Opanuj jednostronicową kasę WooCommerce o wysokiej konwersji z potężnymi szablonami
Opublikowany: 2021-12-31Chcesz zbudować jednostronicową kasę WooCommerce? Nie szukaj dalej.
Kasy jednostronicowe są fascynujące!
Jako sprzedawca korzystający z WooCommerce, jeśli chcesz zmniejszyć liczbę porzucanych koszyków, zwiększyć konwersje i zarabiać więcej w swoim sklepie, skorzystaj z jednej strony zakupu!
Chociaż nie ma jednego uniwersalnego rozwiązania dla handlu elektronicznego, prawdą jest, że jednostronicowa strona kasy jest bardzo skuteczna dla większości firm.
Jest skuteczny, ponieważ użytkownicy chcą kupować rzeczy szybko i łatwo.
Im łatwiejszy proces realizacji transakcji, tym większe prawdopodobieństwo, że ktoś z niego skorzysta.
W tym artykule omówimy:
- Co to jest jednostronicowa kasa WooCommerce?
- Czym różni się od zwykłych stron kasy?
- Dlaczego warto wdrożyć jednostronicową kasę w swoim sklepie
- Jak łatwo zbudować własną jednostronicową kasę WooCommerce?
Bez zbędnych ceregieli zacznijmy!
- Co to jest jednostronicowa realizacja transakcji i dlaczego to działa?
- Dlaczego zwykła kasa Woocommerce kończy się niepowodzeniem?
- Przejdź na jednostronicową kasę, aby zwiększyć przychody
- 1. Przyspiesz zakupy
- 2. Uchwyć chwilę
- 3. Lepsze wyświetlanie produktów i ofert dodatkowych
- 4. Wyeliminuj rozpraszacze
- 5. Zbieraj adresy e-mail, aby odzyskać porzucone koszyki
- 6. Kasa zoptymalizowana pod kątem urządzeń mobilnych
- Jak zbudować jednostronicową kasę Woocommerce z Elementorem i Cartflows
- 1. Wybór jednostronicowego szablonu realizacji transakcji
- 2. Dostosuj za pomocą szablonów Elementor i Cartflows Checkout
- 3. Dodaj/usuń/edytuj niestandardowe pola kasy
- 4. Dodawanie pojedynczych lub wielu uderzeń w zamówienia
- Top 3 najlepsze jednostronicowe wtyczki Woocommerce do kasy
- 1. CartFlows – najlepszy One Page Checkout Builder dla WordPress
- 2. Ostateczne dodatki do Elementora (ZEA)
- 3. One Page Checkout przez WooCommerce
- Nasze najlepsze jednostronicowe szablony płatności dla wyższych konwersji
- Szablon WooCommerce One Page Checkout #1
- Jednostronicowy szablon kasy nr 2
- Szablon płatności #3
- Wniosek
Co to jest jednostronicowa realizacja transakcji i dlaczego to działa?
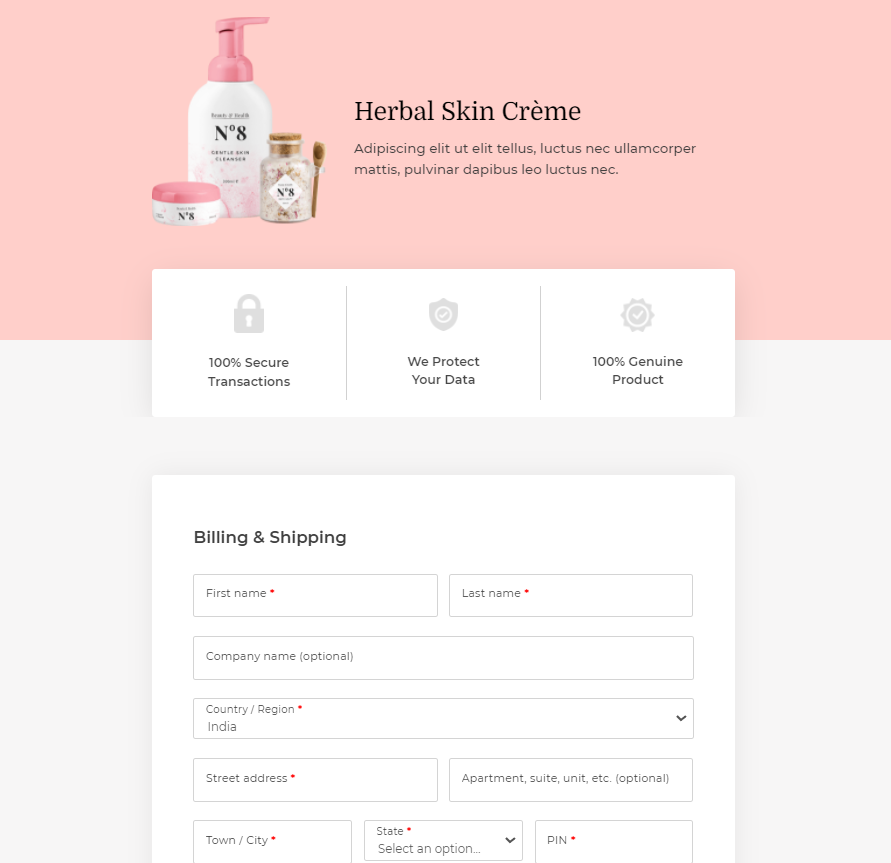
Jednostronicowa kasa to pojedyncza strona, na której dostępne jest zdjęcie produktu, całkowita wartość koszyka, formularz kasy i linki do płatności.
Został zaprojektowany, aby pomóc Twoim klientom kupować produkty bez konieczności angażowania ich w proces podejmowania decyzji. Przydaje się również do uchwycenia chwili i umożliwienia zakończenia realizacji transakcji, zanim klient zmieni zdanie.`
Ponieważ czynniki rozpraszające są eliminowane i zastępowane symbolami zaufania i referencjami, klienci widzą więcej tego, co jest dobre w produkcie.
To nieświadome przetwarzanie drobnych szczegółów pomaga klientom szybko i bez przeszkód podjąć decyzję o zakupie.
Jest to jeden z głównych powodów, dla których jednostronicowe zamówienie może pomóc ulepszyć każdą firmę!
Dlaczego zwykła kasa Woocommerce kończy się niepowodzeniem?
Domyślna strona kasowa oferowana przez WooCommerce jest za długa!
Rozważ to przez chwilę.
Jeśli sprzedajesz produkt cyfrowy, strona kasy WooCommerce nadal prosi o podanie adresu rozliczeniowego i wysyłkowego.
Ponieważ jest trudny do usunięcia, możesz go pozostawić.
Ale dla klientów jest to zbędny dodatek do formularza i mogą opuścić stronę kasy bez sfinalizowania zakupu.
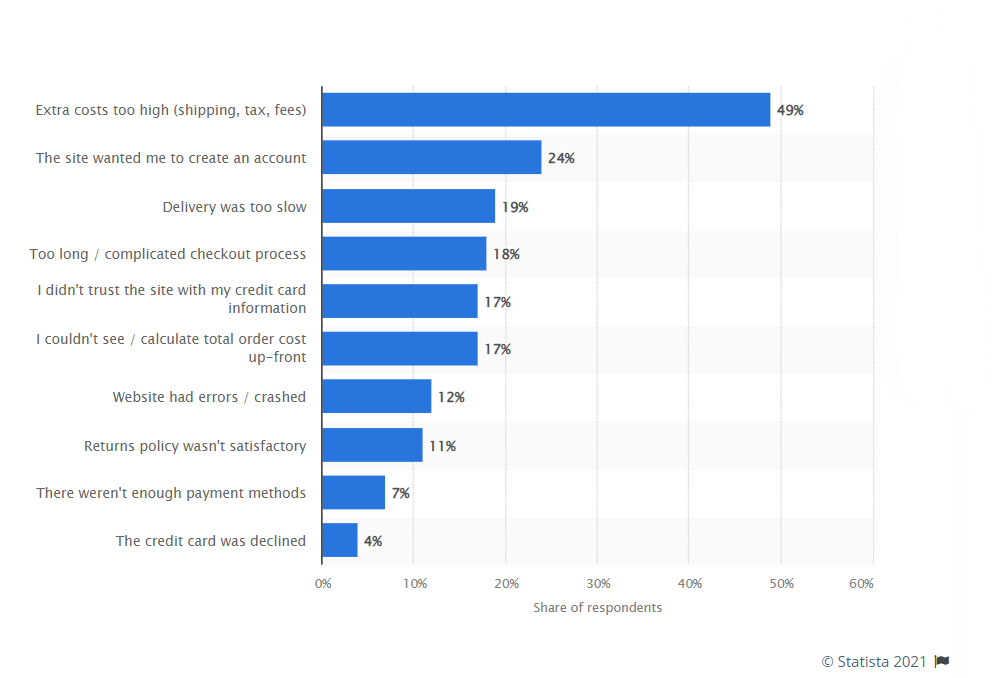
Według Statista, 18% porzucania koszyków jest spowodowane długimi procesami kasowymi. To duży procent ludzi porzucających koszyk z powodu czegoś, co można tak łatwo naprawić!.

Ponieważ domyślna strona kasy zawiera pola, które mogą nie być konieczne, nie spełnia oczekiwania krótkiego i szybkiego kasy.
Oprócz tego domyślna kasa WooCommerce nie oferuje dużej elastyczności pod względem dodawania walidacji społecznej i symboli zaufania.
To zmarnowana okazja i coś, co może spowodować, że użytkownicy będą zniechęcać się i odchodzić.
Przejdź na jednostronicową kasę, aby zwiększyć przychody
Jednostronicowa kasa w WooCommerce polega na przyspieszeniu procesu zamawiania i przyspieszeniu podróży klienta.
WooCommerce One Page Checkout może pomóc w zmniejszeniu współczynników porzucania koszyków.
Istnieje wiele innych powodów, dla których warto przejść na kasy jednostronicowe. Zagłębimy się w niektóre z głównych powodów, dla których warto to zrobić.
Ale oto krótka lista powodów, dla których jednostronicowa kasa WooCommerce będzie działać lepiej niż zwykła strona kasy:
- Przyspiesz zakupy
- Uchwycić moment
- Lepsze wyświetlanie dodatkowych produktów i ofert
- Wyeliminuj rozpraszacze
- Odbierz e-mail, aby odzyskać porzucone koszyki
- Płatności zoptymalizowane pod kątem urządzeń mobilnych
Dowiedzmy się trochę więcej o każdym z tych punktów, aby dokładnie wiedzieć, dlaczego inwestowanie czasu w przejście na jednostronicową kasę ma sens.
1. Przyspiesz zakupy
Dzięki wszystkim informacjom dostępnym na stronie kasy Twoi klienci mogą zobaczyć wszystko, czego potrzebują, bez przewijania lub zmieniania kart przeglądarki.
Dodaj kilka referencji do walidacji społecznej i symboli zaufania, aby zmniejszyć postrzegane ryzyko zakupu i zmniejszyć zmęczenie klientów decyzjami
Wiedzą, że Twój produkt jest tego wart i mogą teraz dokonać zakupu bez obaw o ryzyko.
2. Uchwyć chwilę
Klienci gotowi do zakupu Twojego produktu są pod wpływem impulsu. A jeśli uchwycisz chwilę i pozwolisz im od razu kupić ich produkt, wygrywasz sprzedaż.
Dłuższe kasy odwracają uwagę klientów, w czym pomagają kasy jednostronicowe.
Im szybciej klient może dokończyć kasę, tym mniej przeszkód może przerwać impuls. Im więcej uchwycisz chwili, tym wyższa liczba sprzedaży.
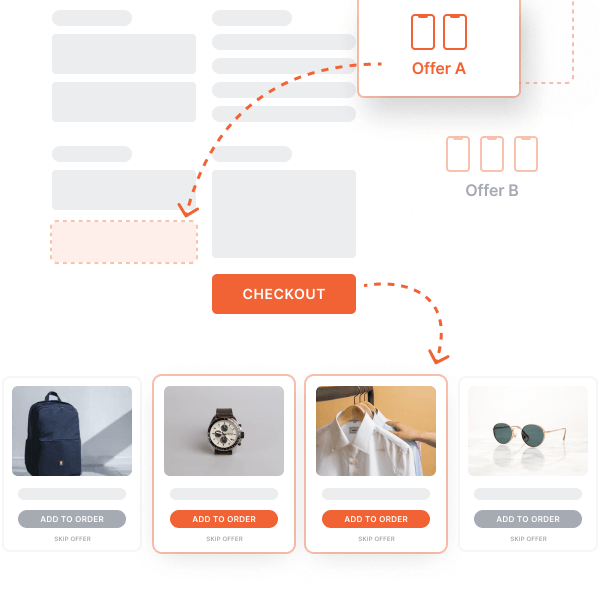
3. Lepsze wyświetlanie produktów i ofert dodatkowych

Podbijanie zamówień i zwiększanie sprzedaży jednym kliknięciem są znacznie łatwiejsze, gdy możesz wykorzystać impuls klienta do zakupu.
Pomyśl o ofertach typu „Dodaj jeszcze jeden produkt za jedyne 10 USD” .
Oferty te trafiają w impuls i zachęcają klientów do dodawania kolejnych produktów do koszyka.
Być może będziesz musiał pobawić się ofertami, które działają, ale jeśli w odpowiednim momencie wykorzystasz emocje, możesz łatwo zwiększyć średnią wartość zamówienia (AOV).
Kolejnym dodatkiem do Twojej strony kasy może być opcja podzielenia płatności na kilka miesięcy. Działa to szczególnie dobrze w przypadku drogich produktów, jeśli możesz obniżyć koszty do możliwej kwoty.
CartFlows ułatwia tworzenie rabatów i ofert na stronie kasy. A dzięki głębokiej integracji z wieloma procesorami płatności, takimi jak Stripe i PayPal, możesz dodać niestandardowe opcje, aby rozbić również większe płatności.
4. Wyeliminuj rozpraszacze
Jednostronicowe kasy pomagają przemyśleć, co jest konieczne, i dodają tylko te pola formularzy, aby były mniej rozpraszające niż długa strona kasy.
Ponieważ klienci nie widzą innych produktów, innych linków ani niczego, co odciąga ich od strony kasy, możesz wyeliminować czynniki rozpraszające. Co powinno zwiększyć ukończenie kasy.
Następnie możesz zoptymalizować stronę kasy, aby jeszcze bardziej zwiększyć swoje przychody, korzystając z obniżek zamówień, sprzedaży dodatkowej i rabatów.
5. Zbieraj adresy e-mail, aby odzyskać porzucone koszyki

Zamówienie jednej strony to nie tylko szybsza realizacja transakcji, ale może również służyć jako strona generowania potencjalnych klientów.
Przy kasie jednostronicowej możesz poprosić użytkowników o podanie swojego nazwiska i adresu e-mail w pierwszych dwóch polach.
Więc nawet jeśli rozproszy ich uwagę podczas wprowadzania szczegółów płatności, możesz je przywrócić, korzystając z zebranych danych.
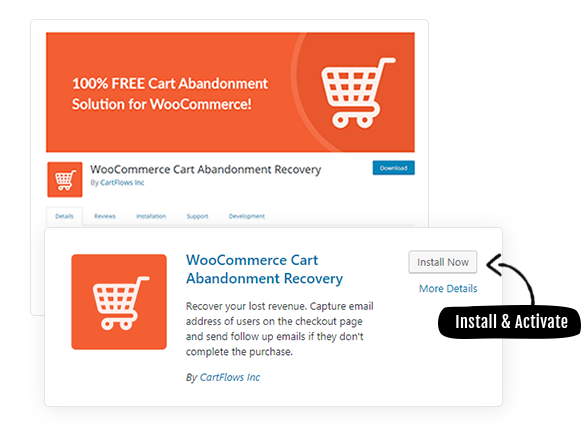
Bezpłatna wtyczka CartFlows WooCommerce do porzucania koszyka pozwala łatwo zautomatyzować proces odzyskiwania porzuconych koszyków.
6. Kasa zoptymalizowana pod kątem urządzeń mobilnych
Ponad połowa ruchu do sklepów internetowych pochodzi z urządzeń mobilnych. Kasy jednostronicowe, które są krótkie i proste, można łatwo zoptymalizować pod kątem urządzeń mobilnych.
Aby strona płatności była zoptymalizowana pod kątem urządzeń mobilnych, zacznij od:
- Duże pola tekstowe
- Większe czcionki
- Łatwe menu nawigacyjne
- Dostępne informacje o produktach i rozliczeniach
- Wyświetlanie referencji i dowodów społecznych na tej samej stronie
Te elementy pomagają klientom podejmować szybsze decyzje bez frustracji spowodowanej powiększaniem i pomniejszaniem na mniejszym ekranie.
Jak zbudować jednostronicową kasę Woocommerce z Elementorem i Cartflows
Dość teorii. Zacznijmy od zbudowania naszej jednostronicowej kasy WooCommerce przy użyciu dwóch naszych ulubionych wtyczek – Elementor i CartFlows.
Powodem wyboru Elementora jest łatwość obsługi i popularność pod względem kreatorów stron.
Jeśli używasz innego narzędzia do tworzenia stron, możesz po prostu postępować zgodnie z instrukcjami i zastąpić Elementora funkcjonalnością swojego narzędzia do tworzenia stron.
1. Wybór jednostronicowego szablonu realizacji transakcji
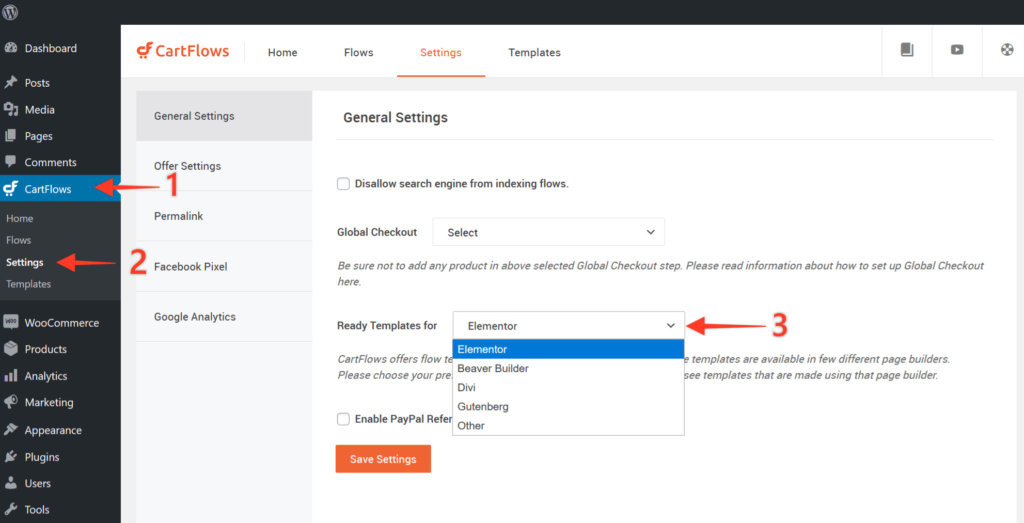
Krok 1: Wybierz swój ulubiony Kreator Stron z CartFlows > Ustawienia .

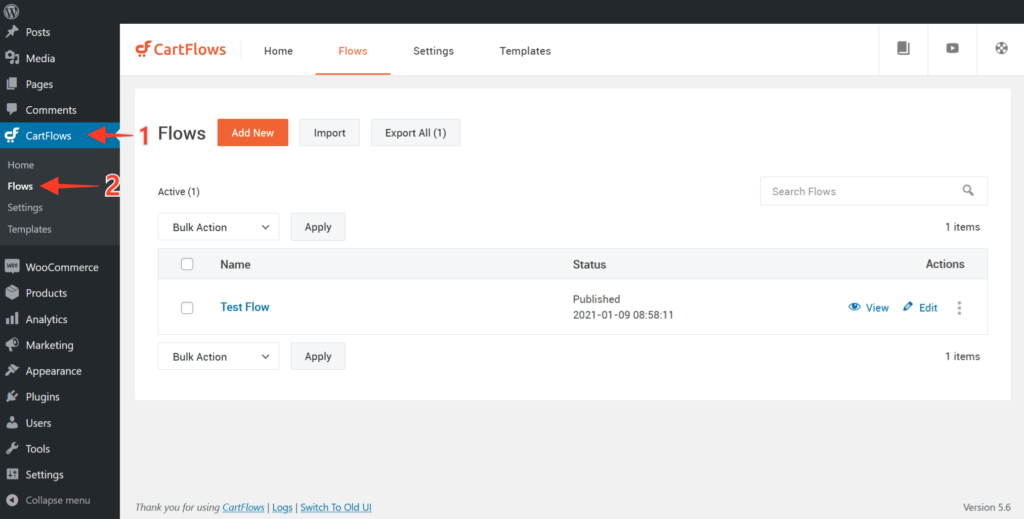
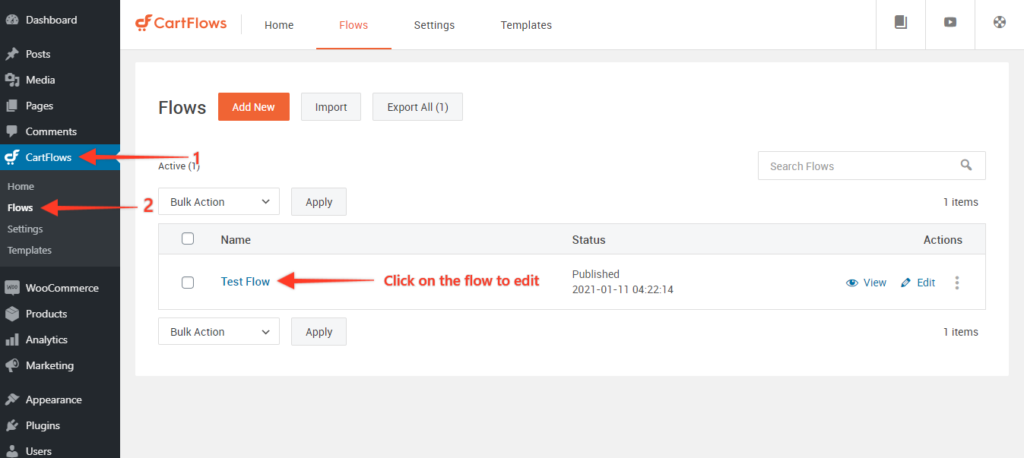
Krok 2: Teraz przejdź do CartFlows > Flows .

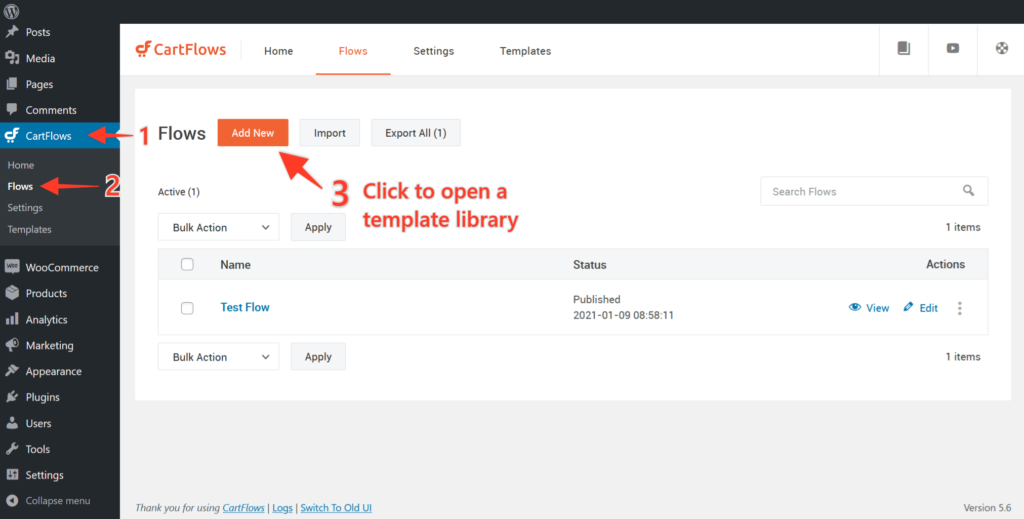
Krok 3: Kliknij Dodaj nowy u góry ekranu, aby wyświetlić szablony dla kreatora stron wybranego w kroku 1 .

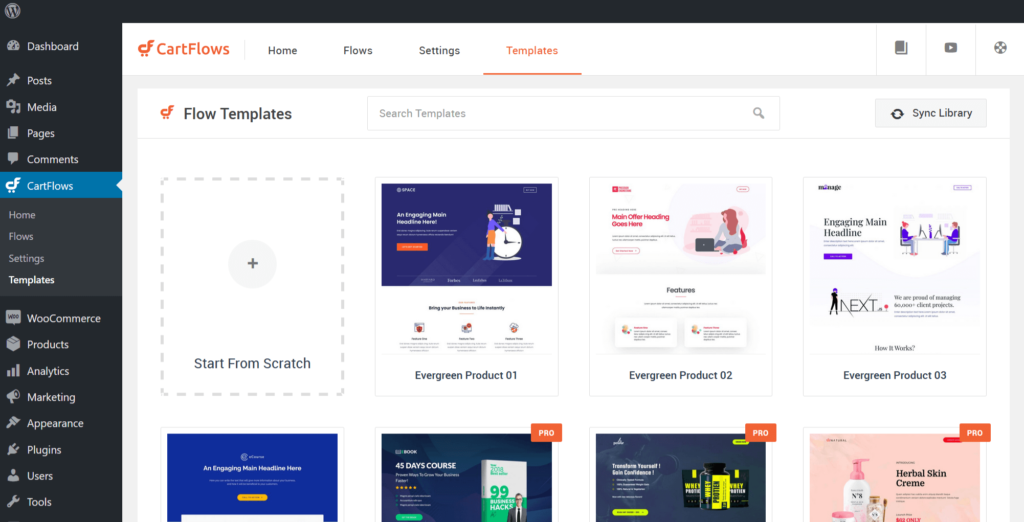
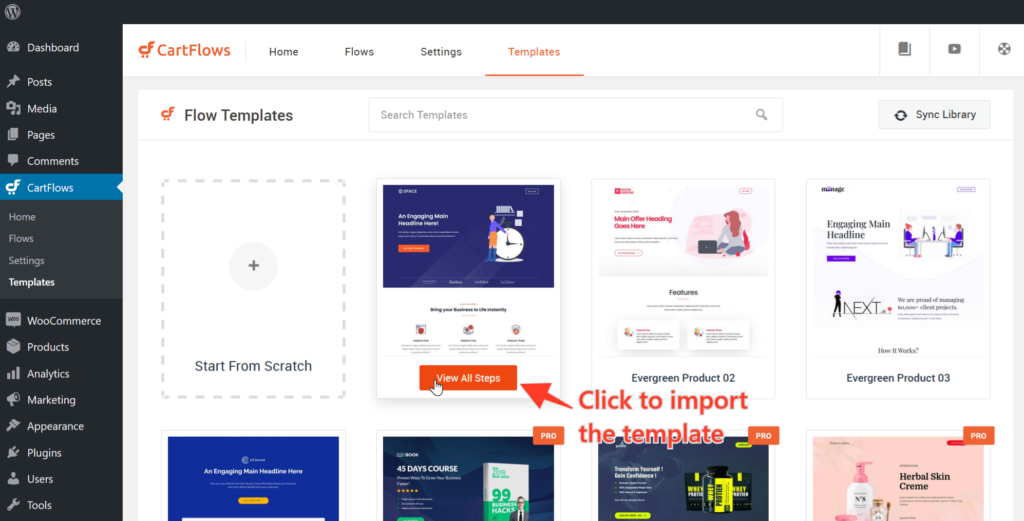
Krok 4: Przejrzyj bibliotekę szablonów, która jest teraz wyświetlana na ekranie. Możesz filtrować lub przeszukiwać listę za pomocą słów kluczowych. Alternatywnie możesz rozpocząć realizację transakcji od zera.

Krok 5: Teraz najedź kursorem na szablon, który chcesz zaimportować i kliknij Wyświetl wszystkie kroki

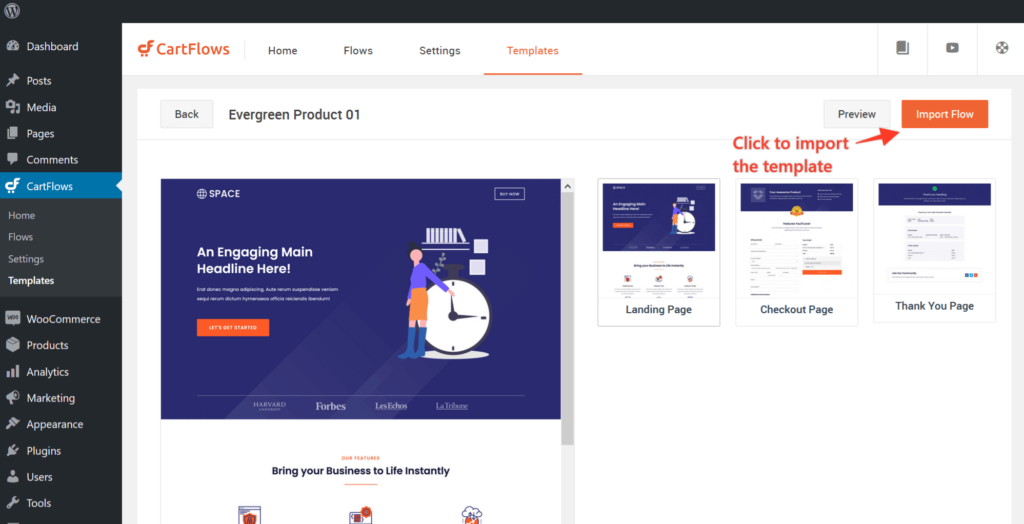
Krok 6: Następnie kliknij Importuj przepływ , a przepływ rozpocznie importowanie do CartFlows

Po zakończeniu strona docelowa zostanie zaimportowana i będzie gotowa do dostosowania!

2. Dostosuj za pomocą szablonów Elementor i Cartflows Checkout
Po zaimportowaniu przepływu możesz wprowadzić zmiany w tych krokach za pomocą Elementora.
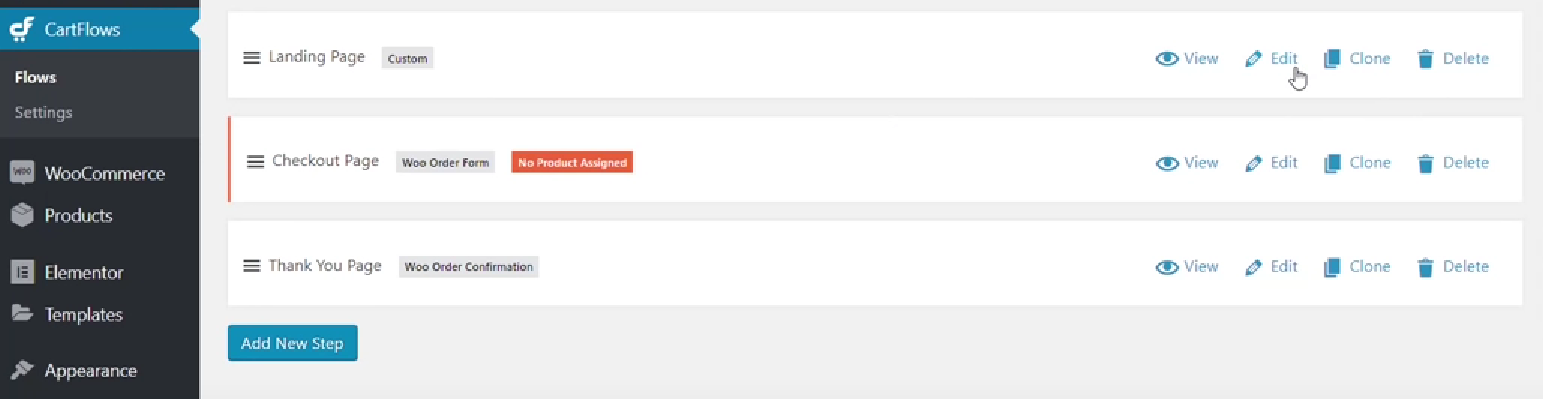
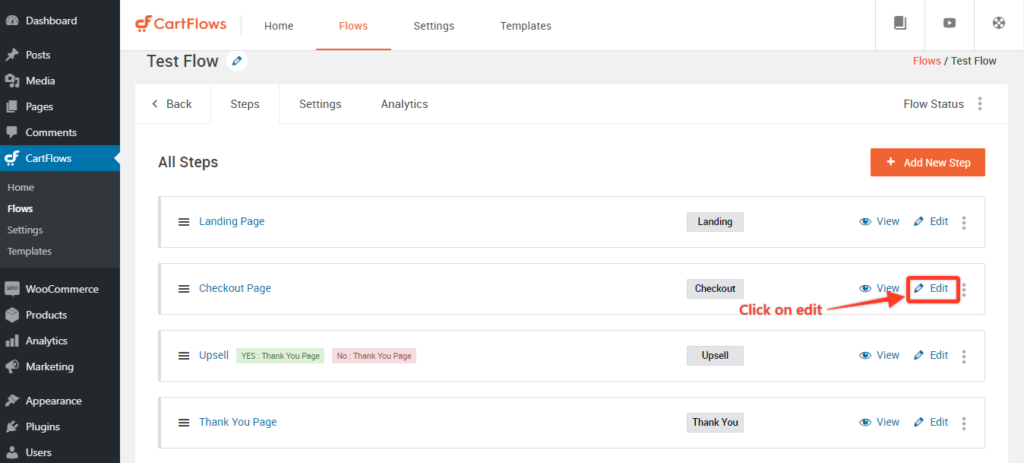
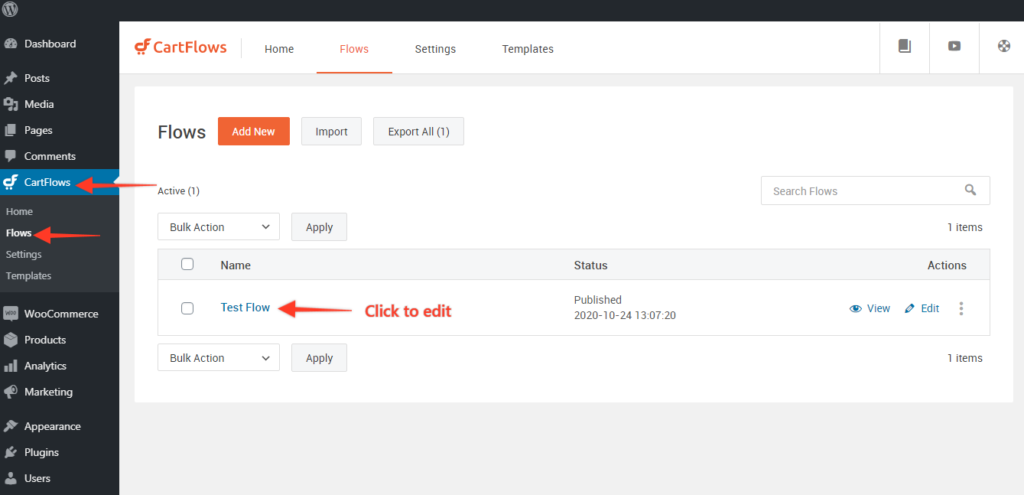
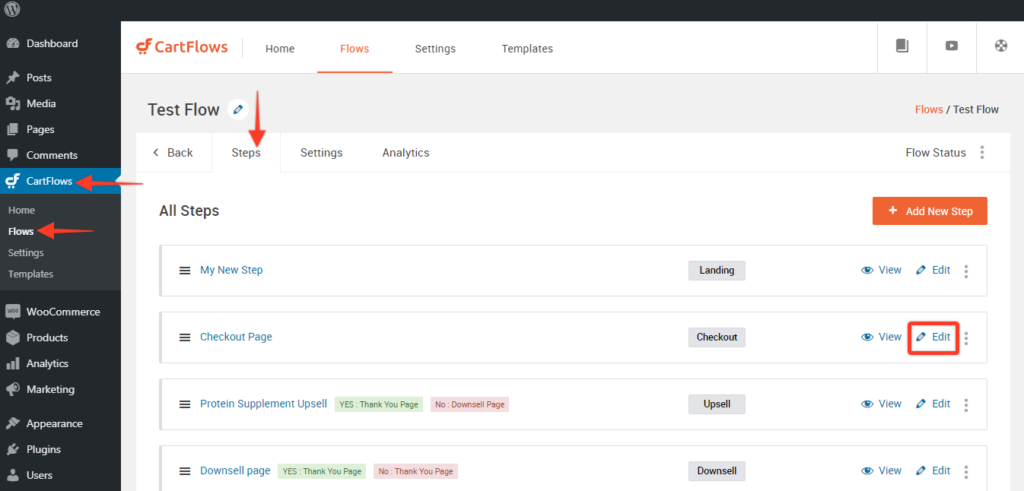
Krok 1: Przejdź do swoich przepływów i kliknij Edytuj dla dowolnego z kroków, które chcesz rozpocząć edycję. 
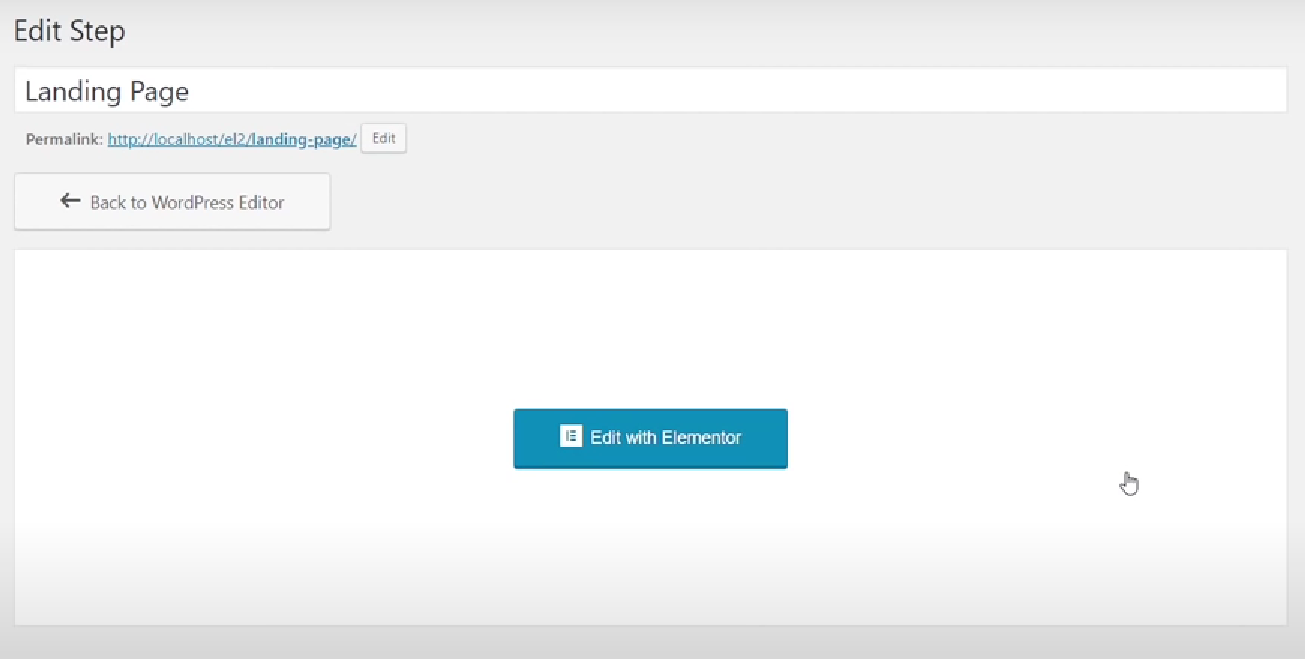
Krok 2: Strona edycji otworzy się jak normalny post lub strona, którą utworzysz. Po prostu kliknij Edytuj za pomocą Elementora.

Krok 3: Po zakończeniu będziesz mógł edytować ten krok przepływu i zastąpić zawartość i obrazy wyświetlane na stronie.

Krok 4: Rozpocznij edycję kroku przepływu tak, jak robisz normalną stronę i zapisz zmiany, gdy będziesz zadowolony z wyniku.
Zrób to samo dla pozostałych stron, a będziesz gotowy!
3. Dodaj/usuń/edytuj niestandardowe pola kasy
CartFlows Pro pozwala kontrolować, co robi każde pole na stronie kasy.
W razie potrzeby możesz utworzyć pola niestandardowe, aby przechwycić więcej informacji. Możesz nawet usunąć wszystkie pola, które uznasz za niepotrzebne dla swoich produktów.
Jak tworzyć nowe pola:
Zacznijmy od utworzenia nowych pól na Twojej stronie kasy:
Krok 1. Z pulpitu WordPress przejdź do CartFlows > Flows . Wybierz przepływ i kliknij Edytuj .

Krok 2. Teraz edytuj stronę kasy.

Krok 3. Przewiń w dół do sekcji Układ realizacji transakcji.
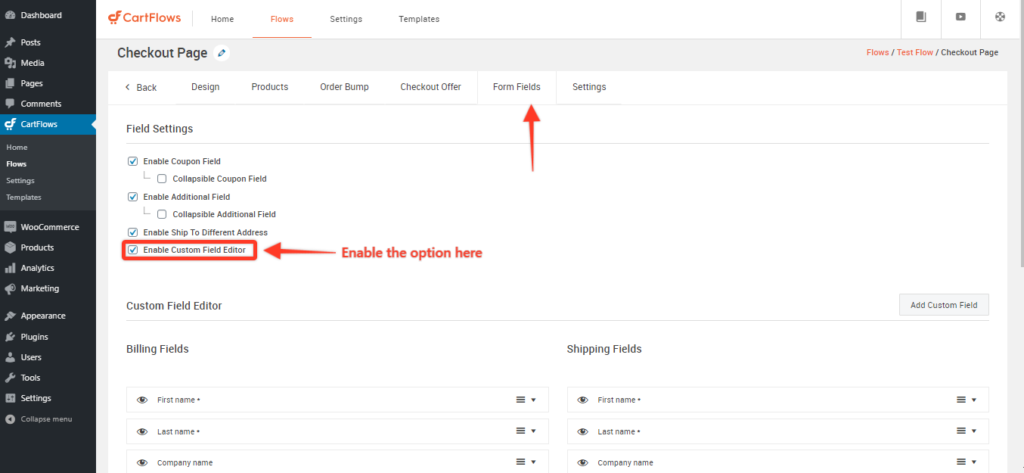
Wybierz kartę Pola do kasy i zaznacz opcję Włącz edytor pól niestandardowych .

Znajdziesz pola płatności i wysyłki do kasy, które są wyświetlane w formularzu kasy. Rozwiń pole, klikając strzałkę po prawej stronie, aby zobaczyć różne opcje, które pozwalają dostosować pola kasy WooCommerce .
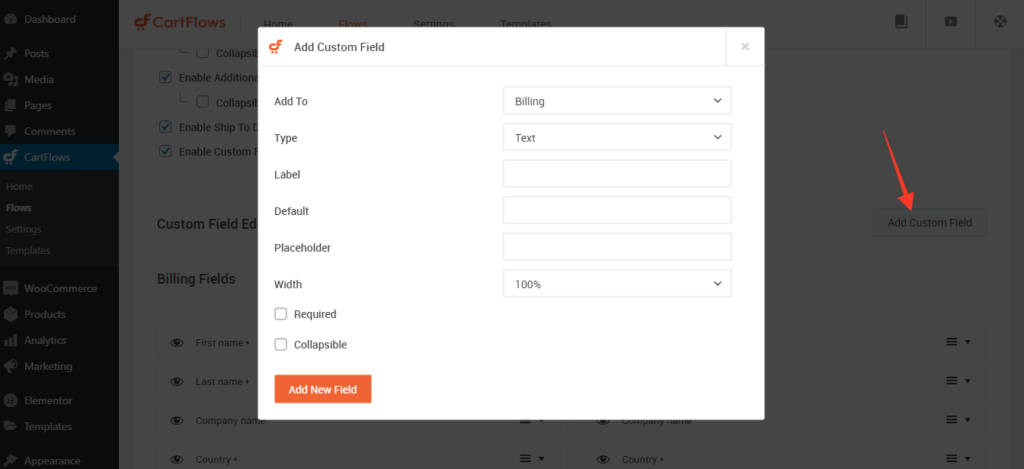
Wybierz Dodaj nowe pole niestandardowe . To pole umożliwia wprowadzenie dodatkowego pola w sekcji Rozliczenia lub Wysyłka formularza zamówienia.
Krok 4: Możesz utworzyć pole tekstowe, obszar tekstowy, zaznaczenie, pole wyboru lub ukryte. Po zakończeniu kliknij Dodaj nowe pole i zaktualizuj krok.
Spowoduje to zaktualizowanie strony kasy, aby odzwierciedlić dodatkowe pole.

Jak usunąć pola w CartFlows
Dzięki CartFlows możesz łatwo dodawać lub ukrywać pola kasy. Jest to ważna funkcja, jeśli chcesz zbudować jednostronicową kasę, która umożliwia szybsze zakupy.
Jak usunąć pola kasy i stworzyć jednostronicową kasę WooCommerce?
Zacznijmy od usunięcia pola, aby zbudować jednostronicową kasę.

Krok 1: Przejdź do CartFlows > Flows > edytuj swój_przepływ > Edytuj stronę realizacji transakcji.
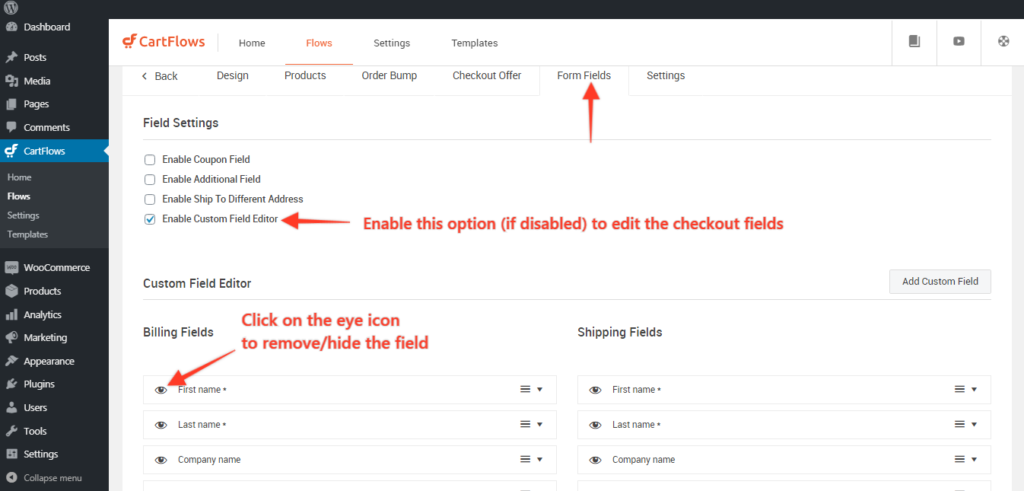
Krok 2: Przejdź do zakładki Pola formularza , a następnie włącz opcję – Włącz edytor pól niestandardowych , jeśli jest wyłączona.
Krok 3: Kliknij ikonę oka, aby ukryć/usunąć pola ze strony kasy.
Krok 4: Kliknij przycisk Zapisz/Aktualizuj i gotowe.
Otóż to!
Aktualizacje powinny teraz odzwierciedlać się na stronie kasy po zapisaniu zmian.
4. Dodawanie pojedynczych lub wielu uderzeń w zamówienia
Uderzenia w zamówieniach trafiają w impulsy klienta, gdy zamierzają dokonać zakupu. Jeśli we właściwym czasie zostaną im zaoferowane odpowiednie produkty, możesz łatwo zwiększyć średnią wartość zamówienia.
CartFlows Pro ułatwia dodawanie pojedynczych i wielokrotnych zamówień do strony kasy.
Krok 1: Przejdź do CartFlows > Flows
Krok 2: Otwórz przepływ, w którym chcesz dodać/edytować/zaktualizować podbicie zamówienia.

Krok 3: Kliknij przycisk edycji na swojej stronie realizacji transakcji.

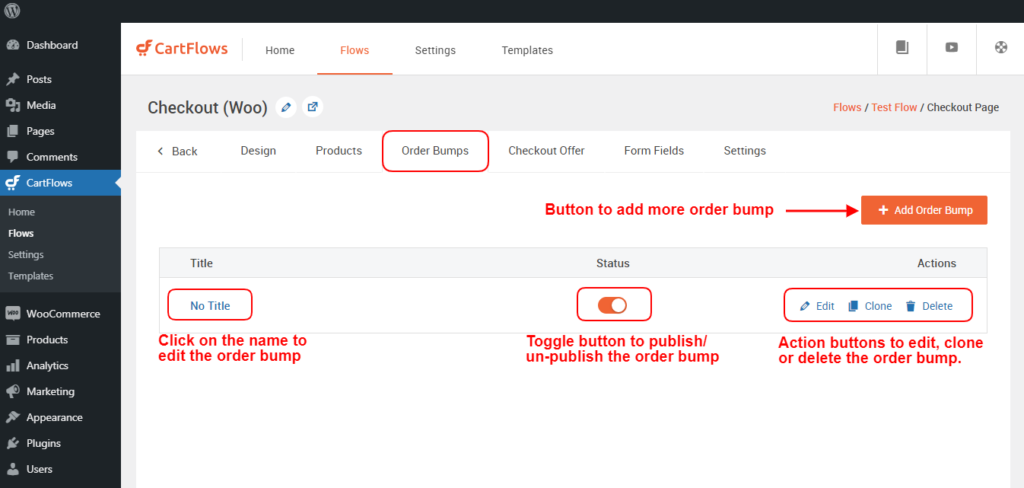
Krok 4: Przejdź do zakładki Order Bump i kliknij przycisk Add Order Bump, aby dodać wiele zleceń Bump, lub kliknij Edit lub na nazwę Order Bump, aby edytować Bump

Po kliknięciu przycisku Dodaj nowe zamówienie zbiorcze zostanie wyświetlone wyskakujące okienko, w którym można wprowadzić wybraną nazwę zamówienia, aby zidentyfikować jego użycie litery.
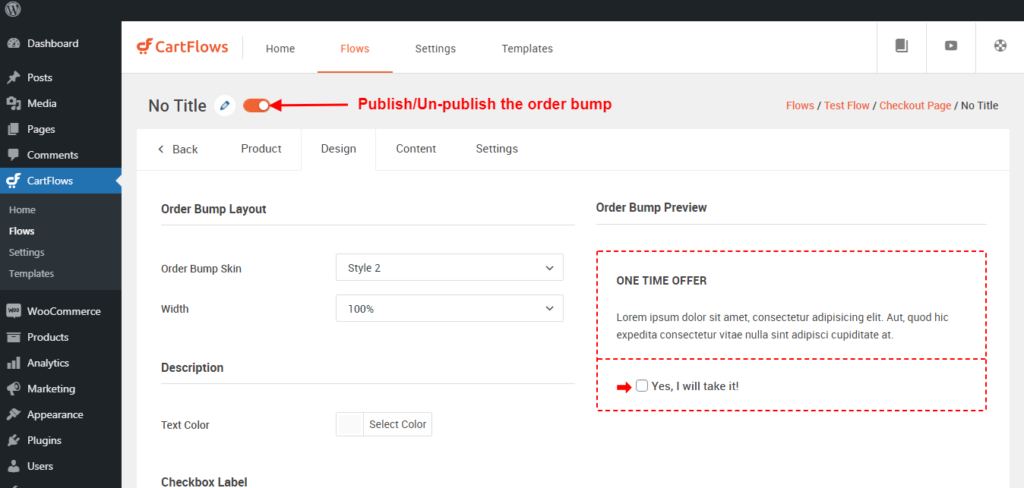
Krok 5: Po otwarciu podbicia zamówienia otrzymasz 4 zakładki i są to Produkt, Projekt, Treść i Ustawienia.
Po wprowadzeniu ustawień podbicia zamówienia możesz zmienić nazwę w taki sam sposób, jak w przypadku kroków.

Zakładki podane w zamówieniu są następujące
- Karta produktu: Wybierz produkt i zarządzaj rabatami na ten produkt
- Zakładka Projekt: Z tej zakładki możesz zarządzać wyglądem i działaniem podwyżki zamówienia.
- Zakładka Treść: Z tej zakładki możesz zarządzać wyświetlaną treścią podbicia zamówienia.
- Zakładka ustawień: Z tej zakładki możesz zarządzać ustawieniami dla tego konkretnego zamówienia.
Nowością jest również możliwość podglądu projektu podbicia zamówienia podczas projektowania i aktualizowania treści.
Krok 6: Po zakończeniu zmian musisz zapisać każdą kartę. Po prostu kliknij Zapisz zmiany na dole każdej karty.
Top 3 najlepsze jednostronicowe wtyczki Woocommerce do kasy
Oto niektóre z najlepszych kreatorów stron kasy dla WordPress i WooCommerce.
1. CartFlows – najlepszy One Page Checkout Builder dla WordPress

CartFlows to wysoce elastyczny kreator lejków sprzedaży dla WordPress i WooCommerce. Jest zbudowany jako pełne rozwiązanie eCommerce.
Integruje się z wieloma Twoimi ulubionymi wtyczkami, dzięki czemu przepływy pracy są łatwiejsze i bardziej płynne.
Ułatwia tworzenie pięknych stron docelowych, ponieważ współpracuje z wieloma popularnymi kreatorami stron, w tym Elementor, Beaver i Divi.
Jeśli jesteś przedsiębiorcą, który zaczął już generować przychody ze swojego sklepu eCommerce, CartFlows jest logicznym wyborem.
Dzięki wbudowanym funkcjom generowania przychodów i optymalizacji możesz znacznie szybciej osiągnąć początkową rentowność dzięki CartFlows.
Świetnie sprawdza się w przypadku użytkowników zainteresowanych sprzedażą produktów poprzez publikowanie treści.
Będzie to przydatne dla właścicieli firm eCommerce, twórców kursów, nadawców przesyłek, trenerów online, autorów i innych twórców treści.
2. Ostateczne dodatki do Elementora (ZEA)

Elementor to wiodąca platforma do tworzenia stron internetowych dla WordPress. Jest idealny dla profesjonalistów internetowych, w tym programistów, projektantów i marketerów.
Łącząc Elementor z Ultimate Addons For Elementor, możesz bez wysiłku projektować piękne strony kasy.
Jeśli więc potrzebujesz tylko tworzyć strony kasy, ta wtyczka może zwiększyć funkcjonalność Elementora, aby ułatwić Ci tworzenie tych stron.
3. One Page Checkout przez WooCommerce
WooCommerce zdał sobie sprawę, że domyślna płatność jest długa, więc uruchomili wtyczkę, która pomoże to naprawić. One Page Checkout od WooCommerce pomaga wyświetlać wybrane produkty i formularz zamówienia na tej samej stronie. Klienci mogą edytować swoje zamówienie i nadal płacić bez opuszczania strony kasy.
Za pomocą tej wtyczki możesz tworzyć różne formularze kasy i dodawać skróty do dowolnej strony docelowej, którą tworzysz.
Nasze najlepsze jednostronicowe szablony płatności dla wyższych konwersji
CartFlows ma stale rosnącą, jednostronicową listę szablonów do różnych celów. Możesz zapoznać się z naszymi szablonami płatności tutaj lub przejrzeć szablony stron docelowych, opt-in, up-sell i downsell.
Poniżej znajduje się lista naszych ulubionych jednostronicowych szablonów płatności, z których możesz skorzystać od razu:
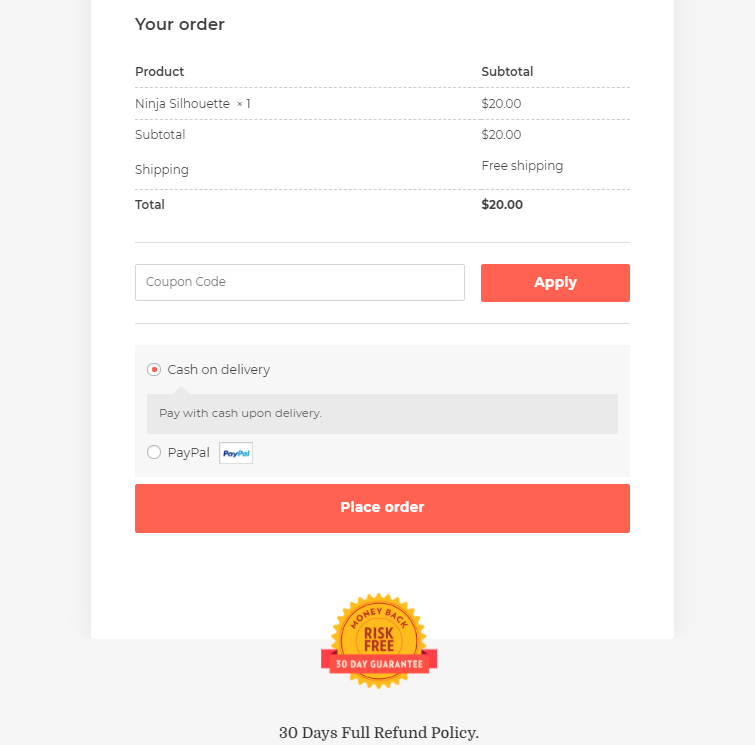
Szablon WooCommerce One Page Checkout #1
Szczególnie podoba mi się ta strona ze względu na minimalistyczne podejście. Ta strona wyświetla na końcu tylko ostateczny formularz realizacji transakcji, symbole zaufania i całkowitą kwotę płatności.

Strategicznie umieszczona pieczątka Wolna od Ryzyka zwiększa zaufanie, dzięki czemu Twoi klienci są bardziej skłonni do dokonania płatności. Możesz skorzystać z tej kasy, jeśli masz bardziej minimalistyczny sklep.
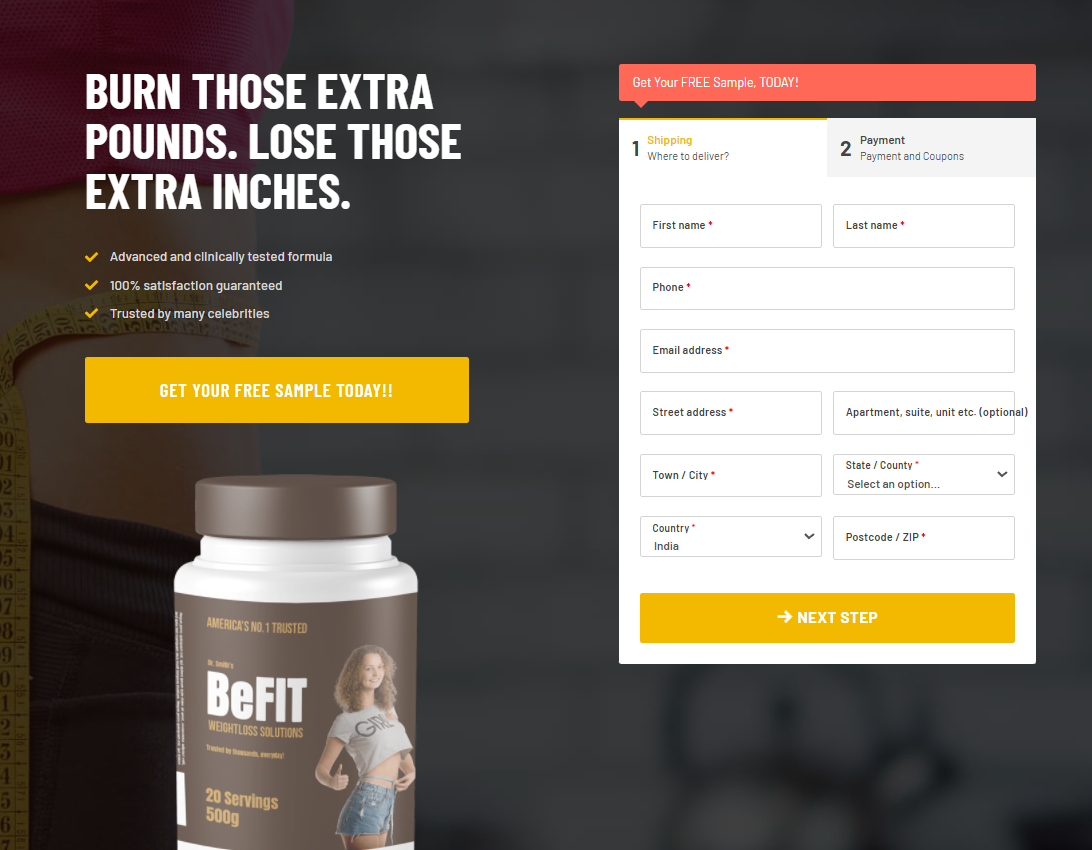
Jednostronicowy szablon kasy nr 2

Ta strona będzie działać naprawdę dobrze w przypadku zakupu pojedynczego produktu. Wyświetla produkt, korzyści i zdjęcie produktu po lewej stronie. Minimalny, dwuetapowy formularz zamówienia jest wyświetlany tuż obok tych informacji.
Jeśli użytkownik zdecyduje się przewinąć w dół, istnieją historie sukcesu wideo i pisemne referencje od obecnych klientów, które dodatkowo wzmacniają zaufanie do produktu.
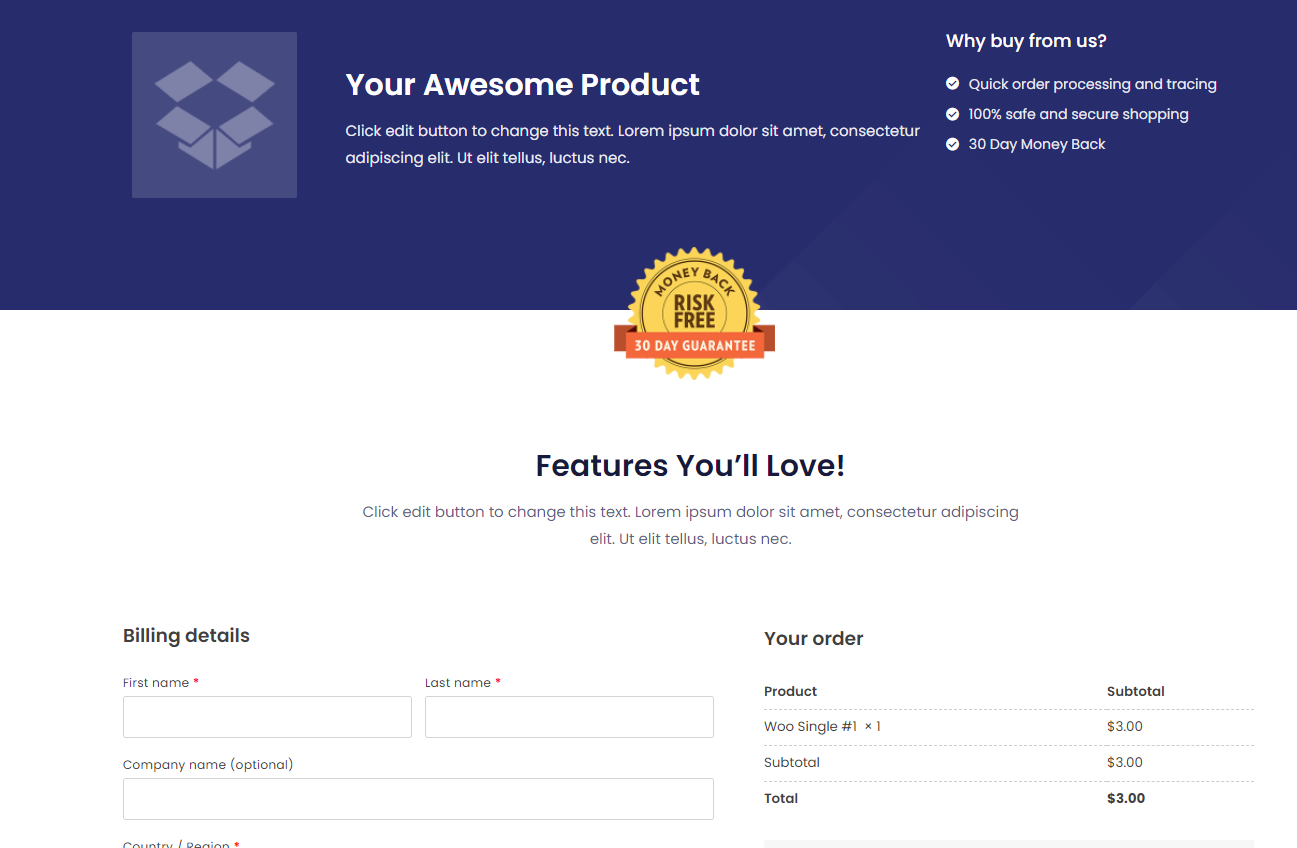
Szablon płatności #3

Ten szablon jest bardziej klasyczny. Może współpracować z większością sklepów, niezależnie od projektu, po prostu zmieniając niebieski nagłówek na górze.
Więc jeśli nie możesz wymyślić lepszego szablonu dla swoich potrzeb, śmiało z tym i jesteś gotowy do pracy!
Wniosek
Zbudowanie jednostronicowej kasy w WooCommerce jest jednym z głównych kroków, które możesz podjąć na drodze do optymalizacji współczynnika konwersji.
Bezproblemowe kasy, takie jak te, pomagają przyspieszyć cały proces i podejmowanie decyzji dla klientów.
Podczas gdy tworzenie eleganckich i szybkich stron kasowych jest znacznie trudniejsze w WooCommerce, CartFlows sprawia, że naprawdę łatwo jest zacząć od zera i z łatwością zbudować zaawansowany przepływ kasy.
Więc śmiało wypróbuj. Możesz zwiększyć liczbę konwersji, wykonując kilka prostych kroków, o których tutaj mówiliśmy!