Jak dostosować stronę wyników wyszukiwania WooCommerce za pomocą ProductX
Opublikowany: 2022-12-22Czy chcesz dostosować stronę wyników wyszukiwania WooCommerce?
Niewiele można zrobić z funkcją wyszukiwania w WordPress lub WooCommerce po wyjęciu z pudełka. Możesz jednak zwiększyć sprzedaż i ekspansję, dopasowując produkty do wyszukiwań klientów.
W tym poście pokażemy, jak poprawić wrażenia użytkownika na stronie wyników wyszukiwania produktów WooCommerce za pomocą ProductX.
Po co dostosowywać stronę wyników wyszukiwania produktów WooCommerce?
WooCommerce ma domyślnie wbudowaną funkcję wyszukiwania produktów. Wiąże się to jednak z istotnymi ograniczeniami. Może to spowodować, że Twoi klienci nie będą w stanie zlokalizować poszukiwanego towaru, ponieważ nie mają odpowiednio zoptymalizowanej strony wyników wyszukiwania.
W rezultacie możesz stracić potencjalną sprzedaż. Klienci mogą nie wrócić do Twojego sklepu internetowego, jeśli nie mogą znaleźć tego, czego szukają.
Na szczęście ProductX może rozwiązać ten problem w mgnieniu oka. Dzięki nowemu WooCommerce Builder od ProductX tworzenie sklepu jest teraz bardzo prostym i łatwym procesem.
Jak dostosować stronę wyników wyszukiwania WooCommerce
Tutaj pokażemy, jak dostosować stronę wyników wyszukiwania WooCommerce za pomocą wtyczki ProductX.
Krok 1: Zainstaluj i aktywuj ProductX

Najpierw zainstaluj i aktywuj ProductX. Oto przewodnik krok po kroku, jak to zrobić:
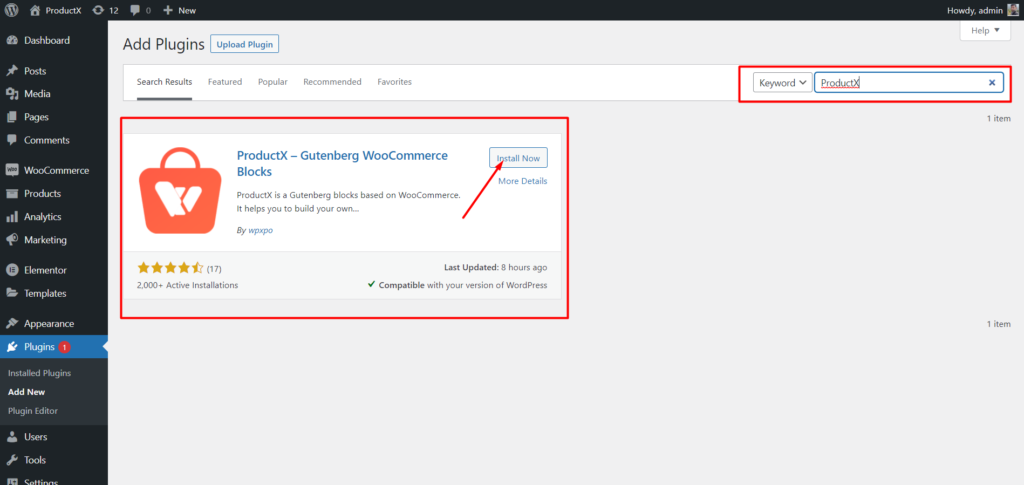
- Otwórz menu Wtyczki w panelu WordPress.
- Teraz zainstaluj wtyczkę, klikając opcję „Dodaj nową”.
- Wpisz „ProductX” w pasku wyszukiwania, a następnie naciśnij przycisk „Zainstaluj”.
- Kliknij przycisk „Aktywuj” po zainstalowaniu wtyczki ProductX.
Krok 2: Włącz Konstruktora

Po zainstalowaniu ProductX musisz aktywować Builder. Aby go włączyć, musisz:
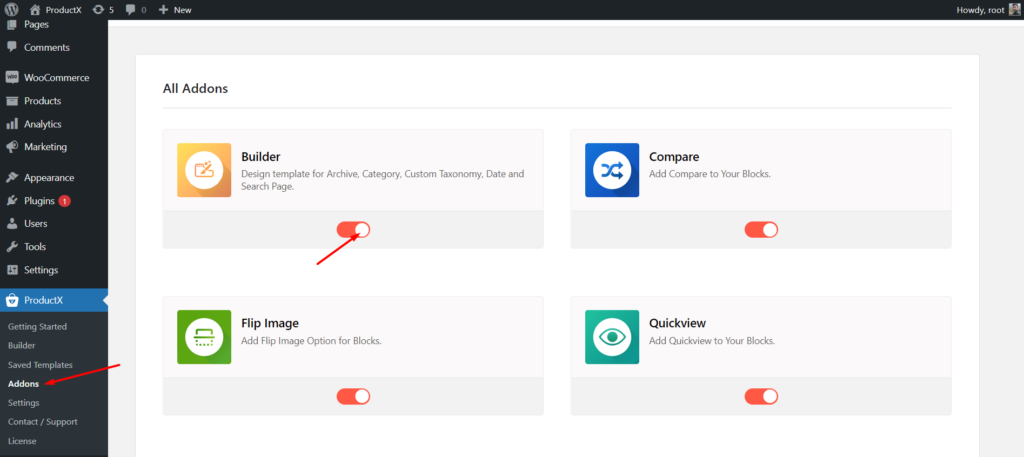
- Przejdź do ProductX z pulpitu nawigacyjnego WordPress.
- Wybierz kartę Dodatki
- Włącz Konstruktora za pomocą opcji przełączania.
Krok 3: Utwórz szablon strony wyników wyszukiwania WooCommerce

Po włączeniu Konstruktora należy utworzyć stronę wyników wyszukiwania. Aby to zrobić:
- Przejdź do pulpitu nawigacyjnego WordPress.
- Wybierz ProductX, a następnie przejdź do WooCommerce Builder.
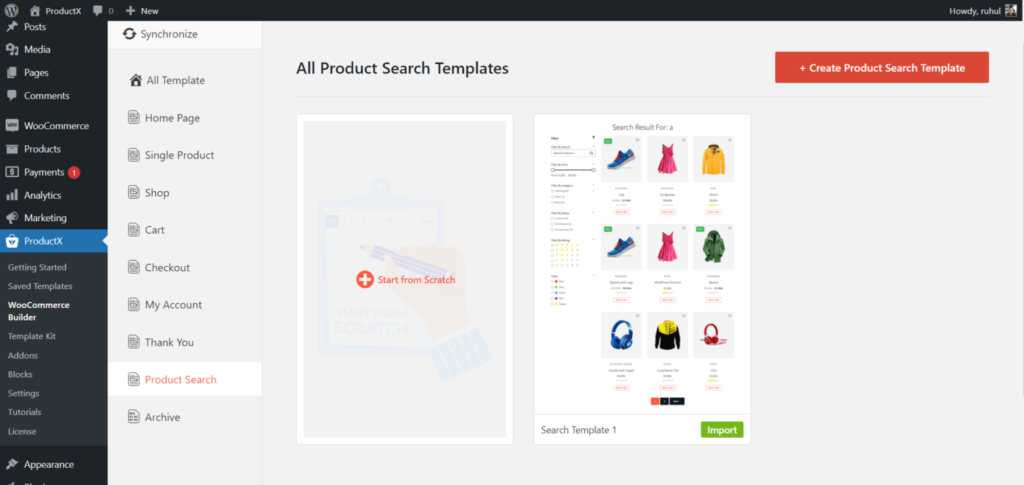
- Wybierz Dodaj wyszukiwanie produktów.
- Wybierz Zacznij od zera (jeśli chcesz zrobić to od zera) lub Importuj szablon (jeśli chcesz mieć gotowy szablon).
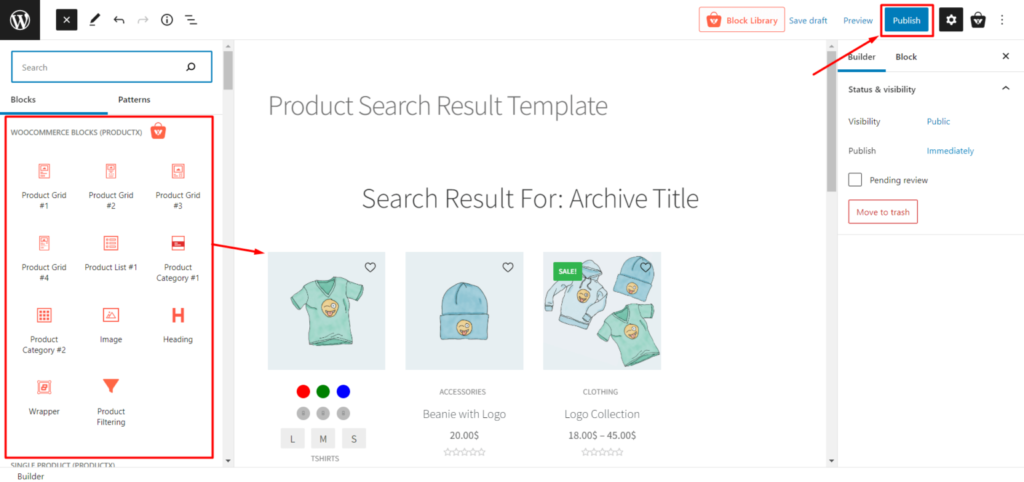
- Nazwij swój szablon, kliknij ikonę (przełącz wstawianie bloków), a następnie dodaj żądane bloki, aby zakończyć wyszukiwanie produktów na stronie.
- Teraz naciśnij Opublikuj.
I skończyłeś z tworzeniem szablonu strony wyników wyszukiwania WooCommerce.
Krok 4: Ułóż stronę wyników wyszukiwania WooCommerce

Utworzyłeś szablon strony wyników wyszukiwania. Teraz musisz to ustawić. Najpierw zaplanuj stronę wyników wyszukiwania WooCommerce, dodając kilka bloków za pomocą tego przewodnika.
Aby ułatwić wszystkim ten proces, stworzyliśmy specjalną sekcję poświęconą wymaganym blokom. Które są:
- Tytuł archiwum
- Siatka produktów
Za pomocą tych bloków możesz zaprojektować swoją stronę wyników wyszukiwania w dowolny sposób. Następnie po prostu kliknij Publikuj, aby opublikować stronę.
Krok 4: Dostosuj stronę wyników wyszukiwania WooCommerce
Masz już utworzoną i zaprojektowaną stronę wyników wyszukiwania, więc teraz przejdziemy do modyfikacji.
Domyślnie podczas tworzenia strony wyników wyszukiwania za pomocą ProductX bloki dają różne opcje dostosowywania. Odkryjmy więc, jakie dostosowania ProductX ma dla swoich bloków.
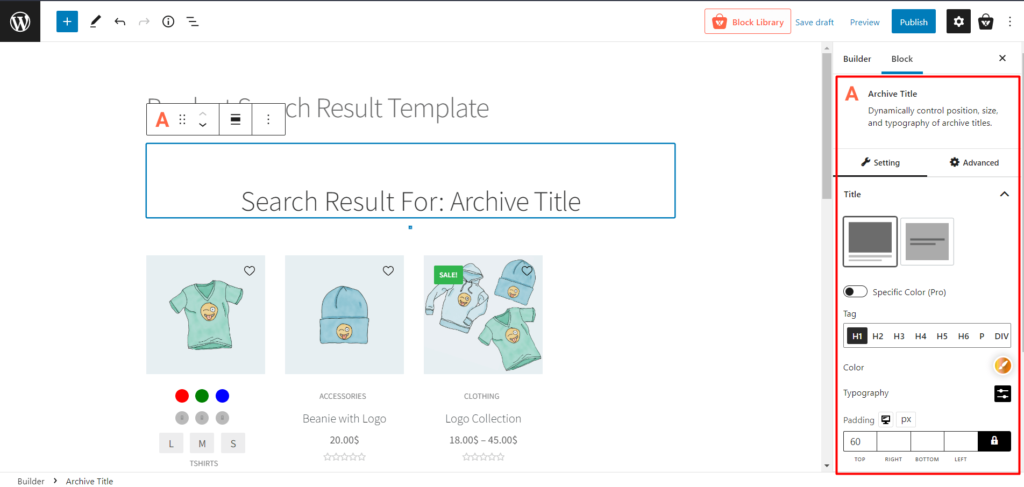
Archiwum bloku tytułowego

Jest to dynamiczny blok, który współpracuje ze stroną wyników wyszukiwania WooCommerce. Dzięki ProductX możesz:
- Dostosuj wszystkie rodzaje typografii.
- Dodaj niestandardowy prefiks do paska wyszukiwania.
- Dodaj obraz.
- Dodaj fragment i zmodyfikuj jego typografie.
Ale zdradźmy ci sekret z tym blokiem, w przedrostku użyj „Wynik wyszukiwania dla:” jako tekst przedrostka. To z pewnością sprawi, że Twoja strona wyszukiwania będzie atrakcyjna.
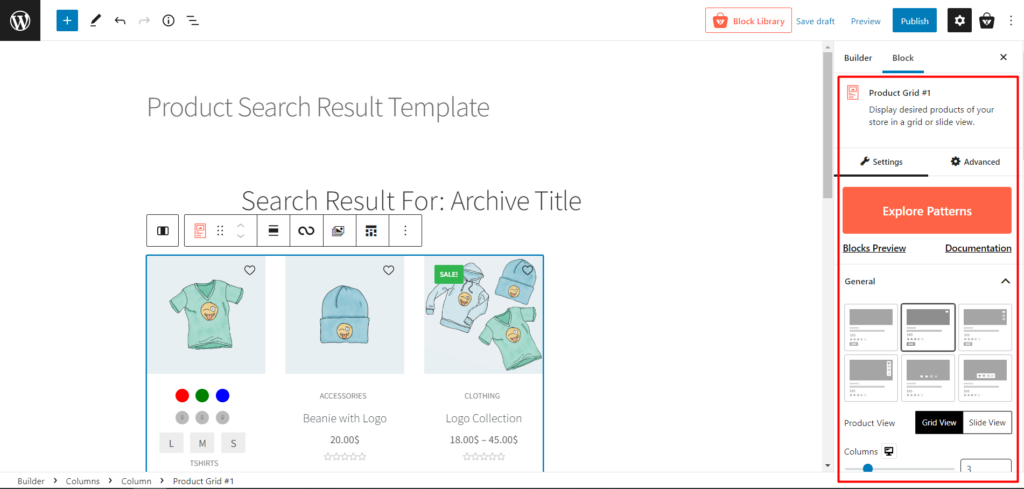
Blok siatki produktów

Cóż, to są domyślne bloki, które otrzymujesz z ProductX. Dzięki tym blokom możesz:
- Pokaż produkty.
- Zmień widok.
- Dostosuj rozmiar siatek produktów.
- Pokaż tagi „hots”, „sales” i „in stock” dla produktów.
- Pokaż ceny, recenzje i dodatkowe informacje o produktach.
- Pokaż i dostosuj tytuły.
- I wiele więcej.
Kolejna wskazówka dotycząca tego bloku zawsze umożliwia paginację, ponieważ jest koniecznością dla stron wyszukiwania.
Wniosek
Ten artykuł powinien pomóc Ci zrozumieć, jak dostosować stronę wyników wyszukiwania WooCommerce. Jeśli masz jakiekolwiek pytania na ten temat, daj nam znać, a chętnie Ci pomożemy.
Możesz obejrzeć samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Jak programowo utworzyć post lub stronę w WordPress?


Najlepszy sposób wyświetlania postów WordPress w układzie siatki

Jak dodać paginację WordPress do dowolnego motywu

Bloki postów Gutenberga – najlepsza wtyczka bloków postów nr 1
