Jak dostosować stronę sklepu WooCommerce w Elementorze
Opublikowany: 2020-10-27Czy korzystasz z Elementora i chcesz ulepszyć swój sklep internetowy? W tym przewodniku pokażemy, jak skonfigurować i dostosować stronę sklepu WooCommerce w Elementorze za pomocą bloków, widżetów i nie tylko. Jeśli prowadzisz biznes online, posiadanie atrakcyjnego, łatwego w obsłudze sklepu ma kluczowe znaczenie dla Twojej witryny. Posiadanie karuzeli, polecanych sekcji produktów, najlepiej sprzedających się sekcji polecanych produktów i ogólnie bardzo przystępnego sposobu przeglądania katalogu jest niezbędne, aby Twój sklep mógł się rozwijać. Dlatego dzisiaj mamy coś wyjątkowego dla wszystkich użytkowników Elementora, którzy mają sklepy internetowe. W tym kompletnym przewodniku dowiesz się krok po kroku, jak skonfigurować i dostosować stronę sklepu WooCommerce w Elementorze.
Po co dostosowywać stronę sklepu WooCommerce?
Strona sklepu WooCommerce to po prostu strona archiwum post-type dla Twoich produktów. Innymi słowy, jest to strona, na której wyświetlasz wszystkie produkty swojego sklepu. Ta prosta definicja nie podkreśla jednak wystarczająco, jak ważna może być dobrze dostosowana strona sklepu dla Twojej witryny WooCommerce.
Pierwsze wrażenia mają duże znaczenie, a dla sklepu WooCommerce strona sklepu jest jedną z najważniejszych. Sposób, w jaki prezentujesz swoje produkty, może mieć duży wpływ na współczynniki konwersji. Możesz łatwo stwierdzić, ile uwagi firma przywiązuje do swojej witryny, biorąc pod uwagę, jak przejrzysta i dobrze zaprojektowana jest jej strona Sklepu. Wszystko, od dobrze zarządzanych siatek produktów po sprytne dodatki, takie jak opcje filtrowania, lista kategorii i przyciski koszyka, ma kluczowe znaczenie dla wyglądu Twojej witryny WooCommerce.
Dodatkowo Twoi klienci będą spędzać dużo czasu na stronie Twojego sklepu, przeglądając Twoje produkty. Musisz więc podjąć dodatkowe kroki, aby upewnić się, że ich zakupy są doskonałe. Ułatw im kupowanie Twoich produktów za pomocą dobrze zorganizowanej i zorganizowanej strony sklepu. Co więcej, możesz dostosować stronę swojego sklepu, aby dodać elementy do generowania leadów i zwiększyć swoje zyski. Obejmuje to przyciski wezwania do działania, polecane sekcje produktów, wyskakujące okienka dotyczące sprzedaży i ofert oraz wiele innych.
Dostosowana strona sklepu WooCommerce otwiera wiele możliwości poprawy obsługi klienta i zwiększenia sprzedaży. Wcześniej widzieliśmy różne metody dostosowywania strony Sklepu w WooCommerce. Jednak z Elementorem proces jest znacznie łatwiejszy.
Elementor i WooCommerce: Idealne połączenie
WooCommerce i Elementor to dwie z najpopularniejszych dostępnych wtyczek. Elastyczność i ogromna liczba funkcji, które zapewniają każdy z nich, są po prostu niezliczone. Jeśli prowadzisz sklep eCommerce, WooCommerce jest przedostatnią wtyczką dla prawie wszystkich potrzeb, jakie możesz mieć.
Ponadto Elementor jest jednym z najlepszych kreatorów stron internetowych typu „przeciągnij i upuść”. Umożliwia projektowanie, dostosowywanie i dostarczanie prawie wszystkich stron witryny. A jeśli to nie wystarczy, możesz również tworzyć mega menu i korzystać z szerokiej gamy dodatków i szablonów, które są bardzo wygodne. Korzystając zarówno z WooCommerce, jak i Elementora, możesz projektować i tworzyć profesjonalne strony Sklepu i Biznesu przy minimalnych nakładach i wysiłku. W pełni skonfiguruj układy swojego Sklepu, siatki produktów, karuzele, a także ciesz się szeroką gamą pięknych układów za pomocą Elementora. Dodatkowo możesz skonfigurować i dostosować strony kasy i strony koszyka, a także zintegrować je z szeroką gamą opcji i funkcji płatności dla większej wygody klienta.
Możesz nawet dodawać niestandardowe strony i projekty dla towarów cyfrowych, a także dodawać niestandardowe opcje stron dla wysyłki, płatności, poczty, stron przedsprzedażowych i wielu innych. Wszystko to gwarantuje, że Twoja witryna biznesowa będzie wyglądać zarówno profesjonalnie, jak i przyjazna dla klienta. Możesz także dodać funkcje WooCommerce do przyjaznych dla użytkownika przycisków wezwania do działania, suwaków gotowych do paralaksy i wielu innych. Sama liczba możliwości jest po prostu nieskończona. Teraz, jeśli jesteś wystarczająco przekonany, pozwól nam poprowadzić Cię przez kroki, które możesz podjąć. Jest wiele rzeczy, które możesz zrobić, więc pomysł polega na tym, że te kroki pomogą Ci rozpocząć tworzenie bardziej przyjaznej strony Sklepu dla Twojego sklepu WooCommerce .
Zanim zaczniemy
Zanim zaczniesz proces, pamiętaj, że aby utworzyć stronę archiwum dla swojego sklepu WooCommerce, musisz użyć Elementor Pro . Możesz nie być w stanie dobrze postępować zgodnie z naszymi instrukcjami, jeśli korzystasz z Elementor Free. Oczywiście korzystanie z Elementor Pro ma wiele zalet w porównaniu z darmową wersją i większością innych kreatorów stron typu „przeciągnij i upuść”. Elementor Pro zawiera niesamowite funkcje, takie jak:
- Ponad 50 profesjonalnych widżetów i ponad 300 profesjonalnych szablonów stron
- Pełna integracja z WooCommerce, w tym kreator WooCommerce i dedykowane widżety WooCommerce
- Niestandardowe kreatory wyskakujących okienek dla lepszego generowania leadów dla Twojej witryny
- Ponad 10 pełnych demonstracji/szablonów stron internetowych do użycia
- I wiele innych
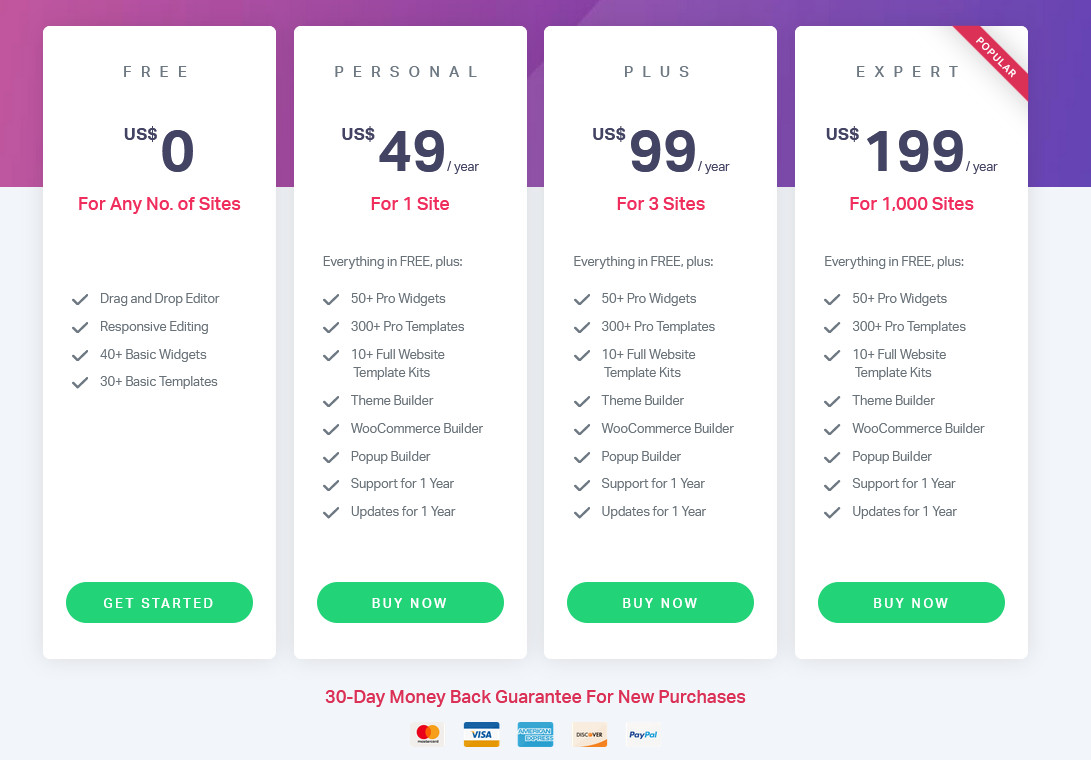
Jeśli rozważasz zakup Elementora Pro, zdecydowanie zalecamy to zrobić. Ceny Elementora zaczynają się od 49 USD rocznie za jedną witrynę. 
Jak dostosować stronę sklepu WooCommerce w Elementorze
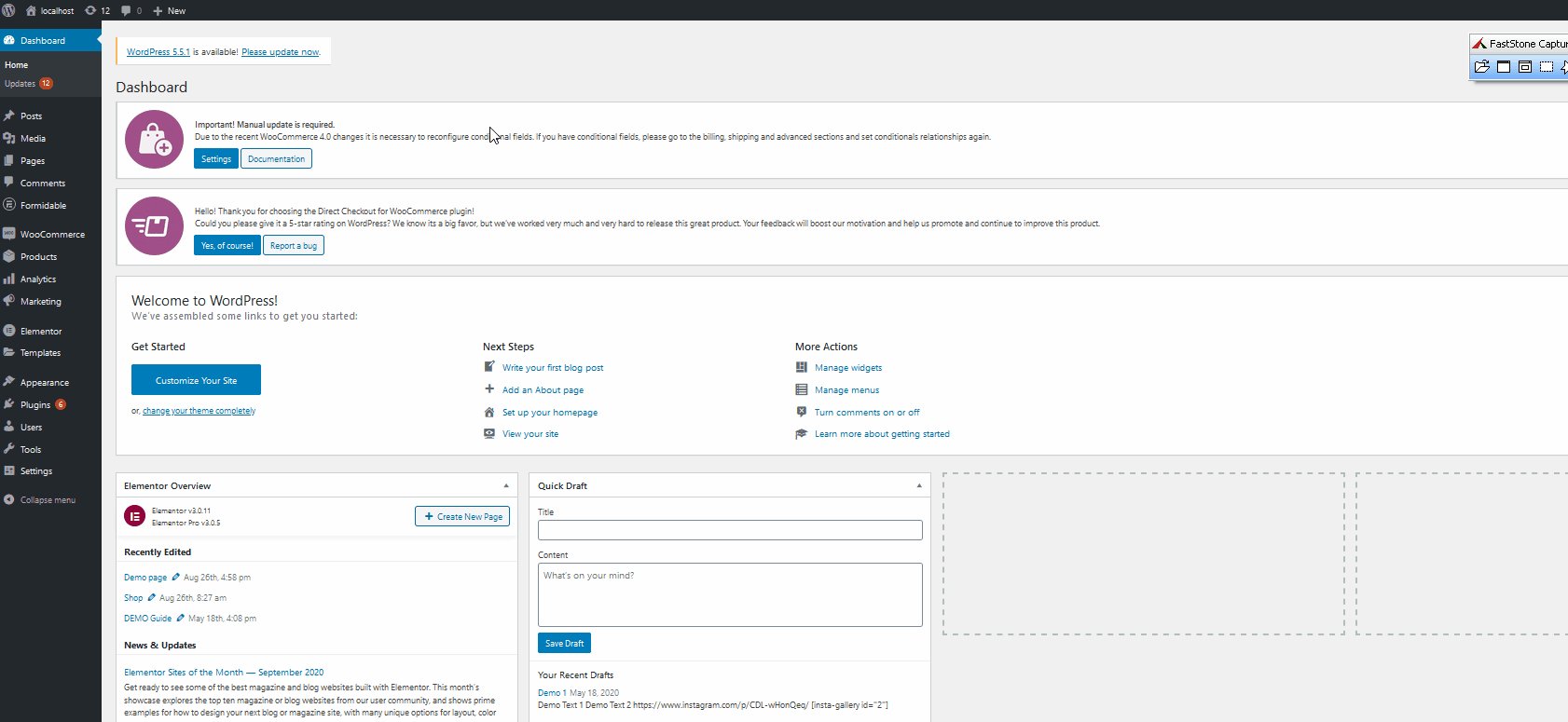
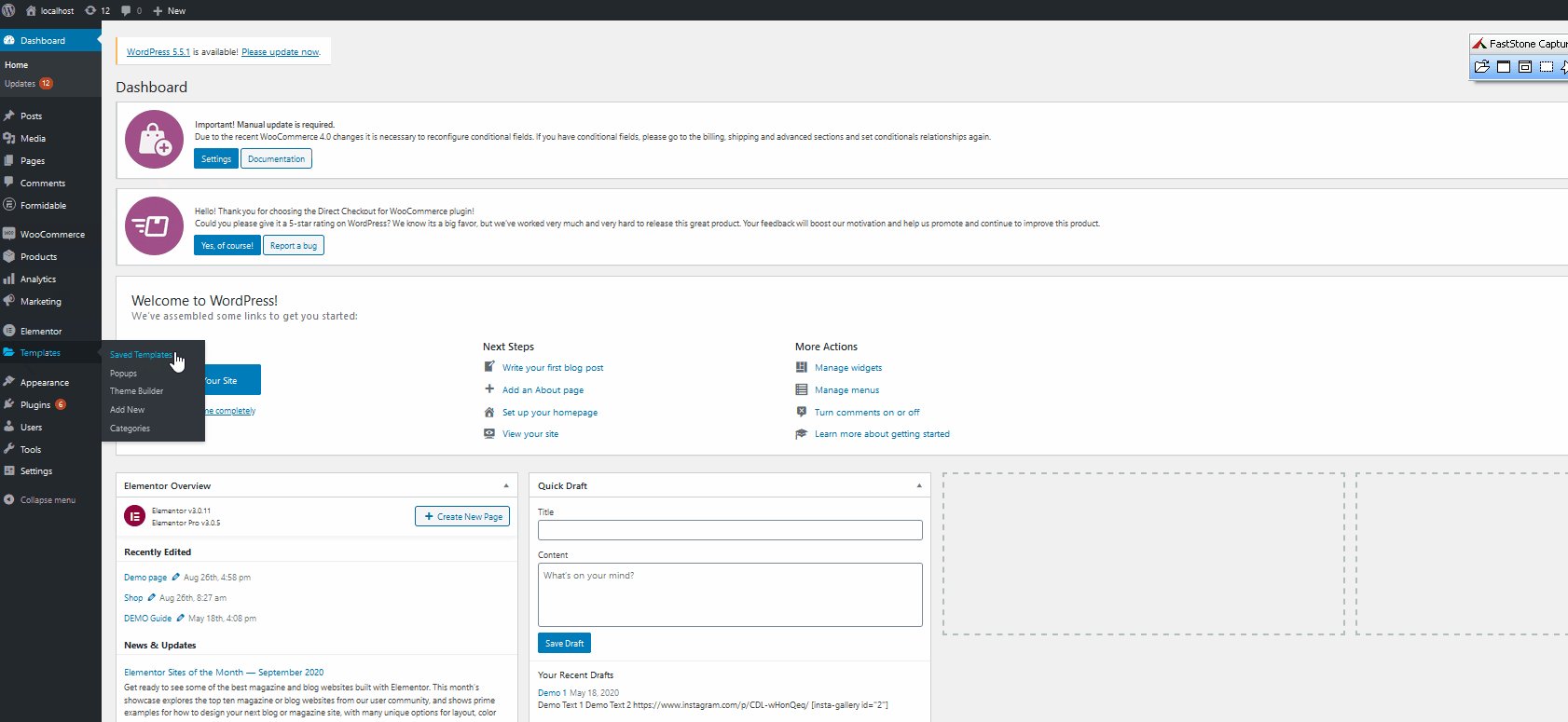
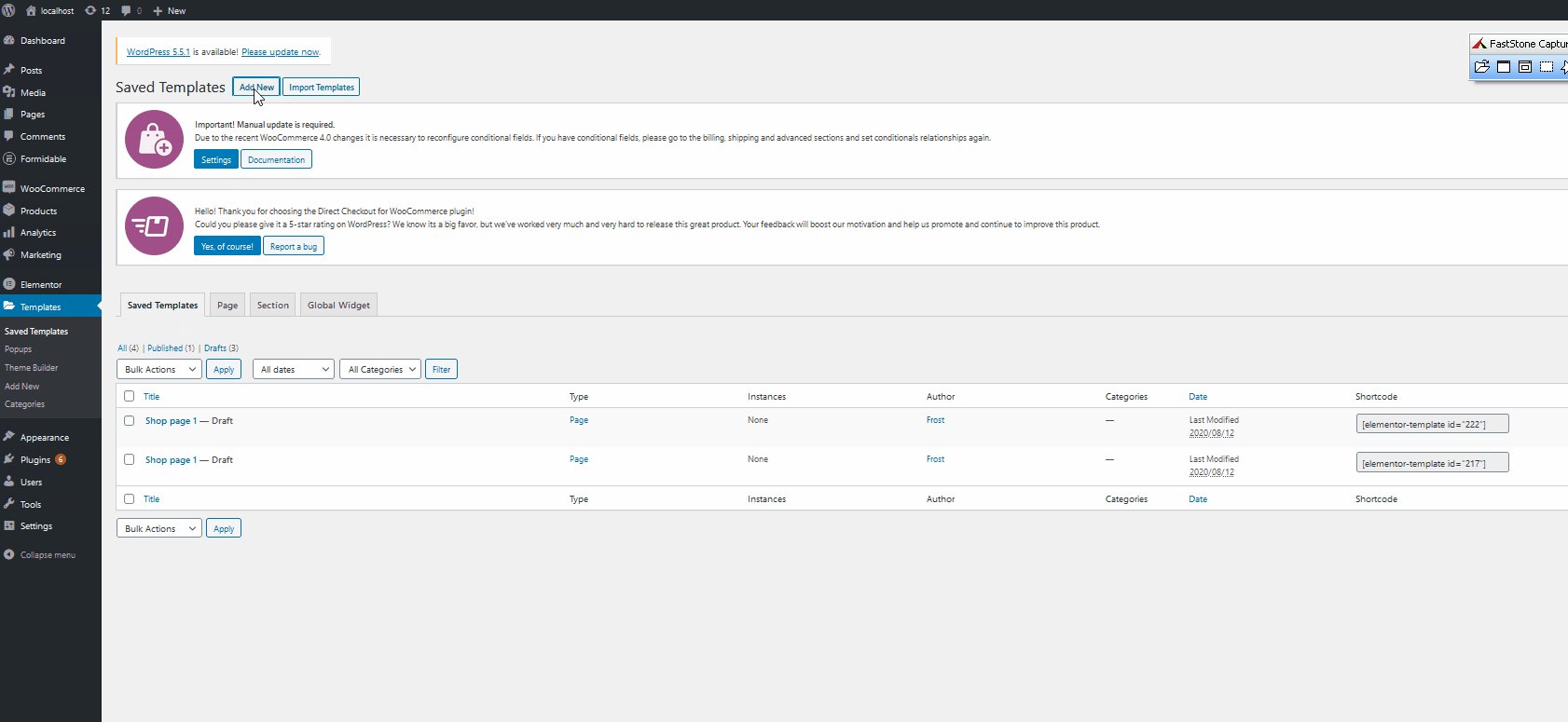
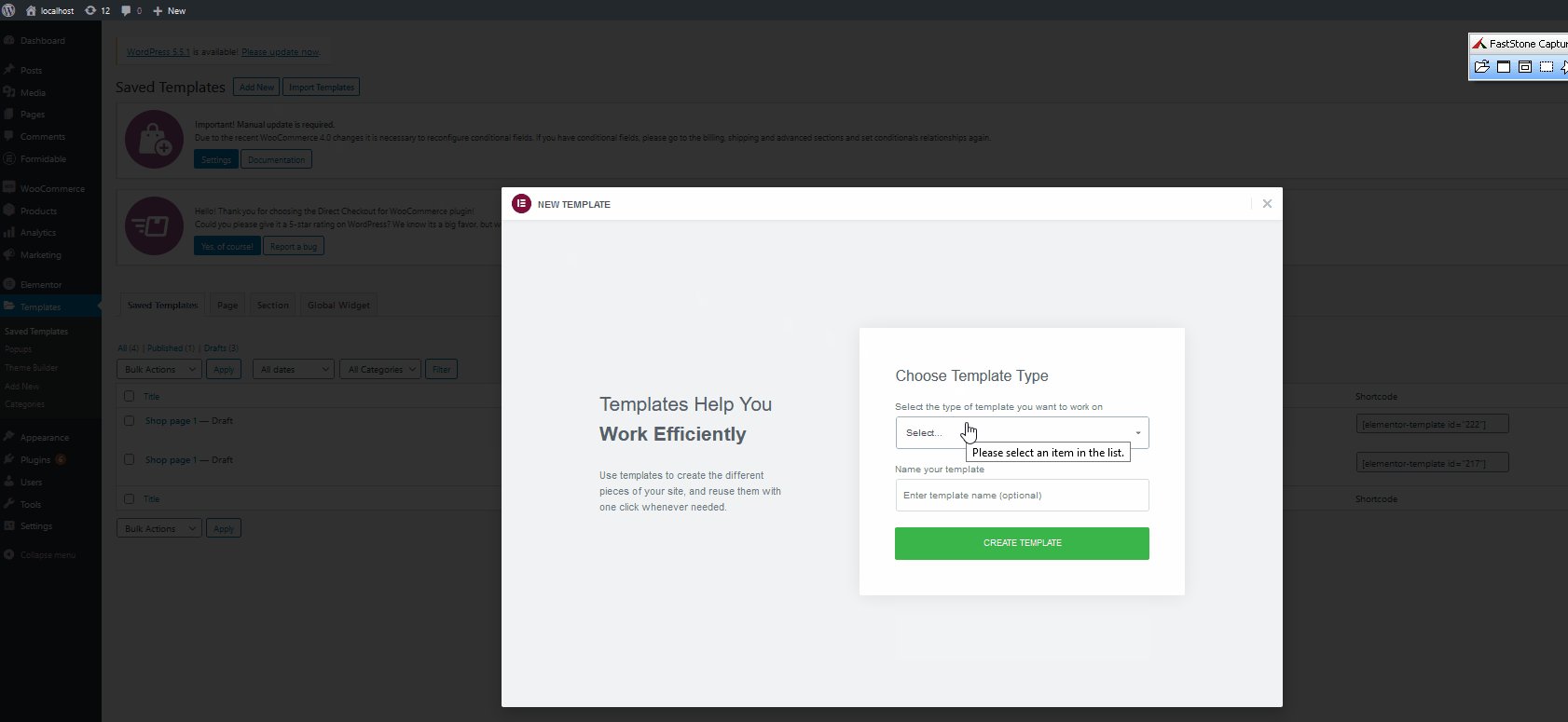
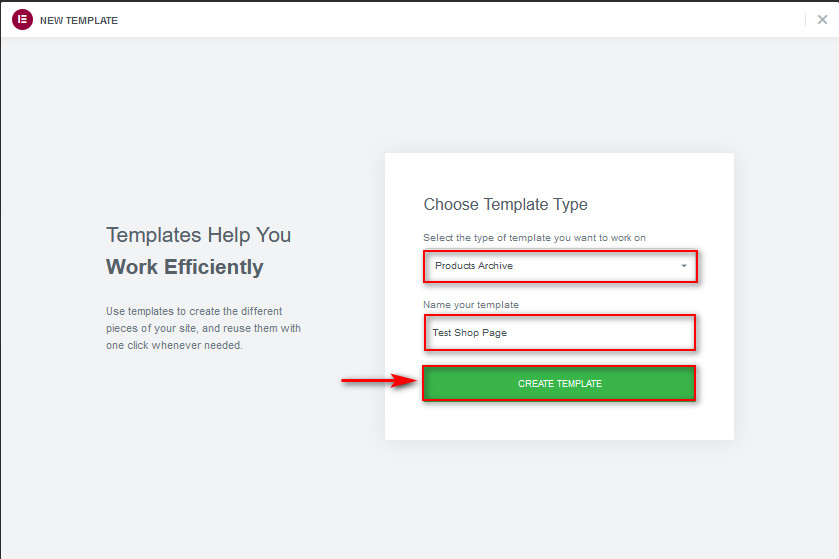
Teraz zacznijmy od naszego samouczka. Zakładamy, że masz zainstalowane i skonfigurowane elementy Elementor i wtyczki WooCommerce. Istnieje mnóstwo stron i zawartości stron sklepu, którymi możesz zarządzać za pomocą Elementor i WooCommerce. Ale zacznijmy od utworzenia dostosowanej strony sklepu WooCommerce w Elementorze. Aby to zrobić, musisz utworzyć archiwum produktów za pomocą Elementora. W panelu administratora WordPress przejdź do Szablony > Zapisane szablony . Następnie kliknij Dodaj nowy w lewym górnym rogu.  Następnie wybierz typ elementu jako Archiwum Produktów i nazwij swój Szablon. Po naciśnięciu przycisku Utwórz szablon przejdziesz do strony Elementora, aby dostosować stronę archiwum.
Następnie wybierz typ elementu jako Archiwum Produktów i nazwij swój Szablon. Po naciśnięciu przycisku Utwórz szablon przejdziesz do strony Elementora, aby dostosować stronę archiwum. 
Dostosowywanie szablonu i włączanie bloków i szablonów Elementor
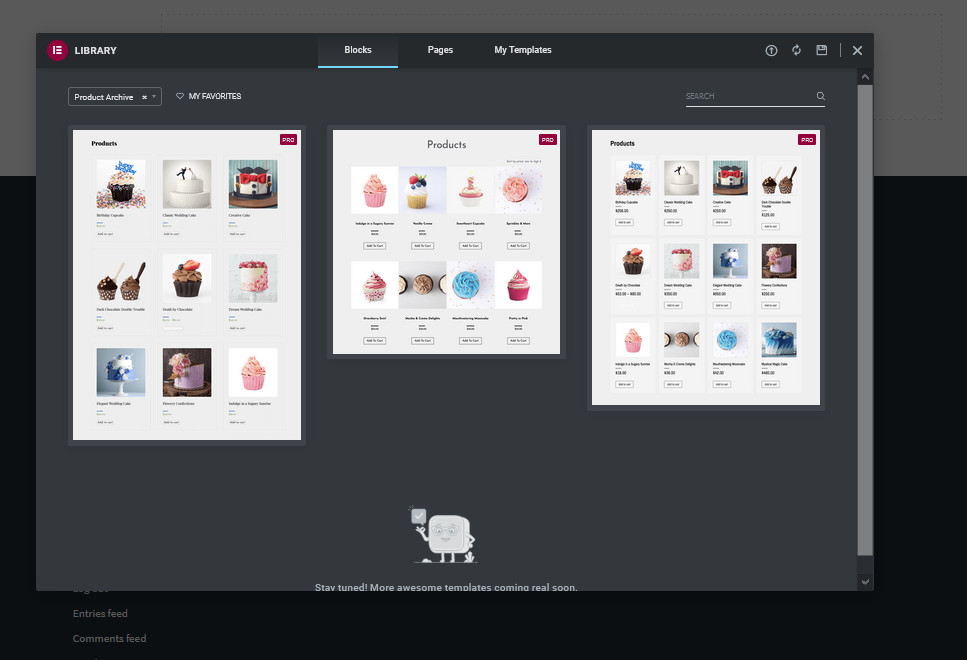
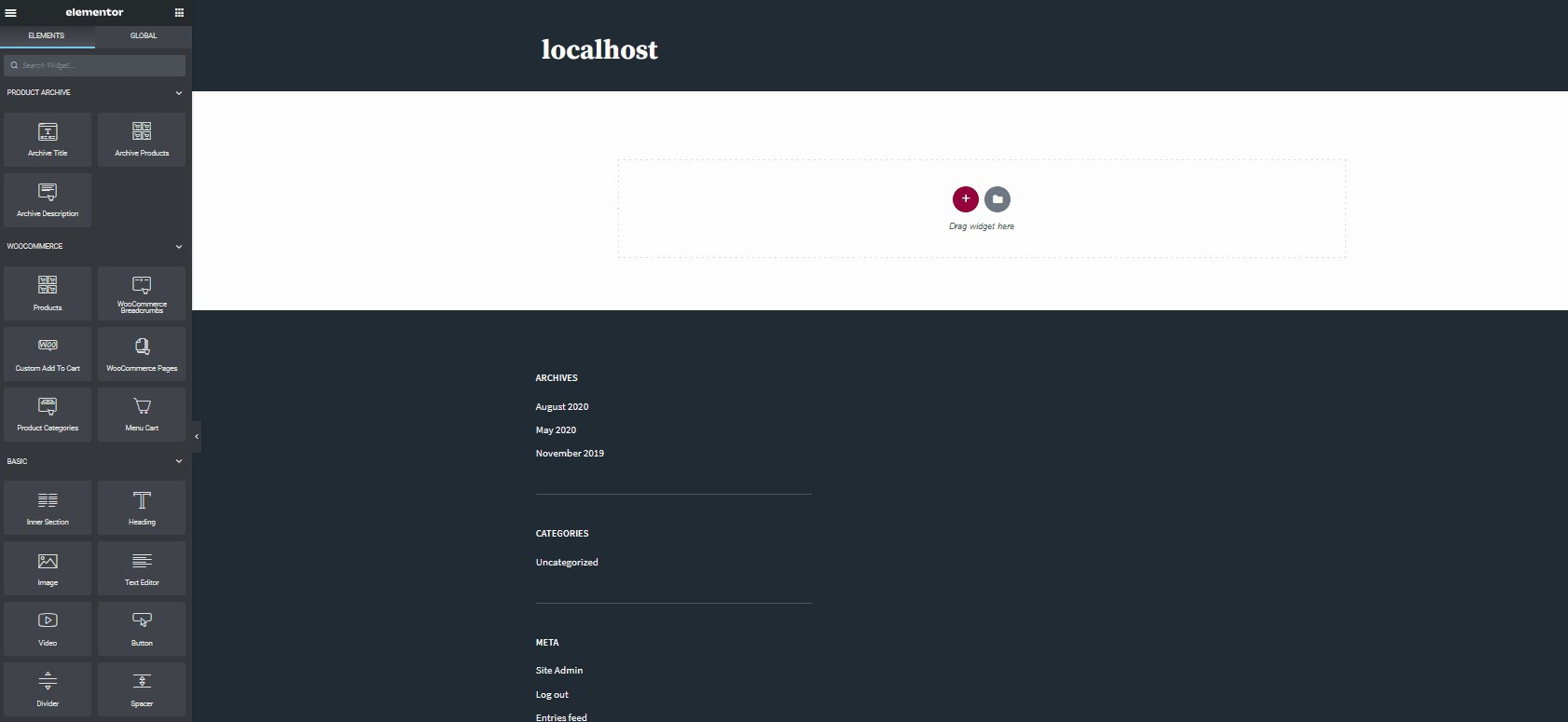
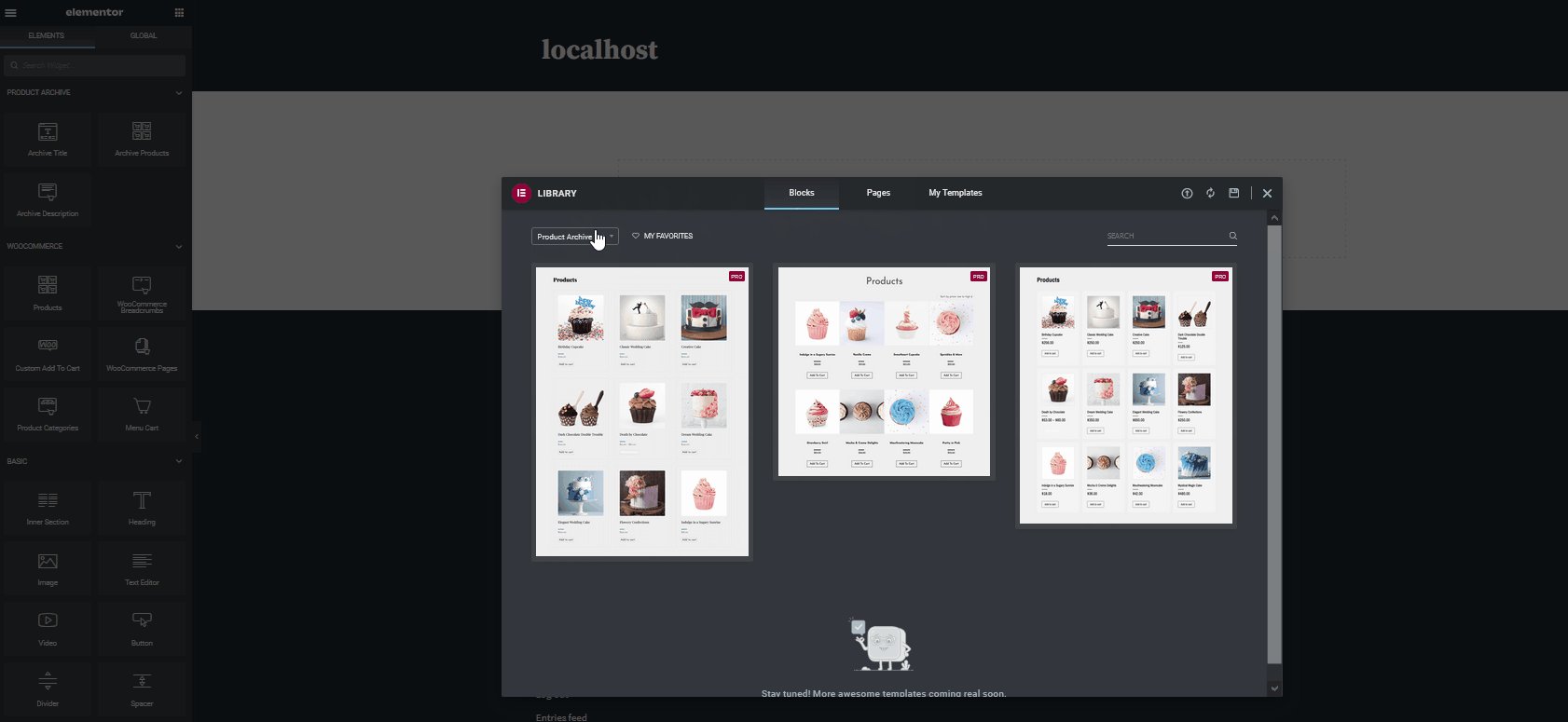
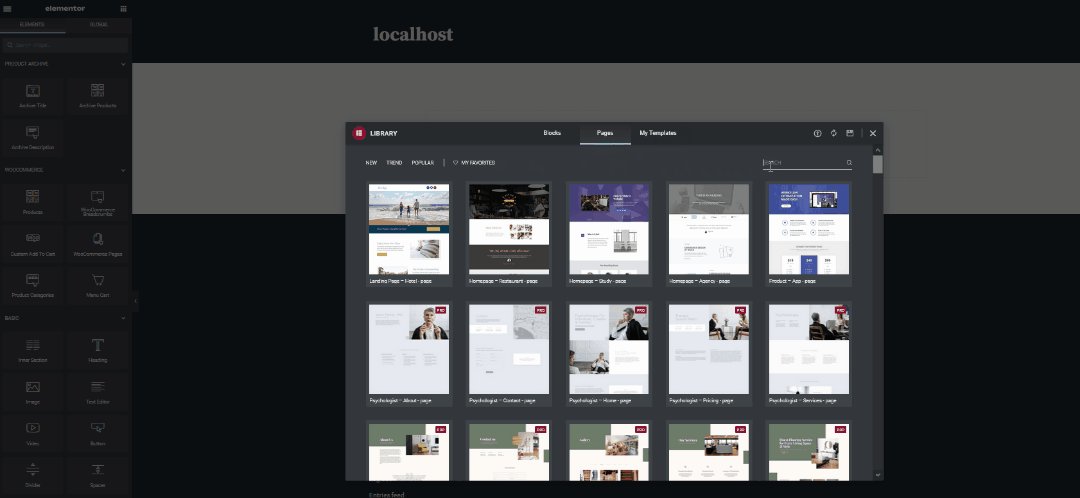
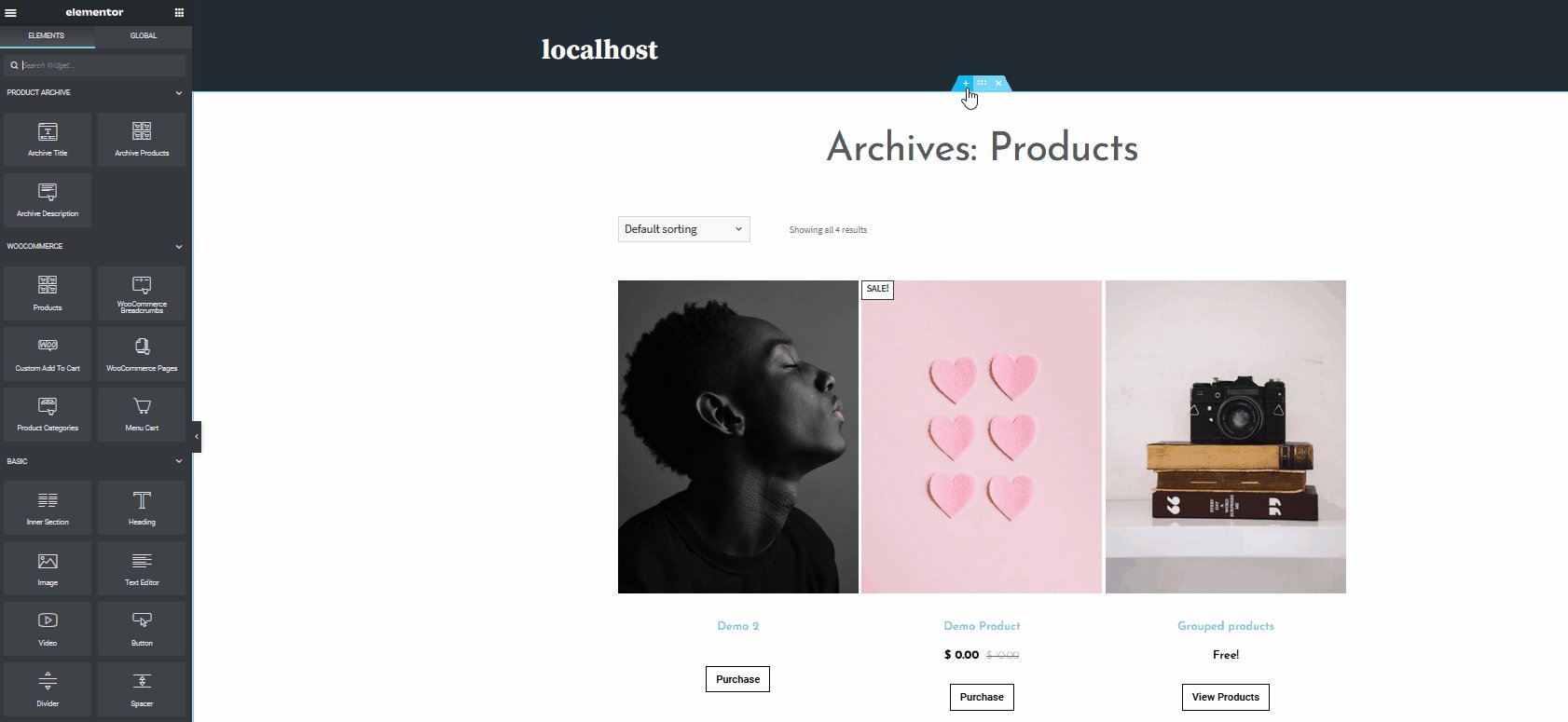
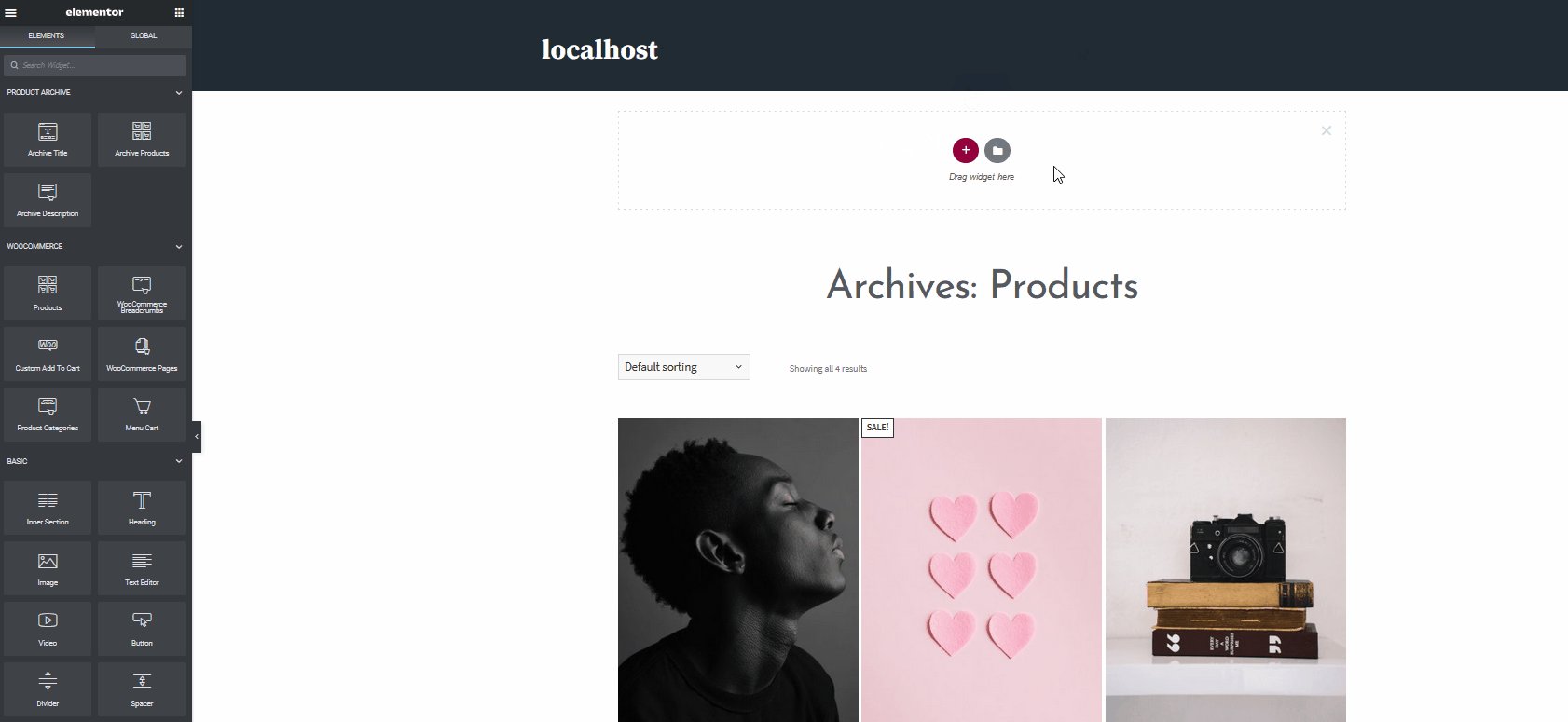
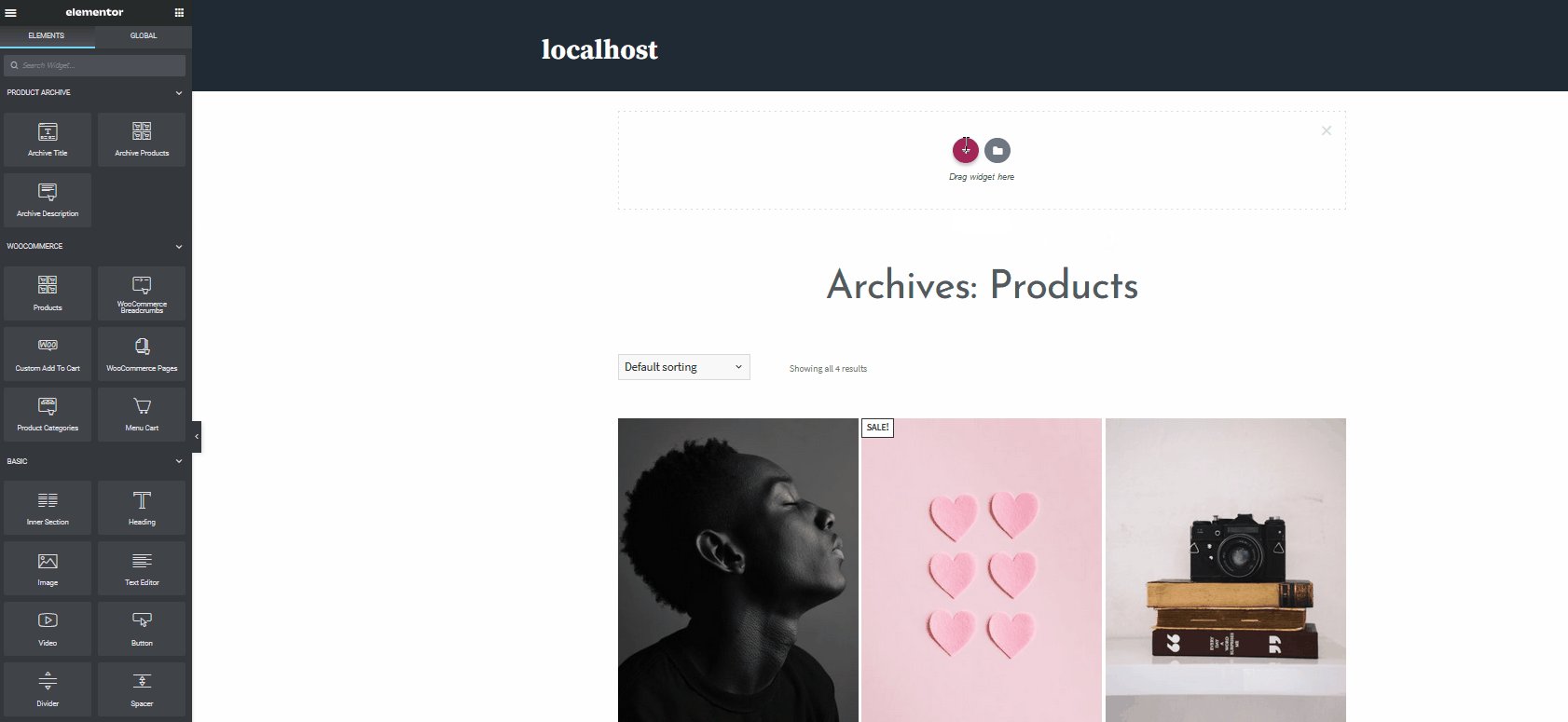
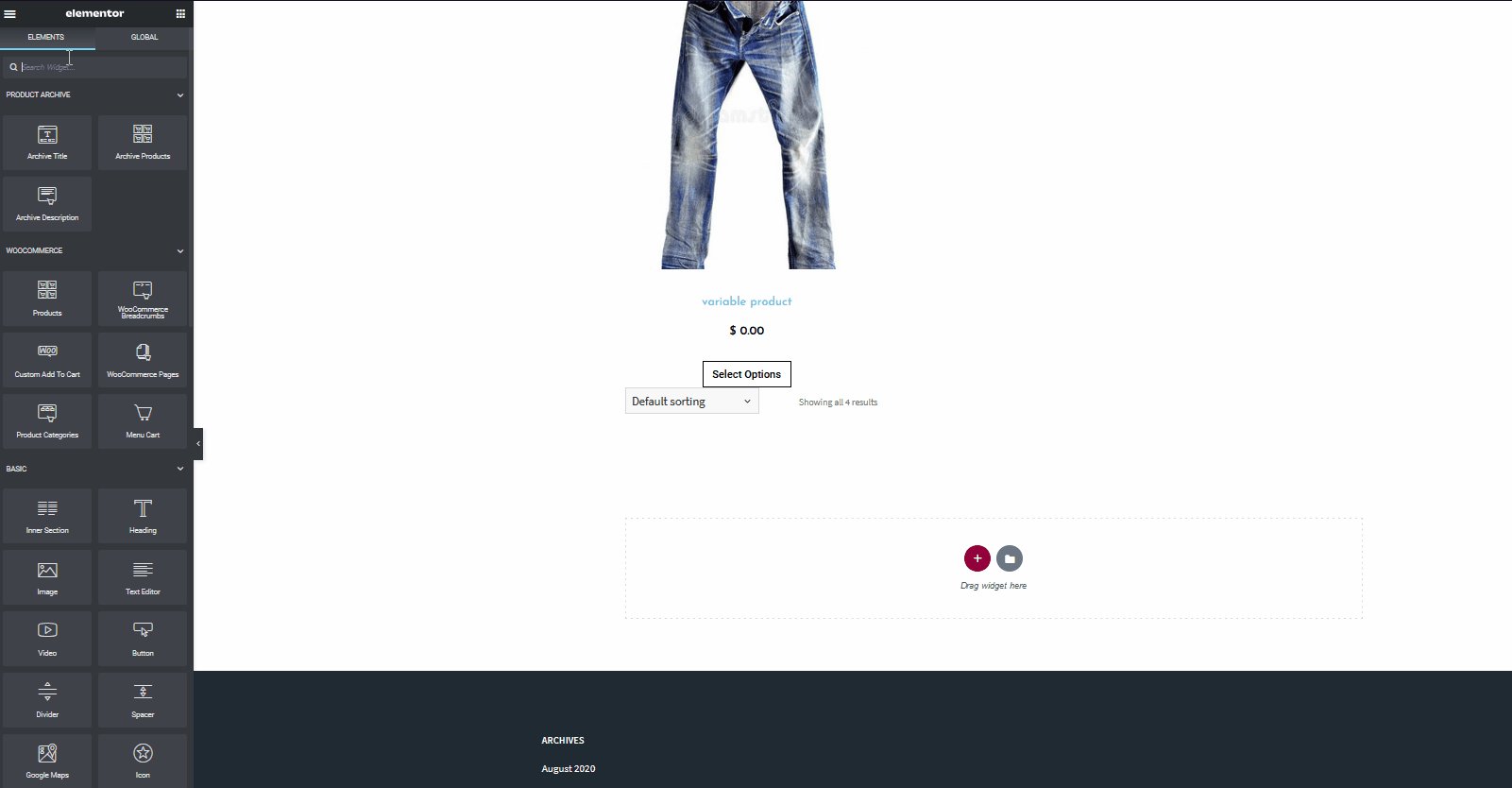
Po otwarciu strony Elementor, zamiast zaczynać od zera, automatycznie będziesz mieć możliwość wstawienia w pełni umeblowanego bloku Archiwów dla swojej strony sklepu.  Aby otworzyć to w dowolnym momencie, możesz po prostu kliknąć ikonę folderu w sekcji Przeciągnij widżet tutaj i nacisnąć kartę Bloki . Możesz także użyć opcji Filtruj, aby wybrać określone bloki dla określonych stron. Następnie kliknij dowolny blok, który odpowiada Twoim potrzebom, a następnie naciśnij przycisk Wstaw .
Aby otworzyć to w dowolnym momencie, możesz po prostu kliknąć ikonę folderu w sekcji Przeciągnij widżet tutaj i nacisnąć kartę Bloki . Możesz także użyć opcji Filtruj, aby wybrać określone bloki dla określonych stron. Następnie kliknij dowolny blok, który odpowiada Twoim potrzebom, a następnie naciśnij przycisk Wstaw .  W ten sposób zaoszczędzisz dużo czasu i zaczniesz od strony demonstracyjnej zaprojektowanej przez Elementor, która pomoże Ci znacznie szybciej skonfigurować stronę sklepu. Aby to zrobić, kliknij ikonę folderu w sekcji Przeciągnij widżet tutaj i naciśnij Strony . Następnie wybierz jeden z projektów stron, który Ci się podoba. Alternatywnie możesz użyć paska wyszukiwania, aby znaleźć projekty stron dla żądanego rodzaju strony sklepu. Po wybraniu projektu kliknij Wstaw , aby zaimportować stronę do szablonu archiwum.
W ten sposób zaoszczędzisz dużo czasu i zaczniesz od strony demonstracyjnej zaprojektowanej przez Elementor, która pomoże Ci znacznie szybciej skonfigurować stronę sklepu. Aby to zrobić, kliknij ikonę folderu w sekcji Przeciągnij widżet tutaj i naciśnij Strony . Następnie wybierz jeden z projektów stron, który Ci się podoba. Alternatywnie możesz użyć paska wyszukiwania, aby znaleźć projekty stron dla żądanego rodzaju strony sklepu. Po wybraniu projektu kliknij Wstaw , aby zaimportować stronę do szablonu archiwum.  Możesz dowiedzieć się więcej o wstępnie zaprojektowanych blokach i szablonach stron oraz o tym, co możesz z nimi zrobić tutaj. Zobaczmy teraz, jak dostosować blok i dodać dodatkowe elementy do strony sklepu WooCommerce za pomocą Elementora .
Możesz dowiedzieć się więcej o wstępnie zaprojektowanych blokach i szablonach stron oraz o tym, co możesz z nimi zrobić tutaj. Zobaczmy teraz, jak dostosować blok i dodać dodatkowe elementy do strony sklepu WooCommerce za pomocą Elementora .

Dostosuj stronę sklepu WooCommerce w Elementor
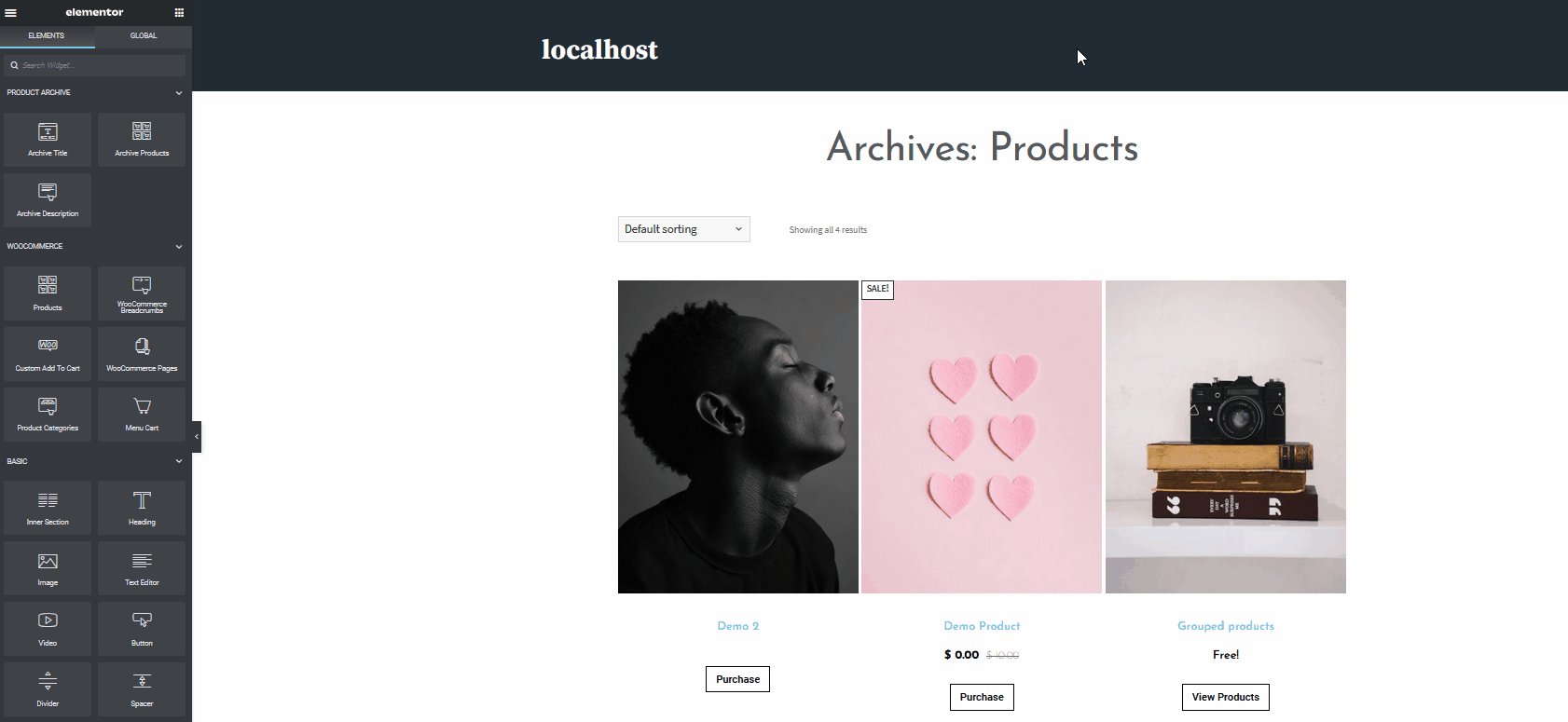
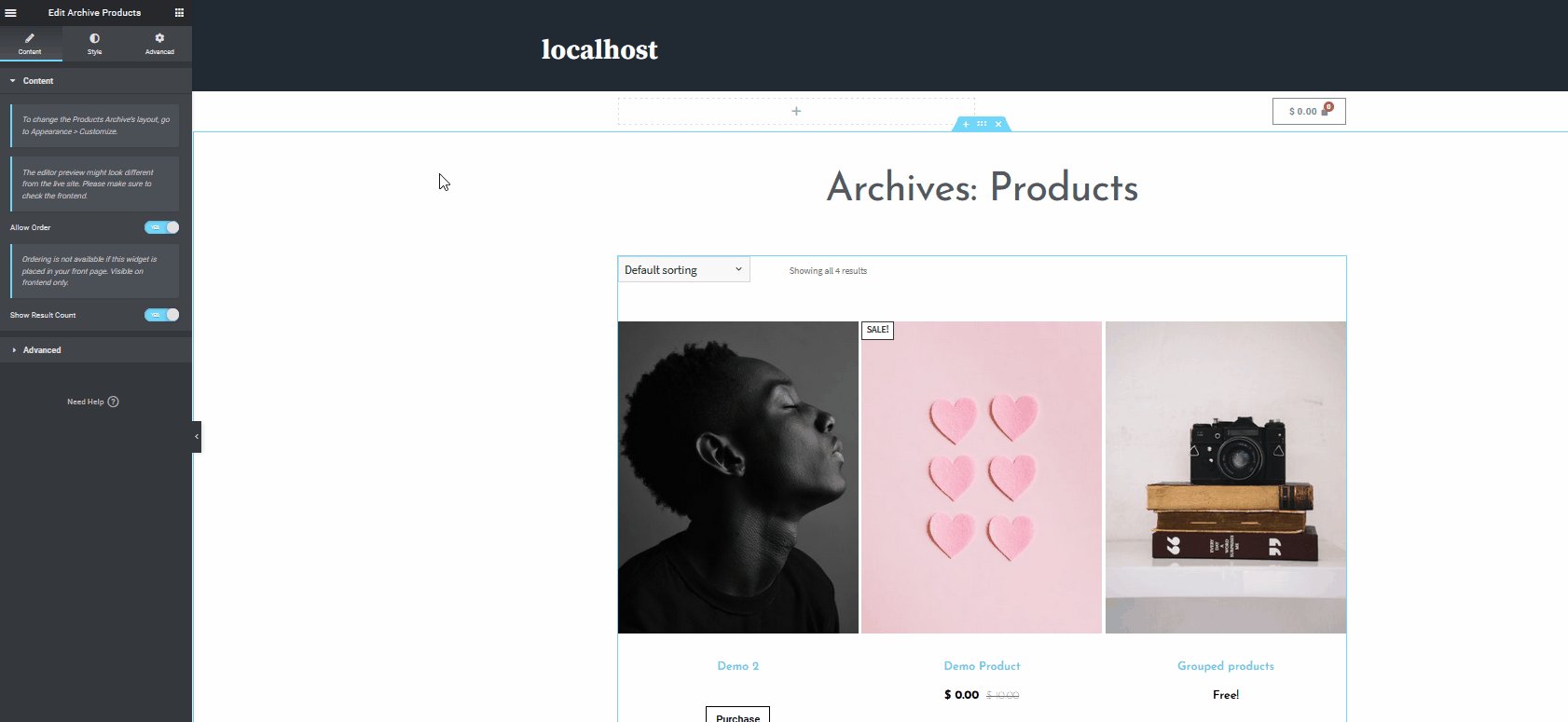
Aby dostosować stronę sklepu, możesz dodać kilka widżetów i edytować je, aby pasowały do wyglądu i stylu Twojej witryny. Zacznijmy więc od dodania kilku niezbędnych widżetów do Twojego sklepu. Po dodaniu bloku podstawowego uwzględnijmy kilka przydatnych widżetów, takich jak koszyk menu i bułka tarta WooCommerce. Istnieje wiele innych widżetów, które dodajesz do strony swojego sklepu za pomocą Elementora i powinieneś się pobawić i znaleźć najlepsze dla siebie.
Dodaj sekcję widżetów
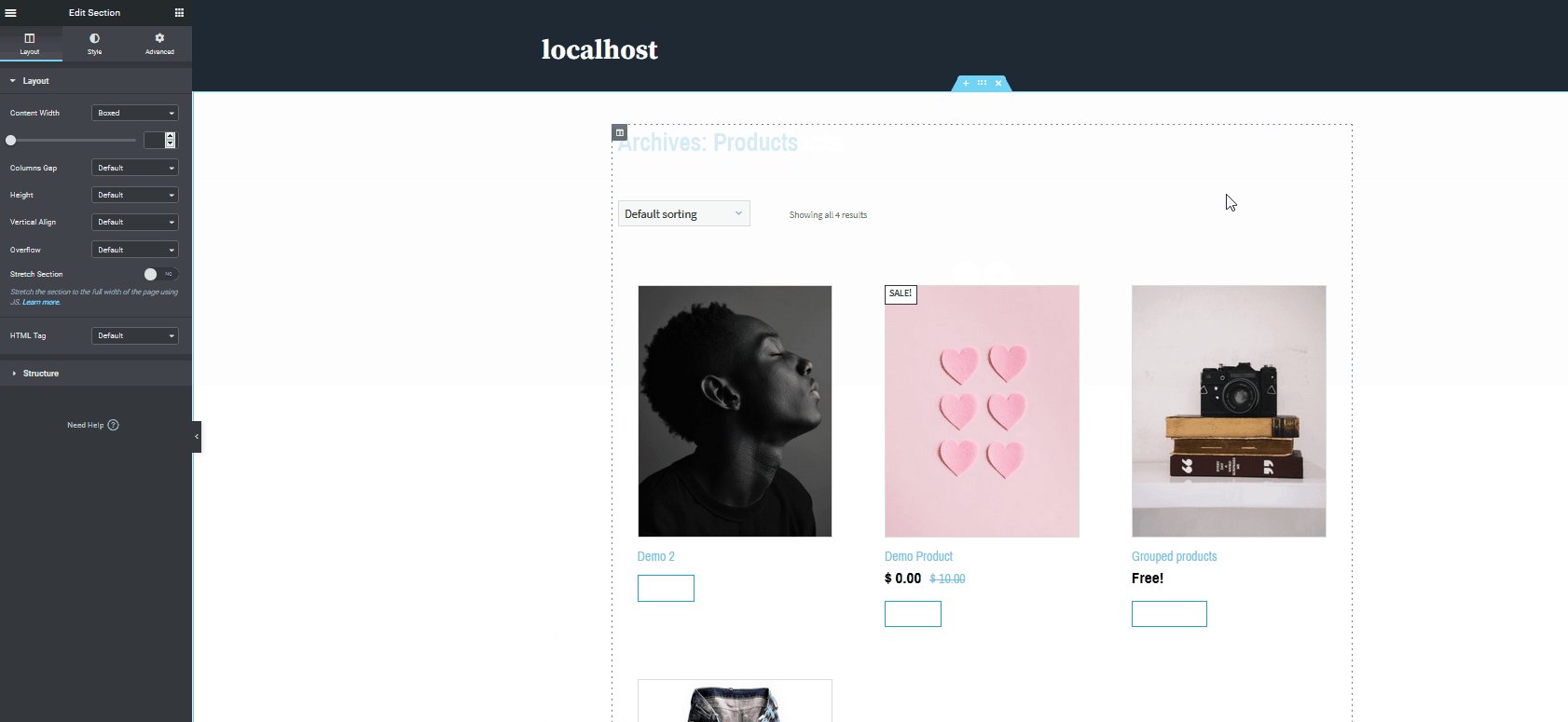
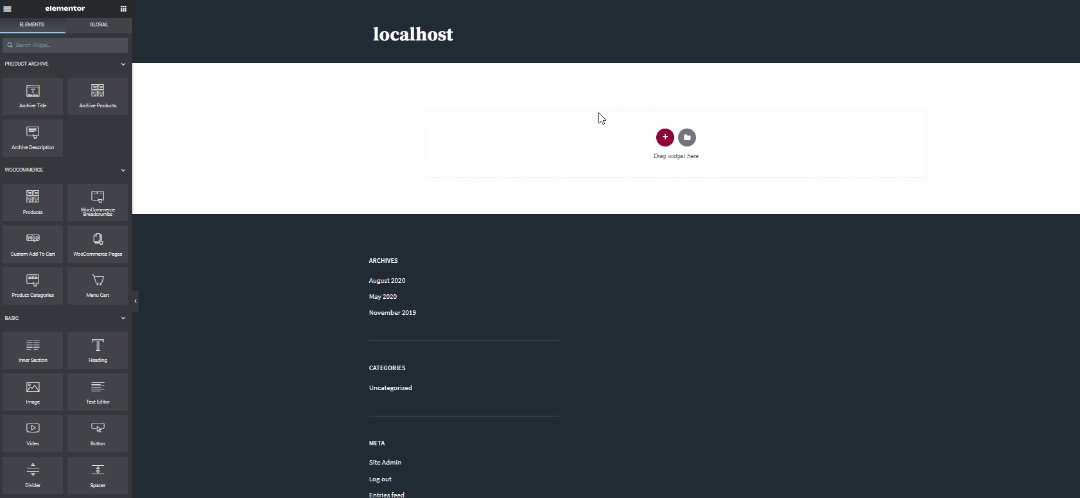
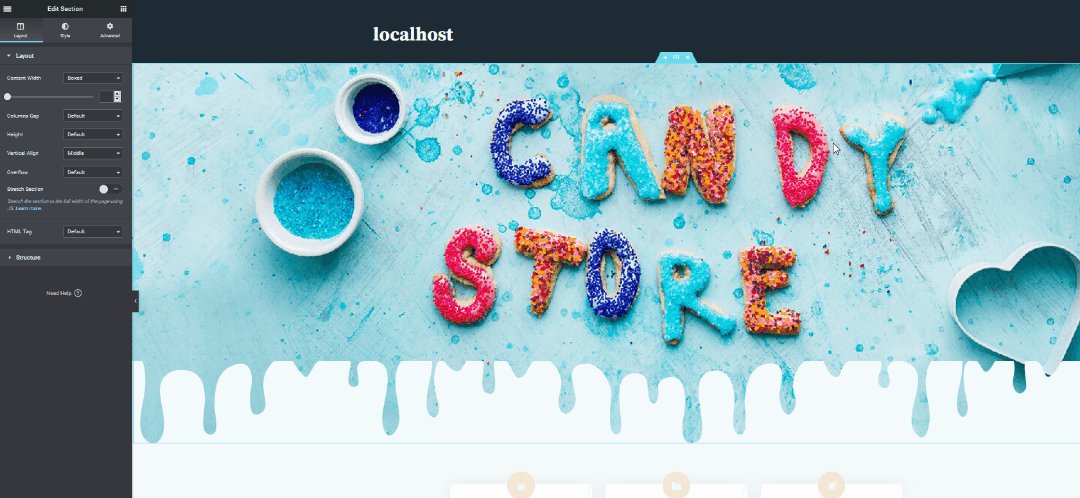
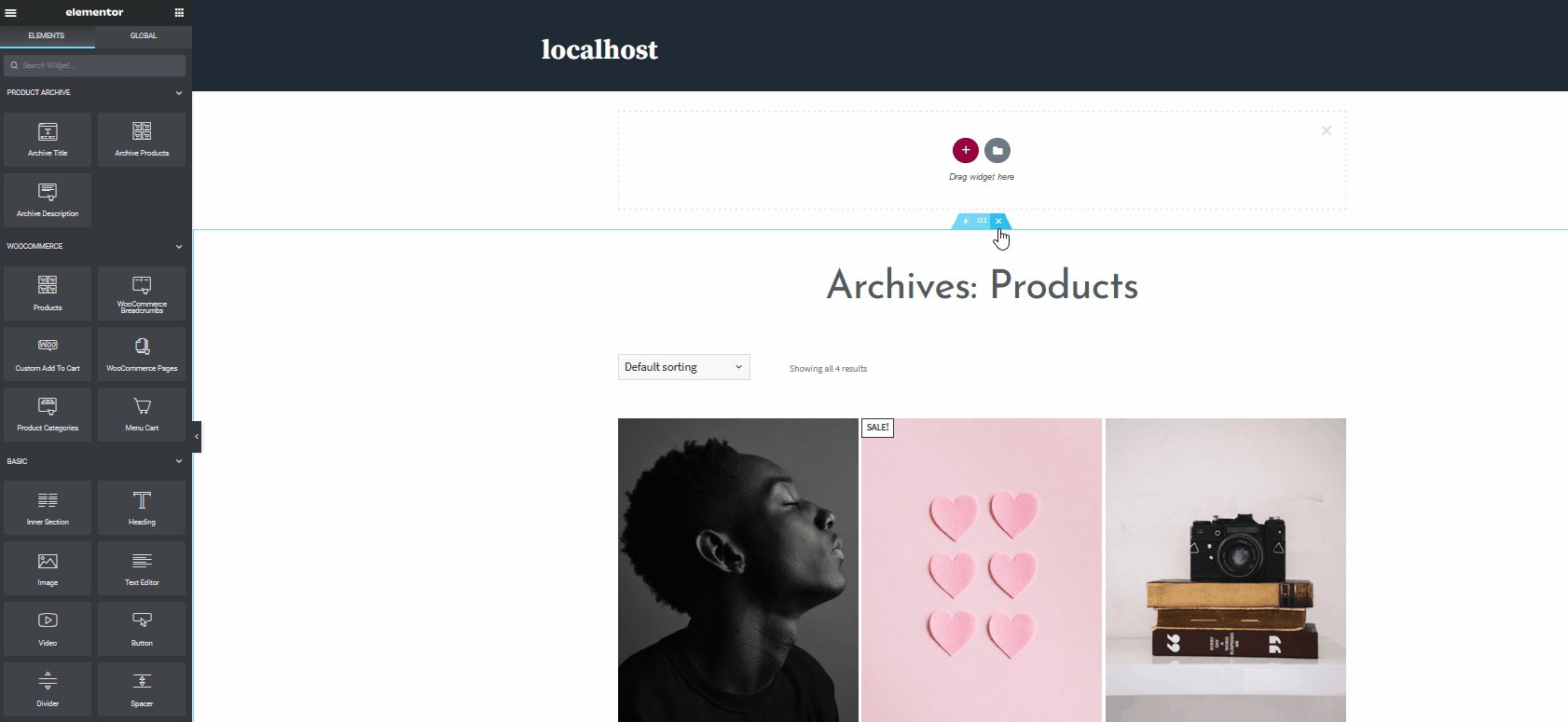
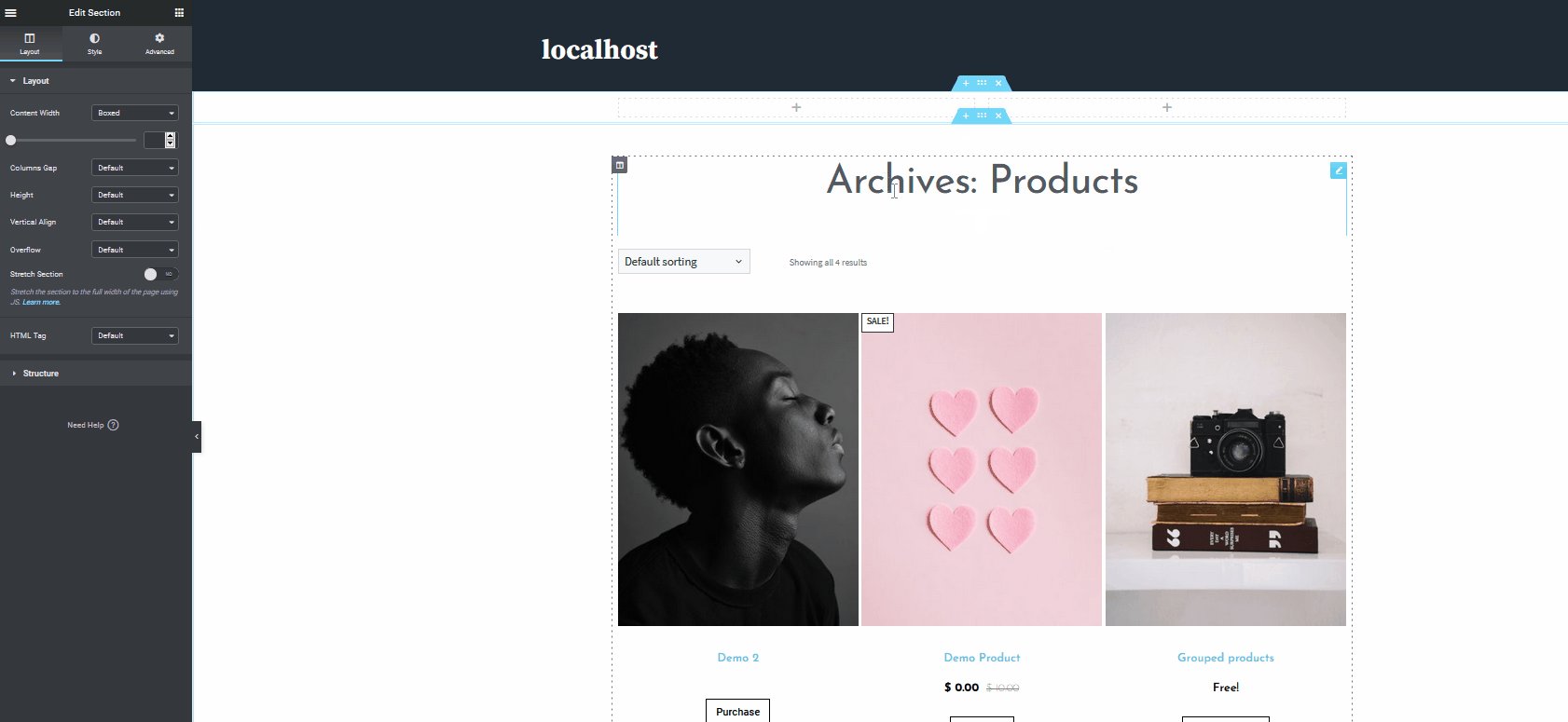
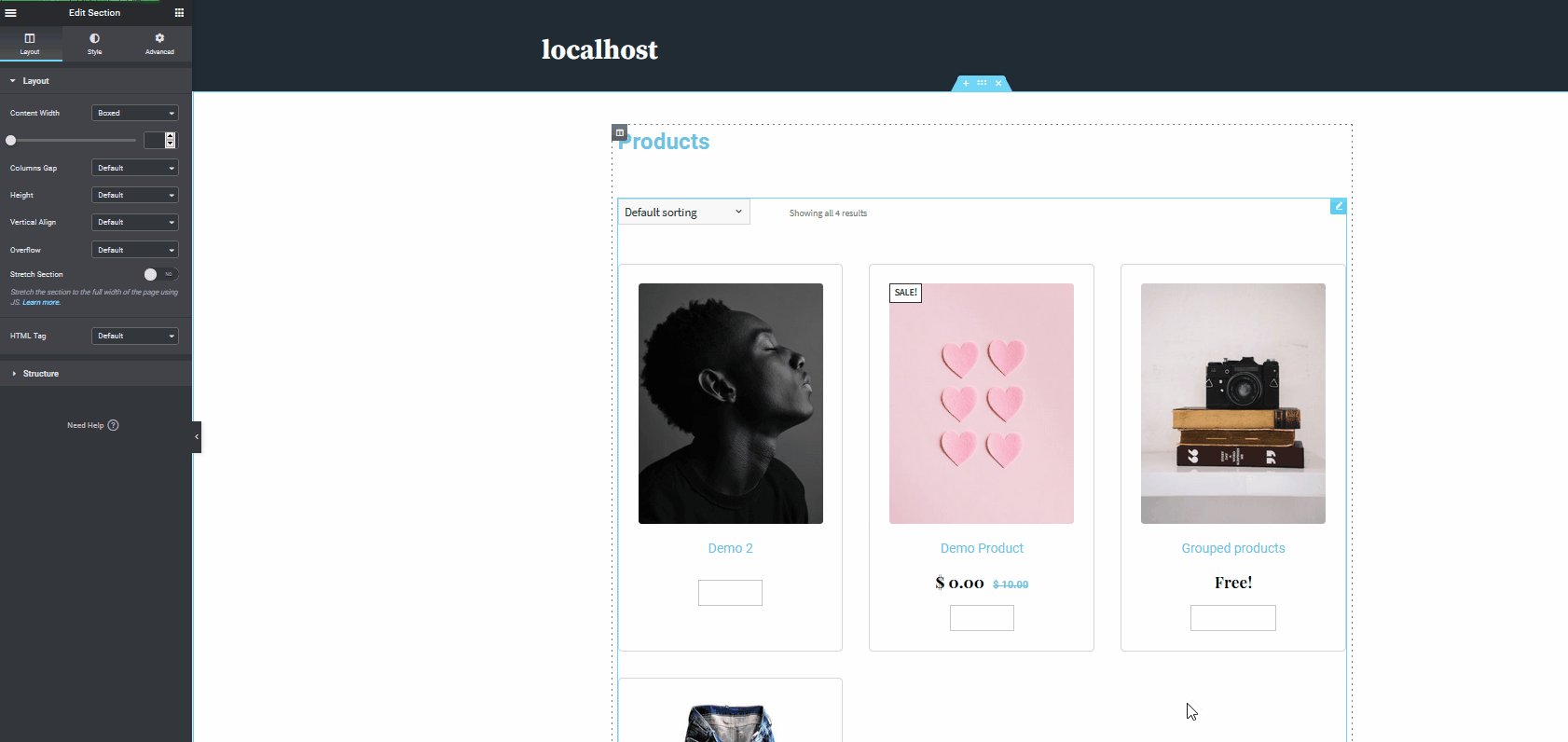
Przejdźmy dalej i dodajmy sekcję widżetów, klikając przycisk Dodaj sekcję (przycisk Blue Plus).  Spowoduje to otwarcie nowej sekcji widżetów. Następnie kliknij przycisk Plus oznaczony jako Dodaj nowy w obszarze Widget i wybierz strukturę . Ponieważ dodamy tylko bułkę tartą WooCommerce i przycisk koszyka menu, wybierzmy strukturę 2×1. Spowoduje to dodanie prostej sekcji siatki 2 × 1, w której możesz dodać swoje widżety do określonej lokalizacji.
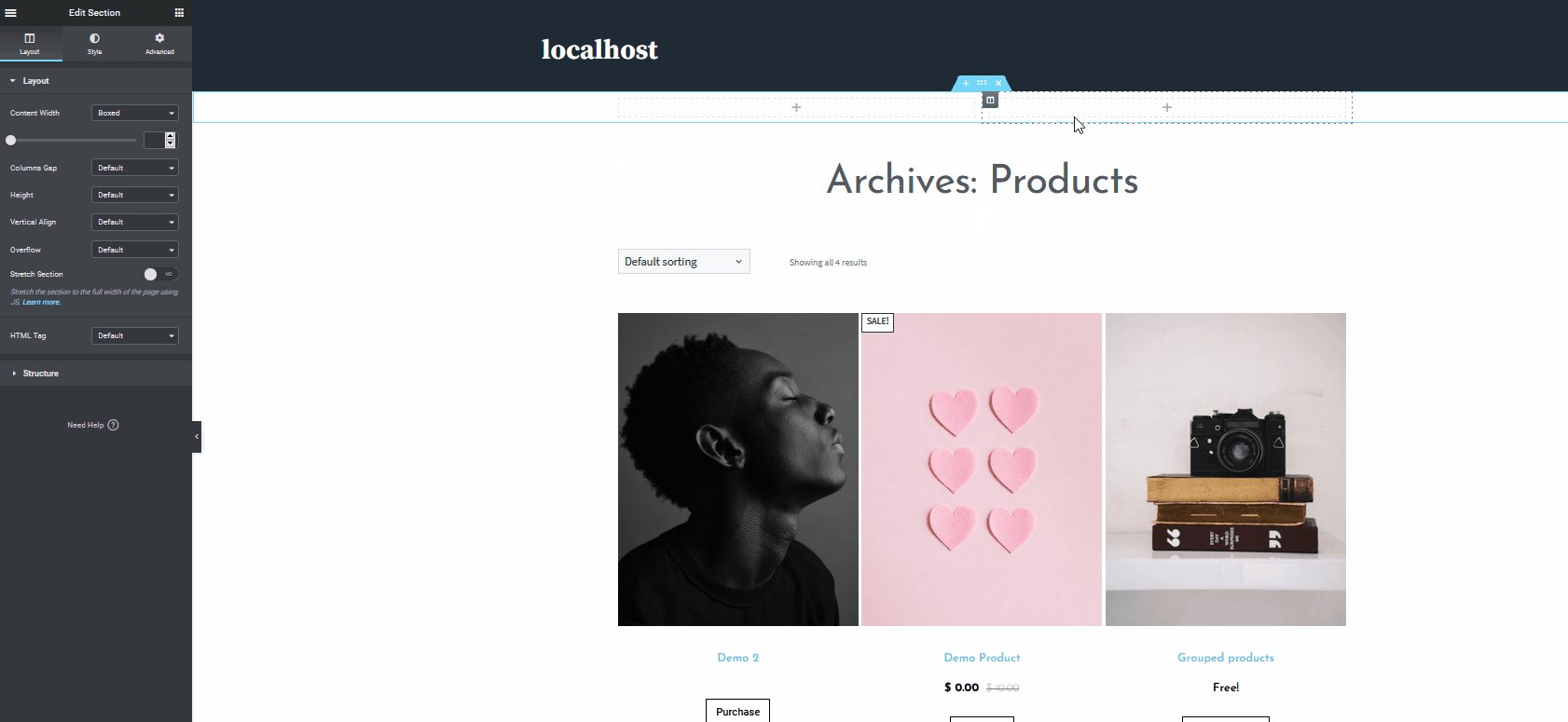
Spowoduje to otwarcie nowej sekcji widżetów. Następnie kliknij przycisk Plus oznaczony jako Dodaj nowy w obszarze Widget i wybierz strukturę . Ponieważ dodamy tylko bułkę tartą WooCommerce i przycisk koszyka menu, wybierzmy strukturę 2×1. Spowoduje to dodanie prostej sekcji siatki 2 × 1, w której możesz dodać swoje widżety do określonej lokalizacji.  Następnie użyj paska bocznego i przejdź do listy Elementy , klikając ikonę siatki w prawym górnym rogu paska bocznego.
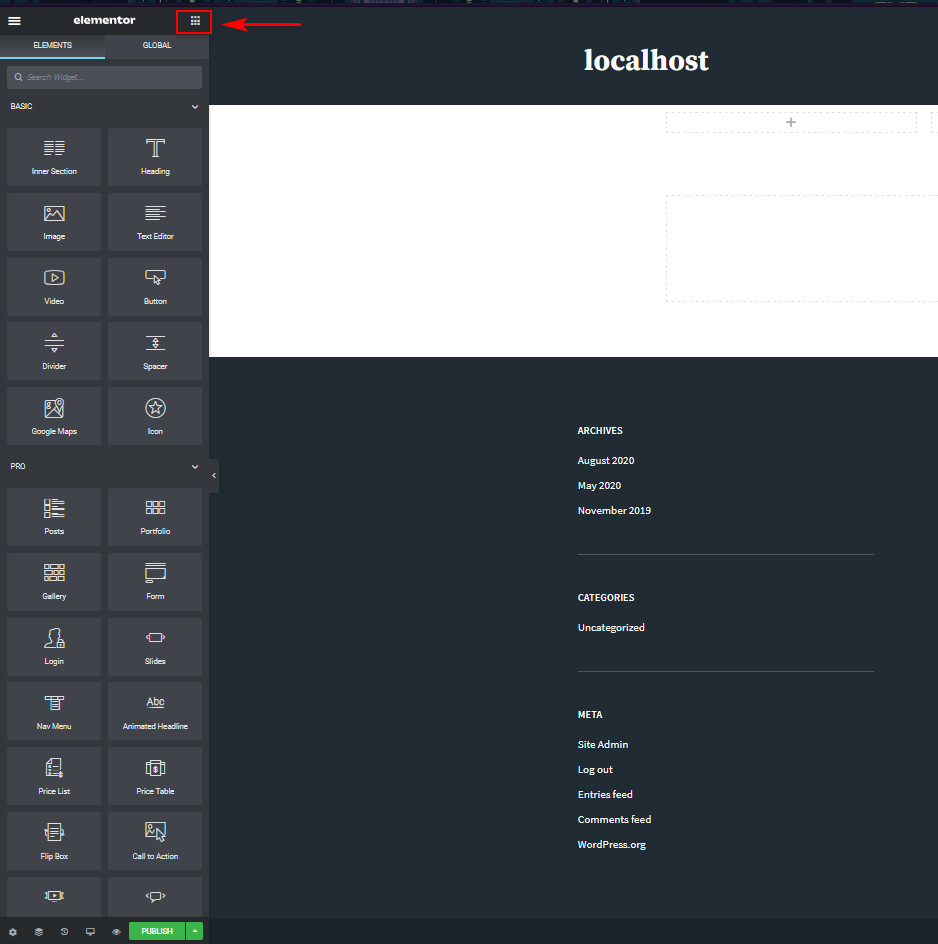
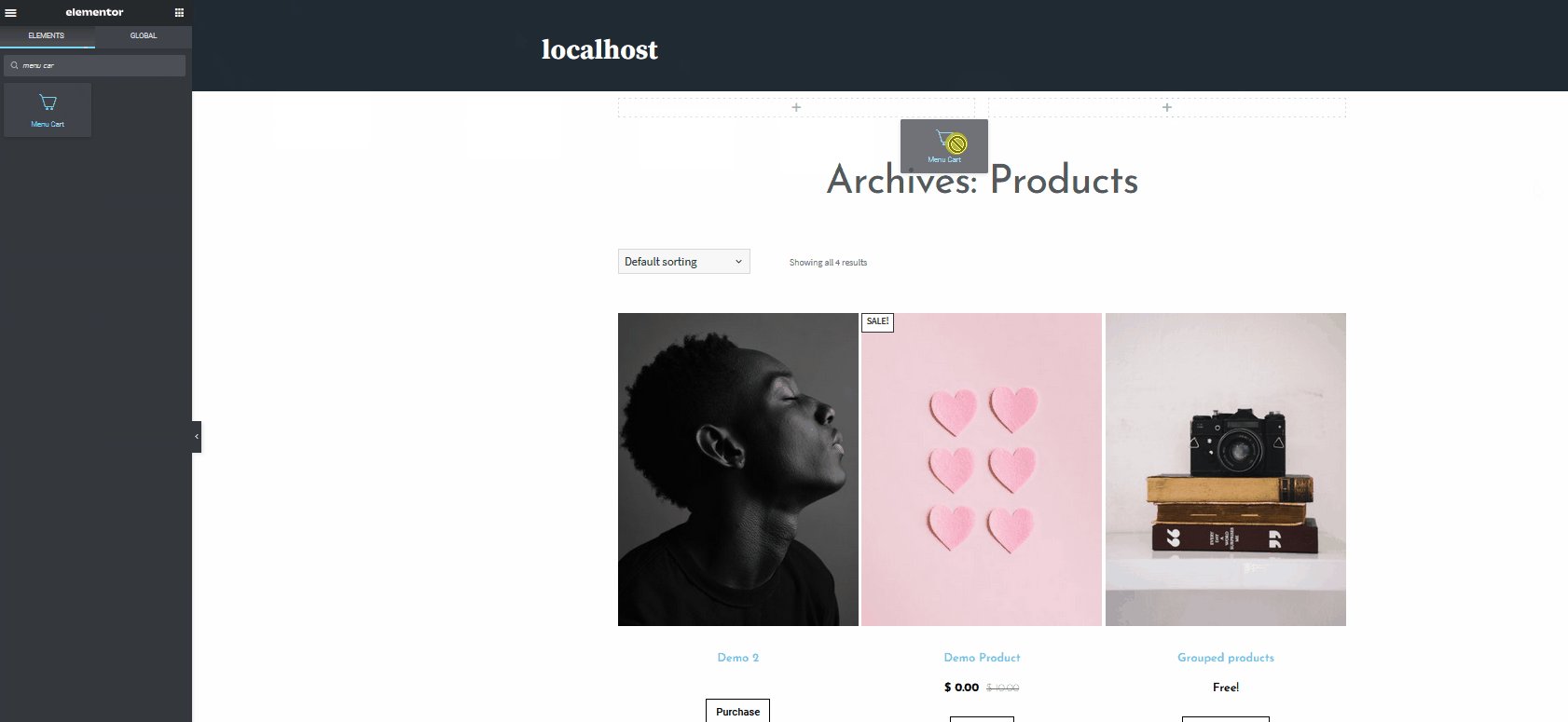
Następnie użyj paska bocznego i przejdź do listy Elementy , klikając ikonę siatki w prawym górnym rogu paska bocznego.  Następnie przeciągnij wybrane widżety do obszaru widżetów. W tej wersji demonstracyjnej dodamy koszyk menu i widżety bułka tarta WooCommerce. Dlatego użyj paska wyszukiwania, aby szybko znaleźć odpowiednie widżety i przeciągnij je do obszaru widżetów. Najpierw przeciągnijmy widżet koszyka menu.
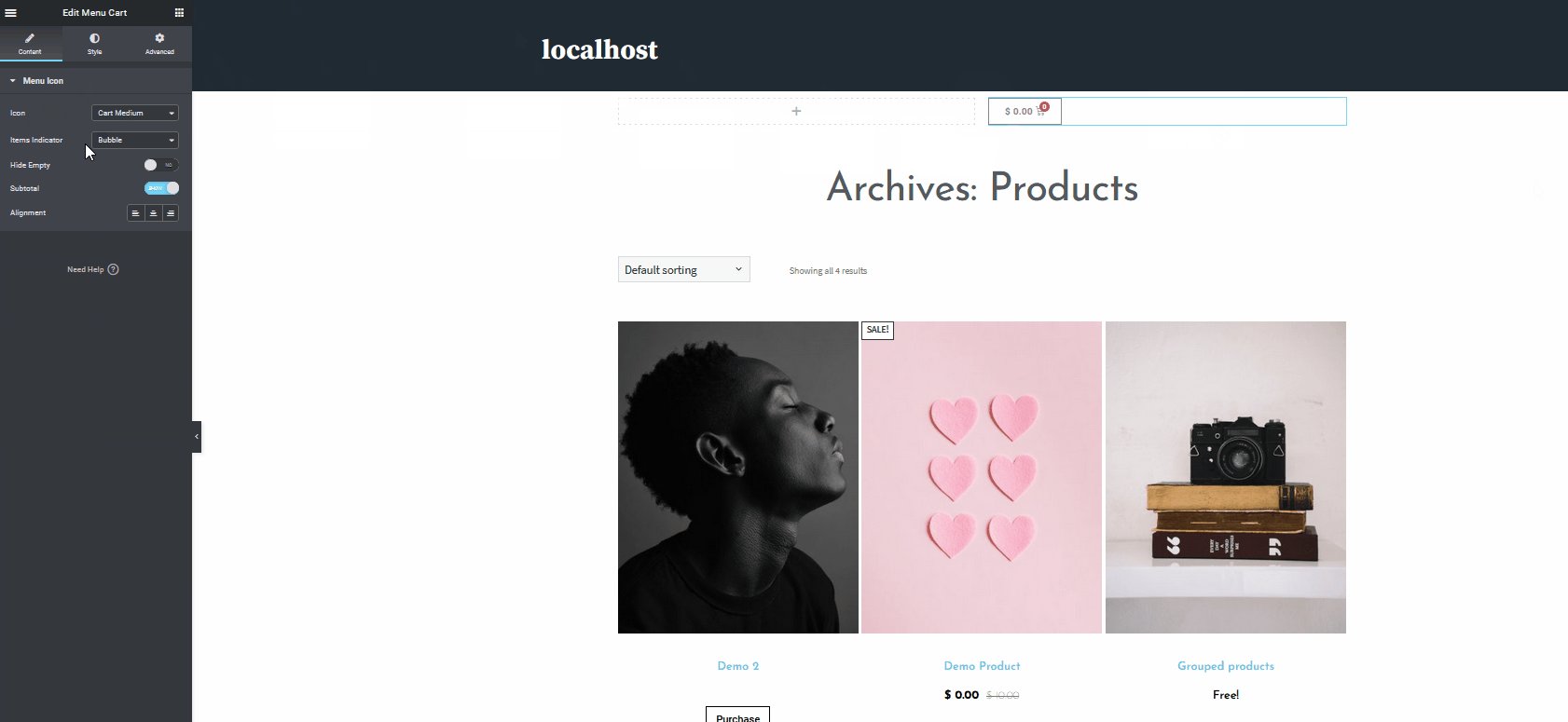
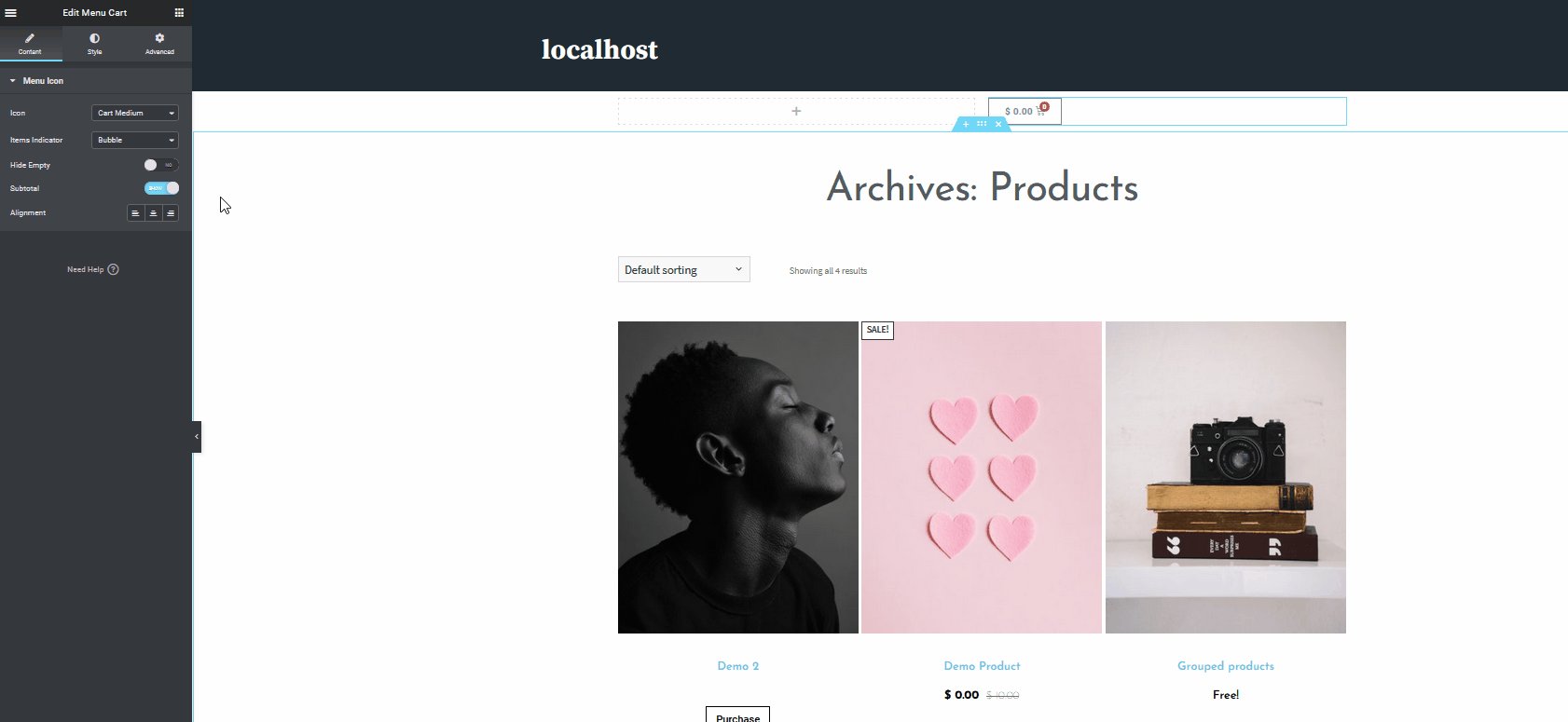
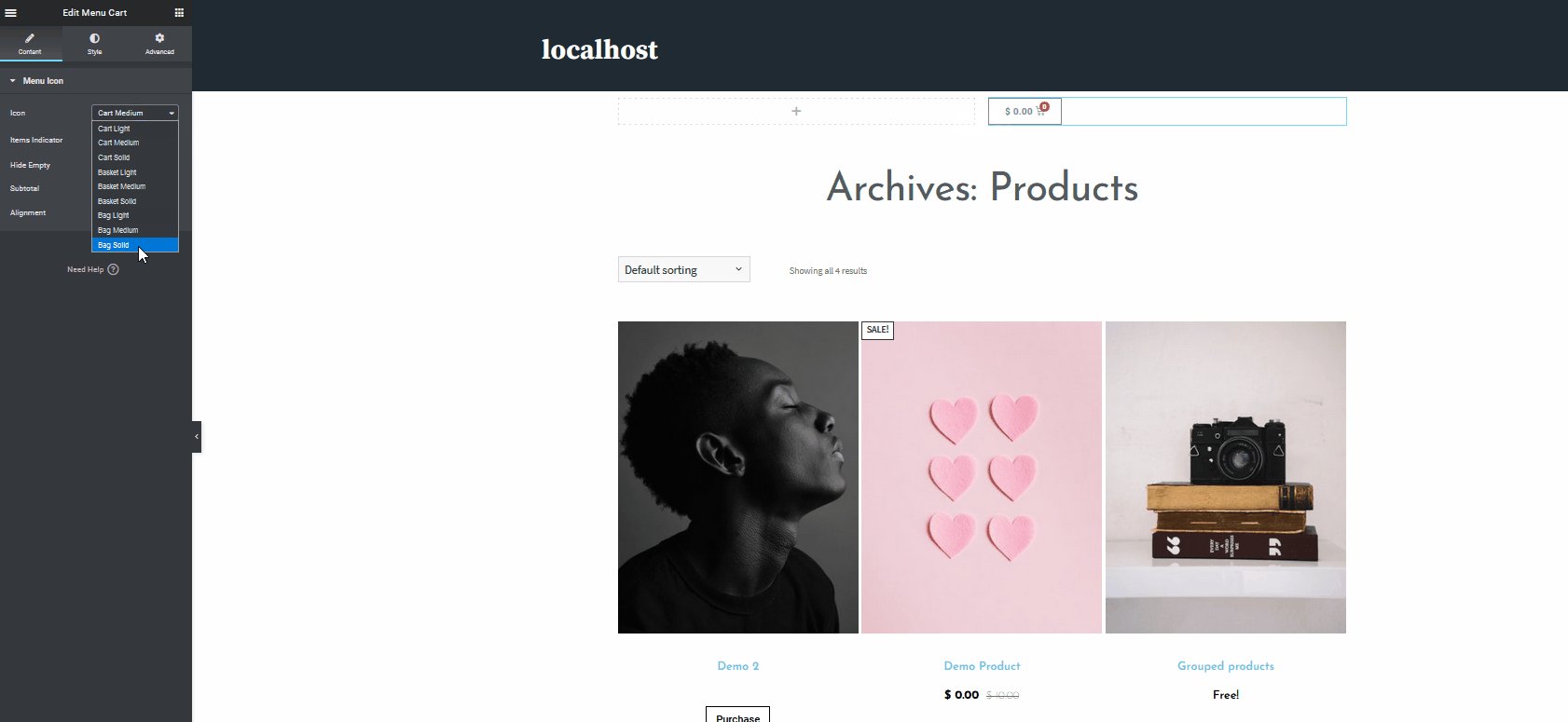
Następnie przeciągnij wybrane widżety do obszaru widżetów. W tej wersji demonstracyjnej dodamy koszyk menu i widżety bułka tarta WooCommerce. Dlatego użyj paska wyszukiwania, aby szybko znaleźć odpowiednie widżety i przeciągnij je do obszaru widżetów. Najpierw przeciągnijmy widżet koszyka menu.  Następnie kliknij widżet koszyka menu i dostosuj opcje na lewym pasku bocznym. Na przykład zmieńmy ikonę i wyrównanie do prawej za pomocą paska bocznego.
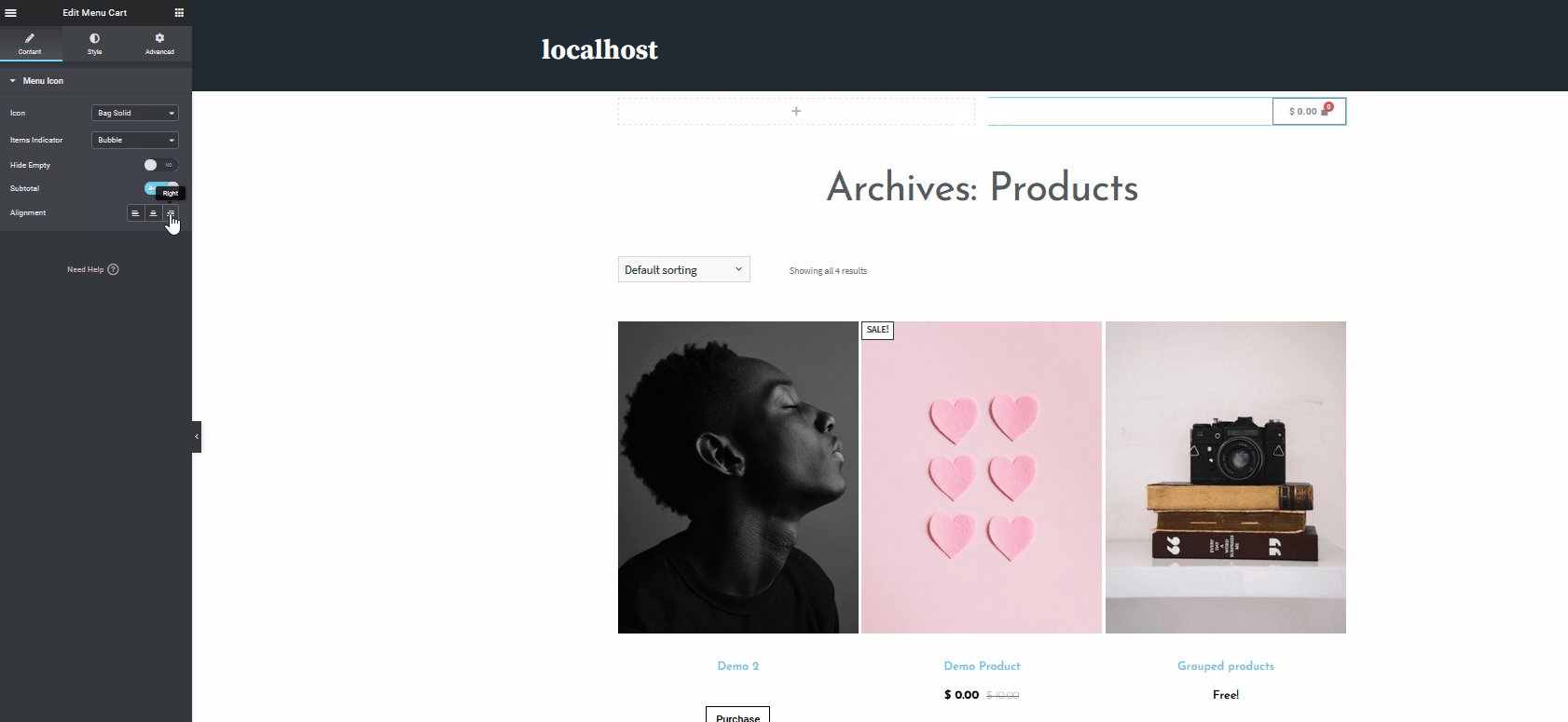
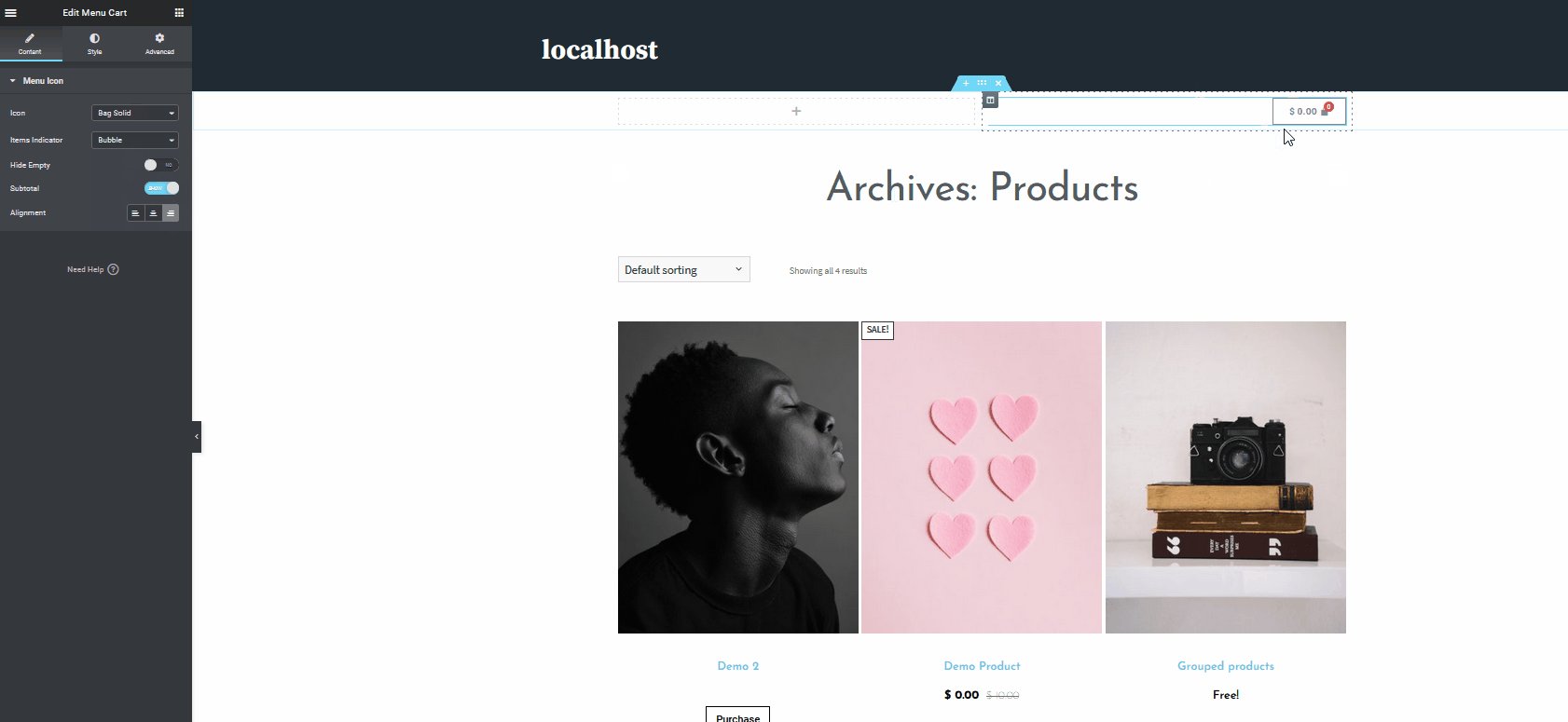
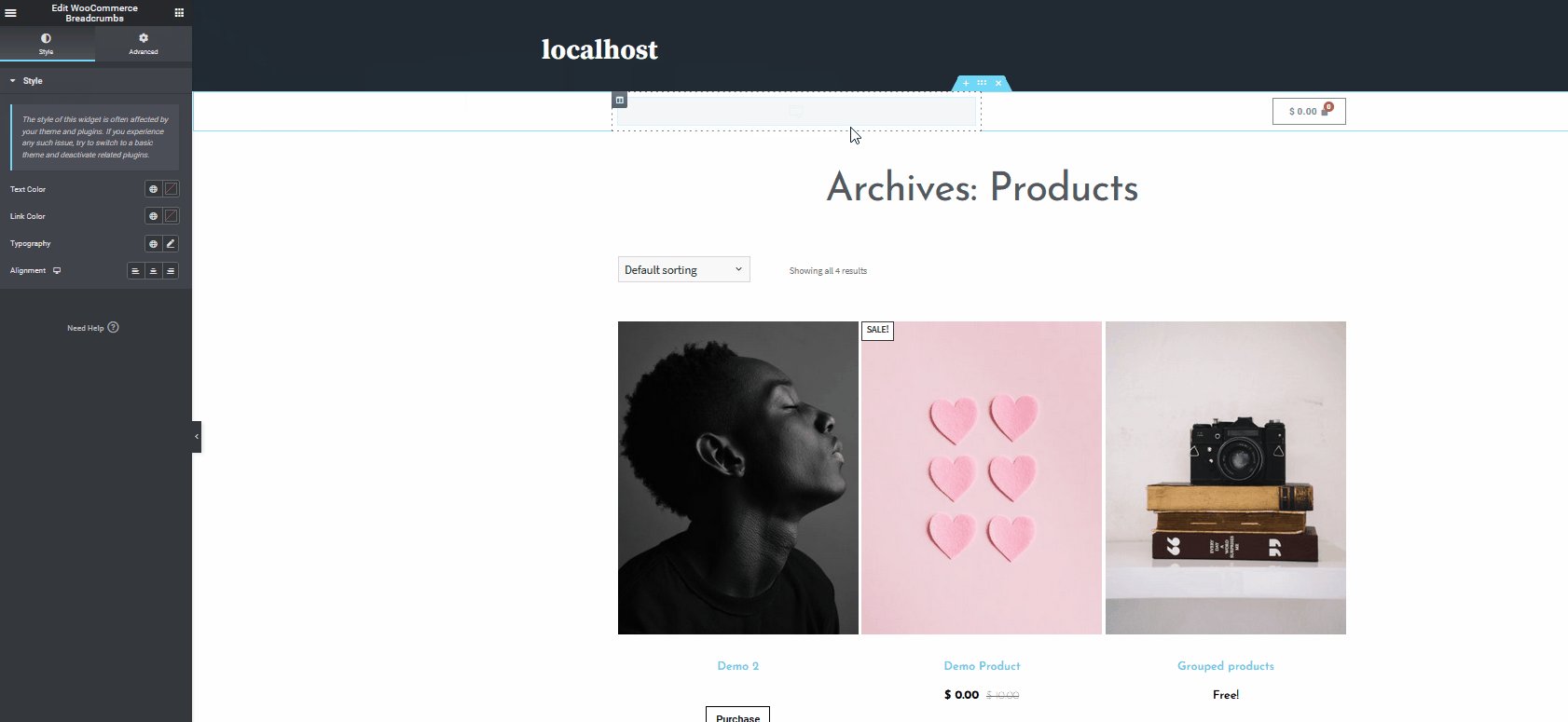
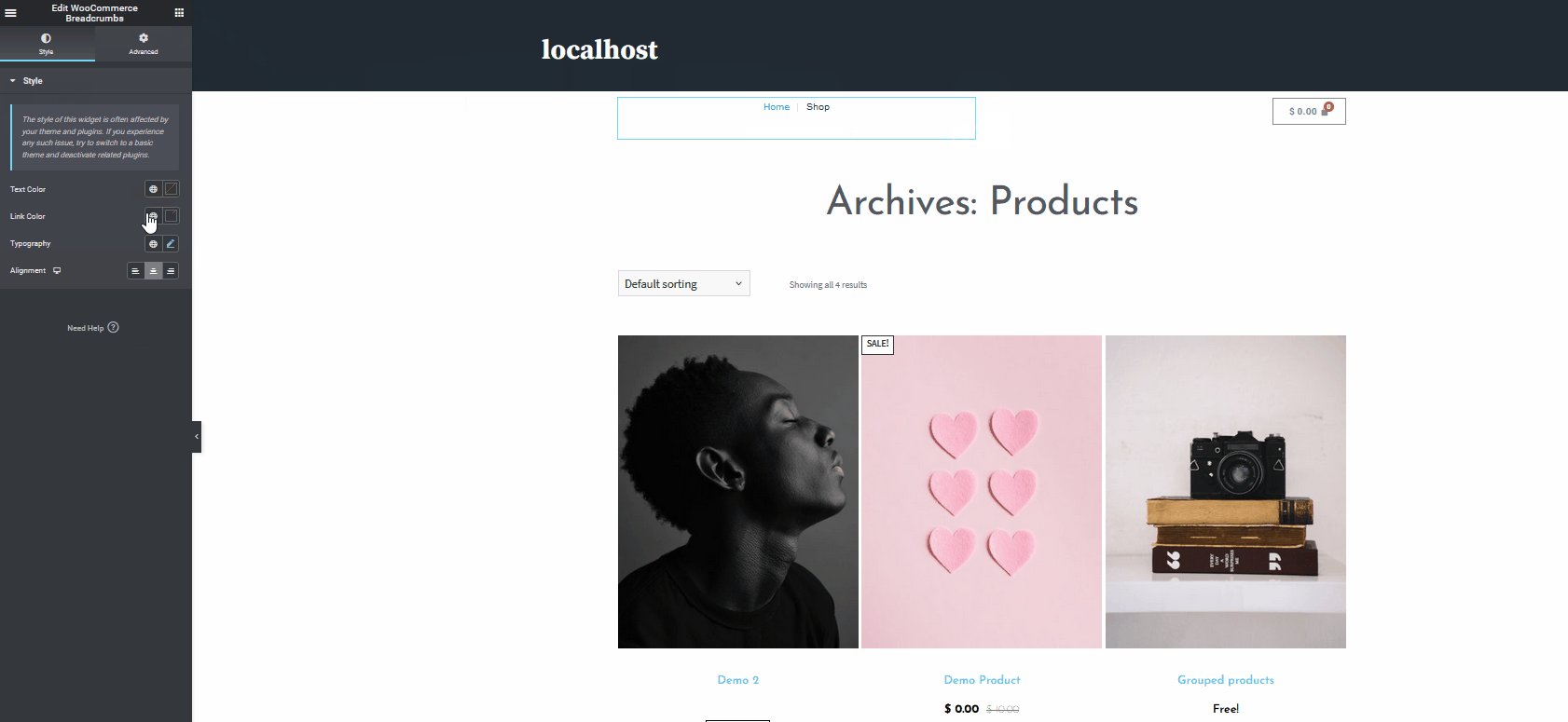
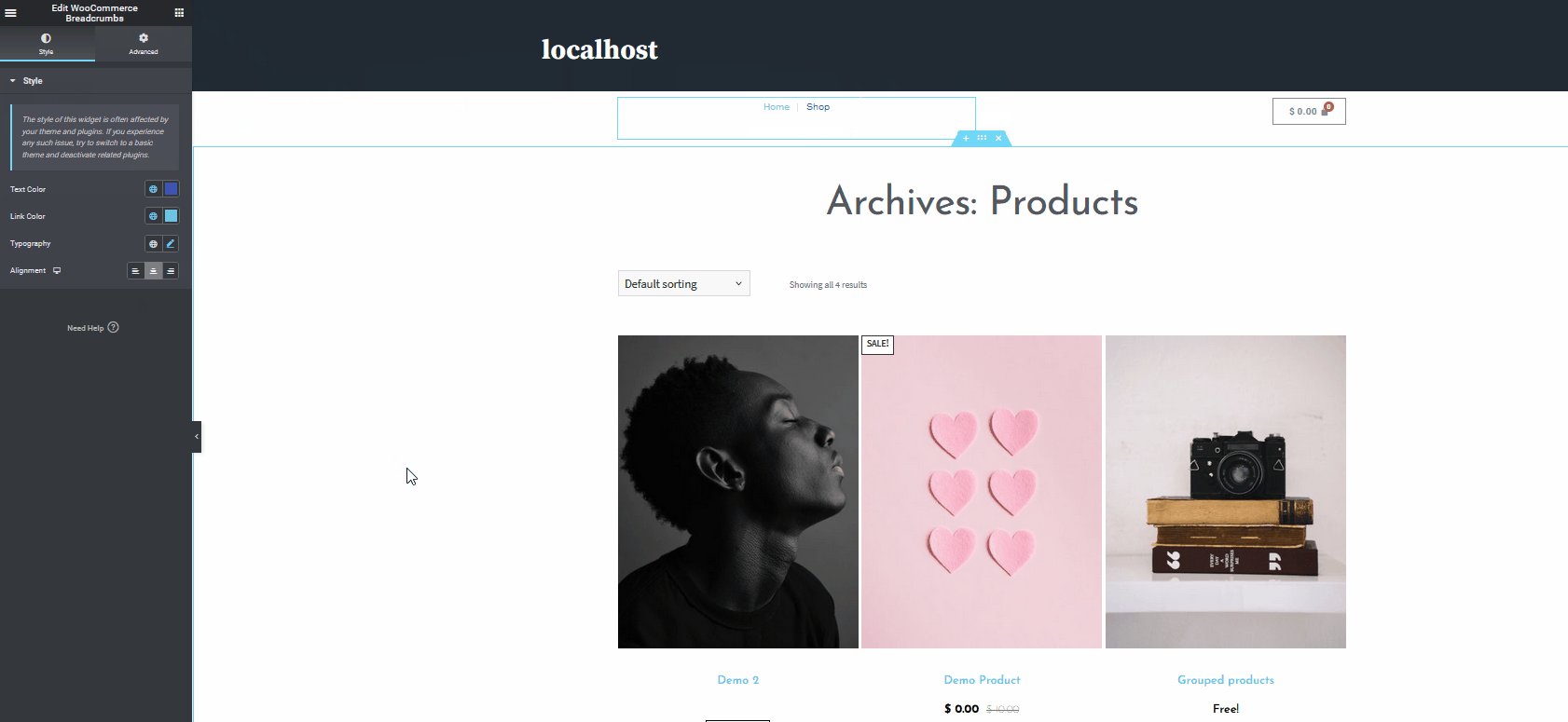
Następnie kliknij widżet koszyka menu i dostosuj opcje na lewym pasku bocznym. Na przykład zmieńmy ikonę i wyrównanie do prawej za pomocą paska bocznego.  Teraz zróbmy to samo, aby dodać widżet WooCommerce Breadcrumbs. Kliknijmy więc ikonę Widgety na lewym pasku bocznym i wyszukaj WooCommerce Breadcrumbs . Następnie przeciągnij go do sekcji widżetów i dostosuj. Na przykład zmienimy kolor tekstu, kolor łącza, typografię i wyrównanie.
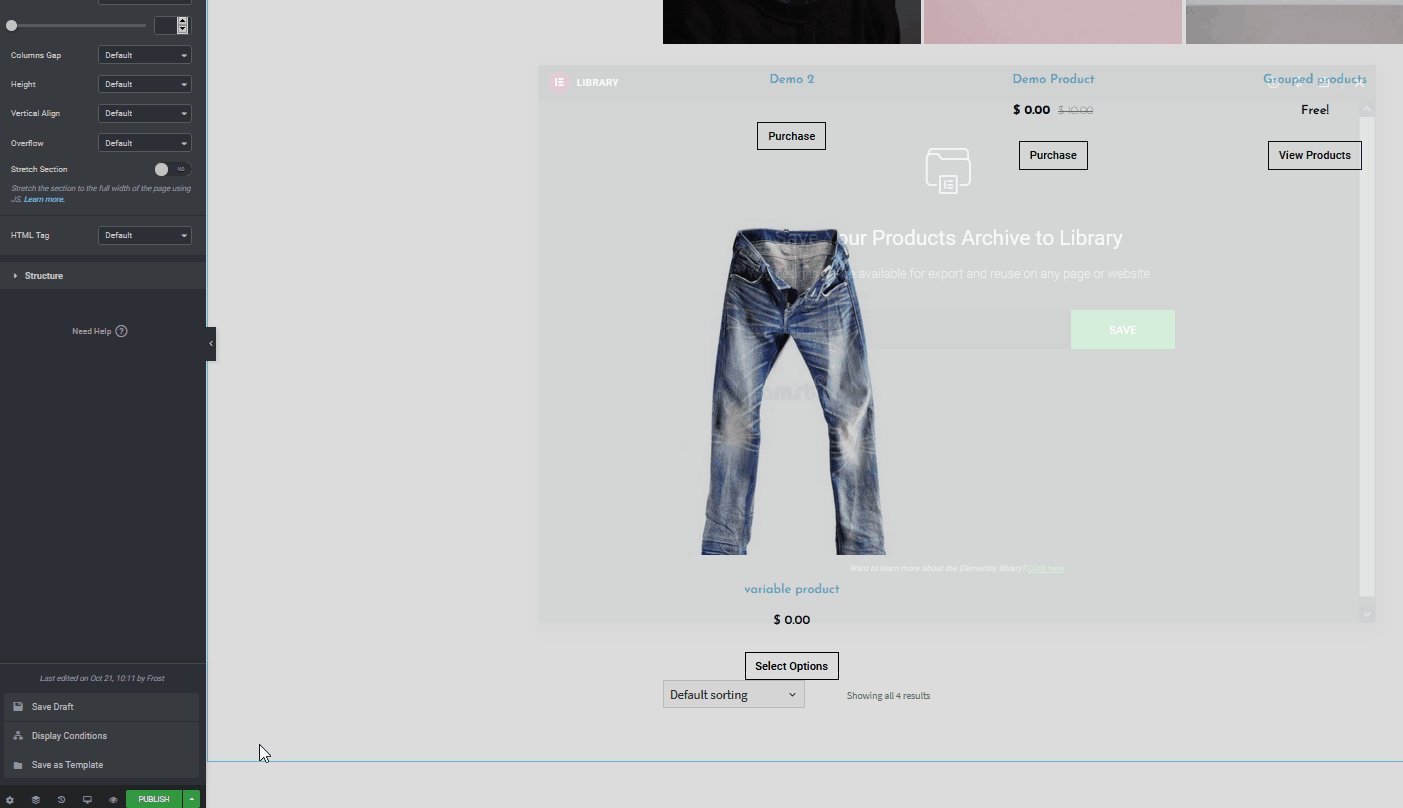
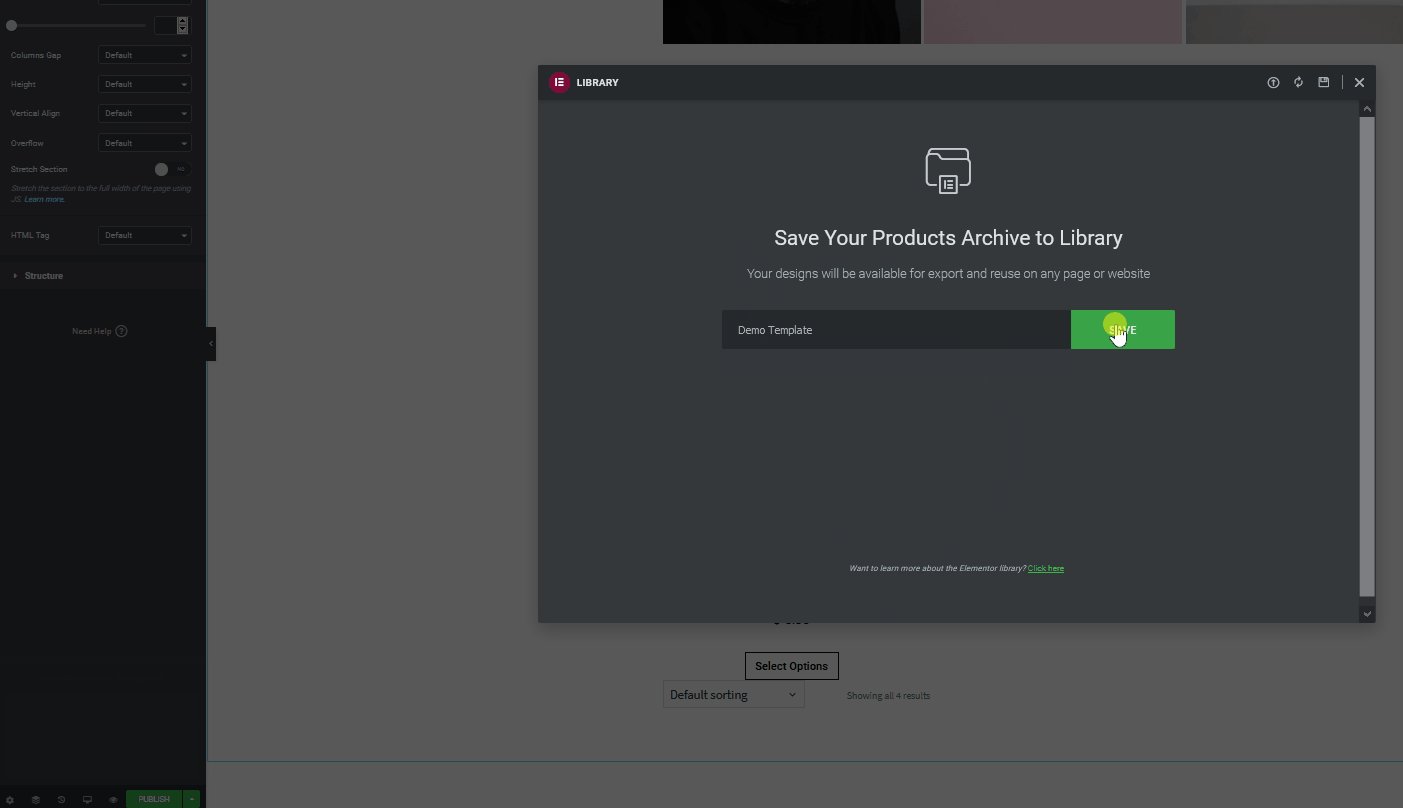
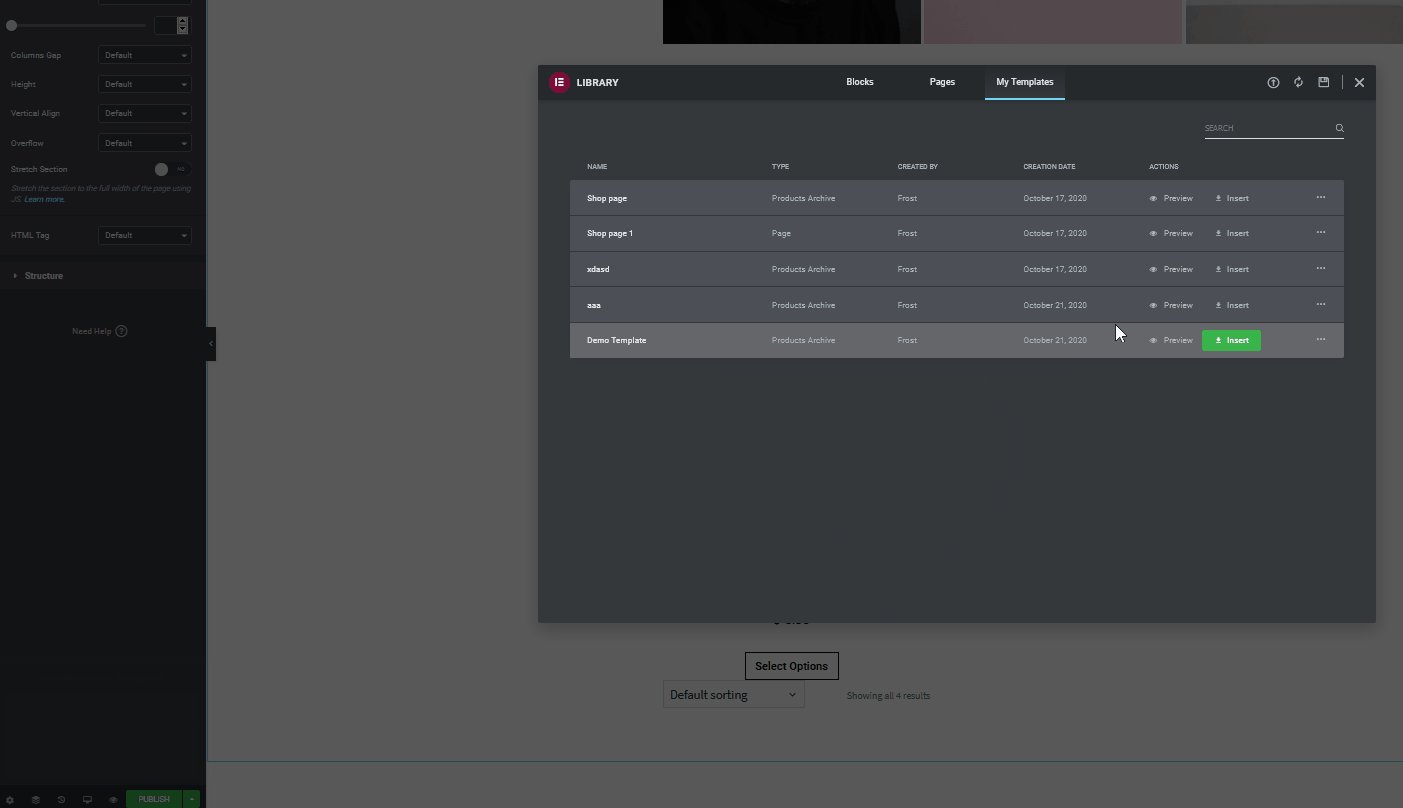
Teraz zróbmy to samo, aby dodać widżet WooCommerce Breadcrumbs. Kliknijmy więc ikonę Widgety na lewym pasku bocznym i wyszukaj WooCommerce Breadcrumbs . Następnie przeciągnij go do sekcji widżetów i dostosuj. Na przykład zmienimy kolor tekstu, kolor łącza, typografię i wyrównanie.  Po zakończeniu dostosowywania pamiętaj, aby zapisać nowo zaprojektowany szablon, klikając przycisk Opcje zapisu w lewym dolnym rogu, obok przycisku Opublikuj. Następnie wybierz Zapisz jako szablon i nadaj szablonowi odpowiednią nazwę. Teraz Twój szablon będzie dostępny w dowolnym momencie w sekcji Zapisane szablony w panelu administracyjnym WP.
Po zakończeniu dostosowywania pamiętaj, aby zapisać nowo zaprojektowany szablon, klikając przycisk Opcje zapisu w lewym dolnym rogu, obok przycisku Opublikuj. Następnie wybierz Zapisz jako szablon i nadaj szablonowi odpowiednią nazwę. Teraz Twój szablon będzie dostępny w dowolnym momencie w sekcji Zapisane szablony w panelu administracyjnym WP.
Skonfiguruj swój spersonalizowany szablon jako stronę sklepu WooCommerce
Możemy teraz szybko wykonać podobne kroki, aby dodać dodatkowe sekcje, z których mogłaby korzystać Twoja strona sklepu. Chcesz wyświetlić film , aby zademonstrować swoje produkty? A co z krótką sekcją tekstową, aby uzyskać dodatkowe informacje? A może dodaj konfigurację karuzeli z produktami lub opiniami na temat Twojej firmy? Niezależnie od wybranej opcji możesz je włączyć w podobny sposób. To wszystko jest bardzo wygodne dzięki kreatorowi stron Elementor przeciągnij i upuść, który doskonale uzupełnia WooCommerce.
Dostosuj szablon jeszcze bardziej
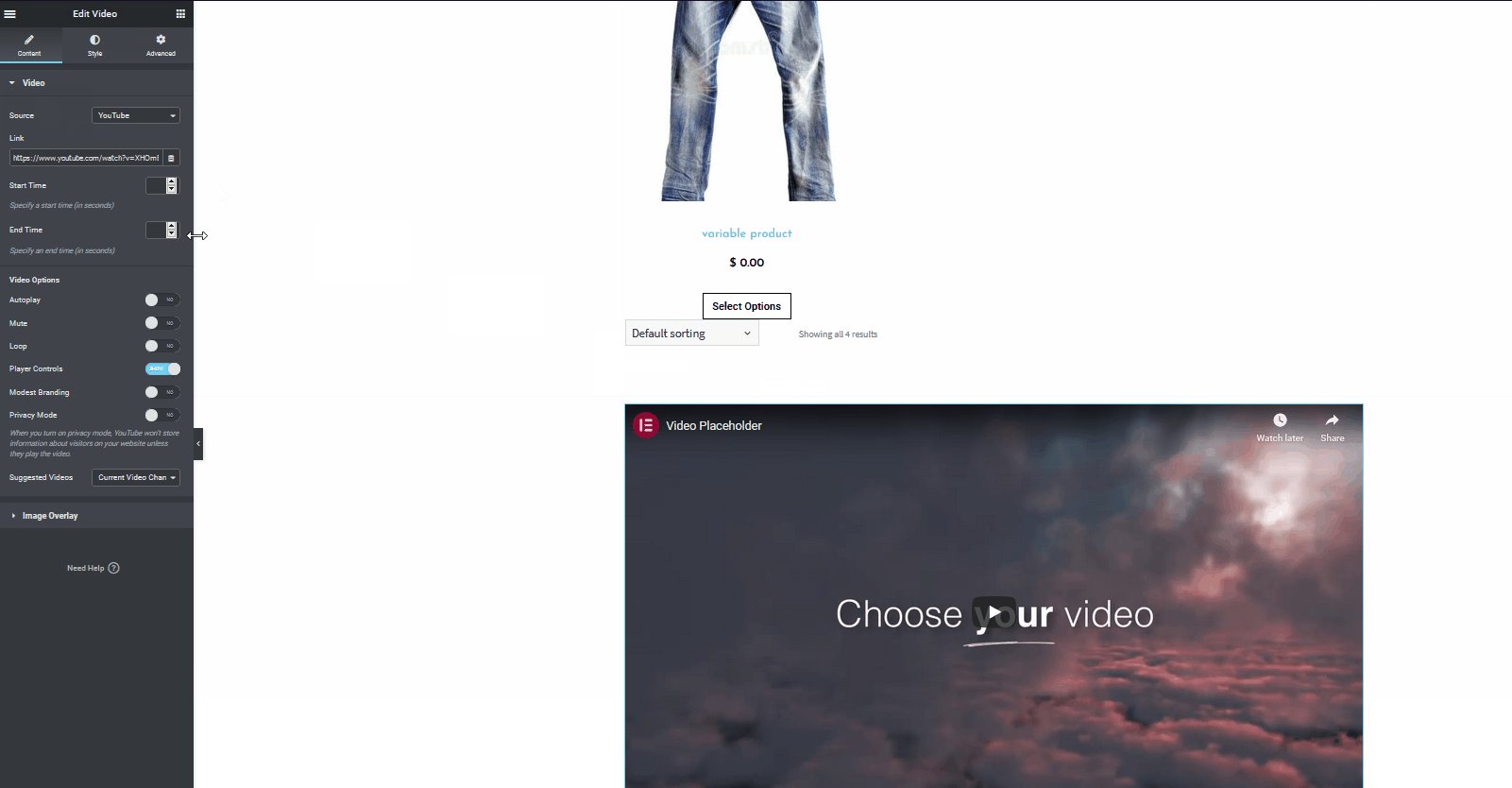
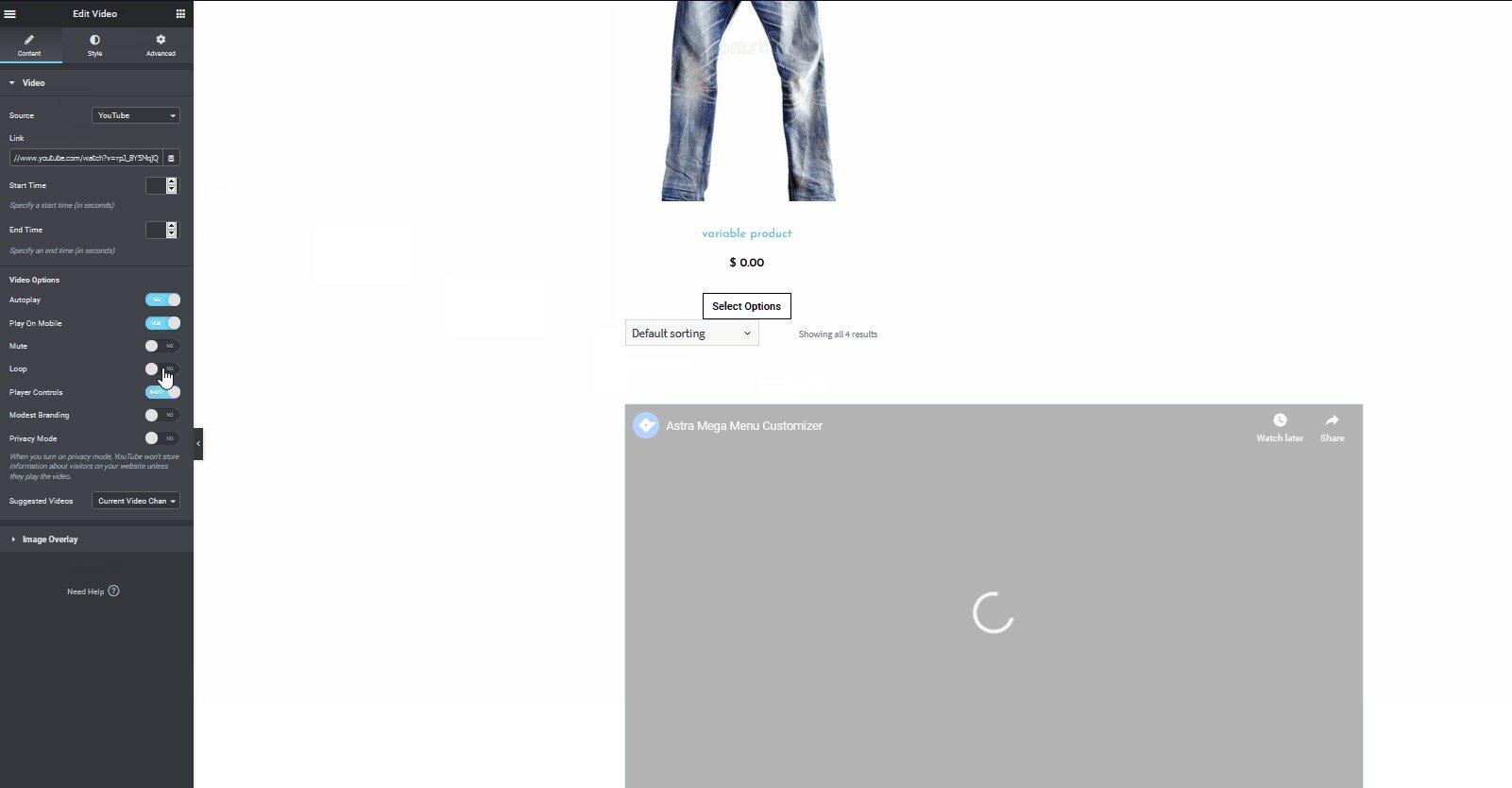
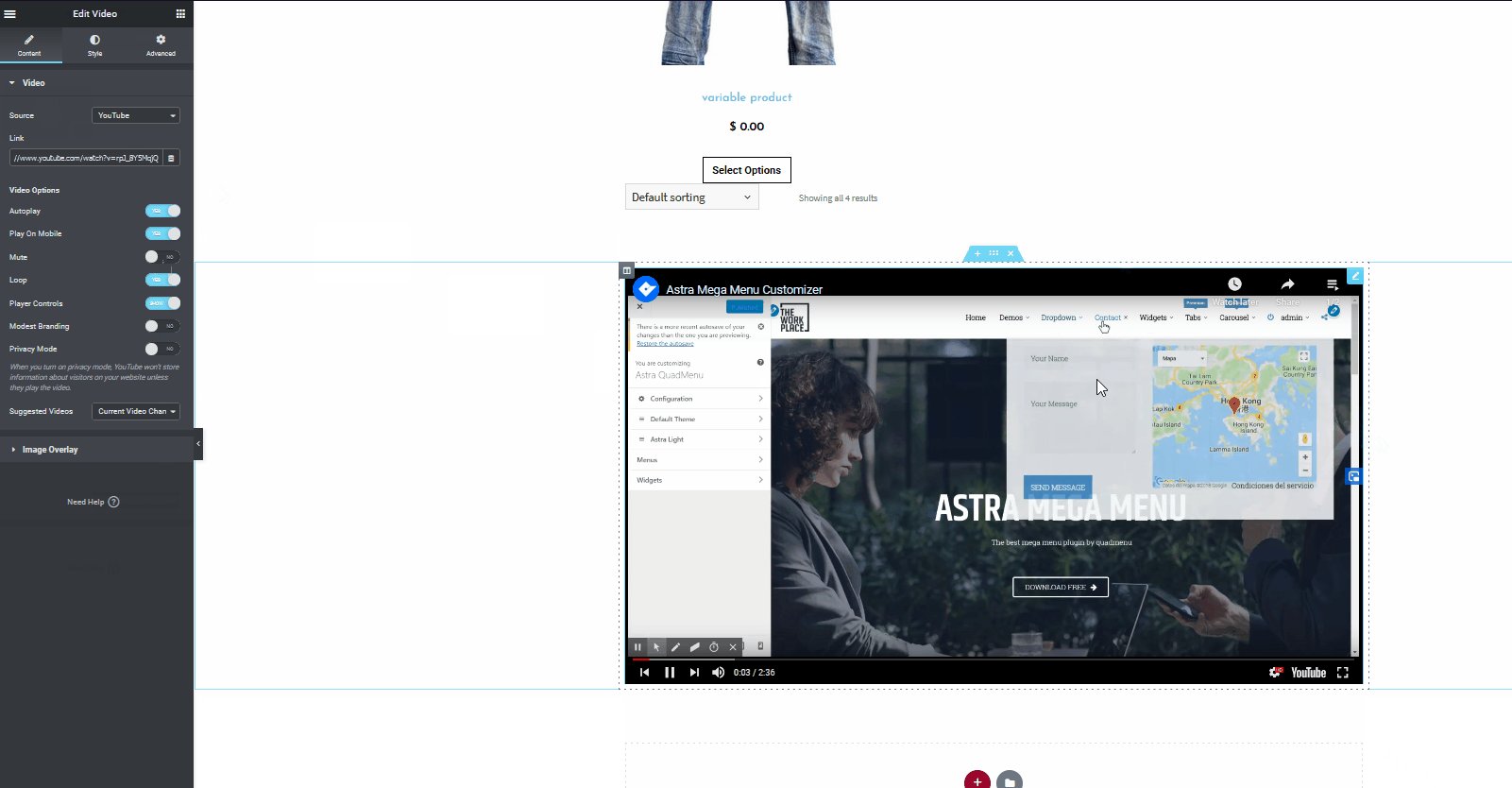
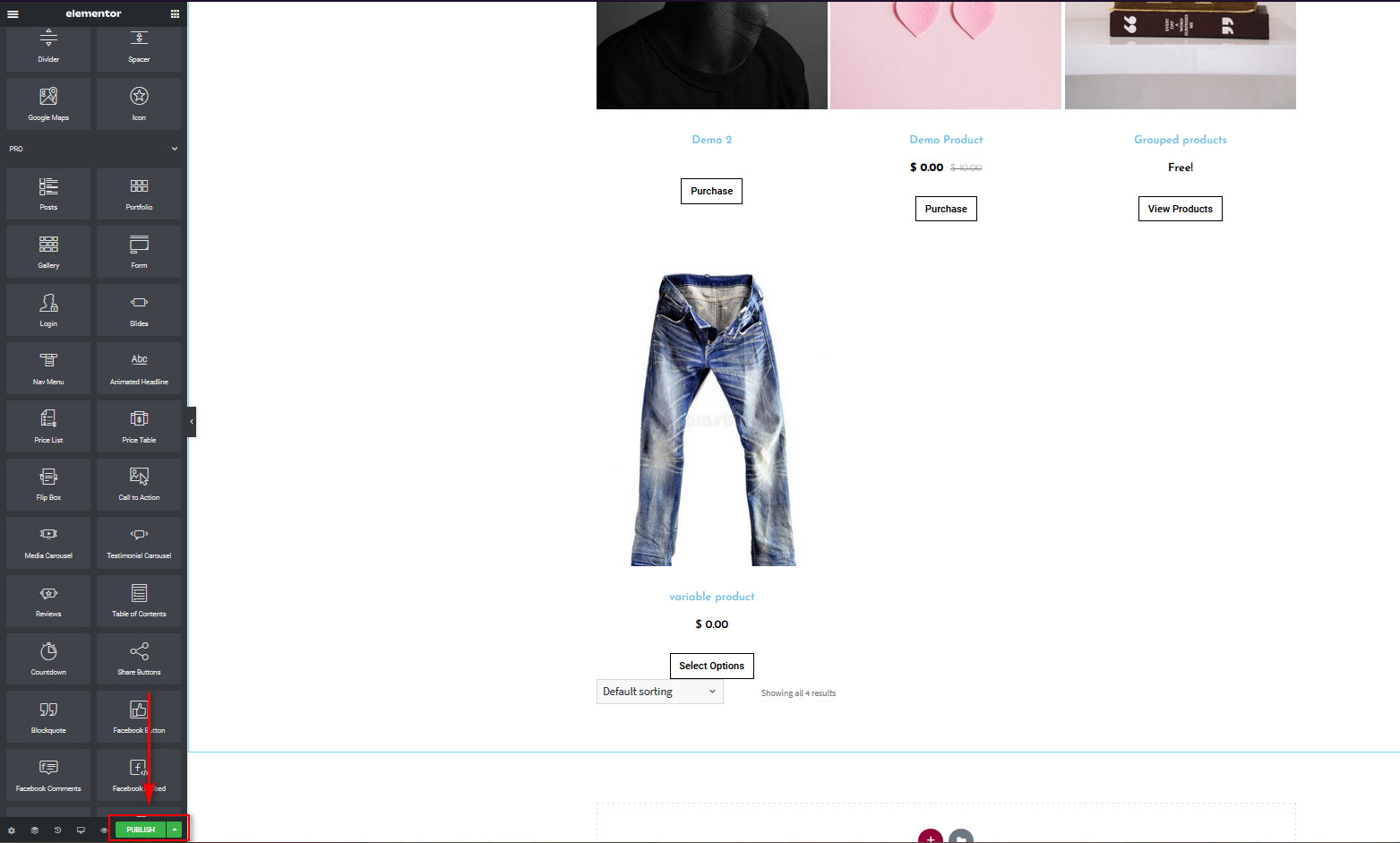
Teraz przyjrzyjmy się, jak jeszcze bardziej dostosować stronę sklepu za pomocą Elementora. Załóżmy, że chcesz dodać film. Po prostu użyj paska wyszukiwania i przeciągnij i upuść opcję Wideo na stronie sklepu. Następnie możesz zmienić adres URL wideo, aktywować autoodtwarzanie, włączyć pętle, wyciszyć i tak dalej.  Gdy skończysz, pamiętaj, aby kliknąć przycisk Opublikuj na dole lewego paska bocznego.
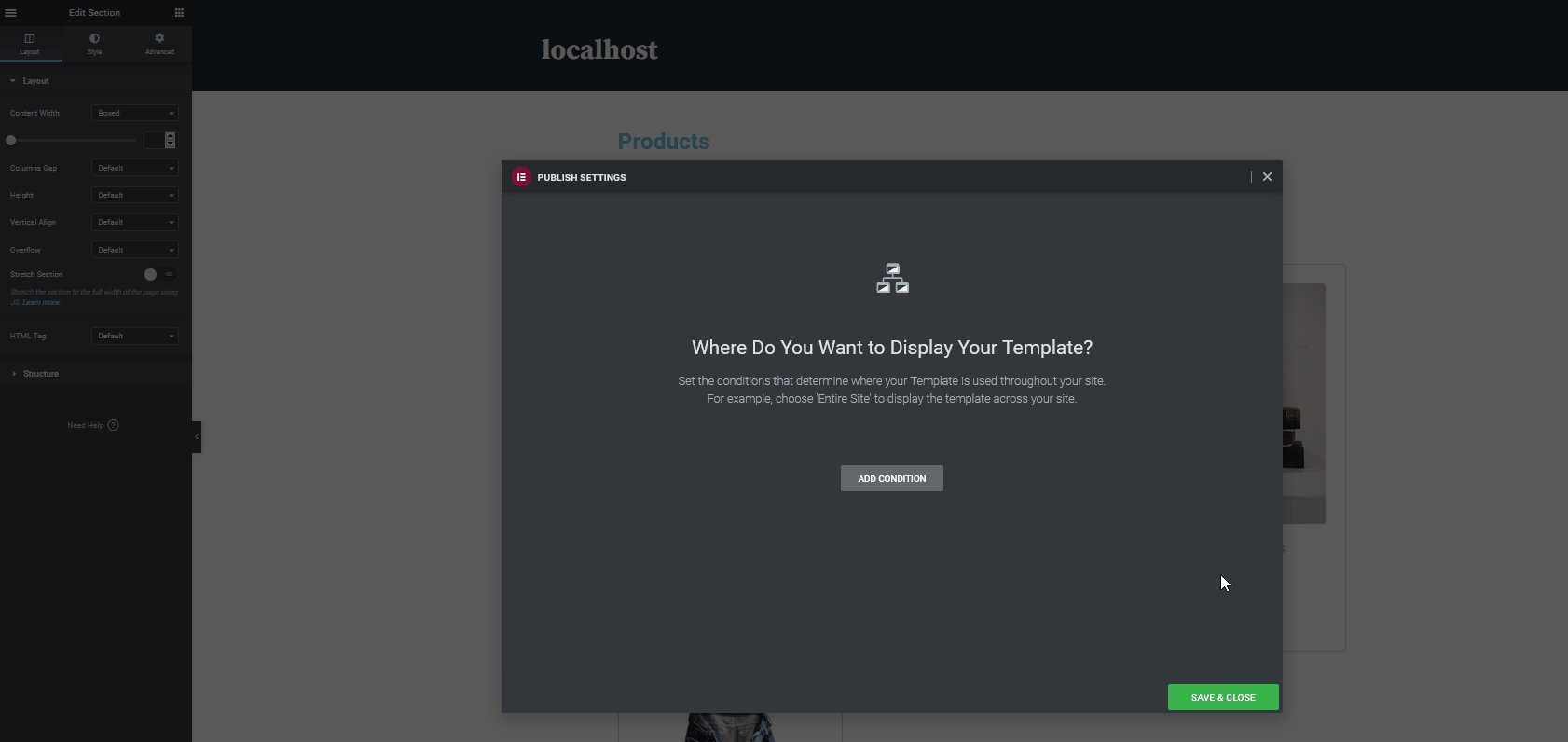
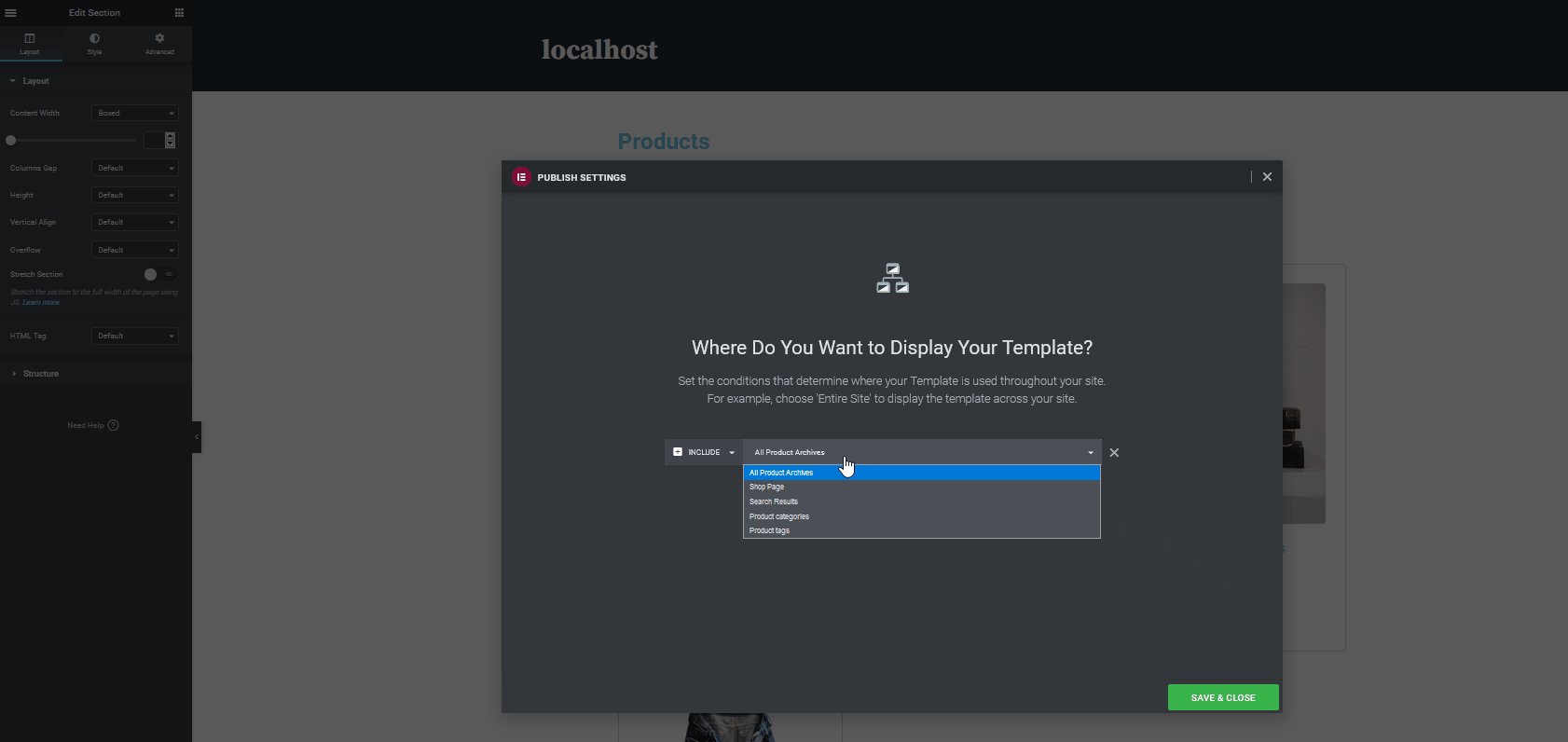
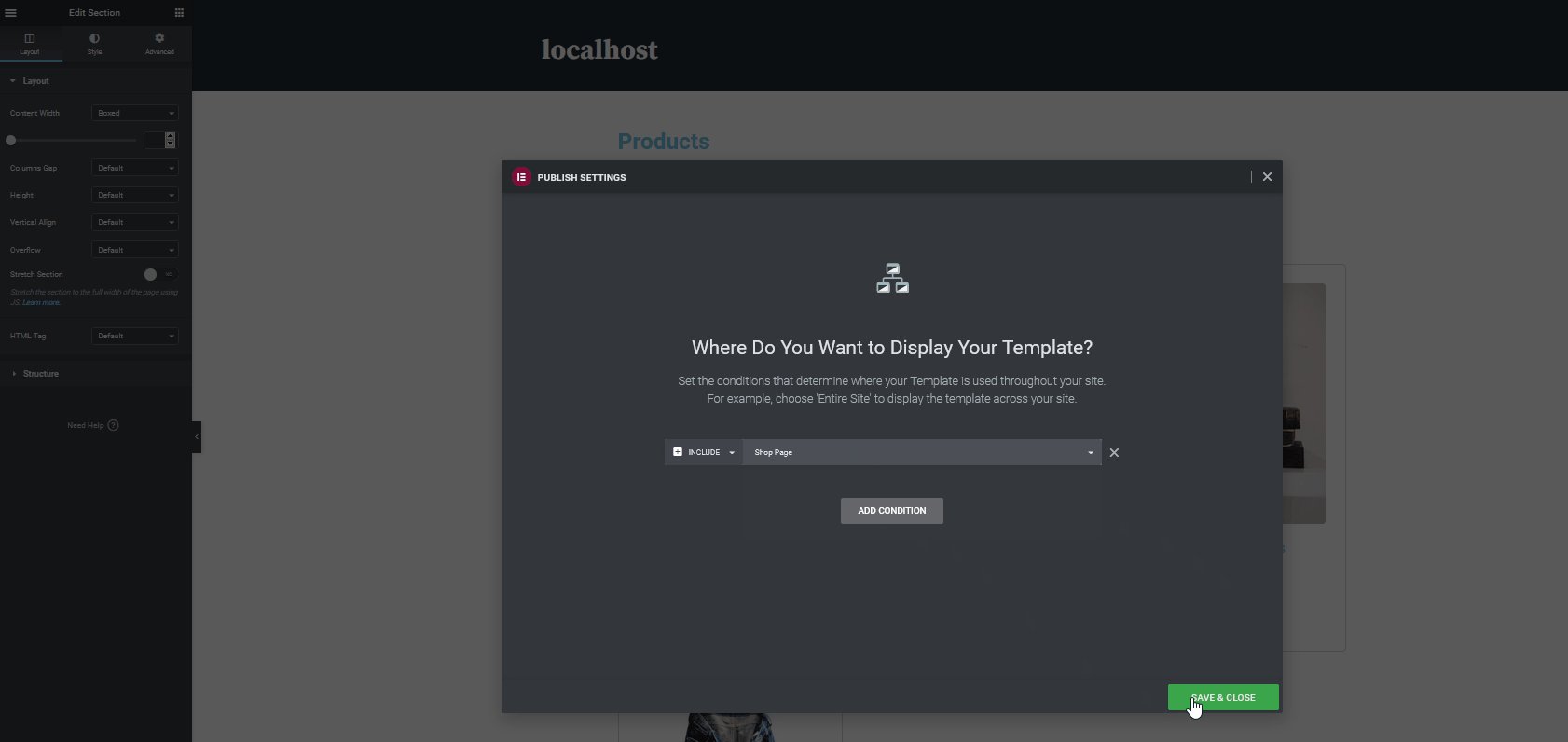
Gdy skończysz, pamiętaj, aby kliknąć przycisk Opublikuj na dole lewego paska bocznego.  Tutaj musisz zdecydować, gdzie chcesz wyświetlić swój szablon. Kliknij przycisk Dodaj warunek , a będziesz musiał wybrać, gdzie chcesz użyć szablonu. Możesz wyświetlać swój szablon w całej witrynie lub w określonych miejscach, takich jak wyniki wyszukiwania, strony sklepów, a nawet strony kategorii. Na razie, ponieważ zamierzamy pokazywać nasz szablon tylko na stronie Sklepu WooCommerce, wybierzmy warunek wyświetlania szablonu tylko na stronie Sklepu. Stworzyliśmy szablon strony Sklepu, więc skorzystaj z listy rozwijanej i wybierz Stronę Sklepu . Następnie kliknij Zapisz i zamknij , a nowo utworzony szablon zostanie ustawiony jako strona sklepu WooCommerce.
Tutaj musisz zdecydować, gdzie chcesz wyświetlić swój szablon. Kliknij przycisk Dodaj warunek , a będziesz musiał wybrać, gdzie chcesz użyć szablonu. Możesz wyświetlać swój szablon w całej witrynie lub w określonych miejscach, takich jak wyniki wyszukiwania, strony sklepów, a nawet strony kategorii. Na razie, ponieważ zamierzamy pokazywać nasz szablon tylko na stronie Sklepu WooCommerce, wybierzmy warunek wyświetlania szablonu tylko na stronie Sklepu. Stworzyliśmy szablon strony Sklepu, więc skorzystaj z listy rozwijanej i wybierz Stronę Sklepu . Następnie kliknij Zapisz i zamknij , a nowo utworzony szablon zostanie ustawiony jako strona sklepu WooCommerce.  Otóż to! Właśnie dostosowałeś swoją stronę sklepu WooCommerce za pomocą Elementora . Strona jest aktywna i gotowa do użycia! Oczywiście to nie wszystko, co możesz zrobić, aby edytować swoją witrynę WooCommerce. Możesz także dostosować stronę kasy WooCommerce, stronę produktów, stronę koszyków i wiele więcej za pomocą Elementora.
Otóż to! Właśnie dostosowałeś swoją stronę sklepu WooCommerce za pomocą Elementora . Strona jest aktywna i gotowa do użycia! Oczywiście to nie wszystko, co możesz zrobić, aby edytować swoją witrynę WooCommerce. Możesz także dostosować stronę kasy WooCommerce, stronę produktów, stronę koszyków i wiele więcej za pomocą Elementora.
Wniosek
Podsumowując, dostosowanie strony sklepu WooCommerce za pomocą Elementora może mieć ogromny wpływ na Twój sklep. Sposób, w jaki organizujesz i wyświetlasz swoje produkty kupującym, może pomóc w dokonaniu sprzedaży lub odrzuceniu ich. W tym przewodniku pokazaliśmy, jak skonfigurować i dostosować stronę sklepu WooCommerce w Elementorze. Pamiętaj jednak, że to tylko wierzchołek góry lodowej. To jest podstawowa demonstracja pokazująca, co możesz zrobić z Elementorem, aby zbudować idealną stronę sklepu dla swojego sklepu. Zalecamy użycie tego jako podstawy i zabawę z nim, aby jak najlepiej wykorzystać ten doskonały program do tworzenia stron. Na przykład możesz wypróbować następujące rzeczy, aby jeszcze bardziej ulepszyć swoją stronę sklepu WooCommerce:
- Dodaj widżety up-sellingowe i dodatkowe widżety marketingowe
- Włącz wyskakujące okienka, reklamy i polecane karuzele, aby zwiększyć współczynniki konwersji
- Skonfiguruj rozległe mega-menu, aby znacznie ułatwić nawigację w Twojej witrynie. Obejmuje to bezpośrednie dodawanie produktów i dodatkowych menu sklepu
- Dostosuj i zoptymalizuj strony koszyka WooCommerce i strony kasy
A to tylko mała lista. Możesz także użyć pełnostronicowego szablonu i edytować go jeszcze bardziej, aby dopasować go do swoich potrzeb i włączyć jedne z najbardziej unikalnych projektów sklepów. Aby uzyskać więcej przewodników, jak najlepiej wykorzystać zarówno WooCommerce, jak i Elementor, możesz zapoznać się z niektórymi z następujących przewodników:
- Najlepsze wtyczki Elementor Mega Menu dla WordPress
- Dostosuj stronę Sklepu w WooCommerce
Masz pytania dotyczące tego samouczka? Daj nam znać w sekcji komentarzy poniżej!