Jak korzystać z atrybutów produktów WooCommerce krok po kroku [Kompletny przewodnik]
Opublikowany: 2022-01-11 Domyślnie WooCommerce umożliwia dodawanie atrybutów produktów. Atrybuty produktów WooCommerce to świetny sposób na podkreślenie głównych cech produktu. Jeśli nie jesteś przekonany, pomyśl o tym z punktu widzenia klienta. Gdybyś był potencjalnym klientem, musiałbyś znać atrybuty danego produktu, aby móc podejmować świadome decyzje, zwłaszcza po stronie finansowej. To znacznie poprawiłoby jakość zakupów w Twoim sklepie WooCommerce.
Domyślnie WooCommerce umożliwia dodawanie atrybutów produktów. Atrybuty produktów WooCommerce to świetny sposób na podkreślenie głównych cech produktu. Jeśli nie jesteś przekonany, pomyśl o tym z punktu widzenia klienta. Gdybyś był potencjalnym klientem, musiałbyś znać atrybuty danego produktu, aby móc podejmować świadome decyzje, zwłaszcza po stronie finansowej. To znacznie poprawiłoby jakość zakupów w Twoim sklepie WooCommerce.
Atrybuty produktów WooCommerce
W tym samouczku pokażę Ci, jak używać atrybutów produktów, aby zapewnić rozróżnienie, takie jak kolor lub rozmiar, a także podać więcej informacji technicznych o Twoich produktach i zmiennych ustawień. Ponadto dowiesz się więcej o tym, jak korzystać z atrybutów produktów w WooCommerce. Dodatkowo udostępnię Ci fragment kodu PHP, który pomoże Ci wyświetlić atrybuty produktu WooCommerce w Twoim sklepie internetowym.
Domyślna wersja WooCommerce umożliwia ustawienie atrybutów globalnych, które można później zastosować do dowolnych nowych lub istniejących produktów, takich jak rozmiary. Dodatkowo możesz dodać niestandardowe atrybuty. Warto wspomnieć, że jeśli masz wiele produktów wymagających tego samego niestandardowego atrybutu, możesz rozważyć predefiniowanie powtarzającego się atrybutu.
Należy jednak pamiętać, że domyślna konfiguracja strony nie oferuje widocznych funkcji wyświetlania atrybutów produktów WooCommerce. W innych motywach ta sekcja znajduje się tak nisko, że klienci ich nie przeglądają. Biorąc to wszystko pod uwagę, przyjrzyjmy się, jak możesz używać i wyświetlać atrybuty produktów WooCommerce.
a) Kroki dodawania predefiniowanych atrybutów do Twojego sklepu
Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
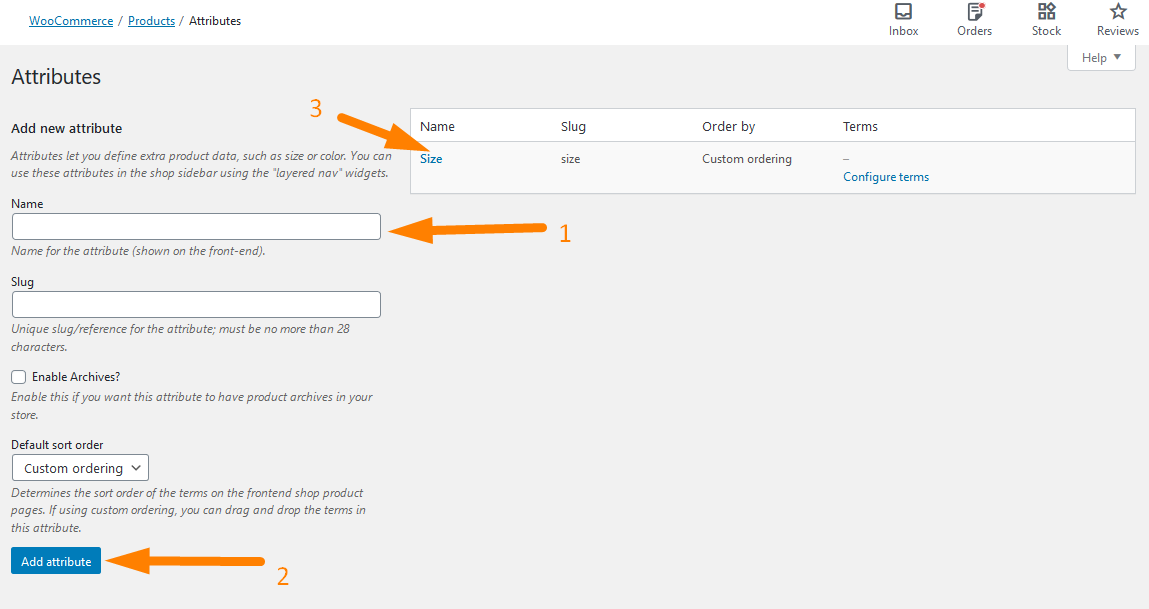
- W menu Dashboard kliknij Produkty > Atrybuty .
- Pod polem nazwy musisz wpisać nazwę atrybutu.

Aby wprowadzić wartości atrybutów, możesz kliknąć Konfiguruj warunki .
- Kliknij Dodaj atrybut.
b) Kroki dodawania niestandardowych atrybutów do poszczególnych produktów
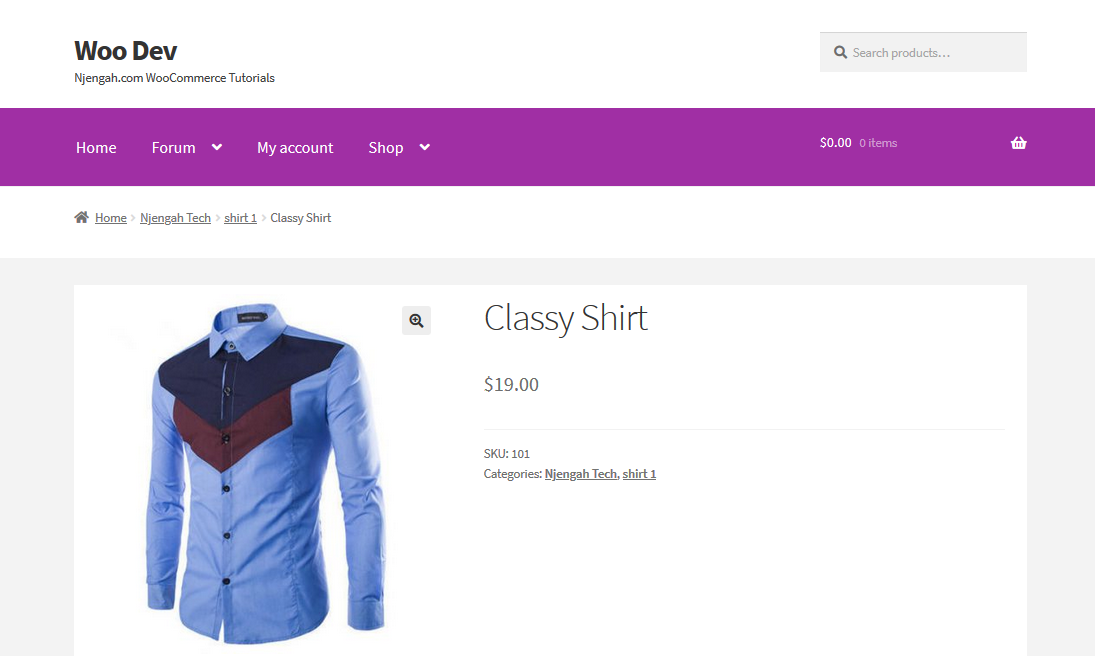
Jak wskazano wcześniej, może się okazać, że lepiej będzie przypisać niestandardowy atrybut unikalnemu produktowi niż wykonywać powyższe kroki. To jest domyślny wygląd produktu bez niestandardowych atrybutów: 
Oto proste kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij Produkty > Wszystkie produkty.
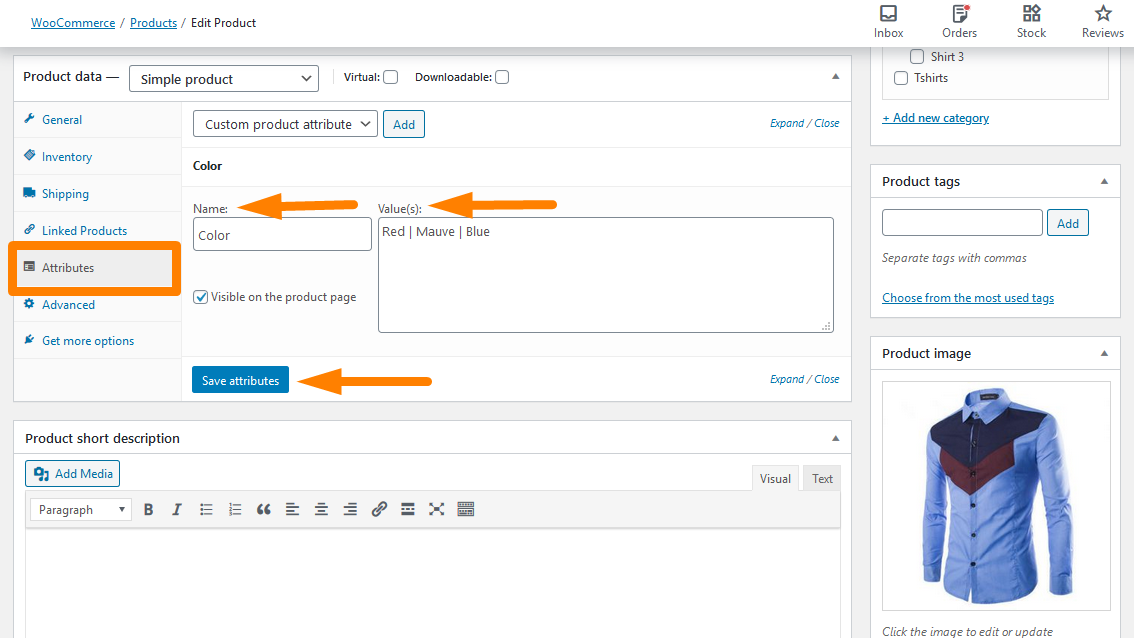
- Następnie musisz przewinąć w dół do sekcji Dane produktu i kliknąć Atrybuty i menu rozwijane dla „ Niestandardowy atrybut produktu ” Kliknij dodaj. Musisz nazwać swój Atrybut i dodać swoje wartości oraz oddzielić je pionową kreską, jak pokazano poniżej:

- Kliknij Zapisz atrybuty .
Skoro już skończyliśmy z tymi prostymi krokami, jak wyświetlić te atrybuty na stronie produktu?
c) Kroki, aby wyświetlić niestandardowe atrybuty produktów na stronie produktów
Zanim przejdziemy do kodu w tej sekcji, należy zauważyć, że ten kod działa tylko dla zwykłych atrybutów , a nie dla Wariacji.
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony Theme Editor poszukaj pliku funkcji motywu, w którym dodamy funkcję wyświetlającą niestandardowe atrybuty produktu.
- Dodaj następujący kod do pliku functions.php:
/**
* @snippet Wyświetla niestandardowe atrybuty produktów na stronie produktów
*/
funkcja cw_woo_attribute(){
globalny produkt;
$atrybuty = $produkt->get_attributes();
if ( ! $atrybuty ) {
powrót;
}
$display_result = '';
foreach ( $atrybuty jako $atrybut ) {
if ( $attribute->get_variation() ) {
kontyntynuj;
}
$nazwa = $atrybut->get_name();
if ( $attribute->is_taksonomia() ) {
$terms = wp_get_post_terms($product->get_id(), $name, 'all');
$cwtax = $terms[0]->taksonomia;
$cw_object_taxonomy = get_taxonomy($cwtax);
if ( isset ($cw_object_taxonomy->labels->singular_name) ) {
$tax_label = $cw_object_taxonomy->labels->singular_name;
} elseif ( isset( $cw_object_taxonomy->label ) ) {
$tax_label = $cw_object_taxonomy->label;
if ( 0 === strpos( $tax_label, 'Produkt ' ) ) {
$tax_label = substr( $tax_label, 8 );
}
}
$display_result .= $tax_label . ':';
$tax_terms = tablica();
foreach ( $terms jako $term ) {
$single_term = esc_html( $term->name );
array_push( $tax_terms, $single_term );
}
$display_result .= implode(', ', $tax_terms) . '<br />';
} w przeciwnym razie {
$display_result .= $nazwa . ':';
$display_result .= esc_html( implode( ', ', $attribute->get_options() ) ) . '<br />';
}
}
echo $display_result;
}
add_action('woocommerce_single_product_summary', 'cw_woo_attribute', 25);- Aby zobaczyć wynik, po prostu odśwież stronę produktów i powinieneś zobaczyć to:
Jak działa kod
Ten kod pobiera atrybuty zwykłych produktów i wyświetla je na stronie Produkt. Nie wybiera jednak atrybutów dla produktów zmiennych.

Wniosek
Głównym celem tego posta była pomoc w nauce korzystania z atrybutów Produktu WooCommerce. Podkreśliłem, w jaki sposób można dodawać predefiniowane atrybuty, a także niestandardowe atrybuty. Na domiar złego udostępniłem fragment kodu PHP, który musisz dodać do pliku functions.php. Ponadto podkreśliłem, że wyświetlanie atrybutów produktów WooCommerce na stronach produktów to świetny sposób na zachęcenie klientów do zakupów. Do tej pory jestem pewien, że wiesz, jak korzystać z atrybutów produktów WooCommerce.
Podobne artykuły
- Jak ustawić polecane produkty w WooCommerce?
- Jak dodać ikonę Usuń do strony kasy WooCommerce
- Jak usunąć został dodany do koszyka Wiadomość WooCommerce
- Jak dodać produkt Woocommerce z Frontendu
- Jak szybko znaleźć swój identyfikator produktu w WooCommerce?
- Jak wyłączyć opcję wysyłki pod inny adres
- Jak usunąć efekt powiększenia na obrazie produktu WooCommerce?
- Jak sortować kategorie WooCommerce w celu lepszego doświadczenia użytkownika?
- Jak ukryć lub usunąć pole ilości na stronie produktu WooCommerce
- Jak dodać numery GTIN do produktów w WooCommerce?
- Jak zmienić nazwę wiadomości o stanie zamówienia w WooCommerce?
- Jak sprzedawać produkty cyfrowe za pomocą WooCommerce
- Jak dodać tekst przed ceną w WooCommerce »Dodaj tekst przed ceną
- Jak wyświetlać produkty WooCommerce według kategorii?
- Jak programowo zmienić cenę produktu w WooCommerce?
- Jak ukryć pole kodu kuponu WooCommerce?
- Jak ukryć wszystkie produkty ze strony sklepu w WooCommerce?
- Jak dodać obraz produktu stronę kasy WooCommerce
- Jak zamienić przycisk Dodaj do koszyka na link WooCommerce
- Jak pominąć koszyk i przekierować do strony kasy WooCommerce
- Jak uzyskać aktualną nazwę kategorii produktu w WooCommerce?
- Jak uzyskać identyfikator zamówienia w Woocommerce?
- Jak ukryć produkt WooCommerce w wynikach wyszukiwania
- Jak zmienić rozmiar obrazów produktów WooCommerce?
- Jak dodać opis po cenie w WooCommerce
