Jak zbudować formularz zamówienia WooCommerce (w 5 krokach)
Opublikowany: 2022-06-17Jeśli prowadzisz sklep e-commerce, oferowanie bezproblemowej podróży kupującego ma kluczowe znaczenie dla sukcesu. Jednak WooCommerce domyślnie tworzy osobną stronę dla każdego produktu, co może spowolnić odwiedzających. Czytaj dalej, aby dowiedzieć się, jak zbudować formularz zamówienia WooCommerce, aby wygodnie wyświetlać listę produktów w jednym miejscu:

W tym poście wyjaśnimy, czym jest formularz zamówienia i jak może zoptymalizować wrażenia użytkownika dla konsumentów. Następnie przeprowadzimy Cię przez proces tworzenia i dostosowywania formularza zamówienia w WooCommerce za pomocą Beaver Builder. Zanurzmy się od razu!
Spis treści
- Wprowadzenie do formularzy zamówień WooCommerce
- Jak zbudować formularz zamówienia WooCommerce (w 5 krokach)
- Krok 1: Zainstaluj tabelę produktów WooCommerce Lite
- Krok 2: Utwórz stół dla swoich produktów
- Krok 3: Zmodyfikuj produkty w tabeli zapytań
- Krok 4: Edytuj kolumny i wiersze tabeli produktów
- Krok 5: Dostosuj szczegóły i wygląd formularza zamówienia
- Wniosek
Wprowadzenie do formularzy zamówień WooCommerce
WooCommerce to jedno z najczęstszych rozwiązań do tworzenia biznesów internetowych za pomocą WordPressa. Ta wtyczka WordPress znana jest z prostoty i przyjazności dla użytkownika.
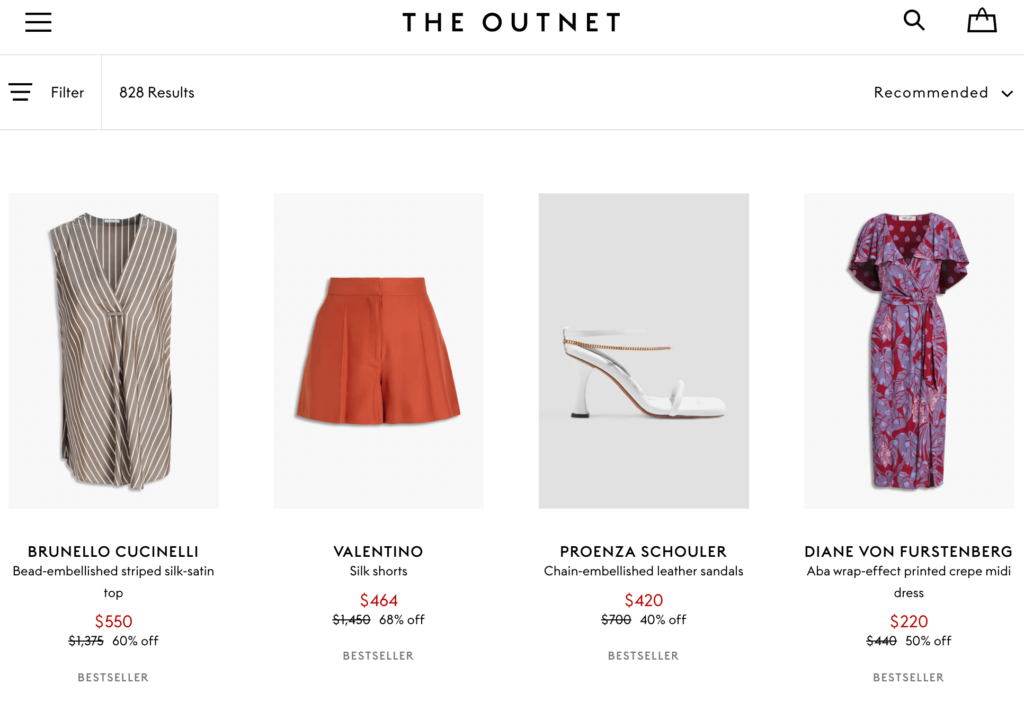
Domyślne ustawienia w popularnych motywach dla sklepów WooCommerce zazwyczaj wyświetlają elementy z dużymi obrazami i cenami:

Czasami zawierają przycisk Dodaj do koszyka . Co więcej, zdjęcia produktów są zwykle prezentowane w siatce trzech lub czterech elementów w rzędzie. Może to zająć dużo miejsca na stronie.
Zazwyczaj użytkownicy mogą przeglądać strony produktów lub wpisywać to, czego szukają w pasku wyszukiwania. Ten układ oferuje klientom standardowe wrażenia z handlu elektronicznego:

W większości przypadków ten podstawowy projekt strony internetowej działa dobrze, ponieważ pozwala kupującym przeglądać produkty, a także przeglądać ich szczegóły. Jednak ten układ nie jest idealny dla każdego sklepu e-commerce. Mówiąc najprościej, wiele stron sklepów WooCommerce może być zbyt skomplikowanych dla potrzeb Twojego sklepu.
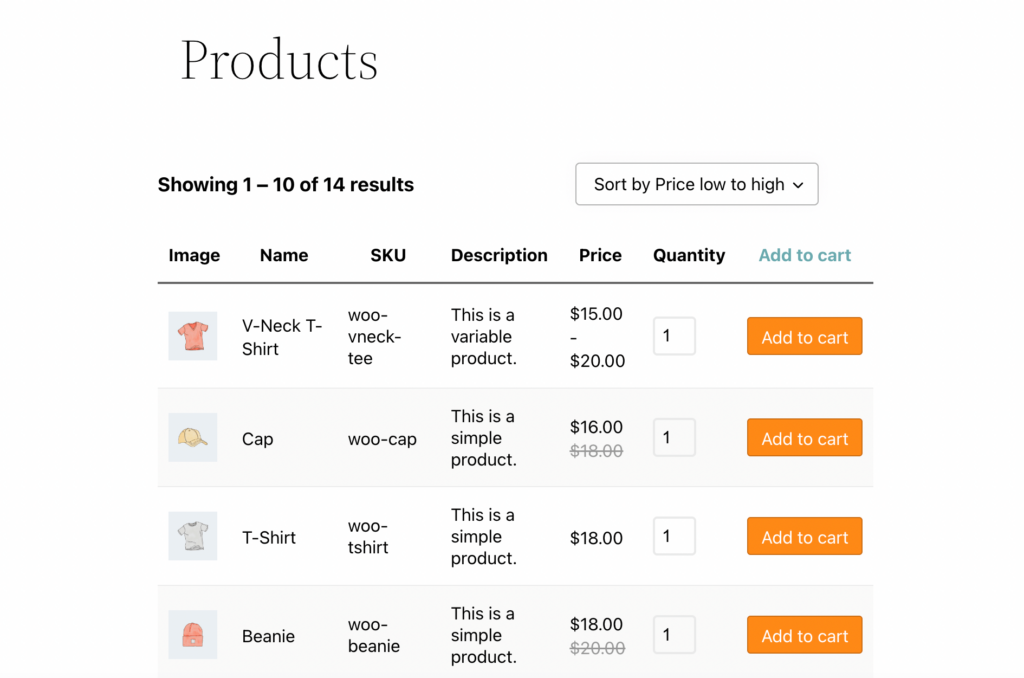
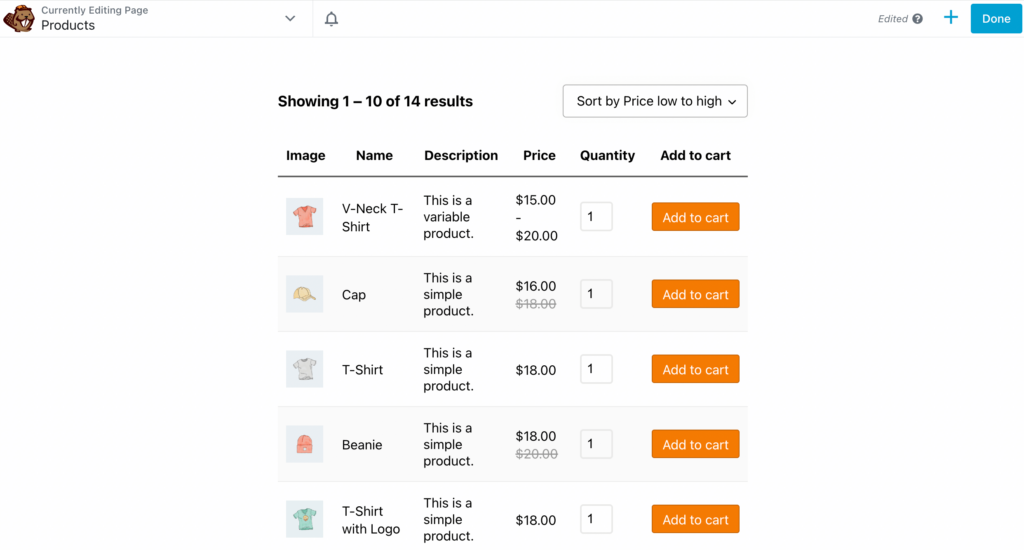
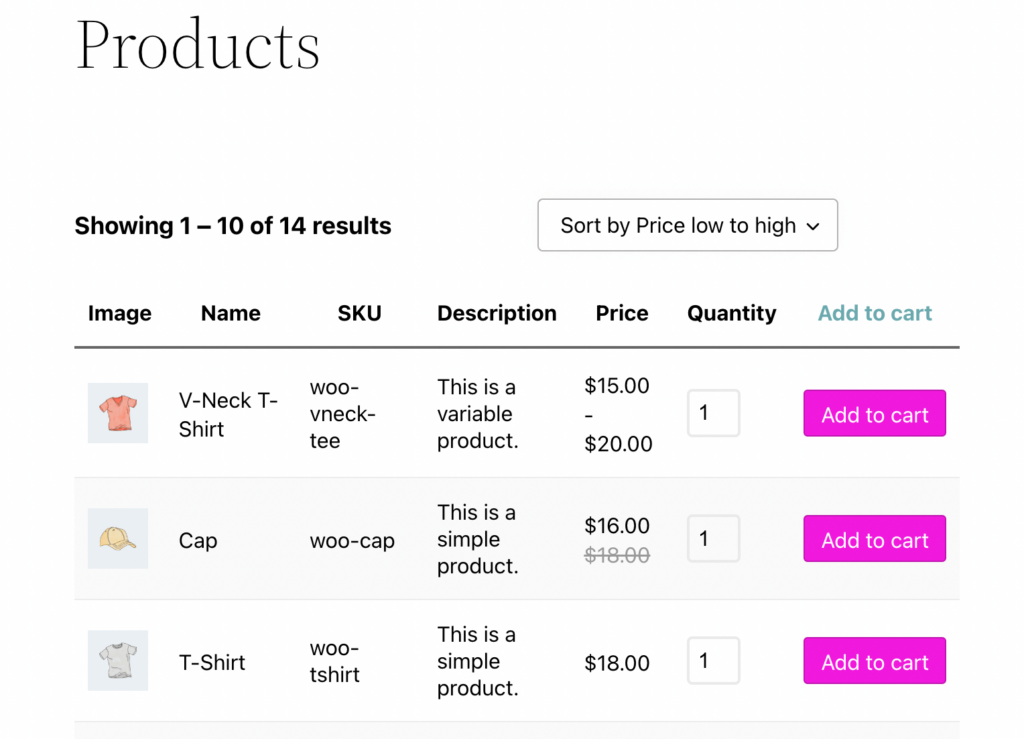
Wtedy przydają się formularze zamówień. Ten uproszczony format skupia wszystkie Twoje produkty na jednej stronie. Pozycje prezentowane są w tabeli, w której każdy produkt ma swój własny wiersz:

Formularze zamówień zapewniają wiele korzyści. Na przykład pozwalają klientom łatwiej wybrać liczbę produktów, które chcą dodać do koszyka, co może przyspieszyć proces realizacji transakcji.
Mogą być szczególnie atrakcyjne dla odbiorców hurtowych i hurtowych ze względu na łatwość jednoczesnego dodania dużej ilości produktów. W rezultacie może to poprawić wrażenia użytkownika (UX) i zwiększyć sprzedaż dla Twojej firmy.
Formularze zamówień mogą nie być dla wszystkich. Na przykład niektóre sklepy z ograniczonym katalogiem produktów niekoniecznie potrzebują tego rodzaju ekspozycji. Chociaż usprawnione zakupy mogą przynieść korzyści niektórym małym firmom, możesz ryzykować rozczarowanie kupujących, jeśli nie masz wystarczającej liczby produktów do zaprezentowania.
Jak zbudować formularz zamówienia WooCommerce (w 5 krokach)
Teraz, gdy znasz różnicę między standardowym sklepem WooCommerce a formularzem zamówienia, przyjrzyjmy się, jak możesz go użyć w witrynie e-commerce WordPress. Pamiętaj, że do tego samouczka potrzebujesz aktywnego sklepu WooCommerce i narzędzia do tworzenia stron Beaver Builder.
Krok 1: Zainstaluj tabelę produktów WooCommerce Lite
W tym przewodniku użyjemy tabeli produktów WooCommerce Lite. Jest to potężna, wysoko oceniana wtyczka do tworzenia prostych, ale profesjonalnych tabel produktów:

Aby pobrać narzędzie, przejdź do pulpitu WordPress. Przejdź do Wtyczki > Dodaj nowy i poszukaj wtyczki za pomocą narzędzia wyszukiwania w prawym górnym rogu ekranu.
Po prostu zainstaluj i aktywuj wtyczkę w normalny sposób. Po zainstalowaniu powinieneś zobaczyć nową zakładkę narzędzia w panelu po lewej stronie.
Krok 2: Utwórz stół dla swoich produktów
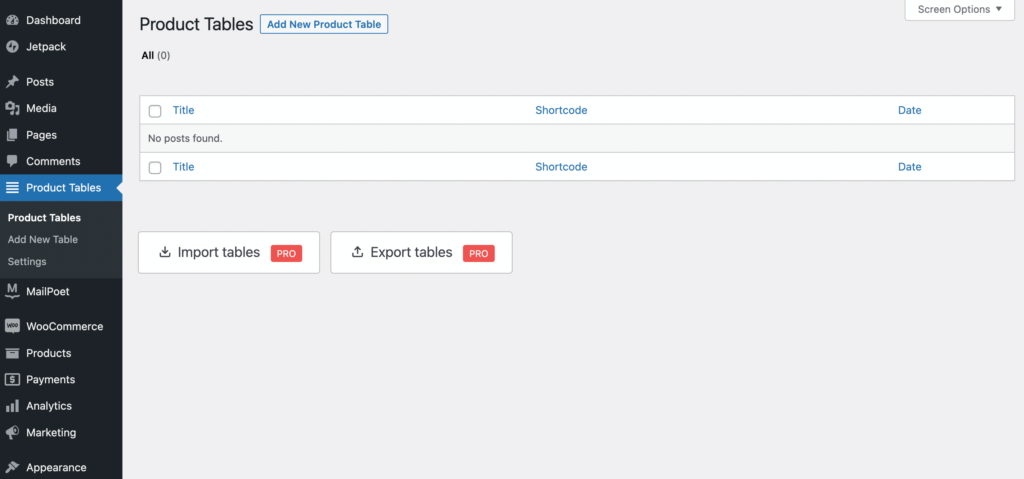
Teraz możesz stworzyć tabelę dla swoich produktów. Aby rozpocząć, przejdź do Tabele produktów > Dodaj nową tabelę produktów :

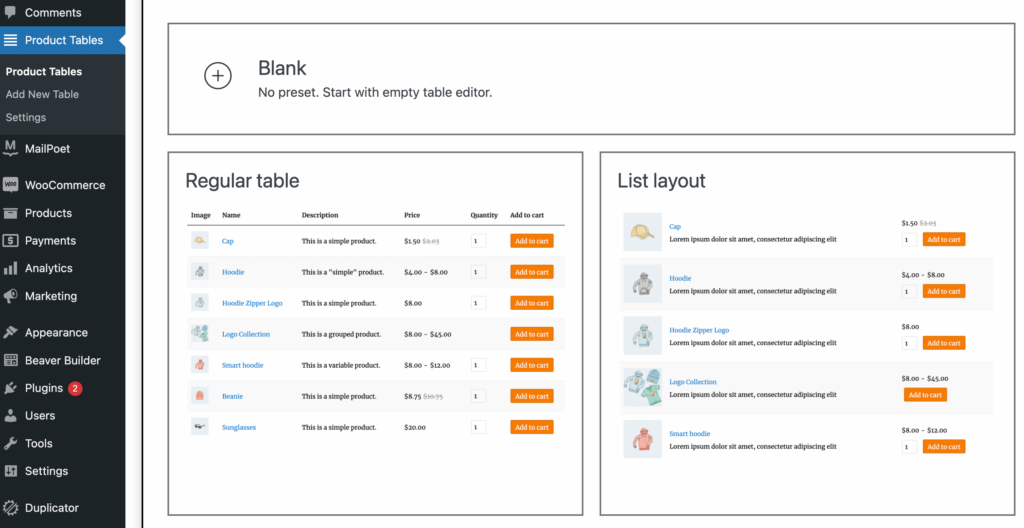
Na następnym ekranie powinieneś zobaczyć dwa dostępne ustawienia wstępne, czyli Zwykła tabela i Układ listy . Możesz wybrać, od czego chcesz zacząć, lub wybrać pusty edytor tabel, korzystając z opcji Pusty :

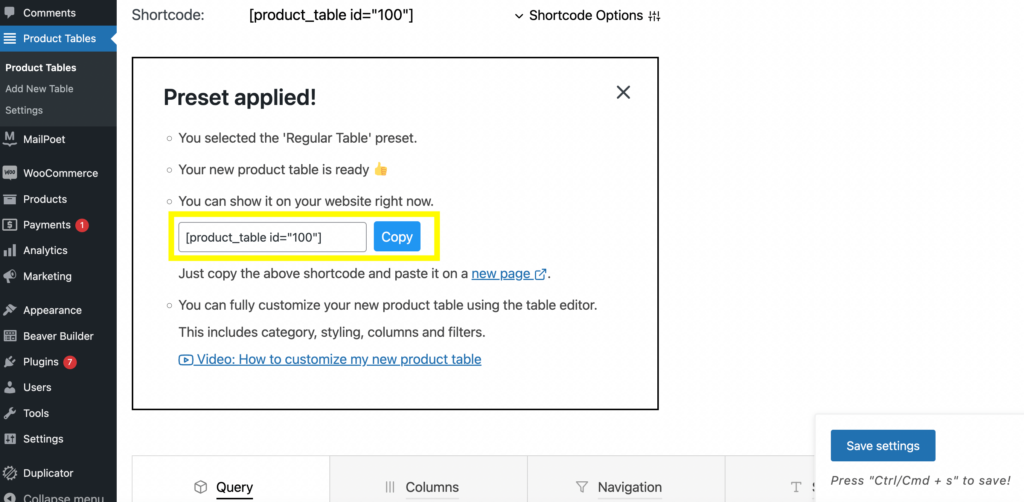
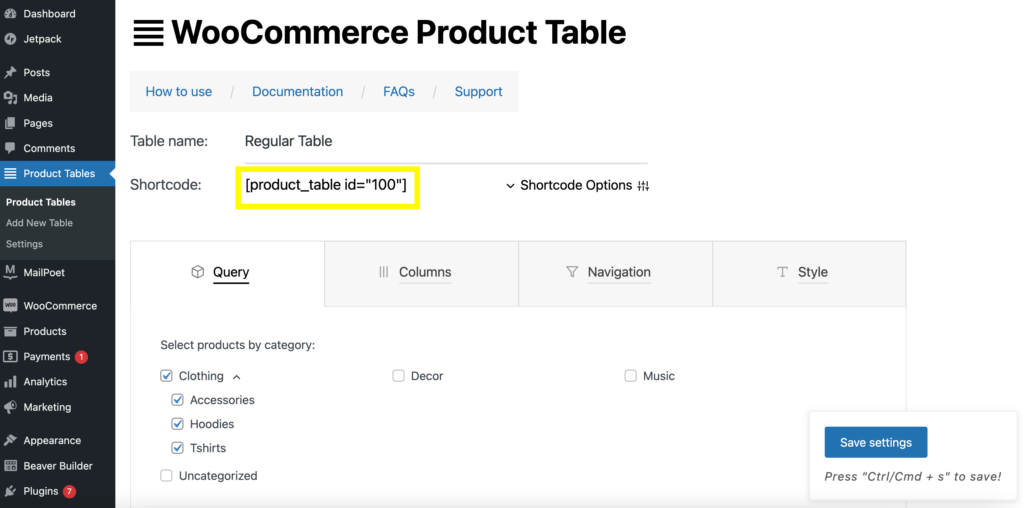
W naszym przykładzie wybierzemy tabelę Regular . Spowoduje to przejście do strony Tabela produktów. Później użyjesz shortcode [product_table id=”100″] :

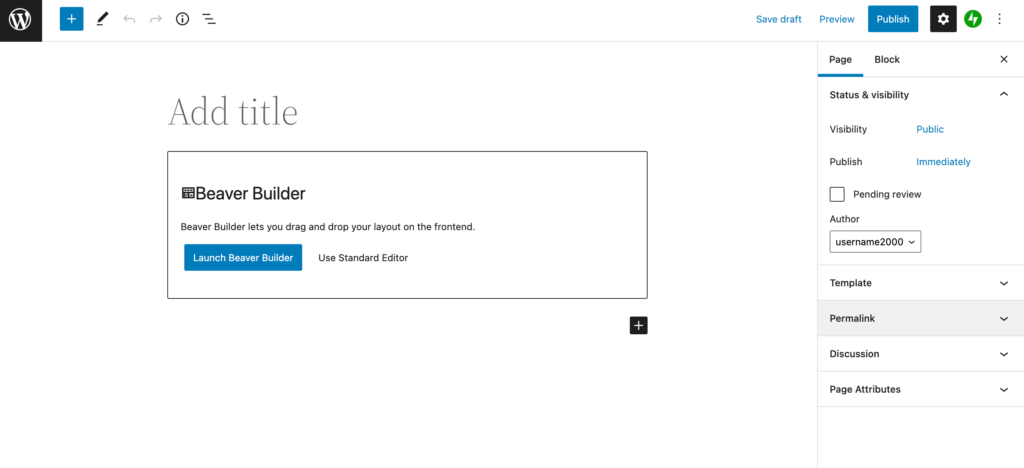
Następnie możesz kliknąć nową stronę tuż pod polem shortcode. Spowoduje to automatyczne przejście do edytora bloków, ale śmiało wybierz Uruchom Beaver Builder tutaj:

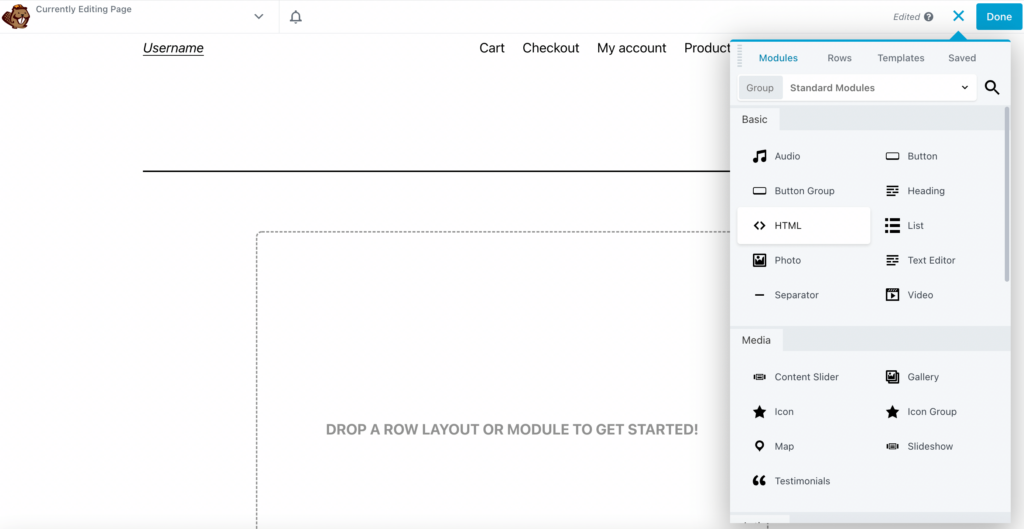
Teraz kliknij niebieski znak plus w prawym górnym rogu, aby wyświetlić menu rozwijane. W sekcji Moduły wybierz moduł HTML :

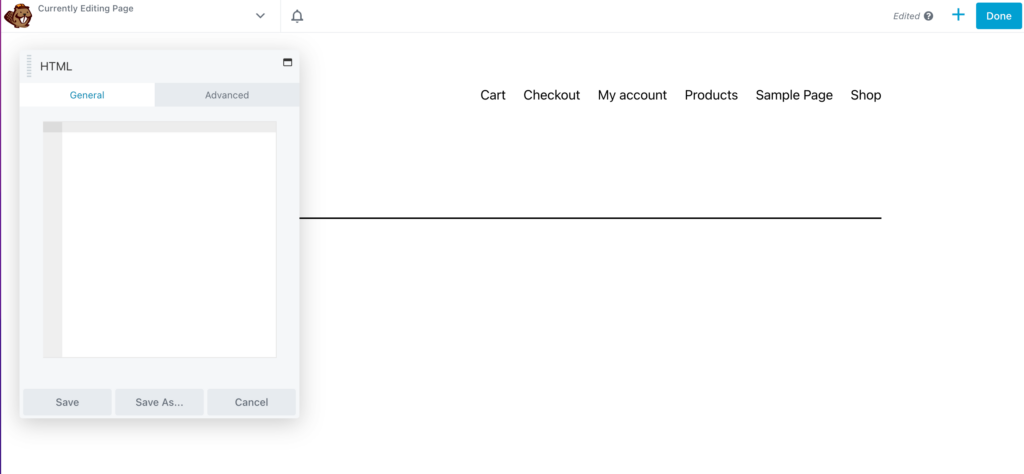
Przeciągnij go na stronę, a zobaczysz puste pole:

Teraz nadszedł czas na dodanie shortcode. Wróć do pulpitu nawigacyjnego i skopiuj identyfikator tabeli produktów shortcode:

Wklej go do swojego modułu HTML i kliknij Zapisz . Spowoduje to wyświetlenie tabeli produktów:

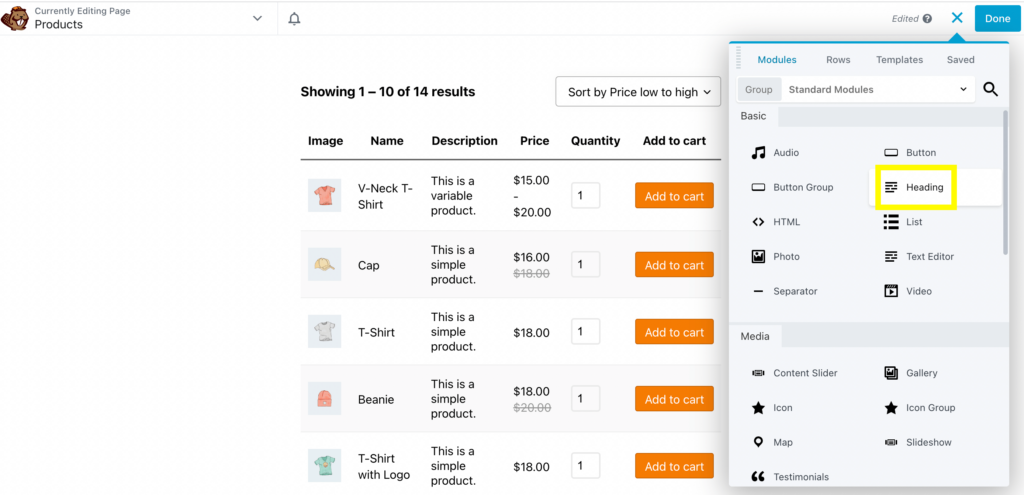
Możesz również dodać nagłówek do tej strony, klikając moduł Nagłówki i przeciągając go na stronę nad formularzem zamówienia:

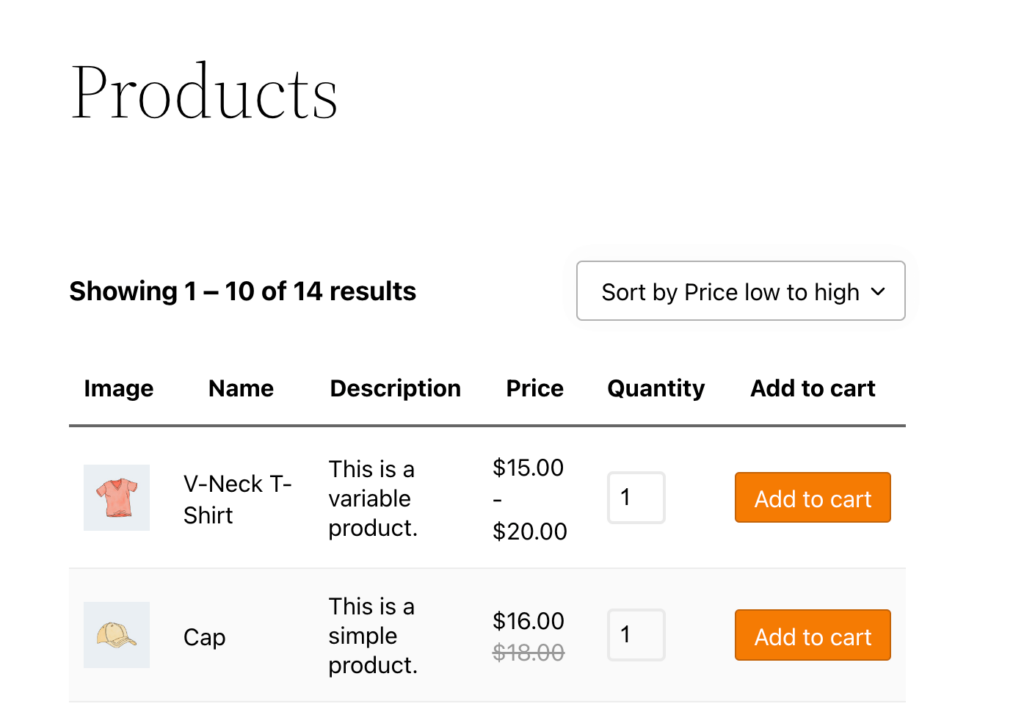
Następnie wpisz nazwę swojej tabeli:

Możesz zmienić nazwę swojej tabeli w zależności od produktów.
Krok 3: Zmodyfikuj produkty w tabeli zapytań
Jeśli chcesz skorzystać z układu formularza zamówienia, prawdopodobnie masz dużo produktów do uporządkowania. Dlatego naszym następnym krokiem jest zmodyfikowanie tabeli zapytań. Umożliwi Ci to ręczny wybór produktów, które są wyświetlane w Twoim formularzu.
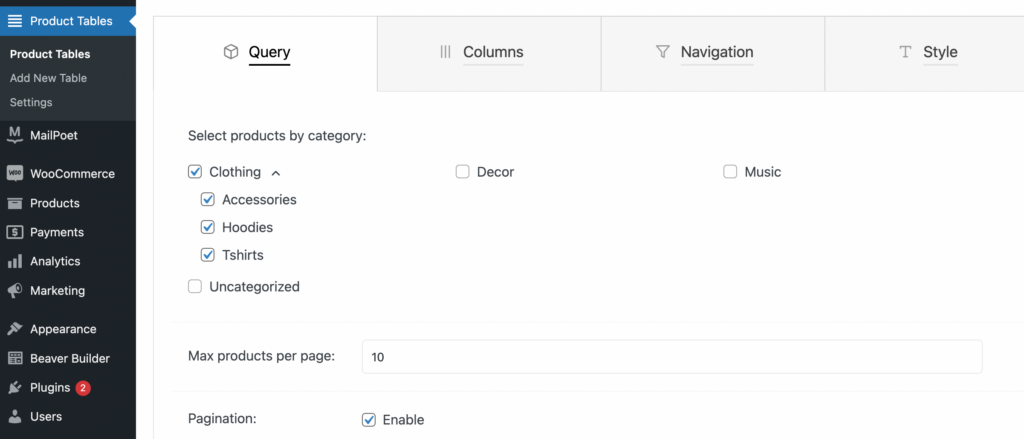
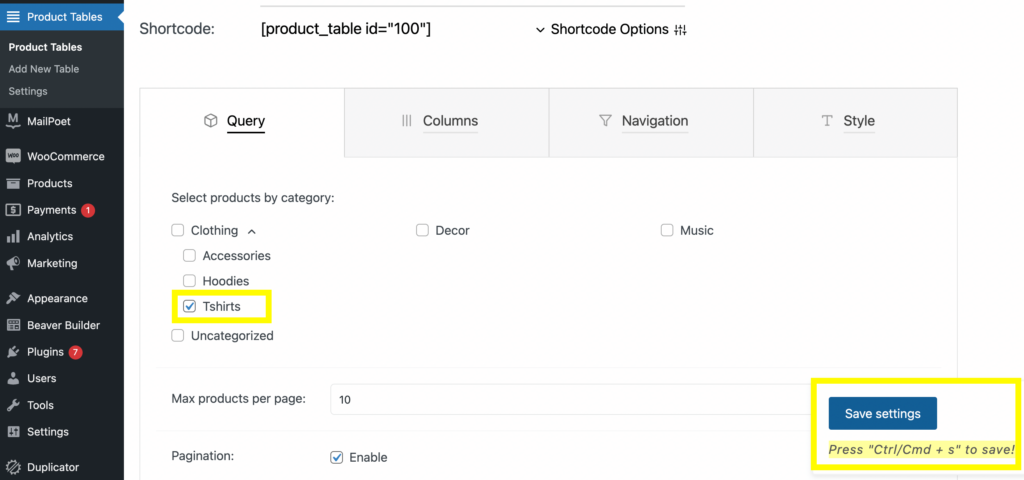
Aby to zrobić, musisz wrócić do pulpitu nawigacyjnego Tabele produktów i kliknąć kartę Zapytanie . Następnie wybierz kategorię produktu.
W naszym formularzu zamówienia ćwiczeń użyjemy kategorii Odzież . Możesz dalej modyfikować, które produkty chcesz wyświetlać według podkategorii:

Gdy jesteś zadowolony z dokonanych wyborów, kliknij Zapisz ustawienia i odśwież swoją stronę podglądu. Spróbujmy tego z kategorią T- shirtów :

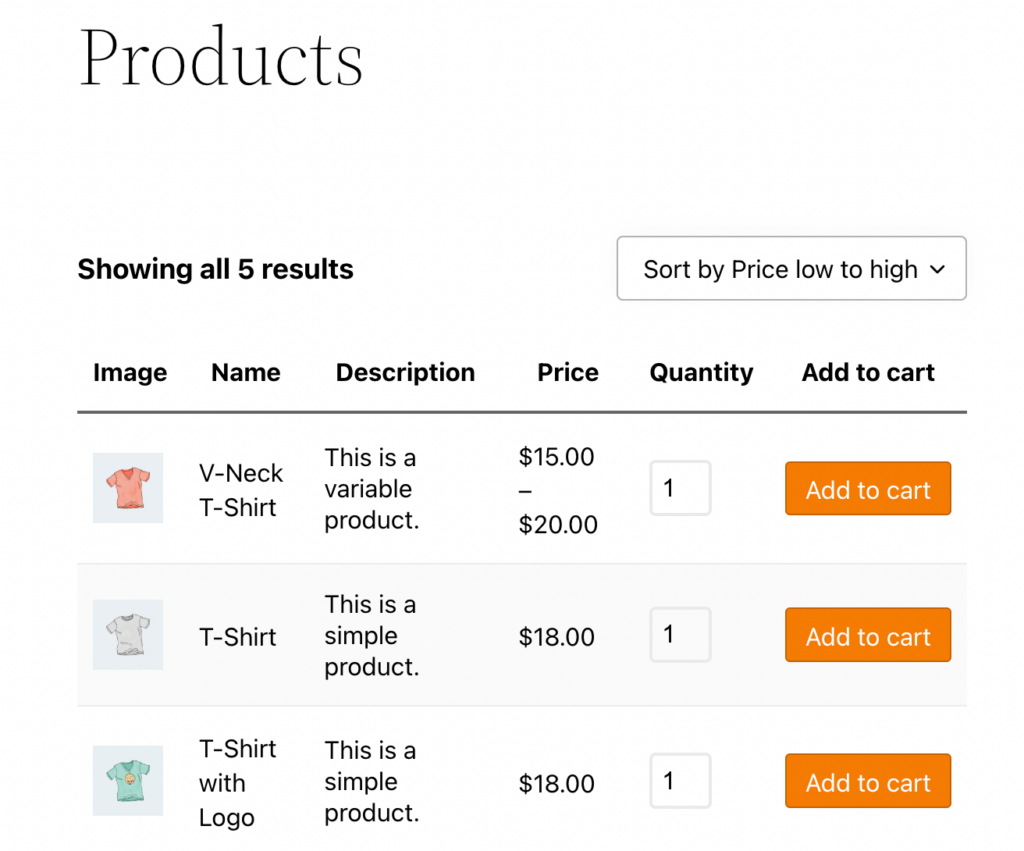
Wybierz koszulki , a następnie kliknij Zapisz ustawienia i odśwież stronę podglądu. Powinieneś zobaczyć tylko wybrane produkty:


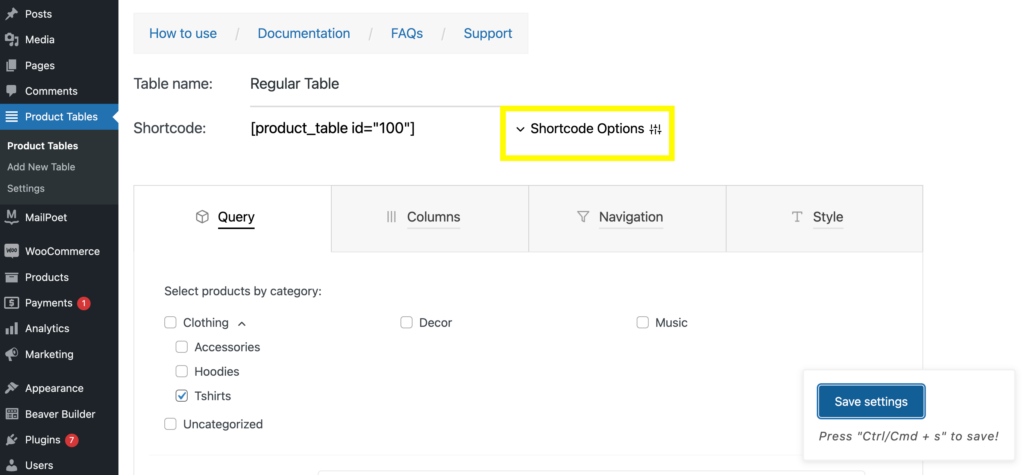
Pamiętaj, że nie ma potrzeby tworzenia nowej tabeli produktów za każdym razem, gdy chcesz pokazać określoną kategorię. Wtyczka udostępnia różne opcje shortcode.
Jeśli chcesz użyć innego, po prostu przejdź do zakładki Opcje skrótów i zmień opcję:

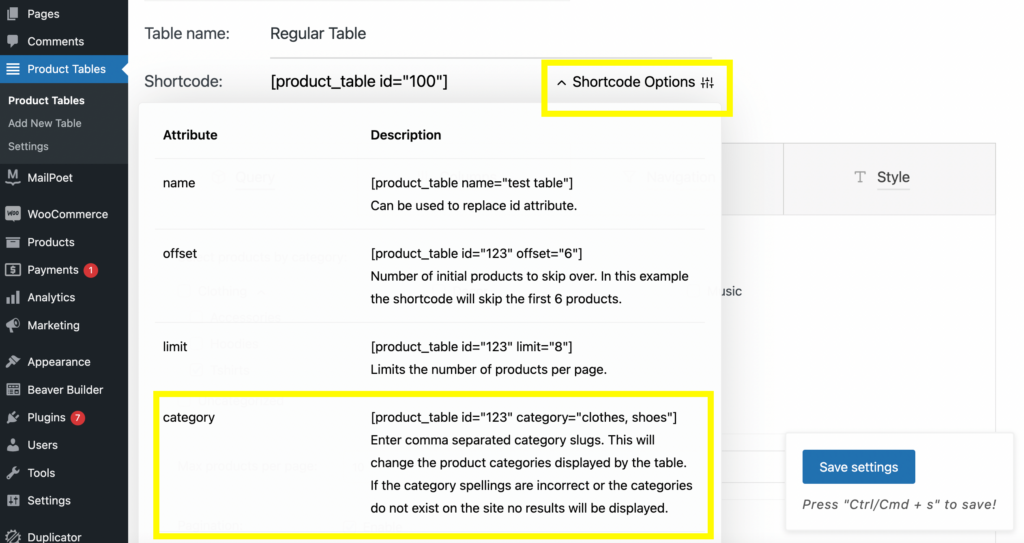
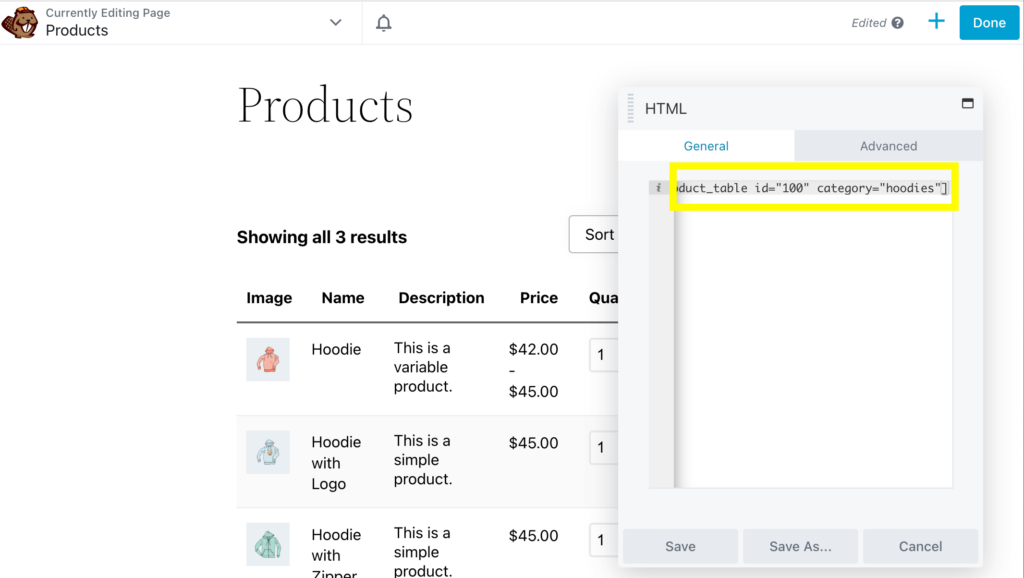
Na przykład, jeśli chcesz wyświetlić jedną kategorię w tabeli produktów, skopiuj krótki kod kategorii :

Wklej go do modułu HTML, a następnie wprowadź nazwy kategorii do skróconego kodu. Tutaj jako przykład użyliśmy „bluzy z kapturem”:

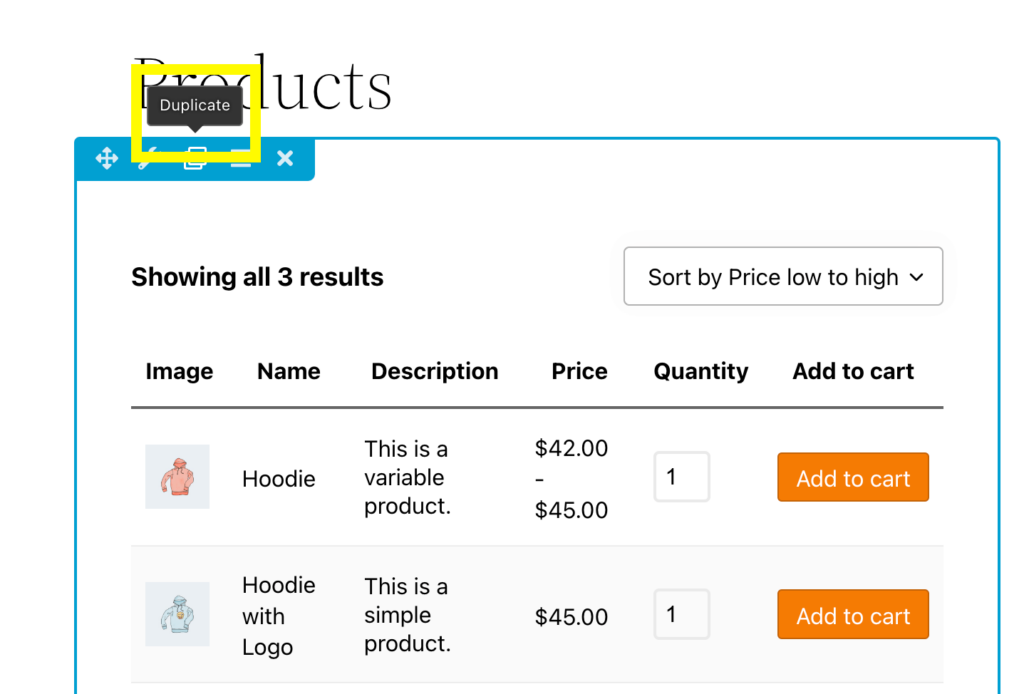
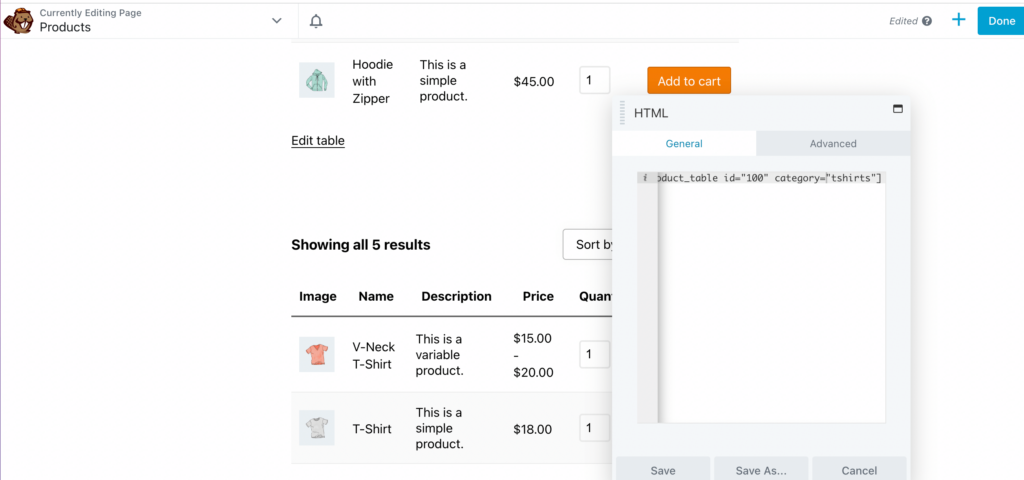
Możesz także dodać wiele tabel na tej samej stronie, duplikując blok shortcode i wpisując w różnych kategoriach:

Tutaj dodaliśmy drugi formularz zamówienia na „koszulki” :

Możesz dodać dowolną liczbę tabel i dodać nagłówek dla każdej z nich.
Krok 4: Edytuj kolumny i wiersze tabeli produktów
Oprócz wybrania określonych produktów możesz także dostosować kolumny i wiersze w tabeli. To jest coś, co można wypróbować na backendzie, a następnie wyświetlić podgląd na interfejsie. Wypróbujmy to, dodając kolumnę jednostek magazynowych (SKU).
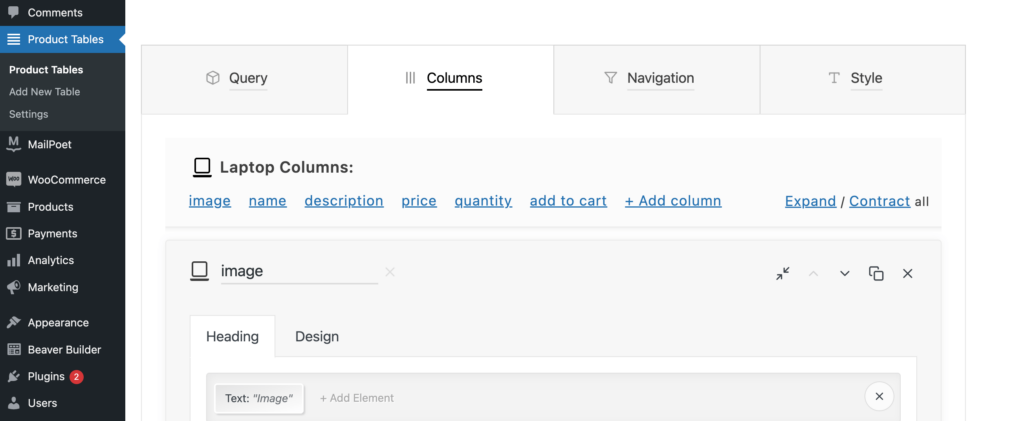
Aby rozpocząć, usuń skrót kategorii w module HTML. Następnie otwórz kartę Kolumny w obszarze Tabele produktów na pulpicie nawigacyjnym:

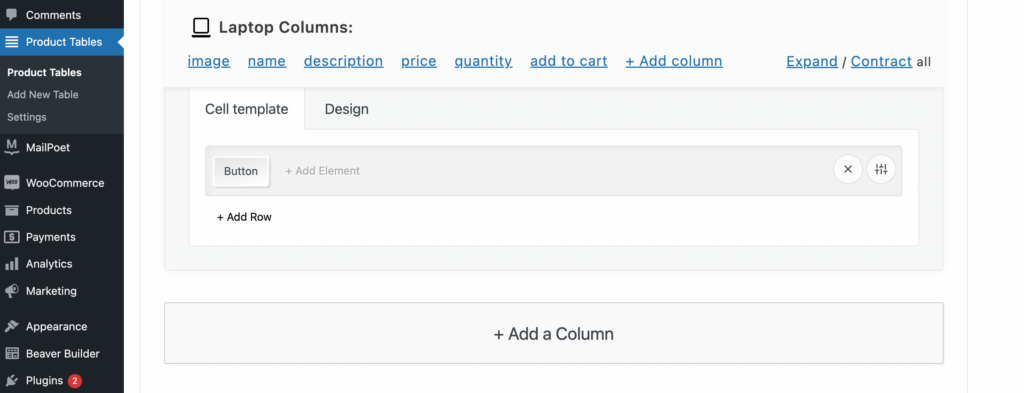
Następnie przewiń w dół do + Dodaj kolumnę i kliknij na nią:

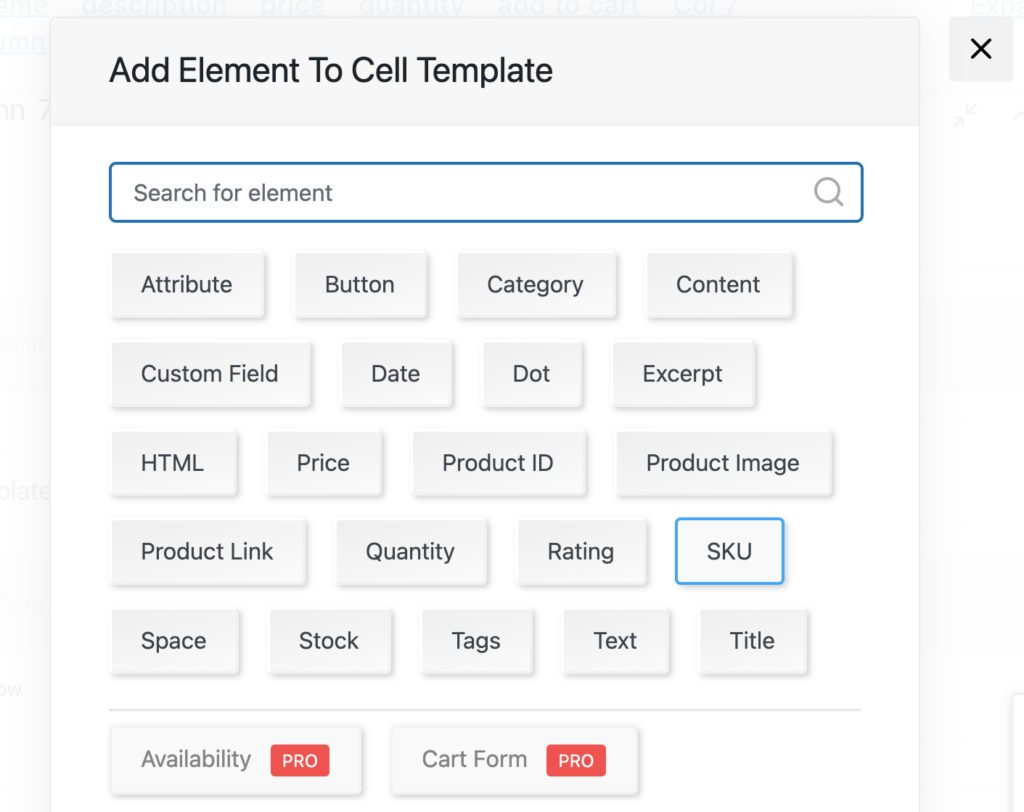
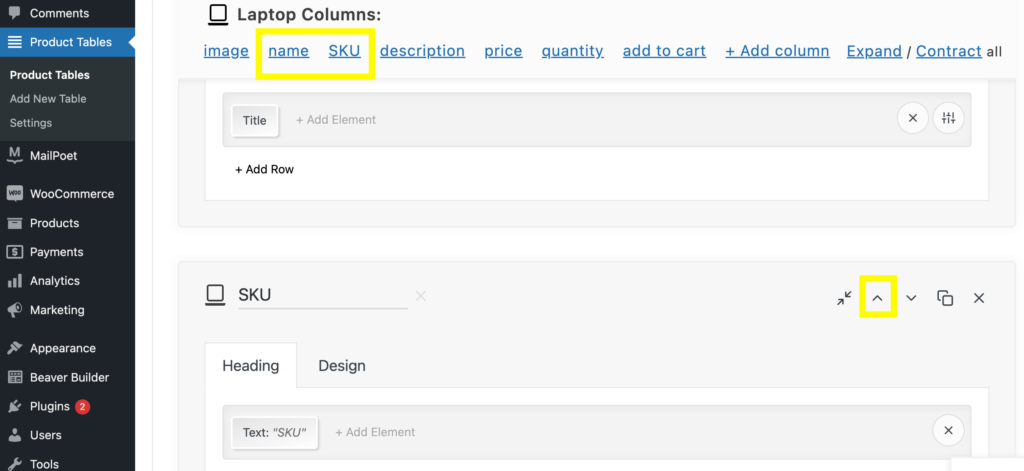
Następnie wybierz Dodaj element w zakładce Szablon komórki . Spowoduje to otwarcie okna z menu elementów do wyboru. Tutaj kliknij SKU :

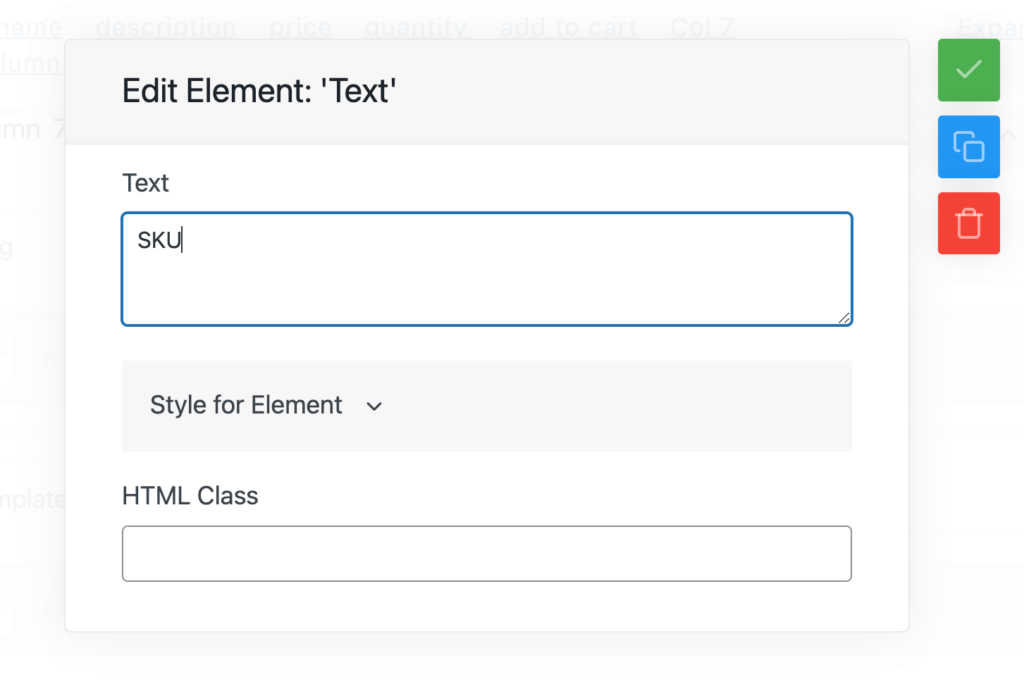
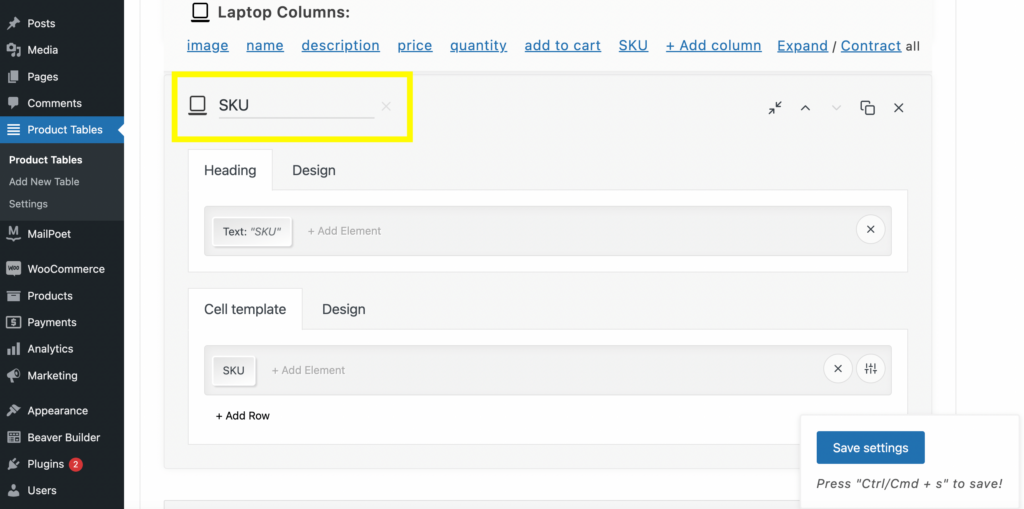
Następnie kliknij Dodaj element pod zakładką Nagłówek . Wybierz Tekst i wpisz SKU :

Następnie kliknij poza zakładkę i zmień nazwę kolumny SKU :

Aby przenieść to obok kolumny nazwy w górnym panelu, po prostu kliknij strzałkę w górę:

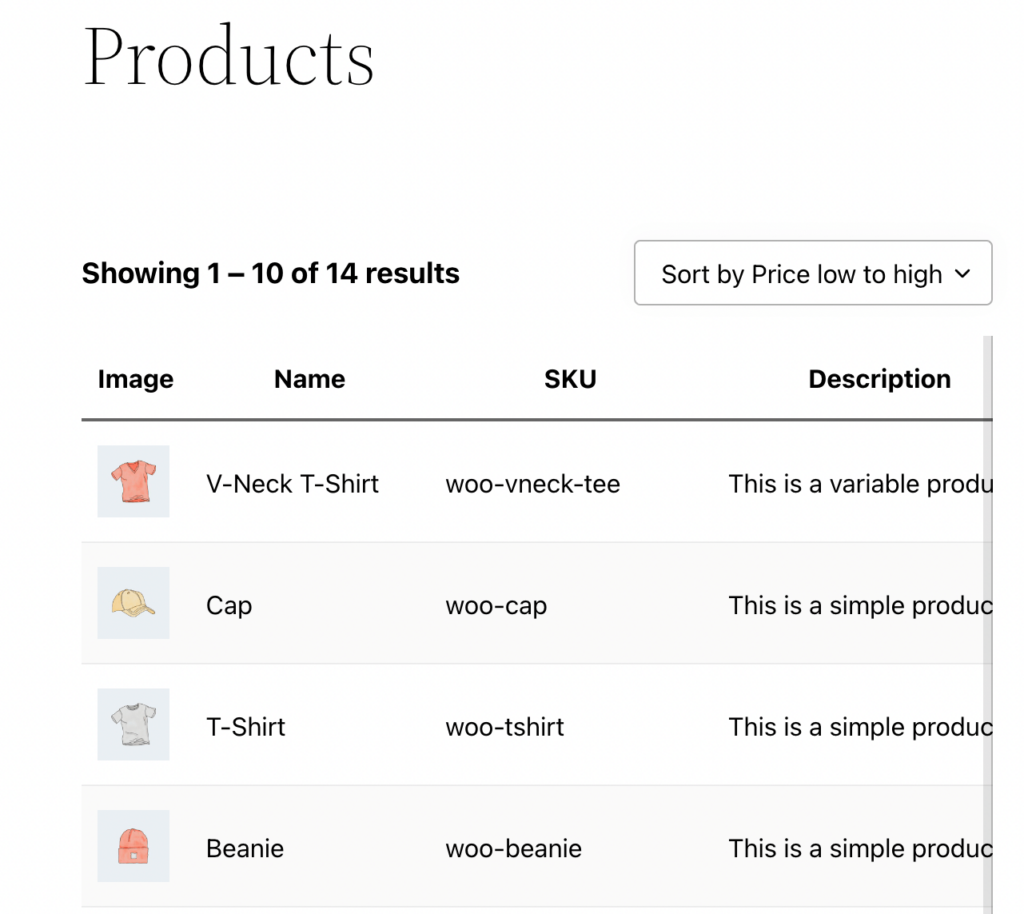
Teraz możesz kliknąć Zapisz ustawienia i odświeżyć stronę podglądu. Nowa kolumna SKU powinna teraz znajdować się obok kolumny Nazwa :

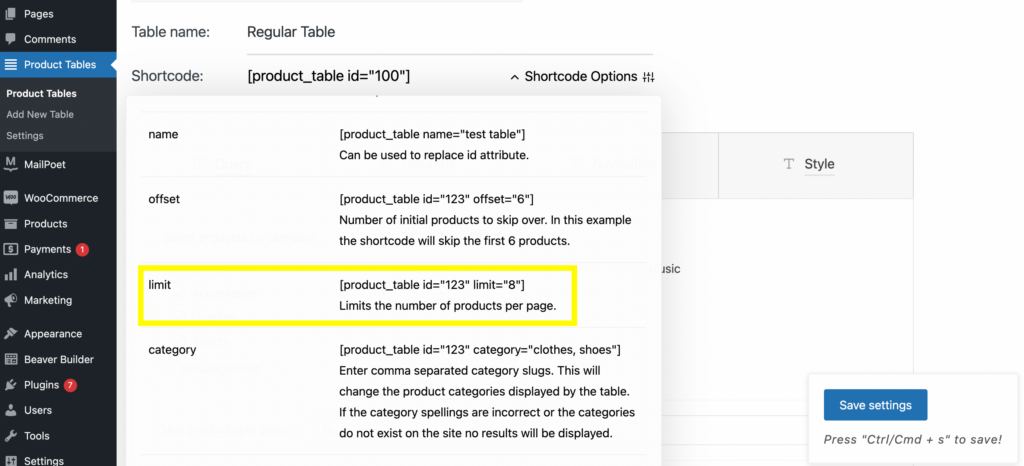
Możesz także zmienić liczbę produktów wyświetlanych na stronie za pomocą shortcode. Aby to zrobić, wróć do zakładki Opcje skrótów . Znajdziesz krótki kod limitu :

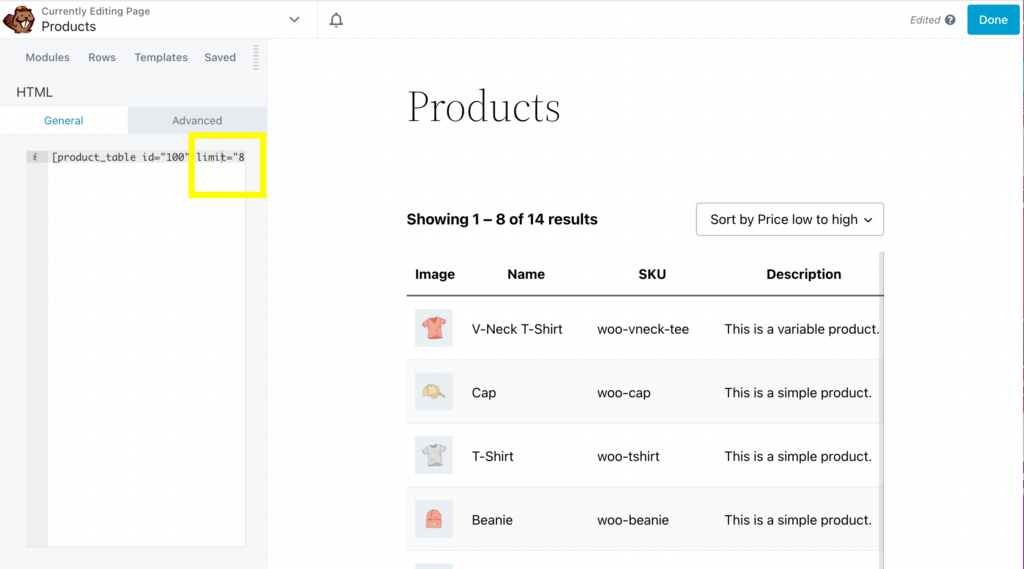
Skopiuj ten krótki kod i wklej go do modułu HTML. Wpisz liczbę produktów, które chcesz wyświetlać na stronie. W tym przykładzie wybraliśmy „8”:

Możesz edytować wiele innych aspektów swojej tabeli za pomocą karty Opcje skrótów , takich jak przesunięcia, identyfikatory i jednostki SKU.
Krok 5: Dostosuj szczegóły i wygląd formularza zamówienia
Poza tym, co już omówiliśmy, możesz edytować wiele szczegółów formularza zamówienia, takich jak przycisk dodawania do koszyka, rozmiary obrazów i inne.
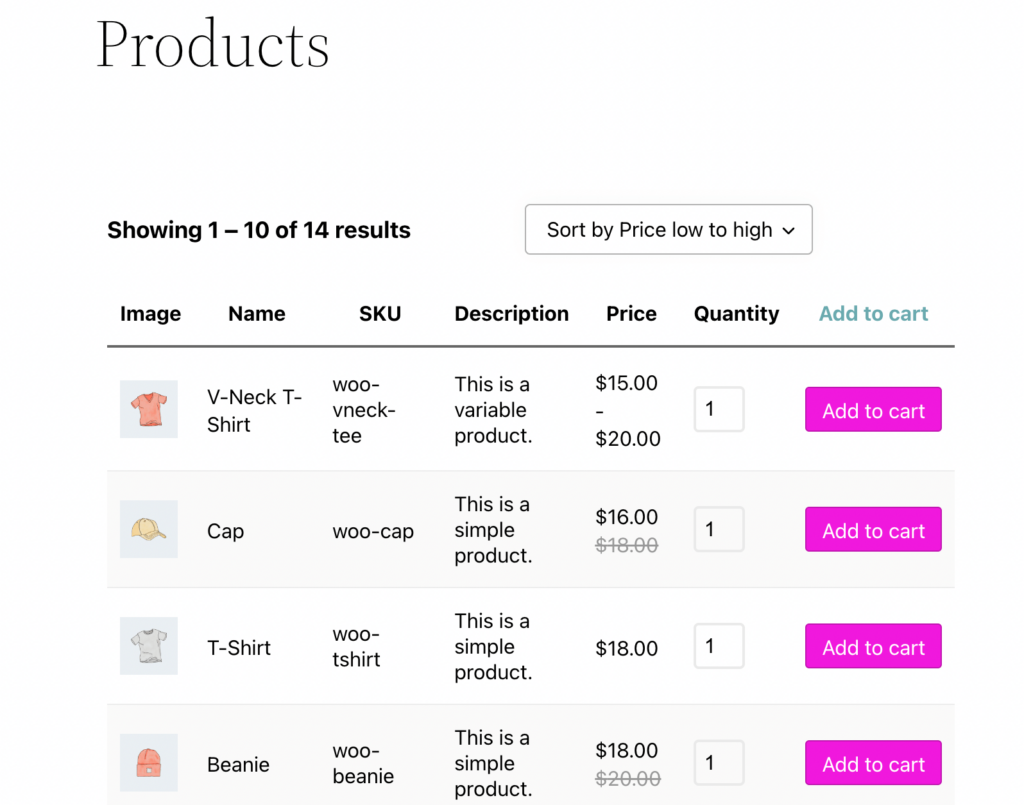
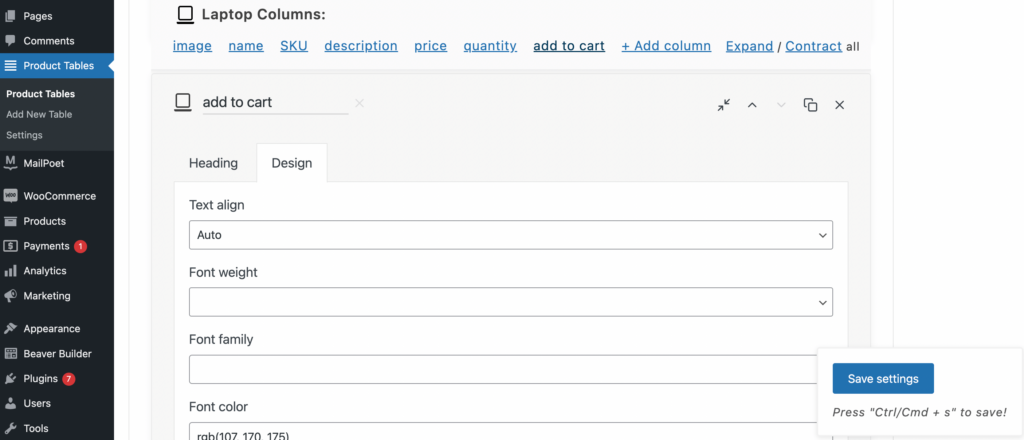
Jeśli chcesz jeszcze bardziej spersonalizować formularz zamówienia, wróć do zakładki Tabela produktów . Aby edytować przycisk dodawania do koszyka przejdź do Kolumny > dodaj do koszyka :

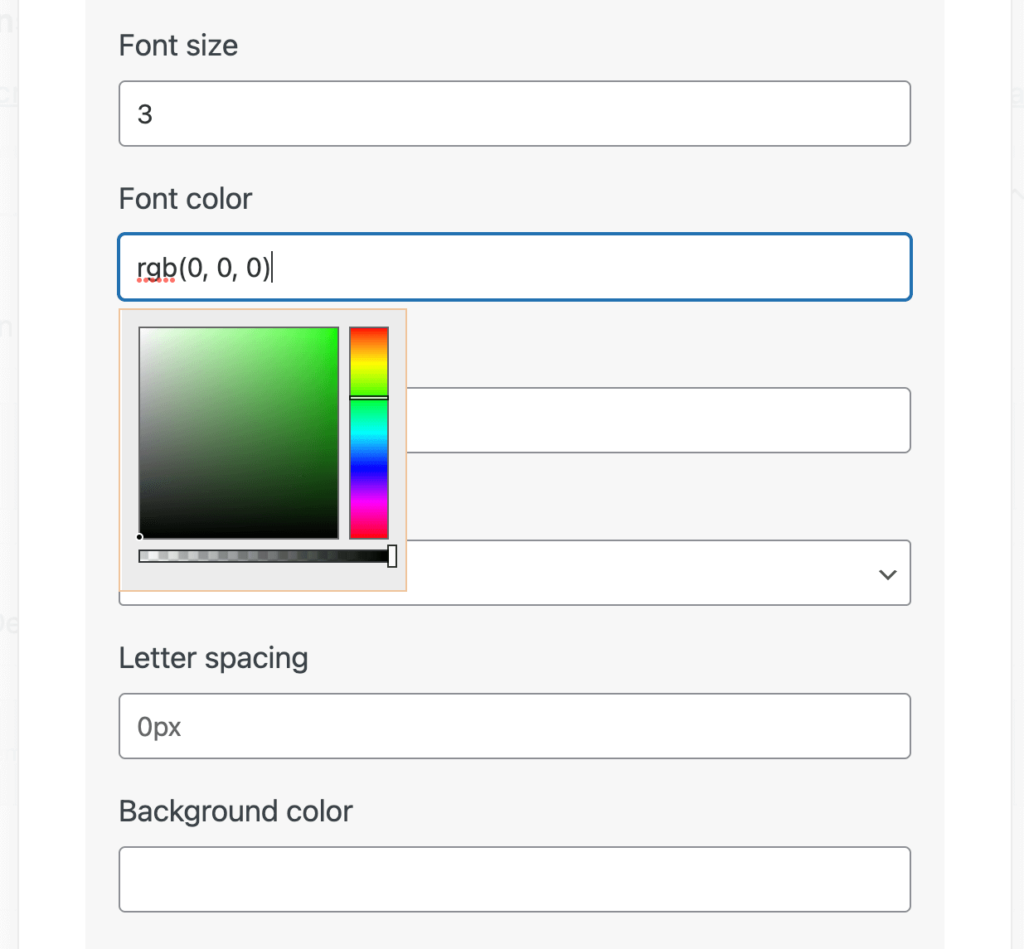
Następnie kliknij Projekt. W tym miejscu możesz edytować kolor, grubość i rodzinę czcionki oraz kolor tła:

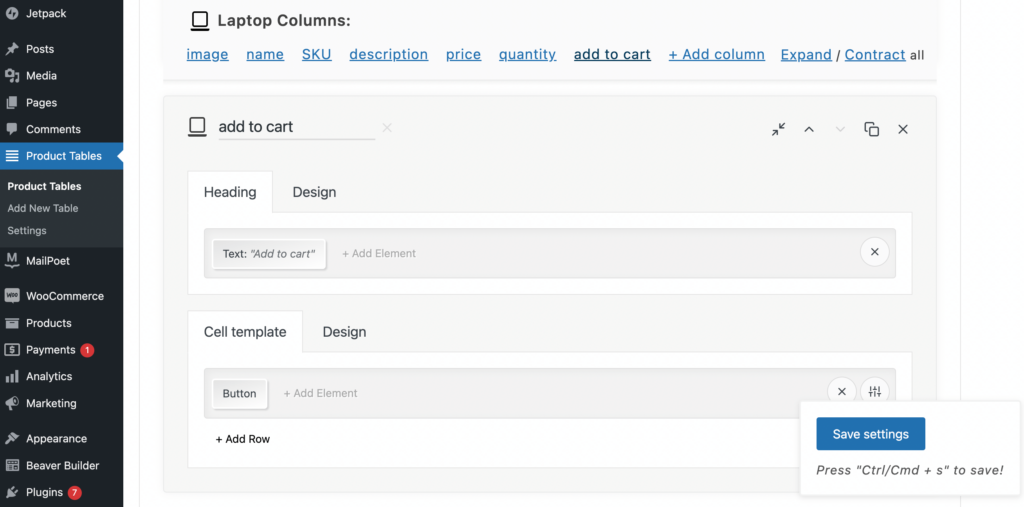
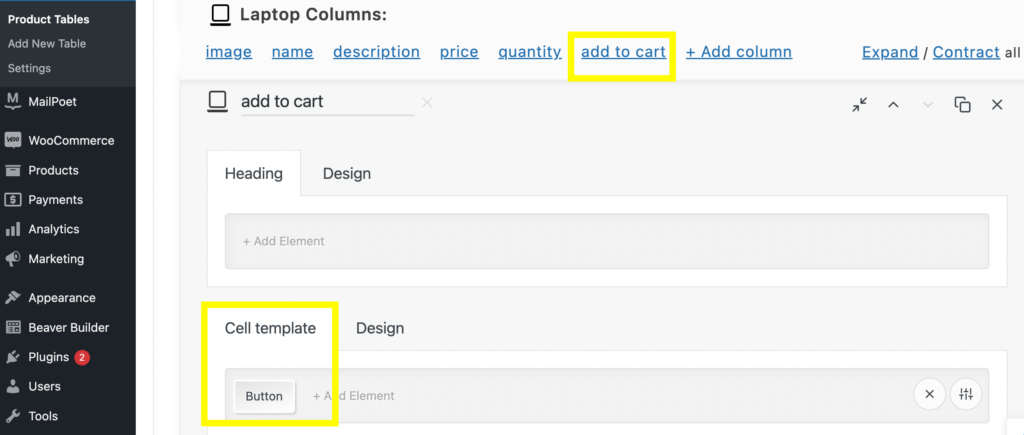
Możesz również zmodyfikować przycisk dodawania do koszyka , wybierając go w górnym menu i klikając przycisk w obszarze Szablon komórki :

W tym miejscu możesz tworzyć kolory, etykiety, akcje „dodaj do koszyka”, a także opcje braków w magazynie i odznaki koszyka . Możesz także dostosować styl czcionki, kolor, grubość, odstępy między literami i szerokość obramowania:

Po wprowadzeniu zmian kliknij Zapisz ustawienia i odśwież kartę podglądu frontendu:

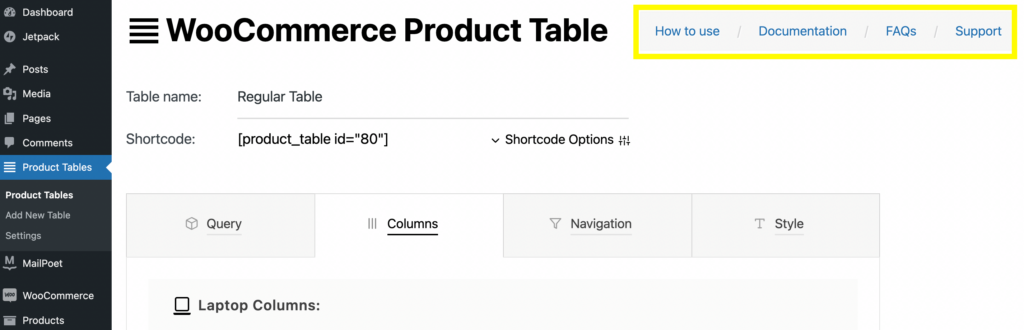
Istnieje wiele innych sposobów edytowania i dostosowywania formularza zamówienia. Jeśli potrzebujesz dalszych wskazówek, jak w pełni wykorzystać wtyczkę WooCommerce Product Table Lite, możesz sprawdzić strony Jak korzystać , Dokumentacja , Często zadawane pytania i Pomoc techniczna u góry tabeli:

Masz to! Teraz powinieneś mieć w pełni funkcjonalny formularz zamówienia dla swojej witryny WooCommerce.
Wniosek
Formularze zamówień mogą pomóc usprawnić zakupy w Twoim sklepie WooCommerce. Ten format wyświetlania może być szczególnie korzystny, jeśli Twoi klienci muszą kupować hurtowo. Ostatecznie prezentacja produktów w jednym miejscu może prowadzić do zwiększenia konwersji w Twojej witrynie e-commerce.
Podsumowując, oto jak utworzyć formularz zamówienia WooCommerce za pomocą narzędzia do tworzenia stron Beaver Builder:
- Zainstaluj i aktywuj wtyczkę WooCommerce Product Table Lite.
- Stwórz tabelę do wyświetlania swoich produktów.
- Dostosuj produkty w tabeli zapytań za pomocą skrótów.
- Edytuj tabelę, modyfikując kolumny i wiersze.
- Dostosuj szczegóły formularza zamówienia, takie jak przyciski, rozmiary obrazów i kolory czcionek.
Masz pytania dotyczące tworzenia formularza zamówienia dla swojego sklepu WooCommerce? Daj nam znać w sekcji komentarzy poniżej!
