Jak dodać atrybuty produktu WooCommerce z odmianami: 2 metody
Opublikowany: 2021-05-25Chcesz tworzyć atrybuty produktów z różnymi odmianami? Trafiłeś we właściwe miejsce. W tym przewodniku pokażemy, jak dodać atrybuty produktów WooCommerce z odmianami .
Czym są atrybuty WooCommerce?
W WooCommerce możesz dodawać informacje do swoich produktów za pomocą atrybutów . Te atrybuty zależą od produktu. Na przykład typowymi atrybutami odzieży są rozmiar i kolor, podczas gdy w przypadku laptopa mogą to być rozmiar ekranu, pamięć RAM i pojemność.
Interesujące jest to, że atrybuty są globalne. Zamiast stosować je do każdego produktu, po prostu tworzysz je i dodajesz do różnych produktów.
Atrybuty są niezbędne do:
- Produkty zmienne : Przed utworzeniem produktów zmiennych musisz zdefiniować dla nich atrybuty. Pozwala to na dodawanie odmian produktu.
- Filtrowanie produktów : popularny sposób filtrowania opiera się na atrybutach. Na przykład użytkownik może szukać laptopa z 15-calowym ekranem.
Dodatkowo możesz również stworzyć domyślne atrybuty produktu. Aby uzyskać więcej informacji na ten temat, zapoznaj się z tym pełnym przewodnikiem.
Teraz, gdy lepiej rozumiemy atrybuty, zobaczmy, jak dodać atrybuty produktów z odmianami w WooCommerce.
Jak dodać atrybuty produktu WooCommerce z odmianami
Istnieją dwa główne sposoby dodawania atrybutów produktu z odmianami w WooCommerce:
- Z pulpitu nawigacyjnego WooCommerce
- Programowo
Przyjrzyjmy się obu opcjom.
1) Twórz atrybuty produktu z odmianami z pulpitu nawigacyjnego WooCommerce
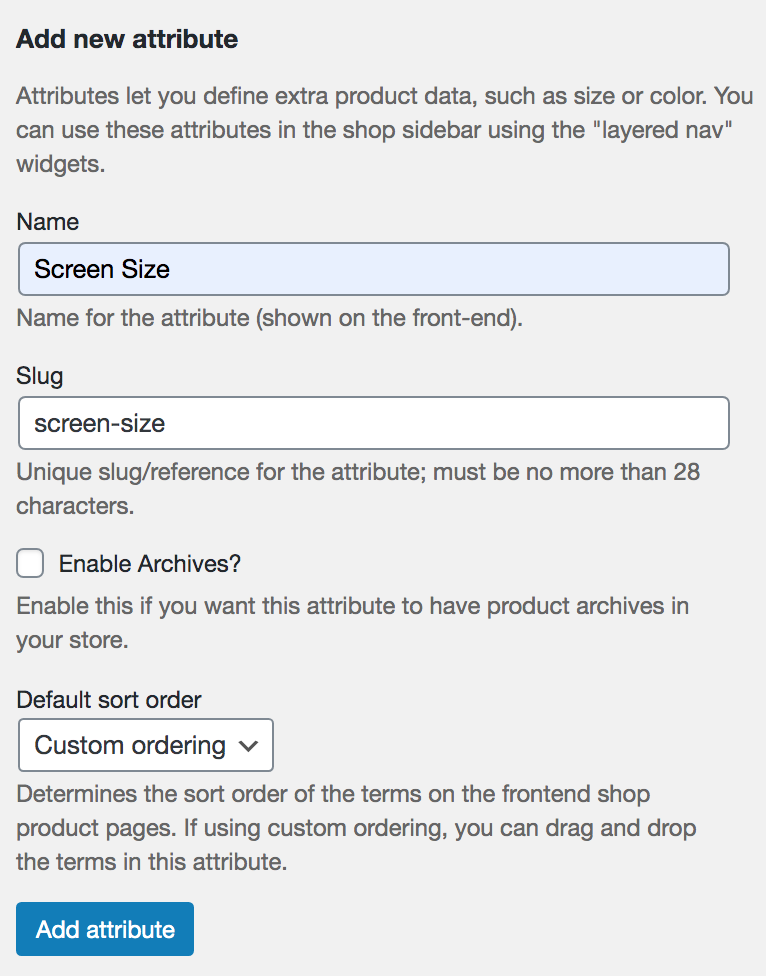
Najłatwiejszym sposobem dodania atrybutu w WooCommerce jest sekcja Atrybuty . Aby to zrobić, w swoim panelu przejdź do Produkty > Atrybuty. Tam będziesz musiał wybrać nazwę i ślimak i kliknąć przycisk „ Dodaj atrybut ”, aby utworzyć nowy atrybut produktu.

Jak wspomnieliśmy wcześniej, atrybuty są globalne, więc nowy atrybut będzie dostępny dla wszystkich produktów w Twoim sklepie.
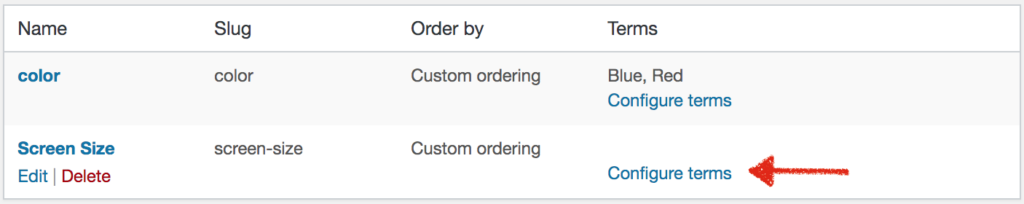
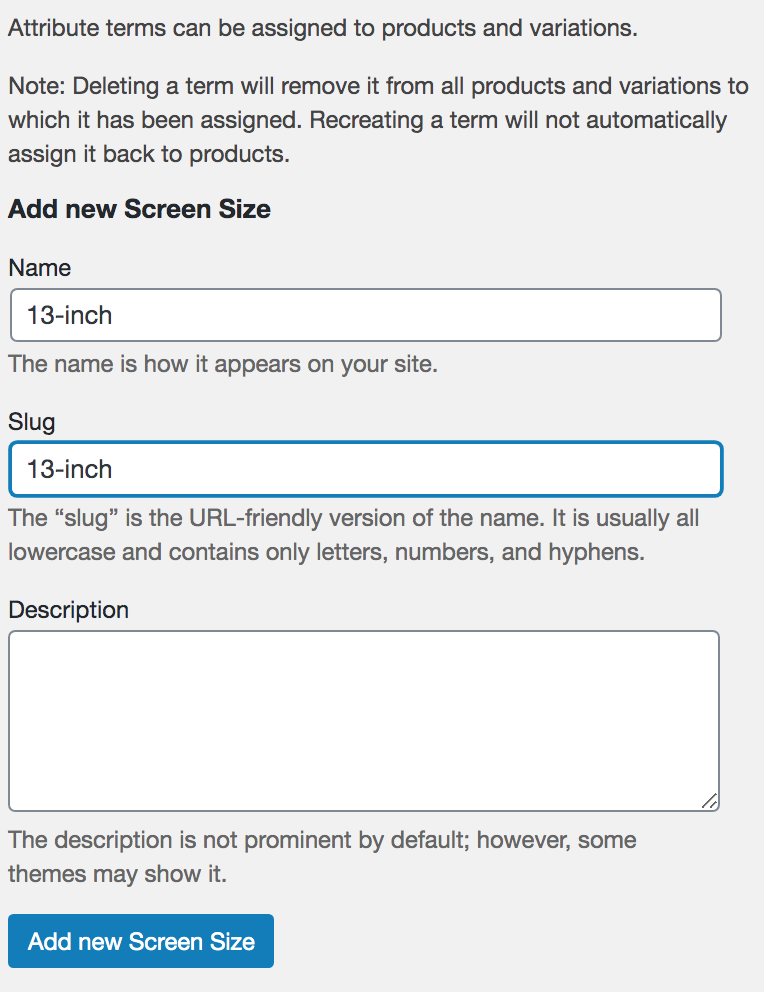
Po dodaniu atrybutu produktu musisz dodać kilka terminów, które staną się odmianami niektórych produktów.

Na przykład, jeśli atrybutem jest rozmiar ekranu, terminami będą różne rozmiary (13 cali, 15 cali, 17 cali).

W ten sposób możesz łączyć różne atrybuty każdego produktu i tworzyć różne odmiany. Na przykład możesz dostać czerwony 13-calowy laptop, niebieski 15-calowy laptop i tak dalej.
Jak widać, dodawanie atrybutów i odmian z pulpitu nawigacyjnego WooCommerce jest dość łatwe. Jednak tworzenie wielu odmian może być czasochłonne. Aby zbiorczo tworzyć atrybuty z różnymi odmianami i zarządzać dużą liczbą atrybutów, możesz użyć trochę kodowania.
Przyjrzyjmy się, jak programowo dodawać atrybuty produktów z odmianami w WooCommerce .
2. Jak programowo tworzyć atrybuty produktu z odmianami?
Jeśli masz umiejętności kodowania, możesz programowo dodawać atrybuty produktów i ich odmiany. To świetna opcja, jeśli chcesz zaoszczędzić czas podczas tworzenia atrybutów, ponieważ możesz dodawać je zbiorczo.
UWAGA : Ponieważ będziemy edytować niektóre podstawowe pliki, przed rozpoczęciem zalecamy:
- Utwórz pełną kopię zapasową swojej witryny, aby móc ją przywrócić, jeśli coś pójdzie nie tak
- Utwórz motyw podrzędny : możesz zainstalować dowolną z tych wtyczek lub zapoznać się z tym przewodnikiem, aby je utworzyć. W ten sposób nie stracisz swoich dostosowań po zaktualizowaniu motywu do nowej wersji.
Pamiętaj, że powinieneś wstawić swój niestandardowy kod w pliku functions.php motywu potomnego.
Po utworzeniu kopii zapasowej witryny i utworzeniu motywu podrzędnego w panelu WordPress przejdź do opcji Wygląd > Dostosuj i poszukaj pliku functions.php w prawej kolumnie. Następnie wklej następujący kod na końcu pliku.
Pełny skrypt PHP
To jest pełny skrypt, w następnej sekcji podzielimy go na części i wyjaśnimy, co robi każda część.
add_action('admin_init', 'QuadLayers_add_product_attributes');
funkcja QuadLayers_add_product_attributes(){
$atts=tablica(
'rozmiar'=>array('XL','Mały'),
'color'=>array('brązowy','szary','żółty'),
);
foreach ($atts jako $klucz => $wartości) {
nowy add_attribute($klucz,$wartości);
}
}
klasa add_attribute{
/*
* Zarejestruj globalną klasę atrybutu produktu woocommerce.
*
* @param str $nam | nazwa atrybutu
* @param arr $vals | szereg wariacji
*
*/
funkcja publiczna __construct($nam,$vals){
$attrs = tablica();
$attributes = wc_get_attribute_taxonomies();
foreach ($atrybuty jako $klucz => $wartość) {
array_push($attrs,$attributes[$key]->attribute_name);
}
if ( ! in_array( $nam, $attrs ) ) {
$argumenty = tablica(
'id' => '',
'ślima' => $nazwa,
'nazwa' => __( $nazwa, 'woocommerce' ),
'typ' => 'wybierz',
'orderby' => 'menu_order',
'has_archives' => fałsz,
'limit' => 1,
'jest_w_magazynie' => 1
);
return wc_create_attribute ($args );
}
$this->add_var($nam,$wartości);
}
funkcja publiczna add_var($nam,$vals ){
$taksonomia = 'pa_'.$nam;
$term_slug = sanitize_title($nam);
// Sprawdź, czy termin istnieje, a jeśli nie, utwórz go (i uzyskaj identyfikator terminu).
dla ($ff=0; $ff term_id;
}
}
}
}
Warto zauważyć, że ten skrypt nie usuwa żadnych istniejących atrybutów, a jedynie dodaje nowe. A jeśli atrybuty, które próbujesz dodać, już tam są, skrypt nic nie zrobi.

Ponadto zwróć uwagę, że w tym przykładzie dodajemy kilka atrybutów i terminów. Musisz wyedytować poniższą tablicę i stworzyć własne atrybuty.
funkcja QuadLayers_add_product_attributes(){
$atts=tablica(
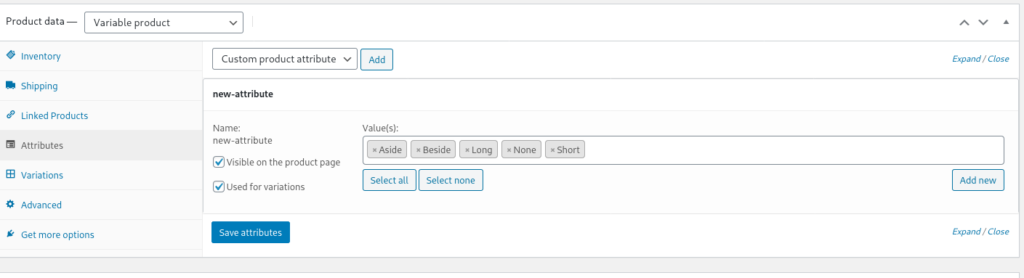
'new-attribute'=>array('aside','beside','long','none','short'),
);
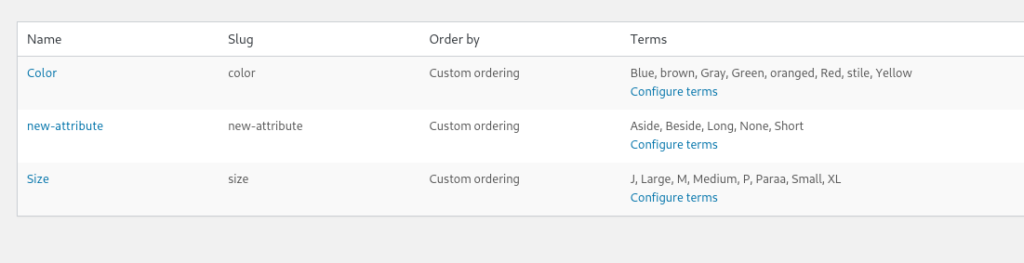
Następnie przejdź do Produkty > Atrybuty w panelu administratora. Jeśli wszystko poszło dobrze, zobaczysz atrybuty i terminy, które właśnie dodałeś w skrypcie PHP.

Jeśli nie widzisz odmian, po prostu załaduj ponownie stronę, aby mogły się wypełnić.
Ponadto atrybuty będą również dostępne do konfiguracji odmian produktów na stronie edytora produktów:

I to wszystko! Teraz możesz po prostu edytować skrypt PHP i dodawać własne atrybuty i odmiany produktów WooCommerce. Możesz nawet aktualizować go dynamicznie, stosując logikę warunkową.
Jak działa skrypt?
Do tej pory pokazaliśmy Ci skrypt do dodawania atrybutów produktu WooCommerce z odmianami do Twojego sklepu. Teraz podzielmy to, abyś mógł lepiej zrozumieć, jak to działa i dostosować go.
Główne sekcje skryptu to:
Hak
add_action('admin_init', 'QuadLayers_add_product_attributes');
funkcja QuadLayers_add_product_attributes(){
$atts=tablica(
'rozmiar'=>array('XL','Mały'),
'color'=>array('brązowy','szary','żółty'),
);
foreach ($atts jako $klucz => $wartości) {
nowy add_attribute($klucz,$wartości);
}
} Używamy admin_init() do uruchomienia kodu. Możesz tutaj użyć kilku innych hooków, ale w naszym przypadku podobało nam się działanie skryptu przy użyciu tego.
W funkcji zaczepionej definiujemy nasze wartości atrybutów i odmiany w pojedynczej tablicy wielowymiarowej. Pętla foreach() utworzy atrybut dla każdego elementu tablicy głównej.
Wewnątrz pętli atrybut jest tworzony przez naszą klasę add_attribute(); .
Klasa
Stworzyliśmy klasę OOP, która jest odpowiedzialna za tworzenie atrybutu i dodawanie do niego kilku odmian. Odbywa się to w jednym przebiegu za każdym razem, gdy tworzona jest instancja klasy, przy użyciu new add_attribute() w powyższej sekcji.
klasa add_attribute{
funkcja publiczna __construct($nam,$vals){
$attrs = tablica();
$attributes = wc_get_attribute_taxonomies();
foreach ($atrybuty jako $klucz => $wartość) {
array_push($attrs,$attributes[$key]->attribute_name);
}
if ( ! in_array( $nam, $attrs ) ) {
$argumenty = tablica(
'id' => '',
'ślima' => $nazwa,
'nazwa' => __( $nazwa, 'woocommerce' ),
'typ' => 'wybierz',
'orderby' => 'menu_order',
'has_archives' => fałsz,
'limit' => 1,
'jest_w_magazynie' => 1
);
return wc_create_attribute ($args );
}
$this->add_var($nam,$wartości);
} Pierwsza funkcja to construct() i tworzy atrybut za pomocą wbudowanej funkcji wc_create_attribute() , wywołując jednocześnie drugą funkcję: add_var()
funkcja publiczna add_var($nam,$vals ){
$taksonomia = 'pa_'.$nam;
$term_slug = sanitize_title($nam);
// Sprawdź, czy termin istnieje, a jeśli nie, utwórz go (i uzyskaj identyfikator terminu).
for ($ff=0; $ff < liczba($wartości) ; $ff++) {
if( ! termin_istnieje( $wartości [ $ff ] , $taksonomia ) ){ $term_data = wp_insert_term($wartości [ $ff ] , $taksonomia ); $term_id = $term_data['term_id']; } else { $term_id = get_term_by( 'name', $vals [ $ff ] , $taxonomy )->term_id; } } } Druga funkcja add_var() doda wszystkie odmiany zawarte w oryginalnej tablicy dla atrybutu, który jest również przekazywany przez funkcje.
Wniosek
Podsumowując, atrybuty produktów pozwalają tworzyć produkty zmienne i pomagają użytkownikom filtrować produkty na podstawie określonych cech.
W tym przewodniku widzieliśmy dwa różne sposoby dodawania atrybutów produktu z odmianami w WooCommerce:
- Z panelu administratora
- Programowo
Tworzenie atrybutów z pulpitu WooCommerce jest łatwe. Jednak może to być czasochłonne, jeśli musisz dodać wiele atrybutów dla kilku produktów.
Alternatywnie, jeśli masz umiejętności kodowania, możesz je tworzyć programowo. Jest to bardziej zaawansowana metoda, która umożliwia zbiorcze dodawanie atrybutów produktów. Skrypt, którego użyliśmy w tym poście, jest w pełni przetestowany i działa, więc możesz wziąć go jako podstawę i dostosować. Należy jednak pamiętać, że jest on przeznaczony do użycia z jednym atrybutem przesyłania, nie zalecamy wdrażania go na stałe w środowisku produkcyjnym.
Jeśli podczas próby uruchomienia skryptu pojawi się błąd, nie martw się. Zwykle dzieje się tak, ponieważ jesteś na stronie z listą atrybutów. Prawidłowym sposobem aktualizacji skryptu jest ponowne załadowanie strony permalink pulpitu administratora WordPress.
Aby uzyskać więcej informacji o tym, jak poprawnie dodawać produkty WooCommerce zarówno programowo, jak i z pulpitu administratora, zajrzyj do tego przewodnika.
Czy stworzyłeś atrybuty produktów w swoim sklepie? Jakiej metody użyłeś? Daj nam znać w komentarzach poniżej!
