WooCommerce: Pokaż kategorie na stronie sklepu!
Opublikowany: 2022-06-16Klienci widzą Twoje przedmioty na stronie Sklepu Twojego sklepu WooCommerce. W związku z tym prezentacja i styl tej strony mają kluczowe znaczenie dla konwersji. Ponadto opcje układu sklepu mogą się różnić w zależności od rodzaju działalności.
Porządkowanie przedmiotów w sklepie WooCommerce według kategorii to doskonałe podejście do ułatwienia klientom znalezienia tego, czego szukają. Twoi klienci będą mogli szybko skanować i odkrywać towary, których szukają, dzięki możliwości kategoryzowania Twoich produktów przez WooCommerce.
Możesz wyświetlać tylko produkty, kategorie lub zarówno produkty, jak i kategorie w sklepie WooCommerce i na stronach archiwum. Tworzenie kategorii WooCommerce i wyświetlanie ich na stronach sklepu lub archiwum to tematy tego artykułu.
W tym poście przyjrzymy się procesowi wyświetlania kategorii na stronie sklepu.
Wyświetl kategorie na stronie sklepu
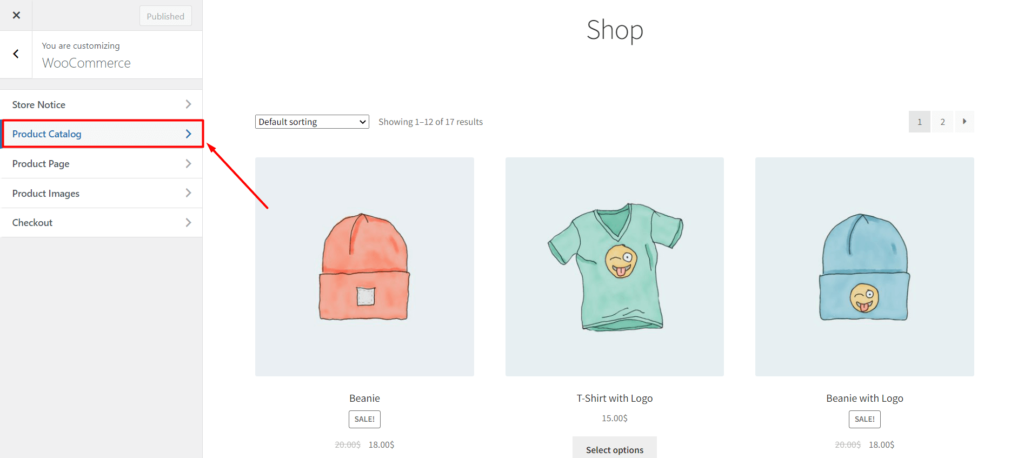
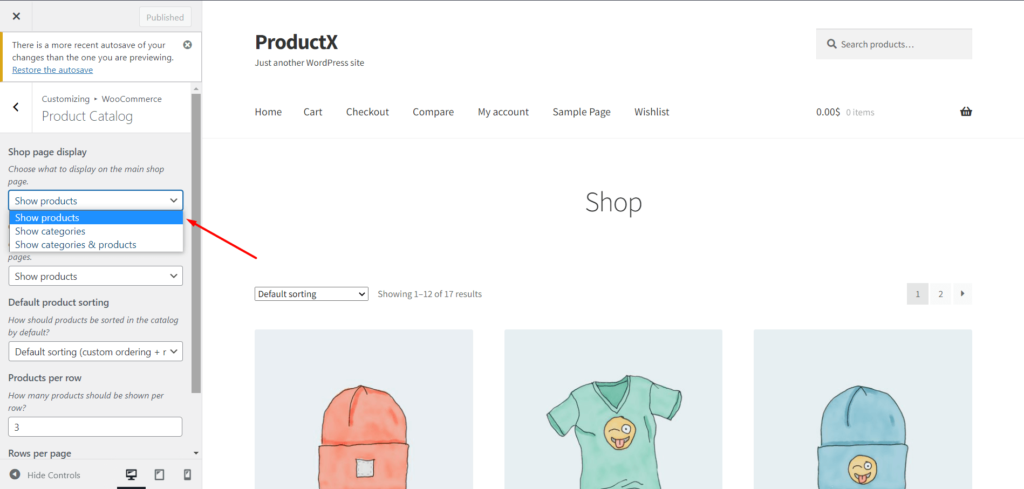
Przejdź do Wygląd -> Dostosuj -> WooCommerce w panelu administracyjnym WordPress i wybierz Katalog produktów, aby wyświetlić opcje. Opcję wyświetlania strony Sklepu można znaleźć tutaj. Pokaż produkty, pokaż kategorie lub pokaż kategorie i produkty to wszystkie opcje do wyboru w menu rozwijanym.

Wybierz pierwszą opcję, jeśli chcesz pokazać wszystkie kategorie na stronie sklepu. Wszystkie twoje przedmioty zostaną teraz pokazane, co możesz zobaczyć, patrząc na nie.

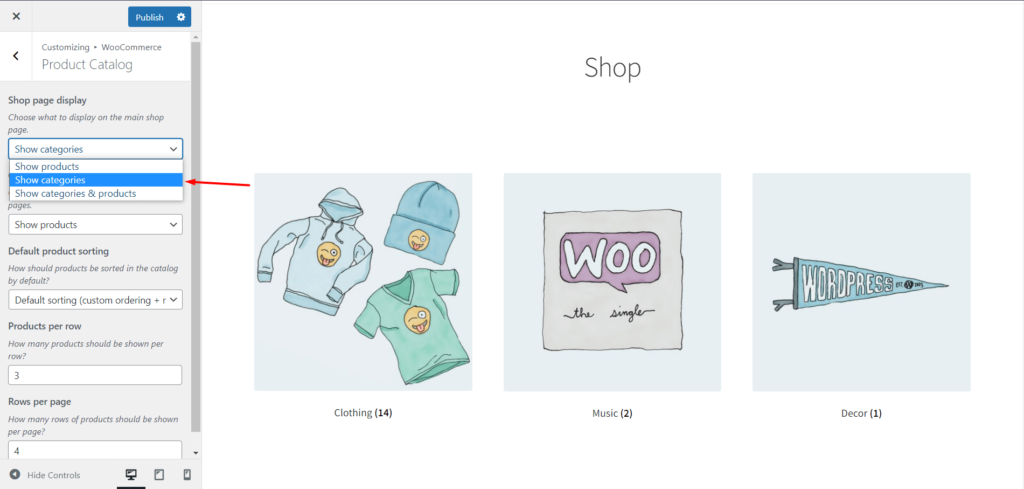
Kiedy masz wiele przedmiotów i kategorii, musisz pomyśleć o tym, jak łatwo klienci mogą znaleźć to, czego szukają. Druga opcja pozwala po prostu wyświetlić kategorie. Gdy użytkownik wybierze kategorię, może wyświetlić wszystkie produkty w tej kategorii.

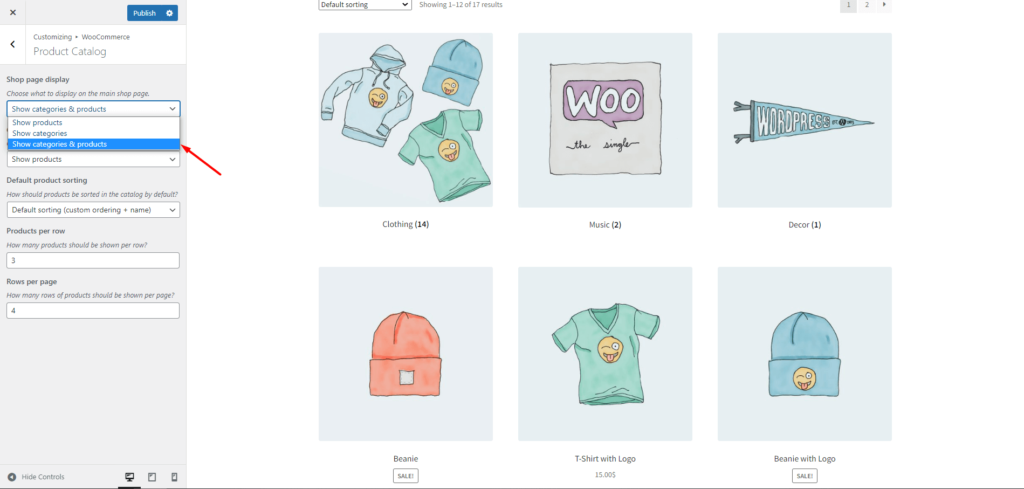
Możesz wybrać trzecią opcję, jeśli chcesz zapewnić swoim konsumentom to, co najlepsze z obu światów. Tutaj będzie pokazana kombinacja produktów i podkategorii. Strona kategorii jest dostępna dla tych, którzy chcą znaleźć produkt według kategorii. A jeśli chcesz przejść bezpośrednio do strony produktu, możesz to również zrobić.

Wyświetlanie strony kategorii
Korzystając z WooCommerce, możesz dostosować wygląd i styl stron kategorii. Klienci, którzy klikną nazwę kategorii na stronie sklepu, są kierowani na pojedynczą stronę tej kategorii. Jak będziesz zarządzać wyświetlaniem strony kategorii? Zostanie to zrobione w następującej konfiguracji.
Produkty i podkategorie mogą być pokazywane oddzielnie lub obie mogą być pokazywane jednocześnie.
Strona kategorii wyświetla wszystkie towary w kategorii, jeśli wybierzesz produkty.
Możesz zobaczyć wszystkie podkategorie kategorii, wybierając jedną lub więcej jej podkategorii. Ponadto dostęp do podkategorii można uzyskać, klikając podkategorię.
Strona kategorii może wyświetlać razem produkty i podkategorie jako ostateczną opcję. Ponownie, masz tutaj wiele alternatyw, więc wybierz taką, która najlepiej pasuje do Twojej firmy.
Po uporządkowaniu rzeczy, jeśli zauważysz, że w niektórych produktach brakuje zdjęć, jest to łatwe rozwiązanie. Przejdź do pulpitu WordPress -> produkty -> kategorie. Rozpocznij edycję Kategorii, do której chcesz dodać obraz. Następnie przewiń w dół, a zobaczysz opcję przesyłania/dodawania obrazu, w której możesz dodać obrazy.
Strona sklepu ProductX
Teraz zobaczyliśmy, jak domyślnie wyświetlać kategorie na stronie sklepu. Ale jeśli utworzysz niestandardową stronę sklepu, nie będziesz mógł jej pokazać. I tu zaczyna się ProductX. Dzięki ProductX możesz łatwo zarządzać i dostosowywać swoją stronę sklepu, domyślne kategorie i te niestandardowe. Na przykład w WooCommerce nie możesz pokazać konkretnego produktu i innej określonej kategorii (lub podkategorii). Jednak dzięki ProductX możesz to łatwo zrobić, więc możliwości są nieskończone.
ProductX oferuje wiele siatek produktów, list produktów, kategorii produktów, suwaków produktów, opakowań i wielu innych do tworzenia i dostosowywania strony sklepu i szablonu strony sklepu.
Więc bez zbędnych ceregieli zacznijmy.
Kategorie
Najpierw musisz przejść do WordPress Dashboard->ProductX->Addon. Następnie włącz opcję konstruktora.

Następnie wybierz konstruktora z ProductX i kliknij dodaj nowy.

Nazwij swój szablon, jak chcesz i wybierz Sklep w "Wybierz typ szablonu".

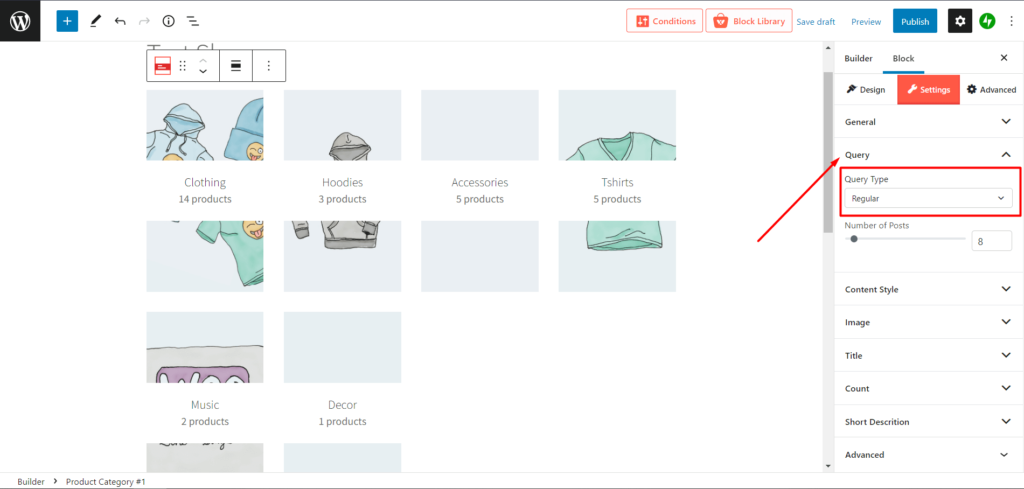
Najpierw wybierz kategorię produktu. ProductX oferuje obecnie 2 rodzaje siatek kategorii produktów.
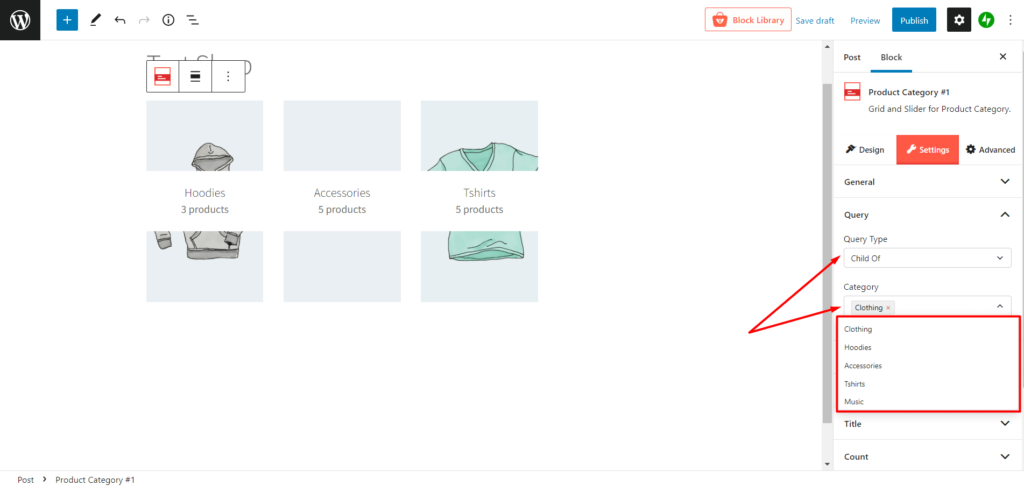
Następnie możesz zacząć dostosowywać go za pomocą ustawień na prawym pasku bocznym. Przejdź do Zapytania, a znajdziesz następujące opcje:
- Regularny
- Dziecko
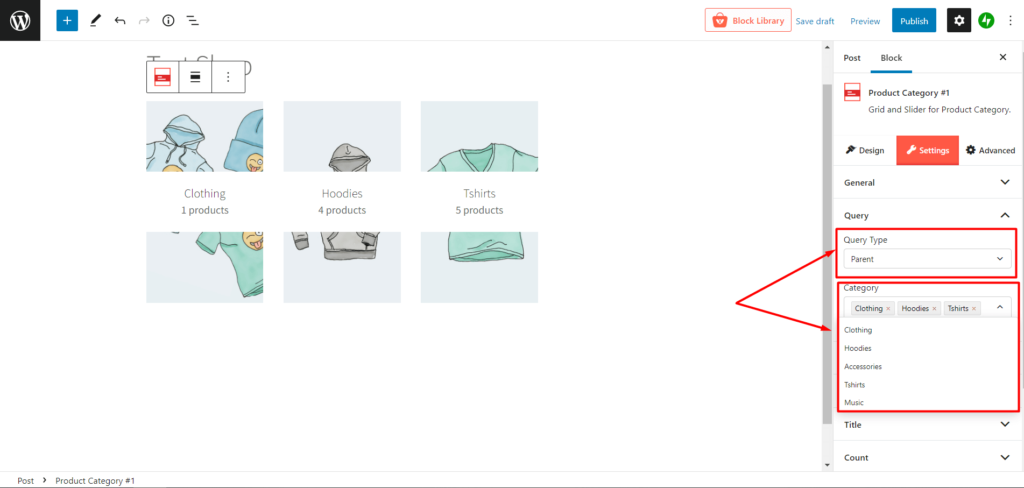
- Rodzic
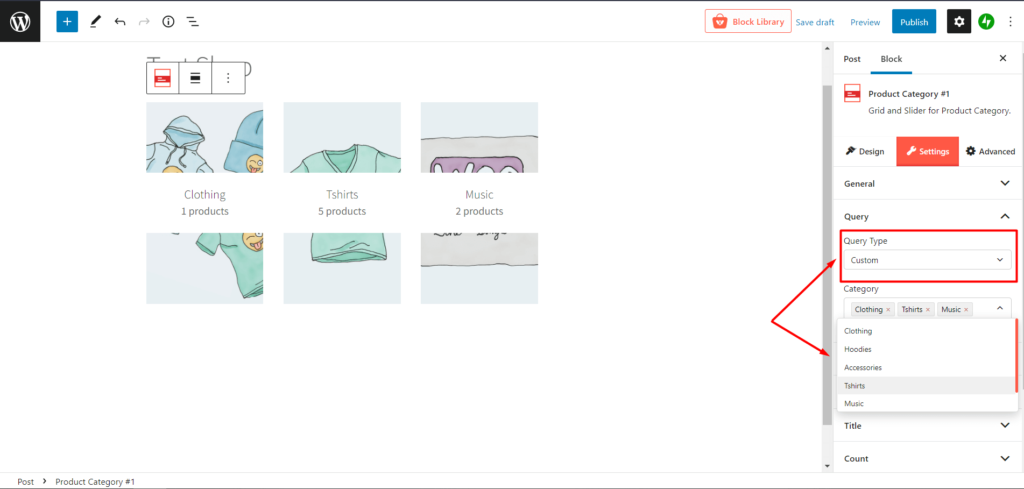
- Zwyczaj
Strona sklepu pokaże wszystkie kategorie, jeśli wybierzesz Zwykły.

Jeśli wybierzesz opcję Child Of, zobaczysz nowe menu wyboru o nazwie Kategoria, tuż pod typem zapytania. Na przykład masz kategorię nadrzędną o nazwie „Odzież”. Pod tym masz kilka podkategorii, takich jak „Koszule” i „Bluzy z kapturem”. Wybranie tych opcji spowoduje wyświetlenie wszystkich podkategorii w „odzież”.

Jeśli wybierzesz Rodzic, możesz wyświetlić wszystkie kategorie na stronie sklepu. Możesz też dostosować kategorie nadrzędne, które chcesz wyświetlić, wybierając je z menu Kategoria pod typem zapytania.

Potem jest ostateczna wolność zwana zwyczajem. W przypadku wybrania opcji niestandardowej możesz konkretnie wybrać wybrane kategorie, aby wyświetlić je na stronie swojego sklepu.

Produkty
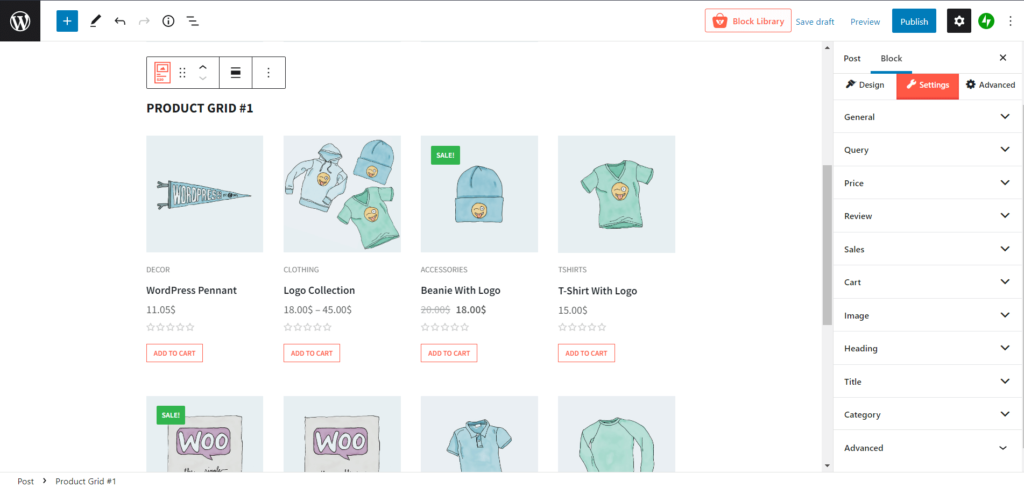
Na swojej niestandardowej stronie sklepu możesz również wyświetlić stronę sklepu z produktami obok kategorii. Aby to zrobić, musisz wybrać siatkę produktów. ProductX oferuje obecnie wiele siatek produktów.

I zgadnij co! Możesz to również dostosować, wybierając opcję ustawień na prawym pasku bocznym. Zobaczysz tutaj wiele ustawień:
- Ogólny
- Zapytanie
- Cena £
- Recenzja
- Sprzedaż
- Wózek
- Obraz
- Nagłówek
- Tytuł
- Kategoria
- Zaawansowany

Wniosek
Widzimy, że możesz wyświetlać kategorie na stronie sklepu, podkategoriach i obu podczas korzystania z ProductX. Dzięki temu będziesz w stanie lepiej zorganizować swój sklep i ułatwić klientom znalezienie tego, czego szukają.
Podczas dostosowywania sklepu WooCommerce ta wtyczka ma szeroki zakres dostępnych opcji i ustawień.
Mamy nadzieję, że ten post pozwolił Ci lepiej zrozumieć, jak wyświetlać kategorie na stronie sklepu za pomocą ProductX.

Najlepsza wtyczka WordPress News do stworzenia kompletnej witryny

Przedstawiamy dodatek WooCommerce Backorder Addon dla ProductX

Jak idealnie wyświetlić niestandardową taksonomię w edytorze Gutenberga?

PostX 2.4.9: Co nowego!
