Przedstawiamy dodatek do paska postępu zapasów dla produktu X
Opublikowany: 2022-03-30Pasek postępu zapasów WooCommerce znany również jako pasek licznika zapasów jest wizualnym wskazaniem dostępnego zapasu danego produktu. Jest to wyjątkowe, ale skuteczne podejście, które ma zachęcić potencjalnych nabywców do zakupu produktu przed wyczerpaniem zapasów.
Ale pytanie brzmi, jak możemy dodać pasek postępu zapasów do produktów naszego sklepu WooCommmerce ?
Aby odpowiedzieć na dokładne pytanie, wprowadzamy dodatek do paska postępu akcji dla ProductX. Od teraz użytkownicy ProductX mogą zwiększać sprzedaż, wdrażając pasek postępu reprezentujący zapas produktów.
Jak dodać pasek postępu akcji WooCommerce
Teraz możesz się zastanawiać, jak korzystać z paska postępu zapasów. Możesz łatwo dodać go do produktów swojego sklepu WooCommerce, wykonując poniższe czynności. Jeśli jednak nie lubisz czytać, możesz również obejrzeć krótki film instruktażowy.
Zainstaluj produktX
Przede wszystkim upewnij się, że musisz zainstalować wersję Prod wtyczki ProductX. Jest to kompleksowe rozwiązanie do tworzenia sklepu WooCommerce z siatkami produktów i wieloma dodatkami, takimi jak WooCommerce Builder, Pre-order, Wishlist, Compare itp.
Włącz dodatek
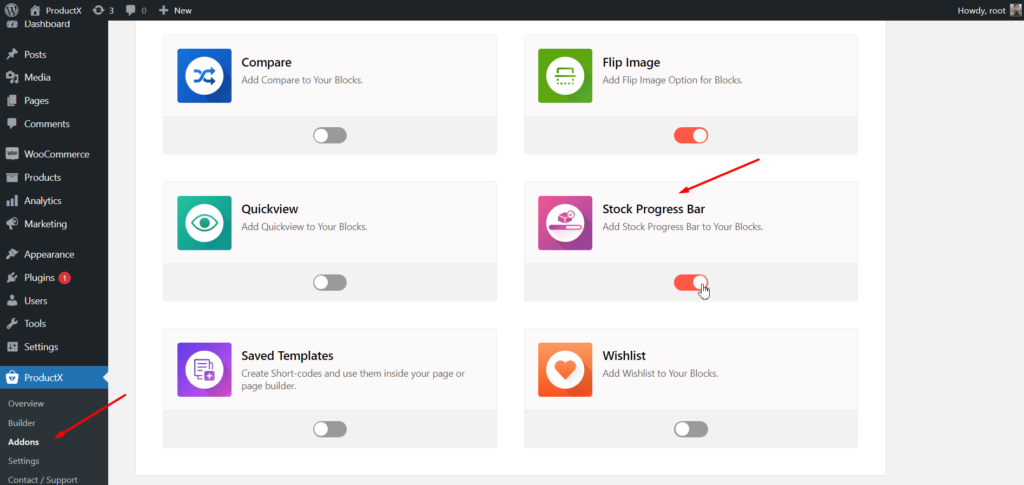
Po zainstalowaniu i aktywacji ProductX, włączyłeś dodatek paska postępu zapasów, aby zacząć używać. W tym celu przejdź do sekcji Dodatki z ProductX. Włącz dodatek paska postępu akcji.

Aby dowiedzieć się więcej o dodatku do paska postępu akcji, odwiedź stronę z dokumentacją.
Przeglądaj ustawienie
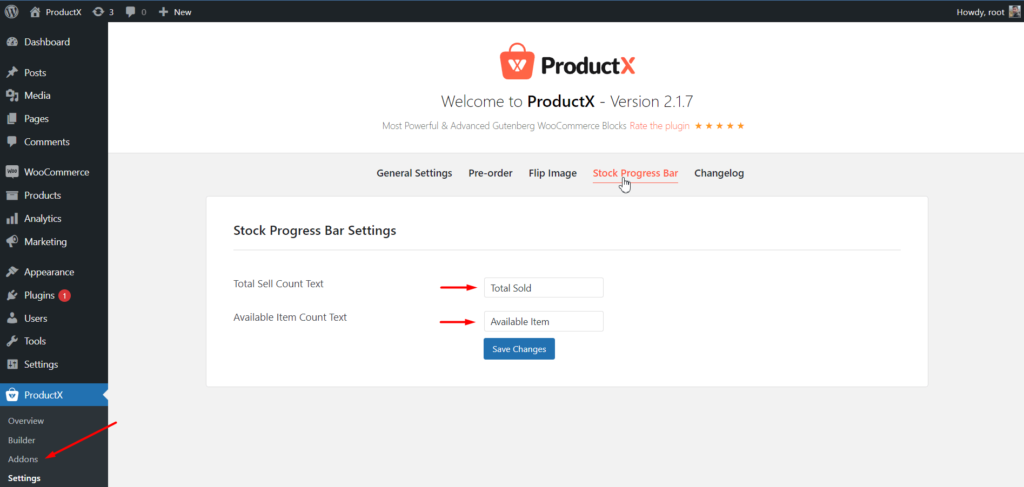
Po jej włączeniu zostanie dodana nowa opcja ustawień dla konkretnego dodatku. Skąd możesz dodać tekst dla Całkowitej liczby sprzedanych i dostępnych przedmiotów .

Włącz na prostym produkcie
Teraz jesteś gotowy, aby skonfigurować produkt na stronie, aby wyświetlić pasek postępu zapasów. Najpierw chciałbym włączyć to na prostej stronie Produktu. Za to:
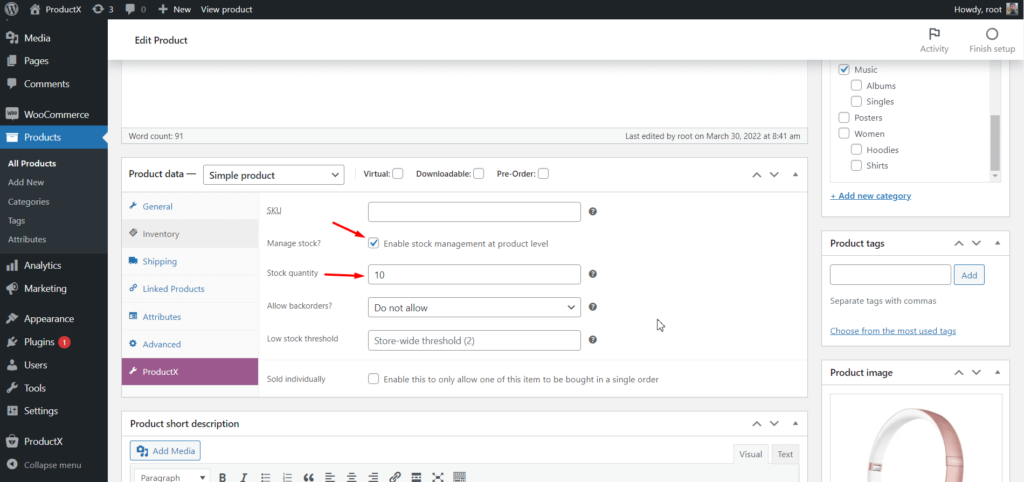
- Kliknij zakładkę Produkty.
- Rozpocznij edycję produktu.
- Włącz zarządzanie zapasami.
- Dodaj maksymalną ilość zamówienia.
- Zaktualizuj stronę produktu.

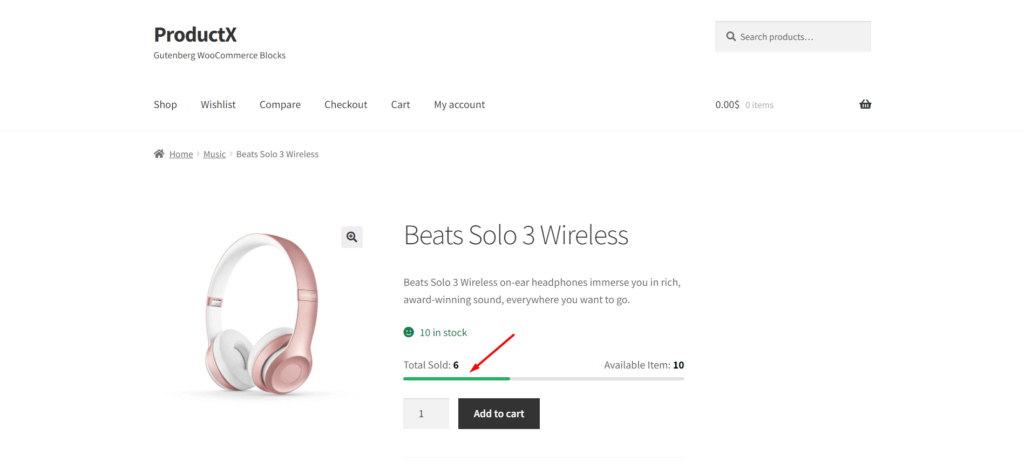
To wszystko, co musisz zrobić. Odtąd wszyscy odwiedzający Twój sklep WooCommerce zobaczą go na pasku postępu zapasów podczas odwiedzania produktu.


Włącz na zmiennym produkcie
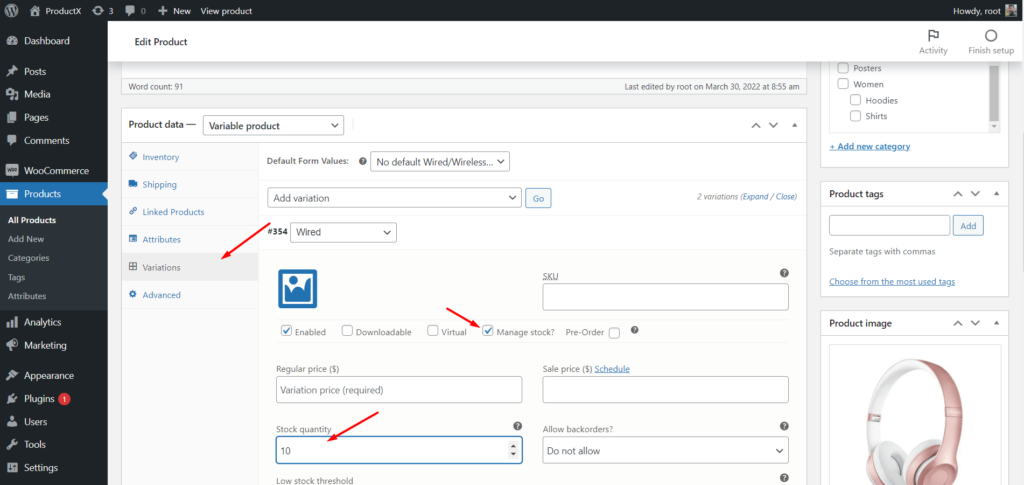
Nie nadszedł czas, aby dodać pasek postępu zapasów do zmiennego produktu. Jest to trochę skomplikowane, ale jeśli znasz zmienne produkty, nie jest to takie trudne.
Produkty zmienne odnoszą się do produktów, które mają wiele wariantów, takich jak kolor, rozmiar itp. Na przykład skonfigurowaliśmy słuchawki z dwoma wariantami, przewodową i bezprzewodową, dla których zamierzamy włączyć pasek postępu zapasów.
Produkty sklepu WooCommerce miałyby różne rodzaje odmian. Jednak proces będzie taki sam dla wszystkich rodzajów produktów zmiennych. Tak więc, aby umożliwić postęp zapasów na zmienny produkt.
- Przejdź do produktu posiadającego odmiany.
- Kliknij zakładkę Wariacje.
- Rozpocznij edycję odmiany.
- Włącz opcję zarządzania zapasami.
- Dodaj maksymalną ilość zamówienia.

To wszystko, wykonaj te same kroki dla wszystkich dostępnych odmian. Na koniec zaktualizuj zmienną stronę produktu i zobacz, jak wygląda na interfejsie.
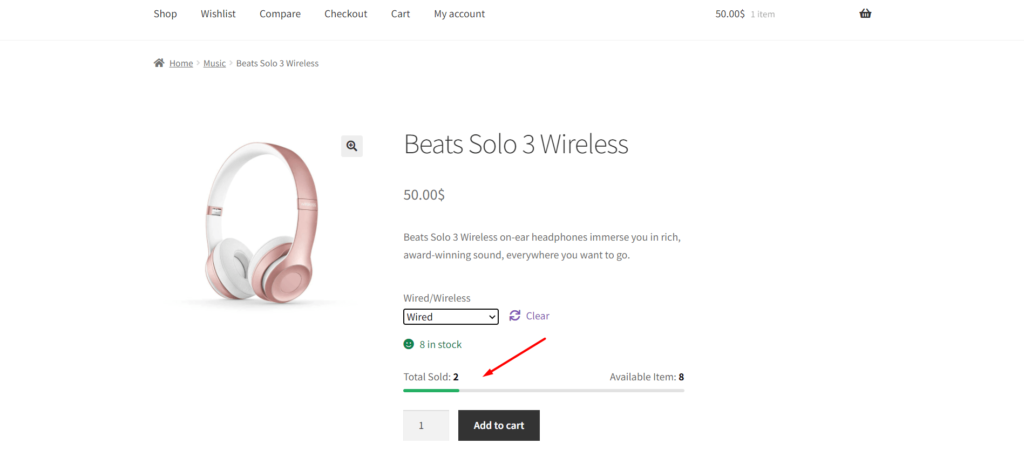
Od teraz odwiedzający zobaczą pasek postępu zapasów po wybraniu odmiany z produktu, dla którego właśnie skonfigurowaliśmy.

Włącz w szablonie niestandardowym
Teraz, gdy wiesz już, jak włączyć prosty pasek licznika zapasów w przypadku różnych produktów, ale co, jeśli chcesz go włączyć w niestandardowym szablonie?
Nie martw się, że ProductX Cię odzyskał, a dodatek WooCommerce Builder jest Twoim zbawicielem.
Pomaga tworzyć od podstaw niestandardowe szablony stron sklepu, archiwum i pojedynczych produktów.
Tak więc, jeśli utworzysz niestandardowy szablon dla stron pojedynczego produktu za pomocą dodatku do tworzenia WooCommerce dla ProductX, pasek postępu zapasów będzie zgodny z konfiguracją, bez względu na to, czy jest to produkt prosty, czy zmienny.
Korzyści z paska postępu zapasów
Jeśli zastanawiasz się, dlaczego powinieneś użyć paska postępu zapasów lub jakie są jego zalety dla sklepu WooCommerce, czytaj dalej wpis na blogu.
Pasek postępu zapasów lub pasek licznika, cokolwiek powiesz, służy nie tylko do pokazywania produktów w lepszy sposób. Może mieć zauważalny wpływ na przychody Twojego sklepu internetowego. Oto jak:
Współczynnik konwersji: Wszyscy właściciele sklepów internetowych i właściciele rynków cyfrowych wprowadzają wiele organicznych lub płatnego ruchu do witryn eCommerce. Ale najtrudniejszą częścią jest przekształcenie tych odwiedzających w klientów.
W tym celu strony docelowe lub strony produktów powinny być dobrze zorganizowane i zoptymalizowane, aby przekształcić odwiedzających w klientów. Jednym ze sposobów na to może być rozwój zapasów. Ponieważ zachęca odwiedzających do dokonania zakupu, podkreślając pozostałe stany magazynowe.
Średnia wartość zamówienia: Średnia wartość zamówienia odnosi się do średniej kwoty wydatków klientów witryn eCommerce. Wszyscy właściciele sklepów chcą go zwiększyć, ponieważ ma to ogromny wpływ na przychody. Pytanie brzmi więc, jak zwiększyć średnią wartość zamówienia.
Właściciele sklepów WooCommerce mają powszechną praktykę polegającą na zwiększaniu średniej wartości zamówienia. Jedną z ważnych wspólnych praktyk jest prezentacja trzech rodzajów produktów związanych z WooCommerce. Aby klient chciał poznać więcej produktów po dodaniu pożądanych produktów do koszyka.
Ale dzięki tej metodzie nie dokonaliby natychmiastowego zakupu dodatkowych produktów. W tym celu musisz podać powód zakupu teraz niż później. Z paskiem postępu zapasów, który może być możliwy, ponieważ wskazuje pozostałą ilość. Więc prawdopodobnie kupią produkt przed zakupem.
Wniosek
To wszystko o pasku postępu akcji WooCommerce. Zacznij go wdrażać na stronach produktowych swojego sklepu internetowego. Jeśli nadal masz jakiekolwiek problemy z tym związane, skomentuj poniżej.
