Jak łatwo dodać element porównania produktów WooCommerce do swojej witryny?
Opublikowany: 2022-05-05W dzisiejszych czasach tworzenie witryn sklepowych za pomocą WordPressa jest bardzo popularne i łatwe. Dzięki WooCommerce, najpopularniejszej wtyczce do tworzenia sklepów i wielu przyjaznym dla klienta motywom WooCommerce , dziś prawie każdy może bardzo szybko zrobić świetny sklep .
Fakt, że ten sposób tworzenia sklepu jest bardzo popularny, przemawia za codziennym tworzeniem nowych dodatków, które mogą przyczynić się do ulepszenia Twojej strony . Prezentacja produktu nigdy nie była łatwiejsza, istnieje niezliczona ilość sposobów na przyciągnięcie uwagi konsumentów.
Jednym z takich elementów jest z pewnością porównanie produktów WooCommerce . Służy do prezentacji wybranych produktów poprzez porównanie ich cech . Ten sposób prezentacji jest dobry zarówno dla klientów, jak i dla Ciebie. Gdy klienci chcą zdecydować się na konkretny produkt, lubią mieć jasne porównanie ich opcji. Możesz im to łatwo umożliwić.
Dodatek, który przyciągnął naszą uwagę i który okazał się przydatny do porównywania produktów w sklepie, ale także do wielu innych rzeczy, to dodatki Qi dla Elementora . To narzędzie ma darmową wersję z 60 widżetami i wersję premium z ponad 40 więcej. Wszystkie widżety są niezwykle przydatne i pozwalają za pomocą kilku kliknięć dodać piękne i praktyczne elementy do swoich stron. Opcje dostosowywania są również niesamowite, dzięki czemu możesz łatwo dopasować wszystkie widżety, aby nienagannie pasowały do projektu Twojej witryny.
Widget porównywania produktów służy do wyświetlania w jednym miejscu produktów wraz z ich istotnymi cechami oraz dostarczania klientom czytelnych informacji w jednym miejscu.
- Jak działa widżet porównania produktów
- Jak dokonać porównania wybranych produktów

Korzystanie z tego widżetu jest bardzo proste. Dane w tabeli pobierane są bezpośrednio z samego produktu, nie ma typowych komplikacji związanych z ręcznym wprowadzaniem . Wystarczy wybrać produkty, które znajdą się w tabeli oraz informacje, które będą z nimi wiązać .
Ważne jest również, aby stylizować tabelę, a widżet porównywania produktów WooCommerce oferuje wiele opcji . Z pewnością istnieje domyślny wygląd, który otrzymasz zaraz po wstawieniu widżetu na stronę i od razu zobaczysz, jak niektóre elementy, takie jak czcionki, pasują do wyglądu Twojego motywu. Tak więc przy odrobinie dostosowania Twój stół może wyglądać świetnie.
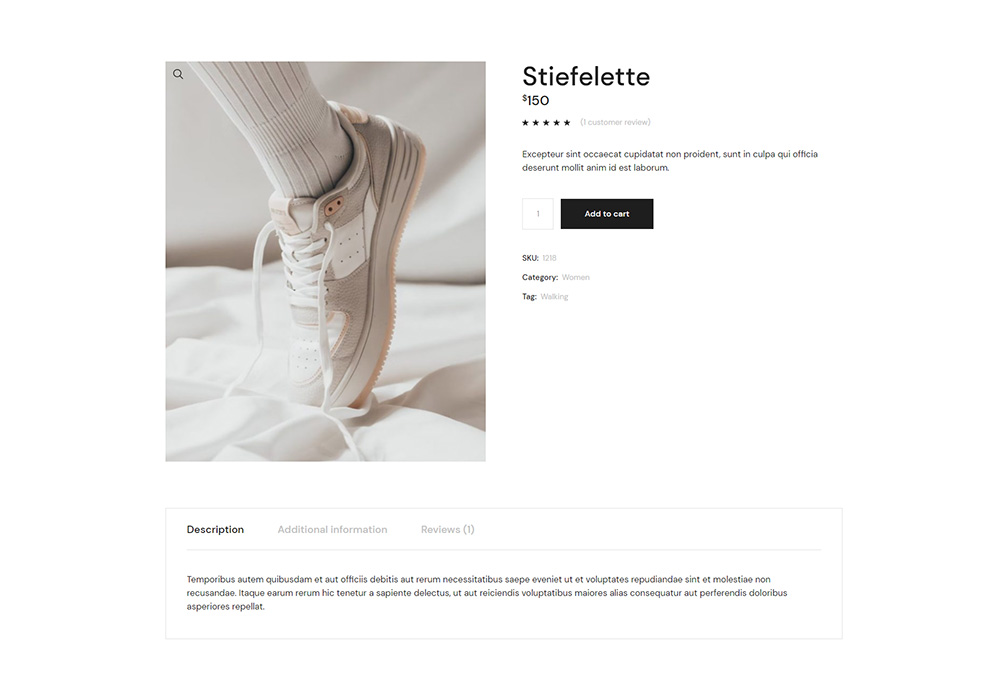
Po dodaniu produktów i związanych z nimi informacji możesz rozpocząć tworzenie tabeli porównawczej produktów. To jest podgląd jednego produktu wykonanego za pomocą wtyczki WooCommerce.

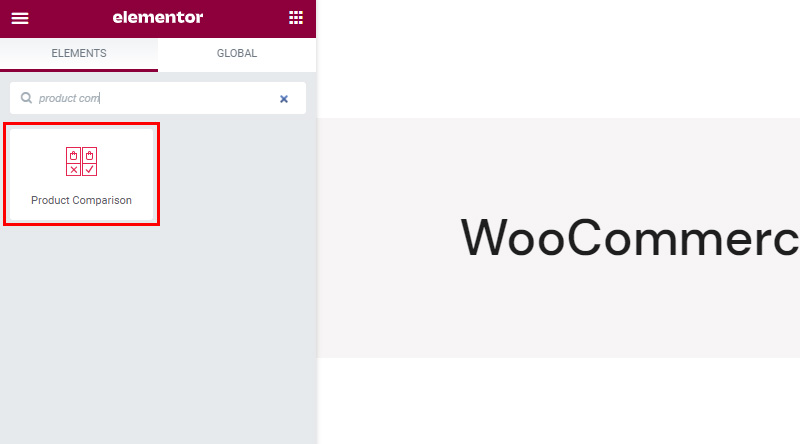
Po wejściu do edycji żądanej strony za pomocą Elementora, wśród dostępnych widżetów znajdziesz widżet Porównanie produktów. Wszystkie widżety Qi mają charakterystyczny wygląd i czerwone ikony.

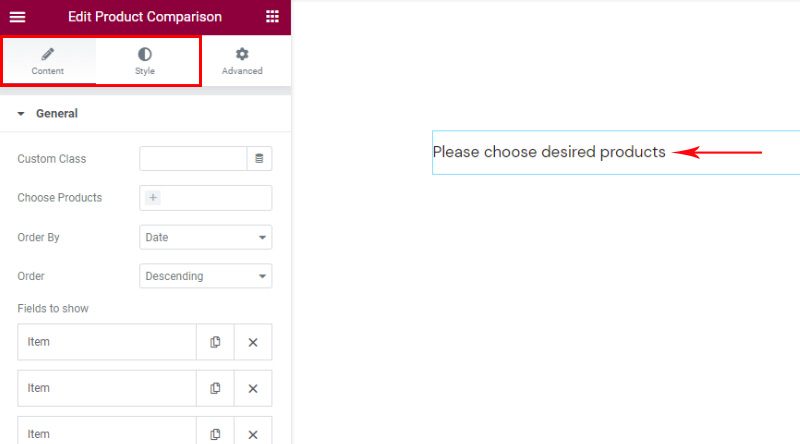
Po przeciągnięciu widżetu na bok zauważysz, że nie ma tabeli – tylko komunikat „Proszę wybrać pożądane produkty ”. Oczywiście najpierw musisz dodać produkty. Wszystkie ustawienia tego elementu można znaleźć na kartach Treść i Styl . Zakładka Zaawansowane oferuje również różne ustawienia, ale należą one do Elementora i już je znasz, ponieważ każdy element je zawiera, nie są one specyficzne dla tego.

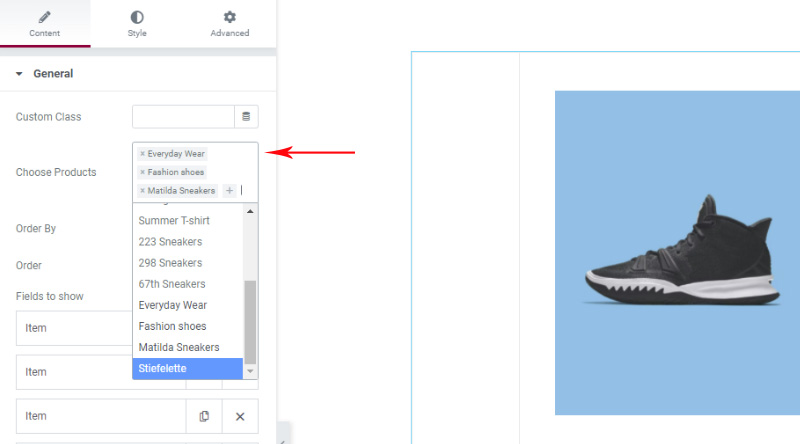
A więc zacznijmy. Na karcie treści możesz określić, jakie dane znajdą się w tabeli porównawczej produktów . Na początek po prostu dodamy produkty .

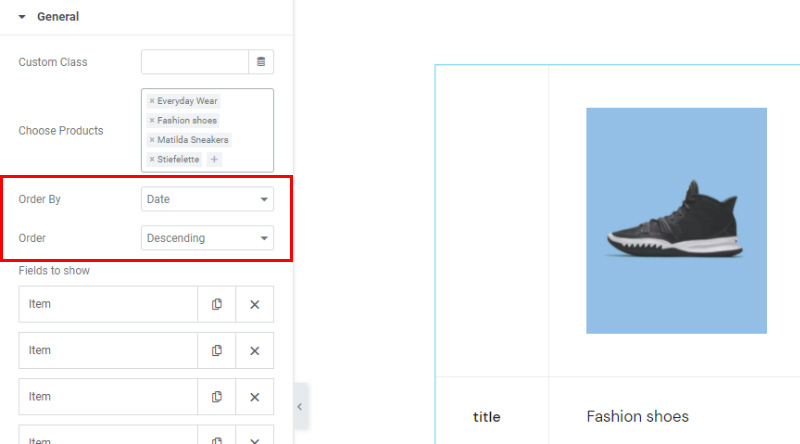
Możemy również wybrać kolejność, w jakiej wybrane produkty zostaną umieszczone w tabeli, czy według ID, daty, losowo…

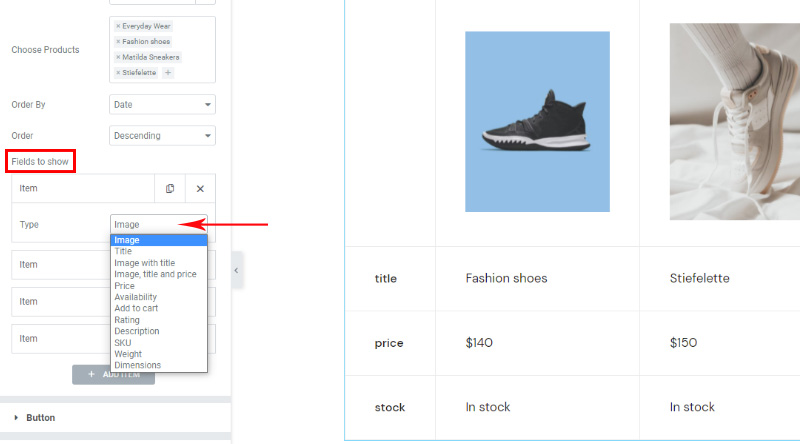
Filtry do wyświetlenia to opcja określająca, które dane zostaną użyte w tabeli porównawczej . Obecnie dostępne są 4 pozycje: zdjęcie, tytuł, cena oraz zapas, czyli tzw. dostępność.

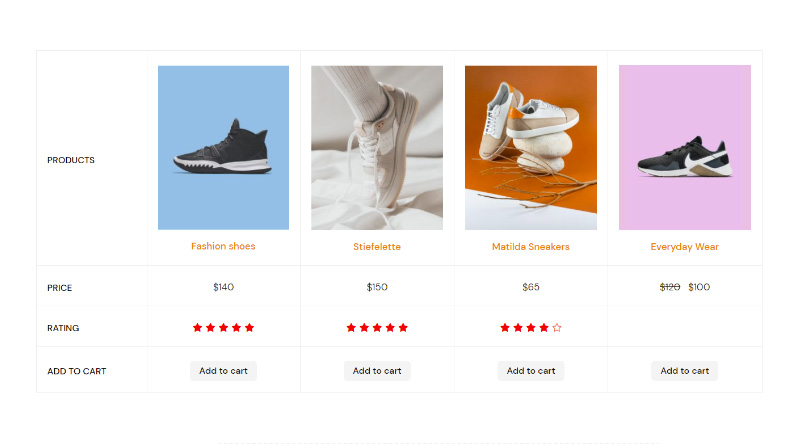
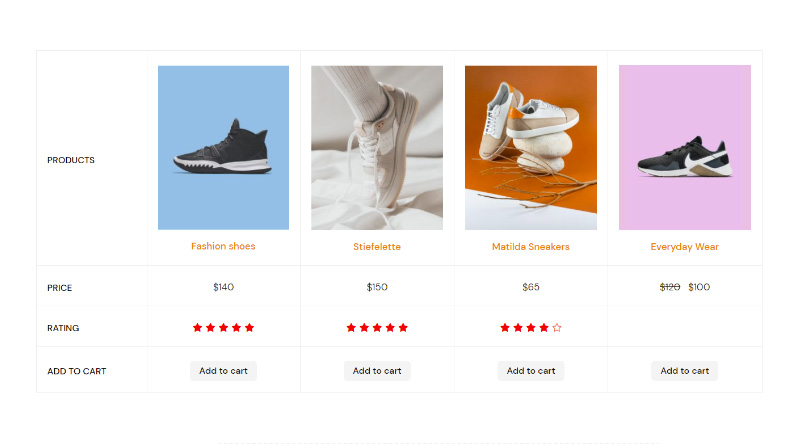
Możesz jednak wybrać z listy wszystko w kolejności, która Ci odpowiada. Dokonaliśmy takiego wyboru dla naszego stołu:

Zauważysz, że niektóre części są klikalne, takie jak nazwa produktu, która prowadzi do strony produktu i oczywiście „dodaj do koszyka”, co pozwala na natychmiastowe dodanie produktu do koszyka . Oczywiście nie jest konieczne, aby dodatek do koszyka był częścią Twojego stołu, ale w większości przypadków będzie bardzo przydatny.

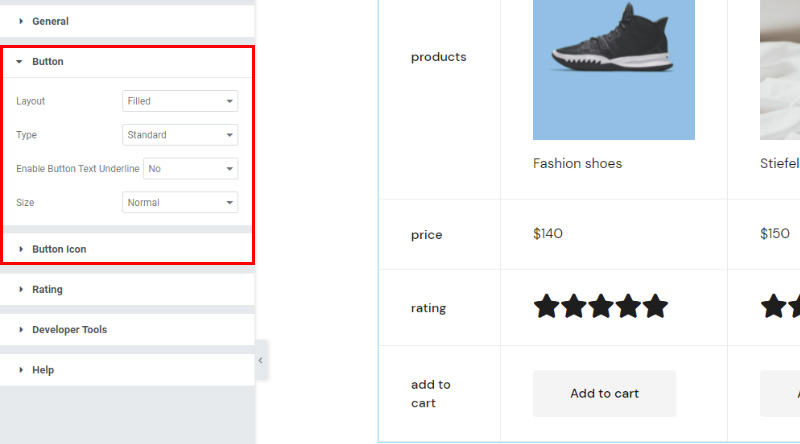
Ustawienia przycisków są powiązane z przyciskiem dodawania do koszyka . Te ustawienia są ważne, jeśli zdecydujesz się dodać je do tabeli. Dostępnych jest kilka układów i typów przycisków . Możesz również dodać ikonę do przycisku i uczynić go jeszcze bardziej interesującym. Wszystko zależy od Twoich potrzeb, a naszą radą jest zbadanie wszystkich opcji. Nie będziemy omawiać każdego z nich osobno, ponieważ są one intuicyjne, a wszystkie zmiany, które wprowadzasz, widzisz na żywo po prawej stronie ekranu i bardzo łatwo wszystko zrozumiesz samodzielnie.

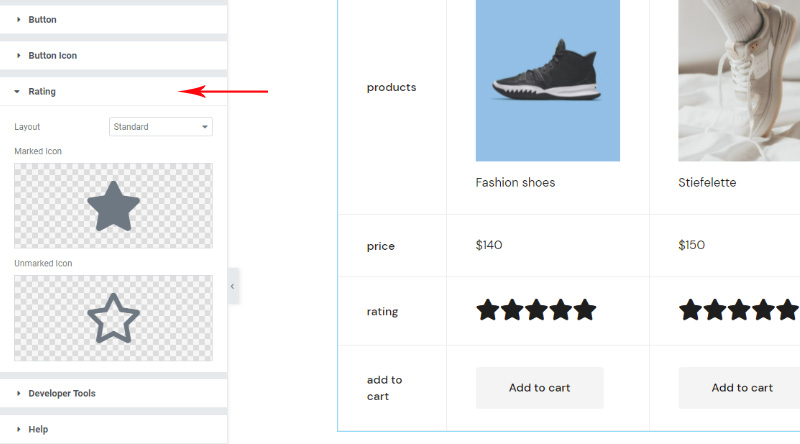
Opcje oceny są logicznie powiązane z ocenami wyświetlaczy, jeśli zdecydowałeś się być integralną częścią wyświetlacza. Chociaż gwiazdki są najczęstszym sposobem wyświetlania oceny, nie oznacza to, że nie można wybrać innej ikony. Biblioteka ikon jest do Twojej dyspozycji, ale możesz również samodzielnie dodać żądany plik SVG .

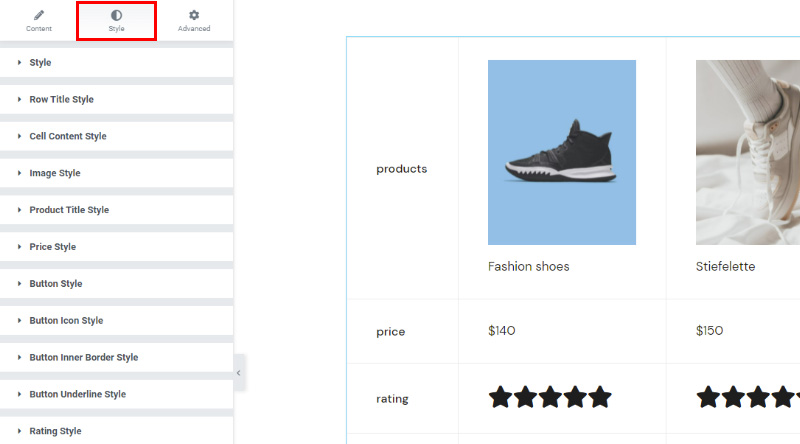
Jak powiedzieliśmy, zakładka Treść służy do wyboru danych do wyświetlenia, a teraz przechodzimy do zakładki Styl, w której możemy stylizować każdy wybrany element.
Ustawienia są pogrupowane i na pierwszy rzut oka widać, gdzie są ustawienia . Oczywiście przejrzyj każdą grupę, aby zobaczyć, co tam jest. Opcje doboru kolorów, marginesów, typografii, rozmiaru zachwycą Cię, gdy zdasz sobie sprawę, ile szczegółów możesz dostosować.

Nie chcemy przechodzić przez wszystkie opcje, ponieważ jesteśmy pewni, że będzie to interesujące do odkrywania i grania, po prostu omówimy kilka ważnych.
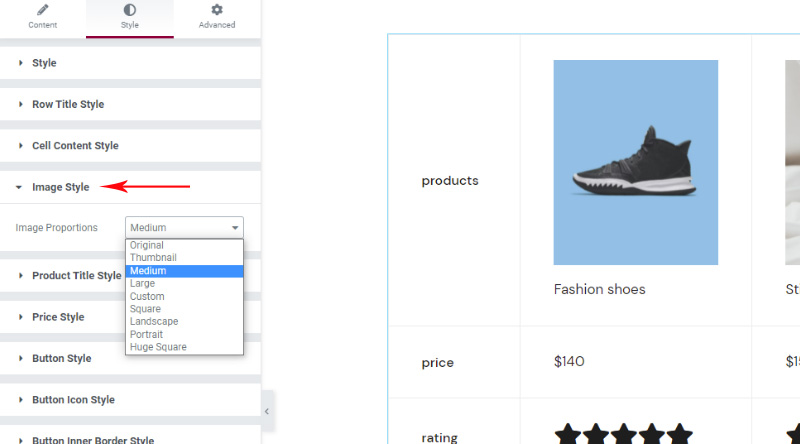
Styl obrazu to ciekawa i znacząca opcja . Z doświadczenia wiemy, że często nie wszystkie produkty mają wyróżniony obraz o tych samych wymiarach (obraz przedstawiający produkt, który znajduje się również w naszej tabeli). Wtedy pojawia się problem, że obrazy w tabeli będą pokazywane w różnych wymiarach. Dlatego opcje kwadratowe, poziome, portretowe i niestandardowe są dla nas ważne, ponieważ pozwalają nam ustawić zdjęcia w tych samych rozmiarach . Interesujące są również inne opcje i korzystamy z nich najczęściej, gdy nie ma dużych odchyleń w rozmiarach prezentowanych obrazków.

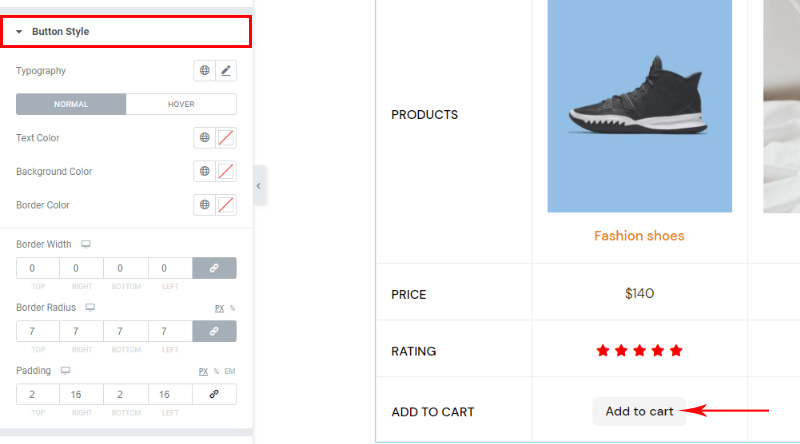
Opcje stylu przycisków to również coś, czego w większości przypadków będziemy potrzebować, aby dostosować przycisk do wyglądu motywu. Chociaż ma swój domyślny wygląd i może pozostać bez zmian, prawdopodobnie będziesz chciał go nieco bardziej dostosować.
Możesz zmienić tło, całą typografię napisów, zaaranżować dopełnienie… Możesz także ustawić wygląd przycisku najechania.

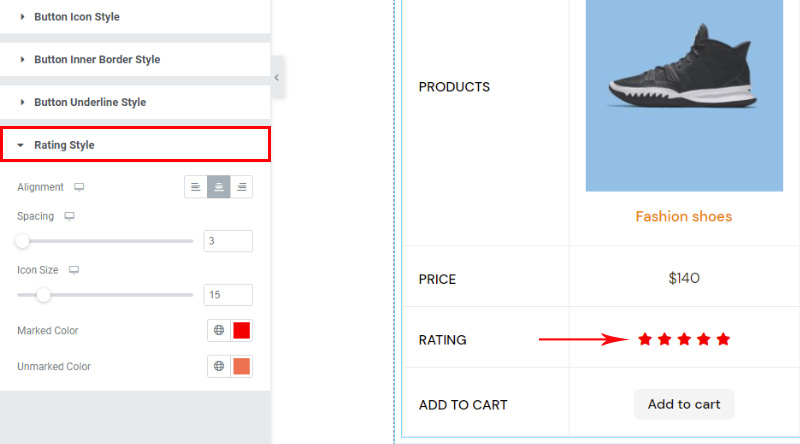
Styl oceny zawiera między innymi opcje zmiany rozmiaru używanych ikon, co może być dla Ciebie ważne, ale także odstępu między nimi oraz stylizacji zaznaczonych i nieoznaczonych części oceny.

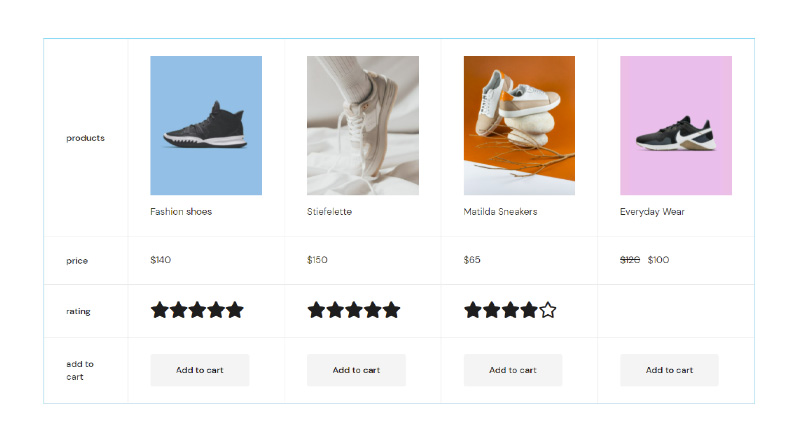
A oto jak to wygląda, gdy puścimy wodze fantazji… Zobaczysz, że ostatni produkt nie ma oceny, powód – nikt go nie ocenił i jak widać to pole jest puste . Jeśli masz ochotę na puste pole, możesz łatwo zastąpić pole oceny innym elementem. Oczywiście po ustawieniu tabeli dane w niej zawarte można zmienić…

Na zakończenie
Istnieje wiele różnych typów kupujących, ale ogólnie każdy lubi zgrabną tabelę porównawczą produktów. Jak widać, dzięki Qi Addons dodawanie porównania produktów jest tak łatwe, jak to tylko możliwe, więc nie musisz się wahać, nawet jeśli jesteś całkowicie początkującym użytkownikiem WordPressa – możesz dodać piękne, spersonalizowane tabele porównawcze produktów bez wysiłku i bez zbytniego inwestowania czas na to. Gdy już zrozumiesz, jak prosto działają dodatki Qi, z pewnością będziesz zainteresowany dodaniem do swojego sklepu bardziej przydatnych elementów, takich jak godziny otwarcia , widżet procesu Elementora, a może zechcesz dowiedzieć się, jak podkreślić konkretną treść, wyróżniając tekst . Z pewnością istnieje wiele różnych sposobów na uatrakcyjnienie i atrakcyjność witryny, nie mówiąc już o zyskowności.
Mamy nadzieję, że ten artykuł był pomocny. Jeśli Ci się spodobało, zapoznaj się również z niektórymi z tych artykułów!
- Jak łatwo dodać hotspot obrazu w WordPress?
- Najbardziej atrakcyjne motywy WordPress dla aplikacji
- Modne motywy WordPress dla eCommerce dla każdej firmy
