Skróty WooCommerce: najlepszy przewodnik na rok 2021
Opublikowany: 2020-01-11Jeśli prowadzisz firmę WooCommerce, prawdopodobnie słyszałeś o krótkich kodach. Są to małe fragmenty, które umożliwiają dodawanie i dostosowywanie różnych aspektów Twojego sklepu internetowego bez pisania długich linii kodu. W tym przewodniku przyjrzymy się, czym są skróty WooCommerce, dlaczego warto ich używać i jak najlepiej je wykorzystać .
Skróty WooCommerce: wszystko, co musisz wiedzieć
Jeśli pracujesz z WordPressem, prawdopodobnie znasz WooCommerce. Obecnie 93,7% wszystkich witryn WordPress eCommerce korzysta z renomowanej wtyczki WooCommerce. Ta otwarta, w pełni konfigurowalna platforma opracowana przez WooThemes rozpoczęła się jako zwykły dodatek, ale wkrótce wystartowała z milionami pobrań, co przyciągnęło uwagę forum WordPressa. Do tej pory została pobrana już 70 milionów razy i stała się wiodącą wtyczką eCommerce, obsługującą łącznie 28% sklepów internetowych.
Pomimo świetnej reputacji i sukcesu, zespół WooCommerce nieustannie pracuje nad tym, aby było jeszcze lepiej. Na całej swojej ścieżce rozwoju rozdawał użytkownikom wiele skrótów różnych typów, aby dostosować swoje witryny. Dzięki takim skrótom mogą przekształcić swoje sklepy i dostosować interfejs, kasę, funkcjonalność, proces wystawiania produktów i nie tylko.
Aby pomóc Ci w pełni wykorzystać skróty, w tym przewodniku przyjrzymy się:
- Krótkie wyjaśnienie skrótów
- Dlaczego są niezbędne dla Twojego biznesu
- Lista skrótów WooCommerce
- Jak możesz je w pełni wykorzystać
Co to są skróty WooCommerce?
Zacznijmy od podstaw. Skróty WooCommerce to małe fragmenty, które pomagają osiągnąć funkcjonalność lub wyświetlić treść w witrynie eCommerce bez pisania długiego fragmentu kodu. Innymi słowy, są to makra, które umożliwiają dynamiczną interakcję z zawartością Twojej witryny .
Możesz użyć skrótów w dowolnym miejscu w swoim sklepie, aby go dostosować, zaprezentować produkty lub po prostu przyciski wezwania do działania. A najlepsze jest to, że nie potrzebujesz żadnej wiedzy o kodowaniu, aby zacząć z nich korzystać. Potrzebujesz tylko palącej pasji do biznesu online i głębokiego zrozumienia tego, czego chcesz dla swojego sklepu. Shortcodes zrobi resztę czysto i schludnie.
Krótko mówiąc, skróty WooCommerce są korzystne na trzy sposoby:
- Pomagają zaoszczędzić czas, ponieważ nie trzeba pisać długich linii kodu, zapewniając więcej czasu na pracę nad innymi rzeczami.
- Ponieważ nie dodają znaczników do treści posta, właściciele sklepów będą mogli później edytować styl strony.
- Większa elastyczność. Nawet jeśli będzie to zależeć od parametrów ustawionych przez użytkownika, mogą oni zastosować ten sam krótki kod w różnych sytuacjach.
Dlaczego potrzebujesz skrótów WooCommerce?
Nadal nie jesteś przekonany? Pomyśl jeszcze raz, skróty WooCommerce mogą zrobić o wiele więcej, niż możesz sobie wyobrazić.
Po pierwsze, dzięki skrótom otrzymasz pełną kontrolę nad swoją witryną . Oznacza to, że możesz swobodnie wyświetlać produkty, dodawać przyciski wezwania do działania lub przyciski dowolnego typu w dowolnym miejscu w swoim sklepie bez pytania o pomoc jakiegokolwiek programisty. Oznacza to również, że nie musisz też pracować z długimi i złożonymi fragmentami kodu.
Jest to idealne rozwiązanie dla tych, którzy chcą wypróbować różne strategie w swoich sklepach internetowych. Na przykład zamiast przeprowadzać klientów przez standardowy proces sprzedaży, jak każdy inny sklep, możesz wyświetlić przycisk dodawania do koszyka w jednym z popularnych postów, aby zachęcić do konwersji. A najlepsze jest to, że skróty pozwalają wybierać spośród wielu przycisków wezwania do działania, które umieszczasz w swojej witrynie.
Dodatkowo skróty WooCommerce pozwalają dodawać produkty do strony głównej, tworzyć siatkę przedmiotów, które są w sprzedaży, aby pokazać je klientom i wyświetlać popularne produkty w dowolnym miejscu. Możliwe jest nawet utworzenie strony śledzenia zamówień! I to jest magia skrótów, które zapewniają nieskończone możliwości dostosowywania sklepu .
Jakie są rodzaje skrótów WooCommerce?
Ponieważ trudno powiedzieć, ile shortcodes oferuje WooCommerce, wymienimy je na podstawie ich kategorii. Oto krótki przegląd skrótów WooCommerce, które omówimy w tym przewodniku:
- Skróty stron
- Produkty Shortcodes (jest to najsolidniejsza kategoria)
- Skróty strony produktu
- Produkty powiązane
- Dodaj do koszyka przycisk lub skróty URL
Jak najlepiej wykorzystać skróty WooCommerce ?
Zobaczmy teraz, co potrafi każdy rodzaj shortcode i jak najlepiej je wykorzystać:
1. Skróty stron
Zwykle WordPress zawiera domyślne strony 4 z dołączonymi skrótami, więc nie musisz ich ręcznie dodawać. Jeśli jednak z jakiegoś powodu tak nie było, możesz odtworzyć strony ze skrótami i wyjaśnić je w ustawieniach.
W ramach skrótów strony znajdziesz:
Wózek
[ woocommerce_cart ]Jest używany na stronie koszyka i pomaga wyświetlić zawartość koszyka, gdy Twoi klienci dodadzą produkty do koszyka. Co więcej, wyświetla również interfejs dla kodów kuponów, części koszyka i innych elementów dla standardowej strony koszyka. Jest to prosty shortcode, więc nie dodajesz do niego więcej warunków ani parametrów.
Sprawdzić
[ woocommerce_checkout ]Gdy Twoi klienci zbierzą wszystkie produkty / usługi, których chcą, klikną kasę i wtedy zaczyna działać krótki kod kasy. Wyświetli wszystkie niezbędne informacje, które kupujący musi zobaczyć przed kasą, takie jak metoda płatności, informacje rozliczeniowe, informacje o wysyłce itp. Jest to również prosty skrót, który nie akceptuje żadnych dodatkowych argumentów.
Moje konto
[ woocommerce_my_account ]Klienci powinni mieć możliwość przeglądania i modyfikowania szczegółów swojego profilu, takich jak imię i nazwisko, adres e-mail, hasło, a także szczegóły zamówienia, takie jak adres do wysyłki i adres rozliczeniowy. Dzięki temu skrótowi użytkownicy będą mogli przeglądać, edytować i aktualizować te szczegóły. Ponadto zawiera argument, który wyświetli informacje o aktualnym kliencie.
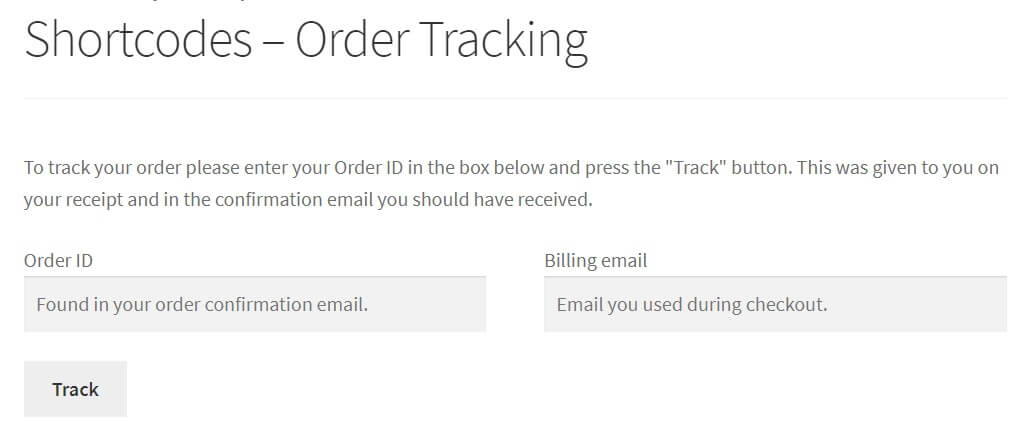
Formularz śledzenia zamówienia
[ woocommerce_order_tracking ]W przeciwieństwie do poprzednich trzech stron skrótów, ten nie jest domyślnie generowany automatycznie, ale możesz go dodać, aby Twoi klienci mogli zobaczyć i śledzić status swoich bieżących zamówień. Jeśli chcą sprawdzić status zamówienia, kupujący muszą wprowadzić szczegóły zamówienia w formularzu śledzenia zamówienia.

Możesz użyć tego skrótu WooCommerce dla pojedynczej strony lub połączyć go z innymi skrótami, aby wyświetlić formularz śledzenia. Możesz na przykład użyć tego krótkiego kodu na stronie Moje konto , aby umożliwić swoim klientom dostęp do formularza śledzenia.
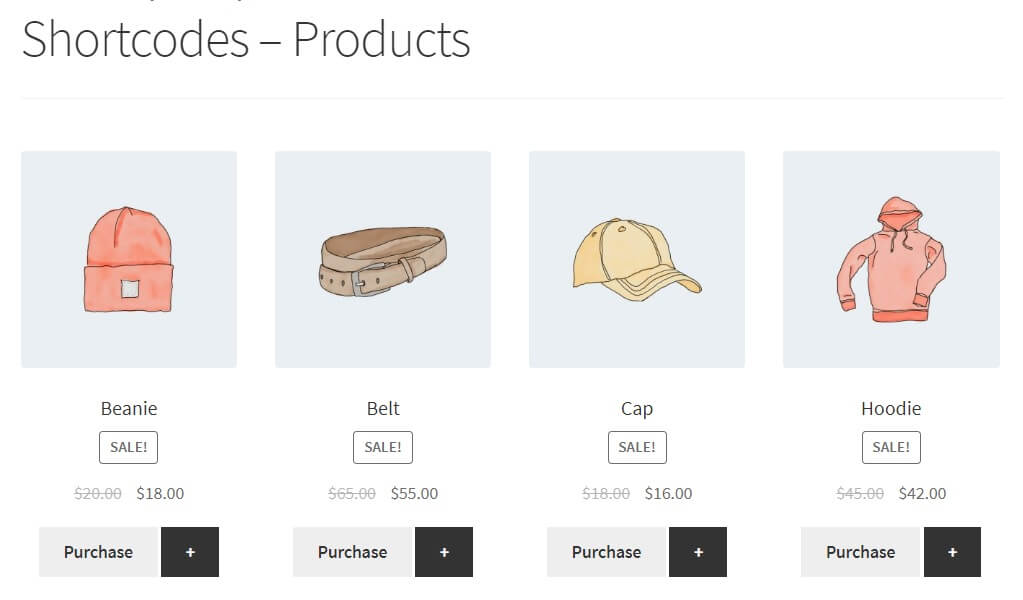
2. Skróty produktów

Pamiętaj, że aby korzystać z kodów skróconych produktów, potrzebujesz WooCommerce 3.2 i nowszych wersji. Wersje te pozwalają używać skrótu produktu do wszystkich rodzajów wyświetlania produktu. Jeśli masz poprzednią wersję, sprawdź ten dokument, ponieważ będziesz musiał użyć różnych skrótów dla każdego typu grupowania produktów.
[ products ]2.1 Atrybuty krótkiego kodu produktu
Korzystając z kodów skróconych produktów, musisz określić, które produkty chcesz wyświetlać na podstawie różnych warunków, które pozwolą Ci filtrować produkty według identyfikatora postu, SKU, kategorii, atrybutów i tak dalej. Obsługują również paginację, losowe sortowanie i tagi produktów.
Przejrzyjmy kilka skrótów do produktów:
Ogranicz ilość produktu
Za pomocą atrybutu limit możesz ustalić limit ilości wyświetlanych produktów. Na przykład możesz ograniczyć liczbę wyświetlanych produktów do 8 pozycji za pomocą następujących elementów:
[ products limit="12" ]. Należy pamiętać, że domyślnie limit wynosi „-1”, co oznacza, że zostaną pokazane wszystkie produkty.
Zmień układ produktu
Dzięki skrótom WooCommerce możesz również zmienić układ, aby urozmaicić wyświetlanie produktu. Wystarczy wybrać jeden z następujących atrybutów w zależności od preferencji Twoich klientów: kolumny, paginacja lub orderby.
a. Kolumny
Jeśli chcesz ustawić określoną liczbę kolumn, musisz dodać atrybut „kolumny” i sprecyzować, jaką liczbę chcesz. Więc jeśli chcesz 6 kolumn z innym produktem w każdej z nich, możesz użyć shortcode:
[ products limit="12" columns="4" ]b. Paginować
Innym przykładem jest atrybut paginate, który dzieli Twoje produkty na różne strony. Za pomocą tego krótkiego kodu możesz określić liczbę elementów wyświetlanych na każdej stronie.
Aby z niego skorzystać, ustaw paginate = „true”, a następnie wprowadź następujący krótki kod:
[ products limit="12" columns="4" paginate="true" ]C. Sortuj produkty za pomocą „zamówienia”
Atrybut orderby otwiera szeroką gamę opcji, ponieważ pozwala sortować produkty według wielu kryteriów, aby wyświetlić je w dowolny sposób, dodając warunki. Obejmują one:
- id: wyświetlaj produkty według identyfikatora produktu.
- popularność : dzięki temu atrybutowi produkty, które są kupowane najczęściej, będą wyświetlane jako pierwsze.
- title : sortuj produkty według ich tytułu. To jest domyślna kolejność zamawiania według.
- ocena : kolejny interesujący sposób sortowania produktów opiera się na ich średniej wartości oceny.
- date : sortowanie pozycji na podstawie daty ich publikacji. Domyślnie najstarszy produkt jest wyświetlany jako pierwszy. Możesz to jednak zmienić za pomocą atrybutu daty.
- rand : za pomocą tego atrybutu możesz zmienić kolejność produktów po ponownym załadowaniu strony. Jednak w przypadku witryn, w których włączone jest buforowanie, a produkty są zapisywane w ustalonej kolejności, ten atrybut może nie działać.
- menu_order : to zadziała tylko wtedy, gdy masz ustawione zamówienia menu i pokaże produkty zgodnie z tą kolejnością. Najniższa liczba zostanie wyświetlona jako pierwsza.
Jeśli chcesz jeszcze bardziej dostosować, możesz pójść o krok dalej i połączyć te opcje, dodając spację między nimi. Na przykład możesz spróbować mieszać skróty, aby wyświetlić sześć kolumn produktów w kolejności opartej na ich popularności w następujący sposób:

[ products limit="12" columns="4" orderby="popularity" ]Więcej atrybutów produktu
W WooCommerce jest jeszcze kilka atrybutów produktów, których możesz użyć, łącząc je ze skrótem „ produkty” . Niektóre z głównych to:
- SKU: możesz wyświetlać swoje produkty na podstawie ich SKU (jednostki magazynowej). Jeśli chcesz dodać kilka jednostek SKU, po prostu oddziel je przecinkami.
- on_sale : Jak sama nazwa wskazuje, ten atrybut wyświetla wszystkie produkty z wyprzedaży w Twoim sklepie.
- kategoria : dobrym pomysłem jest również pokazanie produktów według ich kategorii. Możesz mieć wiele kategorii oddzielających ślimaki przecinkami.
- best_selling : to dobra opcja, jeśli chcesz najpierw pokazać swoje najpopularniejsze i najlepiej sprzedające się produkty.
- top_rated : Zgodnie z tą samą logiką możesz również wyświetlać swoje najwyżej oceniane przedmioty.
- class : ten atrybut pomaga zmienić kolejność za pomocą niestandardowego CSS przez dodanie klasy opakowania HTML.
Na przykład, jeśli chcesz wyświetlić swoje najlepiej sprzedające się produkty, cztery w rzędzie, z maksymalnie dwunastoma pozycjami, możesz użyć tego skrótu:
[ products limit="12" columns="4" best_selling="true" ]Widoczność
Ten atrybut umożliwia wyświetlanie produktów na podstawie ustawień widoczności. Niektóre z opcji to:
- katalog : Pobiera produkty widoczne tylko na stronie sklepu
- search: Pokazuje produkty, które są widoczne tylko na stronie wyszukiwania
- widoczne: Jest to połączenie dwóch poprzednich, ponieważ pobiera produkty widoczne na stronie sklepu i wynikach wyszukiwania.
- ukryte: Pokazuje produkty, do których można uzyskać dostęp tylko za pomocą bezpośredniego adresu URL.
- polecane : pobierze tylko produkty oznaczone jako polecane
Na przykład, jeśli chcesz wyświetlać polecane produkty, cztery w wierszu, z maksymalnie dwunastoma pozycjami, możesz użyć tego skrótu:
[ products limit="12" columns="4" visibility="featured" ]Atrybuty produktu treści
W ramach skrótów produktów znajdują się atrybuty produktów treści, których można użyć do pobrania produktów na określonej stronie lub w poście. Mówiąc dokładniej, możliwe jest pobieranie danych na podstawie dostępnych atrybutów lub terminów atrybutów (jest to odmiana tego atrybutu). Możesz to zrobić, dołączając slug, określając terminy i łącząc je z atrybutami. Może to być nieco mylące, więc przyjrzyjmy się bliżej każdemu z nich:
- atrybut: Pomaga wyświetlać produkty, zamykając ślimaki
- terminy: zawiera terminy atrybutów oddzielone przecinkami
- terms_operator: Daje większą kontrolę nad sposobem wyświetlania atrybutów. Jest trzech operatorów:
- ORAZ : pokaże produkty ze wszystkich wybranych przez Ciebie atrybutów.
- IN : Wyświetla produkty, które mają wybrany atrybut.
- NOT IN : pokaże produkty, które nie mają wybranych atrybutów.
Kategorie
Zgodnie z tą samą logiką, co atrybuty produktów treści, możesz również wyświetlać elementy na podstawie ich kategorii:
- kategoria: Aby wybrać kategorię, którą chcesz wyświetlić
- cat_operator: Możesz zastosować warunki, aby pokazać przedmioty, które chcesz:
- ORAZ: Wyświetlane produkty muszą należeć do wszystkich wybranych kategorii
- IN: Wyświetlane produkty muszą należeć do co najmniej jednej z wybranych kategorii
- NIE W: Wyświetlane produkty nie muszą należeć do żadnej z wybranych kategorii
- Możesz również wyświetlać produkty według listy identyfikatorów postów oddzielonych przecinkami lub listy jednostek SKU.
- Istnieje kilka innych skróconych kodów/atrybutów, które należą do skróconych kodów Produktu: Atrybuty specjalne, Kategoria produktu i Kategoria produktu. Logika jest bardzo podobna do tej, którą przeczytałeś powyżej, ale jeśli chcesz się przyjrzeć, możesz to sprawdzić.
- Jeśli chcesz dowiedzieć się więcej o krótkich kodach, możesz odwiedzić tę stronę i zapoznać się z 8 scenariuszami.
Na przykład, jeśli chcesz wyświetlać produkty dla określonych kategorii, po cztery w wierszu, z maksymalnie dwunastoma pozycjami, możesz użyć tego skrótu:
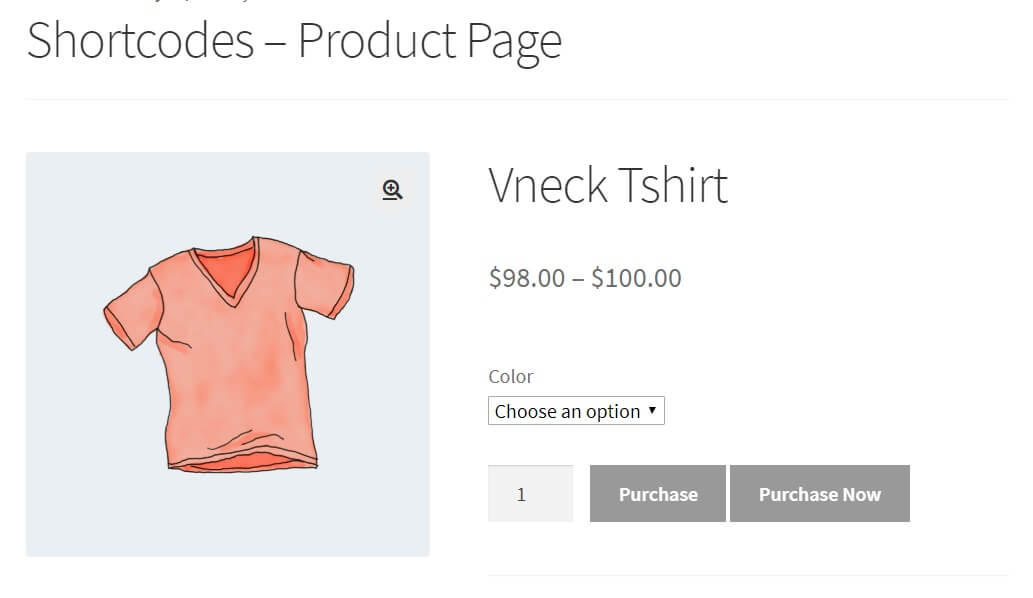
[ products limit="12" columns="4" category="hoodies, tshirts" ]3. Skróty strony produktu

Dzięki temu typowi shortcode WooCommerce możesz wyświetlać różne strony produktów za pomocą dwóch atrybutów: identyfikatorów produktów i SKU. Kod do tego to .
Ważne jest, aby pamiętać, że możesz nawet użyć obu poniższych skrótów:
[ product_page ]lub
[ product_page sku="hoodie" ]4. Produkty powiązane Shortcode
Jeśli korzystałeś ze sklepów eCommerce, takich jak Amazon lub Alibaba, prawdopodobnie zauważyłeś, że gdy patrzysz na produkt, pokazują inne powiązane elementy. Na przykład, jeśli szukasz namiotu, pokażą Ci inne podobne namioty i śpiwory. To dlatego, że jeśli potrzebujesz namiotu, prawdopodobnie zainteresuje Cię również śpiwór.
W związku z tym pokazywanie kupującym produktów powiązanych jest doskonałym pomysłem na zwiększenie sprzedaży. W WooCommerce jest to możliwe dzięki shortcode Related Products. Możesz dokładnie określić, ile produktów chcesz, aby użytkownicy zobaczyli. Na przykład, jeśli chcesz pokazać 4 produkty, krótki kod powinien mieć postać:
[ related_products limit="4" ]5. Przycisk Dodaj do koszyka
Przycisk Dodaj do koszyka to kolejny doskonały sposób na poprawę obsługi klienta w Twoim sklepie i zwiększenie współczynnika konwersji. A najlepsze jest to, że jest to bardzo proste.
Załóżmy, że chcesz wyświetlić cenę produktu i przycisk Dodaj do koszyka w poście lub na stronie, krótki kod, którego musisz użyć, to
[ add_to_cart sku="hoodie" ]Skróty WooCommerce umożliwiają również przekierowanie kupujących na inny adres URL zamiast dodawania produktu do koszyka. Aby to zrobić, musisz napisać
[ add_to_cart_url ]dla produktu o id 219.
Lista przydatnych skrótów dla WooCommerce
Na koniec przedstawiamy listę najbardziej przydatnych skrótów WooCommerce, których możesz użyć w swojej witrynie.
- Skrócony kod strony koszyka.
[ woocommerce_cart ]- Sprawdź stronę
[ woocommerce_checkout ]- Konto użytkownika.
[ woocommerce_my_account ]- Formularz śledzenia zamówienia.
[ woocommerce_order_tracking ]- Skrócony kod produktów.
[ products ]- Polecane produkty.
[ featured_products ]- Sprzedaż produktów.
[ sale_products ]- Najlepiej sprzedające się produkty.
[ best_selling_products ]- Najnowsze produkty.
[ recent_products ]- Atrybut produktu.
[ product_attribute ]- Najwyżej oceniane produkty.
[ top_rated_products ]- Kategoria produktu: aby wyświetlić produkty w określonej kategorii.
[ product_category ]- Kategorie produktów: wyświetla wszystkie kategorie produktów.
[ product_categories ]- Sklep wiadomości: wyświetlanie wiadomości.
[ shop_messages ]- Filtr produktów: wyświetla filtr wyszukiwania produktów.
[ woocommerce_product_filter ]- Atrybut filtra.
[ woocommerce_product_filter_attribute ]- Kategoria filtra produktów.
[ woocommerce_product_filter_category ]- Cena filtra.
[ woocommerce_product_filter_price ]- Tag filtra produktu.
[ woocommerce_product_filter_tag ]- Ocena filtra.
[ woocommerce_product_filter_rating ]- Wyprzedaż filtra produktów: wyświetla filtr na żywo dla produktów w sprzedaży.
[ woocommerce_product_filter_sale ]- Resetowanie filtra produktu: Wyświetla przycisk, aby wyczyścić wszystkie filtry aktywne.
[ woocommerce_product_filter_reset ]Skróty WooCommerce: Wniosek
Podsumowując, skróty WooCommerce pomogą Ci dostosować Twój sklep bez pisania długich linii kodu. W ten sposób możesz przetestować różne układy i alternatywy, aby znaleźć odpowiedni dla swojego sklepu. Chociaż na początku mogą wydawać się skomplikowane, prawda jest taka, że przy odrobinie praktyki znacznie ułatwią Ci życie i pomogą przenieść Twój biznes na wyższy poziom.
Aby uzyskać więcej alternatyw, aby dostosować swój sklep internetowy, zapoznaj się z naszymi przewodnikami na temat:
- Dodaj do koszyka działa programowo w WooCommerce
- WooCommerce Ajax dodaj do koszyka
Co sądzisz o krótkich kodach WooCommerce? Daj nam znać swoje przemyślenia w komentarzach poniżej.
