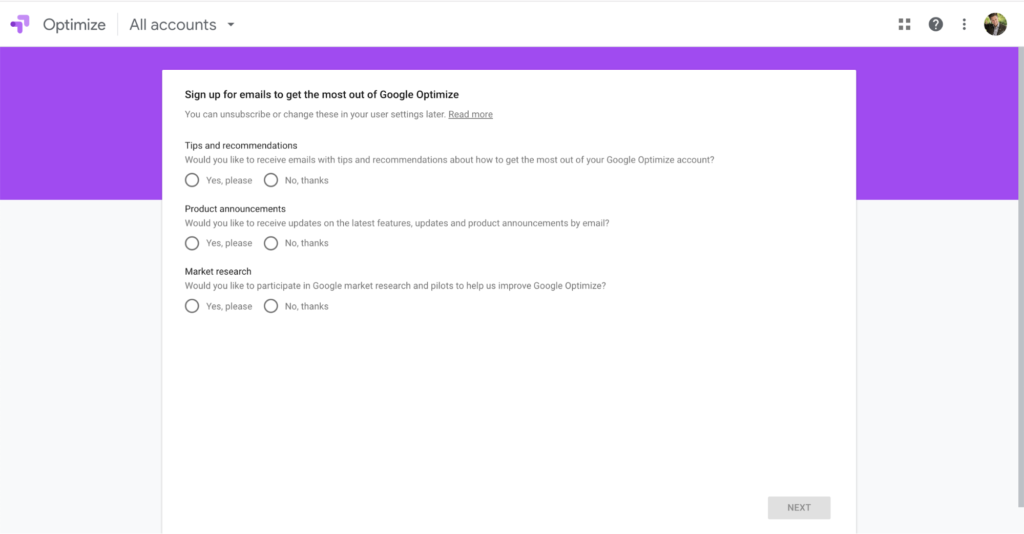
Pierwszym krokiem w kreatorze jest to, że Google prosi o zasubskrybowanie różnych biuletynów e-mailowych. Od Ciebie zależy, czy chcesz mieć więcej e-maili w swojej skrzynce – ja na pewno nie. Tak więc zaznaczę „Nie” we wszystkich tych polach.

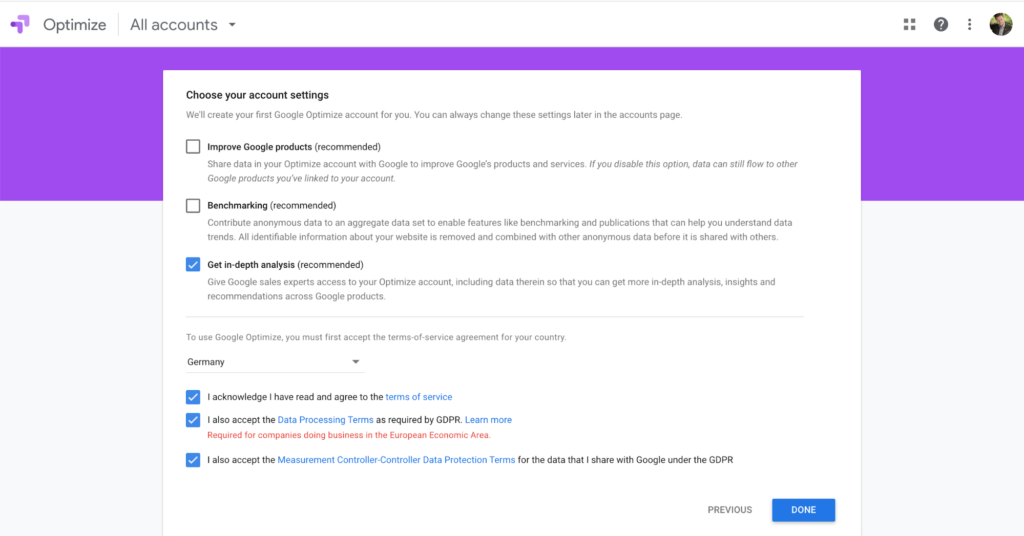
Krok 2 to skonfigurowanie pierwszego konta Google Optimize. Zostaniesz poproszony o różnego rodzaju pytania związane z prywatnością danych i RODO, co w dużej mierze zależy od fizycznej lokalizacji Twojej firmy. W USA obowiązują mniej surowe zasady niż w Unii Europejskiej. Oto świetny artykuł na temat tego, co sprzedawcy eCommerce powinni wiedzieć o RODO.

Ponieważ mieszkam w Niemczech, muszę zaakceptować skrzynki dotyczące RODO. Nie chcę również, aby moje dane były udostępniane innym usługom Google, których nie połączyłem ręcznie z moim kontem. Chcesz, aby Twoje konto Google Analytics było połączone z Google Optimize – aby jak najlepiej wykorzystać swoje dane. Ale poza takimi przypadkami użycia, chcę zachować prywatność moich danych.
Otóż to! Twoje konto jest teraz skonfigurowane i możesz rozpocząć tworzenie pierwszego podzielonego eksperymentu testowego.
Zintegruj Google Optimize z instalacją WordPress
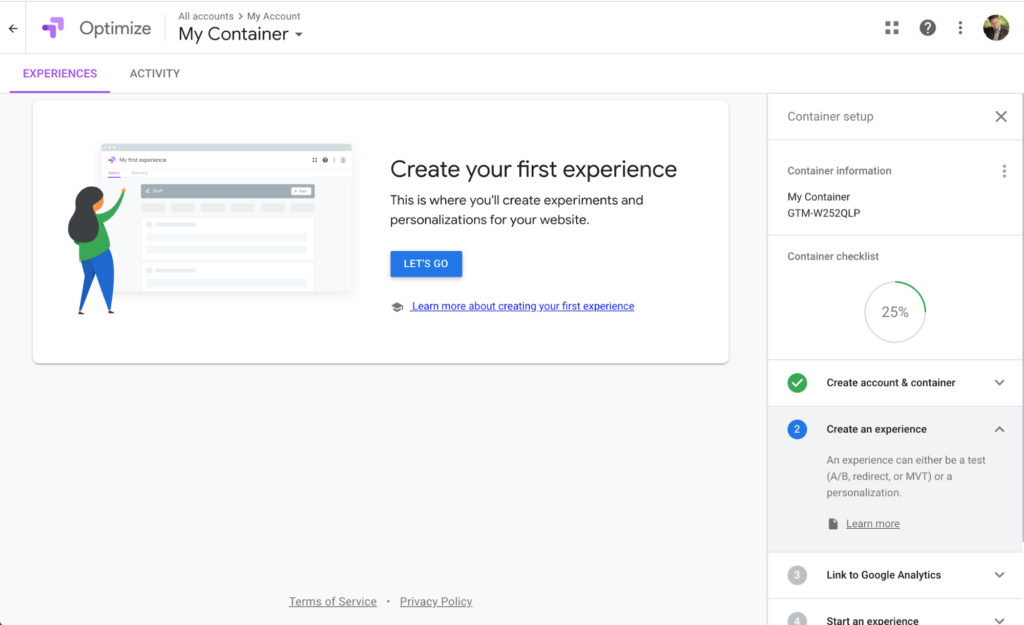
Po zakończeniu konfiguracji konta, jak opisano powyżej, Google poprosi Cię o utworzenie „pierwszego doświadczenia”. Doświadczenia to sposób, w jaki grupy dyskusyjne Google przeprowadzają eksperymenty w jednej witrynie. Jeśli więc masz wiele witryn lub sklepów i chcesz zintegrować je z Optymalizacją Google, musisz utworzyć po jednym interfejsie dla każdej z nich.

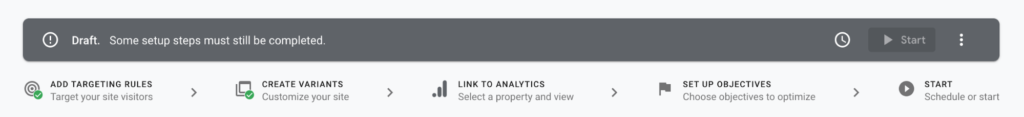
Jak widać w sekcji po prawej stronie, w 25% skończyliśmy z tworzeniem tego doświadczenia. W tej części samouczka dostosujemy nazwę naszego kontenera, skonfigurujemy podstawę Twojego testu podzielonego i połączymy go z Google Analytics.
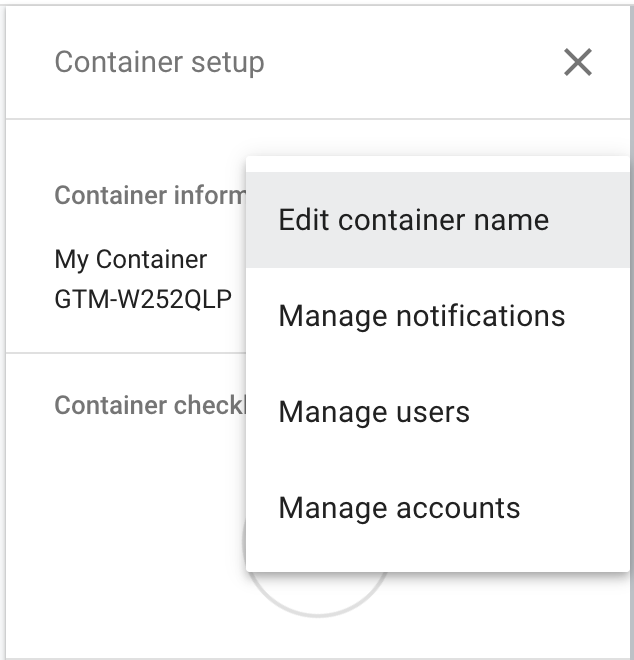
Aby uporządkować kontenery, lubię używać adresu URL strony docelowej jako ich nazwy. Możesz łatwo zmienić nazwę kontenera, klikając trzy pionowe kropki obok „Informacje o kontenerze” na prawym pasku bocznym.

Kliknij „Edytuj nazwę kontenera” i wpisz dowolną nazwę, która pomoże Ci rozpoznać witrynę, z którą ten kontener jest zintegrowany. Na potrzeby tego samouczka użyję „Woo Google Optimize Demo”.
Skonfiguruj swój pierwszy test dzielony w Google Optimize
Teraz, gdy masz już odpowiednio nazwany kontener, przyjrzyjmy się konfigurowaniu pierwszego testu podzielonego dla Twojego sklepu WooCommerce. Najpierw kliknij niebieski przycisk „Let's Go”, który otworzy nowy obszar po prawej stronie ekranu.

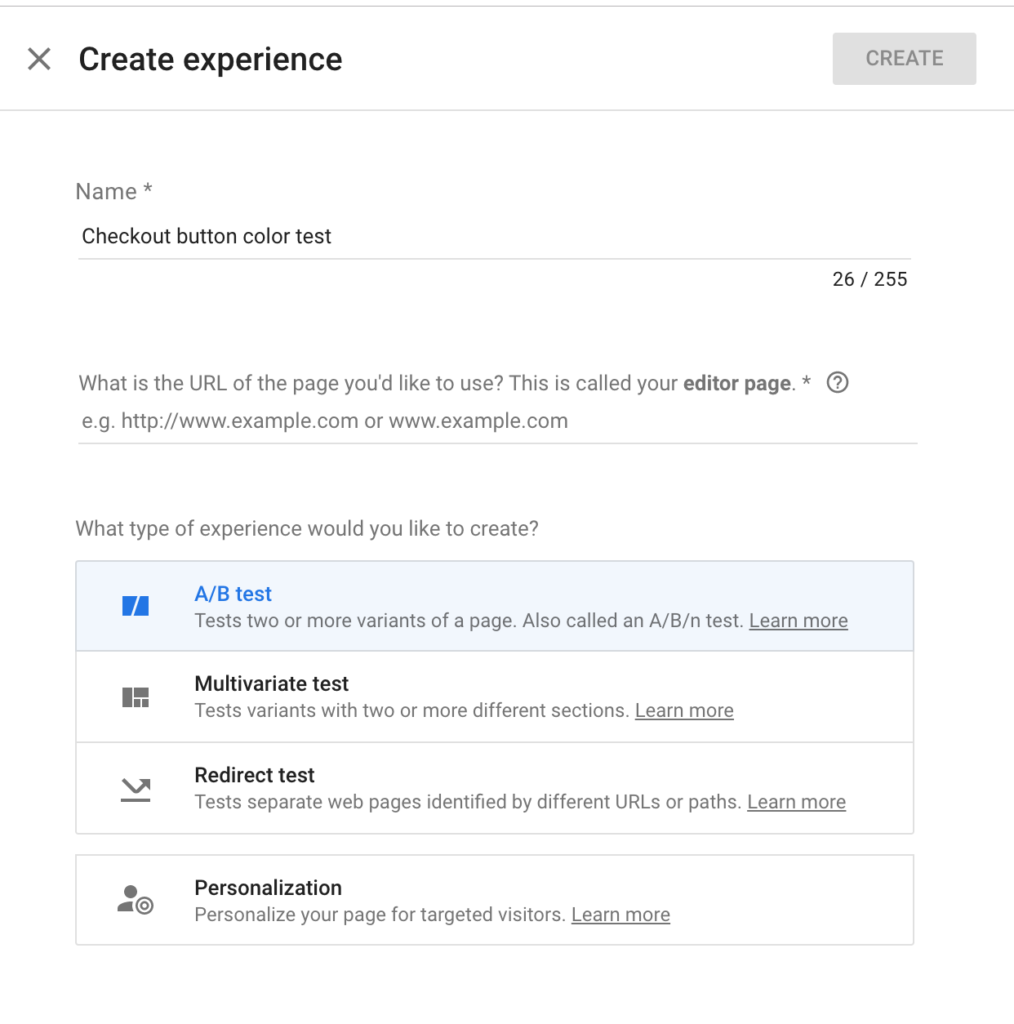
W tym obszarze możesz określić nazwę swojego doświadczenia. W tym przykładzie nazwałem swój „test koloru przycisku kasy”. Musisz określić adres URL strony, na której chcesz przeprowadzić eksperyment, czyli adres URL strony realizacji transakcji.
Możesz dodatkowo określić rodzaj doświadczenia, które chcesz uruchomić. Optymalizacja Google oferuje cztery różne typy:
- Test A/B. Dzięki temu możesz utworzyć jeden wariant strony oryginalnej i porównać je ze sobą, kierując jedną część ruchu do strony oryginalnej, a drugą do odmiany.
- Test wielowymiarowy. Pozwala to na tworzenie wielu odmian oryginalnej strony. Używałbym tego tylko wtedy, gdy masz duży ruch, w przeciwnym razie dostarczenie wiarygodnych wyników zajmie dużo czasu.
- Test przekierowania . Możesz przekierować część ruchu na inną stronę niż oryginalna. Jest to świetne, jeśli chcesz porównać dwa zupełnie różne układy stron lub jeśli chcesz skierować część ruchu do Twojej subdomeny.
- Personalizacja. Możesz wykorzystać ten rodzaj doświadczenia, aby spersonalizować zawartość swojej witryny, w zależności od pewnych zasad. Np. możesz kierować reklamy na kraje i podawać informacje specyficzne dla tych krajów (takie jak pola wyboru RODO tylko dla klientów z UE w usłudze Checkout).
W tym samouczku skonfigurujemy prosty test A/B, aby porównać ze sobą dwa różne kolory przycisków kasy.

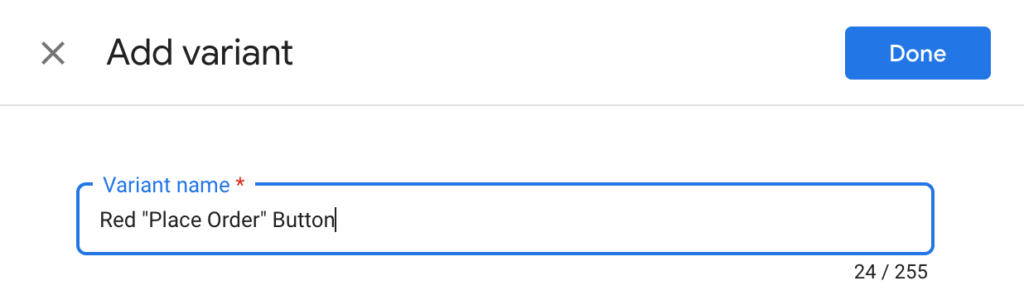
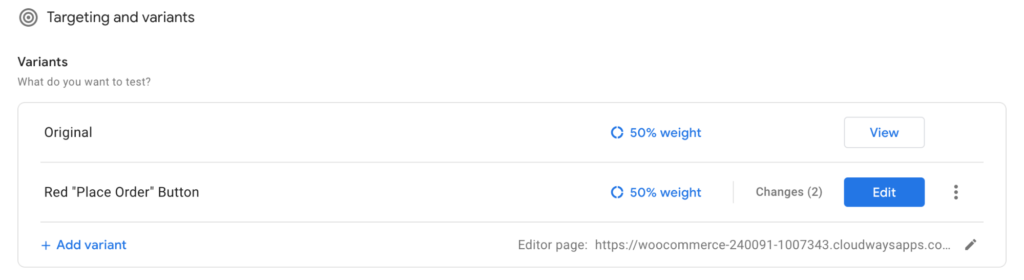
Kliknij „Dodaj wariant” na następnym ekranie i nadaj wariantowi nazwę, która pomoże Ci rozpoznać, co testujesz. W moim przypadku przełączę przycisk „Złóż zamówienie” na stronie kasy na czerwony kolor tła – więc „Czerwony przycisk Złóż zamówienie” ma sens w tym samouczku.


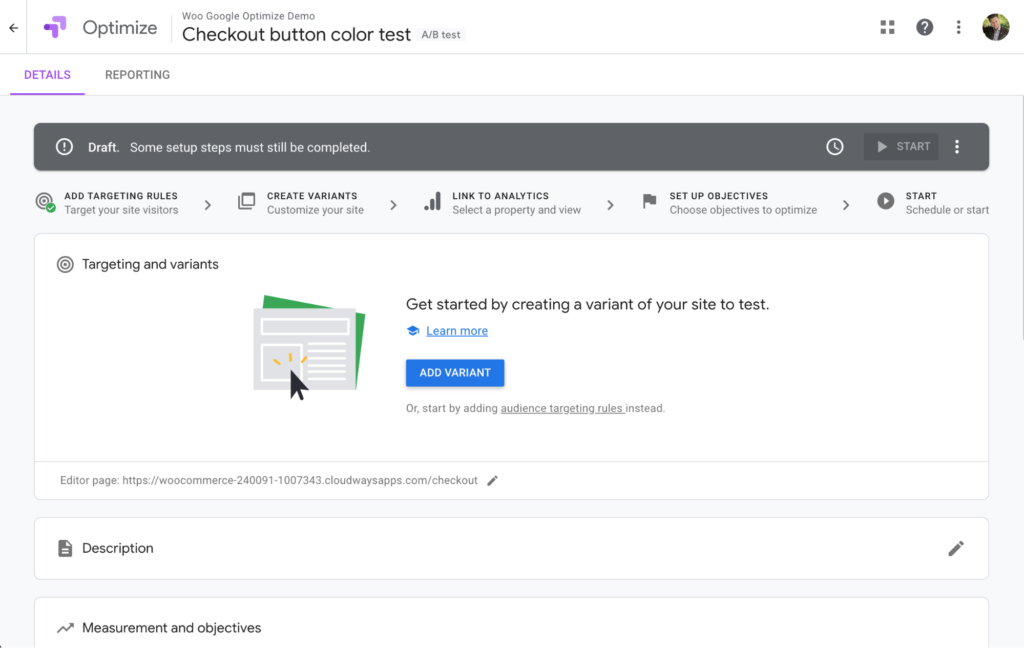
Kliknij „Gotowe”, co spowoduje powrót do ekranu przeglądu. Zanim przystąpimy do konfiguracji testu, musimy upewnić się, że rzeczywiście mamy produkt w koszyku, aby strona Checkout była dostępna i że możemy dokonać zmiany.

Optymalizator Google spróbuje otworzyć stronę realizacji transakcji, gdy tylko klikniesz „Edytuj”, aby skonfigurować wariant. Musisz więc upewnić się, że masz otwartą kartę ze swoim sklepem WooCommerce i znajdujesz się na stronie kasy.
Dodatkowo upewnij się, że masz zainstalowane rozszerzenie Google Optimize dla Chrome. Oto link do sklepu Chrome Web Store (rozszerzenie jest bezpłatne).

Ok, kontynuujmy i skonfigurujmy test A/B, klikając „Edytuj”. Zobaczysz, że Google Optimize załaduje się ponownie i otworzy Twoją stronę realizacji transakcji. Dlatego musimy mieć produkt w koszyku, abyśmy mogli rzeczywiście zobaczyć tę stronę i nie zostali przekierowani na pustą stronę koszyka.
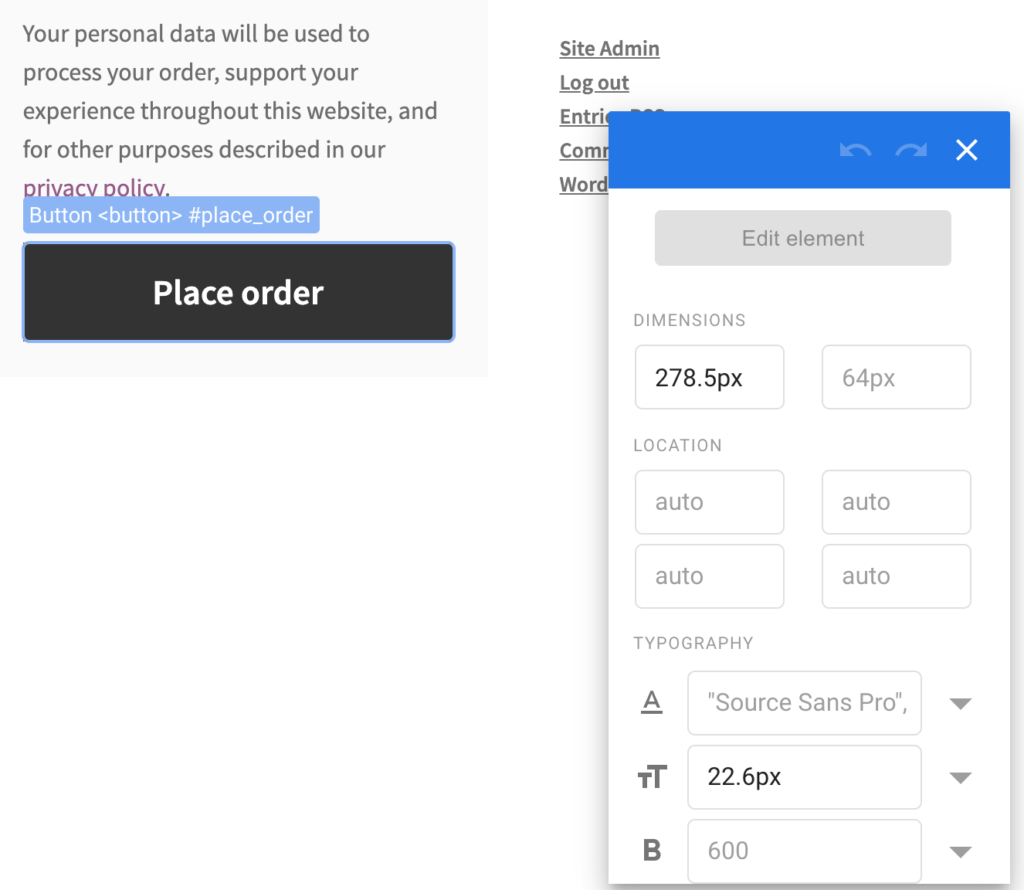
Gdy tylko zaczniesz przesuwać kursor myszy po ekranie, zobaczysz, że każdy składnik HTML strony realizacji transakcji zostanie podświetlony. Przejdź do przycisku „Złóż zamówienie” i kliknij go. Otworzy się okno atrybutów, które widać na powyższym zrzucie ekranu.
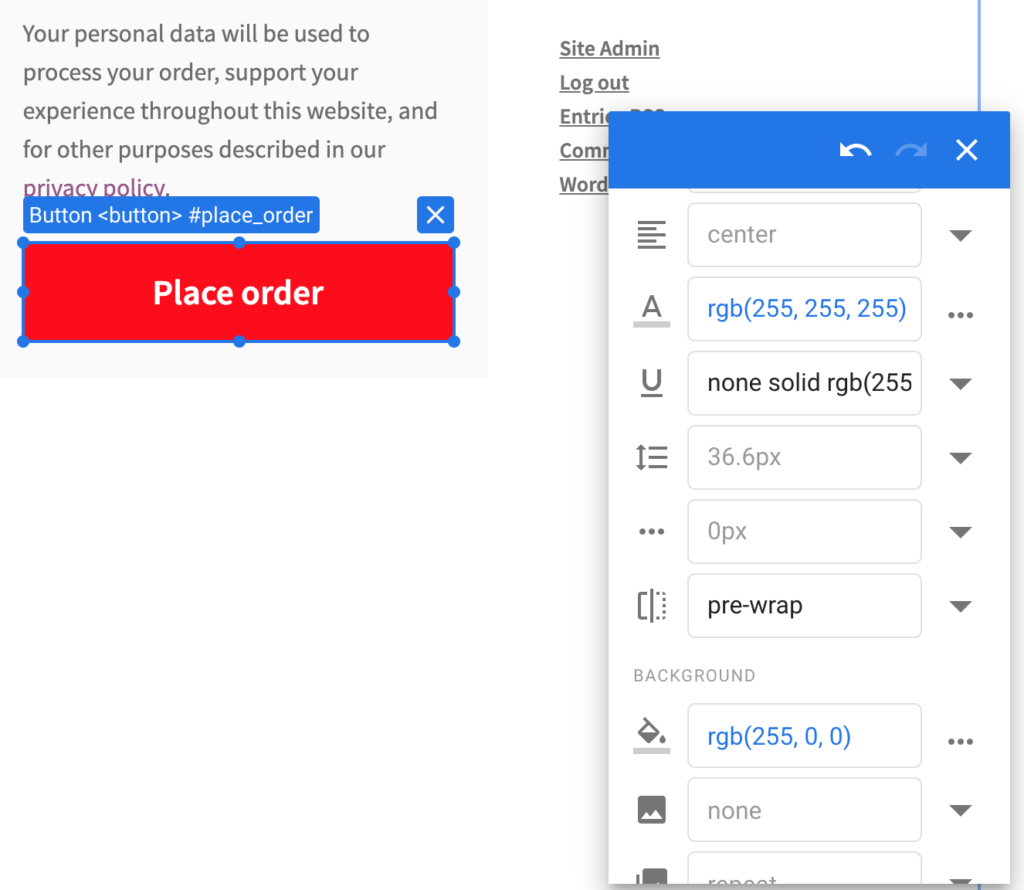
Zmiana koloru tła i koloru tekstu jest bardzo prosta. W tym oknie atrybutów przewiń w dół, aż zobaczysz pola koloru tekstu i koloru tła, i zaktualizuj wartości do dowolnych kolorów, które chcesz przetestować. W tym przykładzie przycisk „Złóż zamówienie” ma czarne tło z szarym tekstem. Zmieniłem to na biały tekst na czerwonym tle w teście A/B.

Po wykonaniu tych czynności w pełni skonfigurowałem wariant testu A/B i mogę nacisnąć „Zapisz” w prawym górnym rogu edytora odmian.
Uwaga dodatkowa: nie testuj więcej niż jednego elementu na wariant. Gdy przetestujesz więcej niż jedną zmianę na wariant, nie będziesz wiedzieć, która zmiana wizualna faktycznie spowodowała zmianę zachowania użytkowników w Twojej witrynie.

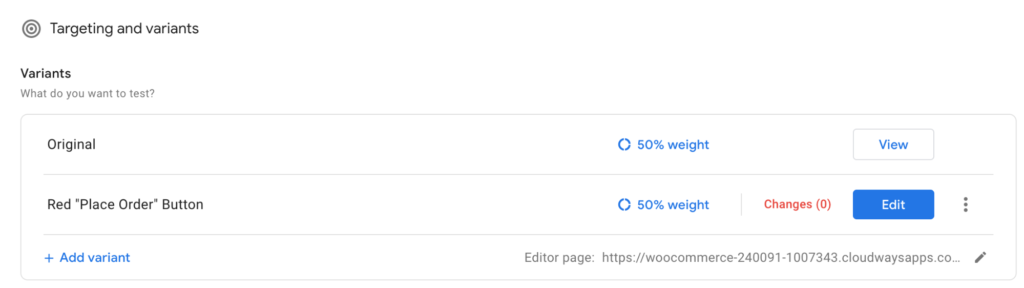
Wracając do ekranu przeglądu, zobaczysz, że wariant Optymalizacji Google powie, że testujemy dwie zmiany – ale niech Cię to nie zmyli. Nigdy nie zaleca się testowania więcej niż jednego elementu na raz i właśnie to robimy. Jedną ze zmian był kolor czcionki, a drugą kolor tła przycisku. To wciąż tylko jeden element, który testujemy.
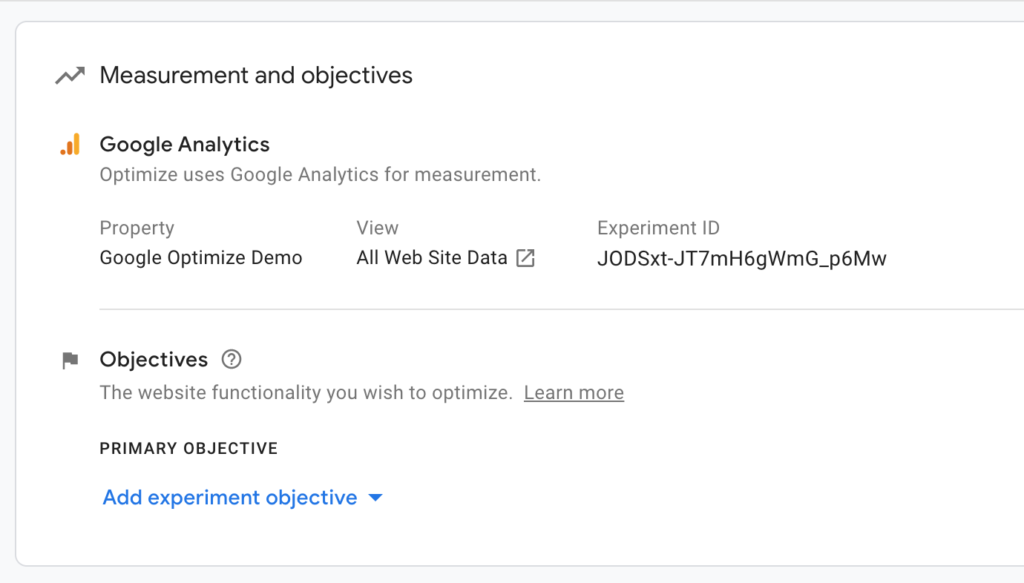
Następnym krokiem jest połączenie konta Google Optimize z kontem Analytics. Dlatego musisz kliknąć przycisk „Link do Analytics” na pasku postępu lub przewinąć w dół do sekcji zatytułowanej „Pomiar i cele”.

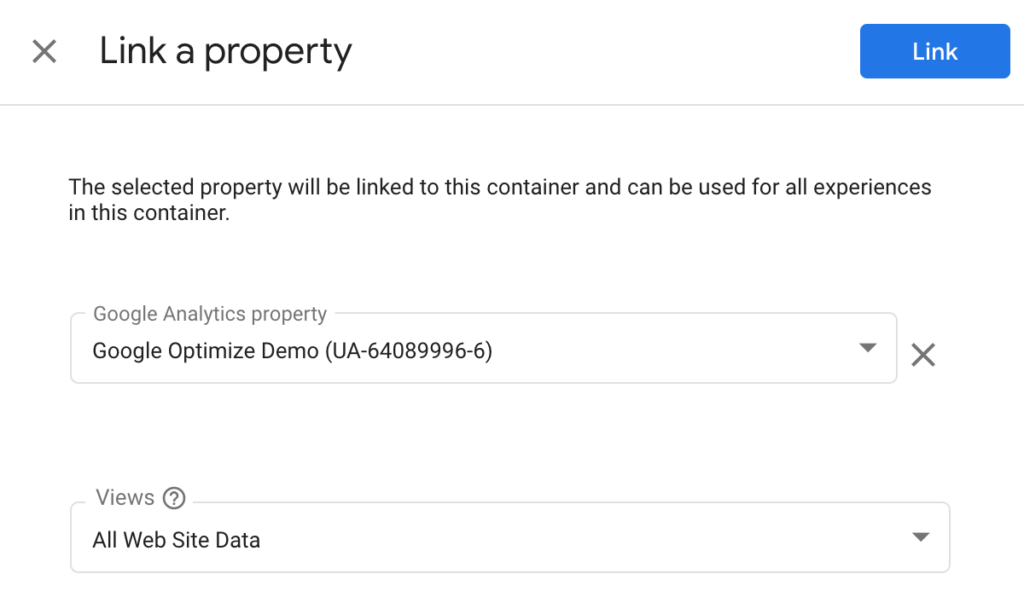
Tam możesz kliknąć przycisk „Połącz z Analytics” i wybrać odpowiednią usługę i widok. Uwaga dodatkowa: przed kontynuowaniem upewnij się, że Google Analytics jest prawidłowo skonfigurowany w Twoim sklepie WooCommerce.

Otrzymasz wtedy fragment kodu, który musisz umieścić w swojej witrynie. Sposób wdrożenia zależy dokładnie od konfiguracji Google Analytics (uniwersalne śledzenie a globalny tag witryny). W tym przykładzie korzystam z globalnej integracji tagów witryny, więc wszystko, co muszę zrobić, to dodać jeden wiersz kodu do mojej witryny. Optymalizator Google świetnie sobie radzi, wyjaśniając tutaj, więc uważnie przeczytaj instrukcje.
Ostatnim krokiem, który musimy zrobić, jest skonfigurowanie zdarzenia śledzenia dla przycisku „Złóż zamówienie”. Musimy poinformować Google Analytics, aby śledził kliknięcia przycisku, aby Optymalizator Google mógł wykorzystać śledzone dane jako cel niestandardowy w teście podziału. Bez tego śledzenia kliknięć Optymalizator Google nie będzie w stanie określić zwycięskiej odmiany z naszego testu – ponieważ nie będzie miał do tego odpowiednich danych.
Istnieje wiele sposobów na dodanie śledzenia kliknięć do Twojej witryny WooCommerce; moim ulubionym sposobem jest używanie Menedżera tagów Google. Nie będę się tutaj zagłębiał w konfigurowanie całego procesu śledzenia, ponieważ byłby to post sam w sobie. Gorąco polecam jednak przeczytanie tego artykułu na Medium, jeśli nie skonfigurowałeś wcześniej śledzenia kliknięć.
Po skonfigurowaniu Menedżera tagów Google z odpowiednimi tagami i wdrożeniu go w witrynie WooCommerce (np. za pomocą tej bezpłatnej wtyczki) możesz skonfigurować niestandardowy cel w Google Optimize.

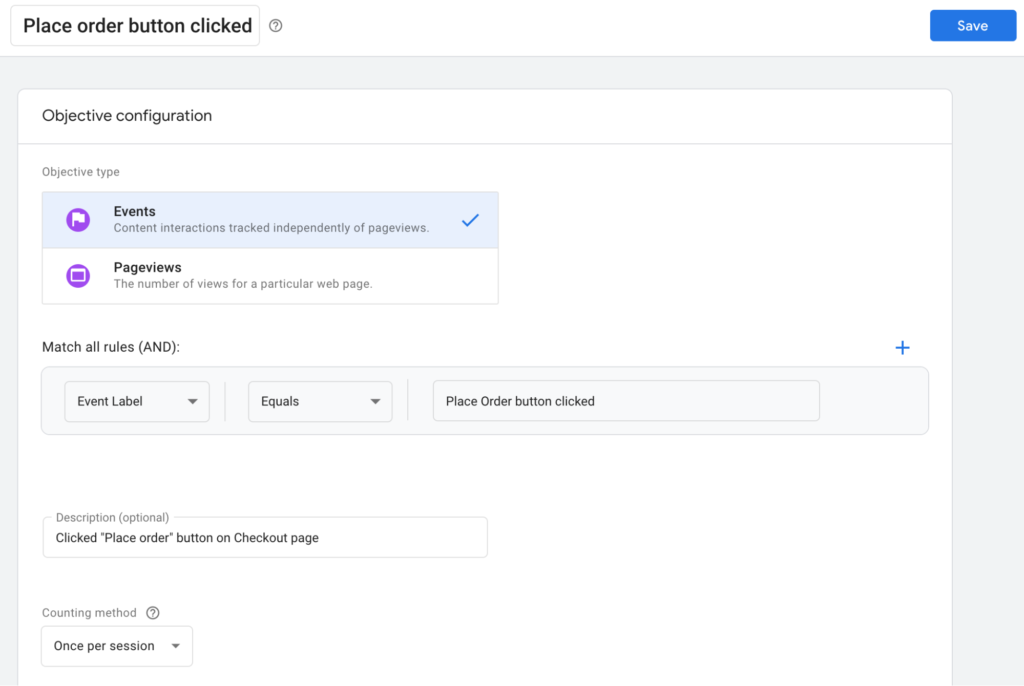
Kliknij „Dodaj cel eksperymentu” i wybierz „Utwórz niestandardowy”. To da ci ekran, na którym możesz zdefiniować własne zasady śledzenia.

Pamiętaj, że wartość „Etykieta zdarzenia” musi być zgodna z etykietą skonfigurowaną w Menedżerze tagów Google. Aby usługa Google Optimize mogła śledzić to niestandardowe zdarzenie – kliknięcie przycisku „Złóż zamówienie” – etykiety zdarzeń muszą być zgodne w Google Optimize i Google Tag Manager. Możesz także użyć opcji „Akcja zdarzenia”, „Kategoria zdarzenia” lub „Wartość zdarzenia” jako parametrów reguły, ale w tym samouczku wystarczy etykieta.
Po zapisaniu celu niestandardowego możesz uruchomić Narzędzie diagnostyczne, aby sprawdzić, czy eksperyment Optymalizacji Google jest prawidłowo skonfigurowany. Pamiętaj, że Optimize potrzebuje Google Analytics do załadowania na Twoją stronę. Więc jeśli wykluczyłeś swojego użytkownika ze śledzenia (np. blokując śledzenie dla wszystkich administratorów w WP), prawdopodobnie ta walidacja się nie powiedzie. W takim przypadku zalecam tymczasowe włączenie użytkownika do śledzenia Google Analytics. Alternatywnie możesz otworzyć swój sklep WooCommerce w oknie incognito i sprawdzić, czy wszystkie kody Menedżera tagów Google, Google Analytics i Google Optimize są ładowane w kodzie Twojego sklepu.
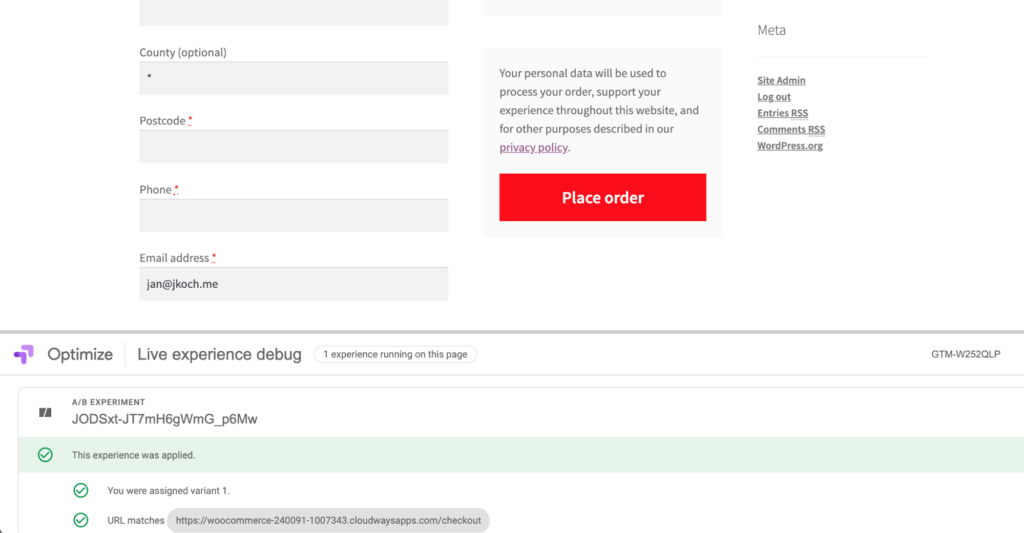
W tym momencie Twoje doświadczenie powinno działać prawidłowo. Możesz skorzystać z trybu debugowania na żywo w Google Optimize i przeglądać swoją witrynę, aby sprawdzić, czy działa ona prawidłowo. Zobaczysz, że Chrome wyświetla obszar pod witryną, który daje wgląd w to, jak Google Optimize działa w Twojej witrynie WooCommerce.

Na tym zrzucie ekranu widać, że doświadczenie zostało zastosowane, a także dodatkowe informacje, takie jak wariant, który widzę, oraz adres URL, który spowodował uruchomienie wariantu.
Na koniec możesz zebrać dane testowe i zoptymalizować swoją witrynę WooCommerce, aby uzyskać więcej konwersji i przychodów. Ten proces może być mylący, więc jeśli utkniesz w dowolnym momencie, skontaktuj się z Twitterem, a ja pomogę: @iamjankoch. Miłego testowania!
