Ponad 100 porad, sztuczek i fragmentów Kompletny przewodnik po ukryciu WooCommerce
Opublikowany: 2021-04-24 WooCommerce jest wspierane przez ponad 5 milionów aktywnych instalacji w społeczności WordPress, a liczba ta rośnie każdego dnia. Dzięki wszystkim danym użytkowników WooCommerce może uzyskać wystarczającą ilość informacji zwrotnych, aby znacznie poprawić to, czego chcą ich użytkownicy.
WooCommerce jest wspierane przez ponad 5 milionów aktywnych instalacji w społeczności WordPress, a liczba ta rośnie każdego dnia. Dzięki wszystkim danym użytkowników WooCommerce może uzyskać wystarczającą ilość informacji zwrotnych, aby znacznie poprawić to, czego chcą ich użytkownicy.
Nie ulega wątpliwości, że WooCommerce nie może wprowadzać zmian pod wpływem kaprysu. Dzieje się tak, ponieważ istnieje wiele czynników, które należy wziąć pod uwagę, zwłaszcza jeśli masz skomplikowaną witrynę. Oznacza to, że małe zmiany mogą spowodować znaczną różnicę w tym, co widzisz w interfejsie użytkownika, a w najgorszym przypadku możesz nawet stworzyć znaczące negatywne wrażenia klientów. Dlatego postanowiłem stworzyć Ultimate WooCommerce Hide Guide .
WooCommerce Ultimate Przewodnik po ukryciu
W tym poście dowiesz się, jak ukryć określone elementy w swoim sklepie WooCommerce. Należy zauważyć, że elastyczność związana z WooCommerce jest zaniżona. Jednak musisz mieć zestaw umiejętności i doświadczenie, aby robić wiele z tego, co chcesz zrobić ze swoją witryną WordPress/WooCommerce. Ten ostateczny przewodnik zapewni, że będziesz w stanie ukryć dowolny element bez psucia swojej witryny.
Zanim zaczniemy, upewnij się, że zawsze masz gotowe kopie zapasowe, ponieważ aktualizowanie i dodawanie funkcji i funkcji do witryny WordPress wymaga dużo uwagi. To tylko uczciwe ostrzeżenie. Największą wadą jest to, że wszelkie modyfikacje wprowadzone w motywie w ten sposób zostaną utracone, gdy programista zaktualizuje motyw.
Najlepszym sposobem na pokonanie tego jest użycie motywu potomnego. Motyw potomny umożliwia wprowadzanie dowolnej liczby zmian w witrynie internetowej bez dotykania oryginalnych plików motywu. Motyw potomny zależy wyłącznie od jego rodzica, aby działał. Bez obecności motywu nadrzędnego nic nie zrobi, a nawet nie można go aktywować. Możesz dowiedzieć się więcej o tworzeniu motywów potomnych tutaj.
Powiedziawszy to, przyjrzyjmy się, jak możesz ukryć różne elementy na stronach sklepu WooCommerce, takich jak strona sklepu, strona pojedynczego produktu, strona Moje konto, strona główna, strona kasy i strona koszyka.
Ukryj stronę sklepu WooCommerce
W tej sekcji dowiesz się, jak ukryć różne elementy na stronie Sklepu. Strona sklepu to miejsce, w którym wyświetlasz swoje produkty, więc jest to jedna z najważniejszych stron w Twoim sklepie. Dlatego powinien mieć atrakcyjny i przyjazny dla użytkownika design.
Jednak strona sklepu jest wstępnie zaprojektowanym elementem Twojego sklepu i nie ma wbudowanego narzędzia do zmiany jego wyglądu i stylu. Dlatego użyjemy niestandardowych fragmentów kodu, aby ukryć elementy.
Widoczność produktu WooCommerce
Istnieją scenariusze, w których możesz potrzebować ukryć produkt ze swojego sklepu WooCommerce. Niektóre z nich to:
- Jeśli produkty są dostępne tylko dla określonych klientów, należy je ukryć przed opinią publiczną.
- Jeśli produkty nie są już sprzedawane, ale mogą zostać ponownie sprzedane w przyszłości.
- Jeśli oferujesz produkty oparte na usługach, musisz je ręcznie dodać do wyceny przedstawiciela handlowego.
Istnieje wiele innych scenariuszy, ale te się wyróżniają. Na początek opowiem, jak ukryć pojedynczy produkt WooCommerce przed frontendem za pomocą wbudowanej funkcjonalności WooCommerce i WordPress. Podzielę się również tym, jak możesz ukryć ukryte produkty w koszyku WooCommerce, kasie, zamówieniu i e-mailach. Więcej o widoczności produktów dowiesz się tutaj.
Kroki, aby ukryć produkt WooCommerce (pojedynczy produkt)
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
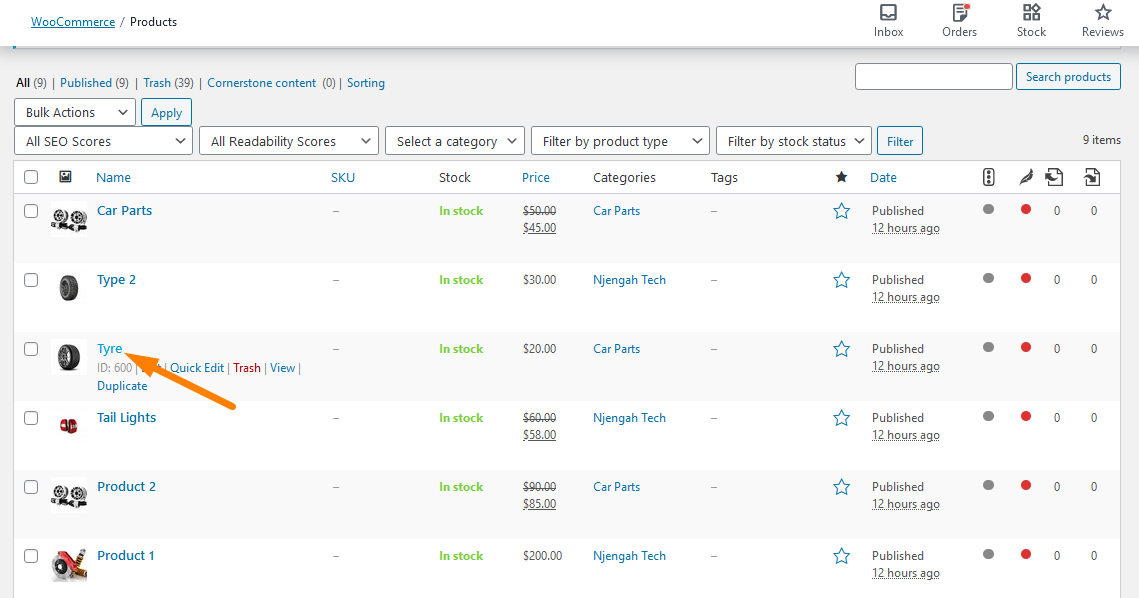
- Z menu Dashboard kliknij Produkty i wybierz produkt, który chcesz ukryć na stronie. Kliknij tytuł produktu i przejdź do strony edycji, jak pokazano poniżej:
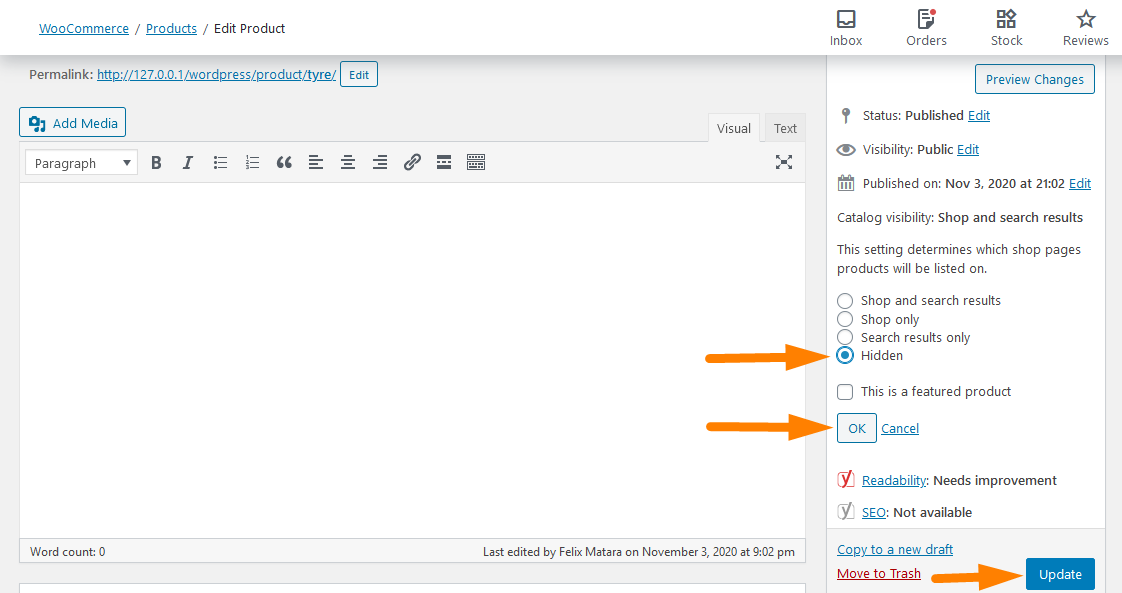
- Po prawej stronie zobaczysz znajome pole meta „Publikuj”. Pozwala ustawić opcje publikowania i publikować swoje posty, produkty lub strony. Jest tam opcja o nazwie „Widoczność katalogu”.
- Kliknij znajdujący się obok link Edytuj. Zostanie wyświetlona lista opcji widoczności Produktu na froncie.

- Wybierz opcję Ukryty

- Kliknij przycisk Aktualizuj, a produkt całkowicie zniknie z interfejsu Twojego sklepu WooCommerce.
Należy pamiętać, że ukryte produkty pojawiają się w koszyku, jeśli zostaną dodane do koszyka „programowo”.
Kroki, aby ukryć ukryte produkty w koszyku, kasie, zamówieniach i e-mailach WooCommerce
Jeśli chcesz ukryć ukryte produkty w koszyku, kasie, zamówieniu i e-mailach WooCommerce, powinieneś rozważyć dodanie następującego kodu do pliku podrzędnego functions.php.
/**
* Ukryj ukryte produkty w koszyku, kasie, zamówieniu - WooCommerce
*/
add_filter( 'woocommerce_cart_item_visible', 'njengah_hide_hidden_product_from_cart' , 10, 3 );
add_filter( 'woocommerce_widget_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3 );
add_filter( 'woocommerce_checkout_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3 );
add_filter( 'woocommerce_order_item_visible', 'njengah_hide_hidden_product_from_order_woo333', 10, 2 );
funkcja njengah_hide_hidden_product_from_cart( $widoczne, $cart_item, $cart_item_key ) {
$product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
if ( $product->get_catalog_visibility() == 'ukryty' ) {
$widoczne = fałsz;
}
zwróć $widoczne;
}
funkcja njengah_hide_hidden_product_from_order_woo333( $widoczne, $order_item ) {
$produkt = $order_item->get_product();
if ( $product->get_catalog_visibility() == 'ukryty' ) {
$widoczne = fałsz;
}
zwróć $widoczne;
}Pamiętaj, aby zapisać wprowadzone zmiany.
WooCommerce Ukryj pustą kategorię
WooCommerce pozwala sortować produkty na różne kategorie i tagi. Oznacza to, że w sklepie i na stronie głównej wyświetlane są nawet puste kategorie. Możesz ukryć puste kategorie, aby użytkownicy nie mogli ich znaleźć.
Jednak WooCommerce nie ma wbudowanej opcji ukrywania kategorii na stronie głównej lub w archiwach. Wyświetla kategorię, nawet gdy jest pusta. Ukrycie pustej kategorii jest łatwym zadaniem, jeśli jesteś doświadczonym programistą WordPress.
Użyjemy fragmentu kodu PHP, aby ukryć puste kategorie. Możesz jednak również użyć CSS, ale otrzymasz negatywne punkty od wyszukiwarek, co zaszkodzi Twojemu SEO. O ukrywaniu pustych kategorii dowiesz się tutaj.
Kroki, aby ukryć puste kategorie w widżecie kategorii w WooCommerce
Oto kroki, które powinieneś wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
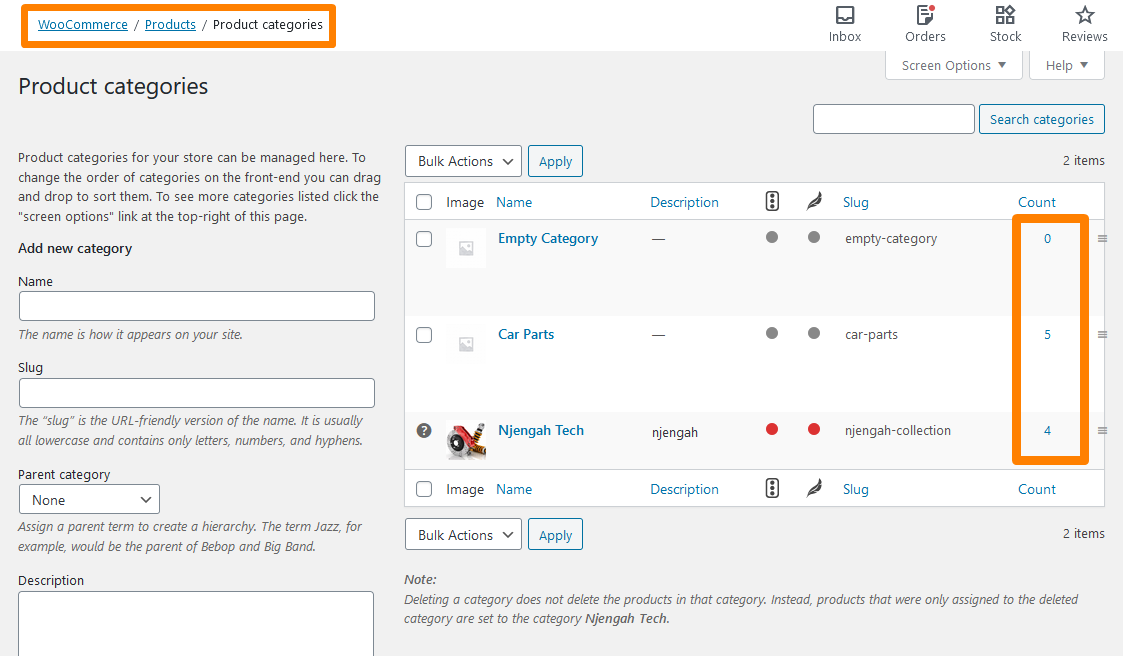
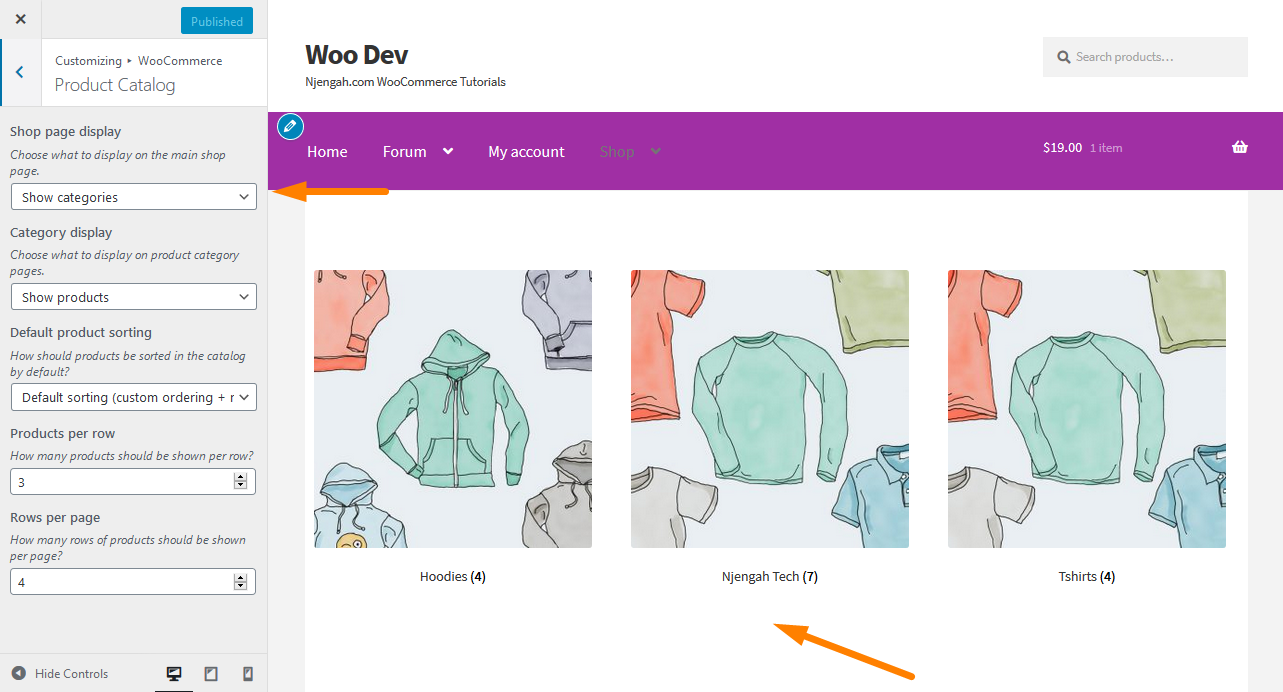
- Najpierw musimy stworzyć kilka kategorii i przypisać produkty. Aby to zrobić, kliknij Produkty > Kategorie. Tutaj możesz przypisać kategorie. Widzieliście, że przypisałem pięć produktów do kategorii części samochodowych, a cztery do Njengah Tech z poniższego zrzutu ekranu. Pierwsza kategoria jest pusta.

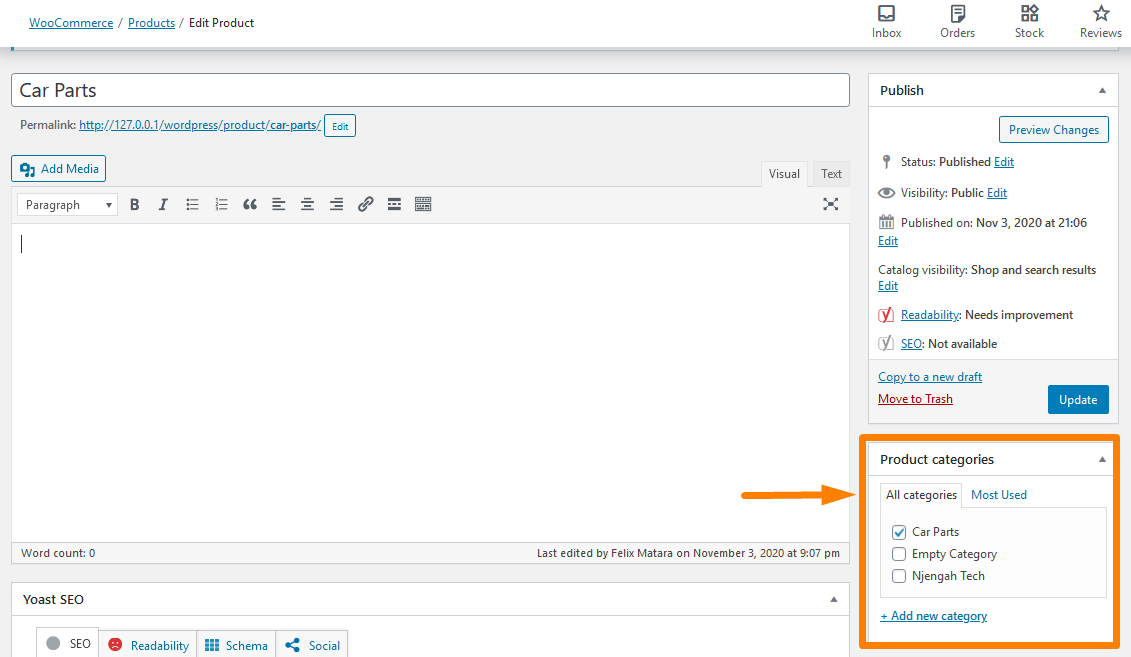
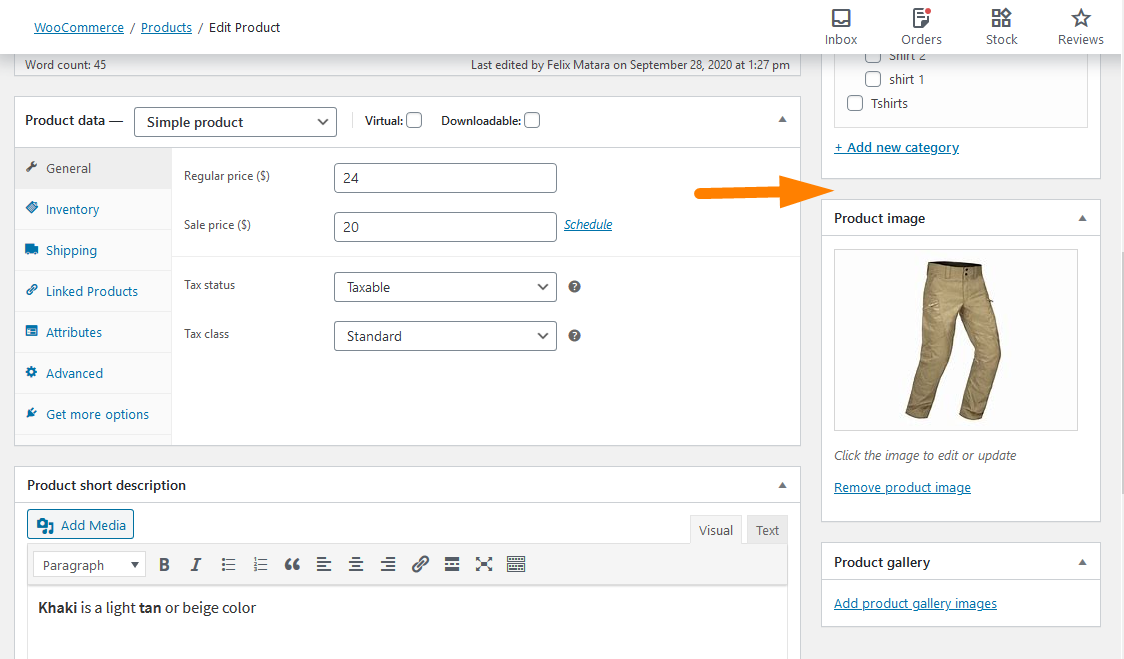
- Alternatywnie możesz również przypisać kategorie do produktów z ekranu dodawania/edycji produktu, jak pokazano poniżej:

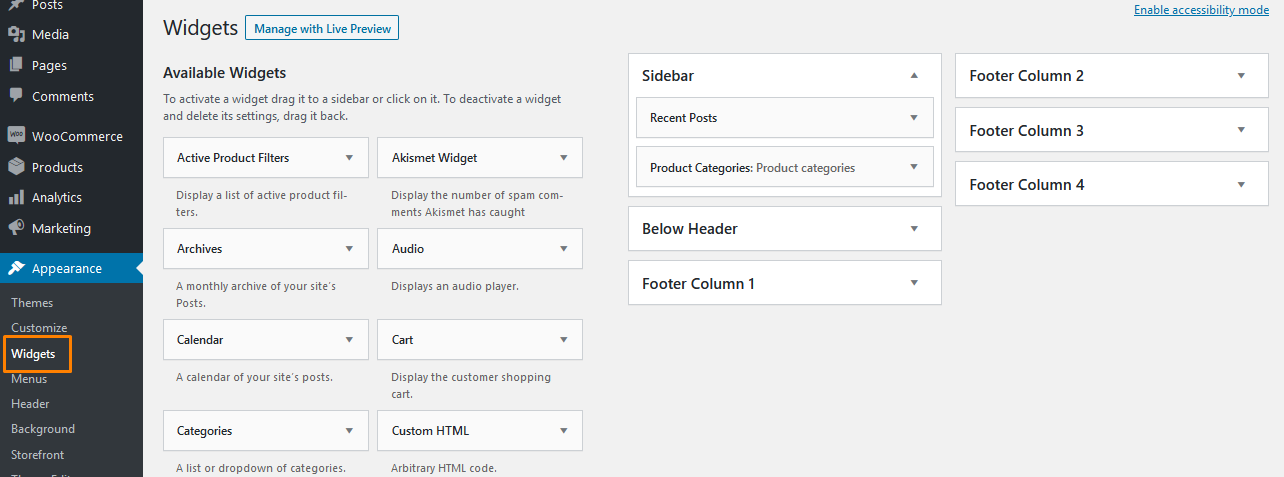
- Następnym krokiem jest dodanie widżetu kategorii do paska bocznego lub dowolnego innego obszaru, w którym chcesz mieć swój sklep WooCommerce. Aby to zrobić, przejdź do Wygląd > Widgety, przeciągnij widżet kategorii produktów WooCommerce i upuść go do głównego obszaru paska bocznego, jak pokazano poniżej:

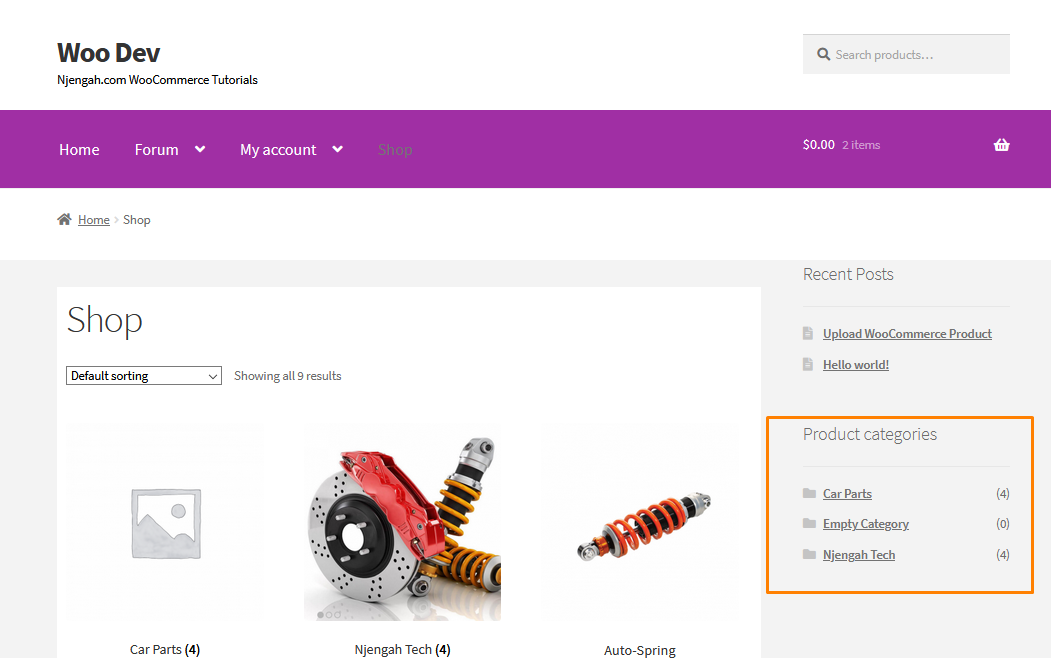
- Jeśli odświeżysz interfejs, zobaczysz wszystkie wymienione kategorie:

- Aby ukryć lub usunąć puste kategorie wymienione tutaj, dodaj następujące wiersze kodu na końcu pliku functions.php motywu.
funkcja woo_hide_product_categories_widget( $list_args ){
$list_args[ 'ukryj_puste'] = 1;
return $list_args;
}
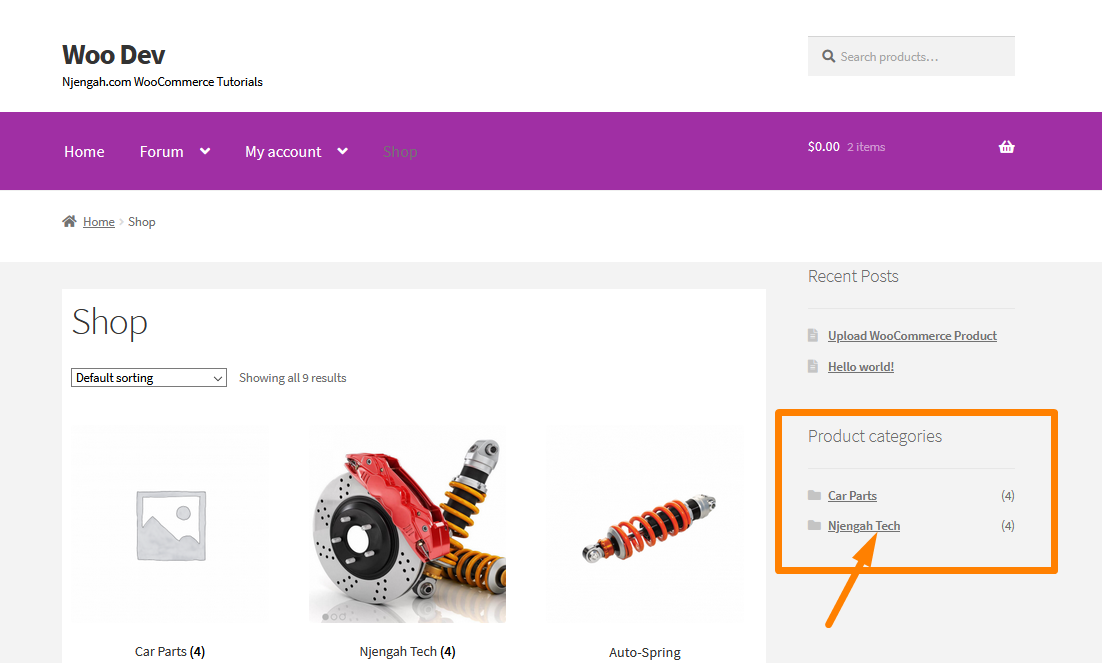
add_filter( 'woocommerce_product_categories_widget_args', 'woo_hide_product_categories_widget' )- Po umieszczeniu powyższego kodu pamiętaj o zapisaniu pliku. Przejdź do frontendu i odśwież stronę. Zauważysz, że pusta kategoria została usunięta z listy.

Kroki, aby ukryć cenę i dodać do koszyka dla wylogowanych użytkowników
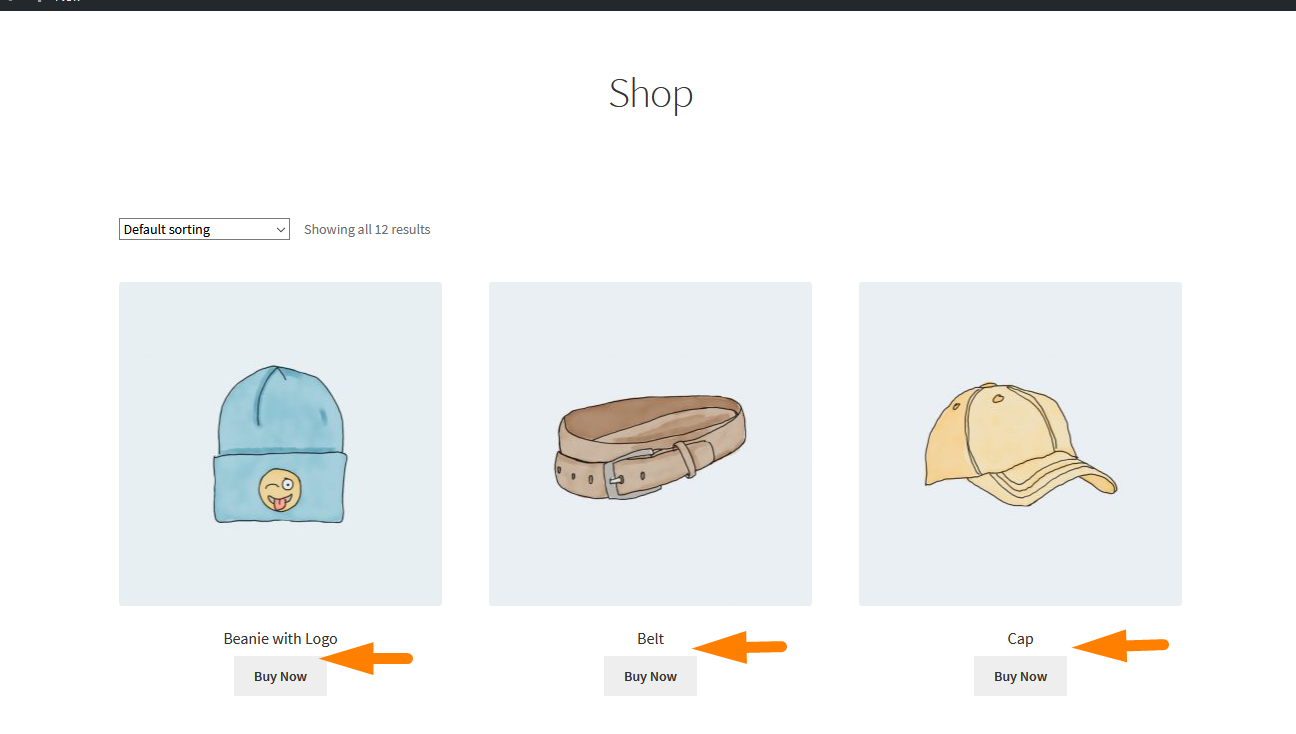
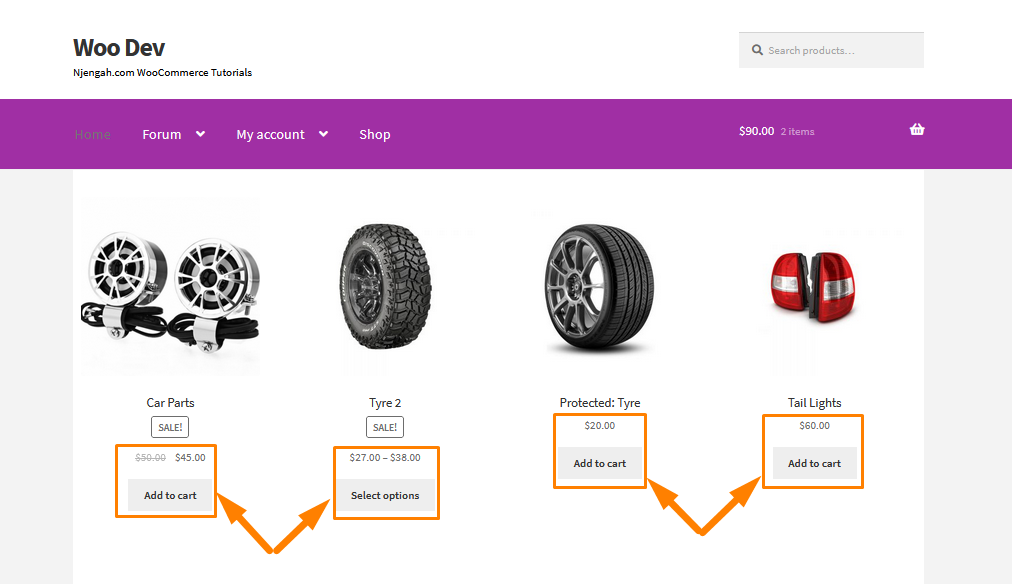
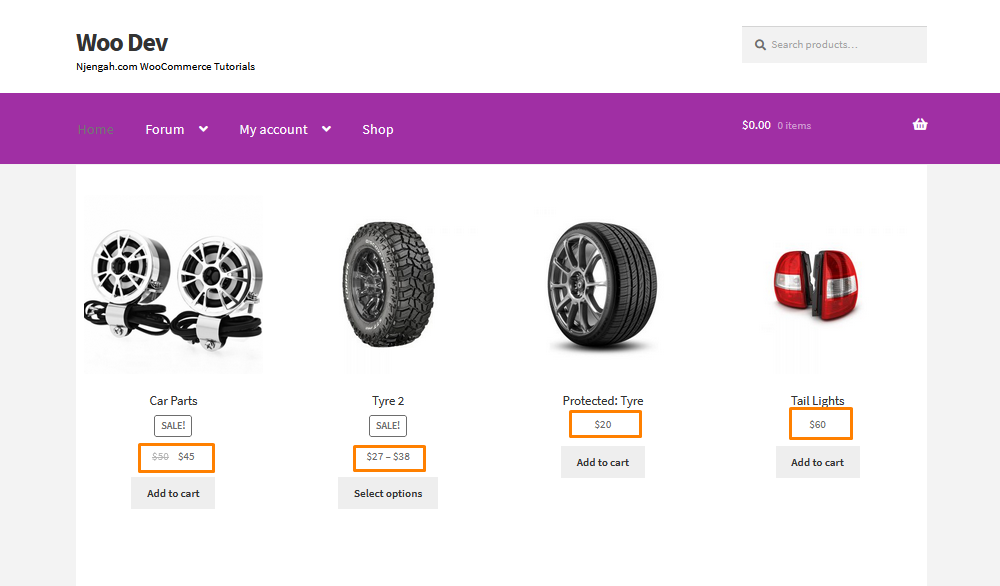
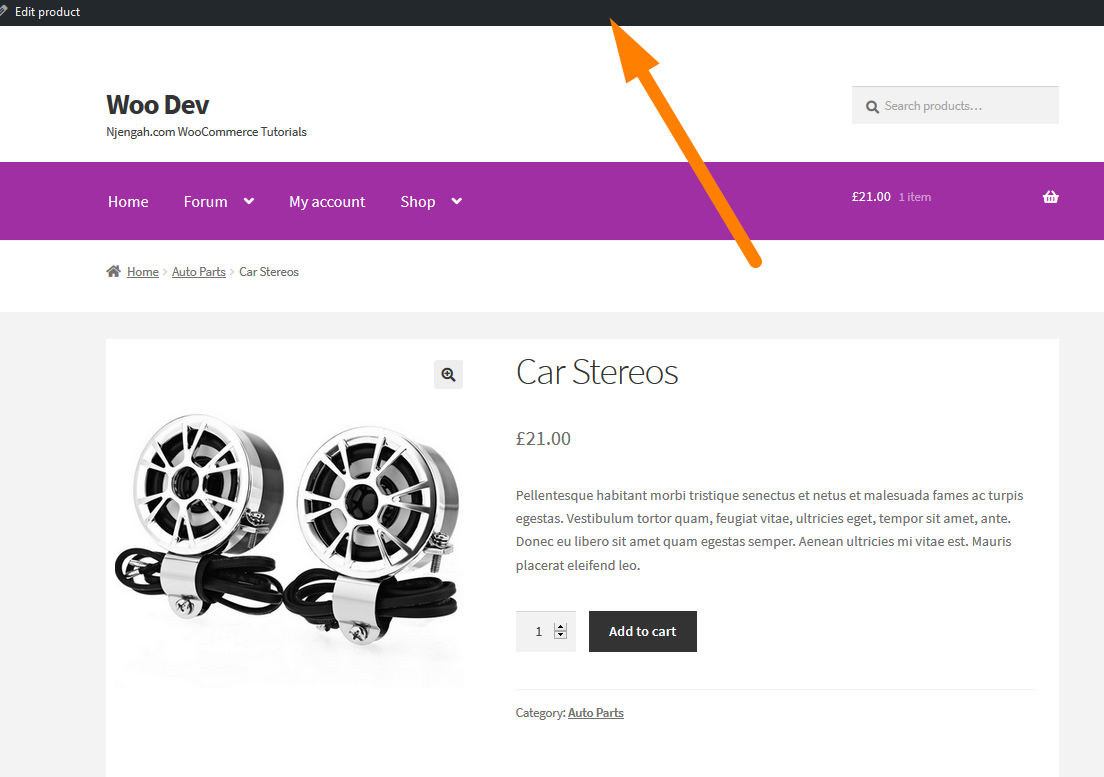
Poniższy obrazek pokazuje, jak domyślnie wyświetlane są ceny i przycisk Dodaj do koszyka, nawet dla wylogowanych użytkowników: 
Jeśli chcesz ukryć ceny i przycisk Dodaj do koszyka dla wylogowanych użytkowników, powinieneś rozważyć dodanie następującego kodu do pliku podrzędnego functions.php:
/**
* Ukryj cenę i dodaj do koszyka dla wylogowanych użytkowników
*/
add_action( 'init', 'njengah_hide_price_add_cart_not_logged_in' );
funkcja njengah_hide_price_add_cart_not_logged_in() {
if ( ! is_user_logged_in() ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
add_action( 'woocommerce_single_product_summary', 'njengah_print_login_to_see', 31 );
add_action( 'woocommerce_after_shop_loop_item', 'njengah_print_login_to_see', 11 );
}
}
funkcja njengah_print_login_to_see() {
echo '<a href="' . get_permalink(wc_get_page_id('myaccount')) . '">' . __('Zaloguj się, aby zobaczyć ceny', 'nazwa_motywu') . '</a>';
}Pamiętaj o zapisaniu zmian.
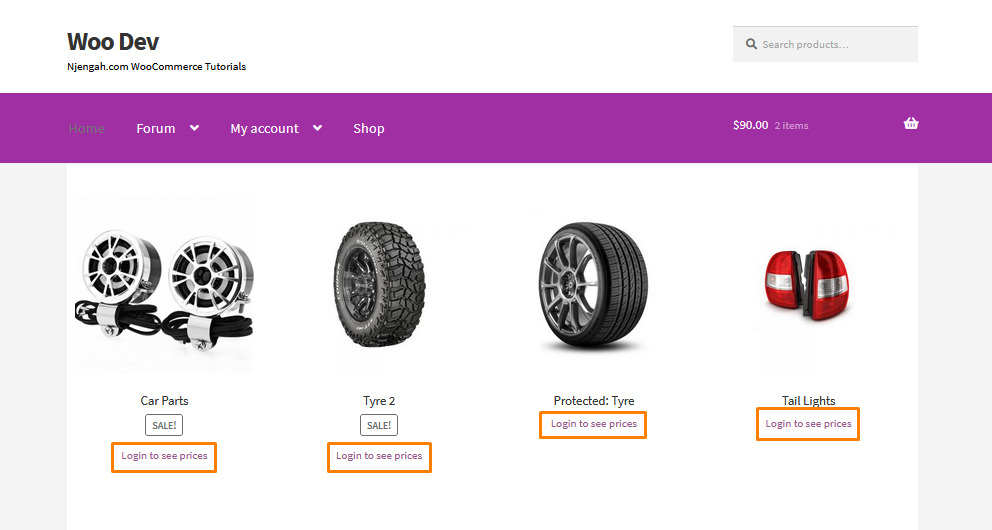
To będzie wynik na froncie: 
Możesz usunąć cyfrę z pól cenowych, co oznacza, że produkt nie będzie już miał ceny, a co za tym idzie przycisku Dodaj do koszyka.
Alternatywnie możesz napisać filer. Ten filtr wykryje identyfikator produktu docelowego i zwróci fałszywy. Spowoduje to usunięcie przycisku Dodaj do koszyka.
/**
* Ukryj przycisk dla produktu o ID = 10 ORAZ dla produktów zmiennych
*/
add_filter('woocommerce_loop_add_to_cart_link', function( $add_to_cart_html, $product ) {
if( $product->get_id() == 604 || $product->is_type( 'variable' ) ) {
powrót '';
}
return $add_to_cart_html;
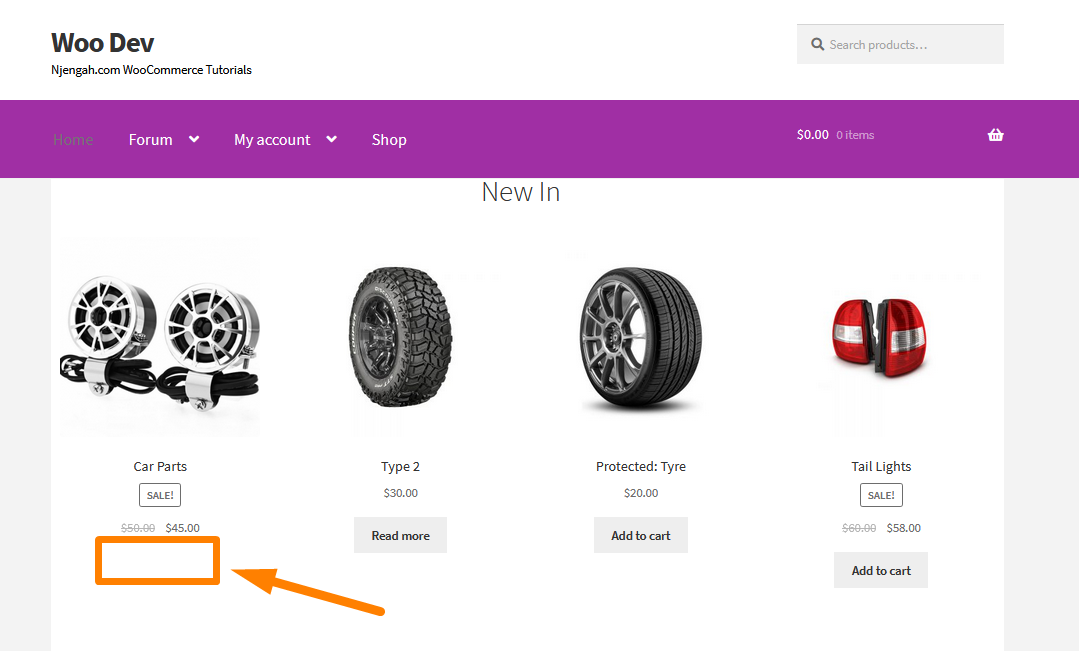
}, 10, 2 ); Pamiętaj, aby dodać poprawny identyfikator produktu. Oto wynik: 
WooCommerce Ukryj niedostępne produkty
WooCommerce zapewnia użytkownikom doskonały system zarządzania zapasami, który pomaga zbudować witrynę eCommerce w jak najkrótszym czasie. Jednym z najważniejszych wymagań dotyczących zarządzania zapasami w eCommerce jest opcja ukrywania produktów niedostępnych w magazynie. Na szczęście WooCommerce oferuje gotowe rozwiązanie, aby ukryć produkty niedostępne w ustawieniach. Więcej o dodawaniu produktów dowiesz się tutaj.
Kroki, aby ukryć produkty niedostępne w jednym produkcie
- Przejdź do podmenu WooCommerce -> Ustawienia w panelu WordPress.
- Kliknij zakładkę Produkty > podzakładkę Zapasy.
- Zaznacz opcję Widoczność braku zapasów, która ukrywa produkty niedostępne w magazynie.
Przejdź do menu pulpitu nawigacyjnego WooCommerce i użyj karty Produkty, kliknij podkartę zapasów, aby wyświetlić opcję ukrycia produktów niedostępnych w magazynie, jak pokazano na poniższym obrazku:
Zaznacz tę opcję i zapisz ustawienia, a z powodzeniem ukryjesz niedostępne w katalogu produkty.
Alternatywnie możesz dodać niestandardowy skrypt PHP w pliku functions.php. Możesz dodać zaczep akcji, który przechwytuje pre_get_posts , a funkcja wywołania zwrotnego powinna mieć logikę ukrywania produktu, którego nie ma w magazynie, za pomocą zapytania taksonomicznego. Oto przykład fragmentu kodu, który doskonale sprawdza się w ukrywaniu produktów niedostępnych w magazynie:
<?php
add_action( 'pre_get_posts', 'njengah_hide_out_of_stock_products' );
funkcja njengah_hide_out_of_stock_products( $zapytanie) {
if ( ! $query->is_main_query() || is_admin() ) {
powrót;
}
if ( $outofstock_term = get_term_by( 'name', 'outofstock', 'product_visibility' ) ) {
$tax_query = (tablica) $query->get('tax_query');
$zapytanie_podatkowe[] = tablica(
'taksonomia' => 'product_visibility',
'field' => 'term_taxonomy_id',
'terms' => array( $outofstock_term->term_taxonomy_id ),
'operator' => 'NIE W'
);
$zapytanie->zestaw( 'podatek_zapytanie', $podatek_zapytanie );
}
remove_action( 'pre_get_posts', 'njengah_hide_out_of_stock_products' );
}Pamiętaj o zapisaniu zmian.
WooCommerce Ukryj wszystkie produkty ze strony sklepu
Jeśli prowadzisz sklep typu B2B/hurt lub sklep tylko dla członków i nie chcesz, aby każdy produkt był publicznie dostępny, to rozwiązanie Ci pomoże. To przyjazne dla programistów rozwiązanie obejmuje użycie niestandardowego skryptu PHP.
WooCommerce ma wbudowane rozwiązanie do ukrywania poszczególnych produktów na Stronie Sklepu. Więcej o tym rozwiązaniu dowiesz się tutaj.
Kroki, aby ukryć wszystkie produkty Strona sklepu WooCommerce
Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów. Po otwarciu strony Theme Editor poszukaj pliku funkcji motywu, aby dodać funkcję, która doda funkcję ukrywania wszystkich produktów na stronie sklepu WooCommerce.
- Dodaj następujący kod do pliku functions.php:
/**
* @snippet Usuń pętlę produktu @ Sklep WooCommerce
*/
add_action( 'pre_get_posts', 'njengah_remove_products_from_shop_page' );
funkcja njengah_remove_products_from_shop_page( $q ) {
if ( ! $q->is_main_query() ) return;
if ( ! $q->is_post_type_archive() ) return;
if ( ! is_admin() && is_shop() ) {
$q->set( 'post__in', array(0) );
}
remove_action( 'pre_get_posts', 'njengah_remove_products_from_shop_page' );
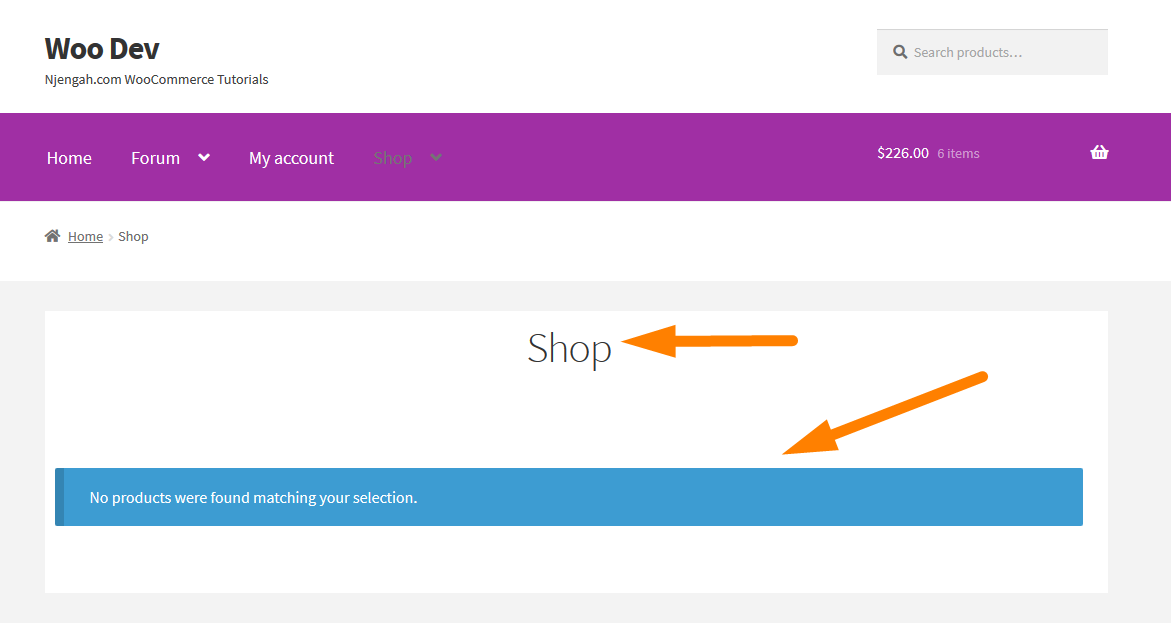
}- To będzie wynik:

- Aby ukryć „Nie znaleziono produktów pasujących do Twojego wyboru”, dodaj ten wiersz kodu na końcu pliku functions.php.
/** * @snippet Usuń „Nie znaleziono produktów pasujących do Twojego wyboru” @ Strony pętli WooCommerce */ remove_action( 'woocommerce_no_products_found', 'wc_no_products_found' );
- To będzie wynik:

W powyższym kodzie akcja „ pre_get_posts ”, „ njengah_remove_products_from_shop_page ”, która będzie kierowana na stronę sklepu. Aby ukryć produkty, stworzyłem funkcję, która usunie produkty, wspomagana serią pętli i akcją usuwania.
WooCommerce Ukryj końcowe zera
WooCommerce domyślnie wyświetla ceny z końcowymi zerami. Co więcej, WooCommerce nie ma możliwości ukrycia lub wyłączenia tej funkcji. Jeśli szukasz sposobu na ukrycie końcowych zer w swoim sklepie WooCommerce, jesteś we właściwym miejscu. W tej sekcji użyjemy niestandardowego skryptu PHP, który przygotowałem w tym celu. Możesz również dowiedzieć się, jak wyświetlać końcowe zera, jeśli Twój motyw tego nie obsługuje.
Warto wspomnieć, że to rozwiązanie usunie końcowe zera z całego Twojego sklepu.
Aby ukryć końcowe zera na stronie sklepu WooCommerce, dodaj następujący kod na dole pliku functions.php:
// Ukryj końcowe zera w cenach.
add_filter( 'woocommerce_price_trim_zeros', 'njengah_hide_trailing_zeros', 10, 1 );
funkcja njengah_hide_trailing_zeros ( $ przytnij ) {
zwróć prawdę;
}Pamiętaj, aby kliknąć przycisk Zapisz zmiany u dołu ekranu edytora tekstu.
Teraz pomyślnie dodałeś fragment kodu wymagany do ukrycia końcowych zer. To będzie wynik na froncie:
Jak ukryć liczbę produktów WooCommerce?
Istnieje wiele powodów, dla których możesz chcieć usunąć liczbę produktów w kategoriach lub podkategoriach. Jeśli Twój motyw nie wyświetla dobrze liczby produktów, zdecydowanie zalecamy ukrycie go.
Ten post pokazuje, jak całkowicie ukryć liczbę kategorii za pomocą niestandardowego skryptu PHP. Dodatkowo dowiesz się, jak to ukryć za pomocą fragmentu kodu CSS, który udostępnię.
Możesz także użyć CSS, aby ukryć liczbę produktów WooCommerce. Tutaj dowiesz się, jak dodać fragment kodu CSS.
Należy jednak pamiętać, że te fragmenty kodu powinny zostać dodane do pliku functions.php motywu podrzędnego. Możesz również użyć wtyczki do dostosowywania witryny, aby nie utracić zmian po aktualizacji motywu WordPress.
Domyślnie tak WooCommerce wyświetla liczbę produktów na stronie Sklepu:
Jeśli chcesz ukryć liczbę produktów na stronie sklepu WooCommerce, powinieneś rozważyć dodanie następującego kodu w pliku podrzędnym functions.php:
/*
*
* Usuwa liczbę produktów po nazwie kategorii
*
*/
add_filter( 'woocommerce_subcategory_count_html', 'njengah_remove_category_products_count' );
funkcja njengah_remove_category_products_count() {
powrót;
}Pamiętaj o zapisaniu zmian. To będzie wynik na froncie:
Warto wspomnieć, że WooCommerce wyświetla również liczbę produktów w podkategoriach. Możesz ukryć liczbę produktów, dodając następujący kod na dole pliku functions.php:
add_filter( 'woocommerce_subcategory_count_html', '__return_false' );
Ten kod usunie liczbę produktów w podkategoriach.
WooCommerce Ukryj ceny produktów według roli użytkownika
Możesz ukryć ceny produktów w oparciu o określone role użytkowników w swoim sklepie WooCommerce jako strategię marketingową.
Jednak domyślnie WooCommerce nie ma opcji ukrywania cen. Ten post skupia się na cenach w zależności od roli użytkownika lub jej braku (gości).
Głównym celem jest zachęcenie użytkowników do rejestracji, aby zobaczyć ceny. Jeśli chcesz dodać tę funkcjonalność, trzymaj się końca. Najlepsze jest to, że przedstawię Ci krok po kroku, jak ukryć ceny. Musisz jednak mieć pewną wiedzę techniczną.
Możesz pójść o krok dalej i ukryć ceny koszyka i kasy oraz sumy dla użytkowników-gości. Możesz dowiedzieć się, jak to zrobić tutaj.
Kroki, aby ukryć ceny dla użytkowników-gości
Jeśli chcesz ukryć ceny dla gości w swoim sklepie WooCommerce, powinieneś rozważyć dodanie następującego kodu do pliku functions.php Twojego motywu:
/**
* Ukryj cenę produktu na podstawie roli użytkownika.
*/
funkcja njengah_hide_prices_guests( $cena ) {
if ( ! is_user_logged_in() ) {
powrót ''; // Zwróć pusty ciąg dla braku wyświetlania ceny.
}
zwrot $cena;
}
add_filter( 'woocommerce_get_price_html', 'njengah_hide_prices_guests' ); // Ukryj cenę produktu Pamiętaj o zapisaniu zmian. Oto wynik na froncie: 
Ukryj kategorię WooCommerce
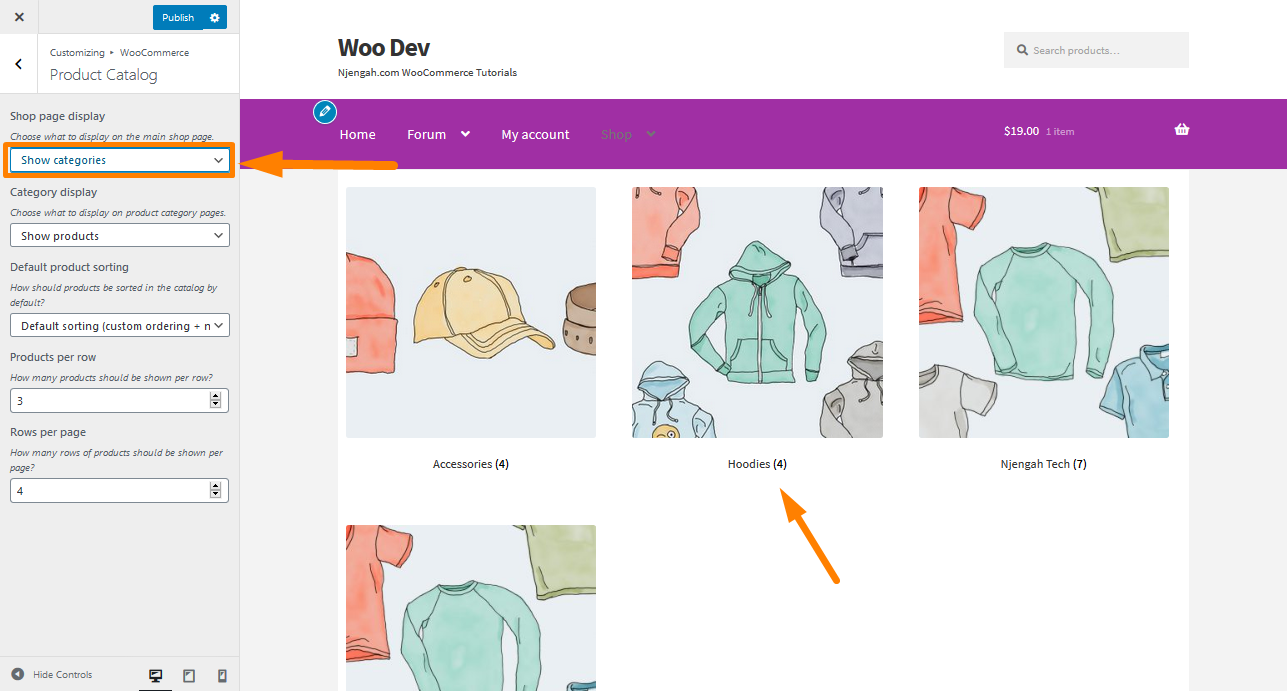
W tej sekcji pokażę, jak ukryć kategorie WooCommerce przed wyświetlaniem na stronie sklepu. WooCommerce pozwala Ci zdecydować, w jaki sposób Twoje produkty mają być wyświetlane na stronie Sklepu. Tutaj dowiesz się, jak wyświetlać kategorie.
Z różnych powodów możesz nie chcieć wyświetlać niektórych kategorii na stronie głównej. W tym przykładzie usunę kategorię „Akcesoria”. Możemy to zrobić, nadając poprawną nazwę tej kategorii lub ukrywając ją przed umieszczeniem na liście.
Oto jak kategorie są wyświetlane w interfejsie użytkownika: 
Jeśli chcesz ukryć kategorię, powinieneś rozważyć dodanie następującego kodu na dole pliku functions.php:
/**
* Pokaż produkty tylko z wybranej kategorii.
*/
function get_subcategory_terms( $terms, $taksonomie, $args ) {
$nowe_warunki = tablica();
$ukryj kategorię = tablica( 19 ); // Identyfikatory kategorii, których nie chcesz wyświetlać na stronie sklepu
// jeśli kategoria produktów i na stronie sklepu
if ( in_array( 'product_cat', $taksonomie ) && !is_admin() && is_shop() ) {
foreach ( $terms as $key => $term ) {
if ( ! in_array( $term->term_id, $hide_category )) {
$new_terms[] = $term;
}
}
$warunki = $nowe_warunki;
}
zwróć $warunki;
}
add_filter( 'get_terms', 'get_subcategory_terms', 10, 3 ); Aby zobaczyć wynik, odśwież stronę. 
Na powyższym zrzucie ekranu widać, że kod usunął kategorię „Akcesoria” ID=19. Pamiętaj, aby dodać poprawny identyfikator, aby kod mógł działać.
Jak ukryć produkty bez ceny w WooCommerce
Jeśli chcesz ukryć produkty bez ceny, możesz szybko zaimplementować ten fragment w pliku functions.php lub w kodzie wtyczki, a wszystkie produkty bez ceny zostaną ukryte przed widokiem klienta. To nie jest skomplikowane. Wszystko, co musisz zrobić, to dodać kod w funkcjach motywu lub plikach wtyczek.
Najpierw musisz utworzyć zapytanie meta dla wszystkich produktów, które otrzymają produkty, a w zapytaniu meta będziesz szukać pustej wartości klucza – cena, a jeśli wartość jest pusta, możesz zresetować meta zapytanie.
To metazapytanie musi podpiąć się pod to działanie woocommerce_product_query, a funkcja wywołania zwrotnego będzie zawierać logikę, aby pokazać wszystkie produkty oprócz tych bez ceny. Możesz dowiedzieć się więcej o zapytaniach Meta i akceptowanych argumentach tutaj.
Oto kod:
add_action( 'woocommerce_product_query', 'njengah_hide_products_without_price' );
funkcja njengah_hide_products_without_price($q){
$meta_query = $q->get( 'meta_query' );
$meta_zapytanie[] = tablica(
'klucz' => '_cena',
'wartość' => '',
'porównaj' => '!='
);
$q->set( 'meta_zapytanie', $meta_zapytanie );
}Ten kod należy dodać do functions.php, a z powodzeniem ukryjesz wszystkie produkty bez ceny. Jak widać w funkcji wywołania zwrotnego kodu, wartość meta zapytania jest ustawiona na pusty ciąg ” “jest to podstawa ukrywania produktów WooCommerce bez logiki cenowej.
Odznaka sprzedaży ukryj WooCommerce
Plakietka WooCommerce na wyprzedaży to etykieta wyświetlana na stronie pojedynczego produktu, stronach archiwów produktów, sprzedaży dodatkowej, sprzedaży krzyżowej i powiązanych produktach. Idealnie, ten przycisk jest przeznaczony do powiadamiania odwiedzających Twój sklep, że niektóre produkty mają w ofercie wyprzedażowej.
Możesz ustawić plakietkę WooCommerce na wyprzedaży dla każdego produktu, dodając cenę sprzedaży i cenę regularną dla tego samego produktu. W tym poście chcę zilustrować, jak zmienić odznakę sprzedaży i jak ją usunąć lub całkowicie ukryć.
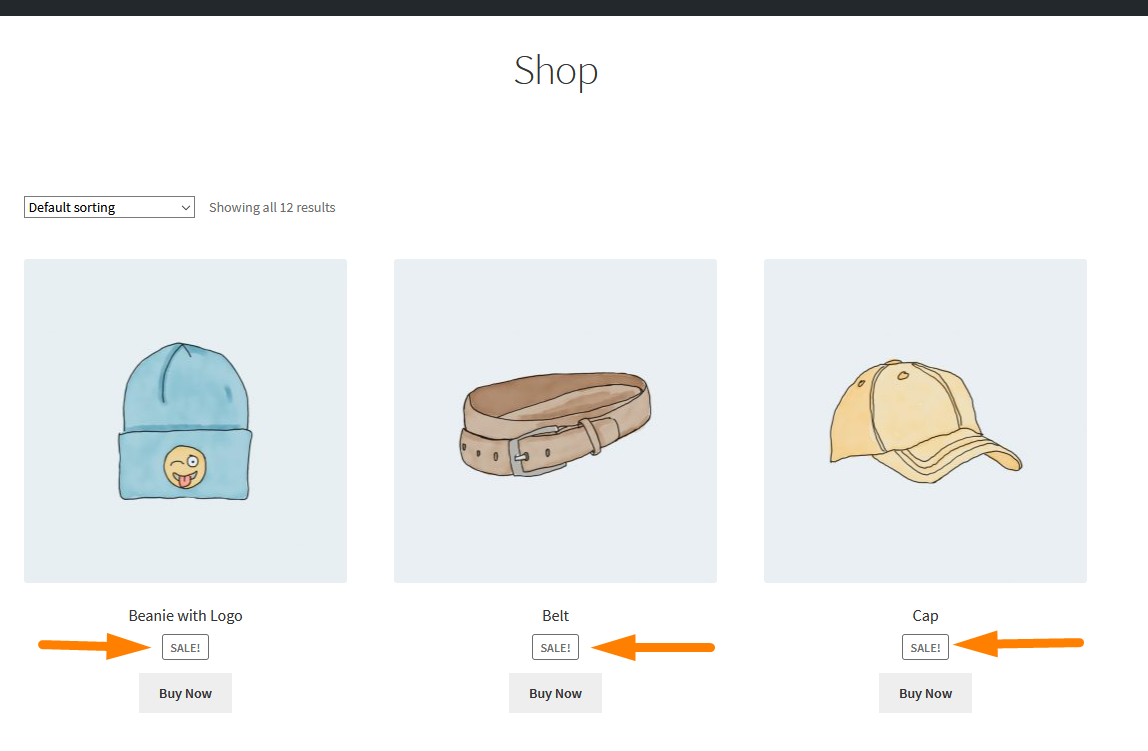
Projekt plakietki na wyprzedaży może się różnić w zależności od witryny WooCommerce, w zależności od motywu sklepu. Domyślny motyw WooCommerce – Storefront zawiera domyślną zwykłą plakietkę na wyprzedaży bez żadnego projektu, jak pokazano na poniższym obrazku: 
Jeśli chcesz usunąć znaczek sprzedaży ze swojego sklepu WooCommerce, powinieneś rozważyć dodanie następującego kodu do pliku podrzędnego functions.php:
// Dodaj filtr, aby usunąć sale_badge
add_filter( 'woocommerce_sale_flash', 'njengah_remove_on_sale_badge' );
funkcja njengah_remove_on_sale_badge( $sale_badge ){
powrót '';
}Ten kod jest filtrem, który sprawdza obecność plakietki sprzedaży na stronie i zastępuje ją pustym ciągiem w instrukcji return funkcji zwrotnej. Oto wynik:
Alternatywnie możesz dowiedzieć się, jak ukryć odznakę sprzedaży za pomocą CSS i zmienić odznakę tutaj.
WooCommerce Ukryj ilość w magazynie
Możesz ukryć komunikaty giełdowe na swoich produktach, wprowadzając zmiany związane z kodem w motywie, którego używasz w swoim sklepie WooCommerce. Gorąco polecam wykonanie pełnej kopii zapasowej swojego sklepu WooCommerce. Może to pomóc w przywróceniu stanu rzeczy, jeśli coś pójdzie nie tak ze zmianami w kodzie. Alternatywnie możesz użyć motywu potomnego.
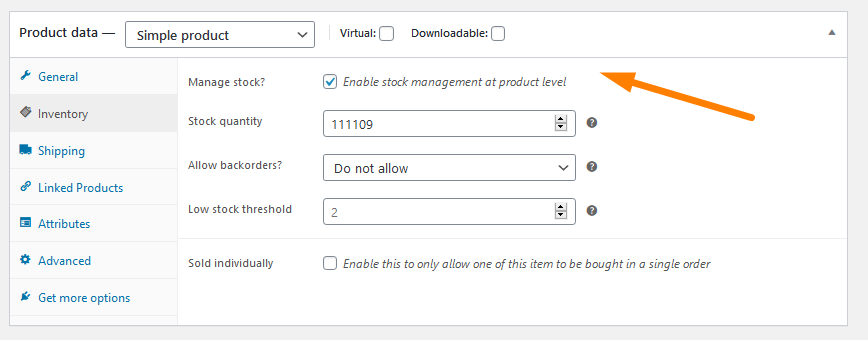
WooCommerce jest wyposażony w przyzwoitą możliwość kontroli zapasów. Możesz włączyć tę opcję w swoim sklepie, korzystając z zakładki „Zapasy” na ekranie edycji produktu w obszarze administracyjnym WordPress. Tutaj możesz zobaczyć, w jaki sposób możesz wyświetlić ilość w magazynie.
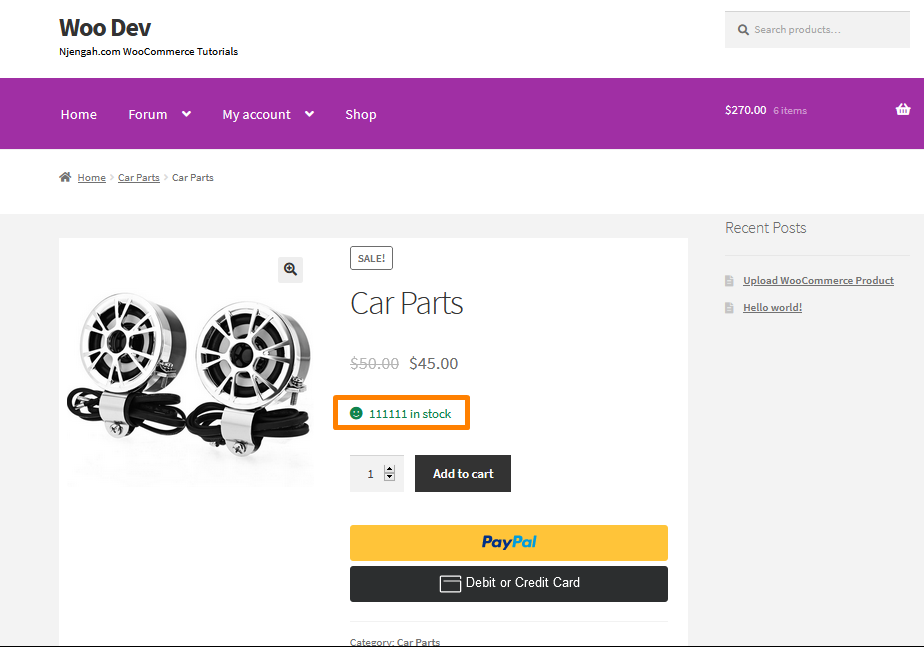
Domyślnie tak komunikat o stanie magazynowym jest wyświetlany na stronie pojedynczego produktu: 
Jeśli chcesz ukryć ten element, powinieneś rozważyć dodanie następującego fragmentu kodu na dole pliku functions.php:
/**
* Ukryj komunikat „W magazynie” na stronie produktu.
*
* @param string $html
* @param string $text
* @param WC_Product $produkt
* @ciąg zwrotu
*/
function njengah_wc_hide_in_stock_message( $html, $text, $product ) {
$availability = $product->get_availability();
if ( isset( $availability['class'] ) && 'in-stock' === $availability['class'] ) {
powrót '';
}
zwróć $html;
}
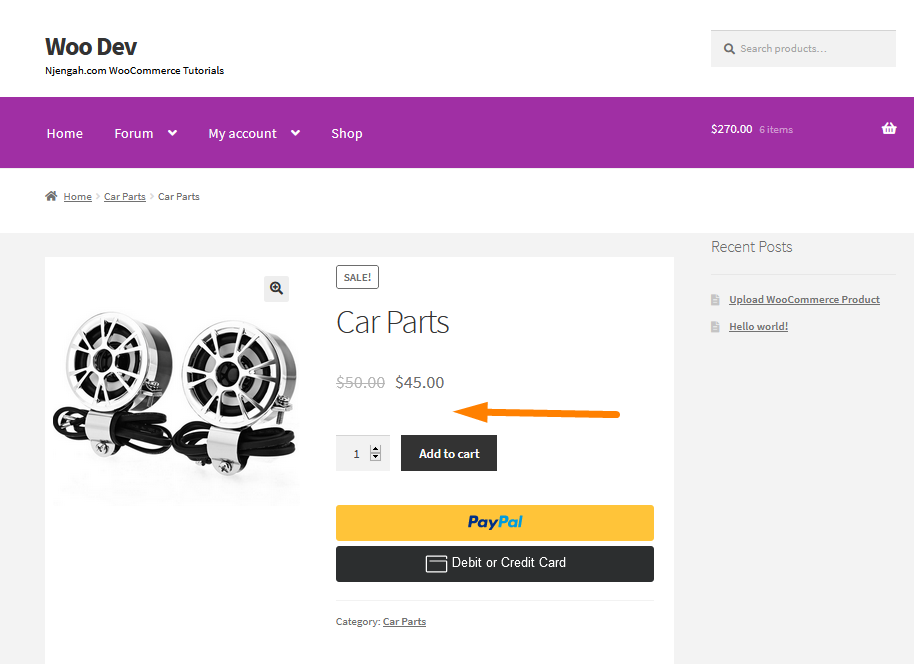
add_filter( 'woocommerce_stock_html', 'njengah_wc_hide_in_stock_message', 10, 3 ); Aby zobaczyć wynik, odśwież stronę produktu, a zobaczysz, że wiadomość została usunięta: 
WooCommerce Ukryj wagę produktu
Jeśli sprzedajesz produkty cyfrowe, wyświetlanie wagi i wymiarów produktu może nie być konieczne. Dodatkowo, jeśli nie wysyłasz produktu, nie ma potrzeby podawania jego wagi.
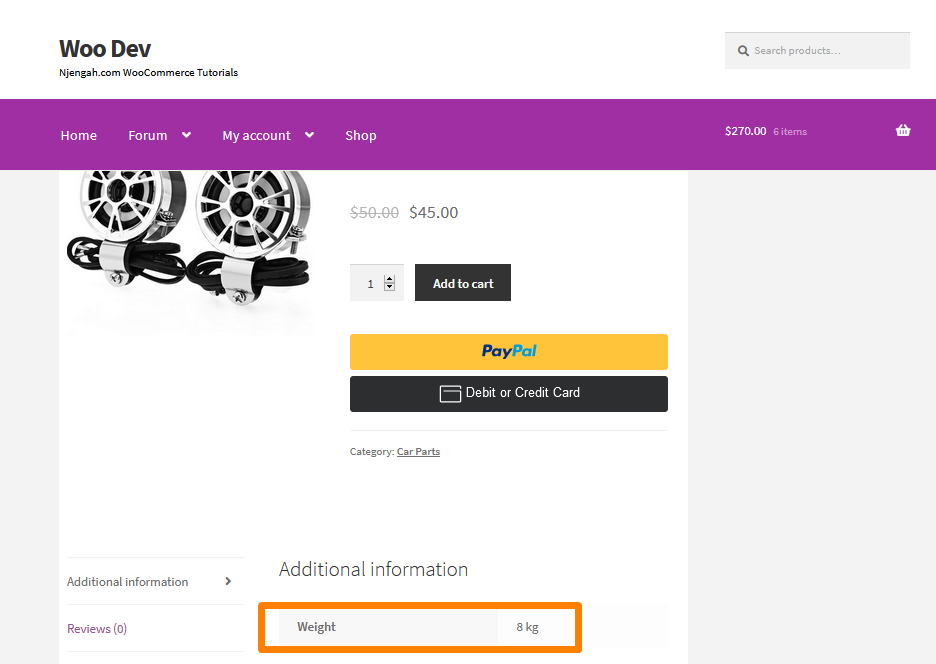
Zanim jednak zaczniemy, warto wspomnieć, że Twój motyw nie będzie wyświetlał wagi i wymiarów produktu, chyba że ta informacja zostanie dodana na końcu. Więcej o dodawaniu wagi produktów dowiesz się tutaj. Na obrazku widać, że dodałem wagę i tak jest wyświetlana w interfejsie: 
Jeśli chcesz ukryć ten element, rozważ dodanie następującego kodu na dole pliku functions.php motywu:
/** * Ukrywa wagę i wymiary produktu na stronie pojedynczego produktu. */ add_filter( 'wc_product_enable_dimensions_display', '__return_false' );
Pamiętaj, aby zapisać zmiany, które wprowadziłeś w tym pliku. Oto wynik na froncie: 
WooCommerce Ukryj SKU, kategorię i tagi na stronie produktu
Jeśli jesteś programistą WordPress, pomyślałbyś, że istnieje do tego specjalny filtr WooCommerce. Jednak nie ma do tego filtra. Oznacza to, że musimy usunąć cały blok „meta produktu”. Dodatkowo możesz dodać żądane informacje, na przykład kategorie.
Jeśli nie jesteś programistą, skopiuj i wklej fragment kodu do pliku functions.php i obserwuj zmiany. Dodatkowo musisz nauczyć się, jak wyświetlać podsumowanie produktów i wyświetlać je ponownie, jeśli je usuniesz. Możesz dowiedzieć się, jak to zrobić tutaj.
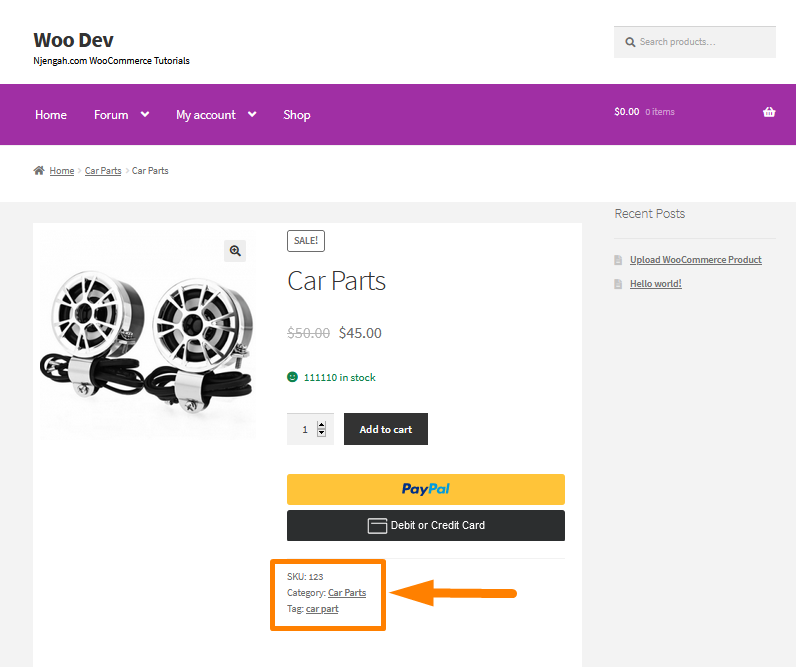
W ten sposób podsumowanie produktu jest wyświetlane w interfejsie użytkownika: 
Jeśli chcesz ukryć podsumowanie produktu, rozważ dodanie następującego kodu na dole pliku functions.php motywu:
/** * Ukryj SKU, koty, tagi @ Pojedyncza strona produktu - WooCommerce */ remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
Pamiętaj o zapisaniu zmian. To będzie wynik na froncie: 
WooCommerce Ukryj cenę, gdy brak w magazynie
WooCommerce dba o Twoje potrzeby magazynowe. WooCommerce to zoptymalizowany system, który oszczędza czas i wysiłek potrzebny na aktualizację zapasów. Co więcej, jest elastyczny w dostosowywaniu, aby nadrobić brakujące funkcje.
Potencjalni kupujący są sfrustrowani, gdy widzą powiadomienie o braku towaru lub gdy produkt jest niedostępny. Jedną z rzeczy, które możesz zrobić, jest ukrycie ceny produktów, których nie ma w magazynie.
Dodatkowo jest wiele sytuacji, w których ta funkcjonalność ma sens. Na przykład, jeśli masz sklep członkowski WooCommerce, prawdopodobnie chcesz ukryć swoje ceny przed odwiedzającymi, którzy nie są zarejestrowani. Więcej o ukrywaniu ceny dowiesz się tutaj.
Jeśli chcesz ukryć cenę produktów niedostępnych w magazynie na stronie pojedynczego produktu, dodaj następujący kod w pliku functions.php swojego motywu:
/**
* Ukryj cenę, gdy brak w magazynie
*/
add_filter( 'woocommerce_variable_sale_price_html', 'njengah_remove_prices', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'njengah_remove_prices', 10, 2 );
add_filter( 'woocommerce_get_price_html', 'njengah_remove_prices', 10, 2 );
function theanand_remove_prices( $cena, $produkt ) {
if ( ! $product->is_in_stock()) {
$cena = '';
}
zwrot $cena;
} Oto wynik: 
WooCommerce Ukryj dodatkowe informacje
Gdy dodasz informacje o wysyłce do swojego produktu (waga i wymiary), zostaną one automatycznie dodane do zakładki Dodatkowe informacje WooCommerce na stronie produktu.
Szablon zakładki „Dodatkowe informacje” dodaje listę wszystkich atrybutów produktu. Jeśli przeprowadzisz jakieś badania, odkryjesz, że te atrybuty są dodawane z szablonu product-attributes.php za pomocą tej funkcji: enable_dimensions_display(). Tutaj możesz dowiedzieć się, dlaczego rozwiązanie PHP jest lepsze niż rozwiązanie CSS.
W ten sposób karta Dodatkowe informacje jest wyświetlana w motywie Storefront: 
Jeśli chcesz ukryć sekcję Dodatkowe informacje, powinieneś rozważyć dodanie następującego kodu na dole pliku functions.php:
/**
* Usuń kartę z dodatkowymi informacjami @ WooCommerce Strona pojedynczego produktu
*/
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 9999 );
funkcja njengah_remove_product_tabs( $tabs ) {
unset( $tabs['dodatkowe_informacje'] );
return $tabs;
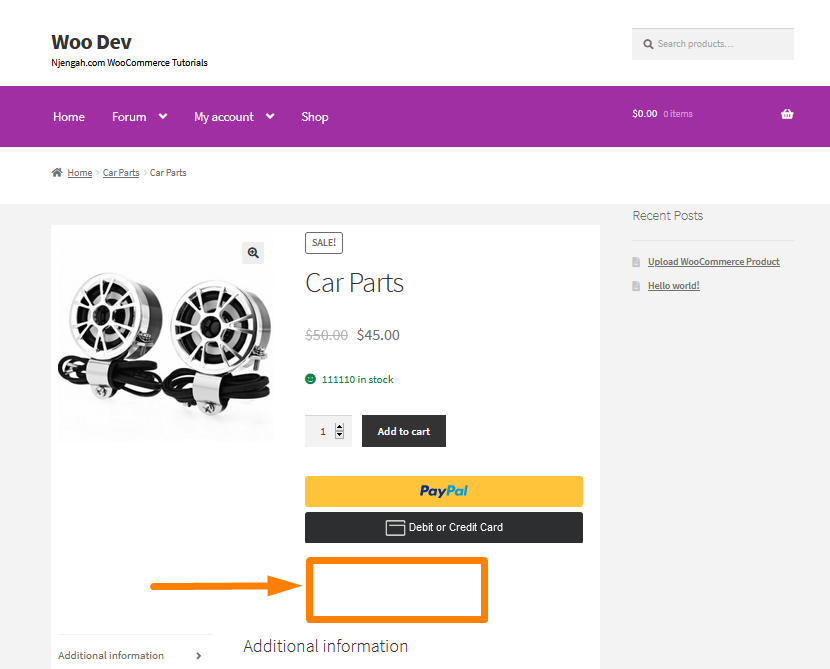
} Oto wynik na stronie pojedynczego produktu: 
WooCommerce Ukryj tytuł zakładki
WooCommerce ma trzy różne zakładki i mają nagłówki. Te zakładki to:
- Dodatkowe informacje
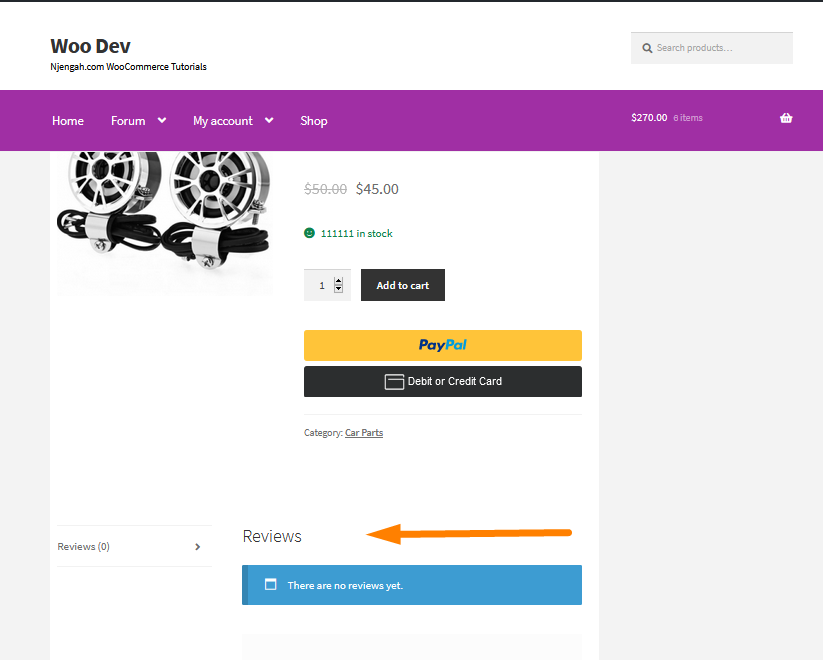
- Recenzje
- Opis (wyświetlany, jeśli dodałeś treść opisu do produktu)
W tej sekcji dowiesz się, jak ukryć i zmienić tytuł tytułu zakładki Opis na stronie pojedynczego produktu. Jeśli chcesz ukryć i zmienić tytuł zakładki Dodatkowe informacje i recenzje, pełne rozwiązanie znajdziesz tutaj.
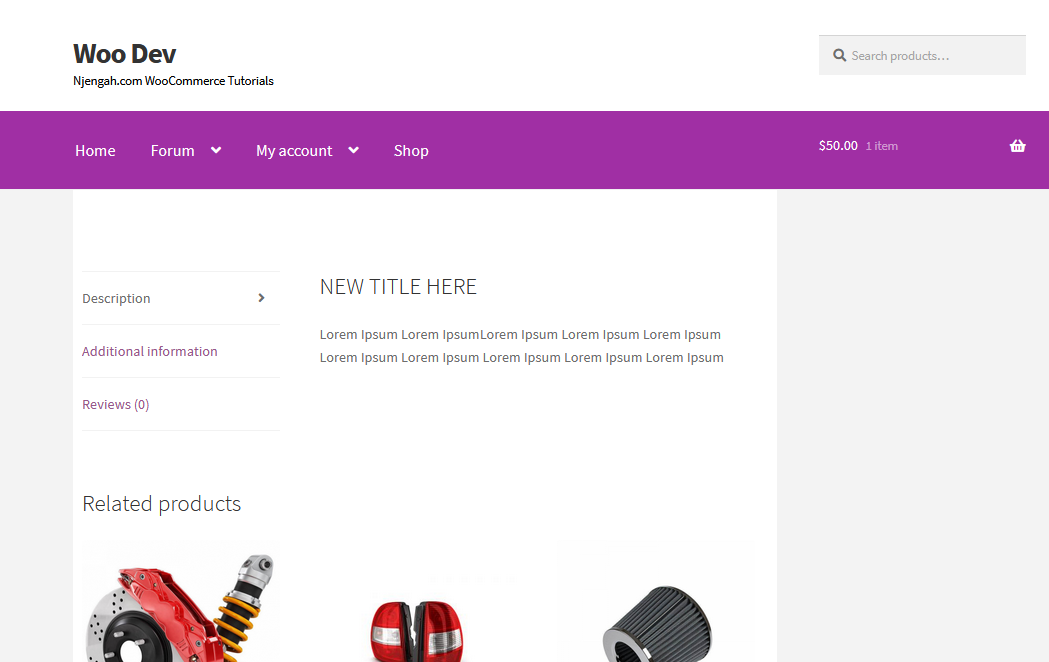
W ten sposób tytuł karty Opis jest wyświetlany w interfejsie użytkownika: 
Aby ukryć i zmienić nagłówek karty Opis, należy rozważyć dodanie następującego fragmentu kodu na końcu pliku functions.php:
// Usuń opis produktu Tytuł
add_filter( 'woocommerce_product_description_heading', '__return_null' );
// Zmień tytuł opisu produktu
add_filter('woocommerce_product_description_heading', 'change_product_description_heading');
function change_product_description_heading() {
return __('TUTAJ NOWY TYTUŁ', 'woocommerce');
} Oto wynik na froncie: 
WooCommerce Ukryj SKU
WooCommerce umożliwia dodanie SKU dla dowolnego produktu na stronie ustawień produktu na zapleczu. W tej sekcji dowiesz się, jak całkowicie ukryć SKU produktu nawet w sekcji administratora. Jeśli jednak Twój sklep przechowuje SKU do celów administracyjnych, ale nie chcesz go wyłączać w obszarze administracyjnym, możesz dowiedzieć się, jak to zrobić tutaj.
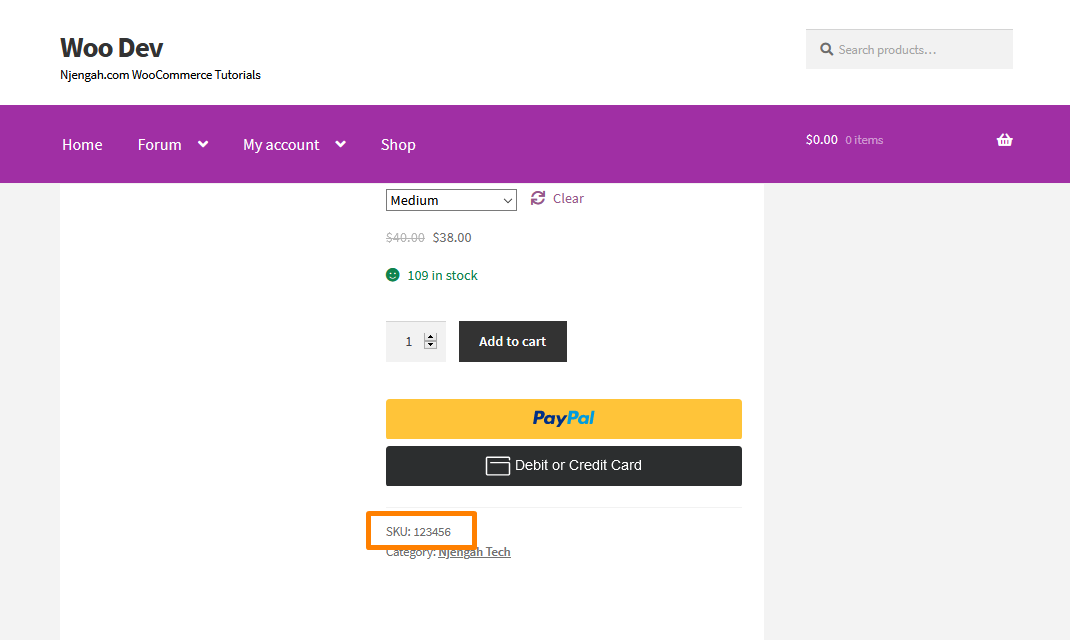
W ten sposób SKU jest wyświetlany na stronie produktu: 
Jeśli chcesz całkowicie ukryć SKU nawet w obszarze administracyjnym, dodaj następujący niestandardowy skrypt PHP na dole pliku functions.php motywu:
add_filter( 'wc_product_sku_enabled', '__return_false' );
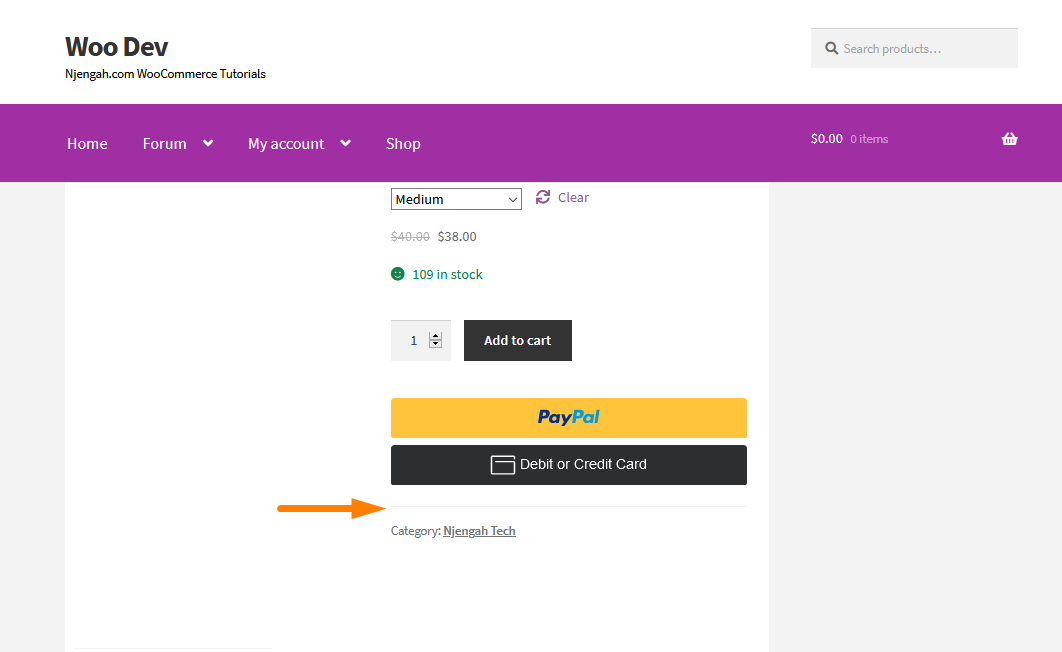
To będzie wynik: 

Pamiętaj, że to rozwiązanie usuwa SKU z całego Twojego sklepu WooCommerce.
Jak ukryć przycisk Dodaj do koszyka na stronie pojedynczego produktu WooCommerce?
Zanim przejdziemy do szczegółowych kroków, aby to zrobić, możesz się zastanawiać, dlaczego możesz ukryć przycisk dodawania do koszyka dla konkretnego produktu. Istnieje wiele powodów, dla których możesz chcieć to zrobić, na przykład jeśli masz do czynienia z elektroniką, taką jak urządzenia mobilne, wiele produktów jest wprowadzanych na rynek na kilka dni przed dopuszczeniem ich do zakupu.
Specyfikacje są publikowane wcześnie, więc wielu właścicieli sklepów internetowych podaje szczegółowe specyfikacje produktów, zanim będą dostępne w sprzedaży.
Oznacza to, że właściciel sklepu nie może mieć przycisku „Dodaj do koszyka” na stronie, ponieważ nie chce, aby ludzie kupowali produkt, dopóki nie będzie on dostępny do zakupu.
Alternatywnie możesz zdecydować się na ukrycie przycisku koszyka dla konkretnego produktu na określony czas. Tutaj dowiesz się, jak osiągnąć tę funkcjonalność.
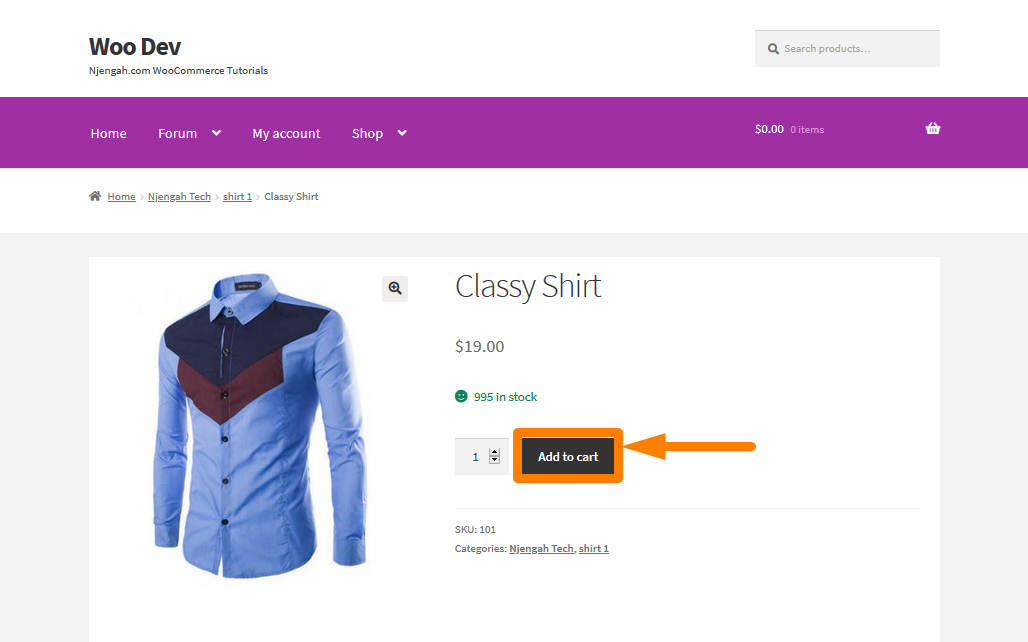
W ten sposób przycisk Dodaj do koszyka jest wyświetlany na stronie pojedynczego produktu: 
Jeśli chcesz ukryć przycisk Dodaj do koszyka w WooCommerce dla konkretnego produktu, dodaj następujący kod na dole pliku functions.php. Pamiętaj, aby dodać poprawny identyfikator produktu:
/**
* @snippet Ukryj przycisk Dodaj do koszyka w WooCommerce
*/
add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 );
function woocommerce_hide_add_to_cart_button( $is_purchasable = true, $product ) {
return ( $product->get_id() == 185 ? false : $is_purchasable );
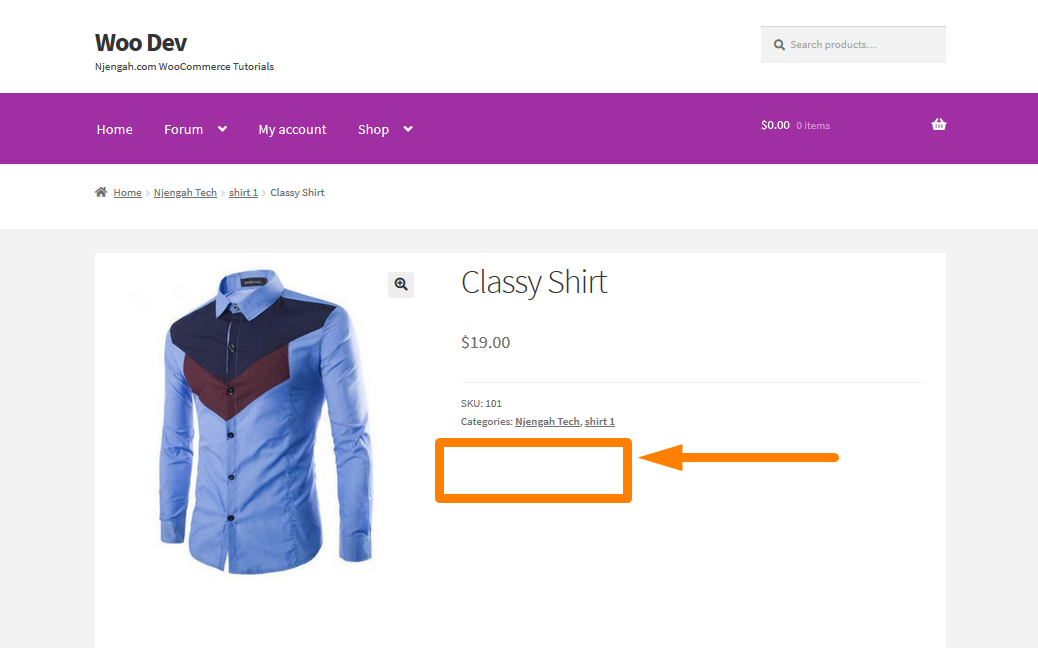
} Oto wynik: 
WooCommerce Ukryj wyróżniony obraz na stronie pojedynczego produktu w galerii
WooCommerce używa wyróżnionego obrazu do reprezentowania produktu na stronach archiwum produktów, takich jak strona Sklepu, strona główna, strona kategorii, strona wyników wyszukiwania produktów itp. WooCommerce używa wyróżnionego obrazu na miniaturowych obrazach strony produktu w galerii obrazów produktu.
Możesz jednak nie chcieć dołączać polecanego obrazu do galerii obrazów produktu. W tym poście zobaczysz, jak bardzo łatwo jest ukryć wyróżniony obraz produktu WooCommerce z galerii obrazów produktu na stronach pojedynczych produktów. Jeśli nie wiesz, jak dodać galerię produktów, możesz dowiedzieć się, jak to zrobić tutaj.
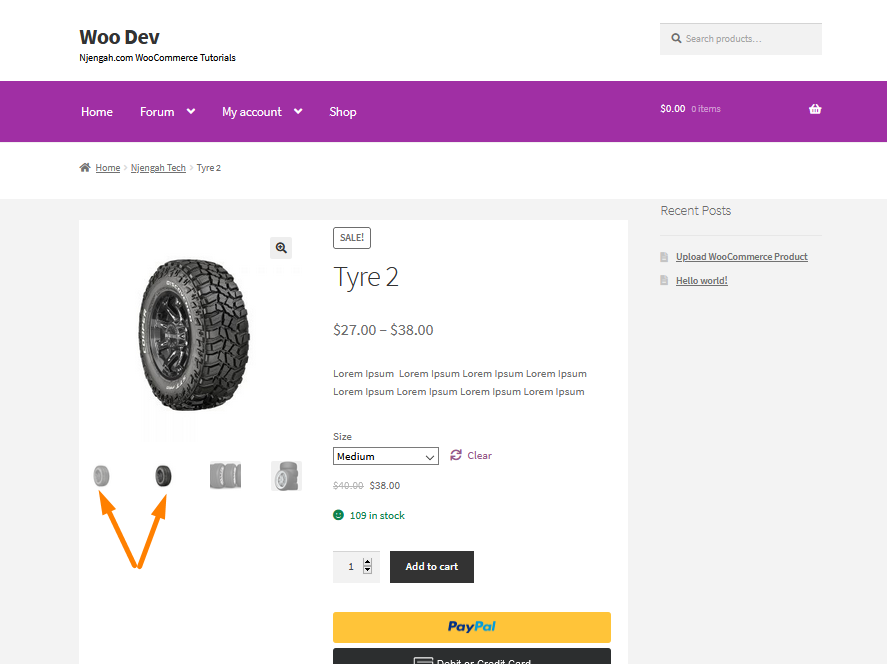
Tak wyglądają obrazy na froncie: 
Na zrzucie ekranu widać, że wyróżniony obraz powtarza się dwukrotnie.
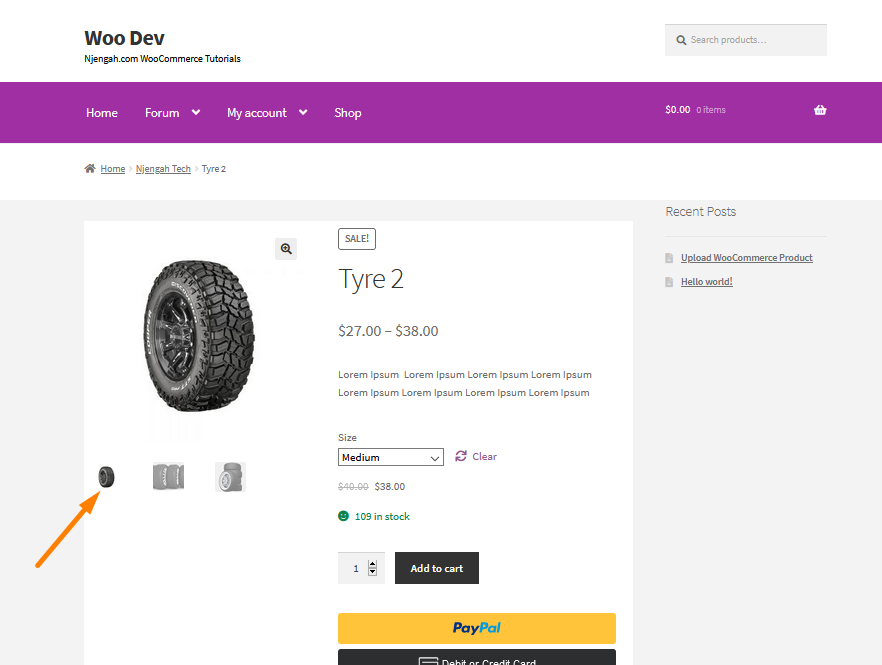
Aby ukryć wyróżniony obraz, powinieneś rozważyć dodanie następującego kodu na dole pliku functions.php:
/**
* Wyklucz polecany obraz z wyświetlania w galerii produktów, jeśli istnieje galeria produktów.
*
* @param array $html Tablica kodu HTML do wyjścia dla galerii produktów.
* @param array $attachment_id Identyfikator każdej zmiennej obrazu.
*/
funkcja njengah_woocommerce_remove_featured_image( $html, $attachment_id) {
globalny $post, $produkt;
// Pobierz identyfikatory.
$attachment_ids = $product->get_gallery_image_ids();
// Jeśli ich nie ma, śmiało wróć wcześniej - z wyróżnionym obrazem zawartym w galerii.
if (! $attachment_ids) {
zwróć $html;
}
// Poszukaj wyróżnionego obrazu.
$featured_image = get_post_thumbnail_id( $post->ID );
// Jeśli taki istnieje, wyklucz go z galerii.
if ( is_product() && $attachment_id === $featured_image ) {
$html = '';
}
zwróć $html;
}
add_filter( 'woocommerce_single_product_image_thumbnail_html', 'njengah_woocommerce_remove_featured_image', 10, 2 ); Oto wynik: 
Ukryj pole ilości produktu WooCommerce na stronie produktu
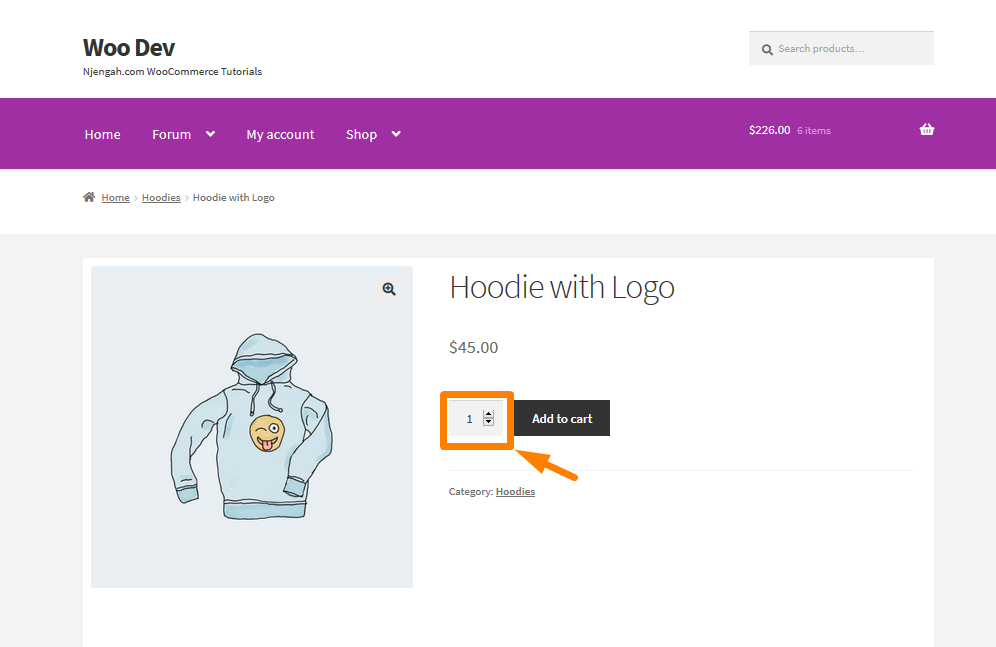
W tej sekcji zobaczysz, jak łatwo ukryć ilość produktu złożoną na stronie pojedynczego produktu. Pokażę Ci jak to zrobić dla wielu produktów. Możesz jednak ukryć selektor ilości dla konkretnego produktu za pomocą niestandardowego fragmentu kodu PHP lub CSS. Więcej na ten temat dowiesz się tutaj.
W ten sposób selektor ilości jest wyświetlany na stronie produktów: 
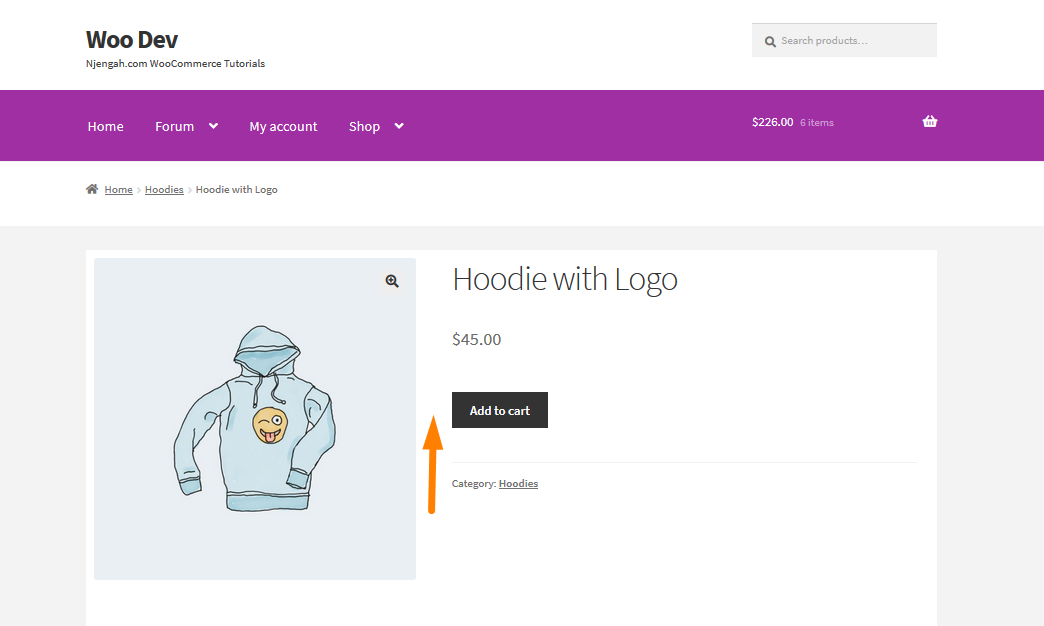
Poniższy kod pomoże Ci ukryć lub usunąć ilość, gdy jest dużo produktów. Jest to bardzo proste, ponieważ musisz skopiować i wkleić kod do pliku functions.php:
/** * @desc Usuń we wszystkich typach produktów */
function woo_remove_all_quantity_fields ( $zwrot, $produkt ) {
zwróć prawdę;
}
add_filter( 'woocommerce_jest_sprzedane_indywidualnie', 'woo_remove_all_quantity_fields', 10, 2 ); Oto wynik: 
Jak ukryć brakujące odmiany w WooCommerce
Posiadanie produktów cyfrowych stworzy wygodne miejsce, w którym użytkownicy będą mogli uzyskać dostęp do Twoich produktów. Dobrym przykładem jest iTunes Store stworzony przez firmę Apple, który zapewnia wygodę wyszukiwania muzyki. Użytkownicy są również gotowi zapłacić za tę wygodę, ponieważ te produkty można pobrać.
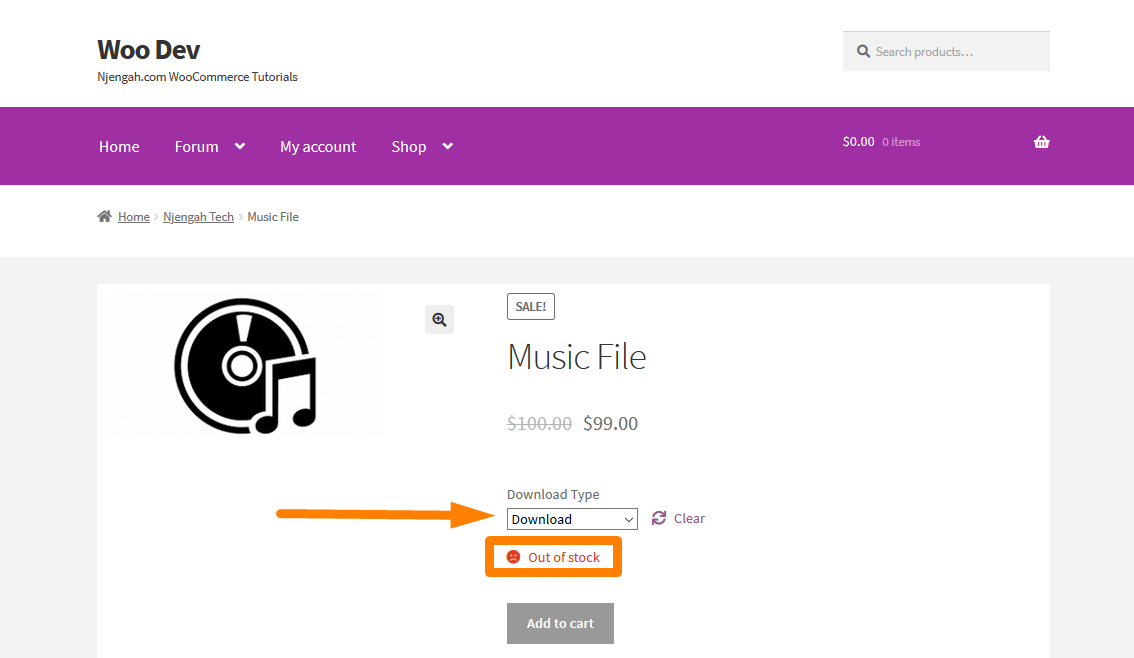
Musisz uniknąć frustracji użytkowników, nigdy nie pozwalając im wybrać produktu lub odmiany produktu, którego nie ma w magazynie, tylko po to, aby zdać sobie sprawę, że nie mogą go kupić. WooCommerce domyślnie nie wyszarza żadnych odmian, których nie ma w magazynie. Informuje tylko użytkownika, że produkt jest niedostępny po uprzednim wybraniu wariantu. Domyślny wygląd strony produktu dla odmiany, której nie ma w magazynie, wygląda następująco: 
Jeśli nie wiesz, jak sprzedawać złożone produkty do pobrania WooCommerce, tutaj możesz dowiedzieć się, jak je tworzyć i dodawać.
Teraz, gdy wiesz, jak sprzedawać złożone produkty do pobrania, musisz dodać następujący kod na dole pliku functions.php motywu:
/**
* @snippet Wyłącz niedostępne odmiany @ WooCommerce Single
*/
add_filter( 'woocommerce_variation_is_active', 'njengah_grey_out_variations_out_of_stock', 10, 2 );
funkcja njengah_grey_out_variations_out_of_stock( $is_active, $variation ) {
if ( ! $variation->is_in_stock() ) return false;
zwróć $jest_aktywny;
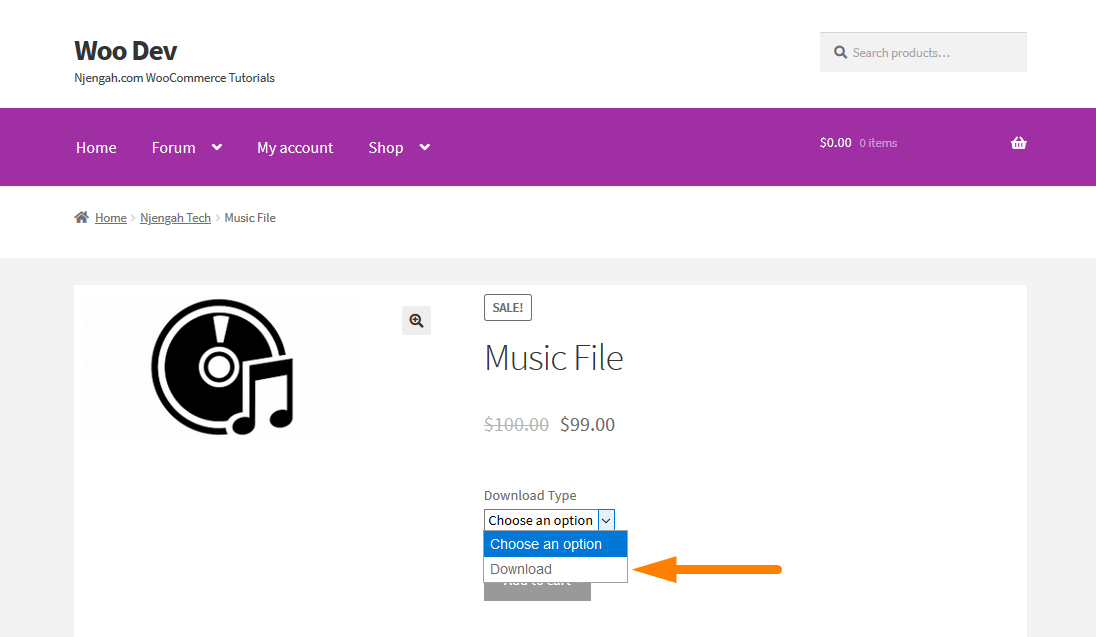
} Aby zobaczyć wynik, odśwież stronę produktu, a zobaczysz, że odmiana produktu została wyłączona, gdy nie ma go w magazynie: 
WooCommerce Ukryj elementy mobilne
Jedną z największych rzeczy, które muszą zrobić właściciele sklepów WooCommerce, jest upewnienie się, że ich witryna jest przyjazna dla urządzeń mobilnych. Jednak może to nie być tak proste, jak się wydaje. Możesz mieć witrynę, która działa na urządzeniach mobilnych i ma witrynę zaprojektowaną na urządzenia mobilne. Zdecydowanie polecam upewnić się, że Twoja witryna działa na urządzeniach mobilnych.
W tej sekcji dowiesz się, jak ukryć niektóre elementy mobilne WooCommerce.
Jak ukryć ikonę koszyka mobilnego Storefront w WooCommerce?
Motyw Storefront jest nazywany oficjalnym motywem WooCommerce i jest bardzo responsywny. W tej sekcji dowiesz się, jak ukryć ikonę mobilnego koszyka. Aby ukryć ten element, użyję opcji „Dostosuj” w sekcji „Wygląd” na pulpicie nawigacyjnym. Ta sekcja umożliwia łatwą zmianę motywu na wiele sposobów dozwolonych przez autora motywu. Jednak sztuczka polega na tym, aby dowiedzieć się, jakiego CSS użyć.

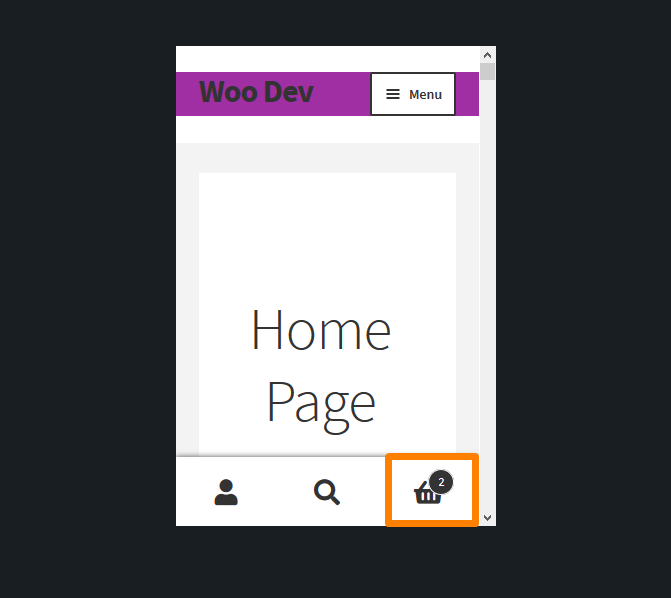
Gdy odwiedzający przychodzą do Twojego sklepu, widzą małą ikonę koszyka menu umieszczoną na dole ekranu telefonu komórkowego. Możesz ukryć ten element i umieścić go w innym miejscu. Tutaj dowiesz się, jak zidentyfikować element, który musisz zmienić.
W ten sposób ikona mobilnego koszyka jest wyświetlana w motywie witryny sklepowej: 
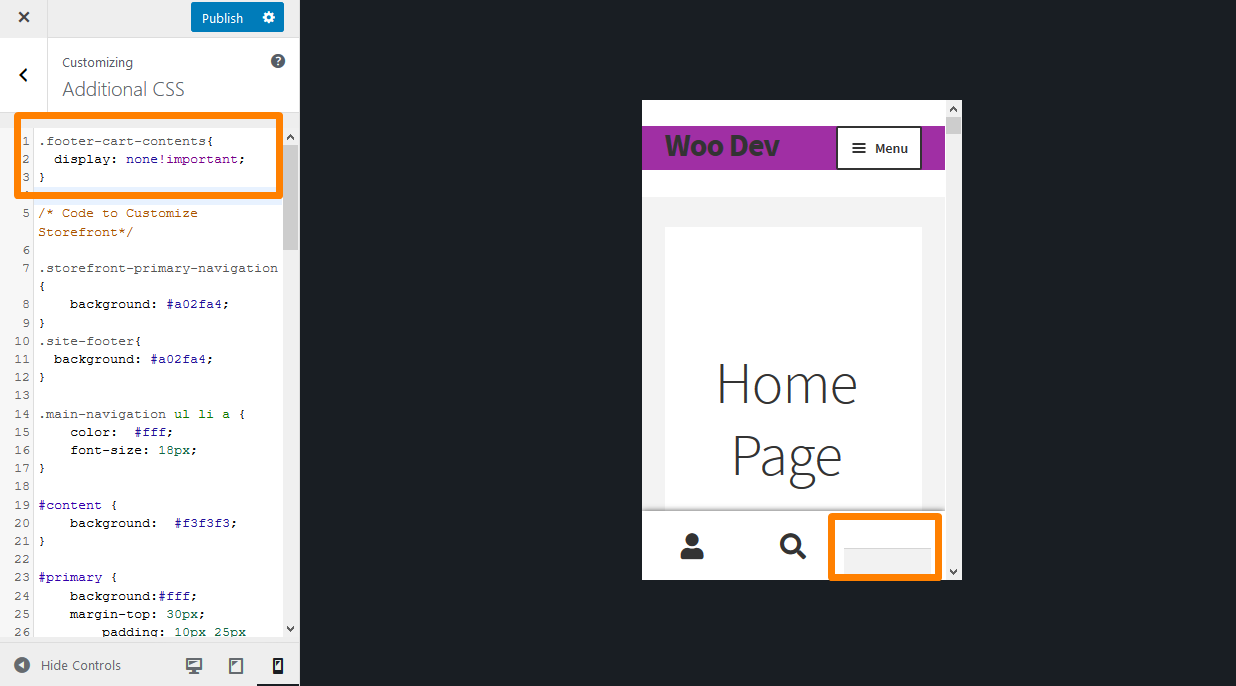
Jeśli chcesz usunąć tę ikonę, rozważ dodanie następującego kodu CSS w sekcji Dodatkowe CSS:
.stopka-zawartość-koszyka{
wyświetlanie: brak!ważne;
} Oto wynik: 
Jak ukryć mobilną stopkę w witrynie Storefront WooCommerce
Wiele osób korzysta z motywu Storefront z WooCommerce, ale tylko jako katalog, dzięki czemu klienci mogą oglądać produkty, ale nie mogą ich kupować.
W takim przypadku prawdopodobnie nie potrzebujesz stron koszyka i kasy, więc je usuwasz. Jednak Storefront nadal wyświetla menu w obszarze stopki, gdy odwiedzasz witrynę na urządzeniu mobilnym. To menu prowadzi również do strony koszyka, którą usunąłeś. Tutaj znajdziesz szczegółowy samouczek dotyczący używania CSS do ukrywania stopki mobilnej.
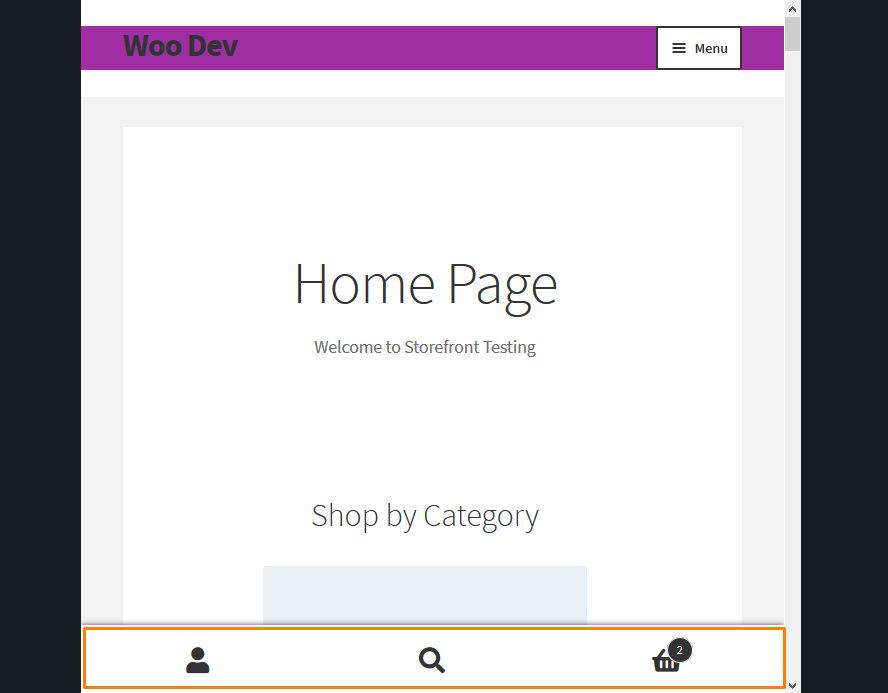
Tak wyświetla się stopka mobilna: 
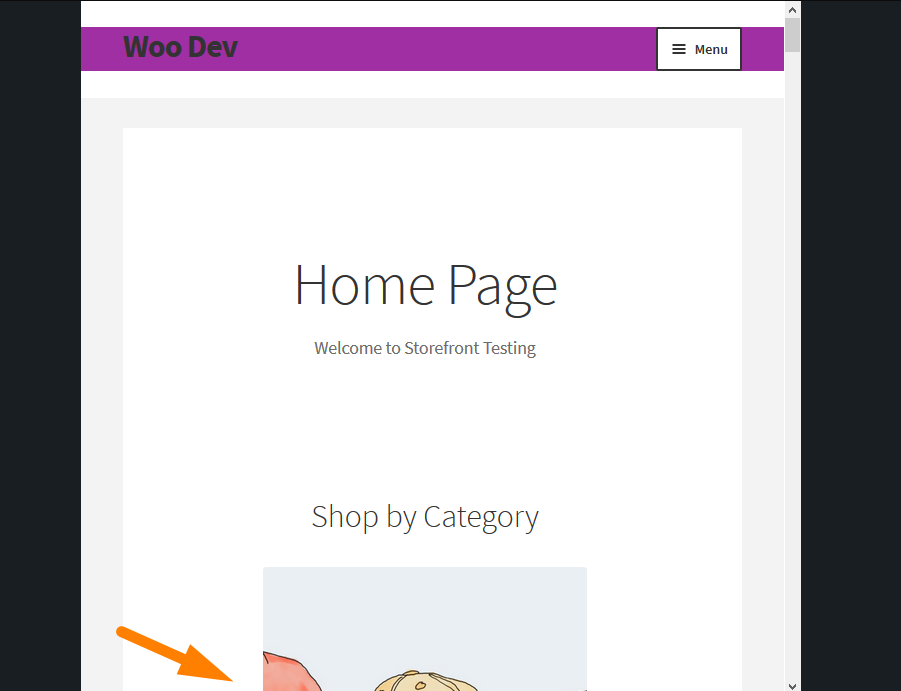
Jeśli chcesz usunąć stopkę mobilną, rozważ dodanie następującego kodu CSS na dole pliku functions.php motywu:
remove_action( 'storefront_footer', 'storefront_handheld_footer_bar', 999 );
Aby zobaczyć wynik, odśwież witrynę na urządzeniu mobilnym, a zobaczysz, że pasek stopki został usunięty: 
Ukryj nagłówek WooCommerce
Nagłówek witryny WordPress to uniwersalny element, który pojawia się na każdej stronie i poście. Biorąc pod uwagę jego wyróżniające się położenie, nagłówek często służy jako pierwsze wrażenie Twojej witryny przez odwiedzających. Możesz dodać krytyczne informacje i wezwania do działania (CTA) krytyczne informacje i wezwania do działania (CTA). Ten ważny obszar warto dostosować. W tej sekcji dowiesz się, jak ukryć niektóre elementy w nagłówku.
Jak ukryć koszyk WooCommerce w menu nawigacyjnym?
Domyślnie WooCommerce nie pozwala na wyłączenie ikony koszyka WooCommerce z nagłówka lub nawigacji. Istnieją dwa sposoby na ukrycie ikony koszyka w menu nawigacyjnym. Możesz użyć PHP lub CSS. Rozwiązanie CSS wymaga najpierw zidentyfikowania elementu, który chcesz zmienić. Więcej na ten temat dowiesz się tutaj.
Jeśli używasz przeglądarki Chrome lub Firefox, ułatwiają sprawdzanie i manipulowanie elementami w DOM. Przeglądarki te umożliwiają przeglądanie całej struktury strony internetowej, w tym wszystkich elementów i ich właściwości. W naszym przypadku chcemy wybrać konkretny element zwany ikoną koszyka.
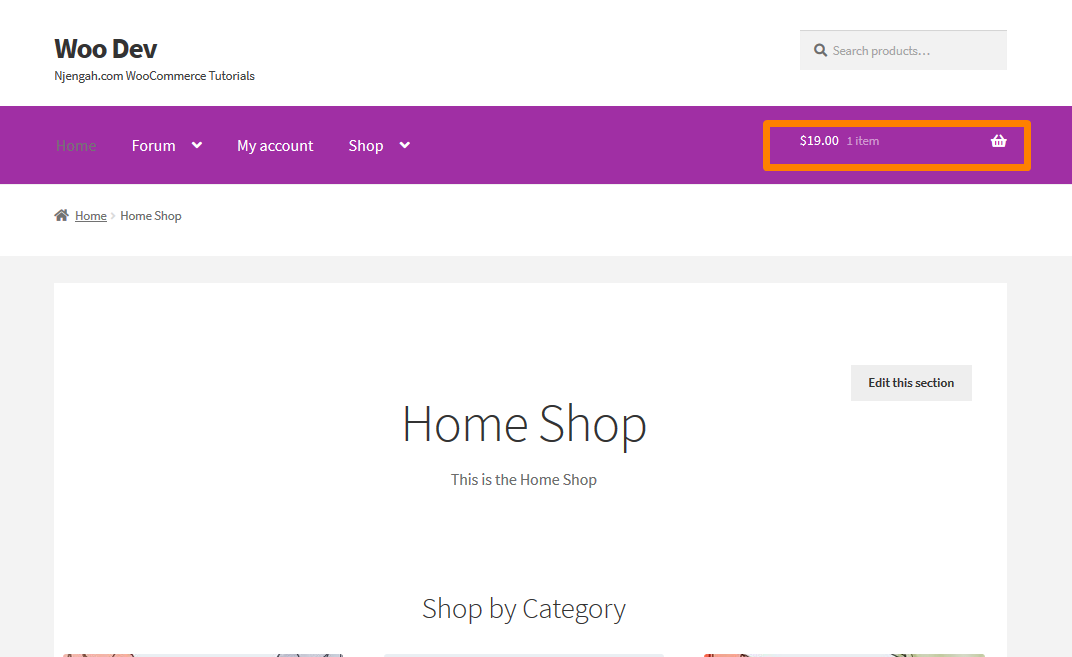
W ten sposób ikona koszyka jest wyświetlana w nagłówku: 
Jeśli chcesz ukryć ten element, powinieneś rozważyć dodanie następującego kodu PHP na dole pliku functions.php Twojego motywu:
/**
* Wyłącz ikonę koszyka
*/
function remove_sf_actions() {
remove_action( 'storefront_header', 'storefront_header_cart', 60 );
}
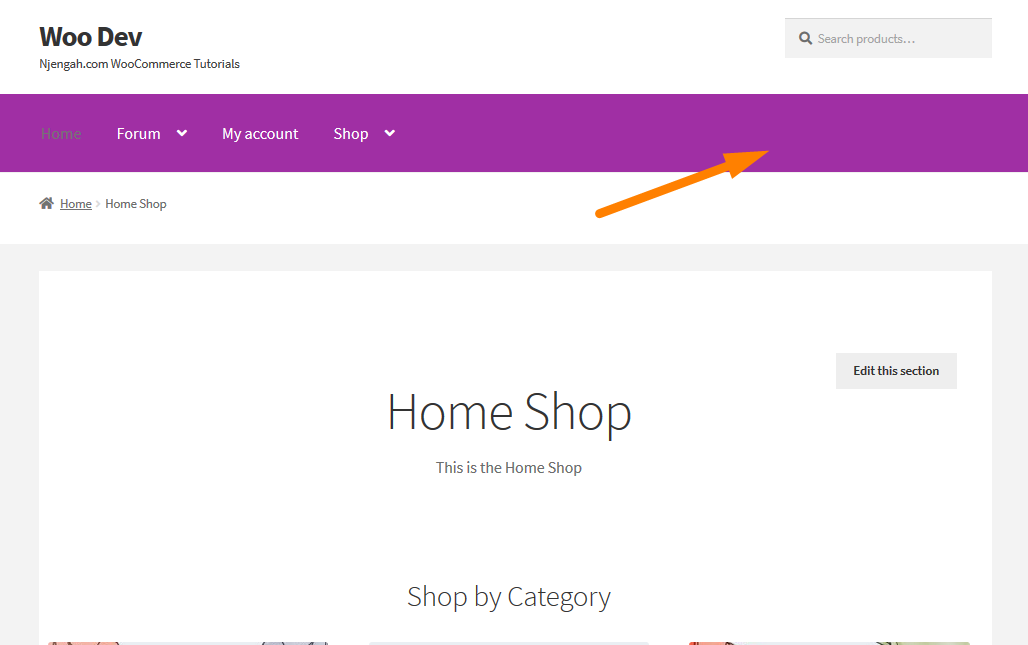
add_action( 'init', 'remove_sf_actions' ); Oto wynik na froncie: 
Ukryj nagłówek WooCommerce
Edytowanie nagłówka motywu może być trudnym zadaniem dla przeciętnego użytkownika WordPressa. Jednak motyw Storefront można bardzo łatwo dostosować. Wystarczy kilka kliknięć, aby edytować format nagłówka, ukryć elementy nagłówka, zmienić tło, tekst i kolory linków. W tej sekcji udostępnimy Ci łatwy sposób usunięcia nagłówka w motywie Storefront.
Najpierw musimy zidentyfikować nagłówek i wszystkie jego elementy za pomocą konsoli. Następnie dodam nową regułę do konsoli, aby sprawdzić, czy działa. Gdy uzyskam pożądane wyniki, dokonam zmian na stałe, dodając nową regułę w sekcji Dodatkowe CSS. Więcej na ten temat dowiesz się tutaj.
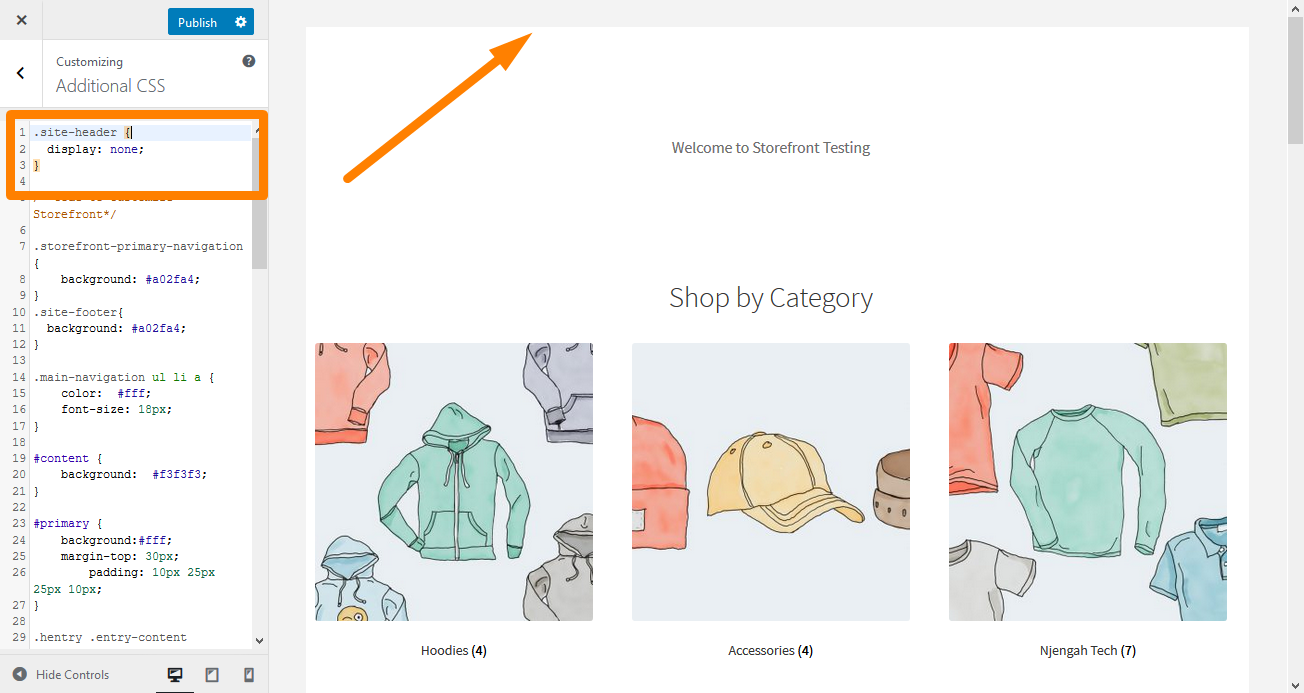
Jeśli chcesz ukryć nagłówek w motywie Storefront, dodaj następujący kod CSS w sekcji Dodatkowy CSS:
.nagłówek witryny {
Nie wyświetla się;
} To będzie wynik: 
WooCommerce Ukryj stronę mojego konta
Dostosowanie strony „Moje konto” WooCommerce jest jedną z najbardziej pożądanych funkcji przez programistów. Ta strona jest niezbędna do sprawnego działania jej operacji. Dlatego ta strona powinna mieć przejrzysty wygląd, aby umożliwić użytkownikom maksymalne wykorzystanie możliwości zarządzania kontem. Możesz dostosować tę stronę, aby zwiększyć sprzedaż lub zachęcić klientów do powrotu do Twojego sklepu. W tej sekcji podzielę się tym, jak możesz ukryć elementy na tej stronie.
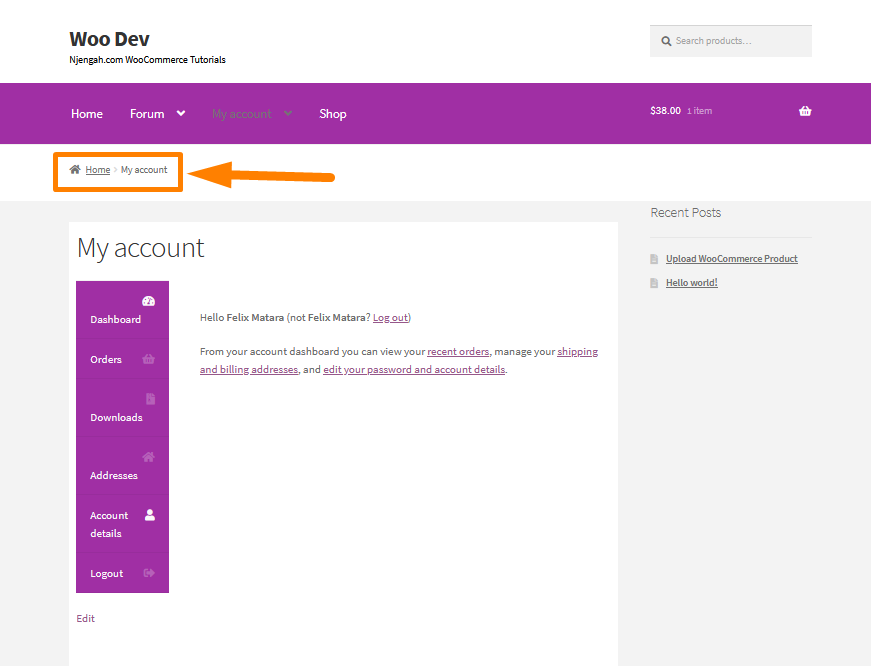
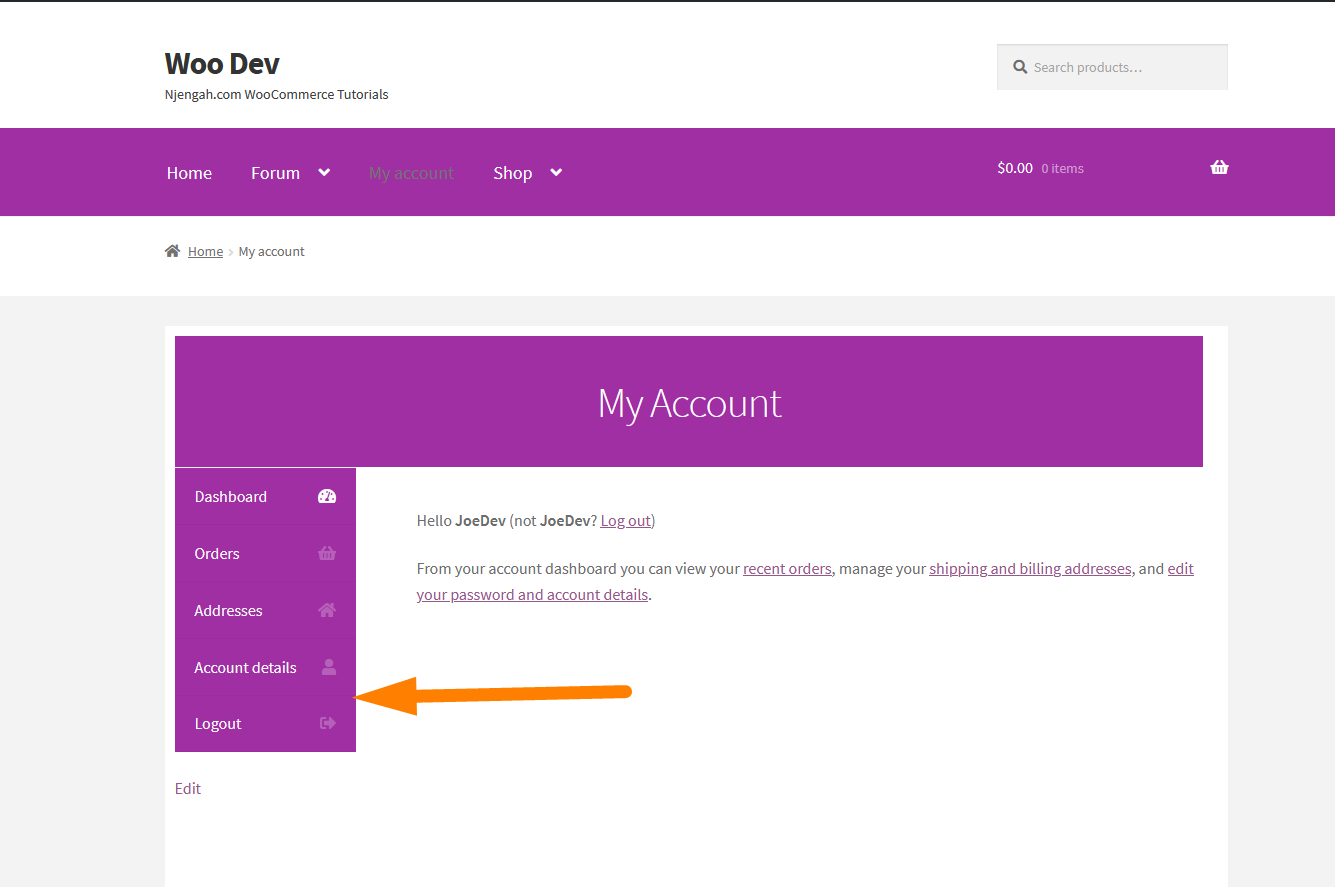
W ten sposób strona Moje konto jest wyświetlana w interfejsie użytkownika: 
WooCommerce Ukryj pliki do pobrania z mojego konta
Aby usunąć stronę menu pobierania Moje konto w swoim sklepie WooCommerce, nie musisz pisać żadnego kodu, ponieważ często pomija się prostą opcję ustawień. Punkty końcowe WooCommerce umożliwiają użytkownikom tworzenie rozszerzeń adresów URL, które są niestandardowe dla najpopularniejszych stron WooCommerce.
Idealnie ta funkcja ma sprawić, że WooCommerce będzie bardziej elastyczny i można go dostosować do szerokiego zakresu potrzeb użytkowników końcowych.
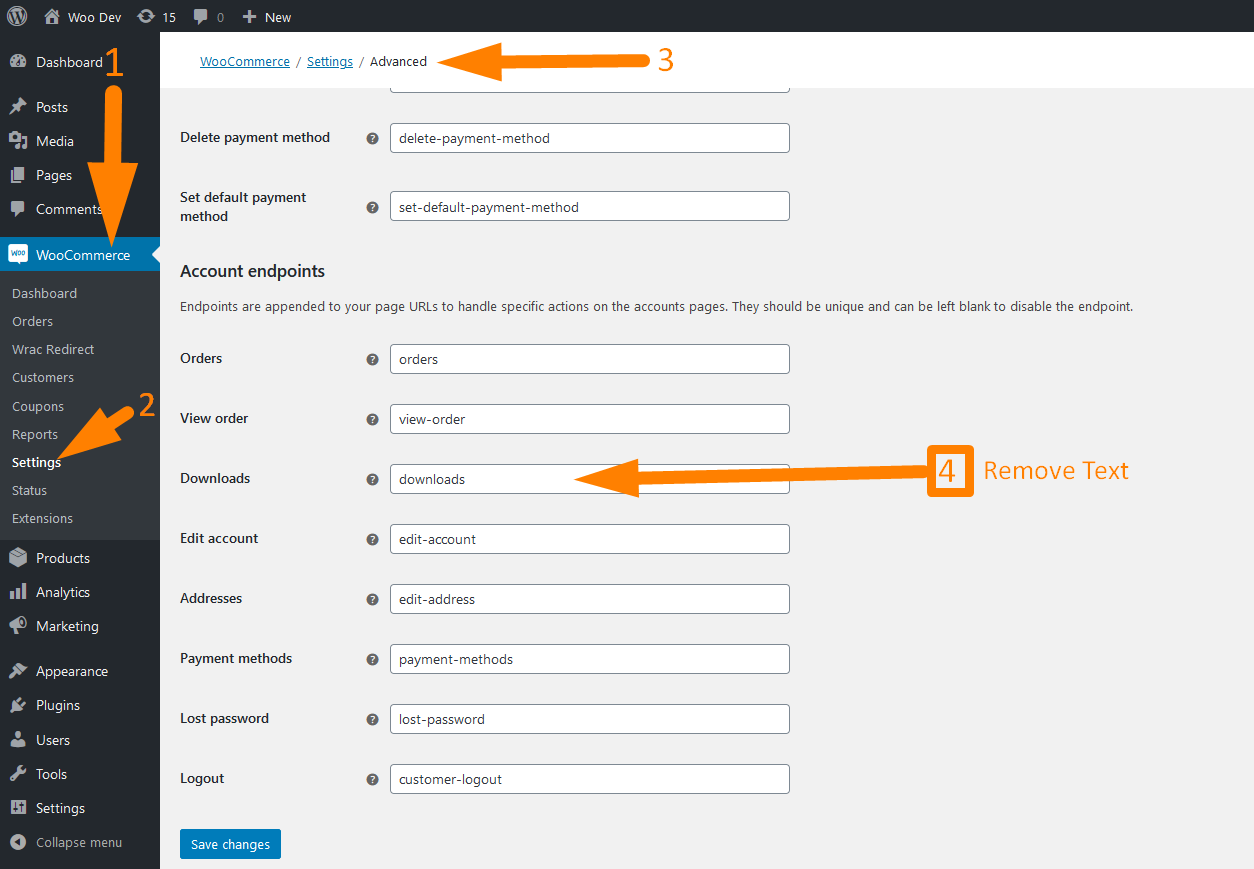
Poniżej znajduje się krótkie podsumowanie różnych punktów końcowych WooCommerce, które można dostosować w witrynie Ustawienia WooCommerce > Ustawienia zaawansowane > Punkty końcowe. Możesz dowiedzieć się więcej o punkcie końcowym WooCommerce tutaj.
Jednym z wielu powodów, dla których możesz chcieć usunąć menu Pobrane ze strony „Moje konto”, jest to, że nie sprzedajesz produktów cyfrowych ani produktów do pobrania.
Przejdź do ustawień WooCommerce, aby go usunąć, a następnie do Ustawień zaawansowanych i poszukaj sekcji punktów końcowych. W tej sekcji poszukaj punktu końcowego pobierania, usuń zawartość pola tekstowego i zaktualizuj ustawienia. 
To będzie wynik na froncie: 
Ukryj pulpit nawigacyjny WooCommerce
Strona „Moje konto” jest bardzo ważna, ponieważ to na niej będą przechowywane ważne informacje użytkowników i klientów. Co więcej, jest to miejsce, w którym Twoi klienci mogą zarządzać swoimi kontami, dodawać dane rozliczeniowe, adresy itp. Do Twojego użytku.
Jednak zdecydowanie zalecam dostosowanie tej sekcji, aby móc zaimponować zarejestrowanym użytkownikom i pozwolić im na więcej możliwości biznesowych.
Należy pamiętać, że strona pulpitu nawigacyjnego jest jedyną stroną wśród stron kont, która nie ma punktu końcowego. Dlatego potrzebujemy do tego niestandardowego skryptu PHP.
Jeśli chcesz ukryć kartę Pulpit nawigacyjny, powinieneś rozważyć dodanie następującego kodu na dole pliku functions.php motywu:
/**
* @snippet Ukryj pulpit nawigacyjny na stronie Moje konto
*/
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_my_account_dashboard' );
funkcja njengah_remove_my_account_dashboard( $menu_links ){
unset( $menu_links['dashboard'] );
zwróć $menu_links;
}Tutaj możesz dowiedzieć się, jak działa kod i jak wykrywać stronę pulpitu nawigacyjnego i przekierowywać do zamówień.
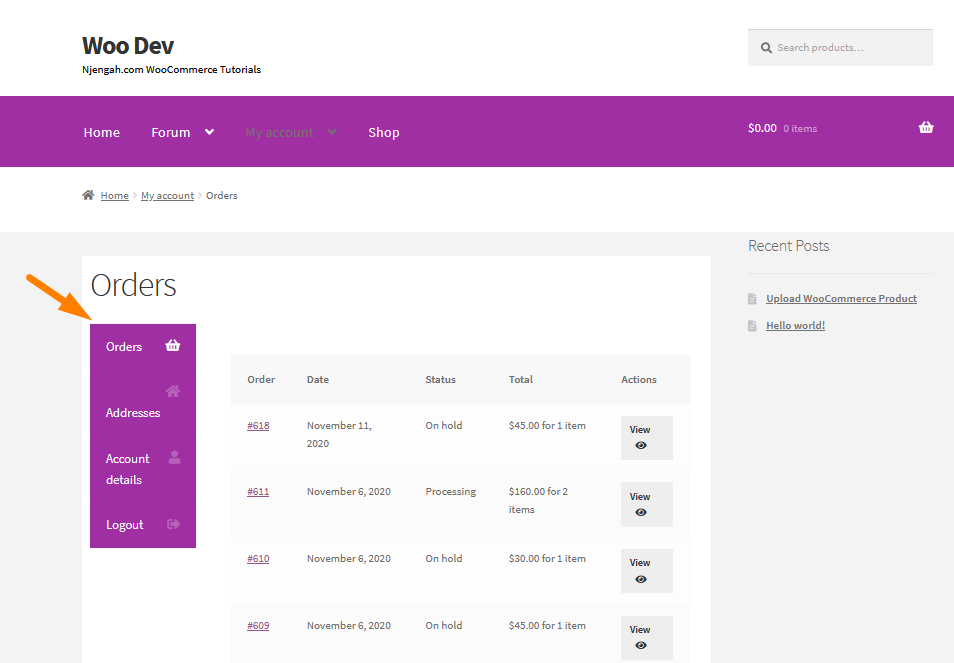
Oto wynik:
Jak ukryć dowolną kartę Moje konto Strona WooCommerce
W tej sekcji dowiesz się, jak ukryć dowolną kartę strony Moje konto za pomocą niestandardowego fragmentu kodu PHP. Jeśli jesteś zaznajomiony z dostosowywaniem PHP, prawie wszystko można osiągnąć za pomocą prostych fragmentów.
Możesz dowiedzieć się więcej o punktach końcowych tutaj. Dodatkowo możesz również zmienić nazwę dowolnej zakładki.
Jeśli chcesz ukryć jakąkolwiek kartę, powinieneś rozważyć dodanie następującego kodu na dole pliku functions.php Twojego motywu:
add_filter ( 'woocommerce_account_menu_items', 'njengah_remove_my_account_links' );
funkcja njengah_remove_my_account_links( $menu_links ){
unset( $menu_links['edit-address'] ); // Adresy
//unset( $menu_links['dashboard'] ); // Usuń pulpit
//unset( $menu_links['metody-platnosci'] ); // Usuń metody płatności
//unset( $menu_links['zamówienia'] ); // Usuń zamówienia
//unset( $menu_links['pobrane'] ); // Wyłącz pobieranie
//unset( $menu_links['edytuj-konto'] ); // Usuń kartę Szczegóły konta
//unset( $menu_links['customer-logout'] ); // Usuń link do wylogowania
zwróć $menu_links;
}Kod działa dobrze, ale nie potrzebujesz żadnego kodowania, jeśli chcesz usunąć zarówno element menu, jak i jego stronę. Dzieje się tak, ponieważ wszystkie domyślne podstrony Moje konto można znaleźć w WooCommerce > Ustawienia > Zaawansowane . Przewiń w dół do punktów końcowych konta. Wszystko, czego potrzebujesz, to po prostu ustawić pusty konkretny punkt końcowy.
Ukryj obszar administracyjny WooCommerce
Obszar administracyjny WooCommerce jest jedną z najważniejszych sekcji w każdej witrynie WooCommerce. Możesz sprawdzić swoje raporty w obszarze administracyjnym, aby śledzić swoje wyniki za pomocą statystyk.
W tej sekcji dowiesz się, jak ukryć różne elementy w obszarze administracyjnym Twojej witryny WooCommerce.
WooCommerce Ukryj błędy przed użytkownikami
Nieaktualne wtyczki i motywy najczęściej powodują komunikaty o błędach PHP. Podstawowe pliki często zmieniają się wraz z aktualizacjami WordPressa, co sprawia, że niektóre części kodu stają się przestarzałe.
Ponadto motywy i wtyczki mogą również wyświetlać komunikaty ostrzegawcze PHP, gdy są używane z niezgodnym czymś. Dwie różne wtyczki mogą działać same, ale mają problemy, gdy są ze sobą sparowane. Dzieje się tak, ponieważ nie wszyscy programiści używają tej samej składni podczas tworzenia plików witryn internetowych.
Jednak niektóre z tych ostrzeżeń niekoniecznie oznaczają, że Twoja witryna jest uszkodzona. Nie wyglądają dobrze dla niczego niepodejrzewającego gościa. Deweloper może utworzyć aktualizację, aby naprawić ostrzeżenie, ale zajmuje to więcej czasu.
Ta sekcja obejmuje dostosowanie pliku wp-config.php. Gorąco polecam utworzenie kopii zapasowej witryny przed wprowadzeniem jakichkolwiek zmian w kodzie. Jest to środek ostrożności na wypadek, gdyby coś poszło nie tak. Możesz szybko przywrócić swoją witrynę.
W pliku wp-config.php poszukaj następującego wiersza:
define('WP_DEBUG', true);
Jednak w niektórych przypadkach może mieć wartość false:
define('WP_DEBUG', false);
W obu przypadkach musisz zastąpić ten wiersz następującym kodem:
ini_set('display_errors','Off');
ini_set('raportowanie_błędów', E_ALL );
define('WP_DEBUG', fałsz);
define('WP_DEBUG_DISPLAY', fałsz);Pamiętaj, aby zapisać zmiany i przesłać plik wp-config.php z powrotem na serwer.
Następnym krokiem jest odwiedzenie frontendu w celu potwierdzenia, że błędy PHP, powiadomienia i ostrzeżenia zniknęły.
Możesz także przywrócić je z powrotem na serwerze lokalnym lub w obszarze pomostowym, jeśli pracujesz w witrynie internetowej.
Powiadomienie o aktualizacji ukryj WooCommerce
Ta sekcja ilustruje, jak ukryć powiadomienia o aktualizacjach w sklepie WooCommerce. Warto również wspomnieć, że WordPress to tak delikatne oprogramowanie. Dlatego zawsze powinieneś wiedzieć, co zrobić, zanim to zrobisz.
Najlepiej byłoby uruchamiać regularne kopie zapasowe i testować nowe wersje WooCommerce przed aktualizacją sklepu WooCommerce. Dzięki odpowiednim narzędziom możesz aktualizować swoją witrynę WooCommerce. Możesz jednak chcieć ukryć powiadomienie o aktualizacji. Możesz użyć środowiska testowego, aby przetestować aktualizację dostarczoną przez firmę hostingową. 
Jeśli chodzi o aktualizacje WooCommerce, wśród właścicieli sklepów istnieją cztery szkoły myślenia.
Jeśli chcesz ukryć powiadomienia o aktualizacjach, powinieneś rozważyć dodanie następującego kodu na dole pliku functions.php:
/**
* Wyłącz powiadomienia o aktualizacjach na pulpicie nawigacyjnym WordPress
*/
add_action( 'admin_init', 'njengah_hide_update_notifications_users' );
funkcja njengah_hide_update_notifications_users() {
globalne $menu, $podmenu;
$użytkownik = wp_get_current_user();
// WPISZ TUTAJ JEDYNĄ DOZWOLONĄ NAZWĘ UŻYTKOWNIKA
$allowed = array( 'felixmatara' );
// UKRYJ WP, WTYCZKĘ, POWIADOMIENIA TEMATYCZNE DLA WSZYSTKICH INNYCH UŻYTKOWNIKÓW
if ( $user && isset( $user->user_login ) && ! in_array( $user->user_login, $allowed ) ) {
add_filter( 'pre_site_transient_update_core', 'njengah_disable_update_notifications' );
add_filter( 'pre_site_transient_update_plugins', 'njengah_disable_update_notifications' );
add_filter( 'pre_site_transient_update_themes', 'njengah_disable_update_notifications' );
// USUŃ RÓWNIEŻ CZERWONE LICZNIKI AKTUALIZACJI @ POZYCJE MENU NA PASKU BOCZNYM
$menu[65][0] = 'Wtyczki aktualne';
$submenu['index.php'][10][0] = 'Aktualizacje wyłączone';
}
}
funkcja njengah_disable_update_notifications() {
globalna wersja $wp;
return (object) array( 'last_checked' => time(), 'version_checked' => $wp_version, );
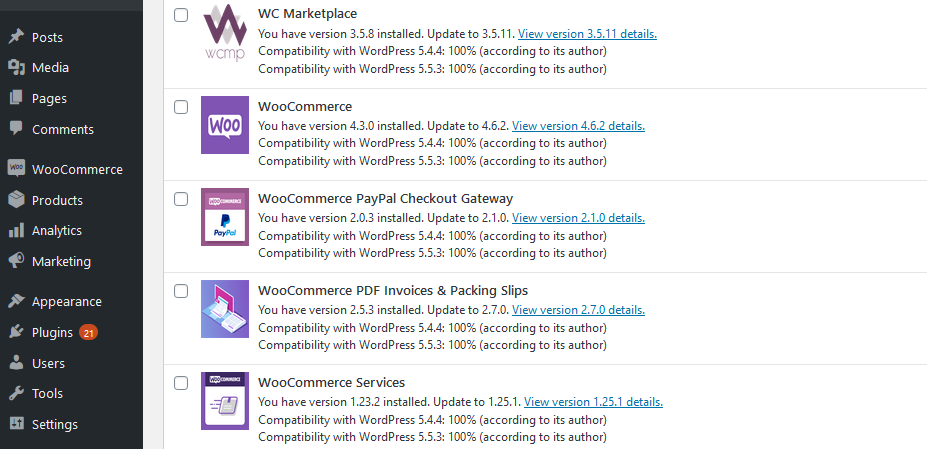
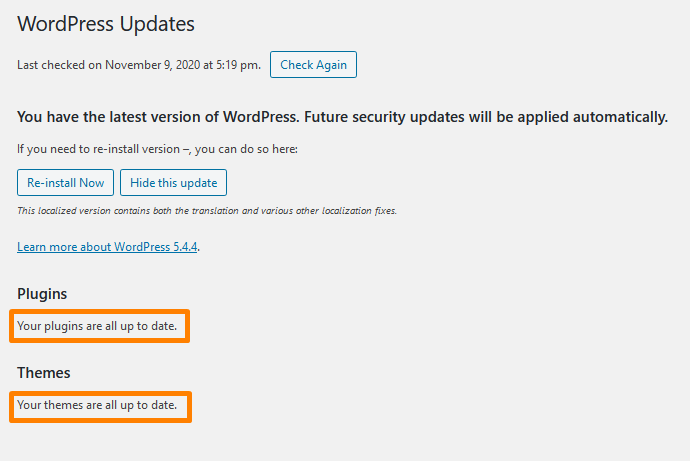
} Po wpisaniu kodu pamiętaj o aktualizacji pliku functions.php. Spowoduje to ukrycie powiadomień o aktualizacjach przed innymi użytkownikami, jak pokazano poniżej: 
WooCommerce Ukryj status zamówienia
Z różnych powodów możesz chcieć ukryć niektóre podstawowe stany zamówień. Jednak domyślna wersja WooCommerce umożliwia oznaczanie zamówień jednym z następujących statusów: ukończone, przetworzone, oczekujące na płatność, wstrzymane, zwrócone, anulowane lub nieudane.
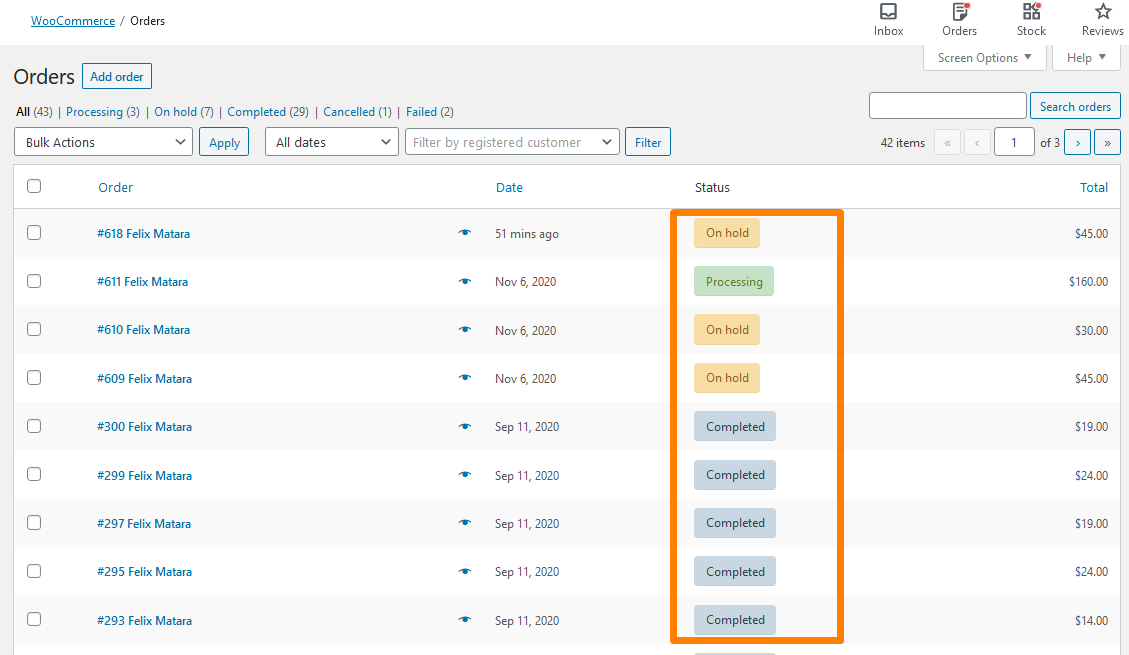
Zobaczmy, jak możesz ukryć status zamówienia w WooCommerce za pomocą fragmentu kodu. Aby sprawdzić domyślne komunikaty o stanie zamówienia, zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator. Następnie kliknij WooCommerce > Zamówienia . Zobaczysz to: 
Warto wspomnieć, że ukrywając podstawowe statusy zamówień, upewnij się, że nie ma produktów o takim statusie. Ponadto powinieneś upewnić się, że Twój sklep WooCommerce nigdzie nie używa tego statusu, ponieważ może to prowadzić do błędów. Na przykład, jeśli nie planujesz dokonywać zwrotów w swoim sklepie WooCommerce, możesz ukryć status zwrotu.
Jeśli chcesz ukryć status zamówienia, dodaj następujący kod na dole pliku functions.php motywu:
/*
* Usuwanie podstawowych statusów zamówień
* @param array $wc_statuses_arr Tablica wszystkich statusów zamówień na stronie
*/
funkcja njengah_remove_order_statuses( $wc_statuses_arr ){
// Przetwarzanie
if( isset( $wc_statuses_arr['wc-processing'] ) ) { // jeśli istnieje
unset( $wc_statuses_arr['wc-processing'] ); // usuń to z tablicy
}
// Zwrócone
if( isset( $wc_statuses_arr['wc-refunded'] ) ){
unset( $wc_statuses_arr['wc-refunded'] );
}
// W oczekiwaniu
if( isset( $wc_statuses_arr['wc-on-hold'] ) ){
unset( $wc_statuses_arr['wc-on-hold'] );
}
// Przegrany
if( isset( $wc_statuses_arr['wc-failed'] ) ){
unset( $wc_statuses_arr['wc-failed'] );
}
// Oczekująca płatność
if( isset( $wc_statuses_arr['wc-pending'] ) ){
unset( $wc_statuses_arr['wc-pending'] );
}
// Ukończono
//if( isset( $wc_statuses_arr['wc-completed'] ) ){
// usuń ustawienie( $wc_statuses_arr['wc-completed'] );
//}
// Odwołany
//if( isset( $wc_statuses_arr['wc-anulowane'] ) ){
// usuń ustawienie( $wc_statuses_arr['wc-cancelled'] );
//}
zwróć $wc_statuses_arr; // zwróć statusy wyników
}
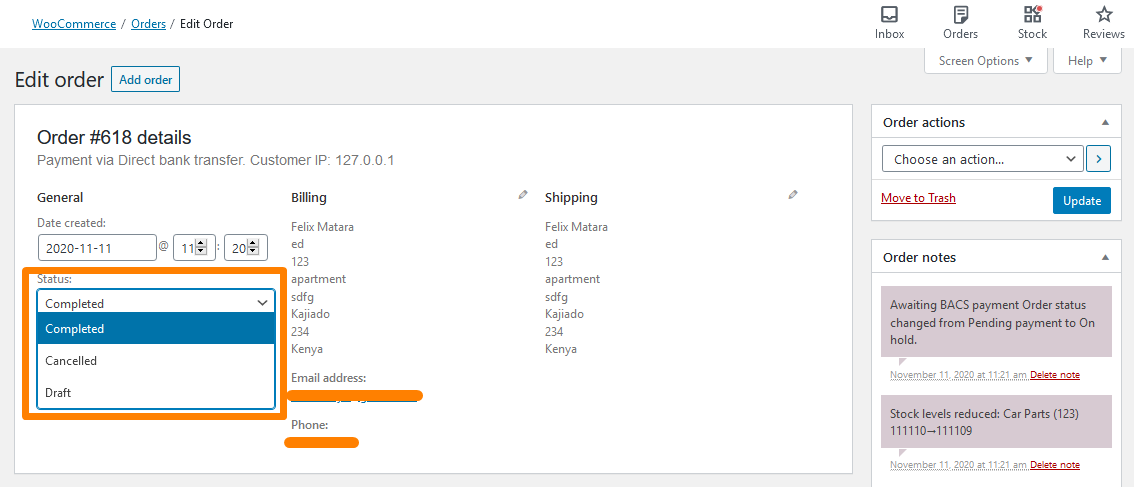
add_filter( 'wc_order_statuses', 'njengah_remove_order_statuses' ); Oto wynik: 
Możesz także dodać niestandardowy status zamówienia.
WooCommerce Ukryj ceny od Google
Google to potężna organizacja, jeśli chodzi o wyszukiwanie produktów. Google pokonuje Amazon w zasięgu wyszukiwania produktów. Ponadto warto wspomnieć, że wiele zakupów online zaczyna się od wyszukiwania w Google. Google używa fragmentów rozszerzonych i dlatego doskonale sprawdza się w wyszukiwaniu produktów.
Opisy rozszerzone dają kupującym możliwość zobaczenia produktów odpowiadających ich wyszukiwaniu. Dodatkowo mogą czytać recenzje i porównywać ceny z jednego miejsca. Opisy rozszerzone pełnią funkcję pełnej encyklopedii produktów. Dlatego Twój sklep internetowy musi sięgnąć po modę Google Rich snippet.
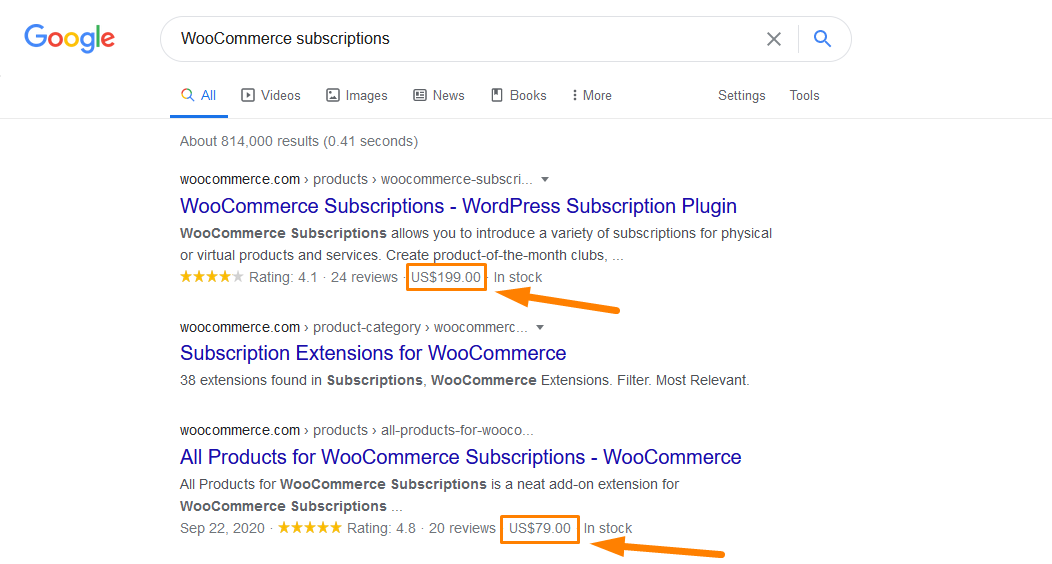
Domyślnie znacznik schematu wyświetla cenę produktu w wynikach wyszukiwania Google. Ponadto wyświetlane są dane, takie jak gwiazdki recenzji, stan zapasów i liczba recenzji.
Jednak w niektórych przypadkach możesz chcieć ukryć ceny produktów WooCommerce w wynikach wyszukiwania Google. 
Aby ukryć ceny przed Google, dodaj następujący kod na dole pliku functions.php motywu:
/** * @snippet Ukryj ceny z wyszukiwarek */ add_filter( 'woocommerce_structured_data_product_offer', '__return_empty_array' );
Pamiętaj, aby zapisać wprowadzone zmiany.
WooCommerce Ukryj centrum marketingowe
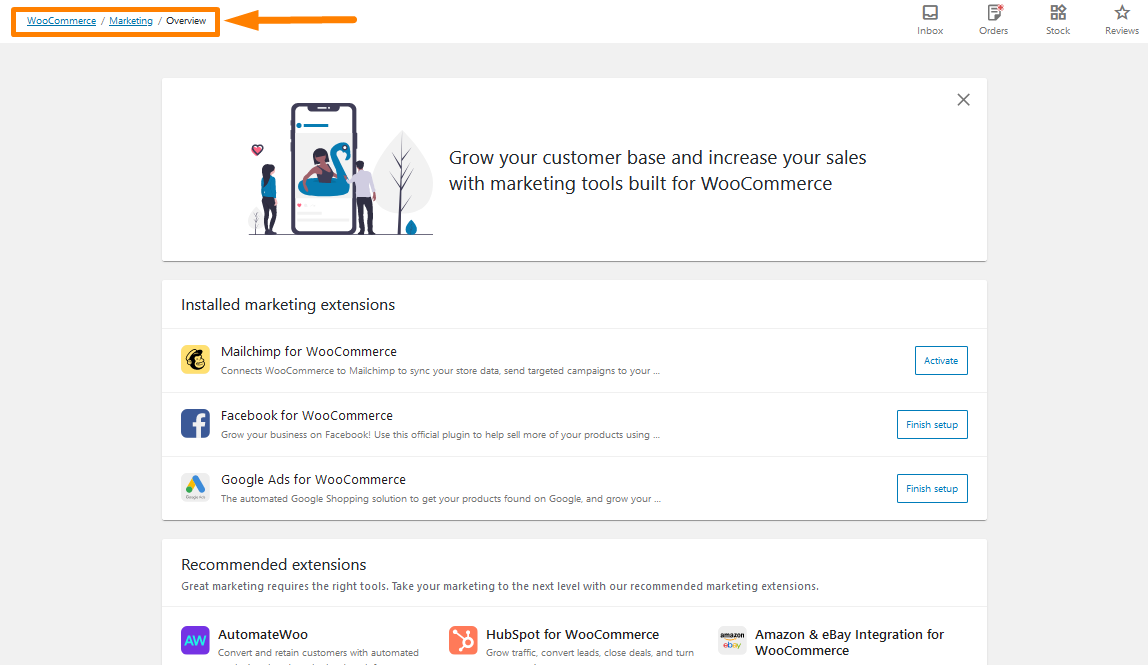
Od wersji WooCommerce 4.1, pod pozycją menu Analytics znajduje się zakładka Marketing. Ta sekcja nosi nazwę WooCommerce Marketing Hub. Ta sekcja zawiera listę zalecanych wtyczek, które pomogą właścicielom sklepów rozpocząć marketing swoich sklepów. To doskonały początek dla każdego nowego właściciela sklepu WooCommerce. Dodatkowo możesz tworzyć kupony w tej sekcji.
Jednak niektórzy właściciele sklepów mogą chcieć ukryć centrum marketingowe, ponieważ sugeruje ono tylko najlepsze wtyczki marketingowe, których możesz użyć. W przyszłości ta sekcja może się rozrosnąć, aby zawierać więcej użytecznych informacji, ale jeśli Twój sklep nie rozdaje kuponów, wydaje się to abstrakcyjne, a może nawet bezcelowe.
W ten sposób Marketing Hub jest wyświetlany w obszarze administracyjnym: 
Jeśli chcesz usunąć tę sekcję, dodaj następujący kod na dole pliku functions.php motywu:
/**
* @ snippet Ukryj centrum marketingowe WooCommerce
*/
add_filter( 'woocommerce_admin_features', function( $features ) {
/**
* Filtruj listę funkcji i usuń te, które nie są potrzebne *
*/
zwróć wartości_tablicy (
array_filter( $cechy, funkcja($cecha) {
return $cecha !== 'marketing';
}
)
);
}
);Pamiętaj, aby zapisać wprowadzone zmiany.
WooCommerce Ukryj e-mail z zamówieniem klienta, aby uzyskać bezpłatne zamówienia
Chociaż tworzenie imponujących wiadomości e-mail w formacie HTML jest prawdziwym osiągnięciem samym w sobie, WooCommerce oferuje kilka opcji, dzięki którym nawet początkujący WordPress mogą tworzyć wiadomości e-mail. Możesz dowiedzieć się więcej o tym, co „Vanilla” oferuje powiadomienia e-mail WooCommerce wysyłane do klientów w odpowiedzi na ich interakcje ze sklepem.
Czasami sprzedajesz darmowe produkty, aby dać klientom dostęp do zarejestrowanych członków. Oznacza to, że możesz nie chcieć wysyłać im wiadomości e-mail „Zamówienie zakończone”, ponieważ oprogramowanie do marketingu e-mailowego wykonuje dalsze czynności lub są automatycznie przekierowywani do zasobu podczas realizacji transakcji.
Będziesz chciał zachować wiadomości e-mail „Zamówienie zrealizowane” dla zamówień, które nie są równe 0 USD. Jednak WooCommerce nie ma tej wbudowanej funkcjonalności. Aby to osiągnąć, użyjemy niestandardowego fragmentu kodu PHP:
/**
* @snippet Wyłącz e-mail z zamówieniem klienta w celu uzyskania bezpłatnych zamówień - WooCommerce
*/
// Aby kierować na inny e-mail, możesz zmienić filtr na np.:
// "woocommerce_email_recipient_customer_processing_order"
add_filter( 'woocommerce_email_recipient_customer_completed_order', 'njengah_disable_customer_order_email_if_free', 10, 2 );
funkcja njengah_disable_customer_order_email_if_free( $odbiorca, $zamówienie ) {
$strona = $_GET['strona'] = isset( $_GET['strona']) ? $_GET['strona'] : '';
if ( 'wc-settings' === $strona ) {
return $odbiorca;
}
if ( (float) $order->get_total() === '0.00' ) $recipient = '';
return $odbiorca;
}Pamiętaj, aby zapisać wprowadzone zmiany.
Jak ukryć tagi w motywie Storefront WooCommerce
W każdym sklepie WooCommerce istnieją dwie główne opcje taksonomii: kategorie i tagi. Tagi produktów są jak kategorie produktów, ale w tagach nie ma hierarchii. Oznacza to, że nie ma żadnych „podtagów”. Na przykład, jeśli sprzedajesz ubrania i masz wiele nadruków w kratkę, możesz oznaczyć „w kratkę”.
Jednak taksonomia „product_tag” jest czymś, z czego rzadko musimy korzystać w naszym sklepie WooCommerce. Gdy go nie używasz, możesz go łatwo usunąć, aby utrzymać interfejs administratora w czystości. Jeśli twój WordPress Admin jest zagracony, zmniejsza to użyteczność, a rzeczy, które nie działają, mogą zmylić nawet użytkowników technicznych.
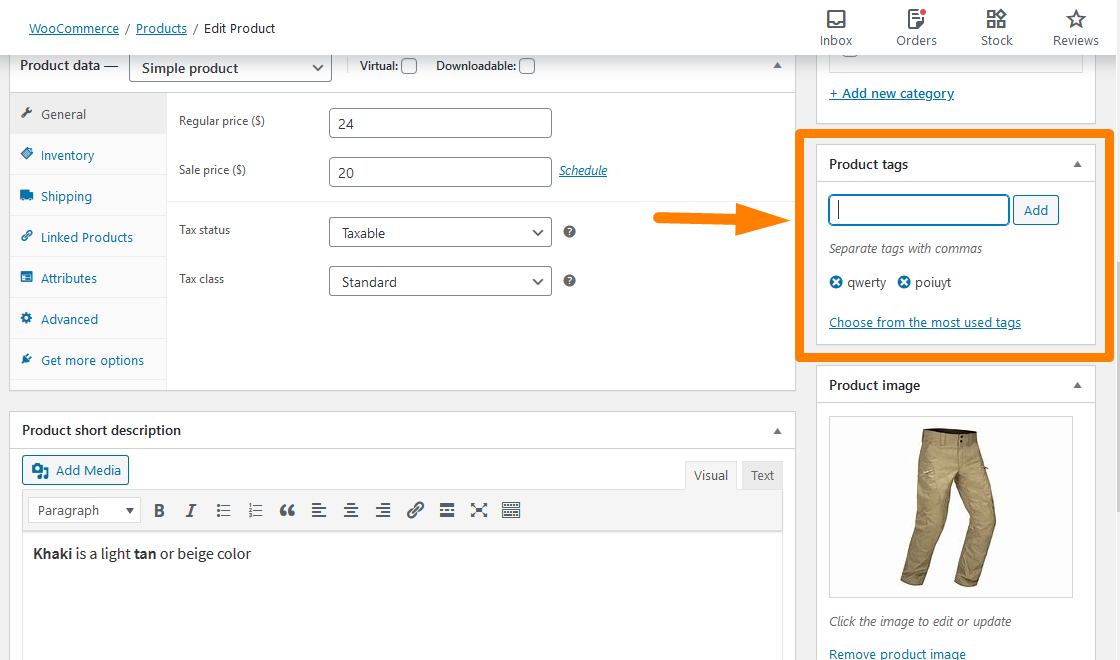
Jeśli przejdziesz do strony edycji dowolnego produktu, znajdziesz metabox „Tagi produktów”, podobny do metaboxa WordPress „Tagi”. Musisz go usunąć, ponieważ pozwala wybierać spośród dostępnych tagów i tworzyć nowe.
Możesz użyć CSS, aby ukryć go w opcjach ekranu, ale to nie wystarczy. Możesz dodać następujący skrypt PHP do pliku functions.php, aby go ukryć:
/**
* Usuń tagi produktów Metabox
*/
add_action( 'menu_admin', 'njengah_hide_product_tags_metabox' );
funkcja njengah_hide_product_tags_metabox() {
remove_meta_box( 'tagsdiv-product_tag', 'product', 'side' );
} Oto wynik:
Możesz również dowiedzieć się, jak ukryć link „wszystkie produkty > tagi” z menu administratora, usunąć kolumnę tagów ze strony wszystkich produktów i usunąć obszar tekstowy tagów produktów z szybkiej edycji i edycji zbiorczej.
Jak ukryć produkty bez ceny w WooCommerce
Jeśli chcesz ukryć produkty bez ceny, możesz szybko zaimplementować ten fragment w pliku functions.php lub w kodzie wtyczki, a wszystkie produkty bez ceny zostaną ukryte przed widokiem klienta. Nie jest to skomplikowane, wystarczy dodać następujący kod w funkcjach motywu lub plikach wtyczek:
add_action( 'woocommerce_product_query', 'njengah_hide_products_without_price' );
funkcja njengah_hide_products_without_price($q){
$meta_query = $q->get( 'meta_query' );
$meta_zapytanie[] = tablica(
'klucz' => '_cena',
'wartość' => '',
'porównaj' => '!='
);
$q->set( 'meta_zapytanie', $meta_zapytanie );
}To metazapytanie musi podpiąć się pod to działanie woocommerce_product_query, a funkcja wywołania zwrotnego będzie zawierać logikę, aby pokazać wszystkie produkty oprócz tych bez ceny.
Jak ukryć pasek administracyjny dla klientów WooCommerce lub według ról użytkownika?
Ważne jest, aby ukryć pasek administratora w WooCommerce przed subskrybentami, klientami i użytkownikami niebędącymi administratorami, aby uniknąć dostępu do pulpitu WordPress. 
Aby ukryć pasek administracyjny dla administratora, prawdopodobnie istnieją wtyczki, które mogą również pomóc i działać w WooCommerce.
Zanim użyjesz wtyczki, powinieneś najpierw wypróbować tę szybką opcję w panelu administratora WordPress. Ta opcja działa również dobrze w witrynach WooCommerce. Nie ma różnicy.
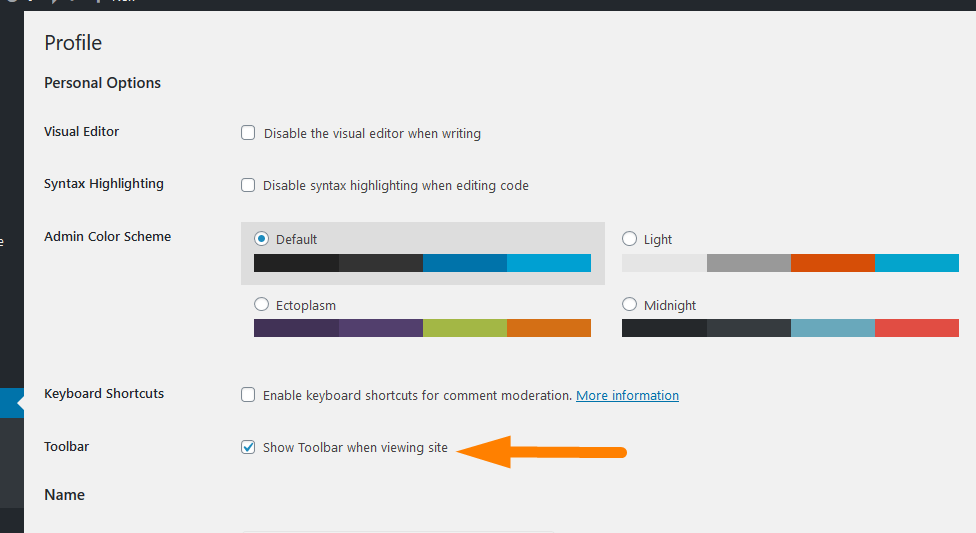
Przejdź do ustawień profilu użytkownika administratora i sprawdź tę opcję, aby ukryć pasek administratora dla administratorów podczas przeglądania witryny. 
Odznacz tę opcję, zapisz ustawienia, a następnie odwiedź frontend, aby sprawdzić, czy pasek administratora został ukryty. Jak widać na poniższym obrazku, pasek administratora zostanie ukryty dla administratora podczas przeglądania witryny. 
Możesz również ukryć opcję kodu kreskowego administratora za pomocą funkcji PHP. Możesz jeszcze bardziej to ulepszyć i dodać test warunkowy, w którym zezwalasz administratorowi na wyświetlanie paska administracyjnego, podczas gdy klient nie powinien go wyświetlać.
Możesz dowiedzieć się, jak programowo ukryć pasek administratora WordPress bez wtyczki.
WooCommerce Ukryj wysyłkę
Jeśli sprzedajesz towary fizyczne, wysyłka jest jednym z najważniejszych aspektów sukcesu Twojego sklepu. Dzieje się tak, ponieważ bezpośrednio wpływa na wrażenia klientów.
Klienci dokonujący zakupów online oczekują jak najmniejszej zapłaty, ale otrzymują produkty szybko i w idealnym stanie. Dlatego musisz mieć dobrą strategię wysyłki.
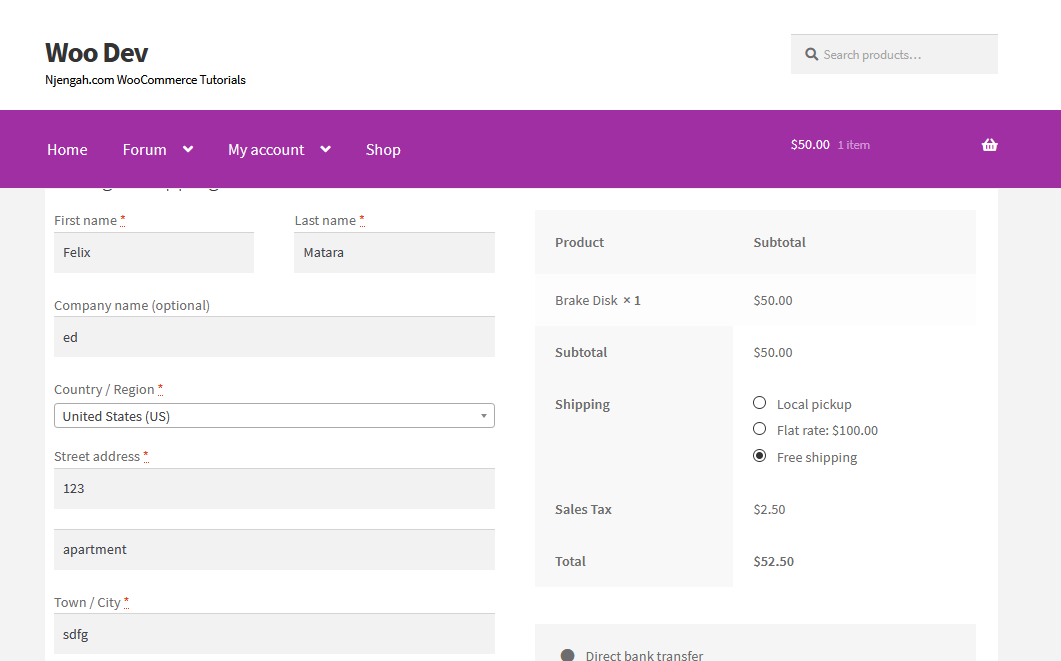
Jest to jednak jeden z najtrudniejszych obszarów dla właścicieli sklepów eCommerce ze względu na wyzwania techniczne i logistyczne. W tej sekcji dowiesz się, jak ukryć metody wysyłki WooCommerce, gdy jest darmowa wysyłka i pod pewnymi warunkami.
Jak ukryć metody wysyłki WooCommerce w określonych warunkach?
WooCommerce to jedno z najlepszych rozwiązań eCommerce, które zapewnia metody wysyłki, takie jak bezpłatna wysyłka, stawka ryczałtowa i odbiór lokalny. Możesz ustawić je dla różnych stref wysyłki w zależności od lokalizacji. Na przykład opcja Bezpłatna dostawa może być używana tylko dla kodów pocztowych w pobliżu lokalizacji sklepu, a opcja Stała ryczałtowa dla innych stref dostawy.
Warto wspomnieć, że wysyłkę w oparciu o lokalizację można zrealizować za pomocą wtyczki. Jednak w warunkach, w których lokalizacja nie jest najważniejszą rolą, właścicielom sklepów staje się to bardzo trudne. Niektóre z warunków mogą być:
- Bezpłatna wysyłka nie powinna być dostępna, jeśli waga zamówienia przekracza określoną liczbę funtów lub kg.
- Jeśli metoda wysyłki jest dostępna, zależy to również od ilości lub ceny tego zamówienia.
W celach ilustracyjnych użyjmy pierwszego warunku, w którym bezpłatna wysyłka jest dostępna, jeśli waga zamówienia przekracza 7 kg. Wymaga to następującego niestandardowego skryptu PHP, który należy dodać na dole pliku functions.php:
/**
* Ukryj bezpłatną wysyłkę, gdy waga zamówienia przekracza 10 kg.
*
* @param array $rates Tablica stawek znalezionych dla pakietu.
* @tablica powrotu
*/
function njengah_hide_free_shipping_for_order_weight( $stawki, $pakiet ) {
$order_weight = WC()->cart->get_cart_contents_weight();
if ( $order_weight > 7 ) {
foreach( $rates as $rate_id => $rate_val ) {
if ( 'free_shipping' === $rate_val->get_method_id() ) {
unset( $rates[ $rate_id ] );
}
}
}
zwrot $stawki;
}
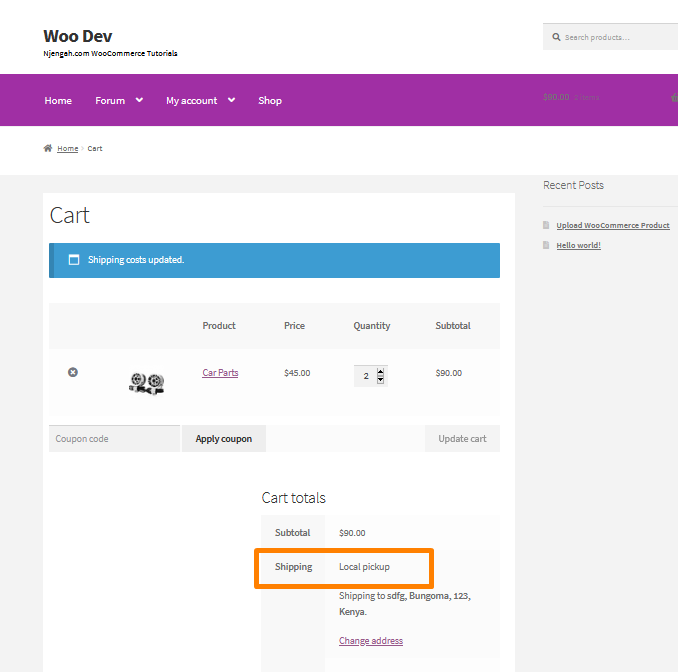
add_filter( 'woocommerce_package_rates', 'njengah_hide_free_shipping_for_order_weight', 100, 2 ); Oto wynik: 
WooCommerce Jak ukryć stawki wysyłki, jeśli dostępna jest bezpłatna wysyłka WooCommerce
Rosnąca metoda wysyłki i ich dostępność na stronie koszyka, nawet jeśli nie jest to wymagane, może niekorzystnie wpływać na wrażenia użytkownika witryny lub wprowadzać w błąd kupujących. To z kolei zmniejsza sprzedaż w Twoim sklepie WooCommerce.
Na przykład, jeśli dostępna jest bezpłatna wysyłka, możesz nie chcieć pokazywać innych płatnych opcji wysyłki. WooCommerce domyślnie wyświetla wszystkie stawki wysyłki, które pasują do danej strefy wysyłki, więc nie jest to możliwe z samych ustawień. Potrzebujesz do tego PHP.
Pokażę Ci, jak wyłączyć wszystkie metody wysyłki poza „Darmową wysyłką”, aby bezpłatna wysyłka pozostała jedynym możliwym wyborem. 
Dodaj następujący kod w pliku functions.php:
/**
* Ukryj jedną opcję wysyłki w jednej strefie, gdy dostępna jest bezpłatna wysyłka
*/
add_filter( 'woocommerce_package_rates', 'njengah_unset_shipping_gdy_free_is_available_in_zone', 10, 2 );
funkcja njengah_unset_shipping_when_free_is_available_in_zone( $stawki, $pakiet ) {
// Wyłącz stawki tylko wtedy, gdy dostępna jest bezpłatna_wysyłka
if ( isset( $rates['free_shipping:8'] ) ) {
unset( $rates['flat_rate:1'] );
}
zwrot $stawki;
}Usuń wszystkie stawki wysyłki we wszystkich strefach, gdy dostępna jest dowolna darmowa dostawa, dodając następujący kod w pliku functions.php:
/**
* Ukryj WSZYSTKIE stawki za wysyłkę we WSZYSTKICH strefach, gdy dostępna jest bezpłatna wysyłka
*/
add_filter( 'woocommerce_package_rates', 'njengah_unset_shipping_gdy_free_is_available_all_zones', 10, 2 );
function njengah_unset_shipping_when_free_is_available_all_zones( $stawki, $pakiet ) {
$all_free_rates = array();
foreach ( $rates as $rate_id => $rate) {
if ( 'free_shipping' === $rate->method_id ) {
$all_free_rates[ $rate_id] = $stawka;
złamać;
}
}
if ( pusty ( $ all_free_rates )) {
zwrot $stawki;
} w przeciwnym razie {
zwróć $all_free_rates;
}
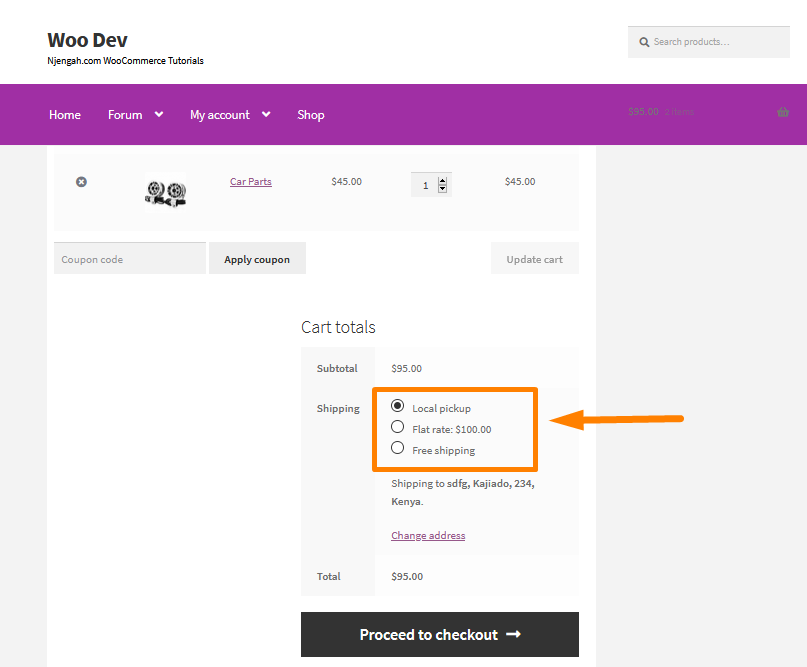
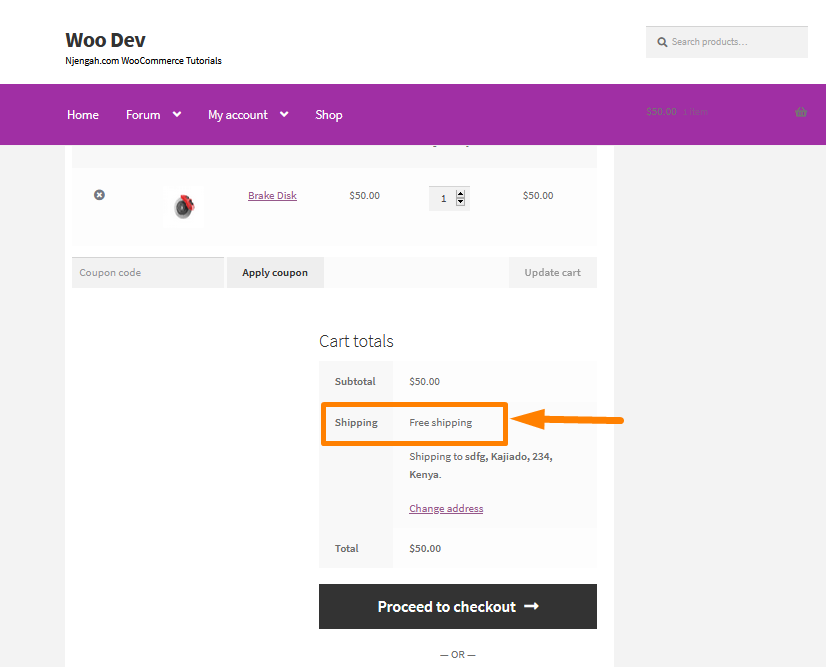
} Oto wynik: 
Ukryj stronę koszyka WooCommerce
Koszyk WooCommerce to niezbędna strona, na której użytkownicy mogą gromadzić to, co chcą kupić na stronie, a następnie po prostu płacić, płacąc online. Działa jak zwykły koszyk w sklepie. Ludzie mogą dodawać to, co chcą kupić w koszyku, a później płacić w kasie.
Pokażę Ci, jak możesz ukryć różne elementy na tej stronie.
WooCommerce Ukryj przycisk aktualizacji koszyka
Jeśli znasz WooCommerce, wiesz, że jeśli klient dodał produkt do koszyka i zdecydował się zmienić ilość, jedynym sposobem, w jaki zamówienie może zostać odzwierciedlone w tej zmianie, jest kliknięcie przycisku aktualizacji koszyka.
To tylko kolejny krok dla Twojego klienta, który prawdopodobnie chce zobaczyć zaktualizowaną sumę. Dlatego ta funkcjonalność musi zostać zoptymalizowana, aby zaoszczędzić czas.
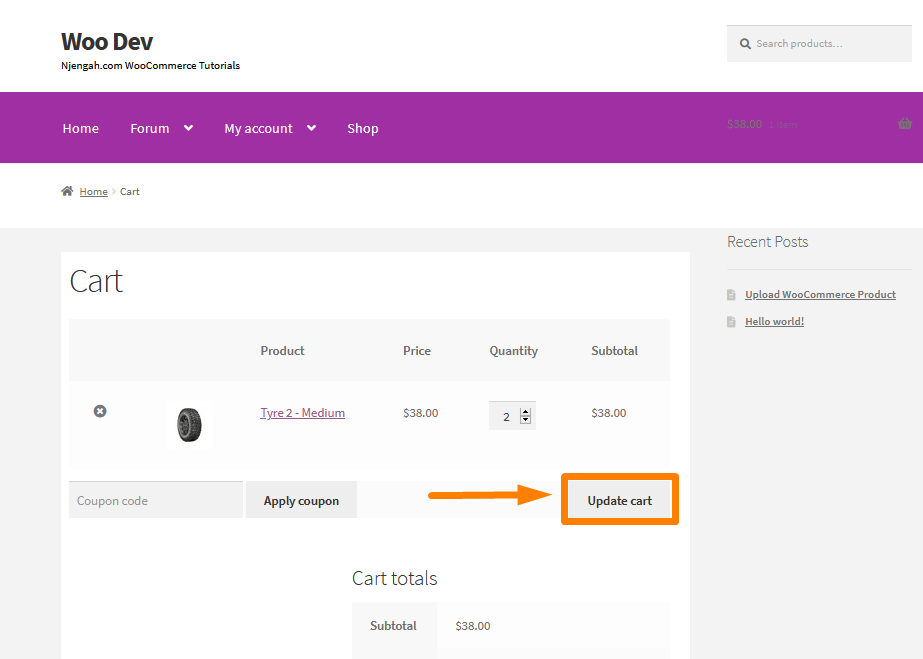
W ten sposób przycisk Aktualizuj jest wyświetlany na stronie Koszyk: 
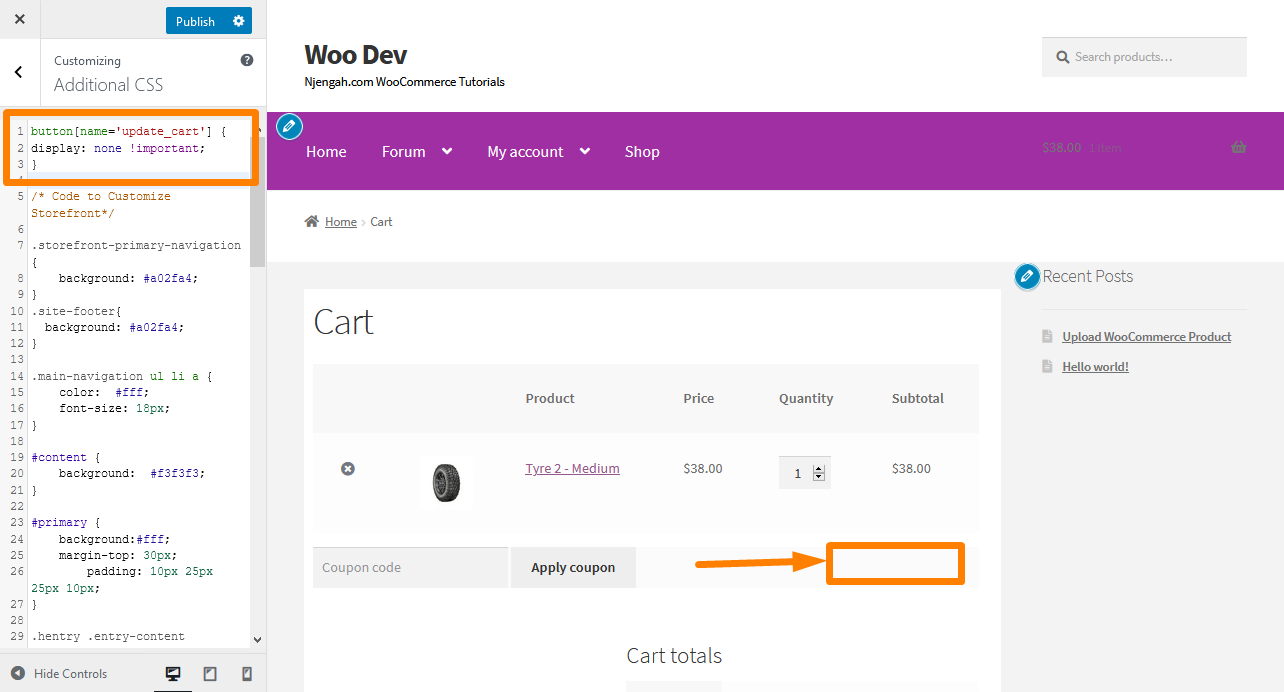
Aby ukryć przycisk Aktualizuj koszyk, dodaj następujący kod CSS w sekcji Dodatkowy CSS:
input[name='update_cart'] {
wyświetlanie: brak !ważne;
}
/* ALBO MOŻESZ SPRÓBOWAĆ TEGO */
button[name='update_cart'] {
wyświetlanie: brak !ważne;
} Oto wynik: 
Możesz pójść o krok dalej i „kliknąć” przycisk przez JQuery i pozwolić WooCommerce zaktualizować sumy koszyka i podatki.
WooCommerce Ukryj sumę częściową
Jeśli chcesz ukryć wiersz sumy częściowej na stronie koszyka WooCommerce, możesz użyć CSS lub użyć haka filtra, który usuwa wartość cart_subtotal. Zaimplementowanie tego rozwiązania w Twoim motywie jest bardzo proste.
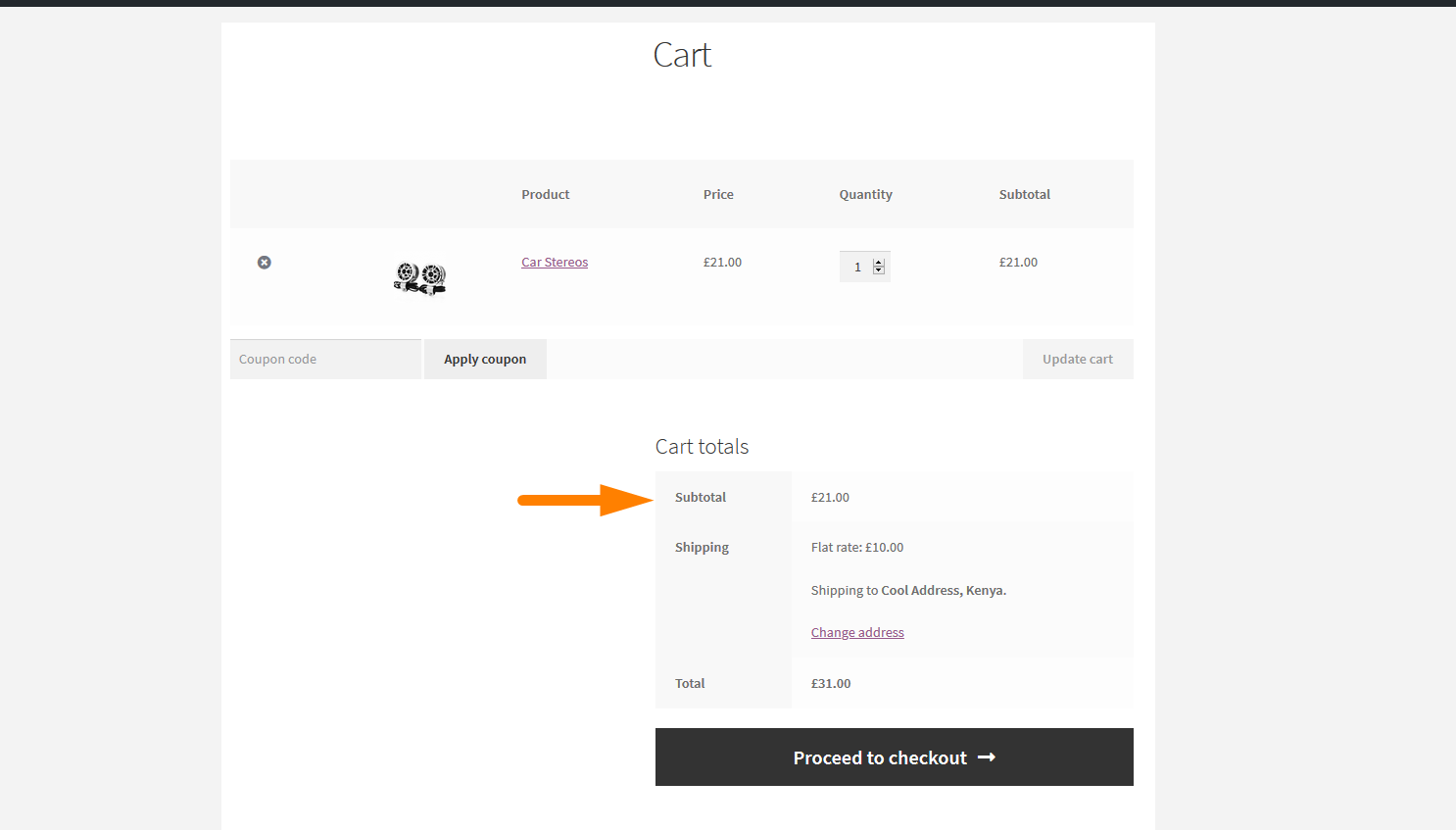
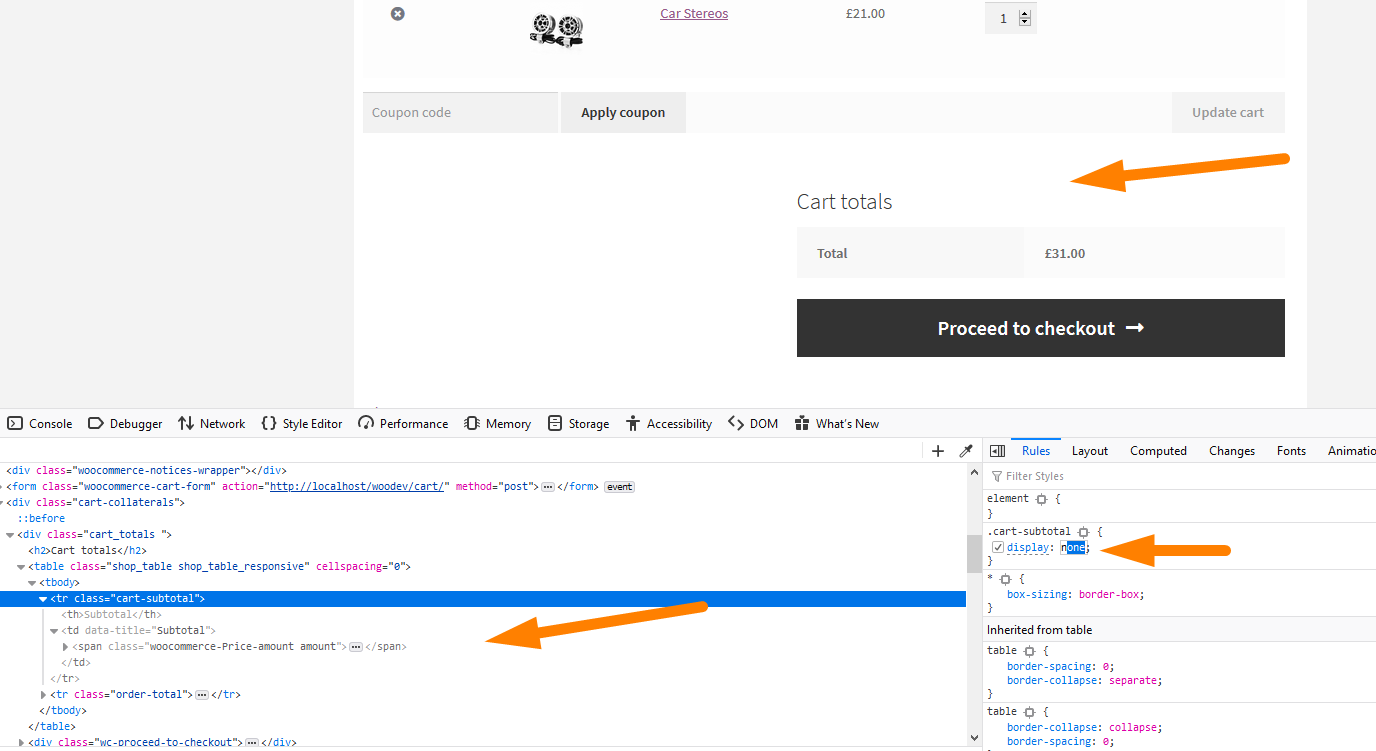
Suma częściowa jest wyświetlana przed dodaniem innych opłat, takich jak wysyłka, dzięki czemu mamy sumę będącą kombinacją wszystkich kosztów produktu, jak pokazano na poniższym obrazku: 
Jeśli chcesz ukryć tę sekcję, rozważ dodanie następującego kodu CSS w sekcji Dodatkowe CSS:
.koszyk-suma częściowa {
Nie wyświetla się;
} W ten sposób możesz wyodrębnić element, który musimy zmienić: 
Jak ukryć pole kodu kuponu WooCommerce?
Oferowanie kuponów lojalnym klientom to świetny sposób, w jaki właściciele sklepów WooCommerce zwracają się do społeczności. Dzięki tym kuponom mogą oferować nagrody lub rabaty jako zachętę do zakupu. To tylko sposób, w jaki właściciele sklepów WooCommerce mogą podziękować za zakup ich produktów. 
Nie musisz pokazywać ani szkolić klientów, jak szukać zniżek lub kuponów, ponieważ mogą porzucić Twój koszyk, aby polować na kupony dostępne w Twoim sklepie.
Gdy użytkownicy polują na kupony, mogą nie sfinalizować zakupu, ponieważ mogą być niezadowoleni, ponieważ czują, że przegapili zniżkę.
Możesz całkowicie ukryć kod kuponu za pomocą wbudowanej opcji WooCommerce lub następującego niestandardowego skryptu PHP, który należy dodać w pliku functions.php:
// ukryj pole kuponu na stronie koszyka
funkcja disable_coupon_field_on_cart ( $ włączone ) {
jeśli ( is_cart() ) {
$włączona = fałsz;
}
zwróć $włączone;
}
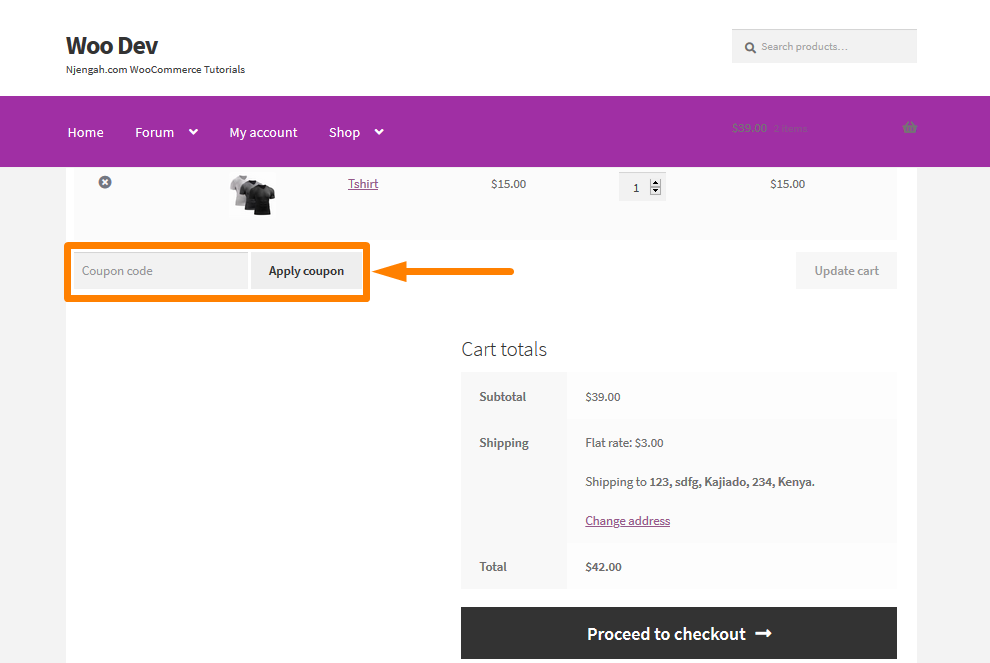
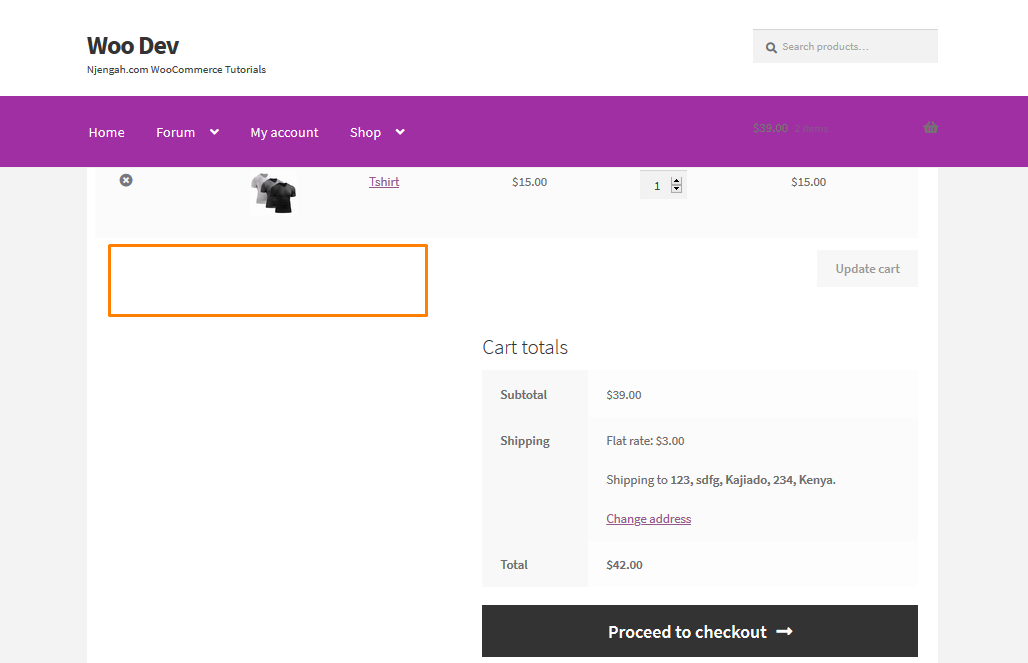
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); Aby zobaczyć wynik tego kodu, musisz wejść na stronę koszyka, a zobaczysz to: 
Ukryj stronę kasy WooCommerce
Proces realizacji transakcji to jeden z najważniejszych etapów podróży klienta po Twoim sklepie. Należy jednak pamiętać, że jest to ostatnia szansa na przekonanie kupujących do zakupu. Wielu klientów może porzucić Twój sklep z powodu tej strony. Dlatego ta strona wymaga optymalizacji.
Jednym ze sposobów optymalizacji strony kasy jest dostosowanie pól kasy do potrzeb biznesowych i docelowych odbiorców. Na przykład, jeśli zazwyczaj nie sprzedajesz firmom, usuń pole Nazwa firmy.
W tej sekcji przeprowadzimy Cię przez proces ukrywania elementów na stronie kasy.
Etykieta podatku ukryj WooCommerce
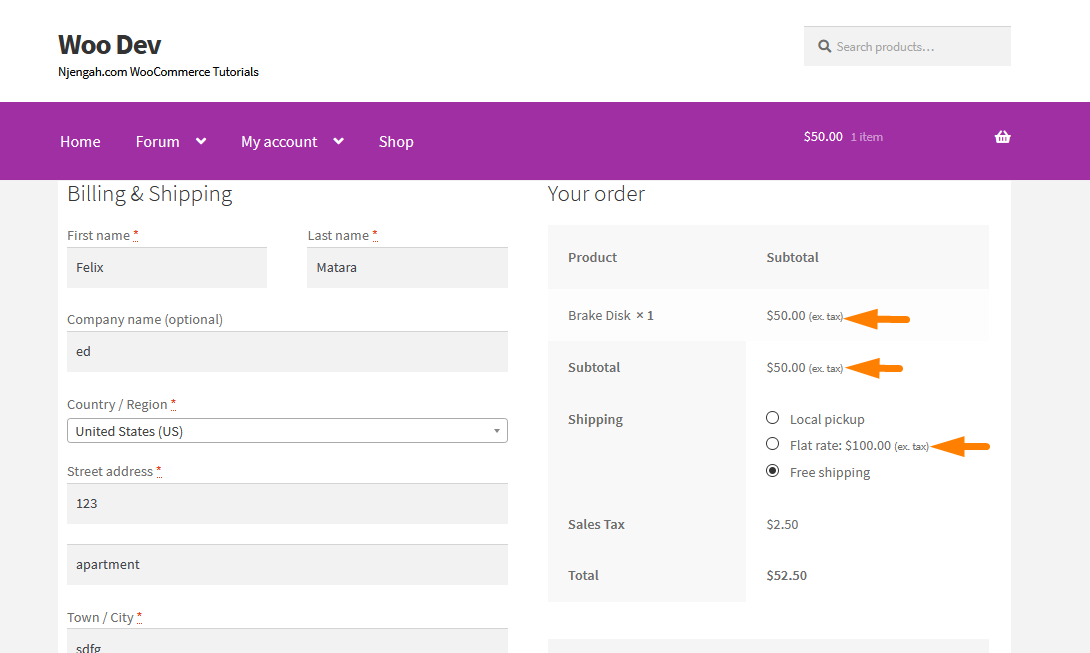
Jeśli chcesz usunąć „ex. podatek”, która pojawia się w szczegółach zamówienia na fakturach, ta sekcja jest dla Ciebie. Jeśli Twój sklep WooCommerce sprzedaje produkty bez podatku, nie potrzebujesz powiadomienia, że ceny nie zawierają podatku, zwłaszcza jeśli faktura zawiera pozycję dotyczącą podatku. 
W Stanach Zjednoczonych sumy częściowe są zwykle wyświetlane bez podatku. Podatek jest uwzględniony jako pozycja na fakturach. Oznacza to, że sklepy, które sprzedają tylko w USA, zazwyczaj nie potrzebują tej etykiety na fakturach e-mail.
Aby usunąć etykiety, dodaj następujący kod na dole pliku functions.php:
funkcja njengah_change_email_tax_label( $label ) {
$etykieta = '';
zwróć etykietę $;
}
add_filter( 'woocommerce_countries_ex_tax_or_vat', 'njengah_change_email_tax_label' ); Teraz tabela szczegółów zamówienia zwróci tylko kwoty bez dołączonej etykiety, aby wskazać, że ceny są wyświetlane bez podatku: 
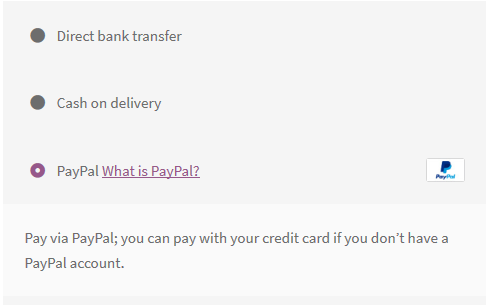
Jak ukryć ikonę PayPal na stronie kasy WooCommerce
Jedną z najlepszych bramek płatności WooCommerce, które powinieneś uwzględnić w swoim sklepie, jest PayPal. Wielu użytkowników ufa tej bramie ze względu na jej zasady zwrotów. Dlatego musisz dodać tę metodę płatności do swojego sklepu WooCommerce, aby zwiększyć konwersje.
Jednym z niedociągnięć bramki PayPal WooCommerce jest ikona wyświetlana na interfejsie użytkownika. Większość użytkowników często chce się go pozbyć, ponieważ nie pasuje do projektu ich motywów. 
Możesz zmienić filtr, aby ukryć ikonę PayPal, zwracając pusty ciąg, jak pokazano na poniższym fragmencie kodu:
/**
* Ukryj filtr ikon PayPal
*/
add_filter( 'woocommerce_paypal_icon', 'njengah_hide_the_paypal_icon' );
funkcja njengah_hide_the_paypal_icon() {
powrót '';
}Alternatywnie możesz ukryć ikonę PayPal za pomocą CSS. Możesz także zmienić ikonę PayPal WooCommerce na stronie kasy.
Oto wynik: 
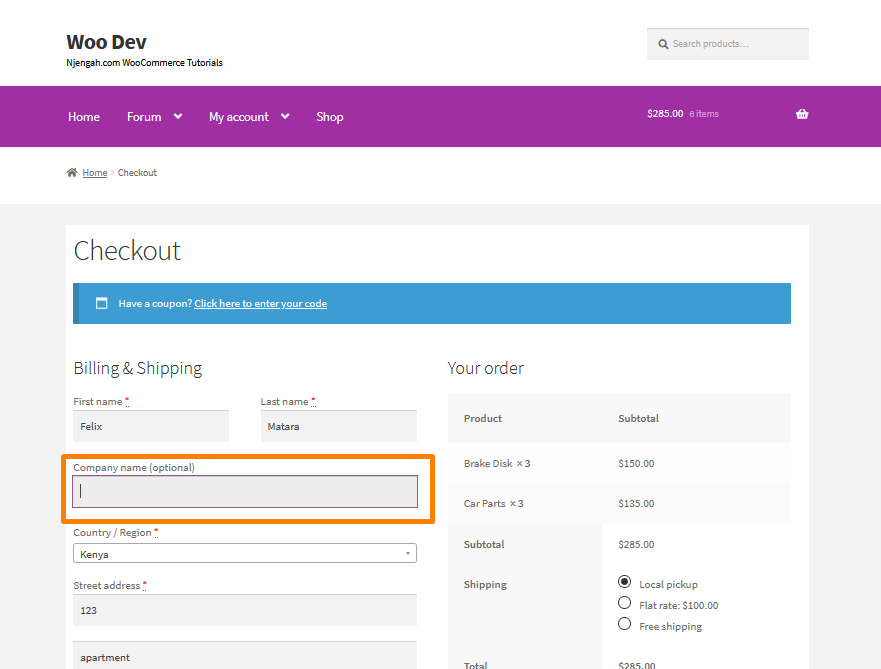
WooCommerce Ukryj pole nazwy firmy w kasie
Istnieje wiele powodów, dla których możesz chcieć ukryć pole Nazwa firmy w kasie WooCommerce. 
Jedną z sytuacji, która może zmusić Cię do ukrycia tego pola, jest sprzedaż klientom, a nie firmom. Jeśli posiadasz sklep WooCommerce zorientowany na konsumenta, posiadanie pola nazwy firmy jest tylko dodatkowym tarciem w Twojej kasie. Może to potencjalnie zmylić klientów, jeśli nie są pewni, czy należy je wypełnić, czy nie.
Aby ukryć pole Nazwa firmy, dodaj następujący kod na dole pliku functions.php:
/**
* @ snippet Ukryj pole nazwy firmy na stronie kasy
*/
add_filter( 'woocommerce_checkout_fields' , 'remove_company_name' );
function remove_company_name( $fields ) {
unset($fields['billing']['billing_company']);
zwróć $pola;
}Możesz dowiedzieć się, jak działa kod tutaj.
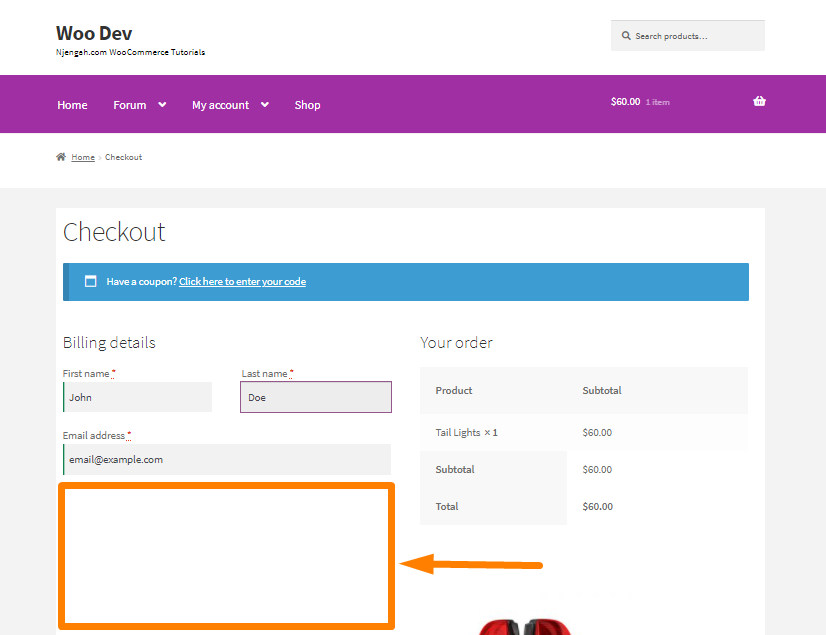
To będzie wynik na froncie: 
Ukryj pola rozliczeniowe WooCommerce
WooCommerce domyślnie dodaje formularz, w którym klient może wpisać swoje dane rozliczeniowe. Jednak w niektórych przypadkach możesz chcieć usunąć sekcję szczegółów płatności dla niektórych produktów. Na przykład możesz ukryć pola rozliczeniowe dla produktów do pobrania. 
Możesz użyć wtyczki, takiej jak cena WooCommerce Checkout Field Editor za 49 USD. Może to jednak być trochę drogie.
Szczegóły rozliczeniowe, które zamierzamy ukryć, to:
- Nazwa
- Spółka
- Adres
- Miasto
- Kod pocztowy
- Państwo
- Telefon
- Kraj
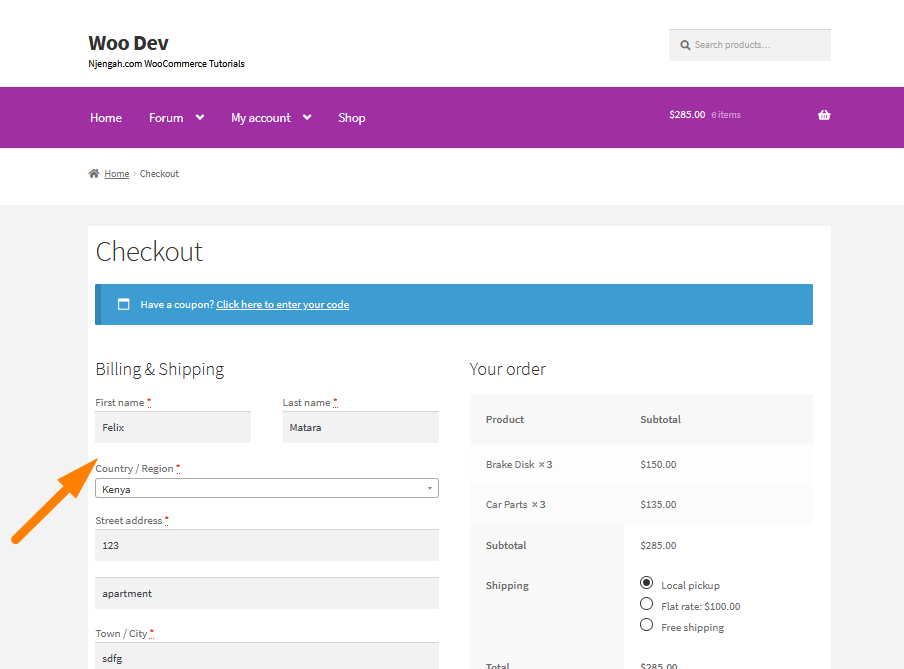
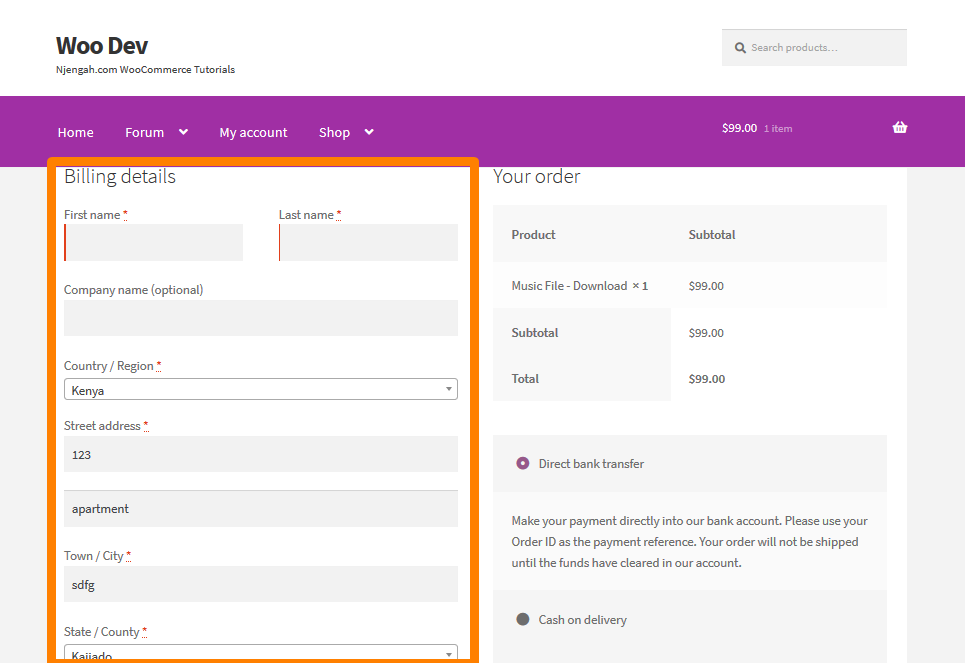
Aby usunąć szczegóły rozliczeniowe z WooCommerce Checkout, dodaj następujący kod na dole pliku functions.php:
/**
* @snippet Uprość realizację transakcji, jeśli tylko produkty wirtualne
*/
add_filter( 'woocommerce_checkout_fields' , 'njengah_simplify_checkout_virtual' );
funkcja njengah_simplify_checkout_virtual ( $ pola ) {
$only_virtual = prawda;
foreach( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
// Sprawdź, czy istnieją produkty niewirtualne
if ( ! $cart_item['data']->is_virtual() ) $only_virtual = false;
}
if( $only_virtual) {
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_phone']);
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
}
zwróć $pola;
} Oto wynik: 
Ukryj rejestrację WooCommerce
WooCommerce umożliwia skonfigurowanie logowania od razu po wyjęciu z pudełka, z obowiązkową rejestracją i logowaniem społecznościowym lub bez. Dodatkowo istnieje wiele różnych rodzajów loginów WooCommerce, które możesz dodać do swojego sklepu.
Termin „Logowanie WooCommerce” to proces, w którym klienci logują się do Twojego sklepu internetowego. Jest to jednak dość niejasny termin i istnieje kilka sposobów na jego skonfigurowanie.
Jak ukryć formularz rejestracyjny WooCommerce?
Istnieją różne rodzaje logowania do WooCommerce:
- Publiczny sklep WooCommerce z kasą dla gości — ta konfiguracja umożliwia każdemu przeglądanie produktów w Twoim sklepie. Nie ma ukrytych treści.
- Publiczny sklep WooCommerce z obowiązkowymi kontami użytkowników – Klienci muszą się zarejestrować lub zalogować na swoje konta, aby kupować produkty.
- Portal klienta z chronionymi kategoriami produktów — ta konfiguracja wykorzystuje ochronę hasłem w różnych częściach sklepu.
- Prywatny sklep WooCommerce – Ukryj cały sklep .
Aby ukryć rejestrację użytkownika w kasie WooCommerce, przejdź do WooCommerce > Ustawienia. On the settings page, click on the Accounts and Privacy tab. Untick or uncheck the fields in orange:
You can learn how you can move the registration below to the billing section at the WooCommerce Checkout.
Ukryj stopkę WooCommerce
Ukryj zbudowany za pomocą witryny sklepowej i WooCommerce
Jeden z kroków kreatora wdrażania WooCommerce umożliwia instalację w motywie Storefront WooCommerce, co jest dobrą rzeczą. Jeśli zamierzasz zachować motyw jako motyw swojego sklepu WooCommerce, musisz go dostosować.
Jednym z najczęstszych problemów tego motywu są trwałe linki kredytowe w stopce, które wielu użytkowników chciałoby usunąć lub zastąpić. Możesz także dodać więcej niestandardowych funkcji, takich jak obsługiwane metody płatności, ikony społecznościowe, powiadomienia o plikach cookie i wiele innych.
Jeśli chcesz usunąć linki w stopce, dodaj następujący kod na dole pliku functions.php:
remove_action('storefront_footer', 'storefront_credit',20);
Pamiętaj, aby zapisać wprowadzone zmiany.
Możesz dowiedzieć się, jak używać funkcji motywu potomnego, aby przesłonić link w stopce, aby móc dodawać własne linki kredytowe.
Wniosek
Podsumowując, ten post pokazuje, jak możesz ukryć różne elementy. Jak widzisz, zawsze możesz ukryć dowolne elementy WooCommerce w zależności od Twoich celów lub doświadczenia programistycznego.
Możesz umieścić fragmenty PHP na dole funkcji motywu potomnego. Z drugiej strony CSS znajduje się w pliku style.css motywu potomnego. Upewnij się, że wiesz, co robisz podczas edytowania takich plików. To jest przewodnik na poziomie kodu, a jeśli masz jakiekolwiek problemy, rozważ zatrudnienie wykwalifikowanego programisty WordPress.
Podobne artykuły
- Przekierowanie WooCommerce po wylogowaniu [Najlepszy przewodnik]
- Przekierowanie WooCommerce po realizacji transakcji: Przekierowanie na niestandardową stronę z podziękowaniami
- Jak ukryć niedostępne odmiany w WooCommerce?
- Jak uzyskać identyfikator zamówienia na stronie kasy WooCommerce?
- Jak utworzyć stronę otrzymanych zamówień niestandardowych WooCommerce
- Jak stworzyć kupon w WooCommerce
- Jak dodać przycisk Wyświetl koszyk w WooCommerce?
- Jak usunąć kupon z kasy w WooCommerce?
- Jak zmienić kolor przycisku Storefront Theme
- Jak wyświetlić atrybuty produktu w WooCommerce
- Jak stworzyć własną stronę sklepu WooCommerce?
- Jak importować produkty WooCommerce
- Jak ustawić cenę produktu WooCommerce za kg?
- Jak zmienić tytuł strony sklepu w WooCommerce?
- Jak dodać pola w formularzu rejestracyjnym WooCommerce?
- Jak zmienić przycisk Dodaj do koszyka, aby przeczytać więcej WooCommerce
- Jak zainstalować WooCommerce Storefront krok po kroku [Kompletny przewodnik]
- Jak dodać walutę do WooCommerce [Waluta niestandardowa]
- Jak dostosować strony produktów WooCommerce?
- Jak dodać kod SKU produktu w WooCommerce?