Niezbędne skróty WooCommerce do dostosowania sklepu internetowego na WordPress
Opublikowany: 2021-08-15Jeśli chcesz odblokować pełny potencjał swojego sklepu WooCommerce, ważne jest, aby mieć solidne pojęcie o skrótach WooCommerce.
Skróty to małe fragmenty kodu, które wykonują określone działania w Twojej witrynie.
Skróty WooCommerce to małe fragmenty kodu, które możesz umieścić na swoich stronach i szablonach Woocommerce, aby pokazać określone wartości z bazy danych. Istnieją setki przypadków użycia skrótów. Są to funkcje obejmujące cały WordPress i mają ten sam format.
„ [krótki kod]”
Wielu użytkowników zakłada, że jest to koncepcja techniczna i może być używana tylko przez doświadczonych programistów WordPress. Lub czasami używają skrótów, nawet nie zdając sobie z tego sprawy. Dzisiaj wymienimy niezbędne skróty, których będziesz potrzebować, aby dostosować swój rynek wielu dostawców WooCommerce. I pokaż, jak efektywnie korzystać z tych skrótów.
Zacznijmy-
Rodzaje skrótów WooCommerce dla Twojego sklepu internetowego

Zanim przejdziesz do listy skrótów WooCommerce, musisz znać typy skrótów, które zapewnia WooCommerce. WooCommerce ma 5 rodzajów skrótów:
- Moje konto
- Wózek
- Wymeldować się
- Śledzenie zamówienia
- Produkty.
Przeanalizujemy je jeden po drugim i pomożemy Ci zrozumieć, gdzie, kiedy i jak działają te skróty:
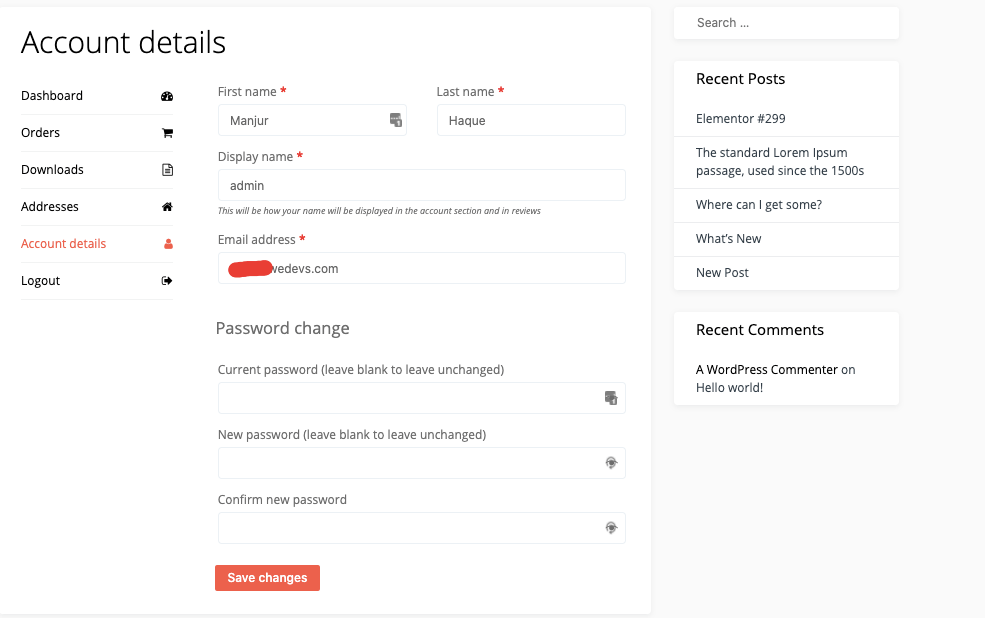
1. Strona Moje konto
"[woocommerce_my_account]"Ten krótki kod dodaje stronę konta dla każdego użytkownika. Użytkownicy mogą przeglądać swoje informacje, listę zamówień i podgląd zamówień z innych sklepów.

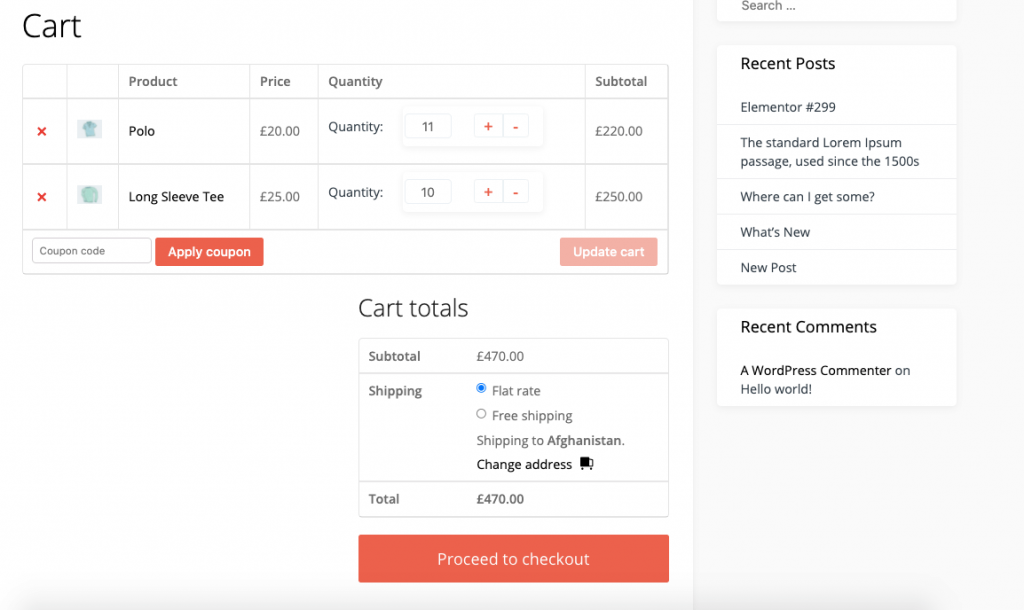
2. Strona koszyka WooCommerce
"[woocommerce_cart]"Korzystając z powyższego krótkiego kodu WooCommerce, funkcjonalność koszyka jest dodawana do strony WooCommerce. Spowoduje to wyświetlenie wszystkich produktów, które użytkownicy dodali do swojego koszyka.

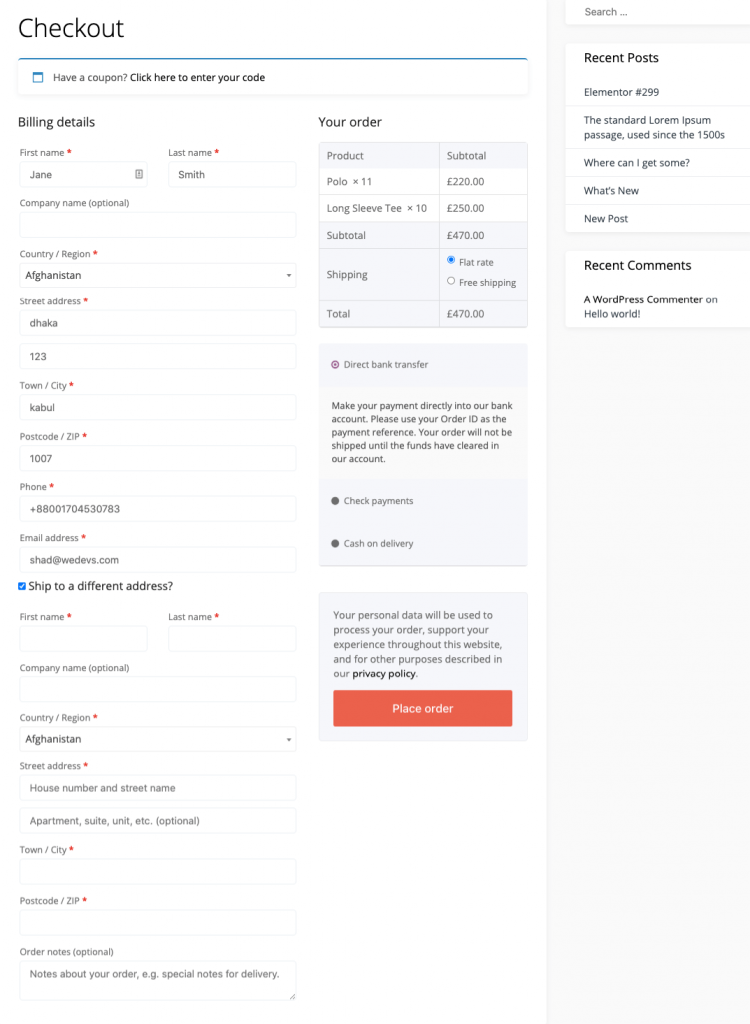
3. Strona kasy WooCommerce
"[woocommerce_checkout]"Jest to najbardziej krytyczny aspekt każdego biznesu. Ponieważ bez strony kasy klienci nie mogą ukończyć procesu zakupu.

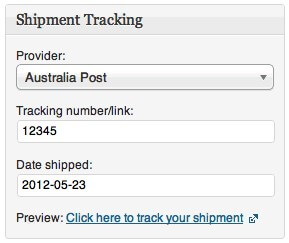
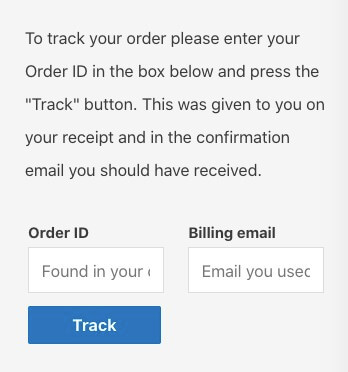
4. Strona śledzenia zamówień WooCommerce
"[woocommerce_order_tracking]"Ten krótki kod pomaga stworzyć stronę śledzenia zamówień dla klientów. Dzięki temu mogą zobaczyć aktualny status swoich zamówień.

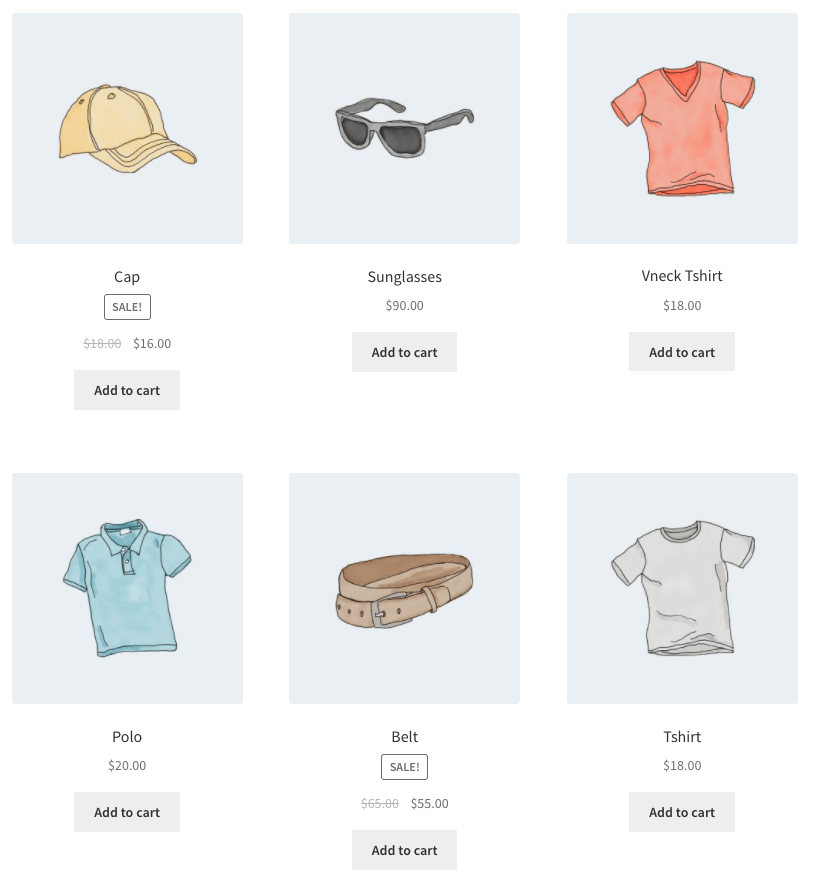
5. Strona produktów
"[products]"Jest to jeden z najczęściej używanych skrótów do sklepu WooCommerce. Wyświetla wszystkie produkty. Znajdziesz różne parametry do kontrolowania i wyświetlania swoich produktów na swojej stronie eCommerce. Po prostu wpisz jego nazwę, a następnie znak równości i żądaną wartość w cudzysłowach, aby dodać parametr.

Lista skrótów WooCommerce dla Twojego sklepu internetowego
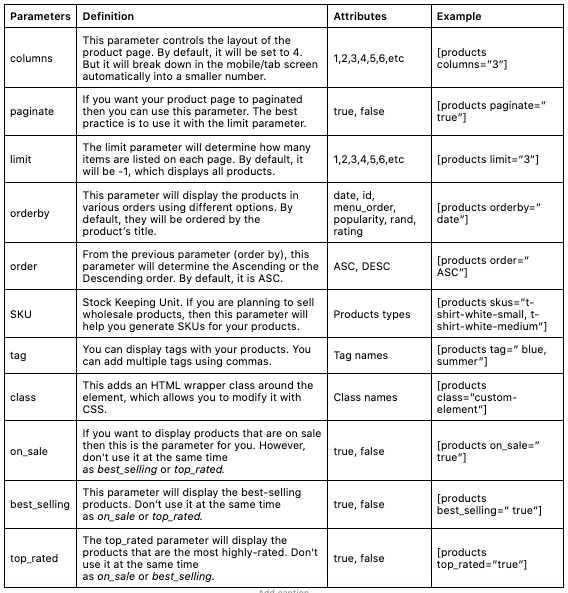
Sporządziliśmy listę parametrów, których możesz użyć z krótkim kodem produktu. Oto lista:

Cechy produktu
Możesz użyć tych skrótów do wyświetlania produktów na podstawie ich atrybutów. Są to elementy wspólne dla wielu produktów. Na przykład rozmiar lub kolor .
atrybut
Spowoduje to wyświetlenie produktów z określonym atrybutem.
warunki
To musi być używane z atrybutem s. Wyświetli produkty z określonymi terminami, które są powiązane z atrybutem. Na przykład atrybutem może być rozmiar , a Warunki są małe, średnie lub duże.
operator terminowy
Umożliwiają one wykonanie prostych obliczeń w celu określenia, które terminy zostaną uwzględnione. Podobnie muszą być używane z atrybutami i terminami .
- ORAZ : Wyświetl produkty ze wszystkimi wymienionymi atrybutami
- IN : Pokaż wybrane terminy. To jest ustawienie domyślne.
- NOT IN : Wyświetli elementy, które nie są w wybranych terminach (tj. wszystkie inne niż te, które wybrałeś)
Przykład :
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]operator znacznika
To samo, co operator terminu powyżej, z wyjątkiem tagów.
- ORAZ: Wyświetlaj produkty ze wszystkimi wymienionymi tagami
- IN : Wyświetli elementy z wybranymi tagami. To jest ustawienie domyślne
- NOT IN : Pokaż elementy, których nie ma w wybranych tagach (tzn. wszystkie poza tymi, które wybrałeś)
widoczność
Spowoduje to wyświetlenie produktów w zależności od ich widoczności na Twojej stronie.
- Widoczne : pokazuje produkty, które są widoczne w wynikach wyszukiwania i w Twojej witrynie. Jest to ustawione domyślnie
- Katalog: Wyświetla produkty, które są widoczne w sklepie, ale nie w wynikach wyszukiwania
- Szukaj : pokazuje produkty, które są widoczne w wynikach wyszukiwania, ale nie w sklepie
- Ukryte : Wyświetla produkty, które są ukryte zarówno w wynikach wyszukiwania, jak iw sklepie, ale są dostępne tylko przez bezpośredni adres URL
- Polecane : pokazuje produkty oznaczone jako polecane
Przykład :
[products limit="4" columns="2" visibility="featured" ]kot_operator
Kot oznacza kategorię . Pozwala to na wykonanie prostych obliczeń w celu określenia, które produkty zostaną uwzględnione.
- ORAZ : Wyświetla produkty we wszystkich kategoriach
- IN : Pokazuje produkty w wybranej kategorii/kategoriach
- NOT IN : Wyświetla produkty, które nie należą do wybranej kategorii
Przykład :
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Kategorie produktów
W opcji kategorii znajdziesz dwa skróty,
"[products _categories]"Spowoduje to wyświetlenie wszystkich kategorii na jednej stronie. Ten krótki kod jest pomocny przy dodawaniu więcej niż jednej kategorii.
"[products _category]"Ten krótki kod wyświetli określoną kategorię. Musisz dodać parametr, aby zobaczyć produkty z tej konkretnej kategorii.
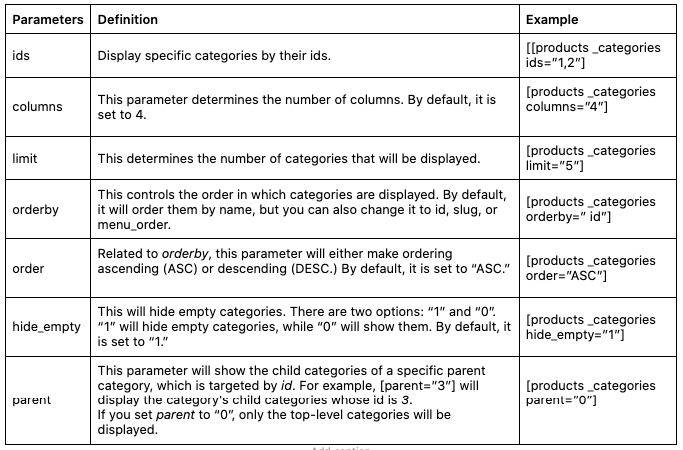
Krótki kod product_category ma kilka parametrów do wyświetlania jednej lub więcej kategorii. Wymieniliśmy je dla Ciebie.
Product_Category Parametry

Przycisk Dodaj do koszyka dla określonego produktu
"[add_to_cart]"Za pomocą tego krótkiego kodu możesz łatwo utworzyć przycisk Dodaj do koszyka dla dowolnego konkretnego produktu. Użyje identyfikatora produktu jako parametru.
Przykład:
[add_to_cart id=”34” style=”border: 1px solid #111111;” show_price=”TRUE” quantity=”1” class=”example-cart-button”]Adres URL Dodaj do koszyka
"[add_to_cart_url]"Ten krótki kod wyświetli rzeczywisty adres URL konkretnego produktu. Są tylko dwa parametry. Identyfikator i jednostka SKU.
Przykład:
[add_to_cart_url id=”99″]Wiadomości WooCommerce na stronach innych niż WooCommerce
"[shop_messages]"Ten krótki kod pozwoli Ci wyświetlać powiadomienia, takie jak „Ten produkt został dodany do Twojego koszyka” na dowolnej stronie z nim.
Kilka bardziej przydatnych skrótów WooCommerce
Oto kilka skrótów WooCommerce, które mogą pomóc w dostosowaniu sklepu eCommerce.
- [woocommerce_product_search] — wyświetla aktywne pole wyszukiwania produktów , które pokazuje wyniki podczas pisania przez klienta.
- [woocommerce_product_filter] — pokazuje aktywny filtr wyszukiwania produktów .
- [woocommerce_product_filter_attribute] — wyświetla aktywny filtr atrybutów produktu .
- [woocommerce_product_filter_category] — pokazuje aktywny filtr kategorii produktów .
- [woocommerce_product_filter_price] — wyświetla aktywny filtr cen produktów .
- [woocommerce_product_filter_tag] — pokazuje aktywny filtr tagów produktów .
- [woocommerce_product_filter_rating] – wyświetla aktywny filtr ocen produktów .
- [woocommerce_product_filter_sale] – pokazuje filtr na żywo dla produktów w promocji .
- [woocommerce_product_filter_stock] – wyświetla filtr na żywo dla dostępnych produktów .
- [woocommerce_product_filter_reset] – pokazuje przycisk do czyszczenia wszystkich filtrów na żywo .
To są dostępne skróty, których możesz użyć do przeprojektowania swojego sklepu WooCommerce. Zobaczmy teraz, w jaki sposób możesz wstawiać krótkie kody do swojej witryny e-commerce WordPress.

Jak wstawić skróty WooCommerce (+ przypadki użycia)
Teraz wiesz już o różnych typach skrótów WooCommerce. Pokażmy, jak używać tych skrótów. Możesz używać tych skrótów na stronach, postach lub widżetach.
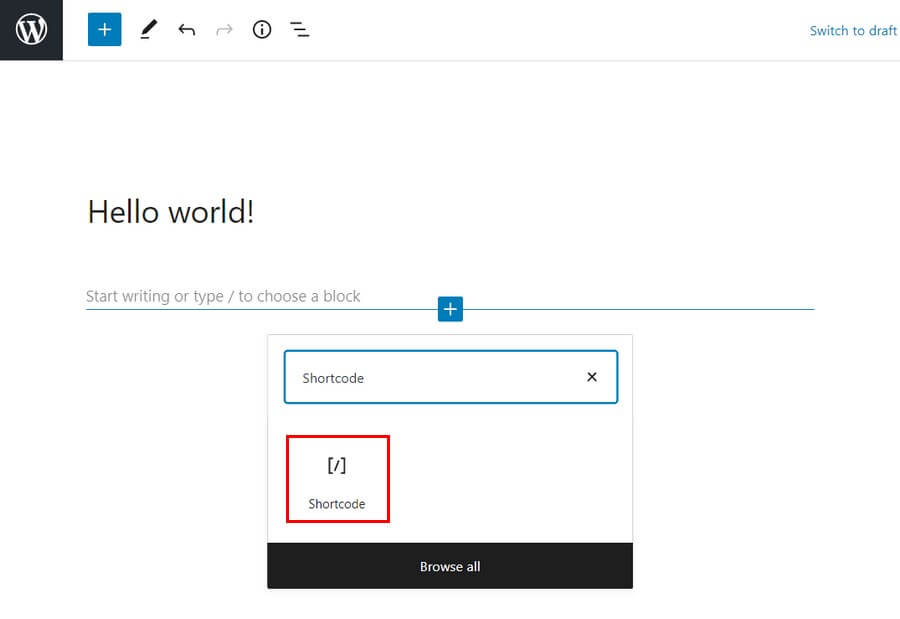
Edytor bloku Gutenberga
Nowy edytor Gutenberga ułatwił dodawanie krótkiego kodu. Wszystko, co musisz zrobić, to kliknąć znak plus i wybrać typ bloku skrótów. Następnie po prostu wklej tam krótki kod.

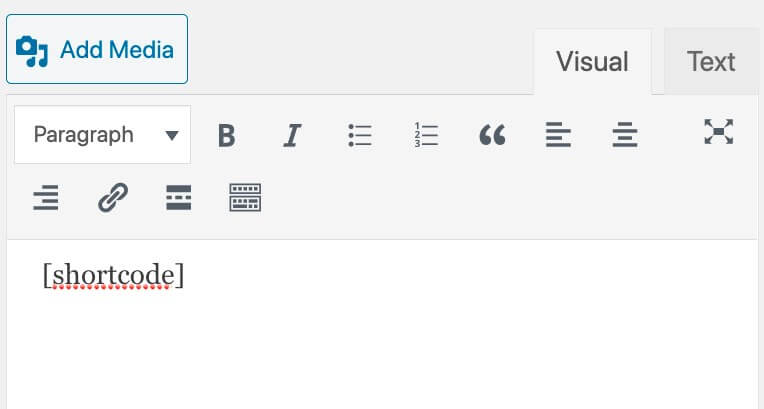
Klasyczny edytor
Jeśli jednak nadal używasz klasycznego edytora, nie musisz męczyć się z używaniem bloku. Po prostu skopiuj i wklej krótki kod w edytorze, a twoja praca jest zakończona.

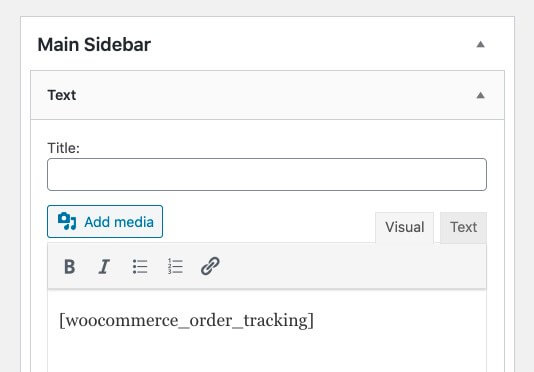
Widżety
Następnie, jeśli chcesz używać skrótów w obszarze widżetów, po prostu dodaj widżet Tekst z krótkim kodem.

Odśwież stronę, aby zobaczyć przeprojektowaną zawartość na pasku bocznym.

Teraz pokażemy Ci kilka przypadków użycia, abyś mógł zorientować się, w jaki sposób te skróty mogą pomóc Ci przeprojektować Twój sklep eCommerce.
Scenariusz 1: Chcę pokazać moje 4 najlepiej sprzedające się produkty w jednym rzędzie
[products limit="4" columns="1" best_selling="true" ]Ten krótki kod pokaże 4 najlepiej sprzedające się produkty (parametr limitu) w jednym wierszu. Możesz zmienić atrybut „kolumny” na 2, jeśli chcesz wyświetlać swoje produkty w 2 rzędach.

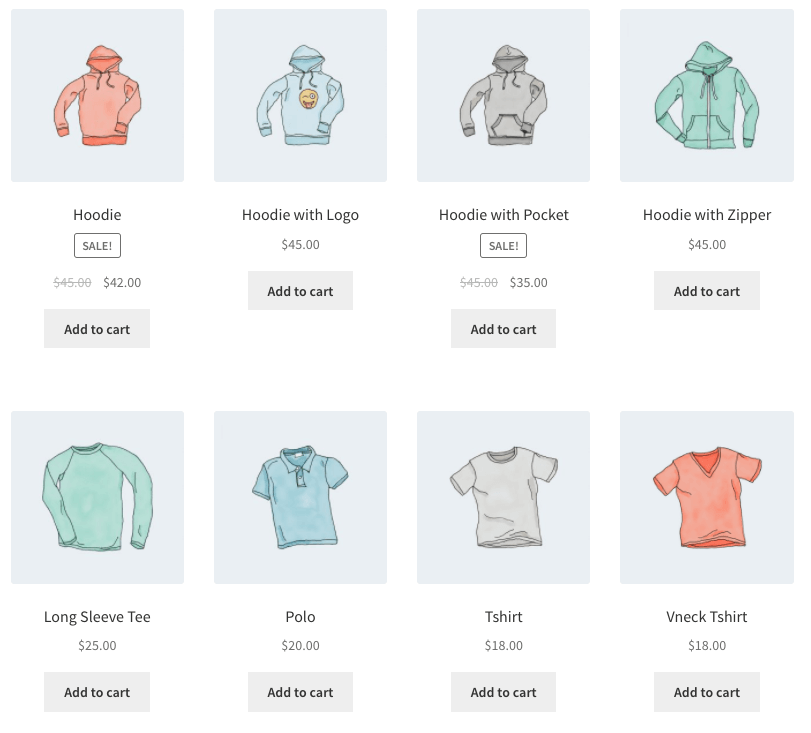
Scenariusz 2: Chcę wyświetlić produkty sklasyfikowane jako bluzy z kapturem i t-shirty, ale chcę je pokazać w dwóch rzędach
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Pokaże produkty należące do kategorii „bluzy i t-shirty”. Ale jeśli chcesz pokazać produkty spoza tych kategorii. Wszystko, co muszę zmienić, to cat_operator na NOT IN.

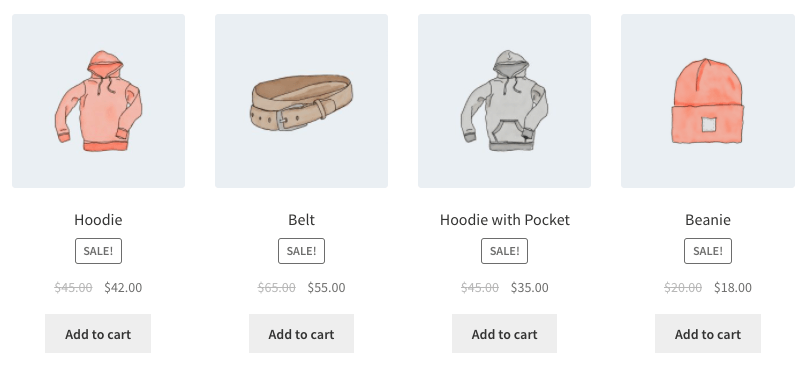
Scenariusz 3: Chcę wyświetlić moje polecane produkty, po dwa w rzędzie, z maksymalnie czterema przedmiotami
[products limit="4" columns="2" visibility="featured" ]Ten krótki kod mówi, że do czterech produktów zostanie załadowanych w dwóch kolumnach i że muszą one być polecane. Wykorzystuje sortowanie według tytułu (od A do Z).

Bonus: skróty Dokan do dostosowania Twojego rynku wielu dostawców obsługiwanego przez WooCommerce
Jeśli jednak chcesz zmienić swój sklep WooCommerce w rynek wielu dostawców, Dokan jest najlepszym wyborem. Ma nie tylko najlepsze funkcje, które pomogą Ci stworzyć idealny rynek dla wielu dostawców, ale także wszystkie niezbędne i unikalne moduły, które sprawią, że zarządzanie rynkiem będzie płynne.
Nic dziwnego, że ponad 60 000 rynków na całym świecie zaufało Dokanowi.
Dokan oferuje kilka skrótów, które pomogą Ci z łatwością przeprojektować i kontrolować rynek. Poniżej przygotowaliśmy dla Ciebie listę dostępnych skrótów:
Skróty Dokana
| Nazwa | Krótki kod | Opis |
| Panel | [dokan-dashboard] | Wyświetl pulpit nawigacyjny dostawcy i wszystkie elementy dostawcy |
| Najlepiej sprzedające się produkty | [dokan-best-selling-product no_of_product="5" seller_] | Wyświetl 5 najlepiej sprzedających się produktów dostawców |
| Najwyżej oceniane produkty | [dokan-top-rated-product] | Zawiera listę wszystkich najwyżej ocenianych produktów |
| Niestandardowy formularz migracji [tylko wersja Pro] | [dokan-customer-migration] | Tworzy formularz rejestracji dostawcy |
| Formularz filtra lokalizacji geograficznej | [dokan-formularz-filtra-geolokalizacji] | Zapewnia łatwą nawigację w celu znalezienia produktów poprzez filtrowanie produktów |
| Lista sklepów | [dokan-sklepy] | Wyświetla listę wszystkich sklepów dostępnych w witrynie na jednej stronie |
| Kategoria sklepu jest mądra | [kategoria sklepów dokan=”odzież”] | Możesz łatwo wyświetlić listę sklepów na podstawie kategorii sklepu |
| Zamawiaj mądrze | [dokan-stores order=”ASC”] | Zmień kolejność swoich zleceń w formacjach rosnących lub malejących |
| Store Orderby mądry | [dokan-stores orderby=”zarejestrowany”] | Kategoryzuj zamówienie na podstawie daty rejestracji dostawcy |
| Store_id mądry | [dokan-stores store_id=”1, 2, 3″] | Wyświetl listę sklepów według ich identyfikatora sklepu |
| Polecany sklep mądry | [dokan-sklepy polecane=”tak”] | Aby wyświetlić polecanego dostawcę |
| Pokaż sklep z produktami | [dokan-stores with_products_only='yes'] | Ten krótki kod pokaże sklepy, które mają produkty |
| Moje zamówienia | [dokan-moje-zamówienia] | Wyświetla listę wszystkich zamówień dla klienta |
Przykład :
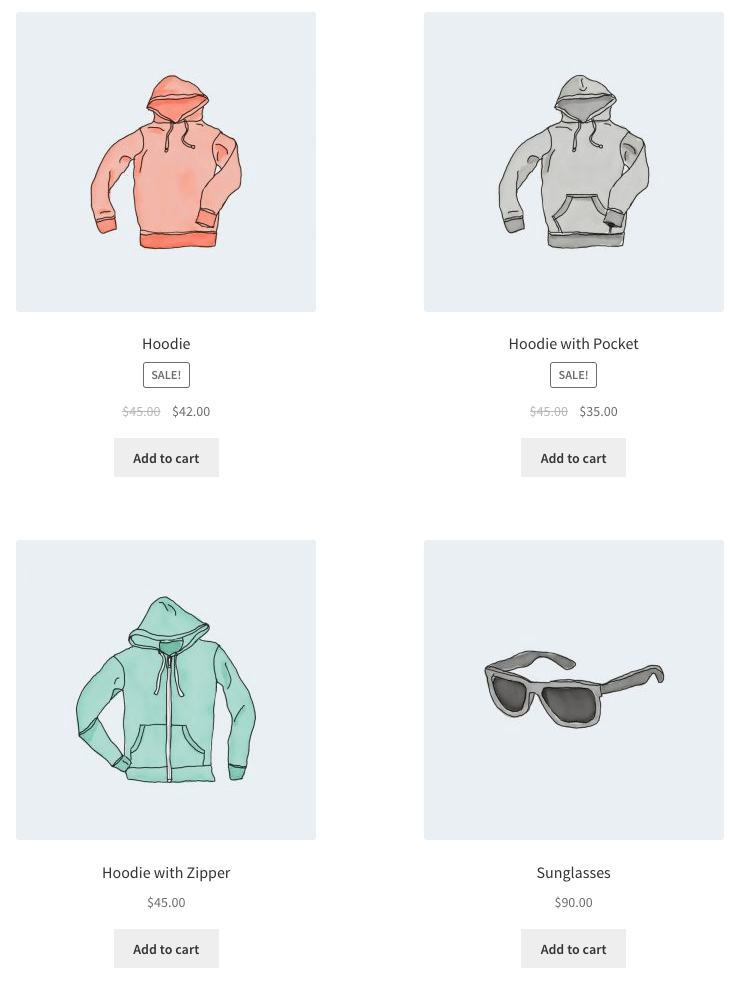
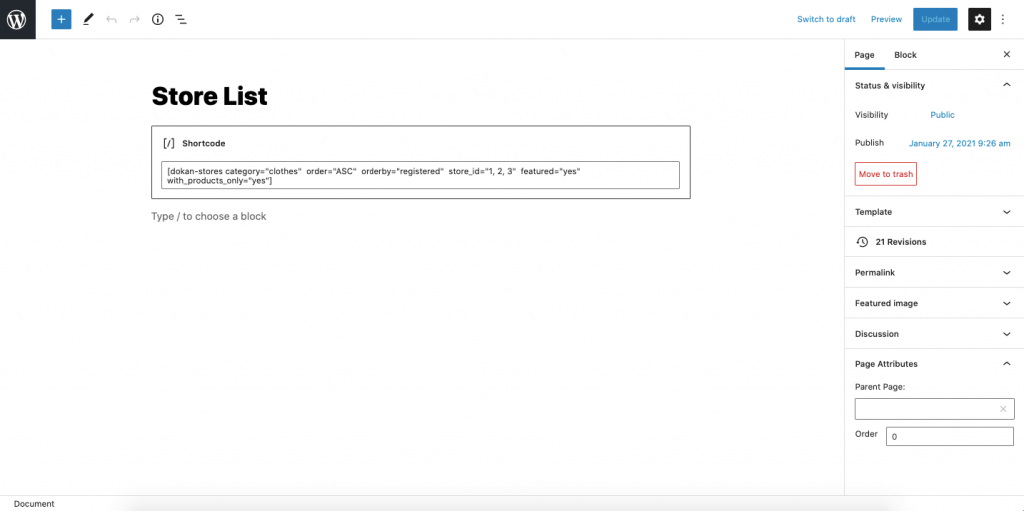
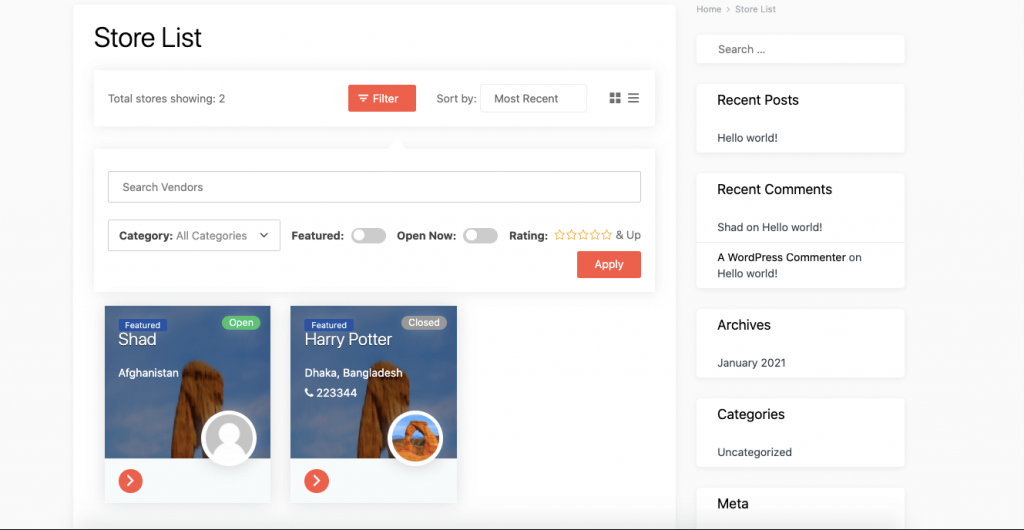
[dokan-stores category="clothes" order="ASC" orderby="registered" store_ featured="yes" with_products_only="yes"]Tutaj pokażemy tylko te sklepy odzieżowe, które są zarejestrowane i mają identyfikatory 1, 2,3 w porządku rosnącym. Ponadto te sklepy będą prezentowane i będą oferować produkty.

Twoja strona Sklepu będzie wyglądać tak:

Możesz eksperymentować z innymi skrótami i z łatwością przeprojektować swój rynek wielu dostawców za pomocą Dokan.
Sprawdź wszystkie skróty Dokan tutaj.
Często zadawane pytania dotyczące skrótów WooCommerce
Musisz grać z parametrami dostępnymi dla skrótów, aby edytować lub aktualizować skróty.
Możesz odwiedzić oficjalną stronę dokumentacji WooCommerce lub przejrzeć listy, które udostępniliśmy powyżej.

Przeprojektuj swój sklep eCommerce za pomocą skrótów WooCommerce!
Jak widać, lista jest bardzo duża dla skrótów WooCommerce. Musisz być sprytny i zdecydowany, aby wykorzystać te skróty na swoją korzyść.
Na pierwszy rzut oka te skróty mogą wydawać się techniczne i złożone. Ale jeśli uważnie postępujesz zgodnie z naszym przewodnikiem, gwarantujemy, że możesz stać się ekspertem w korzystaniu z tych skrótów WooCommerce.
A jeśli masz jakiekolwiek wątpliwości lub trudności w korzystaniu z któregokolwiek z tych skrótów, daj nam znać.
