Jak skonfigurować witrynę inscenizacyjną WooCommerce?
Opublikowany: 2022-05-11Witryna WooCommerce ma inne i unikalne potrzeby w porównaniu z innymi typami witryn. Na początek jednym z najważniejszych aspektów do rozważenia jest czas, przez jaki sklep jest online. To prawie musi być obsesja sprytnego właściciela sklepu.
Inscenizacja WooCommerce to jedna z taktyk, które pomogą Ci utrzymać sklep e-commerce na żywo, jednocześnie go ulepszając i aktualizując.
Ogólnie rzecz biorąc, witryna testowa to kopia Twojej aktywnej witryny, która nie jest publicznie dostępna. To nadmierne uproszczenie, ale jeśli pomyślisz o tym w ten sposób, zaczniesz dostrzegać, co może dla ciebie zrobić. Po zainstalowaniu witryny tymczasowej możesz przeprowadzać aktualizacje, testować wybory projektowe i pracować nad witryną bez wpływu na działający sklep.
W tym artykule pokażemy Ci wszystko, co musisz wiedzieć o inscenizacji WooCommerce. Pod koniec będziesz wiedział, czy to jest dla Ciebie odpowiednie i jak coś ustawić.
Co to jest inscenizacja?
Inscenizacja to sposób na hostowanie witryny na żywo bez pokazywania jej publicznie. Wydaje się to sprzeczne z intuicją, dopóki nie zrozumiesz, że wprowadzisz zmiany w witrynie tymczasowej przed przekazaniem ich do działającej instancji. Potraktuj to jako kopię swojej witryny, której będziesz używać jako podłoża testowego, zanim opublikujesz dobre zmiany.
To ta koncepcja jest ważna dla całego procesu. W większości przypadków nie chcesz wprowadzać zmian w opublikowanej witrynie. Dzieje się tak, ponieważ każda z tych poprawek może spowodować problem, w którym to momencie Twoja witryna albo nie działa prawidłowo, albo całkowicie przestaje działać, zakłócając użytkowników i sprzedaż.
Ogólny proces polega na sklonowaniu plików witryny wraz z bazą danych. Przeniesie to na inny serwer, lokalne środowisko programistyczne lub oba, w zależności od przepływu pracy (więcej na ten temat później). Po zakończeniu pracy możesz cofnąć się przez te etapy, aby przejść dalej — czyli od konfiguracji lokalnej do serwera pomostowego lub od pomostowego do live.
Przez cały czas Twoja aktywna witryna pozostaje w starym stanie roboczym, nie odczuwając skutków zmian. Oczywiście, gdy prześlesz te zmiany ze środowiska testowego na serwer na żywo, zaktualizuje to Twoją witrynę.
Ogólnie rzecz biorąc, etapowanie jest zabezpieczeniem przed problemami z witryną podczas wprowadzania zmian. Po ustaleniu, że te zmiany są dobre, możesz wysłać je do swojej aktywnej witryny.
tweetowaćPotrzebujesz inscenizacji WooCommerce?
Przyznajemy, że może to wydawać się skomplikowanym przepływem pracy, zwłaszcza biorąc pod uwagę, że większość właścicieli witryn jest nowa w koncepcji rozwoju lokalnego do życia. Jednak inscenizacja WooCommerce ma sens biznesowy z jednego ważnego powodu: czasu pracy.

Publiczne wykorzystanie e-commerce rośnie i będzie prawie wszechobecne w przyszłości. Co więcej, najpopularniejsze rynki e-commerce obejmują cały świat. Oznacza to, że musisz być przygotowany na radzenie sobie z prawie stałym natężeniem ruchu.
Innymi słowy, chcesz, aby Twoja witryna działała bez przestojów.
Inscenizacja WooCommerce pozwala utrzymać działanie witryny podczas bezpiecznego testowania zmian. Oferuje niezliczone korzyści:
- Masz mnóstwo czasu na pracę nad potrzebnymi aspektami witryny, nie martwiąc się o przestoje.
- Witryna pomostowa nigdy nie wpłynie na Twój serwer na żywo, więc masz ochronę przed błędami.
- Możesz przetestować przeprojektowanie i aktualizacje interfejsu użytkownika (UI) bez wpływu na użytkownika końcowego.
- Jeśli masz zespół programistów, tutaj jest naturalny podział pracy. Mogą w spokoju pracować nad projektem i funkcjonalnością Twojej witryny, a Ty skoncentrujesz się na maksymalizacji wydajności przy użyciu sprawdzonego projektu.
Jest o wiele więcej pozytywów inscenizacji WooCommerce i wszystkie będą unikalne dla Twojej własnej konfiguracji. W każdym razie, jeśli podzielisz swoją witrynę i programowanie na witryny lokalne, pomostowe i działające, utrzymasz wysoki czas pracy bez przestojów i zyski.
Kiedy używać inscenizacji WooCommerce
Poruszyliśmy już niektóre przypadki użycia inscenizacji WooCommerce, ale warto podać więcej szczegółów na temat niektórych konkretnych sytuacji.
Z pozoru proste aktualizacje i poprawki w Twojej witrynie nie wydają się najlepszym sposobem na inscenizację WooCommerce. W końcu konfiguracja tego wymaga trochę przemyślenia i często łatwiej jest wprowadzić te zmiany w działającej witrynie. Twierdzimy jednak, że podstawowe zmiany są najlepszym powodem do korzystania ze stagingu.
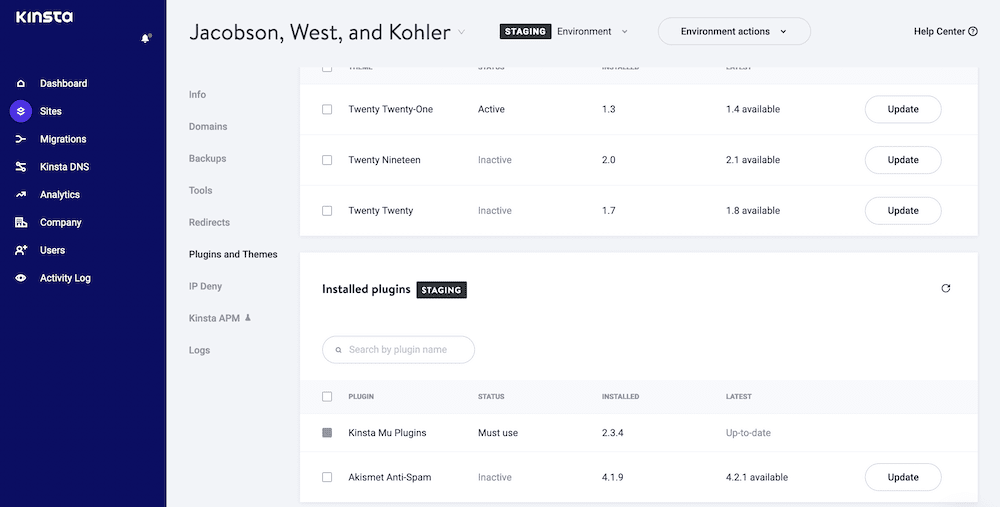
Dzieje się tak, ponieważ aktualizacja rdzenia, motywu i wtyczki WordPress może mieć wpływ na witrynę w takim samym stopniu, jak biały ekran śmierci (WSoD) lub inny błąd. Tego typu aktualizacje nadal wprowadzają zmiany w plikach, a jeśli wystąpi niezgodność, witryna będzie niedostępna.

W przypadku złych aktualizacji podstawowych szkody mogą być nieodwracalne. Jest to oczywiście bardziej katastrofalne niż błąd, który można naprawić, ale nawet z tym drugim będziesz miał trochę pracy do wykonania. Na przykład:
- Musisz zalogować się na serwerze swojej witryny za pomocą protokołu SFTP (Secure File Transfer Protocol).
- Następnie będziesz chciał znaleźć obraźliwy motyw lub wtyczkę, co często wiąże się z wyłączeniem wszystkiego i przeprowadzaniem indywidualnych kontroli.
- Stamtąd będziesz chciał uporządkować funkcje, które zapewnia motyw lub wtyczka. W przypadku pierwszego z nich witryna prawdopodobnie będzie wyglądać na zepsutą, podczas gdy ta druga może spowodować zniknięcie niektórych istotnych funkcji.
Chociaż jest to jeden z najprostszych problemów do naprawienia, niezgodność motywu lub wtyczki nadal przyprawia o ból głowy. Najważniejsze jest to, że wprowadza przestoje, które będą miały wpływ na Twoje dochody i liczbę odwiedzin.
Możesz to również rozszerzyć na instalacje wtyczek i motywów. Oczywiście instalacje i aktualizacje to różne działania, ale obie dotyczą zmiany i dodawania plików. W związku z tym nie jest trudno zrozumieć, w jaki sposób zainstalowanie nowej wtyczki lub motywu na stronie testowej WooCommerce pozwoli Ci przetestować nowy dodatek pod kątem błędów i niezgodności przed uruchomieniem.
W rzeczywistości, jeśli chodzi o instalacje motywów, zrobisz to tylko wtedy, gdy chcesz przeprojektować swoją witrynę. Jest to podstawowy przypadek użycia do inscenizacji i twierdzimy, że przeprojektowanie jest jedną z niewielu sytuacji, w których można rozważyć użycie tej techniki.
Jak widać, inscenizacja WooCommerce to coś więcej niż projektowe środowisko piaskownicy.
Używanie Stagingu jako kopii zapasowej
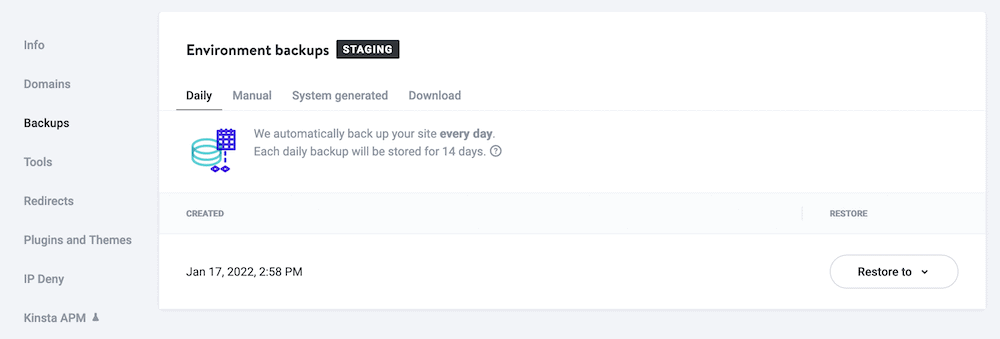
Niektórzy użytkownicy będą również zapewniać, że kopiowanie pełnej działającej witryny do środowiska tymczasowego stanowi również pełną kopię zapasową witryny. Tutaj prawda jest bardziej skomplikowana.
Z jednej strony tak, cała Twoja witryna jest dostępna w innym środowisku na wypadek najgorszego. Jednak ta „kopia zapasowa” to tylko migawka Twojej witryny ze znacznie starszego okresu.

Zainscenizowanie witryny na żywo, zanim pojawi się błąd, wymagałoby niesamowitego szczęścia. Co więcej, jeśli korzystasz ze stagingu, nie zawsze będziesz korzystać z najnowszej bazy danych, ponieważ aktualizacja nie zawsze jest konieczna dla aplikacji. W rzeczywistości większość procesów przemieszczania rezygnuje z wypychania bazy danych z tymczasowej do żywej, ponieważ dane zawsze będą nieaktualne.
Dotyczy to szczególnie witryn WooCommerce, w których możesz doświadczyć wielu sprzedaży na minutę. Wyobraź sobie sytuację, w której wciągasz witrynę do inscenizacji i po jakimś czasie wrzucasz ją na żywo, aby zlikwidować kilkaset zamówień.
Opcje inscenizacji WooCommerce
Wiele doświadczonych firm internetowych, hostów i programistów zdaje sobie sprawę, że inscenizacja jest ogólnie ważna dla większości właścicieli witryn. W związku z tym istnieje wiele sposobów na przygotowanie witryny i wszystkie będą znajome, jeśli korzystasz z WordPressa:
- Twój gospodarz może mieć sposoby na skonfigurowanie inscenizacji, chociaż nie wszyscy to zrobią. To dobra opcja, ponieważ nie musisz przechodzić do kolejnego pulpitu nawigacyjnego i interfejsu.
- Istnieją wtyczki WordPress, takie jak WP Stagecoach i WP Staging. Wiele porad sugeruje wtyczki, takie jak Duplicator, ale to nie może replikować tej samej funkcji, co rozwiązanie tymczasowe.
- Istnieje również możliwość skonfigurowania ręcznej witryny tymczasowej. To będzie przedsięwzięcie techniczne i będziesz potrzebować dużej wiedzy, aby to zrobić. Może nie jest to najlepsza opcja dla większości, ale będzie najpotężniejsza.
Zawsze dobrze jest najpierw sprawdzić, co już możesz osiągnąć przy użyciu obecnych narzędzi i oprogramowania. Jako taki, twój gospodarz jest pierwszym miejscem, na które powinieneś spojrzeć.
Dlaczego warto rozważyć hosty z wbudowaną stacją
Pomimo korzyści płynących z ręcznego podejścia — jest potężne, można je dostosować do Twoich potrzeb i masz pod Twoją kontrolą, prawdopodobnie nie jest to najlepsze rozwiązanie. Wierzymy, że Twój host oferuje odpowiednią kombinację funkcji, funkcjonalności, użyteczności i nie tylko, aby pomóc Ci skonfigurować inscenizację WooCommerce.
Korzystanie z hosta ma wiele zalet:
- Nie musisz się martwić o połączenie swojego rozwiązania tymczasowego z serwerem, ponieważ jest on już częścią ekosystemu.
- Twój host wie, jak skonfigurować serwery, więc będzie ekspertem w dziedzinie dobrego serwera pomostowego.
- Co więcej, możesz lepiej replikować swój działający serwer przy użyciu infrastruktury hosta. W wielu przypadkach serwery te będą miały te same specyfikacje, oprogramowanie i optymalizację.
- Nie będzie dodatkowego pulpitu nawigacyjnego ani interfejsu do treści, co jest ważne z punktu widzenia użyteczności. Wiele hostów oferuje opcję przemieszczania jednym kliknięciem, z możliwością wyboru, co chcesz przeciągnąć i przesunąć między serwerami.
Ponieważ tak bardzo wierzymy w moc inscenizacji, Kinsta ma własne rozwiązanie, aby ustawić to przy jak najmniejszym zamieszaniu. W następnej sekcji przyjrzymy się, co oferuje.
Dlaczego Kinsta jest idealnym gospodarzem inscenizacji WooCommerce
Wśród wielu funkcji oferowanych przez Kinsta jest solidna, zintegrowana, uruchamiana jednym kliknięciem etapowanie dla każdej instalacji WordPress — dotyczy to również witryn WooCommerce.
Tutaj otrzymujesz w pełni funkcjonalne rozwiązanie. Obejmuje to możliwość konfigurowania, odświeżania, usuwania i zarządzania środowiskiem przejściowym. Liczba kliknięć między Tobą a witryną pomostową jest minimalna, a wypychanie i ściąganie danych i plików między środowiskiem na żywo a środowiskiem pomostowym zajmuje tylko kilka sekund.
Co więcej, możesz utworzyć kompletny przepływ pracy, jeśli uwzględnisz DevKinsta jako część procesu.

DevKinsta to bezpłatne narzędzie, które pozwala wypychać lokalne witryny, które tworzysz, do środowiska pomostowego. Oznacza to, że możesz pracować bez marnowania zasobów serwera, a następnie przetestować te zmiany na serwerze pomostowym.
W naszej bazie wiedzy mamy mnóstwo informacji o tym, jak działa inscenizacja Kinsta. Jednak w dalszej części artykułu pokażemy kilka podstawowych informacji.
Jak skonfigurować inscenizację WooCommerce (przy użyciu Kinsta i DevKinsta)
W kilku następnych sekcjach pokażemy, jak skonfigurować etapowanie WooCommerce, korzystając zarówno z funkcjonalności Kinsta, jak i DevKinsta jako środowiska lokalnego.
Jednak przed uruchomieniem paneli kontrolnych dobrym pomysłem jest zaplanowanie przebiegu procesu.
1. Zaplanuj swój przepływ pracy
Jest to temat, który poruszamy w innym miejscu artykułu, ale inscenizacja WooCommerce to nie tylko hosting na innym serwerze w celu przetestowania zmian. Potraktuj to jako całe podejście do rozwoju Twojej witryny. Z tego powodu będziesz chciał zdecydować o tym przepływie pracy, zanim zrobisz cokolwiek innego.
Uważamy, że należy przyjąć trzytorowe podejście do przepływu pracy programistycznej:
- Lokalnie: będziesz pracować w swojej witrynie w środowisku piaskownicy na własnym komputerze, co zapewnia dużo czasu i brak presji. Jednak często nie uzyskasz pełnej parzystości między twoją lokalną konfiguracją a serwerem na żywo.
- Staging: Zapewni to środowisko online do testowania zmian wprowadzanych w lokalnej konfiguracji na serwerze, który lepiej reprezentuje Twoją działającą witrynę.
- Na żywo: jest to (oczywiście) Twoja witryna publiczna, co oznacza, że najważniejsze jest zachowanie jej podczas wprowadzania zmian i aktualizacji projektu.
Ten przepływ pracy pozwala pracować we własnym tempie, bez korzystania z zasobów hostingowych, a następnie skalować witrynę w miarę zbliżania się do projektu na poziomie produkcyjnym. Jednak oprócz tego warto również wziąć pod uwagę niektóre z następujących aspektów:
- Synchronizacja bazy danych: jest to jedna z najważniejszych kwestii, które należy wziąć pod uwagę podczas postoju WooCommerce. Często przenosisz działającą bazę danych do środowiska lokalnego i tymczasowego, ale nie wypychasz tej bazy danych w całości. Na tym polega różnica między dobrym rozwiązaniem przejściowym a narzędziem do migracji.
- Synchronizowanie plików: Podobnie jak w przypadku bazy danych, warto zastanowić się, w jaki sposób synchronizować pliki, nad którymi pracujesz, z powrotem do działającej witryny. Możliwe, że nie wysyłasz wszystkiego, tylko zmienione pliki. Jednak nie ma nic złego w pełnej synchronizacji, jeśli ma to sens.
Dla niektórych programistów Git jest ważnym pośrednikiem w procesie przemieszczania. W rzeczywistości Git doskonale nadaje się do hostowania motywów i plików witryny przy użyciu metody „push-to-deploy”. Umożliwia to pracę na serwerze lokalnym, przesyłanie plików do usługi Git i konfigurowanie makra lub skryptu w celu wdrożenia tych plików na serwerze pomostowym lub na żywo.
Jeśli masz możliwość nigdy nie dotykać jednego ze swoich serwerów, masz mniejsze pole do „uszkodzenia” w miarę postępów na każdym etapie przepływu pracy. To według nas kolejna zaleta inscenizacji.
2. Skonfiguruj środowisko pomostowe
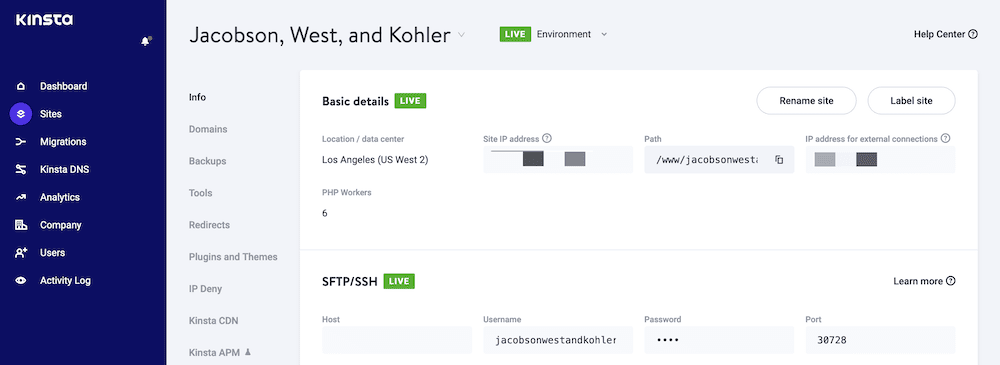
Ta sekcja może być krótka, ponieważ włączanie inscenizacji w Kinsta jest tak proste! Istnieją trzy ogólne kroki, które należy wykonać tutaj. Najpierw zaloguj się do pulpitu nawigacyjnego MyKinsta i przejdź do witryny, którą chcesz wystawić:

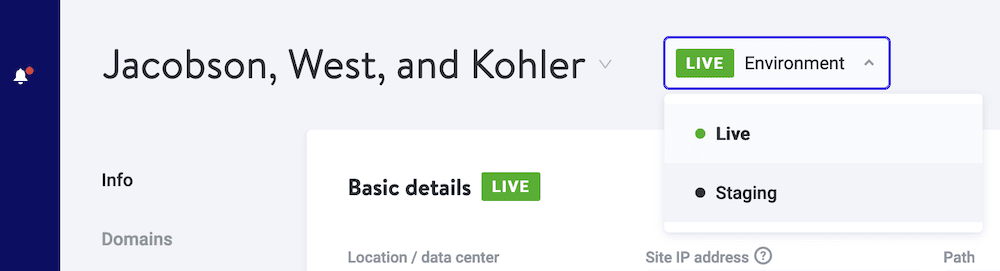
Następnie zmień środowisko z Live na Staging . Robisz to z rozwijanego menu w prawym górnym rogu ekranu

Po kliknięciu przycisku, aby zaimplementować inscenizację, Kinsta zadziała magicznie i skonfiguruje wszystko. Prawdopodobnie będziesz musiał poczekać około 15 minut, zanim wszystko będzie gotowe do pracy. Jednak znajdziesz również port ustawień Secure Sockets Layers (SSL), co zaoszczędzi Ci dodatkowego kroku.
3. Wprowadź zmiany w inscenizacji WooCommerce
Funkcjonalność przemieszczania Kinsta jest fantastyczna i działa z prawie każdym środowiskiem programistycznym. Jeśli jednak zdecydujesz się korzystać z aplikacji DevKinsta, możesz uzyskać dostęp do kilku dodatkowych (i fajnych) funkcji, które ułatwią Ci korzystanie z WooCommerce.
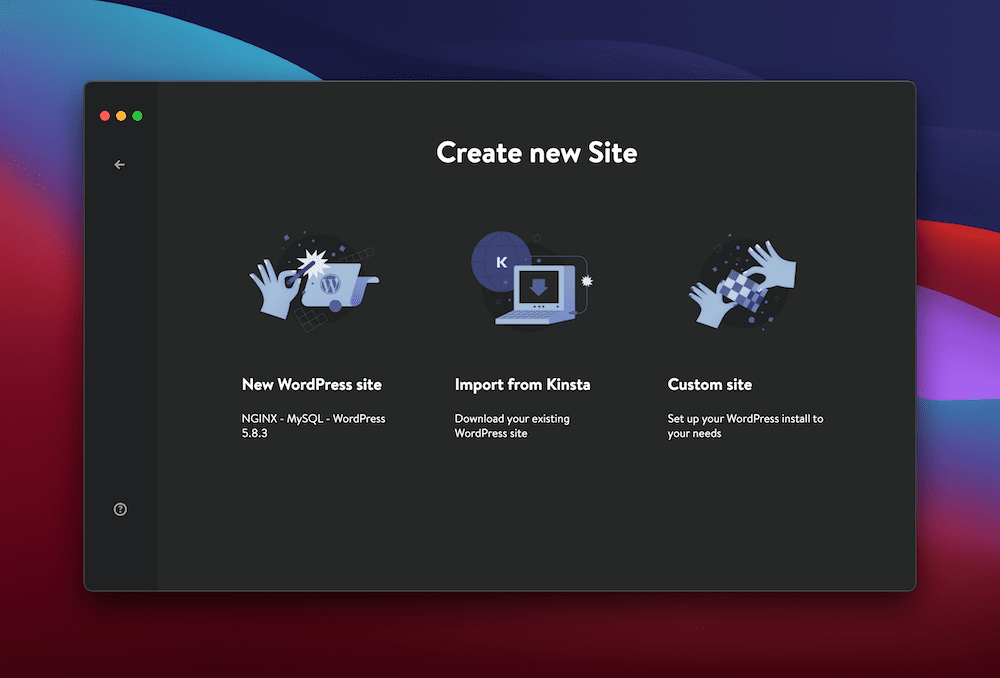
Będziesz chciał zacząć od procesu importowania do DevKinsta. To bardzo proste po kliknięciu przycisku Dodaj witrynę — z dostępnych opcji wybierzesz opcję Importuj z Kinsta :

Od tego momentu wiesz, co zrobić: Rozwijaj swoją witrynę!
Oczywiście każde zadanie, które zdecydujesz się podjąć podczas pracy w DevKinsta, jest dla nas w porządku, ale kiedy będziesz gotowy, zechcesz przenieść te zmiany z powrotem do swojego środowiska testowego.
4. Przesuwaj zmiany ze sceny na żywo
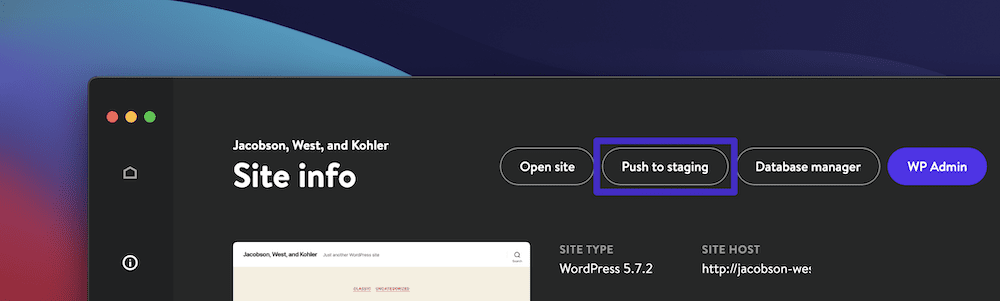
Podobnie jak w przypadku importowania witryny do DevKinsta, przesyłanie tych zmian z powrotem na serwer jest bardzo proste. Jeśli klikniesz panel Informacje o witrynie w DevKinsta, zobaczysz przycisk Prześlij do pomostu:

Wydaje się to zbyt proste, ale to wszystko, co musisz zrobić, aby przywrócić witrynę z powrotem na serwer. Jednak przed wprowadzeniem tych zmian na żywo warto sprawdzić jeszcze kilka zadań.
Najpierw przeprowadź dokładny test swojej witryny teraz, gdy znajduje się ona na serwerze. Pozwoli to wykryć wszelkie niezgodności, które nie zostały podkreślone w Twoim lokalnym środowisku.
Kiedy to skończysz, nadszedł czas, aby wprowadzić zmiany w życie.
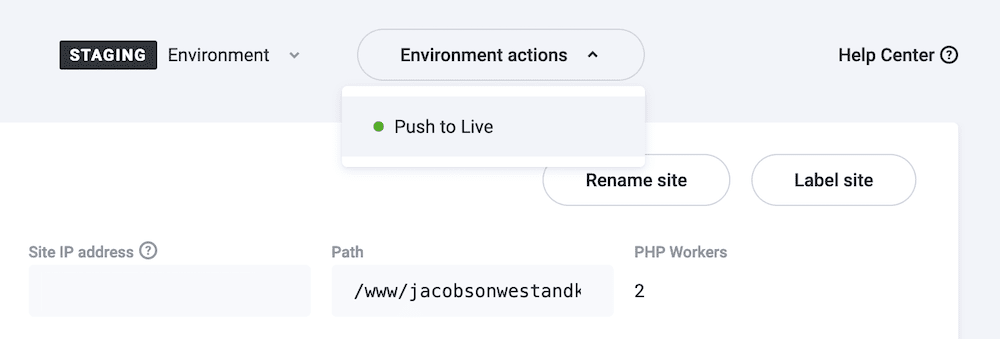
Zrobisz to z pulpitu nawigacyjnego MyKinsta. Mając na ekranie środowisko sceniczne, spójrz na prawą stronę. Zobaczysz menu rozwijane Działania środowiskowe . Jeśli wybierzesz opcję Push to Live z tego menu, stanie się oczywiste:

Dzięki doskonałej funkcjonalności inscenizacji Kinsta możesz zrobić znacznie więcej, a wszystko, co musisz wiedzieć — w tym naszą funkcję Selective Push — znajdziesz w naszej bazie wiedzy.
Streszczenie
Czas działania witryny jest ważny — prawdopodobnie ważniejszy dla witryn WooCommerce niż jakakolwiek inna funkcja, którą rozważysz. W związku z tym będziesz chciał znaleźć sposoby na wydłużenie tego czasu pracy tak bardzo, jak to możliwe, aby zmaksymalizować czas, który masz na sprzedaż klientom. Inscenizacja WooCommerce to jeden z najlepszych sposobów na znalezienie dodatkowego czasu bezawaryjnej pracy, a także skalowanie, rozszerzanie, przeprojektowywanie i optymalizację sklepu.
W trakcie tego postu omówiliśmy etapowanie WooCommerce i dlaczego chcesz go wdrożyć. Chociaż istnieje wiele sposobów na skonfigurowanie tego, korzystanie z hosta jest prawdopodobnie najlepszą opcją. Kinsta oferuje inscenizację jednym kliknięciem, która jest również powiązana z lokalnym środowiskiem DevKinsta. Oznacza to, że możesz zachować cały ekosystem swojej witryny w aplikacjach opartych na Kinsta i korzystać z długiego czasu pracy bez przestojów.
Czy uważasz, że inscenizacja WooCommerce może przynieść korzyści Twojej firmie, a jeśli tak, to jak myślisz, w jaki sposób Ci to pomoże? Daj nam znać w sekcji komentarzy poniżej!

