5+ sposobów na usunięcie paska bocznego ze strony produktu w motywach WooCommerce
Opublikowany: 2020-09-15 Czy chcesz usunąć pasek boczny ze strony produktu w WooCommerce? Jeśli szukasz rozwiązania, opisałem w tym krótkim samouczku Woocommerce, jak krok po kroku usunąć pasek boczny ze strony produktu. Jest łatwy do naśladowania i może zostać wdrożony przez każdego użytkownika WordPressa, niezależnie od poziomu umiejętności. Jeśli chcesz usunąć pasek boczny z witryny WordPress lub określonego motywu, szczegółowo wyjaśniłem tutaj.
Czy chcesz usunąć pasek boczny ze strony produktu w WooCommerce? Jeśli szukasz rozwiązania, opisałem w tym krótkim samouczku Woocommerce, jak krok po kroku usunąć pasek boczny ze strony produktu. Jest łatwy do naśladowania i może zostać wdrożony przez każdego użytkownika WordPressa, niezależnie od poziomu umiejętności. Jeśli chcesz usunąć pasek boczny z witryny WordPress lub określonego motywu, szczegółowo wyjaśniłem tutaj.
Pasek boczny strony produktu WooCommerce
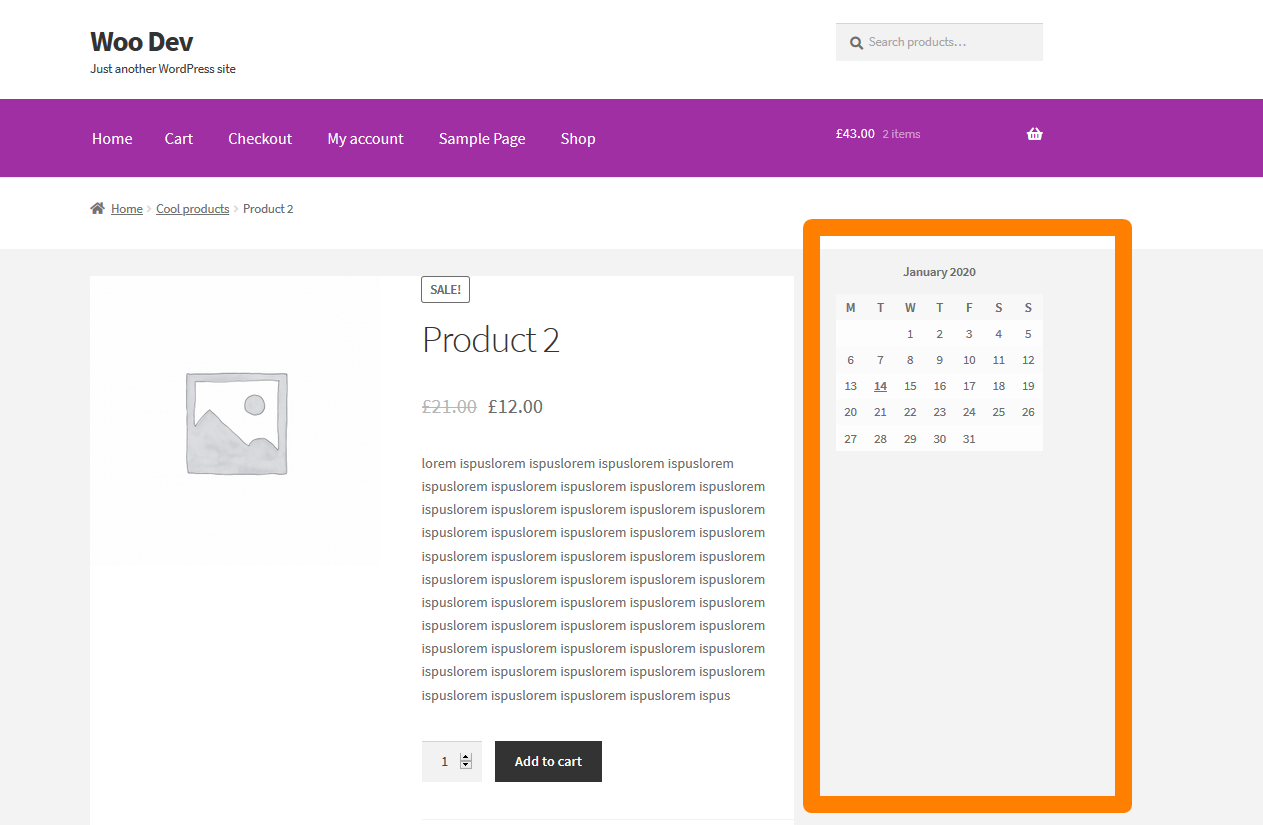
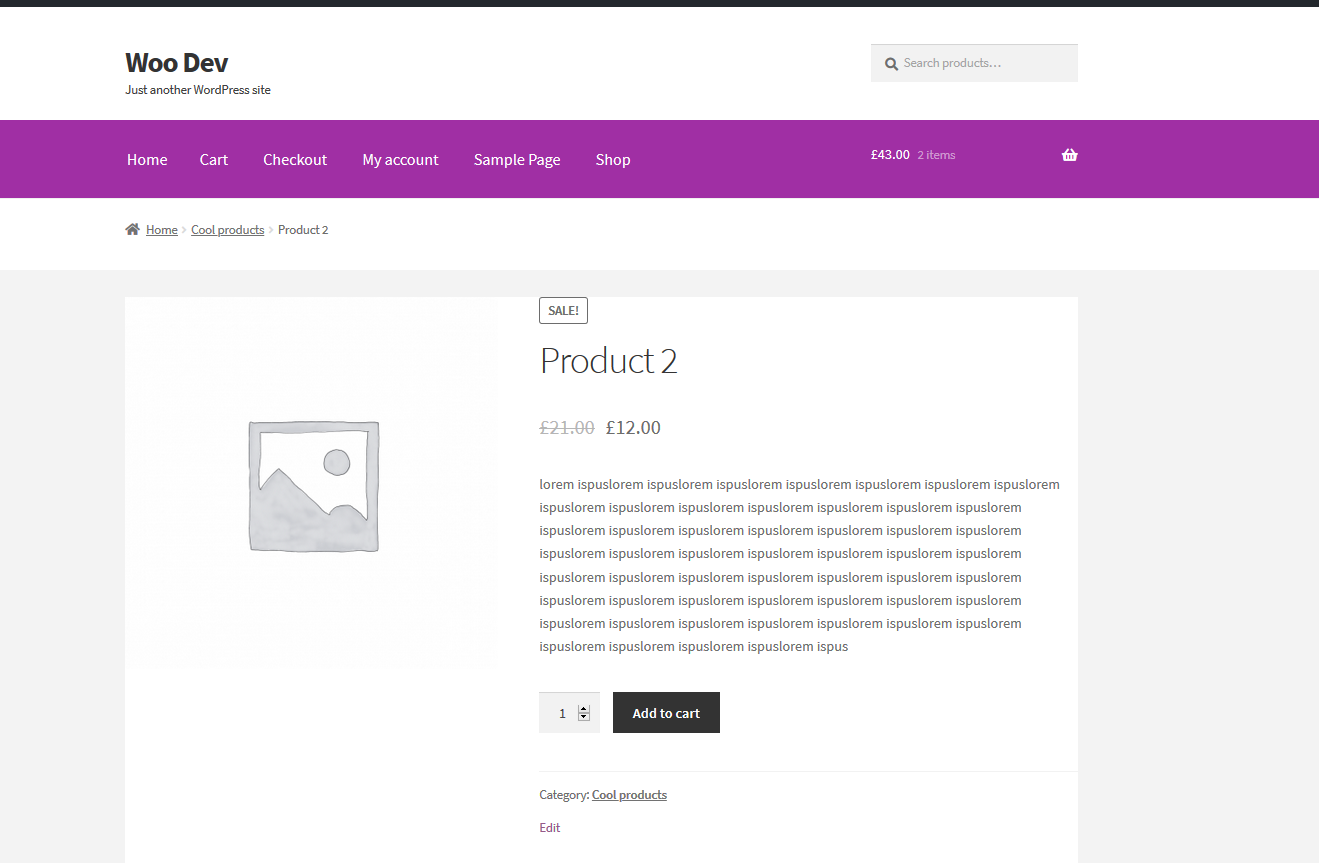
W WooCommerce strona produktu zawiera domyślny pasek boczny w większości motywów, co może stanowić problem dla wielu użytkowników WooCommerce. Na przykład domyślny motyw WooCommerce – Storefront zawiera pasek boczny strony produktu, jak widać na poniższym obrazku:

Dzisiaj poprowadzę Cię, jak usunąć ten pasek boczny WooCommerce na stronie produktu. W celach ilustracyjnych użyję motywu WordPress sklepu WooCommerce, ale to podejście będzie działać we wszystkich motywach WooCommerce.
Krok po kroku Jak usunąć pasek boczny WooCommerce ze strony produktu
Poniżej znajdują się kroki i opcje usuwania paska bocznego ze strony produktu WooCommerce:
- Zaloguj się do swojej witryny WooCommerce i otwórz edytor motywów oraz plik functions.php
- Możesz również użyć FTP lub CPanel swojej firmy hostingowej, aby dodać fragment kodu do pliku functions.php określonego motywu.
- Dodaj fragment kodu składający się z haka akcji usuwania do „ wp” , który przechwytuje zdarzenie woocommerce_sidebar , które jest odpowiedzialne za dodanie akcji paska bocznego w motywie WooCommerce.
- W przypadku motywu sklepu WooCommerce dostępny jest specjalny haczyk storefront_sidebar , którego należy użyć, aby usunąć pasek boczny WooCommerce ze strony produktu.
- Możesz również użyć tagu warunkowego is_product, aby sprawdzić, czy jesteś na stronie produktu, zanim będziesz mógł usunąć pasek boczny ze strony produktu w WooCommerce.
- Dodaj ten fragment kodu w functions.php i update , a następnie odwiedź stronę produktu WooCommerce w interfejsie użytkownika, aby sprawdzić, czy zmiany są skuteczne.
- Innym rozwiązaniem, którego możesz użyć do usunięcia paska bocznego ze strony produktu, jest ustawienie niestandardowego szablonu posta o pełnej szerokości, który jest jasno wyjaśniony w tym poście, jak usunąć pasek boczny z WordPress. W tym przypadku potrzebujesz motywu WordPress, który obsługuje niestandardowy szablon posta, taki jak jeden z najlepszych motywów premium WordPress – DIVI
Fragmenty kodu do usuwania paska bocznego ze strony produktu w WooCommerce
Istnieją trzy podejścia, których możesz użyć, aby usunąć pasek boczny ze strony produktu w WooCommerce, jak opisano w powyższym podsumowaniu krok po kroku.
#1) Usuń Action Hook do „WP” za pomocą paska bocznego WooCommerce
Zaczniemy więc od haka remove_action dodanego do zdarzenia 'wp'. Kod powinien wyglądać następująco:
add_action( 'wp', 'njengah_remove_sidebar_product_pages' );
funkcja njengah_remove_sidebar_product_pages() {
jeśli ( is_product() ) {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}Ten fragment usunie pasek boczny ze wszystkich stron produktów po dodaniu do pliku motywu functions.php lub niestandardowej wtyczki WooCommerce.
Jak to działa
Ten fragment kodu składa się z haka akcji, który jest dodawany do zdarzenia „wp” , a jego funkcje wywołania zwrotnego wykorzystują hak remove_action do usuwania wszystkich pasków bocznych na stronach produktów, ponieważ określa on woocommerce_sidebar.
Jest to najskuteczniejszy sposób na usunięcie paska bocznego ze strony produktu we wszystkich produktach WooCommerce.
#2) Użyj is_active_sidebar(), aby usunąć pasek boczny ze stron produktów WooCommerce
Inną techniką, którą możesz zastosować do usunięcia paska bocznego ze strony produktu w WooCommerce, jest użycie funkcji WordPressa is_active_sidebar . To jest przykład fragmentu kodu, który używa is_active_sidebar do usuwania pasków bocznych WooCommerce:
/**
* Wyłącz pasek boczny na stronach produktów w WooCoomerce.
*
*/
funkcja njengah_remove_sidebar( $is_active_sidebar, $index ) {
if( $indeks !== "pasek boczny-1" ) {
zwróć $is_active_sidebar;
}
if( ! is_product() ) {
zwróć $is_active_sidebar;
}
zwróć fałsz;
}
add_filter( 'is_active_sidebar', 'njengah_remove_sidebar', 10, 2 );Jak to działa
Ten kod składa się z haka filtra, który sprawdza, czy istnieje pasek boczny z indeksem sidebar-1 , który można zmienić tak, aby pasował do dowolnego innego identyfikatora/nazwy paska bocznego.
Jeśli pasek boczny zostanie znaleziony, return jest ustawione na false, aby wyłączyć pasek boczny. Aby była skuteczna na stronie produktu, ostatnia część używa is_product() do sprawdzenia, czy jesteśmy na stronie produktu.

Aby dowiedzieć się więcej o indeksie paska bocznego, który jest odpowiednikiem nazwy lub identyfikatora paska bocznego, przeczytaj go tutaj – jak dodać pasek boczny w WordPressie lub tutaj – jak zarejestrować pasek boczny w WordPressie.

#3) Usuń pasek boczny z motywu Storefront WooCommerce za pomocą opcji Usuń hak w akcji storefront_sidebar
W przypadku tego konkretnego fragmentu możesz użyć go do usunięcia paska bocznego strony produktu WooCommerce, ponieważ działa on na określonym haczyku dla motywu Storefront, czyli storefront_sidebar, następujący kod powinien usunąć pasek boczny w motywie Storefront:
add_action( 'get_header', 'njengah_remove_storefront_sidebar' );
funkcja njengah_remove_storefront_sidebar() {
jeśli ( is_product() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}Jak to działa
Jest to po prostu zaczep do akcji get_header , a funkcja wywołania zwrotnego ma remove_action, która jest skierowana do konkretnego zaczepu storefront_sidebar , który dodaje pasek boczny w motywie sklepu Woocommerce.
Możesz również znaleźć w dokumentacji konkretnego motywu, czy Twój obecny motyw WooCommerce ma ten rodzaj haka, który możesz teraz zastąpić w powyższym kodzie i będzie działał bezproblemowo.
#4) Usuń pasek boczny WooCommerce za pomocą niestandardowego szablonu strony produktu
Niektóre płatne i bezpłatne motywy WooCommerce są dostarczane z niestandardowym szablonem postu dla strony produktu, który ustawia stronę o pełnej szerokości, która eliminuje pasek boczny.
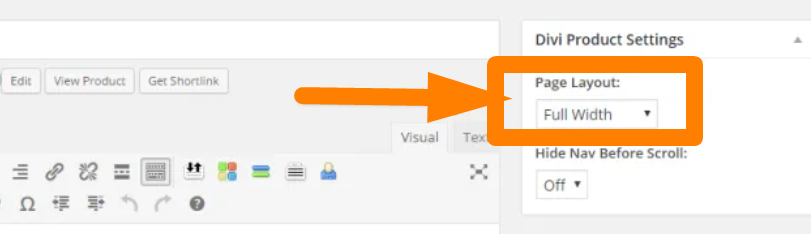
Klasycznym przykładem jest motyw Divi , jak widać na poniższym obrazku, możesz po prostu wybrać szablon o pełnej szerokości, a pasek boczny zostanie usunięty.

Jak to działa
Korzystanie z niestandardowego szablonu posta o pełnej szerokości to technika, która została wyjaśniona w tym poście – jak usunąć pasek boczny WordPress
#5) Użyj CSS, aby usunąć pasek boczny ze strony produktu WooCommerce
Innym powszechnym i łatwym sposobem na ukrycie paska bocznego WooCommerce na stronie produktu jest użycie właściwości wyświetlania CSS. Przykład takiego kodu udostępniamy poniżej:
.prawy pasek boczny .widget-obszar {
szerokość: 21,7391304348%;
pływak: w prawo;
margines prawy: 0;
Nie wyświetla się;
}Jak to działa
Właściwość wyświetlania CSS, gdy jest ustawiona na brak, usuwa element z widoku, inną właściwością CSS, której można użyć do ukrycia paska bocznego, jest widoczność.
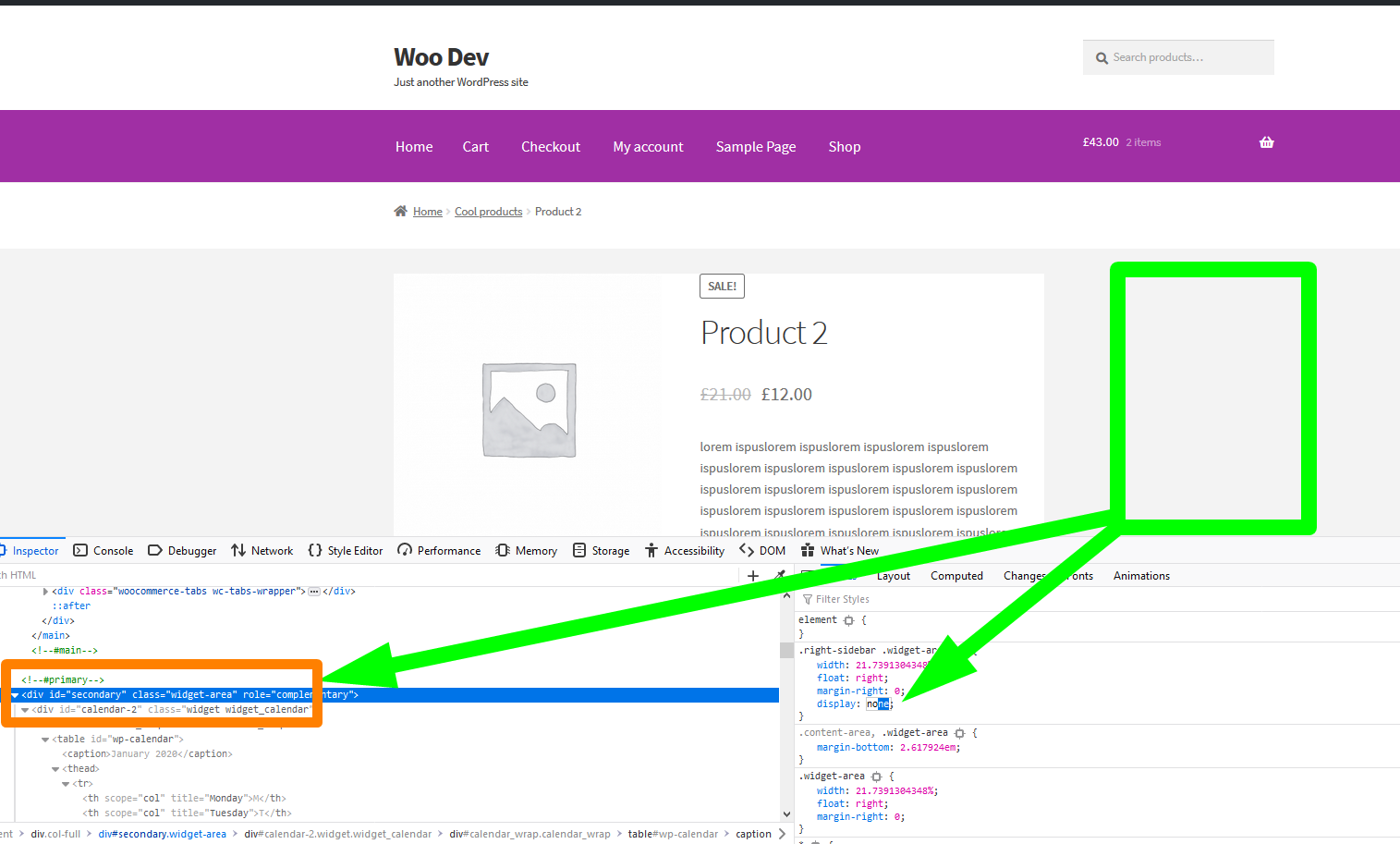
Gdy widoczność jest ustawiona na ukryty, element HTML będzie ukryty w widoku. Przed zastosowaniem tej techniki należy sprawdzić klasę paska bocznego motywu, jak pokazano poniżej:

WooCommerce Usuń pasek boczny ze strony produktu Motyw witryny sklepu
#1) Dodaj fragment kodu, aby usunąć pasek boczny motywu Storefront
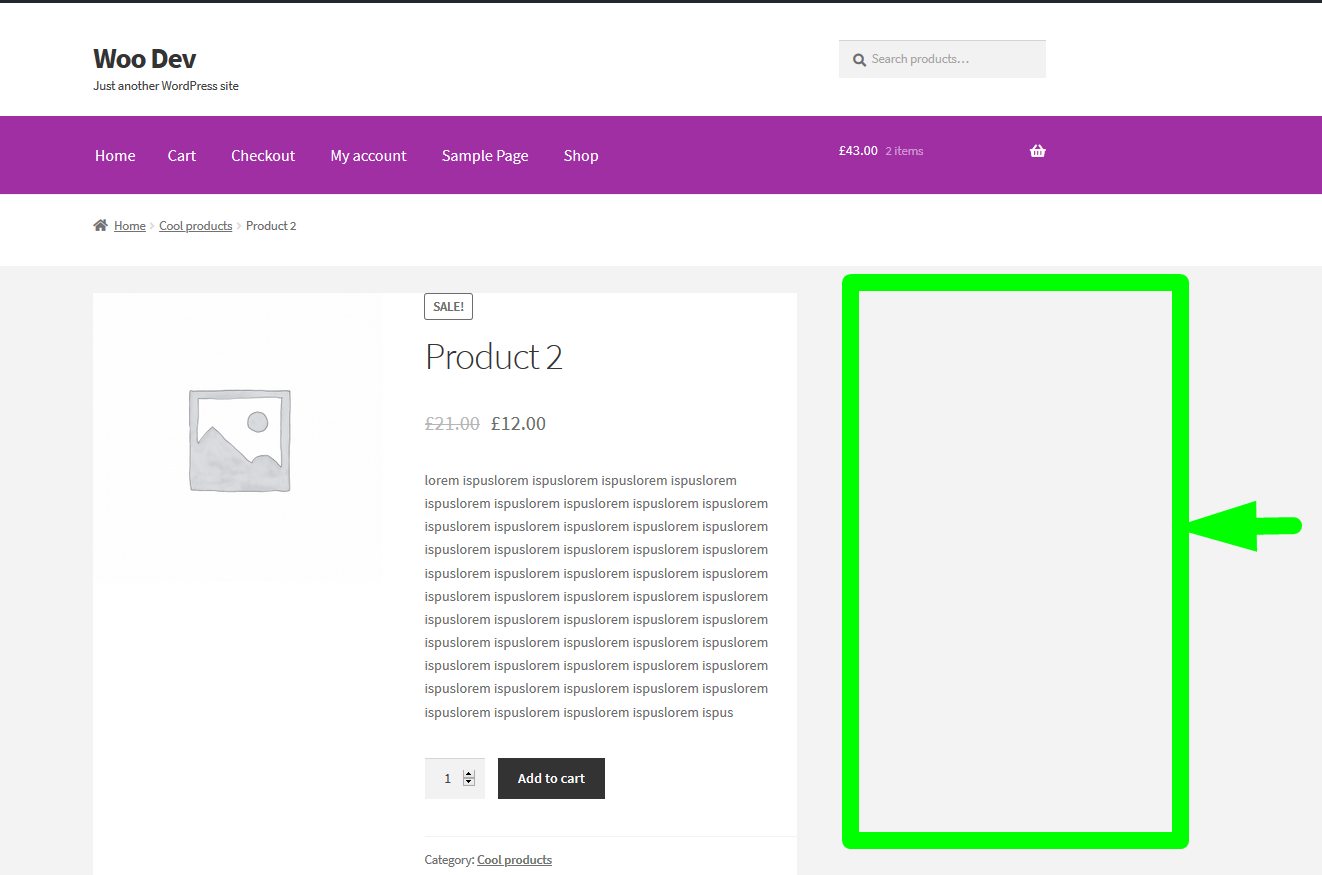
Po dodaniu powyższych fragmentów kodu w pliku functions.php motywu witryny sklepowej pasek boczny powinien zostać usunięty i powinien wyglądać tak, jak pokazano na poniższym obrazku:

#2) Usuń widżety Usuń WooCommerce z motywu Storefront
Inną prostą sztuczką, aby usunąć pasek boczny z motywu witryny sklepowej, jest upewnienie się, że do głównego paska bocznego nie są dodawane widżety, jak pokazano na poniższym obrazku:

Zawijanie
Ten samouczek obejmuje wszystkie najlepsze sposoby usunięcia paska bocznego ze strony produktu w WooCommerce. Istnieją inne sposoby usunięcia paska bocznego z witryny WordPress, jak omówiono w tym poście – jak usunąć pasek boczny WordPress . Pomaga również zrozumieć, jak dodać pasek boczny w WordPress, szczególnie dla programistów WordPress lub twórców motywów WooCommerce . Mam nadzieję, że te wskazówki zawarte w tym poście okażą się przydatne.
Podobne artykuły
- Jak zmienić rozmiar obrazów produktów WooCommerce?
- Jak usunąć efekt powiększenia na obrazie produktu WooCommerce?
- Jak ustawić polecane produkty w WooCommerce?
- Jak usunąć został dodany do koszyka Wiadomość WooCommerce
- Jak dodać ikonę Usuń do strony kasy WooCommerce
- Jak zmienić tekst w magazynie w WooCommerce
- Jak usunąć szczegóły rozliczeniowe z WooCommerce Checkout
- Jak liczyć przedmioty dodane do koszyka Kod liczenia koszyka WooCommerce
- Jak usunąć menu pobierania Moje konto Strona WooCommerce
- Jak usunąć kategorię ze strony produktu WooCommerce w 2 łatwych opcjach?
- Jak usunąć pasek boczny ze strony WordPress lub ukryć pasek boczny WordPress?
- Jak dodać tekst przed ceną w WooCommerce »Dodaj tekst przed ceną
- Jak programowo zmienić cenę produktu w WooCommerce?
- Jak dodać opis po cenie w WooCommerce
- Jak zmienić tekst przejścia do kasy w WooCommerce?
- Jak utworzyć stronę mojego konta w WooCommerce?
- Jak utworzyć przycisk wylogowania z WooCommerce?
- Jak dodawać kategorie do produktów WooCommerce
- Jak przekierować po kasie WooCommerce: Przekieruj na niestandardową stronę z podziękowaniami
- Jak wyświetlać produkty WooCommerce według kategorii?
