Utwórz karuzelę produktów za pomocą widżetu karuzeli produktów WooCommerce w witrynie Elementor
Opublikowany: 2021-07-31Stworzenie sklepu WooCommerce może być świetnym sposobem na rozpoczęcie działalności eCommerce. Budując witrynę eCommerce, musisz skupić się na projekcie sklepu. Poprawia wrażenia użytkownika i ostatecznie pomaga zwiększyć sprzedaż.
WooCommerce + Elementor + Happy Addons = Świetna kombinacja do zaprojektowania witryny eCommerce w kilka minut.
W Happy Addons Pro otrzymasz ekskluzywne zaawansowane widżety i funkcje WooCommerce, które pomogą Ci stworzyć wymarzony sklep internetowy.
Chcielibyśmy teraz przedstawić widżet Karuzela produktów w Happy Addons Pro, który pozwala zaprojektować piękną karuzelę produktów dla Twojej witryny Elementor. Zobaczmy, jak działa ten poręczny widżet.
Jak korzystać z widżetu karuzeli produktów Happy Addons WooCommerce, aby stworzyć oszałamiającą karuzelę?
Stworzenie karuzeli do wyświetlania produktów Twojego sklepu internetowego na stronie Elementor nie jest już trudnym zadaniem.
Korzystając z widżetu karuzeli produktów Happy Addons WooCommerce, możesz tworzyć ekskluzywne karuzele produktów dla swojej witryny Elementor, wykonując 3 proste kroki . Przed rozpoczęciem tych kroków najpierw pokażemy Ci listę wymagań wstępnych.
Warunki wstępne
Aby użyć tego fajnego widżetu karuzeli produktów WooCommerce, potrzebujesz następujących rzeczy:
- WooCommerce (bezpłatny)
- Elementor (bezpłatny)
- Wesołe dodatki (bezpłatne)
- Szczęśliwe dodatki Pro
Zacznijmy:
Krok pierwszy – dodaj widżet karuzeli produktów Happy Addons
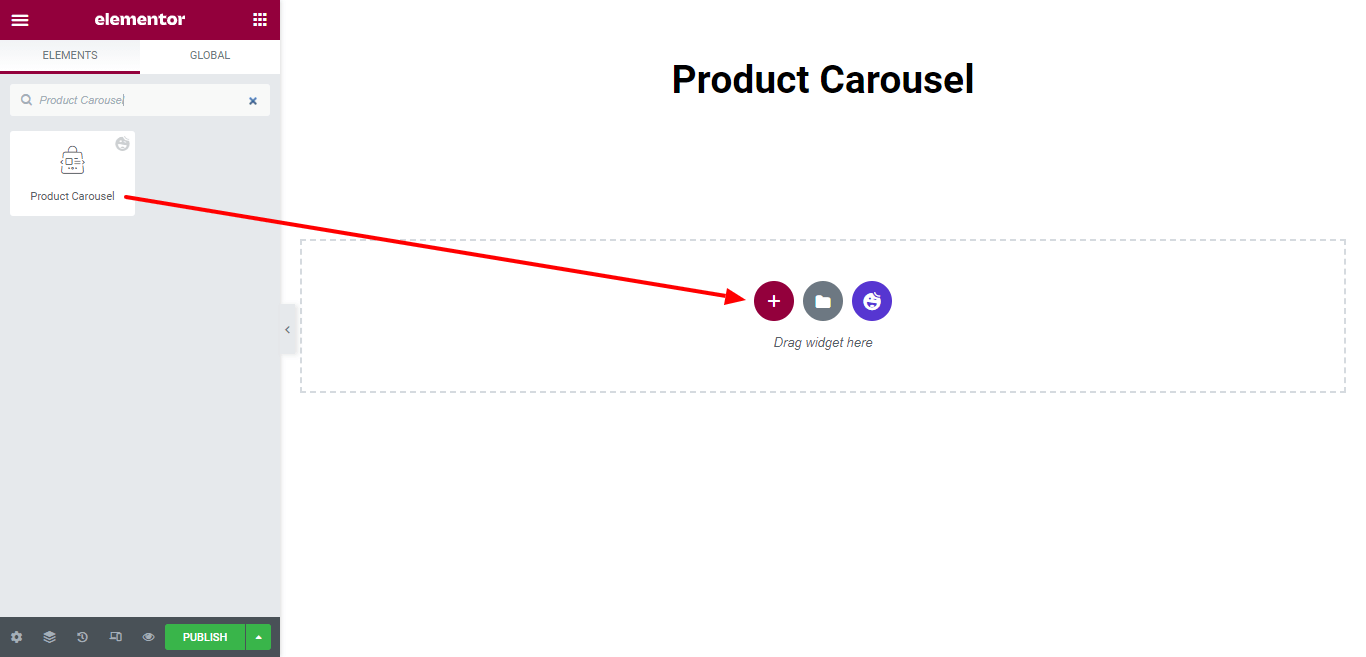
Najpierw znajdź widżet Karuzela Produktów na pasku wyszukiwania i wybierz widżet z menu po lewej stronie. Następnie przeciągnij i upuść go na obszar roboczy.

Krok drugi – dodaj zawartość do karuzeli produktów
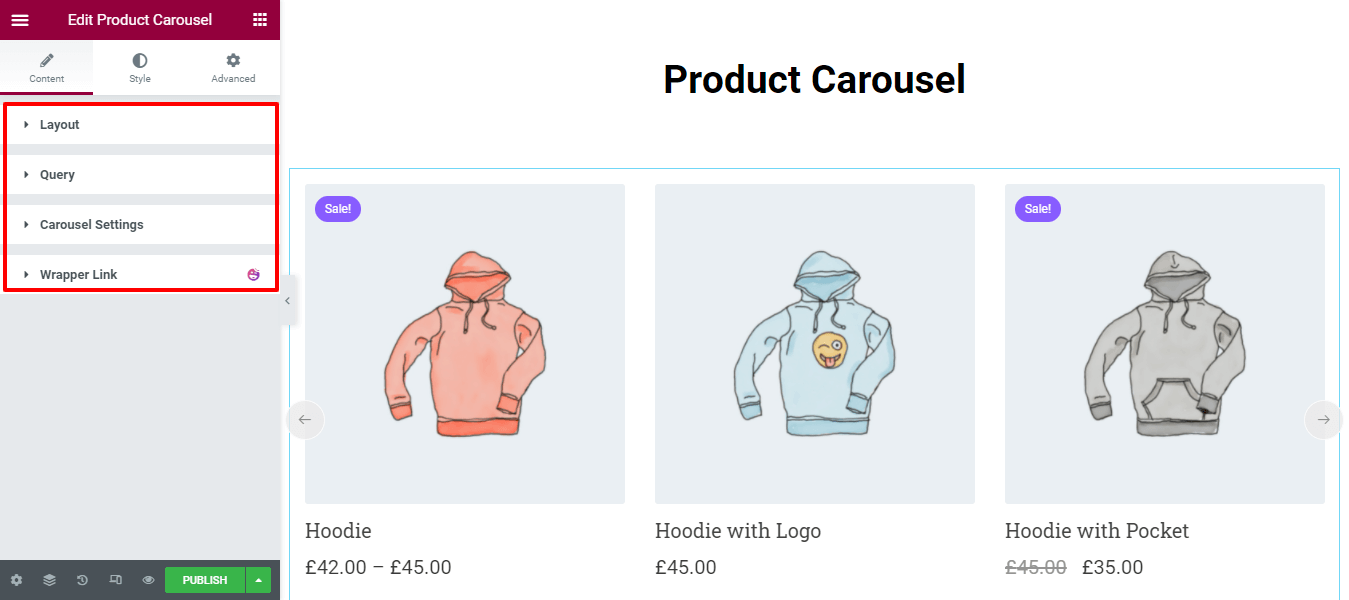
W obszarze Treść znajdziesz niezbędne opcje dodawania treści do karuzeli. Dostępne są opcje.
- Układ
- Zapytanie
- Ustawienia karuzeli

Przyjrzyjmy się każdej opcji jeden po drugim.
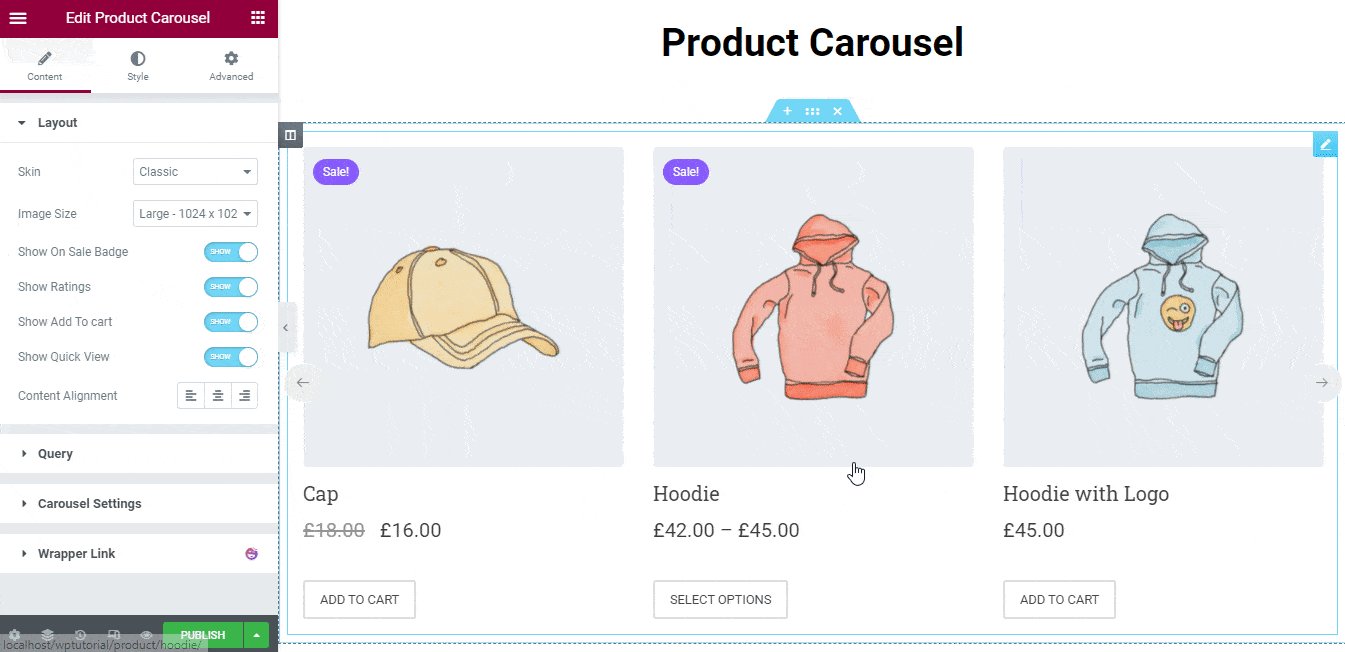
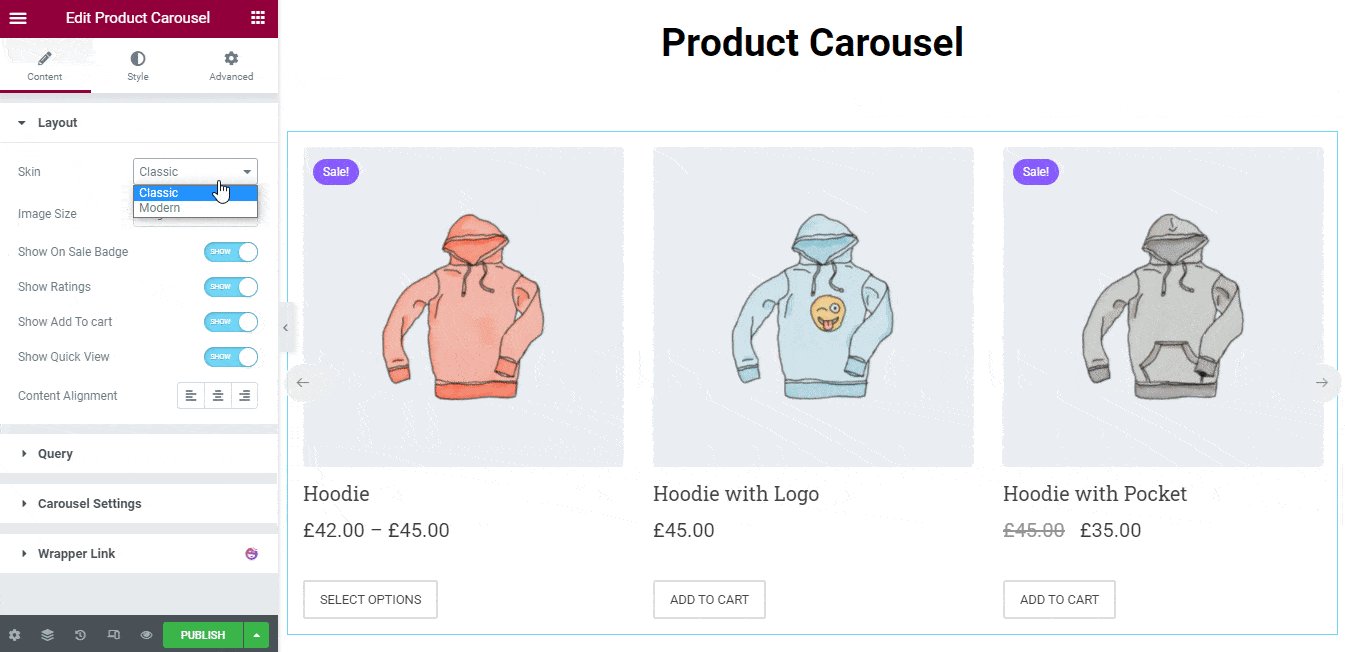
1. Układ
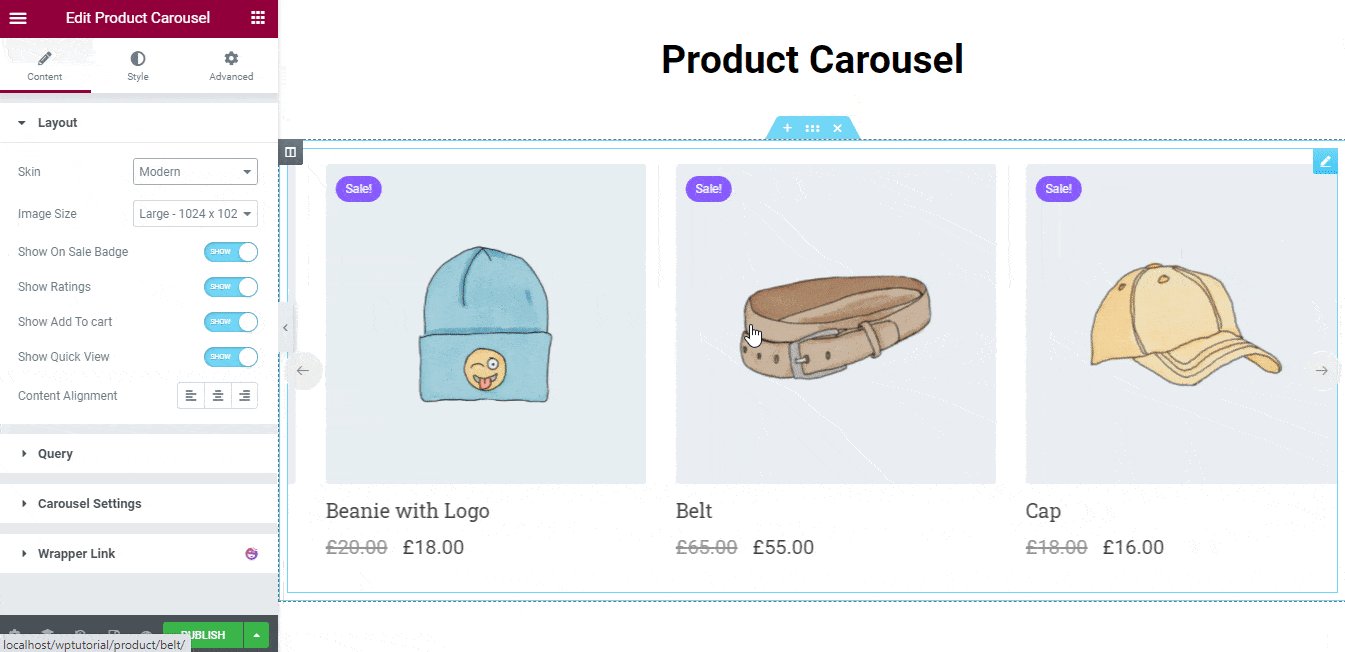
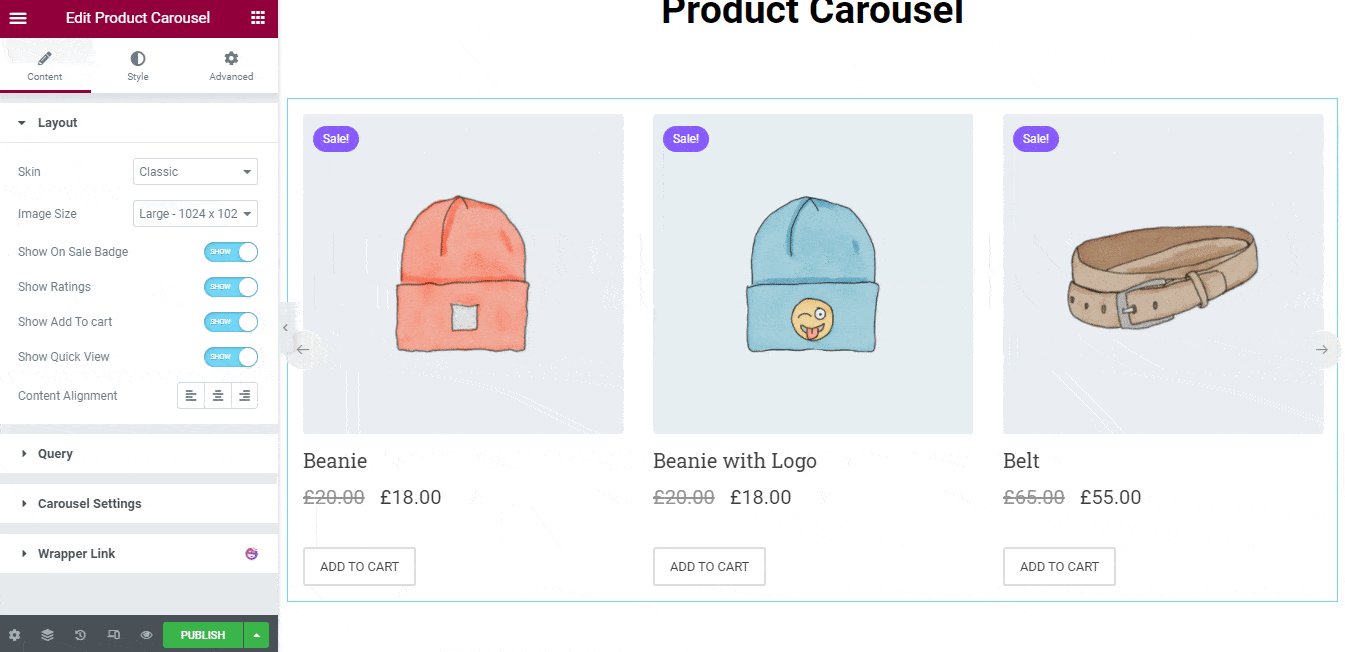
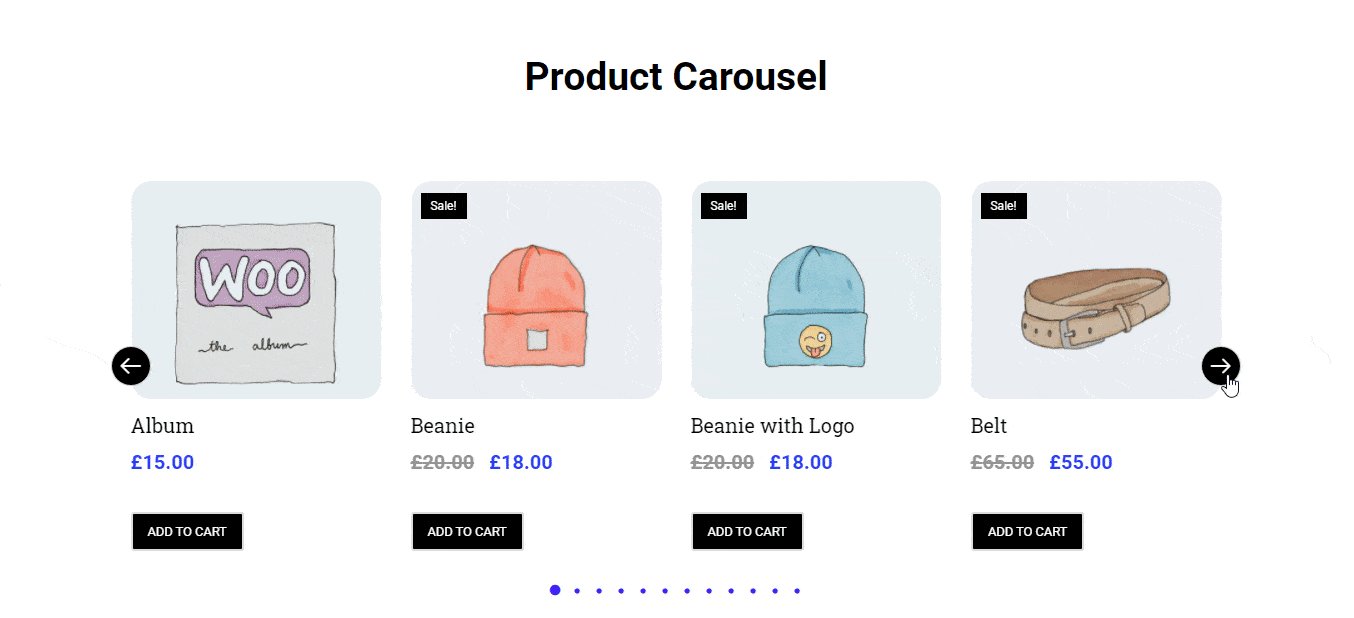
W obszarze Układ–> Skórka możesz ustawić projekt karuzeli karuzeli Klasyczny i nowoczesny . Sprawdź poniższy obrazek, aby zrozumieć, jak działa projekt skóry.

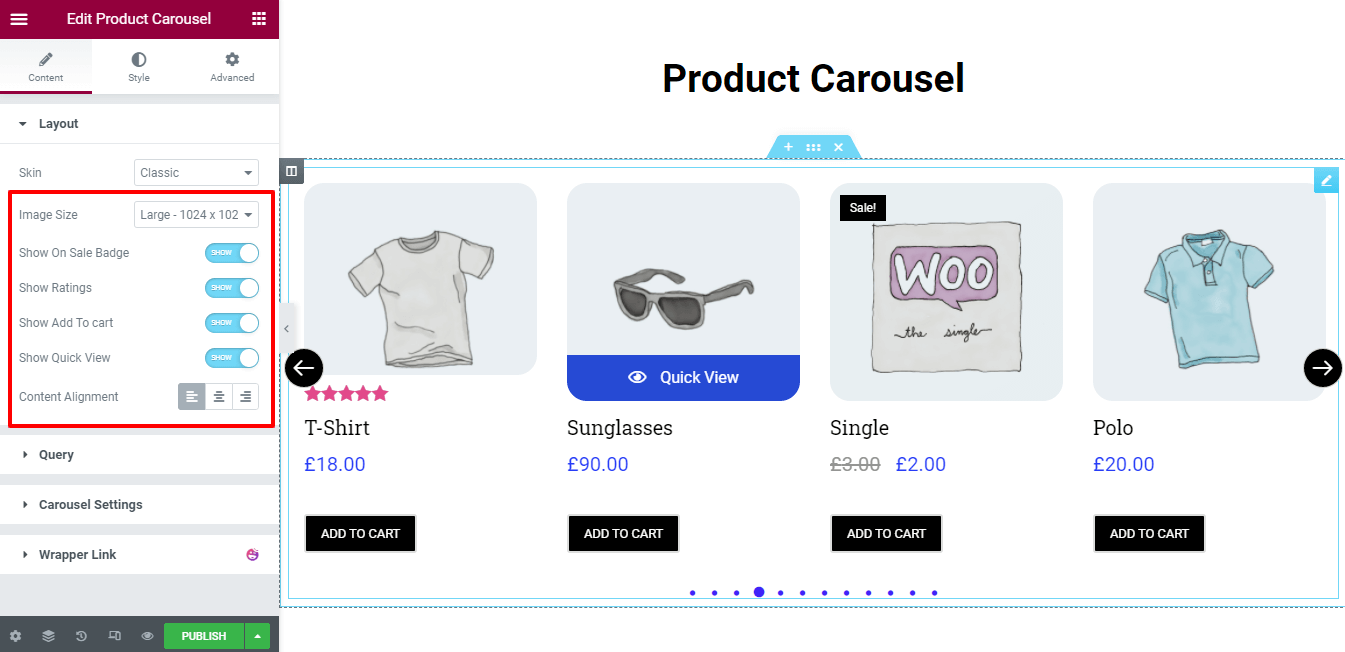
Możesz także dostosować zawartość układu, korzystając z następujących ustawień.
- Rozmiar obrazu: Możesz zmienić rozmiar obrazu produktu zgodnie z potrzebami.
- Pokaż odznakę wyprzedaży: Możesz także pokazywać i ukrywać odznakę wyprzedaży.
- Pokaż oceny: Jeśli chcesz pokazać ocenę produktu, możesz to zrobić tutaj.
- Pokaż Dodaj do koszyka: Przycisk Dodaj do koszyka może również wyświetlać i ukrywać w zależności od celu.
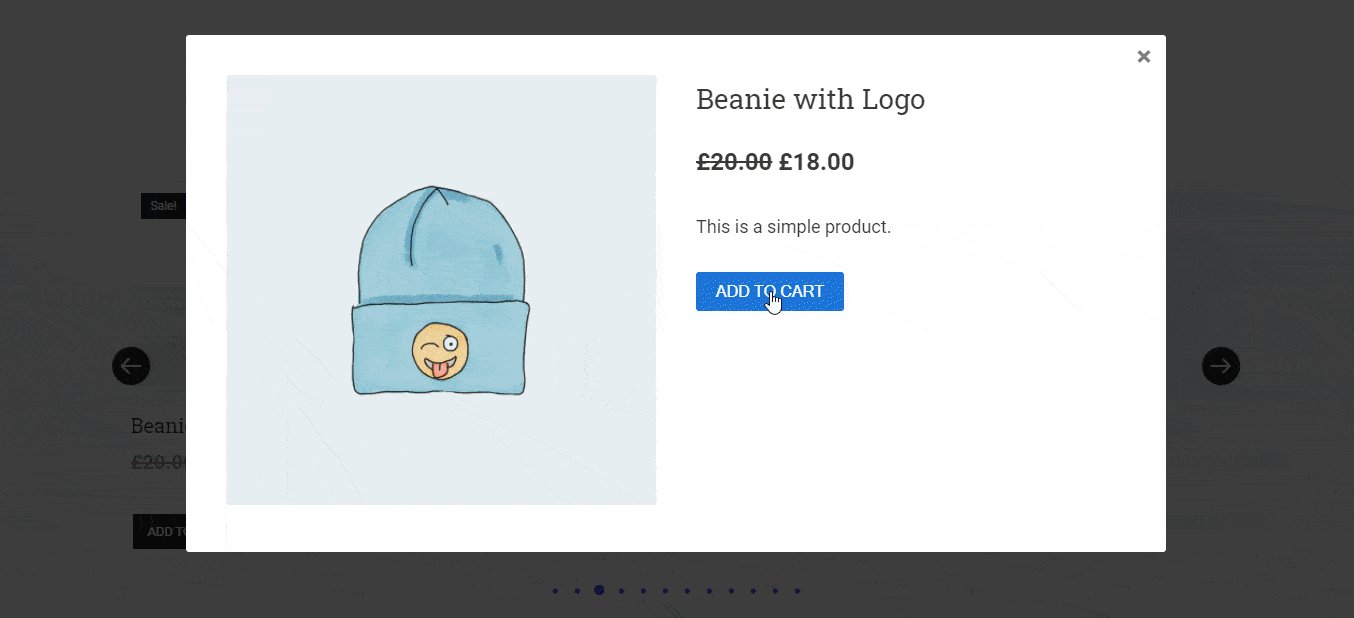
- Pokaż szybki podgląd: jeśli chcesz zobaczyć swój indywidualny produkt, musisz włączyć opcję Pokaż szybki podgląd.
- Wyrównanie zawartości : można również zdefiniować Wyrównanie zawartości, takie jak Do lewej, Do środka i Do prawej.

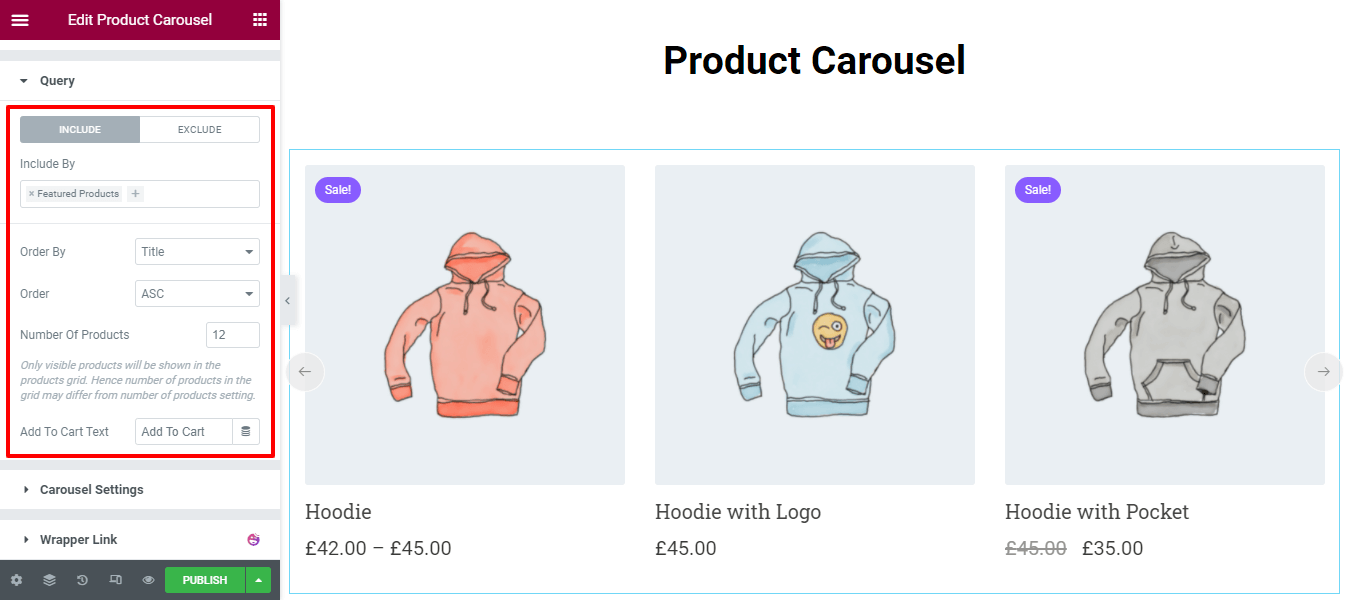
2. Zapytanie
Opcja Zapytanie pomaga w zapytaniu o produkty Twojego sklepu, dzięki czemu możesz wyświetlić je w karuzeli.
Tutaj możesz uwzględnić i wykluczyć produkty, takie jak polecane produkty, nowości, najlepiej sprzedające się produkty i nie tylko.
Możesz również sortować według produktów, używając tytułu, identyfikatora, daty, kolejności menu i losowo . I w stanie zdefiniować Zakon jak ASC i DSC .

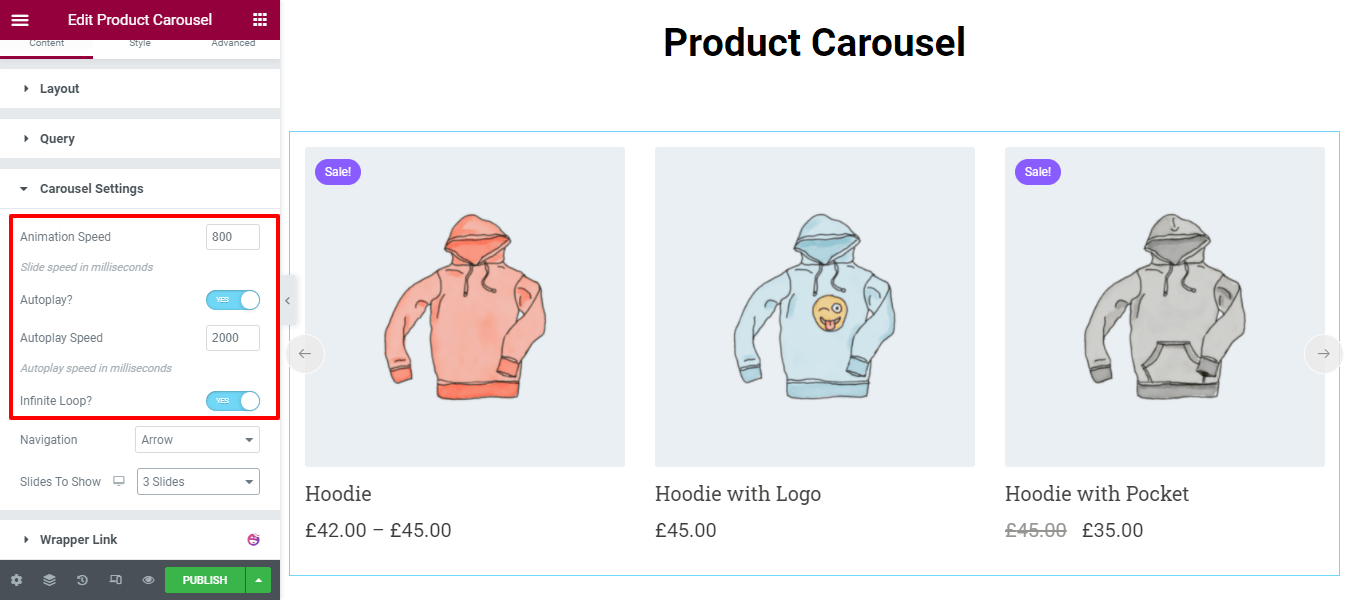
3. Ustawienia karuzeli
W ustawieniach karuzeli możesz ustawić szybkość animacji, autoodtwarzanie, szybkość autoodtwarzania i nieskończoną pętlę karuzeli produktów.

Uwaga: Szybkość slajdu animacji i Szybkość autoodtwarzania zdefiniuje się w milisekundach .
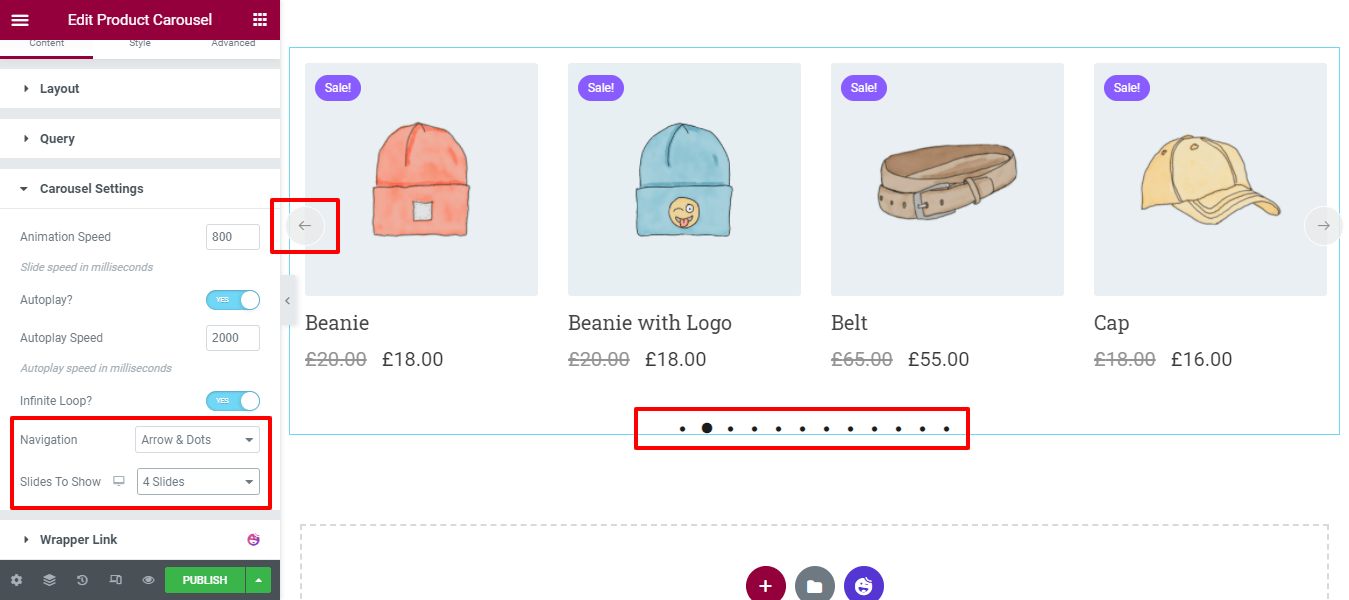
Ustawienia karuzeli Nawigacja i slajdy do wyświetlenia
W obszarze ustawień karuzeli można ustawić styl nawigacji , taki jak strzałka, kropki oraz strzałka i kropki . Tutaj możesz również zarządzać liczbą slajdów do wyświetlenia na karuzeli.

Krok trzeci – nadaj styl karuzeli produktów WooCommerce
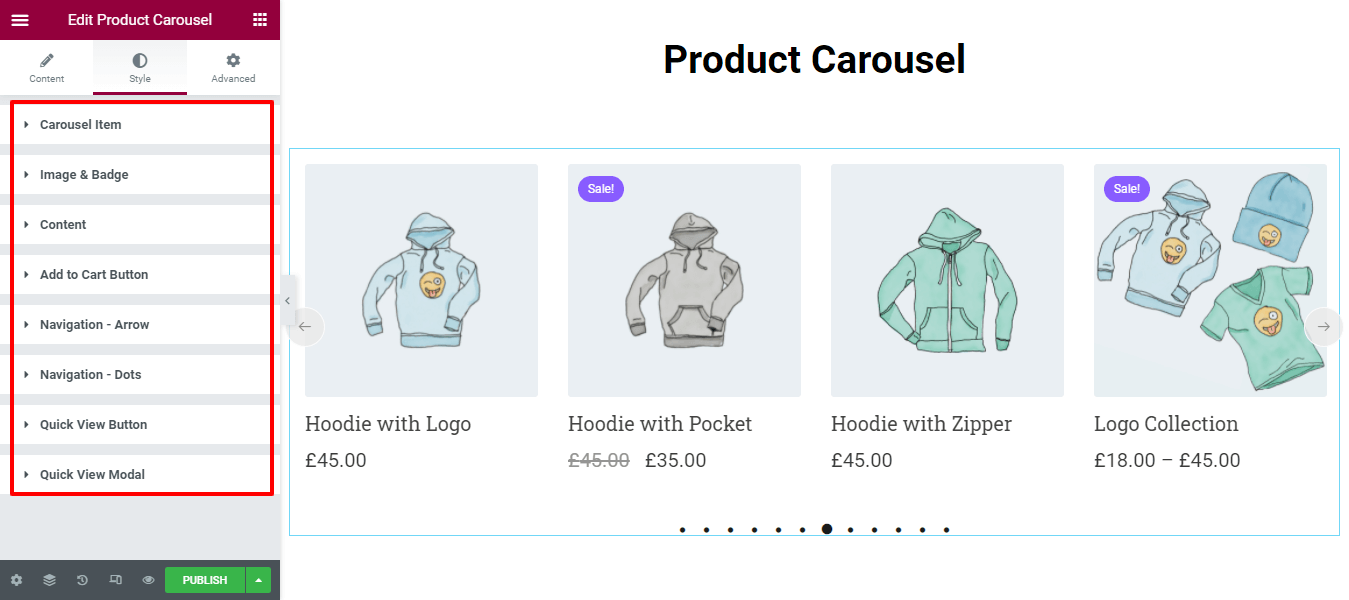
W sekcji Styl znajdziesz podstawowe opcje stylizacji umożliwiające dostosowanie treści do karuzeli. Oto dostępne opcje.
- Element karuzeli
- Obraz i odznaka
- Zawartość
- Przycisk Dodaj do koszyka
- Nawigacja – strzałka
- Nawigacja – Kropki
- Przycisk szybkiego podglądu
- Szybki podgląd modalny

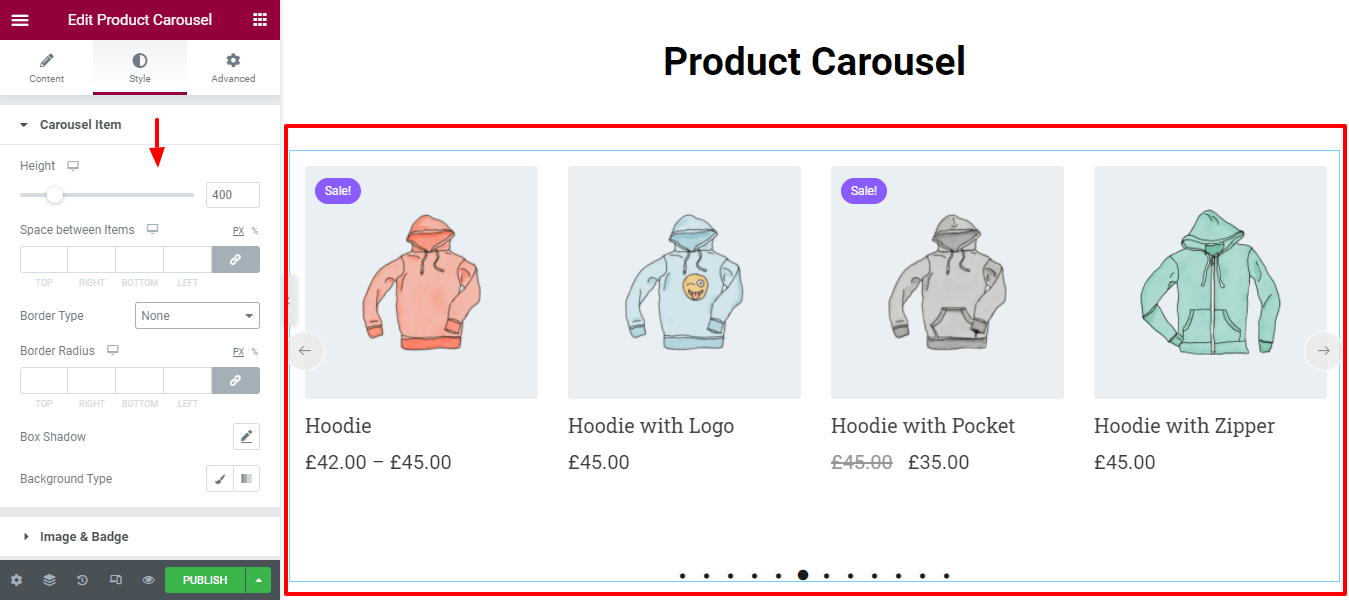
1. Przedmioty karuzeli
W opcji Styl–> Elementy karuzeli można dostosować wysokość całej zawartości karuzeli , odstęp między elementami, typ obramowania, promień obramowania, cień ramki i typ tła .

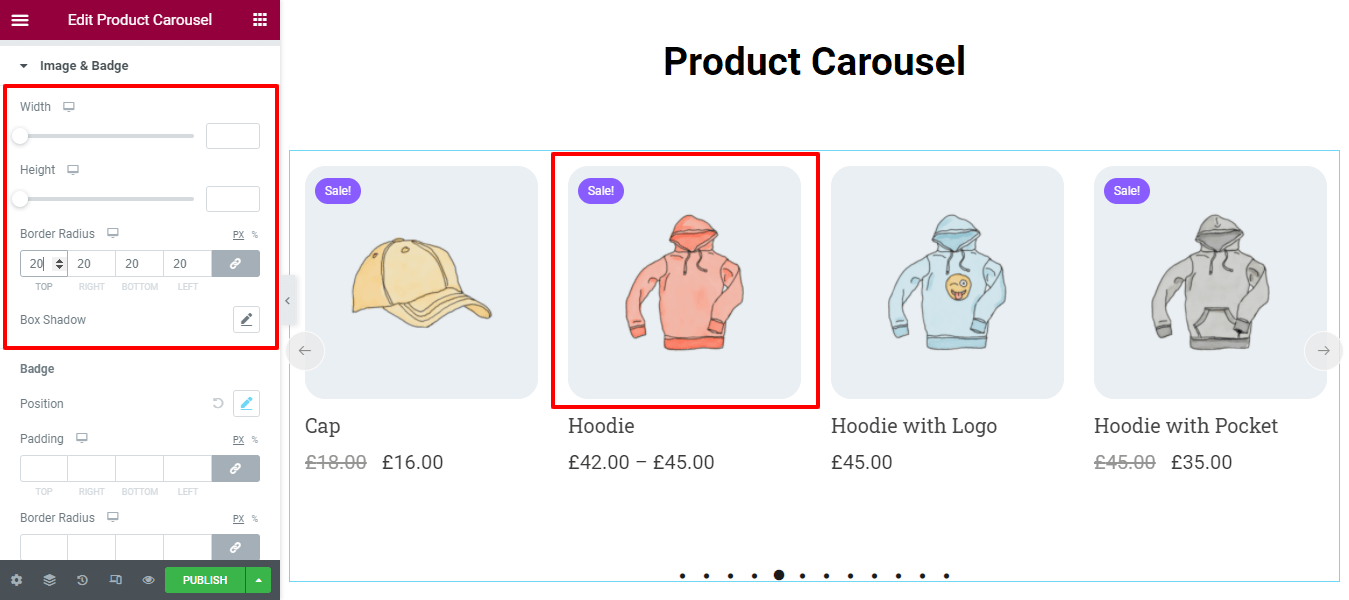
2. Obraz i odznaka
Jeśli chcesz przeprojektować obraz produktu i odznakę, możesz to zrobić tutaj, w opcji Obraz i odznaka .

Obraz
Możesz ustawić szerokość obrazu, wysokość, promień obramowania i cień prostokąta.

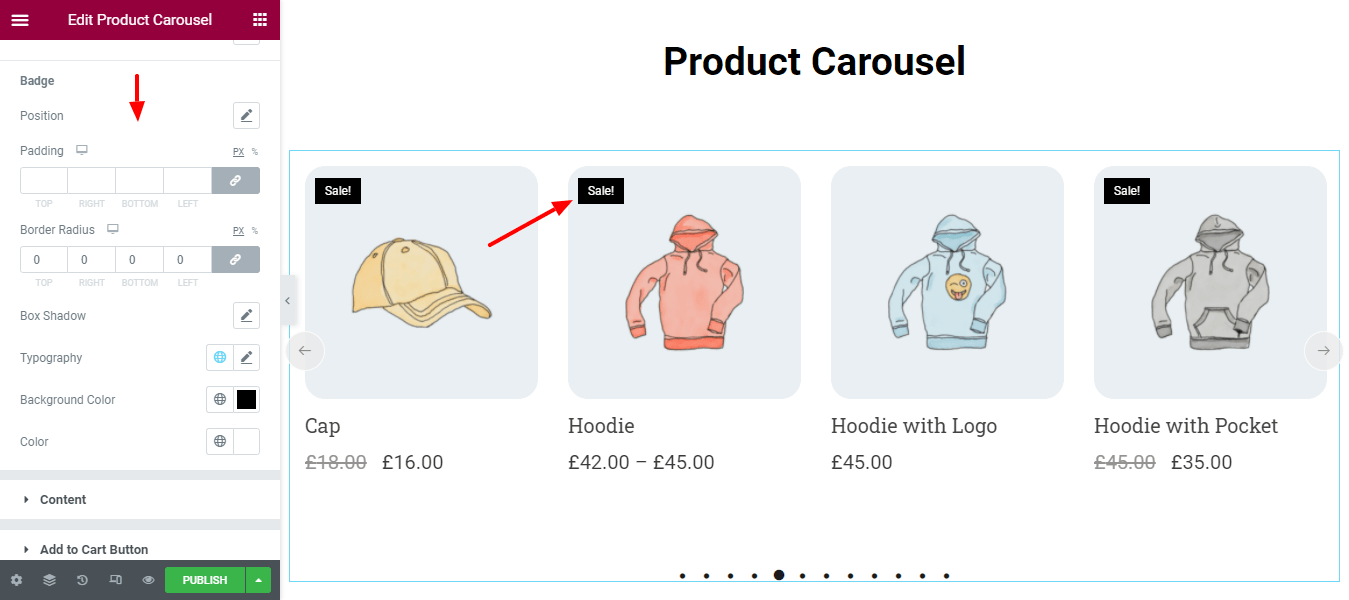
Odznaka
A także możesz zmienić pozycję odznaki , dopełnienie, promień obramowania, cień pudełka, typografię, kolor tła i kolor na swój własny sposób.

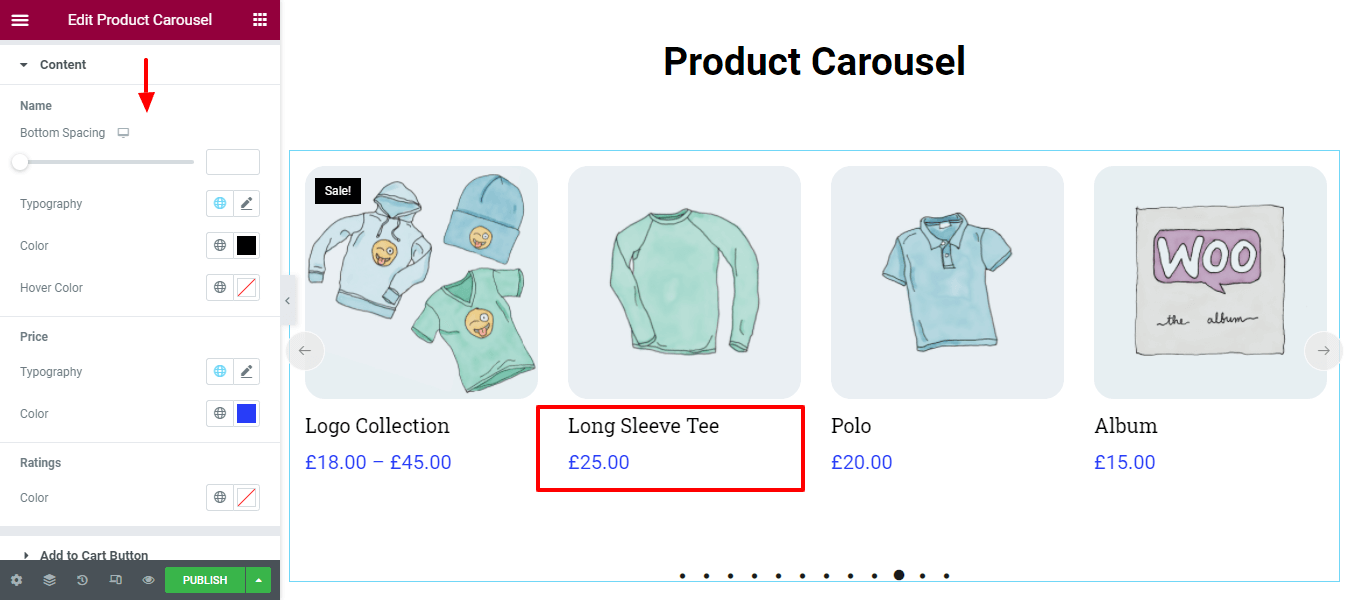
3. Treść
Możesz stylizować zawartość nazwy, ceny i oceny , przechodząc do obszaru Styl -> Treść .

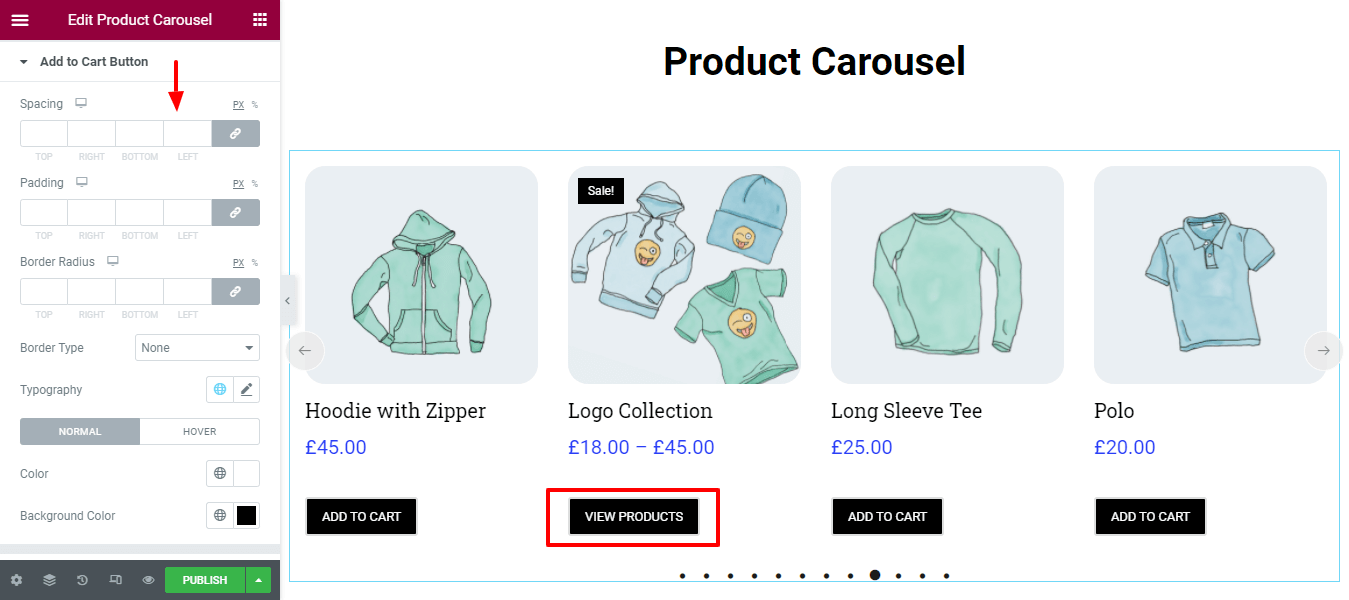
4. Przycisk Dodaj do koszyka
W zależności od potrzeb możesz dostosować projekt przycisku Dodaj do koszyka . Tutaj możesz zarządzać odstępami, dopełnieniem, promieniem obramowania, typem obramowania i typografią przycisku koszyka.

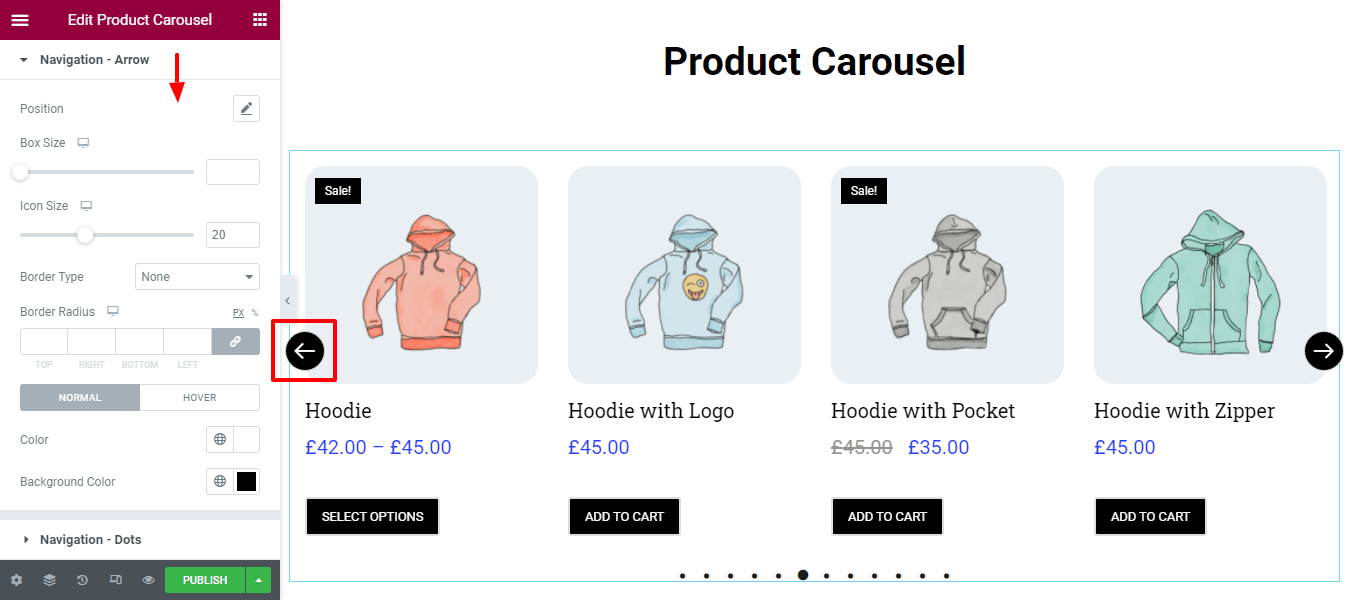
5. Strzałka nawigacyjna
Karuzela produktu Navigation Arrow może być również dostosowywana. Aby było bardziej stylowe, musisz przejść do obszaru Styl–> Strzałka nawigacyjna . Tutaj otrzymasz opcje stylizacji nawigacji.

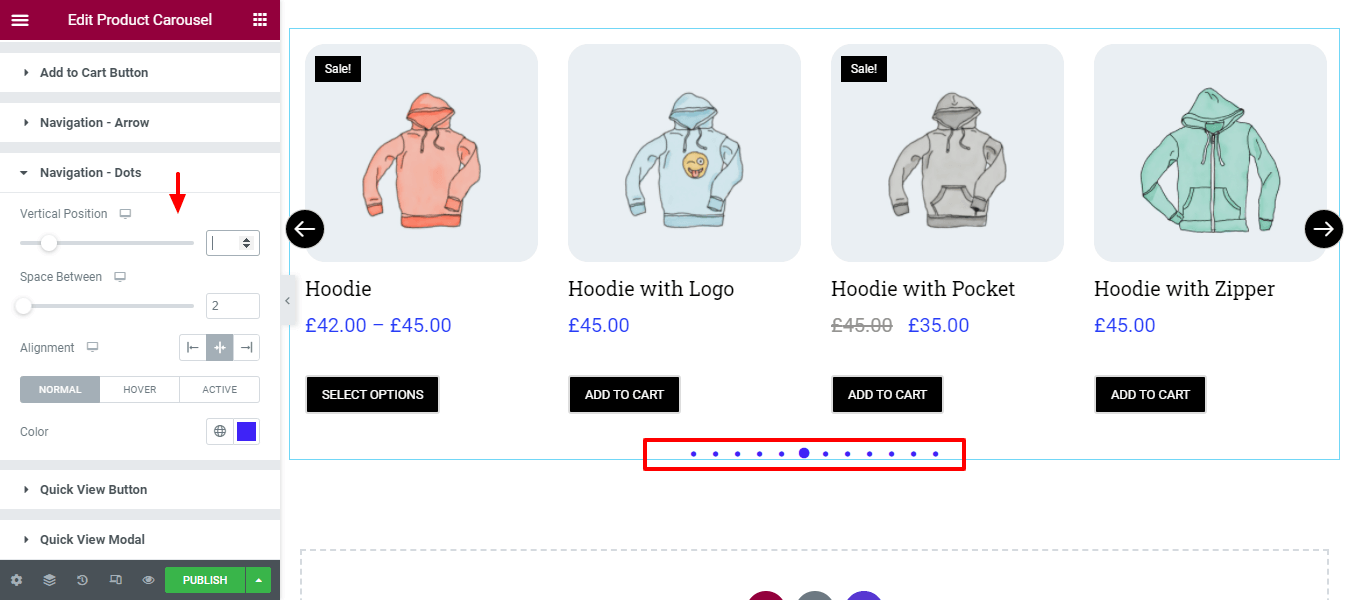
6. Kropki nawigacyjne
Podobnie jak strzałka nawigacyjna, możesz również przeprojektować pozycję pionową kropek nawigacyjnych, odstępy między nimi, wyrównanie i kolor .

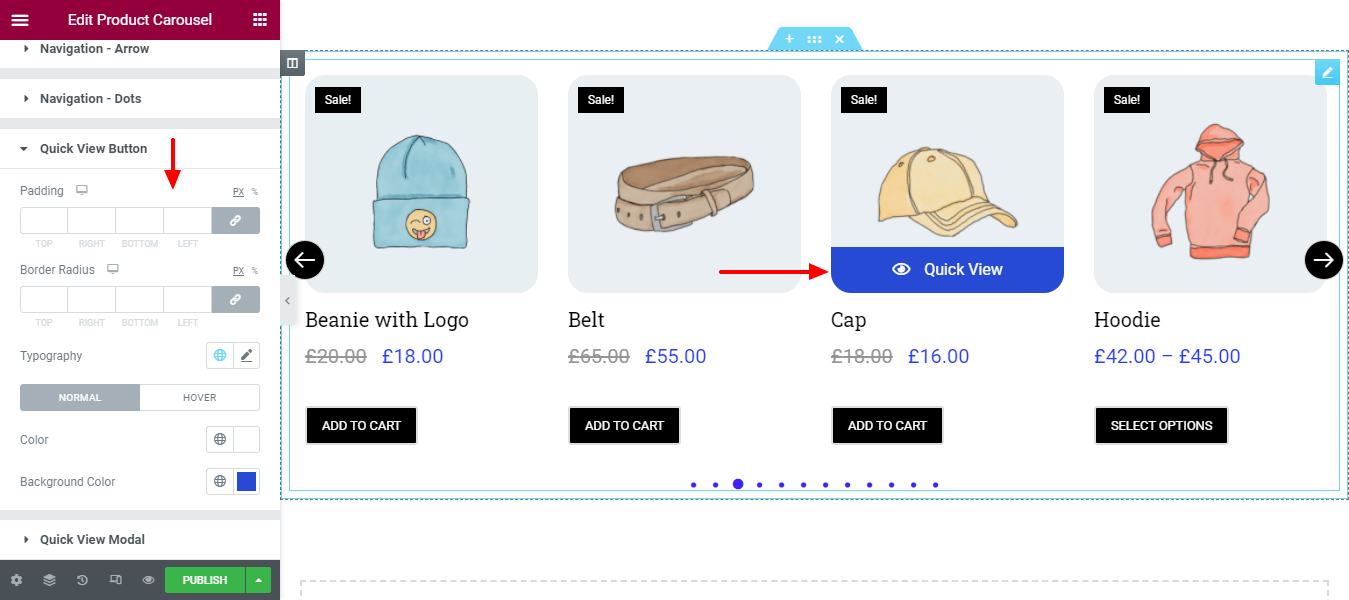
7. Przycisk szybkiego podglądu
W razie potrzeby możesz zmienić dopełnienie, promień obramowania, typografię, kolor i kolor tła przycisku szybkiego podglądu .

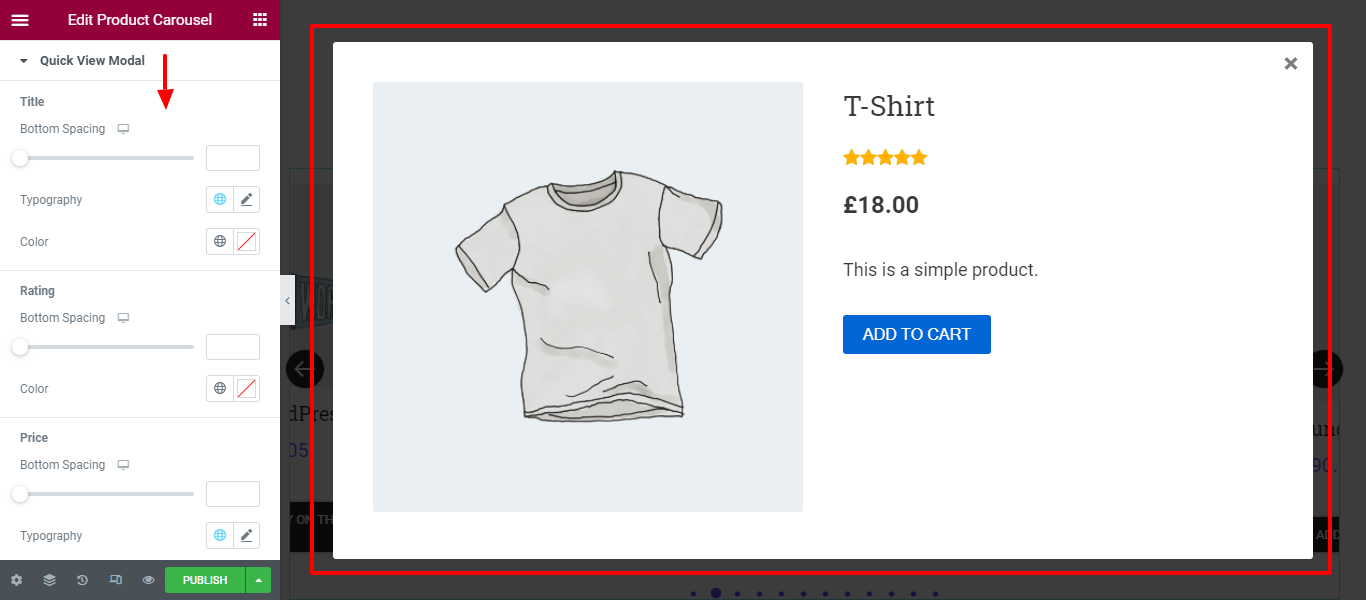
8. Szybki podgląd modalny
Możesz nawet zaprojektować zawartość modalną szybkiego podglądu , taką jak tytuł, ocena, cena, podsumowanie i dodanie do kota , we własnym stylu.

Ostateczny podgląd widżetu karuzeli produktów WooCommerce
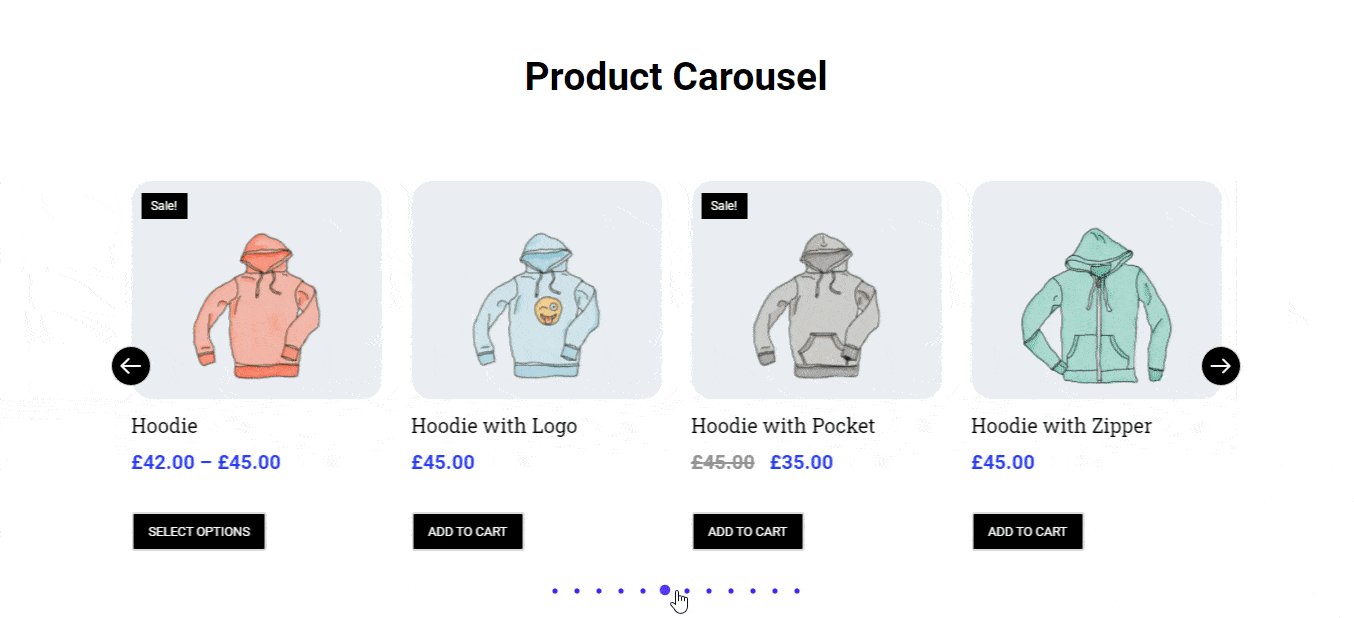
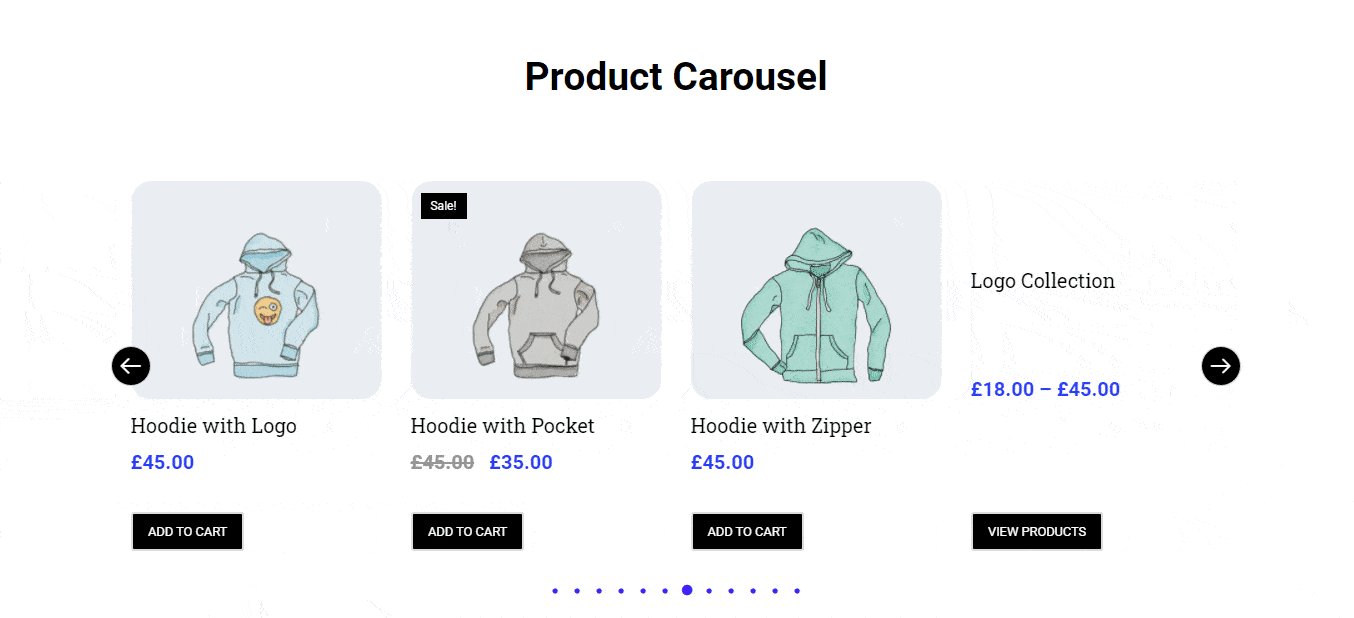
Jeśli zastosujesz się do wszystkich powyższych instrukcji, ostateczny wynik karuzeli produktów będzie wyglądał jak na poniższym obrazku.

Aby dowiedzieć się więcej, zapoznaj się z dokumentacją widżetu karuzeli produktów Happy Addons.
Happy Addons Inne widżety WooCommerce, które możesz rozważyć, aby zaprojektować swój sklep internetowy

Happy Addons Pro zawiera 7 przydatnych widżetów WooCommerce, w tym widżety Product Carousel. Te niezbędne widżety pomagają zbudować witrynę eCommerce w bardziej zorganizowany sposób. Porozmawiajmy o innych przydatnych widżetach WooCommerce jeden po drugim.
1. Product Grid (Pro) : Product Grid to niesamowity widget, który pozwala zaprezentować produkty WooCommer w idealnym wyrównaniu siatki. Teraz możesz łatwo wyświetlać wiele produktów w różnych częściach swojego sklepu Elementor WooCommerce.
2. Siatka kategorii produktów (Pro) : Często musisz wyświetlać produkty eCommerce według kategorii dla określonych klientów docelowych. Dzięki temu nowemu widżetowi siatki kategorii produktów Happy Addons możesz łatwo wyświetlać produkty swojego sklepu WooCommerce w oparciu o kategorie.
3. Karuzela kategorii produktów (Pro) : Możesz dodać produkty z uwzględnieniem kategorii w suwaku karuzeli, korzystając z nowoczesnego widżetu Karuzela kategorii produktów.
4. Pojedynczy produkt (Pro) : Widżet Pojedynczy produkt umożliwia udekorowanie każdego produktu we własnym stylu.
5. Mini Cart (Pro) : Dzięki nowemu i skutecznemu widżetowi Mini Cart, dodajesz funkcję koszyka na zakupy do witryny eCommerce. Teraz Twoi klienci mogą w odpowiedni sposób zarządzać zamówieniem w swoim koszyku.
6. Koszyk (Pro) : Jeśli chcesz dostosować i przeprojektować domyślną stronę koszyka WooCommerce w swoim wymarzonym stylu, wypróbuj poręczny widget Koszyk Happy Addons i nadaj oszałamiający wygląd stronie koszyka.
7. Kasa (Pro) : Podobnie jak strona koszyka, możesz również dostosować domyślną stronę kasy WooCommerce w zorganizowany sposób za pomocą widżetu kasy Happy Addons.
Możesz także przeglądać ponad 85 widżetów HappyAddons w skrócie (wersja profesjonalna i bezpłatna)
Czy jesteś gotowy do korzystania z widżetu karuzeli produktów Happy Addons?
Ważne jest, aby nadać oszałamiający wygląd swojej witrynie eCommerce. I zawsze staraj się, aby był bardziej chwytliwy, aby użytkownicy mogli angażować się w Twój sklep WooCommerce.
W przewodniku pokazaliśmy, jak stworzyć niesamowitą karuzelę produktów w witrynie Elementor za pomocą poręcznego widżetu karuzeli produktów WooCommerce Happy Addons.
Jeśli nadal masz pytania dotyczące bloga, możesz nas skomentować.
Udostępnij ten artykuł na swoich kanałach społecznościowych, aby inni mogli się uczyć. I zapisz się do naszego biuletynu, aby uzyskać nadchodzący samouczek Elementora i WordPressa. Jest wolne!
