WooCommerce Shortcode 101: wszystko, co musisz wiedzieć
Opublikowany: 2022-06-03WooCommerce oferuje mnóstwo wbudowanych skrótów lub małych fragmentów kodu, które tworzą treść i wykonują działania w Twojej witrynie. Wiele z tych gotowych do użycia skrótów ma niezwykłą moc dodawania elementów, takich jak przyciski Dodaj do koszyka i szczegóły produktu w dowolnym poście lub na stronie.
W tym przewodniku po skrótach WooCommerce opisujemy wszystkie skróty dostępne dla Twojego sklepu internetowego wraz z wytycznymi dotyczącymi ich dodawania.
Spis treści:
- Co to jest krótki kod WordPress/WooCommerce?
- Jak korzystać ze skrótów WooCommerce
- Jakie skróty są dostępne w WooCommerce?
- Rozszerzenia WooCommerce mogą zapewnić dodatkowe skróty
- Alternatywy dla skrótów WooCommerce
Co to jest krótki kod WordPress/WooCommerce?
Skróty wyglądają tak:
[this_is_a_shortcode]Z wyjątkiem tego, że zmienisz tekst w tych nawiasach, aby określić, co ma zrobić shortcode.
Nie możesz jednak po prostu wpisać tego, co chcesz; istnieją określone skróty, które działają w WordPress i we wtyczce WooCommerce.
Na przykład jeden domyślny krótki kod dostarczany z WooCommerce to:
[products]Ten krótki kod pobiera galerię produktów z Twojego sklepu i wyświetla je na stronie lub w poście, w którym umieściłeś krótki kod.
Skróty WooCommerce albo:
- Generuj niezbędne działania/treści w swoim sklepie e-commerce, takie jak wysyłanie klienta na stronę kasy
Lub…
- Zezwalaj właścicielom sklepów na umieszczanie treści e-commerce w dowolnym miejscu w ich witrynie, na przykład wstawianie galerii produktów z przyciskami Kup teraz w poście na blogu
Jeśli chcesz skonfigurować swój sklep i wstawiać produkty do treści, ważne jest zrozumienie skrótów WooCommerce.
WooCommerce odchodzi od krótkich kodów (ale nadal są ważne)
Chociaż zrozumienie krótkich kodów WooCommerce jest nadal ważne, aby jak najlepiej wykorzystać Twój sklep, warto zauważyć, że zespół WooCommerce stara się odejść od krótkich kodów na rzecz bloków.
Od czasu uruchomienia edytora bloków (AKA Gutenberg) w WordPress 5.0, WooCommerce powoli, ale pewnie tworzy dedykowane bloki dla wielu funkcji, do których wcześniej można było uzyskać dostęp tylko za pomocą skrótów.
Wiele z tych bloków jest teraz dostępnych w podstawowej wtyczce WooCommerce. Jeśli chcesz jeszcze więcej opcji, oficjalna wtyczka WooCommerce Blocks zapewnia dostęp do wszystkich bloków, z którymi eksperymentuje WooCommerce.
 Bloki WooCommerce
Bloki WooCommerceAktualna wersja: 7.9.0
Ostatnia aktualizacja: 21 czerwca 2022
woo-gutenberg-products-block.7.9.0.zip
Jeśli chcesz dowiedzieć się więcej, zapoznaj się z naszym samouczkiem o blokach WooCommerce.
Jednak system blokowy WooCommerce nadal nie jest tak wszechstronny, jak istniejące skróty, więc zrozumienie krótkich kodów WooCommerce jest nadal ważne.
Dodatkowo, jeśli Twoja witryna nadal korzysta z edytora Classic TinyMCE, musisz polegać na krótkich kodach, ponieważ bloki WooCommerce nie działają z edytorem Classic.
Jak korzystać ze skrótów WooCommerce
WooCommerce automatycznie doda kilka krótkich kodów podczas konfigurowania sklepu, zwykle dla kluczowych stron, takich jak koszyk i kasa.
Aby dodać inne skróty do swojej witryny, możesz ręcznie je skopiować i wkleić lub wpisać bezpośrednio.
Możesz dodać krótki kod WooCommerce w dowolnym miejscu na swojej stronie, bez względu na to, czy używasz edytora bloków (Gutenberg), czy klasycznego edytora TinyMCE. Możesz także uwzględnić skróty w innych obszarach, takich jak widżety.
Porozmawiajmy najpierw o tym, jak ogólnie dodać skróty WooCommerce, a następnie podzielimy niektóre z najbardziej przydatnych krótkich kodów.
Jak dodać krótki kod WooCommerce w edytorze bloków
Aby rozpocząć, otwórz nowy lub bieżący post lub stronę na WordPress.
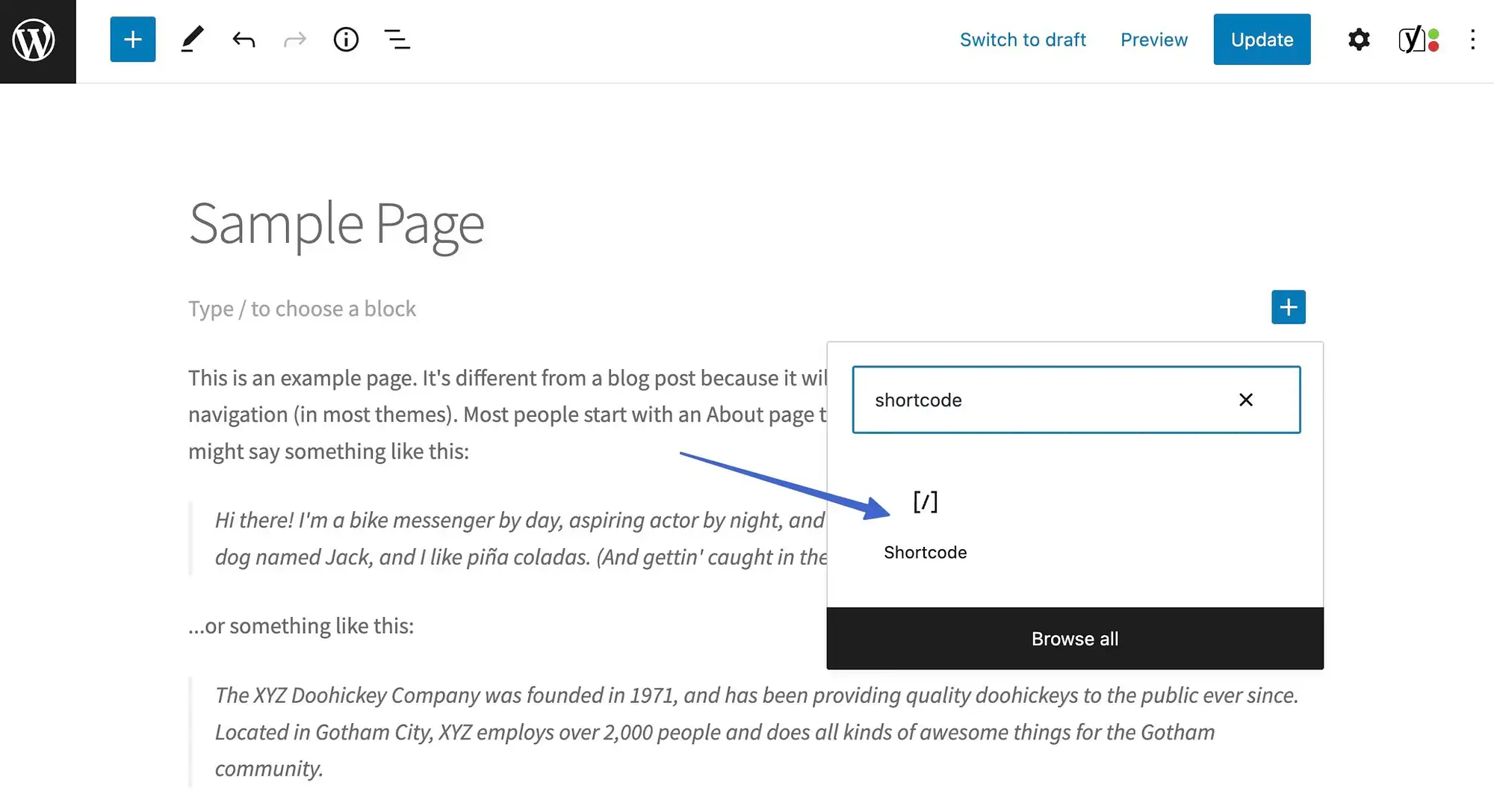
Kliknij jedną z ikon „ + ”, aby wyszukać bloki treści. Znajdź i wybierz blok Shortcode, aby został wstawiony do edytora.

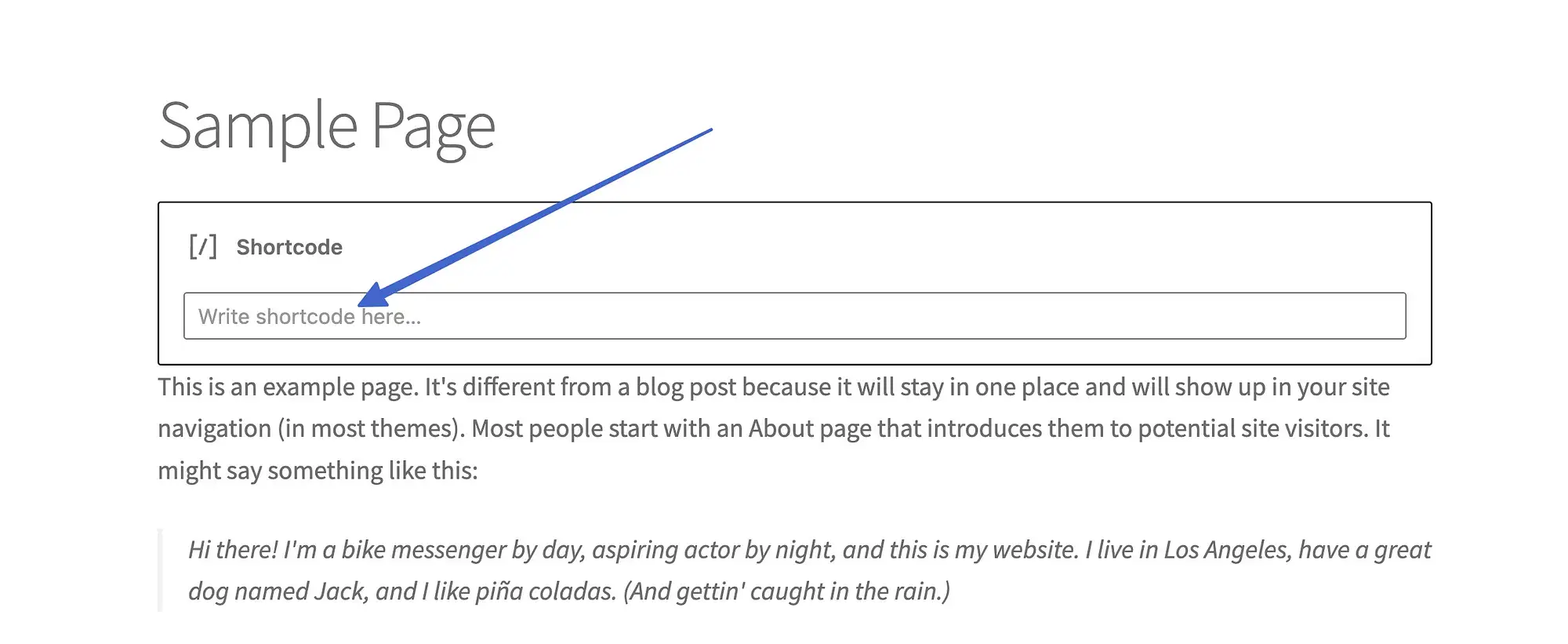
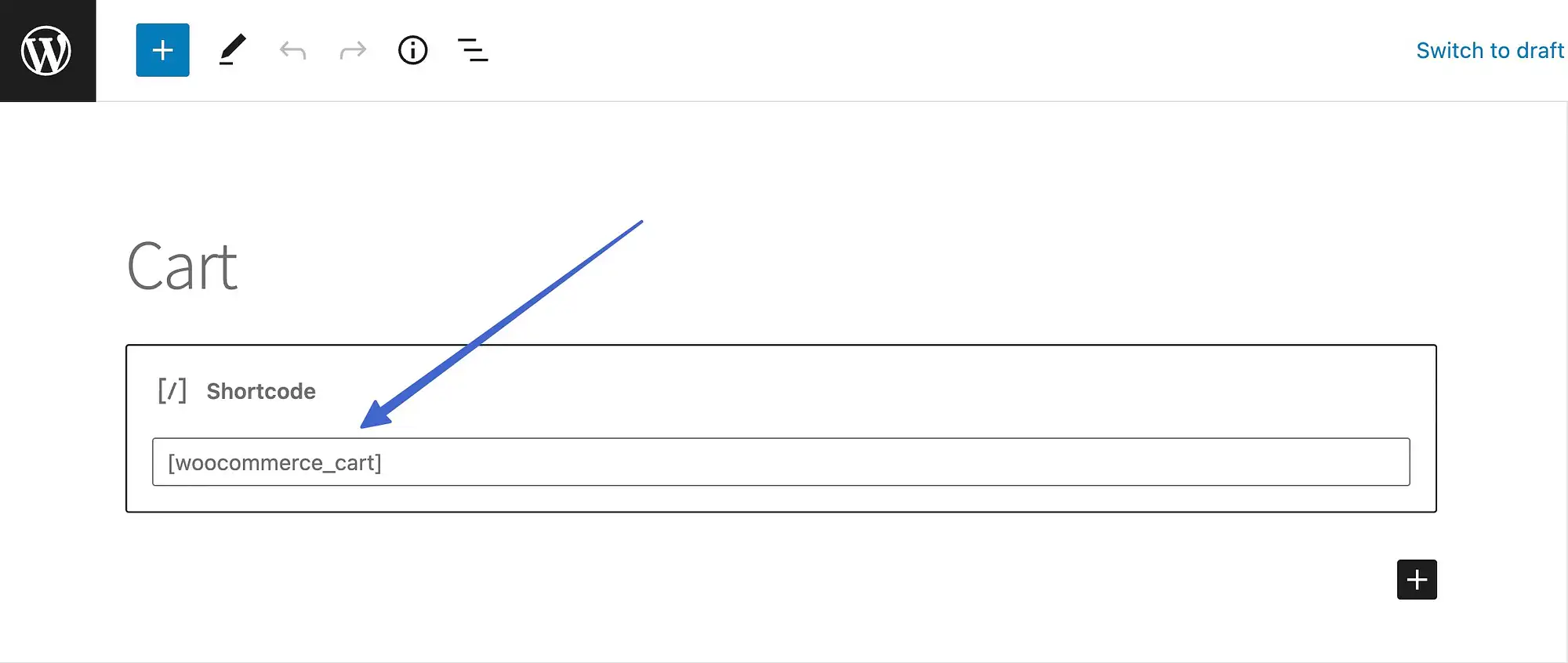
Musisz teraz uzyskać krótki kod do wklejenia lub wpisania w podanym polu.

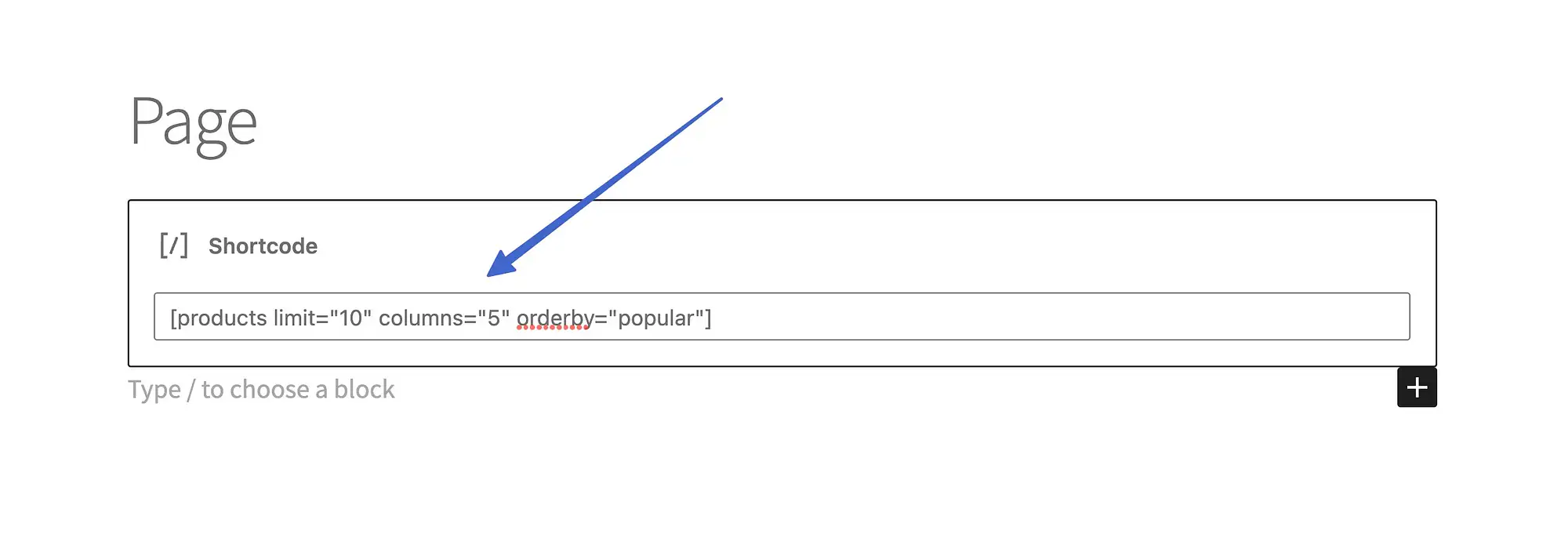
Umieść żądany shortcode (wszystkie omówimy w tym artykule) w polu.

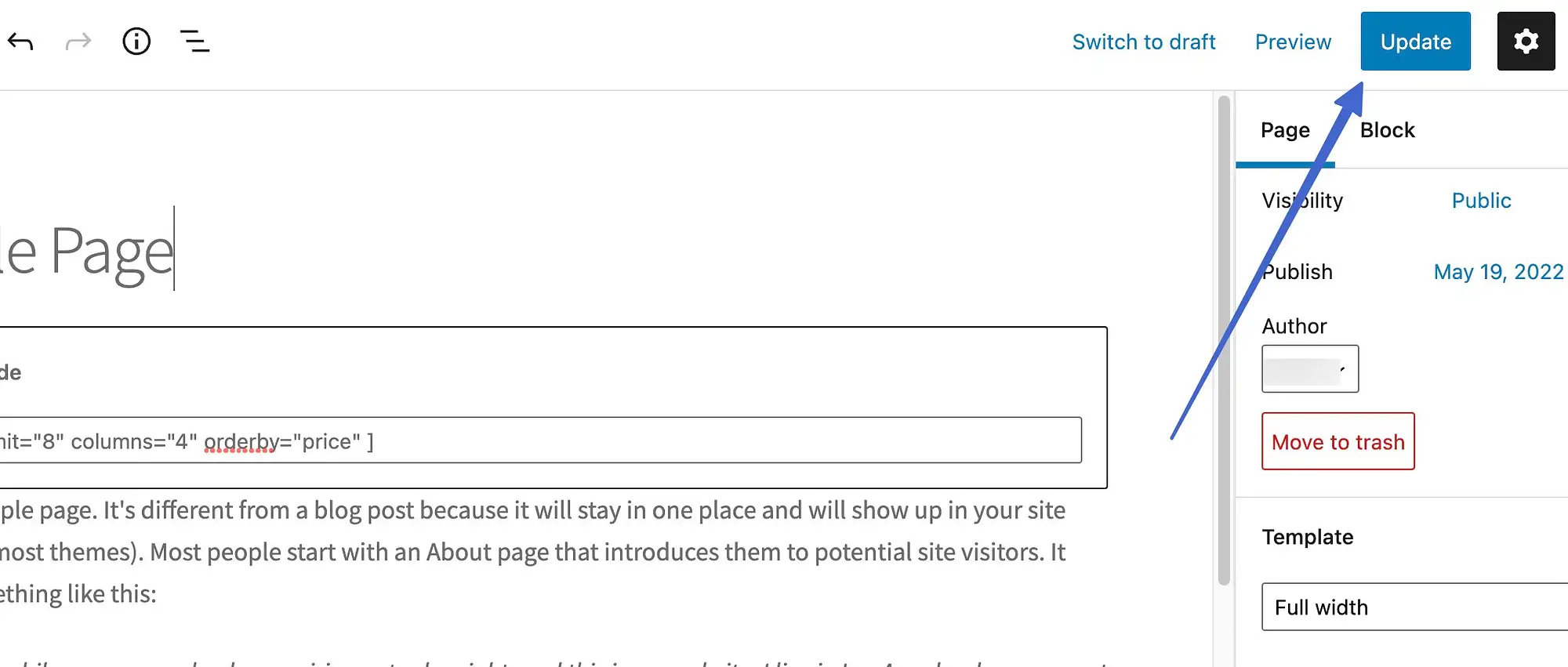
Upewnij się, że zapisałeś lub zaktualizowałeś post lub stronę, aby zobaczyć wyniki.

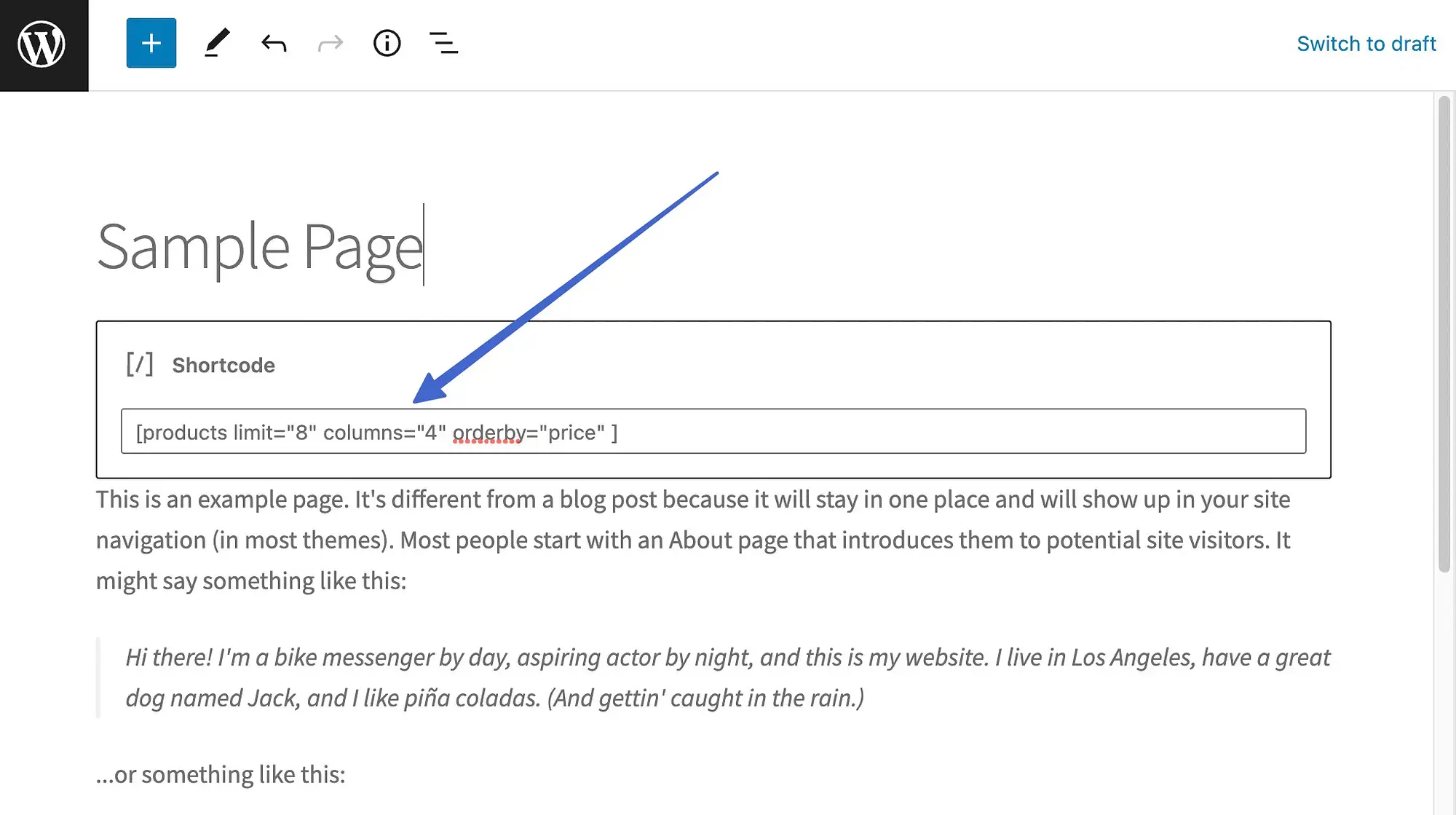
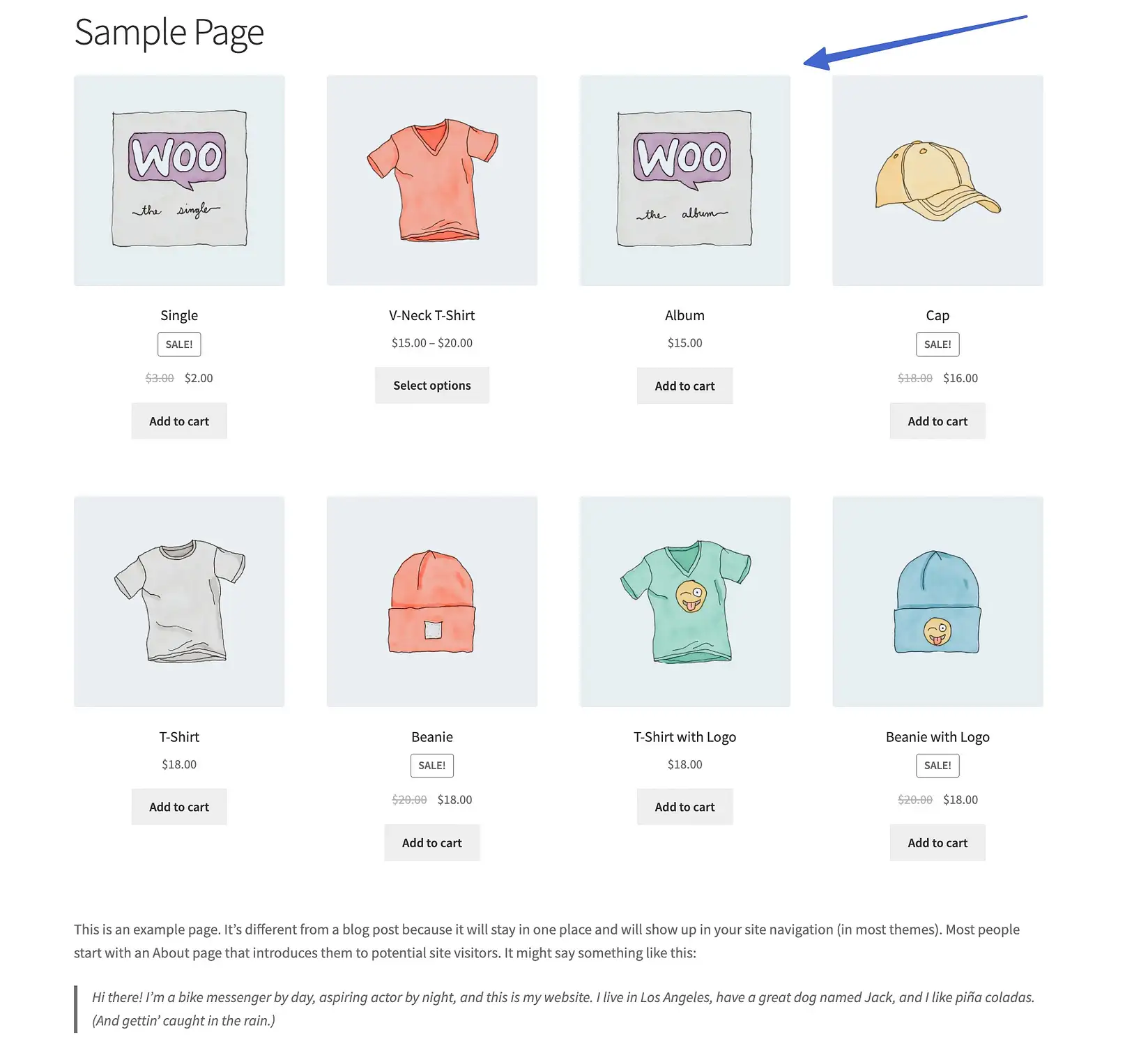
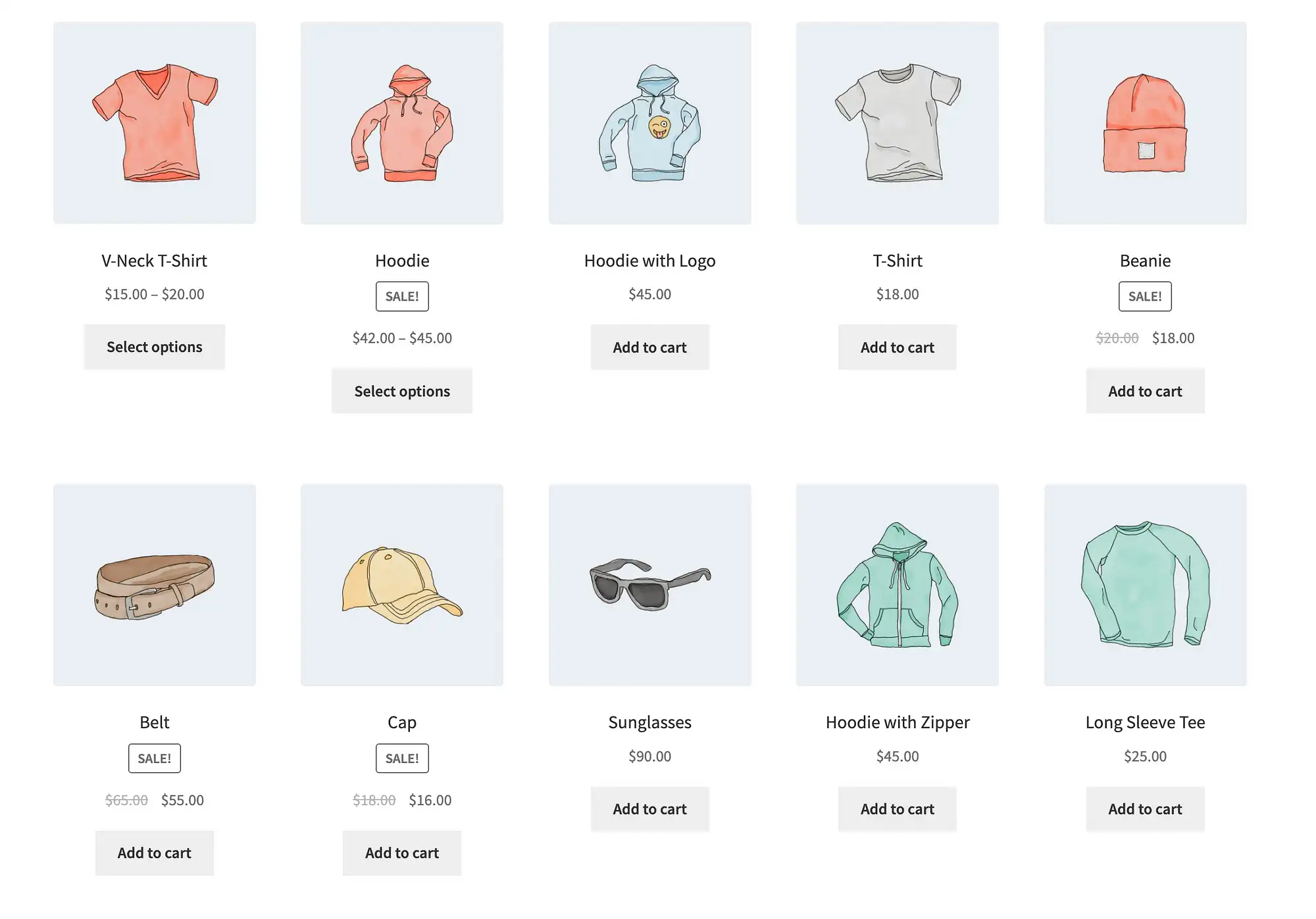
Przejdź do frontendu tej strony lub posta, aby zobaczyć, co produkuje shortcode. W tym przypadku dodaliśmy krótki kod produktów skonfigurowany tak, aby wyświetlać osiem produktów i organizować je według ceny.

Jak dodać shortcode WooCommerce w klasycznym edytorze
Klasyczny edytor WordPressa obsługuje skróty w nieco inny sposób.
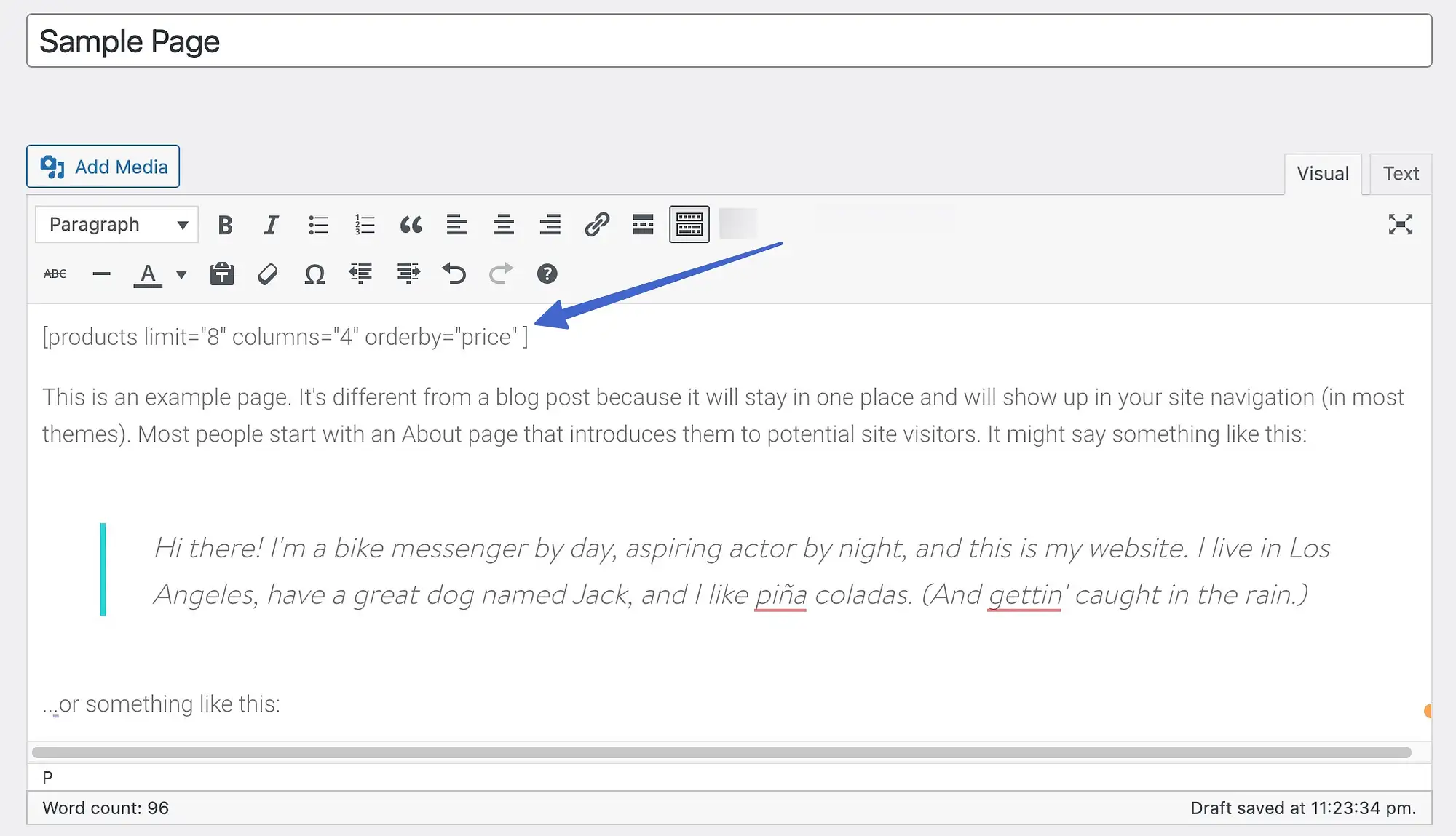
Aby wstawić krótki kod WooCommerce, otwórz edytor stron lub postów i upewnij się, że jest ustawiony na Wizualny.
Wklej krótki kod w dowolnym miejscu w edytorze.

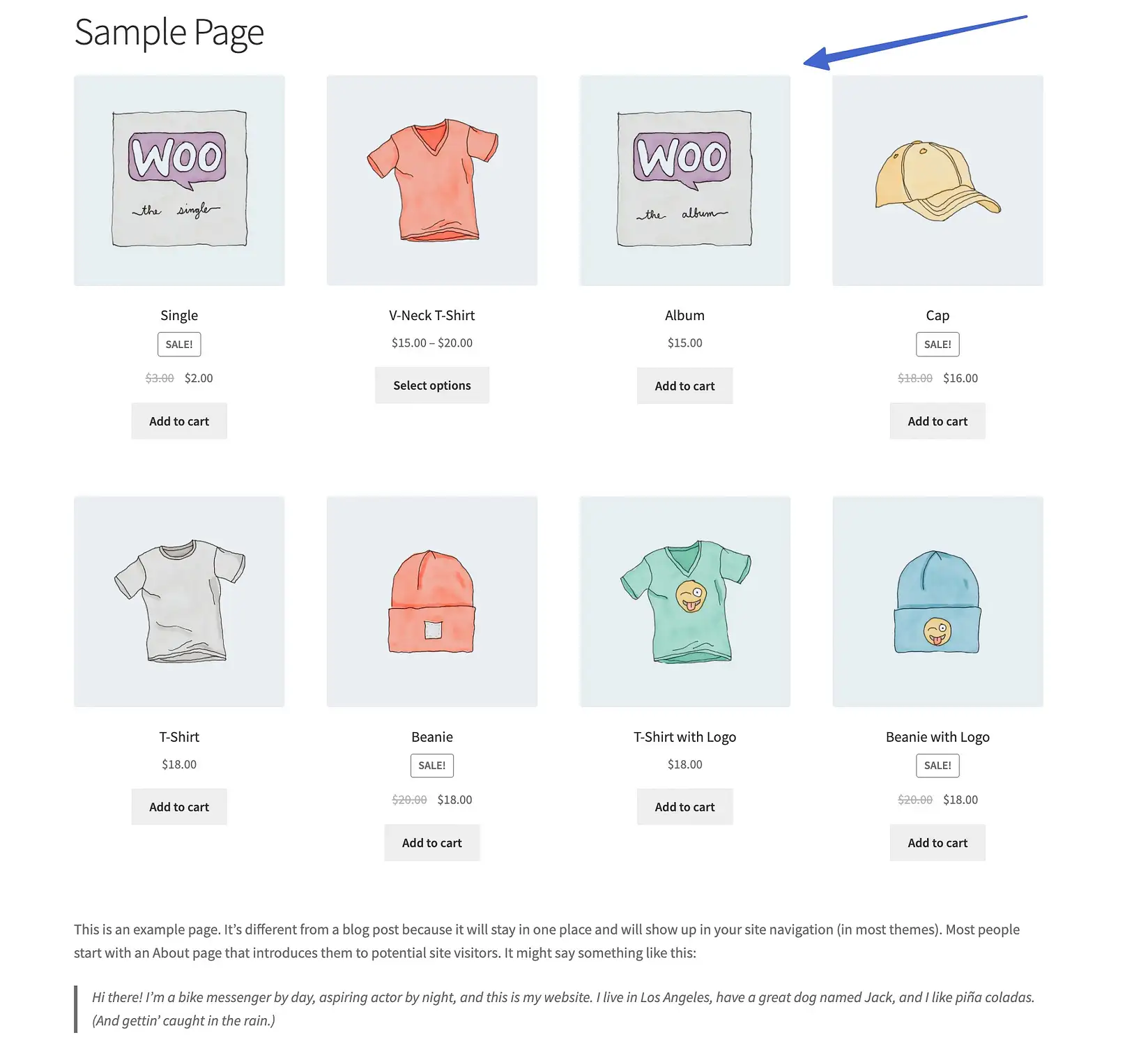
Na interfejsie zobaczysz krótki kod w akcji na podstawie tego, gdzie umieściłeś go w treści.

Używanie argumentów ze swoimi skrótami
Czasami określane jako „argumenty” lub „atrybuty” lub „parametry”, argumenty shortcode umożliwiają programistom i właścicielom witryn renderowanie bardziej szczegółowych treści z używanych skrótów.
Jako przykład możesz wziąć argument „id”:
I dodaj to do następującego shortcode:
[add_to_cart]Robić:
[add_to_cart]W rezultacie strona z tym krótkim kodem wyświetla przycisk Dodaj do koszyka dla produktu o identyfikatorze #25:

Jeśli ktoś kliknie ten przycisk, doda ten konkretny produkt do koszyka:

Nie wszystkie skróty WooCommerce pozwalają na argumenty, ale niektóre ich wymagają. Oto kilka przykładów argumentów, które możesz wypróbować za pomocą skrótów WooCommerce:
- limit=””: na przykład limit=”5” pokazuje tylko pięć produktów
- id="”: aby wyświetlić konkretny produkt na podstawie jego identyfikatora, np. id="10"
- orderby=””: do organizowania listy produktów według daty, identyfikatora, oceny, tytułu, popularności, zamówienia_menu lub rand (losowo).
- attribute="": do chwytania przedmiotów na podstawie ich atrybutów slugs
- kolumny=””: aby ustawić określoną liczbę kolumn w galerii produktów
Dodajesz je w nawiasach, ale na końcu tekstu skróconego, ze znakiem równości i cudzysłowami do przechowywania wartości, w ten sposób:
[products columns="3" orderby="popular"]Jakie skróty są dostępne w WooCommerce?
Aby WooCommerce działał poprawnie, wymagane są cztery skróty, z których trzy są automatycznie dodawane po zainstalowaniu WooCommerce.
Oni są:
- Skrócony kod strony koszyka
- Krótki kod strony kasy
- Skrócony kod strony Moje konto
- Skrócony kod strony śledzenia zamówień
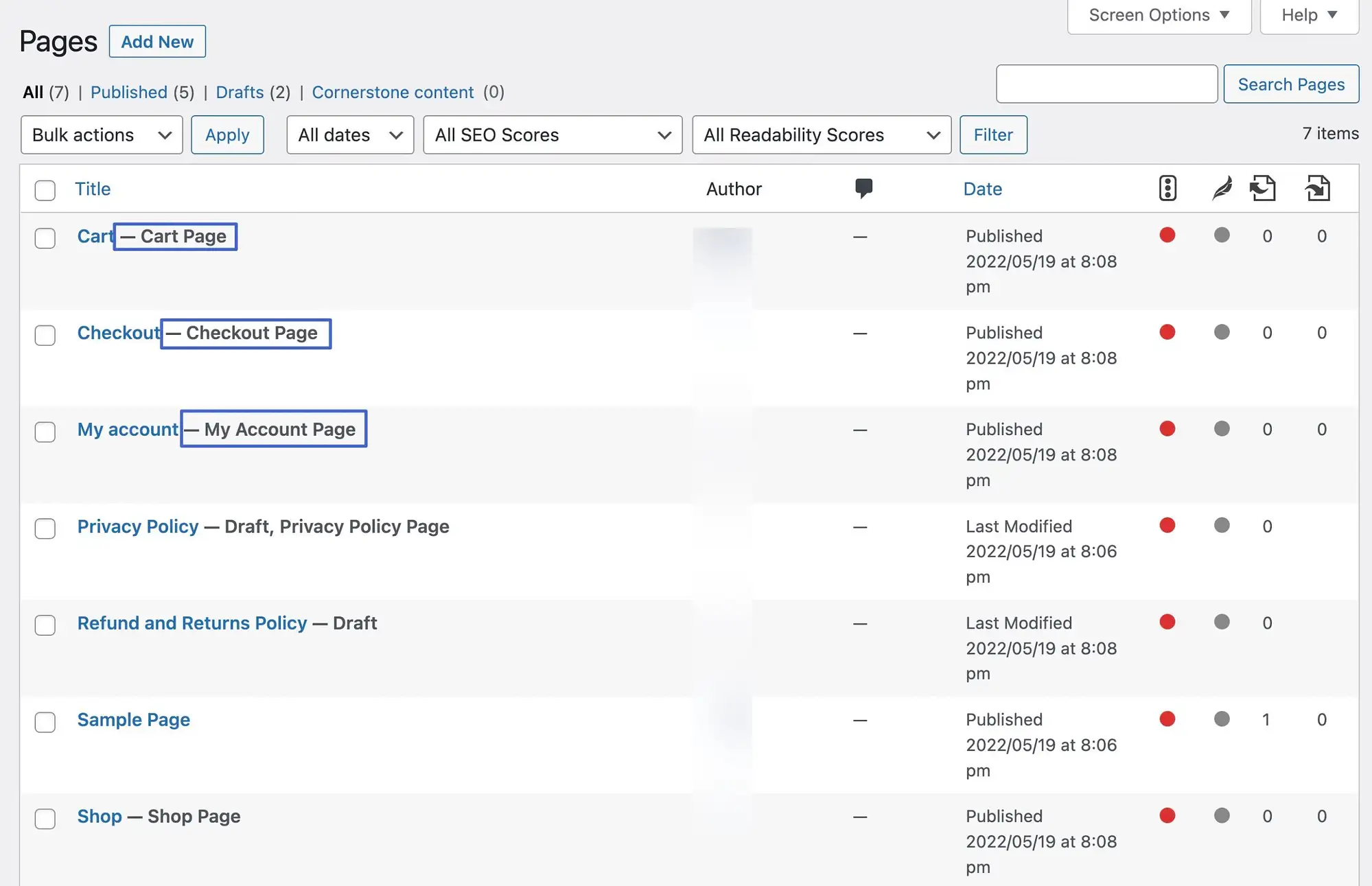
WooCommerce dodaje trzy z tych skrótów do automatycznie generowanych stron w sekcji Wszystkie strony WordPressa.

Oto spojrzenie na każdy shortcode WooCommerce, co każdy z nich robi i czy jest już zainstalowany na stronie.
Skrócony kod strony koszyka WooCommerce

Skrócony kod strony koszyka wygląda tak:
[woocommerce_cart]Zamiar
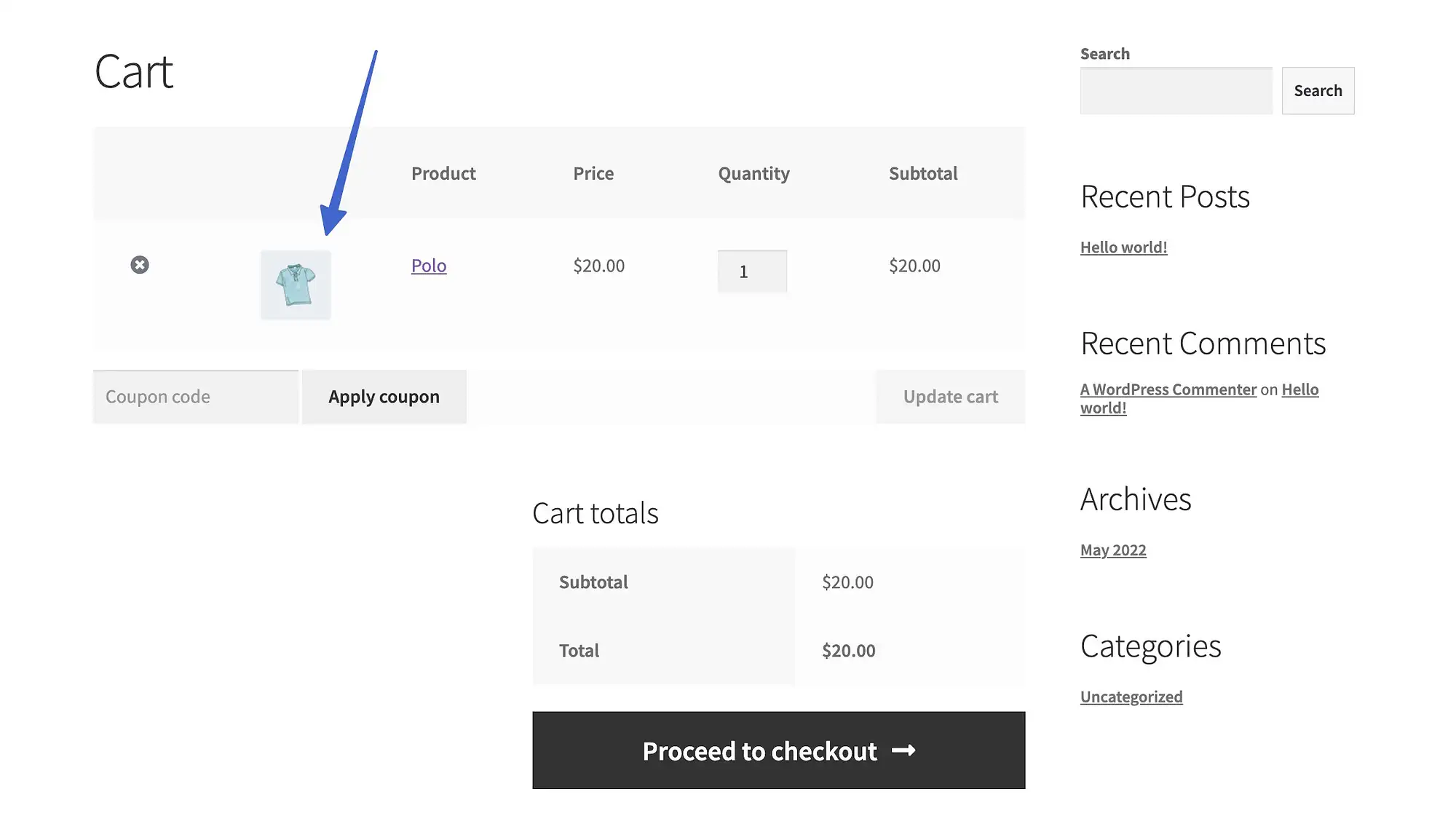
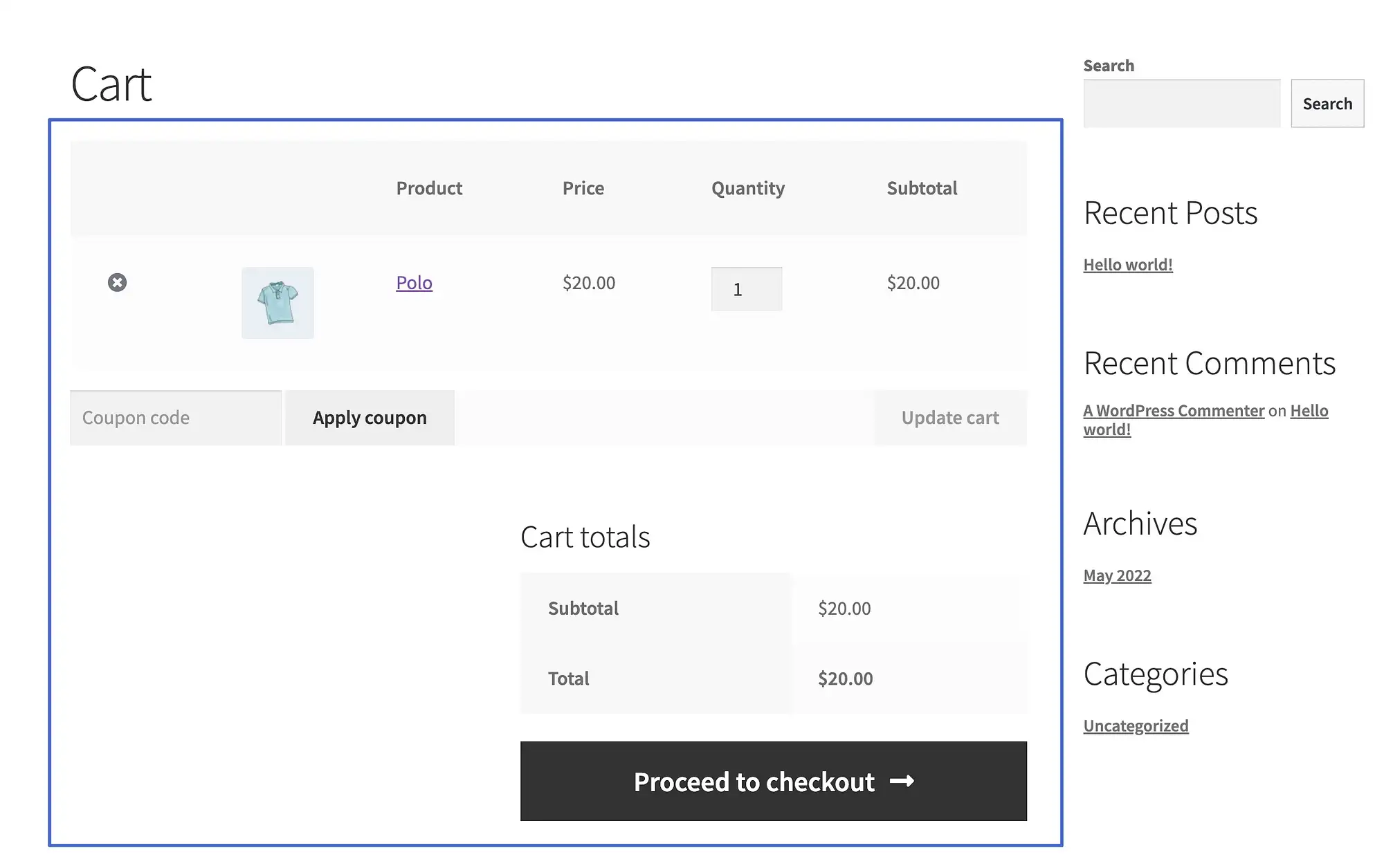
Krótki kod strony koszyka wyświetla koszyk WooCommerce na stronie koszyka ze szczegółami dla klientów, takimi jak produkty dodane do koszyka, ilość, ceny i suma.
Jest to jeden z krótkich kodów, które są automatycznie dodawane do strony po zainstalowaniu WooCommerce.
Przykład
Bez skróconego kodu strony koszyka żaden z poniższych elementów nie pojawiłby się klientom.

Czy ma argumenty?
Nie.
Krótki kod WooCommerce Checkout

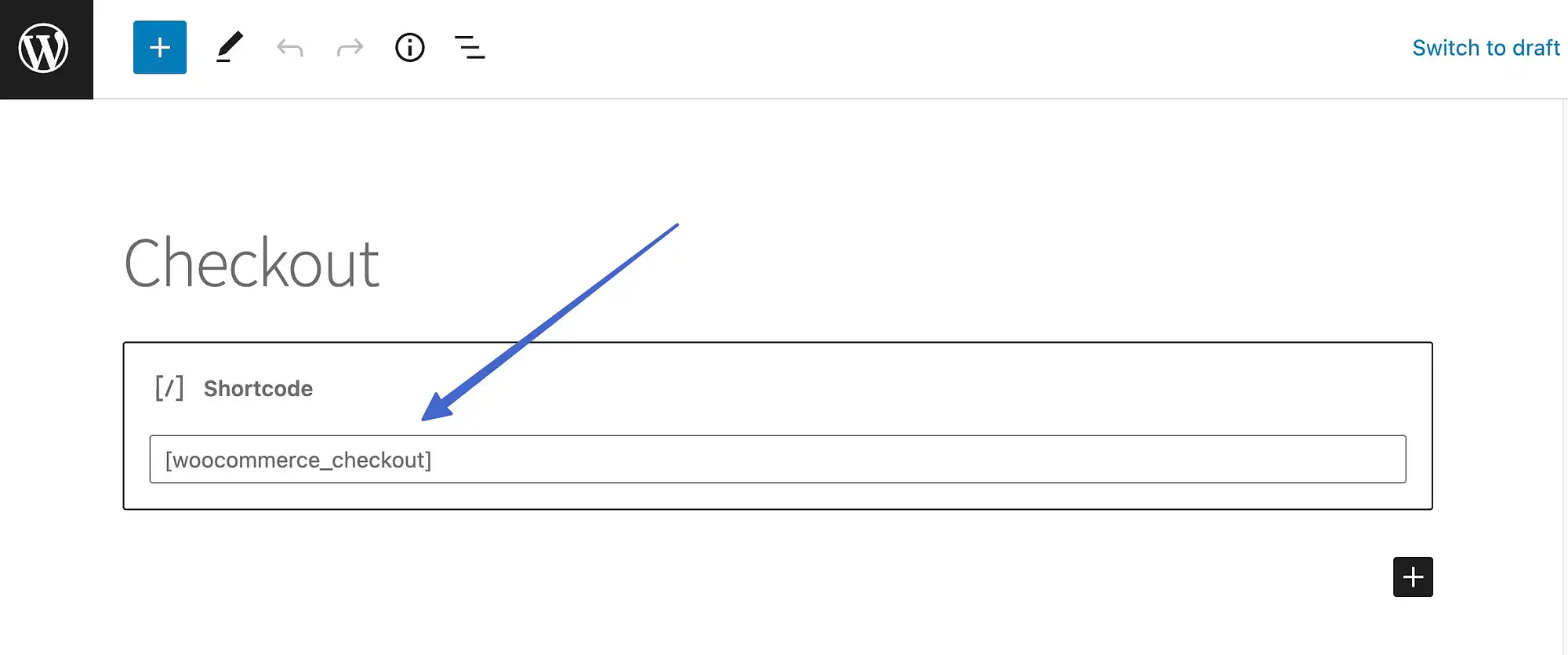
Skrócony kod strony kasy wygląda tak:
[woocommerce_checkout]Zamiar
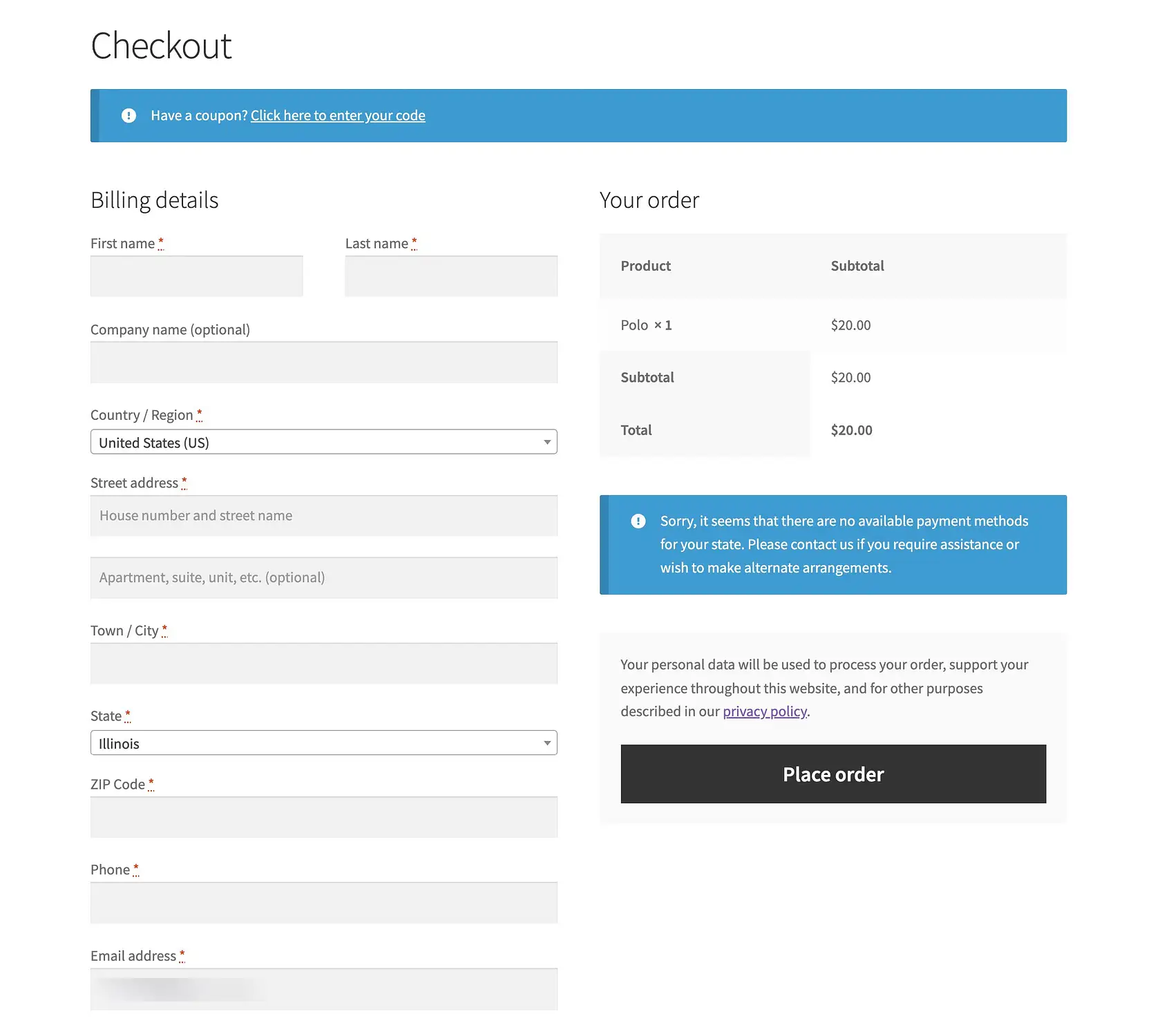
Krótki kod Checkout renderuje stronę kasy e-commerce w Twojej witrynie, odsłaniając pola, w których klienci mogą wpisać dane kontaktowe i informacje o płatnościach, a także ponownie przeglądać swoje zamówienie.
Ten krótki kod otrzymuje własną automatyczną stronę po zainstalowaniu WooCommerce.
Przykład
Shortcode Checkout tworzy wszystko, od pól nazwy, przez informacje o zamówieniu i pola płatności, po przycisk Złóż zamówienie .

Czy ma argumenty?
Nie.
Skrócony kod strony Moje konto

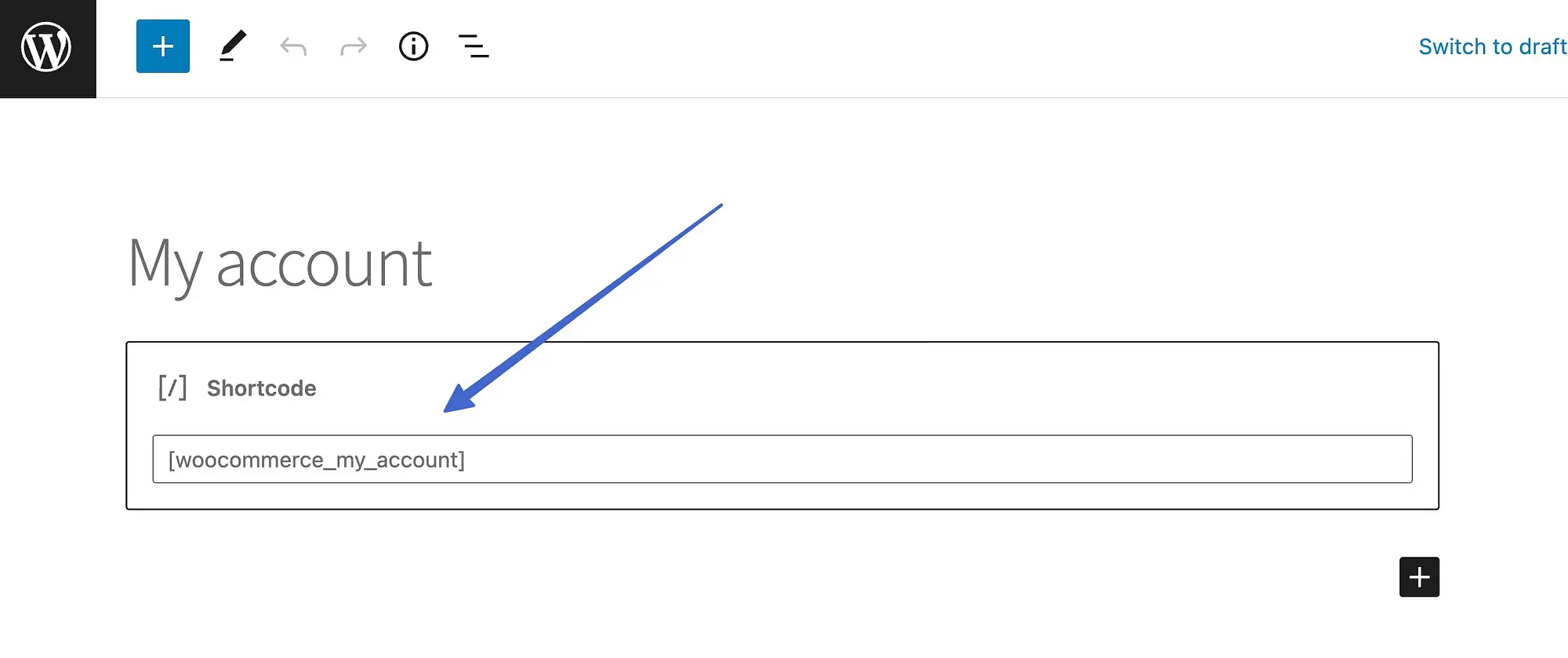
Skrócony kod strony Moje konto wygląda tak:
[woocommerce_my_account]Zamiar
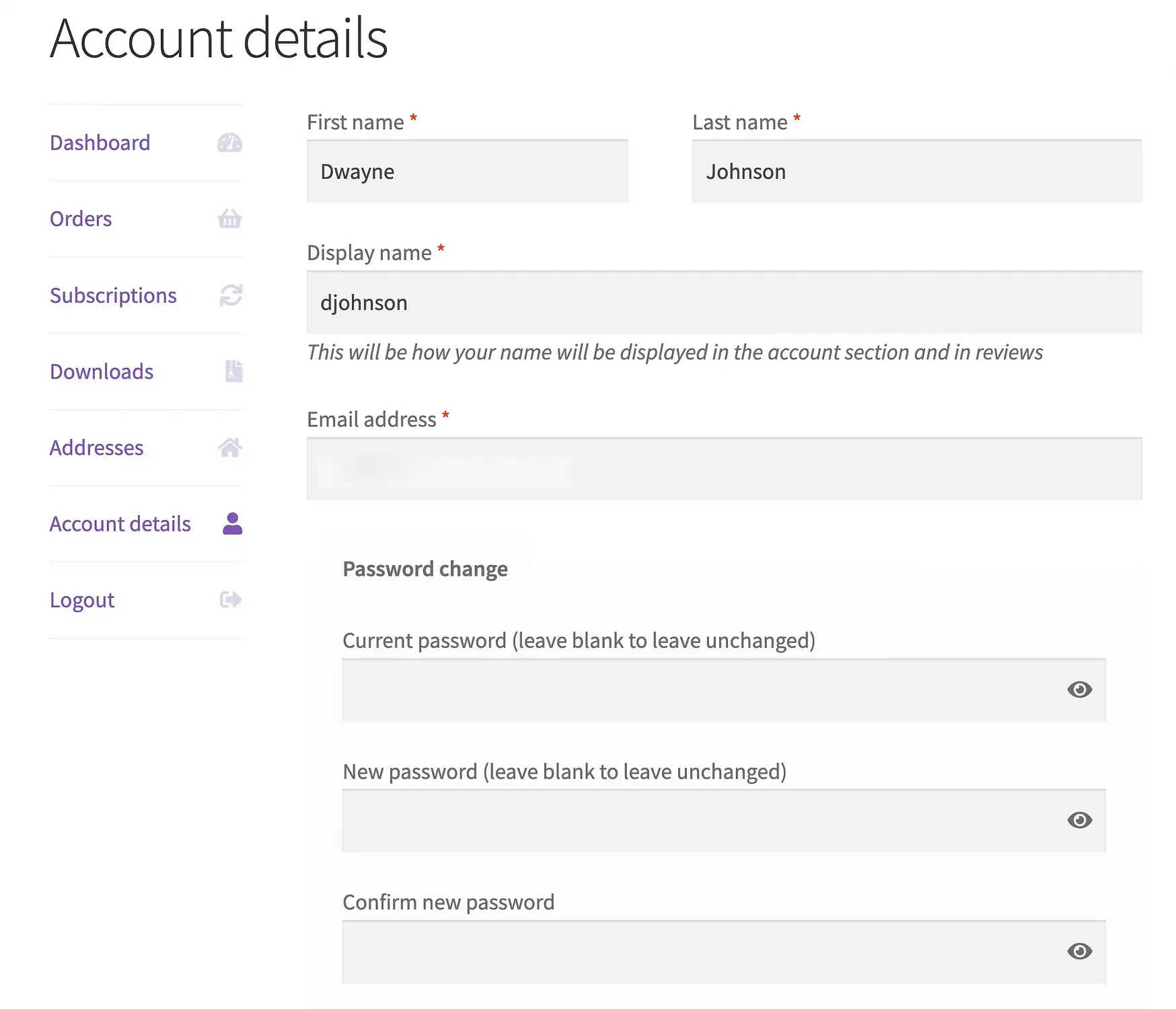
Ten krótki kod WooCommerce zapewnia klientom stronę w Twojej witrynie do zarządzania informacjami o koncie, z sekcjami dla:
- Zmiana informacji kontaktowych
- Dostosowywanie haseł
- Edycja metod płatności
- Przeglądanie wcześniejszych zamówień
- Logowanie/wylogowywanie się z konta
Pamiętaj, że shortcode Moje konto nie ma własnej strony generowanej automatycznie, więc musisz stworzyć własną.
Przykład

W zależności od konfiguracji na stronie Moje konto mogą znajdować się inne zakładki, na przykład Subskrypcje i Pobieranie .
Czy ma argumenty?
TAk.
- aktualny użytkownik
Krótki kod śledzenia zamówień WooCommerce
Skrócony kod śledzenia zamówień wygląda tak:
[woocommerce_order_tracking]Zamiar
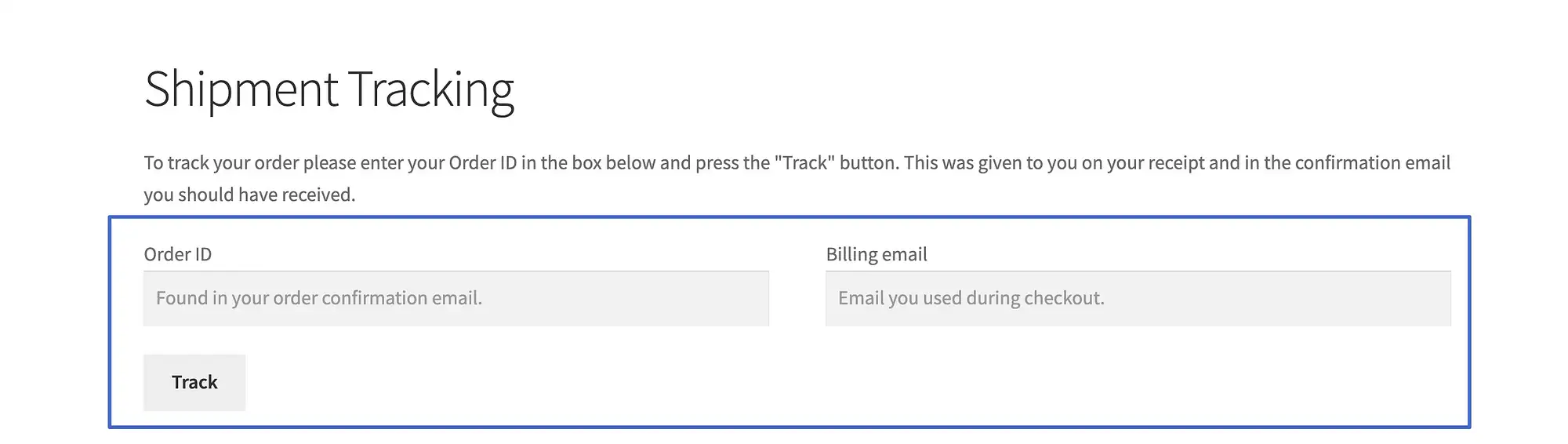
Ten krótki kod tworzy stronę dla sprzedawców i klientów do śledzenia przesyłek za pomocą kodów przewoźnika.
Aby pojawiła się ona w Twoim sklepie internetowym, musisz utworzyć nową stronę.
Przykład

Aby kod śledzenia zamówienia działał, musisz wysłać identyfikatory śledzenia wraz z transakcyjnymi wiadomościami e-mail.

Czy ma argumenty?
Nie.
Krótki kod produktów WooCommerce
Krótki kod produktów wygląda tak:
[products]Zamiar
Być może najpotężniejszy ze wszystkich krótkich kodów WooCommerce, Krótkie kody produktów pozwalają wyświetlać dowolny przedmiot z ekwipunku, a jednocześnie bardziej szczegółowo określają swój wybór na podstawie:
- SKU
- Kategoria
- Atrybuty
- ID produktu
Przydaje się również do pokazywania galerii produktów, w których masz wiele elementów, z ich obrazami, tytułami i przyciskami Kup , które są zorganizowane w kolumny.
Przykład

Ten krótki kod produktów przedstawia kolekcję elementów z argumentami do wyświetlania limitu dziesięciu elementów, w pięciu kolumnach i uporządkowanych według najpopularniejszych.

Czy ma argumenty?
Tak, bardziej niż jakikolwiek inny shortcode w WooCommerce.
Niektóre popularne argumenty za skróconym kodem produktów obejmują:
- limit
- kolumny
- Zamów przez
- skus
- etykietka
- najlepiej sprzedający się
- zamówienie
- klasa
- atrybut
- identyfikatory
- Kategoria
Krótki kod strony produktu dla WooCommerce
Skrócony kod strony produktu wygląda tak:
[product_page]Ale opiera się na dodatkowym identyfikatorze lub informacjach o SKU, więc powyższy krótki kod nie będzie działał, dopóki nie podasz czegoś takiego:
[product_page]Lub:
[product_page sku="F12345"]Zamiar
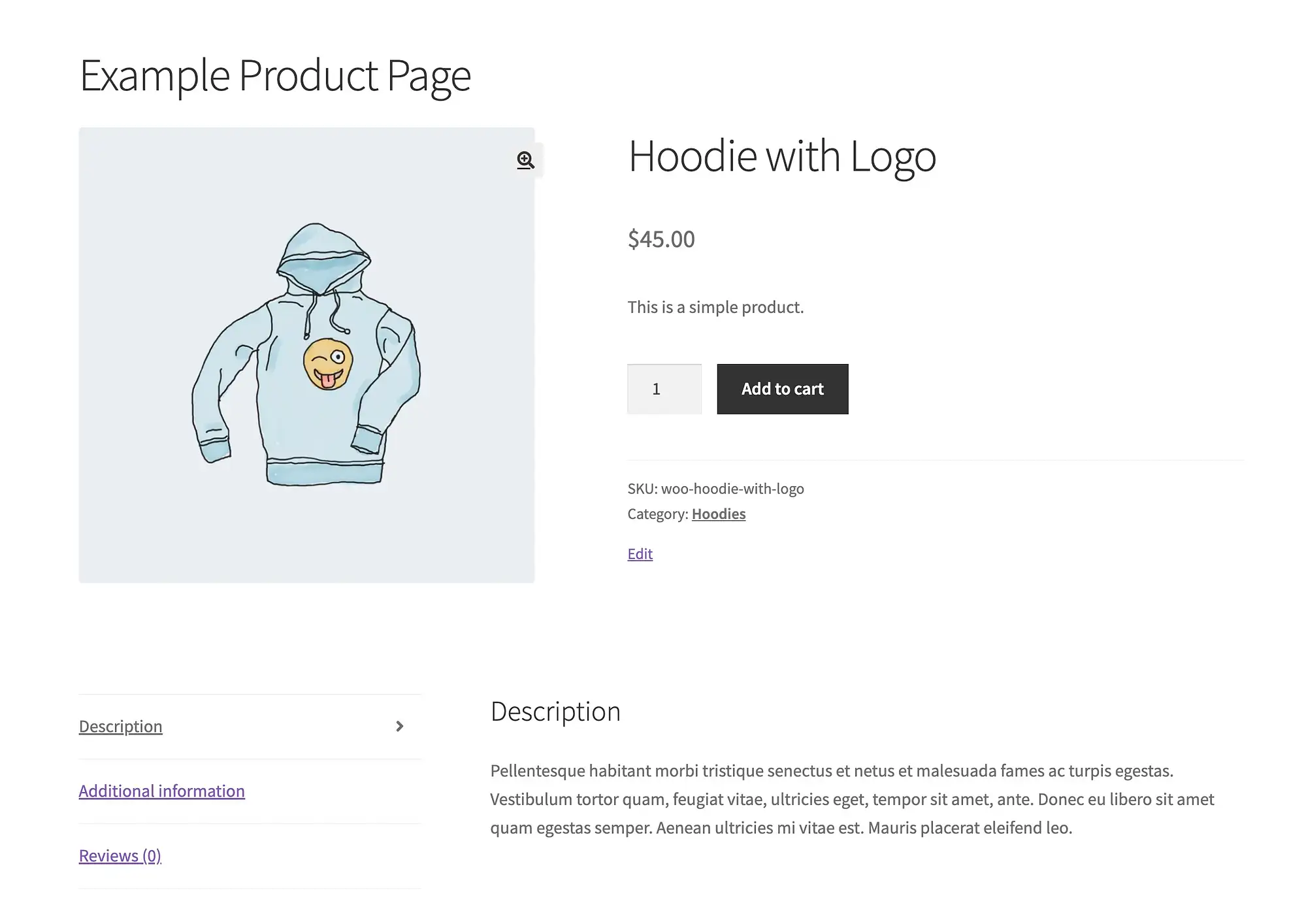
Skrócony kod strony produktu różni się od skróconego kodu produktów tym, że pokazuje pełną, indywidualną stronę produktu zamiast podglądu lub kolekcji elementów.
Przykład

Jak widać, ten krótki kod przedstawia całą wybraną przez Ciebie stronę produktu, a nie tylko obraz, tytuł i przycisk Dodaj do koszyka (który otrzymujesz ze skróconego kodu produktów).
Czy ma argumenty?
Tak, wymagany identyfikator lub argumenty SKU.
Krótki kod produktów powiązanych dla WooCommerce
Krótki kod produktów powiązanych wygląda tak:
[related_products]Zamiar
Ma to na celu umieszczenie galerii powiązanych produktów w dowolnym miejscu na istniejącej stronie produktu lub na dowolnej stronie zawierającej jakieś informacje o produkcie.
Bez produktu, do którego można się odnieść, shortcode nie może znaleźć powiązanych elementów.
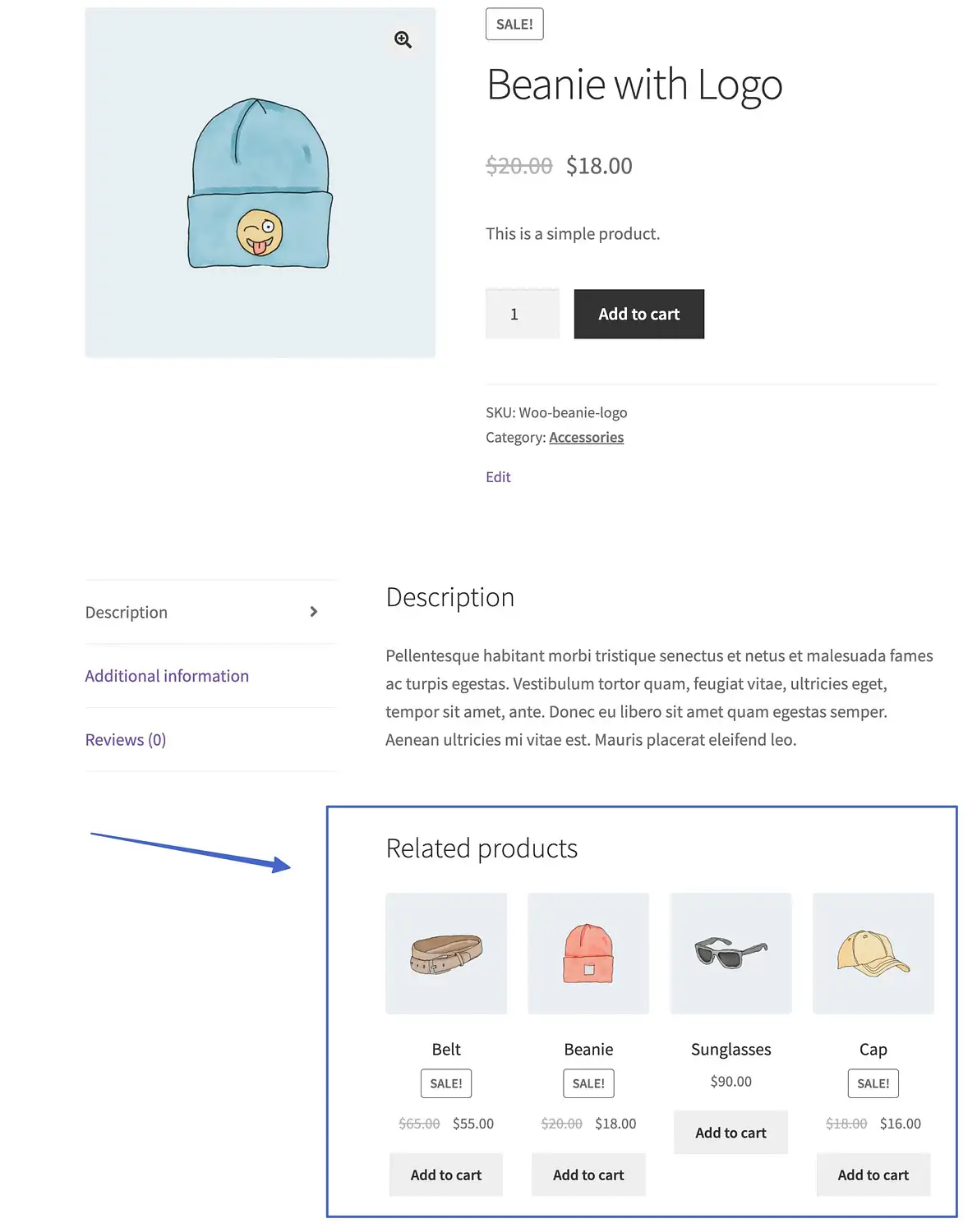
Przykład
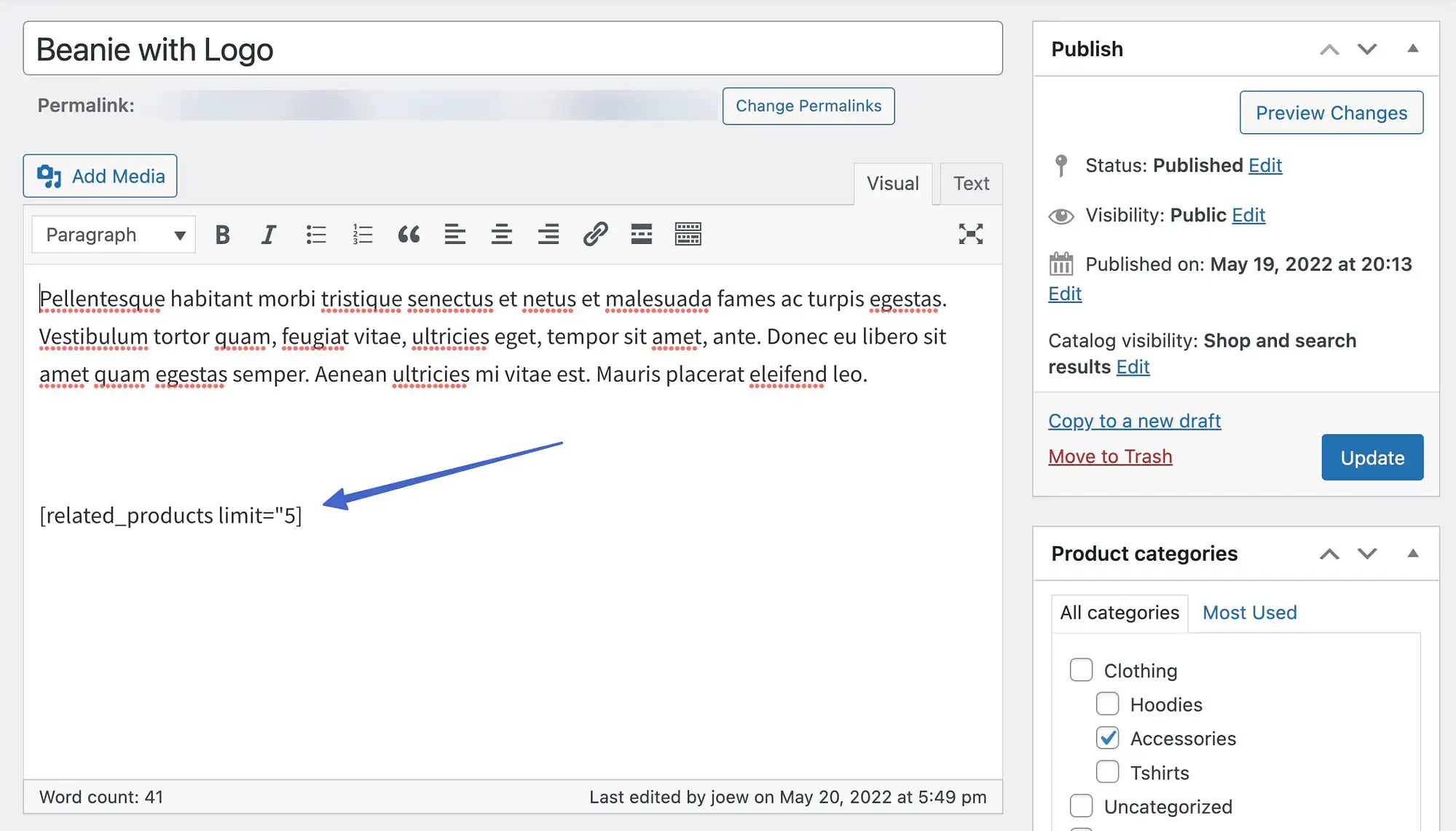
Umieściliśmy krótki kod produktów powiązanych w opisie strony produktu i zawarliśmy argument limitu wynoszący pięć.

To umieszcza galerię powiązanych produktów tuż pod opisem.

Czy ma argumenty?
TAk:
- limit
- kolumny
- Zamów przez
Skróty kategorii produktów dla WooCommerce
Krótki kod kategorii produktu wygląda tak (do wyświetlania przedmiotów w określonej kategorii):
[product_category]Inna wersja shortcode wyświetla listę kategorii produktów:
[product_categories]Zamiar
Te skróty ściągają produkty na podstawie określonych kategorii lub po prostu listy Twoich kategorii.
Pamiętaj, że aby to zadziałało, musisz mieć skonfigurowane kategorie.
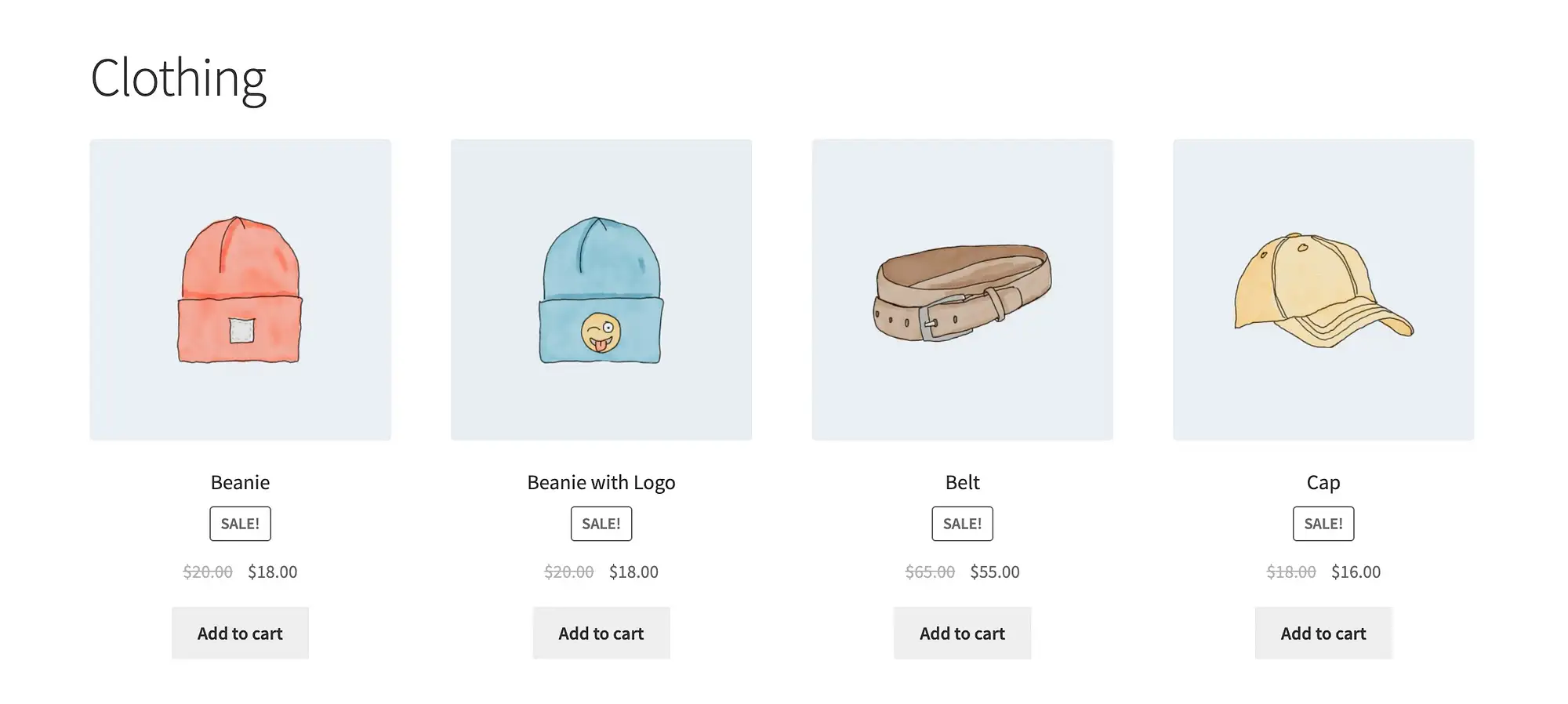
Przykłady
W tym przykładzie zastosowano krótki kod kategorii produktu z prostym argumentem category=„odzież”.

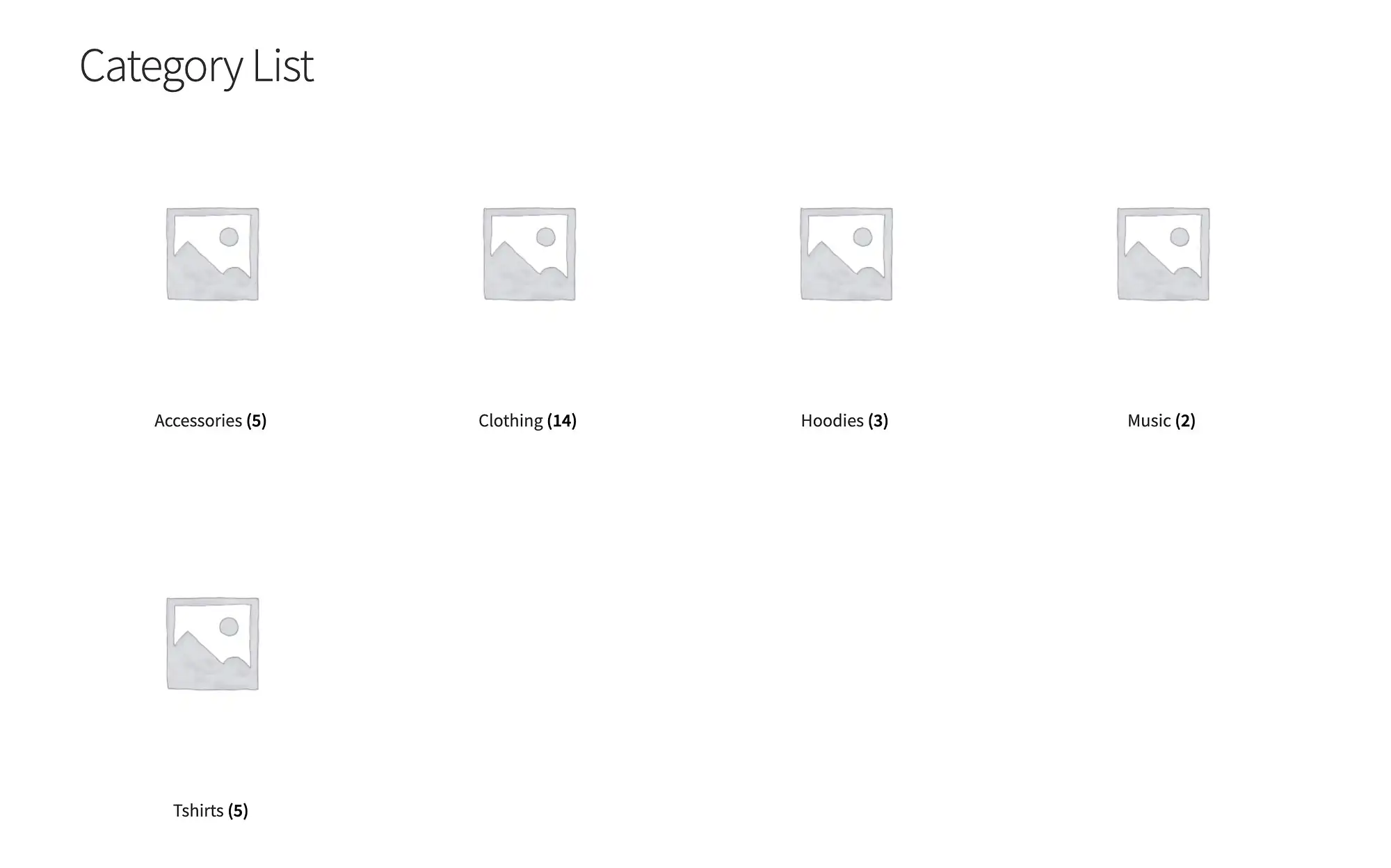
Krótki kod kategorii produktów zapewnia inny wynik, z listą kategorii, zdjęć i liczby produktów.

Czy ma argumenty?
Tak, sporo:
- zamówienie
- Zamów przez
- ukryj_puste
- Kategoria
- identyfikatory
- limit
- kolumny
- rodzic
Dodaj do koszyka Shortcodes
WooCommerce ma dwa skróty „dodaj do koszyka”, z których jeden wygląda tak:
[add_to_cart]Drugi to:
[add_to_cart_url]Oba wymagają argumentu sku lub id do działania.
Zamiar
Ogólny krótki kod Dodaj do koszyka pobiera cenę produktu i wyświetla ją obok przycisku Dodaj do koszyka .
Krótki kod URL Dodaj do koszyka wyświetla adres URL strony produktu wybranego przedmiotu i umieszcza go na przycisku Dodaj do koszyka .
Możesz potrzebować tych dwóch krótkich kodów, jeśli masz problemy z pojawieniem się przycisku Dodaj do koszyka lub zastąpieniem innego przycisku, na przykład przycisku Kup teraz . Najprawdopodobniej sparowałbyś je ze zdjęciami produktów, ponieważ skróty pokazują tylko przycisk.
Przykład
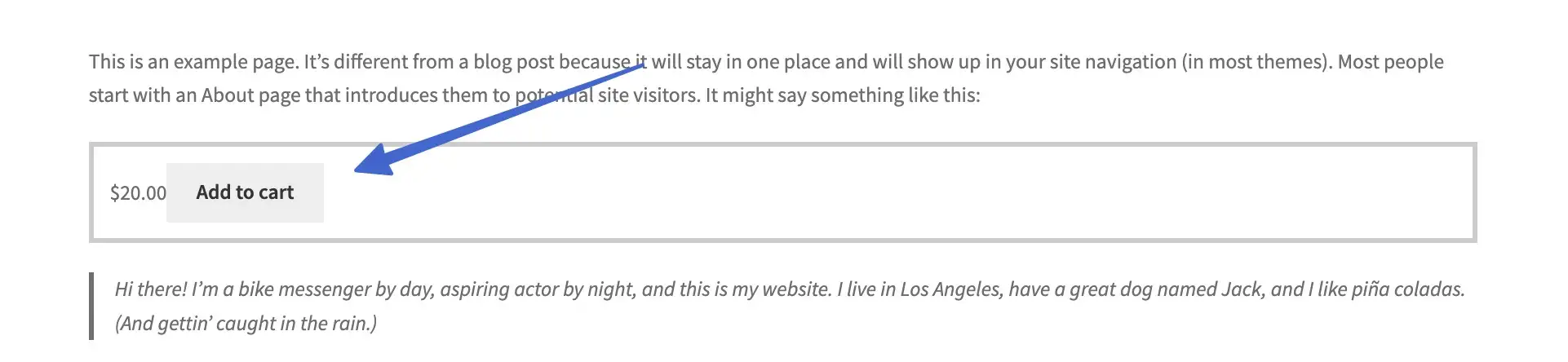
[add_to_cart]Ten krótki kod, z argumentem id produktu, tworzy następujące elementy.

Jak widać, przedstawia cenę i przycisk.
Z drugiej strony krótki kod URL Dodaj do koszyka po prostu tworzy adres URL wspomnianego produktu.
Czy ma argumenty?
TAk:
- ID
- sku
- styl
- pokaż_cenę
- klasa
- Ilość
Skrócony kod URL Dodaj do koszyka ma mniej:
- ID
- sku
Kup krótki kod wiadomości dla WooCommerce
Skrótowy kod Shop Messages wygląda tak:
[shop_messages]Zamiar
Jest to przydatny skrót do wyświetlania wbudowanych wiadomości WooCommerce na stronach innych niż WooCommerce.
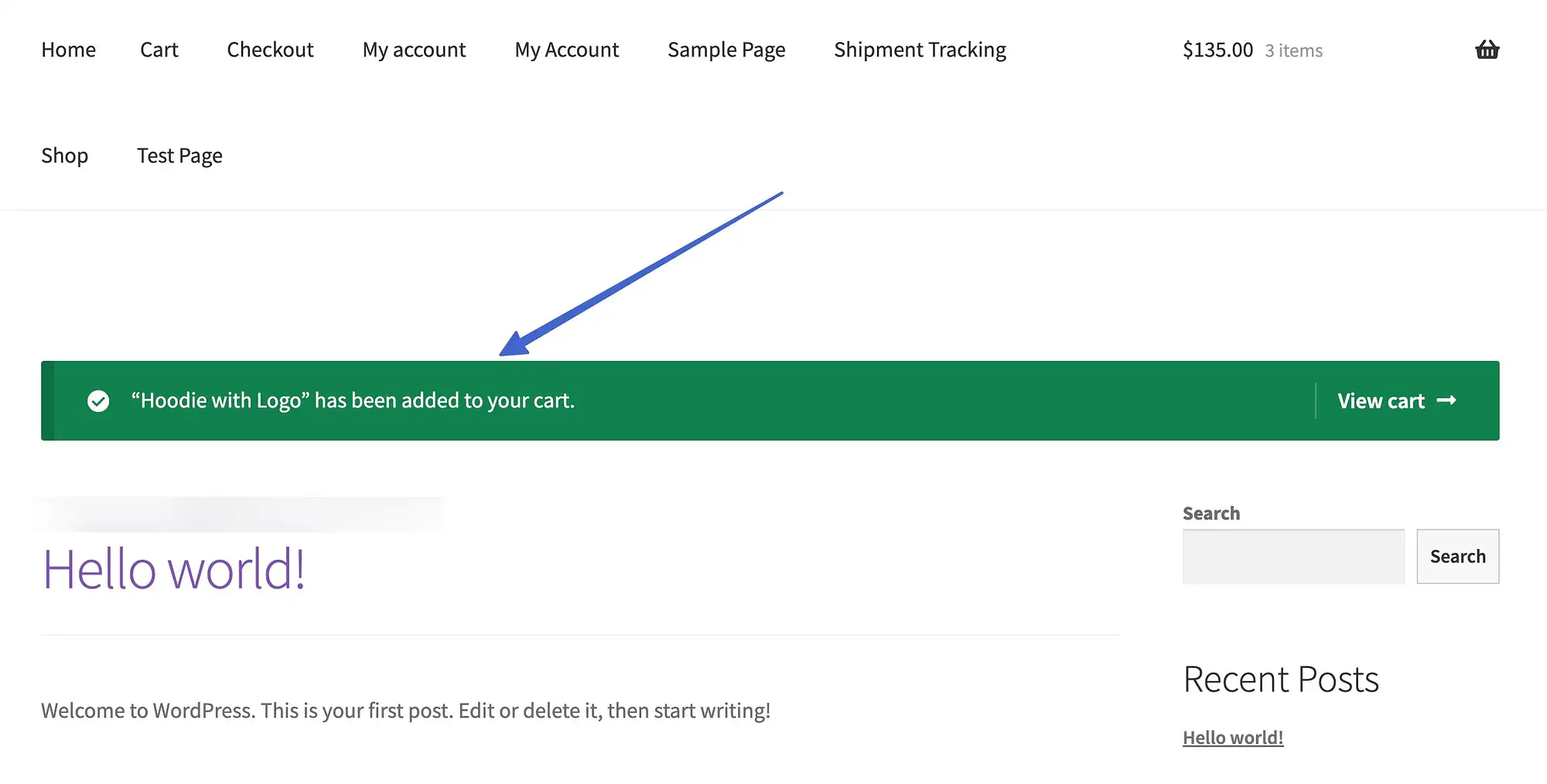
Zwykle jest to przydatne tylko w połączeniu z innym krótkim kodem, na przykład gdy chcesz umieścić przycisk Dodaj do koszyka na stronie innej niż WooCommerce, ale nadal chcesz otrzymać komunikat „Ten produkt został dodany do koszyka”.
Przykład
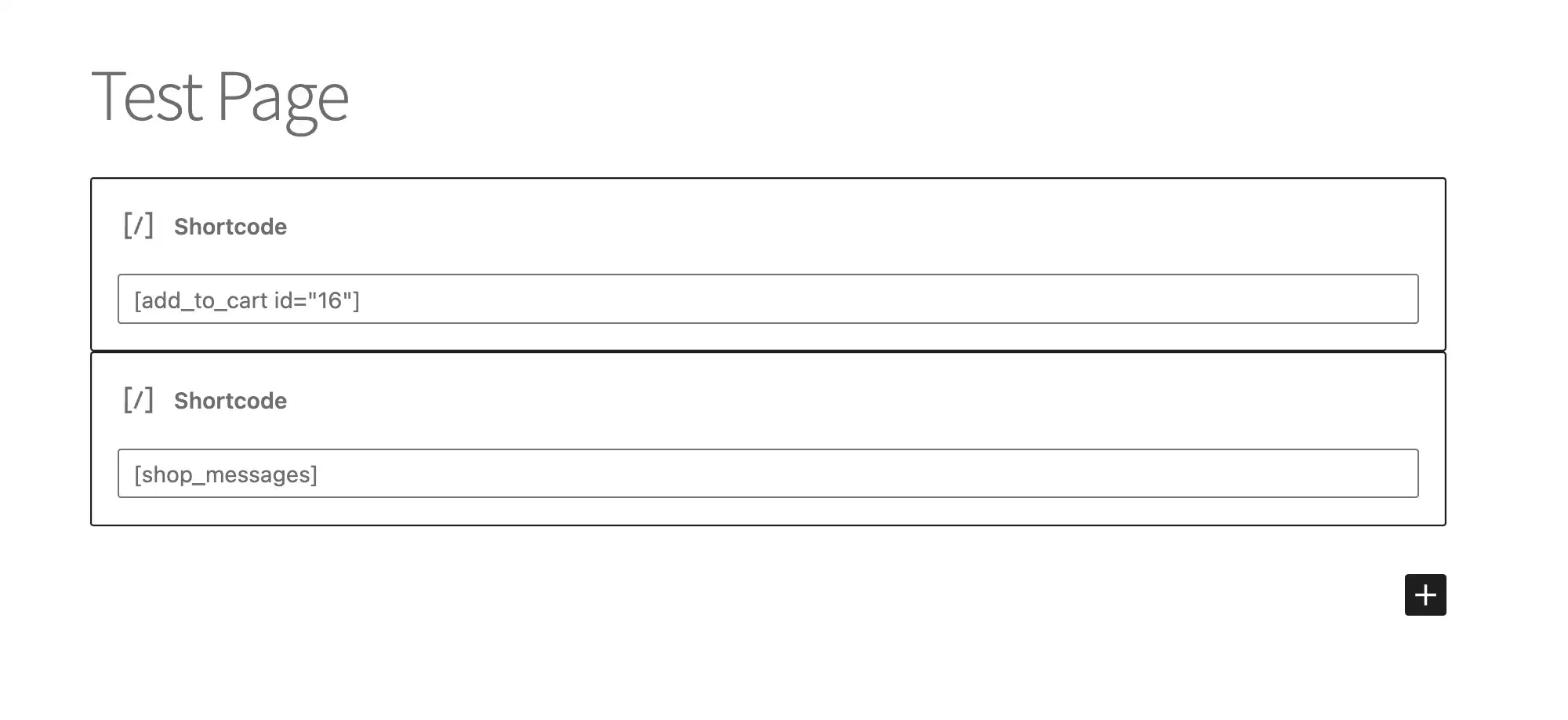
Shortcode Shop Messages zazwyczaj wymaga skrótu partnera jako wyzwalacza. Dobrym przykładem jest skrót do Dodaj do koszyka.

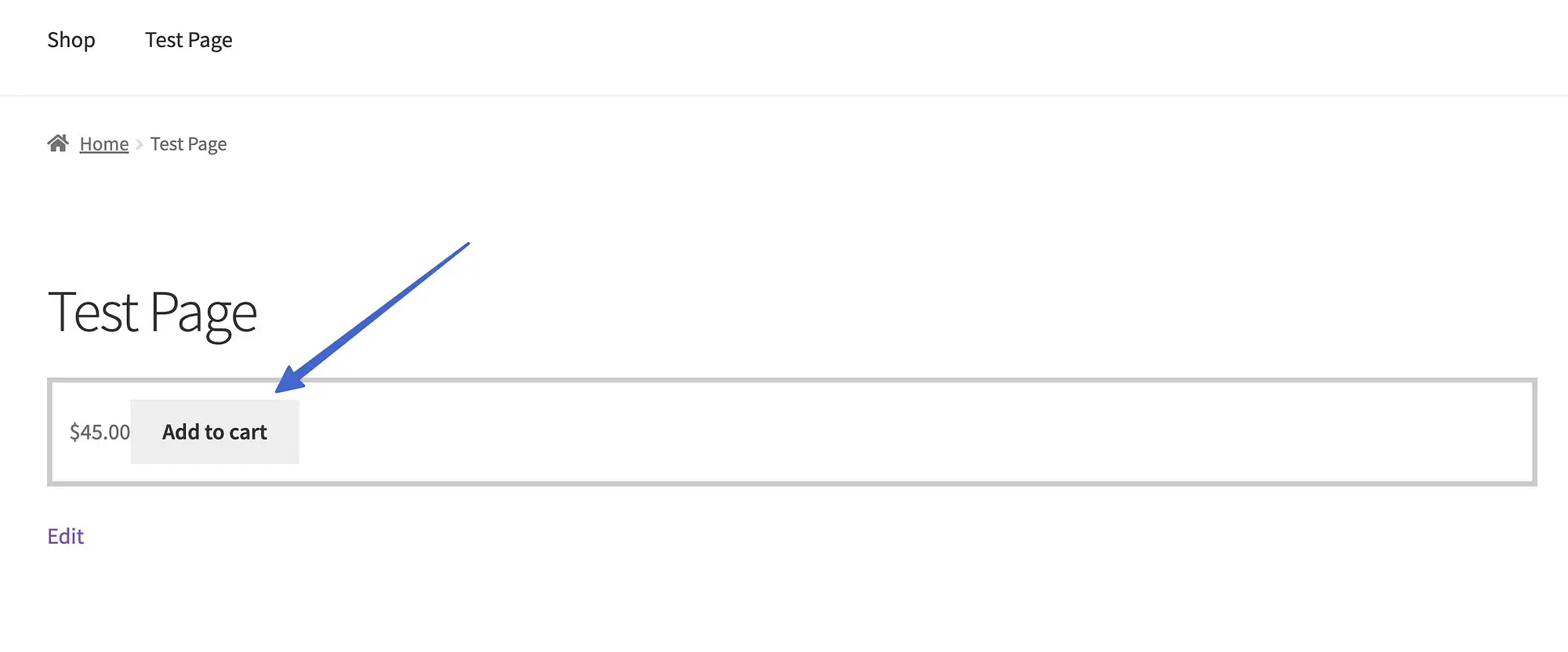
Następnie użytkownik musi podjąć akcję, aby wywołać komunikat.

To nie jest strona WooCommerce, więc krótki kod pokazuje teraz wbudowaną wiadomość WooCommerce o dodawaniu produktu do koszyka.

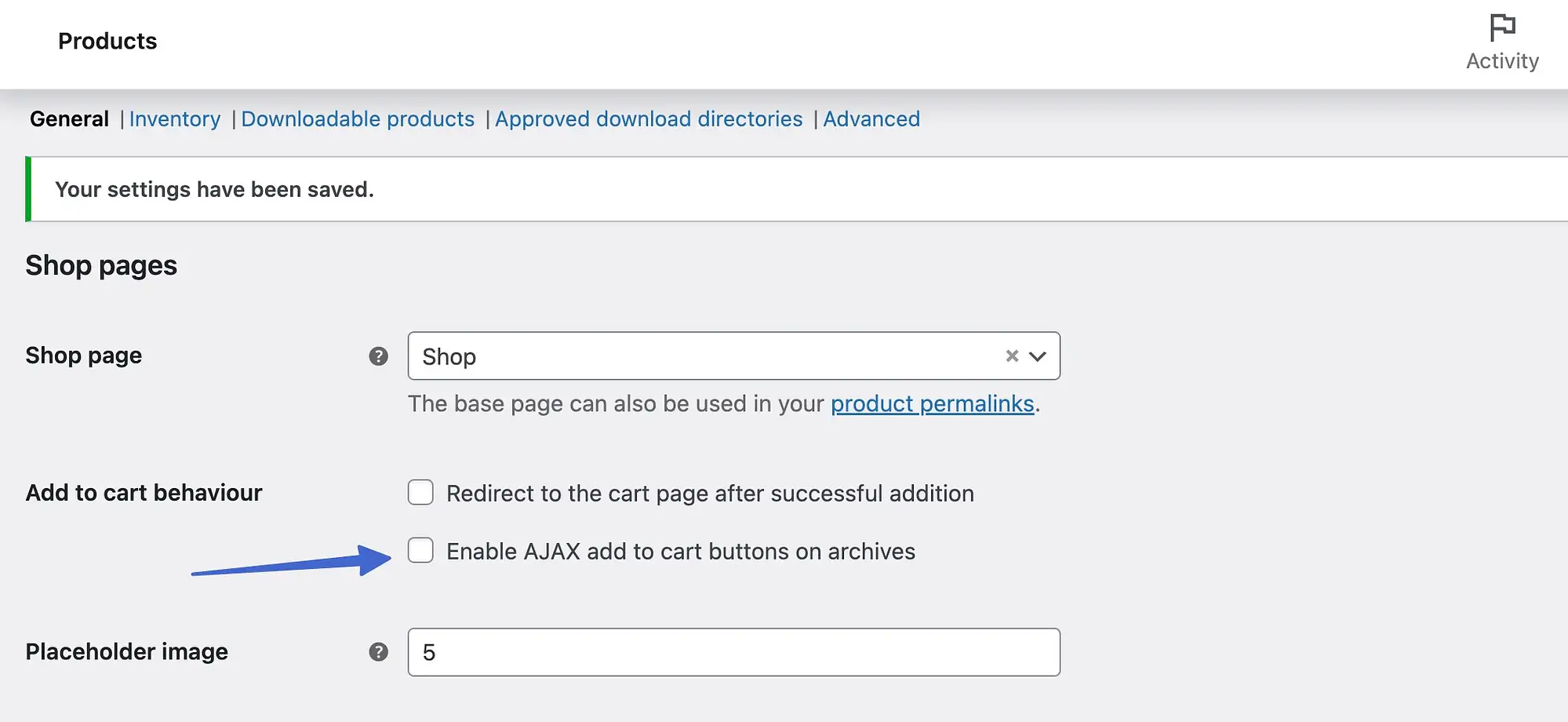
Uwaga: jeśli masz problemy z wyświetlaniem wiadomości sklepu, przejdź do WooCommerce > Ustawienia > Produkty > Ogólne i odznacz pole „Włącz przyciski dodawania AJAX do koszyka w archiwach”.

Czy ma argumenty?
Nie.
Gotowe strony, które nie używają shortcode WooCommerce
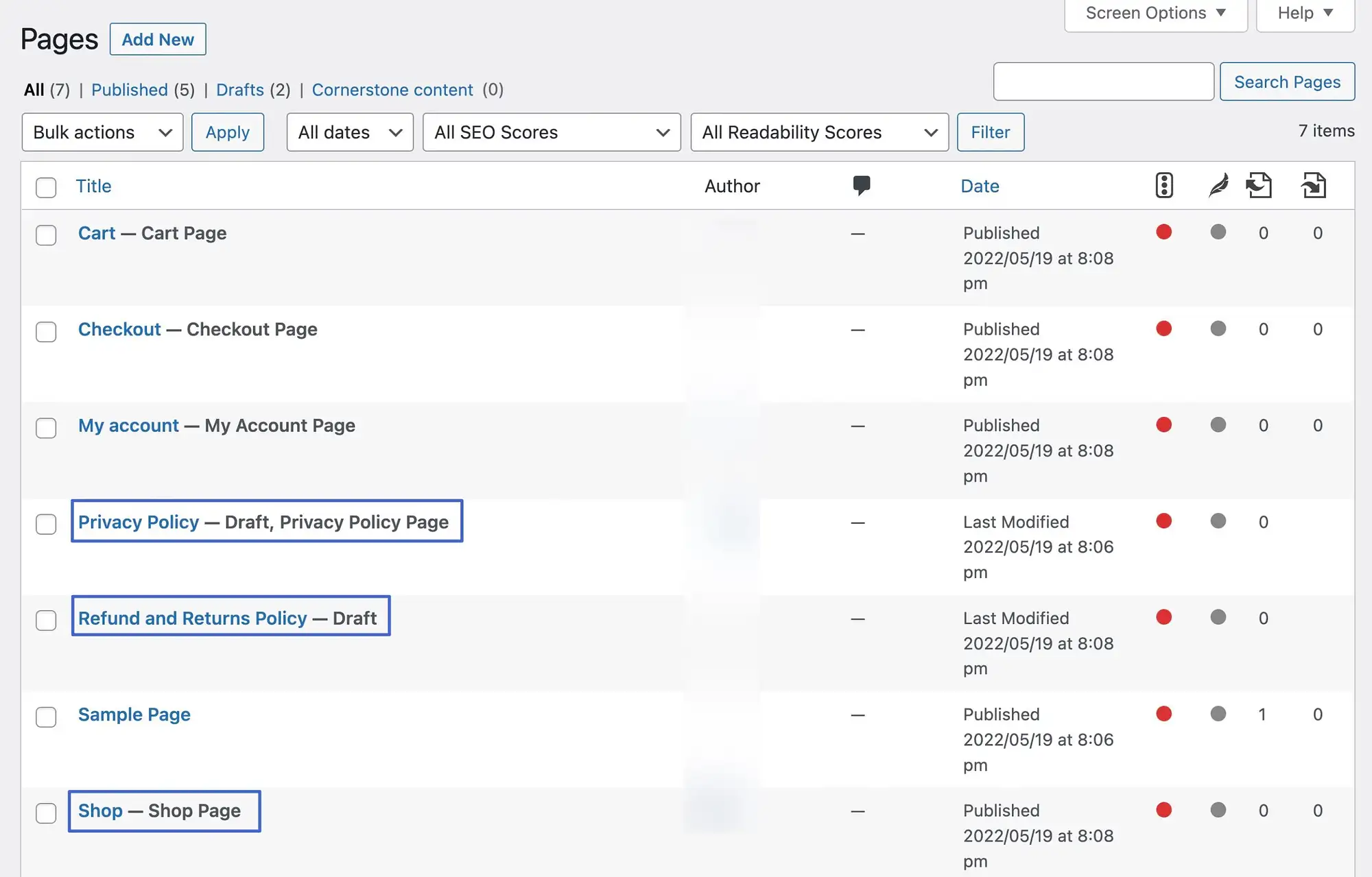
W sekcji Wszystkie strony WordPressa zauważysz kilka innych automatycznie generowanych stron z WooCommerce, które zawierają specjalne tagi do prowadzenia sklepu internetowego.

Obejmują one:
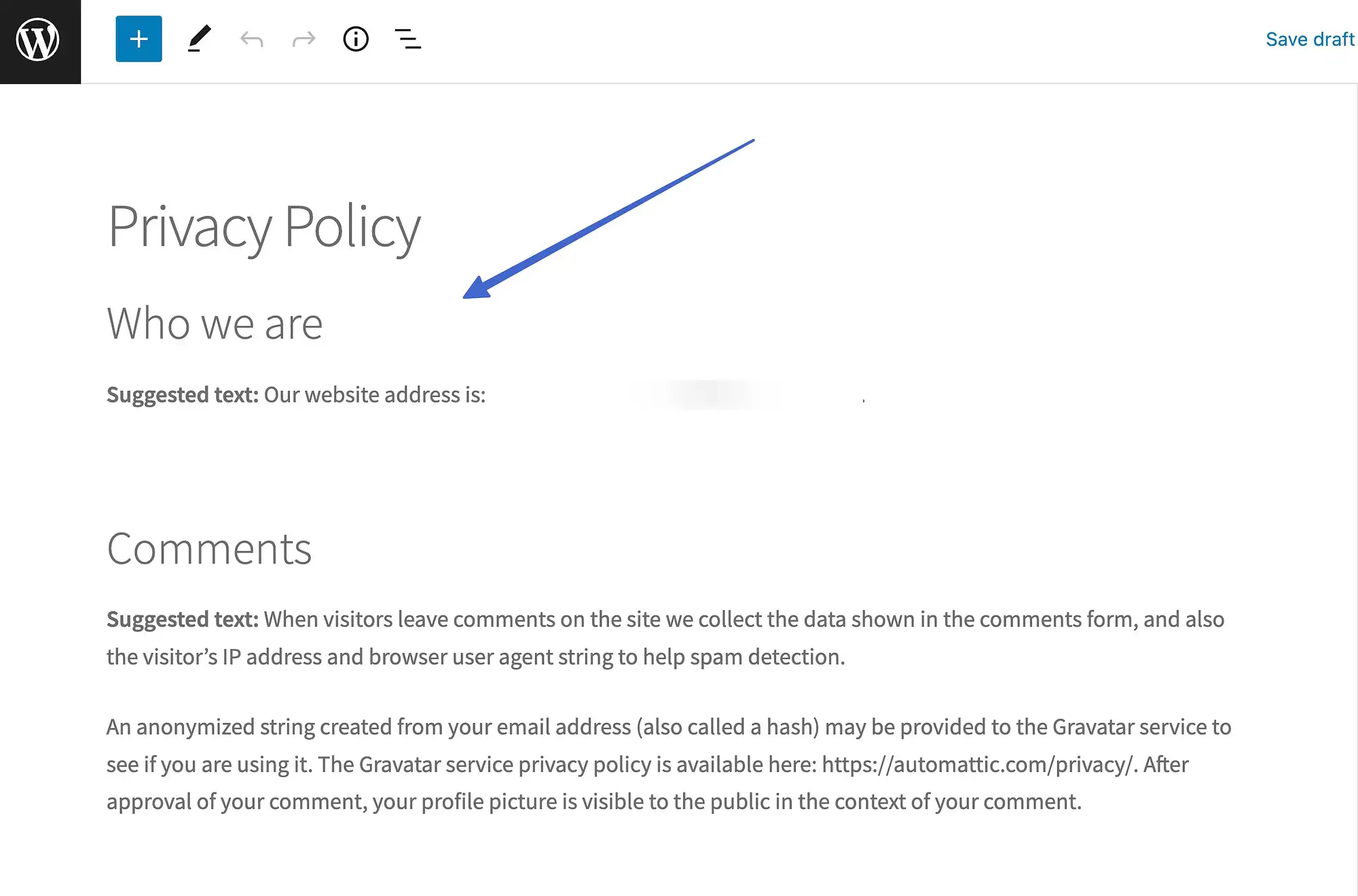
- Strona Polityki prywatności
- Strona z zasadami zwrotów i zwrotów
- Strona sklepu
Chociaż są one tworzone domyślnie po zainstalowaniu WooCommerce, strony te nie działają w taki sam sposób, jak te z krótkimi kodami, takie jak strony Kasa i Moje konto.
Zamiast tego wykorzystują inne metody wyświetlania treści, takie jak szablony postów i prosty wstępnie załadowany tekst. Są po to, aby przyspieszyć cały proces projektowania, ale nie powinieneś spodziewać się żadnych skrótów na tych stronach.

Rozszerzenia WooCommerce mogą zapewnić dodatkowe skróty
WooCommerce ma już potężną kolekcję krótkich kodów do wstawiania i zarządzania, ale wtyczki innych firm zazwyczaj zapewniają jeszcze więcej krótkich kodów, aby wzmocnić Twoje doświadczenie programistyczne w WooCommerce.
Na przykład rozszerzenie WooCommerce Product Search zawiera skróty do bardziej elastycznego wyszukiwania produktów, w tym:
- woocommerce_product_search: aby wyświetlić pole wyszukiwania produktu w dowolnym miejscu w witrynie
- woocommerce_product_filter_price: aby wyświetlić filtr wyszukiwania produktu dla ceny
- woocommerce_product_filter_sale: do filtrowania według wyprzedaży
- woocommerce_product_filter_category: do filtrowania według kategorii produktu w polu wyszukiwania
Alternatywy dla skrótów WooCommerce
Jeśli uważasz, że skróty WooCommerce są mylące, masz dwie główne alternatywy do kontrolowania zawartości Twojego sklepu.
Bloki WooCommerce
Po pierwsze, możesz użyć oficjalnych bloków WooCommerce, o których wspominaliśmy wcześniej. Bloki te mają na celu naśladowanie tej samej funkcjonalności, którą otrzymujesz za pomocą skrótów, ale zapewniają bardziej przyjazną dla użytkownika metodę pracy z treścią, ponieważ możesz zrobić wszystko z edytora wizualnego.
Ponownie, wiele z tych bloków jest teraz wbudowanych w podstawową wtyczkę WooCommerce, ale możesz także uzyskać dostęp do dodatkowych eksperymentalnych bloków, instalując wtyczkę WooCommerce Blocks.
Wtyczki do tworzenia stron
Alternatywnie możesz użyć popularnych kreatorów stron, takich jak Elementor i Beaver Builder.
Elementor Pro jest prawdopodobnie jednym z najsilniejszych kreatorów stron, jeśli chodzi o współpracę z WooCommerce. Oprócz wielu bloków do wyświetlania produktów na różne sposoby, otrzymujesz teraz także dedykowane widżety koszyka i kasy, które mogą zastąpić skróty WooCommerce dla tych stron.
Poza uproszczeniem rzeczy, będziesz także w stanie w pełni dostosować projekt tych stron za pomocą Elementora, co nie jest czymś, co możesz zrobić za pomocą krótkiego kodu.
️ Aby dowiedzieć się więcej, sprawdź naszą recenzję Elementora.
Zacznij korzystać ze skrótów WooCommerce
Skróty WooCommerce są niezbędne do dodawania elementów e-commerce do stron i postów niekomercyjnych i mogą zapewnić znacznie większą elastyczność w całym procesie rozwoju.
Wypróbuj je już dziś i ciesz się większą kontrolą nad zawartością Twojego sklepu.
Aby zapoznać się z innymi samouczkami na temat uzyskiwania więcej z WooCommerce, możesz zapoznać się z tymi przewodnikami, jak…
- Dodaj produkty w WooCommerce
- Twórz pakiety produktów WooCommerce
- Zoptymalizuj strony produktów WooCommerce
Masz pytania dotyczące shortcode WooCommerce? Daj nam znać w komentarzach!
