Jak dodać koszyk boczny WooCommerce do swojej witryny (2x zyski)
Opublikowany: 2023-10-13Szukasz poradnika jak dodać koszyk boczny WooCommerce do swojego sklepu internetowego?
Koszyk boczny umożliwia Twoim klientom szybki dostęp do koszyka z dowolnej strony podczas przeglądania Twoich towarów. Pozwala im wygodnie przeglądać pozycje w koszyku, dodawać lub usuwać produkty oraz stosować kupony, a wszystko to bez konieczności przechodzenia na osobną stronę koszyka.
W tym artykule przeprowadzimy Cię przez proste kroki dodawania koszyka bocznego WooCommerce do Twojej witryny.
Najlepsze jest to, że nie potrzebujesz żadnego doświadczenia w tworzeniu stron internetowych, optymalizacji konwersji czy automatycznych kanałach sprzedaży. Możesz po prostu wykonać kroki opisane w tym artykule i w ciągu kilku minut stworzyć wózek boczny o wysokiej konwersji.
Zanurzmy się.
Co to jest koszyk boczny WooCommerce?
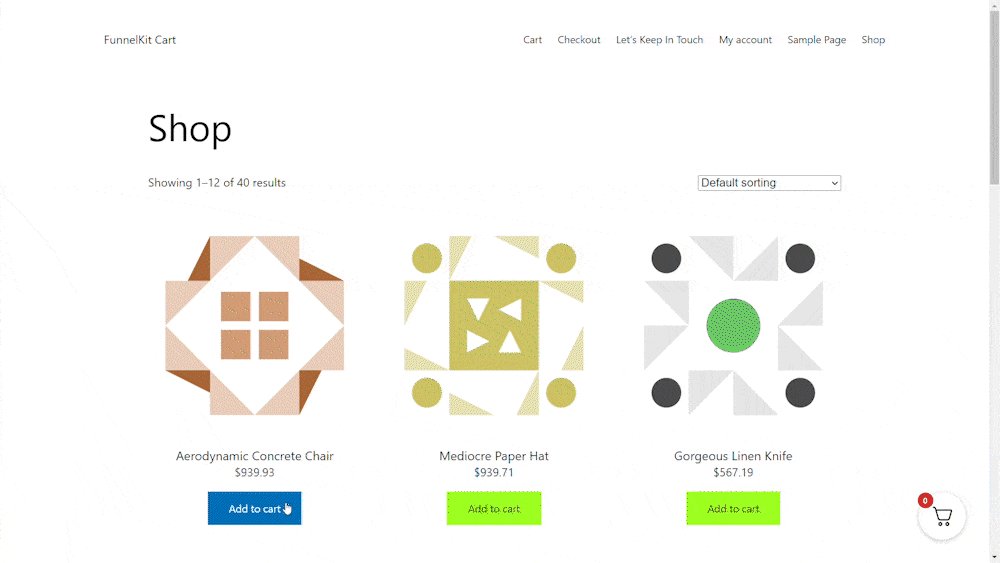
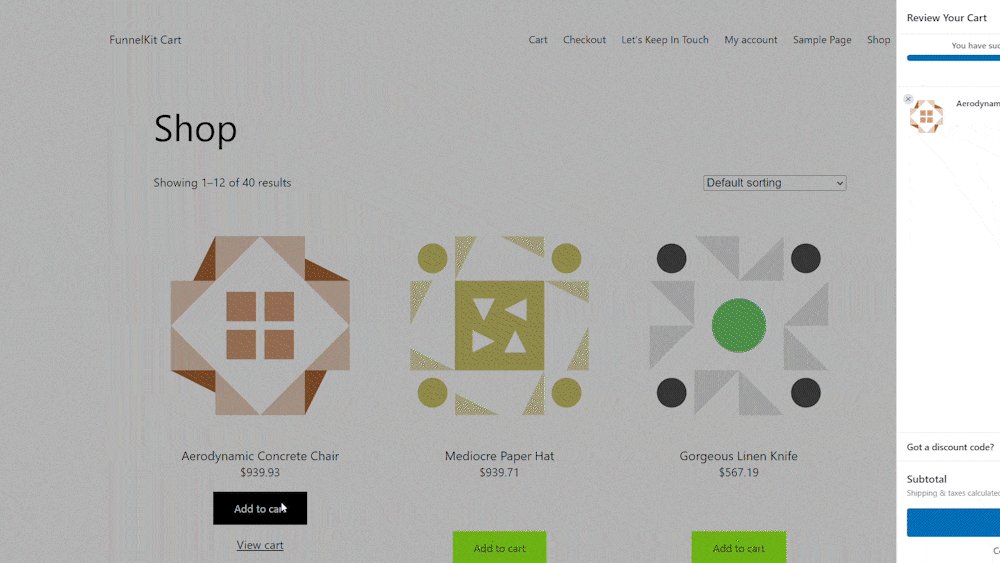
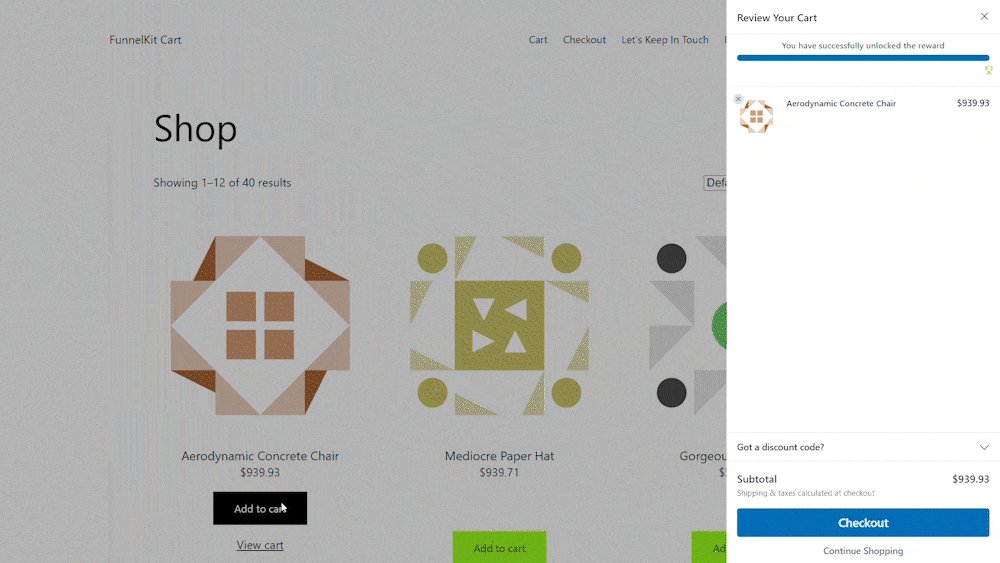
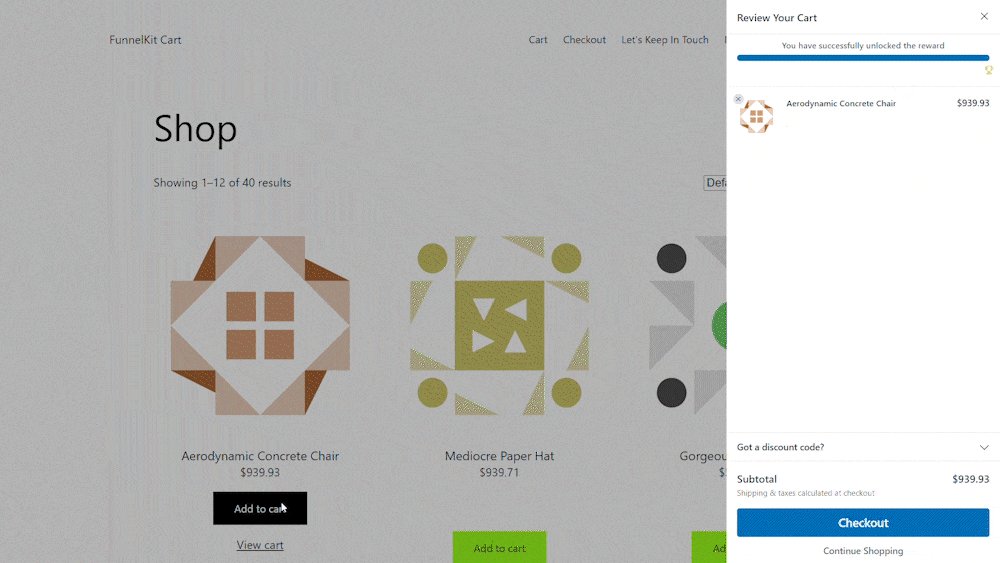
Wysuwany wózek boczny to dynamiczny panel, który w wygodny sposób pojawia się, gdy klient doda artykuł do koszyka. Ponadto klienci mają możliwość uzyskania dostępu do tego panelu koszyka w dowolnym momencie, po prostu klikając ikonę koszyka, co eliminuje potrzebę przechodzenia do osobnej strony koszyka WooCommerce.
W zależności od konfiguracji koszyka, kupujący mogą także mieć możliwość płynnego zarządzania zawartością koszyka, w tym dodawania lub usuwania artykułów oraz stosowania kuponów rabatowych, bezpośrednio z przesuwanego panelu. Możliwe jest również włączenie przycisków wezwania do działania, takich jak link do strony realizacji transakcji WooCommerce.
PushEngage to wtyczka numer 1 do powiadomień push na świecie. Zdobądź to za darmo!
Dodanie koszyka bocznego WooCommerce znacznie poprawia jakość obsługi klienta, usprawniając proces zakupów i umożliwiając kupującym dokładne śledzenie oczekiwanych kosztów w momencie realizacji transakcji. Nie wspominając, że jest to świetny sposób na zmniejszenie współczynnika porzucania koszyków.
Teraz przejdźmy do zbadania, jak włączyć przesuwany wózek boczny do konfiguracji WooCommerce.
- Jak utworzyć koszyk boczny WooCommerce (szybko i łatwo)
- Krok 1: Zainstaluj i aktywuj FunnelKit
- Krok #2: Wybierz miejsce, w którym chcesz wyświetlić koszyk boczny WooCommerce
- Krok #3: Włącz kupony w swoim koszyku bocznym
- Krok #4: Dostosuj wezwanie do działania dla swojego bocznego koszyka WooCommerce
- Co zrobić po dodaniu bocznego koszyka WooCommerce
Jak utworzyć koszyk boczny WooCommerce (szybko i łatwo)
Teraz, gdy już wiesz, czym jest wózek boczny WooCommcere, czas zbudować go dla swojej witryny. Ten samouczek dotyczy witryny WooCommerce. Jeśli więc jeszcze tego nie zrobiłeś, musisz najpierw utworzyć witrynę WooCommerce.
Po zainstalowaniu WooCommerce będziesz chciał również pobrać wtyczkę FunnelKit. FunnelKit to wtyczka WordPress, która pomaga stworzyć niestandardowy lejek sprzedażowy dla witryn WooCommerce za pomocą sprawdzonych szablonów.

FunnelKit automatycznie tworzy potężne strony sprzedażowe, importując gotowe szablony. Szablony to jednak tylko punkt wyjścia. Możesz dostosować strony, co chcesz, za pomocą narzędzia do tworzenia wizualizacji.
Śmiało, zainstaluj FunnelKit na swojej stronie WooCommerce. Jeśli nie wiesz, jak to zrobić, zapoznaj się z tym artykułem na temat instalacji wtyczki WordPress. W tym samouczku pomożemy Ci stworzyć czteroetapowy lejek sprzedaży.
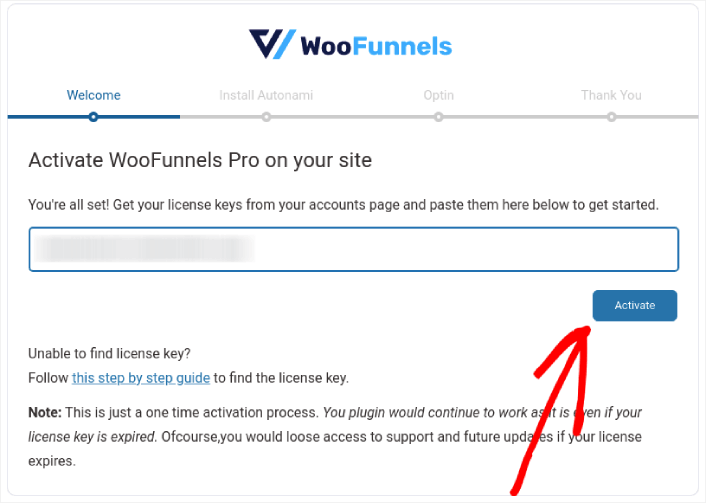
Krok 1: Zainstaluj i aktywuj FunnelKit
Pierwszą rzeczą, którą musisz zrobić, to aktywować wtyczkę FunnelKit:

Gdy już to zrobisz, możesz stworzyć swój pierwszy koszyk boczny WooCommerce i uzyskać większą sprzedaż.
Krok #2: Wybierz miejsce, w którym chcesz wyświetlić koszyk boczny WooCommerce
W panelu WordPress przejdź do FunnelKit »Koszyk . Zobaczysz podgląd przesuwanego wózka ze slajdami po prawej stronie ekranu.

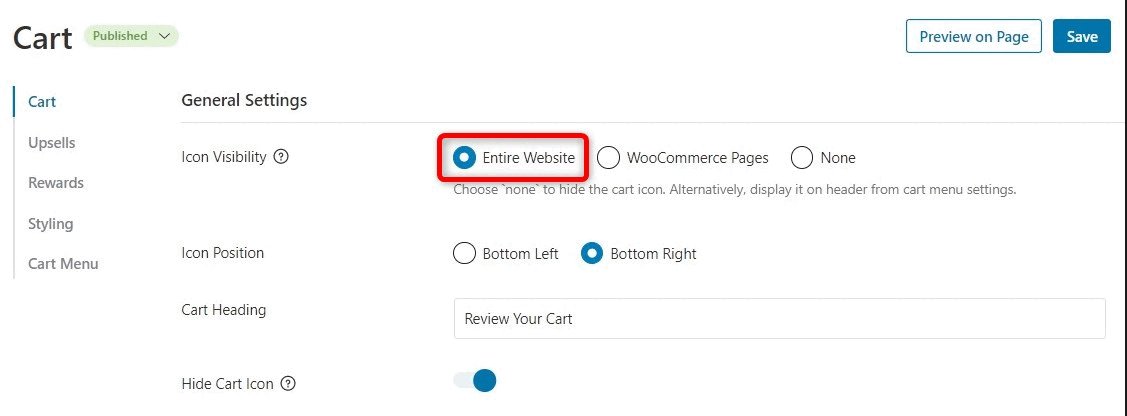
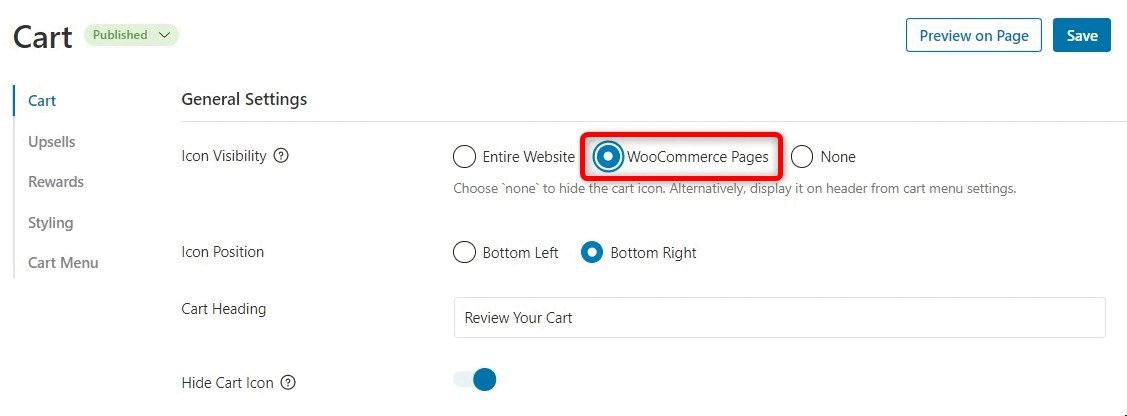
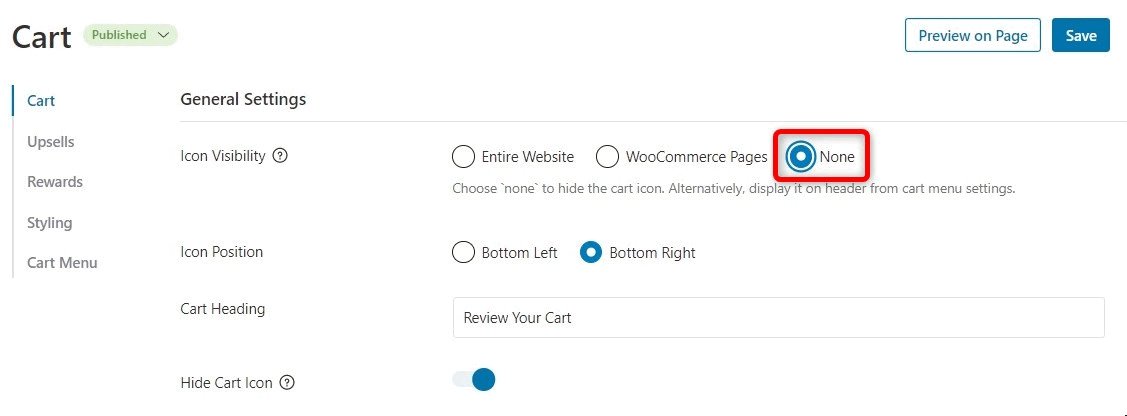
Możesz wyświetlić przycisk koszyka w całej witrynie, ograniczyć go tylko do stron WooCommerce lub dodać przycisk do określonych stron i postów za pomocą krótkiego kodu.
Przede wszystkim masz możliwość wyboru, czy chcesz wyświetlać ikonę koszyka w całej witrynie, czy wyłącznie na stronach związanych z WooCommerce.

Wybranie opcji całej witryny internetowej oznacza, że kupujący będą mieli wygodę otwierania przesuwanego koszyka z dowolnej strony w Twojej witrynie. Jest to szczególnie przydatne w przypadku internetowych platform handlowych i sklepów z szeroką gamą produktów i kategorii.

Należy jednak wziąć pod uwagę, że Twoja witryna może zawierać znaczną ilość treści innych niż e-commerce. Na przykład możesz prowadzić popularny blog WordPress, jednocześnie korzystając z WooCommerce do oferowania towarów swoim oddanym fanom.
Wyświetlanie przycisku koszyka w każdym poście na blogu może potencjalnie stać się uciążliwe lub denerwujące dla czytelników. W takich sytuacjach możesz wybrać przycisk opcji Strony WooCommerce .
Inną alternatywą jest wybranie opcji Brak . Ta opcja ukrywa ikonę koszyka. Użyj go, aby zachować elastyczność ręcznego umieszczania ikony na określonych stronach, postach lub obszarach gotowych na widżety za pomocą krótkiego kodu.
Oczywiście możesz także wstawić ikonę koszyka do menu nawigacyjnego.
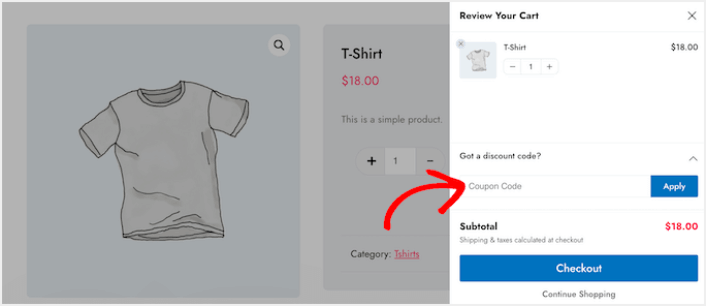
Krok #3: Włącz kupony w swoim koszyku bocznym
Kupony stanowią bardzo skuteczny sposób na zwiększenie sprzedaży i budowanie lojalności klientów.

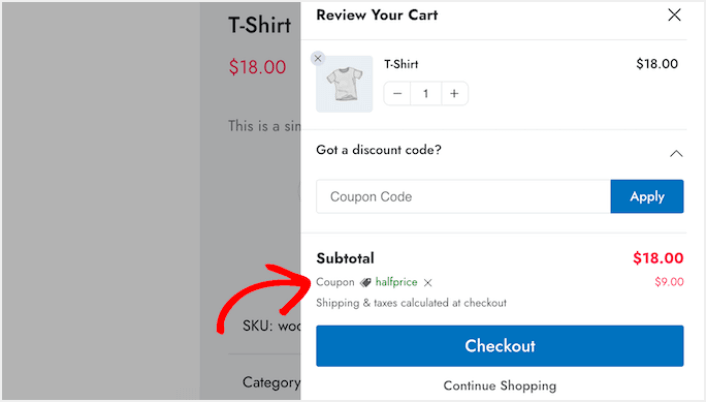
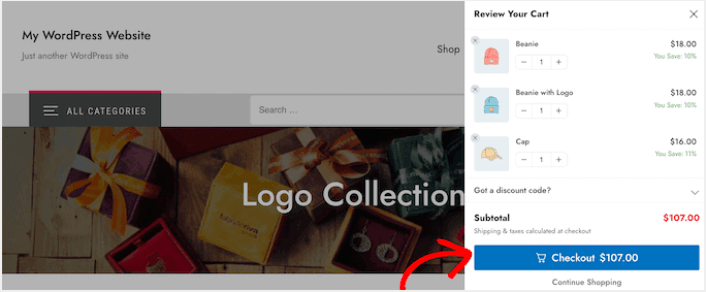
Kiedy klient kliknie przycisk Zastosuj , przesuwający się koszyk natychmiast wyświetli kwotę zaoszczędzoną dzięki kuponowi.
Pokazując klientom zniżkę, nie tylko zmniejszasz liczbę porzuceń koszyka, ale także motywujesz ich do dodawania kolejnych pozycji do koszyka.

Aby uwzględnić pole kuponu, po prostu kliknij przełącznik Włącz pole kuponu i gotowe!
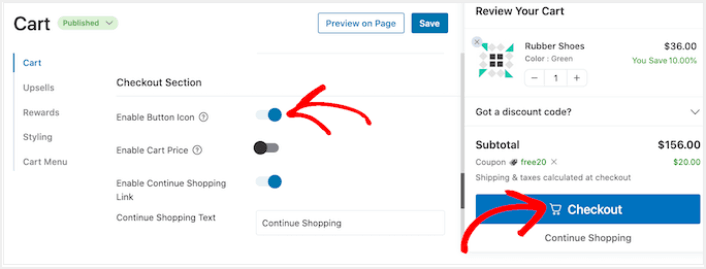
Krok #4: Dostosuj wezwanie do działania dla swojego bocznego koszyka WooCommerce
Wysuwany wózek boczny jest wyposażony w standardowy przycisk realizacji transakcji, ale możesz dowolnie dostosować ten przycisk akcji, aby zwiększyć liczbę konwersji. Na początek możesz dodać ikonę realizacji zakupu, korzystając z przełącznika Włącz ikonę przycisku .

Możesz doładować przycisk realizacji transakcji, włączając cenę koszyka za pomocą przełącznika Włącz cenę koszyka .

Ta funkcja pomaga kupującym sprawdzić, ile będzie kosztować ich koszyk, zwłaszcza jeśli usuniesz sumę częściową z sekcji podsumowania koszyka.
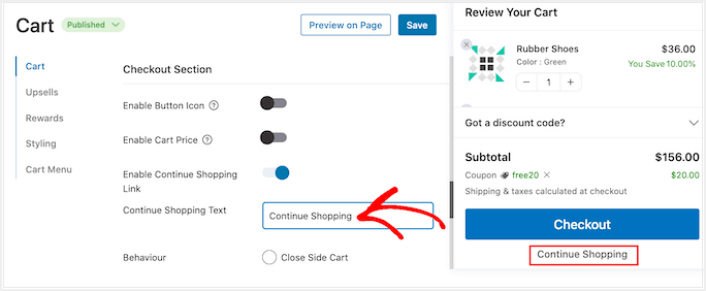
Domyślnie FunnelKit zawiera link Kontynuuj zakupy na dole wysuwanego koszyka bocznego. Możesz zmienić ten tekst na własną wiadomość, wpisując w polu Tekst Kontynuuj zakupy .

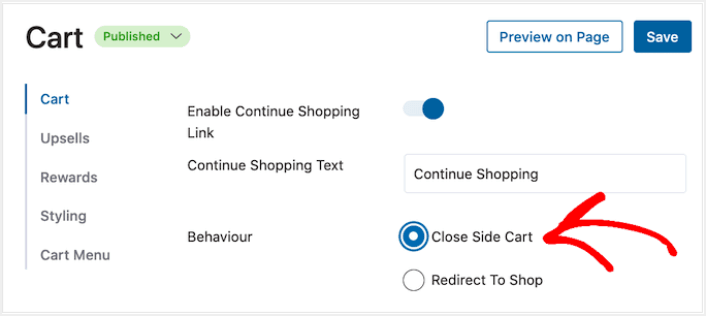
Następnie zdecyduj, czy ten link powinien po prostu zamknąć boczny koszyk, czy przenieść kupującego na stronę Twojego sklepu WooCommerce.

Większość kupujących zazwyczaj chce zamknąć wysuwany wózek, dlatego zalecamy wybranie opcji Zamknij wózek boczny .
Co zrobić po dodaniu bocznego koszyka WooCommerce
Teraz, gdy wiesz, jak utworzyć koszyk boczny WooCommerce, czas zwiększyć ruch na stronie docelowej. Strona docelowa to początek całej ścieżki. To powinien być cel Twoich kampanii marketingowych.
Zalecamy korzystanie z powiadomień push w celu wysyłania powtarzającego się ruchu na strony docelowe. Powiadomienia push to niezwykle przystępne cenowo i niezwykle potężne narzędzia marketingowe, które mogą pomóc w rozwoju Twojej firmy.
Jeśli nie jesteś w 100% przekonany, zapoznaj się z tymi zasobami, aby dowiedzieć się, jak skutecznie korzystać z powiadomień push:
- 7 inteligentnych strategii zwiększających zaangażowanie klientów
- Czy powiadomienia push są skuteczne? 7 statystyk + 3 porady ekspertów
- Jak skonfigurować powiadomienia push o porzuconym koszyku (prosty samouczek)
Do tworzenia kampanii powiadomień push zalecamy korzystanie z PushEngage. PushEngage to oprogramowanie do powiadomień push nr 1 na świecie. Jeśli jeszcze tego nie zrobiłeś, zacznij korzystać z PushEngage już dziś!
